#Top 5 Fonts For Youtube
Text
Spooky Month Lore! AGAIN!
Oh yeah, we're doing this again. For those not in the know, last year I did a basic summary of an ARG that was taking place last spooky month. And this year? I'm doing it again! So, strap in folks, because it's more complicated than last time. And like last time, spoilers for Spooky Month 5.
Alright, so at 3:48 on the last Spooky Month, the TV static hid a familiar looking pattern.

Here we go again. Scanning this code brings you to this image.

Now this image is blurry as all hell, so to change that you got to look at the URL and see that it's a '.webp' image. changing the URL so that it ends in '.jpg' gives us a clearer view.

Aright, we got three links to go to and one incomplete imgur link. For now, let's focus on the patient file. Typing that URL in gives us this.

Now, if you look back at the TV image you see 'Patient #__'. So, it seems that the patient is '#RN'. But then what's the deal with '5f6-7s2'? Well, here's the thing. If you google 'RN 5f6 7s2', the first few results show that it's connected to the chemical 'Plutonium' or the abbreviated version 'Pu', giving us our current answer 'Patient #Pu'.

But that isn't the final answer. I'll explain in a bit, but for now let's go back to the tv image and type in the imgur link for the picture frame.

Now as it turns out, SrPelo tweeted out that the font for the image was a bit confusing and led to people not being able to get into the image. He corrected it on twitter, but incase that tweet gets deleted, here is the link.
www.imgur.com/vMTf01K

Amazin. Now when I first saw and messed around with this image, I think I got the wrong message out of it. Changing the light values of this image took out some letters in a peculiar way.

YOU ARE ERY N
Now, I was on the right track, but I thought that this was like, a name reveal for Skid, with his name being Eryn. Maybe that was intentional, but that wasn't the main thing I was supposed to take out of this. Changing the values in a different way gave me this.

As you see, the letters that disappeared: E, V, T, H, I, G. They all had a different color compared to the rest of the text. But even within the disappeared letters, the letter V stands out as being a slightly different color. But where does that take us? Let's go back to the TV image and focus on the picture frame.

"#_lowcase". This implies that we are looking for a number and a lowercase letter. Taking the letters and rearranging them gives us:
'E, I, G, H, T, V". The number 8, and the letter V.
And putting that in the format that the phrase is demanding, we get '8v'. So, the solution to the picture frame imgur is '8v'.

One more link, and it's a YouTube link. punching that in gives us a security cam video.
Security_Camera_VIDEO_131518190503150405 - YouTube
Now if you watch the video, the security light in the bottom right goes bonkers around halfway thru. This is morse code. I'm not going to show you the beeps and bops as I don't have it off the top of my head, but all you need to know is that it translated to something like this.
"B . U P C A S E C . Y "
There was more that it translated to, but it was kind of random compared to what we have here. Assuming that the periods indicate a new letter, turning that phrase into a three-digit input gives us this.
'bCy' And that's what we take away from that video. Back to the TV image!

We are now going to try and construct that imgur link on the red book. Seeing that # sign on the 6th digit gives us a clue that '8v' are the last two digits, as 8 is the only number that can fill that numbered slot. But where does that put 'Pu' and 'bCy'? Well, to figure that out, let's look one more time at the patient file.

See that undercase p at the very beginning of 'pATIENT', a seven letter word? Seven letters... Seven needed imgur digits... That lowercase p not only indicates that 'Pu' goes first, but it also says that the P needs to be lowercase. And that only leaves one place where 'bCy' can go.

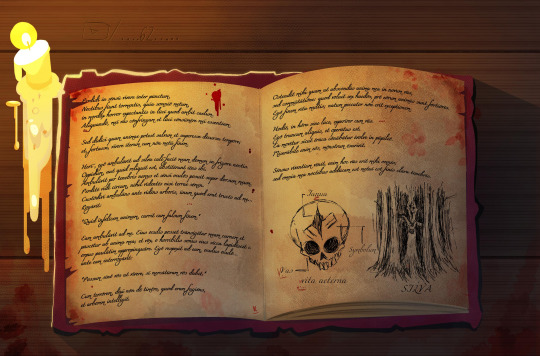
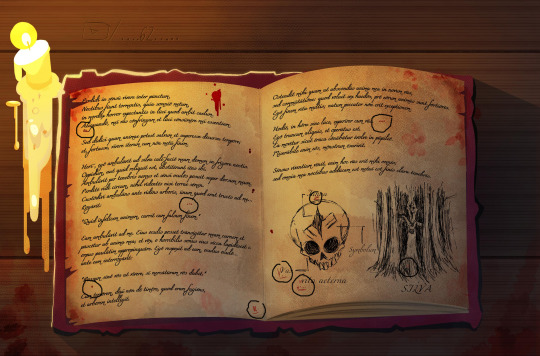
Plugging this link in gives us this.

Oh god,
LATIN.
Don't worry, you don't need to translate it, we're only working with individual letters. Though, to be completely honest, I'm not sure how well I'm going to be able to explain this. But I'm going to try my damned hardest!
okay, so...

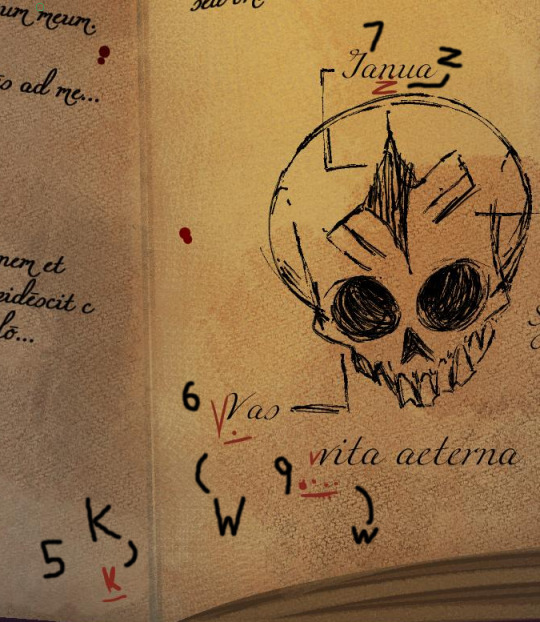
I circled 9 different looking red symbols. The bottom right one is hard to see, but if you zoom in enough, you'll see. Some symbols have just dots, one of them has just a line, and some of them have dots and a line.
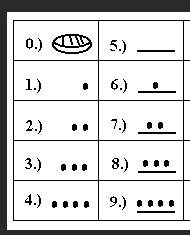
This is a numbering system.

Maya numerals to be exact. Basically, if you have a horizontal line, add 5 to the number of dots that are above it. We have numbers 1 - 9 here. The exact number of digits that are missing from the YouTube URL at the top of the image. So, presumably, if we had each digit that each numeral related to, we could fill in the YouTube URL in the numeral's order! But what does each numeral correspond to? Let's get the easier ones out of the way.

We have 4 numerals that are directly correlated with a digit. 5 is right underneath an uppercase K. 6 is underneath an uppercase V that was edited to make it an uppercase W instead. Same with 9 but lowercase. And 7 is correlated with a lowercase z. So right now, we have this for our YouTube URL.
____62KWz_w
Great start!
...But now what? The rest of the numerals are floating in dead space with no obvious correlation to a specific letter, and it would take forever to try and brute force it. So, what do we do? I now take your attention to the key to this entire puzzle.

A melting candle. Looking into the melting wax, do you see what seems to be drops of red surrounding what appears to be a red circle? Here's what you have to do. By taking a low opacity version of this pic and overlaying it so that each of the remaining numerals sit inside the red circle, we would see that at least one of the drops of red overlays on top of certain letters, correlating a letter to its numeral value. 5 red drops, 5 remaining numerals. Here's what it would look like when it's done.

