#tabledesign
Text

17 notes
·
View notes
Photo



DIY Macrame Vase / Tealight
#macrame#vase#Glass Jar#glass vase#tealigh#tea light#tutorial#bohostyle#tabledesign#tableware#tabledecor#table decoration
43 notes
·
View notes
Text




Magical boxes make tea life more interesting.
#morimatea#magic box#multifunction#tea box#teapot#teacup#chaxi#teaceremony#teatray#teatime#tea#beautiful#tabledesign#teatable#folding table#coffee table#storagebox#storagetable#walnutwood#walnutfurniture#beauty products#ornamental#integrateddesign#tea magic#gorgeous#elegance#nobility#outdoorlovers#travelessentials#tealoversunite
28 notes
·
View notes
Text

Armchair Bend and table Bolero Stone by Alter Ego Studio
#chair#chairdesgn#productdesign#armchair#furniture#furnituredesign#table#tabledesign#home furniture#furniture design
2 notes
·
View notes
Text

Dining (or work) table Mascot by Alter Ego Studio
2 notes
·
View notes
Photo

Keeping it original, natural & one-of-a-kind. Introducing live edge Table Tops. #casadecorshop #agate #agatestone #table #tabletop #tabletopdesign #liveedge #furnituredesign #naturalstone #naturalbeauty #art #agates #tablesetting #tabledesign #trends #beigeaesthetic #furnituremaker #casa #home #decor #interiordesign #interiorstyling #furnituredesigner #love #loveyourhome #interiors #tablecenterpiece #homeinspo #regram https://www.instagram.com/p/CoCq1vJPLtz/?igshid=NGJjMDIxMWI=
#casadecorshop#agate#agatestone#table#tabletop#tabletopdesign#liveedge#furnituredesign#naturalstone#naturalbeauty#art#agates#tablesetting#tabledesign#trends#beigeaesthetic#furnituremaker#casa#home#decor#interiordesign#interiorstyling#furnituredesigner#love#loveyourhome#interiors#tablecenterpiece#homeinspo#regram
3 notes
·
View notes
Photo

Angoli di design, #ernestomariagiuffre con @troianowilliams e @simonettagrossi64 #design #fornituredesign #productdesign #lightdesign #tabledesign #metaldesign #studycorner #aulastudio (presso Universita la Sapienza Facolta di Economia) https://www.instagram.com/p/Cpz4QXKNxF2/?igshid=NGJjMDIxMWI=
#ernestomariagiuffre#design#fornituredesign#productdesign#lightdesign#tabledesign#metaldesign#studycorner#aulastudio
2 notes
·
View notes
Text
#small artist#young artist#renaissance#caravaggio#tabledesign#designinspiration#furnituredesign#furniture#interiordesign#designinspo
2 notes
·
View notes
Photo

Table basse « Clover X « Multiplis de bouleau laqué noir, miroir, inserts laiton Design Profil Bas Studio #meublebois#table#tabledesign#plywood#plywoodfurniture#multiplisdebouleau#designgraphic#furniture#design#plywood#wooply#tablebasse #tablebasseoriginale #coffeside#miroir#Cuivre#brass#laiton#clover#profilbas @martinleguet @studioprofilbas @atelierhephaistos Photos @corentinmace_ (à Paris 14eme) https://www.instagram.com/p/CkgI9nkt4wy/?igshid=NGJjMDIxMWI=
#meublebois#table#tabledesign#plywood#plywoodfurniture#multiplisdebouleau#designgraphic#furniture#design#wooply#tablebasse#tablebasseoriginale#coffeside#miroir#cuivre#brass#laiton#clover#profilbas
2 notes
·
View notes
Text

#aesthetic#home & lifestyle#design#tabledecor#table setting#tabledesign#friends at the table#home decor#decor
2 notes
·
View notes
Photo

(via Acme DN00590-7PC 7 pc Rosdorf park varian II black and silver finish wood mirror accents dining table set)
https://www.ambfurniture.com/acme-dn00590-7pc-7-pc-rosdorf-park-varian-ii-black-and-silver-finish-wood-mirror-accents-dining-table-set.html
***Valentines Day Sale Going On Now***
Discounted Price When You Add To Cart.
Click Acima Leasing Easy Lease and Application Process at ambfurniture.com
#dining#dining room#table#tabledecor#tabledesign#dining room ideas#dining room interior design#living room#living room furniture
0 notes
Text
Table Talk: Creating Beautiful Tables with CSS

