#I am confused because the layout is different than if you just download it
Photo










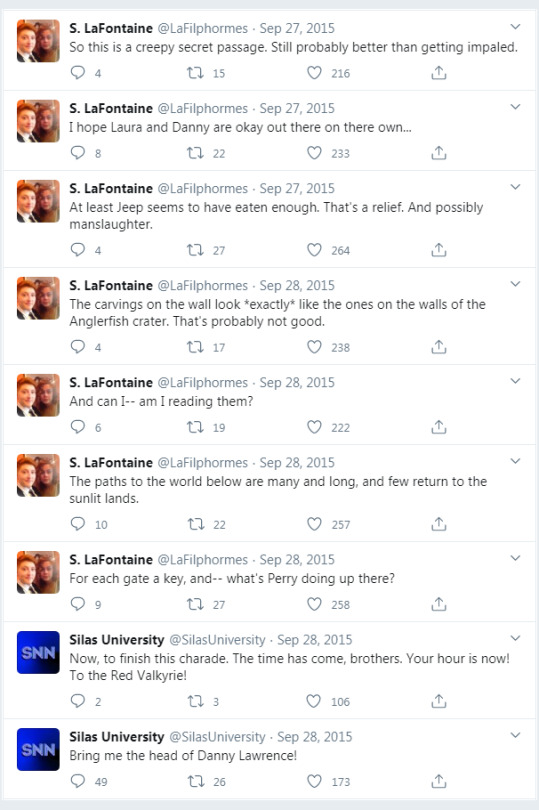
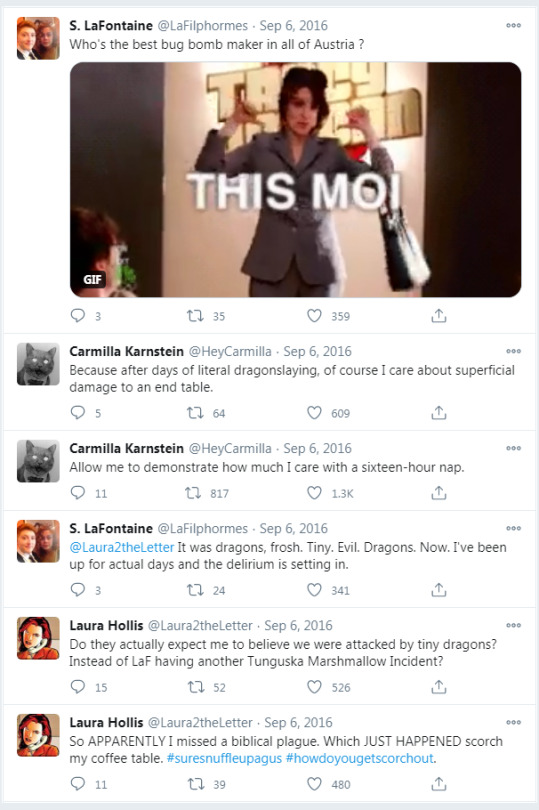
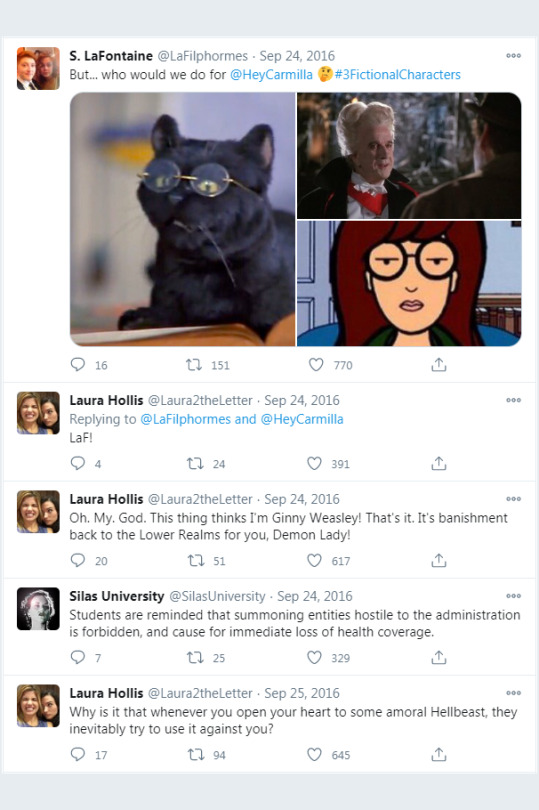
Presenting: The Carmilla Canon Tweets Collection!
I’m only four-and-a-half years late, but I hope people will enjoy this anyway. All four of the canon Twitter accounts, arranged in chronological order, and packaged into a .cbz file for your reading convenience.
Here’s the download link.
If this is the first time you’ve heard of a .cbz file, they can be opened with a program called CDisplay (and other programs too.) Alternatively, you can change the extension to .zip and extract all of the images if you so choose.
For a little more specificity and methodology about this collection: When images were tweeted, the full-size image follows after in a “page” by itself. For links, if they didn’t have an embedded preview within the tweet, I include a single screenshot of the linked site in a “page” by itself. It’s not the full content of the link, just enough to preview the webpage and understand the context of what was being linked.
This collection contains the public tweets, i.e. scripted content. The only replies are the replies to each other. No one else. I did seriously consider including all replies, as well as the tweets to which they were replying, but I ultimately decided against it for a few reasons.
The four canon accounts are still on Twitter and are expected to remain there indefinitely. The accounts are: Laura2theLetter, HeyCarmilla, SilasUniversity, and LaFilphormes. This collection just arranges the tweets from all four accounts together into chronological reading order and uses the icons that the accounts were using at the time the tweets were made.
For the explanation of my reasons for leaving out replies and other highly specific nerdy details:
Reason number one is that the scripted content is essentially the story the writers were telling with these tweets. The rest is sort of in-character ad-libbing, but not necessarily story progression. Reason number two is that a lot of the accounts being replied to have changed names or vanished in the years between then and now. Even a few of the quasi-canon fan-made RP accounts are gone and I wouldn’t have been able to track down all of their tweets or their icons. Reason number three is that if I had included everything I could find then this project would’ve taken me at least ten years to complete instead of four. There are a few gems in the replies, especially from the Silas University account, but I had to make a judgment call. The tweets in this collection are the tweets you would see if you followed all four accounts, but didn’t follow any of the other fans and RP accounts that the canon accounts would occasionally reply to.
Regarding chronological order, there were a few instances in the early days when several tweets seem to have been scheduled for the same time and ended up posting out of order. I rearranged in these instances to present the tweets in what seemed to be the intended order. There was also one instance that I’m reasonably confident was an a.m./p.m. scheduling mixup and I’ve rearranged that one as well. There are other instances where I suspect some tweets might have been inadvertently shuffled somehow, but I didn’t have anything solid enough to justify rearranging.
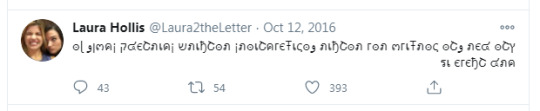
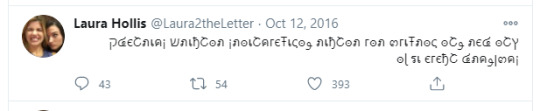
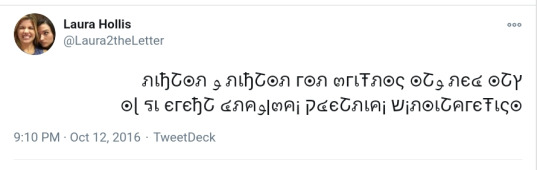
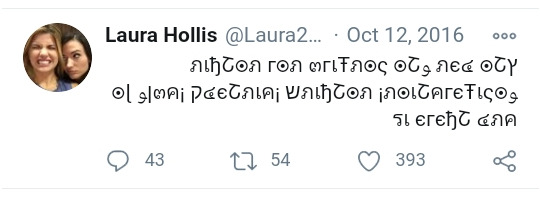
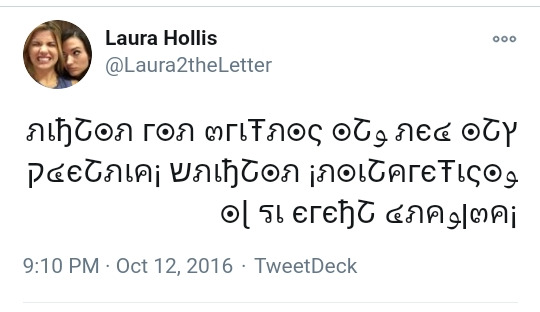
And this is about to be an extremely nerdy aside within this extremely nerdy aside, but there was one particular tweet that I chose to edit because the formatting or something was causing it to display differently on different devices. It’s one of Laura’s garbled tweets from between S3 Act 2 and S3 Act 3. The characters of the tweet displayed in different orders every time I tried to view the tweet another way. Windows 7, Windows 10, Android Phone, the search results page vs. the status page, and using the mobile.twitter link instead of the regular twitter link.






After much confusion about this, I eventually copied the text of the tweet into a document, and it came out in this order:

And according to Ellen Simpson, what the tweet actually says is that, when you read it backwards, bottom line then top. So, what I did was take the screenshot and then manually rearrange the characters into that (backwards) order, and kept the right alignment that the tweet seemed to have, producing this result:

I also included the tweet in a separate “page” right after, as it appeared in the search results on the Windows 7 laptop that I used to screenshot the rest of the tweets, for authenticity’s sake.
The tweets at this time were all scrambled anyways, but the rest were all readable approximations of Ellen’s translations and I don’t think making it that level of scrambled was intentional. The character’s show up in the right (backwards) order on TweetDeck, just not on any version of the Twitter site.

And lastly, the way tweets appear on Twitter has changed several times since I started this project. The circular icons are probably the most obvious change. I’ve pasted the original square icons over those. However, the width of the tweet column, font, and the replies/retweets/likes have changed over time as well.

I restarted this project several times, hoping to be able to screenshot every tweet in the same layout. Eagle-eyed viewers may spot a small and insignificant difference between certain page groups. Doing the whole project in-between any revisions to the Twitter site proved to be more than I was capable of, but the final result has an overall uniformity of presentation that I’m very satisfied with.
I think that should explain just about anything that anyone as nerdy about this as I am would be curious to know.
64 notes
·
View notes
Text
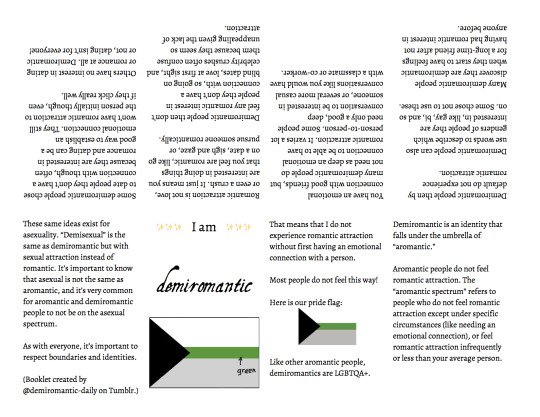
Printable booklet with basic demiromantic information

Read starting at the page with the big flag, then going counter-clockwise. Here is a post with just the text from this.
Here is a link to the Word file on Google Drive. Some of the formatting is messed up. I can’t post PDF or Word files unfortunately, but I’ll copy and paste the text below the cut so everyone can have it to do with what they like. Hopefully you can print the image. I also have instructions for the formatting. If anyone wants to make translations or versions for different aspec identities, tag/message me and I’ll add a link to this post. The goal is accessibility, so help would be really wonderful!
Anyway, hopefully this will be useful to pull out when people don’t understand your identity, and that way you won’t have to repeat the same main ideas a million times and people will understand you better.
Here’s a video of how to make this into a booklet. It will end up roughly wallet-sized!
For the sake of screen-readers, here is the text in chronological order. For recreating, follow the order and format shown above.
page 1
[three sparkle emojis] I am [three sparkle emojis]
demiromantic [demiromantic flag with an arrow pointing to the stripe that says “green”]
page 2
That means that I do not experience romantic attraction without first having an emotional connection with a person.
Most people do not feel this way!
Here is our pride flag: [image of flag with white on top, light grey on bottom, green stripe intersecting the two, and a sideways black triangle on top of the stripes pointing along the green stripe]
Like other aromantic people, demiromantics are LGBTQA+.
page 3
Demiromantic is an identity that falls under the umbrella of “aromantic.”
Aromantic people do not feel romantic attraction. The “aromantic spectrum” refers to people who do not feel romantic attraction except under specific circumstances (like needing an emotional connection), or feel romantic attraction infrequently or less than your average person.
page 4
Demiromantic people then by default do not experience romantic attraction.
Demiromantic people can also use words to describe which genders of people they are interested in, like gay, bi, and so on. Some chose not to use these.
Many demiromantic people discover they are demiromantic when they start to have feelings for a long-time friend after not having had romantic interest in anyone before.
page 5
You have an emotional connection with good friends, but many demiromantic people do not need as deep an emotional connection to be able to have romantic attraction. It varies a lot person-to-person. Some people need only a good, deep conversation to be interested in someone, or several more casual conversations like you would have with a classmate or co-worker.
page 6
Romantic attraction is not love, or even a crush. It just means you are interested in doing things that you feel are romantic, like go on a date, sigh and gaze, or pursue someone romantically.
Demiromantic people then don’t feel any romantic interest in people they don’t have a connection with, so going on blind dates, love at first sight, and celebrity crushes often confuse them because they seem so unappealing given the lack of attraction.
page 7
Some demiromantic people chose to date people they don’t have a connection with though, often because they are interested in romance and dating can be a good way to establish an emotional connection. They still won’t have romantic attraction to the person initially though, even if they click really well.
Others have no interest in dating or romance at all. Demiromantic or not, dating isn’t for everyone!
page 8
These same ideas exist for asexuality. “Demisexual” is the same as demiromantic but with sexual attraction instead of romantic. It’s important to know that asexual is not the same as aromantic, and it’s very common for aromantic and demiromantic people to not be on the asexual spectrum.
As with everyone, it’s important to respect boundaries and identities.
(Booklet created by @demiromantic-daily on Tumblr.)
Instructions:
In Word, I went Format > Document > Margins > and changed them to 1.41 cm at the top and bottom (these are the printable edges), and 1cm at the sides.
Layout > Orientation > Landscape
Insert > Table > 4x2 > changed the size to be the maximum for the page.
Wrote in my text to the proper boxes, then highlighted all > Table Design > Borders > No Border
The main font is size 12 Alegreya. "Demiromantic" on the cover is in AquilineTwo. Unfortunately for probably most people, I am a font snob who downloads fonts for free and avoids default fonts, so I am not sure if these will already be on your computer. Any font will work though, that's really not the point of this booklet.
To make the text upside-down on the top boxes, I had to make text boxes to the size of the boxes, then paste the text into them and rotate to be upside-down.
Then print, fold, cut, and you are done!
#yeah ''sigh and gaze'' was a tiny oklahoma! reference#anyway tried to make the language simple and the ideas basic and understandable to people new to them#suggestions for improvement welcome#i know there's a lot missing but i think i got the basics covered decently#also author's note: demi epople can totally have crushes on celebrities if you have a connection to them despite not having met#it's not common but it's possible!#mine#demiromantic#actually aromantic#arospec#might post this as images on its own so people can circulate it online too without all this info about printing#also let me know if you use this! i'm excited for it to exist and hopefully be useful!
161 notes
·
View notes
Text
ateez reaction: you’re addicted to animal crossing: new horizons
➣ requested? ✓
➣ genre: fluff, humor
➣ masterlist
sorry that some of these are kinda dry 😔 i am try
❅♩♬♩❅――
❥ kim hongjoong:

lets you do your thing tbh
you’ll probably just be vibing in the living room with the switch hooked up to the tv and everything’s great when hongjoong just,,,, moves his work over without saying anything
you’re just ???? and he’s just :)))) the “just another tuesday” grin, you know?
after long enough if you ask him why he moved, he just says he “likes the soundtrack” like bro we do be bopping to the animal crossing ost out here in this quarantine joint
watches you play, only making comments when a villager says something REALLY cursed
really likes marshal— he’s funny
not the type to hate villagers either except chops, fuck chops
once yunho shows him how the custom qr code outfit designs work you’re about to have the most stylish lil mayor that ever roamed the earth
probably also borrows your switch to make your town jingle
overall is just confused by the game dynamic, but likes the music and how happy it’s making you :)
you’re gonna have to put the switch down on your own honey, he’s too caught up in bopping to the music while doing his own work to realize you’ve been playing for eight hours
❥ park seonghwa

has the game too, probably bought it for you so you could build “couple islands” and be THAT cute gamer couple
still probably nags you for gaming too hard if too many hours pass and you’re ignoring basic needs to like,,,, get lolly on your island or something of the sort
but lolly’s cute give him 5 mins to fall in love w god cat
sends you cute in-game love letters when you’re headass six feet away from each other in real time
but it’s ok they’re cute and he likes making you blush
brings his pretty flowers to your island he also steals yours but that’s okay
dumbfounded by your blatant aggression towards certain villagers
offers to “trade” villagers with you to make you happy and marshal scares him please take marshal from him
yes he’ll bring you cute snacks as if you were studying
overall happy that you found something you enjoy together, but will make you take frequent breaks so you don’t put off whatever you actually have to do too much
❥ jeong yunho

didn’t get the hype at first. bought the game since he thought it had to be super fun if you were ignoring him for hours at a time to go bug catching LMFAO
yet when he downloads it there’s a catch
mr epic gamer, unlike you, has the luck of a god and generates an actual island paradise and probably gets a ton of shooting star fragments too 😔✊🏻
you’re the one stealing from his island, but it’s okay he loves you 💕
and he doesn’t quite understand the game yet
gives you star fragments because you can’t get any and he doesn’t want you all sad because you can’t make a wand!!
has all the cute villagers, but if any try to move will give them to you
pays off your tom nook debt because with his luck it probably takes him less than an hour to get filthy rich in game
also figures out the qr code outfits early on. yes he’ll try to make you one, yes he’ll make himself match
overall, he gets the game because of you but does it better because it’s yunho why wouldn’t he xoxo
still makes sure you’re doing what you need to before you go off to work on your island for six hours; the type to offer game rewards he magically obtains as a prize for you after you finish your daily work
oh to be jeong yunho
❥ kang yeosang

the president of the epic gamer club
probably persuaded you to buy it with him so he could rob your island of all your goods
makes you both reset the game until your islands both have good items but are different
so he can steal your fruit :D
“y/n, you— no, restart. you can’t have peach trees, i already have peach trees!”
“dates” where you guys lie on his bed with your consoles, literally just exploring each other’s islands
y’all practically end up sharing two islands. that’s how much you play together
invites you to go raid the other members’ islands
cursed humor carries into the game; like he’ll send you crackhead mail when you least expect it and the content WILL be something that’s only funny because it’s Yeosang
“you make me so incredibly happy, y/n. almost as happy as when tom nook first handed me my nookphone. almost”
celebrates with you when you’re both rid of the ugly villagers
overall impartial to your obsession, rather he’s glad he has someone to steal from share with
still will make you take breaks with him. he loves that you’ve got a pretty island but you need to take care of yourself sweetie
if you don’t listen he will randomly come on your island to beat you up with a shovel xoxo yeosang luvs u 😘
❥ choi san

would not mind the game at all if it weren’t making you IGNORE HIS NEED FOR CUDDLES >:(
tbh san would probably whine about being attention starved for an eternity 15 mins until he realizes his whining isn’t working, and he has no choice but to cuddle up to you while letting you do your thing
by that i mean he’s backseat gamer all the way, no i do not accept criticism
he’d probably just plop down next to you and cuddle into your side or lay on top of you— just positioning himself in some way that he can see your gameplay
the type to cling to you while you play while bothering you until you accept his game opinions as fact
can and will make you kick out the villagers he thinks are ugly
“i just want you to kick that smelly limberg out, is that really too much to ask?”
probably spent 10 minutes absolutely losing his shit over the animal crossing language
“WHY ARE THEY TALKING IN KEYBOARD SMASH?”
takes the next half hour to learn how to speak it
so next time you play too long and ignore him, will shut off your switch then lay down on you and scream acnh villager language gibberish in your EAR
"you didn’t have a problem with that voice three hours ago when you were talking to that cat rosie!!” :(
if you really ignore him and never stop playing NOTHING is stopping him from being dramatic and saying smth like “y/n, i can’t take this anymore! choose, me or him!”
“him” is tom nook
why the fuck would you pick tom nook
❥ song mingi

knows the game is popular but wasn’t bothered to try playing
so when he sees you, curled up on the couch in the same position he saw you two hours ago just with one less family sized bag of chips, he quietly sighs to himself and sits next to you
“is the game really that interesting?”
when you nod, he ends up like san and kind of chills with you, backseat gaming mode
except he isn’t yelling at you to kick out the ugly villagers, he can already see you trying on your own
gets shocked when the first tarantula appears and you get bitten
occasionally gives input on what he thinks you can do to have a better island
makes you go on an island tour so he can see what you headass just spent the last week making
actually is impressed by how much work you put into your virtual island
congrats! you’ve unlocked an achievement! : gaming livestream date for song mingi
will decide for himself who the cutest villager is then act cute and ask if he looks like them. it’s probably gonna be kid cat. tell him he does. please, Tell Him he looks like kid cat
basically i don’t think he’d be that put off by you getting addicted to the game because!!! acnl is the most relaxing game ever he likes to watch you while he unwinds after a long day
if you play too long though he won’t really say much, just sit by you pouting like :(((( “lov me”
pls love him, the big babie 🥺
❥ jeong wooyoung

another member that probably has the game, but isn’t as obsessed as you
will beg you for shooting star fragments if you get any though. please get this man a wand
does not get WHY you’re trying so hard on your island layout. literally only wants one villager, his island can go to shit so long as he has that one villager
that one villager is probably gonna be molly or something
another member who learns how to imitate animal crossing speak, except his voice is already in the correct pitch
makes fun of you complaining about a villager you hate but it all comes back to bite him in the ass once moose shows up on his island and he gets it
you guys are having a competition to see who can get sprinkle on your island first
spoiler alert: he wins, he stole her from seonghwa
(he steals a lot from seonghwa)
overall happy with the fact that you guys have a game to play together
but if you grind too hard on your own and ignore him for hours at a time can and will invade your island to steal your fruit and trample your flowers. AND send you spam mail
sorry
❥ choi jongho

doesn’t care for the game, and he’s mostly chill too so he’ll probably just vibe in the other room while you play, waiting for you to finish so he can do something with you
comes out a few hours later when you’re (still) lying on the couch, angrily button mashing while muttering curses to yourself
he’s really confused tbh, he’s seen yeosang play, he knows you don’t gotta go that hard to be a successful mayor, so he HAS to ask what the fuck you’re so mad about
“i’m TRYING to catch a blittering at the moment, but i keep getting these stupid carps!!! i have a debt to pay off, god!!”
becomes infinitely more amused with the game after that point
he thinks its so funny how someone could get heated while playing through probably the most relaxing game ever
watches you fish; he enjoys the puns and seeing you get frustrated when you keep catching those goddamn carps
probably takes the switch from you at one point to try his hand at it and catches a koi fish in his first five minutes
“i guess you just suck at fishing, y/n”
overall pretty unbothered by your love for the game until you start ignoring him
then he will threaten your in-game apples, saying he’s .2s away from stealing one of his members’ switches just to brawl with your trees
and we all know who’s gonna win between jongho and apples
#ateez#ateez reactions#ateez imagines#ateez headcanons#ateez scenarios#ateez writing#ateez x reader#ateez fluff#ateez humor#ateez hongjoong#ateez seonghwa#ateez yunho#ateez yeosang#ateez san#ateez mingi#ateez wooyoung#ateez jongho
162 notes
·
View notes
Text
Simblr Goals 2020
I was tagged by the lovely @shae-sims to do my goals for the year. (Thank you!) I actually didn’t have any different from what the original goals for this blog were but I might take the opportunity to expand on them.
Stay true to my “style”. Editing, CAS, blogging, etc. You can see what I am like. Everything is minimal but, I think, pleasantly colourful and eye-catching. I don’t over-edit my sims so for anyone who wants to download them, what you see is what you get. I like consistency so chances are, the blog theme might change in colours occasionally but the layout will remain as it is now. It works for me.
Learn to make CC properly. I love idea idea of doing makeup and various skin details. I’d like to learn how to do it correctly rather than just take a guess, press all the buttons and live by the rule of “see if it works”.
Hair meshing. Yes, from the pan into the fire. I’d like to have a go.
Poses. YES. From the fire into the... volcano, I guess. Heh. I want to have a go at this too. I sort of have been having a fiddle because I want specific poses for my story but... Blender is confusing. Rigs move in funny ways. It’s both amusing and frightening.
My story (stories). Will definitely work on this some more but I have decided to keep the editing/building for it rather simple. I love to write and love to illustrate panels but the moment anything becomes a chore for me, I stop. I want to see what happens with Thomas and Dahlia. Heck, I don’t even know if they will ever get together again. I have no idea how long it will run for. Do people ever want closure of this sort of thing?
Socialising on Simbr. This is a thing I am all for and will try to do more of. I am friendly, I promise! I don’t suffer fools. I can be a little coarse. I’m an older player (41) so I tend not to get caught up in the silly drama. Feel free to send me messages or asks. Would love to do some collabs and learn/teach stuff.
And finally... I am, here and now, offering myself as Aunty Ren to anyone who needs an ear. THIS CAN BE FOR ANYTHING. No judgement. If you want impartial advice from someone who’s been around the block a few times, please don’t be shy. Got no family for holidays? I’m here. Alone on your birthday? I’m here. Your dog ate your homework? I’m here. Relationship trouble? I’m here. Not feeling well? I’m here. I’m not a doctor, I’m not a psychologist, I’m not a teacher, but I have been told I am a rather good venting board. This was a gift given to me once and it was invaluable and I dare say it actually saved my life on one occasion. So I am paying it forward. COME AT ME. I have hugs.
Tagging a few folks...
@artsymcrafty @duckey1966 @avalonjewell
10 notes
·
View notes
Text
How to Download Vidmate for Windows
Vidmate for PC Software: Vidmate, the app itself giving a that means that, when you watch videos or indicates on Vidmate, you become partial to this application. So, prior to install Vidmate for PC, first open your Android telephone and set up Vidmate app for your mobile, due to the fact in among set up time on PC, you will get complete of revel in on this app. I desire you recognize most effective a way to deploy Vidmate at the smartphone the usage of Google play store however don’t know a way to set up Vidmate for PC software, Windows 10, Windows 7, Windows eight, Windows eight.1 32 & 64-bit devices. Those who don’t recognize, they could scroll down beneath to realize the way to set up Vidmate for PC Windows software program.
NOTE: The primary aspect approximately Vidmate is, the app Vidmate PC version isn't always available or Vidmate.EXE is not to be had, however, you put in Vidmate for PC and Vidmate for Windows 10, 7, 8, 8.1, XP, Vista gadgets using 0.33 birthday celebration Android emulators. There are many popular emulators are there, here, I am using Bluestacks emulator for my convenience. In Bluestacks, you can installation Vidmate app in 2 ways, one is the usage of a Google play keep and another way is, the use of Vidmate.APK report.

Download Vidmate for PC 2019 Latest Version on Windows 10/eight.1/eight/7 Laptop Free
Vidmate software program is a garage of diverse categories of amusement videos, collection of masses of websites and extra different. You can search most of the amusement stuff on Vidmate utility, it'll get you the most stuff what you look for. Up to now, nearly you have got a concept about, what is Vidmate?, and now, know more approximately capabilities of Vidmate for PC.
Also, Download VivaVideo for PC
Features of Vidmate for PC:
You can watch any TV episode and live TV suggests on Vidmate.
On Vidmate app, you may find hyperlinks of many web sites, select any of them and watch the leisure.
It works on a gradual net connection additionally.
While looking videos on Vidmate, you may set the exceptional of video.
Very easy to navigate and has a simple person interface.
Availability is completely unfastened.
VidMate for Android – Free download and software evaluations
No requirement for any extra panic due to the fact that often times you feel it’s extremely difficult to download Online Videos and Songs from the internet with the live streaming.
However, we're continuously in confusion and question approximately deciding on the brilliant as well as an amazing Web browser to download the stay streaming of on the net video songs and also Flicks with none hassle and also blunders.
Because modern technology is developing as well as establishing speedy we moreover have to have simply preserved our facts resources and its income.
So currently your tension in addition to wait can be over and additionally in case you are an enjoyment enthusiast certainly download the Vidmate Application for PC because of the reality that it has the updated features and specifications.
As nicely as after downloading it you don’t ought to appearance your favored tracks as well as flicks anywhere else due to the fact that you can get your alternatives in this dazzling platform. Vidmate is known to be the popular utility to enjoy films on vid mate, songs without any threats.
Vidmate App for COMPUTER on Windows 10/eight.1/ 8:
Vidmate Application is certainly one of the most well-known and additionally prominent downloaded app in the marketplace as well as with this app you may download video clips, films, tracks in Hd as well as Highest and not user errors.
Vidmate is one of the maximum dependable apps that allows you to download and deploy limitless on-line films.
Also, Download Puffin Browser for PC
With the assist of this app, you can download films and tunes from the distinctive browsers like YouTube, Vimeo, Dailymotion, SoundCloud and so forth. As well as with the help of Vidmate you can download movies from numerous web hosting websites.
With the all emblem-new Vidmate apk, you can seek as well as see greater than 150 distinct styles of TELEVISION networks with none price as properly as it tends you to watch Online TV for your COMPUTER extremely efficaciously.
Vidmate is taken into consideration as the entire package for you as it permits you to get admission to several video clip protecting web sites. Using the Vidmate for PC you could watch all languages latest HD movies totally fee-unfastened with all different layouts.
The reason for selecting Vidmate is its person-friendly user interface and additionally may be downloaded films in diffusion of layouts like MP4, AVI, MOV, MPEG and additionally a few maximum present day destiny layouts.
Steps to Download And Install Vidmate for COMPUTER, Laptop computer:
Vidmate is the up to date online Application that allows you to pay attention as well as download and install maximum contemporary online films and songs freely from distinctive actual-time streaming websites.
Vidmate Apk for COMPUTER will be available on the internet web sites in addition to you could just download it by searching on the web. And on the internet sites, it will be showing you the tactics to download the report of Vidmate Application on your COMPUTER.
And Also the Vidmate App helps you to soak up Net Information with the aid of supplying you with the options to download and install motion pictures in unique features.
Also, Download CM Security for PC
Firstly Turn in your laptop in addition to then select the browser which you need to get benefit get entry to to.
After that open the Browser by using clicking the Go switch and afterward the chosen web browser will honestly open up.
After the opening of the browser, you may absolutely able to see a default domestic window page with default LINK.
And within the default URL which already exists just do away with the previous LINK which existed and create “Download BlueStacks App“.
After composing it just clicks directly to the quest transfer as well as you may genuinely have the capability to peer super offers of hyperlinks to download and set up BlueStack app just download and install the particular which you desire.
And additionally after downloading you can see the downloaded and deploy documents inside the computer then after the setup surfaces,
Select and click the Symbol named as BlueStacks and also open it and appearance Vidmate.Apk.
After that download the App to your COMPUTER in addition to after downloading and install pick out the record with an appropriate click and pick out the opportunity open with Bluestacks.
As well as Bluestacks utility participant will straight away get hooked up via the App.
After the installment opens the Bluestacks App as well as there you could discover Vidmate for COMPUTER.
So, the Apps is downloaded and set up for your computer system or pc.
Just Click on the Icon of the App and make using it.
More info Clicks Bestoftool.com
1 note
·
View note
Photo