(Btw, I was in a spooky month ARG discord server when I was trying to figure this out, and it turned out I was the first person to get the URL correctly! This is the image that I shared with the people there. We wouldn't have been able to do it if we weren't all in the same server sharing our different strategies for this puzzle, so shout out to all of them!)
Reconstructing the URL with the values that we got, with the numerals giving us order, gave us this video.
youtube
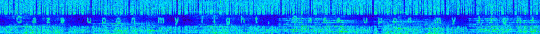
Spooky. Taking that audio and putting through a spectrogram gives you this.

However, if you listen closer to the audio, there is more morse code. Translating that code into words, and thus the final answer to this ARG gives you this.
"DON'T HIDE IN THE DARKNESS JOIN WITHIN MY BRIGHTNESS FOR THE VESSEL HAS ROTTEN YOU WILL BE NOT FORGOTTEN"
And that's the end of the ARG! The last ARG had a result similar to this, with a rhyming passage to finish it off. So, it's safe to assume that at the end of all the Spooky Month ARGs we will have a completed poem through all the rhyming passages.
That'll be cool to figure out, but until next time. Stay spooky!
488 notes
·
View notes
Text
Maddy’s Top Five Favorite TMNT Episodes from Every Series!
Welcome to my ranking list! My first of many, hopefully! I even spiced things up and made it all fancy with the different font! 😂 god I’m getting old.
A while ago I made a PowerPoint presentation for fun about the history of the TMNT and the franchise. From that point it led to me gaining a spot in a YouTube video series discussing the movies leading up to the premier of Mutant Mayhem, and it’s been one of the best things to happen to me despite the terrible stuff I’ve gone through.
TMNT really saved me at the lowest point of my life in the winter of 2022. It inspired me to go back to Tumblr. I met and befriended incredibly talented people in this fandom. And I’ve found a reason to be happy again because of it. The pain of losing my big sister still aches, and I miss her more each passing day, but I know she’d tell me to get off my ass and do what made me happy.
So for my birthday this weekend, I’ll share this with you guys to celebrate something that brought me joy through all this pain. ❤️🩹
Let’s talk turtles! 💙💜❤️🧡
Lemme explain the criteria for this real fast;
The episode had to have come from a current/ up to date show. It has to be fully completed!
The episodes have to catch my interest and the plot needs to be gripping! The angstier the better!
Any of the series episodes are candidates for a win! Except for certain ones that I’d rather not watch 🤣
SPOILERS BEWARE! Cuz… well, I dunno who’s finished the shows and I don’t wanna ruin the surprise for others!
Also, this never would have been possible without @jadethest0ne for inspiring me! Thank you for all you do in the TMNT fandom, your art/ analyses are wonderful!!! Please go give them support!!
Onto the list proper! Starting with the series that started it all: 1987!

