#best shot on dribbble
Photo






Letter B Logo, Modern Logo Design. .
DM Me If You Need A Logo At Reasonable Prices💲
Full view: Dribbble
Let's talk about your project
Mail: [email protected]
Follow Me On: Dribbble/Behance
Don't forget to appreciate & Comment
Thank you
#branding#graphic design#design#creative logo#abstract#modern logo design#modern logo#app logo#logo#logo designer#brand identity#best logo designer#popular dribbble shots#letter logo#gradient logo#colorful logo#b logo#leaf logo#tech logo#building logo#construction logo#website logo#logo presentation
9 notes
·
View notes
Text
Bibliography
Aguirre, D. and Carr, E. (2010). Design for Repurposing A sustainable design strategy for product life and beyond. [online] Darinka Aguirre: Darinka Aguirre. Available at: https://core.ac.uk/download/pdf/55286555.pdf [Accessed 3 May 2023]. (Aguirre and Carr, 2010)
Aungpraphapornchai, P. (2023) Shark monster, cartoon mascot character. vector flat web design element for website or app, graphic design, logo, web site, social media, mobile app, Ui Illustration., Vecteezy. Available at: https://www.vecteezy.com/vector-art/21513520-shark-monster-cartoon-mascot-character-vector-flat-web-design-element-for-website-or-app-graphic-design-logo-web-site-social-media-mobile-app-ui-illustration (Accessed: April 16, 2023). (Aungpraphapornchai, 2023)
Behance (2023) Sum flash, Behance. Behance. Available at: https://www.behance.net/gallery/160412847/sum-flash?tracking_source=search_projects%7Cignorant%2Bstyle%2B (Accessed: April 16, 2023).
Best UI design (no date) Best UI Design designs, themes, templates and downloadable graphic elements on Dribbble. Available at: https://dribbble.com/tags/best_ui_design (Accessed: April 16, 2023).
Behance (2015) Share it mascot design, Behance. U9. Available at: https://www.behance.net/gallery/28525739/Share-it-mascot-design (Accessed: April 16, 2023). (Behance, 2015)
Banksy (n.d.). Banksy. [online] www.banksy.co.uk. Available at: https://www.banksy.co.uk/index.html [Accessed 15 Apr. 2023]. (Banksy, n.d.)
Champions (UK) plc. (2023). 5 of The Best PR Stunts of All Time. [online] Available at: https://championsukplc.com/insights/5-best-pr-stunts-all-time [Accessed 23 Apr. 2023]. (Champions (UK) plc, 2023) this is where i found out about the sausage rolls
Carney, R. (2023) 30 famous graphic designers that everyone should know, Creative Bloq. Available at: https://www.creativebloq.com/graphic-design/names-designers-should-know-6133211 (Accessed: 18 May 2023).
Kidd, C. (2022) Penguin random house graphic designer, Chip Kidd. Available at: http://chipkidd.com/home/ (Accessed: 18 May 2023).
Fairey, S. (2015). Obey Giant - The Art of Shepard Fairey. [online] Obey Giant. Available at: https://obeygiant.com [Accessed 3 Apr. 2023]. (Fairey, 2015)
Lois , G. (no date) Home, HOME. Available at: http://www.georgelois.com/ (Accessed: 18 May 2023).
Jamie Reid, virgin records. album cover for sex pistols, never mind the bollocks. 1977: Moma (no date) The Museum of Modern Art. Available at: https://www.moma.org/collection/works/185434 (Accessed: May 5, 2023). (Jamie Reid, virgin records. album cover for sex pistols, never mind the bollocks. 1977: Moma)
McLeish, G. (2019). UK Members of Parliament - How Political Language Affects Public Opinion. [online] SEL Business Languages Ltd. Available at: https://selbusinesslanguages.com/uk-members-of-parliament-how-political-language-affects-public-opinion/ [Accessed 4 May 2023]. (McLeish, 2019)
Makoff, A. (2023) The Pros and cons of the digital pound aka ‘britcoin’, AAT Comment. Available at: https://www.aatcomment.org.uk/audience/members/the-pros-and-cons-of-the-digital-pound-aka-britcoin/ (Accessed: 11 May 2023).
Naz, Z. (no date) Advantages and disadvantages of cryptocurrency, KnowledgeHut. Available at: https://www.knowledgehut.com/blog/blockchain/pros-and-cons-of-cryptocurrency (Accessed: 11 May 2023).(Advantages and disadvantages of cryptocurrency,2023)
Pattern agency landing page (no date) Dribbble. Available at: https://dribbble.com/shots/13699165-Pattern-Agency-Landing-Page (Accessed: April 16, 2023).
Positive Money. (n.d.). Why UK Taxes are So High? [online] Available at: https://positivemoney.org/issues/taxes/#:~:text=Interest%20on%20the%20National%20Debt&text=As%20taxpayers%2C%20we%20have%20to [Accessed 27 Apr. 2023]. (Positive Money, n.d.)
Peace is tough by Jamie Reid (2022) Printed Editions. Available at: https://www.printed-editions.com/artist/jamie-reid/peace-is-tough-paul-stolper-gallery-ifpda/ (Accessed: May 5, 2023). (Peace is tough by Jamie Reid 2022)
Research guides: General philosophy: Ethics (moral philosophy) and value theory (no date) Ethics (Moral Philosophy) and Value Theory - General Philosophy - Research Guides at University of Wisconsin-Madison. Available at: https://researchguides.library.wisc.edu/c.php?g=178198&p=1487671#:~:text=Value%20theory%20is%20concerned%20with,normative%20ethics%20and%20the%20metaethical. (Accessed: 11 May 2023). (Research guides: General philosophy: Ethics (moral philosophy) and value theory)
Sex pistols artist Jamie Reid: 'Hirst and Emin are Thatcher's children' (2018) The Guardian. Guardian News and Media. Available at: https://www.theguardian.com/artanddesign/2018/oct/18/jamie-reid-sex-pistols-artist-interview-pussy-riot (Accessed: May 5, 2023). (Sex pistols artist Jamie Reid: 'Hirst and Emin are Thatcher's children' 2018)
Turner Contemporary. (2022). Sonia Boyce: Feeling Her Way. [online] Available at: https://turnercontemporary.org/whats-on/sonia-boyce-feeling-her-way/ [Accessed 13 Apr. 2023].
Tate (n.d.). Nam June Paik. [online] Tate. Available at: https://www.tate.org.uk/whats-on/tate-modern/nam-june-paik/exhibition-guide [Accessed 14 Apr. 2023]. (Tate, n.d.)
Tate (1977) Jamie Reid born 1947, Tate. Available at: https://www.tate.org.uk/art/artists/jamie-reid-12111 (Accessed: May 5, 2023).
(Tate, Jamie Reid born 1947 1977)
www.youtube.com. (1989). 1989 C-SPAN Interview: William Lutz – ‘Doublespeak’. [online] Available at: https://www.youtube.com/watch?v=91ka2s9Ubs0&list=PLHKiI2SFSN5tvtFWkwBetKWvnu59zPFB3&index=2 [Accessed 20 Apr. 2023]. (www.youtube.com, William Lutz, 1989)
www.youtube.com. (n.d.). JOEY-CONFESSIONS OF A MAFIA HITMAN. Full Interview! [online] Available at: https://www.youtube.com/watch?v=GMGKeAtghYY&list=PLHKiI2SFSN5tvtFWkwBetKWvnu59zPFB3&index=1&t=1326s [Accessed 12 Apr. 2023]. (www.youtube.com, n.d.)
www.ons.gov.uk. (2023). UK government debt and deficit - Office for National Statistics. [online] Available at: https://www.ons.gov.uk/economy/governmentpublicsectorandtaxes/publicspending/bulletins/ukgovernmentdebtanddeficitforeurostatmaast/september2022#:~:text=UK%20general%20government%20gross%20debt [Accessed 4 May 2023]. (www.ons.gov.uk, 2023)
(no date) Tumblr. Available at: https://www.tumblr.com/dashboard (Accessed: April 16, 2023).
Wikipedia. (2021). Taxman. [online] Available at: https://en.wikipedia.org/wiki/Taxman.
Wikipedia Contributors (2019). Fortunate Son. [online] Wikipedia. Available at: https://en.wikipedia.org/wiki/Fortunate_Son [Accessed 12 Apr. 2023].
White, M.G. (2021) Examples of doublespeak, YourDictionary. Available at: https://examples.yourdictionary.com/examples-of-doublespeak.html (Accessed: 16 May 2023).
99designs (no date) Mascot design by professional character designers, 99designs. Available at: https://99designs.co.uk/character-mascot-design (Accessed: April 16, 2023). (99designs)
0 notes
Text


I am Sharing my new shot at Digital Marketing Agency. how is it share your comment or feedback?
For a better view:
Dribbble: dribbble.com/uixyeasin
Instagram: instagram.com/uixyeasin
Behance: behance.com/uixyeasin
Follow me @uixyeasin
#uixyeasin #uidesign #interface #ui #ux #uiux #uix #landing page #website design #website #gmdyeasinarfat #uiyeasinarafat #mdyeasinarafat #uidesigner #designer #best designer #i need website designer #development @all @you @designe @interface @app design @uix @ui @ux @design @agency @client @employe @everyone @us @uk @germany @canada
0 notes
Text
Term 2 Bibliography
CHS
Click & Grow Smart Garden 9 (Review) 6 Weeks hydroponic farming at home - YouTube. [online] Available at: https://www.youtube.com/ [Accessed Jan. 2023].
