#I made a new post so I could add info and an image description
Text

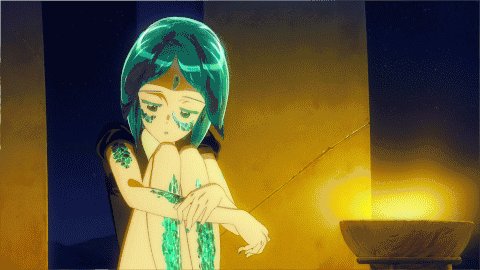
October is Dysautonomia Awareness Month!
Dysautonomia refers to a group of medical conditions caused by autonomic nervous system dysfunction
Conditions under the dysautonomia umbrella include: Postural Orthostatic Tachycardia Syndrome (POTS), Neurocardiogenic Syncope (NCS), Multiple System Atrophy (MSA), and others
More than 70 million people worldwide are affected by various forms of dysautonomia
Dysautonomia International and Cleveland Clinic have more in-depth articles on dysautonomia for more information
#dysautonomia#dysautonomia awareness#dysautonomia awareness month#autonomic nervous system#autonomic dysfunction#pots#I made a new post so I could add info and an image description
13 notes
·
View notes
Text
Image Descriptions and Accessibility in General on Tumblr for New Users
What are Image Descriptions
Image Descriptions are text following a picture explaining what’s in that picture. They are primarily for blind/visually impaired people with screen readers and visually impaired people who can read text but have issues with pictures.
They also help people who have trouble:
focusing on/understanding a picture
reading text on images (ex low contrast, weird fonts, etc)
getting images to load
Without image descriptions posts are not accessible to many people, so if you can it's best to include a description or alt text every time you post an image.
Alt text vs image descriptions
Image descriptions are written in the body of the post itself, and have some kind of text before and after, to explain that what's coming up. They typically begin short and concise, but can expand to more detail.
Alt text is added to the image itself, and is what is read by screen-readers (which will otherwise just say "image"). There is no need to add any explanation before the description so you can just say "a description of the image". Alt text can only be added by the original poster, by clicking on the three dots in the bottom right corner of the image and clicking 'update image description.' It is typically short and concise.
On tumblr, alt text is currently available on web by clicking on the alt button (or via new xkit - accesskit - move alt text to captions below image). On mobile, alt text is available in some versions of the app through clicking on the alt text button. Image descriptions are visible on all posts, although if you put them under a read-more, that makes them less accessible. (Thanks to @911described for helping with this section)
How to Make Image Descriptions
Awhile ago I made this general guide. I learned from examples, so here are descriptions made by a bunch of different people. I've also made templates for a lot of common images you'll see on Tumblr.
Other Concerns
Gradient or all caps text make most screen readers read out the word one letter at a time. In addition, these plus text that is bold/italicized/underlined, in colors other than black, or in weird/fancy fonts are difficult for many people to read.
How Filtering Works
You can filter out both words/phrases and tags in the filtering section under the general section in the settings. When filtering out words from a post, it will look at both the text of the post/reblog chain and at the url of op and the rebloggers. When filtering out tags it will look at the tags of the specific post on your dash, and at the tags of the original post.
Tagging for Common Triggers
Don't sensor trigger warnings (for example don't tag suic!de) because then people who have them filtered will still see it.
Tagging for Flashing Lights
If you post a gif or video in a post that flashes, you should tag it with something like "flashing lights" and Not "tw epilepsy" because if any of the tags in the original post contains the world epilepsy it will show up in the epilepsy tag, which is dangerous. Check out this post from @photosensitive-despair for more info about tagging photosensitive content.
Tagging for Unreality vs Misinfo
Things that could trigger delusions/psychotic episodes/etc should be tagged with unreality. This includes:
content that has existential themes related to reality/things not existing (example: a philosophy such as solipsism, do not look up the term if unreality stuff is triggering for you)
extremely surreal content(example: sometimes content such as weirdcore/dreamcore aesthetics can fall under this umbrella but again this is very subjective)
content that reinforces or encourages common delusions(example: that one "im living in your walls" meme)
Things like rp blogs and fake/edited tweets should not be tagged with unreality, unless they contain triggering content. Consider tags like "fiction" or "misinfo." See this post for more info.
Edit:
Addition from @mindflamer
You can look through the reblogs of a post to see if someone's already written a description. There is a button to see just comments vs. comments + tags which makes it easier. Scroll through looking for brackets [], ID, or Image Description. This is great to do if you can't write your own IDs for whatever reason, so that you can at least spread the version of the post that's described if there is one.
If you're not able to write IDs consistently, some is better than none. Don't let the perfect be the enemy of the good. You can use the tag #undescribed to make it easy for those who need them to filter out those posts. Similarly, if you primarily tag triggers but can't for certain posts, you can use a separate tag on that to be filtered such as #untagged.
Please, if I forgot something, sound off in the notes and I'll update this post with it
398 notes
·
View notes
Text
intro post that will become pinned!
so besides basic info in the bio, my tag for my flag coinings will be #zac's flags. most flags i've done so far are for myself (got that ocd & bpd combo that makes me obsessive about my unstable sense of identity) but i can take requests! (I'm just awkward lol). I go back and edit flags a lot (rip) so you may wanna check my tag #check update!!! on here and on my main for posts I've edited with the updated flags (some have the updates in the reblogs which will also be mentioned in the tags for those ones).
Also I will deff be reblogging other flag coinings because I just majorly love pride flags, they are a special interest of mine.
my main on here is @boywithbear. I originally started posting some flags there and am finally making this account so my favorite ones from there will just be reblogged onto here under the new tag
I have a flag twitter account that is whalien_flags
and yeah!!! just, new blog!!!
some byf info:
i may not always be able to add image descriptions so if I don't, anybody can feel free to reblog and add some and I will reblog it. There are times the description(s) may be in the alt text. I also may end up reblogging flags from others that do not have image descriptions but I do not think that will be frequent.
for my flags themselves i don't really care about having a dni (as I can't stop anyone from using a flag anyway) but i am an inclusionist so for the blog you probably shouldn't follow if you're an exclusionist and wanna gatekeep 👍 and i'd prefer you to not interact with the blog itself unless you're 100% civil/nice. and i mean this with queer discourse as this account is mostly queer flags and any other discourse is above my pay grade.
when taking any requests, i don't necessarily have any set rules of what I wouldn't do (besides probably paras and trans-id stuff? again, above my pay grade) so if I wouldn't do something I would just respond and say so
> This is an update as of April 2024 but I have a new archival website!! The quality of images on the old one could be very bad so I finally took the time to switch it all over. I like to keep a website for them as I've had many different accounts/usernames I've posted them with throughout the years and I don't want to risk losing any (have before since some of my old accounts are gone), I haven't posted every single one I've made onto the site though! There are some I just plain don't find good enough to bother putting them on it lol. There's also flag edits and wallpapers on there too! (I usually post those on twt rather than here) <
0 notes
Text
*chirp chirp*
my new Tumblr layout just amuses me lol (just scroll past)
I don't remember when it changed but only how much it annoyed me. My previous theme is called Minimal by arturkim and I like it cause I can showcase whatever I like on the header space and the icon not only act as my blog's identifier, it also reflects on the favicon.
The main body layout is of course for my tumblr posts but it also have a side body for my profile description where here I was able to add tag links I want to highlight. Under that I can also showcase things I liked from other Tumblr users. And, though not seen on the photo below, I can also show Tumblr blogs I am following. Above the headers are more tag links to my interests.

I don't remember when I realize it but the pictures I post or reblog will always be inside a scrollable space and somehow it annoyed me. I tried to temporarily change the layout to different one and switch back but it still put the images on a scrollable space. Turns out that the layout was updated.
So I thought maybe I should just change it to close to my preference. And so I change it to a theme named Chirp by rachaels, which is based on Twitter (I still refuse to call it X).

The pictures are no longer on a scrollable space. The layout background color could also be changed (there were 5 options) and since I prefer dark mode, this new layout is just nice.
I specially like that I can still put my intended description for my tumblr under What's happening section which I don't remember ever seeing on Twitter, maybe it was a space of news highlight, idk. Then there's also that side image that I would guess was intended for an ad space on an older version of Twitter. I was also able to highlight my tumblr just for my art and projects, along with Tumblr blogs of my friends (though they are no longer active) under the Who to follow section. And my favorite part, Trends for you, I mainly add my oshi tags.
My only thing now is that the videos are cropped. I'm not sure how to fix it but I would guess this layout was made before the new wide aspect ratios where added on YouTube.
I actually can also change the favicon to whatever I want and for a moment, I customized the old Twitter logo and used it but honestly it just looks weird!
The header and profile pictures are customizable and of course I used Holostars JP as my header and to change things up I used Hatena from Dogengers: Metropolis (2023) which is voiced by Aragami Oga. These are also inpendent for the chirp layout and doesn't reflect the actual profile picture that shows when you highlight a poster's icon seen on the dashboard.