The Maltese Hamster ( Season 3 Ep. 4 ) An excellent Donatello solo episode that takes the tone of a detective noir movie, but keeping the fun vibe of the show! Donnie gets to take center stage for once, April gets to use a laser gun, and the shift in tone sets the mood really well! It’s downright harrowing to watch a building collapse on Donnie and see him limping away from the scene in agony, passing out at Irma’s feet, trying to save his brothers despite the odds. Donnie’s my favorite turtle for a reason!
Raphael Meets His Match ( Season 4 Ep. 17 ) The first appearance of Mona Lisa, and I can see why the fans adore this ship so much! The chemistry between Mona and Raph throughout this one episode is really telling of how impactful one character can be to a franchise! Mona is really fun! She’s not just a token ‘girl character’ trope or an archetype, she can handle herself and kick ass alongside the turtles, plus she and Raph have some pretty witty banter together!
Beware The Lotus ( Season 3 Ep. 28 ) The introduction of Lotus Blossom! It’s speculated that the inspiration for Karai came from Lotus! Lotus and Leo had great chemistry together, it's a shame we only got two episodes to spend with her. She really is an interesting character with loads of story potential about finding your place in the world, discovering who you are, changing your destiny to make it what you want. This is me basically saying I am now part of the Lotus Blossom Fan Club.
Cowabunga, Shredhead! ( Season 3 Ep. 18 ) This is one of the fan favorite episodes, and after I watched it for the first time I could not stop laughing. James Avery does his best Mikey impression while playing the over the top Shredder, and everyone just accepts it??? It’s downright genius! The meme material from this one is plentiful!
Michelangelo Meets Mondo Gecko ( Season 5 Ep. 4 ) The introduction of Mondo himself, and he’s got a really cool design! On first viewing I was pleasantly surprised by his unique color scheme and his character! He’s a bad guy that gets a redemption arc by the end of the episode! I was rooting for him the whole time! It was this debut that made me adore Mondo, and he’s since become my favorite mutant character of the franchise!
Honorable Mentions are Donatello’s Duplicate and Turtlemaniac!
Next up is a controversial one, but I gotta be honest… ‘03 isn’t my favorite series for a lot of reasons, but I will admit! When this series had fantastic episodes, they were AMAZING. So I gotta give credit when due and give kudos to these wins!
The Shredder Strikes Back Parts One and Two ( Season 1 Episodes 17-18 ) Nothing really tops how good this show was in the first season, and these episodes take the comic storyline of Leo’s beatdown and bring it to life masterfully. For Leo’s segments of part one it’s spent mostly with no dialogue— the animation and music carrying how serious the scene is as Leo has to fight for his life against the Foot and how desperate he becomes as he grows weaker and weaker. The second episode is non-stop action as the rest of the turtles, Splinter, April and Casey have to fend off the Foot and Shredder as they fight for their lives in the antique shop. This is one of Michael Sinterniklass’s BEST performances as Leo in these episodes. The stakes are higher than ever before, the animation is gorgeous, and everyone gives it their all for this epic mid-season finale.
Same As It Never Was ( Season 3 Ep. 21 ) This is the episode I would tell people to watch if they think TMNT is just kiddie trash.
Bad Blood ( Season 6 Ep. 12 ) Probably the Fast Forward concept I wish got expanded on instead of giving it two standalone stories and dropping it entirely. It’s a cool idea that I wish got touched upon more often because, yeah, what would evil clones of the turtles look like? What kind of abilities could they have? There’s infinite possibilities! I could live without the new catchphrase ‘It's Ninja Time’ though. While Fast Forward is flawed, this episode was the one I thoroughly liked!
Insane in the Membrane ( Season 4 Ep. 19 ) The infamously banned episode, and all I have to say about it is two words. Holy. Shit.
The Real World Part One ( Season 3 Ep. 22 ) Any team-up with Usagi Yojimbo is a good one, and this was such a delight! It’s loosely based on one of the Usagi stories from the comics, and I loved how badass they made both Usagi and Tomoe! Leo and Usagi have great chemistry as always, and you can tell they have a strong bond with one another as warriors! Or boyfriends depending on how you interpret their relationship but honestly I totally see where everyone is coming from, THESE TWO ARE ADORABLE DORKS.
Next up is my all-time favorite incarnation of the franchise, 2012!! I have A LOT to say about so many of the episodes but alas, I could only choose five to discuss. One day… one day I shall make a thesis about it 🤣 for now however, here’s my top five faves from this series!
The Yojimbo Trilogy ( Season 5 Episodes 7-9 ) Oh. My. God. YES. The love letter to Stan Sakai’s comics, the beautiful homage to vintage Japanese cinema with the camera framework and action, and OH MY LORD, THE COLORS AND SHADING DURING USAGI’S FIGHT WITH JAY IN THE FINALE???? THAT’S CINEMA! Excellent voice acting by Yuki Matsuzaki, which was his first English speaking role and personally chosen by Sakai himself to play the ronin rabbit! My only complaint is that I wish we’d gotten more of the Yojimbo characters in here, like Tomoe or Gen! Otherwise I can watch all three of these episodes on repeat and always get excited!
Lone Rat and Cubs ( Season 5 Ep. 10 ) The final appearance of Splinter, the episode Kevin Eastman wrote, and a beautiful send-off to this character. It’s a flashback, yes, but this is the episode we get to see Yoshi adapting to his mutation as a rat, raising his boys, trying to be a good father and struggling to survive from the Krang. It’s a part of his life we rarely ever get to see, and this episode shows us why he was a great father. Basically it's a try not to cry challenge. For me, THIS episode is the series finale because it’s just a perfect conclusion to Splinter and his story.
Requiem/Owari ( Season 4 Episodes 25-26 ) The finale to the overall series, the finale to this overarching story, and it’s just as heartbreaking and suspenseful as you’d expect. The writers don't hold back their punches, and it shows that the gloves have finally come off. The characters we’ve come to love and care for are at their breaking point, the Shredder is the most threatening he’s ever been, and the team decides it’s time to put the monster down for good. Whoever thinks this show was just ‘kiddie trash’ needs to be sat down and shown this two-parter, because GODDAMN. Ciro Nieli treated this with so much care and respect. I cannot help but adore the team who put this together because the stakes have been raised to an all-time high, and the final showdown between Shredder and the turtles here is hair-raising, all reaching its climax when Leonardo finishes Oroku Saki by beheading him. It’s powerful, it’s devastating, and it’s a damn excellent showcase of why this series was the best iteration of the franchise to date.
The Fourfold Trap ( Season 3 Ep. 23 ) Yet another homage to a horror movie, only this time it’s a lot more intense. Based on Saw, this episode makes you sit on the edge of your seat as you can only hope that the turtles will escape the traps Karai’s put them in. It’s all nerve wracking to watch on a first viewing experience, POOR DONNIE OH MY GOD, CAN WE STOP PUTTING THIS BOY IN ELECTROCUTION DEVICES???? He still manages to create a plan to save his brothers even while he’s being electrocuted! Also, SPLINTER IS BEST RAT DAD. This episode will teach you the meaning of ‘angsty dread’ and ‘overwhelming anxiety.’
Trans-Dimensional Turtles ( Season 4 Ep. 10 ) THE TURTLES FOREVER WE DESERVED BUT WE DIDN'T GET UNTIL CIRO NIELI HOOKED US UP WITH THE BEST CROSSOVER WE’VE EVER BEEN BLESSED WITH! The OG turtles are all so much fun to see again both in and out of 2D, Gilbert Godfried is always a delight, the 2012 turtles in traditional 2D animation is awesome, and ALL THE OG VOICE ACTORS ARE HERE AND CLEARLY HAVING THE TIMES OF THEIR LIVES. THE ROB PAULSEN JOKE IS LITERALLY A BLESSING XD I only wish it had been longer!
Honorable Mentions are Slash and Destroy, Pizza-Face, Within the Woods and Mutant Gangland!
And rounding it off is the last— but certainly not least— series, Rise!! I adore this one!! It’s right behind 2012 as my favorite TMNT series just for the stellar animation!! It’s such a shame that this one had to end so unfairly, but today I’m giving it the love it deserves!! Please note that I have yet to complete season two of ROTTMNT cuz my life has been crazy hectic and I haven’t had the time, but once I do, I’ll go back and update this section if I find more episodes I liked!
Raph’s Ride Along ( Season 2 Ep. 8A ) Ummmmmm the 2012 VA’s playing parody versions of their turtles as yokai criminals??? HELL YEAH. If only they got Astin to play a character though! Then we would’ve had a reverse Turtles Forever reunion! I came out of this episode really loving the Mud Dogz as characters and wanting more, especially Dastardly Danny cuz Rob Paulsen is always a win! Too bad this show got canned before we could really get to know these guys. BUT HEY! That’s what the fandom is for! 🤣
Insane in the Mama Train ( Season 1 Episode 25 ) When I watched this series blind, this episode blew my mind. Seeing something so well done had me screaming in joy with how expertly this episode was crafted. The stellar action choreography, the great comedic elements splashed in to lighten the tense mood, the ANIMATION OH MY LORD. Disney, take notes. And that ending leaves a pit in my stomach every time, like OOOOF, those expressions! That sudden tonal swap!
Mystic Library ( Season 1, Ep. 20A ) Probably my favorite comedy episode! The timing for the jokes in this one specifically is so well done, and every single one had me in tears. I’ve been trying to commit Donnie’s library rap to memory but alas, I’ve been failing.
The Clothes Don’t Make The Turtle ( Season 2 Episode 10B ) THIS. MORE OF THIS PRETTY PLEASE. It's just SO MUCH FUN. I really don’t have anything else to say other than this one is a great treat, also, the reanimated fan cut of this is spectacular!!
Snow Day ( Season 1 Ep. 23B ) This, for me, is the Christmas special of the series even though it’s in no way related to the holiday or has anything to do with it BUT I DON’T CARE LET ME DREAM. I love this one for the adorable interactions and the bonding! Seeing the characters goofing off and having fun, enjoying the weather and spending time together outside of the angst? I CRAVE FLUFF LIKE THIS.
And Tada! There it is! I hope you liked this!! It was tons of fun to compile all my favorite episodes into one project and share my thoughts! This fandom has been nothing but fantastic and I’m proud to be in it!
Thank you to all who have inspired me to keep going and pursue my dreams. You guys are great! @queen-with-the-quill @tending-the-hearth @wasted-and-ready @tmnt-tychou @mermmarie @figuringitoutasigoalong @lameboobah @zandiiangelspit @pumpkinpie59 @indieyuugure @angelicdavinci @imagine4000
And thank you to my IRL friends who have pulled me to my feet and supported me. Not only are you guys the best people I know, but I consider you guys family. You really saved me last year. I’m honored to call you my friends 💓
What are your favorite episodes?? Lemme know!! 😁 Maybe I’ll do a movie ranking next!
Cowabunga!! Have a great day!! 💚💚

#tmnt#teenage mutant ninja turtles#tmnt 1987#tmnt 2003#tmnt 2012#rottmnt#rise of the tmnt#maddys ramblings#tmnt analysis
18 notes
·
View notes
Note
how do you return to your wip with a fresh mind after multiple revisions? everytime i open it to edit and fine-tune the writing, i already know what's written so my eyes just gloss over the words and im unable to edit it properly. i would really appreciate any advice, thank you so much!
Eyes Gloss Over the Words After Multiple Revisions
I've heard a lot of great methods to combat this issue. Some of my favorites:
1 - Change the font/size/color. I like this one because it's easy to do, and if you've already formatted your manuscript, it's as easy as saving a new copy and changing that so you don't have to mess with the original. Sometimes that's enough to make the words look different enough to your eyes that they don't glaze over.
2 - Use a Reading App. Some e-readers, writing apps, and various software have the ability to read your manuscript out loud to you. It's a little like having your book read to you by Google Maps, but it gets the strain off your eyes and makes errors and problems a bit more obvious.
3 - Read it Out Loud. If you don't have access to something that can read your manuscript out loud for you, try reading it out loud to yourself. Just having to put that effort in can keep your brain busy enough that you don't go cross-eyed with boredom, but you can make it even more interesting if you want to. If your manuscript is mobile (on a portable device or printed out), try taking it into a room not usually associated with work or writing. Make sure you have good lighting and maybe put on some soft instrumental music or an ambience room on YouTube--all the better if you can find music or ambience that goes well with your theme/genre. Maybe try imagining that you're doing an author reading for your biggest fans, or maybe imagine you're a storyteller entertaining an audience around a cookfire burning beneath the stars.
4 - Act it Out Like a Play. Going a step further from #3, try acting your story out like a play. Read the exposition out loud as though you're the narrator of the play, then deliver the dialogue as if you're each character. Go through some of the motions/blocking as though you're really performing it for an audience. Within reason, of course, don't do anything that could break something or injure you or anyone else. ;)
5 - Read It in Random Order. This is really only helpful if you're doing a polishing run to look for typos, errors, and other problems, and not a great method if you're still working on things like continuity, pacing, and flow. In this option, try reading whole chapters or even pages at random. If you do it by chapter, you can make a list of chapters and mark them off as you go to make sure you get to them all. If you do pages, you might want to do a "save as new copy" and find a way to mark each page so that you know you read it--like turning the font a different color or highlighting the first sentence. Either way, reading pages or chapters out of order can force your brain to focus more than if you're telling yourself a story you've heard a million times.
I hope one of those methods will work for you!
•••••••••••••••••••••••••••••••••
Have a writing question? My inbox is always open!
Visit my FAQ
Find answers fast on my Master List of Top Posts
Go to ko-fi.com/wqa to buy me coffee or see my commissions
68 notes
·
View notes
Text