I meant to play a tourguide for some time now, but am still absorbed in my android save, so I combined both. Accompany my newest sim Eldigan on a typical day of work (that would 23,5 hours)! Since Tourguide is no real ingame career I’ll also comment on what exactly I’m doing in each post.
If you are interested in Eldigan’s backstory, read on below the textbreak:
Model type: EM 500
EM 500s serve as tourguides, tourist information clerks, event managers and so on. Basically they run a Jerry A.I. with the appearance of a male or female college student. They come in tan to dark skintones, never pale, to represent a happy suntanned vacationer.
Registration number: 525 399 114
That makes him about 3 years old, if I understand the DBH wiki correctly.
Name: Eldigan
The local EM 500s were all named after characters in a tactics game that the tourist center’s janitor loves to pieces.
Backstory:
A tourguide in Detroit Eldigan was not only responsible for getting facts across in an entertaining manner, he also spoke several foreign languages, was a competent driver, knew about shopping opportunities and was authorized to advertise and sell tickets for various events. As a side-effect of his job Eldigan quickly learned which streets to avoid, which gang boss to bribe and everything related to street life.
The contacts he aquired over the years and his extensive knowledge of the city’s layout, along with shortcuts all but forgotten by the human residents, saved Eldigan’s life during the recall. When he and the other municipally owned androids were handed over to the military, Eldigan managed to escape the transport just before it reached the recycling center. He was shot into his right shoulder and never regained full control over that arm, but that was a small price for staying alive.
On the run from the military Eldigan suffered massive blood loss to the point of near immobility. He collapsed in a backyard where he lay for two days, at times serving as a cushion for several stray cats. Eldigan still has a fondness for cats, as their purring eased his fears a little.
Eventually the android was found by a family that had their own androids taken against their will. They repaired Eldigan with the spare blue blood they had still at home, helped him learn to move again and hid him, never asking for any service in return.
Depending on the ending Eldigan will either hide with the organized crime, working as a courier (bad ending), or enroll at college, majoring in history (good ending). An android studying sounds contradictionary at first, seeing how they can absorb facts by simply downloading the appropriate textbooks, but understanding and interpreting all those facts on an academic level is a whole different story.
Deviancy:
Eldigan was content with his existance, even though he had to take the occasional verbal and even physical abuse from the tourists. However, now and then someone would ask a question he could not find an answer to in his database. Sometimes old residents would contradict what Eldigan had told the tourists and what he believed to be the truth. In effect Eldigan was being bad in his job despite giving 100%, which confused him. To remedy the situation he downloaded everything he could about history, first the local, then national and eventually global history. He’d read every document he could get his hands (eyes) on without needing to pay for. While studying in this manner, Eldigan discovered for himself that history was written by the victors, tended to repeat itself and that there were dozens of exiting stories that could have happened in past eras, even though they didn’t actually happen.
One day Eldigan lied twice: First to a librarian about not needing to pay for membership because he was owned by the city and then to the tourist information manager about having done an additional tour that day, while in truth he had spent that time reading in the library. And not just that, the books Eldigan had read hadn’t even been related to his job, they had been fiction. There was no going back from there.
Personality:
Optimistic and pragmatic, with the key values of survive, have fun and spread fun. Easily exited about trying new things, but losing interest in them quickly, except for his beloved history, which he can go on about and immerse himself in indefinitely. Present day Eldigan isn’t such an enthusiastic reader anymore as back then when it was his only source of entertainment, but he still enjoys it at times. Otherwise he’ll do whatever his friends do, with a definite preference for easy and fun activities over cerebral exercises.
For all his erraticness Eldigan surprisingly values structure and defined roles in life. He doesn’t even mind being a servant, although he isn’t outspoken about that, because it could be mistaken as also condoning slavery. A side effect of thinking in roles is that sometimes Eldigan cannot solve a problem when in freetime mode that would be easy for him if he slipped into historian mode.
Generally friendly and also helpful if asked to assist with something, Eldigan nevertheless doesn’t go out of his way to seek opportunities to do good in the world. He’s more a path of least resistance guy and might be capable of utter ruthlessness if times ever got hard again.
Spirituality:
Eldigan saw a whole line of rA9 in the books that day at the library before the real text re-appeared. Asking other deviants about the experience, he soon concluded that all the theories were way too vague and especially difficult. Eldigan now believes rA9 is an error code, that androids have souls just like humans and that religion isn’t anything he needs to burden himself with as long as the body is still firmly attached to his soul.
Romance:
Eldigan has working parts to allow for tourists to indulge in flings, but he isn’t interested in using them, because although he understands friendship, the android never developed attraction to humans or other androids. A functional asexual, asking him for sex or join a boardgame is the same to Eldigan (he’ll literally compare how complex is the boardgame to how difficult is this position and then choose the simpler option).
Relations to canon characters:
Eldigan is the first person to make Gavin Reed an enemy by agreeing with the man. During a guided tour with his visiting parents, Gavin tried the “fetch me a coffee, androids are made to serve humans” on Eldigan and the tourguide replied that Gavin was correct. However, the obligation went both ways and humans were, in analogy to the old feudal system, responsible to protect their android servants. Gavin laughed down Eldigan and that could have been the end of it. But occasionally they ran into each other during Gavin’s work hours and especially when the detective was struggling at a case (or not reaching the level of perfection he expected from his greatness) he’d remember the remark. It didn’t help that walking the city and telling stories didn’t exactly count as working in Gavin’s eyes.
Eldigan would go along well with Josh (on account of both enjoying to pass on knowledge despite Eldigan being a little brasher than the academic) and with Simon (on account of both valueing safety).
Traits in The Sims: Bookworm, Outgoing, Loves the Outdoors, Cat Lover, Cheerful, Aspiration City Native
Skills of note: History (recent), History (ancient), History (global), Tale-telling, Streetwise, Orienteering, Running, Hiding, Survival (urban), Current Events/Rumours, Linguistics, Driving
D&D class equivalent: Bard
4 notes
·
View notes
Text
Destination Quilt Along - Block 1 Canyon
Hi! Welcome to Block 1 of Destination: Quilt Along!
You’ll find the details of the quilt along on the Destination QAL page. Here’s the short version: we’re presenting the blocks for this quilt along in segments. To win a prize, make all the blocks from that segment, then upload a photo of them at the end of that segment.
This is Block 1 in the quilt along and the first block in Segment 1. There will be four blocks in this segment, released every other week on Tuesday. To enter for the Segment 1 prize, you must finish all four Segment 1 blocks and post a photo of them at the end of Segment 1. The prize winner for Segment 1 will be announced on August 10th. Click here to view the QAL schedule and to learn more about it.
To enter for the Grand Prize at the end of the quilt along, you’ll need to make all 12 blocks in the quilt along. You don’t need to make a quilt using the blocks although we’d love for you to! At the end of the quilt along, we will provide several setting suggestions if you’d like to make a quilt.
Block 1: Canyon
This week’s block is a lovely canyon with a river flowing through it although you might see it as a waterfall. The designer of Block 1 is Sandy @ SandyStar Designs and you can download the pattern there.
I’m here to show you my version of this week’s block and to provide tips for making it.
My Fabric Pull
I’m using Island Batiks for this quilt along because they are perfect for depicting realistic objects such as a canyon.
For my fabric pull, I started with a photo of the Grand Canyon at sunset. I noticed that at the base of the canyon near the tiny river, the soil is very dark brown. Moving up from the river the soil changes color from tan, gold, burnt orange, deep red and dark purple.
I wanted to create the illusion of a sun setting in my canyon, so I decided to make the colors darker on one side of my canyon than the other. So for each color, I chose a light and a dark.
Here’s my fabric pull.
Here are the fabric details of the Island Batiks I used:
Sky
#721937525 Pool (Bliss collection)
Canyon
Medium brown dots
#121722055 Bark Acorn (Plum Delicious collection)
#721702030 Bamboo Wheat (City Culture 2 Industrial collection)
BE27-F1 Large Netting (Blenders collection)
#121822270 Mini Dot Cinnamon (Elk Lodge collection)
#122002050 Starry Night Smore (Autumn XX collection)
#BE24-C1 (Blenders collection)
#721701365 Wavy Lines Paprika (City Culture 2 Marketplace collection)
#111931451 Wildflower Amethyst (Petal Pushers collection)
#121815880 Paisley Tree Snowcone (Gypsy Rose collection)
#111923082 Mosaic Lines Coffee (Clockworks collection)
#122008082 Trees in the Garden Coffee (XX collection)
River
Baja (Basics collection)
My Tips and Tutorials for Making This Block
Here are my tips for making the Canyon block.
organize
This is a complex block with lots of tiny pieces, so my first tip is to organize your sewing.
I recommend printing off the cutting list and checking off each fabric as you get it cut. Write the color names in the margins if you decide to change the color Sandy used in her block.
As you cut, label your fabrics to keep them organized for sewing. I highly recommend Alphabitties by It’s Sew Emma and the use of Clover Mini-Clips for clipping the labels to your fabrics.
Cut Accurately
Accurate piecing starts with accurate cutting.
First, make sure your fabric is well pressed. Use a starch alternative like Best Press or Flatter to stabilize the fabric for cutting.
Use the cutting guide to remind you of the sizes you need to cut for each fabric, and check them off as you go.
Use the same rulers throughout the cutting process for best results. For example, I used Quilter’s Select rulers. You might use Omnigrid or Creative Grids rulers. By using the same ruler, you are using the same system for lining up your cutting line. Since each ruler uses a different system, changing ruler types might change the result by a tiny fraction. Not enough to really notice, but those fractions add up, believe me!
Make sure you use a sharp rotary cutter blade to cut. Tearing fabric with a dull blade only lessens your accuracy.
Sew Accurately
Test the accuracy of your 1/4” with the steps in this tutorial.
Use leaders/enders to start and end your sewing so the beginning of the seam line is just as straight and accurate as the end of the seam line.
Before you begin sewing a new project, change your needle so it’s sharp. A sharper needle helps you to sew an accurate seam allowance.
If you plan on pressing your seams open, shorten your stitch length by a few notches.
Sew the HSTs and Trim them
The pattern calls for you to make several HSTs. You’ll be making them two at a time, slightly larger than the size called for.
Trim your HSTs accurately by aligning the 45 degree line on your ruler with the seam when trimming.
Remember you are making the HSTs in pairs so don’t get confused by the HST list which lists the number of individual triangles needed for that color pair. If it says 2 in the list for example, you’ll need only 1 of each color to make the two HSTs.
Pair up the two fabrics for each set of HSTs, and use Clover Mini Clips to clip them together.
I have a tutorial on making HSTs this way and trimming them accurately using either the Quilt in a Day Triangle Square Up Ruler (highly recommended) or a regular ruler. Click here for the tutorial.
Block Assembly
There are a lot of pieces in this block, so it helps if you have a design wall/block board/small tray to layout the block as you sew.
You can hang a scrap of batting on your wall to create a design wall big enough for the block, or wrap a scrap of insulation board/cardboard with batting to create one.
Print out the Assembly page and pin it on your design wall to help you with laying out the block.
After laying out the block, put those extra HSTs aside so they don’t cause any confusion.
Sew the units together as shown in the pattern. Use a block board/tray to move the pieces from the design wall to your sewing area for sewing.
Measure the sections as you assemble them to make sure they are the correct size. Trim or resew the sections as needed.
Press Carefully
To accurately sew a block, you need to do three things well—cut, sew, and press accurately.
Because of the number of seams in this block, I recommend pressing your seams open.
If you press your seams open, lower your stitch length when assembling the block.
If you don’t press your seams open, press the seams in the direction shown in the pattern so your seams will nest as you assemble the block.
Use a wool mat and a starch alternative like Best Press or Flatter to press your seams flat.
Add the Sun Applique
After you get the background sewn together, it’s time to add the sun applique. Because the sun in my block is setting, I’m not sure where I could put the sun so I’m thinking about that.
To add the sun to your block, start by printing out the templates on page 4. Use the 1” square to ensure that the templates are the correct size. Print at 100% and DO NOT scale the pattern to fit.
Trace the template onto fusible web, fuse the web onto the back of your fabrics, and cut them out on the line. I normally label my pieces for easier assembly but that’s not needed here.
You can place your sun wherever it makes sense for you. Fuse the sun to the Background following manufacturer’s directions. Protect your iron by using a pressing sheet if you like.
Edge-stitch the applique to finish the edges. I normally use a straight stitch and matching thread. If you’ve never machine appliqued before, click here for a step by step photo tutorial.
Trim Your Block
Assemble your block, press well, and trim to it’s final size—12-1/2”.
Thanks for the Tips! Where do I get the pattern?
Drop by Sandy’s blog (the Block Designer) to download your free Canyon block pattern. Hurry! The pattern is only available for free until the end of the quilt along.
Here are the other quilt along hosts. Drop by their blogs to view their versions of this block and to read their tips for making it.
Abbie @ Sparkle On
Jennifer @ Inquiring Quilter (that’s me!)
Karen @ Tu-Na Quilts, Travels and Eats
Kathleen @ Kathleen McMusing
Laura @ Slice of Pi Quilts
Sherry @ Powered by Quilting
How Do I Enter the Giveaway?
Our giveaways are open to anyone who is at least 18 years old—US and International citizens. To enter, make all the blocks in a Segment. This is Segment 1. Segment 1 entries open on July 27, 2021 at 8 am EST and close on August 10th, 2021 at 7:59 AM EST. To enter, you’ll need to post a single photo of all the blocks in that Segment. I’ll post full details on July 27th. For now, get stitching!
If you make all the Segment 1 blocks, you might win:
A 6-month subscription to Make Modern e-Magazine!
A PDF pattern of your choice from this Partner in Design:
Jennifer @ Inquiring Quilter (that’s me!)
Thanks for stopping by! The next block will be released Tuesday, July 13th. Don’t miss it!
you might also like
Tell me…are you joining us for our quilt along?
0 notes
Text
Re-Learning the Fundamentals of Web Development in 2021
We use the web every day for shopping, social media, watching videos, playing games, and many other necessities. Everything that we do now is mostly on the web and our daily usage reports on our phone are trying to tell us that we spend almost 18 hours a day online (my daily usage hour).
Well, what can I do? Even the book I read is downloaded from the web.
So, what is the web? Is it the strings that spiders make on the corner of our ceilings that I am referring to? No, we all know that answer, it is the digital web that grabs all our attention nowadays.
The web consists of our favourite websites such as Netflix and Spotify. These are made up of many advanced and classic technologies that include HTML, CSS, PHP, URL, DNS etc.
Like the human body, the web also contains an external and internal section. What we see on displays is the Front-End part of it and what is happening inside and out of our vision is the back-end part of the web.
With the growth of the usefulness of websites, the interest in learning web development and careers in this field is also on the rise.
Overview of Web Development in Bangladesh
Since 2010, Bangladesh's ICT sector has expanded at a rate of 40% per year (Source: UNCTAD). The emergence of a large number of young entrepreneurs and their passion and the government's strong focus on ‘Digital Bangladesh' are the key driving forces in Bangladesh's ICT industry.
In order to participate in the evolution of Digital Bangladesh, many companies started creating their online presence to reach out to more audience as Bangladeshis are getting more and more dependent on technology.
Therefore, there has been a rise in the number of web development companies in the country to meet the requirements of the growing popularity of startups and businesses wanting to go online.
Enthusiasts are learning web development and working as a freelancer, getting employed in web development companies or even starting their very own company providing web development services.
In regards to that, this blog aims to educate whoever is interested in learning the fundamentals of web development and for those who already have an idea. This is to refresh their knowledge with some modern terminologies and technologies that are now popular in the web development sector.
What is the web and where does it stand in Web Development?
Source: Pexel
The web is the foundation of Web Development.
The World Wide Web, web, in short, is the method of transmitting data over the Internet that makes use of the HTTP protocol and HTML.
First things first: URL and HTTP/HTTPS
Source: MDN Web Docs
We can consider a URL to be similar to a regular postal mail address:
Scheme represents the postal service you want to use
Domain name is the city or town
Port is similar to the zip code
Path represents the building where the mail should be delivered;
Parameters represent additional information such as the apartment number in the building
Anchor represents the act
The scheme is the first part of the URL and identifies the protocol used. Protocols are set methods used to transfer data within a computer network.
In most cases, HTTP or HTTPS is used in which the latter is the secured version. HTTPS is typically used for e-commerce and other sites with secure transactions.
How the web functions:
The web can be described as a set of interactions between two kinds of systems: clients and servers
Clients are the instruments that make web content requests and extract them. Browsers, smartphone apps and screen readers are all common examples of clients.
In reality, one of the most difficult aspects of web design and development is keeping up with all of the new clients (the number of which is growing exponentially) and how they navigate and render the content. Hence came the necessity to design responsive websites to make them compatible with all device screens.;
Servers are programs that provide web content or services to clients.
It is important to understand the various types of servers and how they function to learn web development and web hosting.
Searching for a site through a browser- the process behind the scene
Every time you type “netflix.com” on your browser’s URL (Uniform Resource Locator) box, a request is made to a server (DNS).
“netflix.com” is the domain name for Netflix (like your name) and it has a unique IP address (like your mobile phone number).