(806) Click and Grow Smart Garden- 8 Month Review (2021) - YouTube. [online] Available at: https://www.youtube.com/ [Accessed Jan. 2023].
Birds Branding Projects | Photos, videos, logos, illustrations and branding on Behance. [online] Available at: https://www.behance.net/gallery/159551069/Birds-Digital-Agency-Logo-DesignBrand-Identity?tracking_source=search_projects%7Cbirds+branding [Accessed Jan. 2023].
Click and Grow (@clickandgrow) • Instagram photos and videos. [online] Available at: https://www.instagram.com/clickandgrow/ [Accessed Jan. 2023].
Click and Grow (clickandgrow) | Official Pinterest account. [online] Available at: https://www.pinterest.com/clickandgrow/ [Accessed Jan. 2023].
Dead in the Water | Contagious. [online] Available at: https://www.contagious.com/io/article/dead-in-the-water [Accessed Jan. 2023].
EarthHero (@shopearthhero) • Instagram photos and videos. [online] Available at: https://www.instagram.com/shopearthhero/ [Accessed Jan. 2023].
EarthHero (@shopearthhero) • Instagram photos and videos. [online] Available at: https://www.instagram.com/shopearthhero/ [Accessed Jan. 2023].
Liquid Death (@liquiddeath) • Instagram photos and videos. [online] Available at: https://www.instagram.com/liquiddeath/ [Accessed Jan. 2023].
Liquid Death Has The Best Marketing in Water | by Gregory Yellin | Medium. [online] Available at: https://gsyellin-91060.medium.com/liquid-death-has-the-best-marketing-in-water-22d00a494f6f [Accessed Jan. 2023].
Meta Blueprint : Learn new skills to build your brand or business. [online] Available at: https://www.facebookblueprint.com/student/catalog [Accessed Jan. 2023].
Patagonia (@patagonia) • Instagram photos and videos. [online] Available at: https://www.instagram.com/patagonia/ [Accessed Jan. 2023].
Solar Branding by Jordan Jenkins for unfold on Dribbble. [online] Available at: https://dribbble.com/shots/17720094-Solar-Branding [Accessed Jan. 2023].
SpaceCarrot by Deividas Bielskis on Dribbble. [online] Available at: https://dribbble.com/shots/20361415-SpaceCarrot [Accessed Jan. 2023].
Urban Plant Growers. [online] Available at: https://www.facebook.com/urbanplantgrowers/ [Accessed Jan. 2023].
Zak Taccardi (@zaktaccardi) • Instagram photos and videos. [online] Available at: https://www.instagram.com/zaktaccardi/ [Accessed Jan. 2023].
Bordessa, K. (2021). How to Grow Microgreens at Home for Less. [online] Attainable Sustainable®. Available at: https://www.attainable-sustainable.net/microgreens/ [Accessed Jan. 2023].
Koh, S. (2021). Click & Grow Smart Garden | Unboxing and Full Review 2021. [online] Available at: https://www.youtube.com/watch?v=u9wlr5Yh61s [Accessed Jan. 2023].
OPUMO Magazine. (n.d.). Everything To Know About The Boskke Sky Planter. [online] Available at: https://www.opumo.com/magazine/why-you-need-boskke-sky-planter/ [Accessed Jan. 2023].
ResearchGate. (n.d.). Figure 1 ‘Don’t Buy This Jacket’ print advertisement (Property of... [online] Available at: https://www.researchgate.net/figure/Dont-Buy-This-Jacket-print-advertisement-Property-of-Patagonia-Inc-Used-with_fig1_281150826 [Accessed Jan. 2023].
The Challenger Project | The Home of Challenger Brands. (n.d.). Liquid Death — for making water interesting. [online] Available at: https://thechallengerproject.com/blog/challenger-brands-to-watch-2021-liquid-death [Accessed Jan. 2023].
Twitter. (n.d.). Urban Plant Growers (@plant_urban) / Twitter. [online] Available at: https://twitter.com/plant_urban [Accessed Jan. 2023].
UK, (n.d.). Urban Plant Growers | Indoor Grow Kits | LED Grow Lights. [online] Urban Plant Growers UK. Available at: https://www.urbanplantgrowers.co.uk/ [Accessed Jan. 2023].
Yellin, G. (2021). Liquid Death Has The Best Marketing in Water. [online] Medium. Available at: https://gsyellin-91060.medium.com/liquid-death-has-the-best-marketing-in-water-22d00a494f6f [Accessed Jan. 2023].
D&AD
Genius Within. (n.d.). What is Neurodiversity? [online] Available at: https://geniuswithin.org/what-is-neurodiversity/.
Silva, M.L. da, Gonçalves, D. and Silva, H. (2014). User-tuned Content Customization for Children with Autism Spectrum Disorders. Procedia Computer Science, [online] 27, pp.441–448. doi:https://doi.org/10.1016/j.procs.2014.02.048.
Wikipedia Contributors (2019). Neurodiversity. [online] Wikipedia. Available at: https://en.wikipedia.org/wiki/Neurodiversity.
2020, A. (2020). UK challenger bank Neuros to offer money management for neurodiverse users. [online] FinTech Futures. Available at: https://www.fintechfutures.com/2020/04/uk-challenger-bank-neuros-to-offer-money-management-for-neurodiverse-users/ [Accessed Jan. 2023].
ADHD Aware. (n.d.). Neurodiversity and other conditions. [online] Available at: https://adhdaware.org.uk/what-is-adhd/neurodiversity-and-other-conditions/ [Accessed Jan. 2023].
(43) After Effects Tutorial: Page Flip Animation in After Effects - YouTube. [online] Available at: https://www.youtube.com/watch?v=dSFX1tB6mNU&t=142s [Accessed Feb. 2023].
Balance By Barclays | 2020 D&AD New Blood Winner | Barclays | D&AD. [online] Available at: https://www.dandad.org/awards/new-blood/2020/barclays/3736/balance-by-barclays/ [Accessed Feb. 2023].
Balance By Barclays | 2020 D&AD New Blood Winner | Barclays | D&AD. [online] Available at: https://www.dandad.org/awards/new-blood/2020/barclays/3736/balance-by-barclays/ [Accessed Feb. 2023].
Barclays Assets - Branding Guide. [online] Available at: https://brandingguide.app/brand/barclays/assets [Accessed Feb. 2023].
Becky | 2020 D&AD New Blood Winner | Barclays | D&AD. [online] Available at: https://www.dandad.org/awards/new-blood/2020/barclays/3713/becky/ [Accessed Feb. 2023].
Cognitive services | Barclays. [online] Available at: https://www.barclays.co.uk/accessibility/usingwordsandnumbers/ [Accessed Jan. 2023].
Forgotten my PIN - get a reminder | Barclays. [online] Available at: https://www.barclays.co.uk/help/cards/pin/forgot-pin/ [Accessed Jan. 2023].
How ADHD, autism and other neurodiverse conditions may affect your pocket. [online] Available at: https://www.chase.co.uk/gb/en/hub/neurodiversity/ [Accessed Feb. 2023].
How to design visual learning resources for neurodiverse students | Full Fabric. [online] Available at: https://www.fullfabric.com/articles/how-to-design-visual-learning-resources-for-neurodiverse-students [Accessed Dec. 2022].
s There a Link Between Neurodiversity and Mental Health? | Psychology Today United Kingdom. [online] Available at: https://www.psychologytoday.com/gb/blog/pathways-progress/202108/is-there-link-between-neurodiversity-and-mental-health [Accessed Jan. 2023].
Luke Patton, Malin Hassel, Callum Best, James Smith, Joshua Ogden | 2013 D&AD New Blood Winner | Digital | D&AD. [online] Available at: https://www.dandad.org/awards/new-blood/2013/digital/2157/luke-patton-malin-hassel-callum-best-james-smith-joshua-ogden/ [Accessed Feb. 2023].
Tennis App by Purrweb UI/UX Agency on Dribbble. [online] Available at: https://dribbble.com/shots/17556719-Tennis-App [Accessed Feb. 2023].
Visual Daily Planner. [online] Available at: https://www.tiimoapp.com/?gclid=EAIaIQobChMI8tLjlLjq_AIVcYBQBh3D6APgEAAYASAAEgLjhvD_BwE [Accessed Feb. 2023].
Dupere, K. (2016). 13 apps that support and empower the autistic community. [online] Mashable. Available at: https://mashable.com/article/autism-apps [Accessed Dec. 2022].
Flux Academy (2022). Website Animations Using ONLY Figma. [online] Available at: https://www.youtube.com/watch?v=gofICZUqltY [Accessed Feb. 2023].
Hardekopf, B. (n.d.). Do People Really Spend More With Credit Cards? [online] Forbes. Available at: https://www.forbes.com/sites/billhardekopf/2018/07/16/do-people-really-spend-more-with-credit-cards/ [Accessed Feb. 2023].
https://www.media.barclays.co.uk. (n.d.). Dyslexia. [online] Available at: https://www.media.barclays.co.uk/video?id=167798-3712165 [Accessed Jan. 2023].
Jones, R. (2022). ‘Shopping is a nightmare’: how ADHD affects people’s spending habits. [online] The Guardian. Available at: https://www.theguardian.com/money/2022/jun/25/shopping-adhd-spending-habits [Accessed Jan. 2023].