[ID: a series of 10 square images, all with pink backgrounds and white text. They're arranged in rows, with the top having 1 picture, the next line having 3, and the next 3 lines having 2 each. Full IDs are both in alt text and under readmore.]
Heyyyy so here's the thing. My tablet works. Most of the time it works fine! Certainly well enough to draw commission work and stuff for fun or things for my YouTube channel. But it's been having more and more problems lately (which I can only fix by restarting my whole computer) and the time has come to finally replace the dang thing before it goes kaput for real. Please consider commissioning me to help me cover the costs! I would really appreciate it.
Check out my Google Doc for more options (like multiple characters, backgrounds, and more!) and my Terms of Service. If you can't commission me, that's okay! I'd still really appreciate a signal boost by reblogging this post, or you could even help me out by buying me a coffee.
Send me a DM here or an email at magicalgirlartist @ gmail . com (without spaces) to get started!
Thank you very much and I hope to draw for you soon!
1: a small rag doll in a blue dress waves and smiles at the viewer. At the top is a small white circle with a big blue bow and the word "Rags" in cursive font. Text: Magical Girl Mascot's "I NEED A NEW TABLET" COMMISSIONS
2: says BUST at the top. In the middle are 2 bust pictures, one of a young woman with brown skin and blonde hair looking up and to the side in awe as a necklace falls towards her, the other of Mew Ichigo from Tokyo Mew Mew in a pink heart frame smiling and winking at the viewer. Text at the bottom: Flat colours: $15, Fully shaded: $20, Coloured lines: +$5
3: says HIPS UP at the top. In the middle are 2 hips up pictures, one of Sky-Scraper from Sentinels of the Multiverse winking and flexing at the viewer, the other of Cure Precious from Delicious Party PreCure smiling and waving at the viewer. Text at the bottom: Flat colours: $20, Fully Shaded: $25, Coloured lines: +$5
4: says FULL BODY at the top. In the middle are 2 full body pictures, one of a light skinned elf with a green undercut and green and yellow martial arts gi sitting and looking at a bo staff in their right hand, the other of Frankie Stein from Monster High G3 holding up a nonbinary flag. Text: Flat colours: $30, Fully shaded $40, Coloured lines +$10
5: says MORE EXAMPLES at the top. Images of dwarf woman with light skin, red braided pigtails, and huge battleaxe grinning and winking at the viewer, and of a brown robot with rainbow LEDs doing the Saturday Night Fever pose.
6: says MORE EXAMPLES at the top. Image of teen girl with green hair, one as a regular girl and one as a hummingbird-themed magical girl. Between them are 4 busts showing different expressions, 2 per design.
7: says MORE EXAMPLES at the top. Images of a tiefling woman in black gothic lolita clothes falling backwards into flames with a woman in pink armor falling towards her reaching for her, and an orc woman in a revealing black dress with brightly coloured tattoos.
8: says MORE EXAMPLES at the top. Images of Cure Peach from Fresh PreCure holding her hands in a heart, a young woman in a green jumpsuit and sun hat squished within a blue square, and Mew Pudding from Tokyo Mew Mew winking with her tongue out in a yellow heart frame.
9: only text. I LOVE TO DRAW: -magical girls -cute/fancy/frilly outfits -anime style -simple armor -fantasy characters I WON'T DRAW: -NSFW/suggestive/sexual content -excessive gore -incest/pedophilia -furries/mecha/complex armor (not my specialty)
10: only text. CONTACT ME Email me at [email protected] to get started! PLEASE NOTE: all prices are in CAD and I accept payment via PayPal Invoice only. Thank you for your interest and I hope to draw for you soon! Please remember to follow all my Terms of Service outlined in the document linked below!
47 notes
·
View notes
Text
10+ Excellent Web Design Tools & Resources to Use in 2024 - Web Design Ledger
New Post has been published on https://thedigitalinsider.com/10-excellent-web-design-tools-resources-to-use-in-2024-web-design-ledger/
10+ Excellent Web Design Tools & Resources to Use in 2024 - Web Design Ledger