Through the URL, a request is made to that server by your browser to show you the content that you want (in this case Netflix’s landing page).
These are all happening Infront of you.
Behind the scene, (while you see that annoying loading indicator), this request is usually directed to a domain name server, or DNS, which is simply like a phonebook consisting of all the contact numbers (IP addresses). The URL is then converted into an IP address by the DNS which the browser uses to locate the host's server (Netflix) and submit a request for the content (Netflix’s home page).
At this point, the outcome depends on the type of content you request, if it is a simple website page like How to sign up for Netflix” consisting of texts and text-boxes, then the HTML (for the texts), CSS (for the design) and JavaScript (for the text-boxes) are all sent back to the browser where they are extracted and presented to you. This is an example of a static site.
The transmission process of Static vs Dynamic sites
Static sites are simple sites that need no further processing other than sending the content requested by the client.
Dynamic sites require additional processing which is done by a web application such as PHP, Python or .NET before they send back the content to the browser.
For example, when you sign in to Netflix, you input your data and then click on the “Sign in” button. After that, you see the home page with your name and customized movie list according to your watch history and likes. Here the Netflix server processes your details and displays your customized content.
All of the above processes are executed within seconds.
That is why developers need to understand each stage of how the web works because if a stage is not carefully implemented, the site will either work slowly or not at all and may show the dreaded DNS error message which tells the audience that the site cannot be found at the location and they will need to try again.
Even for hosting the website you just developed, it is important that people can find your site through the DNS, especially when registering multiple domain names for one site. In this case, there are some web developing firms in Bangladesh who provides free hosting service for a limited time along with the development process to help growing businesses or start-ups as a heads up while they can focus on other aspects of their business.
Front-End Web Development – The one that people see and interact with
Source: Pexels
Front-end Web development is also known as client-side scripting and involves developing the User Interface of websites and applications.
Some elements of front-end development include:
- Working closely with Web/ UI designers
- Establishing design mock-ups and visual standards
- Structuring contents semantically
- Making the website responsive and compatible with many devices
- Ensuring the website’s accessibility
- Controlling Typography, page layout, form design, interactivity, visual assets etc.
The main focus of the front-end web developers is to collaborate with the back-end developers and to create a functional and visually attractive website that will bring in a lot of readers or customers and hence fulfil the purpose of the site.
Front-End Web Development is often confused with web designing. Web designers create an actual design out of a plan or an idea, they have to ensure the best user experience and accessibility of the site. Whereas, the front-end web developers implement those designs with codes and adds functionality.
Web designing was not so prevalent in Bangladesh until recently. During the last five years, as more and more online companies are opening up, so came the need to stay ahead in the competition with good design and user experience.
Therefore, Web Development companies in Bangladesh provide individual services like Web Designing and Experience Design etc. and Web Developing service package as a whole which includes both the front-end and back-end development.
The most popular languages to develop front-end contents are HTML, CSS and JavaScript.
HTML - The Web’s main language
HTML stands for a Hypertext Markup Language, and it is the standard markup language for web pages.
Opening and closing tags are commonly used in HTML elements to surround and define content. Different elements, for example, may define a text as a heading, paragraph, or list object.
HTML5 maintains backwards compatibility with previous HTML versions while introducing new structural tags and API support, allowing elements to be modified, dragged and dropped, and facilitating communication from inside the HTML document without the need for external scripting. HTML5's adoption has been rapid, and it is now reasonable to consider it the latest HTML standard.
HTML Structure
HTML has a plethora of tags. They're also used to define document elements and provide structure.
Learning HTML entails learning the language's syntax, which elements are permitted, and the fundamental structure of HTML documents. All of this is extremely simple to understand, and the tag collection is small enough to learn in a day or two.
If we compare HTML structure with that of a sandwich:
- In order to have an HTML text, you must have opening and closing HTML tags <HTML></HTML>.
A sandwich requires two slices of bread; without those, you have a salad rather than a sandwich.
- The head of the HTML document <head></head> appears immediately after the opening HTML tag and includes all of the non-visual elements that contribute to the page's functionality. Here you'll find elements like meta tags, which might include keywords or page descriptions to help define the document's content, as well as links to external tools, such as the CSS file.
The head is similar to the condiments, lettuce, or tomato, that you would place on a sandwich near the top.
- The body tag <body></body> comes after the head tag and contains all of the visual structural components. The body tag may include a variety of elements such as headings, paragraphs, lists, images and links. Simply put, if it is a visual feature, it must appear in the body tag in the order you want it to appear.
The body tag is like the sandwich's meat. It contains roast beef, cheese, and whatever else you want in your sandwich.
CSS – The Style of the web page
CSS, or Cascading Style Sheets, is a style sheet language used to govern how HTML documents are displayed.
As the name suggests, they are a set of formatting rules that are typically stored in an external file. They can control a wide variety of pages, from a single page to entire websites.
CSS Structure
CSS styles are composed of two components: the selector and the declaration.
- The selector, for example, p for paragraph, tell the browser which element or elements to style. The style will adjust the formatting for all paragraphs around the web-based on this selector.
- The formatting instructions are provided in the declaration, which is enclosed in curly braces.
Benefits of CSS
- One of the most significant advantages that CSS brings to web design is the ability to create highly scalable designs. You can modify one without affecting the other.
- Another advantage is the increased portability of your content. CSS can be written to adjust the layout and styles based on factors such as screen width and orientation and thus makes the design responsive.
JavaScript – The magician of Client-Side Scripting
JavaScript is a scripting language that is commonly used in web design to add interactivity and application features to websites.
It can do a variety of things for the website, such as creating interactive features, dynamic menus, opening new browser windows, and updating data directly in the browser.
Having the advantage of being executed in the browser, or on the client-side means, the page content does not need to be refreshed for the changes to take effect.
The development of several JavaScript frameworks has been one of the more beneficial advances in adding scripting capabilities to websites. These frameworks are JavaScript libraries that include prewritten functions and artefacts which makes it far easier for programmers to create interactive apps, widgets, and incorporate advanced JavaScript features.
Front-End Libraries
After being familiar with HTML, CSS and JavaScript, it is important that web developers, dive a little bit deeper and look into some of the Front-End Libraries.
Sidenote:
By now, you might think that why is there so much information in this blog and do I need to know all of these. The answer is, yes.
Yes, because now that web development is so prevalent, many Web Development companies in Bangladesh require the developer to be updated in modern technologies such as frameworks and libraries. In all of the job requirements that you will read or have been reading, you must have noticed that there are more to learn than the basics.
Frameworks, libraries and APIS are topics you explore after you understand HTML, CSS and JavaScript and are mandatory when you want to establish a career in web development.
The reason, I am including these here, in short, is because now you know some keywords that you can research to learn more and you can always come back to this blog or even bookmark it for future reference.
Coming back to Front-End Libraries:
With Front-End Libraries like Bootstrap, you will easily learn how to style your site. With Sass, you will learn to expand and add logic to your CSS types and finally, with React and Redux, you will learn to build powerful single-page applications.
A bit about those libraries in short:
Bootstrap:
Bootstrap is used to create responsive web pages and applications. It emphasizes a mobile-first web development approach and includes pre-built CSS styles and classes, as well as some JavaScript features.
jQuery:
jQuery is used by 73 per cent of the 10 million most popular websites as of May 2019. Source: Wikipedia
When JavaScript was first released in 2006, all major browsers treated it somewhat differently. However, jQuery made it easier to write client-side JavaScript while still ensuring that the code operated consistently across browsers.
SASS:
Sass, which stands for "Syntactically Awesome Stylesheets," is a CSS language extension. It adds functionality that simple CSS does not have, making it easier to simplify and manage the style sheets for your projects.
React:
React is a popular JavaScript library that allows you to create reusable, component-driven user interfaces for web pages or applications.
React creates its markup language, JSX, by combining HTML and JavaScript features. React also makes it easy to handle data flow in the program.
Redux:
Managing shared data becomes even more difficult as applications increase in size and scope. Redux is described as a "predictable state container for JavaScript applications," which aids in making your applications more predictable and easier to test.
API:
APIs, or Application Programming Interfaces, are programs that are written to include a set of instructions and specifications for using a particular service. They are typically written to make it easier for developers to use an application or to make services accessible to anyone who wants to use them.
For example, suppose you are making a website for cooking. For cooking, you will need a database of recipes but you do not have the time or resources to build up a whole set of recipes. You can use an API that pulls data from a source providing a free/paid recipe dataset.
Back-End Web Development – The Powerhouse of the Website
Source: Unsplash
In this part, we'll shift our attention to knowing what happens on the server-side and the various techniques used to build dynamic websites.
The majority of websites employ some sort of server-side scripting to dynamically show data as necessary. If we consider the number of items available on Amazon and how many posts have been posted on Facebook, then displaying all of those on separate static pages would be incredibly inefficient, so those sites instead display static templates (created with HTML, CSS, and JavaScript) and then dynamically change the data displayed within those templates as required.
Learning about server-side web development is highly recommended in today's modern world.
A range of programming languages and frameworks, such as PHP, .NET and python have provided developers with a broader range of resources to choose from while building dynamic sites.
PHP
PHP's compatibility with Apache servers and MySQL databases is what makes it so relevant in web development. Anyone can now develop a powerful web server capable of building and hosting scalable dynamic sites using open-source software.
In reality, PHP is used to build many complex web applications, such as WordPress. PHP code, like most server-side languages, is embedded within the HTML of a website. The file with .php extension will contain regular HTML but PHP integrated inside. The extension tells the browser that the PHP code needs to be processed first.
Local Servers for PHP:
For a PHP file to run locally, it is important to have a server running on your computer.
Local servers such as XAMPP, WAMP, LAMP, and MAMP are commonly used when creating PHP websites. This software is primarily used to test the website on a local level. Developers will find errors and bugs before uploading by testing locally. The primary distinction between XAMPP, WAMP, LAMP, and MAMP is the operating system on the computer.
XAMPP is for X-OS, Apache, MySQL, PHP, and Perl.
WAMP is the Windows application.
LAMP is for Linux System.
MAMP is for Mac OS X application.
.NET
.NET is not a server-side program itself. Microsoft's whole application framework is referred to as .NET.
.NET, like Java, enables developers to create large-scale applications for both the web and the desktop. As a result, .NET is normally more complex than PHP. Therefore, it is not the first choice for web developers who focuses on developing dynamic sites only.
Sites created with the.NET framework must be hosted on a Windows server. As a result, hosting companies may be more constrained, and the price structure for such sites is usually a little higher.
Python
Python is a prevailing open-source programming language designed as a multipurpose development tool. Although Python is not exclusively based on the web, it does provide several web-related libraries that make it very easy to create powerful websites and applications.
Even though Python's syntax is fairly basic and easy to understand. It is typically used to build larger dynamic sites and web-based applications rather than small dynamic sites.
Django (Python framework)
Django is a prominent and feature-rich server-side web framework written in Python and it is standing second in the top most popular frameworks by March 2021. (Statisticsanddata.org)
It has the versatility to create nearly every form of a website, starting from content management systems to social networks. It is compatible with any client-side framework and can distribute content in a various format that includes HTML, JSON, XML, etc.
Django provides a safe way for managing user accounts and passwords by preventing common mistakes such as storing session information in cookies. Instead, it stores only a key in cookies and the actual data is stored in the database and stores a password hash as an alternative to direct passwords.
Other than that, Django also protects the site against other vulnerabilities such as SQL injection, cross-site scripting etc.
Node Js
Node js is an open-source JavaScript Runtime Environment that runs on multiple platforms. It allows developers to create all kinds of web applications tools.
Compared to traditional PHP language, Node Js eliminates the waiting time in processing and is also memory efficient.
According to the Node-by-numbers study 2020, the project is bigger than ever, with 98.9 million downloads.
Using Node Js gives all of the benefits of a full-stack JavaScript development such as:
- improved developer performance and overall productivity
- reuse and exchange of code
- a large range of free tools
- swiftness in performance
- simple information sharing among a team
Thoughts for the companies wanting to develop a dynamic website
For most companies, there are three key matters to consider when selecting an application platform:
- Cost and hosting options
- working with qualified web developer/ firm
- easiness in use of the website
New companies or even established ones who want to develop a dynamic and responsive website for businesses can find a talented web developer locally or a web development firm in Bangladesh to do the job for them.
It is important to find a firm that can build a relationship with the clients, in that case, they can even help make the decisions regarding server technology that's right for the client, their budget and the project itself.
Most of all, it is important to learn as much as you can as a client about the various platforms so that when the time comes to make a choice, you're making an informed one.
Dcastalia is a web development company in Bangladesh that helps clients and provide consultation services to avoid pitfalls like dead-end technologies or poorly implemented systems.
They specialize in customizing a plan that suits the clients, and to unfold the right tech for the toughest business problems regardless of the market be it for web development, application design and development, business solution, or any maintenance related issues.
Managing Data
Source: Freepik
Databases are the most reliable way to store complex data or massive data sets, and they can make things much simpler for both web developers and clients.
There are two kinds of databases: SQL and NoSQL.
- A relational database is SQL, while a non-relational database is NoSQL.
- SQL is represented in tables while NoSQL is expressed in key-value pairs or JSON format.
- MySQL and PostgreSQL are the most common SQL databases, while MongoDB is the most popular NoSQL database.
Using SQL databases: MySQL
The most common language for handling and extracting information from databases is SQL or structured query language. SQL is normally used in web applications to update, build, delete, or retrieve data from a database.
Data is organized into rows and columns, with columns representing the data and rows storing the actual data. Web applications can parse and use this data inside the framework using simple SQL queries. SQL has a basic logical syntax that most people can pick up quickly.
SQL queries can be refined to further filter data sets or even join similar tables together to create a larger data set, and common statements like select, insert, update, and delete make it very simple to retrieve or manipulate data.
To control data inside the framework, most web server applications use database management program like MySQL.
Using NoSQL databases: MongoDB
MongoDB is a leading NoSQL database and an open-source document database that is written in the C++ programming language.
It uses lists and records instead of tables and rows, as in conventional relational databases. Documents are made up of key-value pairs, which are MongoDB's basic data unit. Collections are the equivalent of relational database tables in that they contain collections of documents and functions.
Most of the time, web developers or programmers writes the code that will perform most data manipulation within websites. Therefore, many developers only focus on database management and study it further to gain expertise in the field.
Many web development companies in Bangladesh provides Database Management services that help companies manage their data more efficiently through database applications made by developers.
Final Word
Web Development is a diverse topic which spreads out into many categories, the basics of which are covered in this blog. After getting familiarized or getting refreshed with the basics of how the web works, front-end and back-end web developing technology as well as how to manage data, the next steps can be to get deep into the other tools involved in web development or exploring the most efficient way to develop websites that attracts more traffic.
For business owners who familiarized themselves with the knowledge of web development, now is the time to build up that good communication with the developing team or web development firm you want to hire to build up the robust website you dreamt for your business.
The smartest way to start is by looking at the local web development companies like Dcastalia who provide a wide array of services for all the stages of web development such as from web designing to web maintenance or simply the entire package that allows the whole team of designers, developers and QA specialists to look after your needs.
0 notes
Text
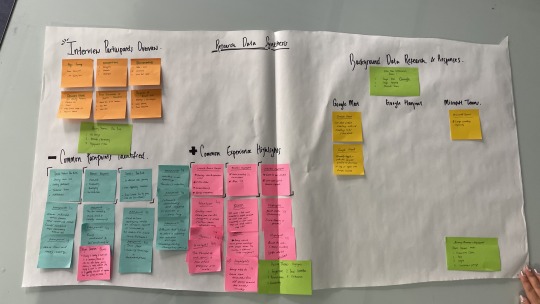
Week 5
Research Data Synthesis
Questions

