#the first gifset of many to come :)
Text


#I'm completely normal about this
#hsmtmts#rina#ricky bowen#ricky x gina#hsmtmtsedit#rinaedit#tvedit#disneyedit#hsmtmtsdaily#hsmtmtsnet#userrajan#userelsbeth#useryusi#userlix#queenmay#addys-beth#tusercarolina#userhizziee#*mine#the first gifset of many to come :)
864 notes
·
View notes
Text




Seonghwa ☆ 5OTD
#ateezedit#atzsource#ateez#seonghwa#gifs#*m.gif#*seonghwa#kpopccc#malegroupsnet#kpopco#this is my first attempt at using camera raw so don't come at me#not tagging anyone cause I'm not sure about these#but as always he can pull off anything so#also how many seonghwa gifsets from their 5 anniversary videos are too many seonghwa gifsets#might feel like making more seonghwa gif as I continue watching the videos lol
476 notes
·
View notes
Text









Anything suspicious?
Only you, Morse.
Max // Morse: from 1965 to 1972
#endeavour#max debryn#morse#shaun evans#james bradshaw#I was going to say 'first to last' but it is not obvsssss because there are no morse gifs here!#so it's one per season#I love them very much#finally watched the final series and was filled with much relief and emotion#and did a few crys#gosh they were such babies at the start look at them#also this is the gifset I discover you can post gigantic fucking mb gifs!!! all hail the new post editor!!#the YEARS I have spent making gifs come in under the size limit!!#I was here when they had to be 512kb!!!!#I slAVED in the gif mines#no wonder I keep seeing so many awesomely massive gifs on my dash#ok yeah this is not new news I know but I've been out of the gifmaking habit#also my s3-s5 rips are shit quality so there's that#my wee gifs
204 notes
·
View notes
Text










I've found a person I really like.
#when Guwon is in loveee ~#head over heels in lovee#the way Guwon looks at Sarang#there’re many but these are my fav#Guwon really really loves Sarang#i still can not over the first scene#Junho#Yoona#King the Land#Lee Junho#always next to Junho#It’s Junho’s season now#2pm#SNSD#I put my heart into every gifset I’ve made#this maybe the first time I overdo the coloring and sharping this much#the reason I didn't interfere so much from the originals is that#I really want to show my respect to people that works in the same field as I do#I understand the struggle and the harship so I respect your outcome#but when it comes to giffing#especially on tumblr#I have to overdo it a little
92 notes
·
View notes
Photo










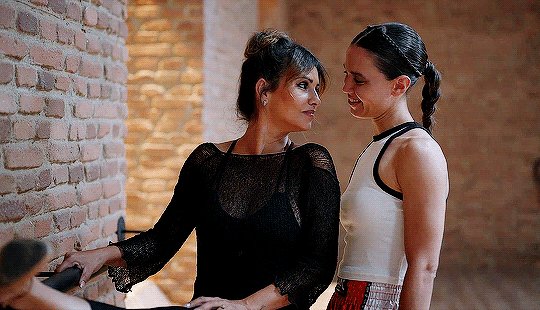
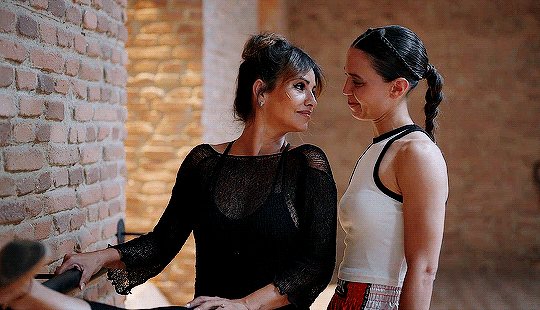
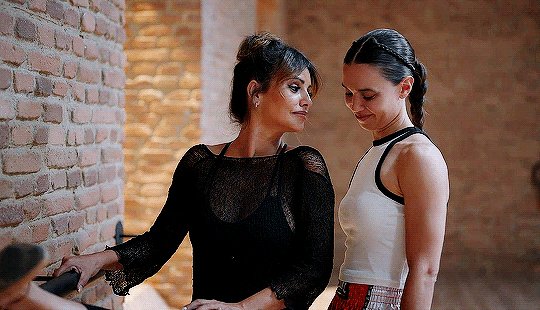
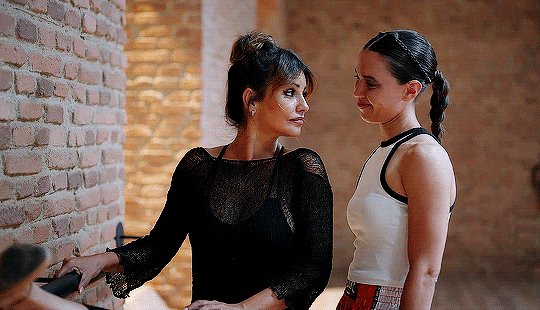
UPA Next (2023) - Episode 4
#silvia x sira#upa next#un paso adelante#silvia jauregui#monica cruz#marta guerras#everyone sHUT UPPPPPPPPP#i couldn't my eyes#i have so much to say about this show#first of all ITS SO GOOD!#its really well written#ive been watching un paso adelante since i was a lil kid#so i was so excited to watch the new version#and seeing silvia dating a woman???????? HELLO#they're so cute together#many gifsets are coming!#wlwsource#wlwgif#dailylgbtq#mine
100 notes
·
View notes
Photo


#theboysedit#frenchieedit#tomer capone#frenchie#the boys#the boys 2x06#the boys s2#userbbelcher#dailytvfilmgifs#chewieblog#cinemapix#filmtv#userstream#cinematv#theboysdaily#tvandfilm#tomer kapon#mine#the first of many many gifsets to come
52 notes
·
View notes
Text

