Longero, L. (2022). Supporting Neurodivergent People in Personal Finance. [online] MoneyGeek.com. Available at: https://www.moneygeek.com/financial-planning/support-for-people-with-learning-disabilities/ [Accessed Feb. 2023].
Margarida, S., Gonçalves, D. and Silva, H. (2014). User-tuned Content Customization for Children with Autism Spectrum Disorders. Procedia Computer Science, [online] 27, pp.441–448. doi:https://doi.org/10.1016/j.procs.2014.02.048.
Monzo. (n.d.). Living with ADHD can cost an extra £1,600 a year because of difficulties managing your money. [online] Available at: https://monzo.com/blog/the-extra-costs-of-living-with-adhd [Accessed Feb. 2023].
Nestlums. (n.d.). Nestlums. [online] Available at: https://www.nestlums.io [Accessed Feb. 2023].
Rough-Promotion-5895 (2022). Designing an App for Autistic Adults: Feedback Needed! [online] r/autism. Available at: www.reddit.com/r/autism/comments/t15wsh/designing_an_app_for_autistic_adults_feedback/ [Accessed Feb. 2023].
The Decision Lab. (n.d.). Cashless Effect. [online] Available at: https://thedecisionlab.com/biases/cashless-effect [Accessed Feb. 2023].
The University of Edinburgh. (n.d.). Support for neurodiversity. [online] Available at: https://www.ed.ac.uk/equality-diversity/disabled-staff-support/neurodiversity-support [Accessed Feb. 2023].
Silva, M.L. da, Gonçalves, D. and Silva, H. (2014). User-tuned Content Customization for Children with Autism Spectrum Disorders. Procedia Computer Science, [online] 27, pp.441–448. doi:https://doi.org/10.1016/j.procs.2014.02.048.
Web Portfolio
Anon, (2022). Isiah Digital Media - Filipino UI/UX Designer & Wordpress Developer. [online] Available at: https://www.isiahdigitalmedia.com [Accessed 12 Mar. 2023].
Chengsu Chen. (n.d.). Chengsu Chen’s Portfolio. [online] Available at: https://www.chengsuchen.com [Accessed 12 Mar. 2023].
CHS. (n.d.). CHS - A Proudly Independent Creative Agency. [online] Available at: https://chs.agency [Accessed 12 Mar. 2023].
Cody Tilson. (n.d.). Cody Tilson — Amazon Hoverbar Experience. [online] Available at: https://codytilson.com/work/amazon-web-services-hoverbar-experience [Accessed 12 Mar. 2023].
etiennebarbedette.fr. (n.d.). Etienne Barbedette. [online] Available at: https://etiennebarbedette.com [Accessed 12 Mar. 2023].
Leah Lee portfolio. (n.d.). Designer. [online] Available at: https://www.leah-lee.com [Accessed 12 Mar. 2023].
Pentagram. (n.d.). Pentagram — The world’s largest independent design consultancy. [online] Available at: https://www.pentagram.com.
Rose Kuan | Product Designer. (n.d.). Rose Kuan | Product Designer. [online] Available at: https://www.rosekuan.com [Accessed 11 Mar. 2023].
Wildish & Co. (n.d.). Creative Branding Agency London. [online] Available at: https://www.wildishandco.co.uk [Accessed 12 Mar. 2023].
www.jasonperrystevens.com. (n.d.). About jason. [online] Available at: https://www.jasonperrystevens.com/about-jason [Accessed 11 Mar. 2023].
www.jiayi-xu.com. (n.d.). Cassie Jiayi Xu Design. [online] Available at: https://www.jiayi-xu.com [Accessed 11 Mar. 2023].
www.ravenmo.info. (n.d.). Raven Mo. [online] Available at: https://www.ravenmo.info [Accessed 12 Mar. 2023].
www.tonesegurado.com. (n.d.). Segurado — Illustrator, Designer, and Animator. [online] Available at: https://www.tonesegurado.com [Accessed 12 Mar. 2023].
www.yichenxie.com. (n.d.). Yichen Xie. [online] Available at: https://www.yichenxie.com [Accessed 12 Mar. 2023].
0 notes
Text
Toptracker toptal

#Toptracker toptal full
#Toptracker toptal software
#Toptracker toptal download
#Toptracker toptal free
#Toptracker toptal mac
#Toptracker toptal download
Default is stdout (print on your screen) įirst if you missing Python 3.6 on your system, download it from here. o output_filename Output filename to write data. to= Date as end of period for data retrieval. from= Date as beginning of period for data retrieval. 'Worker Name' or 'Worker Name 1, Worker Name 2' projects= Projects names as coma separated list. Keep track of deadlines and the progress of work. Easily identify areas for improvement with real-time summaries of your productivity.
#Toptracker toptal full
TopTracker gives you full control over what you keep track of and how often, with options including simple time tracking, screenshots, or webcam shots. TopTal TopTracker is the best tool for starting freelancers. Track your time per client and per project. The TopTracker web app features a simple, uncluttered design with all key information visible at a glance. TopTracker is a cloud-based time tracking and invoicing platform with payment processing. It is useful for freelancers, start up teams, and businesses. How_much_hours Shows how much work hours are registered according to given parameters. Punch is a web-based time tracker that provides practical insights and helps you improve your productivity as well as your billing. Totra how_much_hours -from= Īctivities Output activities in -format. can change, and every TopTracker user is invited to post thoughts, wishes and participate in development. Built by Toptal, it is a light-weight tool also offering desktop. Last chance to sign up for our 12 Week Product Design course. Your resource to discover and connect with designers worldwide. Notice: Application is still in planning stage. TopTracker enables individuals, especially freelancers, to track time at absolutely no cost. Discover 3 Toptracker designs on Dribbble. plus, if i go back in, its like i never even tried to hide it. BUT after 2 sessions, im realizing when i want to 'hide' bad shots from my average when analyzing my session, i can toggle each shot to do so, but it never removes it from the total. Totra how_much_hours -workers="Andrzej Bargański" -from=Monday -l -p mypassword I like the concept and this app connects great to the ranges system.
#Toptracker toptal software
With TopTracker web page, to know such information I had to: login to web page, click onĭate range, export activities to csv, open spreadsheet software and import this csv, The idea went from simple question: how much hours I've worked i.e this week ? On Friday 8/27/21 I attempted to access my TopTracker account to input the last day's hours and prepare. I find CLI tools much more productive then TopTracker is great time tracking tool, but when
#Toptracker toptal free
If you want a solid, easy to use, and free tracking solution for your business, you should really consider downloading TopTracker for Mac.An unofficial TopTracker CLI helper Purpose I have to say that the interface and the clean, simple design of TopTracker really make me want to spend more time tracking my business.
#Toptracker toptal mac
For a few days, I loaded up TopTracker, installed the Mac version, downloaded all of my tasks, and started using the app. The ability to sync your tasks and expenses between your Mac and iPhone via TopTracker made me want to download and try out the product myself. With the help of Capterra, learn about TopTracker, its features, pricing information, popular comparisons to other Time Tracking products and more. It is just that it is not something I am looking at really as a primary source of income. There are no strings attached and no catches. Yes, all of the functionality available with TopTracker is free. I don't really like spending money on software tools to help me manage my business, and since I already spend a lot of money on my iPhone and iMac, it was just necessary for me to find an application that I could use to quickly and easily integrate with these devices. TopTracker lets users track time using hotkeys, send invoices to clients, request payment for tracked work and receive payments through integration with Payoneer. The software lets users track time from any device, and offers desktop apps for Windows, MacOS and Debian. You can also set up alerts to remind you when you need to be working on something, so you always know exactly what you have to do. TopTracker is a cloud-based time tracking solution that allows freelancers and teams to track time, send invoices, and receive payments. One of the cool things about this software is that it integrates with the Google Maps application so I can see where I am exactly on any given day. The nice thing about TopTracker for me is that it integrates with my iPhone to display and track my schedule, expenses, tasks, and goals. If you are looking for a Mac based task management solution, you should definitely take a look at TopTracker. TopTracker had been one of my favorite tracking software tools for a while now.

0 notes
Text
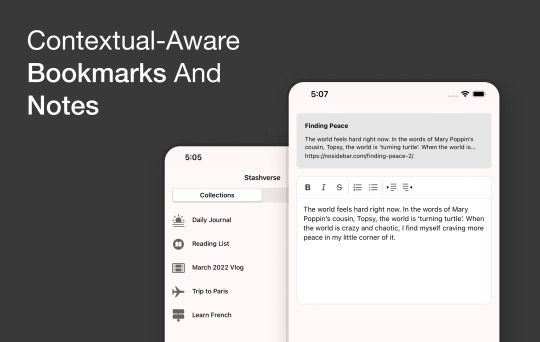
Introducing Stashverse - Save, read, and organize the things you find on the Internet

With Stashverse save, read, and organize all that great content you find online. Read without advertisements and other distractions. Organize with grouped collections and tags.
Stashverse was founded around the concept of organizing your digital life. With Smart Context Indexing - Stashverse goes beyond parsing to understand everything about a link or text to present it in the best way possible. Preview Dribbble shots, Github Repos, YouTube videos, and Pinterest pins in full detail. Stashverse extracts the article contents and removes web advertisements and other distractions to deliver a fantastic reading experience. More than just a straightforward bookmark tool.
All of your digital information is valuable and should be organized, searchable and easily accessible. Stashverse makes it possible to sort your digital life. Never lose an interesting article, video or website ever again. Stashverse is designed to help you remember everything and find it quickly.
