#icons sem filtro
Text







𓈒 ˚ 。 ೀ 𓈒 ﹆ ˚ ִ
#˳ ˚ 🍦 ◌ é que hoje eu to sem filtro sem lua sem hora pro amor ˚ 𓈒 ᜊ#divider by v6que#anime#messy layouts#messy icons#random icons#anime layouts#layouts random#anime icons#anime headers#lq icons#coqette#coquette#coquette layouts#dollete layouts#jujutsu nanami#nanami kento#jjk nanami#nanami icons#nanami layouts#nanami jjk#nanami kento anime#jjk kento#kento nanami#kento nanami jjk#jjk anime#jjk layouts#jujutsu kaisen nanami#jujutsu kaisen#jujutsu kaisen anime
144 notes
·
View notes
Text


















please like or reblog and give me the credits ♡
#icons#icon#icons sem psd#icons without psd#without psd#sem psd#twitter#twitter icons#sem filtro#no filter#Barbara Palvin#Barbara Palvin icons#Barbara Palvin without psd#Barbara Palvin sem psd#Barbara Palvin icon
249 notes
·
View notes
Text
olá amigos, não tinha nada de bom pra fazer, então trouxe um pequeno tutorial de como dá pra fazer icons pelo ibispaint + photopea pelo celular, de um modo (meio) rápido e fácil — do meu jeitinho, claro! mwah mwah
⠀⠀⠀ ⠀⠀⠀ ⠀⠀⠀passo a passo . . . ou quase
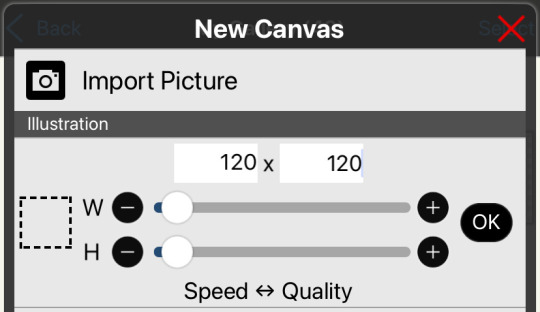
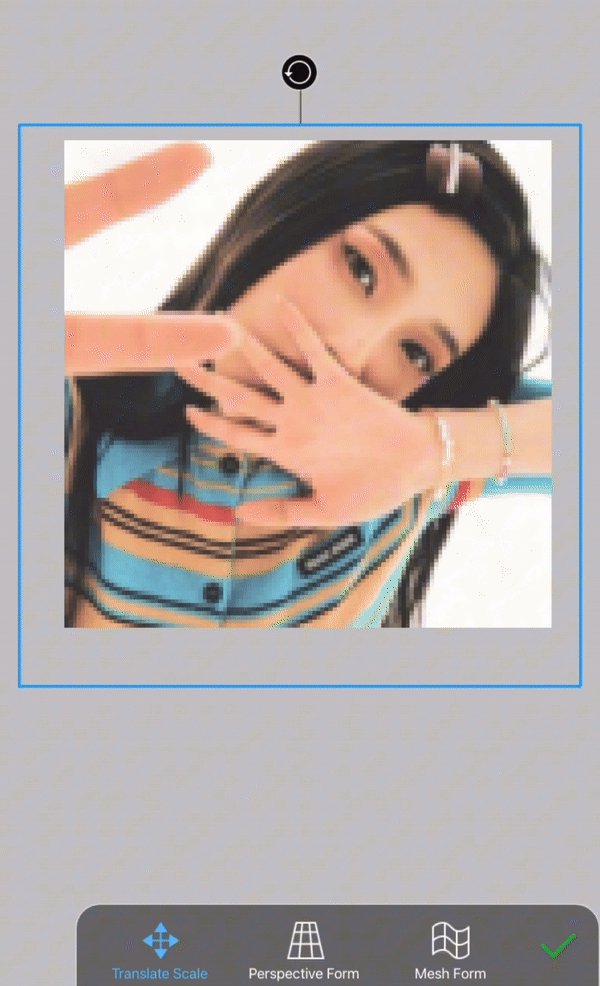
⠀⠀⠀1. abra o ibispaint e selecione o tamanho do icon! escolhi 120x120, que é o que mais uso (pro spirit fanfics):

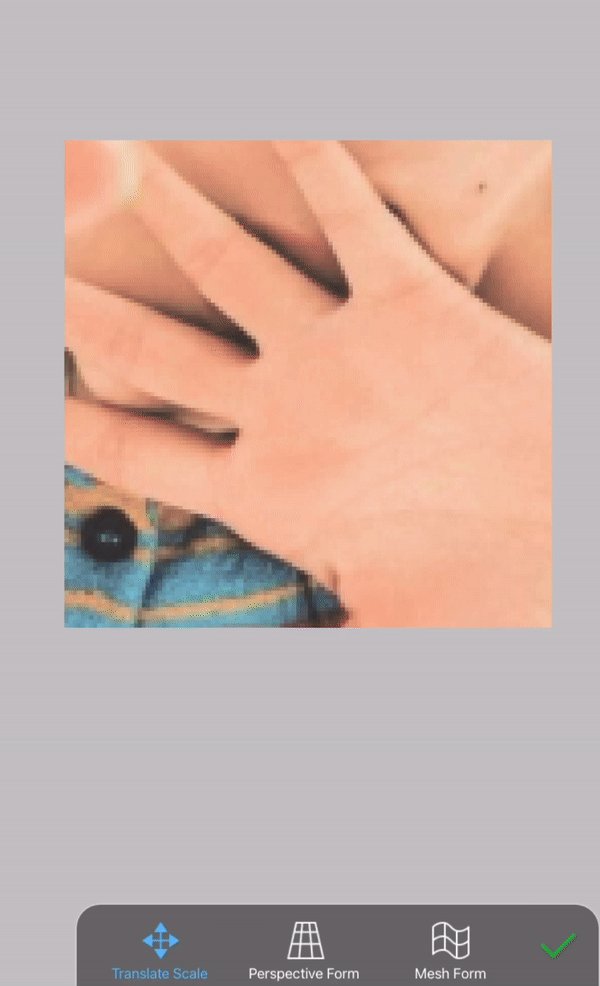
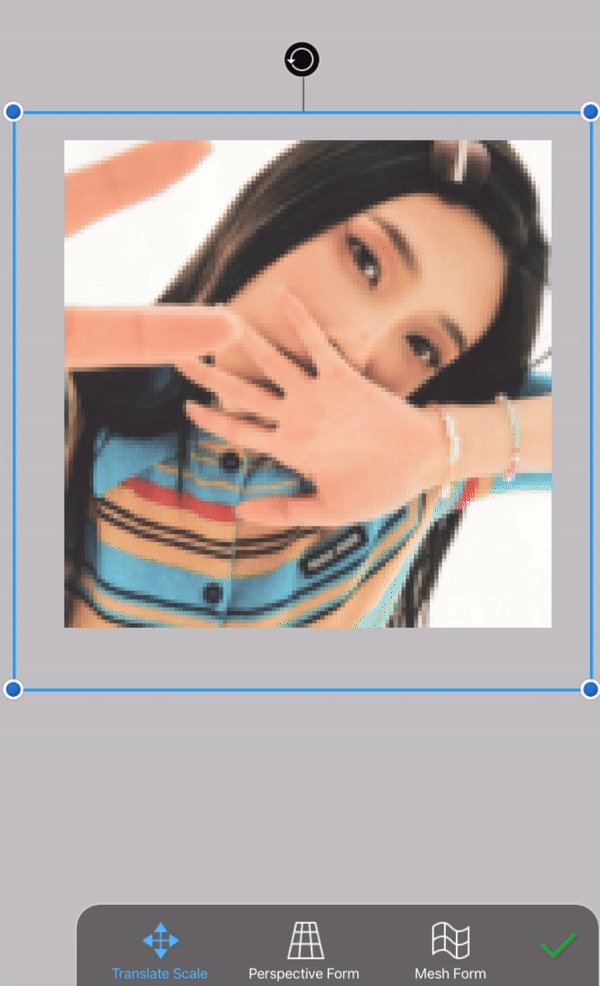
⠀⠀⠀⠀2. escolha a foto ou imagem desejada (utilizo do pinterest e/ou do insta) e ajuste como quiser – ex:

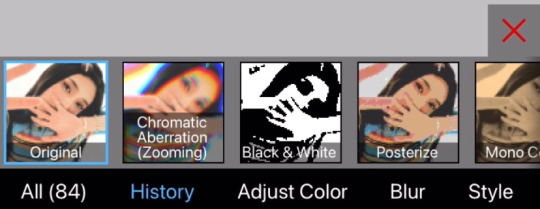
⠀⠀⠀⠀3. logo depois que posicionar do jeito desejado, você tem a opção de colocar algum dos filtros do próprio ibis! eu uso o “chromatic aberration (zooming)” na ordem “G-B-R”

