#616yelena
Note
For real do you have any tips for beginners without paid softwares and just a macbook pro how to make gifs? 🫡 Or any tips & links to tutorials, I'm overwhelmed when looking at most of them bc unfortunately I don't have the money for any fancy softwares but I still want to learn how to make gifs :)
Hi, anon, thanks for waiting -- I wasn't on my laptop when I got your ask, and it was easier to find the links and resources for these things when I'm on it.
I totally understand how confusing making gifs may be, especially if you want to make more than just a basic gif (which there are many sites you can do that, like ezgif), and all the tutorials and stuff require programs like photoshop. I'm one of them who uses photoshop to make gifs, my dad got a discounted but legal copy of CS6 years ago (but I had used other version of photoshop before hand, some not quite legal lmao) so I just basically installed those.
However, in the last year or two, there’s been a great alternative to photoshop, called photopea! The creator basically made a free, and usable port exactly like photoshop except you can use it right in your browser. It has a section where you can learn how to use its functions here: https://www.photopea.com/learn/
I haven't used it, and if you can find some photoshop tutorials, you could replicate some of the same effects some of these tutorials have. That said, I follow several blogs dedicated to photoshop and gif making, and some of them provided links on tutorials for photopea.
These are more intro to making ANY gif on photopea, so anyone who is new to gif making in general and not just to photopea itself:
https://lacebird.tumblr.com/post/647924923803828224/how-to-make-a-gif-with-photopea-hey-everyone
https://benoitblanc.tumblr.com/post/660887883832557568/ive-gotten-a-few-requests-for-a-photopea-tutorial
https://heroeddiemunson.tumblr.com/post/677466734842822656/kais-photopea-giffing-tutorial-so-literally-no
https://ashleysolsen.tumblr.com/post/660321458489327616/tfor-the-longest-time-i-made-my-gifs-on-ezgif
https://ofcamerasflashing.tumblr.com/post/616199053048430592/ this is a pretty basic intro to both ezgif (I use this site sometimes if I want to optimize and/or fix the timing of a gif after I've made it) and photopea
Here are more indepth tutorials on making creative effects or making it more artistic, including a google doc I found of a gifmaker who has a ton of those tutorials:
https://benoitblanc.tumblr.com/post/659439228896329728/emberoflife-kind-of-not-really-requested-a
https://benoitblanc.tumblr.com/post/659801624981782528/616yelena-requested-a-tutorial-for-how-to-change
https://benoitblanc.tumblr.com/post/659084376840273920/yelenabelovca-requested-a-tutorial-for-how-to
https://rresources.tumblr.com/post/667960089212223488
https://benoitblanc.tumblr.com/post/691148469876015104/i-found-several-psds-of-ac-gifs-ive-already-made
https://docs.google.com/document/d/1o81H_SeP02UJAR17jwkx4w_RHnZS18Qbn5NCQ83-8fs/edit
Also found this, it only works if you use chrome but I thought it might be useful: https://johannasbarker-moved.tumblr.com/post/678640846075215873/how-to-use-photopea-offline
Now, if you actually want to use photoshop, that'll be a different post -- there are ways to getting it without buying it and it also depends on which version you use (some have more current versions and some are like the same version of photoshop I have, cs6) and plenty of blogs and sites with tutorials on how to make gifs with photoshop! I do have a few of these reblogged on here somewhere, but I hope this was all helpful, anon!
19 notes
·
View notes
Text
hollyjollydjarins → flyboydameron
@empressofthelibrary @scoundreldameron @scrambledhearts @helenasandsmark @hal-o-lanterns @616yelena @milfzatannaz @spectrehal @sharkbaitouhaha @dickgraaysons @wallylinda @bethhxrmon
12 notes
·
View notes
Text
scarlets-speedsters → plasobrians
[tagging some mutuals]
@helenasandsmark @scrambledhearts @wallylinda @mattmurderock @kirktomccoy @brw @milfzatannaz @empressofthelibrary @hal-o-lanterns @spectrehal @616yelena
8 notes
·
View notes
Text



BARBARA GORDON
for @wataabe!
#*#dcedit#comicedit#cbtnetwork#dcmultiverse#usergoldstar#userbrieuc#usermichelle#tuserbarry#616yelena#usermelmel#usersinaya#tusersbeth#usermarcy#barbara gordon#damian tag#she's so hot ugh#userobiewan#thebatmandaily#tsusersoph
363 notes
·
View notes
Text

Excalibur #1
#comicedit#betsy braddock#xmenedit#marveledit#cbnetwork#lgbtincomics#usergenosha#616yelena#myedit#xmen
143 notes
·
View notes
Note

good night <3
GOODNIGHT HOPE YOU SLEEP WELL 💖💖💖🤗

8 notes
·
View notes
Photo




| @616yelena made me choose |
new teen titans or fab five?
#comicedit#tusergaya#usermarcy#userk8#tuserej#dcedit#the new teen titans#teentitansedit#dc comics#dc#requests#idk what is this palette#gar logan#koriand'r#grayson#vic stone#joey wilson#my edit#make me choose#<3
500 notes
·
View notes
Photo


