#Webmaster tools
Text
Webmaster Tools for Site Optimization
#digital marketing#Webmaster Tools for Site Optimization#news#article#news article#News article today#website optimization#website#Webmaster tools#Digital marketing news
1 note
·
View note
Text
Empower Your Website's Success with Webmaster Tools: Harness Insights, Enhance Performance, and Elevate Your Digital Presence
Embark on a transformative journey into the realm of Webmaster Tools, where you hold the key to unlocking your website's true potential. Our guide invites you to explore the remarkable power of Webmaster Tools, providing you with insights and strategies to unravel crucial data, optimize performance, and surpass competitors. Whether you're a webmaster, developer, or digital enthusiast, our offerings promise to unveil the force of Webmaster Tools and redefine your online influence.
Navigating Webmaster Tools
Step into the dynamic world of Webmaster Tools and discover the treasure trove of insights it holds. Our guide introduces you to Webmaster Tools—a suite of tools and reports that enable you to monitor and optimize your website's performance on search engines. As Wikipedia highlights, Webmaster Tools empower you to enhance search visibility and user experience.
Unveiling Valuable Insights
Experience the transformative power of actionable insights through strategic Webmaster Tools utilization. Our guide showcases how Webmaster Tools provide data about search traffic, indexing status, and mobile usability. By understanding how search engines perceive your website, you can refine strategies for maximum impact.
Strategies for Performance Optimization
Elevate your digital presence by implementing strategic Webmaster Tools strategies. Our guide underscores the value of identifying and rectifying crawl errors, submitting sitemaps, and optimizing for mobile devices. HubSpot emphasizes the role of data-driven decisions in achieving optimal search engine performance.
Enhancing User Experience
Navigate the realm of enhanced user experiences with finesse. Our guide demonstrates how Webmaster Tools allow you to monitor site speed, fix usability issues, and ensure smooth navigation. By prioritizing user experience, you elevate engagement and retention rates.
Measuring Search Presence
Harness the potential of measuring your website's search presence with precision. Our guide empowers you to track keywords, impressions, and click-through rates to gauge your website's visibility on search engine results pages.
Invest in Webmaster Tools Excellence
Invest in the power of Webmaster Tools to redefine your website's performance and digital success. Our guide empowers you to harness insights, optimize performance, and position your brand as a standout presence in the digital landscape. Whether you're striving for higher rankings, improved user experiences, or search engine dominance, our offerings promise a journey of Webmaster Tools-driven accomplishment.
Embrace Performance Mastery
Invest in your Webmaster Tools journey and embrace the world of data-driven decisions. Join our adventure and harness the potential to unravel insights, optimize effectively, and conquer the digital arena.
Invest in the power of Webmaster Tools and embark on a journey of digital mastery. Explore our Webmaster Tools guide and transform your online strategy with optimization excellence.
References:
Wikipedia - Search Console
HubSpot - The Ultimate Guide to Google Search Console
"For expert insights, resources, and community support, our website is your ultimate destination."
0 notes
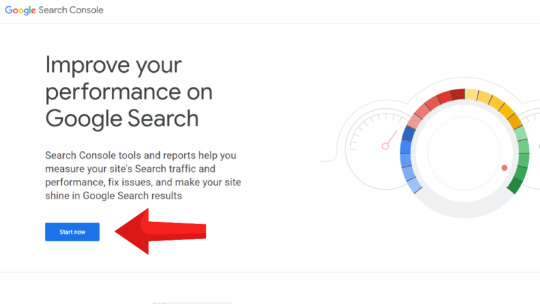
Text
Google search console Easy and Effective Setup Guide
Nowadays, we search about different things on the web to get information about them and he finds us the right and good information.
If your hosting a website, then you will also have to put valuable and informative content according to the need of the people and submit your website to Google search console or other search console, only then it will be indexed and Google will be able to reach it…

