#npf post
Text
12 surprising clickbait titles that work

Gotcha! While you’re here, check out some of this text formatting.
Bigger text ✨
This is bold, and this is italics. This is strikethrough. (I'm whispering this in small text.) This is not a suspicious link at all. This text is colourful!
This is a bulleted list.
I can add text formatting here too.
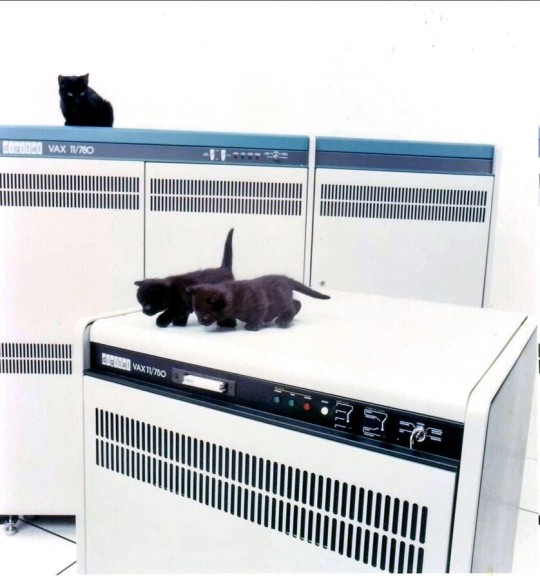
We take a break here to enjoy Lucille.
This is a numbered list.
It’s where you list items.
And numbers appear next to them.
Groundbreaking.
As one person once said:
Look at me, I'm an indented block!
I'm a quote block! Someone definitely said this at some point.
Juliet: What is this?
Romeo: I think we've been summoned for an example chat post again.
Juliet: Not again...
We have reached the end. Or have we?
Remember to stay hydrated, and follow @changes for Tumblr updates! 💖
You're a curious one, aren't you. Enjoy this potato as a reward.

194 notes
·
View notes
Text
whoah whoah ok, I just fixed my blog theme to properly show both new editor, old editor, reblogged and original photoset posts properly. I used the fix by @glenthemes but unfortunately that only fixed reblogged posts for me. To fix original posts, I tried a very unorthodox trick, but it works so, here:
Search for {block:Text} in your theme.
Within {block:Text} and under {block:NotReblog}, add source-head class to the wrapper, just like in the case of reblogged posts. I know, "but there's no source in original posts", you'll say, except we won't put a source, simply trick the code to think that there is one, and then instead of adding a source icon and url, we'll—
Add an img-src of a thin transparent line before the caption body, that is between the > sign and {Body}. I uploaded one here if you wanna use mine, but you can always simply upload your own on an image hosting site (I used imgbb): https://i.ibb.co/Ry1HdN2/transparentline.png
Example code:

edit: I realized that not everyone might understand what I'm going on about here since all themes are different, but essentially what this fixes is the photoset margins. Basically, if your theme has a special layout for photosets, new-editor photosets will mold into that layout, instead of appearing as they would in text posts, hope that helps
#new editor#themes#legacy editor#npf post#new post format#new post editor#i'm not aware if there have already been fixes to this so let me know if there are#userbulbul
94 notes
·
View notes
Text
CSS Code for those who run photo/image/aesthetic blogs
If you’re concerned about the image quality of image posts created in the NPF editor being distorted on your blog theme (particularly if it’s important for you for small/medium images to remain being in the original size resolution), then be sure to add this CSS code to your theme HTML:
<style tmblr-npf>
:root {
--NPF-Caption-Spacing:1em;
--NPF-Image-Spacing:4px;
}
.npf_col:only-of-type img {
height:auto!important;
}
.tmblr-full img {
width:auto!important;
}
</style>
Thanks to @glenthemes for the assistance. For a more comprehensive code that also includes having image posts created in the NPF editor be rendered as image posts on your blog theme (among other stuff), check out their post here. If you need further assistance, their Discord channel is located at the bottom of that post. They are very helpful.
Note: This probably only works on single-column themes.
49 notes
·
View notes
Text
I just sent this message to @staff when asked “what can be improved upon”. Even though I know it’s gonna fall on deaf ears, it had to be said…
Tumblr should have an option to go back to the old (legacy) post editor if users choose to. With this new editor, unless you have a specific theme, photos and photosets look weird and are treated like text posts when uploaded/reblogged. Having the option to choose between the legacy editor and the NPF would be great. Also bringing back the “post preview” option before posting/reblogging something would be very helpful. I’ve had a Tumblr page for almost 13 years and the changes that have been made within the past year or so have seemed unnecessary and annoying. The Tumblr devs should listen to the users of the platform and take their wants and needs into consideration instead of making changes that only a small group will benefit from. Like, who actually asked for a Tumblr Live feature? Come on. It’s seems like since the recent influx of former Twitter users fleeing Twitter for Tumblr, the changes have catered to them more so than the people that have been the heartbeat of your site for years. It’s a little disheartening to be quite honest.
10 notes
·
View notes
Text






Testing what happens if I have multiple photosets in one post that are separated with other content that is not an image.