@616yelena requested a tutorial for how to change the background color of gifs, so here we are! there are a couple different ways to do this that really depend on how much movement is going on in the gif, so i’ve included them both. we’ll call them the jemma method and the peggy method.
onwards!
first off, you’re going to want a pretty good handle on how to use photopea, as well as a pretty good handle on how to do basic coloring (levels, selective color, etc.) i’m linking my intro to photopea tutorial here!
this is because step one to both methods is simply to make your gifs. don’t download them, though- unlike when merging gifs or creating a grid, you don’t need to start fresh with the gif when doing this process.
method one: using an overlay layer (hereafter referred to as the jemma method):
this method is frankly a lot less of a headache than the peggy method for a number of reasons that i’ll get more into when we get there, but its main drawback is that because photopea lacks a timeline feature, it can only really be used on gifs with minimal movement. i know that 616yelena particularly requested how to do this with more movement, so if you’re totally cool with how to do the jemma method already, keep scrolling- i promise i’ve answered the request :)
just for comparison’s sake, here’s what jemma looks like with only base coloring (ie, i haven’t changed the background color yet):

now, where do you go from here, you may be wondering? what i always like to start with is making the gif just a little bit more like the color you’re making the background. it just makes everything a little more cohesive. i’m going to be turning the background mauve, so i want the gif to be a little more red. we can do this by going to layer in the editor menu, then scrolling down to adjustments and selecting “color balance.”

now you’ll have three sliders and a dropdown menu. you want to make the gif a very, very small amount redder. i usually do less than 5. if we were making the background teal, to use another example, we’d up the blues and greens instead of the reds. you then want to go to the dropdown menu that says “shadows” and repeat for the midtones and highlights.

(this doesn’t really apply here, but as you can see, there’s only red, green, and blue. if you want to make something more yellow, decrease the blues.)
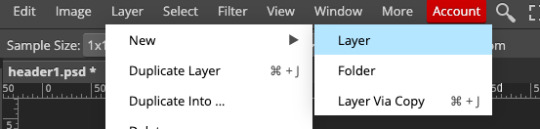
once you’ve finished with color balance, go back to layer, then go to new and select “layer.”

in the workbar, click on your new layer, then go to the dropdown for blending mode (at the top of the workbar- it’ll probably say “normal”), then select “overlay.”

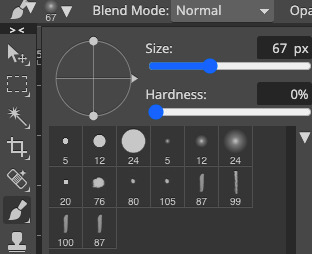
now go to the brush in the toolbar, then drop the hardness to 0% and change the size to whatever you’d like. you can do this by going to the size/hardness dropdown, which in the below image is the faded circle that has a 67 under it.

now go to the color picker (the two squares at the bottom of the toolbar) and pick whatever color you’d like the background to be.

click on your new layer in the workbar and use the brush to paint over as much space as you’d like. i’ve actually painted a bit over jemma’s hair and jacket here because her head moves a little, but because both are so dark, it’s not very visible.
you may have to jump around between frames to make sure you’re covering everything you’d like to, but make sure you’re ONLY painting on the blank layer and not directly on any of the frames. you can control which frame is visible at a time by clicking on the eyes to the left of each frame. white means the frame is visible.

and here’s your end result! i’ve left a little bit of the original background visible so that you can better compare :)
method two: using hue/saturation (hereafter referred to as the peggy method)
the great thing about this method is that it does indeed work on gifs with a lot of movement. however, you can only really use it on scenes where the color of the background and the color of the subject are fairly different. it also means that you may not be able to get every single pixel exactly the color that you want, and it also means that the background may end up looking noisy. however, until photopea gives us a timeline feature, this is what we’ve got.
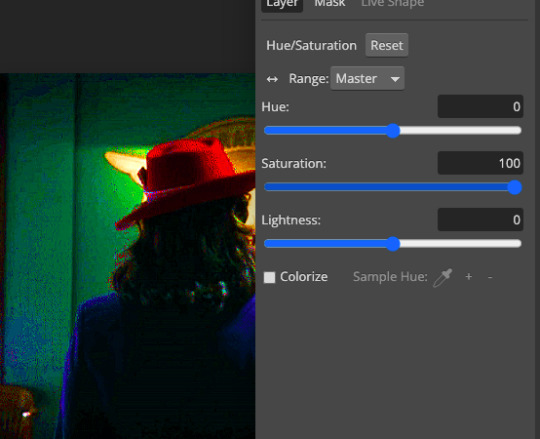
here’s peggy with just the base coloring:

the way the peggy method works is that instead of introducing a completely new color like in the jemma method, we’re going to change the existing colors. in order to do this, you need to know what the colors in the gif actually are. go to layer, then scroll down to adjustments and select “hue/saturation”. bump the saturation all the way up.