View On WordPress
1 note
·
View note
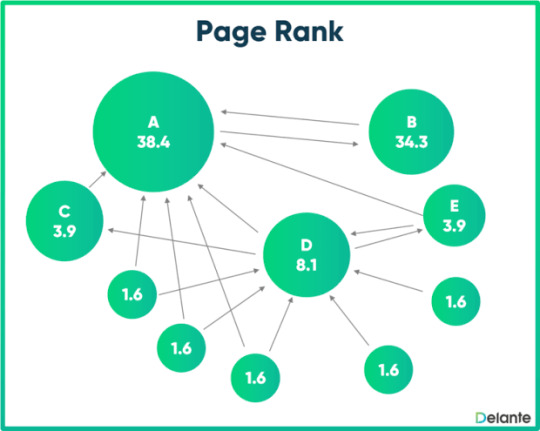
Text
Como é calculado o Page Rank do Google
PageRank
A fim de obter resultados melhores em suas buscas, o mecanismo de busca do Google se utiliza da estrutura de links da Internet para calcular um ranking para cada página. Este ranking foi denominado PageRank.
Ou seja, o PageRank é um valor numérico que representa a importância de uma página na web.
Quando um link de uma página A aponta para outra B, é como se B recebesse um voto de A.…

View On WordPress
0 notes
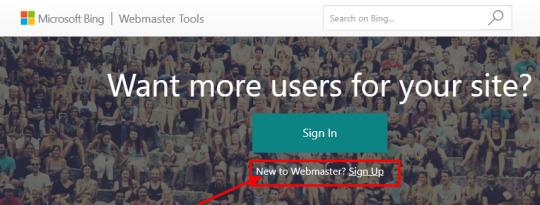
Text
Bing webmaster tools - How to setup bing webmaster tools
Bing webmaster tools – How to setup bing webmaster tools
First, we describe webmaster tools like bing webmaster tools. Webmaster tools are a tool of search engines like Google and Bing, In which you add your website, and then the concerned search engine index your pages and posts. So in this post, we explain bing webmaster tools to add our website to the Bing search engine. You can also read about SEO smart links. You also check for Best and Cheap…

View On WordPress
#Bing webmaster tools#How to setup bing webmaster tools#onpage seo#seo#Webmaster tools#wordpress beginners guide#wordpress tutorials
0 notes
Photo










Some heart backgrounds for your blog/site
All of them were made by me. Feel free to use them. I will be very happy if you enjoy and also credit me if you use them.
#y2k blog#2000s blog#for you#webcore#oldweb#cute#heart#barbie#glitter#glitter background#background#webmaster#tools#supplies#pink#blue#green#yellow#old web#old internet#y2k style#pink y2k#y2k
24 notes
·
View notes
Text
Remixable Review: AI and Digital Marketing Dominance
Whether you're getting started in website development, product creation, or content optimization, Remixable serves as a good resource to guide you through the complexities of each field.
0 notes
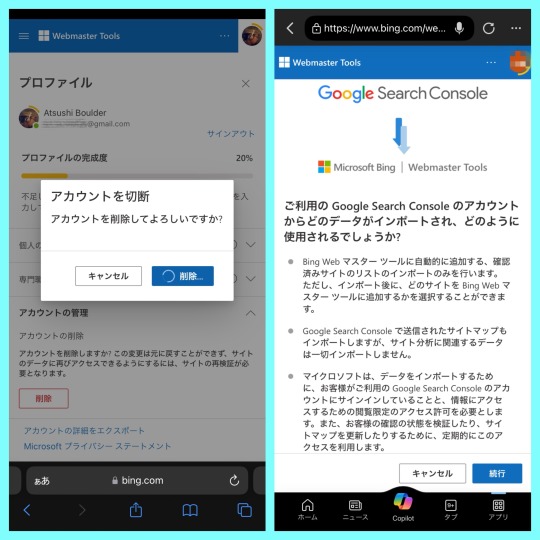
Text


