#mal psd
Text









#vera farmiga#vera farmiga icons#icons#icons without psd#female icons#actress icons#middle aged actresses#middle aged actresses icons#middle aged woman#middle aged woman icons#the conjuring#the conjuring icons#lorraine warren#lorraine warren icons#invocação do mal icons#bates motel#bates motel icons#norma louise icons#norma louise bates#norma louise bates icons
33 notes
·
View notes
Text
❋ ࣪ ࣭ ⬞ യ 🦇🥐 𝖾𝗏𝗂𝖾 𝗀.𓈒 ˙ 🤘🏻🔌 ּ 𖠗









💭 𝗅𝗂𝗄ᴥᩚ 𝗼𝗿 ꢯ𝗲𝖻𝗅𖦹ᦋᩨ 🍣 [ 𝘇𝗭𝘇 . . .☆斘 𝗇ᦕᩚ𝚆 𝕡𝗼𝘀𝘁 %✷ ¡ ¥375 ✿ 🐇💬 ›!! 𝕙3𝗹𝗹o? (>_<) 💢🌐៳ ᥋𝗋ᦸᩚ𝖽𝗂𝕥𝗌 m𝗲.
#t toxicgirl#evie grimhilde#evie descendants#descendants icons#icons evie grimhilde#evie icons#descendents#descendants moodboard#icons#icons with psd#packs#packs with psd#icons girls#icons site girls#icons moodboard#moodboard#icons boys#icons site model#mal descendants#carlos descendants#ben descendants#uma descendants#jay descendants
197 notes
·
View notes
Text









𓂃▸ 🦢🍥 ⁄ 𝒩𝐞𝕨 𝙿𝑜𝘀ᡶ! 𓂃 𓈒 ♡⃞ ᨶꪹꫀᦔỉᡶ ꪑꫀ.
⟨ Ꮉ ⟩ 〃 𝘭ĭ̈ƙᨻ 𝗼𝒓 𝐫ᨻb̲𝚕σg ๑゚˛𓍊𓋼 ♰▮ ▯!
…ᘛ⁐̤ᕐᐷ 。:.゚ヽ(。◕‿◕。)ノ゚.:。+゚𝘪𝒄o̲𝘯s̑̈ 𝄤 ׅ ࣪ 𖦹 ᵎᵎ
#arcticolors#wolfswft#c ctrwxz#aesthetic#icons with psd#moodboard#blue psd#c-ctrwxz#free psd#icons#dove cameron moodboard#dove cameron packs#dove cameron icons#dove cameron#dove cameron icons with psd#disney#disney descendants#descendants#mal bertha#liv and maddie#ruby hale#marvel#mcu#ucm#random icons#random girls moodboard#random girls packs#random girls icons#random#random girls
226 notes
·
View notes
Text












like/reblog if you save or like it.
#sofia wylie#icons sofia wylie#sofia wylie icons#icons the school for good and evil#the school for good and evil icons#icons a escola do bem e do mal#a escola do bem e do mal icons#agatha of woods beyond#agatha of woods beyond icons#movies icons#icons movies#icons without psd#female icons#girls icons#icons girls#icons girls without psd#tsfgae icons#icons agatha#filmedit#icons#random icons#icons random#icons random girls#random girls icons#icons twitter#twitter icons
27 notes
·
View notes
Photo










rosalía layouts
“♡” or reblog if you save/use — follow me.
twt: @szamofada
#rosalía#rosalía icons#rosalía headers#rosalía layouts#motomami#el mal querer#rosalia#icons#headers#layouts#girls#models#without psd#singer#motomami +
72 notes
·
View notes
Text