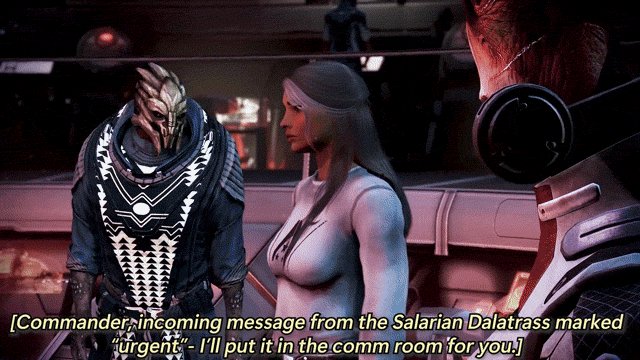
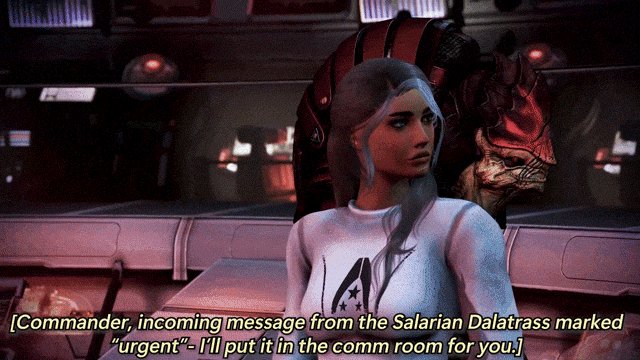
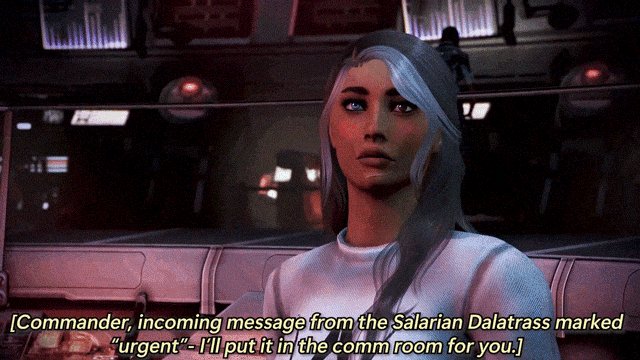
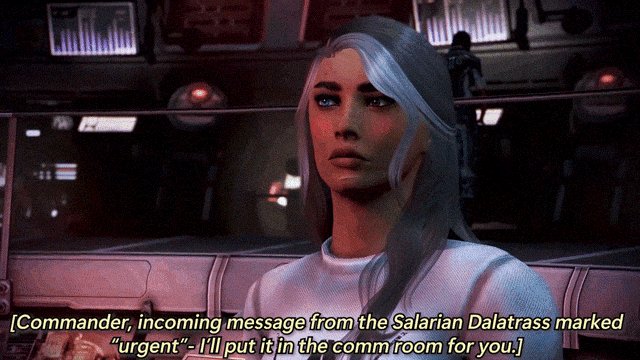
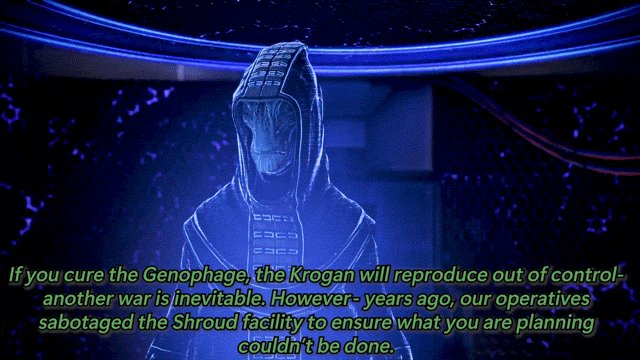
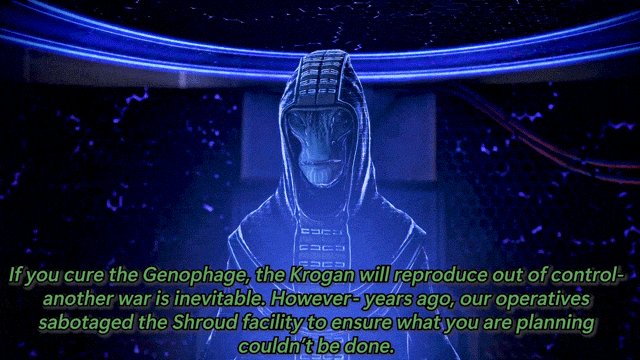
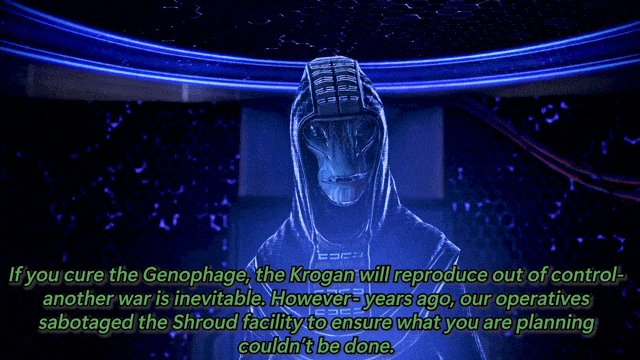
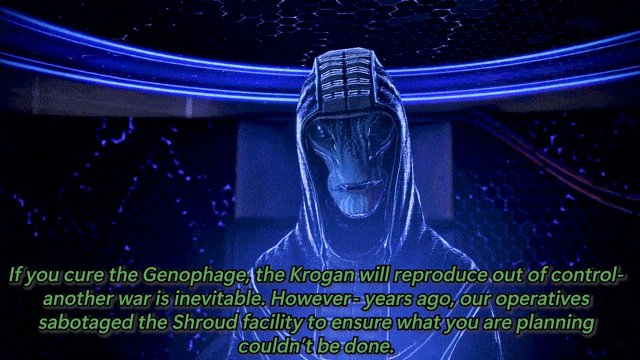
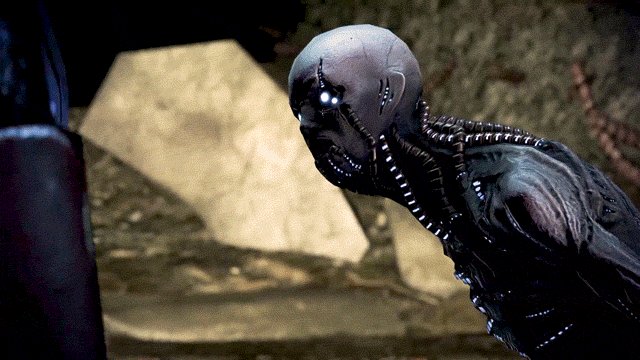
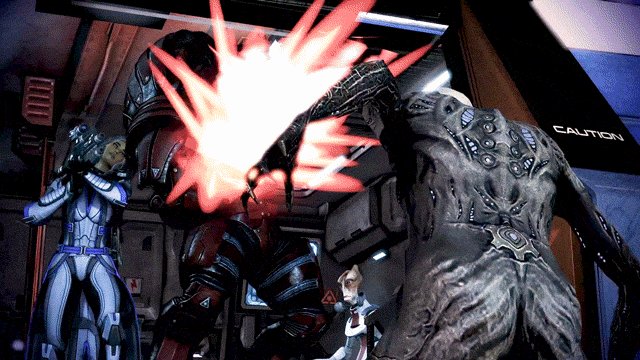
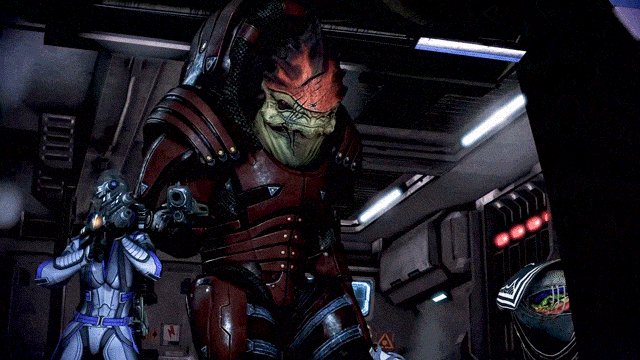
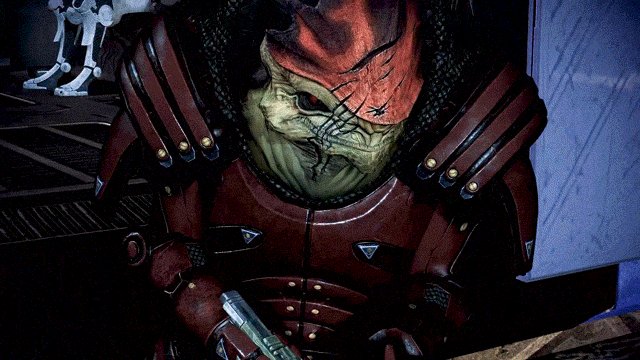
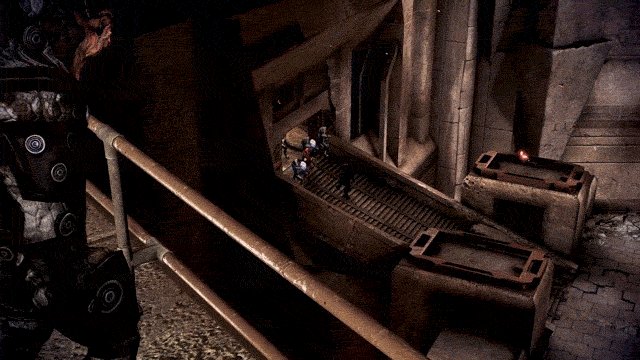
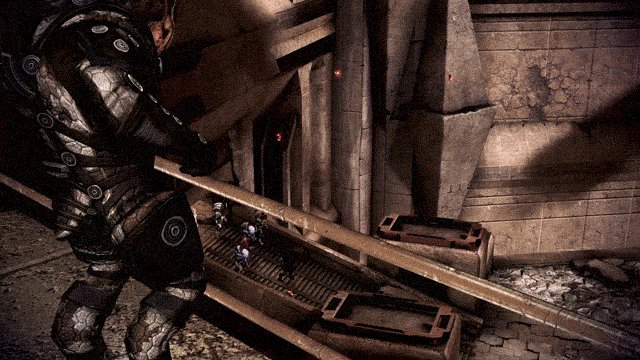
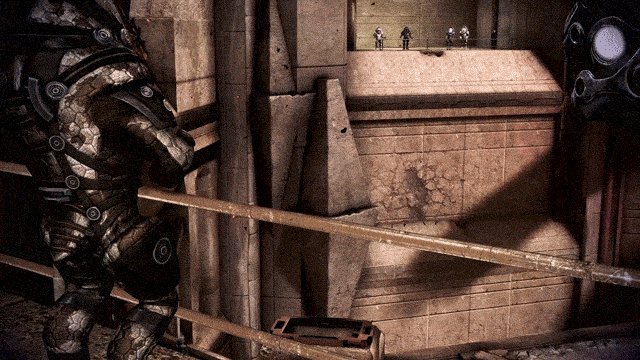
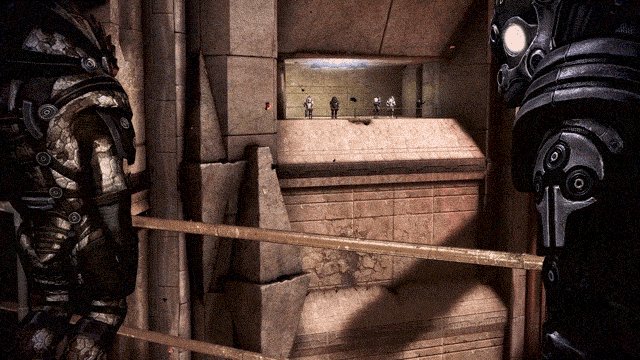
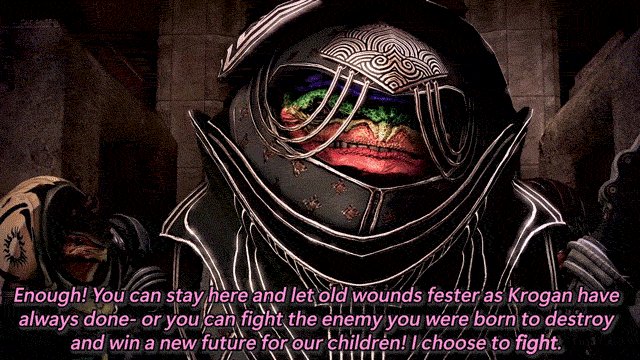
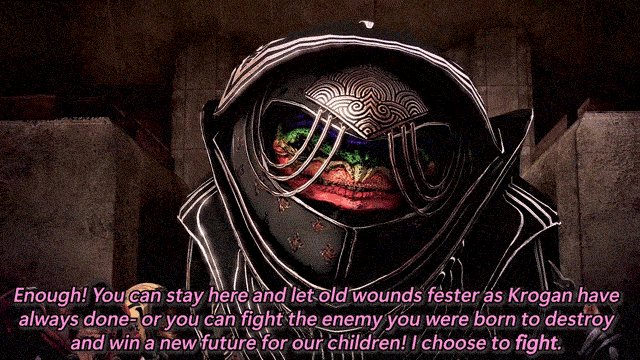
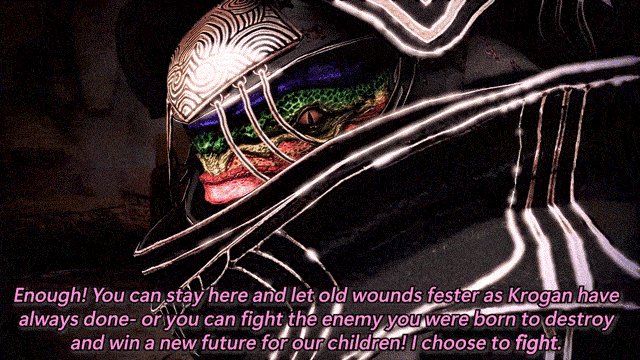
THE BEST OF PRIORITY: TUCHANKA (PART 1)
Featuring: Cmdr. Sophie Shepard, Urdnot Wrex, and Urdnot Bakara
With: Dr. Mordin Solus, Primarch Adrien Victus, Dalatrass Linron, Urdnot Wreav, and Comm. Specialist Samantha Traynor
This will be the defining moment of Krogan history...
Mass Effect 3: Legendary Edition (2021)
#mira makes gifs ✨#sophie shepard#urdnot wrex#mordin solus#mass effect#mass effect 3#me3#mass effect legendary edition#dailygaming#tuchanka is here baby!! she’s another two parter bc she was a chonky one for good cutscenes#i was gonna enjoy some ME3 last night bc i have to redo the coup for reasons™️ but scottina released reegar returns#AND THATS MY FAVORITE QUARIAN ON THE CITADEL (plus everything scott makes is stonks!!)#so we restored the ME3 install and divvied up the tuchanka footage into gifs instead while textures reinstalled lmao#but onto the gifset commentary as per my usual tag ranting: i adore tuchanka!! it’s one of my favorites for priority missions!!#wrex and bakara have some absolutely FLAME dialogue throughout the mission (especially bakara’s speech)#i usually pick a quote i like from the mission to subquote the post with and i wanted to use bakara’s but i decided it made a better gif!#also wrex head butting wreav is hot as fuck thanks for that one wrex you kinda ate on that#the first set is kinda boring compared to the second set but i love that the dalatrass comes in#and tries to make a shady little underhanded deal with shep!!! like that’s one of the more interesting ME3 plot points imo#i myself would never side with her bc i love wrex too much and disagree with genophage politics too much#but for her to come in with a shady little deal and be like ‘you should sabotage the cure and we’ll help you instead’?#i gotta respect her shady motives even if i hate her tbh lol#i will say i wish companions had a bit more dialogue in the cutscenes in the front end (and the back end too)#priority tuchanka feels a little? light? on the commentary from EDI and james#they both deserved so much more dialogue during the mission bc this is SUCH A BIG ONE??? this is such a huge deal???#i wish they had more to say here!!! bc i feel like they would both have so many thoughts on everything going on!!! ESPECIALLY kalros??#and wreav?? the city of the ancients?? like there's so many concepts that get the BAREST of touches and i wish they were touched on more!!#bc the city of the ancients is the best part of the mission imo.. like it's gorgeous and i wish we saw just a touch more of it!!#like c'mon i KNOW the companions would have SOOOO much to say in the bigger conversations!!!
8 notes
·
View notes
Text
finished reading ‘the ballad of songbirds and snakes’ today and i can’t wait to see the book come alive in the movie. i might be heavily biased (might? no, am), but i loved this book and gave it 5/5 stars (just like for all the other thg books). i knew how this book is gonna end eventually, because we all know what coriolanus is like in the original hunger games, but that didn’t stop me from wanting to read the journey he goes through to become what he is known to be. i kept on saying to myself “i know he’s going to betray her and everyone around him soon and i can’t wait to see it”. i highlighted all the little (or big) things coriolanus did or said that were out of touch and showed his villain side. he’s selfish and when push comes to shove he doesn’t care who gets hurt as long as he gets what he wants, that’s the main point i got from the book. i thought it would be annoying to deal with a main character who is so egotistical, but i think that just made it more fun. you’re not supposed to root for the main character, but he wins in the end anyway, because after all snow lands on top.
#idk how accurate my interpretation is but to be clear these are just my opinions and not genuine literature analysis#i read it and had to get the little worms that won’t shut up about this book out of my head#when the movie comes out i’m gonna reblog every gifset and post about it#also idk if the quote is a direct translation because i didn’t read the book in english#i remember when i first heard of tbosas many of us thought it was gonna be a redemption arc for snow and i’m glad that’s not what happened#the ballad of songbirds and snakes#tbosas#tbosbas
28 notes
·
View notes
Text


