Text
Back to Basics

In the process of making my family tree website for my final project and I started getting really confused. I bought this book back in October when I first started learning HTML. It has some pretty great explanations on CSS and JS too! I already have tonnes of wonderful online resources but sometimes having a book in hand works well to digest information. A little bit hypocritical coming from a digital media student but sure look it.
I was planning to add some JS to this site but I might leave that until after I’ve mastered responsive design. One step at a time.
I came across a very cool tutorial on how to add a “hero” homepage which I think I will use for my website.
I’ll keep this post brief and get back to my coding. Only a few days left until the final submission. Wish me luck!
37 notes
·
View notes
Text
The Evolution of Exams

The end of semester one is nigh! Lectures and complete, exams are done and final submissions are looming. Wait, exams are done?! Yes, no stress, no problem.
Traditional Open Book Exams
I had one exam, and it was an open book exam. This isn’t the first time I’ve had open book exams. I had them during my final year of my undergrad, which lasted between 3-5 hours. I think exam is the wrong word to call them. They are more like short-term assignments. For these exams I had printed off all of my class notes and highlighted the relevant materials so that during the exam I could quickly reference my notes. It was preparing for that exam that I learned the purpose of open book exams are not to regurgitate information but to add your own thoughts to the information and contrast and compare the class materials. I quite like this style as is prevents the stress of learning things off by heart and encourages critical thinking.
Digital Open Book Exams
Flash forward five years and I’m doing another open book exam. This time for my postgraduate diploma. But this time we are in the middle of a global pandemic. Initially, when I was told I would take the exam via Zoom I assumed I would have to share my desk space and desktop screen with the invigilator to ensure I wasn’t doing anything more than allowed but this was not the case as this exam was limitless. iPhones and Google allowed. Initially excited, I began to second guess the easiness of this exam. If all students have access to the internet won’t be all write amazing answers? What is this exam really tasting? Our critical thinking abilities or our Google search abilities? I had 4 essays to write in the space of 3 hours which doesn’t leave a lot of time to research new ideas. Students must be prepared and knowledgable before the exam. I can’t give a definite answer if this was a harder or easier exam than normal as I’m yet to receive my grade. I think I did well as if that’s the case then I’m all for this new style of digital open book exams.
In the real world we are not limited to pen and paper, so why should we be in exams? As long as the teacher has time the exam accordingly as to prevent the students from learning new materials during the exam, then I don’t see an issue with it. My only issue is collusion. Perhaps students could cheat easier by getting a friend to help them and send them an essay via email or instant messenger. These are additional concerns that will need to be addressed if digital open book exams remain the future of testing students' knowledge and analysis abilities.
0 notes
Text
Responsive Web Design

I’ve started planning My Hero website (I’ve chosen my family!) and in my website planning document I’ve said that the website will be responsive. But what does that even mean?
What?
Well, straight off the bat, responsive design means that the website in question will work on any device and browser. The website responds to the device or browser accordingly. It knows that full screen on my laptop looks different to full screen on my phone.
How?
Now that you know what responsive design is, let’s looks at how it’s created.
Use Relative Units: Em units and percentages are relative units assigned depending on the font size of the parent element. So regardless of the screen size, the body text will always be .5em/50% of the parent.
Define Media Queries: Media queries are simple filters that can be applied to CSS styles. They make it easy to change styles based on the types of device being used to view the content in relation to width, height, orientation etc. Here is a website to help test media queries.
Define Breakpoints: A breakpoint is the point at which a website's content and design will adapt in a certain way in order to provide the best possible user experience. For example, when a website is viewed on a desktop screen, the whole navigation menu is seen on the sidebar, whereas on a tablet or mobile device it is represented as three lines in the top corner.
Why?
Alright, so we now know what responsive design is and we know how to do it, but why bother? Responsive web design is so important, and here’s why:
It makes your website mobile-friendly, improves how it looks on big and small screen screens
It increases how much time people are spending on your website
It also helps in improving SEO
Resources
This YouTube video explain 10 top tips for responsive design very clearly.
This article from CatsWhoCode gives a more detailed breakdown on responsive design. Meow.
This handy interactive course on W3schools.com will make sure you become a pro.
0 notes
Text
Finding Inspiration
A huge part of this digital media course involves choosing topics for each project. Selecting an interesting topic is imperative as it helps with motivation.
I have four very important projects looming which I need to get started on. I’m going to go through each project and detail my search for inspiration.
Original Film Poster

