#mobile app design
Text



Check out the new app icon designs for Praxis — a blend of neo-brutalist color schemes and network concepts
join the praxis discord - praxis github
#open source#praxis#free software#typescript#nodejs#foss#ui design#logo design#design#app design#mobile app design#ux design
71 notes
·
View notes
Text
A Comprehensive Guide to Mobile App Design in 2024

Table Of Contents
Introduction
What is Mobile App Design?
Importance of Creating a Custom Design
Latest Trends in Mobile App UI Design in 2024
Steps to Build the Most Effective App UI Design Process
How Can Verve Systems Help You with Mobile App Design?
Introduction
Mobile app design is a critical aspect of creating a successful and engaging digital product. As the mobile landscape evolves, it’s crucial for businesses and developers to stay abreast of the latest trends and design principles to deliver exceptional user experiences. In this comprehensive guide, we’ll explore the fundamental concepts of mobile app design, emphasize the importance of creating custom designs, delve into the latest trends in mobile app UI design in 2024, outline the steps to build the most effective app UI design process, and discuss how Verve Systems can assist you with your mobile app design endeavors.
What is Mobile App Design?
Mobile app design involves creating a visual and interactive interface for applications that run on mobile devices. It encompasses not only the aesthetics but also the functionality and user experience (UX). A well-designed mobile app considers user preferences, navigation, and the overall journey from the moment a user launches the app until they complete their desired actions.
Importance of Creating a Custom Design
1. Brand Identity:
A custom app design reflects and reinforces your brand identity. Consistent branding across your digital products helps in building brand recognition and trust among users.
2. User Engagement:
Tailoring the design to your specific audience enhances user engagement. A custom design allows for a user-centric approach, addressing the unique needs and preferences of your target demographic.
3. Competitive Edge:
In a crowded app market, a unique and aesthetically pleasing design can give your app a competitive edge. Users are more likely to choose an app that not only meets their functional needs but also provides an enjoyable and visually appealing experience.
4. Adaptability:
Custom designs can be adapted to the specific requirements of your app, ensuring that the user interface aligns seamlessly with the app’s functionality and purpose. This adaptability is crucial for creating a cohesive and intuitive user experience.
Latest Trends in Mobile App UI Design in 2024
As we step into 2024, several trends are shaping the landscape of mobile app UI design. Staying informed about these trends can help designers and developers create apps that feel modern and relevant:
1. Dark Mode Dominance:
Dark mode has become more than just a trend; it’s now a staple in UI design. Users appreciate the reduced eye strain and enhanced visual aesthetics offered by dark mode interfaces.
2. Microinteractions:
Microinteractions, such as animated buttons and subtle transitions, provide feedback to users, making the app feel responsive and interactive. These small design elements contribute to a more engaging user experience.
3. Immersive 3D Elements:
Leveraging 3D elements in mobile app design adds a layer of realism and immersion. Whether it’s interactive 3D models or depth-enhancing effects, these elements create visually stunning experiences.
4. Neumorphism:
Neumorphism is a design trend that combines elements of skeuomorphism and flat design. It involves using subtle shadows and highlights to create a soft, tactile appearance, giving apps a modern and futuristic feel.
5. Gesture-Based Navigation:
With the rise of edge-to-edge screens, gesture-based navigation is gaining prominence. Apps are increasingly adopting intuitive gestures for actions like swiping, pinching, and tapping, enhancing the overall navigation experience.
Steps to Build the Most Effective App UI Design Process
Creating an effective app UI design process requires careful planning and execution. Here are the key steps to ensure a successful outcome:
1. Define Clear Objectives:
Begin by clearly defining the objectives of your mobile app. Understand the target audience, the app’s purpose, and the desired user journey. This foundation will guide the entire design process.
2. Research and User Persona Development:
Conduct thorough research on your target audience. Develop user personas to understand their needs, preferences, and pain points. This information will inform design decisions that resonate with your users.
3. Wireframing and Prototyping:
Create wireframes to outline the basic structure and layout of your app. Progress to prototyping to visualize the flow and interactions. Prototypes provide a tangible representation of the user experience.