Introduction
Welcome to the fascinating world of table design in web development! Tables play a crucial role in organizing and presenting data on websites, and with the power of CSS, we can transform them into visually stunning elements that enhance the overall user experience.
In this blog post, we will embark on a journey to explore the art of creating beautiful tables with CSS. Whether you're a beginner seeking to understand the basics or an experienced developer looking to refine your skills, this guide will cover everything from the fundamentals to advanced styling techniques, responsive design considerations, accessibility best practices, and tips for optimizing performance.
Join us as we delve into the realm of table talk, where we unravel the secrets of crafting tables that not only convey information effectively but also captivate and engage your website visitors. Let's bring life to your tables and make them an integral part of your website's visual appeal!
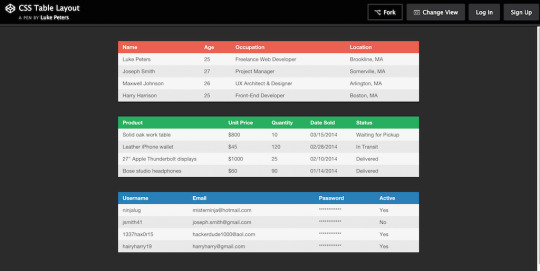
Understanding Table Structure

Before we embark on the exciting journey of styling tables with CSS, it's essential to have a solid understanding of the underlying structure of HTML tables. Tables are constructed using a combination of various HTML elements, each serving a specific purpose in organizing and presenting data.
The primary elements involved in table structure include:
- : The fundamental container for the entire table.
- : Stands for "table row" and is used to define a row within the table.
- : Represents a table header cell, typically used to label columns or rows.
- : Signifies a standard table cell containing data.
Let's break down the structure further:
ElementDescriptionThe outermost element, encapsulating the entire table.Contained within the element, representing a row in the table.Used for header cells, providing labels for columns or rows. It is placed within the element.Represents a standard data cell within the table, residing within the element.
Understanding this basic structure lays the foundation for effective table styling. As we proceed, we'll explore how CSS can be applied to these elements to create visually appealing and well-organized tables on your website.
Basic CSS Styling for Tables
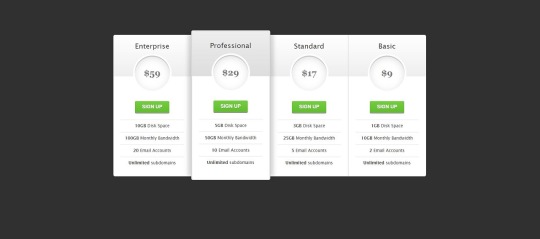
See the Pen
CSS3 pricing table by Arkev (@arkev)
on CodePen.
Now that we have a grasp of the fundamental structure of HTML tables, let's dive into the exciting realm of CSS styling to enhance their visual appeal. Basic CSS properties can be employed to customize the appearance of tables, making them more aesthetically pleasing and aligned with your website's design.
Here are some key CSS properties you can use for basic table styling:
- border: Defines the border of table cells, allowing you to control the thickness, style, and color.
- padding: Adds space within table cells, enhancing the overall spacing and readability of your table.
- margin: Sets the margin outside the table, influencing its positioning within the surrounding elements.
Let's explore a simple example of applying these properties:
PropertyDescriptionborderDefine the border of table cells using properties like border-width, border-style, and border-color.paddingEnhance cell spacing by applying padding using the padding property.marginControl the table's positioning with the margin property, setting the space outside the table.
For instance, to add a solid border to all table cells, you can use:
CSStable {
border-collapse: collapse;
}
td, th {
border: 1px solid #dddddd;
padding: 8px;
text-align: left;
}
Advanced Styling Techniques
As we continue our exploration of CSS table styling, it's time to elevate our design game with advanced techniques that go beyond the basics. These techniques allow you to unleash your creativity and transform your tables into visually stunning elements that capture the attention of your website visitors.
Here are some advanced CSS styling techniques for tables:
- Customization of Table Headers: Tailor the appearance of table headers by using CSS properties like background-color, color, and font-weight. This helps in creating a distinct visual hierarchy within the table.
- Row and Cell Customization: Apply different styles to specific rows or cells using pseudo-classes such as :nth-child. This is particularly useful for highlighting important data or creating alternating row colors.
- Background Colors, Gradients, and Shadows: Infuse life into your tables by incorporating background colors, gradients, and box shadows. These elements add depth and dimension to the table, enhancing its overall aesthetic appeal.
Let's delve into an example to illustrate these concepts:
TechniqueDescriptionCustomization of Table HeadersStyle headers with properties like background-color, color, and font-weight to make them visually distinct.Row and Cell CustomizationUse pseudo-classes like :nth-child to apply different styles to specific rows or cells, enhancing readability and organization.Background Colors, Gradients, and ShadowsIntegrate background colors, gradients, and shadows to add a touch of sophistication and depth to your table design.
