#imagemapping
Text

Generate Image Maps
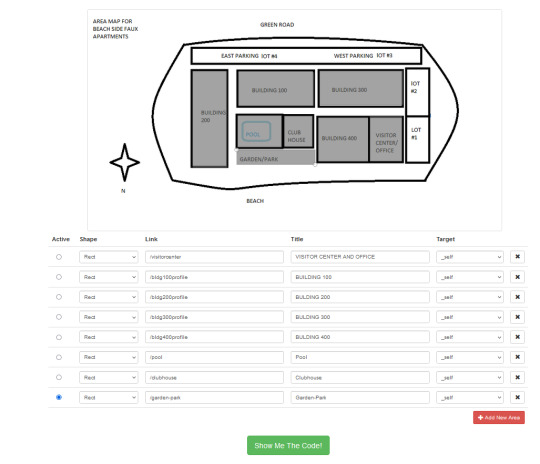
If you're working on a website that needs an image map, you can try making one through www.image-map.net. The website offers an easy to use generator where you can upload your picture and add where you want to place the links. After you added your updates it'll then present you with the code that's associated with the same name as the picture you've uploaded.
This is a pretty useful tool, especially for websites that use interactive maps where you can click on the building/area and access more information about it.
#online tools#coding#imagemap#html#imagemapping#image mapping#image map#code#website development#web design
0 notes
Text
Have your damn goodbye.
Intro!
C!Fundy ask and roleplay blog. Just roleplaying the character with my own headcanons. Admin is @legacydreemurr. Feel free to follow here or there!
Admin uses star/stars and pup/pups pronouns, fem terms only!
Character uses any pronouns & terms!
Part of the Resetverse!
Tags!
#yipping- general talk tag, in character posts
#lyric - ask tag; all asks without a character specified will go here.
#ooc - admin post! Also any ooc tags [will be in brackets!]
#pawprints - descriptive thread tag
#comms- replies to posts and asks from other characters!
#fair weather friends- angst tag
#imagemaps - any art that might get made for the blog!
Other things!
-please for all that is good, no nsfw. Admin and cc/character are adults but this stuff will definitely get deleted and depending on how bad, ip blocked.
-if you have any ooc questions for me, feel free to send them to my main! I love to talk to people. I can answer them here too if necessary but it's easier there so I don't have to deal with brackets.
10 notes
·
View notes
Video
youtube
Elementor Add Interactive Hotspots to Your Images with the Awesome Hotsp...
Transform your website's visuals with our latest tutorial, "Elementor Add Hotspots to Your Images with the Awesome Hotspot Widget." In this video, we'll guide you through the process of utilizing Elementor's powerful hotspot widget, taking your design game to a whole new level. Learn the art of creating interactive and engaging images that captivate your audience, all made possible with the Elementor hotspot widget and fixed positioning. Whether you're a seasoned Elementor user or just starting, this tutorial provides a step-by-step walkthrough, ensuring you harness the full potential of this incredible feature.
#youtube#ElementorTips HotspotWidget InteractiveDesign WebDesignTutorial CreativeElements VisualNavigation ImageMapping UserExperience DesignInnovati
0 notes
Text
The moon rises, silent but blazing.
Intro!
C!Callahan ask and roleplay blog. Just roleplaying the character with my own headcanons. Admin is @legacydreemurr. Feel free to follow here or there!
Admin uses star/stars and pup/pups pronouns, fem terms only!
Character uses any pronouns & terms!
Tags!
#jingles- general talk tag, in character posts
#snowflakes - ask tag; all asks without a character specified will go here.
#ooc - admin post! Also any ooc tags [will be in brackets!]
#in the headlights - descriptive thread tag
#comms- replies to posts from other characters!
#msgs - replies to asks from other characters!
#imagemaps - any art that might get made for the blog!
Other things!
-please for all that is good, no nsfw. Admin and cc/character are adults but this stuff will definitely get deleted and depending on how bad, ip blocked.
-if you have any ooc questions for me, feel free to send them to my main! I love to talk to people. I can answer them here too if necessary but it's easier there so I don't have to deal with brackets.
0 notes
Note
You totally don't have to answer this if you don't want to- but I have a coding question for renpy! When it comes to your image buttons when choosing routes how did you position them? Even official renpy servers can't seem to help me haha
I don't use imagebuttons for that stuff, I use imagemaps!
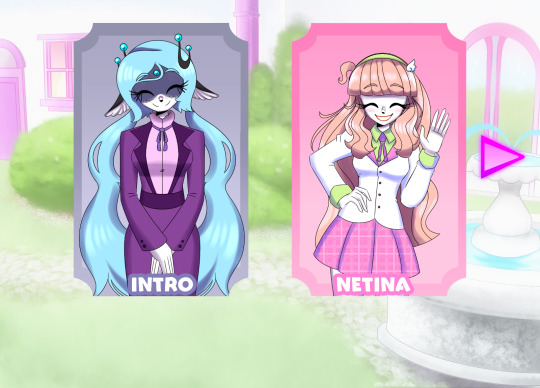
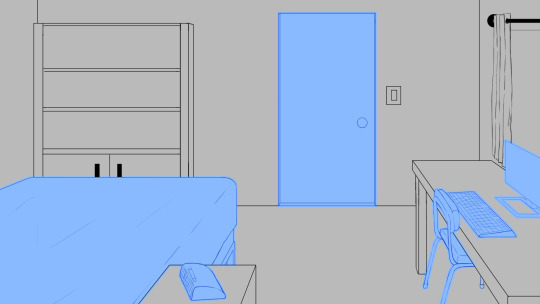
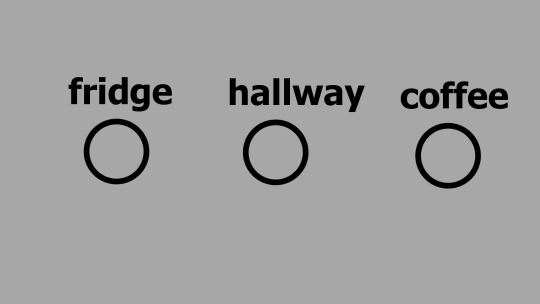
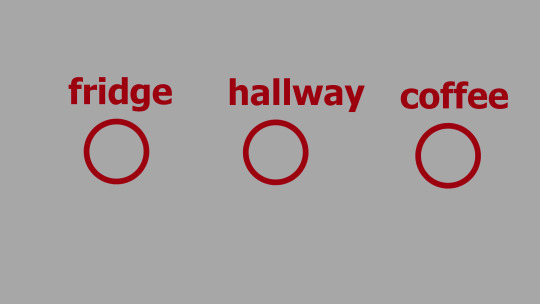
I'll use the HFSH screens as an example