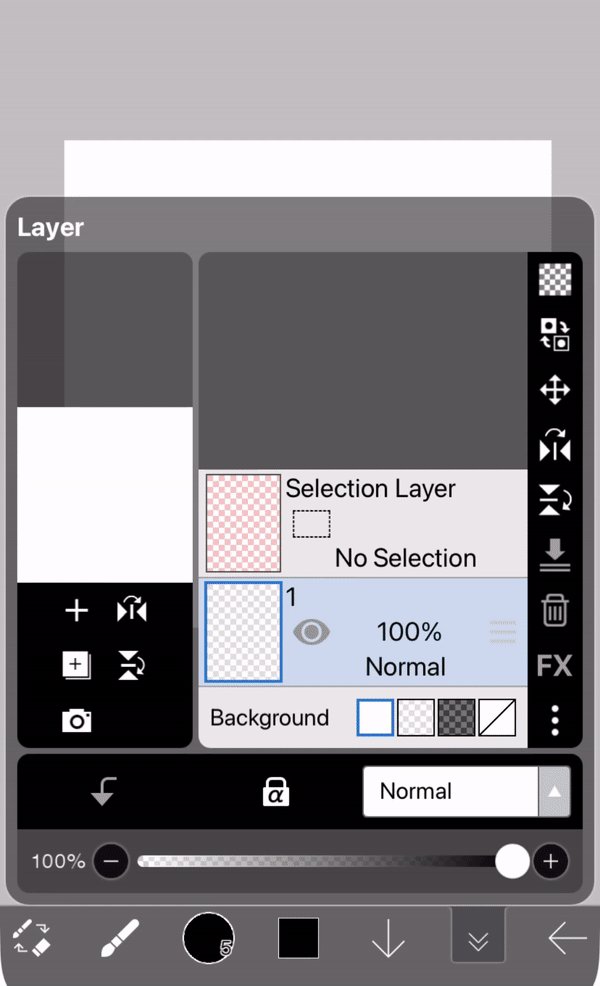
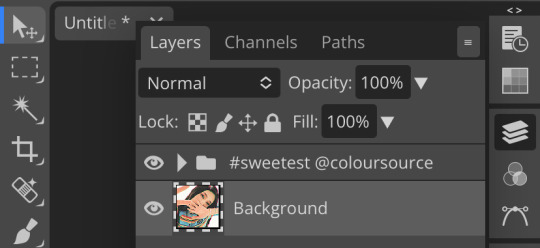
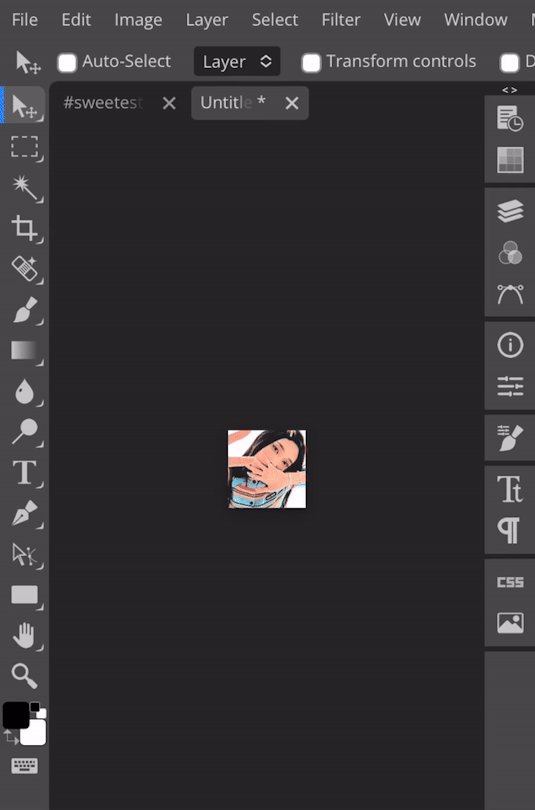
⠀⠀⠀⠀4. salve a imagem normalmente e abra o photopea, aperte em arquivo no canto superior da tela > novo > adicione o seu icon + o psd/coloring que você queira e aperte em camadas (terceiro ícone da coluna direita na vertical) – apertando em camadas terá a camada que contém o psd, então arraste para cima da camada do seu icon, desse modo:

(todos créditos do psd são da yiza, coloursourse no devianart <3)
⠀⠀⠀⠀ 5. voltando ao icon, selecione a camada que contém apenas o icon (sem o psd)

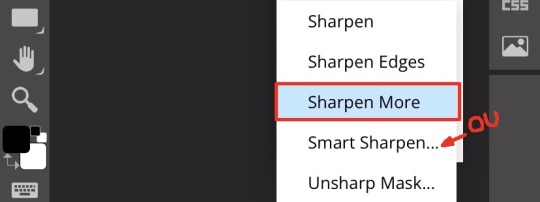
vá em filtros, aperte em afiar/sharpen e você pode escolher entre (num português literal) “afiar inteligente / smart sharpen” ou “afiar mais / sharpen more”
caso escolha o afiar inteligente, recomendo colocar a quantidade: 190% ou 200% e o raio: 1px

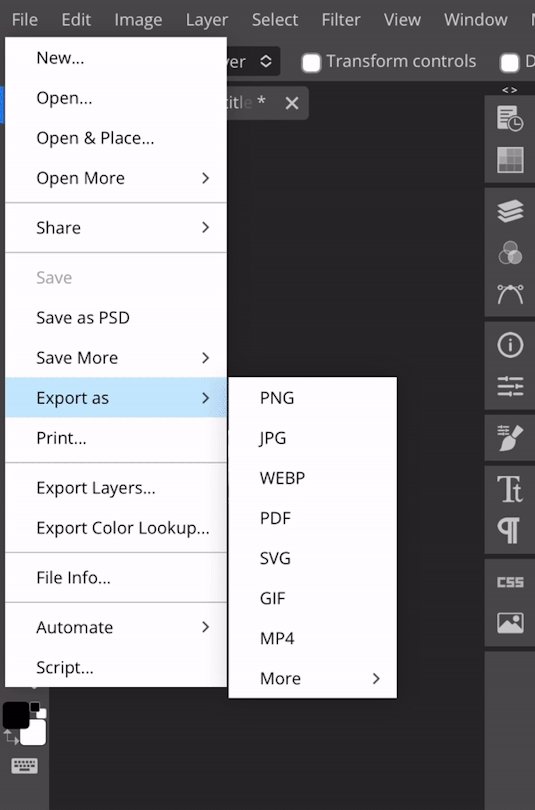
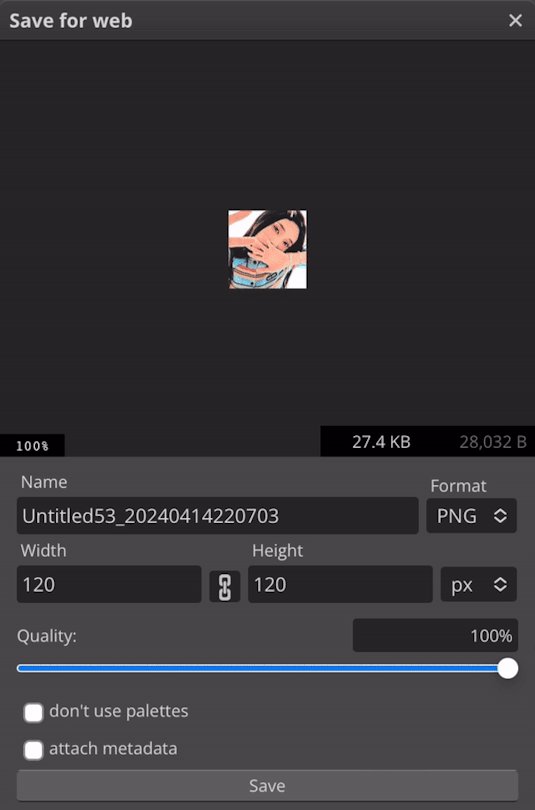
⠀⠀⠀⠀ 6. depois, vá novamente em arquivos e aperte em exportar como png (para manter a qualidade)

dessa forma você aprendeu a como fazer icons pelo celular + ibis + photopea e assim ficaria eles:



⠀⠀⠀⠀ obs: infelizmente o tumblr pelo celular tira a qualidade do icon, mas você pode ver que pelo computador/web a qualidade permanece boa — no spirit também!
essa é a forma pelo ios, não sei dizer se no android tem uma diferença grande, mas é isso, um beijo da anitta 💋✋
⠀⠀⠀⠀dúvidas/pedidos? mande um ask sz
#icons#icons 120x120#spirit fanfics#edits#tutorial#icons kpop#icons pelo celular#photopea#ibispaintx#como fazer#como fazer icons#miedit
61 notes
·
View notes
Text