not for nothing that roger and jeff are wearing completely identical suits for vicki's wedding down to the same pearl stick pin and it's roger that is distinguished with the accessory and the visual emphasis. that roger wears the pocket square and jeff goes plain without one, without a boutonnière (as feels the most probable and appropriate; they both wear boutonnières in roger's prophetic dream of the wedding). that not only is he wearing the handkerchief, but it's folded in such a way as so take as much space as possible – straying from accepted formality of a neat TV fold, occupying more room on the screen, drawing more attention, pointing among other things to his heart in bright white.
#i wrote about this in the tags of that gifset but i thought i should accompany commentary with images.#i've... for sure mentioned this scene before but i've read enough tonight that i feel more confident speaking on it more#than only – omg roger is wearing the same clothes. they could switch places. i wish they would switch places.#625.#it's a category of ds analysis where i do hesitate before ascribing importance but it's not going to stop me entirely.#a) davis could have just not put on the pin he was supposed to and that's the end of that story. not unlikely. but b)#the details *matter* in menswear – dark shadows costumes (in the present day) rely heavily on contemporary codes of fashion‚ class‚ leisure#many Many of the male characters mostly or only wear suits – the subtle differences in those suits (between characters; between days#and arcs) are responsible for communicating a great deal to us about who these people are – their place in the structure of things#and what they want right now.#and in costume design – when two characters are wearing an identical costume (a uniform; a wedding suit) the distinguishing features#take on the role of communicating details of character.#in american weddings the groom is dressed much more like his groomsmen than the bride and the bridal party – this is something#the costume team is going to be aware of and be purposeful about. even if they weren't purposeful: assume a 60's viewer who knows the rules#of suits‚ of weddings‚ of pocket squares (who knows much more than i do)#roger and jeff are dressed so much alike for vicki's wedding as to be nigh indistinguishable – it could have‚#had things played out differently‚ been roger in jeff's place.#both the script and the players elide the two in vicki's perspective (''why hasn't roger come back?'' ''you mean jeff don't you?'')#this being a wedding that he tried to stop – one in which he sensed disaster – one in which you already have the notion that maybe he does#wish it was *him* instead‚ though he won't say that. but his first and foremost priority in 625 and 626 is her happiness.#he takes the responsibility (and the shame) from vicki's shoulders of telling the guests that jeff left and there's no wedding.#he chases jeff down to the cemetary‚ to try to stop him from digging up a grave‚ and *implores* him to focus on offering vicki a life.#he has a large role in these eps perhaps especially because he's the one that had the premonition against the wedding; but also because#vicki is one of the few people he cares about – and he says as much. all this to say. roger is grabbing attention with his extravagant#pocket square – he's pulling focus visually; narratively; from the groom (in terms of vicki/the wedding – jeff has more to do with eve/#the graveyard/peter) vicki is spending as much time thinking about roger as she does jeff. and the moment where roger comes up to her room#to see her is .... well. there's more shared in the way they look at each other than all v/j's professions of love between them.#(and it's a distant echo of her first night in the house: roger at her bedroom door)#in the ds in my head (my beloved ds in my head) this is where the paths ought to have diverged. that vicki – no matter how much she loves#the past‚ how dearly she remembers the 18th century and peter and their ill-fated jail cell‚ has to choose now. not the grave‚ life.
4 notes
·
View notes
Text