So for the favicon, I put my current profile picture which is Daidou Shinove so it wouldn't look like that you've stubled upon another tumblr blog.
Also adding this here cause I'll be removing them. I wanted to have a place for it just incase I want to use again in the future.
情報 || 日記 || 好き || アート || 設計 || 欲しい物
情報 (jōhō) - information = this page!
日記 (nikki) - diary = my blogs
アート (a-to) - art = artsy stuff i posted
好き (suki) - like = my favorite thing on the internet
設計 (sekkei) = my current and past tumblr avatar and header
欲しい物 (hoshii mono) - things i want = wishlist
Well that's it, I there's really no significant info here. I'm just satisfied with this layout.
0 notes
Text
BUY RESIN DEER STATUE TODAY AT THE LOWEST PRICE AROUND
We've slashed prices on our Resin Deer Statue! Get yours now for a 28% discount while they remain in stock! Act now and buy for just $43.22!
Our store is the leading destination for Home Decoration items. So, enjoy our worldwide shipping and easy return policy for risk-free shopping.
RESIN DEER STATUE INFO
Material: Resin
So, does it look like an appealing offer?
With its winning price - only $43.22, it certainly has an outstanding value for that money. Therefore, tap ADD TO CART and enjoy your purchase!
PRODUCT QUESTIONS & ANSWERS
Can I get another Color of this item?
The description of the Resin Deer Statue includes all the available variations, but we regularly update this section if we get new options.
Do the colors on the photos match the real ones?
The colors in the images of our Resin Deer Statue are real. Some gadgets and devices could slightly change colors. So, make sure yours gives the real picture.
The price is lower than I expected. What’s the catch?
Since we’ve significantly reduced our stock-related expenses, we are able to offer our customers low prices along with proper quality of our products.
Will I have to pay any taxes on this product?
You can see the final price on the checkout page. Therefore, if it includes some taxes, it will be shown there.
Is it exactly what I need?
If you like the Resin Deer Statue, why not place your order? It’s made of good quality materials and the price is attractive, too. So be brave!
I want to post a photo of my purchase on Facebook. Is that OK?
If you want to place the photos of our products on the Internet, you’re free to do so. Certainly, you won’t face any objection on our part.
ORDERING & STORE POLICIES
Can I buy several different products in one order?
Feel free to include as many items as necessary into your order because we put no limit on this.
What if the package with my Resin Deer Statue gets damaged during delivery?
Contact us if something bad happened with your package during transfer. There is no reason to worry because if your package is lost or damaged, you will get a full refund.
How many items are left in stock?
Every day, the number of these products in stock changes because of both buyers’ and manufacturers' activity. There is nothing to worry about, though: if there is no “Out of Stock” sign on this product page, then the Resin Deer Statue can be purchased safely.
Is it still available?
The item is available for purchase right now, so we’re looking forward to working on your order!
Can I trust this store?
All the transactions in this store are processed securely, with respect to your personal and financial privacy. As you can see it from our previous buyers’ experience, we deliver what we promise!
There are tons of other online stores. Why should I buy from you?
Our team aims to provide customer support of the highest quality and make you genuinely happy with the purchase!
https://just6f.com/resin-deer-statue-figurine-reindeer-statue-home-decor-animal-nordic-sculpture-living-room/?feed_id=4658&_unique_id=6437b45a16139
0 notes
Text
I was tagged by @la-muerta & @facialteeth & @thedivinemissema for the WIP/Title Game
rules: post the names of all the files in your WIP folder, regardless of how non-descriptive or ridiculous. send me an ask with the title that most intrigues you and interests you and i’ll post a little snippet of it or tell you something about it!
AND THEN by @shadoedseptmbr @msviolacea & @ravenclawnerd for the “stories you want to write... but for some reason haven’t yet”
so this will be a mish-mash of both? The WIPs will mostly have blurbs in this case (to fit the second meme) but you are still welcome to ask follow-up questions, if you’d like ;) Assuming you make it through the list, it is uh. Not Short.
Anyone who would like to play with their WIPs, please consider yourself tagged in either or both of these. :D
Misc Fic Folder:
“untitled document”
- where I’m working on fictober fills so I have word-counts for my GYWO tracker. I am not working on these because Brains Are Dumb and also Going Back To Work Is Exhausting
I made a file called “YULETIDE!” which has nothing in it but I’m determined to finish this year so that is definitely technically a thing in the Unending WIP List of Doom worth mentioning. (Tho obviously that’s all I could say even if I had started, because anonymous.)
“coda-fics, rewatch!”
-yes, that exclamation mark is important! it’s to keep me motivated! (it didn’t work). Much like untitled, this is for putting stuff so I can do word count tracking even if I don’t know what I’m doing. Currently I think it just says “MARYSE” because I was working on my SH 1x6 coda-fic and then got distracted and haven’t typed anything up yet. (Yay notebooks? Boo notebooks? Not even sure at this point.)
WNIP (works not in progress) Folder:
“TOG”
- I had one vivid mental image of how Nicky & Joe met (blood-stained evil smiles?) but then no idea for a follow-up story and also the fandom is insane and I’m not sure I want to deal with all of *gestures vaguely* all that
“Shan Xia Notes”
-for a TTRPG that never quite got off the ground; she was a semi-tragic selkie who was still in love with the evil queen/lady who stole her skin and I got to play her for like one session and she was surprisingly chaotic neutral, which wasn’t at all what I’d been expecting. But the game never really got off the ground, so I never had enough info to really delve into writing backstory fic
“post-Kruschev”
-Kruschev’s List was the last episode of Scarecrow & Mrs King, and I was debating writing an epilogue in place of the s5 we never got, to try and tie up some loose ends, but the fandom’s three old-ladies in trench coats and I never quite worked up the gumption to get it anywhere
“Code Realize warm as silk sequel”
-there is literally nothing in this file except “SEX! Only a little angst” because I wanted to write some “we can’t actually touch each other” smut but never actually did. 🤷♀️
BioWare (also all Not-In-Progress Anymore)
“seb/adelaide”, “Theia” & “DAI Erana”
-these WIP folders were cannibalized for ficlets for the last few times I did fictober, and while originally I had ideas for longer epilogues for all three of them, at this point I don’t think any of the remaining bits could support a story any longer.
”whispers in the dark”
-Maia Ryder never really got much fic at all; the cancellation of any further Andromeda stuff was really disheartening, and at this point I’d have to play the game again, and I don’t think I’m gonna manage that any time soon
”TSP”
-a Mass Effect 3 Shepard AU collab project that kind of went off the rails, and our mutual brains/lives never quite seem to line up so we can try and rebuild it
”Ngaio & Tane”
-my one truly ruthless Shepard (Alliance background, who romanced Traynor) whose father Tane Shepard was, I think, in PsyOps, and I wanted to figure out their complicated relationship but never really did know where I was going with it
”JE Zu & Yaling”
-so I’ve rambled about my Tragic Sagacious Zu Romance Thoughts regarding Jade Empire more than once (#Icy Yaling should have most of it) but apparently I want to yell about it more than I want to actually write it? Whoops.
”CI sequel: 5 times fic?”
-Cruel Intentions is a kinkmeme fill that I started and then it sat for like five years before I actually finished it, and I liked the ending, but it does leave a giant fucking question mark in terms of how those people got from there to where they are after the game, and I kind of wanted to write a proper h/c fic rather than just... leaving them wallowing in all that trauma?
But I didn’t. I don’t even remember for sure how I wanted to frame the 5/1 of it all, besides it being something sad about allowing people to see you or touch you in some way. (Prayers maybe, since I think there was definitely some Sebastian & Fenris & faith stuff going on in there.)
“candles”
-Merribela prompt fill that I never was happy with? Not sure what I might do with it at this point, so it’s just sitting there all sad and lonely and neglected-like.
Shadowhunters
pt1: WIP LIST ONLY
“Persuasion”
-so I keep trying to write Persuasion AUs in many fandoms because it’s my favorite Austen, but I think I like it too much, I have no real solid concept of how I’d transform it, and if I don’t have anything else to say about different characters within that framework, I have no push to actually write anything? Also this SH version of it suffered from MASSIVE scope creep when I started outlining and it got too big for me to handle so I like, killed it twice? Whoops. This one is really probably never gonna happen.
“oosdt sequel”
-I wanted to write more about the Forest That Eats People and Magnus & Alec as Guardians Between Worlds, and also some background Magnus’ Found Family & Lightwood Family Feels (maybe some clizzy?) and I left a Madzie plot-thread dangling from the first one on purpose even but I think this one had too many ideas and not enough focus so it’s sort of sprawling all over a doc with a lot of “???” in it
“procedural-ish”
-this was originally going to be a sex-farce. and then it turned more serious. and then maybe kind of copaganda which was uncomfortable in terms of the Everything That Is The News in 2020, and then maybe it was more a Mafia AU and at that point I had self-inflicted tone whiplash and I wished the voices in my head were a little more forthcoming about their plans so I stopped before I brained myself on my computer monitor in frustration.
“I had rather a rose than live forever”
-I started a reverse!verse Malec (Shadowhunter!Magnus, High Warlock!Alec) for bingo last year, and I couldn’t quite get it together in time, so I made a moodboard inspired by the bits I’d started instead. I may see if one of my prompts from Bingo this year help me finish it?
“fall fright fest (practical magic au)”
-exactly what it says on the tin! almost exactly a year old & neglected! IDEK ANYMORE (I talked about this one with the WIP meme last time tho: here)
“priest!kink theology?”
-I thought it was gonna be smut? I like priest!kink. I have made other people like it and yell at me even! But then I kept diverging into demon!Magnus thinking about Priest!Alec’s faith and as usual, IDEK ANYMORE *laughs*
(If they’re remotely canon-adjacent or divergent, a bunch of these are in here because I need to rewatch the show to get the pacing/timing/tone right and I haven’t, and I don’t know why, because I enjoy the show, but BRAINS! Are Dumb! So I guess that’s it?)
“I do”
-I have tried to write this damnable Malec arranged marriage fic like six different times. I have signed up for fic exchanges and bangs with it, I have rewritten massive sections, trying to change tone or structure or POV or whatever, and it basically comes down to they like each other too fast and I keep not gutting it enough to get back to a useful pace, but by the time I realized that I was on take six and kind of sick of it. I may get back to it eventually
“wing!fic”
-canon divergent in early s1, trying to deal with the consequences of Simon’s kidnapping as the Truly Serious Event that it should have been. It uh. Got heavier than I expected with those consequences (considering it was originally just supposed to be Alec’s wings flirting with Magnus) and also see above re: rewatching for pacing.
“2x20 aftermath/date night/pandemonium porn“
-yes that is the actual wip title. It used to be “spite fic” because I was originally inspired by fighting against a lot of fic!Alec characterization that was clearly based more on the books and ATG syndrome than the Alec in the show, which is the Alec I know and like and want to read about. BUT, pacing and etc. again, I think. Also I have somehow entirely lost my knack for writing porn, which makes it difficult to finish something originally intended to be smut!fic. Or even teasing almost!smut.
“rubbish heap”
-so this is about three different fics that I realized complemented each other really well so they’re now all in the same file as I try to turn them into the sequel of “with an if in its soul”. It includes amnesia, parabatai lore shenanigans, a s3 rewrite, and some truly awful Owl adjustments that make me wince in horrified authorly delight and pain. BUT, as with the other ones in this file, the scope is large and I normally write short-fic and I kind of just threw up my hands in exasperation. I may have to break it back up into the three different fics instead, if I ever actually want to write it. Them? But also I need to take better notes on s3 to make sure I have what I need in here.
SH Pt 2: Started posting or not yet in hiatus because it’s actually almost ready to be a thing in the real world! maybe!?
“kisses (firsts)”
-I actually started publishing this one, a “series of firsts” that was supposed to be kind of relationship milestones and kind of an excuse for smut, and then there wasn’t that much smut and I lost momentum and also dear lords & ladies the timeline is stupid, wtf. I may not ever add to this one, tbqh. It doesn’t stop in a terrible place, and they’re all ficlets so they stand alone all right.
“clizzy epilogue”
-this is blank atm, it’s more a reminder for me to keep poking away at my “girls who can’t breathe air, only fire” collection BECAUSE I WOULD LIKE TO ACTUALLY GET TO THE CLIZZY AT SOME POINT
"mer!alec"
-pts 2-4 of a series, but apparently having an actual plan gets in the way of me *writing* the thing, and I haven't managed to throw the half an outline far enough away from my brain to be able to write again. Or something like that.
"ibhww"
-if broken hearts were whole is a soulmate fic I started a million years ago, and purposefully set aside to finish some other WIPs because I thought they'd be quick, and now it's just buried under two and a half years of regret and shame so it's hard to get back to it
"iafy"
-i am for you is a delightful & frothy semi-epistolary fluff piece that also just lost momentum because Life & 2020 & etc. It's far and away the most popular thing I've ever posted on AO3, which also makes me feel weird sometimes, and I feel like the fact that there's no grand conclusion planned, just a bit more fluff and settling in, might end up being disappointing? Basically, it's the first time I think I've psyched myself out about reader expectations, and until I get over that I'm going to have trouble finishing the last couple chapters. (There really are probably only two more chapters though. IT’S SO CLOSE, I wish I could just... write it. And yet?)
“fake-hating”
-I do not like fake dating as a trope that much, I just do not get it, but I love outside POVs and arranged marriages and there’s this delighful tumblr post about how they wished there was more fic about people who were together but had to pretend they werent’, and uh. This may be that? Eventually? I’m not exhausted by my failure to finish it yet, so it’s still in the regular folder rather than the hiatus folder, even though nothing’s been posted for it.
AND I THINK THAT’S IT?
Not as terrible as it could be, but still. MANY WORDS THAT MAY NEVER SEE THE LIGHT OF DAY. Posting the equivalent of one’s old ratty sketchbook is always a weird feeling. :D
14 notes
·
View notes
Note
hiya! its gta, im just not gonna anon this time. could you please give me a tutorial of how to make a carrd? im a confused mess rn hhhh fghjk
i’ll try!! :]
first of all, go to https://carrd.co/. that’s a given.
i’m not experienced with designing websites from scratch, so i generally choose a starting point to work off of. i suppose it doesn’t matter too much which template you choose;
the important thing is that the site has buttons of some kind, so one could go between different pages (i recommend clicking on the ‘sectioned’ category of templates for this. my current carrd uses the template second from the top on the right, which you can see a demo of here)
once you’ve chosen a template, you can go from there; underneath each page divider (see the ones titled #work or #about in the dashed lines) is its corresponding page. the page divider tells the website which page is which, so when you click on the button for it, it takes you to the right place.
and more on buttons - you might not see the buttons straight away, even though in the demo they were right underneath the text. this is because they’re sectioned off to a footer beneath the text (scroll all the way down to see them); this makes it so no matter which page of your carrd you’re on, those buttons will appear below everything else.
to make it easier for yourself to move around on your page, you’ll want to label your buttons how you want them. click on the buttons to be able to change them - when you click on ‘home’ in the menu on the left, for example, you’ll see how the label is ‘home’ and the url is ‘#home’. that url links to its corresponding divider - so clicking on the home button, one your site is up and running, would bring you to the page under the ‘#home’ divider. for a button to work, your buttons’ urls have to match those of the dividers (otherwise, your button can’t take you anywhere!)
let’s say you want 5 pages to your carrd: the main page, an about section, a section on some of your interests, a section on kins, and a section with your contacts. but there are only 4 buttons, and thus only 4 page dividers! how do you add another? good question! you see that little + button on the menu at the top? click the button labeled ‘# control’ to add a page divider. it will automatically go to the bottom of the site, so you should drag and drop it to where you want your next page to be. then you can change the name of that page using the ‘name’ section of the menu - it should be labeled as something like ‘section05′ as default, but you can change that label, which is the section’s url, to anything you want. you can change any existing page dividers’ names to whatever you want as well, so they match what you need!
but remember, if you’re changing the urls of the page dividers, remember to also change the buttons’ urls to match. now that you’ve added a new page section to your site, you’re gonna want to add a button for it, so you can access it! to do that, click on your buttons, go to the menu and click ‘add’ to add a button. now you can change the url to the url of your new page divider and change the label to whatever you want! (note: you can see all of your urls by clicking the little ‘#’ button on the top menu)
once you have every page sectioned off for your site, it’s time for the fun part - adding images and text! basically everything you add is through the + button on the top menu. there are a variety of things you can add to make your site great!
most things automatically show up below the footer once you’ve created them, so you’ll need to drag and drop to where you want it to go.
for text, you’ll automatically see a text box in the left menu. there is where you type the text you want to add. but if you want to change the color, font, or any other cosmetic change, then click the button that looks like a paintbrush on the top of the left menu. that button is for appearances (the button you were on before has a big letter ‘a’ on it).
do you want all the text on your site to be the same color, font, and size? it would be annoying to set all of that manually. but fear not, as you can set a style! first choose an appearance for your current text. i’m setting my text to a nice pink, with a poppins font, size 2 weight, etc. i want all my text to look the same way, so once i’ve set my current text, i click on the dropdown menu next to the word ‘appearance’ on the left menu; it should say something like (none) on it.
once you’ve clicked, you can press ‘add style’ - the current appearance of your text is saved, so if you want to have any other text you have look like it, go into the appearance tab of that text, click the same dropdown menu and click the style you just made (it is automatically titled ‘new style’, but you can choose the little pencil button to change the name if you want) to have your new text have the same style!
styles can also be used for elements like images - i actually recommend setting the appearance to the image before you upload it, in some cases; you want to make sure that you won’t have to crop the image to fit, let’s say a circle, if you didn’t want your image to be a circle in the first place. but, of course, you can still edit the appearance after you’ve uploaded. you can add corner rounding, or change the height, etc. if you want all of your images to have the same format (the same shape, for example), you can set a style for it as well.
one thing that took me a while to find out is to have two columns of images next to each other! if you’re like me, with my cringy ol’ kinlists, you don’t want to have a single trailing column of images going down your page; it’s very inefficient. to add columns, you’ll have to add a new kind of element - a container!
click the + button and click ‘container’ (the icon should be a little box). you can use containers for other things, but i use them for images. there should be a dropdown menu for ‘type’ on the left menu, and there you should choose ‘columns’; you should see a box with two little boxes inside, each one with the label ‘empty’. you can drag anything into these boxes really, even text, but i find them most useful for images.
to add a row beneath, just drag whatever image you want to below one of the images in the top row - when you drag it, there should be a little teal line under the image you’re placing it beneath.
want 3 columns instead of 2? how about 4 columns? click on the container (try not to click on one of the things inside, click on the space around) and click ‘add’ on the left menu; now there should be 3 columns. you can always add more if you like! you can also change the width of the column - maybe the left column is 75% wide while the right column is only 25% wide! you can keep them even or change them up. you also have the choice to set a column as a ‘spacer only’, which means that the column is filled with empty space and is just used as a way to format the other column.
you’ll also want to change the looks of the page and the background, as well! you might not be able to see the difference between them at first; as a rule of thumb, make sure you’re selecting the right element on your page by seeing the text on the outside of the little teal box that’s around whatever your mouse is hovering over - when over text, it says text, and image says image, etc. you can see where the page is by hovering outside of the elements and seeing what the selection text says; once you know where the page is, the background is everything outside of it.
the page is like a big platform on which your site goes - all of your different sections and elements, etc. you can choose where it’s positioned, its size, how much of the tab it takes up, color, gradient, corner rounding - you can even choose a pattern to add to it, like stripes, noise, or a grid!
the background, which is everything behind the page, can be set to a color, gradient, image, video, or slideshow! do whatever you want with it.
and yeah! there are lots of things you can do with your site to make it look just how you want it and to personalize it to you - and don’t be afraid to look things up to learn how to add even more! (i learned about adding columns for images with a quick google search when i was making my own carrd!)
once you’re done, click on the save button on the top menu (it looks like a floppy disk, not like anyone knows what that is nowadays. it’s the button next to the phone). if you don’t have a carrd account, it will ask you to make one with your email - this is so you can save your carrd! agree to the terms of service, you get the drill.
then give your carrd a simple title and description! once you do, you can choose whether you want to publish your site now or save it as a draft to your account. if you do want to publish, choose a name for your site that fits the contents! for example, my botanica info carrd is appropriately titled botanica.carrd.co (as ‘botanica’ is what it’s about! note: that carrd is super outdated now...)
whenever your ready, you can publish your carrd! then you can link it in your tumblr description, on your pinned post, or wherever else everyone can see it!
this probably isn’t much, but i hope it helped anyway! have an amazing day, bud! :]
11 notes
·
View notes
Text
Our Collective 18th Century Library
This is a selection of books about the 18th century fashion, history, beauty, and life. Most of them in my personal library or have consulted but have not bought (yet). This post is going to be edited with more books added and reblogged for all to see, that’s why I called this post “our collective 18th century library”, from me to you all and then for you all to all of us.
Please add other books you have in your collections or you’ve read! And if you could keep the format (cover photo, book info, a little comment, the themes we can find in the book, and the link of where to find them), it will be consistently useful for everyone!
Let’s start:
ART

Casta Painting: Images of Race in Eighteenth-Century Mexico, by Ilona Katzew, Yale University Press, 2005, ISBN-10: 0300109717
Casta painting is a whole genre created in Mexico for depicting the population of the New Spain, and it’s whole purpose was to show the Spanish King what an organised viceroyalty it was, and how everyone has their proper place, even if that was not entirely true.
Themes: fashion (for visual reference), castas, race, Mexico, New Spain, Viceroyalty, the Americas, Mexico City, art, 18th century.
Available at: Amazon / Barnes and Noble / Waterstones

Painted in Mexico, 1700-1790: Pinxit Mexici, edited by Ilona Katzew, Prestel Publishing, 2017, ISBN: 978-3-7913-5677-8
The book from the exhibition about art made in Mexico City during the 18th century.
Themes: art, portraits, casta painting, Mexico, Mexico City, Viceroyalty, New Spain, the Americas, castas, religion, catholicism, 18th century.
Available at: Amazon / Amazon (Spanish version) / Target / Waterstones
HISTORY

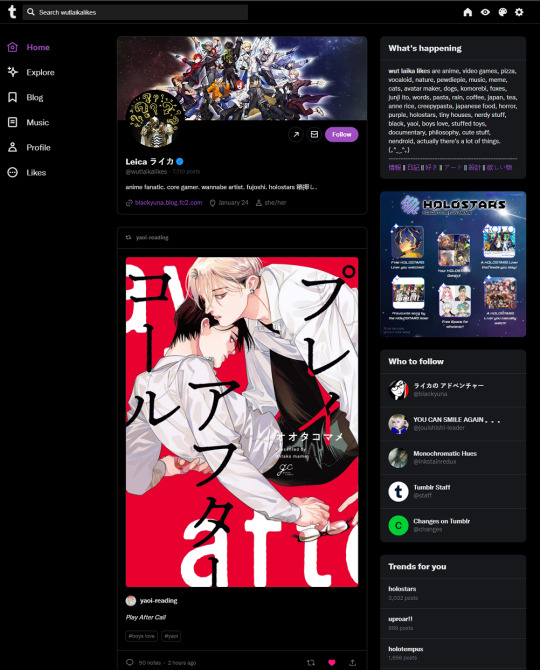
A History of Private Life, Volume III: Passions of the Renaissance, Edited by Roger Chartier, Series edited by Phillippe Ariès, Harvard University Press, 1993, ISBN 9780674400023
The life or ordinary people from the Renaissance to the Enlightenment, centered in Europe and especially France, you’ll read about the everyday lives of women and children, common men, education, marriage and well, the private life. This whole series (of 5 volumes) is worth each penny.
Themes: everyday life, history, women, Europe, France, children, education, Renaissance, Enlightenment, 16th century, 17th century, 18th century.
Available at: Amazon / Harvard University Press

A History of Private Life, Volume IV: From the Fires of Revolution to the Great War, Edited by Michelle Perrot, Series edited by Phillippe Ariès, Harvard University Press, 1993, ISBN 9780674400030
The first part is 18th century and deals with life pre, during and after French Revolution.
Themes: everyday life, history, women, Europe, France, children, education, Enlightenment, French Revolution, Victorian, Belle Epoque, WWI, 18th century, 19th century, 20th century.
Available at: Amazon / Harvard University Press

Black London: Life Before Emancipation, by Gretchen Gerzina, Rutgers University Press, 1995, ISBN-10: 0813522722
A glimpse into the lives of the thousands of Africans living in eighteenth century London.
Themes: everyday life, history, race, black, African, England, London, slavery, 18th century.
Available at: Amazon / You can also download it for FREE (ha! who needs Amazon now?)

