#uidevelopment
Text
UI Development online training in Hyderabad India
📞 For More Details, Call Us Now:
📱 +91 9290971883
📱 +91 9247461324
🌐 Visit Our Website:
👉 www.revanthtechnologies.com
Are you ready to embark on a creative journey into the world of UI Development? Look no further! Revanth Technologies, your trusted partner in online training, proudly offers you the chance to excel in UI Development right here in the vibrant city of Hyderabad, India.
🌐 UI Development Online Training in Hyderabad, India 🌐
🎯 Why Choose Revanth Technologies for UI Development Training?
🔹 Experienced Instructors: Our passionate instructors are UI wizards, eager to share their expertise and help you craft stunning user interfaces.
🔹 Comprehensive Curriculum: Our well-structured course covers everything from HTML and CSS to JavaScript and modern front-end frameworks.
🔹 Hands-On Learning: Dive into practical coding exercises and real projects to build your skills and gain confidence in creating user-friendly interfaces.
🔹 Flexible Learning: Learn at your own pace, on your schedule, and at your convenience. Our online training is tailored to your needs.
🔹 Live Projects: Gain real-world experience by working on live projects, allowing you to showcase your skills and become job-ready.
🔹 24/7 Support: Our dedicated support team is at your service around the clock, ensuring a smooth and hassle-free learning experience.
🔹 Certification: Receive a recognized certificate upon course completion, enhancing your career prospects.
Join us now and embark on a transformative journey with UI Development online training in Hyderabad. Equip yourself with the skills and knowledge to create captivating user interfaces and open doors to a world of exciting career opportunities.
Don't miss this chance to become a UI Development expert with Revanth Technologies. Start your journey today and set your sights on a brighter future.
🌟 Join us now and bring your imagination to life through UI Development! 🌟
#uideveloper#uidevelopment#uidevelopmentonline#uidevelopmenttraining#onlineuidevelopment#UIDevelopmentclasses#uidevelopmentonlinetraininginindia#onlineuidevelopmentclasses
10 notes
·
View notes
Text
What Happens when UX UI Designer Meet Clueless Clients - WSE Infratech Meme
Clueless client Open-ended feedback Is it a nightmare for you?Navigating a maze with invisible walls or a roller coaster ride! What has been your experience?
1 note
·
View note
Text
#ux#uxinspiration#architecture#ux desgin#ui ux design#uidevelopment#ui developer course in hyderabad#user experience#user interface#ui ux development services#webdesign#ui ux company#ui mita#ui ux development company
0 notes
Text
#ReactJS#JavaScript#FrontEndDevelopment#WebDevelopment#ReactDeveloper#ReactComponents#UIDevelopment#JSX#SinglePageApplication#ReactNative#CodeComponents#ReactState#ReactHooks#WebDev#ReactJSCommunity#ReactCode#ReactApps#DeveloperLife#ReactUI#TechInnovation
0 notes
Photo