For example, to create alternating row colors, you can use the following CSS:
CSStr:nth-child(even) {
background-color: #f2f2f2;
}
Responsive Tables
In the ever-evolving landscape of web design, responsiveness is key to ensuring a seamless user experience across various devices and screen sizes. Responsive tables adapt to different viewport dimensions, allowing your tables to remain functional and visually appealing on both desktops and mobile devices.
Here are some essential considerations and techniques for creating responsive tables:
- Importance of Responsive Design: Understand why responsive design is crucial for tables and how it enhances accessibility and usability on smaller screens.
- Media Queries: Implement media queries in your CSS to apply different styles based on the device's screen size. This allows you to tailor the table's appearance for specific breakpoints.
- Stacking and Hiding: Explore techniques like stacking and hiding table elements to optimize the layout for smaller screens. This involves rearranging and prioritizing content to maintain clarity.
Let's delve into an example of using media queries to create a responsive table:
TechniqueDescriptionImportance of Responsive DesignExplain why responsive design is essential for tables, emphasizing the diverse range of devices and screen sizes used by website visitors.Media QueriesIntroduce media queries in CSS to conditionally apply styles based on the device's screen size. This allows for a tailored and optimized table layout for each breakpoint.Stacking and HidingDiscuss techniques like stacking and hiding elements to rearrange and prioritize content, ensuring a user-friendly experience on smaller screens without sacrificing information.
For instance, the following media query adjusts the font size for better readability on smaller screens:
CSS@media only screen and (max-width: 600px) {
td {
font-size: 14px;
}
}
Accessibility Considerations
Ensuring that your tables are accessible is not just a best practice but a fundamental aspect of web development. Accessibility ensures that all users, including those with disabilities, can perceive, navigate, and interact with your tables. Let's delve into key considerations and best practices for creating accessible tables with CSS:
- Importance of Accessibility: Understand the significance of accessibility and its impact on providing an inclusive user experience. Emphasize the diversity of users, including those with visual or cognitive impairments.
- Semantic HTML: Utilize semantic HTML elements to enhance the structure and meaning of your tables. Use for headers, for table captions, and ensure proper attributes.
- Contrast and Color: Pay attention to contrast ratios and avoid relying solely on color to convey information. Ensure that text and background colors provide sufficient contrast for users with visual impairments.
- Keyboard Navigation: Test and optimize your table for keyboard navigation. Users who rely on keyboard input should be able to navigate and interact with the table efficiently.
- Use of ARIA Attributes: Leverage Accessible Rich Internet Applications (ARIA) attributes to enhance the accessibility of dynamic content and interactions within your tables. Include attributes like aria-describedby and aria-labelledby.
Let's illustrate the importance of semantic HTML and ARIA attributes with an example:
ConsiderationDescriptionImportance of AccessibilityHighlight the significance of creating tables that are accessible to users with diverse abilities, fostering inclusivity and a positive user experience.Semantic HTMLEmphasize the use of semantic HTML elements, such as and , to provide meaningful structure and context to assistive technologies.Use of ARIA AttributesIntroduce ARIA attributes like aria-describedby and aria-labelledby to enhance the accessibility of dynamic content within tables, ensuring proper information relay for screen readers.
By prioritizing accessibility considerations, you contribute to a web environment that is welcoming and usable for everyone, regardless of their abilities or disabilities.
Optimizing Performance
Efficient table styling not only contributes to a visually appealing website but also plays a crucial role in optimizing performance. Ensuring that your tables load quickly and smoothly is essential for providing a seamless user experience. Let's explore key tips and techniques for optimizing the performance of your CSS-styled tables:
- Minimization of Styles: Strive for minimalism in your CSS styles. Avoid overloading your tables with unnecessary styles and prioritize only the essential design elements. This reduces the overall file size and improves loading times.
- Consolidation of Stylesheets: If your website uses multiple stylesheets, consider consolidating them. Combining stylesheets into a single file reduces the number of HTTP requests, resulting in faster loading times.
- Utilization of Browser Cache: Leverage browser caching to store frequently used styles and assets locally on the user's device. This reduces the need for repeated downloads, enhancing the overall performance of your tables.