as you can see, the main colors in the background (in this case the bullpen wall) are green and cyan. the ssr logo is mostly yellow and red, and peggy’s clothes and hair are black, red, and blue, so the colors in the subjects and background are different enough for this to work. you can bump the saturation back down now to return the colors to looking normal.
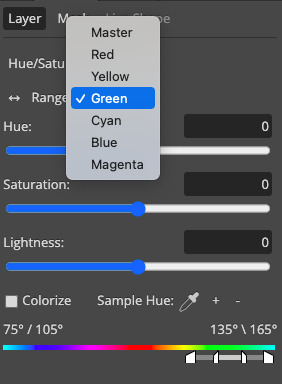
in the same hue/saturation layer, go to the “range” dropdown and then select one of the background colors- in this case, green. you then want to fiddle around with the hue slider until you’re satisfied. this is probably going to look pretty gross, but it’s simply because you haven’t changed the other background colors yet.


in order to clean this up, we now want to look at the cyan. i didn’t include an image for this one because it’s the exact same process as the green. using the same hue/saturation layer, go to cyan and fiddle with the hue slider until the whole background matches. you’d repeat this for however many background colors there were.

and here’s your end result! again, i’ve left a little bit of the original background visible so that you can better compare.
you can also use selective color for this method (instead of hue/saturation), but you’d need a much better grasp of color theory than i have.
as ever, let me know if you have any questions! :)
#arwen.text#resources#tutorials#completeresources#allresources#dailyresources#gif tutorial#photopea#photopeatutorial#userpavi#usermouffe#userhella#usermarcy#uservalentina
253 notes
·
View notes
Text
now tracking #tuserlanie
now that my posts for tuserlanie have been showing up in my tag after a few months I'm going to go back to my original tag :) sorry for the inconvenience but I will try to tag some mutuals who have tagged me in stuff recently!!
@natasharomanovf @brielarsonist @yelenabellovas @userpurple @spidermaens @benoitblanc @jeanerso @mandomunoz @evansgarfield @616yelena @achingly-shy @mcudaredevil @skywalkcranakin
#honestly no need to sb#I just want people who tag me in stuff to know :)#I will probably go back later and tag some more people#lanie.txt
12 notes
·
View notes
Text
@616yelena tagged me to do this picrew and it's super cute!!

I'm tagging @xaphrin and @weaver-z (be a plantttt))))
11 notes
·
View notes
Note
You've probably seen it already but if you haven't, there is a callout post going around for @/616maximoff @/616yelena @/nightwingapologist @/tatsusyamashiros exposing their pedophilia, ableism and antiblackness so you are aware. The links to evidence is at @/616callout if you're interested
i don't even know these people
#i'm sure whatever they did was bad but i just find it a little funny#making a whole separate blog just to call out these four people#anyway have fun with this#i personally don't care but for everyone else who sees this do what you gotta do#lay it on me papa bob
12 notes
·
View notes
Text
marsden-james → hollyjollydjarins
[tagging some mutuals]
@sharkbaitouhaha @helenasandsmark @scrambledhearts @milfzatannaz @616yelena @hal-o-lanterns @dickgraaysons @empressofthelibrary @lovelyladylavie
13 notes
·
View notes
Text
@616yelena in jail for comics crimes😩
5 notes
·
View notes
Text

KURT WAGNER by Kevin Wada
for @wataabe
#*#marveledit#comicedit#cbtnetwork#usergenosha#userobiewan#userdaniela#tuserbarry#616yelena#tsusersoph#tusersbeth#usersinaya#userbrieuc#damian tag#I!! HTML!! CODED!! THIS!!#i mean i did it before but this i did in what 10 mins?#kurt wagner
305 notes
·
View notes
Text
new comics side blog @scarlets-speedsters
[tagging some comic mutuals]
@milfzatannaz @koibecomedragons @wallylinda @helenasandsmark @queen-lance @princeofstories @scrambledhearts @iichliwps @natasharomanovf @coastcities @empressofthelibrary @616yelena @tactiletelekonesis
21 notes
·
View notes
Text
spookstroop → marsden-james
[tagging some mutuals]
@sharkbaitouhaha @koibecomedragons @empressofthelibrary @helenasandsmark @mathewmurdocks @milfzatannaz @coastcities @616yelena @scrambledhearts @queen-lance
7 notes
·
View notes