(via UI Development Online Training in Hyderabad India, UI Development Online Training in Hyderabad | UI Development Online Training Institutes in Hyderabad India)
2 notes
·
View notes
Video
youtube
Exploring the Potential of Flutter on Embedded Devices: A Game Changer
#youtube#Flutter EmbeddedDevices UIDevelopment CrossPlatform ResourceOptimization UserExperience Widgets Animation Performance HardwareIntegration Pl
0 notes
Text
A UI (user interface) designer’s primary goal is to provide an excellent experience for all users, regardless of their skill level. According to WHO, approximately 285 million people are visually impaired, between 110 million and 190 million adults live with significant mobility impairment, and worldwide 360 million have hearing loss.
#ui#userinterface#uidesign#mobileappui#uiuxdesigner#uideveloper#uiux#uiuxdesign#uiuxinspiration#7ways#uidesigntips#designer#experience#digital#userexperience#appdevelopment#uidesignservices#apponward
0 notes
Link
Believe it or not, there is a big difference between UX and UI design, and understanding this difference can help you create better apps, no matter whether you are a designer or a developer. In this blog post, we dive into the world of UI/UX design to find out what sets the two disciplines apart and how the two work together to create a seamless and enjoyable user experience. https://lnkd.in/dt3YXSUJ
#uidesign#uxdesign#ui#ux#uiux#uitrends#uxtrends#uitips#uxtips#uiuxdesign#uiuxdesigner#uidesigner#uiinspiration#uiuxinspiration#uideveloper#uiuxdesigners#difference#vs#design#appdesign#appdesigning#webdesign#webdesigner
0 notes
Video
Life Of Software Developer...
Tag that developer and say nothing.....
"Tag & Share With Your Software Developer Friends & Colleagues"..
1 note
·
View note
Text
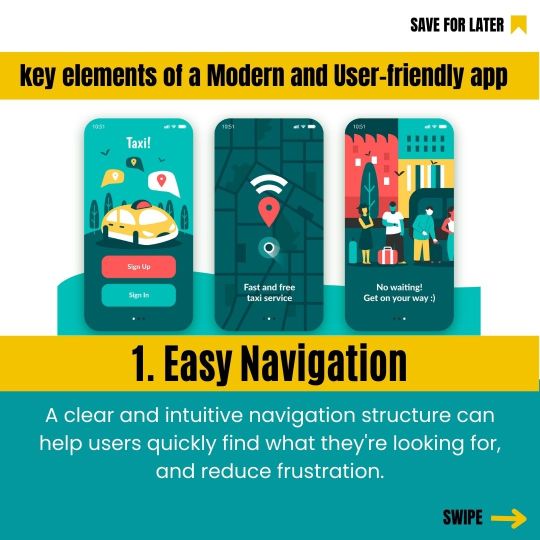
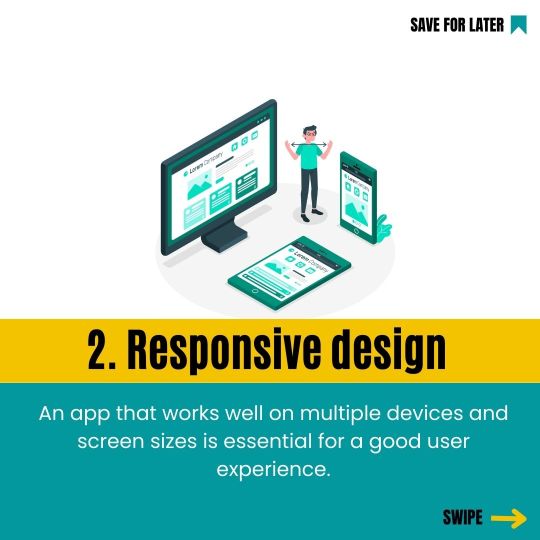
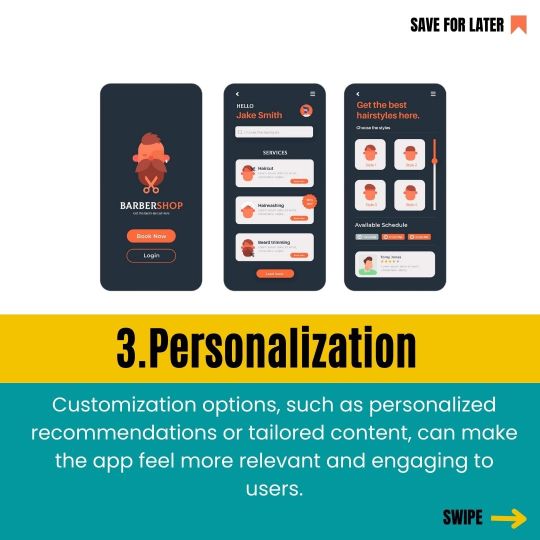
Elevate your brand
Take your brand to new heights with our modern and user-friendly app innovative designs. Designed with simplicity and functionality in mind, our app makes it easy for you to connect with your customers and deliver an exceptional user experience.
Overall, investing in a modern and user-friendly app can help you build a stronger brand and deepen your relationship with customers.
Get in Touch with us for App design and development queries:
Email us at: [email protected] or
visit: www.yesitlabs.com







