#one sheet
Text

It Came Without Warning (Filmways, 1980)
134 notes
·
View notes
Text

Horror of Dracula (1958) - Spanish Poster
#horror of dracula#dracula 1958#christopher lee#peter cushing#1950s movies#terence fisher#hammer horror#one sheet#horror movie poster
75 notes
·
View notes
Text

10 notes
·
View notes
Text

44 notes
·
View notes
Photo








Would you watch it?
#mallory bash#one sheet#one-sheet#pitch bible#logline#overview#cartoon#animated series#pitch#isaac#isaac aldo#saki#murasaki tsukino#ava#ava baker#moonblush#brookwood forest#nightdrift#odran#cyrus#dave matthews#dreaming tree#animus#dark garden#hypnagogue#alabaster market#hand mirror#milk carton kids#tangle#roots
39 notes
·
View notes
Text

Tokyo Drifter (1966) Seijun Suzuki, theatrical onesheet / movie poster design by Kellerman Design.
#TokyoDrifter#Tokyo Drifter#SeijunSuzuki#Seijun Suzuki#filmposter#film poster#filmposters#film posters#keyart#key art#movieposter#movie poster#movieposters#movie posters#onesheet#one sheet#nonstopentertainment#nonstop entertainment#kellermandesign#kellerman design
3 notes
·
View notes
Text

“Ferengi Love Songs” (S05E20, Stardate Unknown) is an enjoyable Ferengi episode. There aren't any real high stakes, but we get to see progress in Rom and Leeta's relationship and in Quark's growing conscience. We also get to see Quark finally get his business license restored. Good fun.
What better way to capture the spirit of Ferengi Love Songs in my episode poster than to emulate the one sheet for Failure to Launch?
#star trek#star trek poster#minimalist star trek#star trek fan art#episode poster#episode art#star trek art#minimalist#deep space nine#ferengi love songs#ferengi#moogie#grand nagus#zek#failure to launch#one sheet
27 notes
·
View notes
Text


APPLE CIDER CHICKEN WITH SWEET POTATOES, BROCCOLI, AND APPLES YAAASSSS
#food#food inspo#chicken#apple cider chicken#veggies#sweet potato#broccoli#apple#fall food#fall flavors#fall recipes#one sheet
4 notes
·
View notes
Text

DISCLAIMER: the blood is a feature, not a bug 🩸☎️
#you could probably compress some corporate horror social commentary in here#'we create tech with the heart to love you back 🫀'#this isn't rly one of those things tho i just wanted to make a gross lil sticker sheet comparing veins and wires#jara draws stuff#original#cw: body horror#cw: blood#cw: gore
11K notes
·
View notes
Text

raiding the fridge AGAIN
#last one of the OP shenanigans for now#I remember sanji asking nami multiple times for a lock for the fridge (and then finally getting it when they got the sunny)#btw every time I look up sanji's pre timeskip's model sheet for ref I SWOON#the design is just so charming#one piece#monkey d luffy#luffy#sanji#op#o0kawaii0o
8K notes
·
View notes
Text

The Vampire Bat (1933)
#the vampire bat#lionel atwill#fay wray#dwight frye#melvyn douglas#1933#1930s movies#frank r. strayer#one sheet#horror movie poster
50 notes
·
View notes
Text

Soleil Ô (Oh Sun) (1970) dir. Med Hondo
6 notes
·
View notes
Text

Hello Mary Lou: Prom Night 2, 1987
Dir. Bruce Pittman
#80s horror#80s nostalgia#childhood favorites#hello mary lou: prom night ii#prom night#1987#lisa schrage#wendy lyon#horror films#slasher#supernatural horror#mary lou maloney#she should've been a super villian like freddy or jason#women in horror#bad girls#female antagonist#one sheet#movie poster#vintage posters
3 notes
·
View notes
Text
One Sheet + One Page (Assignment 2)
Throughout the semester we have been developing game prototypes to better our knowledge and understanding of games. Using these prototypes, our second assignment instructs us to make a game design document based on one of the prototypes. This game design document has two parts which are a one-sheet and a simplified one-page game design document.
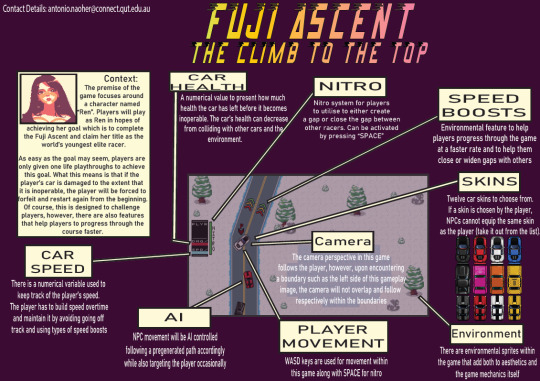
The prototype which I based this assignment on was my racing game, Fuji Ascent: The Climb to the Top.
For my one sheet, rather than showcasing all the features through texts, I wanted to include them as their respective sprites where possible while also adding to the overall presentation of the one-sheet rather than just cramming everything in. On top of this, I wanted to make it obvious what the one-sheet was showcasing which, in this case, is a racing game. I hoped to achieve this by showcasing a sample gameplay screenshot within the center while adding onto this with features around the one-sheet such as the cars and the road in the background. Also adding minor details such as the tires instead of dot points. In addition to this, I wanted to keep the overall theme of it similar to the game so I used the same font and colour schemes which in my opinion makes it seem more appealing. Below these sections of text will be an image of the one-sheet.
For my one page, I wasn't too sure what to do so I just comprised a small document showcasing the sample gameplay and describing the features visible in it. On top of this I wanted to follow a similar theme with the game however it would have made it difficult to read. The structure of it was a little messy in the end, however, I think it covers the general basis of the features and conveys enough information to attract others to work on the project. If there was something I would have changed about it though, it's that I made it using adobe illustrator. It was difficult to work with and things weren't coming out the way I wanted them to which set me back a lot. If I had more time I think I could have done something a little neater however I'm still satisfied with it. Below these sections of text will be an image of the one page.
One-sheet:

One page:

This sums up my assignment 2. I will now be signing off, see you in the next post.
0 notes
Photo

City of God (2002) Fernando Meirelles, theatrical onesheet / movie poster design by Kellerman Design.
#cityofgod#city of god#fernandomeirelles#fernando meirelles#filmposter#film poster#filmposters#film posters#keyart#key art#movieposter#movie poster#movieposters#movie posters#onesheet#one sheet#nonstopentertainment#nonstop entertainment#kellermandesign#kellerman design
8 notes
·
View notes
Text
Assignment 3 Group Formation and Team Discussion
Welcome to my Assignment 3 blogs! This series of blogs would be a walkthrough of my design process through out the third assignment of IGB220. Similar to my previous game blogs, the development post are separated into three different segments with the first one being elevator pitch, the second being development post and the third being a post mortem. For the blog today, we will be primarily focusing on the elevator pitch portion of the vlog as well as a section documenting my group formation for my assignment 3.
Starting off with group formation, for assignment 3 I managed to group with three of my friends whom two of them I grouped with in a previous assignment, August and Jarvis and the other being a friend I met in this class, Evan. While we never had a specify role within our team, we do have different people being different architypes you usually see in a game development scene. With me taking up a more produce/designer role, Jarvis taking up the artist role, August being our main programmer and Evan being a designer/programmer that assist me and August in our respective work.
As soon as the group is formed we have to get to work as we only have a week before we submit the first part of assignment 3, which consist of a team role table and a Minimal Viable Product (MVP) Description.
The first order of business is to find out what type of game are we making and whose game to base off. After everyone showed their game and had a little discussion, we realized that we wanted to make a game inspired by the Metal Slug and Megaman series and have the players use different types of weapon to kill enemies as they traverse a series of platforms. In the end we ended up using August's platformer as the base of our game as his Halo-inspired platformer already had shooting as well as enemy AI that are crucial to our game.

Once we had the base of our game chosen, we began brainstorming of things to add into the game to make it into something unique. Starting with the setting of our game, we ended up using a crab as the protagonist of our game. This originally came out as a joke from one of the group members but it was so good that we stick with it. The setting goes that our protagonist crab has came in contact with some radioactive materials in the ocean accidentally and exposure mutated it and granted it the power to shoot projectile out of its body. With this new found power, the crab decided to take on its main predators, fishes, as retaliation for its kind.
With the main setting lay out, everything else started to fall in place as base on the concept of a crab that shoots stuff out of itself towards enemies, we created several systems that will form the basic gameplay loop of the game. These includes the different weapon types, different enemy types, pickups system and an upgrade system.
After that, we continue by brainstorming and coming up with answers for several other questions such as:
Who's our target audience?
Answer: Our target audience would be people ranging from children to elderly people who likes platformer or 2D shooters.
What's the unique selling point of this game?
Answer:
A rock, paper, scissor combat system having different weapons that counter different types of enemies.
Upgrade system that allow players to experiment with different builds.
Hard and challenging bosses to overcome.
How will you motivate the player? How will they be rewarded?
Answer: As player defeat enemies and explore hidden areas, they will collect red orbs which can then be used to enhance the crab by making its attack stronger, let it have more health, etc.
What genre?
Answer: 2D, side-scrolling, shooter, adventure, platformer
What style?
Answer: pixel art style with vibrant colors to represent the ocean and its environments
At last, after answering all the questions, we are left with one and the most important one at that, being the name of our game. This is when our team bump into a bottleneck as at first there isn't a quick and catchy name that captivate what the game is. We begun trying to add the word Crab into different words to see if it sticks like "Crab-dioactive" and "Crab-dator". In the end we settled for "Crab-splosion" because the entire team feel that its catchy. Some of the team members exhibit skepticism for the name at first, but after a series of convincing and assurance, everyone eventually agreed with the name "Crab-splosion" .
With every single aspect of the game thought out, we went ahead and constructed our MVP description for Crab-splosion. Once that's out of the way, we began creating our one sheet for Crab-splosion by focusing on different system of the game and dedicating a part of the one-sheet explaining each individual systems. We then placed the MVP description of the game as the description provided at one-sheet. As a final touch, we also added a couple more descriptions to each UI elements, this is what the final product looks like:

With that, the first part of Assignment 3 has been completed and submitted. I am looking forward to my next post where I will be talking about the process of developing the different mechanics within the game so Stay Tuned!
0 notes