Historia De La Vida Cotidiana En México 3: El siglo XVIII: entre la tradición y el cambio, by Pilar Gonzalbo Aizpuru, Fondo de Cultura Económica, 2012. ISBN-10: 9681677188
Common life in Mexico during the 18th century, from fashion, food and the markets, to the everyday life of mining cities, children and monks. This is book is a key reference for starting to read about the life of common people in the New Spain. Part of a series from the prehispanic times to the 20th century.
Themes: fashion, food, everyday life, New Spain, Mexico, Viceroyalty, The Americas, castas, mining, religion, catholicism, education, childhood, 18th century.
Available at: Amazon / Cambridge University Press / Fondo de Cultura Económica
FASHION

Auguste Racinet. The Costume History (Bibliotheca Universalis), Françoise Tétart-Vittu, Taschen, 2019, ISBN-10: 3836555409
I wanted to describe my undying love for this book, but I’m just gonna copy Taschen’s description: “Racinet’s Costume History is a landmark in the study of clothing and fashion. This reprint presents Racinet’s exquisitely precise color illustrations, as well as his delightful descriptions and witty commentary. From Eskimo attire to high French couture, this is an unrivalled encyclopedia for students, designers, artists, illustrators, and historians, and anyone interested in style.” So, yeah, this 19th century book rules.
Themes: fashion, interior design, furniture, 18th century, 19th century, fashion history, ancient times, middle ages, renaissance, baroque, rococo, victorian, menswear, womenswear.
Available at: Amazon / Taschen

Costume in Detail: 1730-1930, Nancy Bradfield, Quite Specific Media Group Ltd, 1999, ISBN-10: 0896762173
Focused on womenswear, Nancy Bradfield shares with all of us detailed illustrations and descriptions, as well as good information about fashion, garments, shapes, finishings, etc, of extant garments in private collections. A wonderful reference book for reproducing fashion and for illustrations or authors who want to give their character accurate fashion.
Themes: fashion,womenswear, extant garments, 18th century, 19th century, 20th century.
Available at: Amazon / Book Depository

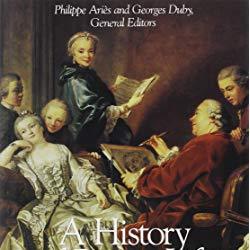
Dangerous Liaisons: Fashion and Furniture in the Eighteenth Century, by Harold Koda, Andrew Bolton, Mimi Hellman, Metropolitan Museum of Art 2006, ISBN-10: 0300107145
The book from a long gone exhibition at the Met Museum, it has extant clothes, good info, and the links between fashion and furniture design that make us perceive both as purely 18th century.
Themes: fashion, interior design, furniture, museum collections, extant garments, exhibition, 18th century.
Available at: Amazon / Metropolitan Museum of Art

Fashion, A history from the 18th to the 20th century, by Akiko Fukai, Taschen 25th anniversary edition, 2007.
A basic fashion history book starting in the 18th century from the amazing collection of the Kyoto Costume Institute.
Themes: fashion, womenswear, menswear, embroidery, accessories, museum collection, extant garments, England, France, Europe, undergarments, 18th century, 19th century, 20th century.
Available at: Amazon in 1 volume and 2 volumes set.

Gallery of Late-Seventeenth-Century Costume: 100 Engravings, Caspar Luyken, Dover Publications, 2003, ISBN-10: 0486429865
Reprint of a collection of plates by Dutch engraver Caspar Luyken published in 1694. It shows men and women of different social classes and occupations. A key reference when looking for 17th century contemporary source material.
Themes: fashion, menswear, womenswear, Dutch, engraving, plates, 17th century, baroque, late 17th century, contemporary source.
Available at: Amazon / Dover Books

Historic Costumes and How to Make Them (Dover Fashion and Costumes), by Mary Fernald and Eileen Shenton, Dover Publications, 2006, ISBN-10: 0486449068
From the Middle Ages to the 19th century fashion, this book is a nice resource for theatrical costuming and has good but basic bits of historical fashion information. I recommend not to buy with no previous patternmaking and fashion background, since the diagrams are quite vague, and the descriptions even more. I personally only have used this book for reference of Medieval and early Renaissance fashion (which to be fair, are quite simple). Also, it is centered in English fashions.
Themes: fashion, theatre, menswear, womenswear, middle ages, renaissance, tudors, elizabethan, georgian, victorian, 15th century, 16th century, 17th century, 18th century, 19th century.
Available at: Amazon / Barnes and Noble / Dover Publications / Waterstones

How to Read a Dress, A Guide to Changing Fashion from the 16th to the 20th Century, Lydia Edwards, Bloomsbury Academic, 2017, ISBN-10: 1472533275
This books is very pretty and rather basic, it could be a really nice starting point for anyone getting an interest in fashion history. I’ve read reviews that it is “insultingly basic” which I do not get, I mean, if you cannot explain something in such a basic way that a child can get it, then you do not really master that subject. This books has pretty interesting info and it is a walkthrough of key silhouettes and extant garments, so it is not deeply detailed nor shows each and every silhouette of every decade of every century.
Themes: fashion, womenswear, gown, dresses, extant garments, museums, Europe, 16th century, 17th century, 18th century, 19th century, 20th century.
Available at: Amazon / Bloomsbury

Men's Garments 1830-1900: A Guide to Pattern Cutting and Tailoring, R. I. Davis and William-Alan Landes, Players Press, 1996, ISBN-10: 0887346480
A whole book only for menswear starting with the Regency silhouette and its very particular form until the turn of the 20th century. Yes. It is pretty good, I have to say, for all our Victorian outfit needs for the gentleman. I recommend this book (and the 2nd one on 19th and 20th centuries) for people with some knowledge of construction, grading, fitting, patternmaking, and tailoring, since it does not offer much sewing advice.
Themes: fashion, menswear, accessories, patternmaking, plates, 19th century, 20th century.
Available at: Amazon / Waterstones

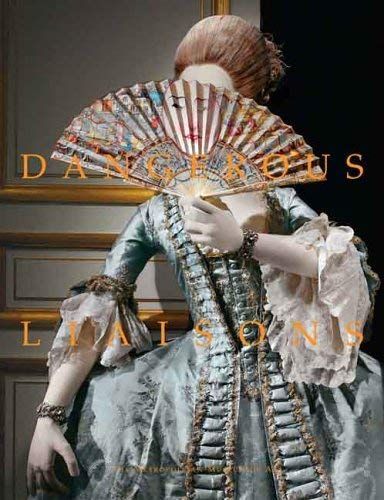
Men's Seventeenth & Eighteenth Century Costume: Cut and Fashion, R. I. Davis and William-Alan Landes, Players Press, 2000, ISBN-10: 0887346375
My personal love for menswear is fueled by this book that details the suits, coats and tailcoats from the 17th and 18th centuries. It includes military fashion and other everyday clothes like breeches, capes, waistcoats, etc. via plates, figures, diagrams and texts. I recommend this book (and the 1st one on 19th and 20th centuries) for people with some knowledge of construction, grading, fitting, patternmaking, and tailoring, since it does not offer much sewing advice.
Themes: fashion, menswear, accessories, patternmaking, plates, 17th century, 18th century.
Available at: Amazon / Book Depository

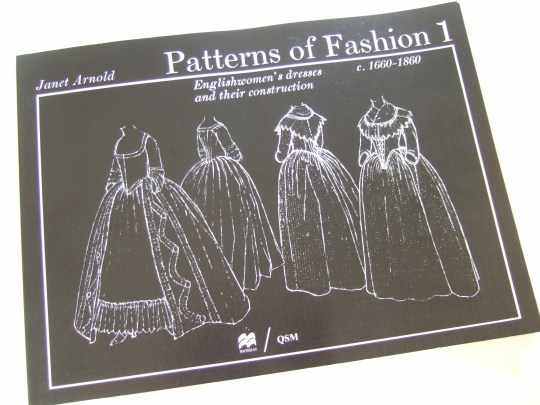
Patterns of Fashion 1: Englishwomen's Dresses and Their Construction C. 1660-1860, by Janet Arnold, Drama Publishers, 2005, ISBN-10: 9780896760264
THE key source of patterns of extant garments, this series of books are the result of constant research on garments from museums, with details and info on construction, history and fashion details. You know, the kind of information you could only get with those garments in your hands.
So, as a resume, in this list there’s only the books with 18th century info in them, BUT you should actually have ALL of the Patterns of Fashion books.
Themes: fashion, womenswear, England, extant garments, museums, Europe, patternmaking, 17th century, 18th century, 19th century.
Available at: Amazon

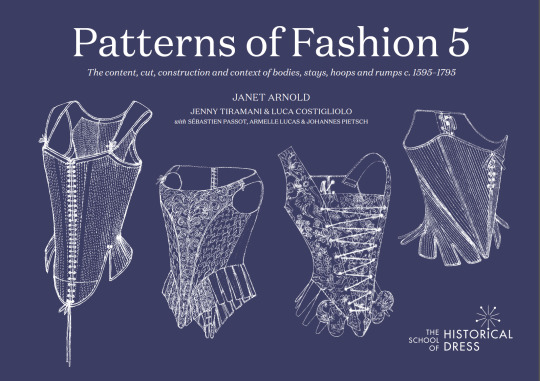
Patterns of Fashion 5: the content, cut, construction & contexto of bodies, stays, hoops & rumps, c 1595-1795, by Janet Arnold, Jenny Tiramani, Luca Costigliolo, Sebastien Passot, Armelle Lucas and Johannes Pietsch, The School of Historical Dress, 2019
The new book from the series is about undergarments from the 16th to the 18th century. It is only available through the store of the School of Historical Dress. Probably the best spent £35.
Themes: fashion, undergarments, stays, womenswear, England, extant garments, museums, Europe, patternmaking, 16th century, 17th century, 18th century.
Available at: The School of Historical Dress

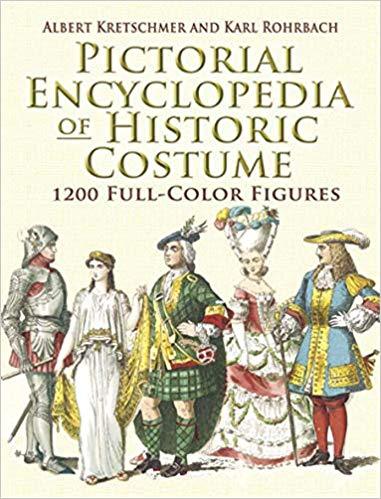
Pictorial Encyclopedia of Historic Costume: 1200 Full-Color Figures, Karl Rohrbach (Author), Albert Kretschmer (Compiler), Dover Fashion and Costumes, 2007, ISBN-10: 0486461424
A reprint of Die Trachten Der Völker from 1906, this book, this is a great great encyclopedic work of fashion history, from ancient Egypt to late 19th century. It includes clothes for people of different social backgrounds, accessories, jewels, shoes, etc. I think that for the fashion history lover, the Rohrbach+Racinet combo is a must.
Themes: fashion, interior design, furniture, 18th century, 19th century, fashion history, ancient times, middle ages, renaissance, baroque, rococo, victorian, menswear, womenswear.
Available at: Amazon / Dover Publications

The Lady's Guide to Plain Sewing, Book I, Kathleen Kannik, ISBN 10: 0-9640161-0-9
References and tips for plain hand sewing, a key reference to achieve basic stitches that are historically accurate. It includes basic construction of items and some decorative techniques. Many of these techniques are still used in couture. This book is part 1 of a set of 4.
Themes: fashion, undergarments, womenswear, menswear, sewing, stitches, techniques, how to, patternmaking, 17th century, 18th century, 19th century, 20th century, couture.
Available at: Kannik’s Korner / Amazon (kindle edition) / Amazon

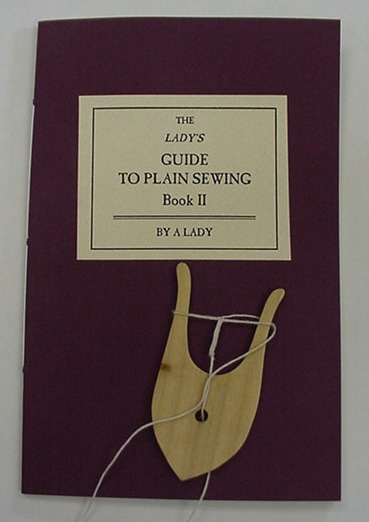
The Lady's Guide to Plain Sewing, Book II, Kathleen Kannik, ISBN 0-9640161-2-5
More sewing stuff with additional stitches and seam techniques, gather attachments, button making, gussets, re-enforcements, cord making, and an 18th century alphabet for cross stitching. This book is part 2 of a set of 4.
Themes: fashion, undergarments, womenswear, menswear, sewing, stitches, techniques, how to, patternmaking, 17th century, 18th century, 19th century, couture.
Available at: Kannik’s Korner / Amazon

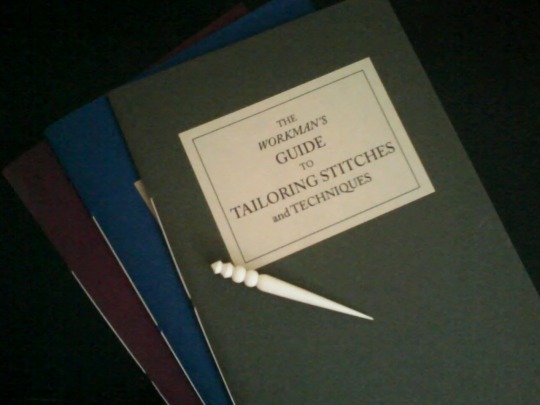
The Workman's Guide to Tailoring Stitches and Techniques, Kathleen Kannik, ISBN 0-9640161-4-1
Now it’s time for historical tailoring stitches and techniques. This book is part 3 of a set of 4.
Themes: fashion, tailoring, menswear, sewing, stitches, techniques, how to, patternmaking, 17th century, 18th century, 19th century.
Available at: Kannik’s Korner / Amazon