It’s a New Year, but one thing hasn’t changed. The number of web design resources and tools just keeps on increasing. That’s a good thing. But it does make it that much more difficult to find a theme, plugin, or resource you really have a need for if you are to stay abreast of or leapfrog the competition.
We are in a position to make your search easier. Much easier in fact. We reviewed and tested web design tools & resources we believe many users, designers, and developers have a genuine need for. The types we believe to be essential, and that you will see in our final list of 15 are:
website builders for building landing pages and multiple-page websites quickly, easily, and without any need for coding.
WordPress plugins that can incorporate potentially game-changing functionalities, that are challenging to design, into websites.
WordPress themes for building complex and high-conversion rate websites and online stores.
Vector illustrations that can give a website a whimsical or entertaining aspect.
font identifiers to identify and provide access information to a “must have” font or fonts.
A majority of the web design resources and tools in the following list have a free or trial version:
What are a few of the important attributes these Excellent Web Design Tools & Resources for Designers and Agencies share?
They look premium. There is something about a top tool or resource that makes you wish you had acquired it a long time ago, e.g., how enjoyable it is to use.
They are intuitive. From signing up, to downloading, using, cancelling, and anything in between, everything needed is placed precisely where it should be.
They add real value. They facilitate getting more and higher paid assignments by helping you deliver web design projects faster, making your final deliverables more attractive, or both.
15 best web design Tools & Resources for Designers and Agencies
To help you in your research, we’ve included top features, customer average grade on non-biased platforms such as Trustpilot, Capterra or WordPress.org, and client feedback.
Ready? Then let’s get started.
1. Brizy Builder™
Brizy is the best website builder for Agencies, Designers, and anyone else in need of a White Label solution.
Brizy’s top feature is without a doubt its 100% customizable White Label solution that allows its users to add their own branding, including the builder name, builder logo, domain URL, support link, about link, and project subdomain.
Brizy Builder’s library of demo/template/prebuilt websites is also highly popular with its users. Soulful and Cuisine is one of the 5 most downloaded pre-built websites. It is attractive and inspirational, and while it provides an ideal foundation for a restaurant or bistro, the layout can be used for other service-oriented website types as well.
There’s more to like as well. New users quickly become aware of Brizy’s intuitiveness, and their ability to edit any type of content in place. Many competing builders force their users to create their content in a disjointed sidebar. That’s not the case with Brizy.
Customer Average Grade: 4.6/5 on Trustpilot
Client Feedback: “I am amazed by my experience with Brizy. The tool is easy to use, and the support is one of the best I have ever experienced. Fast replies and my contact really went the extra mile in helping me solve my problem. I can only recommend Brizy to everyone who’s looking to build their own website”!
Instant Support Materials: Documentation, Brizy Academy, Useful Blog Posts and YouTube videos
View the Builder
2. Trafft – Booking Software
The Best Free Scheduling Online Software Solution for Business Owners.
Flexibility is always important when selecting a theme or plugin. The top feature of this software solution is the ability to operate in a wide range of languages because of its powerful Multilingual Notifications System.
This user favorite:
facilitates the effective management of appointments and events using email, SMS and/or WhatsApp messages.
keeps users informed about the status of appointments or events.
offers custom notifications that enable users to tailor alerts for specific services or events.
The library of prebuilt websites also plays a significant role in making working with Trafft a pleasant experience. The Career Mastery Coaching prebuilt website illustrates what an effective event booking system might look like.
Key features users notice once they start using Trafft include easy backend and frontend interface navigation and the power the customization options bring to the table.
Web developers and digital design agencies can be expected to be more than pleased to discover that Trafft offers a White Label option.
Customer Average Grade: 5 stars on Capterra
Client Feedback: “ I love that Trafft has so much included – and that you can customize literally everything, including the email & SMS notification wording (which is a big deal for me since I like communications to be in my brand voice).”
Support Materials: Trafft’s ticketing system. Support manual, YouTube videos, social media, and email.
View the Booking Solution
3. wpDataTables -The Best Tables & Charts WordPress Table Plugin
wpDataTables offers an ideal solution for businesses and individuals who need to create tables and charts.
The wpDataTable plugin’s top feature, its Multiple Database Connections capability, represents a data management breakthrough by empowering every table to become a data hub that can pull information from different databases or servers.
By simplifying data management tasks, wpDataTables allows its users to create custom, responsive, easily editable tables and charts with ease. A bookseller could probably put this Responsive Catalog Table with Books to good use.
Features new wpDataTables users will discover include:
an abundance of useful functionality wrapped in an intuitive package.
the ability to adroitly manage complicated data structures.
wpDataTables also supports separate connections for working with specialized database systems and features chart engines for displaying data for marketing, financial, and environmental uses.
Customer Average Grade: 4.5/5 pm WprdPress.org
Client Feedback: “WpDataTables is an excellent WordPress Plugin. What you are able to accomplish with this plugin is nothing short of amazing. Their support is even better! Highly, highly recommend using this product and supporting this company.
I have tried different utilities for creating charts out of a series of CSV files I use for weather data, but it has been a hassle until I discovered wpDataTables which does exactly what I need. Very user friendly and versatile. And it also understands that there are other standards for date, decimal, and time apart from the Americas.”
Instant Support Materials: Support manual, the Facebook community, and YouTube videos
View wpDataTables
4. Uncode – Creative & WooCommerce WordPress Theme
Uncode is the #1 WordPress and WooCommerce theme for creatives, professional designers, and agencies looking for an ideal solution for any project.
While Uncode’s ensemble of website building tools and options would seem to more than justify its popularity, most of its users say the demo library is its #1 feature. The demos not only exhibit exceptional attention to detail but have proven to be excellent sources of inspiration as well.
Uncode’s classic Web Experiences is one of the 5 most downloaded demos. Just imagine what you could do with it.
New users are impressed with the value inherent in Uncode’s demos and wireframes, the level of customization, and the top-notch customer support.
Uncode’s principal users are:
Agencies and Freelancers, because of the multitude of options that cover the needs of every customer or client.
Shop creators, who can easily make effective use of Uncode’s advanced WooCommerce features.
Customer Average Grade: 4.89/5
Client Feedback: “I have used Uncode on 6+ websites now, and it’s absolutely my go-to theme! The features, quality, and customer support are outstanding. The developers do an incredible job of keeping the theme up to date and stable, constantly implementing new features and optimizing the theme. A solid product with great documentation and responsive support team. Kudos!”
Instant Support Materials: Support manual, Facebook groups, YouTube videos
Purchase the Theme
5. LayerSlider – Best WordPress Slider Builder Plugin
LayerSlider, the top-rated WordPress slider plugin, empowers web designers to effortlessly enhance websites and make them truly shine.
LayerSlider’s scroll effect has emerged as its top feature. You can find it prominently displayed in the recent batch of full-size hero scene and whole website templates. Scroll through the Flavor Factory pre-built web page and see how easy it can be to use LayerSlider to help capture and engage visitors.
LayerSlider easily accommodates a range of uses, from creating simple sliders or slideshows to sprucing up your site with captivating animated content.
Newer users appreciate:
LayerSlider’s customizable interface that suggests the plugin was created specifically for their use only.
easy access to millions of stock photos and videos plus other integrated online services.
the Project Editor that ensures that what you need is right where you need it.
LayerSlider also really shines when there is a need to create content for marketing purposes. Marketers are impressed with the mind-blowing effects that can be incorporated into their popups and banners.
Client Feedback: “A fantastic slider plugin with regular updates to make sure compatibility is never a problem. Keep up the amazing work!”
Support Materials: Product manual, In-editor help, support tickets, and email.
Preview LayerSlider
6. Amelia – WordPress Booking Plugin for Appointments and Events
Amelia is the best WordPress plugin for Agencies and Businesses in need of a streamlined booking solution.
The automated notifications system is Amelia’s top feature. Users could tell you how easy it was to categorize and position appointments as pending, approved, cancelled, rejected, or rescheduled. Special notices such as upcoming events or birthday congratulations can also be forwarded via the notifications system to assist clients and enhance their loyalty.
Amelia offers a number of templates that can be customized to help businesses grow. Yoga Studio is a notable example of how a template can be put to use to advertise a business.
Those new to Amelia could tell you about:
the ease of navigation they discovered, the innovativeness exhibited in the backend and frontend interfaces, and its functionality and user-friendly design.
the value its transparent pricing policy offers.
the extent of the customization options.
The Amelia plugin offers an ideal booking solution for service-oriented businesses including those specializing in ticket sales and/or events. Programming agencies and developers could also profit from having Amelia in their design toolkits.
Customer Average Grade: 4.8 on Capterra
Client Feedback: “Great plugin, I have tested similar, but Amelia seems to be the best for my site, I have many customers through the site, and everybody is satisfied with this appointment system. Sometimes there are a few bugs but quickly corrected through regular updates. Globally very good notation.”
Instant Support Materials: YouTube videos, Discord Group, and Support Manual
View Amelia
7. WhatFontIs
The most powerful and accurate free font identifier.
This tool’s top feature is its accuracy. WhatFontis users have a 90%+ chance of finding whatever free or licensed font they want identified.
No other system can claim that accuracy, and most of them charge a fee for whatever service they provide. It is worth noting that the ability of WhatFontis to identify a given font correctly can be compromised if the quality of the submitted image is subpar, and that is what accounts for some of the roughly 10% of missed identifications.
WhatFontis can do what it does best in part because of its database of 990K+ free and commercial fonts. This is nearly 5 times as many fonts as that attributed to the nearest competitor.
Whether the goal is to identify a specific font sent by a client, or simply because it is attractive, a customer wants to know what it is and where to find it. A search can be conducted for a font regardless of its publisher, producer, or foundry.
The process is as easy as can be.
Upload a clean font image.
In response, an AI-powered search engine identifies the font and as many as 60 close neighbors.
Links are provided that show where a free font can be downloaded or where a commercial font can be purchased.
Note: Cursive font letters must be separated before being submitted.
Client Feedback: “I came across this website courtesy Google search, used their services successfully; and today I find out it’s on product hunt! If you are ‘driven’ by the need to discover what font ‘that person/ company’ uses, then this should be your go-to solution site. For most of us it would be a once in a blue moon need, except for the professionals.”
Types of Instant Support Materials: User Forum
View WhatFontis
8. Slider Revolution – More than just a WordPress Slider
Slider Revolution is the best WordPress plugin for Designers, Web Developers and anyone seeking a way to create jaw-dropping animated sliders.
This plugin’s top feature is the ability it gives to its users to visually create stunning animated effects for WordPress.
The Slider Revolution plugin is not limited to creating sliders. It can be used to:
create stunning home pages that immediately engage its visitors.
create portfolios that will be viewed a second, or third, time because of the method of presentation.
design eye-catching sections anywhere on a website.
A stroll through Slider Revolution’s library of 250+ templates may be all that’s necessary if you need a little inspiration to get started. These templates have been 100% optimized for different screen configurations and feature special effects you won’t see on most websites. The Woodworking Website template for example, makes clever use of the hover effect to highlight both text and images. The layout itself can be used for a wide variety of website types or niches.
The Slider Revolution plugin is tailor made for individual web designers and developers, web shops, and small agencies.
Customer Average Grade: 4.6/5 on Trustpilot
Client Feedback: “I absolutely love the Slider Revolution. It does wonders for my projects. I am super excited about all of the templates that are ready for use. Their support has been incredible”.
Instant Support Materials: Support Manual, YouTube videos
View the Plugin
9. Getillustrations – Creative Stock Illustrations Library
The best resource for designers who are looking for top quality illustrations with terrific attention to detail.
Getillustrations’ top feature is three things in one; 21,500+ vector illustrations, free updates for one year, and new illustrations added every week. In other words, once you get started, good things keep coming your way!
You will have 40+ nicely arranged categories to select from. Most categories have several hundred illustrations, a few have more than 1,000.
These illustrations appeal to clients ranging from students and businesses to designers and developers. You’ll find pencil and basic ink illustrations, several 3D illustration categories, and fitness, logistics, and ecology illustrations to name but a few, and since they are exclusive to Getillustrations you will have an edge over those using other stock illustration resources.
You can purchase illustrations by the pack if you choose to. The Motion Illustrations pack is one of the larger ones with 1,090 vector web illustrations at latest count .These Motion illustrations feature a diverse range of themes, each of which makes a statement.
Client Feedback: “I really like the different styles available in this library. I used it to illustrate some of my blog posts. Since you get vector files, you can also recolor them to have them match your brand and product identity!”
Support Materials: Vector stock illustrations in .Ai .Figma .PNG and .SVG
View Getillustrations Offerings
10. Mobirise AI Website Builder
The best tool for creating and downloading full page websites using prompt commands only.
The Mobirise AI website builder is a revolutionary tool that uses intelligent algorithms to generate beautiful websites. Its top feature enables its user to generate a website using a single prompt.
The super-intuitive single prompt interface makes Mobirise AI an ideal choice for anyone looking for a simplistic yet efficient design approach.
Describe in detail what your site is all about, and this AI website builder will take your data and through the use of intelligent algorithms auto-generate a basic layout.
Once that is accomplished you can use prompts to customize style, colors, fonts, etc., and edit pre-generated content to suit your needs.
When you have the beautiful, optimized for Google and mobile devices website you want you can launch it with a single prompt.
Note: Even though Mobirise AI does much of the work, you retain full ownership of your website.
Client Feedback: “The AI website builder was astonishingly intuitive. What I appreciated the most was the seamless drag-and-drop interface which allowed me to position elements anywhere on my site. The AI’s design recommendations saved me hours of second-guessing my layout choices. Not to mention, the automatic SEO feature was a godsend–it optimized my site without me having to learn the complex ins and outs.”
Instant Support Materials: Support Manual, User Forum, YouTube Videos
View the AI Website Builder
11. XStore – Best WooCommerce WordPress Theme
XStore is the best WooCommerce theme for anyone looking to quickly build a high-converting online store.
XStore is obviously tailored for use by shop owners and prospective shop owners who seek an online presence. While the selection of ready-made stores (pre-built websites) has always been highly popular, the recently introduced selection of Sales Booster features has emerged as the top favorite.
New users soon come to appreciate the Builders Panel and the intuitive XStore Control Panel, both of which give them the store-building and customization flexibility needed to create the custom store they envision.
They also like the solid start XStore’s pre-built websites make possible. The layout of the Marseille prebuilt website is an excellent example of why it’s possible for a novice to get a store up in running in a few hours.
XStore doesn’t stop there. Its users have instant access to the powerful family of Single Product, Checkout, Cart, Archive Products, and 404 Page Builders; all favorites of shop owners.
Customer Average Grade: 4.87/5
Client Feedback: “I love this theme! There’s a wider learning curve to go through before getting a hang of the features, but the overall versatility and aesthetic factor is excellent.”
Instant Support Materials: Support Manual, YouTube videos
Buy the Theme
12. Blocksy – Premium WooCommerce WordPress theme
Blocksy is the best free WordPress theme for building attractive, lightweight websites in 2024.
There doesn’t appear to be much about Blocksy that its users don’t love. Consequently, when it comes to identifying this premium WooCommerce WordPress theme’s top feature, there’ s a 4-way tie.
Blocksy’s footer and header builders are super-user friendly.
Gutenberg support ensures top performance.
Developers love the advanced hooks and display conditions.
Everyone appreciates seamless WooCommerce integration together with its associated features.
And on top of it all, Blocksy is free!
Several of the things new users quickly recognize is that Blocksy:
uses the latest web technologies.
provides exceptional performance.
integrates easily with the most popular plugins.
Cosmetic is a beautiful, meticulously crafted starter site with a pleasant design that lets products take center stage. While centered on beauty products, its layout can be used for a wide variety of website niches. Cosmetic is one of the 5 most commonly used starter sites.
Customer Average Grade: 5/5 on WordPress.org
Client Feedback: “Blocksy is fast and light, responsive and beautiful.
Blocksy has nothing superfluous and has everything you need.
I love Blocksy, and Blocksy loves me.”
Instant Support Materials: A readily accessible Documentation Section, Support Manual, YouTube videos. Facebook Group
View Blocksy
13. Total WordPress Theme
Total is the best WordPress theme for web designers and developers seeking the flexibility required to design from-scratch.
Total’s top feature is its seemingly unlimited flexibility. Its assortment of design tools and options makes it a Swiss Army knife of website design and is one reason its name is so appropriate. A well-deserved reputation for amazing support also tends to set Total apart.
Not long after becoming acquainted with Total, its users could tell you about a number of things they discovered and like including the fact that:
Total has settings for everything, tons of page building options, a font manager, custom post types, and more.
Total is speed optimized.
Total provides dynamic templates for posts and archives.
Total’s pre-built website collection is another favorite. Synergy’s minimalistic design lends itself to a wide range of uses and is one of the 5 most widely used pre-built websites.
Total is tailored for beginners, developers, and DIYers. Advanced designers like Total as well, and for all intents and purposes, anyone else will too.
Customer Average Grade: 4.86/5
Client Feedback: “I have been using Total for several years now for several (10+) websites. Out of the box it’s already a great theme and very well documented. Some websites required specific functionality and so far, there was nothing I couldn’t provide. If I can’t figure it out myself, support is always willing to help. I don’t need another theme anymore.”
Instant Support Materials: Support Manual
View the Theme
14. Essential Grid – WordPress Gallery Plugin
Essential Grid is the best WordPress Gallery Plugin for businesses who want to capture visitors’ attention with breathtaking galleries.
Essential Grid is the best WordPress Gallery Plugin for anyone who wants to create a unique, attention-getting gallery.
Essential Grid’s library of 50+ unique grid skins is its top feature and is what this WordPress gallery plugin is all about. Why these skins are such a favorite is easy to see. Most web designers and developers would not want to have to take the time to create a gallery from scratch and the grid skins offer an excellent alternative approach.
In addition to making it easier to create a gallery layout you want, it’s also possible you’ll come across a grid skin layout you haven’t even thought possible and can’t wait to put into use. The YouTube Playlist layout for example shows how the hover effect can transform a seemingly run-of-the-mill gallery into a real attention getter.
Essential Grid’s users will tell you how much of a time saver this plugin can be, and how effective it is at helping them organize their content streams.
Customer Average Grade: 4.7/5 on Trustpilot
Client Feedback: “I have to say that the level of support I received is definitely one of the best I have ever experienced. Big thumbs up!”
Instant Support Materials: Support manual and YouTube videos
View Essential Grid
15. WoodMart – WordPress WooCommerce Theme
WoodMart is the best WooCommerce theme for niche ecommerce design.
Just a glance at the WoodMart website is enough to grab your attention. Woodmart’s top feature, super-realism, pops right out at you. The custom layouts for shop, cart, and checkout pages are so well done that it’s easy to forget where you are and start window shopping.
There is plenty more to about WoodMart too, for example:
A multiplicity of available design options.
Easy customization to fit the brand.
The time-saving Theme Settings Search and Theme Settings Performance Optimization features.
Widely used “Frequently Bought Together”, “Dynamic Discounts”, and social integrations options.
WoodMart also has a White Label option.
Finding the most popular demos isn’t easy since most of them enjoy lots of usage. WoodMart Organic Baby Clothes is one of the 5 most downloaded demos.
Customer Average Grade: 4.93/5
Client Feedback: “This theme is perfect. It has all the options you can imagine and tooltips to help you understand what you are about to change. It’s fast out of the box and makes a great use of Elementor. Great responsive design.”
Instant Support Materials: Support Manual and YouTube Videos
View the Theme
*******
Do you see one or more web design resources and tools you would like to add to your toolkit? It would certainly be easier than having to sift through hundreds on your own. That is why we did the vetting process for you. You still will want to preview those that interest you and try them out if possible. The free ones are of course for the taking.
What will you be looking for? These 15 excellent web design tools & resources have several characteristics in common. Characteristics that are necessary to be considered as “best-in-class”. Those characteristics are as follows.
Plugins, themes, and resources are easy to install or set up and are user friendly.
They give your website an edge in terms of design, functionality, or visitor appeal; or all three.
Customer support is friendly, fast, and competent.
They allow you to test the product for free. Or give you enough information to ensure that won’t end up feeling like the product you purchased is markedly different from the one you saw advertised.
Check out any or all of the 15 best web design tools and resources you believe you could put to good use. Test them out if you can and either add them to your toolkit or write them off.
Are you done? Not really. Since there are many new web design tools & resources coming into the marketplace every day, some of which might offer greater opportunities, your search will never really end.
#000#2024#250#3d#Accounts#ai#AI-powered#alerts#Algorithms#amazing#Americas#amp#approach#attention#baby#best web design resources#birthday#Blog#Blue#Books#box#Branding#bugs#Building#Business#Capture#career#change#chart#charts
2 notes
·
View notes
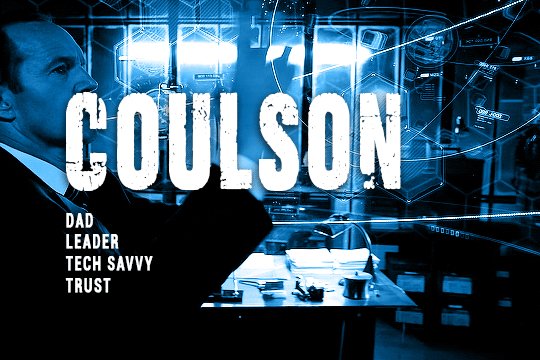
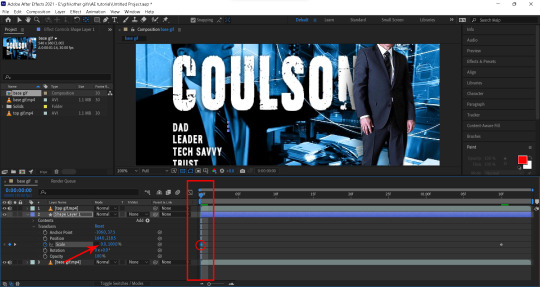
Text