𓇼ᤱ ᩿ ᰱ ✾◜❲㽬⃞⺞❔𑚢ᦸᩚᏊ Ꭾ✽᳕𐑈t᷉ ᷍ ᷍ ᷍ 💭靐▒〪○ ◡饇𑜝៸៸ crᦸᦺ᭣ᩥt᥍ Ⓜ️ꬲ ⌑ ⟣ ⃕⬬﹎☄˽ 🍽️💤!¡ ▓␦✫◞☹。🗻🐈⬛🥄ぶ ⟬𗫥⃞❈ .. . 𝕷𝗶𝗸eິ 𖤓r ꢯ✼ꯦbl꩜ᦋ ꯵ ̸🌐ᤲᰱ ᩅ𑋶📘🍊◾𞋈
#icons#icons com psd#icons with psd#modboard#modboard with psd#modboard com psd#moodboard com psd#moodboard with psd#descendents#mal descendants#mal bertha#mal bertha icons#icons mal bertha#icon mal bertha#mal icons#mal descendentes#mal descendentes icons#mal bertha icon#descendentes#descendentes icons#descendants icons#susumo#colorspogues#rosyrs#moodboard
51 notes
·
View notes
Text









𖧧. ָ࣪ 🧷 ଘ(੭ˊᵕˋ)੭ N3W P𖣠ST Ꮺ ָ࣪ ۰ .¡! 𖣠 ★
₍ᐢ › ̫ ‹ ᐢ₎ ♥︎ PSD @amendowin › 𖦹 ! ˖꒦꒷
ᡕᠵ᠊ᡃ࡚ࠢ࠘ ⸝່ࠡࠣ᠊߯᠆ࠣ࠘ᡁࠣ࠘᠊᠊ࠢ࠘𐡏 ㅕ뎌녕 댜ㅑㄷ 🗯️ ★̶̲. . ۰ . ✸
#mal icons#icons#icons with psd#descendants#descendants icons#icons descendants#icons mal#mal descendants#dove cameron#disney icons#descendentes#descendentes icons
123 notes
·
View notes
Text










before ➜ after coloring tagged by @lenteur ★ ty for tagging me love! i am tagging @lisanamjoon @rosieposie @lovetales @gotchip @tzurim @wonyoz and anyone who wishes to do this!!
#these are the most common psd you’d see me using#sksks i tend to bring out the blues and reds a lot sometimes#ty for tagging me mal!!! i really appreciate it
22 notes
·
View notes
Text









𖤐 like/reblog if you save or like it.
#womens in horror movies#icons#blood icons#terror icons#horror icons#icons with psd#icons psd#girls icons#icons girls#icons girls with psd#scream 1996#scream icons#icons fear streeet#icons rua do medo#garota infernal icons#um lugar silencioso icons#vozes e vultos icons#icons invocação do mal 2#us (2019)#icons us#icons a orfã#carrie a estranha icons#halloween icons#icons movies#movies icons#horror movies icons#carrie white icons
60 notes
·
View notes
Text









#freya parkes icons#a escola do bem e do mal icons#the school for good and evil icons#random icons#models icons#model icons#indie icons#site model icons#grunge icons#icons#netflix icons#famous icons#series icons#fashion model icons#site girls icons#girls icons#gurias icons#minas icons#movie icons#no psd icons#music icons
17 notes
·
View notes
Photo









like or reblog if using or planning on using
#icons#icon#psd#dove cameron#dove cameron icons#mal bertha#mal bertha icons#mal icons#descendants#descendants icons#my psd#spy games psd by chrisbriney on deviantart#chrisbriney#psds#psd coloring
29 notes
·
View notes
Text