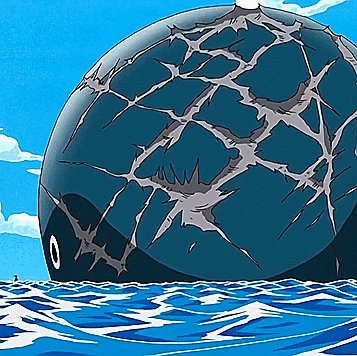
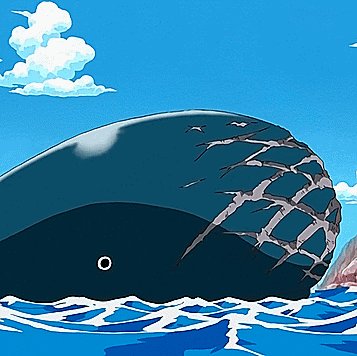
something something has anyone else noticed one piece has a symmetrical narrative structure or is it just me losing my mind about it
#one piece#egghead#one piece 1090#egghead spoilers#one piece spoilers#laboon#i first noticed it when i saw a post about luffy's hat being a halo and then i thought about eneru#and realized just how many parallels there are between wano and skypeia [gifset to come!]#and how the whole tale can be folded in half down the middle#much like how crossing the red line is where they start circling around the other side of the whole planet back to the start#thousand sunny#going merry#gif
4 notes
·
View notes
Text