The Lady's Economical Assistant or, The Art of Cutting Out, and Making, The most useful Articles of Wearing Apparel, Without waste; Explained by the Clearest directions, and Numerous Engravings, of Appropriate and Tasteful Patterns, ISBN 0-9640161-3-3
A re-drawn publication of a 1808 book, with cutting directions and patterns for infant clothes, girls, boys, some for men and women, and linens. Many illustrations and a supplement. This book is part 4 of a set of 4.
Themes: fashion, undergarments, kidswear, children, babies, infants, womenswear, menswear, sewing, stitches, techniques, how to, patternmaking, 17th century, 18th century, 19th century.
Available at: Kannik’s Korner / Amazon

The American Duchess Guide to 18th Century Dressmaking: How to Hand Sew Georgian Gowns and Wear Them With Style, by Lauren Stowell and Abby Cox, Page Street Publishing, 2017, ISBN-10: 1624144535
This book is such a good starting point for a 18th century wardrobe, since it walks you through the key outfits of the century in a simple and clear way. I think a background in patternmaking is a plus, especially for the most complex projects, but the basics are easy to follow.
Themes: fashion, patternmaking, how to, womenswear, 18th century.
Available at: Amazon / American Duchess
BEAUTY

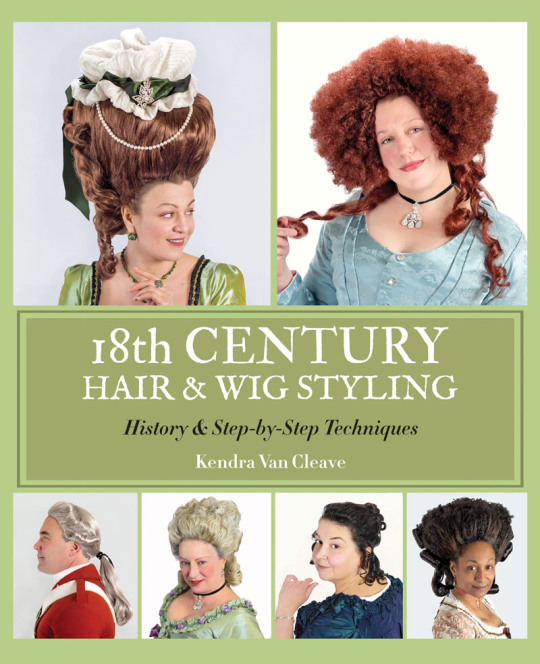
18th Century Hair & Wig Styling: History & Step-by-Step Techniques, Kendra Van Cleave, Nice One, ISBN-10: 0692220437
Kendra van Cleave have been everyone’s guide into the 18th century beauty and hair (and of course, costuming) for quite a long time, thanks to her blog, Démodé, and now she published this well researched book with easy to follow instructions for all kinds of 18th century hairstyles. So, go get your wig and get to work. Also, at the book’s website there some videos, and at her blog you can find even more resources, tutorials, etc.
Themes: fashion, beauty, hair, wigs, 18th century, how to.
Available at: Amazon / 18th Century Hair Website

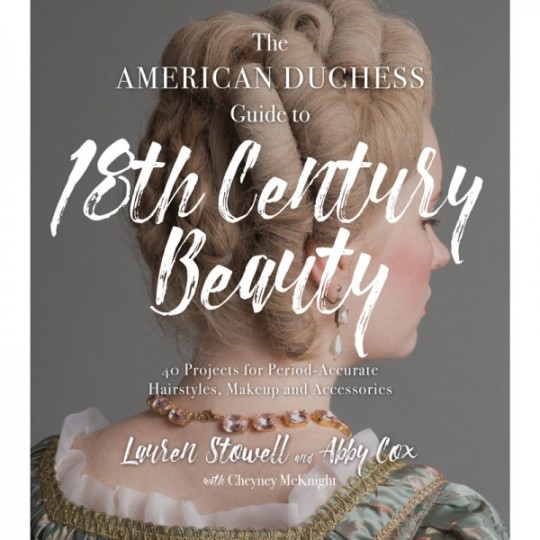
The American Duchess Guide to 18th Century Beauty: 40 Projects for Period-Accurate Hairstyles, Makeup and Accessories, by Lauren Stowell and Abby Cox, Page Street Publishing, 2019, ISBN-10: 1624147860
I KNOW this is not available yet, but I think it will be at least as good as the fashion one. Already on my pre-order list, it will be available on July 9th.
Themes: hair, hairstyles, hair and makeup, makeup, accessories, how to, womenswear, 18th century.
Available at: Amazon / American Duchess
#sometimes I write stuff#books#my 18th century library#or something#18th century#fashion#history#beauty
623 notes
·
View notes
Text
[HNK OC Review] Sapphire
Hey there guys, gals and other gendered pals! This account has been rather quiet as of late, wouldn’t you say? A shame indeed, although we received our first public OC review request today. While the user would prefer to be left anonymous on this post, this review is available for you and them to read through. So sit down, relax and let’s do a quick review of this Houseki No Kuni OC!

Part 1 - Biography Analysis
+ some quick words in advance!
What there was to read of Sapphire’s bio was admittedly scarce. The amount of information chalked up to about 1 page and just over 500 words. While shorter character biographies are quicker to read and easier to get through - I’m a firm believer that when it comes to telling your OC’s story and telling us about them, more is always great! I would definitely suggest adding more to this bio and there are several templates for OC bios available on platforms like DeviantART and Amino.
Also, apologies if I’m mistaken, but it looks as if this and the other piece of Sapphire sent to me were created in an avatar/anime dress-up game. I’d advise instead of doing this, perhaps drawing your OC yourself or requesting/commissioning artwork from an artist instead. It just adds something more original and personal to your art and OC, plus there’s more creativity that way!
Name: Sapphire
Nicknames: Saphy, the Blue Angel, Jewel
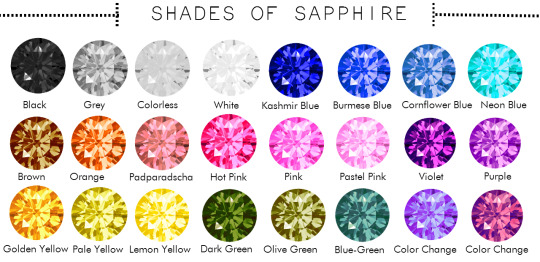
There is already a canon “Sapphire” in the Houseki No Kuni universe. However, this isn’t a huge problem. Perhaps add a colour, shade or type into her name to distinguish her from the canon character. For example, there are various diamonds in Houseki No Kuni: Diamond, Yellow Diamond and Red Diamond. Perhaps you can distinguish your Sapphire from the canon “Sapphire”. Below is a picture of some shades of sapphire and I think “Cornflower” or “Kashmir” might fit your character the best.

Credit: SpiralMuse.org
As for your character’s nicknames, perhaps add some more context, like:
Who refers to Sapphire by these names?
How did she earn these nicknames?
Does she like these nicknames?
I believe doing so would add some more dimension to your character. It would show the reader how she fits into the universe and can even allow them to determine things about their character before even reading through the entire bio. Also, I don’t think that the Gems would know what an “angel” is, given they don’t seem to have much of a grasp on human religion albeit mythological creatures stemming from these religions.
Age: Between 200-250 years old
Species: Sapphire
While I can’t say a straight-up “no” to this being an answer to this question, sapphire wouldn’t qualify as your character’s species. For this category, I’d suggest writing “Gem” or “The Bone”, as those are the most common names for the species’ of the crystalline characters in Houseki No Kuni. My apologies, just a nitpick!
Strength: 9
Sexual Orientation: Straight

Appearance: Sapphire is a blue gem with long flowing hair tied up in a ponytail. Everyone likes Sapphire’s hair because it is very sparkly and shimmers a lot in battle, making them hard to miss when they fight the Lunarians. Sapphire’s eyes are also blue. Sapphire has markings on her face which appear when she’s very angry at the Lunarians, and they don’t go away until Rutile comes to calm her down. Sapphire doesn’t like these markings but Sensei says that they make her special, but it doesn’t make her like them any more though. Sapphire has large wings made out of wax and pieces of silver that were made by Rutile, which she uses to fly and cut through her enemies with.
To begin this, in the two images that I was sent with this biography, there is very little consistency in the design, which I reckon is because the customization options varied between the two used games/apps(?). Nothing hints to this character having a wardrobe of outfits and I believe that more care should’ve gone into at least ensuring the design didn’t change so drastically and like this. Like I said, drawing it yourself or asking for art from another person can make a larger difference than you may think!
Now as for what is stated here in this portion of the bio, it is admittedly very cluttered and rather disorganized. The sentence structures are rather awkward in nature and seem to jump from one topic to the other. (eg. Rutile calming her down and Sensei’s opinion on her markings.) A few pieces of this information could definitely be removed from the “appearance” section and placed into another, like “personality” or “relationships”. Please stay true to the fact that this is an “appearance” description and not a description of everything under the sun.
There is a strong emphasis on Sapphire’s beauty and strength in this portion, which is alright, although it comes off as just slightly conceited. (Though I think I’m alone on that stance, nor was mentioning that opinion truly important lmao.) I have a slight problem with her two most apparent traits, I will confess. Sapphire’s facial markings and wings.
What struck me as odd about the facial markings is that such things have never been seen in the canonverse, it just seems so alien and frankly unnecessary. The markings are cited as only showing up when she is angry and sound as though they serve no sense or purpose other than displaying this single fact. While there is a potential for some interesting OC lore, I would personally suggest removing this feature unless you have a logical way of explaining their presence on her face/body.

The gems also wear thick coats of powder across their bodies, remember? If these markings were anywhere, I imagine they’d exist within/on Sapphire’s crystalline body and would struggle to show up through this powder... This concept is just very confusing and I can’t think of any logical reasons/examples to give you that would make them work.
Now for the wings, it’s obvious that this was inspired by the Greek tale of Icarus. I personally think that your concept is interesting but it brings up many questions, both for the sake of character-building and well, science.
Why would Rutile create Sapphire a set of wings? How come none of the other Gems get their own wings? Did it take Sapphire time to learn how to use their new wings? In Houseki No Kuni, the laws of physics are constantly defied, but seeing a character flying with wings made from a metal that is 655 lb per cubic foot seems like science the creators wouldn’t push against... Ahem, anyways, I believe these are questions you should explore if you plan on keeping the implemented features there.
Personality: Sapphire is an emotionless character who is very strong and works alone whenever she can. She thinks that she is too dangerous to work alongside other Gems because she could hurt them when she gets angry or made in battle. This is why Sapphire asks to work alone. Sapphire also wants to protect her friends very much and that’s why she’s always so angry at the Lunarians for taking away the other Gems. Sapphire also competes a lot with Phos because they’re both strong Gems only Sapphire is more loyal and useful to Sensei more than Phos was. Sapphire also doesn’t like Padparashadda very much because Padparashada isn’t helpful to Sensei either when he’s asleep all the time, and because he makes Rutile really upset which Sapphire doesn’t like.
Emotionless, hm? Given the fact that she supposedly have markings that trigger as a result of an emotion (anger), I would hardly go to say she’s emotionless. In this paragraph, she’s listed as: angry, protective, competitive, loyal and passionate - all of which are emotions.
Just like in the “appearances section”, there is information in this paragraph that would fit better elsewhere, like her relationships with the listed characters, whose affinity and history with are never explained in this bio.
I think that there are definitely more traits you could add to Sapphire’s personality. She is rather simplistic and I believe there is a lot of potential for her to be much more. Perhaps read about sapphires and find out what they symbolize for some inspiration or even randomly generate personality traits/attributes in online generators! Spice things up a little, make this OC more personal, make them feel more real.
Likes: Sensei, killing Lunarians, blue roses, King, her wings, being strong, the night time
Dislikes: Phos, Padparashadda, when the lunarians get away, seeing broken gems, getting very angry
Powers: She has wings that let her fly and attack the Lunarians in order to make sure they cannot return back to the moon. Sapphire is stronger than Phos
Another useless piece of info, but you’ve spelt Padparadscha wrong a number of times. It’s not so hard to do a quick spellcheck! I probably sound like a broken record, but the wings continue not to make much sense to me, and I think you need to revisit the concept a little more. Given how you explained them, they sound very very powerful, seemingly strong without consequence. Also, the fact that Sapphire is stronger than Phos would be more believable and intriguing if Sapphire had clearer motifs and a more developed personality.
Her likes and dislikes are rather generic, which admittedly broke my interest a little. I’d suggest adding some likes and dislikes that reflect Sapphire’s character a little better than her love for murdering the Moon People.
The characters she likes and dislikes also may leave the reader curious. Though you went into slight detail about why Sapphire and Phosphophyllite aren’t besties, seeing more info on relationship with Sensei, Padpa and the aforementioned Rutile would be great.
Backstory: Sapphire was born on the Cord Shore and taken to the school by Sensei. Sapphire liked to cling to Sensei because she saw him as a father and always wanted to please him. When Sapphire was growing up, Sensei could tell that she was powerful when he saw Sapphire’s markings, which showed up when she got mad after seeing some gems return to the building broken by the Lunarians. Sensei let Sapphire fight earlier because he knew she could protect the gems with her hardness and her ability. One day, Sapphire was in battle but the Lunarians escaped too quickly, making her very angry. Rutile gave Sapphire a gift which was a set of wings made out of wax and silver so that the Lunarians could never escape her again. Sapphire’s wings were so powerful she didn’t have to use a sword anymore and could take down even more Lunarians every day with only her wings.
*inhales*

Oh boy.
Ok, uh, I feel as though Sapphire’s backstory makes her seem like a very very special snowflake - something you should never strive for with a character. Sensei and Rutile both seem to be out of character, as both seem to feed Sapphire what she wants with a silver spoon... She seems like a bratty chosen one and I can’t say this backstory will sit well with everyone.
There’s so little here that it makes me question a lot, and it frustrates me that’s there isn’t more to justify the choices and thoughts of Sensei and Rutile. Why did Sensei see such potential in Sapphire? Why would Rutile craft wings for Sapphire? Why did Sapphire get away with working alone?
There’s just so much left unanswered and unexplained... Please, if you ever decide to work on this, please add more and fill in these enormous holes. Adding a timeline would help with the pacing because when all of this is happening and at what ages Sapphire was when these events happened isn’t specified, adding to the confusion.
Fun Fact
Sapphire has never gotten broken before but she is curious about what it feels like.
Sapphire wraps herself in her wings when she sleeps.
Haha that first piece of trivia is rather cute. It reminds me of being young, seeing a friend with a cast and wondering what it feels like to break an arm or a leg. I think that’s really cute! The second - well, you already know my stance on the wings ^^’
Notes + Summary
If there is one thing that always sucks about fandom OCs, it’s that the fandoms always impose restrictions on creativity. In the case of Sapphire, I feel that a lot of the creative choices would definitely work to her benefit, but in the world of Houseki No Kuni, several aspects of her character feel unnatural and vague.
Anyways, here’s a reiteration of my main points from this review.
Please add more to this bio! There wasn’t a whole lot of information in this bio, certainly not enough for Sapphire to be considered a fleshed out OC. As a result of how short this bio is, there are a lot of holes and a lot left unexplained. There is a lot of potential for this OC to be bettered by filling in those holes wisely! You can look online for a template to find section headings you’re missing, like: relationships, statistics, etc.
Getting your own images would be pretty great! Artists are always better than doll maker games!
Altering her name just a little by a colour prefix (eg. “Cornflower Sapphire”, “Kashmir Sapphire”, etc.) would differentiate her from the canon blue Sapphire.
The removal or better explaining of the facial markings and wings would definitely be beneficial if you want to make her fit better into the series.
Sapphire is written like a special snowflake, she’s practically written like a protagonist and seems to directly challenge Phos. Perhaps tone down the amount of special features she has, there’s nothing wrong with being just average. Sometimes, looking and behaving like a wallflower can make an OC better?
Explaining Sapphire’s connections with her peers in greater detail would be beneficial, considering they seem to baby her a fair bit.
Overall, I’d give Sapphire an overall rating of 3.5/10. There just wasn’t a whole lot to work off of from this bio and what’s there is admittedly not superb. I hope this doesn’t discourage you from creating OCs and encourages you to make some changes to Sapphire. As I said, I see a lot of potential in her, as long as you fill in those holes in her bio and correct what is flawed in a way that makes sense and seems natural.
That’s all for this review, Ciao!
12 notes
·
View notes
Text