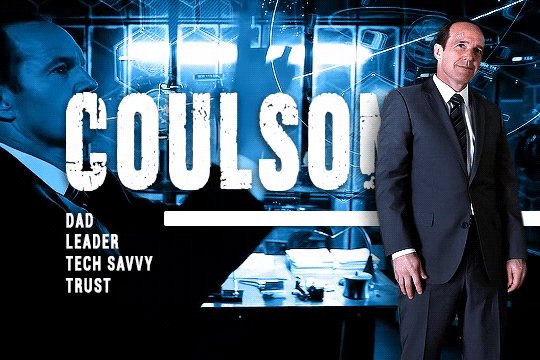
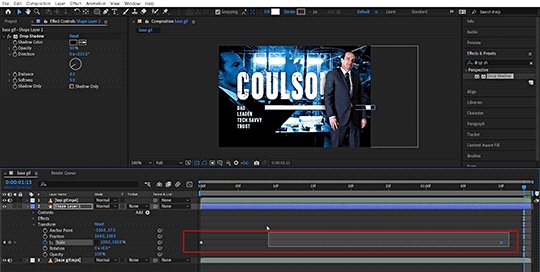
There are two main components involved in the above gif, rotoscope and keyframe. I briefly mentioned rotoscoping in my gif process post. It is my most used function in AE for gif making. In this tutorial, I’m going to show you how to do it step by step. I’ll assume you already know how to gif in photoshop if you’re reading this.
Tool: I used After Effects 2021. Any version with Roto Brush version 2.0 should work.
Warning: Long post, gif & image heavy
Disclaimer: I am still a noob when it comes to using AE. Here are the youtube tutorials that I followed when I made the original gif set. (x)(x) Also, please excuse the choppy gifs, I didn’t know better back then.
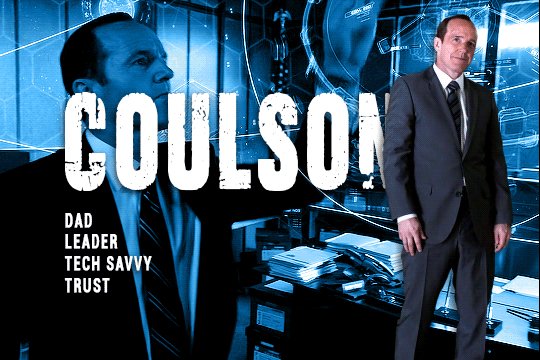
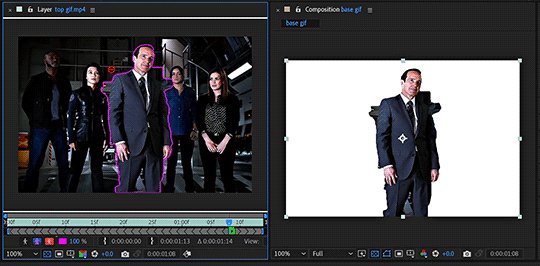
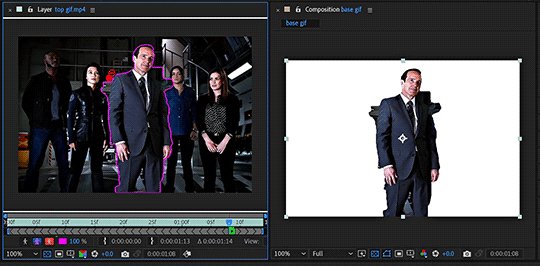
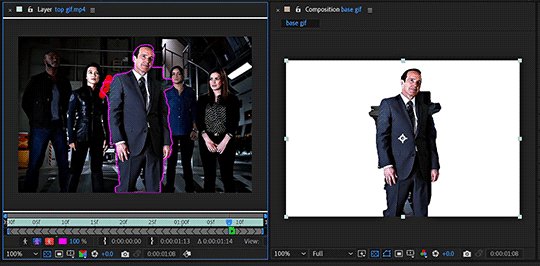
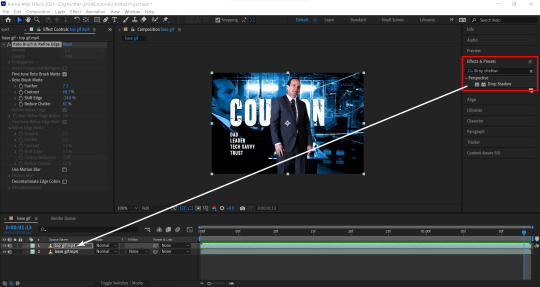
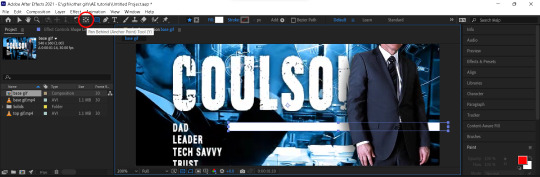
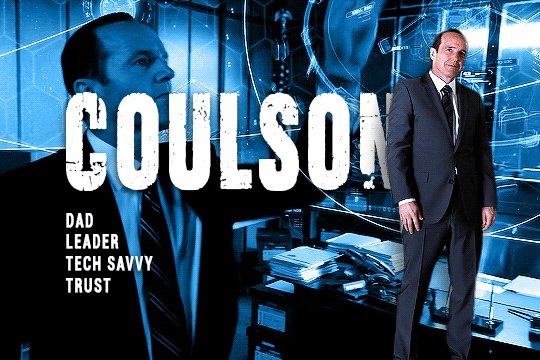
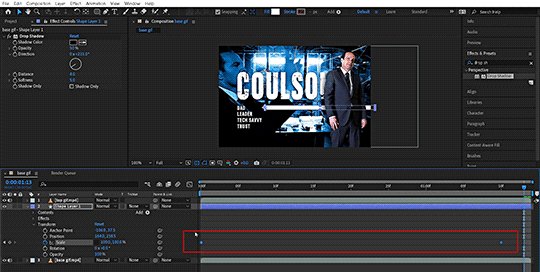
I have already made these 2 gifs in photoshop and exported them as videos (the ones below are gifs for illustration, I would recommend you to export them to videos for processing in after effects). Make sure they’re of the same length. I’m gonna call the first gif the base gif, and the second gif the top gif. I added the text in photoshop, you can totally do it in after effects as well. The font for the big text is Ciudad Podrida and for the small texts it’s Roboto Bold Condensed.