These are both completely flat images in the game. The first is the "ground" and the second is the "hover". There's tutorials about imagemaps that explain it better, but basically the "hover" areas will only appear on top of the "ground" image when hovered over!!
39 notes
·
View notes
Text
Get BOOB-ie trapped

explanation below teehee
so me and a friend made a DIABOLICAL trap on my Minecraft server last night, and dubbed it "the BOOB-ie trap"
It's an imagemap of that one enderwoman from twitter at the bottom of a hole, that you're forced to look at for a few seconds before endermen named "the BOOB-ie trap" spawn in and kill you, so I decided to cook this up at like 3 AM lmfao
21 notes
·
View notes
Text
Devlog: 9th May, '24
Aka, the first devlog! Yippee! Excitement!
Dragonspike is an idea that I've been rotating in my head for a long time. Originally, it began as a traditional novel that I slid towards writeblr for but felt that it was somewhat limited in the scope of what I wanted to do. I put it on the shelf for a bit before deciding to look at it again and found that I was just as enamoured with the idea as I was at its conception. However, instead of a novel, I instead decided to make it a visual novel.
I had a very clear idea of the world and the tropes I wanted to pull from and, using those, I started planning it in Obsidian and made an outline of the initial plot but didn't even touch Ren'Py for the first bit of time. As of yesterday, I had a few thousand words of planning in place and then I finally touched the coding side...
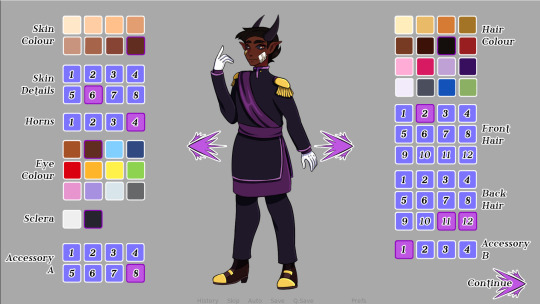
I knew before I got into anything that I wanted to set up the character customisation first because it would a) give me an idea of how to work with imagemaps and b) be the first step to figuring out how to use sideimages for when the player talks. I decided to go for a fullbody rather than a cropped version which I may actually change in the future.
Right now, I have a very rudimentary character creation screen with some pretty basic art for it.