May is Celiac Awareness Month!
Celiac is a serious autoimmune disease
It is not a food allergy, diet, or fad
It’s an immune reaction to gluten, a protein found in wheat, barley, and rye
Oats can be triggering as well, since they are typically grown next to wheat
Celiac causes physical and sometimes permanent harm to the intestines
Celiac is a genetic disorder
It is also known as "coeliac”
1 in 133 Americans (about 1% of the population) have celiac disease.
83% of people are undiagnosed or misdiagnosed
The average time to get a correct diagnosis is 6-10 years
There is no cure for celiac
The only existing treatment is a strict 100% gluten free diet
Eating gluten free is a life-long, difficult, expensive commitment
Celiac Disease Foundation and Johns Hopkins have more in-depth articles on Celiac for more information
#celiac#celiac awareness month#celiac awareness#autoimmune disease#coeliac#gluten free#celiac disease#I made a new post so I could update the info and add an image description
139 notes
·
View notes
Text
Supernatural Season 15 Spoilers Sheet, update 10/20
I’m going to have a busy Monday, so I’ll post this today. Some fun interviews this week gave us some nice info.
I want be be 100% clear so I don’t get ‘subtumbled’ again.... this is for fun. I picked this up after Jess stopped because I like having all the info in one place. SOME OF THIS INFO WILL BE WRONG. This is not reliable information. Do not expect all this to come to pass. I am not a journalist or clairvoyant, I just like gathering stuff. If you take it too seriously, please don’t read. If you see something you think is wrong, go ahead and message me and I’ll correct. I’ll add a disclaimer to the top of the sheet so this disclaimer is always there and clear.
DISCLAIMER: This is gathered info from various and sometimes unreliable sources. This is not confirmed information. Stuff in this WILL be wrong. Don’t take this too seriously. This is for fun.
General Info (oldest to newest)
There is likely to be 20 episodes
They are filming the 4th episode 1st, which Jensen is directing
Returning this year are: Rowena, Ketch, Eileen, Amara, Adam, and Kevin
Jared and Jensen know the ending. Jensen struggled with it at first. Misha does not know the ending as of SDCC
Matt Cohen and Richard Speight Jr. will direct
Sam, Dean, and Cas will struggle with the concept of free will and if they ever really had it
The focus will be more on Hell than Heaven
There is hope to wrap up some Wayward Daughters storylines in the back half of the season
They are adding a whole extra day to filming to do the final scene (Implies logistics- lots of returning people?)
Brad Bucker used the word “romance” when asked about Sam and Dean’s arcs. Did not specify who.
Chuck will be more of an absent protagonist in the 1st half of the season (but he in in ep 4)
At the beginning of the season Dean and Cas will still have a rift. They will reconcile “at some point”. Jensen claims as of script 4 they still have friction. This has been repeated several times, from Misha as well. He indicated Dean is still mad at Cas, but Cas doesn’t feel to blame for Mary’s death.
In an interview, Kripe indicated that the series ending would have “peace” for Sam and Dean
Not much new at the TCA’s, but it was said it is “unlikely” Jeffery Dean Morgan will be back since his last appearance was such a good end note. There were some jokes about a Castiel spin off. Hell, I’d watch.
There will be a special tribute ep, not clear if its one of the 20 or additional
Misha will be in 15 out of 20 episodes this season
According to Dabb, Sam and Dean are going to start to lose people who, in past seasons, we would’ve never lost — and lose them in a very real way. Our guys are going to realize there’s a certain finality, and some of the things they’ve relied on to get through the day — people, talents, things like that — they are no longer going to be able to roll out. And that’s going to throw them for a loop (Unfortunately, my guess in Rowena)
Also according to Dabb, Jack is still in the empty and “he’s not coming back in the near future” (this makes no sense. He’s on set for several episodes- interacting with the boys)
Cas’ deal with the Empty may come up later in the season.
Kevin will return.
Season 15 promo: https://youtu.be/V232RpcCdTY
Christan Kane (Leverage/Angel) will star as “Leo” an “old friend” of Deans.
Dabb intimated that Chuck was inherently responsible for killing Mary when asked how the boys would respond to Jack.
Adam Rose, who played Aaron Bass from the golem episode vauge-tweeted about working a show with two badass leads. Could be Supernatural, but I think the timing is off- he indicated he was filming late Friday night.
General season 15 promo- more of a retrospective: https://youtu.be/_hlkNQL5Ecg
Dabb compared Chuck and John Winchester, claiming that Dean would have to break free of “conditioning.” Also, for Jack “there have been cosmic forces fighting for his attention since he was in the womb — and that will continue. As much as this season is about Sam and Dean finding agency, it’s also about Castiel finding agency, and it’s about Jack finding agency. As always, death is never the end. It’s just part of the journey and that’s certainly true with Jack.”
Per Variety: At the outset of the season, the “Supernatural” foursome of Dean, Sam, Castiel and Jack are split up, but Dabb notes they won’t be for long because “ultimately this is a found family, and they have deep emotional bonds” that make up the most important part of the show.
Sam’s wound from the equalizer gives his powers/an advantage of some kind (per TVGuide)
Jack will be a critical part of the ending of the show
The cage/Adam is looking like it will be coming up for midseason
Shaving People, Punting Things: https://youtu.be/azTwku2uosA
The shaving promo, punting things promo shows glimpses or Lucifer!Sam and MOC!Dean, as well as bearded Dean in tactical equipment. Recent interviews by Dabb seem to indicate that these are glimpses into other universes, a la Apocalypse World, and other endings from Sam and Dean.
According to the MarySue and other interviews, Sam’s bullet hole will give him a connection and insight to god- like a tin can telephone string.
In the cage, Micheal and Adam have formed a working relationship (MarySue)
Dean and Amara’s connection will be explored
There will be a bunker themed episode (MarySue)
According to Misha (Cinablend) Dean and Cas will have discord up to ep 8- which is the mid-season finale.
Episode 15x03
Title: The Rupture
OFFICIAL SYNOPSIS: AS IT IS WRITTEN – Sam (Jared Padalecki) and Dean (Jensen Ackles) together with Rowena (guest star Ruth Connell) work tirelessly to keep all of hell from breaking loose. Castiel (Misha Collins) cannot forgive an arrogant betrayal. Charles Beeson directed the episode written by Robert Berens. (#1504). Original Airdate 10/24/2019.
Written by: Berens
Director: Charles Beeson
Filming Dates: 8/22-9/2
Airdate: 10/24
Photos: http://www.ksitetv.com/supernatural/supernatural-spoilers-rupture-images-description/197376/
Promo: https://youtu.be/iwbAzgUr0kU
Sneak Peak:
Castiel? yes Jack? Yes (as Bel)
Guest stars: Ruthie Connell
Other Spoilers/info:
Part of this ep will take place in hell as well as the cemetery where Jack died at the end of last season
Misha mentioned a scene at VanCon with him, Sam, Dean, Rowena, and Jack/Bel
Sam Smith was on set, but I would imagine she was visiting as she was in town for VanCon
Cas will leave “in a huff”
Promo photos show Cas bleeding from the ears
Episode 15x04 (filmed out of order)
Title: Atomic Monsters
OFFICIAL SYNOPSIS: JENSEN ACKLES DIRECTS – Sam (Jared Padalecki) and Dean (Jensen Ackles) investigate the mysterious death of a girl and the disappearance of another. Jensen Ackles directed the episode written by Davy Perez (#1501). Original Airdate 11/7/2019.
Written by: Davy Perez
Director: Jensen Ackles
Filming Dates: 7/18-7/29
Airdate: 11/7
Photos:
Promo:
Sneak Peak:
Castiel? Probably not Jack? Probably not
Guest stars: Rob Benedict
Other Spoilers/info:
Jensen mentioned a guest star “fan favorite” that hasn’t been seen since season 7 that is no longer in the business. Guesses include Becky, who hasn’t acted in a while but isn't exactly a fan favorite, Meg, who hasn't acted but she was in season 8, and Balthazar or Frank or Jo or Rufus, but all act frequently. Jensen doesn't always have the most accurate season memory, so he could be off on the season. Since this seems like a Chuck episode, my guess is Becky but I hope for Meg. SOURCE UNCONFIRMED- I haven’t seen this in a reliable source, so take it with a grain of salt. UPDATE- it sounds like Becky’s voice in the Shaving People, Punting things trailer.
There was a beaver mascot on set… it looks like they are filming at a school called Beaverdale
Jensen and Jared filed outside in fed suits
Chuck will be in this one. Jensen directed him first alone with his beard unshaved (so maybe a solo Chuck scene or him interacting with others/not the boys). There are also theories of a time jump in this ep.
This will be a one off, classic monster hunting episode with some ties to ongoing storylines. Sam and Dean will leave the bunker to keep their skills sharp
Jensen directed
Misha will not be in this ep
SD Comic Con was during filming
Dean will be in the bunker in tactical equipment with a BEARD- fighting someone
Episode 15x05
Title: Proverbs 17:3
OFFICIAL SYNOPSIS:
Written by: Yockey
Director: Speight
Filming Dates: 9/4-9/13
Airdate: 11/14
Photos:
Promo:
Sneak Peak:
Castiel? No Jack? doubtful
Guest stars:
Other Spoilers/info::
This will most likely be Yockey’s last episode.
Matt Cohen was around, but I imagine he is following directors to prep for his own debut directing.
Scenes were filmed in the bunker and in a wooded area. A woman could be heard screaming in the outside scene.
Episode 15x06
Title: Golden Time
OFFICIAL SYNOPSIS:
Written by: Meredith Glynn
Director: Steve Boyum
Filming Dates: 9/16-9/25
Airdate: 11/21
Photos:
Promo:
Sneak Peak:
Castiel? Yes Jack? Not sure
Guest stars:
Other Spoilers/info:
Misha tweeted from set in costume, so Cas.
Misha also tweeted a pic in blood spatter with two bullet holes in his shirt
At least Jensen and Jared filmed in Rowena’s apartment
This will be a witch episode- Witches will invade Rowena’s apartment looking for books. They are very powerful. Dean gets thrown into a wall and Sam uses magic to stop them (from TVGuide)
Episode 15x07
Title: Last Call
OFFICIAL SYNOPSIS:
Written by: Jeremy Adams
Director: Amyn Kaderali
Filming Dates: 9/26- 10/7
Airdate: Dec 7th is what Christian Kane tweeted…. But that is a Saturday. Dec 5th maybe?
Photos:
Promo:
Sneak Peak:
Castiel ? Yes Jack ?
Guest stars:
Other Spoilers/info :
Misha posted from set in new shoes- very shiny with well tailored pants. (The next day he posted in full Cas costume, so are the shoes a one off? Another outfit with new shoes?)
Misha and Jensen made a video from set. I feel like if Jared was around he would have been in it since it was about money raised? Maybe a Dean Cas scene?
There will be a battle scene in this that Jensen mentioned he was looking forward to and we would enjoy.
After NJ Con, it appeared that Jensen returned to work, Jared and Misha stayed an extra day and then Misha went home.
Jensen and Christian filmed at a bar called Swazey’s. This was the fight scene Jensen was referring to.
At some point, Sam might be shirtless or we can see part of his chest- Jared had his anti-possession tattoo at the weekend convention.
Per TVGuide, Leo and Dean will have a wild night out in an effort for Dean to recapture his mojo. Dean will become the lead of a band called Dean and the Impalas, which is made up of Supernatural crew.
Osric Chau popped over to set, but he is filming on Legends of Tomorrow in the same studio. Sebastin Roche also indicated he would come by, he is filming on Batgirl. Unfortunately, neither Kevin or Balthazar will appear in this one.
Episode 15x08
Title: Last Call
OFFICIAL SYNOPSIS:
Written by: Buckleming? Source unconfirmed)
Director: Speight
Filming Dates: 10/8- 10/18 (no filming 10/14 for Canadian Thanksgiving)
Airdate:
Photos:
Promo:
Sneak Peak:
Castiel ? yes Jack ?
Guest stars: Jake Abel, Shoshannah Stern
Other Spoilers/info:
Jake Abel posted a script with the caption “hell hath no fury like a brother scorned”
Shoshannah Stern was spotted on set- Eileen!
This will be the midseason finale
Episode 15x09
Title:
OFFICIAL SYNOPSIS:
Written by: Berens
Director: Singer
Filming Dates: 10/21-10/30
Airdate:
Photos:
Promo:
Sneak Peak:
Castiel ? Jack ?
Guest stars:
Other Spoilers/info (newest to oldest):
Midseason premier episode
The story will be about Sam and Dean as heroes from the good and bad side (from MarySue)
Episode 15x10
Title:
OFFICIAL SYNOPSIS:
Written by:
Director:
Filming Dates:
Airdate:
Photos:
Promo:
Sneak Peak:
Castiel ? Jack ?
Guest stars:
Other Spoilers/info (newest to oldest):
Past Episodes
Episode 15x01
Title: Back and to the Future
OFFICIAL SYNOPSIS: Picking up where we left off last season, Sam, Dean and Castiel are left to defend the world after all the souls in hell have been released and are back on Earth and free to kill again.
Written by: Dabb
Director: Showwalter
Filming Dates: 7/30-8/9 (no filming 8/5 for Canadian holiday)
Airdate: Oct 10
Photos: http://www.ksitetv.com/supernatural/supernatural-season-premiere-photos-back-and-to-the-future/196183/
Promo: (for at least ep one and two) ttps://youtu.be/V232RpcCdTY
Sneak Peak:
Castiel? Yes Jack ? yes
Guest stars:
Other Spoilers/info:
The first episode will start right where the previous left off
Misha posed with the John Wayne Gacy clown
Jensen posted a series of pics- one clean shaven, one vid of him shaving, and one where he appeared to be in character with blood and dirt on his face and in Dean plaid, but with his beard… confusing- some time jump theories are developing for ep 4.
Jensen was photoed filming (wearing an FBI jacket)outside with Alex
Misha and Jared filmed outside with a woman and young girl. They were running from the clown guy and a few other zombie looking creatures. CAS WAS NAKED (haha just no trench) and holding a shotgun. It could have been rehearsal and there was no camera in the clip shared by a fan which might explain the coat? Another fan said it was hot and Misha kept taking the coat off, so I’m sure this just a piece of rehearsal footage.
Alex was filming in white sunglasses. Other set photos indicate he had makeup on his eyes making them look burnt out. There is some spec that Jack will come back blind.
Misha posted a pic of the 4 of them in the impala
According to Variety, the boys will escape the zombies in a temp shelter. They are working together, but Cas feel “detached.” Misha seems to indicate that Cas feels unfairly blamed in Mary’s death and is deeply upset about Jack.
According to TVGuide, after they fight past the zombies, they end up in a mausoleum. They end up making a “deal with the devil” to get out. This is particularly upsetting to Cas.
Posing as FBI agents, the boys seal off the town as a gas leak to contain the monsters temporarily.
Dean’s time in hell is brought up
Jack’s body is being used by an entity that will help the boys get out of the zombie situation.
Episode 15x02
Title: Raising Hell
OFFICIAL SYNOPSIS: SENDING OUT AN SOS – Sam (Jared Padalecki), Dean (Jensen Ackles) and Castiel (Misha Collins) call on Rowena (Guest Star Ruth Connell) to help keep the evil souls at bay and get an unexpected assist from Ketch (Guest Star David Haydn-Jones). Robert Singer directed the episode written by Brad Buckner & Eugenie Ross-Leming (#1503). Original airdate 10/17/2019.
Written by: Buckleming
Director: Singer
Filming Dates: 8/12- 8/21
Airdate: 10/17
Photos: http://www.ksitetv.com/supernatural/supernatural-15-2-photos-raising-hell/196890/
Promo: https://youtu.be/uSzwEXKZRw8
Sneak Peak:
Castiel? YES Jack ? YES
Guest stars: Ruth Connell, David Haydn-Jones, Rob Benedict, Osric Cho, Emily Swallow (?)
Other Spoilers/info :
A set was a high school set up to be a shelter.
Kevin, Chuck, Ketch and Rowena will be in this. Maybe Amara too. Emily Swallow was in town for only a short time, so I imagine it would just be a scene or two
Ghosts/zombies were seen on set. There will be a scene with Rowena attacking them that includes at least Dean and Cas.
There will be one longer scene in a park.
Alex was in sunglasses again - now we know as Bel
Ruth posted two vids of Misha claiming that he had filmed several scenes, but had no dialog - over three days so it must be a scripted reason(A spell? Chuck? Is he giving Dean the silent treatment?)
Ruth posted a video with her trailer, but the video showed Alex’s as well, so Jack
Misha posted from set in costume. Minus the coat again, but I’m still blaming the heat…. But he was without in the two Ruthie videos as well… soo……? I don’t know. I still think it's a heat issue.
Night shoots are scheduled in a warehouse. Hand painted signs indicating quarantine were nearby
Kevin is back
#supernatural#spn spoilers#supernatural spoilers#spn season 15#spoiler sheet#this is not factual info#read at your own risk
4 notes
·
View notes
Text
New kids on the North Side. [Pt.2]
Sweet Pea x Reader
[Pt.1] [Pt.3] [Pt.4] [Pt.5] [Pt.6]
North and South merge within Riverdale High’s walls. What’s the worst that could happen?
All the teams had started on their projects surprisingly easy and without much protests from any of the students.
And then there you were, sharing a table with Sweet Pea, who seemed to be struggling to understand any of the books' contents while you were reading through the chapter and writing down notes that could come in handy later.
You noticed him looking at you and then your notes, getting visibly more annoyed the more time passed and you let out a defeated sigh.
"I'll help you study, but only if you ask for it." You knew he was too proud to ask for any help, especially from a North sider.
He acknowledged your offer but didn't get into it any further. By the end of class, which was also the end of the day, you had a full page of possibly helpful notes and headed over to Pop's where you'd meet up with your friends for milkshakes and burgers.
You talked about your study partners and how things were going between everyone, how long this school thing was gonna last and some stuff about the project itself.
It started getting late and you all decided to head home.You came home to an empty house, like most of the time since you started living here. Your parents were always on business trips and could sometimes be gone for months at once. They'd send you weekly money for food and any necessities.
You checked your phone and saw it had died on your way home so you plugged it into your charger and took a quick shower. Going over today's events in your head, especially the stuff Jughead said after your encounter with Sweet Pea at your locker.
It was the worst kind of luck that you had to be paired up with the one guy you already sort of picked a fight with. You admitted to yourself that remembering those Serpent laws from Jughead was a good idea, it caught him off guard and saved your ass.
At the White Wyrm the Serpent students had gathered again, and just as the kids on the other side of the tracks, they were discussing everything about school and its students, study partners and projects. Most of then spent most of their time like they usually would whenever the conversation subject had anything to do with the North side.
They clearly weren't happy about their school being closed down by the mayor and her friends, but some of them had to admit that they were finally understanding some of the subjects thanks to the teachers taking time to explain the material and help each student individually as far as possible, some even exchanged phone numbers and social media info with their study partners who offered to help them study.
The environment was good, just the way they got to be there was anything but that.
Sweet Pea hadn't been contributing to the conversation at all and had seated himself at the bar, a thing he only did when he wanted to be left alone.
Of course this never worked whenever Toni was behind the bar, and he ended up talking to her instead until Jughead joined them.
They did continue talking about today a bit after all, Jug had been a student at Riverdale High for years and a he was a Serpent, so maybe he had some useful information like which teachers paid the least attention to students not showing up for class or which ones would give the most homework or hand out the most projects. The kind of info that would make their time on the North side easier.
"Hey Jones,"Sweet Pea called after him "Before you leave, you're friends with the kid I'm partnered up with, right? I saw you talking."
"You mean y/n?" He stopped and turned around. "Yea, why?" He made his way back to the bar and sat down again. Sweet Pea had no idea why he even called him back, and had even less of an idea of why he did any of this.
"You have her number? I forgot to ask it earlier." He looked anywhere except at his two friends. "For project stuff.” He quickly added. ”She had all these notes and I could use some help."
Toni couldn't hold her laugh and Jughead grabbed his phone with a knowing smile and sent y/n's contact info. Sweet Pea's phone vibrated on the bar as it received the message. This was Jughead's cue to attempt to leave again, hoping he'd succeed this time, which he luckily did.
It wasn't long after Jughead's leave that Sweet Pea grabbed his stuff and made his way back to his trailer as well, parking his motorcycle on its usual spot and making himself some food.
Dinner in hand, he sat down on the couch, looking through the notifications on his phone that he had been ignoring from most of the afternoon. Slowly going through updates posted on the White Wyrm group page, which were mostly the kids posting updates on the school issue and the older generation commenting on them all like either typical old people or posting angry statements on how wrong it all was. Some other notifications were from posts he got tagged in by Fangs, mostly funny videos or anything that Fangs thought his friend would like, and at last going through the group chats and other messages, including your contact info sent by Jughead. He looked at the message for a bit, it was ended with a winky face, showing he had an idea of what was going on.
But he himself didn't even have any idea of what was going on.
He only knew you were more interesting than the average student walking around Riverdale High, but you were still a North side princess. But then again, you still offered to help him study. Yes, that was what's going on. He added your info to his contact list and opened a new message, typing, deleting and retyping it several times before finally managing to get a convincing text together and sending it away.
And of course he forgot to add his name.
He typed another message, but before he could send it a reply already popped up, agreeing to help him study and offering to meet at your place if he was okay with staying on the North side any longer than was necessary.
He deleted his message and started typing again.
When you got out of the shower you turned your phone back on and notifications started popping up all over the thing. You read through the entire conversation that went on in your friends' group chat about boys that was currently filled with descriptions of new boys that wandered around the halls of Riverdale High.
The other group chat didn't have much, mostly plans for the next burger & milkshake 'date' at Pop's. You swiped away some live notifications and streams that ended hours ago already and opened one from your favorite actress who was answering questions on her latest movie role. Halfway into the video, a text from Sweet Pea popped up, asking you if the study help offer was still a thing and if you knew a place where you could study in peace without having to deal with others.
You quickly typed a reply and sent it away, within the minute another message popped up.
'How did you know this is Sweet Pea?' -Sweets'
Got your number from Jug. wanted to ask but you left already." -y/n
After that the chat went silent and you continued going through your social media, seeing post from your friends who added their south side partners to their friend list. This got you curious to how much different a South sider's profile would be from yours and you friends'. You assumed it would have the same overall interests like movies and music, maybe sports and the usual amount of tagged posts of friends' jokes.
You convinced yourself, you were gonna look for a South sider's profile, and that one certain Serpent came to mind.
You looked for Jug's profile and scrolled through his friends, looking for the Serpent's name. Even while Jug had friends on both North and South side he still didn't have a lot of people in his list, so finding who you were looking for was pretty easy.
He had a photo of himself in front of a wall with a massive, brightly colored snake as profile picture, that almost perfectly blended with his cover image of that same wall, showing the rest of the snake and some other Serpent tags. Somehow the overall looks of his page perfectly captured the guy's aesthetic. You laughed to yourself, thinking of him spending hours on editing everything into perfection. It was somewhat like Jug's weirdly huge collection of S shirts. You always wondered where he got those, almost thinking he'd have them custom printed every once in a while. In your moment of happy gigglyness, you clicked on the 'Add Friend' button and put away your phone as the intro tune of your show was starting on TV and you didn't want to miss any second of these last two episodes of this season.
After the episode you grabbed your phone and went straight to bed, hoping you'd catch up on some much needed sleep.
But you couldn't sleep, so you went back downstairs and made yourself a light snack. Or at least that was the plan, instead you ended up cooking an entire meal that could last you three days, grabbed a plate full and made your way back into the living room where you put on Netflix and skipped through the entire catalog three times before giving up and got up to get another plate of food. Sitting back down on the couch you grabbed the remote again and put on the same show you finished days before already.
You still weren't tired, but told yourself to lay down in the hopes you'd eventually fall asleep.
You grabbed your phone from the table and unlocked it, it was still on Sweet Pea's profile, which you wanted to swipe away but didn't. If he's gonna be your study partner for a while, it'd be a good thing to know a bit more about him, wouldn't it? Sadly enough, you found that his page was lacking quite some info and he didn't share much either, the page was mostly just very aesthetically pleasing.
Putting your phone away disappointed, you finally started getting tired and couldn't be bothered to get off the couch and dug behind it for a blanket and slept on the couch tonight.
233 notes
·
View notes
Text
Basic Fashion Sketches