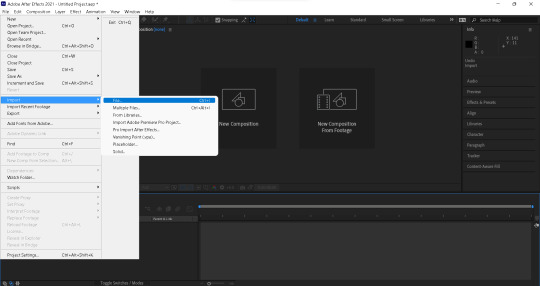
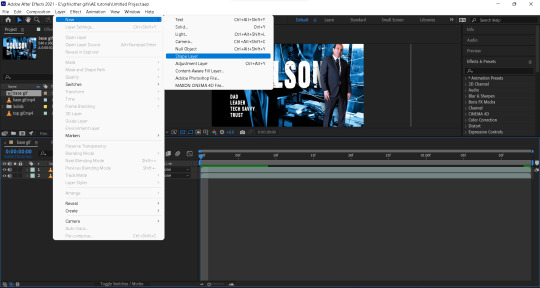
1. Importing files
1. Open a new project.
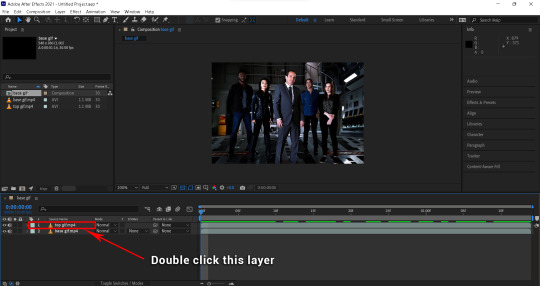
2. Import your files by either going to File → Import → File. Or simply drag you files into the Project panel.