The true vision of Stashverse is to assist with large projects from an organizational standpoint to research. Imagine a single place to put notes, bookmarks, colors, Github Repos, documents, videos, and audio files. No need to have Dropbox for this and a notes app for that. The underlying value of Stashverse is context parsing. The method of trying to understand everything you save in Stashverse. THIS IS JUST THE START. - Terrillo Walls
Stashverse is available for macOS, iPad, & iOS for FREE. Start Stashing.
0 notes
Photo

Best 9 shots of 2020. Which one is your favorite guys??. . . It's been a great year, worked on a lot of awesome projects. Thanks you so much for all your support, guys!!! Will do better in 2021. 🙏🙏🙏 . . #logo #top9 #top9of2020 #instagram #instafollow #portfolio #artstagram #best #bestnine2020 #best9 #best92020 #best9of2020 #dribbble #dribbblers #symbol #icon #bestoftheyear #follow #illustration #2020top9 #lineart #business #company #abstract #luxury #monoline #bestoftheday #illustrator #creative #artismstudio https://www.instagram.com/p/CJaOLdjFogP/?igshid=v9m0glky1d6r
#logo#top9#top9of2020#instagram#instafollow#portfolio#artstagram#best#bestnine2020#best9#best92020#best9of2020#dribbble#dribbblers#symbol#icon#bestoftheyear#follow#illustration#2020top9#lineart#business#company#abstract#luxury#monoline#bestoftheday#illustrator#creative#artismstudio
2 notes
·
View notes
Text
#business logo#popular dribbble shots#company logo#best logo designer#brand identity#creative logo#r logo#letter r logo#graphic design#branding#abstract#logo design#app logo#modern logo#logo designer#logo#letter logo
2 notes
·
View notes
Photo

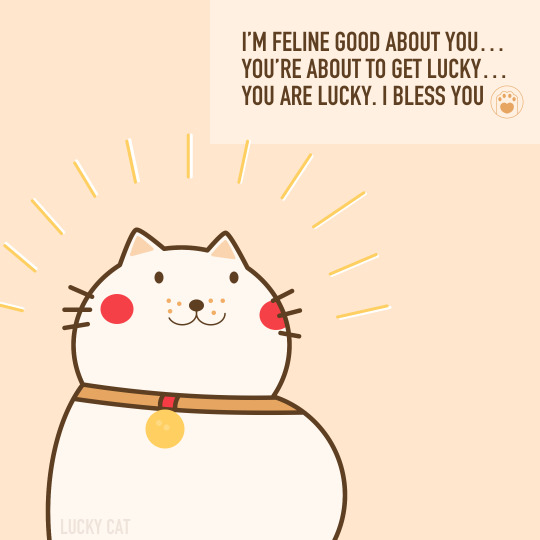
Cat Art Lucky Cat 🧧
Lucky Cat is blessing you! ☀️
Hey there! This time wanted to share with you part of my creative process behind the cat art I make.
I made early sketch in Procreate app.
Pinterest is my go-to search engine for inspiration. Earlier I found super cute pin with the cat and words “Feline Good” on it. So this was my main source of inspiration.
When the concept is ready I move to Sketch app. Sketch is great for vector editing and I love its simplicity.
Dribbble is an amazing place to take color inspiration from. Dribbble is home to the world’s best design professionals and I just bookmark shots that have colors I love / work really well together for future projects. Another great site I use is Color Hunt.
So this is it. I hope you enjoyed this type of post and learned something new! Wish you the best of luck! 🍀🍀🍀
1 note
·
View note
Photo

📢 1x Dribbble Invitation:
You are looking for a Dribbble invitation ? If so you are in the right place. Send us your best projects - maybe you will become the New Dribbble Player.
https://dribbble.com/shots/9074109--1x-Dribbble-Invitation-With-Free-GIFT
If you like it you can find more information about it on our social media:
https://dribbble.com/INVEDION
http://youtube.com/user/INVEDION
https://www.facebook.com/INVEDION/
https://twitter.com/INVEDION
https://www.instagram.com/invedion_com/
https://www.pinterest.com/invedion/mobile-apps-for-android-ios-windows-phone/
#dribbbleinvitation#dribbbleinvites#dribbble#invitation#mobileapp#app#android#ios#appdesign#ui#invites#player#gift#free#freegift#gif#animation#mobiledesign#smartphone#ux#uidesign#androidapp#iosapp
1 note
·
View note
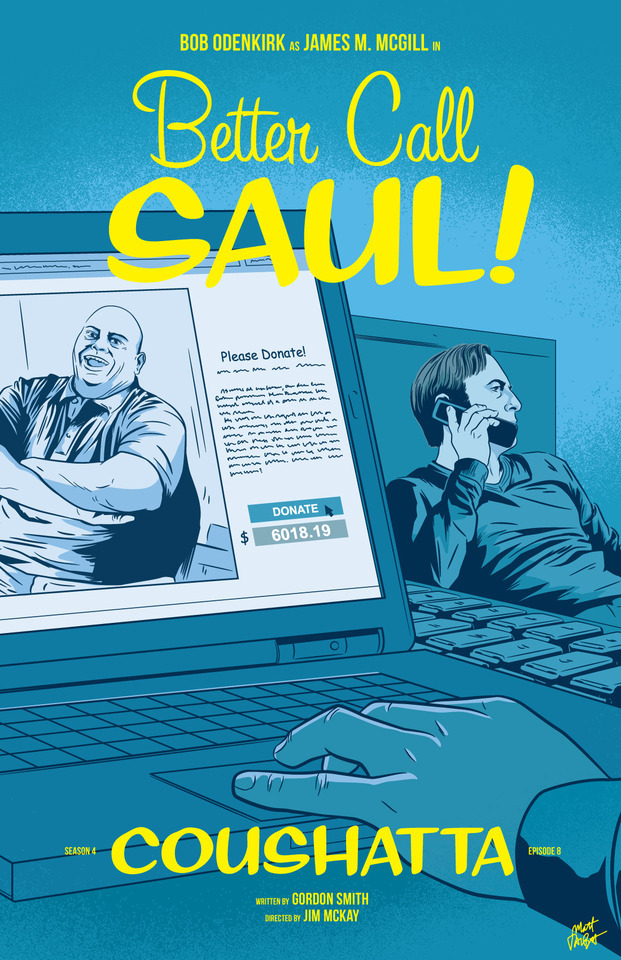
Photo








APPRECIATION & INTERVIEW
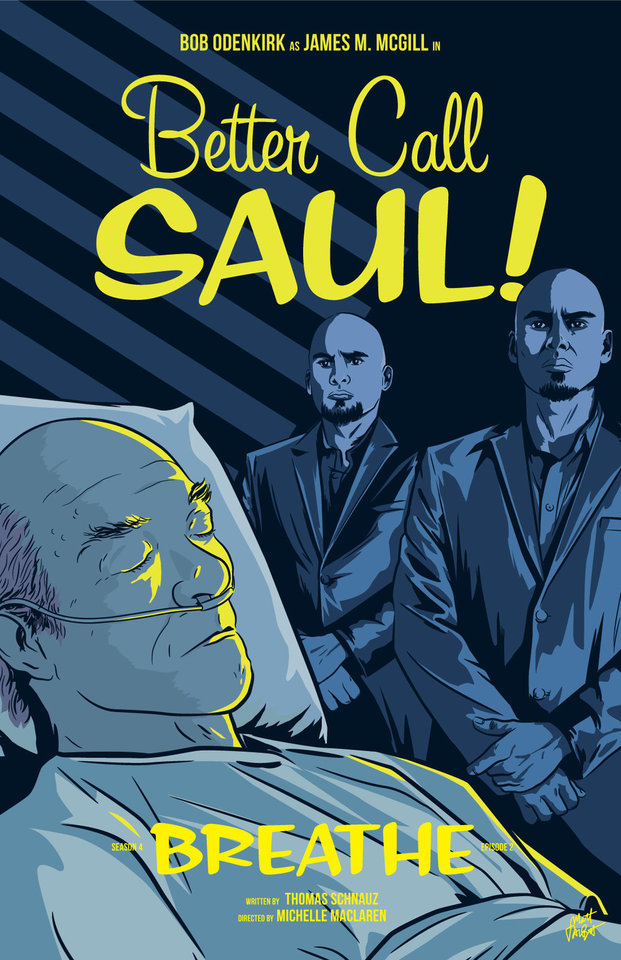
Better Call Saul episode posters by Matt Talbot
After 4 nearly years, I thought it was time to catch up with Matt Talbot about his Better Call Saul poster project. The last time we talked during Season 1, Matt was deep in the hustle of making his name as an illustrator: juggling a full-time job, freelance projects, as well as band. Finding time for personal projects like this one can be a significant challenge. (Not to mention surviving the death of your tools: During Season 1 his Mac laptop died, and this season, his Wacom tablet bit the bullet). But despite these challenges, the 43-year-old New Hampshire native has persevered to create a clever and thoughtful series of episode posters that has garnered considerable attention, and brought with it new high-profile clients and art exhibitions.
First, congratulations on all of your success and recognition with this series of posters. It’s well-deserved. What’s been the most gratifying feedback you’ve received?