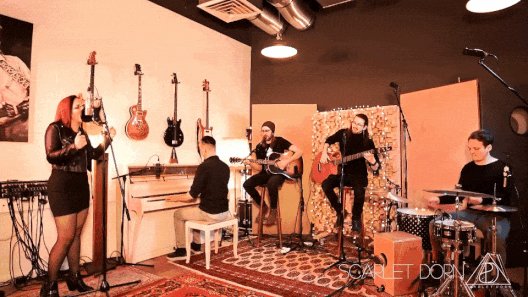
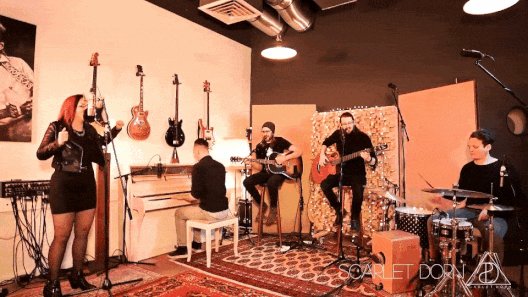
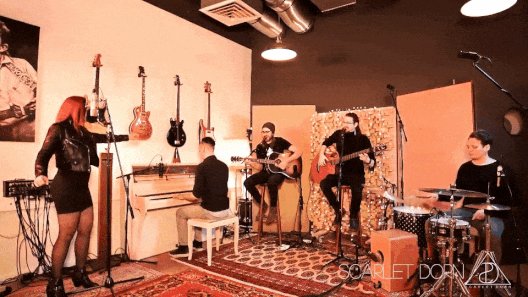
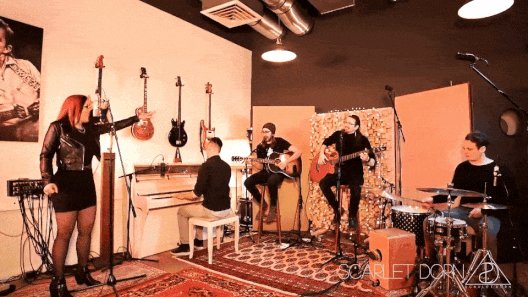
Scarlet Dorn acoustic session
Many thanks to @deep-space-siren- if it wasn't for your recommendation, I would have gotten into their music MUCH later!
#scarlet dorn#gared dirge#acoustic#my gifs#I can hardly believe I made a gifset out of something different thant LOTL#but there's Gerrit soooo#fear not more LOTL gifs are on the way#anyway this band needs more love#and the acoustic session had so many small heartmelting moments that I feel another gifset coming#I mean just look at Scarlet smiling at her bandmates on the first gif
7 notes
·
View notes
Text
Just came across a newsletter thing for another fandom I am absolutely not a part of but I must say that I'm envious. Organised links to various fandom contributions in the form of short fic, long fic, images/videos/audio AND fandom discussions -- and there's a big handful of each and it's updated regularly and it's all recent stuff that covers different aspects of their fannish experience in different platforms.
Why can't we have that
#absolutely not tagging this today. also it is an unfair comparison since it's a much older show with a much larger fanbase#but still a girl can sit and brood and seethe with envy LOL#anyway. would be cool to have a hub of the sort.#and i shouldn't be here but listen i've rewritten the first page of the next fic so many times already that i've lost count#i needed to come here and do nothing for a second okay#silly blabbering#i do have some stuff to post but i'm saving it for now. might just do what i do with my drabbles and choose a day in the week for them#one essay is ready; i need to proofread and correct it. there's a silly picspam to post and another i'm building up with inane commentary#there's one more complete gifset. two drabbles in the queue for this week and the next.#hey not too bad for someone who hasn't been sleeping is it?
3 notes
·
View notes
Text
that reminds me, have you ever seen how weird they got about stimboards on tiktok? fucking wild
#luka 🦐#bf who cares (more than me) aboutt this topic take it away:#first of all stimboards don't make sense in a video format#which is why many people started complaining that stimboards don't even follow their theme#tumblr stimboards are really just gifsets of whatever visual stims a person want to see often linked to a specific aesthetic character etc#this works on tumblr bc you can put it in a 3x3 grid the very middle being a picture of your theme to tie it all together#or just another gif if you didn't have a theme#ofc it doesn't 'fit the theme' you're consuming it in an inferior way#second - people started making ''unsafe'' stimboards (with jumpscares and possibly paranoia-inducing statements)#(or something I've never seen any)#this was only really a problem because people were being disingenuous about it and labeling them as 'safe /srs'#side note: do not fucking misuse tone tags on purpose that defeats the entire point you asshole#which actually did spawn a debate about whether it was okay to misuse tone tags as part of the joke/whatever#it's not. ty for coming to my ted talk#so then for a bit we had people posting 'unsafe' stimboards and labeling them safe and deleting any comments correcting that#it got to the point where people came up with heart colour emoji codes to sneakily say whether it was actually safe or not#even now there's a lot of stimboards on tiktok with a 'not babying' disclaimer#bc I guess someone decided stimboards are babying autistic people (and decided that for every autistic person ever ofc [sarcastic])#anyway the whole thing is bonkers#moral or the story stay away from tiktok#: thank you for that#any typos are *not* being fixed because we are *not* typing all that again
2 notes
·
View notes
Text
i start my new job the 16th and as much as ive enjoyed being online this much, it isnt something i usually do lol. i will likely go back to lurking & posting like, 7 gifsets a month
#sorry to all the flop enjoyers#i actually checked my archive#i posted a grand total of 28 gifsets#from september thru january#so like...#we (the flop community)#will not be getting as many sets anymore#omg the dkz tag is going to be literally empty w/o me </3#i think i can rely on every1 for dkb though#i could leave onf to ina & couple others#but like. i dont wanna#someone give me the energy to work 40/week#and still make gifs consistently#i WANT to gif!!! i swear!!!#i just...#when i have a limited amount of energy#real life (ie paycheck) comes first lol#mtxt
2 notes
·
View notes
Text