First up, is the visual communications poster due in two weeks time. I have already created a synopsis for my film and brainstormed a few ideas. My genre is psychological thriller as this is my favourite genre. I was passionate and engaged when writing my synopsis.
I researched numerous posters in the genre and noticed what they share in common. I’ve sketched a few ideas and played around with a few layouts in Photoshop. Once I nail down a layout, I will take an original photo and start to add some cool detailed effects. I feel well prepared for this assignment but it will take a lot of time and effort to get it looking professional. I’m going to work on this poster everyday this week.
New Product Proposal

The Research Methods assignment is due in three and a half weeks. Plenty of time, right? Yes, but there are a lot of elements to this assignment: a literature review, s survey, a focus group and a business plan. I still don’t have an idea. My first idea was to create an app for elderly people with dementia but it would be too complicated to conduct primary research with this group.
Other ideas are an app for those with Autism and ADHD, a friendship app like Tinder, a universal TV remote, thimbles for guitar players with long nails (hence the photo of Dolly Parton). None of these are brand new ideas, but none of the current versions are successful.
In order to nail down an idea, I will need to do some quick research on my four ideas and settle on the idea which has the greatest need and which would hypothetically be the most profitable.
Hero Website

I have to build my own website from scratch using HTML, CSS and a JS menu. This website isn’t due for another month but I have to submit my research proposal next week. I need to choose a hero to base my website on. I don’t really have a hero but there are people whose work I’m passionate about and would enjoy researching. Charlie Kaufman, Haruki Murakami and Paul McCartney were my initial three “heroes”, my favourite screenwriter, author and songwriter respectively.
However, I kind of want to do my website on a woman as women are under-represented in the hero category. I started to broaden my horizons on the definition of hero and began to consider modern, young females my age who I admire. Alice Phoebe Lou and Sinéad Burke came to mind next. Alice Phoebe Lou is a young musician and Sinéad Burke is a writer, academic, teacher and activist (the list goes on). She is an advocate for those with disabilities and she is also on track to becoming a fashion icon.
I’m still not 100% sure who I’ll choose. I’ll sit with it for a few more days and I will compile a list of websites with nice design.
3D Model

I am delighted with how my first 3D model turned out and I cannot wait to start my next one! This final project is due on one month. I did a lot of browsing of 3D landscapes and architecture on Bēhance and realised I was drawn to dreamy, pastel designs. This led me to choosing The Grand Budapest Hotel. Might be too ambitious but hey, I’ll give it a bash and see what happens.
0 notes
Text
Assignment Update
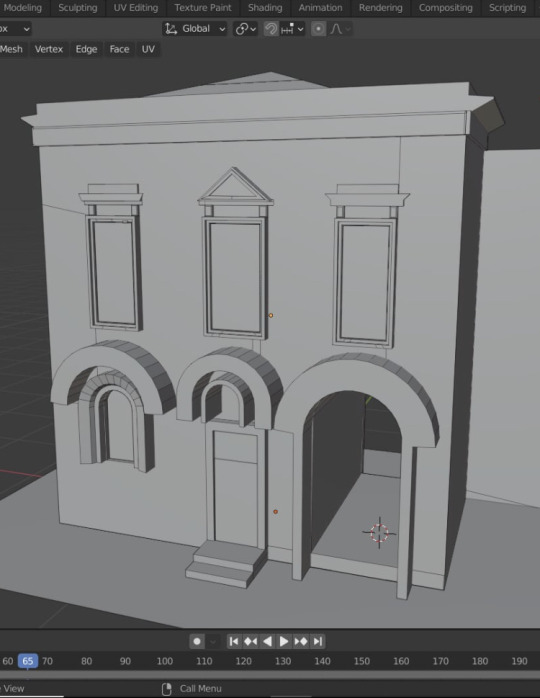
3D Model


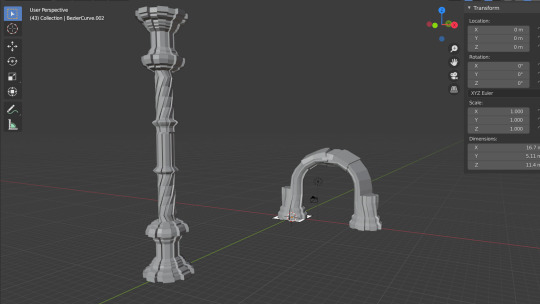
What do you think of my work in progress? Honestly, I’m really happy with it so far even though I know there are some inconsistencies and I’m really struggling with the UV map, but I’ll get there. I still have a week left to do the mapping and texturing. I’m excited to move on to the final project since I have a clearer understanding of how to use Blender.
UPDATE: Here’s the final model!