Thank you! Every interaction I’ve had with anyone from the show has delighted me. I've been surprised by all of the cast and crew members who have said nice things – every note I’ve gotten has meant a lot to me. That being said, Michael McKean randomly tweeting at me that he has my poster for Chicanery hanging in his home blew my mind. I was eating dinner when my phone showed the notification and I literally jumped up from the table. I’ve been a fan of Michael’s since I saw Spinal Tap in the ‘80s and never in a million years would I have guessed I’d make something he valued enough to hang in his home.
Tell me about your contributions to Gallery1988 exhibitions. How does that process work?
It's a pretty simple process. They invite me to be part of a show, and I make something to send them. I’m very excited for the opportunity to show there, and I feel like it’s a milestone in my art-making career.
Across the 4 seasons, which BCS posters are your favorites? Which one are you most proud of? I’m particularly fond of Rebecca, Rico, Marco, Switch, Sunk Costs and Something Beautiful.
Oh man, it's hard for me to evaluate my own stuff. I tend to like the posters where I find a way to get a different take on something they did in the episode. I would say that “Sunk Costs” is also one of my favorites because I did something differently than how they shot it, and because Mike is so recognizable even from the back. I was also pleased with “Off Brand” because it was when I finally figured out how to draw Bob Odenkirk.
How has your process for creating these posters evolved over 4 seasons?
When I started this project I had a vague idea that I would focus on scenes rather than portraits or likenesses, but that didn’t even last half a season! The characters were too good not to include. In that way, the posters have evolved in my willingness to draw characters, and also, hopefully, my ability to draw them.
My process is now something like: Watch the show on Monday; think about it on Tuesday, figure out what stood out to me and do a thumbnail sketch or two; draw it on Wednesday night; post it Thursday afternoon. I’m a bit faster at drawing these now compared to when I started. And I’m a bit more decisive on choosing which subject matter to depict.
There have been quite a few changes on the visual side of Better Call Saul over the last 2 seasons. New directors (Minkie Spiro, Daniel Sackheim, and Andrew Stanton), a new cinematographer Marshall Adams, even new cameras. What are your thoughts on how the show’s visual grammar has evolved? Has any of this impacted your posters from Seasons 3 & 4?
I try not to just redraw literal scenes from the show, and I don’t need to tell you that they shoot the show in an incredibly beautiful way. I mean, they always, always, pick the best angle, the best shot to capture something. For that reason, it’s sometimes hard to to come up with another take on a moment from the show.
That being said, the visual style hasn’t really impacted my posters as much as the evolving subject matter has. The show, I think, is substantially darker than it was in the early going. It was easier to depict Jimmy’s hi-jinx in the first couple seasons. But with Chuck’s deteriorating mental state, the cartel stuff, Mike going deeper into Fring’s world and of course, Jimmy’s loosening sense of morals, the funny moments are harder to spot. That’s lead me to some more somber layouts and color choices.
We didn’t discuss this in our first interview. Which typeface are you using in your posters, or is this custom typography?
The main logo and episode titles are set in Sign Painter, from the excellent House Industries.
The Heisenverse is known for it’s color theory and use of color. How has that impacted your color choices in these posters?
I’ve kind of adhered to their blue=good/red=bad symbolism, but I also try to balance out colors between episodes and not repeat myself in sequential posters.
Many of your posters (especially ones this season) use a monochromatic, or simple palette of 1-2 colors. Tell me more about why you chose that approach. Is this a signature of your style? I’ve seen this approach in a lot of your work.
You know, in the early seasons, I was trying to use simpler color palettes, but I wasn’t very disciplined and I got away from that. I’m trying to stick to a more consistent style in season 4. It is a conscious decision. I also feel like with the week-to-week nature of this project, it helps quickly set apart each poster. And, I really do love limited color palettes. Giving myself color constraints helps me figure out different ways to solve layout problems.
I’ve heard other illustrators say that Bob Odenkirk’s facial features are tricky to capture. Do you share that sentiment? Which characters are more challenging to illustrate?
I do agree with that. I had a really hard time with him at first. I kind of think I have a better handle on it now, but I’m always trying to get better. I feel like if you can get his mouth right, it goes a long way.
I found Hector hard to capture both times I drew him. Mike, on the other hand, is just pure fun to draw. Jonathan Banks is so distinctive and iconic.
What’s been the most difficult poster thus far? Why was it challenging?
Maybe it’s because a lot of time has gone by, but I can't think of one that stands out as having been really difficult.
Francesco Francavilla did alternate posters for some of his Breaking Bad posters. Inevitably, when artists look back at their work, they consider revising or redoing it because of a variety of reasons – their point of view has changed, their skill/style has evolved, or maybe they were never truly content with the final product. Looking back at 4 seasons worth of posters, are there any that make you want to scratch the revision itch?
Yeah, more than I would care to admit. I would really like another crack at Amarillo. I know I could do a better job and that drawing is just super flat. In season two, I decided to to experiment with style and I kind of wish I hadn't. I like Cobbler, but I wish I had drawn it in my normal style. I would redraw Nailed for sure. Oh man, if I start going down this road it's not going to end well, so I'll just stop.
You mentioned earlier this season you were excited to draw Track Suit Jimmy. Who or what haven’t you drawn, that you are eager to illustrate?
Howard! It bums me out to no end that I haven't drawn him, but it just hasn't worked out. And I need to include Kim more. It's kind of criminal that her face only appeared for the first time in a poster this season.
What’s your opinion of Season 4? Tell me about your favorites – episode, scene, character.
I think season 4 is brilliant so far. The Kim/Jimmy relationship has deepened so much this season, and feels so real, but full of inevitable heartache. Oh, the flash-forward to Breaking Bad’s timeline was amazing. Mike doing his audit in the Madrigal warehouse. Really, anything Michael Mando does on screen. It's hard to pick. I so enjoy the deliberate pace of this show.
Where’s your favorite place to discuss the show?
I honestly don’t talk about it too much online, though I lurk in a few places and read a lot. I actually discuss it mostly with my wife!
I know you get this question a lot, so let’s cover it here so folks understand: Do you have plans to sell any of this work online?
I really appreciate that people like it enough to want to buy it or hang it, but I don't plan to sell the Better Call Saul posters online. I’m doing this for fun, not to make a buck off the show, and I don’t own the rights to sell it anyway.
What’s next for Matt? Do you have any other poster or illustration projects in the works? Is you band performing soon?
I have several more pieces for Gallery1988 shows coming up. I’m pulling together an art show at a local brewery for whom I design all of their labels and stuff. I’m patiently waiting for a t-shirt I designed for one of my all-time favorite movies to be announced. And for the past several Octobers, I spent the month drawing a horror poster per day. I’m not sure if logistically I can do that again this year, but I’ll probably fit at least a few in. We’ll see how it goes. Sadly, with all of my illustration work, I haven’t had any time for music making, but someday I hope to get back to that!
Follow Matt: Web site / Tumblr / Twitter / Dribbble / Instagram / PosterSpy
– Interview by Shayne Bowman, Heisenberg Chronicles
#better call saul#artist interview#matt talbot#mine#heisenberg chronicles#illustration#fan art#posters#favorites#mattrobot#bcs season 4#gallery1988#g1988#house industries#sign painter
90 notes
·
View notes
Text
Bibliography for the Term
Babbel.com and GmbH, L.N. (n.d.). The Best Curse Words In Other Languages. [online] Babbel Magazine. Available at: https://www.babbel.com/en/magazine/best-curse-words-in-other-languages [Accessed 29 Nov. 2022].
Braber, N. (2018). Why does the UK have so many accents? [online] The Conversation. Available at: https://theconversation.com/why-does-the-uk-have-so-many-accents-88434.
Dribbble. (n.d.). Finance mobile app dark theme. [online] Available at: https://dribbble.com/shots/16728853-Finance-mobile-app-dark-theme [Accessed 29 Nov. 2022].
Dribbble. (n.d.). Nimula App Design. [online] Available at: https://dribbble.com/shots/18503651-Nimula-App-Design [Accessed 29 Nov. 2022].
Dribbble. (n.d.). TrueWallet - Onboarding screens for mobile application. [online] Available at: https://dribbble.com/shots/19504340-TrueWallet-Onboarding-screens-for-mobile-application [Accessed 29 Nov. 2022].
Edmonds, D. (2017). Why do people swear? BBC News. [online] 27 Feb. Available at: https://www.bbc.co.uk/news/magazine-39082467.
Iconfinder (2018). 3,875,000+ free and premium vector icons. SVG, PNG, AI, CSH and PNG format. [online] Iconfinder. Available at: https://www.iconfinder.com.
Mayo Clinic (2017). Nightmare disorder - Symptoms and causes. [online] Mayo Clinic. Available at: https://www.mayoclinic.org/diseases-conditions/nightmare-disorder/symptoms-causes/syc-20353515.
Science Insider (2018). What Cursing Does To Your Body And Brain. YouTube. Available at: https://www.youtube.com/watch?v=-C037vk0Ivk.
visme.co. (2022). 30 UI & UX Wireframe Examples for Businesses in 2022. [online] Available at: https://visme.co/blog/wireframe-examples/ [Accessed 29 Nov. 2022].