🫀 ೀ⠀⠀MUITO OBRIGADA ! ♡ nem sei muito como agradecer direito, mas o que eu mais tô sentindo é gratidão. gratidão por não terem me abandonado nos meus momentos de desânimo, a cada mudança no blog, as novas eras . . obrigada a todos que me apoiaram em todas as minhas fases, me fortalecerem e me fizerem continuar aqui e chegar até os 4 mil seguidores, coisa que a sunny de 2019 nem imaginava ter colocando psd aqui e ali nos icons do red velvet. tudo sempre foi por pura diversão, mas eu sempre me senti insegura em relação aos blogs grande, mas agora penso que eu sou única. EU SOU A SUNNIEWR !!! ✨️ obrigada de verdade e eu espero continuar aqui por MUITOOO tempo e poder ver muita gente crescer ainda mais, espero poder crescer ainda mais e ver novos blogs surgirem. deixarei aqui alguns dos blogs que eu amo muito, que me apoiam e que eu tenho como inspiração ! por favor sejam compreensíveis comigo, pois minha memória não é das melhores e eu posso acabar esquecendo alguém, mas juro que não é por mal ! 🥹 obrigada por todo amor, apoio e carinho e espero poder retribuir tudo isso em dobro ! ♡
@nick-letter (não consigo marcar o perfil nick-web) @02h00mn @moonygx @louiseffetin @max1mus @ph4sies @eoante @rennezinha @dakorai @d-aezs @bunnilyz @strllar @devil1sh @vvampics @alekaos @dante-web @unitseok @whitoshi @neptunexd @p3dro4rts @charlieweb @harumi-web @leviith @mikaela97 @haeg0yangi @chottosen @folkloye @soulszie @tsuki-web @tata-kitty @bean-web @julieheartt @paper-heartt @soocats @itstrawberries @sooalive @himystt @fakedochibatinha @mirtle-webs @kilmeslow [ vou adicionando mais gente aos pouquinhos ! . . ♡ ]
#¥𝟐𝟬𝟬⠀𝗌꯭ྀ𝗈᪾ֵ༷fᛧִི༙͟⍺ׄ⠀ 𑶗ྀུ⠀𝖻᪾࣫r𝗈᪾ֵ𝗈᪾ֵྭ𝗄꧊y𝇁𝗇𓈒⠀❤️ ᪲᪲ྏི⠀۫⠀#alternative moodboard#taeyeon moodboard#tiffany moodboard#girls generation moodboard#♡ 🫖#snsd moodboard#kpop gg moodboard#kpop moodboard#couple moodboard#taeyeon messy layouts#♥︎ 🪩#tiffany layouts#girls generation layouts#snsd layouts#gg moodboard#kpop#couple layouts#taeyeon layouts#☆ 🪴#tiffany girls generation#girls generation packs#snsd packs#gg messy moodboard#fresh moodboard#★ ☁️#couple icons#taeyeon girls generation#tiffany snsd#girls generation icons
107 notes
·
View notes
Text









𓂃▸ 🦢🍥 ⁄ 𝒩𝐞𝕨 𝙿𝑜𝘀ᡶ! 𓂃 𓈒 ♡⃞ ᨶꪹꫀᦔỉᡶ ꪑꫀ.
⟨ Ꮉ ⟩ 〃 𝘭ĭ̈ƙᨻ 𝗼𝒓 𝐫ᨻb̲𝚕σg ๑゚˛𓍊𓋼 ♰▮ ▯!
…ᘛ⁐̤ᕐᐷ 。:.゚ヽ(。◕‿◕。)ノ゚.:。+゚𝘪𝒄o̲𝘯s̑̈ 𝄤 ׅ ࣪ 𖦹 ᵎᵎ
#arcticolors#afterdqrk#aesthetic#icons with psd#moodboard#icons#dove cameron icons with psd#dove cameron moodboard#dove cameron packs#dove cameron#dove cameron layouts#dove cameron icons#dove cameron moodboard with psd#ruby hale#marvel#mcu#ucm#disney descendants#disney#mal bertha#maleficent#liv and maddie#random girls packs#random girls icons#random icons#random girls#random#icons site model#singers icons
117 notes
·
View notes
Photo