- Optimized Image Usage: If your tables include images, ensure they are optimized for the web. Compress images without sacrificing quality to reduce file sizes and accelerate loading times.
- Browser Compatibility: Test your table styles across different browsers to ensure compatibility. Address any issues that may arise, preventing performance bottlenecks on specific browsers.
Let's delve into an example that emphasizes the importance of minimizing styles for optimal performance:
Optimization TechniqueDescriptionMinimization of StylesHighlight the significance of streamlining CSS styles to include only essential design elements. Avoid unnecessary styles to reduce file size and enhance loading speed.Consolidation of StylesheetsEncourage the consolidation of multiple stylesheets into a single file. This reduces HTTP requests and contributes to a more efficient loading process.Utilization of Browser CacheExplain the benefits of browser caching in storing frequently used styles and assets locally, reducing the need for repeated downloads and improving overall performance.
By implementing these optimization techniques, you not only enhance the performance of your CSS-styled tables but also contribute to a faster and more enjoyable user experience on your website.
FAQ
Explore common questions and solutions related to CSS table styling in this Frequently Asked Questions section. Whether you're a beginner or an experienced developer, find answers to queries that may arise during your journey of creating beautiful tables with CSS.
Q: How can I center-align text within table cells?
A: To center-align text in table cells, you can use the CSS property text-align: center;. Apply this property to the or elements within your table.
Q: What is the significance of the border-collapse property?
A: The border-collapse property is crucial for controlling the spacing and appearance of borders between table cells. Setting it to collapse ensures a single border is shared between adjacent cells, creating a cleaner and more cohesive table layout.
Q: How can I create alternating row colors for better readability?
A: You can use the :nth-child(even) and :nth-child(odd) pseudo-classes in CSS to apply different background colors to alternating rows. This enhances readability and adds a visually appealing touch to your tables.
Q: What role do media queries play in creating responsive tables?
A: Media queries are instrumental in responsive design. They allow you to apply different styles based on the device's screen size. By using media queries, you can optimize your tables for various breakpoints, ensuring they remain user-friendly on both desktop and mobile devices.
Q: How can I ensure my tables are accessible to all users?
A: Prioritize semantic HTML, use ARIA attributes, and pay attention to contrast and color choices. Implementing these practices ensures that your tables are accessible to users with disabilities, providing an inclusive experience for all.
Feel free to explore these FAQs to troubleshoot common issues and enhance your understanding of CSS table styling. If you have additional questions, don't hesitate to reach out for further assistance.
Conclusion
Congratulations on completing your journey into the world of creating beautiful tables with CSS! Throughout this comprehensive guide, we've covered essential concepts, techniques, and best practices to empower you in enhancing the visual appeal and functionality of your tables.
As a quick recap, we started by understanding the basic structure of HTML tables, delving into the roles of elements such as , , , and . From there, we explored basic CSS styling to customize the appearance of tables, incorporating properties like border, padding, and margin.
We then ventured into advanced styling techniques, learning how to customize headers, rows, and cells, as well as integrating background colors, gradients, and shadows to create visually captivating tables. The importance of responsive design was highlighted, with insights into media queries and techniques for optimizing tables on various devices.
Accessibility considerations played a crucial role, emphasizing semantic HTML, contrast and color choices, keyboard navigation, and the use of ARIA attributes to ensure an inclusive experience for all users. We also explored performance optimization tips, focusing on minimizing styles, consolidating stylesheets, and leveraging browser cache.
In the FAQ section, common queries were addressed, providing solutions to challenges you may encounter in your table styling endeavors. Whether you're a novice or an experienced developer, these FAQs serve as a valuable resource for troubleshooting and expanding your knowledge.
As you continue refining your skills in CSS table styling, remember that practice and experimentation are key. Feel free to explore, test, and implement these techniques to create tables that not only convey information effectively but also contribute to the overall aesthetics and usability of your website.
Thank you for joining us on this journey. May your tables be both functional and visually stunning, enhancing the user experience on your website!
Read the full article
0 notes
Text