Woude, A. van der (n.d.). Lalochezia: Does swearing express Taboo or ‘Boohoo’?. www.academia.edu. [online] Available at: https://www.academia.edu/7392827/Lalochezia_Does_swearing_express_Taboo_or_Boohoo?email_work_card=view-paper [Accessed 29 Nov. 2022].
www.adobe.com. (n.d.). Free UI Kits & Templates: Apple iOS, Material Design & More | Adobe XD. [online] Available at: https://www.adobe.com/uk/products/xd/features/ui-kits.html.
www.behance.net. (n.d.). Behance. [online] Available at: https://www.behance.net/gallery/147830333/Easy-Trip?tracking_source=search_projects%7Cwireframe+ux+design [Accessed 29 Nov. 2022].
www.behance.net. (n.d.). Behance. [online] Available at: https://www.behance.net/gallery/151584457/FitBody-UX-case-study?tracking_source=search_projects%7Cwireframe+ux [Accessed 29 Nov. 2022].
www.behance.net. (n.d.). Behance. [online] Available at: https://www.behance.net/gallery/126901637/HAVEN-UXUI-Case-Study?tracking_source=search_projects [Accessed 29 Nov. 2022].
www.behance.net. (n.d.). Behance. [online] Available at: https://www.behance.net/gallery/152224209/See-Online-Cinema-App?tracking_source=search_projects [Accessed 29 Nov. 2022].
www.routledge.com. (n.d.). Questions About Language: Why do People Swear? [online] Available at: https://www.routledge.com/blog/article/questions-about-language-why-do-people-swear.
www.youtube.com. (n.d.). Free Adobe XD Course | User Experience Design Essentials Tutorial | UI UX Design. [online] Available at: https://www.youtube.com/watch?v=f2K1jmjj5pM [Accessed 29 Nov. 2022].
www.youtube.com. (n.d.). PROCREATE Animation for Beginners - EASY Step by Step Tutorial. [online] Available at: https://www.youtube.com/watch?v=udF9y6XebZw&t=269s [Accessed 29 Nov. 2022].
www.youtube.com. (n.d.). Why Do We Swear? [online] Available at: https://www.youtube.com/watch?v=tpVXlG4q1h4 [Accessed 29 Nov. 2022].
www.youtube.com. (n.d.). Why We Curse. [online] Available at: https://www.youtube.com/watch?v=kMnJO_r_vgw [Accessed 29 Nov. 2022].
Dribbble. (n.d.). Data Visualization - Engagement. [online] Available at: https://dribbble.com/shots/16217912-Data-Visualization-Engagement [Accessed 29 Nov. 2022].
Material Design. (n.d.). Material Design. [online] Available at: https://material.io/design/communication/data-visualization.html#types.
www.behance.net. (n.d.). Behance. [online] Available at: https://www.behance.net/gallery/142983611/Data-Visualization-Project-Life-Expectancy?tracking_source=search_projects [Accessed 29 Nov. 2022].
www.behance.net. (n.d.). Behance. [online] Available at: https://www.behance.net/gallery/61375665/GOOGLE-Building-a-New-Industry?tracking_source=search_projects [Accessed 29 Nov. 2022].
Londonreconnections.com. (2022). [online] Available at: https://www.londonreconnections.com/wp-content/uploads/London-Underground-Map-Beck-1933.jpg [Accessed 16 Oct. 2022].
Anon, (2022). The New Fonts Kicking off 2022 on Type Department - TYPE01. [online] Available at: https://type-01.com/the-new-fonts-kicking-off-2022-on-type-department/ [Accessed 29 Nov. 2022].
Chapman, C. (n.d.). A Typeface History (with Infographic). [online] Toptal Design Blog. Available at: https://www.toptal.com/designers/ui/typeface-history.
Clarke, R.E. (2021). Catching Up With Gemma Mahoney & Her New Typeface, Nurture Display - FEMME TYPE. [online] Available at: https://femme-type.com/catching-up-with-gemma-mahoney-her-new-typeface-nurture-display/ [Accessed 29 Nov. 2022].
designboom | architecture & design magazine. (2014). interview with hamish muir and paul mcneil (muirmcneil). [online] Available at: https://www.designboom.com/design/interview-with-designers-hamish-muir-and-paul-mcneil-muirmcneil-12-17-2014/.
Dezeen. (2012). Typefaces by Wim Crouwel for The Foundry. [online] Available at: https://www.dezeen.com/2012/06/29/typefaces-by-wim-crouwel-for-the-foundry/.
express.adobe.com. (n.d.). Login. [online] Available at: https://express.adobe.com/sp/design/post/template/6a4a20ab-064e-4757-84ca-796cb6e23772 [Accessed 29 Nov. 2022].
fatype.com. (n.d.). Fatype - Custom. [online] Available at: https://fatype.com/custom [Accessed 29 Nov. 2022].
Foundry, C. (n.d.). Apta. [online] Colophon Foundry. Available at: https://www.colophon-foundry.org/typefaces/apta/ [Accessed 29 Nov. 2022].
Freepik. (n.d.). Premium Vector | Abstract wavy grid isolated on black background. [online] Available at: https://www.freepik.com/premium-vector/abstract-wavy-grid-isolated-black-background_9328179.htm [Accessed 29 Nov. 2022].
Grimes, J. (2019). ‘Always Curious’ shirt by Mythical Entertainment. [online] Fonts in Use. Available at: https://fontsinuse.com/uses/29022/always-curious-shirt-by-mythical-entertainmen [Accessed 29 Nov. 2022].
Grunewald, E. (2022). Bluemarble Automne/Hiver 2022/23 fashion show. [online] Fonts in Use. Available at: https://fontsinuse.com/uses/49167/bluemarble-automne-hiver-2022-23-fashion-show [Accessed 29 Nov. 2022].
Iconofgraphics.com. (2019). Wim Crouwel - iconofgraphics.com. [online] Available at: http://www.iconofgraphics.com/Wim-Crouwel/.
luc.devroye.org. (n.d.). Paul McNeil. [online] Available at: http://luc.devroye.org/fonts-44459.html [Accessed 29 Nov. 2022].
Martin, G. (2019). Parquet Courts at Central Park SummerStage, 8 June 2019. [online] Fonts in Use. Available at: https://fontsinuse.com/uses/26715/parquet-courts-at-central-park-summerstage-8- [Accessed 29 Nov. 2022].
Maxitype (2022a). Atmos, Vol. 5: ‘Hive’. [online] Fonts in Use. Available at: https://fontsinuse.com/uses/48378/atmos-vol-5-hive [Accessed 29 Nov. 2022].
Maxitype (2022b). Swiss Design Awards 2021. [online] Fonts in Use. Available at: https://fontsinuse.com/uses/46591/swiss-design-awards-2021#zoom-3 [Accessed 29 Nov. 2022].
Murphy, Z.L. (2022). The New Super Tramp Typeface Uses Swashes to Explore Identity - FEMME TYPE. [online] Available at: https://femme-type.com/the-new-super-tramp-typeface-uses-swashes-to-explore-identity/ [Accessed 29 Nov. 2022].
Pinterest. (n.d.). Wim Crouwel. [online] Available at: https://www.pinterest.co.uk/pin/388717011568457387/ [Accessed 29 Nov. 2022].
sharptype.co. (n.d.). Sharp Grotesk. [online] Available at: https://sharptype.co/typefaces/sharp-grotesk/ [Accessed 29 Nov. 2022].
Stohr, B. (2022). Desert Daze Re+Union posters. [online] Fonts in Use. Available at: https://fontsinuse.com/uses/46344/desert-daze-re-union-posters [Accessed 29 Nov. 2022].
sts.aub.ac.uk. (n.d.). Sign In. [online] Available at: https://ebookcentral.proquest.com/lib/aib/reader.action?docID=4636427 [Accessed 29 Nov. 2022].
Theodore, E. (2021). Stéphanie Brusick On Elegant Font Design & Serifs Inspired By Fashion - FEMME TYPE. [online] Available at: https://femme-type.com/stephanie-brusick-on-elegant-font-design-serifs-inspired-by-fashion/ [Accessed 29 Nov. 2022].
Type Department. (n.d.). Bogam (Free). [online] Available at: https://type-department.com/collections/free-fonts/products/bogam/ [Accessed 29 Nov. 2022].
Type Department. (n.d.). Shop. [online] Available at: https://type-department.com/shop/ [Accessed 29 Nov. 2022].
Wim Crouwel (2011). New Alphabet. [online] The Museum of Modern Art. Available at: https://www.moma.org/collection/works/139322.
www.anthonyboyd.graphics. (n.d.). iPhone 12 Pro Mockup. [online] Available at: https://www.anthonyboyd.graphics/mockups/iphone-12-pro-mockup/.
www.grillitype.com. (n.d.). Welcome to Grilli Type – Independent Swiss Type Foundry. [online] Available at: https://www.grillitype.com [Accessed 29 Nov. 2022].
www.itsnicethat.com. (n.d.). Graphic Design: Four stunning new typefaces and screen-prints from MuirMcNeil. [online] Available at: https://www.itsnicethat.com/articles/muir-mcneil [Accessed 29 Nov. 2022].
www.youtube.com. (n.d.). After Effects old TV on/off TUTORIAL. [online] Available at: https://www.youtube.com/watch?v=u1TGmSCyl0I [Accessed 29 Nov. 2022].
www.youtube.com. (n.d.). CRT Effect in After Effects. [online] Available at: https://www.youtube.com/watch?v=V5YDSIqLpZE [Accessed 29 Nov. 2022].
www.youtube.com. (n.d.). How to make a Hologram in Blender in 15 minutes. [online] Available at: https://www.youtube.com/watch?v=0OsgS2JpM8k [Accessed 27 Nov. 2022].
www.youtube.com. (n.d.). Mitsubishi Sony (Bonus Track). [online] Available at: https://www.youtube.com/watch?v=uVkPc-kaOzc [Accessed 29 Nov. 2022].
www.youtube.com. (n.d.). Old Radio tuning. [online] Available at: https://www.youtube.com/watch?v=fs7UlgKzbGw [Accessed 13 Jun. 2022].
www.youtube.com. (n.d.). SHIKIMO & Turbo Knight - Invasion. [online] Available at: https://www.youtube.com/watch?v=jkUiQmXJdBs [Accessed 29 Nov. 2022].
www.youtube.com. (n.d.). TV Color Bars. [online] Available at: https://www.youtube.com/watch?v=pQTcbxHtvOk [Accessed 29 Nov. 2022].