These schools often require students to have completed basic art and design courses before entering a program. Applicants usually must submit sketches and other examples of their artistic ability. Other Experience. Fashion designers often gain experience in the fashion industry through internships or by working as an assistant designer. Hi everyone,This tutorial video is about how to draw a fashion figure for beginners(10 head fashion croquis) step by step. This is the basic fashion sketches. You’ll learn how to sketch a basic fashion runway figure and utilize various marker techniques to render multiple patterns like florals, gingham and leopard + textures like shine, denim, and fur. We’ll go over how to illustrate fashion details like faces, hair and difficult-to-draw hands and feet. First episode of the series to learn how to draw fashion. Follow my channel to be notified when further videos are posted!Today’s tips: 1.
Of all the questions and advice seeking that I receive from new and emerging fashion brands, the topic that is most often addressed is production. From “How do I work with a manufacturer?” to “My samples are horrible! What went wrong?!”, the trials and tribulations are aplenty.
This is because production is one of the most challenging parts of launching a fashion brand. Finding the right factory for your collection and then communicating properly with the people who are making your clothing is not something you can just wing. Planning and preparation are really important.
So when a designer asks me about where to even start in the whole manufacturing process, I always say two things:
Go through your pre-production checklist.
Create a tech pack.
Once you know you’re ready to work with a factory, have researched which factories makes sense for your brand, and have started to have a dialogue, Oone thing you need to have ready to present to your factory is your tech pack.
Capture One 20 on my Late 2018 mac Mini with internal SSD is horribly slow. It took over an hour to import and generate previews for about 7000 medium sized JPG files. And I noticed that during all that, it was using about 30% of one of the 6 CPU physical cores, 10% to 20% of the other 5 physical cores, and 0% of the six hyperthreaded cores. Capture one 20 slow start.
Tech packs are those things we’re all pretty sure we need to give to our factories but aren’t quite sure what they entail.
You don’t want to wing it with this one. The wrong info in your tech pack could mean the wrong finished sample. That means that tech packs are an incredibly important fashion business tool when you’re communicating your designs and specifications to your sample maker and factory.
The more detail you can give them, the less room for mistakes. The clearer you make your requests, the less likely there will be misinterpretations. The more you have in writing, the less likely you’ll be financially responsible for fixes.
Cover Page
The Cover Page houses the basic front and back view of the style. These sketches should have a white or transparent fill, and not contain color or print. The sketches can be computer generated, hand drawn, or photographs. An important concept to be mindful of is to make sure that the image is proportional and clean, meaning they should not be stylized.
Inspiration Page
The Inspiration Page houses any image(s) which helped create the original style. If the factory is to be the source of the pattern, the image(s) may help the factory create the pattern and reach the designer’s desired aesthetic. Inspiration images may contain whole garments or detail pictures, such as close up photos of a pocket or collar. An explanation of why the inspiration image is important may also be needed so the correct aspect of the image is conveyed in the style.
Callouts Page
The Callouts Page is used to articulate the type of construction and design details that should be used when constructing the garment. Be sure to use arrows to clearly mark what type of construction is to be used where. Also be sure that the factory understands any special phrases or acronyms that may be used to abbreviate words.
Print-Fabric Placement Page
The Print-Fabric Placement Page is used to indicate where you would like print and/or fabric. The front and back sketch of the style is colored in relation to a color key at the bottom of the page. This color key makes it very easy to distinguish the desired placement for each type of fabric. Prints could also be used to convey the placement of fabrics; such as one fabric being dots,
and one fabric being stripes. Just make sure to clearly label the key.
Colorway Page
The Colorway Page identifies the colors which are to be used in the design. The current tab format includes several areas to input color information, and grids can be easily copied and pasted to create more information areas. Each color area contains sections for the color name, color number, and color swatch. The color number may be the pantone color number or an original
number. If any other information is needed, simply edit the format so there are more columns in each information area.
This page may also hold print colorways if the design is not going to be one solid color. A true to size print out with color key may also/or instead be needed to identify each color in the print.
Bill of Materials Page
The Bill of Materials Page; also known as the BOM, is comprised of all materials used in constructing the garment. There are five main sections contained in this tab, which are as follows: Fabrics, Trims, Labels, and Packaging.
In each section there are five types of information that can be identified. This information includes Placment (where the material will be used or in what position it will be sewn into the garment), Comments (any extra means that are necessary to understanding the use of the material), Material (the fiber content, identification number, or substance the material is made of), Supplier (the provider of the goods), Color Number ( the item color to be used).
Fold Page
First of all I would like to say I am happy user of Deezer, nice interface and alot of songs available, currently making several playlist. But i have several problems regarding Deezer with communicating to the Samsung Multiroom app, the last update of Samsung Multiroom was around 4 weeks ago and since then it goes from bad to worse. Samsung multiroom for windows 10. Hi, I can't login to deezer via Samsung multiroom. It keeps advising the ID or password is wrong. I've re-entered multiple times, even changed the password a couple of times, logged in and out of deezer directly using the same credentials (to prove it is correct). Have reset the multiroom. I've been told by Tech Support today (I had to contact them as they don't call me) that Deezer is no longer supported via the Multiroom App. This appears to be Samsung's solution to mine and other users problems with accessing Deezer via the App. They haven't chosen to tell any of us and Deezer still appears within the choice of Apps.
The Fold Page expresses how the garment should be folded and packed. This pack will then be shipped to the desired destination. This page should contain a series of sketches showing the step by step process of folding and packing a shirt. Each sketch has a description for easy directional reference. If sketches cannot be created, a series of step by step photos with explanations would be an acceptable alternative. A description without any supporting images can also be used, however the explanations need to be very clear and easy to follow.
Label Placement Page
The Label Placement Page explains the type of label that is to be used in the product, and where it should be placed. Remember, the material the labels are made of can be found in the BOM.
Proto Specs Page
The Proto Specs Page indicates the measurements to which the pattern and first fit sample should be developed to. The chart contains five columns of information.
The Point of Measure (POM) indicates how each part of the style needs to be measured to ensure the garment or handbag is the correct size and fits correctly.
The Description expresses how and what needs to be measured in correlation to the POM code. It should be specific enough to relay what and how the point should be measured. The acronym for ‘high point of shoulder’ (HPS) will be seen often. Most vertical measurements will be measured from HPS, and should be indicated in the description.
The Requested indicates the actual measurements that the garment or handbag should be developed from. If there is uncertainty of what a measurement should be, the column may be left blank and a note made for the factory to help determine the necessary measurement. The spec can then be measured and filled in at the first fit.
The Tolerance (+/-) indicates the most a measurement is allowed to be over or under the requested measurement. This number is very important during production, so that the specs of the product are in the approved range of measurements.
The Comments is for adding important notes.
1st Fit Specs Page
The 1st Fit Specs Page holds all spec information about the first fit sample of development. It includes all five columns of information in the proto specs an adds these additional columns:
The Actual column is the area in which the measurements of the fit sample are inputted to help visually compare them to what specs were requested.
The Revised column is the area to input the measurements that the next sample or production should meet.
2nd Fit Specs
The 2nd Fit Specs Page is identical to the 1st fit specs page, except in this page the Requested column is pulled.
1st Fit Comments Page
The 1st Fit Comments Page includes all corrections that need to be made to the 1st fit sample. The fit and construction of the product should be reviewed and commented on. All tabs that took part in the development and creation of the first fit sample should be reviewed as well, to make sure all aspects of the product were followed correctly.
2nd Fit Comments Page
The 2nd Fit Comments Page is exactly the same as the 1st Fit Comments page, noting any errors in fit and construction.
Graded Specs Page
The Graded Specs Page holds the measurements for all sizes that will be put through production.
There’s a lot that goes into an effective Tech Pack. We’ve created a clear, detailed template to make things easy for you. Plug in your info, save, and print. Get it now!
Fashion designers create original clothing, accessories, and footwear. They sketch designs, select fabrics and patterns, and give instructions on how to make the products they design.
Duties
Fashion designers typically do the following:
Study fashion trends and anticipate designs that will appeal to consumers
Decide on a theme for a collection
Use computer-aided design (CAD) programs to create designs
Visit manufacturers or trade shows to get samples of fabric
Select fabrics, embellishments, colors, or a style for each garment or accessory
Work with other designers or team members to create prototype designs
Present design ideas to creative directors or showcase their ideas in fashion or trade shows
Market designs to clothing retailers or to consumers
Oversee the final production of their designs
Larger apparel companies typically employ a team of designers headed by a creative director. Some fashion designers specialize in clothing, footwear, or accessory design; others create designs in all three fashion categories.
For some fashion designers, the first step in creating a new design is researching current fashion and making predictions about future trends, such as by reading reports published by fashion industry trade groups. Other fashion designers create collections using a variety of inspirations, including art media, their surroundings, or cultures they have experienced and places they have visited.
Fashion Design Sketches
After they have an initial idea, fashion designers try out various fabrics and produce a prototype, often with less expensive material than will be used in the final product. They work with models to see how the design will look and adjust the designs as needed.
Although most designers first sketch their designs by hand, many now also sketch their ideas digitally with computer-aided design (CAD) programs. CAD allows designers to see their work on virtual models. They can try different colors, designs, and shapes while making adjustments more easily than they can when working with real fabric on real people.
How To Draw Basic Fashion Sketches
Designers produce samples with the actual materials that will be used in manufacturing. Samples that get good responses from fashion editors or trade and fashion shows are then manufactured and sold to consumers.
Basic Fashion Drawings
The design process may vary by specialty, but it generally takes 6 months, from initial design concept to final production, to release either the spring or fall collection. In addition to releasing designs during the spring and fall, some companies release new designs every month.
The Internet and e-commerce allow fashion designers to offer their products outside of traditional brick-and-mortar stores. These designers ship directly to the consumer, without having to invest in a physical shop to showcase their product lines of collections.
The following are examples of types of fashion designers:
Accessory designers design and produce items such as handbags, suitcases, belts, scarves, hats, hosiery, and eyewear.
Costume designers design costumes for the performing arts and for motion picture and television productions. They research the styles worn during the period in which the performance is set, or they work with directors to select and create appropriate attire. They also must stay within the production’s costume budget.
Fashion Sketches Art
Clothing designers create and help produce men’s, women’s, and children’s apparel, including casual wear, suits, sportswear, evening wear, outerwear, maternity clothing, and intimate apparel.
Basic Fashion Sketch Design Model Stick
Footwear designers create and help produce different styles of shoes and boots. As new materials, such as lightweight synthetic materials used in shoe soles, become available, footwear designers produce new designs that combine comfort, form, and function.