4. Iterative Design Process:
Adopt an iterative approach to design. Gather feedback at each stage, make improvements, and refine the design. This cyclical process ensures that the final product aligns closely with user expectations.
5. Responsive Design for Multiple Platforms:
Consider the diversity of devices and screen sizes. Implement responsive design principles to ensure a seamless and consistent experience across various platforms, be it smartphones, tablets, or wearables.
6. Testing and User Feedback:
Conduct thorough testing of the app’s design, functionality, and performance. Seek feedback from real users through beta testing and make necessary adjustments based on their insights.
7. Implementation and Development Collaboration:
Collaborate closely with developers during the implementation phase. A seamless partnership between designers and developers ensures that the envisioned design is translated into a functional and aesthetically pleasing app.
8. Continuous Improvement:
Post-launch, monitor user interactions and gather analytics. Use this data for continuous improvement, addressing any issues, and incorporating user feedback into future updates.
How Can Verve Systems Help You with Mobile App Design?
Verve Systems is a leading provider of comprehensive mobile app design services, offering expertise in creating tailored and innovative designs. Our team of skilled designers and developers collaborates with clients to deliver solutions that align with their brand identity and user needs.
Our Services Include:
Custom App Design:
We specialize in creating custom designs that reflect your brand and provide a unique user experience.
User-Centric Approach:
Our designs are crafted with a focus on user preferences and behavior, ensuring high levels of engagement.
Incorporating Latest Trends:
Stay ahead in the competitive landscape by leveraging the latest trends in mobile app design, keeping your app modern and appealing.
Collaborative Development:
We work closely with your development team to seamlessly integrate the design into the app development process.
Continuous Support and Improvement:
Our commitment extends beyond the initial design, with continuous support and a dedication to refining the app based on user feedback and evolving industry trends.
In conclusion, mobile app design plays a pivotal role in the success of any digital product. By understanding the fundamentals, staying updated on trends, following a robust design process, and partnering with experienced teams like Verve Systems, you can create mobile apps that not only meet user expectations but also stand out in the competitive app market.
Explore More — https://www.vervesys.com/
Contact Us — +1 (732) 402–6854, +91 79 4000 7881
Enquire Now — [email protected]
#mobile app development company india#mobile app design#mobile app development#mobileapp#web development#coding#business#mobile application development#ios app development#android app development#app developers#mobile app developers#mobile app design bd#mobile app developer company
4 notes
·
View notes
Text

2 notes
·
View notes
Link
What Mobile App Design Process Does Net-Craft Follow
Delve into the systematic approach Net-Craft employs for mobile app design. Gain insights into a process that transforms ideas into intuitive user interfaces.
4 notes
·
View notes
Text
I will do mobile app, website, dashboard, software, design, UX UI design with Figma, photoshp or xd
Fiverr Gig link : https://www.fiverr.com/s/Ajjml4
UI Design
UI design involves creating the user interface of a digital product, focusing on its visual elements and layout.
UI/UX Design
UI/UX design combines user interface and user experience design to create a seamless and user-friendly digital product.
Mobile App Design
Mobile app design is the process of creating the visual elements and layout for a mobile application.
App Design
App design refers to the overall design of an application, encompassing both its user interface and user experience.
Figma
Figma is a popular design and prototyping tool used by designers and teams for creating digital designs and collaborating on projects.
Mobile App UI
Mobile app UI design focuses specifically on the user interface elements of a mobile application.
UX Design
UX design, or user experience design, involves creating a positive and efficient experience for users when interacting with a digital product.
Mobile App
A mobile app is a software application designed to run on mobile devices like smartphones and tablets.
App UI Design
App UI design focuses on the visual elements and layout of the user interface within an application.
UI/UX
UI/UX combines user interface and user experience design to ensure a product is both visually appealing and user-friendly.
Website Design
Website design involves creating the visual elements and layout for a website.
UX UI Design
UX UI design combines user experience and user interface design to create an optimal user interaction with a digital product.
