#css button animation
Photo

Creative CSS3 button border animation
#html css buttons#css button animation#border animation css#css border animation#css animation examples#pure css animation#learn css animation#css animation#html css#button border animation#code#codingflicks
8 notes
·
View notes
Photo

Download Button with Progress Animation
#css buttons#css button animation#css download button#download button animation#css progress animation#css animation examples#css animation tutorial#pure css animation#html css#divinector#learn to code#code
0 notes
Text
youtube
Fancy css button animations
2 notes
·
View notes
Note
i was able to get twilight princess wii version working on the dolphin emulator. it was a little tricky though. certain actions like catching fish required me to map a specific button to do the wiimote wiggles the game wanted. also there were graphical issues that i had to download a mod or something to fix. but. other than that i was able to play it! so theres an option for ya
sadly the issue i always run into isn't gameplay-related, it's usually performance related, since my laptop is roughly from 2007 or so. most games i try to emulate that are within the range of gamecube-ps2 era (and anything beyond) usually run below double digit frames.
#ask#catboygirljoker#hence why id rather a physical copy than emulation in this case#ik i can probably mod my wii but. id rather not ruin my wii honestly#my old laptop was able to handle emulation really well#when i played animal crossing city folk. i modded the entire controls to an xbox controller (since its a wii game)#and i had a button used for enabling wii cursor movements (for typing and using my inventory) to the joystick#which. honestly feels better to use for typing with a controller? like you hold R1 and move the joystick around and press A#which. makes me wonder why no ones tried it for current age typing with controller(?)#i dont have any new consoles so for all ik they already do that#but yeah. ive tried playing games im absolutely itching to play from my childhood but cant due to my hardware issues#it makes me want to implode honestly#the curses of having a laptop that does. okay at most things. but playing games isnt one#especially in a field where game devs dont really care too much about the person with the laptop from two decades ago#its sad but. i cant do anything about it#i cant even play current day gmod for example. i have to resort back to gmod 12.#which is a little saddening because some old addons (like playX) dont work anymore for gmod 12#most ive been doing in gmod 12 is just personalizing it for myself. have a stupid joke where i call it gammy's mod 2001 xp vista#had like 4 people ask me what it was#i only have CSS and HL2DM ''mounted'' atm. tf2 would be such a pain to port honestly.#primarily because gmod 12 is a sourcemod so it doesnt actively look for file directories. instead it looks in source sdk base 2007#so you gotta copy all your files from those games there. and i dont have lots of space#anyway i really do appreciate your ask!!!! my situation is just. complicated.
6 notes
·
View notes
Photo

CSS Flipping Button Hover Animation
#css button hover effects#css flipping buttons#flipping button animation#learn css animation#css animation examples#pure css animation#css animation#html css#animation#codenewbies
2 notes
·
View notes
Text
AI Writer Services HTML Landing Page Template
Are you ready to revolutionize your AI writing services? Look no further than "Writey" - the ultimate AI Writer Services HTML Landing Page Template that combines stunning design with powerful functionality. Whether you're a content creator, or copywriter, or run an AI writing service, Writey has got you covered.
Buy Now:
#html#ai writer#landing page#template#clean design#responsive#RTL support#PHP contact form#dark theme#light theme#animations#testimonials#FAQ section#sliders#W3C validation#cross-browser compatibility#updates#accessibility#SEO optimized#fast loading#social media buttons#SCSS files#back-to-top button#coding#landingpage#css
1 note
·
View note
Text
Fun Examples of SVG Shape Usage in Web Design
New Post has been published on https://thedigitalinsider.com/fun-examples-of-svg-shape-usage-in-web-design/
Fun Examples of SVG Shape Usage in Web Design