0 notes
Text
Weblog search engine optimization: Tips on how to Search Engine Optimize Your Weblog Content material
New Post has been published on https://tiptopreview.com/blog-seo-how-to-search-engine-optimize-your-blog-content/
Weblog search engine optimization: Tips on how to Search Engine Optimize Your Weblog Content material

Search engine marketing, or search engine optimization, is extremely essential for entrepreneurs. Whenever you optimize your web pages — together with your weblog posts — you make your web site extra seen to people who find themselves utilizing search engines (like Google) to seek out your services or products.However does your weblog content material actually assist your small business organically rank on search engines?
On this article, you’ll discover the reply to this query and extra. Prepare for an in-depth exploration into the world of weblog search engine optimization, the components that have an effect on it, and tricks to begin optimizing your weblog website for the search engines.

Does running a blog assist with search engine optimization?
Running a blog helps enhance search engine optimization high quality by positioning your web site as a related reply to your clients’ questions. Weblog posts that use quite a lot of on-page search engine optimization ways may give you extra alternatives to rank in search engines and make your website extra interesting to guests.
Though it is clear weblog content material does contribute to your search engine optimization, Google’s many algorithm updates can make publishing the right kind of blog content tricky if you don’t know where to start. Some blog ranking factors have stood the test of time while others are considered “old-school.” Here are a few of the top-ranking factors that can, directly and indirectly, affect blog SEO.
Pro tip: As a rule of thumb, take time to understand what each of these factors does, but don’t try to implement them all at once. They each serve a specific purpose and should be used to meet a specific SEO goal for your blog. Listen to HubSpot’s Matt Barby and Victor Pan take on this topic in this podcast episode.

Components That Have an effect on Weblog search engine optimization
1. Dwell Time
Though dwell time is an indirect ranking issue for Google, it is a essential issue within the consumer expertise — and we all know that consumer expertise is king in the case of search engine optimization. Dwell time is the size of a time a reader spends on a web page in your weblog website. From the second a customer clicks in your website within the SERP, to the second they exit the web page is taken into account dwell time. This metric not directly tells search engines like Google how precious your content material is to the reader. It is smart that the longer they spend on the web page, the extra related it’s to them.
Nonetheless, there’s a cause this metric is an oblique indicator for search engine optimization — it’s fully subjective. The search engine algorithms don’t know your content material technique. Your weblog could possibly be centered on short-form content material that takes only a minute or two to learn. You may additionally embrace pertinent info originally of your weblog posts to present the very best reader expertise, which suggests much less time spent on the web page. So sure, dwell time can have an effect on search engine optimization, however don’t manipulate your content material to alter this metric if it doesn’t make sense on your content material technique.
2. Web page Pace
We talked about earlier that visible parts in your weblog can have an effect on web page velocity, however that isn’t the one factor that may transfer this needle. Pointless code and overuse of plugins also can contribute to a sluggish weblog website. Eradicating junk code will help your pages load quicker, thus bettering web page velocity. When you’re unsure methods to discover and take away junk code, take a look at HTML-Cleaner. It’s an easy-to-use software that does not require coding information. It merely exhibits you the pointless code and allows you to take away it with the clicking of a button.
I additionally advocate taking a listing of your weblog website plugins. Determine which of them you might want to maintain your weblog working day-to-day and which of them had been put in as a repair for a brief situation. Plugins that have an effect on the front-end of your website are a risk to web page velocity, and odds are, you’ll be able to uninstall extra of those plugins than you suppose to extend your total website velocity.
three. Cell Responsiveness
Greater than half of Google’s search site visitors in the US comes from mobile devices. On a person degree, your weblog website may comply with that very same pattern. There’s no manner round it — optimizing your weblog website for cell is an element that can have an effect on your search engine optimization metrics. However what precisely does it imply to optimize a web site for cell? The business rule-of-thumb is to maintain issues easy. Most pre-made website themes today are already mobile-friendly, so all you’ll must do is tweak a CTA button right here and enlarge a font dimension there. Then, regulate how your website is acting on cell by having a look at your Google Analytics dashboard and working a mobile site speed test often.
four. Index Date
Search engines intention to offer essentially the most related and correct info obtainable. An element search engines use when figuring out what’s related and correct is the date a search engine indexes the content material. Indexing means a search engine finds content material and provides it to its index. Later, the web page could be retrieved and displayed within the SERP when a consumer searches for key phrases associated to the listed web page.
You is perhaps questioning: Is the date the content material was listed the identical because the date it was revealed?
The reply: sure and no. If a weblog put up is revealed for the primary time, it’s probably that say, a Google crawler, will index that put up the identical day you publish it. However content material could be backdated for a number of authentic causes, too, like archiving info or updating a sentence or two.
One option to positively have an effect on this search engine optimization issue is to implement a historic optimization technique. This technique works effectively on blogs which have been established for just a few years and have a good quantity of content material already. By updating these older posts with new views and knowledge, you’ll be capable to considerably influence your weblog search engine optimization with out creating a variety of internet new content material. Website crawlers will reindex the web page — taking into consideration the up to date content material — and provides it one other alternative to compete within the SERP. It’s actually a win-win.
5. Current Knowledge
Current knowledge, one other oblique rating issue of search engine optimization, ought to be included in weblog posts. Current knowledge provides guests related and correct info which makes for a optimistic reader expertise. Whenever you embrace a hyperlink to a reputable website that has authentic, up-to-date knowledge, you’re telling the search engine that this website is useful and related to your readers (which is a plus for that different website). You’re additionally telling the search engine that one of these knowledge is ultimately associated to the content material you publish. Over time, your readers will come to understand the content material which could be confirmed utilizing different metrics like elevated time on web page or decrease bounce charge.
Sign up here to take our free Content Marketing Certification course and learn about content creation, strategy, and promotion.
Tips on how to Optimize Weblog Content material for Search Engines
1. Determine the target market on your weblog.
It doesn’t matter what business your weblog targets, you’ll need to determine and communicate to the first viewers that will likely be studying your content material. Understanding who your viewers is and what you need them to do after they click on in your article will assist information your weblog technique.
Buyer personas are an effective way to target readers using their buying behaviors, demographics, and psychographics. Without this insight, you could be producing grammatically correct and accurate content that few people will click on because it doesn’t speak to them on a personal level.
2. Conduct keyword research.
Now that you’ve selected your target audience and prepared a buyer persona, it’s time to find out what content your readers want to consume. Keyword research can be a heavy task to take on if you don’t begin with a strategy. Therefore, I recommend starting with the topics your blog will cover, then expand or contract your scope from there. For an in-depth tutorial, check out our how-to guide on keyword research.
3. Add visuals.
Search engines like Google value visuals for certain keywords. Images and videos are among the most common visual elements that appear on the search engine results page. In order to achieve a coveted spot in an image pack or a video snippet, you’ll want to design creative graphics, use original photos and videos, and add descriptive alt text to every visual element within your blog post.
Alt text is a major factor that determines whether or not your image or video appears in the SERP and how highly it appears. Alt text is also important for screen readers so that visually impaired individuals have a positive experience consuming content on your blog site.
4. Write a catchy title.
The title of your blog post is the first element a reader will see when they come across your article, and it heavily influences whether they’ll click or keep scrolling. A catchy title uses data, asks a question, or leads with curiosity to pique the reader’s interest.
According to Coscheduler’s Headline Analyzer, the weather of a catchy title embrace energy, emotional, unusual, and customary phrases. In the correct proportions, all these phrases in a weblog title will seize your readers’ consideration and maintain them on the web page.
Right here’s an instance of a catchy title with a Coschedule Headline Analyzer Rating of 87:
The Excellent Costume Has three Parts In accordance with This Common Vogue Professional

Highlighted in yellow are frequent phrases. They’re acquainted to the reader and don’t stray too removed from different titles which will seem within the SERP.
“Expert” is an emotional phrase, in line with Coschedule. On this instance, the phrase professional builds belief with the reader and tells them that this text has an authoritative perspective.
Purple phrases are energy phrases — this implies they seize the readers’ consideration and get them curious in regards to the subject.
One other component on this title is the quantity three. This indicators to the reader that they’ll study a certain quantity of info in regards to the good gown.
5. Embody an attractive CTA.
What’s a weblog put up with no name to motion? The aim of a CTA is to guide your reader to the subsequent step of their journey by way of your weblog. The important thing to an ideal CTA is that it’s related to the subject of your current weblog put up and flows naturally with the remainder of the content material. Whether or not you’re promoting a product, providing a e-newsletter subscription, or wanting the reader to devour extra of your content material, you’ll want an attractive CTA on each weblog put up you publish.
CTAs are available in all sorts of codecs, so get artistic and experiment with them. Buttons, hyperlinks, and widgets are a few of the most typical CTAs, and so they all have totally different functions. As an illustration, you must add a daring, seen CTA like a button if you need the reader to make a purchase order. Alternatively, you’ll be able to simply get a reader to take a look at one other weblog put up by offering a hyperlink to it within the conclusion of the present article.
6. Deal with the reader’s expertise.
Any nice author or search engine optimization will inform you that the reader expertise is an important a part of a weblog put up. The reader expertise contains a number of components like readability, formatting, and web page velocity. Meaning you’ll need to write content material that’s clear, complete of your subject, and correct in line with the newest knowledge and developments. Organizing the content material utilizing headings and subheadings is essential as effectively as a result of it helps the reader scan the content material shortly to seek out the knowledge they want. Lastly, on-page parts like photos and movies have an effect on web page velocity. Preserve picture file sizes low (250 KB is an effective start line) and restrict the variety of movies you embed on a single web page. By specializing in what the reader desires to know and organizing the put up to attain that aim, you’ll be in your option to publishing an article optimized for the search engine.
Now, let’s check out these weblog search engine optimization suggestions which you can make the most of to boost your content material’s searchability.
Weblog search engine optimization Suggestions
Use 1–2 long-tail key phrases.
Use key phrases strategically all through the weblog put up.
Optimize for cell units.
Optimize the meta description.
Embody picture alt textual content.
Restrict subject tags.
Embody user-friendly URL buildings.
Hyperlink to associated weblog posts.
Evaluate metrics often.
Arrange by subject cluster.
Publish evergreen content material.
Replace current content material.
Notice: This checklist does not cowl each search engine optimization rule below the solar. Reasonably, the next suggestions are the on-page factors to get you started with an SEO strategy for your blog.
1. Use 1–2 long-tail keywords.
Optimizing your blog posts for keywords is not about incorporating as many keywords into your posts as possible. Nowadays, this actually hurts your SEO because search engines consider this keyword stuffing (i.e., including keywords as much as possible with the sole purpose of ranking highly in organic search).
It also doesn’t make for a good reader experience — a ranking factor that search engines now prioritize to ensure you’re answering the intent of your visitors. Therefore, you should use keywords in your content in a way that doesn’t feel unnatural or forced.
A good rule of thumb is to focus on one or two long-tail keywords per blog post. While you can use more than one keyword in a single post, keep the focus of the post narrow enough to allow you to spend time optimizing for just one or two keywords.
You may be wondering: Why long-tail keywords?
These longer, often question-based keywords keep your post focused on the specific goals of your audience. For example, the long-tail keyword “how to write a blog post” is much more impactful in terms of SEO than the short keyword “blog post”.
Website visitors searching long-tail keywords are more likely to read the whole post and then seek more information from you. In other words, they’ll help you generate the right type of traffic — visitors who convert.
2. Use keywords strategically throughout the blog post.
Now that you’ve got one or two keywords, it’s time to incorporate them in your blog post. But where is the best place to include these terms so you rank high in search results?
There are four essential places where you should try to include your keywords: title tag, headers & body, URL, and meta description.
Title Tag
The title (i.e., headline) of your blog post will be a search engine’s and reader’s first step in determining the relevancy of your content. So, including a keyword here is vital. Google calls this the “title tag” in a search result.
Be sure to include your keyword within the first 60 characters of your title, which is just about where Google cuts titles off on the SERP. Technically, Google measures by pixel width, not character count, and it recently increased the pixel width for natural search outcomes from roughly 500 pixels to 600 pixels, which interprets to round 60 characters.
Lengthy title tag? When you have got a prolonged headline, it is a good suggestion to get your key phrase at first since it’d get lower off in SERPs towards the tip, which may take a toll in your put up’s perceived relevance.
Within the instance beneath, we had an extended title that went over 65 characters, so we positioned the key phrase close to the entrance.