Figma Design
Figma design refers to the design work done using the Figma design and prototyping tool.
UX
UX, or user experience, focuses on enhancing user satisfaction by improving the usability and accessibility of a digital product.
UI
UI, or user interface, pertains to the visual elements and layout that users interact with in a digital product.
Prototype
A prototype is a preliminary model of a digital product used for testing and evaluation before full development.
User Interface
The user interface (UI) is the point of interaction between the user and a digital product.
UX UI
UX UI combines user experience and user interface design to create a cohesive and user-friendly product.
Mobile UI Design
Mobile UI design focuses on creating the visual elements and layout specifically for mobile devices.
App UI UX
App UI UX design combines user interface and user experience design for an application.
Web UI Design
Web UI design involves creating the visual elements and layout for web applications and websites.
User Experience
User experience (UX) refers to the overall experience a user has while interacting with a digital product.
Web Design
Web design is the process of creating the visual elements and layout for websites.
Mobile UI
Mobile UI encompasses the visual elements and layout specifically designed for mobile devices.
Website UI Design
Website UI design focuses on creating the user interface for websites.
Mobile Design
Mobile design involves designing for mobile devices, including both UI and UX considerations.
Landing Page Design
Landing page design focuses on creating a compelling and conversion-friendly webpage for marketing purposes.
Wireframe
A wireframe is a visual representation of the layout and structure of a digital product, used as a blueprint for design and development.
Figma App Design
Figma app design refers to using the Figma tool for designing mobile and web applications.
Wireframe Design
Wireframe design involves creating visual blueprints of digital products to plan their layout and structure.
UI UX Designer
A UI/UX designer specializes in both user interface and user experience design.
Website
A website is a collection of webpages accessible on the internet, designed for various purposes.
Web UI UX
Web UI/UX design combines user interface and user experience principles for web-based products.
Adobe XD
Adobe XD is a design and prototyping tool used for creating user interfaces and experiences.
Website UI
Website UI refers to the user interface elements of a website.
Dashboard UI UX
Dashboard UI/UX design involves creating user-friendly and informative dashboards for data visualization.
Application
An application (app) is a software program designed to perform specific tasks or functions on a digital device.
Responsive Design
Responsive design ensures that a digital product adapts and functions well on various screen sizes and devices.
Dashboard Design
Dashboard design focuses on creating visually appealing and functional dashboards for data presentation.
iOS
iOS is the operating system developed by Apple for their mobile devices such as iPhones and iPads.
Mobile
Mobile refers to devices like smartphones and tablets that are portable and typically run on mobile operating systems.
Android
Android is the operating system developed by Google for a wide range of mobile devices.
Web App Design
Web app design involves designing the user interface and user experience for web-based applications.
Website UX
Website UX focuses on optimizing the user experience of a website to meet user needs and expectations.
App
An app, short for application, is a software program designed for specific functions or tasks.
Design
Design encompasses the process of creating visual and functional elements for a product or project.
Web UI
Web UI refers to the user interface elements of a web-based product or application.
App Screenshots
App screenshots are images captured from a mobile app to showcase its features and design.
App Prototype
An app prototype is a preliminary model of a mobile application used for testing and demonstration.
App UI
App UI refers to the user interface elements within a mobile application.
App Development
App development involves the process of creating and building software applications.
Web Application
A web application is a software program accessed and used through a web browser.
NFT Website Design
NFT website design focuses on creating websites for buying, selling, and trading non-fungible tokens (NFTs).
App Mockup
An app mockup is a static representation of an application's user interface, used for design and presentation purposes.
UI Website Design
UI website design involves creating the user interface elements for a website.
UI UX Website
UI/UX website design combines user interface and user experience principles for web-based products.
Landing Page UI
Landing page UI design focuses on creating the user interface elements of a landing page.
Android App UI
Android app UI design involves designing the user interface for applications on the Android platform.
PSD Design
PSD design refers to creating design layouts and elements using Adobe Photoshop (PSD) files.