Scalable Vector Graphics (SVG) make for versatile design elements. They can be intricate or simplistic. You can combine them with animation and special effects. And they’re inherently responsive.
It’s no wonder that web designers have taken to the format. SVG adds a new level of flexibility compared to pixel-based images. They are a perfect match for modern design. Plus, browser support is universal.
As such, we went on a search for examples of SVG shapes. The goal was to find a diverse collection of implementations. Curious about what’s possible? Take a look at these eight fun examples of SVG shapes in action.
The Web Designer Toolbox
Unlimited Downloads: HTML & Bootstrap Templates, WordPress Themes & Plugins, and much, much more!
Simple CSS Waves by Goodkatz
Divider graphics are a natural fit for the SVG format. These images stay razor-sharp on every screen. The animated waves in this snippet add a touch of elegance. Even better, mobile users can enjoy the feature without a performance hit.
See the Pen Simple CSS Waves | Mobile &Full width by Goodkatz
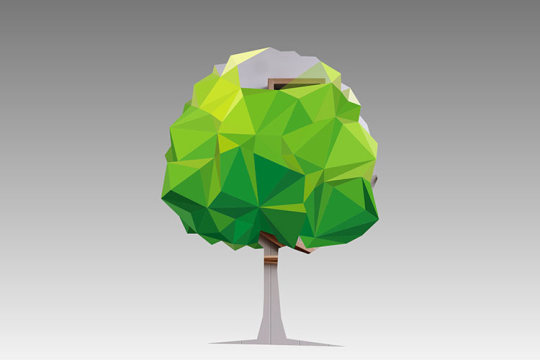
SVG Image Unveiled by Silvia Gioia Florio
Here’s an example of what SVG masking effects can do. Watch as polygons fall from this tree to reveal a masked image. CSS and JavaScript are used to power the animation. This effect used to require the likes of Photoshop and Flash. No need for those heavy tools anymore.
See the Pen SVG Image Unveiled by Silvia Gioia Florio
SVG Shape Page Transitions by Pixelbuilders
We can use SVG to create compelling page transitions. Click the “hamburger” menu or scroll to unleash a drip effect. It’s as if the screen is melting right before our eyes. And it’s sure to grab a user’s attention.
See the Pen SVG Shape Page transitions by Pixelbuilders
Liquid UI Elements by Aaron Iker
Mundane elements like radio buttons and checkboxes also benefit from SVG. This snippet features common form elements dressed up with slick animations. It adds a highly-polished look that is miles ahead of the default.
See the Pen Liquid UI Elements by Aaron Iker
SVG Flowers Login Screen by Meg Wayne
SVG doesn’t have to be the centerpiece of an element. It can also flourish in a decorative role. Here, a single shape is repeated and styled via CSS. Each variation creates depth and beauty.
See the Pen SVG Flowers Login Screen by Meg Wayne
SVG Adaptive Gradient by Andros Guiradó
This snippet uses SVG filter effects to create a noisy gradient. The animated waves stretch across the viewport. It might be a neat addition to a footer area.
See the Pen SVG adaptive gradient by Andros Guiradó
Blend-Mode Sticky Navigation by Jalin Burton
There are a few implementations of SVG in this snippet. But our primary focus is the curved background. It’s a key element in the presentation. The added text and video combine to create a jaw-dropping effect.
See the Pen Blend-Mode Sticky Nav &Hero by Jalin Burton
SVG Animated Drum Kit by Josh
Let’s finish this collection with a bang. Don’t have a drum kit handy? You can always play this virtual set. SVG is used to power the graphics. Meanwhile, some spot-on sounds bring them to life. Here we go, Ringo!
See the Pen SVG Animated Drum Kit (Play Me!) by Josh
Adding Shape to Your Design
SVG has become a staple of web design. The format comes with plenty of advantages. And we can use it to create effects that used to require hacks.
All told SVG is among the most powerful tools we have. It adds a world of possibilities for design, movement, and interactivity. What’s not to love?
Check out our CodePen collection for even more examples of SVG shapes. You might find the perfect use case for your next project.
Related Topics
Top
#amp#animation#animations#attention#background#Bootstrap#browser#buttons#CSS#CSS Snippets#Design#designers#effects#eyes#Features#filter#flash#flowers#form#Full#hamburger#HTML#images#interactivity#it#JavaScript#life#liquid#menu#Mobile
1 note
·
View note
Text
Neuromorphic Fingerprint Scanner
This demo shows the power of CSS to create any type of effect, a soft Neuromorphic Fingerprint Scanner can also be used as a button of your choosing.
Continue reading Untitled

View On WordPress
#Animation#Buttons#Code#CSS#CSS3#Fingerprint#HTML#HTML5#Neuromorph#Resource#SCSS#Snippets#Transition#Web Design#Web Development
1 note
·
View note
Text

Read @Learn and Create Social Sharing Buttons Now...
#program#learn css animation#programming#pure css animation#html#js#animation student#html5 css3#html5#css#css sharing buttons#css buttons#css animations#css effects#codeaj
0 notes
Text
I am simply FAR too powerful y'all.
#behind the curtain#the all mighty power of CSS!!#Am so proud of myself for such simple button animations XDD#building a webbed site yall
0 notes
Text
Самый Странный Эквалайзер
Cool css Animation button
#Button#animation#Cool#Eqvaleser#эквалайзер#Кнопка#Программирование#Прозрачная кнопка#Крутая анимация#Cool css animation#Web animation
1 note
·
View note
Text

Awesome CSS Button Hover Animation
#css button animation#css button hover effects#html css buttons#css animation examples#css animation#css buttons#button animation css#animation#code#learn to code#html css#codingflicks#html#css#css3#frontenddevelopment
0 notes
Text

Creative CSS Button Hover
#css button hover effects#css buttons#css animation tutorial#css animation examples#divinector#html css#frontenddevelopment#css#html#css3#html5#learn to code#learn css#learn css animation
1 note
·
View note
Photo

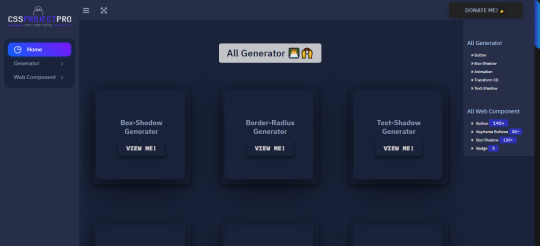
Hi I'm Abhishek Kumar Khantwal . Recently I created a website which contains web component and generator.. you will see 200+ amazing buttons ,120+ box shadows and many generators.
This website will help you to become even more creative website developer....
#css#htmlcssjavascript#button#buttongenerator#webiste#CSSanimation#cssproject#boxshadow#animation#hoverbutton#transform#keyframe
0 notes
Text
#elementor multi line button with icon#elementor multiline button#elementor 2 line button#elementor app store button#elementor google play button#elementor play store button#marufa mim#elementor tricks#elementor tips and tricks#elementor pro tricks#elementor animation#elementor custom css#jim fahad digital#elementor css tricks#elementor#elementor pro#elementor tutorial#elementor wordpress#wordpress#elementor css effects#elementor pro css effects#css tricks
0 notes