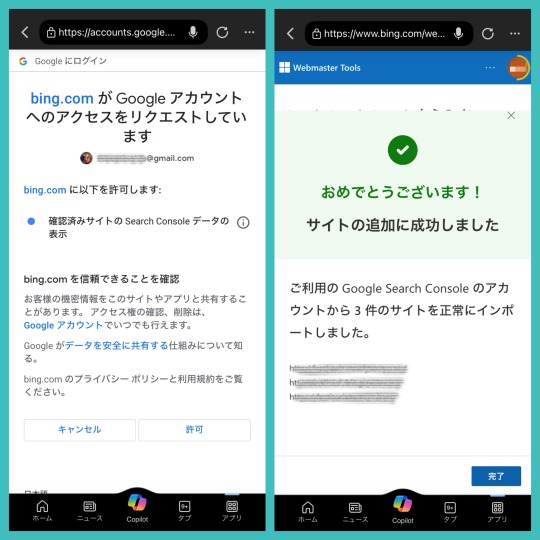
発達障害アスペルガー/自閉スペクトラム症の就労継続支援A型事業所副業禁止でGoogle AdSenseやMicrosoft Advertising 非接続。Bing Webmaster ToolsにGoogleアカウント別垢Search Console誤インポートで削除切断後,本垢連携。コミュ障ASD自閉症スペクトラム情緒特化強印象Xポストの語句省略,空気読めぬ
#pixlr#autism spectrum disorder#high functioning autism#google search console#bing webmaster tools#google adsense#microsoft advertising#アフリエイト#広告#副業禁止
0 notes
Text

Transform your ideas into remarkable websites with the help of our cutting-edge tools from Techlogic Softwares. Design, develop, and shine in the digital realm! #techlogicsoftwares #webdevelopmentcompany
#webdevelopment#web hosting#website#web tools#webmarketing#social media marketing#digital marketing#marketing tips#online marketing#smm services#seo services#seo#webmaster#web maintenance services
0 notes
Text
「ご希望のページは利用できません」の対処法【Bing】
Bing Webmaster Toolsで「ご希望のページは利用できません」と表示された場合の対処法
Continue reading Untitled