2 notes
·
View notes
Text
Testing out tumblr's native audio player in NPF text posts.
You can also find this royalty-free music sample here.
2 notes
·
View notes
Text
Chat Post Title
Jack: Hey, you know what sucks?
Lindsey: vacuums
Jack: Hey, you know what sucks in a metaphorical sense
Lindsey: black holes
Jack: Hey, you know what just isn't cool?
Lindsey: lava?
0 notes
Text

Post Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pretium magna et velit dignissim, a placerat nisi rutrum.
Donec tempus leo non laoreet viverra. Vestibulum ac nunc sem. Aenean vitae convallis velit, non molestie augue. Curabitur tristique eleifend mi, malesuada fringilla erat tristique imperdiet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pretium magna et velit dignissim, a placerat nisi rutrum.
0 notes
Text


"I think it's important to have a dream and to follow your heart"
0 notes
Text









🤍🌿 green like lush leaves in spring 🌿🤍
1 note
·
View note
Note
frog please

here's a little frog friend just for you :3
164 notes
·
View notes
Text
The Ultimate Test Post v2
Welcome to the ultimate test post, a show of strength, wit and only the finest in NPF parsing engineering. Well, as far as the editor will let me go, anyways. The docs for NPF actually have some stuff that you can't do in Tumblr's editor like skipping indentation levels in lists.

In case you don't know what NPF is: it stands for Neue Post Format, and it's the standard for Tumblr posts. Instead of storing post content as HTML, posts are stored as blocks - which pretty much match the ones you can create in the editor. This absolutely
HUGE VARIETY
of the format makes it very fun to parse.
Blocks cover text, images, videos, audio, polls and anything else you could think of.
Text blocks are by far the most common, though they can have many types:
Bigger, roughly equivalent to a <h2> header;
Biggest, roughly equivalent to <h1>;
Quote, mimicking the old quote type;
Chat, mimicking the old chat type;
Lucille, which shows up in a fancy font;
And a handful of indented types as well:
Indented, which is a block quote;
Bulleted lists,
equivalent to HTML's ;
And numbered lists,
for counting all the things, like HTML's .
All of the above are just text blocks with a different type. Separate from the type is the formatting - so, bold, italics, strikethrough, small and mixtures of them all.
Also, colors! The standard blog UI exposes red, orange, green, blue, yellow, pink and purple. As a fun fact - Tumblr's CSS actually has more colors, and these colors that are exposed have names - they're named after Friends characters! I've found that sometimes the old HTML API will return them; othertimes they return just the color code. Sadly NPF only returns the color codes, so this fun easter egg became forgotten.
Links are also formatting - for example, here's a link to your favorite website. Mentions are formatting as well - @knuxify.
Two fun easter eggs that AREN'T part of formatting are:
You can make the tumblr logo by using "[ tumblr ]" without the spaces between the brackets: [tumblr]
Tumblr's font also includes a Tumblr logo character in the reserved codepoint space: (that's Unicode codepoint U+E022 for the curious).
These both utilize quirks in Tumblr's fonts.
Also, if you include up to 3 emoji on one line, they will become big, like so:
😀😄😅
Note that this also works with multi-codepoint emoji (oddly enough, it seems broken in the editor!):
👨👨👦👨👨👦👨👨👦
Also, using another type like "quote" will override the big emoji:
😀😄😅
Note that formatting counts one Unicode codepoint as one character; so, make sure emoji like 👨👨👦 don't break your offsets.
Also, if you're parsing text for display, you may want to escape HTML sequences, or else <style>body { background: blue; }</style> will make your site blue and <script>alert(1)<script> will make a popup appear.
Oh, and once you parse those, make sure that they don't break formatting. Though, after all, a safe website>>>>>>>a bunch of code execution exploits.
A text block represents a paragraph,
but it doesn't represent every line break.
As a matter of fact, multiple line breaks can be used in a paragraph,
and they will all remain as part of one block.
Crazy, right?

(I grabbed the first best GIF from the picker, didn't even read the original post. But hey, nice occasion to show off the attribution label, which is also carried in NPF's block data!)
A fun thing about blocks is that you can specify a layout, which contains a list of rows, each of which can contain more than one block. Here's an example:







Images below 300px (so, 299px and below) are displayed at their original size:

However, this is ignored for multi-image rows:


Here's the other block types:
In order: image with "link" attribution, link with header image, link without header image, audio, video, poll.

You can also add embeds:
youtube
vimeo
twitch_live
instagram

...and more that I'm probably forgetting.
Oh, and there's also "read more" functionality:
That's it for the fun formatting tricks. Have fun parsing Tumblr posts, and good luck - you'll really need it.
0 notes
Note
This is a question, lorem ipsum dolor sit amet, consectetur adipiscing elit?
This is the answer, aenean vitae convallis velit, non molestie augue. Curabitur tristique eleifend mi, malesuada fringilla erat tristique imperdiet!
0 notes
Text



Quick test for NPF photosets.
1 note
·
View note
Text
Post Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pretium magna et velit dignissim, a placerat nisi rutrum.
Bigger Text
Biggest Text
Bold
Italic
Strike
Link
Vestibulum odio ipsum, rutrum a ex ac, fringilla fermentum ante. Donec nec elit molestie massa finibus pulvinar non nec lacus.
Nullam ipsum nulla, sodales non ornare et, accumsan a sem. Donec tempus leo non laoreet viverra. Vestibulum ac nunc sem.
Lucille, aenean vitae convallis velit, non molestie augue.
Curabitur tristique eleifend mi, malesuada fringilla erat tristique imperdiet.
Bulleted list, lorem ipsum dolor sit amet
Consectetur adipiscing elit
Aliquam pretium magna et velit dignissim
Numbered list, estibulum odio ipsum
Rutrum a ex ac, fringilla fermentum ante
Donec nec elit molestie massa finibus pulvinar
0 notes