#appdesign#appdesigners#appdesignagency#appdesigning#appdesigninspiration#appdesigns#uidesign#uidesigner#uidesigns#uideveloper#uidesigning#appdeveloper#appdevelopmentagency#appdevelopmentservices#appdevelopmentcompany#appdeveloping#appdevelopent#appdev#appdevelopmentcompanies#usaappdevelopment
0 notes
Text
UI developer - 100% Remote
UI developer – 100% Remote
Role: UI developer
Long term contract with fully Remote position
Client: RBFCU
Rate: $50/hr.
NOTE: Maximum it would be one round of interview, Client needs immediate requirement, 100% closable position, Please let me know if you have interest and share me updated copy of resume.
No perticular job description
Should have strong UI development experience.
Thanks & Regards,
Ranjith
Sr. US IT…

View On WordPress
0 notes
Text

Know how our remote UI/UX development services can be the best for your projects and business. For more info visit us today at: https://bit.ly/3RohuEM
#remoteiosdevelopers#virtualexperts#Coreappdevelopmentcompany#ui/uxappdevelopment#virtual#experts#remote#UI/UX#UIdevelopers#appdevelopement#UXdevelopers
0 notes
Text

Hope you're doing good.
At DIGICLOUD, Immediate Hiring Fresh Graduates & Experienced for Direct Marketing Opportunity
#Technologies:
Java FullStack Developer, DotNet, Devops ,Python+AWS ,Networking, BA QA, PowerBI+Tableau, UI Developer, Scrum master/PM etc...,
Contact me For more Details
#call:(945)-468-2000
#mail: [email protected]
Visit DigiCloud
#devops#opportunity#ui#qa#hiring#marketing#team#python#developer#aws#interview#freshgraduates#freshgraduates#networking#project#scrum#tableau#training#work#careers#jobopening#opt#cpt
#java#workpermit#dotnet#ead#uideveloper#cpt#opt#devops#opportunity#ui#qa#hiring#marketing#team#python#developer#aws#interview#freshgraduates#networking#project#scrum#tableau#training#work#careers#jobopening
1 note
·
View note
Text
#fantasyapp #FantasyAppDevelopment #fantasysportsapp #fantasycricketapp #fantasyfootball #sportsappdevelopment #sportsappdesign #fantasysportsappdeveloper #cricketappdevelopment #uideveloper #FantasyCricketAppDevelopment #fantasysportsappdevelopmentcompany #mobileappdevelopmentcompany #wordcup2022 #IMGGlobalInfotech
#fantasyapp#FantasyAppDevelopment#fantasysportsapp#fantasycricketapp#fantasyfootball#sportsappdevelopment#sportsappdesign#fantasysportsappdeveloper#cricketappdevelopment#uideveloper#FantasyCricketAppDevelopment#fantasysportsappdevelopmentcompany#mobileappdevelopmentcompany#wordcup2022#IMGGlobalInfotech#fantasy sports#mobile app developer in dubai#mobile app ideas#mobile app developing kochi#mobile app marketing#mobile app#sports app
1 note
·
View note
Link
Styled components eliminate specificity problems as it encapsulates CSS inside a component. This means you don't have to worry about class names clashing or your UI turning into a mess due to class name clashes
Read Blog - https://bit.ly/3dDmk2w
#software#softwaredevelopment#it#cloudcomputingtraining#clouddata#development#developer#manufacturing#jobs#uideveloper#reactjs#reactjsdeveloper#developerlife#component#javascript#javadeveloper#components#functional
0 notes