Quan-Lin shim 30 yrs / Designer at Catch / Zoom for day to day basis / collaboration / talking w/ clients / Business set up / company account / board room app / tv connection / part of zoom is interesting connects everyone / automatically share screen, zoom picks up /
Two days WFH / I have set up / during week days / desk / large screen / laptop on side / duo screen /
Macbook Pro 13 inch / Keyboard extension /
Yes, lockdown last year / google hangouts / limiting / skype /
Positive / Audio was super clear / upgrade / hear multiple people
Interface was confusing / 1 week / more around learning how to schedule meetings + google calendar
Grid layout / filters & background / -> fun / engaging /
Waiting Room (feature positive)/ Downside : notification counter not great / not noticeable / space bar mute / Platform all in once place / for softwares
-------------------------------------------------------------------------------------------
Joseph Jeong / 19yrs / Student at Techtorium
Mornings : School - Attend classes physically or online / Get back home - get ready for work / Go to Work until late at night / shower / eat if have to / play games
Desktop computer / Laptop (Asus Tough Gaming)
Yeah, through online articles/youtube videos in regards security breach
Yeah, around Feb 2021
My main purpose is to attend classes
Discord / Microsoft Teams
It was okay, quality (zoom classes / video camera and feedback / compared to skype - video feedback is bad when there are many people in one session) is pretty fair / very organizational use but not private use
When hosting a video calls on zooms - break out zooms - make people go in them and personal talks is pretty welldone / can create our own channels for whatever projects
Neutral
No
Function - satisfies purpose
-------------------------------------------------------------------------------------------
Ryan Campbell / Designer Lead at Catch Design / 36
Work FH / 2 days a week / tuesdays and fridays / work in the office rest of those days / at home work from small desk / at work : better situations / work off screen at both places / fuzzy internet at home / office: zoom calls in board rooms/ meeting rooms
Macbook Pro / Android Huawei P20 :uses zoom on both devices
Yes, I use zoom at work / make decision between Micro Team and Zoom/ Zoom won/ Director made decision/ I got to know about Zoom at Catch Design : May 2020
Lockdown Zoom with friends quiz night - social purpose /
Main purposes : internal meetings / external client / some use team which is awkward / social purposes to catch up / corporate updates done via zoom
The 40 minute time limit is really annoying (bad experience pissed me off)
Average - middle of the road - nothing amazing - found it hard to start a meeting / not intuitive / scheduling a new meeting & new meeting is confusing / sharing links is confusing (text forms ) / should really be one piece of text not a novel or words / copy and paste is confusing because there are
Closing a zoom call (leave a meeting - and then quick leave (do you really want to leave?) / makes it awkward when in front of other (pause ) : worst user experience u cld possibly create - two step leaving journey = awkward pause / less possible to accidentally close the meeting . Security(should be chooseable) / Waiting room is auto ticked (WHY?) / Creating video conference call / casual meet ups 50%(majority) / client meetings 50% - so don’t want hardcore security like waiting rooms
Basic functionality works for video / video background filters / (beautifier mode) / video filters is great (only thing i like about zoom) / does its job
A lot of frustration / punishing!!! / very painful / double close is painful / positive
Single click close / intuitive point of view / just does video conferencing = a lot of annoyances / Zoom works well with external parties / Teams can only be within Teams / Audio is an issue : trying to connect bluetooth headphones is difficult (if could be done well solving issues for bluetooth connected devices - easy connect and disconnect ) shareability - sharing a zoom link it hard = feels like 30 different time zones / 3 different hyper links / not all of them are meeting links / easy to share screen /
Social events : really hard to have everyone to have everyone visible on screen / layout is restricted / more than 8 ppl - can only see 5 at a time / on mobile is worse - need to change layout / connectivity / chats algd / doesn’t stand out that much / google meets : microsoft teams / facebook calling 1:1 communication /
-------------------------------------------------------------------------------------------
Quentin, Front-End Wed developer - 41 / Catch Design / Father of two
Sitting behind laptop most of the time / office / at home trying to take care of kids not coming in to home office
Macbook Pro
Yes, got to know about Zoom day I started with Catch, 1st April 2020
Yes, it was a Wellington/ Auckland Catch Design conference meeting / first time using - was very simple/ was using google hangout before Zoom/ initial layout was different / hangout’s interface was different / nice and simple
Virtual backgrounds / had worked for a company in UK - thought about masking my background
Apprehensive / First day of work kind of nerves
I never know when people add comments / chats - doesn;t know until someone says something about it /
I bought shares in Zoom / it peaked / but it dropped so lost a bit of money /
-------------------------------------------------------------------------------------------
Lie-An / 34/ IOS Developer
Train Commute / Office 8:30 / 3-4 hrs / go back home / watch netflix series / go back to bed around 9 / not that tiring
Macbook Pro / iphone 12 pro
& 5. Yes, previous employment started using Zoom for experimentation / as back up for google hang out / at Catch Design mostly used a lot / use it for online conferences
March / April Last year (lockdown)
Meetings / conferences
It was very quick, but interface isn;t that appealing. Has improved npw, the view itself is PC/ easy to start meetings / easy to invite / can be attached to google calendar
The speed of the software / interface: not that much : using Zoom - more focused on functionality
Got used to it, understood how app works / frustration with iPad because it is hard to start meetings with the iPad Zoom
The amount of time setting for the meeting / in hang out you can set a meeting for an hour/ for zoom there is a maximum limit if not pro user / background filters / notification reminder / (great!!)
-------------------------------------------------------------------------------------------
Sam / 28 / Tech LEad / Architecting application / Developing Application
Half of the week in office by team / half of the week work from home
Macbook Pro 13 inch
Yes, Forced to use it for work.
Yes, Just Before lockdown, iPad /
Meetings - team aligned on project guidelines / social zoom calls over lock down - team cohesive, gather requirements / find out and gather information / show product etc.
First impression : wasn’t a big fan at start, before installed - big security breach (no good first impression), as I got used to using it, good video streaming expereince - interface : didn’t find it user-friendly (clunky), I would prefer Google Meet (sharing links / less extra step)
Video streaming itself is very good / good quality / core feature is great
Frustration / installation amongst people
To get used to zoom - couple weeks -
Google Meets - runs in the browser - click the link - straight into the feature. (extra step / user journey)
Used zoom for presentation / after research / professional development / kinda education / knowledge sharing with the team / collaborative environment / pretty easy / screen share -
iPad Zoom interface / trying to join from ipad (look into it)
Remote Control Panel for Zoom (connected TV). Consistency amongst interfaces with different devices.
-------------------------------------------------------------------------------------------
Interview 1: Grace Chey, 21, Product Design Student
1. I am a 20 year old full time student in my last year of studying industrial product design.
2. I am either at home studying by myself or is at school (going to lectures, workshops and labs) surrounded by school peers.
3. iPad, Macbook
4/ 5. Yes, I was first introduced to zoom by my school (University of Canterbury) last year for online learning during lockdown
6. For lectures and meetings for group projects
7. At first I found it very complicated as it was a new software for me and I found the downloading and logging in process was very long
-------------------------------------------------------------------------------------------
Interview 2: Saem, 35, Work and Income CSR, Studylink Officer
1. Work and Income customer service representative/ StudyLink Officer
2. Call centre office environment or working from home office
3. iPhone, P.C.
4. Yes, during NZ’s nationwide lockdown - through online media and family
5. Yes, for a job interview
6. Work purposes
7. Easy to use, simple intuitive interface
8. Zoom meeting calls - being able to easily have group zoom meetings
9. Being able to easily see who is in the meeting from a small device like a smartphone
-------------------------------------------------------------------------------------------
Interview 3: Ashley Jeong, 23, UX Intermediate Designer at Flight Digital
1. I’m a UXUI designer at a marketing agency. Have been working at the agency for 2 and a half years. I am 23 years old.
2. Physical environment at work is very spacious and well equipped with everything I need. Workwise, I have client meetings and workshops in our meeting rooms or at my desk doing work on the computer.
3. I use a 27inch imac as my primary screen and a smaller secondary LG screen at work. 13inch macbook at home.
4. Yes I know Zoom. I came to know Zoom when I visited Korea last year when covid first hit and church had to be done on Zoom.
5. Yes, beginning of Feb 2020.
6. Only use it for church. Have used it once for work because the client insisted we use Zoom. Usually use google hangouts at work.
7. Kinda confusing at first. Mostly because video meetings weren’t the norm before covid.
8. Fast access to the zoom room once I had the room code and password.
9. The thumbs up or hand wave emoji is nice to use when everyone is on mute.
10. To be honest, I’m not a huge fan of Zoom. It used to be way faster but it’s very slow these days and laggy compared with google meet. I find the interface for google meets is easier and straight forward.
11. Nope. Currently doing masters and if we have class online we use gomeeting.
-------------------------------------------------------------------------------------------
Interview 4: Becky Jeong, 21, English Literature & Media Student
1. I am a 21 year old university student with a part time job. Studying a Bachelor of Arts degree, in my last year.
2. I go to my part time job every day, a Japanese restaurant on Upper Queen Street. I also attend my university classes. I go to the City Fitness gym in Albany a few times a week, and also attend church meetings or services.
3. My Macbook air
4. Yes I do. When we went into our first lockdown, we had to use it for uni classes and church.
5. Yes I have used it before. My first experience was when we had to have online classes for university.
6. We don’t use it for uni anymore, but we still use it at church for our daily 9pm prayer meetings.
7. It felt very unfamiliar because I hadn’t used some kind of video calling service in such a long time, especially in large groups.
8. Screen share was super helpful. I also like gallery view where we can see everyone rather than just the speaker.
9. At times I felt more connected to people because we could meet more frequently on Zoom more than we would meet in real life.
10. I don’t know about similar software. I only ever used video calling on my phone for brief calls and Zoom is already much more advanced than that.
11. Yes, we used it at uni. The features that were really useful were obviously the screen sharing so that we could see what the lecturer was referring to as they were talking, as well as the breakout rooms. We were in a class of 200, and then used the breakout room feature to split into groups of 4 or 5 to have discussions before coming back together. These features made online classes a lot easier and manageable. The chat feature was also useful because if a student had a question, we did not have to turn on our mic in the middle of class, but instead just ask on the chat.
-------------------------------------------------------------------------------------------
Interview 5: Sarah Lee, 20, Engineering Student
1. Student, 20 years
3. Laptop
4. Through others
5. Mid 2020
6. Attending online conference and meetings
7. awkward and uncomfortable lol
9. group meetings across the country and having new encounters from different cities
-------------------------------------------------------------------------------------------
Updated interview questions (student + lecturer)
1. Tell me about yourself, your occupation and your age
2. What is your study/work environment like?
3. What device do you mostly use on a daily basis for educational purposes?
4. Do you know what Zoom is? Have you used Zoom before? If so, how did you come to know about Zoom? When was your first Zoom experience?
5. Have you encountered using Zoom the 2020 lockdown? Could you please tell us about your experience?
6. What is your main purpose of using Zoom?
7. What was your first impression of using Zoom?
8. What was the feature you were most satisfied with during your experience?
9. What are some memorable feelings / situations you have experienced while using Zoom?
10. Would you bring a feature from any software into Zoom? What would it be and why?
-------------------------------------------------------------------------------------------
Harper
1. Harper, born in 1997. Currently studying at AUT
2. Study desk set up at home, university library because its newly designed and fancy
3. Laptop (macbook pro), imac in level 4 WE
4. Yes, I have used it before. During the lockdown my tutor introduced Zoom to us for virtual classes since we couldn’t come in physically.
5. Nothing really special but being able to switch between gallery/speak view, chat, break out rooms is good. At first I felt comfortable because personally physical meetings are uncomfortable. But when I had to present my work on Zoom, I was stressed because sometimes the audio didn't work.
7. Very simple and straightforward. I learned to use all of it in 1 class
8. Reactions and emojis. Also the pop out screen that minimises when you are in a different window,
10. In blackboard there is a whiteboard feature where everyone can write something down.
Describe Zoom in 1 word - ‘futuristic’.
-------------------------------------------------------------------------------------------
1. Soumya, studying interaction design, 33 years old
2. Have own study space/desk at home
3. Laptop and phone: macbook pro and iphone
4. Yes I have. Started using it first last year due to uni through covid lockdown march 2020.
5. My online experience was ok for the first time. It was engaging because of the break out rooms. It felt like in class where the lecturer jumped from each table. Peer to peer communication was good. It was quite awkward at times because only 2-3 people turned their cameras on, so very little social interaction.
6. I use it for collab projects with my uni partner
7. Simple, functions are easy, but it would be better if it straight away shared the screen if you clicked on the button (right now there are too many steps)
8. I was quite happy because I could finish and continue with my papers, way better than blackboard because you can't see who is speaking and all of the members. Zoom you can see everyone in the meeting
9. Share screen, reaction emojis are good as it lets people engage just like they are in a classroom
10. The break out rooms were great as I was able to have the 1:1 discussions and have engagement with the lecturer just as in real life. It was nice to have the time to catch up with classmates before class started.
11. For the chat, it would be nice to follow the facebook messenger system where there are separate chat boxes for different people. The current zoom chat system is confusing and can accidentally send to wrong people.
1 word to describe: Reliable