GUIA COMPLETO DE COMO EDITAR FOTOS EM ALTA QUALIDADE (HQ)!
oiê, bem vindos(as)! à pedidos, estou trazendo um tutorial bem abrangente sobre como editar fotos no geral para icons, headers, etc., em alta qualidade. neste guia/tutorial trarei dicas, truques e informações gerais sobre o que é preciso para editar em hq. lembrando que o conteúdo deste guia é sobre como eu edito, a maneira que funciona comigo e meu progresso e aprendizado ao longo de quase 12 anos editando icons, ou seja, o que contém neste guia pode — e deve — ser adaptado à sua maneira e ao software de sua preferência. aproveitem e se divirtam!
nota: este tutorial está bem longo, então, se possível, veja este guia pelo pc/notebook!
O QUE VOCÊ VAI ENCONTRAR NESTE GUIA
softwares necessários com links para download;
onde e como baixar as fotos para as edits;
métodos de edição e passo a passo;
como melhorar a qualidade de uma foto;
como salvar a foto corretamente para postar;
dicas de actions e outros resources.
clique em “continuar lendo” para ver o tutorial.
1. SOFTWARE
photoshop
eu recomendo fortemente o uso do photoshop cc na versão mais recente, ou outra versão com camera raw ou filtros neurais suportada pelo seu pc ou notebook.
você também pode usar o photopea como alternativa (eu particularmente prefiro o photoshop pois acho que as edits ficam com mais qualidade). se você preferir o photopea, algumas dicas desse guia poderão não funcionar devido à falta de algumas funcionalidades que o photopea não oferece (ex: camera raw, galeria de filtros, filtros neurais e outros).
eu uso a última versão do photoshop (atualmente, a versão 25.5.1) e uso a versão paga (obrigada adobe pelo desconto de estudante!!!!!), mas vou deixar alguns links para você baixar o photoshop gratuitamente caso você não seja estudante e/ou não tenha condições para assinar um plano.
atualmente eu uso um mac mini 2014 para editar, mas sempre usei windows, então, as dicas e os links valem para os dois sistemas operacionais.
links
macos: 1, 2 & 3.
windows: 1, 2, 3 & 4.
2. BAIXANDO AS FOTOS
galerias de fotos
muitos artistas têm fansites com galerias de fotos e você pode achar facilmente digitando no google: “nome da pessoa + gallery”.
o artista que eu quero não tem galeria própria e agora? tranquilo, ainda temos galerias de fotos de famosos variados como hqdiesel, hqsource, hq-pictures e até mesmo o theplace.
em último caso você pode usar o gettyimages e usar um removedor de marca d’água ou um site como o gettyimages downloader.
instagram
para artistas estrangeiros que tenham apenas instagram e/ou não tenham fotos em galerias de imagens, eu recomendo o instagram pessoal da pessoa.
você poderá fazer o download das fotos com extensões de navegadores como o image downloader for instagram (para firefox e google chrome), ou sites como o saveig, o snapinsta ou o igdownloader.
eu recomendo baixar pela extensão do navegador, pois ela baixa a foto direto do site do instagram no computador, diferente dos sites que você precisará ir foto por foto, copiar o link e colar no site para fazer o download.
mas, caso a extensão esteja indisponível, com algum erro ou pare de funcionar, o site é uma excelente alternativa (só precisa ter mais paciência).
nos sites para baixar fotos do instagram, geralmente eles dão a opção para você escolher o tamanho da foto. você deve sempre selecionar a resolução maior da foto (acima de 1000px é o melhor).
pinterest
em casos extremos de artistas low profile, sem instagram, sem aparições públicas, sem galerias de fotos, nadica de nada, eu recorro ao pinterest.
porém, é preciso ter muito cuidado ao fazer download de fotos do pinterest, porque são muitas fotos repetidas e muitas com baixíssima resolução e qualidade.
se você for baixar fotos do pinterest, escolha a foto com maior resolução (imagens maiores que 500px já são ok para editar icons), e depois de baixar a foto, eu recomendo fazer um tratamento na foto para melhorar a qualidade dela, como vou ensinar.
3. EDITANDO
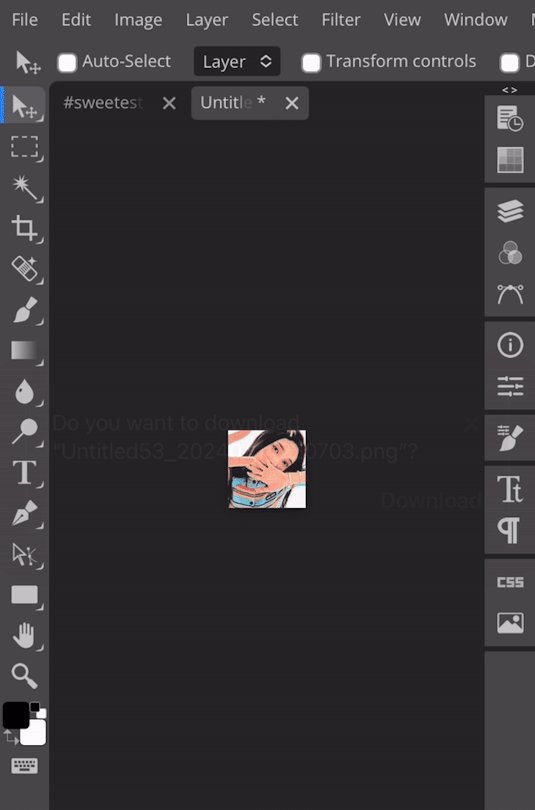
3.1 importando a foto no photoshop
apertando ctrl+o ou cmd+o uma guia vai abrir no programa, onde você vai até a pasta onde a foto foi salva. selecione a foto e clique duas vezes nela para abrir.
3.2 cortando a foto nas dimensões desejadas
muitos tutoriais de edições de icons sugerem que você copie a imagem e cole ela em um documento novo já do tamanho da sua edit, mas eu não recomendo essa opção, pois ao redimensionar a foto com a ferramenta de transformar (ctrl+t), ela dá poucas opções para manter a qualidade da foto e se você não souber o que cada opção faz, poderá perder a qualidade da imagem. então, eu sempre faço o recorte na própria foto para não alterar muito a qualidade dela.
aperte a letra c no teclado para abrir o atalho da ferramenta de corte. (se o seu photoshop for alguma versão do cc, eu recomendo que você marque a opção para usar o modo clássico de corte, assim fica mais fácil e você tem um controle maior sobre a ferramenta!). para fazer essa alteração é simples, vá no ícone de engrenagem, clique e marque a opção “usar modo clássico”.
para fazer icons, você deverá cortá-lo usado dimensões quadradas, ou seja, 1x1, e para headers 15x5. você pode mudar as dimensões na caixinha da ferramenta de corte.
3.3 redimensionando a foto
nessa parte você precisará prestar atenção, pois ao redimensionar a foto, você poderá perder ou ganhar um pouco mais de qualidade na foto, e para isso você usará uma opção chamada reamostrar (ou resample se seu photoshop estiver em inglês). deixe a opção marcada para usar as definições.

3.4 explicando as definições do reamostrar e qual definição usar de acordo com o resultado que você quer






bilinear: a melhor opção para redimensionar gifs, mas para fotos não é tão bom pois dependendo da foto algumas partes ficam nítidas, outras mais suaves e se você for aplicar action de nitidez, pode ficar com um aspecto de “craquelado” com as bordas granuladas, o que eu pessoalmente acho que fica um pouco estranho.
bicúbico mais suave (ampliação): como o nome já diz, ele deixa a foto mais suave, ou seja, os pixels “craquelados” e granulados da foto ficarão mais suaves. é uma ótima opção tanto se você for aplicar actions de nitidez ou actions mais desfocadas e mais suaves.
bicúbico (gradientes suaves): pode parecer a mesma coisa do bicúbico mais suave, mas esta opção além de suavizar a imagem, cria um “desfoque iluminado” nas transições das cores da foto. é a melhor opção para fotos sem muita qualidade e principalmente se você for usar actions suaves e desfocadas, sem muita nitidez.
bicúbico mais nítido (redução): acentua os pixels e as arestas nítidas da foto, ou seja, essa definição redimensiona a imagem mas preserva a nitidez da foto. se você usa actions de nitidez que não tem desfoque nas configurações, essa é a melhor opção de reamostra. (mas cuidado, se sua imagem ficar muito nítida com essa definição, você precisará usar outra opção. caso contrário, quando você aplicar a action, a edit poderá ficar muito exagerada e/ou com aspecto áspero.)
preservar detalhes (ampliação) com redução de ruído: esse em especial é ótimo para quando você precisar redimensionar uma foto para deixá-la maior sem distorcer tanto a imagem. você pode ajustar a redução de ruído para deixar a foto mais suave, sem perder muita qualidade. (obs.: essa opção não deve ser usada para redimensionar imagens muito pequenas, por exemplo de 200x200 para 400x400, ou a imagem vai ficar muito distorcida. ela deve ser usada quando a diferença de pixels não é muito grande, por exemplo, você cortou a foto e ela ficou no tamanho 370x370, aí sim você pode redimensionar para maior sem perder muito da qualidade. então você pode ir ajustando a qualidade com a porcentagem da redução de ruído).
pelo mais próximo (arestas sólidas): essa é uma opção traiçoeira, pois não fica bem em quase nenhuma imagem (a menos que seja um pixel art). essa definição redimensiona a imagem e mantém os pixels nítidos, ou seja, a foto fica menor mas tudo nela que tem aspereza vai prevalecer. é muito usada para redimensionar pixel art, pois preserva as bordas ásperas. pode ocorrer de ficar boa em uma foto aleatória mas não será possível aplicar action, ou a imagem ficará exagerada.
3.5 aplicando a nitidez depois de redimensionar
depois de escolher a foto, baixar, redimensionar de acordo com o estilo da action da sua escolha, está na hora de aplicar.
eu fiz duas versões para mostrar como fica com cada tipo de action:


assim, os dois icons tem uma alta qualidade usando actions diferentes, graças a remostragem ideal para cada tipo de action :)
4. TRATAMENTO DE IMAGEM PARA MELHORAR A QUALIDADE
nesta parte, é muito importante que você tenha baixado uma versão do photoshop com neural filters e/ou com o camera raw, mas caso você não tenha, tudo bem também, vou ensinar como fazer uma melhoria na foto de três jeitos: com camera raw, com neural filters e com desfoques. a melhor forma vai depender de quão ruim está a qualidade da sua foto. em geral, apenas fazendo ajustes no camera raw você já tem um ótimo resultado na maioria das fotos.
camera raw
se seu photoshop tem o filtro do camera raw, ele vai estar em filtro > filtro do camera raw...
tudo que iremos fazer será na aba de “detalhe”, ali você deve dar mais atenção ao ajuste de redução de ruído, pois é ele que vai remover o ruído da imagem e melhorar a qualidade dela.
vá mexendo nas configurações de redução de ruído até que a foto fique mais suave. ajuste também o detalhe e o contraste da redução de ruído.
essa parte será mais no olhômetro mesmo, pois as configurações vão variar de foto para foto, mas eu recomendo muito você mexer também na nitidez para não deixar a foto tão desfocada, mas nada muito intenso para não interferir na action que você irá usar.
eu mexo também na redução de ruído de cores, porque dependendo da foto, algumas cores estarão saturadas ou com muito ruído. só cuidado para não colocar um número muito alto, pois esse ajuste pode tirar a saturação da sua foto e deixá-la apagada.
enfim, aqui está uma comparação da foto original com o tratamento feito com o filtro do camera raw e depois já com a action de nitidez aplicada:



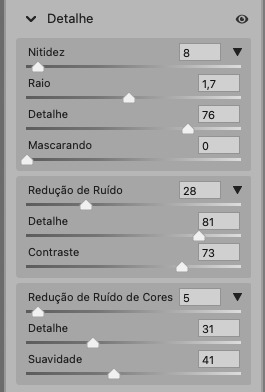
e essas foram as configurações que usei nessa foto em específico:

como eu disse antes, as configurações irão variar de foto para foto, a depender da qualidade de cada uma e de quão ruim a foto está, mas com essa configuração básica, você já vai conseguir melhorar algumas fotos.
neural filters
se a versão do seu photoshop vem com neural filters (ou filtros neurais), ele estará em filtro > neural filters...
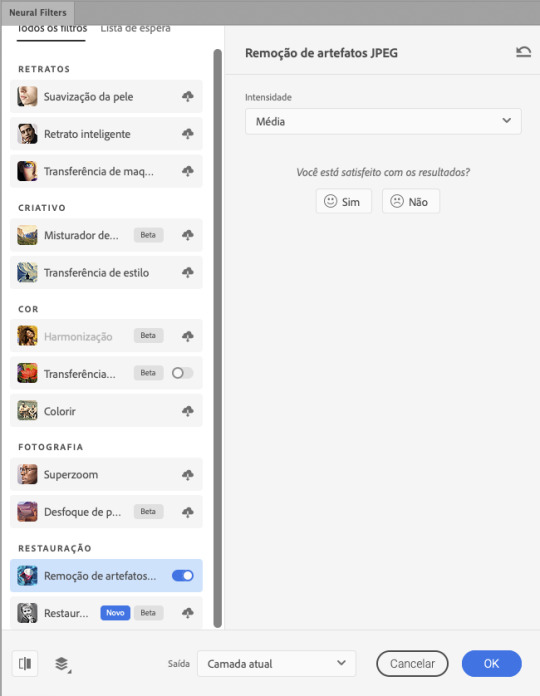
irá abrir uma janela com vários filtros mas o que a gente irá usar vai estar em “restauração”, com o nome “remover artefatos jpeg”. se precisar, faça o download do filtro.
eu recomendo usar a intensidade sempre média, a menos que a foto esteja muito ruim, aí você usa a intensidade alta. mas em geral, a intensidade média ou baixa já dá conta do recado.
a saída deve sempre estar na camada atual, ou seja, na camada da foto selecionada.
assim:

e aqui está uma comparação da foto original com o tratamento feito com o neural filter e depois já com a action suave com desfoque aplicada:



a opção do neural filter é uma ótima alternativa ao camera raw, o único contra é que ele deixa a foto com uma textura áspera, e quando você usa uma action de nitidez eles ficam muito visíveis e acaba não ficando muito legal.
porém, um bom jeito de contornar isso é adicionando ruído na foto. eu uso o efeito de granulação do camera raw para adicionar ruído no icon (você também pode adicionar o ruído em filtro > ruído > adicionar ruído..., mas eu prefiro o camera raw pois ele dá mais opções para ajustar o granulado do jeito que eu preferir).
no primeiro icon abaixo, dá para perceber a textura áspera que o neural filter deixa depois de melhorar a foto e adicionar nitidez; já no segundo icon eu mostro como eu adicionei o ruído e contornei esse defeito.


as configurações de ruído que usei no camera raw foi 12 de granulado, 35 de tamanho e 20 de aspereza.
lembrando que, se você for usar uma action de desfoque e/ou remoção de ruído, não será necessário adicionar a granulação, pois a própria action já vai suavizar a textura do neural filter (a menos que você queira adicionar o ruído, claro).
redução de ruído + desfoque
caso a sua versão do photoshop não tenha nenhuma das opções de camera raw ou neural filter, caso você use um photoshop mais antigo, photoshop portable ou prefira usar o photopea, essas alternativas podem ser úteis.
mais uma vez, irei me basear no olhômetro, de acordo com a foto e irei ajustando as configurações de acordo com o que eu quero e acho necessário.
vamos começar com a redução de ruído! ele está em filtro > ruído > reduzir ruído...
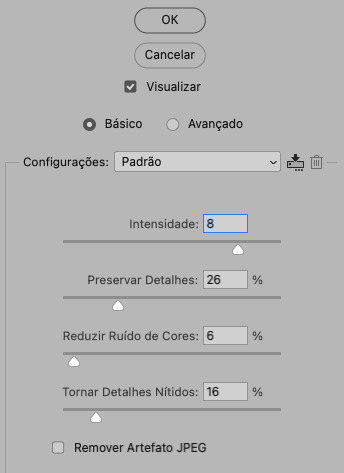
na janela de redução de ruídos você verá alguns ajustes que são: intensidade, preservar detalhes, reduzir ruído de cores e tornar detalhes nítidos e vou explicar cada um para que você possa saber ajustar eles de acordo com sua foto:
intensidade: o número de 1 a 10 irá definir a intensidade da luminescência, a intensidade do filtro e o quanto da imagem você quer preservar ou extinguir, sendo 1 o mínimo da intensidade do filtro e 10 o máximo;
preservar detalhes: o número digitado irá definir a porcentagem de detalhes a serem preservados. quanto maior o número, maiores serão os detalhes mantidos na foto, como ruídos, manchas e outras aberrações da foto;
reduzir ruído de cores: o número digitado irá definir a intensidade e reduzir o ruído cromático, ou seja, vai reduzir as aberrações cromáticas, como por exemplo, fotos que distorcem as cores. preste atenção na porcentagem inserida, pois quanto maior o número, menos saturação sua foto terá e poderá ficar com aspecto de foto envelhecida;
tornar detalhes nítidos: o número digitado vai definir a porcentagem de nitidez para restaurar pequenos detalhes da foto. quanto maior a porcentagem, maior vai ser a intensidade dos detalhes da foto. preste atenção na porcentagem inserida, pois se a intensidade da nitidez for muito alto, vai afetar a sua action, seja ela de nitidez ou de desfoque.
sendo assim, para a foto usada eu fiz estes ajustes:

obs.: se você for um usuário mais avançado do photoshop, poderá explorar a opção avançado, que possui as configurações básicas para melhorar a foto e também as configurações para remover ruído das cores primárias (vermelho, amarelo e azul) individualmente. mas, mesmo se você não for um usuário expert, eu recomendo você dar uma olhada nessa opção e explorá-la, mexendo nas configurações e ir ajustando e aprendendo, pois o resultado poderá ficar ainda melhor nos ajustes avançados.
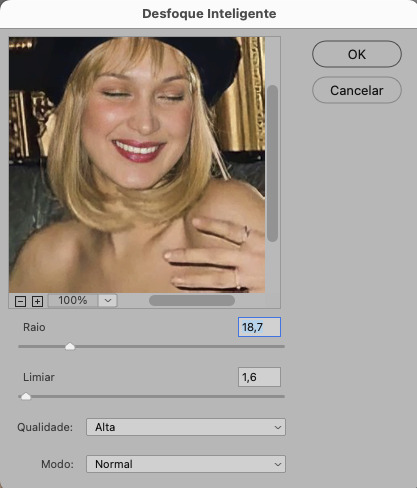
aplicado a redução de ruído, vamos partir para o desfoque! eu estarei usando o desfoque inteligente antes do desfoque de caixa. você vai achá-lo em filtro > desfoque > desfoque inteligente...
na janela que abrirá, você verá os ajustes: raio, limiar, qualidade e modo. vou explicar eles:
raio: vai determinar o tamanho da área que será considerada para o desfoque. quanto maior o número, mais detalhe serão preservados;
limiar: vai determinar a diferença dos pixels entre si antes de serem alterados pelo desfoque.quanto maior o número, maior será a área em que o desfoque será aplicado;
qualidade: vai determinar a qualidade e intensidade do desfoque. ao escolher a opção mais alta, mais partes da foto o desfoque atingirá;
modo: vai determinar o traçado das linhas de bordas que o filtro identificar. o modo normal aqui é o ideal, pois os outros modos “somente arestas” e “sobrepor arestas” irão identificar somente as bordas da imagem.
sendo assim, esses foram os ajustes:

após o desfoque inteligente, partiremos para o desfoque de caixa! ele está em filtro > desfoque > desfoque de caixa...
(você também poderá usar o desfoque gaussiano a depender da foto, mas para esta em questão, o desfoque de caixa funcionou perfeitamente)
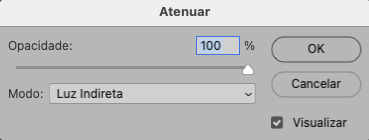
a intensidade do desfoque de caixa, assim como do desfoque gaussiano, é medida em pixels e o mínimo é 1 pixel, e para icons é uma intensidade forte, então eu coloco o número mínimo (1, no caso) e depois de clicar em OK e aplicar o desfoque, vou em editar > atenuar desfoque de caixa... e ajusto a porcentagem de acordo com a foto. nessa foto deixei a porcentagem em 33% e ficou ótimo.
no entanto, infelizmente, por não ser o melhor método para melhorar a qualidade de uma imagem, ela ficará um pouco desfocada demais. mas podemos contornar isso usando o filtro alta frequência para devolver um pouco da nitidez e detalhes na foto. você encontrará esse filtro em filtro > outros > alta frequência...
o filtro de alta frequência, assim como os desfoques, é medido através de pixels e quanto maior o número, mais detalhes passarão despercebidos, ou seja, menos detalhes e menos nitidez sua foto terá. eu recomendo em torno de 2px se você quiser mais detalhes e em torno de 5px se você quer mais suavidade.
a primeira vista esse filtro parecerá estranho e distorcido, mas dará tudo certo, você só precisará mudar o modo de mesclagem. para isso vá em editar > atenuar alta frequência e mudar o modo de mesclagem para “sobrepor” ou “luz indireta” se você quiser que fique mais suave. se preferir, poderá também ajustar a opacidade para os detalhes ficarem mais ou menos intensos.
assim:

assim fica o resultado sem o filtro de alta frequência e com o filtro:


sendo assim, fica a seu critério usar o filtro ou não.
aqui está a comparação das fotos com o tratamento de redução de ruído + desfoque com e sem o uso das duas actions:



5. SALVANDO A EDIÇÃO
e chegou a melhor parte: salvar a edição para postar!
seja a edição um icon, uma header, ou qualquer outro gráfico estático (edições não animadas), a melhor opção é sempre, sempre, SEMPRE, salvar no formato PNG!
o formato jpg ou jpeg não preserva a qualidade original como o formato png preserva. então, sempre escolha esse formato ao salvar suas edições estáticas!
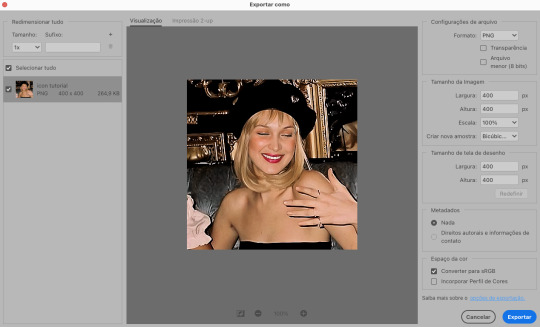
a melhor forma de salvar uma edição em alta qualidade é exportando ela. sendo assim, vá em arquivo > exportar > exportar como...
em “configuração de arquivo”, selecione o formato PNG e desmarque a opção “transparência” se sua foto não é uma imagem com fundo transparente; em “tamanho da imagem” deixe como a altura, a largura e a escola como estão, apenas mude a opção em “criar nova amostra” para BICÚBICO AUTOMÁTICO; e em “espaço da cor” marque a opção CONVERTER PARA SRGB, porque assim, independente da calibração do seu monitor, a foto ficará com as cores originais e não sofrerá alteração.
assim:

no entanto, se você tiver um pc ou notebook lento, ou apenas não tiver paciência para salvar sua edit em exportar, você pode salvar no modo normal, indo em arquivo > salvar como... OU arquivo > salvar uma cópia..., no entanto, se você for usar essa opção, não esqueça de marcar a caixinha para “incorporar o perfil de cores srbg”, essa opção geralmente fica na parte de baixo da janela que abre quando você vai salvar a edição.
6. ACTIONS & RESOURCES
para facilitar pra vocês, todos as configurações de filtros usados neste guia, estarão disponíveis para download em uma pasta de action. para fazer o download é só clicar aqui: ★. já a dupla de actions usadas (a de nitidez & a de desfoque suave) estarão disponíveis para download na lista de dicas abaixo.
dicas de actions de nitidez
– premium & gratuitas (free)
lovie potion by @loviestudio [premium]
action #26 by @harupsds [premium]
action #25 by @harupsds [free]
01 action by @harupsds [free]
cherrie by @loviestudio [free]
action #11 by @miniepsds [premium]
face action by @miniepsds [premium]
crispy by @nebulies [free]
scarlett by @l-agallerrie [free]
eight action by @peachcoloring [premium]
bubblegum by @hisources [free]
kendall by @hisources [premium]
hekate by @hisources [premium]
sharpen by @l-agallerrie [free]
#01 action by @buntterflies [free]
dicas de actions “suaves”
– premium & gratuitas (free)
teddy bear by @loviestudio [free]
action ten by @peachcoloring [premium]
caelestis by @miniepsds [premium]
fleuriste by @hisources [free]
angel by @loviestudio [free]
action #13 by @harupsds [premium]
action #12 by @harupsds [premium]
wild action by @hisources [free]
outras actions
– premium & gratuitas (free)
denoise action effect — remove o ruído das fotos sem perder muita qualidade by @loviestudio [premium]
photopea quality action — action para melhorar a qualidade da foto no photopea by @loviestudio [free]
exclusive hq actions — um conjunto com as actions que foram usadas neste tutorial by @girasois, @loviestudio [free]
denoise and sharpen actions — conjunto de actions para melhorar a qualidade da foto automativamente by heavnsent
7. BÔNUS: DICAS EXTRAS
a adobe cc learn tem muitos tutoriais que você pode dar uma olhada e aprender muito mais sobre o photoshop e outros programas da adobe!
o youtube é outra fonte incrível para você aprender edição no photoshop, lá você encontra tutorial para quase tudo de edição de fotos e muito mais! se você entende inglês, eu recomendo muito os canais piximperfect e brendan williams tutorials.
para fonte de inspirações, o tumblr é o lugar certo! se jogue nas tags para se inspirar e nos blogs de photoshop para ver muito mais tutoriais e muito mais resources.
o blog @looksgreat infelizmente não é mais atualizado, mas você ainda pode encontrar muitos tutoriais sobre quase tudo de edição, e o melhor, todos os tutoriais são em português!!
ainda recomendo outros tumblr brasileiros de resources e tutoriais: @miniepsds, @harupsds, @peachcoloring, @gmfioart, @colour-source, @l-agallerrie, @wasirauhlpsds, @hisources, @opulenceps, @sunshinepsds, e @loviestudio; e no deviantart: jungrainsoul, rockjealous, heavnsent, aureangels e rohdossantos.
8. CRÉDITOS E INFORMAÇÕES
crédito colorings
off hearts + whimsy by @miniepsds ♡
informações
antes de tudo eu gostaria de pedir desculpas pelo tamanho deste guia, mas eu quis abranger o máximo de dicas possíveis para vocês e deixar o tutorial super completinho.
em segundo lugar eu gostaria de agradecer todo o carinho de vocês, isso me motiva muito a continuar. obrigada, de coração!
enfim, é isso! minha ask estará sempre aberta para dúvidas, sugestões, pedidos e mensagens fofas (sempre com educação e respeito, claro)!
#tutorial#photoshop tutorial#tutoriais#tutorials#resources#hq tutorial#tips#useful#ptbr#adobe photoshop#photopea tutorial#tutorial tips#dicas#dicas de edição#dicas de actions#guia completo#guia#guia de edição#guia de edits#edits tutorial#edit tag#masterpost#long post#editing tips#icon tutorial#header tutorial#hq edits
64 notes
·
View notes
Text
RECOMENDAÇÕES (e especificações)
🌙: AVISO DE POST LONGO! use translator, sorry :(
Olá! Finalmente trouxe um post com recomendações de psd! Esse post vai ter bastante texto, por questões de: eu sou fresco detalhista, esclareço mínimos detalhes que às vezes nem precisa. Todos os icons aqui são de minha autoria, e deixo dito desde já: não sei fazer psd! Eu só invento cor e taco.
Por começarmos, minhas edições tem dois psds como base em quase todos eles, que são bem conhecidos.
vibrum por oprum.
vibrant por neighbourhood-ps.
Esses dois eu uso junto! O vibrant (que tem no pack junto de outros que serão citado) por baixo com poucas opacidade e oprum do jeitinho dele, e às vezes, saturação e mudança de hue, como nos icons aqui embaixo:






Igual os icons de naruto e jibaku shonen! Ou os de kpop que são bem saturados. Quase sempre faço assim, com 3D ocasionalmente. Eles se dão bem praticamente tudo.
filtro 1 por mim.
Aqui já começam minhas loucuras. Eu faço muuuuito psd-não-psd, ou seja, aquela brincadeira com as ferramentas, fazendo minha mente achar bom, em um deles, esse aqui! Uso muitíssimo ele, inclusive usei recentemente. Ele é um blackout louco, fica tudo preto com branco mas ainda tem cor. Eu faço ele funcionar, diminuo a opacidade e por aí. Se dá bem com 3D vermelho-azul.
adendo, embora cabuloso que ele é, com os ajustes fica sussa na pele negra/morena, coloquei os ajustes no psd.



rosinha 1 por mim.
rosinha 2 por mim.
Esses aqui são outras loucuras, uso eles dependendo da foto, eles deixam um rosinha com branco e o outro é só um rosa. Linha de cima, rosinha básica, linha de baixo um rosa com brilho intenso, então fica branco. Eu usava bastante nos meus icons antigos. Obs.: fica bem com ícone da tomie, colorido ou não.






maçã caramelizada por mim.
Auto explicativo. Ou não. Ele deixa tudo chocolate, caramelo, tudo marrom se dá bem com iluminação boa da foto, mas com o ajuste de iluminação certo ele fica bem. 3D após mesclar ícone com as cores.



manga por mim.
Vai chegar mais de outros, prometo! Esse eu adoro, deixa meio rosado e é o básico do básico (dois ajustes só), eu amo usar com esse 3D aqui, recomendo. Ele também fica legal com outros estilos sem ser manga + neutro pra escurecer detalhes.



sft por neighbourhood-ps.
anemo por stardustinqs.
Os de jojo! E qualquer outro com essas cores vibrantes! Dá pra se notar, que ele é usado para "vibrar" tudo. Foi qual usei nas headers de jojo postadas aqui no perfil. A PROCURA DE CORES (presente no anemo) muda tudo! Às vezes fica belo e às vezes você diz não. Eu uso eles diminuindo a opacidade. Com 3D bem colocado, xablau.



água de arroz por arson1st.
algodão doce por arson1st.
No link tem vários outros dessa pessoa maravilhosamente talentosa (que eu sou fã) mas esses dois são xodós, recomendo muito. No ícone da power coloquei mais saturação (fora do psd). Tão na pasta rosa, e preto e branco.



nature flavor por oprum.
nature por color-source.
cute por neighbourhood-ps.
Respectivamente cada um deles. Eu amo estes e uso bastante, sendo presentes demais nos meus icons antigos.



Eu sofro de dor nas costas intensa, por este motivo, daqui pra baixo são recomendações apenas no link.
blue madness por oprum.
reflections por melino.
icy por chacha (iapetite).
jennie red por dayaze.
peaches and cyan por neighbourhood-ps.
cottagecore by dayaze.
godsddudu por autuunm20.
103 por sttoneds.
É ISSO! *palmas* chegamos ao fim. Eu teria feito mais, porém sou velho acabado, sinônimo de dor nas costas.
Do resto das minhas edições é tudo coisas da minha mente, PORÉM a maioria tenho salvo, então se tiver algum específico (psd) que eu usei em certa imagem, fique livre pra perguntar <3
até~ (acho que ninguém vai notar mas prfvr não façam bully com meu eu bambino na conta do drive)
#helfan post#icons#psd#120x120#spirit icons#soft icons#coloring#messy icons#vampicons#recommendation#recomendações#Photoshop
66 notes
·
View notes
Text
ㅤㅤㅤ
INFOS :
1. ͏͏͏ seja bem-vindo! me chamo geórgia e sinta-se à vontade em meu canto.
( ! )ㅤㅤtranslation in ENG / ESP
2. ͏͏͏ o conteúdo do blog é apenas de: bios, icons ( com ou sem borda ) moodboard, layouts, fontes e filtros/psd's. especifique seu pedido para ser postado o mais rápido possível.
3. ͏͏͏ nem sempre estou atualizando o blog e interagindo, então espero que compreenda com o mínimo de respeito e paciência.
( + )ㅤㅤARCHIVE.
4. por favor, não repostar nada do blog em outra plataforma sem meu usuário. caso pegue algo meu de inspiração, dê os créditos.
ㅤㅤㅤ
𝗍𝖾𝗅𝖾𝗀𝗋𝖺𝗆 · ㅤ𝗉𝗂𝗇 · 𝗌𝗉𝗈𝗍𝗂𝖿𝗒 ·ㅤ 𝗍𝗐𝗂𝗍𝗍𝖾𝗋
͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
142 notes
·
View notes
Note
oiii! você poderia fazer alguns icons da do7 sem filtro??
socorro tô até com vergonha de responder depois de tanto tempo, me perdoa💔 tá aqui os icons caso ainda queira