Henrik and Malick in series 15 episode 50 "Fredrik"
#Holby City#Henrik Hanssen#Antoine Malick#my edits#my gifs#gif warning#ep: s15e50 Fredrik#not the best quality gifset i've ever made but i just really really wanted this scene on my blog#many thoughts head full#this is the first time henrik goes to another queer person for life advice iirc#and though it's not about coming out it still stands out to me#i like the idea of henrik going to malick to talk because he recognises a likeness in them that goes deeper than both having sons they#didn't meet for years (or hadn't met yet in henrik's case at this point)#henrik was deeply closeted at this point and i don't think he'd be able to admit that he knew what that similarity between himself and#malick was and that it was that they were both queer#but he recognises something that makes him feel like malick's experiences would be similar to his#so he goes to him to ask about what it's like to meet your kid once they're grown up gaaah
14 notes
·
View notes
Text

✨ Simple Gif Colouring for Beginners ✨
I wrote up my basic gif colouring process for a friend recently, but a couple of people here mentioned they'd also find it helpful! so, as requested, this is a beginner-friendly walkthrough of the way I colour my gifs :) it's aimed at brand new gif makers with no prior experience with photoshop or photo editing.
when I first started gif making I found colouring and photoshop in general suuuper daunting, so I've tried to simplify everything here as much as possible. hopefully this will be relatively easy to follow and not too intimidating!
a couple of things to begin with:
I'm only talking about colouring here - this is not a full gif making tutorial. I've linked to some of my favourites of those here!
I personally like to make bright, 'clean' looking gifs with vibrant but natural colours, so that is the style of colouring this tutorial is geared towards. most of gif colouring is subjective and about personal taste - the only thing that I'd say is possible to get wrong is skin tones, which I talk about a lot in this guide.
as I mostly gif Thai dramas, most of the advice is geared towards colouring for East Asian/South East Asian skin tones - but the techniques should be fairly universally applicable (and here are some tutorials that talk about gif colouring for other skin tones).
I'm not an expert! I'm not claiming this is the best or the only way to colour gifs - it's just how I do it.
this post is very image-heavy. if the images aren't loading (or the gifs are running slowly or cutting/looping weirdly), then try viewing the post in its own tab (rather than on the your dash or someone's blog) and refreshing the page.
okay, full walkthrough beneath the cut!
contents:
1. intro
a. natural gif colouring goals
b. very very basic colour theory
2. super simple colouring (the essentials)
a. curves
b. selective colour (and skin tone correction)
c. hue/saturation
d. saving and reusing colouring
e. another simple colouring example
3. other adjustment layers
a. brightness/contrast
b. levels
c. vibrance
d. colour balance
e. channel mixer
4. troubleshooting
a. curves
b. saturation
5. fin!
1. intro
the colouring part of gif making can be super overwhelming, especially if (like me when I first started!) you're completely new to photoshop and/or have no experience with colour theory or photo/video editing.
if you're opening photoshop and making gifs for the first time, I highly recommend getting used to making a few basic, uncoloured gifs to begin with. just to practice, rather than post anywhere (though you can always come back and colour them later if you want) - but it'll make the rest of the process much easier if you're already beginning to get used to working in timeline mode of photoshop. give yourself a bit of time to practice and get a feel for things like how many frames you tend to like in a gif, where you like to crop them for the best loop, what kind of aspect ratio you like etc* - so that you're not trying to navigate all of that for the first time on top of everything else!
* frames: for me between 60-90 frames is ideal, but 40-120 frames is the absolute min-max I'd personally use in a normal gifset
loops: for the smoothest loops, try to avoid cutting someone off mid-movement or mid-word if possible.
aspect ratio: for full-size (540px) gifs, I tend to go for either 8:5 (slightly 'skinnier' gifs), 7:5, or 5:4 (particularly big, thick gifs lmao)
✨ natural gif colouring goals
part of what can be so daunting about starting gif making is not knowing where to start or what you want to achieve. this is definitely something that gets easier with practice - the more gifs you make, the more you'll get a feel for what kind of look you like and the more instinctively you'll know how to get there. it also helps to see if any gif makers you like have made "before and after colouring" posts - these can help with getting a sense of the kinds of changes made through gif colouring. here's one I made!
in general, I like to make my gifs bright and 'clean' looking, with vibrant but natural colours. these are the things I'm usually hoping to achieve with colouring:
brighten dark scenes
remove muddy, yellowish lighting or filters
saturate colours
correct any skin lightening filters or overexposure
make lighting and colours as consistent as possible between gifs within a single gifset, especially gifsets featuring gifs from multiple scenes/episodes/videos
this guide is focusing on natural colouring, but of course there are many cool ways to make stylised/unnaturally coloured gifs. imo you'll need to master these basics first, but if you want to learn how to do things like change the background colour of gifs or use gradients or other cool effects, then @usergif's resource directory has loads of super helpful tutorials!
✨ very very basic colour theory
[disclaimer! I don't know shit about fuck. I do not study light or art. this is just an explanation that makes sense to me exclusively for the purposes of gif making.]
the primary colours for light/digital screens are red, blue, and green. having all three colours in equal measures neutralises them (represented by the white section in the middle of the diagram).