15-Minute City. (n.d.). 15-Minute City. [online] Available at: https://www.15minutecity.com.
Access by Design 2022 and Knutsen, L. (2021). Design style that ate the world. [online] Highbrook Media. Available at: https://highbrook.media/what-we-think/the-design-style-that-ate-the-world/ [Accessed 29 Nov. 2022].
CoSchedule (2018). The Know It All Guide To Color Psychology In Marketing. [online] CoSchedule Blog. Available at: https://coschedule.com/blog/color-psychology-marketing#the-color-psychology-of-red [Accessed 29 Nov. 2022].
Darden Studio (2022). Obodo logo, app and website. [online] Fonts in Use. Available at: https://fontsinuse.com/uses/45376/obodo-logo-app-and-website [Accessed 29 Nov. 2022].
Don’t Worry, These Gangly-armed Cartoons Are Here to Protect You From Big Tech (2019). Don’t Worry, These Gangly-armed Cartoons Are Here to Protect You From Big Tech - Eye on Design. [online] Eye on Design. Available at: https://eyeondesign.aiga.org/dont-worry-these-gangley-armed-cartoons-are-here-to-protect-you-from-big-tech/.
https://www.facebook.com/pentagramdesign (2022). Numan. [online] Pentagram. Available at: https://www.pentagram.com/work/numan?rel=discipline&rel-id=17 [Accessed 29 Nov. 2022].
Otwarte, S. (2020). UKO visual identity. [online] Fonts in Use. Available at: https://fontsinuse.com/uses/33308/uko-visual-identity [Accessed 29 Nov. 2022].
Studio, D. (2018). Vroom. [online] Fonts in Use. Available at: https://fontsinuse.com/uses/23468/vroom [Accessed 29 Nov. 2022].
TED (2021). The 15-minute city | Carlos Moreno. YouTube. Available at: https://www.youtube.com/watch?v=TQ2f4sJVXAI.
Tyler, J. (2017). Daylight. [online] Fonts in Use. Available at: https://fontsinuse.com/uses/16209/daylight [Accessed 29 Nov. 2022].
Webflow. (n.d.). Blue people and long limbs: How one illustration style took over the corporate world | Webflow Blog. [online] Available at: https://webflow.com/blog/corporate-memphis.
Wikipedia. (2022). Corporate Memphis. [online] Available at: https://en.wikipedia.org/wiki/Corporate_
0 notes
Text
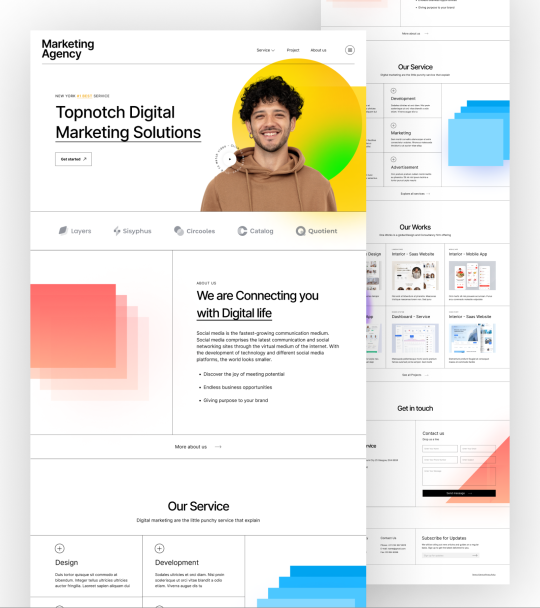
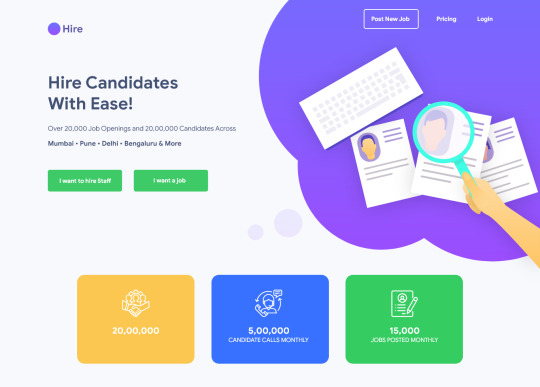
Professional Website Design Inspiration
We're award-winning web design agency having team of professionals & creatives who committed to provide best website designing & wordpress development, branding, ui/ux, mobile apps services at affordable prices for small businesses to well-established companies.




https://www.henixweb.com
@henixweb @dribbble @behance
https://dribbble.com/shots/6118367-Hire-Job-Portal-Landing-Page-Freebie/attachments
#design#ui#ux#websitedesign#webdevelopment#wordpress#php#html5#themeintegration#psd to wordpress#psd to html#cms#webdesign agency#creative agency#templatedesign#wordpress development#affordable#offshore#ahmedabad#india#henixweb
2 notes
·
View notes
Photo

3 Dribbble Invitations to give away !
send me your best shots/artworks along with your dribbble account at :
[email protected]
giving them up by Saturday 19th.
Spread the word and Good luck!
3 notes
·
View notes
Text
Double Dribbble: Losing Out To Homogenous Design

I’m not deliberately trying to single out dribbble here. Dribbble is typically used as the poster child and a culprit for homogenous design. Not gonna lie. I wanted to use the title Double Dribbble, while also highlighting what happens when we all use the same sources of online inspiration. IE. The sea of sameness effect. After the demise of FFFFound where I’d uncover all sorts of new visuals, there were no platforms that provided serendipitous discovery until Are.na came along. But getting offline, going through old books, traveling, making trips to galleries, looking at things from different disciplines helps. If your only source of inspiration are the most popular Dribbble shots, or the top UI Pinterest boards, algorithmically served, of course, it’s very likely you’ll come up with something that looks just like the sum total of what you’ve consumed. Ideas come from different recombinations of existing ideas and knowledge. This is true of all creative disciplines. The more unique the combination, the higher the chance of leading to a significant breakthrough (1).
There are many culprits from an over-reliance on data, a focus on utilitarianism, the re-use of the same frameworks, and designing templates without a feel for the content. Why am I writing about this? Hasn’t this piece been done before? Sure it has. But every now again I get bored to tears by digital and UI design and go on the hunt for folks who are pushing the boundary. It’s also a good exercise to re-ignite my own interest in a design discipline that I’ve been involved some, way shape or form over the past decade. I share a similar sentiment to Marc Kremers, “Too many sites are just exercises in good, generically appealing taste. Anyone can do that. It’s super boring.” (2)
I’ve reflected on how we got here not only to push myself but to also highlight some of the pieces I go back to and re-read. Disclaimer: I’ve been guilty of going the templated approach on side projects I’ve launched. I also use a bought template on Tumblr. I’m in the process of rolling my own. So I’m part of the problem as well.
How we got here.
Clean, workable, well-designed interfaces are the baseline. When you get to this point, you’re not finished. There’s still more to be done. I’ve re-read Yaaron Schoen’s piece “In Defense of Homogenous Design” and do agree with some of Schoen’s points. There are some learned behaviors and existing digital design paradigms. Examples include, pull to refresh, swipe to dismiss, underlined hyperlinks, etc. The argument as Schoen presents them go something like this: “This is great. We’re teaching people how to use digital products and if your digital product looks similar, all good. Jackets look the same, we know where the pockets are.” It makes sense, but my gut feeling is this line of thinking can stop us from really evolving a design (3). I know some restraint needs to be exercised so care needs to be taken as you select the right opportunities to level up on. There needs to be some expressive elements and a human touch. If all we did were the basics we wouldn’t need designers. All we would need are the UI frameworks to paint by numbers with.
We can’t always stick to existing paradigms.
There are instances when we can’t always stick to existing paradigms. One example was highlighted in a designer news thread by Renee P. that goes something like this: a decade ago people hadn’t heard of “pull to refresh” or “swipe to dismiss.” These new paradigms had to be invented (4). But with every new platform, the paradigms will need to be created or advance as the technology evolves. When I was working at a large holding company owned digital agency, I remember a VR commerce project we made for the high-end retailer. We’d demo it to our clients and teach them an entirely new paradigm for VR navigation (5). Staring at a diamond for a certain amount of time to advance the experience. Once folks learned it, it became second nature. I’m not big on VR but thought it was a good example from first-hand experience. There’s a host of new technologies we are still defining interfaces for. Some that have no UIs at all as with conversational interfaces and multiple dimensions when it comes to AR and mixed reality, etc. In the context of new platforms, screen-based interfaces may need to be recontextualized as people learn new behaviors and paradigms.
The other reason to break an existing paradigm is to infuse some sort of character into the product and put a unique spin on it. The question goes something like this, back to Schoen’s Jacket Principle, what if I don’t want to wear the same jacket as someone else, or design one like someone else? If I had a to design one, I might put extra pockets someplace else. Maybe there’s an act of discovery there. It’s about a point of view and bringing something unique to the table. As Alan Kay stated, “Point of View is worth 80 IQ points”. Which leads me to my next point.