Visual Communications

I submitted my presentation today on Cross-Cultural Design. I presented a 10-minute overview of the subject, providing examples along the way. It was a very interesting subject to research and I think it’s an extremely important subject today due to the globalisation. It was a little bit of a challenge to do a pre-recorded presentation but I decided not to overthink it and submitted on of my first takes. I’m now planning for my final VC assignment, designing a film poster. I have a few ideas based loosely around identity and ghost stories.
Research Methods
Thanks to this blog, I was able to choose an interesting topic for my essay on disruptive innovations. I’m researching the impact on blockchain technologies in education systems. I’m still in the early stage of the essay but I am going to spend the next two days on it.
Web Authoring

The WordPress assignment started out smoothly but we ran into technical issues and I decided to start from scratch once I got my new password. This assignment was then very straightforward. I just had to follow along with the guided tutorials and then I got to play around with the WordPress interface. I love the outcome and I’m excited for the final project.
Digital Media and Society

I finally finished and submitted my essay and recorded my presentation aaand I am quite happy with the end result. That’s all I say about that.
-
I’ve learned so much in this course already and I’m excited to see what I can achieve by the end of these current modules.
Bring on the remainder of Semester 1!
0 notes
Text
Digital Media: The Saviour of 2020

Alright, since my last post was a bit negative I thought I’d post one last opinion piece of the year, but focusing on the positive impact digital media has on this strange ol’ year.
Education
Let’s face it, the huge advancements made in edtech are here to stay. Millions has been invested in e-learning platforms and education is becoming more accessible to everyone. It’s fantastic news.
Working From Home
2020 has showed us that many companies can function with remote workers. Going forward, I believe companies will be more lenient with people who want to work from home due to long commutes or child-minding needs etc. It’s a win-win because companies will get bang for their buck when buying or renting office space.
Online Shopping
I’m not saying you should by from Amazon. You should buy local. This year we’ve seen our favourite local restaurants and boutiques transition into the online world. Yay!
New Hobbies
Spending so much time at home and alone caused most of us to pick up new hobbies. I started learning new musical instruments and doing yoga and guess what? I used apps on my phone and YouTube videos to help me learn. I also started to learn new digital programs like Ableton and Adobe CC, and of course I started a degree in digital media.
New Job Opportunties
Since so many of us are using the internet to learn, it’s also become a great time to become an online tutor. Whether it’s a language, or an instrument, online teachers have become very necessary in keeping us focused and motivated. Hurray for e-teachers!
0 notes
Text

It’s all very corporate-tech-company-trying-too-hard-to-have-a-personality-but-looks-like-a-moderately-cool-explainer-video vibes. Don’t you think? I mean, I kind of like it, but I think some of these “new trends” are already a bit overdone. The flat design, the geometric shapes, the muted colour palette. Serif font making a comeback is a surprise and I swear if every company rebrands again with an updated serif logo imma...
I’m all for trends but I also think we need to stop playing it safe when it comes to design. Instead of seeing originality we’re seeing copycats, but I guess crowd-pleasing is the aim.
I’m quite fed up of graphic design trends across the board this year. I have this pet peeve, or a bit of a complex really, based around people using digital tools to create very simplistic designs and claiming it as ground-breaking. But I also disagree with myself as for something to look good it doesn’t have to equate to time spent or skill level, it just has to be objectively accepted. Take any logo for example. I could’ve done it. But did I? No. And that’s the point. I always contradict myself but that’s how I feel. Essentially, I want to feel inspired by current graphic design trends but I don’t. I’m bored of them all.
Anyway, this is my last blog post of 2020. Hopefully I’ll have some positive critiques in the New Year!
1 note
·
View note
Text
Edtech
Is it here to stay?