#Certainly#here are the points with the “hax” tag added:#UI Design#UI/UX Design#Mobile App Design#App Design#Figma#Mobile App UI#UX Design#Mobile App#App UI Design#UI/UX#Website Design#UX UI Design#Figma Design#UX#UI#Prototype#User Interface#UX UI#Mobile UI Design#App UI UX#Web UI Design#User Experience#Web Design#Mobile UI#Website UI Design#Mobile Design#Landing Page Design#Wireframe
4 notes
·
View notes
Text

Mobile Development : Building Apps for a Digital World
In today's digital age, mobile apps have become a necessity for businesses to stay competitive and meet the evolving needs of their customers. Mobile development services help companies build apps that cater to the growing demand for convenience, accessibility, and efficiency. In this article, we will explore the various aspects of mobile development services, including the benefits of building mobile apps, the process of mobile app development, and the challenges faced by mobile developers.
Benefits of Building Mobile Apps
Enhance customer engagement and loyalty
Increase brand awareness and visibility
Improve customer experience and satisfaction
Generate new revenue streams
Streamline business processes and operation
Mobile apps provide several advantages to businesses, ranging from increased client involvement to improved operational efficiency. With the help of mobile development services, companies can create customized apps that cater to the specific needs and preferences of their target audience. Mobile apps allow businesses to provide personalized and convenient services to their customers, which can help build customer loyalty and increase customer retention.
The Process of Mobile App Development
Ideation and concept development
User research and analysis
Wireframing and prototyping
Design and UI/UX development
Development and coding
Testing and quality assurance
Launch and deployment
Maintenance and updates
Mobile app development is a complex process that involves multiple stages and requires expertise in various areas, such as design, development, testing, and deployment. The process typically begins with ideation and concept development, where the mobile development team works closely with the client to identify the app's goals, features, and target audience. User research and analysis are then conducted to gather insights into user behavior, preferences, and pain points. This information is then used to create wireframes and prototypes, which provide a visual representation of the app's user interface and user experience. Once the design and UI/UX development is complete, the app is developed and coded, followed by testing and quality assurance to ensure that the app functions correctly and meets the client's requirements. Finally, the app is launched and deployed, and ongoing maintenance and updates are provided to ensure that the app remains up-to-date and relevant.
Challenges Faced by Mobile Developers
Device fragmentation
Security and privacy concerns
Compatibility issues
Performance optimization
Limited resources and time constraints
Mobile development services face several challenges, ranging from device fragmentation to security and privacy concerns. With the vast array of mobile devices available in the market, ensuring compatibility across multiple platforms and devices can be a daunting task. Additionally, the need to provide a secure and private user experience while maintaining app performance can be challenging. Limited resources and time constraints can also pose a significant challenge, especially when dealing with complex and large-scale mobile apps.
Conclusion
Mobile development services play a crucial role in building apps that cater to the growing demand for convenience, accessibility, and efficiency. Businesses can benefit from mobile apps in numerous ways, including enhancing customer engagement, increasing brand awareness, improving customer experience, and generating new revenue streams. The process of mobile app development involves several stages and requires expertise in various areas, such as design, development, testing, and deployment. However, mobile development services also face several challenges, ranging from device fragmentation to security and privacy concerns. Despite these challenges, mobile apps continue to play a crucial role in a digital world, and mobile development services are essential in meeting the evolving needs of businesses and their customers.
2 notes
·
View notes
Text
#webapphealing#webapphealingtechnology#digitalmarketing#online marketing#marketingtips#searchengineoptimization#website development#websitedesign#mobile app design#mobile app developer company#mobile app development#social media optimization#logo design#app development#ux ui design#digitalmarketingagency
8 notes
·
View notes
Text
I will design stunning ui ux for mobile app.
Follow me on FIVERR
What you get from me :
Creative mobile app design
Custom UI
PNG, JPEG and fig and XD editable source files.
100% money back guarantee if you don't like our work.
Fast service.
24/7 customer support.