#amor doce#amor doce pack#mcl#amor doce icons#otome game#amour sucre#beemoov#mcl icons#docete#docete icons#sucrette#lynn darcy#corazon de melon
14 notes
·
View notes
Note
minie, você acha que vale a pena pagar mais de 20 reais por um psd? não estou querendo parecer grossa ou algo tipo, é só algo que eu pego me pensando demais, sei que tem o tempo gasto pela pessoa que fez o coloring mas ainda penso que pagar mais de 20 reais em um coloring que você vai usar só algumas vezes é meio doido, a pessoa ainda vai ter o filtro sempre que quiser usar, claro, mas acho que depois de um tempo a pessoa meio que não usa tanto. eu mesma era obcecada por psd coloring quando era dona de uma conta de icons de kpop no Instagram, não me importava se não fosse usar, se ele fosse bonito, eu baixava e hoje em dia nem uso eles direito, preferindo por fazer moodboard sem filtro aqui no tumblr...
quem compra no site (mesmo com envio de links e possibilidade de comprar no pix) com certeza fica mais caro, porque é em dólar e você tá convertendo. mas tem brasileiro que compra porque realmente quer ajudar o criador.
e aqui pro br (quem compra no pix) meus valores não passam de 5. e pra gringos também é barato (eles ganham em dólar!!). 😁
mas é aquilo, ninguém força as outras a comprar. geralmente quem compra não é quem faz moodboards. moodboards só são famosos aqui no tumblr mesmo, mas geralmente são pessoas de RPG/role play.
em todo caso, pra quem edita no tumblr meus psds são graça, mas tem anjos que compram meus psds pra me ajudar de alguma forma. 😁
mas vou te ser bem sincera, é justo desde que é o preço que a pessoa acha que deve receber. paga quem quer e geralmente os gringos pagam porque eles realmente valorizam e utilizam de várias formas os psds e até actions.
inclusive, tem pessoas brasileiras que pagam sim esse valor e várias vezes. mesmo com o psd sendo de graça, eles compram direto do site (que é em dólar). 💕
4 notes
·
View notes
Note
Oi anjinho! Você pode por favor ensinar a finalização das suas capas divertidas ou, compartilhar a action?
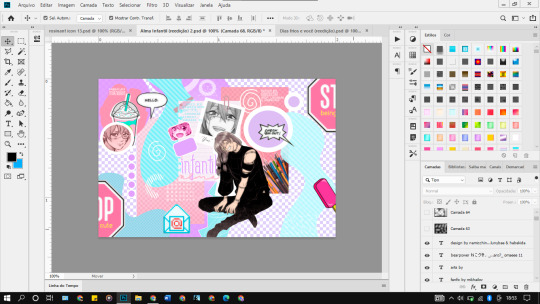
Olá! Nossa, eu fiquei um bom tempo encarando essa ask e vendo qual PSD ia separar pra tentar explicar porque, veja bem, não levo o menor jeito para tutoriais (principalmente nunca imaginei fazer um). Mas pra tudo tem uma primeira vez, certo?
Não é a coisa mais difícil do mundo; na verdade, acho até bem fácil. Criei minha própria finalização, embora ache que seja parecida com a de muitos outros capistas.
Passo #1
Monto a capa normalmente, o padrão de construção, com o que quero fazer (pngs, textura caso precisar, colorings — não uso muito, mas vai do gosto do capista —, formas e etc) e vou encaixando.

Como uma capa comum, ta ali montada e tal. Muitos capistas, seja iniciantes ou não, recorrem ao uso de colorings (chamados de PSD também) pra dar o acabamento que chamo de Finalização 1, que é basicamente equilibrar cores, escurecer ou clarear onde dá, aquele tcham que grande parte das capas tem. O coloring serve pra isso.
O negócio é que eu não sou muito fã de colorings. Ah, por quê? Justamente porque ele muda a composição do design, você tem que ficar lá clicando e ajustando (quando pode) pra ter o resultado que precisa. É bem chatinho e às vezes nem fica como o capista quer. Nem sempre dá realce onde precisa etc.
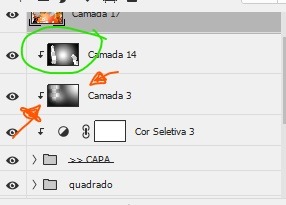
Passo #2
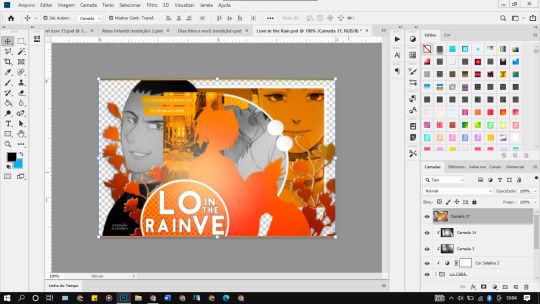
Minha finalização, nesse caso, é cor seletiva e eu vou ajustando e realçando o que eu quero que realce. Pro meu tipo de edição fica natural e da forma que curto. Também costumo usar curvas (iluminar ou escurecer), brilho e contraste e texturas de luz (lighting/light texture), ou às vezes bokeh, dependendo do tipo de arte que tô usando.


Tá vendo a setinha rabiscada em laranja? Então. Aquilo na camada é uma textura de luz; ela dá contraste ou brilho ou escurece dependendo da mesclagem (clarear, luz indiferente, escurecer etc) que você aplica ou opacidade (o quão sólida ou transparente ela pode ficar). Daí escolho o que me agrada mais, e onde eu quero que dê destaque (como ali no meio, um brilho em branco), eu apago ou movo a camada. Aplico cor seletiva (daí dá pra realçar ou diminuir determinada cor/tons como azul, verde, branco, magenta, vermelho e tal) e vou brincando até me agradar em algum ponto. Dá pra chegar em vários tons com isso, então manipulando que se aprende.
Eu geralmente uso luz indireta ou clarear quando tô mesclando essas texturas de luz, então serve de sugestão ;)
Você pode encontrar essas texturas de luz em: 1, 2, 3, 4
Passo #3
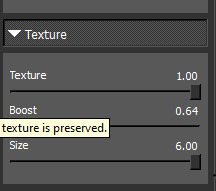
Como toda capa bonita não é uma capa bonita sem aquela dose de topaz (esse borradinho maroto), na maioria das vezes aplico minhas configurações de topaz quando termino. Me pergunto no fim se eu realmente edito ou é o topaz que deixa lindo 😭
Eu tenho 4 configurações (que uso para icons e capas), então vou testando até ver o que me agrada.

peguei outro exemplo de outra capa divertida
Depois que termino, eu salvo a capa (sempre em PNG, porque é uma extensão que preserva a qualidade e na maioria das vezes não fica tão pesado os MB) e coloco lá no topo das camadas (como dá pra ver ali). Em laranja, a capa que salvei e pus nas camadas; e na setinha amarela, a cor seletiva que é OPCIONAL. Eu coloco pra dar realce, como falei. Mas é só se você ou o capista ver e ficar "hmm bem que essa [cor] na capa pode ficar mais forte/clara né?". Daí eu uso.
Passo #4: Finalização 2
Finalizações tem muitas. Tem gente que só usa topaz, outros botam topaz + nitidez; uns só nitidez e tem quem use ruído ou 3D (que é aquele glitch em algumas capas). Dependendo da capa uso topaz e nitidez e às vezes 3D só pra dar um tchan. Como é capa divertida, a minha finalização é textura de luz, salvar, pegar a capa que salvei, botar nas camadas e aplicar topaz. E então salvo de novo, e tá pronta.

abrir o topaz: filtros > topaz lab > topaz clear 3
peguei uma imagem qualquer pra mostrar a diferença.


ANTES e DEPOIS
Topaz faz milagres, meus amigos. Não sei se dá pra notar, mas há o borradinho na segunda imagem e a impressão que fica é que além desse aspecto, também uniformiza a cor da figura.
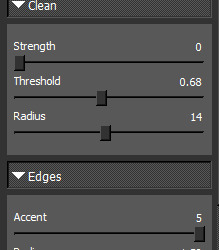
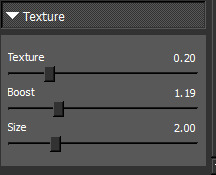
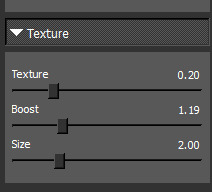
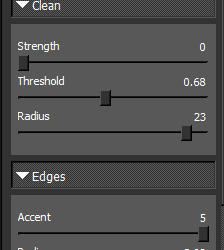
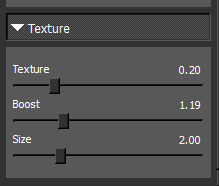
minhas configurações de topaz são:
#1 (uso às vezes porque ela é bem levinha; o accent - borrado - é nivel 3 e a nitidez - sharpness - ta zerada)


#2 (essa é geralmente a padrão, o accent é nivel 5 e nas minhas capas fica legal, eu curto bastante)


#3 (na maioria das vezes uso pra icons porque aplico depois um pouco de nitidez, também na aba de filtro; geralmente o raio da nitidez em 0,3 e a intensidade em 200 ou 500, dependendo do tipo de imagem. mas também uso pra certos tipos de capas, como por exemplo, texturizada)


#4 (uso raramente, só com capa texturizada dark e olhe lá. quando aplica essa configuração, a imagem pra mim lembra papel, meio enrugada, então é dispensável quando uso. já usei pra icons, mas deixei de lado)