New Trends
The education-technology industry, known as edtech, was already becoming quite popular in pre-pandemic times but the onset of COVID-19 had seen an unprecedented surge in the widespread global use of edtech.
Zoom, Skype, Facebook, WhatsApp have become the new normal for classroom exchanges and student meetings. Primary Schools have begun to use online education platforms such as Google SeeSaw, third level institutions have become even more reliable on platforms like Moodle.
A year ago, stay-at-home learners and teachers were a relatively small bracket of the population. It included those who couldn’t travel to schools due to disabilities or geographical factors. They were the minority. My, oh my, how the tables have turned.
The Upside
Today, children, teens and adults are learning from their bedrooms and kitchens. They may be enrolled at an Ivy League school or they may be upskilling for free via one of the many widely available elarning platforms. While the cost of the courses hasn’t changed too much (a topic for another day) the barriers to entry have somewhat stabilised. Student accommodation is no longer an issue, social anxiety is less of a problem, and we can say goodbye to long commutes.
The Downside
But what are the negatives? Can an online class really replicate the classroom environment? Can you really bond with your peers if they live hundreds of miles apart? Will education become too accessible? (There are some who argue education should not be free as they believe people then become over-educated, dripping in degrees and diplomas, but lack technical and practical skills, another topic for another day.)
Conclusion
Personally, I believe edtech is here to stay. I’ve seen stay-at-home parents find a new career path as online teachers, I’ve witnessed full-time employees seize the opportunity to upskill online in their limited amount of spare time. People who live in remote locations can access more learning opportunities. However, I do worry for the children and teenagers, as social interaction and engagement is key for healthy psychological development. Overall, I think online learning will continue to grow but we must create more interactivity in order to fully immerse the learners and teachers.
0 notes
Text
Image Colorization using AI Machine Learning


I came across this amazing website today which brings old black and white photos into colour in an instant and it’s completely free. It’s truly remarkable. In order to test the accuracy of the online tool, I uploaded a black and white photo of myself and low and behold it picked up on my red hair, blue eyes and rosy cheeks.
I recently purchased a book called Old Ireland in Colour by John Breslin and Sarah Anne Buckley (it’s a stunning book). I was very impressed by the photos and I assumed it was all done using Photoshop until I read the intro where the author mentioned he had primarily used a free online tool (he used this one) and then touched up the colours using editing software like Photoshop and Lightroom.
My dad was filled with joy when I showed him the above photo of my grandparents wedding. It really brings the people in the photo to life by seeing them in colour. I’m usually against using technology to bring to life the deceased (celebrity holograms and what not) but the recolorisation is an exception. I think it’s a beautiful way for us to connect with our loved ones from the past. I never got to meet many people in the photo above but I’ve heard many hilarious and heartwarming stories about the fascinating lives they lived. Seeing their faces in colour has brought out more of their character.
I think colouring old black and white photos would be a lovely gift for a family member, especially grandparents. I’m also delighted that this tool is available for free online.
1 note
·
View note
Text
Digital Media & Society - Essay Progress
The Struggle
Oh the joys of going back to college as an adult and forgetting how write English good.
My brain has been frazzled all day. Now that I have my glorious CSS assignment out of the way, I can focus all of my attention on my essay for digi— wait did my phone just vibrate? Nope, never mind. I’m kind of hungry let me see what’s new in the fridge since I last checked. Nothing. I wonder what my dog is doing. Oh, someone’s making a cup of tea, think I’ll j— no, stop, remember? Oh yeah, that. The essay you’ve known about since your first evening of lectures. The one that’s due next Tuesday. Yes, that.
I’m not going to lie, it’s a real struggle. Back in my heyday as an undergrad I was very good at writing academic research papers. Although I never really enjoyed them until I was 75% finished. I find that practical assignments are easier to fall into the state of flow, while theoretical assignments cause me to fall into a state of extreme procrastination.
This blog genuinely is helping in keeping me on track with the course, so I’m going to try and summarise what my essay is about, or I should say, will be about.
The Essay
I am researching the impact of art generated by AI on human creativity, and the threat this could have on professional creatives.
I have found research papers which discuss the history of changing mediums in art.
For example, we can look at the past to predict the future. Not so long ago a similar threat existed. The threat of photography towards painters. It became more accessible for people to have portraits of their family in their homes without forking out a leg and an arm for a commissioned painting. The introduction of photography did in a way kill the art form of realistic painting, but more importantly, it pushed the creatives boundaries of artists. Painters began to explore surrealism and steer away from realism which could now be obtained by a camera.
Flash forward a few years, and the same thing happened again with animation. Traditional animation was hand drawn, and the introduction of new software which could digitalise the animation process initially terrified animators that they would be out of a job. However, animation software is extremely complex to use and requires the user to have extensive skills in drawing and movement, not any average joe can use this software. The introduction of new technology allowed animators to extend their abilities into new possibilities and also streamline their workflow and productivity.
Both of the examples, photography and animation, convey that the introduction of new technology is beneficial to the artist, but neither of these examples use artificial intelligence. They both rely on the user to have artistic skills.
Reflection
Wow. Writing straight from my head without looking at the journals has really helped. Sometimes we need to close down the laptop and just speak aloud or type a stream of consciousness of what we want to say.
0 notes
Text
Assignment 2: HTML and CSS - FINISHED
Hallelujah! I’m finished.
(I think).
I spent all day trying to perfect my CSS and I’ve done quite a good job. There are still a few things that I will try to play around with before I submit it but 95% accuracy is good enough for me this time as we all know what happens when we start messing around with CSS...