I based it off of lunalucid's template on itch.io and woof, I struggled so much. At one point, I stared between my version and the template and couldn't figure out where I'd gone wrong. The answer was that I missed about eight commas. This is why you don't code at 3am, kids. But theoretically it all works! Theoretically. I've had a few friends give it a test and they haven't said anything about it breaking so I think that bodes well.
With this done, I think I can comfortably start figuring out how I want the UI to be laid out. I'll possibly also work on writing a little bit more of the prologue if I still have energy once my Monster wears off and after running MotW. I think I'll probably crash pretty hard and end up fighting the urge to crack another can open.
#dragonspike#devlog#game dev blog#ren'py#visual novel#nobody make fun of my bad grammar and incorrect use of tenses. I am very caffeinated.
4 notes
·
View notes
Text
devlog 5
Hi dear friends!
I spent a lot of time on code this past week! I've never worked with imagemaps before, so it took me a while to get the hang of them, haha. But it means I can now make custom screens for the about/save/load/prefs pages, which is exciting!
In other news -- the main menu is now finished!! Complete with animated parts and soundtrack. Let's sneak a little peak at what that's going to look like... (do you recognise some of the belongings strewn about?)

What's that? You want to see the complete thing at work? While also supporting a solo indie dev making free-to-play queer games???
Well, I've got some good news for you, because I have another exciting announcement: qkayoo studio now has a Patreon!!

Every little bit of support helps me to continue working on making The Summit Library the very best it can be! ❤️ More support means more features and faster updates.
And if you'd rather wait until Chapter 1 is out, you can just bookmark the page for later! All devlogs are posted publicly on Patreon as well.
Now back to work to finish those last 2 LI sprites😊
much love,
qkayoo
#devlog#the summit library#amare#amare game#visual novel#indie dev#indie game#romance game#dating game#dating sim#vn development#otome game#amare dev#fantasy game#fantasy
59 notes
·
View notes
Note
DO U HAPPEN TO KNOW THE PLUGIN THAT LETS U ADD IMAGES TO MC SERVERS. <- bonus poitns if its for aternos . that post inspired me to hide yaoi in one of my servers
HIIII the plugin we use is imagemaps ^_^ i have no idea if it works for aternos i know they dont let you use all mods of your choice but idk about plugins.
12 notes
·
View notes
Text
OaS had dynamic main menu changes where the main menu would change depending on which chapter you last saved in. It also relied on an imagemap for the custom button placement and playing different sounds for different buttons. Which is a lot! But it wasn't animated, which kind of makes it a tad static imo
This VN, on the other hand, has one main menu, but it's animated and the buttons move slightly when you run your mouse over them. And yes, I am inordinately hyped over this
3 notes
·
View notes
Text
i was gonna spend today doing some actual coding but instead i'm going to make like sixteen new imagemaps and completely revamp the character creator so. you know. that's how i'm doing.
4 notes
·
View notes
Text
CodeDead is (almost) fully functional! I actually managed to get the investigation sequences to work (mostly) the way I want them to; the only thing left to do is make it so that when you're sent back to the imagemap after looking at something, it retains the position you were at when you left it. I have an idea of how to make this work, by setting a variable for your position every time you interact with an object, and having the xinitial of the imagemap linked to that variable. Is there an easier way to do this? Oh most certainly. But I'm too stupid to figure it out so I'm gonna try this first and hope it works the way I think it will. Wish me luck!
#i have absolutely zero understanding of code aside from a very VERY tiny amount of html#so this has been quite the journey brute-forcing my way through getting this game to a vaguely playable state
5 notes
·
View notes
Text
Progress Update #4
What's Been Happening
To put it simply, I've just been working constantly on my game. I recently put in a couple of imagemaps for a few sections of the game, albeit in a drafty stage, and added more code for specific action and story direction. I've added more to my story tree as well, but I think there still needs to be more done.
What's Next?
More work. Not much more past that and not much less, I basically need to go into turbo mode and turn on all my creative fountains to get things done in time.
More story tree additions, more art, and more programming. Just more of everything at this point.
Hiccups, Hurdles and AHA! Moments
A hiccup I had was a power outage yesterday, hindering a lot of my progress and pushing my update back a day. I recovered mostly from it though.
A hurdle I came across, and may not be able to get around, is how to implement a "buff/debuff" system for the player. After toying around with the code, I have led myself to believe that there is no way to do it properly and it'd take either
A) A stronger, more versatile engine
B) A lot more complex coding
And I'm not sure I can do either of those options. In the end, I decided to remove the system and will be continuing development without it.
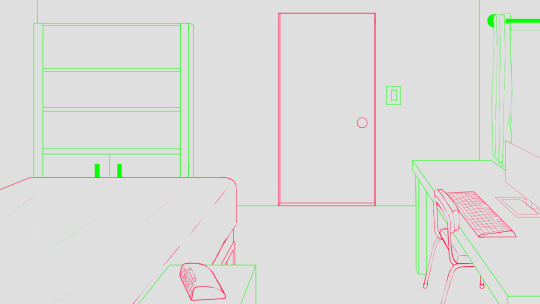
My biggest AHA! moment was figuring out how to program moving around the living space a player would be in and what it would look like. I created a floor plan for the area and made some pretty alright first drafts for the areas. I'll be linking a video that shows this.
Where I am on my Timeline
Definitely still very far behind. I haven't gotten ANY playtesting done, outside of my own personal playtesting to make sure code is functioning. As for the player experience, I have yet to find out if players would enjoy this game and the mechanics I have laid out. I'm planning on working hard enough that I will have something presentable at least within the week. If I don't, I think I'm going to have to downscale this deliverable once again to meet deadlines/what I want done, and I don't really want to do that.
Some Visual Documentation
Here's some BTS of me doing speed art for a single interactable background for the game. I can't upload more than one video, so here's what I've got