Dining table Mascot by Alter Ego Studio
2 notes
·
View notes
Text
Black Friday Deal
Black Friday Deal
https://www.youtube.com/watch?v=NJqPSyd8DKY
🤑 Black Friday is here!!! (Well, almost!) But the deal is LIVE now and we are loving getting the shopping done early.
👀 Take a look and shop at the link below!
https://ift.tt/SxhqALe
via The Concrete Protector https://www.youtube.com/channel/UCOcZt3w3exSdhPCWU9evmCg
November 22, 2023 at 01:59AM
#drivewaysealer#DIY#EpoxyTable#MetallicMarble#HomeDecor#Crafting#Tutorial#TableDesign#EpoxyArt#DIYFurniture#SaniTred#QuickPatch#ConcreteRepair
0 notes
Text



#maisondeluxestore#homestagingsevilla#photography#home decor#tablewaredecor#tabledecor#tabledesign#decoración#stylingproducts
1 note
·
View note
Text
Table Overlays vs. Table Runners

Decorate your tables with a splash of elegance and charm using tablecloths. Discover the enchanting world of table overlays and table runners as we guide you through their spellbinding transformation. Unleash the possibilities and captivate your guests' hearts!
Elevate Your Event: Unveiling the Magic of Table Overlays and Runners
Imagine a luxurious embrace that blankets your table with finesse and flair. Table overlays are the epitome of sophistication. Delicately draping over the edges, these decor pieces transform your table into an artistic masterpiece.
Table runners, on the other hand, add a touch of finesse that gracefully runs down the center. This decor piece creates a mesmerizing path that beckons attention.
The Allure of Table Overlays

Picture a sea of refined extravagance with the caress of a burlap tablecloth. Your event speaks volumes with the right choice of burlap tablecloths, capturing the rustic charm that resonates with your theme. Or why not dive into the calming embrace of a turquoise tablecloth? Immerse your guests in an oasis of color, evoking the essence of tranquility.
For a natural and earthy feel at your party, use some linen tablecloth overlays. These give a calm and relaxed touch to your party set-up. These drape beautifully over dining tables and are a staple at fine dining restaurants.
Unveil the Table Runner's Secret
Weave magic with table runners! It's more than a decor piece. Allow your table to wear the crown of a 60 x 120 tablecloth from CV Linens.
Showcase elegance that stretches to the horizon. Is it a casual rendezvous or a regal affair? The choice is yours, and the runway is ready!
Mastering the Art of Table Runner Placement

When it comes to placing a table runner, remember the rule of balance: let it flow down the center. Allow a touch of overhang on each side, setting the stage for a breathtaking focal point. You can use this to guide your table runner placement over different dining set-ups.
Table runners work well as accents for formal and casual dining settings. For example, adorn your table with a cocktail spandex table cover. Add a touch of detail to elevate the smooth and wrinkle-free spandex material using some patterned table runners. Place some table runners with textured weaves across your spandex table cover.
Elevate your Tablecloths with Table Runners and Overlays

Now, a question lingers: Can you use a table runner without a tablecloth? Absolutely! Embrace the beauty of simplicity. Enhance your daily dining or add a dash of elegance to casual gatherings.
Explore the palette of possibilities with table runners and overlays. Envision a yellow round tablecloth whispering tales of sunshine, or a sophisticated rectangle tablecloth wrapping your table in a refined embrace. Elevate this look with an overlay in complementary colors. If you're going for a more subtle accent, opt for a table runner in a slightly different shade.
Tablecloths are the base of your party decor. Use overlays and table runners that accent your base and glam up your dining set-up.
Wondering what tablecloths would best fit your dining set-up? There are tons of online tablecloth size charts to help you navigate this dilemma.
Figure out the best drop length for your party tables. For more formal events, go for floor length tablecloths. Meanwhile for casual parties, you can opt for tablecloths with shorter drop length. Find out what size of rectangular tablecloths or what size tablecloth for 6 foot tables will best work for you.
Glam up your Party with Table Runners and Overlays

Choosing what table linens to use to elevate your dining experience is up to you. Get creative with your overlay and table runner options. Experiment with different shapes and sizes. Whatever decor piece you want to use, add depth and detail to your dining set-up with carefully curated table linens.
Unveil your masterpiece with the world of table decor. Dive into the treasure trove of options at CV Linens, where imagination meets reality. Explore, experiment, and paint your event's story with the allure of table overlays. You can also opt for the finesse of table runners, and the enchantment of vibrant linens.
Get ready for the best time at your own party venue, with the best tablecloth, overlays, and table runners all ready. Looking for some design inspiration? Get tips, tricks, special offers, and more from our blog, Youtube, Instagram, Pinterest and Tiktok accounts.
#TableDecor#TableSetting#TableStyling#TableRunners#TableOverlays#EventDecor#PartyPlanning#WeddingDecor#EventStyling#TableDesign#TableScapes#TableInspiration#EventPlanner#PartyIdeas#DiningTable#TableLinens#Tableware#EventInspo#TableSettings
0 notes