My footer is looking good but when I zoom really close it is misaligned from the article. It took me so long to figure out how to get my footer to stay at the bottom of the browser window and to get the text and images aligned correctly that it may not be worth trying to fix this minor error.
Next Step
My next step is to view my website on other computers and on other browsers. I’m terrified it’s going to look weird. I’m going to take a break from the assignment for a day and come to it with fresh eyes on Tuesday to do some final touches.
Learning Outcome
I’ve really learned a lot about CSS from this assignment. I know the difference between Elements, Class and ID and which takes precedent over which. Practice makes perfect. That’s really the main trick to learning and improving CSS skill. The HTML part of the assignment was really a walk in the park compared to the CSS section. Yet, once I read over it, it really looks straightforward. Comments are so useful, especially when reading over code I wrote a few days before.
**UPDATE**
Fixed up the final errors and just submitted the assignment. I’m looking forward to moving onto the next assignment already... kind of.

1 note
·
View note
Text
CSS Assignment Update

Aristotle famously wrote, "The more you know, the more you realize you don't know.” That pretty much sums up my reading week.
After hours of struggling with my CSS assignment I decided to take a step back and go back to the beginning. I probably got about 75% complete which isn’t bad but the remaining 25% was causing me so much hassle and frustration. I went through the slides and notes from out CSS classes and started doing some of the CSS challenges online to refresh my memory.
Class and ID Selectors
The difference between an ID and a class is that an ID can be used to identify one element, whereas a class can be used to identify more than one.
Specificity Hierarchy
The chart below shows the hierarchy in CSS (thanks to hackernoon.com).

Seems easy, right? In theory I understand CSS, but reality begs to differ. So here I go again trying to complete my assignment. To be continued…
0 notes
Text
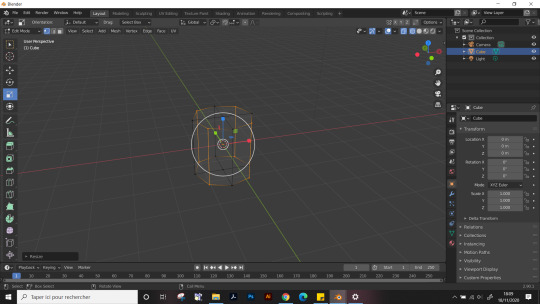
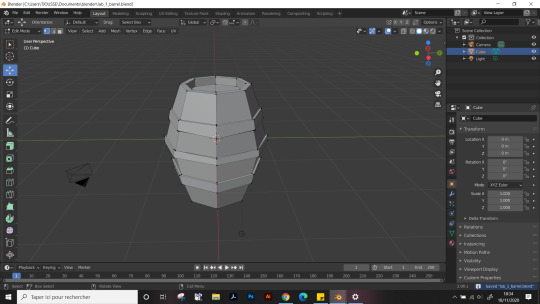
Blender Progress