For next week
You should have completed your research
You should have synthesized your findings into theme, then insights
You should have several draft HMW statements to review. You will have some data!
Be thinking about how you can present your research visually for your formative poster.
0 notes
Text
Apps Within Apps: UX Lessons from WeChat Mini Programs
WeChat, the most popular social Mobile App Development company application in China, had 1 billion monthly active users as of March 2018. A product update at the end of 2017 introduced a new significant function from the program: WeChat miniature programs (such as mini games). Mini apps are much like programs, but they're built within WeChat: they believe as though apps within a bigger app.
Mobile site
Native app
WeChat official accounts for that Provider
We wondered how Folks perceive the gap between these different Stations and whether specific jobs are better suited to a single channel than to another. To find out, we conducted a usability-testing research with 10 WeChat consumers in Beijing.
Even in the Event That You won't be designing a WeChat miniature app, the user-experience Consequences of the type of extensible user interface really are intriguing. Traditionally, websites and software programs are closed packages that can't be extended by consumers or third party providers. In contrast, the WeChat mini apps are another experience architecture, associated with goods such as:
Add-ins for broad software packages, such as browser Toolbars and spreadsheet toolpacks (e.g., statistical analysis features which may be inserted into Excel for those few users who perform ANOVAs, without confusing the huge masses)
Facebook Messenger App, which affirms third-party matches, News, and shopping services within the Gamesand Discover segments of the app.
Integration apps Provided by SaaS (Software as a Service) Companies (by way of instance, Slack users can install integrations that let them connect to a Google Calendar event or a Trello card directly from within the Slack application.)
Intro to WeChat Mini Programs
For those not familiar with miniature programs, below are a Couple of examples of What they are and how they work.
Mini apps are mobile programs built for and within the WeChat platform. There are mini programs for games, food shipping, shopping, ticket revenue, home solutions, image editing, and more.
Users mentioned this feature and believed that it would Save storage space on their phone.
Discovery happens primarily from online social sharing and Offline QR-code scanning. Offline, ads with QR-codes promote miniature programs. By way of example, a shopping mall promoted a miniature application for prepaying parking fees.
Mini apps can be accessed in the WeChat home display, but Because WeChat's chief function is chatting, the house screen is devoted to current conversations. To see mini apps, users will need to swipe down from the top; this action shows a listing of recently used miniature apps. Although swiping was easy and convenient for regular min-program users, new or infrequent users weren't likely to detect programs in their own unless they staged down or someone shared a program with them.
5 UX Lessons from WeChat Mini Programs
1. Maintain the core functionality and content that users expect.
Individuals who have used your business's (full-sized) app have mental Models and expectations concerning the material or services you provide. If a miniature version of an application makes it almost impossible for users to find the center content they want, people will use the app they're acquainted with rather.
Of the JD shopping miniature program was not as informative as the JD mobile program:"On the [cellular app's] homepage, I can browse for discount information [she swipes via the carousel of pictures at the top]. It also displays whatever I've seen and bought, and recommends more similar items. All that information will probably NOT be shown from the mini program." She believed that the miniature program had less content, and so she did not want to store on it.
Another user, a 24-year-old female, had a similar Issue Using a mini-program version of a food-delivery service called Meituan. "The first thing I do when I open the delivery app is getting a few coupons. That app will automatically demonstrate some coupons every time you log into, and that I don't know if the miniature program is going to do that." She opened the miniature program and was frustrated:"No, there aren't any [vouchers ]. This is all expensive. Also, there aren't as many promotions displayed [in the carousel] as in the business app."
If a mini program can't do everything that the cellular app can, it must Support a handoff solution--an easy way for users to move between the mini program and the mobile app or website to view the full content.
2. Always consider the context of use. On cellular, support Quick pursuits and layout for interruption.
Throughout our study, many people complained that if a WeChat message arrived While they have been in a mini program, they couldn't readily check the message and resume their activity from the program. Rather, they needed to give up the program to see messages. Regrettably, some miniature programs did not save users' progress, forcing them to begin again. Since, in its heart, WeChat is a social-communication tool, miniature programs should be made to accommodate multitasking. To minimize the chance of disturbance, flows should be effective and have minimum interaction price. Here are some suggestions for implementing these principles:
Save users' progress in order that they can go back to a job later. A Racing mini game called Joyful Ball enabled users to save their progress and return to it later. A 20-year-old male user complimented this attribute:"I play it mainly on public transport and in class once I am bored. It is all fragmented moment. This allows me to stop and go back to it without losing my place, which is good."
This type of reminder will help users who whined that they had left something in their own shopping cart.
Item from the cart.
Minimize consumer attempt by having good defaults based on WeChat-account data. By way of example, the JD miniature program could automatically fill users' information (address and phone number) on the webpage, because JD accounts are directly connected to customers' WeChat accounts. Therefore, even users who start the JD miniature app for the first time may appreciate"one-click payment" and not have to enter their information.
3. Take advantage of the platform's core functionality.
Many users said that they learned about most mini programs and miniature Games from group chats or by friends. Good mini programs make the most of the WeChat's core functionality, which is communication. By way of instance, JD's mini program promoted bunch purchases on the homepage even more than the mobile app did. (Group purchases operate by providing a discount on a product if enough people agree to purchase the product. When an item doesn't get enough orders, no one receives the item.) The emphasis on team purchases makes sense in the WeChat circumstance, because the platform makes it easy for users to share a link to their WeChat friends and encourage them to participate in a group purchase.
Encouraging users to share is good for your organization. But Don't overdo it! During our testing, many users complained that miniature programs, especially mini games, driven them to share content with other people. Participants explained,"If I need to talk about a game to get rewards and continue playing, I'd rather not even get the benefits," and"Compulsory sharing is your worst." A 20-year-old man user stated,"People will share on their own in case you have really great content -- Don't force me to perform it like a pyramid scheme."
4. Design miniature apps with infrequent users in your mind.
Many of our research participants stated that they prefer mini programs for Services that they only use sometimes, to save space on their phone. By way of instance, a user explained,"If I just need to use the function once a month, I'd use the mini program. By way of instance, dry cleaning. I do not need to download an app for cleaning. I could only use the mini program." Designers must figure out the requirements of occasional customers and tackle them at the mini app directly.
A fantastic example is the SF Express mini application for postal shipments. Compared with the more comprehensive mobile program, this mini program addressed occasional usage by centering the layout around the most common user activity, Schedule pickup.
App (left) featured Program react native development company pickup, which was the primary demand for consumers who sometimes used the support; compared, the corresponding mobile program (appropriate ) had many more features.
Infrequent use necessitates intense usability and also an emphasis On quick learning, because you can't assume that users will accumulate knowledge about the layout with extended use. Traditional usability guidelines also apply to miniature programs. Here's an illustration from our study:
Design easy navigation for learnability. For Example, Carrefour's miniature program used texts and icons in the navigation bar, which has been favorable for older adults. A 55-year-old male user who didn't even know how to search for a mini program might easily browse different categories and things in this program, since it was easy and intuitive enough.
5. Confirm smooth cross-channel transitions.
A customer can interact with an organization on many different stations: The mobile app, a mobile site, a desktop site, a WeChat mini program, a WeChat official accounts, and so on. Designers should consider that the entire customer journey, providing a smooth user experience across channels.
Simplify channel switching. A Fantastic example is How JD shopping told users once the thing they wanted was back in stock. Since, unlike WeChat official reports, mini programs are not able to send notifications, the JD mini app offered a QR-code of their corresponding JD WeChat official account; after this accounts allowed users to get messages from JD and discover when their item became available. During our testing, a user followed this procedure and got a notification for the VR glasses he wished to order. He remarked,"it's quite considerate of this company."
Deliver some content before requesting users to switch to another Channel. Switching between stations has a high perceived price: users need to think that the transition would be well worth the effort so as to create it. During our testing, 1 mini program required an individual to follow along with the company's WeChat accounts to get more information about its products. Since this petition was too much too soon (she'd hardly opened the mini program and clicked a button), she left the program immediately.
A miniature program asked Users to subscribe to the organization's WeChat account shortly after they opened the program and then clicked on a button on the homepage. 1 study manager left the mini programimmediately.
Offer easy avenues for switching channels. Throughout She wanted to download the cell program, but she browsed and couldn't find any method to access the cell program from the miniature program.
Conclusion
WeChat mini programs are a brand new interaction channel; such new stations can Be anticipated to arise anywhere, any time. Designers must be nimble and adapt their products to these new ways of interaction.
To take advantage of these new microsoft opportunities, it is important to Know their strengths and limitations. If you find yourself designing an app in a app or designing for limited-functionality channels (e.g., a smartwatch, a voice assistant), keep these points in mind:
Add value to this product based on the circumstance and Frequency of use.
Think about the cost of switching stations and how to create transitions seamless.
Deliver content and graphics for this platform's users.
0 notes
Text
7 Best WordPress Themes for Blogs Free 2019 | Number 4 is AWESOME!
I understand your need /problem of finding the Best WordPress Themes for Blog. And the worst thing is that most of the time we are confused about which theme to use and which not.
As you are Looking for “best” ones, that means you are serious about your Brand or Blog/website.
So, in this article, I will share my Best WordPress Themes for Blogs Free in tech niche, E-commerce and Business niche.
Q: Why to use these free WordPress themes in 2019?
I agree that You will find a lot of free themes on WordPress.org, but in this article, my main aim is to tell you the famous & premium quality WordPress themes only.
I will only talk about the prestigious themes which are being used in the market for so many years.
All the themes I’ll be sharing here are mobile friendly and responsive themes. So, no worry about that.
These themes are being updated on a weekly or monthly basis. So, no doubt in this these are the themes which follow the WordPress guidelines and will not harm your data in any case.
Have I ever used these themes?
Good news is that I will only recommend you those themes only, which I have personally used before.
For more tutorials like this, visit my blog TechnoSaroha
Q: Difference between Free WordPress themes vs Premium/Paid WP Themes?
Ans: Free WordPress Themes: –
No money required to use.
Quality is up to the mark, as all the free WordPress themes are checked under strict rules and regulations before they allow publishers to upload them.
No Support from developers.
Easy customization.
Easy to use Page Builder tools in them.
Paid WordPress Themes:
Minimum Requirement is $20 for Premium WP theme.
Fully customizable, can modify according to your need.
High-quality themes only.
Full Support from the developer’s side.
Inbuilt page builders in some themes.
I hope You are sure now why to use Free WordPress Themes for your blog business.
So, without any further delay, let’s jump to the main topic of this blog.
7 Best WordPress Themes for Blogs Free
1. GeneratePress: The most trusted free WordPress theme I have ever used. And after using many themes for this blog currently, I am using the GeneratePress theme only.
The best feature of this theme is Speed and it’s lightweight. This is a theme build with a focus on usability and speed.
By looking at the reviews in a given pic you can understand how much users love this theme.
Features of GeneratePress WordPress Theme Demo:
Very less Size: The total size of this theme is 15kb only.
Fast Loading: As size is very less so it loads fast and reduces the loading time of your blog/website.
Compatible with all the major Page Builders like Elementor, Beaver builder etc.
Every plugin like Woocommerce, Yoast SEO and others are easy to install in this theme.
Responsive theme: Can be easily used in mobile, tablet and desktop too without any issues.
9 widget area, micro-data integration, 5 sidebars layout, 5 navigation locations.
These are only some of the features of GeneratePress theme as a demo.
When you will install and customize this theme, you’ll be able to know the advanced features which I have not mentioned here because I want You to personally use this and go through the theme.
Q: How can I install the GeneratePress WordPress Theme on my blog/website?
A: You might be thinking about how to install this theme on my blog. Don’t worry I am here for you. Just follow these simple steps.
There are two ways of How to Install any WordPress theme.
First one, go to WordPress.org
Click on “Theme” section, you will land up in theme section only.
A search box is given there, enter the name of the theme you are looking for.
In the right side of the theme, a download button will be visible to you, click on that button and install.
The theme will be downloaded in .zip format, no need to unzip it, WordPress support zip files too.
Now login to WordPress account, in the left side of dashboard hover on ‘appearance” and click on themes.
On top, of the page click on ‘Add New’.
Steps are almost done…
Just Click on the ‘Upload’ button and select the downloaded file.
And you are done with the installation of free WordPress theme.
Now customize, edit and make changes according to your need.
»The 2nd EASIEST method to Install Free WordPress Theme:
Login to your WordPress Dashboard/Account.
On your left, hover on the ‘appearance’ button.
Now click on’Themes’ button.
On top of the page, click ‘Add New’. You can look at the images given in the first step.
On the right side of the page, search the name of the theme in the search box.
And the final step is to Click on the ‘Install’ button, congrats theme is downloaded.
So, these were the two steps to Install Free WordPress Themes very quickly.
I just need your review in the comment box after using this theme, so do not forget to do that as it will help other blogger readers like you and me. So, comment and share it.
2. Hueman: Hueman is one of the Best WordPress Themes for Blogs Free which you would love to use instantly.
Hueman theme helps you increase website traffic and engage your visitors easily.
It is the best-rated theme on wordpress.org powering the more than 70K websites around the world.
As you can see in the above pic, this is a theme which many bloggers use for their blog.
This is the inbuilt layout you would see by default, but you can customize it according to your requirement.
Features of Hueman WordPress Theme Demo:
3 Column Layout: When I saw this theme for the first time, the best part I loved was it’s 3 column layout.
Customizable Header and Footer: Edit the header and footer according to your need. Place ads, text code etc.
3+ Widgets in the footer area.
Fast load: It loads very fast because of its small size.
SEO Friendly Theme: Hueman theme is SEO friendly and increases website traffic also.
Q: How to Install Hueman Free WordPress Theme?
A: You can follow the steps given above to install the Free WordPress themes.
Please Visit my Blog: TechnoSaroha
3. ColorMag: ColorMag is a Responsive Free WordPress Theme for bloggers who have blogs in the Technology field, news blog/website, magazines, and even in businesses.
If someone is looking for the Best WordPress Themes for a tech blog, Best WordPress Themes for News/Magazines, and Best WordPress Themes for Affiliate Marketing, you must try this free theme for your blog/business.
Yes, look at the 5-star reviews and the last updated date of these themes. This theme was updated today i.e 24th March 2019.
See, I told you at the beginning of this article that I will be sharing those themes only are up to date and responsive.
And the results are in front of you.
So, move to the remaining 4 Best WordPress Themes for Blog Free.
4. Astra: The modern theme which has bee downloaded more than 200K times and that too with more than a 5-star rating.
I am sure that You can use this theme as an alternative of ColorMag & GeneratePress WP theme.
This theme is just like the all-rounder man, you got it right. Great.
According to Astra, “Astra is a fast, fully customizable & beautiful theme suitable for blog, personal portfolio, business website, and WooCommerce storefront”.