An over-reliance on utilitarianism creates forgettable products.
Brett Bergeron, Creative Director at the digital product design studio This Also, presents an argument in his piece on “Good Enough Design” that we no longer have major constraints that bind us to just focusing on utilitarianism. And by not injecting personality into a digital product you fail to keep people’s attention. “More than ever, we are at a place in technology where interfaces can be utilitarian and emotionally expressive at the same time.” Bergeron uses This Also’s Google Dots case study as one of the examples. Injecting the search giant’s digital ecosystem with personality with the use of playful animations. Through an expressive logomark people understood when Google was doing something magical for them. He goes on to note that by not going beyond functional design a lot of products fall into the usable but forgettable category. A reason needs to be given to keep a product installed and opened again. As Bergeron notes, It’s worthwhile infusing the product with character so it’s differentiated. As a result, it protects the initial investment in building it (6).
Solely relying on web metrics discounts the team’s intuition and experience.
It’s been shown time an and again that a lot of digital metrics are bullshit. Especially with the increasing levels of bot traffic and fraudulent media buys. If you don’t have a core community of people using your product and you are heavily relying on media buys you may have a harder time trusting your metrics. Numerous studies are out with numbers showcasing billions of lost ad dollars to bots and click farms. The former CEO of Reddit came out confirming how bad the problem has become. Even Facebook isn’t able to identify genuine numbers.
You can’t do without metrics. We need them but it’s a single data point that needs to be paired with feedback from your community, user tests, research and any information to help set the appropriate context. Unfortunately, too many times I’ve seen clients afraid to make calls or provide their own point of view and instead fall back on metrics as a cover your ass tactic. “The numbers said so.” Also, let’s hypothetically say web metrics were accurate and bots didn’t exist. To use them exclusively to design anything results in sterile outcomes.
When folks do A/B or multivariate tests it’s typically done as a best effort approach. We question the design more than we do the science behind the testing and the reliability of the tests. It’s the combination of data (from multiple sources) and intuition together. Not taking the design team’s years of intuition and experience in coming up with a solution is a miss. Lastly, metrics are used to optimize for the local maximum. To make incremental improvements to an existing design. They can’t tell you whether or not you need a whole new design altogether.
Doing what you know will work.
There are many reasons why we fall into this trap. The independent digital designer and author Paul Jarvis attributes it to being victims of our own success. “Sometimes successful work can lead to less innovation, and then the real making stops. You become more like a factory production line than a meaningful creator.” We fall back on what works because it’s comfortable. Not only that, but we’d like to re-use as much work from the last time to get to the finish line faster. Do that enough you stunt your skills and growth, and start to lose touch. Boredom slowly sets in. This doesn’t mean we can’t leverage design patterns. It’s about determining how best to apply them (7).
Lack of diversity in thinking and experiences.
The digital artist and game designer, Morgane Santos not only points out that we are making more or less the same thing, but there’s also a cultural element here at play as well. IE. “The Designer Daves” of the world. Male, black wardrobe, 5-panel cap. The lack of people diversity in the digital design world produces one point of view. Diversity matters in producing work that’s different. Numerous studies show this. As Santos notes, “So, this whole designing with empathy thing? It literally cannot happen if all designers have the same background, the same look, the same style.” (8)
Marc Kremers echoed a similar sentiment and also related it back to the culture of being a designer, “I think designers naturally just want to fit in, have a nice, cute life, do nice, cute things. Work hard, be nice to people. Read Kinfolk. Raw denim. Beards. Flat Whites. Nice fonts, nice illustrations, nice design. Go with the flow. Just good, tasteful things, experiences, and activities. And before you know it, your life is an Instagram feed, literally indistinguishable to any other designer’s nice Instagram feed. You melted into the digital soup. I don’t know if this rant makes any sense, but I guess my awareness or fear of this singularity is just naturally percolating in my work. I’m a nice guy though.” (9)
This is an excellent reminder to collaborate with folks who aren’t exactly like you or at least to reach out for feedback and perspectives from more diverse groups. It takes effort. It’s way too easy to talk to folks that are just like you.
Disregarding Content
Another issue is not taking a holistic view of what we are designing for. Especially when it comes to content. I’ve listened to an Executive Creative Director once tell a team, “We’re great at making beautiful boxes without anything to put in them.” Very organized and thoughtful experience design without any regard for a greater concept, narrative or developing a paradigm that the best suits the content. Travis Gertz in ”Design Machines: How to Survive the Digital Apocalypse”, highlights the perils of not taking content and it’s unique needs to into consideration.
Gertz compares digital design to editorial design and highlights the emotive qualities editorial design historically has. The divergence between the disciplines is in the following areas: How systems are designed, How content is treated, and how we collaborate. In digital design, we nerd out on our CSS responsive grid frameworks, design systems and obsess over style guides and pattern libraries. The goal is typically to design for maximum template efficiency and component reuse. Unfortunately, this is where things end. In editorial design, the philosophy was slightly different. Editorial design systems are made for variation, not prescription.
Gertz also elaborates on how content is treated in the process. It’s not about content first or content last. It’s about the content’s connection to the design. In editorial design its standard practice for content creators and editors to work hand in hand while designing the system. Content development doesn’t come at a later stage to be plugged in once the design is done. It’s just as important as design and engineering. When digital products are built in an assembly line fashion and the boxes are built before the content exists we’ve missed an opportunity.
With the added complexity in digital design over editorial design, other design disciplines were created. User experience design was needed so that the flow of a site, application or product worked. As Gertz alludes to, this is another step in the assembly line where content isn’t carefully considered as there’s not enough collaboration between the creative disciplines. In digital design, a heavy emphasis is placed on dividing up roles by the stages of a project to gain efficiencies from each of the design disciplines. Unfortunately, this created more silos. As compared to editorial design. Where editorial designers knew the design stack from a system-level and how it laddered up to the expression of each piece of content.
Gertz boils down the problem to poor collaboration and a disregard for content. I know this type of tighter collaboration would be harder to scale, but a more editorial lens on things would help guide teams on what should be produced. There’s no need to create a component library of 30 components as a “just in case measure” if the current content only needs 5 of them (10).
Have a concept.
This is critical in other design disciplines. In digital design sometimes we can get away with not having a concept because if the thing works, no matter how basic or boring, you can check the box and tell everyone it works. Or you can fool yourself and everyone else with the cop-out that it’s an MVP (Minimum Viable Product). I remember being part of a large scale multi-brand platform redesign team. We had our very intelligent, engineering-minded UX team present the designs by nerding out on how flexible the components were and how great they looked across breakpoints. The clients were bored but did wind up asking some great questions, “How will our X product look in this thing?” and “What about X visuals that were unique to the brand? Will we have those?” Shame on me, shame on us. Making a site responsive or adding parallax scrolling isn’t a concept. A concept should give the team a guidepost when it comes to selecting grids, type, illustration and interaction paradigms. Developing a concept requires research and mining for an insight to ensure you’re in fact solving the right problem.
References
1. Batey, Mark. “How to Have Breakthrough Ideas.” Psychology Today, Sussex Publishers, 20 July 2017, www.psychologytoday.com/us/blog/working-creativity/201707/how-have-breakthrough-ideas.
2. “Exploring Digital Design | Marc Kremers, London.” Exploring Digital Design | Marc Kremers, London, Represent UK, digitaldesign.represent.uk.com/index.php/marc-kremers.
3. Schoen, Yaron. “In Defense of Homogeneous Design — Yaron Schoen — Medium.” Medium.com, Medium, 16 Mar. 2016, medium.com/@yarcom/in-defense-of-homogeneous-design-b27f79f4bb87.
4. Schiff, Eli. “In Defense of Homogeneous Design — Designer News.” Open Sans and Baskerville (Libre… — If You Had to Choose 1 Font Pair to Use for the Rest of Your Life –, Developer News, 21 Mar. 2016, www.designernews.co/stories/65889-in-defense-of-homogeneous-design.
5. Publicis Sapient North America. “‘The Apartment — Virtual Reality Retail Experience’ for Retail and E-Commerce (by Publicis Sapient North America).” The Best and Largest Global Advertising Agency Directory & Creative Library — AdForum, Adforum, www.adforum.com/agency/6644039/creative-work/34520718/the-apartment-virtual-reality-retail-experience/sapientnitro-retail-and-e-commerce.
6. Bergeron, Brett. “Good Enough Design — Brett Bergeron — Medium.” Medium.com, Medium, 20 Sept. 2016, medium.com/this-also/good-enough-design-29ab5132f3a3.
7. “Everything I Know.” Everything I Know, by Paul Jarvis, Paul Jarvis, 2013, p. 102.
8. Santos, Morgane. “The Unbearable Homogeneity of Design — Morgane Santos — Medium.” Medium.com, Medium, 10 Mar. 2016, medium.com/@morgane/the-unbearable-homogeneity-of-design-fe1a44d48f3d.
9. “Exploring Digital Design | Marc Kremers, London.” Exploring Digital Design | Marc Kremers, London, Represent UK, digitaldesign.represent.uk.com/index.php/marc-kremers.
10. Gertz, Travis. “Design Machines.” Louder Than Ten, 18 Sept. 2018, louderthanten.com/coax/design-machines.
1 note
·
View note