Not too bad, eh? Well, to be honest these weren’t that difficult to make as I was following along with the guided lab session.
I’ve leaned how to scale, rotate, extrude, inset, bevel, loop cut, and how to use the spin tool and bezier curve. Learn is a strong word. Let’s say, I’ve been formally introduced to these tools.
The real challenge will be the first assignment which is to sculpt an object or building myself without following a step-by-step tutorial. I haven’t decided what to do yet. I want to make something that’s of interest to me (need to keep myself motivated and not throw in the towel when challenges arise) but also something complicated enough to show off my new skills, yet simple enough to complete by myself.
I love that I’m learning so many new skills this year but it can also be overwhelming to find the time to give equal attention to them all. The world of 3D modelling is vast but we all have to start somewhere. I probably won’t have time to continue exploring Blender but next summer I want to set some goals for myself. I want to recreate my bedroom and my car. Seems possible, right?
0 notes
Text
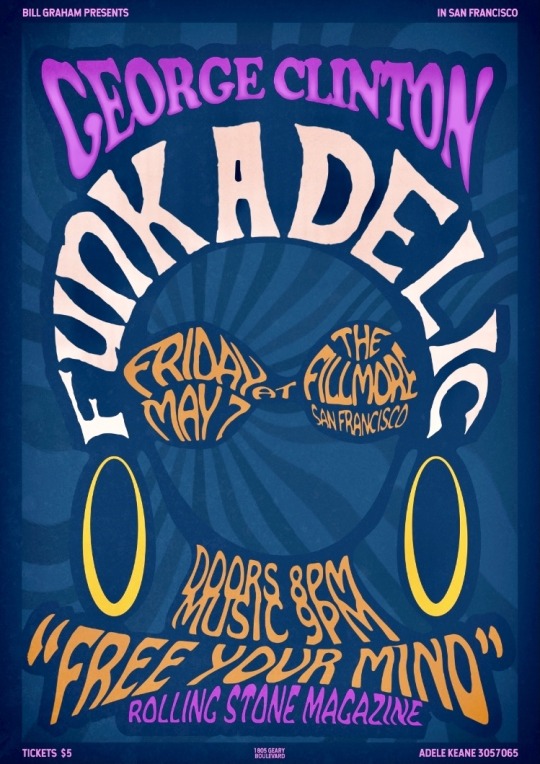
First Assignment Submitted

For my Visual Communications module I had to create a poster for a music genre of my choice using only typography, lines and shape. It’s been four years since I’ve done any academic work, so it’s an achievement in itself to have submitted the first of many assignments.
Overall I’m happy with the final result, that is to say, for my PhotoShop and Illustrator skills, I made the best attempt possible to bring my vision to life. It’s by no means perfect but it’s a nice addition to my digital media portfolio.
In addition to the poster, I had to write a brief 500 words concerning my research, goals and design choices. I really enjoyed researching the topic and browsing through endless amounts of psychedelic funk and rock posters. I also learned a lot about the 60s and 70s counterculture movements and the significance imagery played in helping people identify with a certain culture or political viewpoint.
Upcoming Assignments:
HTML & CSS Website
DMS Essay
VisCom Photography
3D Building
Research Methods Essay
0 notes
Text
The Importance of Good Design in CSS



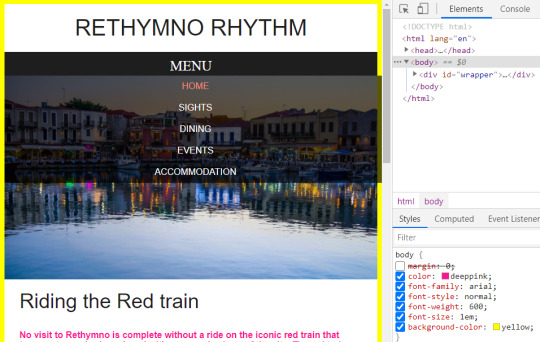
Compare the three website above. Which is your favourite? And why is it the first one?
Good design in CSS is essential if you want to make a website appear attractive. No one wants to browse an ugly, hard to read page.
The Good
The first picture of the website illustrates good CSS styling. Why does work? The fonts and colours are legible and coordinated. The design is sleek and sophisticated. It’s minimal enough that the reader doesn’t get distracted but not too minimal as to look bare and basic.
The Bad
The second picture of the website is the HTML layout before applying CSS. So, why doesn’t this one work? For starters, it’s too basic and minimal. It looks like it could be a fake, old, or unfinished website. I certainly wouldn’t trust a website like this.
The Ugly
Now, the last picture of the website uses CSS but why doesn’t it work? The colours do not work well together. They are distracting and hard to read. The flashy colours and big font make the website seem childish and cheap.
Conclusion
Good design techniques need to be paired with CSS skills. Knowing how to write CSS code isn’t enough. Knowing basic design skills is necessary. Thankfully, there are many free tools and guides available online to help us find beautiful colour schemes and appropriate fonts. I could list some sites here but honestly they’re a dime a dozen so I recommend you take to your favourite search engine and see what you can find. Better yet, create a new bookmarks folder and favourite any websites you stumble across with nice designs and layouts. You’ll quickly build up a nice list of references.
0 notes
Photo