I haven't done the kitchen yet lol
#game design#game development#remote work#progress update#senior capstone#senior project#python#renpy#crunch time
3 notes
·
View notes
Text
coding is terrible. i spent an hour trying to make three buttons and i still don't have it. don't talk to me about imagemaps
#working on the game again i guess#why did i decide to have puzzles. i don't know how to code anything#i only coded a little bit of the first puzzle myself and i am certain if a real programmer looked at it they'd be like 'wtf is this'#It's Something That Works#works ideally? no! but it works!#anyway now i have to make buttons that disappear and create other buttons when pressed and i'm very tired
4 notes
·
View notes
Note
How did you get that effect where the menu background moves around with the mouse? It's really cool and I spent more time than I should have playing around with that before starting the actual game lol.
oof thank you!
gonna throw in my coding rambling below
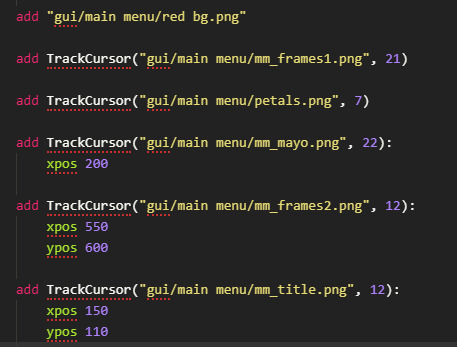
i used this code for the parallax effect
and then set up my elements in the main menu like this

i noticed the larger the numbers are, the slower images move.
i made sure when drawing my menu to have everything separate into their own layers. so miyo is in her own layer group and she has another one above and below her for the picture frames.
also, i highly suggest making your images bigger than your default window size to avoid potential clips and cuts around the edges when you move your mouse around. imagebuttons also work best. imagemaps clip and make the motion jagged. i haven't tested out renpy's default buttons with the menu since i don't like how they look with my art, but they might work as well
#ask#coding rambles#vn stuff#i initially wanted to do background panning like in butterfly soup but i've yet to figure that code out yet#this is really neat to have for main menus though
12 notes
·
View notes
Text
Looking for a decent free software for making visual novel games. Any searches I try just suggest Ren'Py, which I absolutely hate using and which is terrible for making imagemaps, or stuff like Twine and Choicescript that's incredibly limited and doesn't allow images.
I'm looking for something like Visual Novel Maker but not $60, but the title is so vague that I can't search for alternatives. Would love some recommendations.
2 notes
·
View notes