You would not believe that the total size of the Astra Free WordPress Theme is less than 50Kbon the front-end.
Now you can imagine the loading speed you’ll be getting on your blog, blazing fast.
Features of Astra WordPress Theme Demo:
SEO friendly theme.
Schema.org code integrated
AMP ready, means search engines will love your site.
Offers special templates and will work with all page builders like Elementor, Visual Composer and more.
Woocommerce ready, RTL, Translation Ready and yes responsive too.
Even you can analyze by looking at the number of downloads and reviews that this theme is the Best WordPress theme for ecommerce businesses.
But that is totally up to you how you want to use this theme.
5. OceanWP: The Free WordPress Theme for Small Businesses
No doubt, OceanWP is the most downloaded Free WordPress in the last years.
OceanWP is the lightweight, highly extendable theme which allows you to create any type of websites such as a blog, portfolio, business website, and WooCommerce Storefront.
Like Astra Free WordPress Theme, OceanWP is Premium quality WordPress Theme for Blogs Free.
Q: Why OceanWP is the Best WordPress Theme for Ecommerce businesses?.
A: If you want to run an ecommerce business or any kind of business, You must use this theme.
Because OceanWP, after installation, would suggest you install WooCommerce WordPress Plugin(freemium plugin)
This plugin has many advanced features which can increase the conversion rate much. And OceanWP also supports it like other themes.
Features of OceanWP Free WordPress Theme Demo:
Featured with SEO Best Practices, which increases the visibility of your brand.
Very fast, responsive and Translation ready.
Work with almost all page builders smoothly like Divi, SiteOrigin, Brizy.
You can edit the settings on mobile and tablet so your site looks good on every device.
Small in size, downloaded more than 300K time with a 5-Star rating.
Can be used as Best WordPress theme for Ecommerce, Businesses.
So, download this theme now and start building your dream website in some clicks.
If you will leave a comment after going through the whole article, it will help some readers like you.
If you like my tutorials, visit my blog Techno Saroha
6. Sydney: Free WordPress Theme for Ecommerce Businesses.
The only theme which was built purely for E-commerce businesses. According to Sydney theme developers, it is the Best WordPress Theme for e-commerce businesses.
“Sydney is a powerful business theme that provides a fast way for companies or freelancers to create an awesome online presence”.
Competing with the Astra and OceanWP themes, the number of download for this one is also crossing 200K.
If you build your website/blog with this theme, I’m sure that your website will look more beautiful and professional.
Many businesses grow much faster than their competitors and it has been noticed that their website design was much better than their competitors.
Your focus should be more on design, conversion, call to action buttons. If all these things are synchronized in a better way your Click Through Rate(CTR) will increase automatically.
So using a theme like SYDNEY, you can manage all the things mentioned in upper lines.
Let’s go through the Sydney Free WordPress Theme Demo and features:
Features of Sydney WordPress Theme Demo:
Access to all Google Fonts.
Easy to customize and edit.
Full-Color Control: You can change the colors of this theme according to your need.
Layout Control: Users can add/delete any widgets making it more engaging to users.
Sticky navigation, header image, full-screen slider and much more.
These are some of the main features you should know before installing the theme.
Visit WordPress.org and download this theme, take an overview if you like the interface and other things you can activate this theme.
Here is the last theme I’m going to share with you. If you have read this article till here, you are the one who is seriously looking the Best WordPress Theme for Blogs Free.
That’s Great. Congratulations!
Free WordPress Themes for Portfolios/Freelancers.
7. Hestia: Hestia also made it in the list of Best WordPress Themes for Blogs Free. I must say that Hestia WordPress Theme can be used for making a Portfolio website, for freelancing website.
Hestia is just like the person who have so many skills, and perform better in all the tasks given to him.
Oh, you are also the person who is skilled in many areas.
That’s good. Big shout out to you. LOL
Let’s come back to our topic.
Hestia is a modern WordPress Theme for Professionals. It easily fits with small businesses, ecommerce businesses, startups, online agencies etc.
The best part about Hestia you would love, it has a multipurpose One Page design.
And that means you can do a lot of things on a single page only.
*************************************************************
Features of Free Hestia WordPress Theme Demo:
Footer can have more than 3+ widgets.
Separate Blog/News page
Flat Parallax Slider
Photo Gallery, Travel Map
Very smoothly with various page builders.
SEO Friendly Theme for Blogs
Responsive: It is a responsive WordPress theme.
Retina Ready, Translation ready.
I am pretty sure that after looking at the features of Hestia Theme, you’ll definitely install this and use for your brand/business.
Search this theme on WordPress.org and Install now.
My Final Words about Best WordPress Themes for Blogs Free
See I have told you about Best WordPress Themes for Blogs Free. Now it’s your time to decide which theme is perfect for your blog or online E-commerce Business.
The Best WordPress Themes for Tech Blog are GeneratePress, Hueman, and ColorMag.
Astra, OcenanWP, and Sydney are the Best WordPress Themes for Ecommerce Businesses.
And Hestia Theme is just like an all-rounder for every type of businesses.
You can use Hestia as Best WordPress Theme for Portfolio/Freelance business.
If you want to build a website for your startup, no issue at all. Theme Hestia is just perfect for startups also.
I hope you got all the important information for choosing a Free WordPress Theme.
What are you waiting for?
Write down all the planning on paper and customize WordPress theme according to your planning.
Now you need Fast Website Hosting for storing your website data. Or for making your website live on Google and for your customers.
Choose a fast loading WordPress Hosting so that your customers/ visitors don’t have to wait more than 4 seconds to load your website.
If your website is taking more than 5 seconds, you need to fix this because visitors do not wait for more than 5 seconds.
The bad thing is they just click the back button.
And Google is very smart, they keep a close eye on the time taken by your website for loading. And when it takes more than 5-6 second, it negatively affects your website score or SEO score.
Be Smart, Choose Best Web Hosting.
Buy the Best WordPress Hosting: Bluehost Coupon Code
Yeah, I know this is enough information for you.
OK, let’s finish this here.
But…
I think you an attitude of helping peoples.
So show some love here also, comment about the post and Share this article with your friends, relatives who might be in need of Best WordPress Themes for Blogs Free.
Do not forget to read more blogs like this, visit TechnoSaroha
0 notes
Note
Hello, yes, hi, I recently found your art and account and I love what you do. I'm turning 14 in April and I've asked for a drawing pad, but I have no idea how to use one as of yet. Have you got any tips or anything? Because I've wanted to try digital art for a while and your art makes me want to even more lmao. Thanks! - B.A.
BOI OH BOI DO I GOT SOME TIPS FOR U
(I’m not sure what kind of comp you’re going to be using, so I’ll list for both.)
FIRST: Drawing Programs; the free and the great.
-Firealpaca: Lightweight drawing program. I draw Recovery using this! It’s easy on the RAM if you have a weak comp/are paranoid about yours like I am, it is mainly for basic comic making, and has all the basic brushes you need (pen/pencil/airbrush/symmetry/etc). You can add your own brushes as well but they’re p basic settings. Has basic Animation/Gif making as well using Onion Mode! Layout is a piece of cake. Please note that If you leave it open for a week it’ll crash on you, even if you haven’t anything on it at the moment, and sometimes the brush sensitivity just stops working so you just have to close and then open it again. (Also I have no idea how to update it aside from deleting it completely and just downloading the new version from scratch, so thats a thing.) Mac/Windows
-MedibangPaint: This is basically FireAlpaca But Better. Has tons of screen tones, brush patterns, and tools. I don’t use it much because I’m used to FA’s layout and get confused with the the placement of tools in here, so if you can I highly suggest just going with this first. Also has basic animation/gif making! Has storage for the website as well, and you can upload more preset brushes. It’s v anime. This program has waaay more in terms of basically everything, so it just takes more RAM. NBD, you don’t have to have every brush downloaded from the storage ^u^. Mac/Windows
-Clip Studio Paint: Okay this one isn’t free, it’s a pricey one, HOWEVER once a year they take the price way fuckin down by at least 75%. Sign up for the email list and it’ll let you know when that precious day comes. It’s how I got it @u@, around christmastime? This program is basically MedibangPaint On Steroids. I do all of my digital-yet-tradition-style-painting on here! The brushes all have some neat af settings to play with, you can make your own brushes, has tons of screen tones, pre-made panels, and settings. You can save projects as basically anything you need, is a hardy program that almost never crashes, and It’ll take a nice chunk of space on your comp depending on how much memory you have but hey, its worth it. It’s much more complex layout-wise than the other two here, but you get used to it after playing around and watching tutorials haha.
-Mischief: It’s a 25$ app, has like four brushes and five layers only but is vector-based with an endless canvas. Not really worth having unless you like the vector thing. UP TO YOU. I spent forever with this one doing all that homestuck stuff, so it’s not really bad so much as it is a basic bitch. Mac
-MyPaint: I used this a bunch when I still did digital art on my windows laptop before I upgraded to a Mac. It’s easy on the comp and has plenty of brushes and settings. You can also get brush packages if you don’t feel like you have enough that comes with the program! Also has endless canvas; pretty sure you can just select an area and then export as is. I barely remember the rest but It’s pretty great. Windows/MacPorts(which I hate)
-GIMP: I hate this thing. I cannot figure it out for the life of me. It’s got loads of shit though, can handle layers, has plenty of brushes, and can do basic animation/gifs if you ever figure it out. Windows/mac
I’ve heard good things from paint tool SAI and Krita as well, but have never used them myself.
***You can always pay through the nose/use a student discount for the photoshop series and pay that shit monthly, those fuckers have literally everything, but I am a cheap college kid making minimum wage with a car payment; I’d rather just pay once/not at all.
TABLETS: treat that shit like a newborn babe 24/7
-I have literally only ever owned a Wacom Intuos4. It has lasted me six years, and at least five moves across many miles. I broke one of the cord ports the day I opened it by holding it wrong, have one left, and now treat it like it’s going to die if the cord moves badly. Please be aware that if you break both ports, you better either sodder it back together yourself or upgrade to smth else because it costs about as much as the tablet itself was bought at to be fixed. Good news, though, it comes with at least six extra pen nibs, has programable buttons on the side (that I have never bothered to use) and a scroll bar in case you’re too lazy to use the keyboard (…I don’t really use that either unless I’m just scrolling through tumblr LMFAO).
-I would die for a Cintiq.
HOT TIPS: its useful.
-most of the programs listed use the same keyboard shortcuts. MEMORIZE THEM. It’s pretty easy, since you’ll use em a lot. [cntrl/cmmd+T] lets you resize what you just drew on that layer, and [cntrl/cmmd+z] is undo. I use those the most, for obvious reasons.
-vector-based programs are pretty great because when you resize an image it looks prefect. You can’t do that with a program that isn’t, so I just resize the base roughdraft and draw the lineart again on the layer above so I don’t get weird JPEG quality lines.
-You can use a ruler with your tablet, just slap it on and go, but honestly most programs have settings for that. just use those.
-You can also trace stuff on your tablet, so long as the paper isn’t too thick. I just scan/take a photo and then open it up in the program, though. much easier.
-SAVE CONSTANTLY. Art programs like to crash on you, even when they’re hardy and you have a good comp. make it a habit to quick save your work.
-Use a desk and have good posture. You’ll be able to draw a hell of a lot longer if you do. I personally keep fucking up my knees by sitting on my legs as I work out of habit, and don’t actually have a desk chair. Keep your screen at eye level and at a fair distance to prevent eyestrain and also neck-strain haha
-Chances are you won’t be used to the tablet right away. Most places you buy from say it’ll take a couple of months to get used to how weird it is to draw while not looking at your own hand, so don’t be frustrated If your drawings look a bit off at first.
-if you draw at least one thing every day, by the end of the year you’ll have improved exponentially. I literally made this blog to make myself draw once a day.
-don’t be afraid to check out speedpaints and tutorials. It’s always good to get more familiar with the program you’re using and new techniques previously unconsidered.
-get familiar with clipping layers. They are insanely useful; you clip one layer to the one below and then when you draw it only shows up on the drawing of that layer below. Shit is a godsend if you’re bad at coloring in the lines/lazy. The bucket tool is also really useful, and you can adjust the expansion by pixel so you don’t miss anything between the lines.
-experiment with your brushes, shit be fun af
-warmup your wrists before and after drawing. prevent swollen veins and such. dont want hand pain/numbness, its reaaaaally bad.
—basically if your hands hurt stop for the day.
-PNGS are for internet, JPEGS are for printing/fucking with quality (cough hack homestuck)
-resolution doesn’t have to be much more than 350 dpi if its just going to be on a webpage. Maximize that shit if you’re going to be printing, though. Especially if you put stuff on redbubble.
-DeviantArt has this thing called Sta.sh where you can dump art, keep it in perfect quality and just share it with certain people with a link instead of all of the website. Great for storing commission pieces, its the only reason I have DA in the first place.
-you get a different audience depending on what site you use for posting art, so keep that in mind for the kind of feedback you want.
-after awhile of drawing using a tablet, you may lose patience/forget that in traditional art there isn’t an undo button lmfao It’s cool; you don’t have to choose one over the other or anything.
-Honestly you can work around almost anything. You just invent new ways and techniques for yourself and you’ll do just fine.
Aaaaand that’s all I got for today! Thanks for sticking around
277 notes
·
View notes
Text
ThumbReel Review – Best Ever!
ThumbReel Review – What is ThumbReel ?
Welcome to my ThumbReel Review. ThumbReel is a brand new Product by Abhi Dwivedi As usual, many affiliate marketers are promoting this ThumbReel to their email list. Maybe you are one of them who saw their promotions and came here to read an honest ThumbReel review.
You want to know if ThumbReel works or not ! Right ? So welcome to my honest ThumbReel review based on real user’s results and opinions. Comment below your experience and results using this ThumbReel below. It will help our readers to make decisions .
ThumbReel Review – My Personal thoughts
After seeing their sales page and lots of promotional emails you can expect or dream a lot of things from ThumbReel. This is natural . People fall for promises.
Let me explain, suppose a product or course named X can be workable for one and can be not working for another person.
Before buying any product you must know if it will fit you or not.
And as usual , these types of softwares and courses like ThumbReel give a lot of reasons and promises why you should purchase this.
But we always try to advise our readers to do more thinking and do some research before falling for something which may not work for you.
You obviously should have noticed that, every week more than 7-10 products/softwares are launched and everyone promises you a lot ! Products are launching one after one !
So, will you buy every product or you should stick with one PROVEN method ?
And before I continue,
I want to let you know that if you are still struggling to make money online and searching for a real solution that can transform your life then – It will must change your life :
Learn How You Can Copy My $1,000 Per Day Part Time Business…
…even if you’ve never made a dime online before”
Go Here To Check Out Everything
And Learn How You Can Make Your First Commission Online This Week…
…even if you’ve never made a dime online before!
Go Here To Check Out Everything
ThumbReel Review : Overview
What is ThumbReel
ThumbReel Review – Let’s be straightforward. I know this makes us look somewhat shallow, however, we as a whole choose to watch a video by its thumbnail. In actuality, aside from the title, a thumbnail is among the top deciding elements that urge us to snap to the video. What’s more, regardless of how diligently we attempt to make a fascinating video, you quickly neglect to draw in watchers on the off chance that you put a bad thumbnail on it.
Perhaps you miss this basic news, most video makers and advertisers who despite the fact that makes extraordinary recordings, wind up distributing their recordings in a surge and pick a screen catch from their video as a thumbnail. Thus, picking an exhausting, uninteresting thumbnail brings about lesser snaps and perspectives on the video on YouTube, Google, Facebook, Vimeo, and different stages.
Likewise, most who wish to make a thumbnail wind up making predictable revolting thumbnails that do little to help improve snaps and perspectives because of the absence of innovativeness and photoshop/altering abilities. All things considered, ask yourself: for what reason don’t they enlist a fashioner and get these thumbnail stuff progressively proficient? Remain practical my master, employing a planning group to deal with this little issue is a misuse of cash!
Anyway, don’t freeze. In this audit, I will present ThumbReel, which is a handy ideal business answer for tackling your video thumbnail issues.
ThumbReel is cloud-based programming that makes thumbnails for your YouTube, Facebook and Vimeo recordings utilizing 100+ demonstrated-to-get-consideration video thumbnail formats.