so to neutralise a colour within a gif, you need to add more of the colour(s) that are lacking.
in practice this usually means: the scene you want to gif is very yellow! yellow is made of red and green light, so to neutralise it you need to add more blue into your gif.
it can also mean the reverse: if you desaturate the yellow tones in a gif, it will look much more blue.
looking at the colour balance sliders on photoshop can make it easier to visualise:

so making a gif more red also means making it less cyan.
removing green from a gif means adding magenta.
taking yellow out of a gif will make it more blue.
tl;dr:
neutralise yellows by adding blue (and vice versa)
neutralise reds by adding cyan (and vice versa)
neutralise green by adding magenta (and vice versa)
2. super simple colouring (the essentials)
starting with a nice sharpened gif in photoshop in timeline mode. (these are the sharpening settings I use!)
some scenes are much harder to colour than others - it helps to start out practising with scenes that are bright/well-lit and that don't have harsh unnaturally coloured lights/filters on. scenes with a lot of brown/orange also tend to be harder.
I usually save a base copy of my gif before I start colouring just in case I end up hating it, or find out later that it doesn't quite fit right into a set and need to redo it etc.
so here is my base gif!

it's an okay gif, but it has a bit of a yellow tint to it that I want to reduce.
colouring is easiest to do in adjustment layers, which can be found under layer -> new adjustment layer - or for me they are here:

there are lots of different types of adjustment layers that do lots of different things - but for me the absolute essentials for colouring are curves, selective colour, and hue/saturation.
I also use brightness/contrast, levels, exposure, vibrance, colour balance, and channel mixer sometimes, depending on the gif - but I use curves, selective colour, and hue/saturation on every single gif.

✨ curves layer
the first thing I always do is a curves layer. when you first open one it will look like this:

first I usually click the ‘auto’ button, just to see what happens. sometimes it makes a big difference (it usually brightens the gif a lot) - but on this gif it didn’t do much.
if it had made the gif look nicer then I would have kept it and added a second curves layer on top to do the rest of these steps.
the next step is selecting the white and black points with the little eyedropper tools.
the bottom eyedropper lets you pick a white point for the gif. click somewhere super light on the gif to see what happens - for this gif, I clicked on the lampshade on the left. if it looks weird, I just undo it and try somewhere else - it usually takes a few goes to find something that looks good.
here's what that did to the gif:

then I pick the top eyedropper and use it to pick a black point by clicking somewhere really dark, again playing around until I find a black point that looks good.
here's what the gif looks like after picking the white and black points:

this can take some experimenting, but you can make super easy drastic changes to your gif just with this. in this case, the curves layer took out a lot of that yellowy tint.
and this is what the curves graph looks like now:

you can click and drag those lines to make further changes if you want - I usually leave them alone though. the colours of the lines indicate which colours have been changed in the gif - for example, you can see from that steep blue line on the graph that blue has been added to neutralise those yellows.
next I usually do another curves layer and just press the ‘auto’ button again to see what happens. usually it brightens the gif a bit more, which I like.
‼️if nothing is working: usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :( the troubleshooting section at the end goes over some options, including starting with a levels layer instead.
✨ selective colour (and skin tone correction)
skin tones are made up of a mixture of yellow and red.
removing yellow (or adding blue or red) to a gif will make the skin-tones too red - and removing red (or adding cyan or yellow) to a gif will make the skin-tones too yellow.
adding blue to this gif with the curves layer took out the yellowy tint, which I wanted - but it also took the yellows out of Kim's skin tone, which I don’t want. so I need to put yellow back into the skin tones specifically - without putting it back into the rest of the gif.
selective colour layers let you select an individual colour and adjust the levels of other colours within that colour. you can change how yellow the green shades are, or how much cyan is in the blues, for example.
I need to add yellow back into the red tones to correct the skin tones on this gif. this is the case for most gifs in my experience - the vast majority of the time, unless a scene is very heavily tinted in another colour, a curves layer will add blue/remove yellow.
in the 'colors' dropdown, select the 'reds' section and drag the 'yellow' slider higher - this will add more yellow into just the red shades within the gif.

the amount of yellow you need to add back into the reds depends on how much yellow was taken out of the gif initially - I just play around with the slider until it looks right. if you're not sure, it helps to have some neutrally-coloured (not white-washed!) reference photos of the people in your gif to compare to.
here's the result. Kim's skin is a lot less pink toned and much more natural looking:

✨ hue/saturation
this adjustment layer lets you adjust the hue and saturation of the gif as a whole, and also of each colour individually.