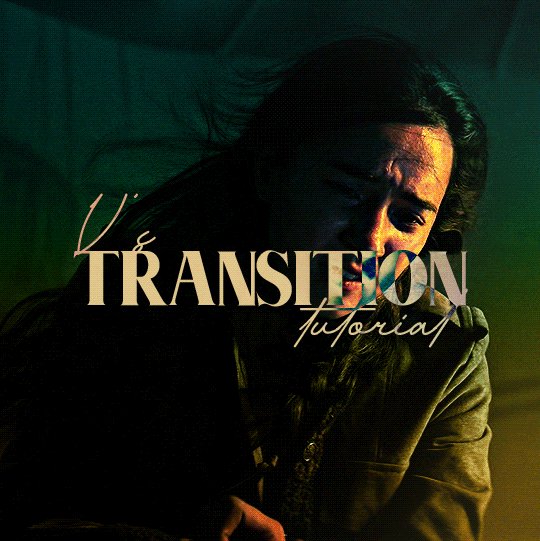
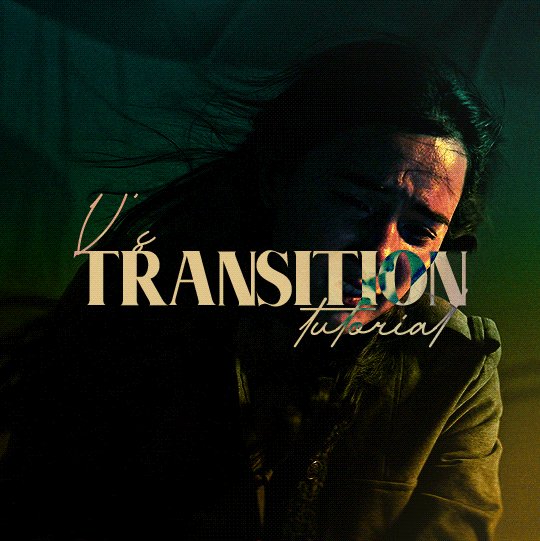
[Caption: a yellow and green gif of Alina from Shadow and Bone; the first gif of her looking away from Mal fades into her crying over him. End caption.]
TRANSITION TUTORIAL by v @shangs
I got some questions about how I did the glitch effect in this set, and I think because the glitch sets with green and magenta/red and cyan protrusions like this one are more complex that the effect seems like it’s hard, but it’s deceptively simple! I’ll show you how to do transitions like this with an effect buffer in between, whether it’s a glitch effect or a light leak or anything else.
What you’ll need:
Photoshop with timeline (I use 2022)
A transition video for the effect
Preferably, a good knowledge of how to use the timeline for gifs
Two or more gifs
Tutorial under the cut!
I start out with my two gifs, sharpened, colored, on separate documents, and in timeline mode. The first thing you’re going to do is convert both of your gifs into Smart Objects, so that we don’t have to worry about all the coloring layers. Just select everything you have in the timeline, right click, and convert to Smart Object.
Now, right click on one of the gifs, select Duplicate Layer, and transfer it to the other gif’s PSD. Then just click File > Save as Copy, save the new PSD wherever you like, and close the first two PSDS, then open the copy. I recommend not saving your work in the first two PSDS with the single gifs so that if you have something you want to change, your gif isn’t locked into Smart Object Mode and you can go back to edit things.
Now, you have both your gifs on the same canvas in the same PSD. The timeline should look like this:

[Caption: A picture of the Photoshop timeline so the gifs’ boxes are in a stacked line.]
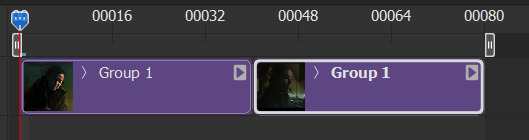
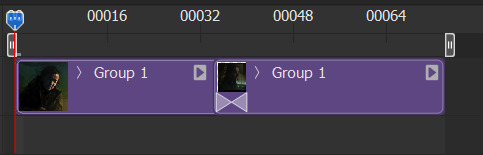
Now, drag the gif you want to go second or to ‘fade in,’ so to speak, onto the row of the first. Your gifs will automatically form a Video Group and the timeline will look like this:

[Caption: A picture of the timeline with the gifs’ boxes side-by-side.]
Now your gifs will play sequentially! I’m lucky and for some reason this almost 80 frame gif didn’t even hit 10mb, but you may need to trim some frames off the ends later if the gif is too big.
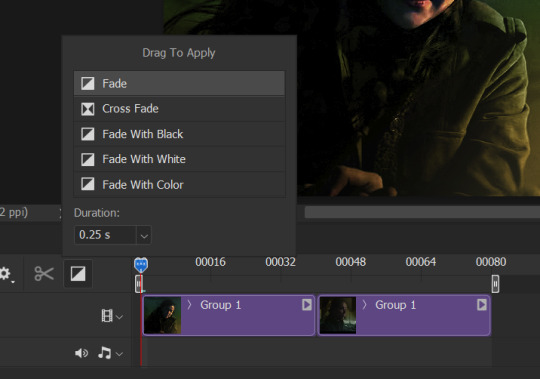
Let’s switch gears and look at this unassuming little box in the corner of the timeline. The box with the white filled in triangle on the bottom holds Photoshop’s premade transition effects. You can do things like fade to black, crossfade, just fade between two gifs, and more.

[Caption: A photo of the square on the timeline that has Photoshop’s transition effects.]
I like using the Cross Fade effect for my gifs with this method, but it’s entirely up to you what effects you apply! Some transitions may even work better without an effect. Experimentation is key.

[Caption: A photo of the timeline with the triangles denoting the cross fade effect put between the gif boxes.]
I went ahead and applied the cross fade effect to my gif, and this is what it looks like on the timeline.
Now to add the gif effect! Make the gif however you would like. For this one I actually recommend just opening the video with File > Open as long as it’s small enough, and it’ll open as a blue box on the timeline and if you right click it you can change the speed. Regardless, what I do is just make the gif, sharpen and trim to my liking, then duplicate that layer onto my timeline (just make sure that, when you click the three lines on the timeline menu and go to Set Timeline Frame Rate, that the rate of this video is the same as the rate of your two gifs from before, or you might get some choppy frames). I then place the gif around the middle, where the transition happens - you have to scrub around to find the perfect place to put it but I like to have it so that the gif covers both ends of the transition.
To put it visually, here’s the timeline:

[Caption: A photo of the Photoshop timeline with the effect overlay stacked on top of the base gif.]
Your overlay gif should be outside the video group of your base gif.
I set the overlay to Screen and change the opacity. You can also add some color overlays - I actually went in with a gradient on top of the overlay, clipped it to the transition, and set it to Color so it wasn’t too bright of a white on my gif.
Save and export as normal - I like to take it back to frames mode before I save so I can keep the frame rate at 0.05 - and that’s all! A really simple way to get a sophisticated-looking transition.
Happy giffing!
#gif tutorial#completeresources#userphotoshop#resourcemarket#userrobin#arthurpendragonns#ughmerlin#usersameera#usercim#usertix#usermarsy#useraish#tuserlucie#userzesty#userfaiths#useraphrodite#userautie#edit help#tutorial
513 notes
·
View notes
Text

⌕ invocação do mal
⚠ em caso de inspiração, me credite.
📆 30/10/23 | ✎ @mnini (psd)
#capa para fanfic#capa para fic#capa para spirit#capa#chanyouchan#chanyouchan covers#capa dark#capa com iluminação#capa com manip#capa com manipulação#kazuha#lesserafim#le sserafim#brown#marrom#chaewon#halloween
60 notes
·
View notes
Text

♡ Você é como um audi mal feito
🗓️ 05/08/2023 | Feito em blog
— (psd for muaw | ♡ insp. chanyouchan)
— 💬 Se inspirou? Me credite!
#capa design#capa para spirit#spirit fanfics#capa de fanfic#capa de spirit#wistarluk#capa social spirit#social spirit#capa spirit#capa divertida#capa romantica#red#vermelho#purple#roxo#star cover#newjeans#hanni#minji#hanni x minji#newjeans hanni#newjeans minji
73 notes
·
View notes