Então acho que é isso. O tuto acabou e tenho 100% de certeza que sou um péssimo professor 😀 Meu negócio é editar e escrever mesmo KJEHKSJS. Se tiver alguma dúvida sobre ou queira uma abordagem ainda/mais simplificada, não hesite, ok? É literalmente textura de luz, salvar a capa, botar de volta na camada e aplicar topaz (e se quiser, cor seletiva ou nitidez) e tchan-rã, tá pronta.
Espero que tenha ajudado, e até a próxima!
20 notes
·
View notes
Note
eu gosto muito dos seus icons mas como você não aceita pedidos, poderia fazer um tutorial de como edita eles para eu fazer para mim das séries que assisto? se não quiser postar aqui eu te chamo sem ser em anônimo
Fiz! Nunca fiz um tutorial antes e nunca fui muito boa explicando nada mas tentei. Se tiver qualquer duvida depois pode perguntar.
Meu photoshop é o cs5 mas vejo que ultimamente as pessoas costumam usar o CC então recomendo procurar esse se for baixar principalmente pq também é bem mais fácil achar link pra esse.
Ah e eu uso em inglês então o nome de tudo aqui ta em inglês mas acredito que da pra ter uma boa ideia de qual é qual quando for usar.
É bem fácil mas ainda ficou grande então ta depois do read more:
BÁSICO: (the basics)
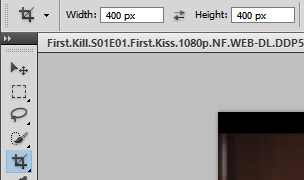
Primeiro eu corto as imagens no tamanho 400x400px
(first of all, i crop the image with a 400x400px size)

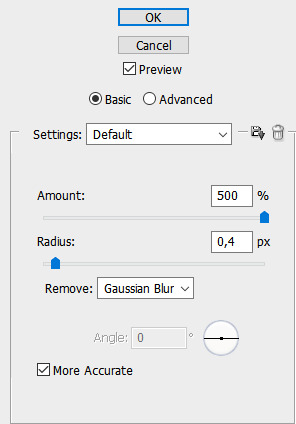
2. Vou em filtro > shapen > smart sharpen e essas são as minhas configurações
(filter>sharpen>smart sharpen and these are my settings)

3. Pra ajustar brilho e contraste AS VEZES primeiro eu uso o curves e subo só um pouquinho a linha antes, mas ultimamente eu to indo direto pro levels. Eu prefiro o levels pra fazer isso principalmente na questão do contraste pq vc tem muito mais controle do quanto da parte clara vai clarear e o quanto da parte escura vai escurecer. (for brightness and constrast sometimes first i use curves and brighten it just a little and then go to levels but lately im going straight to levels. I use levels for this mainly for the constrast because you can control it better)

Se quiser, pode tentar fazer ajuste automatico no "auto" que tem ali, dependendo fica bom mas eu ja peguei costume de fazer tudo manualmente. Com o automático ficou assim:
(if you want you can use the "auto" option. sometimes it looks good but im used to to it manually, thats how it looked here:)

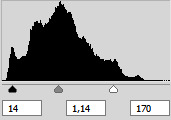
4. Agora manualmente, você pode ver que a setinha branca ajusta a parte mais clara da imagem, a setinha preta ajusta a parte mais escura e a cinza o que está no meio disso:
(now manually you can see that the white adjusts the brightest part of the picture, the black the darkest and the gray everything inbetween)

Nessa parte você vai mexendo até ficar do jeito que você preferir mesmo. Costumo primeiro mexer na setinha branca pra clarear e depois arrumo o resto. O ajuste ficou do jeito da imagem de cima e o icon ficou assim:
(here you can just mess around until it looks the way you want it. usually i mess with the white first and then adjust the rest. here is how it looks with the adjustments above:)

Observação: Eu acho importante dizer que é bom tomar cuidado com o levels pq ele pode clarear tons de pele, então é bom se atentar a isso quando estiver editando fotos de pessoas com a pele escura. Se sentir que mesmo tomando cuidado clareou mesmo assim eu costumo ir em selective color > reds e depois nos amarelos e na opção black de cada um ajustar ali escurecendo um pouco até achar bom.
(observation: i think its important to mention that its good to be careful with levels because it can brighten skin tones, so you should pay attention to it. if you feel like even being careful it looks whitewashed you can go to selective color > reds and then also in yellows and ajust the black option untill it looks better)


(Acho que não da pra ver tão bem a diferença aqui mas tem e de qualquer forma é só um exemplo mesmo)
(dont think you can see it that well here but its just an example)


E esse é o básico! Agora vou mostrar como edito algumas screencaps que precisam de “arrumar” a coloração.
(and thats the basics! now ill show you how i edit icons that need to "fix" the coloring)
AJUSTE DE COR:
As vezes a fotografia de uma cena ta muito puxada pra uma cor e eu não gosto. Os mais comuns são cenas amareladas ou azuladas, vou usar um exemplo de cada pra mostrar dois tipos de ajustes diferentes que costumo fazer.
(sometimes a scene its too yellowish, bluish, etc and i dont like it. since yellow and blue scenes are the most common ill give you two examples with these type of scenes with two different adjustments i usually use)
E eu sempre faço isso antes de mexer com a iluminação porque costuma funcionar melhor e o próprio ajuste de cores pode mexer no contraste. (Mas eu tambem ajusto depois se for preciso)
(i always "fix" it before i adjust the brightness because the color adjustment can also mess with the contrast)
Ajuste com curves:

1. Essa cena ta muito amarela/vermelha. Sempre que quero ajustar a cor a primeira coisa que faço é ir em curves > auto. Na maioria das vezes não funciona muito bem mas as vezes funciona então eu sempre tento antes.
(this scene looks yellowish/reddish. The first thing i usually do is go to curves > auto. It rarely works well but sometimes it does so i try it first)

2. Aqui funcionou ok, dificilmente já vai ficar perfeito, então como eu achei que ficou puxado demais pro azul eu selecionei a linha azul então só dei uma mexida:
(here looks ok, its hard to look perfect. so because i think it got more inclined to blue than what i wanted i adjusted the blue line:)

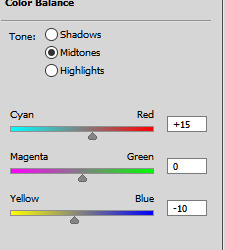
3. No fim eu usei color balance pra deixar um pouco mais amarelo/vermelho. Ajustei a iluminação e contraste e ficou assim:
(at the end i used a little bit of color balance to adjust the yellow/red more. also adjusted brightness and the contrast and this is how it looks:)

Você tambem pode mexer no curves manualmente mas sempre preferi o color balance pra isso.
(you can also manually use curves to "fix" the colors but i always likes to use color balance better for this)
Ajuste com color balance:

1. Pra esse peguei uma screencap azulada. Normalmente pra arrumar você vai precisar adicionar mais vermelho e amarelo. Se é nos tons claros, médios ou escuros vai depender (as vezes mais de um).
(for this im using a bluish scene. usually you will need to adjust it to more yellow and red. if its on shadows, midtones or highlights it depends (sometimes more than one of them).)



Ajustei um pouco nos tons médios mas mexi mais nos tons claros. Na maioria das vezes funciona melhor nos tons claros mas você tem que testar.
(adjusted a little bit in midtones but mostly it was in highlights. mostly it works better with highlights but you have to test it)
2. Ajustei a iluminação percebi que precisava de um pouquinho mais de vermelho e amarelo (nos tons mais claros tambem) e o icon ficou assim:
(adjusted brightness and contrast and saw that it needed a little more of red and yellow. this is how it looked:)

Acho a ferramenta intuitiva pra saber onde mexer pra corrigir qualquer cor, só tem que se acostumar.
(I think its intuitive to fix any other colors, you just have to get used to it)
Acho que é só! Acredito que já da pra ter uma ideia e depois disso é só ir mexendo e se acostumando. As vezes você vai precisar de mais de uma camada ou precisar de mais de uma ferramenta é só ir com a intuição mesmo. Raramente nem o curves ou color balance (principalmente color balance esse eh meu numero um) dá certo e tento mexer na cor em hue/saturation (atualização: agora tambem gosto do channel mixer as vezes) e vou tentando mexer em tudo ali, mas é mais raro.
Espero que ajude :)
(I think thats it! I think you can have an idea with these and then you just have to mees aroung and get used to it. sometimes you will need more than one layer or tool just go with your intuition. Rarely i need something other than curves and color balance (especially color balance, color balance is my number one girl) for it to work and need hue/saturation (update: now i also enjoy using channel mixer sometimes) so i just mess around with the options i have, but its rare.
I hope it helps!)
29 notes
·
View notes
Text
REGRAS:
• pedidos somente na ask;
• faço edits apenas de séries, artistas coreanos;
• o tumblr é para edits em geral porém em especial pro lee dongwook que é meu ator favorito;
• se eu demorar muito pra entregar um pedido é porque provavelmente estou ocupada e não tive tempo e/ou não encontrei um bom material pra fazer;
• não faço icon cheio de psd, no máximo algo muito leve. geralmente apenas aplico um filtro ou mexo nas cores, gosto deles bem natural;
• por favor NÃO repostem sem dar créditos, já vi muitos icons meus por aí circulando em outros blogs, tenham senso;
• se sintam a vontade pra pedir, recomendar e qualquer coisa, desde que seja com respeito e educação :)