I don't use the hue or lightness sliders unless I'm trying to do something more complicated with the colouring.
clicking the dropdown menu that says 'master' lets you edit the saturation of each colour individually. this is useful if your gif is still super tinted in one colour.
I thought the yellows on this gif were still slightly too bright, so I switched to the yellow channel and desaturated them slightly. (remember if you do this then you need to go back to selective colour and add more yellow into the red skin tones to balance out the desaturation!)
then I increased the 'master' saturation of all the colours to +5:

I usually find the right amount of saturation is somewhere between +5 and +12, but it depends on the gif.
‼️if the gif feels undersaturated, but the saturation slider isn't helping/is making the colours worse, try a vibrance layer instead.
done!

✨ saving and reusing colouring
you can copy and paste adjustment layers between gifs to make your colouring even across each of your gifs for one scene - so if you're making a set of multiple gifs of the same scene, or you think you might want to gif the same scene again in the future, you can save it as a psd so you can reuse the colouring again later.
each gif's colouring will then still need tweaking - different cameras/angles/shots of the same scene can still start out with slightly different colouring.
I recommend uploading the gifs as a draft post on tumblr so you can see what they all look like next to each other and catch any inconsistencies.
✨ another one! (speedrun!)

HI KEN!
the white point for the curves layer was in the window behind them.
the curves layer removes the muddy yellow tint, but again it makes their skin tones (especially Ken's) very red toned, which is adjusted by the selective colour layer.
3. other adjustment layers
imo many many gifs can be coloured really nicely with just those three adjustment layers, but some need different adjustments.
✨ brightness/contrast

pretty self explanatory!
I personally usually avoid using the 'brightness' slider because I rarely like the effect - I only tend to use the 'contrast' one.
the 'auto' button is sometimes useful though, especially if you’re struggling with the curves layer.
✨ levels

levels alters the white and black points of the gif, like curves - but unlike curves it doesn't also alter other colours.
use the sliders beneath the graph to alter how dark/light the gif is. you can slide the black slider further to the right to make the blacks darker, and the white slider to the left to make the whites lighter.
levels is a good place to start if your curves layer isn't working.
(I'm going to hit the image limit for this post lol so here are some screenshots of a table I made to demonstrate this rather than actual gifs. sorry!)


on both sides, I dragged the sliders up to where the big jumps are on the graph - this is usually a good place to start!
✨ vibrance
vibrance... makes the colours more vibrant. it's more subtle than saturation.
it's really helpful for gifs that feel grey. sometimes adjusting saturation just makes the greys kind of weirdly tinted, but a vibrance layer can fix that.

vibrance is much more subtle!
✨ colour balance

colour balance affects the overall balance of colours within a gif.
it's good for scenes with heavy tints.
I tend to stick to the 'midtones' dropdown, but you can also alter the colour balance within the shadows and highlights if you want.



✨ channel mixer
I avoided channel mixer for such a long time because it scared me. but it's great for scenes that are very heavily tinted in one colour.
basically, it works with the levels of red, green, and blue within a gif. you select an output colour and then play around with the levels of the colour you selected within each other colour.
kind of the reverse of selective colour?

so in the 'blue' channel, the levels of blue are at 100%, and the levels of red and green are at 0% - but you can impact how much blue is in the reds and greens and blues.
this tutorial explains it well - but imo the best way to get to grips with channel mixer is just to play around with it a bit (sorry)
(when I made this guide for my friend, I also made a slightly more complicated gif colouring walk-through that included using channel mixer. there isn't space to include it within this post, but if anyone is interested I could always upload it as an 'intermediate' gif colouring tutorial - lmk!)
4. troubleshooting
‼️curves
usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :(
for example, with this base gif:

using many of the brightest points as a white point turn it wacky colours, like this:

yikes :(
some options for these cases:
try brightening the gif first with the 'auto' button on the curves layer or with a levels layer. having a brighter gif to start with can give you better options for picking a white point.
try finding an alternate, whiter/brighter white point. look for places the light reflects - on this gif, using the light on Porsche's cheekbone works well as the white point. it also helps to find places that would be white if the scene wasn't tinted - the lightest part of a white shirt is often a good place to start, for example.
skip the curves layer, and instead use a levels layer to alter your white/black points, and colour balance or channel mixer to balance the colours.
‼️over/undersaturation
if your gif (especially the skintones) is looking a little washed out or lifeless, it might be undersaturated. boost that saturation - or if that's not working, try a vibrance layer.
oversaturation is often easiest to spot in the mouths and ears of any people in a gif. if the mouths are looking unnaturally, vibrantly red, then you've gone too far with the saturation.
5. fin!
and done! I hope this was coherent helpful to somebody.
if there's anything that I've missed or that doesn't make sense pls feel free to shoot me an ask or a message and I'll do my best to help! I've also collated a bunch of additional reading/resources below.
happy gifmaking 🥰
✨ some links!
photoshop basics by @selenapastel
gifmaking for beginners by @hayaosmiyazaki
gifmaking guide for beginners by @saw-x
dreamy's gif tutorial by @scoupsy-remade (includes instructions on how to blur out burned-on subtitles or annoying video graphics)
beginner's guide to channel mixer by @aubrey-plaza
how to fix orange-washed characters by aubrey-plaza
colour correcting and fixing dark scenes by @kylos
does resampling matter? by usergif
how to put multiple gifs on one canvas by @fictionalheroine
watermarking using actions by @wonwooridul
resource directory by @usergif
#i got a couple of asks about this so i figured i'd type it up as a post#it's been sitting in my drafts for a while now though i'm so sorry omg.#i had to replace my laptop and it took me a while to get round to downloading photoshop on the new one#but i hope this is helpful!!#gif making#tutorial#photoshop tutorial#colouring tutorial#coloring tutorial#gif colouring#gif coloring#photoshop resources#gif tutorial#gif resources#userbunn#uservik#darcey.txt#darcey.gif#usergif
323 notes
·
View notes