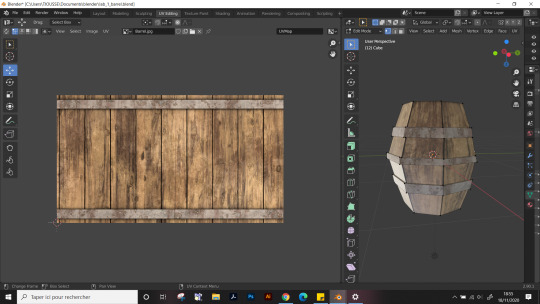
Welcome to the World of 3D (using Blender)
It’s hard to believe that in a few weeks I will be submitting an assignment of a 3D building I will have created using Blender. I have to pick a building a create my own replica of it using Blender. Perhaps I’ll pick a famous building in Dublin.
I’m excited to track my progress over the next few months and see where it takes me. I’ve wanted to learn animation for a long time and I was initially disappointed when I found out that elective wasn’t going ahead. However, learning Blender will eventually lead to my being able to animate in 3D as opposed to just basic motion graphics using After Effects which was my initial plan (not that I can even do that yet!).
Anyway, back to Blender. I was initially terrified by Blender. During out first lab I wasn’t able to download the software onto my laptop and I felt totally lost and useless during the class that I left early. Not a good start. Luckily, I managed to get my hands on a great laptop, and my fellow classmates assured me that the tutorials were not as daunting as they seemed. With that sense of comfort I dived right in.
Two weeks later I’m feeling much more confident that I will be able to create my own building, albeit with plenty of issues. By building a textured barrel over the last two weeks, I’ve already learned some basic geometry as well as learning about textures and a little bit about UV mapping which you can see in the above screenshots.
My advice to fellow noobs:
Learning the hot keys and the correct 3D terms is very important, as well as following along with tutorials and… practise, practise, practise!
0 notes
Text
An Introduction to CSS
Last week I started to learn CSS. In theory, I understand it, now I need to put that knowledge into practice! Here is a brief overview of CSS.
There are different types of CSS but we will be focusing on external style sheets (meaning it is written in it’s very own .css file and not directly in the .html file) which allows for a fast loading time among other advantages.
To put it simply, there are 3 rules to follow when we want to apply CSS.
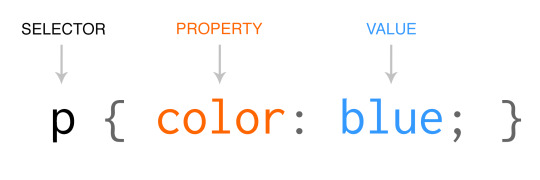
The Selector: the element which you want to modify such as p, h1, div etc.
Property: note what type of edit you would like such as color, background-color, font-size. Here is a list of the possible properties.
Value: specify the size of the font, or colour of the text etc.

We must format the CSS code exactly as it is written above. Note the declaration start and end curly brackets { ... }, the property/value separator colon : and the declaration separator semi-colon ; as the punctuation is imperative.
CSS Typography
First, let’s talk about font stacks. What are font stacks? Font stacks are a list of fonts that include fonts that should work well in on different platform to ensure the typography is as consistent as possible in case one operating system doesn’t have the first listed font.
Here is an example of a font stack:
body {
font-family: Georgia, Times, "Times New Roman", serif;
}
The web browser will go from left to right until it finds a font in the user’s computer. For example, it will search for the Georgia font, and if it doesn’t find it, it will move on to the Times New Roman font, and lastly, it will search for any serif font if the others are unavailable. Note that we have to use quote marks around any font name that is longer than one word.
Regarding font size, it is better practice to use em for font size instead of px. Why? Em values are easier to work with as the proportions are all relative to the element’s parent font-size.
Things to remember:
Use American spelling
Always put the CSS file in the correct folder
Never write CSS code directly in the HTML file when using external style sheets
Use em instead of px for font size
0 notes