Headers & Physique
Point out your key phrase at a standard cadence all through the physique of your put up and within the headers. Meaning together with your key phrases in your copy, however solely in a pure, reader-friendly manner. Do not go overboard on the threat of being penalized for key phrase stuffing.
Earlier than you begin writing a brand new weblog put up, you may most likely take into consideration methods to incorporate your key phrases into your put up. That is a wise concept, nevertheless it should not be your solely focus, nor even your major focus.
Everytime you create content material, your major focus ought to be on what issues to your viewers, not what number of occasions you’ll be able to embrace a key phrase or key phrase phrase in that content material. Deal with being useful and answering no matter query your buyer may’ve requested to reach in your put up. Do this, and you may naturally optimize for essential key phrases, anyway.
URL
Search engines additionally take a look at your URL to determine what your put up is about, and it is one of many first issues it will crawl on a web page. You’ve got an enormous alternative to optimize your URLs on each put up you publish, as each put up lives on its distinctive URL — so be sure to embrace your one to 2 key phrases in it.
Within the instance beneath, we created the URL utilizing the long-tail key phrase for which we had been making an attempt to rank: “email marketing examples.”

Meta Description
Your meta description is supposed to present search engines and readers details about your weblog put up’s content material. Which means, you could use your long-tail time period so Google and your viewers are clear in your put up’s content material.
On the similar time, remember the copy issues an ideal deal for click-through charges as a result of it satisfies sure readers’ intent — the extra participating, the higher.
three. Optimize for cell units.
We discovered earlier that extra individuals use search engines from their cell phones than from a pc.
And for all these precious queries being searched on cell units, Google shows the mobile-friendly outcomes first. That is yet one more instance of Google closely favoring mobile-friendly web sites — which has been true ever for the reason that firm up to date its Penguin algorithm in April 2015.
(HubSpot clients: Breathe straightforward. All content material created on HubSpot’s platform is automatically responsive to mobile devices.)
So, how do you make your weblog mobile-friendly? By utilizing responsive design. Web sites which are conscious of cell enable weblog pages to have only one URL as an alternative of two — one for desktop and one for cell, respectively. This helps your put up’s search engine optimization as a result of any inbound hyperlinks that come again to your website will not be divided between the separate URLs.
Consequently, you may centralize the search engine optimization energy you acquire from these hyperlinks, serving to Google extra simply acknowledge your put up’s worth and rank it accordingly.
Professional tip: What search engines worth is continually altering. Make sure you are protecting on high of those modifications by subscribing to Google’s official blog.
four. Optimize the meta description.
To overview, a meta description is extra textual content that seems in SERPs that lets readers know what the hyperlink is about. The meta description provides searchers the knowledge they should decide whether or not or not your content material is what they’re in search of and in the end helps them determine if they will click on or not.
The utmost length of this meta description is bigger than it as soon as was — now round 300 characters — suggesting it desires to present readers extra perception into what every consequence will give them.
So, along with being reader-friendly (compelling and related), your meta description ought to embrace the long-tail key phrase for which you are attempting to rank.
Within the following instance, I looked for “email newsletter examples.”

The time period is bolded within the meta description, serving to readers make the connection between the intent of their search time period and this consequence. You may additionally see the time period “E-Newsletter” bolded, indicating that Google is aware of there is a semantic connection between “email newsletter” and “E-Newsletter.”
Notice: These days, it is not assured that your meta description is all the time pulled into SERPs because it as soon as was. As you’ll be able to see within the above picture, Google pulls in different components of your weblog put up that features the key phrases searched, presumably to present searchers optimum context round how the consequence matches their particular question.
Let me present you one other instance. Under are two totally different search queries delivering two totally different snippets of textual content on Google SERPs. The primary is a results of the question “no index no follow,” and pulls within the authentic meta description:

The second is a results of the question “noindex nofollow,” and pulls within the first occasion of those particular key phrases arising within the physique of the weblog put up:

Whereas there’s not a lot you are able to do to affect what textual content will get pulled in, you must proceed to optimize this metadata, in addition to your put up, so search engines show the very best content material from the article. By creating reader-friendly content material with pure key phrase inclusion, you may make it simpler for Google to show your put up’s relevancy in SERPs for you.
5. Embody picture alt textual content.
Weblog posts should not solely include textual content — they need to additionally embrace photos that assist clarify and help your content material. Nonetheless, search engines do not merely search for photos. Reasonably, they search for photos with picture alt textual content.
It’s possible you’ll be questioning why that is. Since search engines cannot “see” photos the identical manner people can, a picture’s alt textual content tells the search engine what a picture is about. This in the end helps these photos rank within the search engine’s photos outcomes web page.
Picture alt textual content additionally makes for a greater consumer expertise (UX). It shows contained in the picture container when a picture cannot be discovered or displayed. Technically, alt textual content is an attribute that may be added to a picture tag in HTML.
Here is what a whole picture tag may seem like:
<img class="wt-blog__normal-image" src="https://blog.hubspot.com/image.jpg" alt="image-description" title="image tooltip">
Whenever you incorporate picture alt textual content, a picture’s identify in your weblog might go from one thing like, “IMG23940” to one thing correct and descriptive equivalent to “puppies playing in a basket.”

Picture alt textual content ought to be descriptive in a useful manner — which means, it ought to present the search engine with context to index the picture if it is in a weblog article associated to the same subject.
To supply extra context, this is a listing of issues to make sure you remember when creating alt textual content on your weblog’s photos:
Describe the picture
Miss “image of… “— begin with the picture description as an alternative
Be particular in your description
Preserve it below 125 characters
Use your key phrases (however keep away from key phrase stuffing)
HubSpot clients: The SEO Panel will acknowledge whether or not or not you have got optimized your photos. Although these parts will not be as essential as another optimizations, they’re nonetheless essential (to not point out, straightforward so as to add).

6. Restrict subject tags.
Matter tags will help manage your weblog content material, however in case you overuse them, they’ll truly be dangerous. If in case you have too many related tags, you could get penalized by search engines for having duplicate content material.
Consider it this manner, if you create a subject tag (which is easy in case you’re a HubSpot consumer, as seen here), you additionally create a brand new website web page the place the content material from these subject tags will seem. When you use too many related tags for a similar content material, it seems to search engines as in case you’re displaying the content material a number of occasions all through your web site. For instance, subject tags like “blogging,” “blog,” and “blog posts” are too just like each other for use on the identical put up.
When you’re anxious that your present weblog posts have too many related tags, take a while to wash them up. Select about 15–25 subject tags that you just suppose are essential to your weblog and that are not too just like each other. Then solely tag your posts with these key phrases. That manner, you will not have to fret about duplicate content material.

Right here at HubSpot, we use a Search Insights Report to map particular MSV-driven key phrase concepts to a content material subject every quarter. The method helps us goal a handful of posts in a set variety of matters all year long for a scientific method to search engine optimization and content material creation.
7. Embody user-friendly URL buildings.
Earlier than you publish your weblog put up, take a cautious take a look at its URL construction. Is it lengthy, full of stop-words, or unrelated to the put up’s subject? In that case, you may need to rewrite it earlier than it goes reside.
The URL construction of your net pages (that are totally different from the particular URLs of your posts) ought to make it straightforward on your guests to know the construction of your web site and the content material they’re about to see. Search engines favor net web page URLs that make it simpler for them and web site guests to know the content material on the web page.
This differentiation is baked into the HubSpot blogs’ respective URL buildings. If I made a decision to go to the Advertising part from this foremost web page, I might be taken to the URL http://weblog.hubspot.com/marketing.
If we need to learn the Gross sales part, all we have now to do is change the place it says “marketing” within the URL to “sales”:
http://weblog.hubspot.com/gross sales.
This URL construction helps me perceive that “/marketing” and “/sales” are smaller sections — known as subdirectories — inside the bigger weblog.
What if there is a particular article we need to learn, equivalent to “How to Do Keyword Research: A Beginner’s Guide”? Its URL construction — http://weblog.hubspot.com/marketing/how-to-do-keyword-research-ht — denotes that it is an article from the Advertising part of the weblog.
On this manner, URL construction acts as a categorization system for readers, letting them know the place they’re on the web site and methods to entry new website pages. Search engines respect this, because it makes it simpler for them to determine precisely what info searchers will entry on totally different components of your weblog or web site.
Professional tip: Don’t change your weblog put up URL after it has been revealed — that’s the simplest option to press the metaphorical “reset” button in your search engine optimization efforts for that put up. In case your URL is much less descriptive than you’d like or it not follows your model or model pointers, your finest wager is to depart it as is. As a substitute, change the title of the put up utilizing the rules we lined earlier.
eight. Hyperlink to associated weblog posts.
You’ll have heard that backlinks affect how excessive your weblog website can rank within the SERP, and that’s true — backlinks present how reliable your website is predicated on what number of different related websites hyperlink again to yours. However backlinks aren’t the end-all-be-all to hyperlink constructing. Linking to and from your individual weblog posts can have a optimistic influence on how effectively your weblog website ranks, too.
Inbound hyperlinks to your content material assist present search engines the validity or relevancy of your content material. The identical goes for linking internally to different pages in your web site. When you’ve written a couple of subject that is talked about in your weblog put up on one other weblog put up, book, or net web page, it is a finest observe to hyperlink to that web page.
(You may’ve observed that I have been doing that now and again all through this weblog put up after I suppose it is useful for our readers.) Not solely will inside linking assist maintain guests in your web site, nevertheless it additionally surfaces your different related and authoritative pages to search engines.
For instance, in case your weblog is about style, you may cowl materials as a subject. Including a hyperlink from a weblog put up about cotton to a put up in regards to the correct option to combine materials will help each of these posts turn out to be extra seen to readers who search these key phrases. The search engines can even have another entry level to the put up about cotton if you hyperlink it within the put up about mixing materials. This implies the put up about cotton cloth, and any updates you make to will probably be acknowledged by website crawlers quicker. It may even see a lift within the SERP consequently.
HubSpot clients: The SEO Panel robotically suggests linking to different inside assets in your web site.

You’ll be able to consider this as fixing on your search engine optimization whereas additionally serving to your guests get extra info out of your content material.
9. Evaluate metrics often.
Google’s free Search Console incorporates a piece known as the Search Analytics Report. This report helps you analyze clicks from Google Search — it is helpful to find out which key phrases persons are utilizing to seek out your weblog content material. You may as well discover ways to use Google Search Console by studying this blog post written by my colleague Matthew Barby, and by trying out Google’s official support page.
When you’re all in favour of optimizing your best-performing older weblog posts for site visitors and leads like we have been doing since 2015, this software will help determine low-hanging fruit.

Keep in mind, many content material entrepreneurs battle with optimizing their weblog posts for search. The reality is, your weblog posts will not begin rating instantly. It takes time to construct up search authority.
However, if you publish weblog posts often and constantly optimize them for search whereas sustaining an intent-based reader expertise, you may reap the rewards within the type of site visitors and leads long-term.
10. Arrange by subject cluster.
The best way most blogs are presently structured (together with our personal blogs, till very just lately), bloggers and SEOs have labored to create particular person weblog posts that rank for particular key phrases.
This makes issues unorganized and troublesome for weblog guests to seek out the precise info they want. It additionally ends in your URLs competing in opposition to each other in search engine rankings if you produce a number of weblog posts about related matters.
Here is what our weblog structure used to seem like utilizing this outdated playbook:

Now, with a view to rank in search and finest reply the brand new sorts of queries searchers are submitting, the answer is the subject cluster mannequin.
For this mannequin to work, select the broad matters for which you need to rank. Then, create content material primarily based on particular key phrases associated to that subject that every one hyperlink to one another to ascertain broader search engine authority.
That is what our weblog infrastructure appears like now, with the subject cluster mannequin. Particular matters are surrounded by weblog posts associated to the larger subject, linked to different URLs within the cluster through hyperlinks:

This mannequin makes use of a extra deliberate website structure to prepare and hyperlink URLs collectively to assist extra pages in your website rank in Google — and to assist searchers discover info in your website extra simply. This structure consists of three elements — pillar content material, cluster content material, and hyperlinks:

We all know it is a pretty new idea, so for extra particulars, take a look at our research on the subject, take our SEO training or watch the video beneath.
youtube
11. Publish evergreen content material.
When planning and writing your weblog articles, guarantee it is evergreen content material. Which means, the content material is about matters that can stay related and precious over an extended time period (with solely minor modifications or updates). Let’s take a look at just a few the reason why evergreen content material is so essential:
It’s going to assist you rank over time, not simply within the close to future.
It contributes to regular quantities of site visitors coming to your weblog (and web site) lengthy after it’s been revealed.
It’s going to assist you generate leads over time on account of the site visitors it frequently generates.
All weblog content material — whether or not it is a long-form article, how-to information, FAQ, tutorial, and so forth — ought to be evergreen. Even the pictures you employ in these posts ought to be evergreen. Take a look at this weblog put up for some examples of and concepts for evergreen content material in your weblog.
12. Replace current content material.
To enhance your search engine optimization, you could assume you might want to create new weblog content material. Though that is partially true, you must also focus an excessive amount of your time and power in your current weblog content material. Particularly, repurposing and updating your present content material, in addition to eradicating your outdated content material.
It’s because it takes loads longer for a totally new piece of content material to choose the search engine outcomes web page (SERP) and acquire authority, whereas you would replace a chunk of content material and reap the advantages pretty instantly as compared.
Not solely will your up to date content material rank on the SERP quicker, bettering your variety of guests and leads, it additionally takes loads much less time and fewer assets to replace an current piece of content material slightly than create a model new article.
Moreover, updating and repurposing a few of your most profitable items of content material extends its lifespan so you’ll be able to obtain the very best outcomes over an extended time period (particularly if it is evergreen content material).
The ultimate step entails eradicating your outdated content material that is not related to your viewers. Though your aim is to make sure your content material is evergreen, a few of it’s sure to turn out to be outdated over time. This contains statistics, product info (if in case you have any listed in your blogs — as your merchandise and enterprise evolve), or info that modifications throughout your business over time.
Create Weblog Content material Your Readers (and Search Engines) Will Love
We do not count on you to include every of those search engine optimization finest practices into your content material technique straight away. However, as your web site grows, so ought to your targets on search engines. When you determine the targets and intent of your best readers, you may be on observe to ship related content material that can climb the ranks of the SERP.
Editor’s word: This put up was initially revealed in September 2019 and has been up to date for comprehensiveness.

Source link
0 notes