View On WordPress
0 notes
Text
OK Toolbox - A Useful Online Toolbox
OKToolbox is a user-friendly toolbox that provides services such as text and image processing, code processing, encryption, decryption, and more.
Tool website: https://www.oktoolbox.com
0 notes
Text
0 notes
Text
beginner’s guide to the indie web
“i miss the old internet” “we’ll never have websites like the ones from the 90s and early 2000s ever again” “i’m tired of social media but there’s nowhere to go”
HOLD ON!
personal websites and indie web development still very much exist! it may be out of the way to access and may not be the default internet experience anymore, but if you want to look and read through someone’s personally crafted site, or even make your own, you can still do it! here’s how:
use NEOCITIES! neocities has a built in search and browse tools to let you discover websites, and most importantly, lets you build your own website from scratch for free! (there are other ways to host websites for free, but neocities is a really good hub for beginners!)
need help getting started with coding your website? sadgrl online has a section on her website dedicated to providing resources for newbie webmasters!
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core of what all websites are built on. many websites also use JS (JavaScript) to add interactive elements to their pages. w3schools is a useful directory of quick reference for pretty much every HTML/CSS/JS topic you can think of.
there is also this well written and lengthy guide on dragonfly cave that will put you step by step through the basics of HTML/CSS (what webpages are made from), if that’s your sort of thing!
stack overflow is every programmer’s hub for asking questions and getting help, so if you’re struggling with getting something to look how you want or can’t fix a bug, you may be able to get your answer here! you can even ask if no one’s asked the same question before.
websites like codepen and jsfiddle let you test HTML/CSS/JS in your browser as you tinker with small edits and bugfixing.
want to find indie websites outside the scope of neocities? use the search engine marginalia to find results you actually want that google won’t show you!
you can also use directory sites like yesterweb’s link section to find websites in all sorts of places.
if you are going to browse the indie web or make your own website, i also have some more personal tips as a webmaster myself (i am not an expert and i am just a small hobbyist, so take me with a grain of salt!)
if you are making your own site:
get expressive! truly make whatever you want! customize your corner of the internet to your heart’s content! you have left the constrains of social media where every page looks the same. you have no character limit, image limit, or design limit. want to make an entire page or even a whole website dedicated to your one niche interest that no one seems to be into but you? go for it! want to keep a public journal where you can express your thoughts without worry? do it! want to keep an art gallery that looks exactly how you want? heck yeah! you are free now! you will enjoy the indie web so much more if you actually use it for the things you can’t do on websites like twitter, instead of just using it as a carrd bio alternative or a place to dump nostalgic geocities gifs.
don’t overwhelm yourself! if you’ve never worked with HTML/CSS or JS before, it may look really intimidating. start slow, use some guides, and don’t bite off more than you can chew. even if your site doesn’t look how you want quite yet, be proud of your work! you’re learning a skill that most people don’t have or care to have, and that’s pretty cool.
keep a personal copy of your website downloaded to your computer and don’t just edit it on neocities (or your host of choice) and call it a day. if for some reason your host were to ever go down, you would lose all your hard work! and besides, by editing locally and offline, you can use editors like vscode (very robust) or notepad++ (on the simpler side), which have more features and is more intuitive than editing a site in-browser.
you can use ctrl+shift+i on most browsers to inspect the HTML/CSS and other components of the website you’re currently viewing. it’ll even notify you of errors! this is useful for bugfixing your own site if you have a problem, as well as looking at the code of sites you like and learning from it. don’t use this to steal other people’s code! it would be like art theft to just copy/paste an entire website layout. learn, don’t steal.
don’t hotlink images from other sites, unless the resource you’re taking from says it’s okay! it’s common courtesy to download images and host them on your own site instead of linking to someone else’s site to display them. by hotlinking, every time someone views your site, you’re taking up someone else’s bandwidth.
if you want to make your website easily editable in the future (or even for it to have multiple themes), you will find it useful to not use inline CSS (putting CSS in your HTML document, which holds your website’s content) and instead put it in a separate CSS file. this way, you can also use the same theme for multiple pages on your site by simply linking the CSS file to it. if this sounds overwhelming or foreign to you, don’t sweat it, but if you are interested in the difference between inline CSS and using separate stylesheets, w3schools has a useful, quick guide on the subject.
visit other people’s sites sometimes! you may gain new ideas or find links to more cool websites or resources just by browsing.
if you are browsing sites:
if the page you’re viewing has a guestbook or cbox and you enjoyed looking at the site, leave a comment! there is nothing better as a webmaster than for someone to take the time to even just say “love your site” in their guestbook.
that being said, if there’s something on a website you don’t like, simply move on to something else and don’t leave hate comments. this should be self explanatory, but it is really not the norm to start discourse in indie web spaces, and you will likely not even be responded to. it’s not worth it when you could be spending your time on stuff you love somewhere else.
take your time! indie web doesn’t prioritize fast content consumption the way social media does. you’ll get a lot more out of indie websites if you really read what’s in front of you, or take a little while to notice the details in someone’s art gallery instead of just moving on to the next thing. the person who put labor into presenting this information to you would also love to know that someone is truly looking and listening.
explore! by clicking links on a website, it’s easy to go down rabbitholes of more and more websites that you can get lost in for hours.
seeking out fansites or pages for the stuff you love is great and fulfilling, but reading someone’s site about a topic you’ve never even heard of before can be fun, too. i encourage you to branch out and really look for all the indie web has to offer.
i hope this post helps you get started with using and browsing the indie web! feel free to shoot me an ask if you have any questions or want any advice. <3
#webcore#old web#nostalgia#geocities#neocities#internet nostalgia#indie web#90s#early 2000s#y2k#guide#masterpost#html#css#javascript#internetcore#hope all these tags are appropriate for outreach!#wasn't quite sure#ayano was here#long post#i didn't want to advertise in this guide but if you're reading this my website is classicpokemonguide by the way!
23K notes
·
View notes
Text
What are Google webmaster tools?

1 note
·
View note
Link
0 notes
Link
In this video, we're going to show you how to index your website on Google fast. By following these simple instructions, you'll be able to increase your website's ranking and visibility on Google. Google is one of the most popular search engines in the world, and indexing your website on Google will help you rank higher in search results. By following these simple steps, you'll be able to increase your website's visibility and reach a wider audience!
#add wordpress site to google webmaster tools#How to Get Google To Index Your Site#submit website to search engines#submit url to google#how to use google search console#submit site to google
0 notes