10 notes
·
View notes
Photo

Hello Guys,
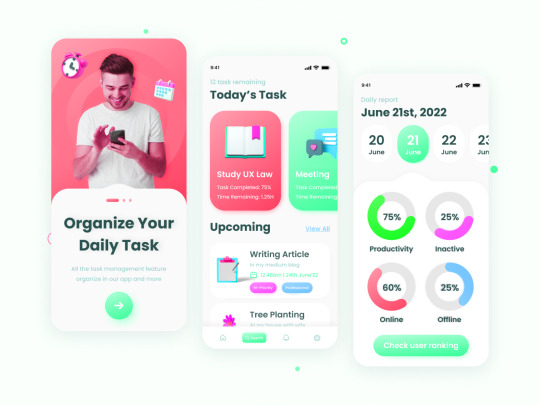
Here is the latest UI design as per the client's requirements.
Don't forget to press the "L" button to like and don't forget to give me some feedbacks, so I can get a new suggestion from you guys! 🎮
We are available for a new project. Design Inquiry: [email protected]
Our skilled designers and developers work closely to ensure that the entire process is perfectly structured. Contact Us: https://wpwebinfotech.com/ui-ux-design/
3 notes
·
View notes
Text
Touchscreens are cool and all, but I always feel bad when I accidentally dislike a random comment when I meant to simply scroll down
2 notes
·
View notes
Link
Our product development services create innovative digital concepts. See why top agency and enterprises trust our Figma, UI UX App, User Interface design.
4 notes
·
View notes
Text
What Mobile App Design Process Does Net-Craft Follow?

In the competitive world of mobile app development, a well-defined and structured design process is crucial for creating successful apps that meet user expectations and business goals. Net-Craft, a leading mobile app development company in Arizona, adheres to a comprehensive design process that ensures the seamless transformation of ideas into engaging and functional mobile applications.
Net-Craft’s Mobile App Design Process
1. Discovery and Planning:
The journey begins with a thorough understanding of the client’s vision, target audience, and business objectives. Net-Craft’s design team engages in in-depth discussions to grasp the essence of the app’s purpose and the value it aims to deliver.
2. Concept Development and Research:
With a clear understanding of the project’s goals, Net-Craft’s designers delve into extensive research, analyzing industry trends, competitor apps, and user behavior patterns. This deep dive into the target audience’s needs and preferences helps shape the app’s overall concept and functionality.
3. User Interface (UI) and User Experience (UX) Design:
Net-Craft’s designers meticulously craft the app’s UI and UX, ensuring that it is visually appealing, intuitive to navigate, and aligned with the target audience’s expectations. Wireframes, prototypes, and mockups are created to visualize the app’s layout, interactions, and user experience.
4. Design Iteration and Feedback:
Net-Craft’s design process is iterative, incorporating feedback from clients throughout the process. Designers continuously refine the UI and UX based on client input and user testing to ensure the app meets the desired standards and resonates with the target audience.
5. Visual Design and Branding:
Net-Craft’s designers create a cohesive visual identity for the app, incorporating branding elements, color palettes, and typography that align with the client’s brand and target audience. They ensure that the app’s visual design is consistent across all platforms and elements.
Continue reading What Mobile App Design Process Does Net-Craft Follow?
#Mobile App Design#app design#arizona#scottsdale#phoenix#app development#mobile app development company#app development company
3 notes
·
View notes
Text
Mobile App vs. Mobile Site: Which is Right for Your Business?
The mobile era is upon us. Businesses have acknowledged the need to leverage mobile platforms to attract customers and increase their bottom line. But while entrepreneurs with deep pockets can afford to have both mobile apps and sites, others may have to choose one of them.
Check out the link below to learn the similarities and differences between mobile apps and mobile websites. Get to know when to consider having a mobile website and when to go for a mobile app.
https://bit.ly/3lH7Pfw

#mobile app#mobile website#app builder#mobile app design#mobile app development#business#entrepreneur#jhavtech studios
2 notes
·
View notes
Text
Kunjungi Website Becoding Indonesia
https://becoding.id
3 notes
·
View notes