#kpop icons#icons#gg icons#lee dong wook icons#lee dongwook icons#strangers from hell icons#dongwook icons#kdrama edits#kdrama icons#kpop#asian drama icons
6 notes
·
View notes
Note
poderia eu da forma mais humilde possível pedir icons mais softs/fofo e sem filtros, do childe, por favor?? 🥺 não me importo se for fanart
aqui vidoca! nn consegui achar taaantos icons dele fofuxo/soft, e todas as fanarts q vi, nn deixavam repostar, entao foi so isso ki achei. espero que goste muah muah <3
2 notes
·
View notes
Text





















please like or reblog and give me the credits ♡
#icons#icon#icons sem psd#icons without psd#without psd#sem psd#twitter#twitter icons#sem filtro#no filter#Barbara Palvin#Barbara Palvin icons#Barbara Palvin without psd#Barbara Palvin sem psd#Barbara Palvin icon#Dylan Sprouse#Dylan Sprouse icons#Dylan Sprouse icon#matching icons#matching icon
125 notes
·
View notes
Text
[box_text]
A negociação de cópias é uma das formas mais populares de obter renda passiva no mercado financeiro nos últimos anos. Ao usar plataformas especiais e os recursos que lhes permitem copiar traders experientes, os iniciantes podem potencialmente ganhar tanto quanto os profissionais. Esse tipo de investimento também é atraente, pois é bastante acessível para entrar no mercado. No entanto, também existem desvantagens.
[/box_text]
Qual é a diferença entre negociação convencional e negociação de cópia
Em primeiro lugar, vamos determinar como a negociação de cópias difere da negociação convencional. A principal diferença é que a negociação implica um envolvimento ativo no processo de realização de negociações.
O trader seleciona o ativo para negociar, analisa, abre posições, Stop Loss e Take Profit. A negociação profissional é essencialmente um negócio para ganhar dinheiro com a variação dos preços dos ativos.
Assim como o empresário, o trader costuma dedicar todo o seu tempo de trabalho a isso, arcar com todos os riscos e obter benefícios.
A operação de cópia é essencialmente copiar as negociações de traders profissionais usando os recursos de plataformas especiais.
Este tipo de investimento apareceu pela primeira vez há pouco mais de uma década, graças ao desenvolvimento ativo de negociação online e tecnologias de mídia social.
As plataformas de negociação unem os traders — gerentes e traders novatos, que atuam como assinantes e investidores. No ato da subscrição, todos os negócios realizados pelo gestor são copiados para parte específica do capital do investidor de forma automática ou semiautomática.
Prós e contras da cópia de negociação Forex
As vantagens de copiar os traders no Forex são bastante evidentes para os iniciantes. Sem ter habilidades e experiência especiais, eles ganham a oportunidade de ganhar tanto quanto os profissionais, que já se dedicaram alguns anos a esse trabalho.
Além disso, as plataformas de comércio de cópias modernas são fáceis de usar e, ao mesmo tempo, multifuncionais. Elas permitem uma regulamentação flexível da distribuição de capital entre diferentes traders e estratégias, definindo critérios de gestão de risco, usando vários filtros para análise de desempenho.
A maior desvantagem vem da própria natureza dos mercados financeiros — a alta lucratividade dos gestores no passado não garante os mesmos resultados no futuro. Poucas estratégias apresentam o mesmo resultado positivo em qualquer comportamento do mercado.
[su_box title="👍 Prós" box_color="#00a651"]
• Plataformas funcionais e fáceis de usar
• Limite de entrada baixo
• Possibilidade de aprender
• Observar as ações dos profissionais
[/su_box]
[su_box title="👎 Contras" box_color="#d7928f" title_color="#000000"]
• Alta lucratividade dos gestores no passado não garante o mesmo resultado no futuro
[/su_box]
[su_section background="#ffffff" fullwidth="no" text_shadow="1px 1px 10px #ffffff"]
Compilamos uma classificação das principais plataformas de comércio de cópias em 2024. A classificação inclui os corretores que oferecem o serviço de comércio de cópias Forex em suas plataformas proprietárias ou plataformas de fornecedores terceirizados.
Os especialistas usaram critérios claros ao compilar a classificação:
[su_icon_text color="#5f5f5e" icon="https://liticoin.com/wp-content/uploads/2021/12/double_tick_48px.png" icon_color="34bfa3" icon_size="30"]
Confiabilidade do corretor.
As operações da corretora devem ser amparadas pelas licenças dos principais reguladores.
[/su_icon_text]
[su_icon_text color="#5f5f5e" icon="https://liticoin.com/wp-content/uploads/2021/12/double_tick_48px.png" icon_color="34bfa3" icon_size="30"]
Funcionalidade e popularidade da plataforma.
Quanto mais traders houver na plataforma, quanto mais configurações flexíveis ela permitir, maior será sua classificação.
[/su_icon_text]
[su_icon_text color="#5f5f5e" icon="https://liticoin.com/wp-content/uploads/2021/12/double_tick_48px.png" icon_color="34bfa3" icon_size="30"]
Condições de negociação do corretor.
O tamanho das comissões desempenha um papel fundamental, pois podem literalmente 'eliminar' uma grande parte do lucro. Além disso, quanto mais mercados e instrumentos de negociação um corretor oferecer para cópia, melhor.
[/su_icon_text]
O tamanho das comissões desempenha um papel fundamental, pois podem literalmente 'eliminar' uma grande parte do lucro. Além disso, quanto mais mercados e instrumentos de negociação um corretor oferecer para cópia, melhor.
[/su_section]
[table_list_v2 num="5" cat="Social Trading" sort="date" reviews="7954,8687,16211"]
Como começar a ganhar dinheiro copiando negócios
Você pode seguir este algoritmo de ações:
Após estudar nossas análises, encontre um corretor e uma plataforma adequados para o comércio de cópias.
Reveja todas as condições importantes de trabalho.
Teste a plataforma usando uma conta de demonstração.
Encontre vários traders para copiar.
Se funcionar, financie a conta com uma pequena quantia no início.
Controle os riscos e faça alterações na composição de sua carteira de investimento social de tempos em tempos.
Se você tiver um bom retorno por um longo período de tempo — mais de um ano, você pode considerar aumentar seu limite de investimento.
Posso perder dinheiro na negociação de cópias Forex
Sim, assim como com qualquer investimento, você pode perder dinheiro com a negociação de cópias. Ao aplicar critérios rígidos de gerenciamento de risco e selecionar minuciosamente os traders copiados, você está reduzindo os riscos.
No entanto, você não será capaz de evitar os riscos completamente. Mesmo os fundos de hedge mais avançados do mundo às vezes sofrem perdas. Esse fator deve ser levado em consideração, e você não deve investir um valor superior ao que está preparado para arriscar.
Resumo sobre negociação de cópias
A negociação de cópias é uma das formas mais populares de obter renda passiva no Forex para os traders novatos.
O baixo custo de entrada e a funcionalidade das plataformas tornarão sua entrada no mercado relativamente fácil. Além disso, o potencial de lucratividade no nível de traders experientes certamente atrai muitas pessoas.
Porém, assim como em qualquer investimento, você precisa se preparar para que não haja um resultado instantâneo. Também existem riscos financeiros. Se está preparado para isso, certamente vale a pena experimentar esta área de investimento.
[su_quote class="blockquote font: 16px italic Georgia, serif; width:450px; padding-left: 70px; padding-top: 18px; padding-bottom: 18px; padding-right: 10px; background-color: #dadada; border-top: 1px solid #ccc; border-bottom: 3px solid #ccc; margin: 5px; background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png); background-position: middle left; background-repeat: no-repeat; text-indent: 23px; blockquote cite color: #a1a1a1; font-size: 14px; display: block; margin-top: 5px; blockquote cite:before content: '\2014 \2009'; "]«A operação de cópia é excelente para os operadores novatos, que querem ganhar dinheiro nos mercados financeiros, mas não estão preparados para negociar por conta própria por diferentes razões.
Além disso, posso dizer com segurança que a negociação independente é desaconselhável para a maioria das pessoas. Afinal, exige muito conhecimento e experiência prática.
Nesse contexto, tentar copiar negociações de traders experientes, que já passaram pelo processo de aprendizado e apresentam bons resultados, é uma decisão acertada, principalmente porque os gastos iniciais não são nada altos.
No entanto, você precisa ser realista e lembrar que todos os tipos de investimento envolvem riscos. Mesmo traders experientes cometem erros às vezes. Eu recomendaria diversificar a carteira e evitar investir muito dinheiro em um trader ».[/su_quote]
[su_section background="#ffffff" fullwidth="no" text_shadow="1px 1px 10px #ffffff"]
Perguntas frequentes sobre negociação de cópias
[su_spoiler title="Quanto dinheiro
posso ganhar com o comércio de cópias? " style="glass-dark"]A taxa de retorno depende de uma infinidade de fatores, principalmente de quão bem-sucedidos serão os gerentes que você escolher e como a situação do mercado se desenvolverá. Porém, você deve ter em mente que ninguém pode lhe garantir um resultado financeiro positivo. [/su_spoiler]
[su_spoiler title="Qual é a melhor quantia para começar a copiar negociações? " style="glass-dark"]É melhor começar a testar uma plataforma de comércio de cópias usando uma conta de demonstração. Se o resultado for estável, você pode mudar para uma conta ativa. Depende muito da receita que você pode poupar — é aconselhável investir a quantia que você pode arriscar. [/su_spoiler]
[su_spoiler title="O comércio de cópias é legal? " style="glass-dark"]O comércio de cópias é uma forma legal de investir na maioria dos países do mundo. [/su_spoiler]
[su_spoiler title="Quais corretoras oferecem o serviço de comércio de cópias? " style="glass-dark"]Os melhores corretores em termos de comércio de cópias são eToro, AvaTrade. Você pode ver a classificação completa das plataformas de comércio de cópias em nosso site. [/su_spoiler]
[/su_section]
0 notes
Note
não vejo problema em que vc reblogue sasa, mto obrigada por me ajudar!
prontinho, amor! espero que um desses post te agrade ♡ também tenho essa & essa pasta no pinterest caso queira icons sem filtro.
1 note
·
View note
Note
oii, será que poderia me tirar uma dúvida, por favor? então, sabe quando vai fazer o icon e ele fica com ruido, tipo a pele não fica lisinha, fica meio craqueladaa. Os seus icons são tão lindinhos, sem nenhuma imperfeição, como você faz isso? tipo, deixar com qualidade o rosto da pessoa sem aquela coisa feia craqueada. espero que vc entenda kkkk
ooi acho que entendi mais ou menos hehe, mas tudo depende muito da qualidade da screencaps tipo os icons de wolf pack a série naturalmente já tem muito ruído e mesmo com a melhor qualidade eles aparecem, oque eu posso te recomendar é adicionar a opção redução de ruído até ficar do seu jeitinho, no photopea essa opção fica em filtro - ruído - reduzir ruído, espero que te ajude
0 notes