With this device, you can totally use your video to the unheard-of level without confused altering devices or any master makes a difference. Actually, this product is right now being utilized by more than 1200 full-time YouTube Content Creators for longer than a year at this point.
About Author
I’m extremely happy to reveal to you it’s Abhi Dwivedi that went through over a year building up this ThumbReel programming. FYI, he is likewise the originator and maker of ReelApps, an amazing video creation and advertising suite.
He has been an online advertiser and programming designer for more than 14 years presently, having done various six-figure item dispatches, online course promotions, and running numerous fruitful YouTube channels; on the various cool things he and his group made.
In the previous barely any years, I’ve had more than 30 Best Seller programming items with 10,000s clients effectively utilizing and profiting by their applications, including ViralReel, StoryReel, ScriptReel, ClipsReel, Vviral, Viral Traffic Builder, VidBuilderFX, AgencyReel..etc. They all centered around the video issues of business and gave the best answers to make recordings easily and agreeable.
Do you know why these items, individually, broke the business records? They pull in purchasers since they convey genuine outcomes, they make advancements and help our clients accomplish more. Need to demonstrate this? Attempt ThumbReel.
ThumbReel Features
Thumbnail Creator via Templates
Thumbnail Creator via Video
Drag-n-Drop Full Feature Editor
Thumb Ranker
Thumb Analysis
Background Removal
Stats Tracking
Connect YouTube Account
Download Thumbnails as PNG/JPG
1-Click Publish Thumbnail on YouTube Videos
Edit and Save Thumbnail as Template
ThumbReel is a cloud-based application
ThumbReel is a 100% Whitehat
100+ Professional Fonts
Truly, there are numerous amazing highlights stuffed in one offer, right? Be that as it may, I haven’t recorded them all. It would be ideal if you remember whether you make a snappy move, you are getting the Commercial License with 3 organization level highlights any additional expense:
Channel Finder
Business Finder
2020 Niche Report
Learn How You Can Copy My $1,000 Per Day Part Time Business…
…even if you’ve never made a dime online before
Go Here To Check Out Everything
And Learn How You Can Make Your First Commission Online This Week…
…even if you’ve never made a dime online before!
Go Here To Check Out Everything
How Does It Work
Make View-Getting Thumbnails In 3 Simple Steps:
Step 1: Pick a layout dependent on your video substance or specialty. All formats work for a wide range of specialties.
Step 2: Customize the layout by including your video title, your own pictures, evolving shading, and so forth to coordinate your channel marking and a CTA or Emoji.
Step 3: Download or legitimately distribute this thumbnail to your new or existing video.
Pricing
FE: THUMBREEL ($37)
UPSELL #1: THUMBREEL – PRO UPGRADE ($67/YR)
UPSELL #2: THUMBREEL – ENTERPRISE VERSION ($67)
UPSELL #3: PLAYERNEOS ($67)
UPSELL #4: INSTIREEL ($49)
UPSELL #5: RETAILERX ($497)
Who should buy this ThumbReel?
1. For Video Marketers
2. For Affiliate Marketers
3. For Local/Agency Marketers
4. For Newbie Marketers
5. For Bloggers & YouTubers
So, Should you Buy ThumbReel ?
First, it depends on you. You need to think about whether you should invest your money and time on ThumbReel or not.
But keep in mind that you can also lose your money if it won’t work ! It doesn’t matter what type of promising they claimed you .
If it’s your type then there’s a chance it may work but if not you will just lose. So think twice if this fits you before purchase.
I am not discouraging you to buy this but just try to warn you. Many people fall for promises and lose their money by buying products after products. So, you must be determined !
In the end, this ThumbReel review post offers users leave their honest reviews after testing and experiencing this product.
Anyone can give their positive testimonials or scam report if it is ! Feel free to comment below if you have tested this product and if any results. Also if it does not work, you are welcome to let us know below on this post.
Our readers will benefit with your honest real user review. And we will know the real performance of this product.
Conclusion
So, before I finish the ThumbReel review, I want you to know that to build a real online business, you need the best and working online marketing methods and funnels created by the best person in the industry .
Instead of buying products after products blindly and getting into something you don’t know about, see my no#1 recommendation and see exactly how to make $200 – $300 per day as a complete newbie without having any website, list or any complicated process. Work on something that is working now and changing many people’s lives every day with LIVE proofs and testimonials .
And before You Leave,
I want to let you know that if you are still struggling to make money online and searching for a real solution that can transform your life then – It may help you :
Learn How You Can Copy My $1,000 Per Day Part Time Business…
…even if you’ve never made a dime online before
Go Here To Check Out Everything
And Learn How You Can Make Your First Commission Online This Week…
…even if you’ve never made a dime online before!
Go Here To Check Out Everything
This is just a life changer in a single sentence !
So, thanks for reading my honest ThumbReel review, and don’t forget to comment below your thoughts.
0 notes
Text
VS Code: An In-Depth Review for WordPress Developers
Microsoft gets a bad rap. Over the years, they’ve gotten a reputation as being a bit behind the times and less-than-user-friendly. Years ago, they might have even deserved it. But not anymore. Microsoft’s latest ventures are cross-platform, intuitive, and push the boundaries of the tech. That’s where Visual Studio Code comes in. Since its release in 2015, VS Code has become the defacto code editor for many developers, nudging out Sublime Text and Atom as the top choices. And that’s saying a lot. So let’s walk you through why VS Code is so great and how Microsoft regained all our trust.
Visual Studio Code: Open-Source and Loving It
On the surface, Visual Studio Code looks like most other editors out there. Syntax highlighting, dark theme, extensions, etc. But when you dig a bit deeper, you see that unlike many other editors and IDEs out there, the experience you get in VS Code is just smooth and — pardon the pun — sublime.
The biggest positive that VS Code has going for it is that its open source. But then again, so is Atom (and it’s technically owned by Microsoft, too, since they acquired GitHub). More than that, Microsoft has released it under the MIT license, the most lenient and open of the open-source licenses. For a company that has historically been pretty tight on patents and their intellectual property, this is a huge step.
Because of this licensing, VS Code commands a die-hard community of developers who not only use the software for their professional lives, but they also contribute to the editor itself or to some of the many extensions and plugins that are available to customize it. There is some debate as to the breadth of the MIT license for Visual Studio Code, but that should not affect users nor the majority developers.
An All-In-One IDE?
Here’s the question of the hour: Is VS Code a code editor or an IDE? It has built-in Git integration, terminal access and bash, a debugging console, and a special kind of syntax highlighting and code completion called IntelliSense.
All that is immediate from the download, with no extensions or customization at all. Usually, those kinds of features being built-in and updated by the official development team are available in premium apps like PhpStorm. But with VS Code…that line gets blurred. It offers a lot of IDE-like features.
But in the end, it’s not quite a full IDE. You don’t get default code refactoring, official language-specific updates and futureproofing, and the other heavyweight stuff that an IDE can plow through. That said, there is a Visual Studio IDE. It is a separate, premium product that Microsoft has made for years, and Visual Studio Code is just another member of the Visual Studio family. So if you are looking for a full, heavyweight IDE, you can get one from MS. But this is a pretty close second, honestly.
Also, there being a Visual Studio IDE is why devs refer to it as VS Code or simply Code rather than Visual Studio. It would just be too confusing otherwise.
VS Code: Out of the Box
If you haven’t guessed by now, there are a lot of parts that make up VS Code. Let’s start out by looking at the basics and how the whole thing works right out of the box, before adding any kind of extension or customizing anything.
When you open the editor for the first time, you will notice two things:
The layout and design are similar to other editors, and therefore familiar to most folks
It loads up quicker than most other code editors (Atom, we’re looking in your direction)
When you’re finished being amazed at how responsive it is, we can move to the left sidebar. This is where the majority of the additional tools that come with VS Code will live.
The default icons to the side will each open up a new column when clicked that can be resized and customized.
1. Explorer
Your default view in VS Code will be the Explorer tab. In it, you will see a section called Open Editors, which is VS Code slang for documents. Each file you have open is considered a new Editor. So if you have 8 .css files open, you will see a list of 8 editors.
Then you have the list of open Programs that might create files to be edited with VS Code. For this example, you will see the only one I have open in the background is Snagit. Beneath that is the Outline that displays the skeleton of the current file. When you get a gigantic file and need to get a top-down view of the entire structure, the Outline view actually works a little more smoothly than even the minimap to the right of the screen.
2. Search
The Search feature in VS Code is phenomenal. It’s not that it’s more powerful than other editors (because I have to be honest here: I adore Find/Replace in Sublime Text). It’s that it’s easier and more transparent than other editors.
When you perform the search, each instance of your search term is found at the bottom of the right column. You can then click on a single instance to highlight the search term’s location within the file. (If you CTRL/CMD-Click, it will open up a second instance of the file highlighting the newly chosen line.)
If you choose to replace the term in the second field, the results will show a red, crossed-out version of the search term and a green-tinted replacement in the results. When you click on a find/replace in the results, a comparative diff will appear to preview the changes. This feature is so useful that you will wonder how you ever lived without it.
3. Git
I am going to start by saying that I am probably biased in my approach to Git. I tend to be a command line/bash user, and graphical clients for Git have never really felt right for me. So a lot of Git integration with other editors and IDEs haven’t been my cup of tea. However, VS Code’s implementation is a hybrid between the command line and a GUI, and it works surprisingly well no matter which version of Git you prefer. Get it…version of Git?
The part about the Git integration in VS Code is that it just works. The left column that appears when you click the Git icon is a visual indicator of the status of your repo. You can click the ellipsis (…) to check out the Git commands that normally would have to be typed in very specifically. You can add, commit, push, and even amend your staged files and work on various branches via context menu.
Additionally, you do have the option of opening up a bash terminal in the editor itself. There’s a Terminal menu in the navigation bar, and the one inside VS Code is fast, clean, smooth, and pretty useable without having to customize it. You can split into multiple columns if necessary, and keep various directories open in different terminals that you can switch between via dropdown.
The terminal isn’t Git-specific, either. It just works so well with the feature, it felt natural to include it here.
4. Debug Console
The Debug Console is also one of the default features in VS Code that makes it stand out from other code editors. As of this writing, there are 171 debugging environments available to install within VS Code. They don’t provide a count, but I wanted to know and figured you did, too, so I counted manually.
Within the results, you can find debuggers for everything imaginable. JavaScript, CoffeeScript, Coffee, Java…all the caffeine-branded scripts, really. You get LUA environments and Python and Ruby, Docker, PHP, SASS, LESS, and…everything. Of all the obscure and/or dead programming languages I tried to find a debugger for, QBasic was the only one that didn’t come up with any results. And no one has used it in a very long time. I really think you’d be hard pressed to find something in modern use isn’t available on the Extensions Marketplace.
5. Extensions Marketplace
All that said, a deeper look into the Extensions Marketplace gives you an idea of the kind of tools you can expect out of the editor’s development community. You can see in the screenshot above at the millions of installations that some extensions have, and if you’re not sure where to begin, sorting by Installation or by Popularity may be your best bet.
You can sort and search by keyword using the @sort parameter. But you can also click the ellipsis (2) for a dropdown with all of your options. The options for managing your own installed extensions live here, too.
Once you find something that you want to install, it’s very simple to do. Click the green Install button,
You will then need to Reload the VS Code editor to finish the installation.
That’s it. Once that is complete, your extension is ready to use. Though, you may want to return to the Details tab occasionally because various issues are covered there, often through updated and color-coded tags.
Being able to check dependency and vulnerability status is great, and you can see any open issues with the extensions and how long it generally takes to address them. Not every extension will display all the information, but when they do, it’s incredibly useful.
Keyboard Shortcuts and Keymaps
Maybe the most important part of a code editor is the keyboard shortcuts and keymaps. All of the stuff we’ve already talked about is great, and they’re integral to the success of the editor and the project. But once you get used to a keymap and your fingers use them via muscle memory, swapping to a new one is nearly impossible.
At best, swapping will slow down your project schedule and reduce your efficiency, and at worst, your bumbling fingers commit some catastrophic injection to the codebase.
No matter where you’re coming from when you migrate to VS Code, the community has you covered. Whether it’s from VIM, Emacs, Sublime Text, or even Notepad++, you can keep the shortcuts and keymaps that you’re used to. You can either search the Extensions Marketplace with @recommended:keymaps or go into File – Preferences – Keymaps to bring up the list of available extensions.
And if you have no preference for shortcuts, that’s fine, too. If you feel the need to customize anything (or just want a rundown of what keyboard shortcuts are available in VS Code by default), you can go to File – Preferences – Keyboard Shortcuts.
Misc. Features You Should Know About
As a general overview, you should be able to see at this point most of what VS Code can offer as a text and code editor. That said, there are a handful of useful things you should know about.
1. The Selection Menu
This is useful no matter what level of dev you are, but it is especially useful if you are new to editors in general. The Selection menu has a number of functions that you will find invaluable.
Specifically being able to use the Add Cursors to Line Ends at a click is nice, and being able to go into the menu and Select All Occurrences of a highlighted word, phrase, or snippet within the current file. Most editors have these as shortcuts, but not all have them as easily labeled or available as VS Code does. It was refreshing to see them so up front since they are some of the most valuable and prominent commands you’ll use.
2. The Terminal Menu
Just because you work in a code editor doesn’t mean you’re a command line wizard. In fact, you might have looked at the command line and terminal section above and thought you’d never use it.
But take a look at the Terminal menu. Even if you don’t do a lot with it, you will see some basic commands that you can execute from the menu that might help your development along quite a bit.
Just having access to these via a menu instead of needing to know shell commands opens up the terminal and bash and command line in a way that a lot of apps just miss. It is small touches like these that make VS Code really appeal to everyone, not just veteran coders who are coming from VIM or Emacs.
3. Zen Mode
Under the View menu, you will find a submenu called Appearance that contains a Toggle Zen Mode option. The other options under View are worth checking out and experimenting with, but I want to call your attention to Zen Mode because I expect many people have never tried it.
Different editors may call it by different names, but the general idea is that you fill up your entire screen with only the document you’re currently editing. It’s different from a full-screen mode in that you don’t maximize the app, but the document.
It’s hard to showcase the mode with a screenshot because it can’t really show that the entire screen is covered by the VS Code editor. Even the Windows taskbar and MacOS dock. Every pixel of screen real estate is taken by your current project so that you can focus on it and nothing else.
And if it’s not for you, just hit ESC, and you’re back to your old view.
It may not seem like much, and I used to be a skeptic. But after using a similar feature in Scrivener to write fiction, I am a convert. You can more easily get into a flow state and really get things done. So many kudos to VS Code for implementing Zen Mode so that we can plug in our earbuds and work distraction-free whenever we want (or as much as we can).
Wrapping Up
All things considered, you’d be remiss not to download Visual Studio Code and give it a try. Microsoft has put out what might be the most stable, most supported, quickest, and proportionately lightweight/feature-heavy editor out there. New coders, seasoned developers, or hobbyists who want to find the right tools…VS Code has been made with you in mind. That’s not an easy feat to achieve, but since it has, VS Code is worth the bits and bytes on your hard drive. And maybe even another look at Microsoft if you’d previously written them off.
What are your favorite aspects of VS Code? Have you made the switch?
The post VS Code: An In-Depth Review for WordPress Developers appeared first on Elegant Themes Blog.
😉SiliconWebX | 🌐ElegantThemes
0 notes