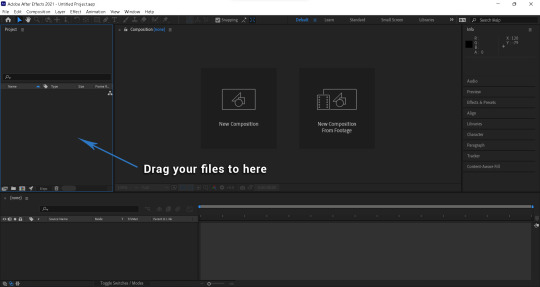
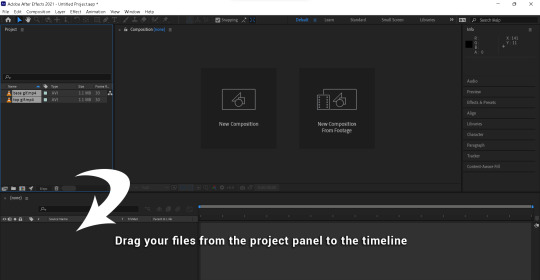
3. Drag your files to the timeline panel.

2. Rotoscoping
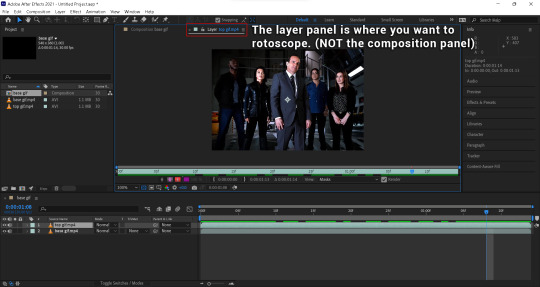
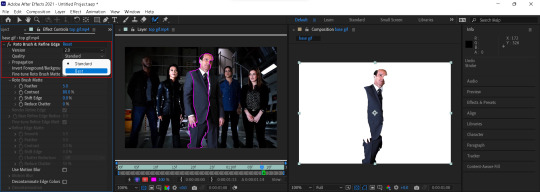
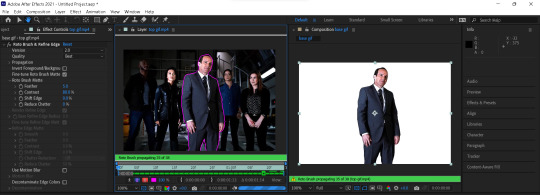
1. Double click on the layer you would like to rotoscope to open the layer window. This is the window you will work on for the following steps.


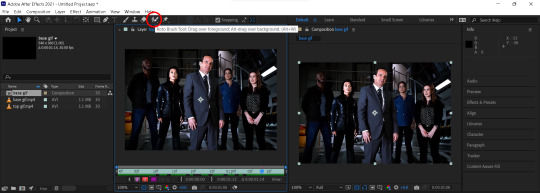
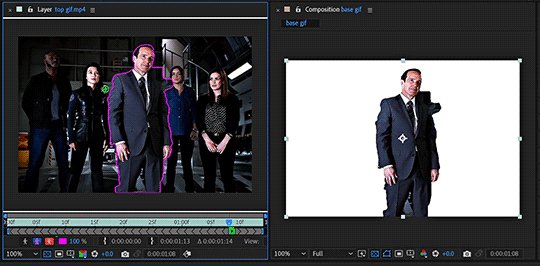
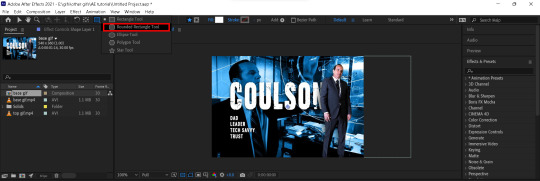
2. Click the Roto Brush Tool to start rotoscoping.

(I have rearranged the layer and composition panel so it’s easier to view. The layer panel is the one on the left.)
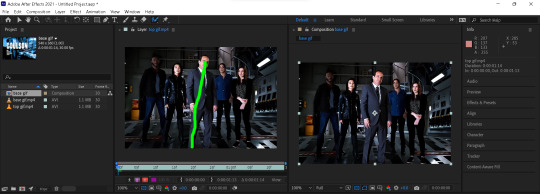
3. Choose a frame where the object is seen (not covered) to start. And paint across the object. Here are some tips from adobe.
Start with one stroke that cuts across the object.
Don't draw an outline around the object. Draw through the middle, passing through any regions on the object that have different color or brightness.
Don't paint across edges as this can confuse the selection.

4. Go to Effect Controls panel and choose Best for Quality.

(I have added a white background for better illustration)
5. Add more paint strokes to select the entire object.

6. Alt+drag to paint over areas you would like to deselect from your selection.

7. Once you’re satisfied with you selection, hit spacebar to propagate your selection to all frames.

8. You can review the selection frame by frame to add or remove any selection.
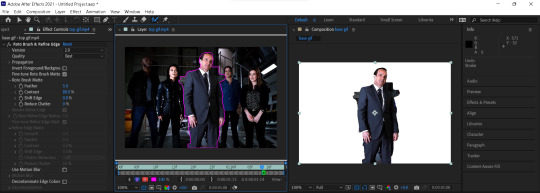
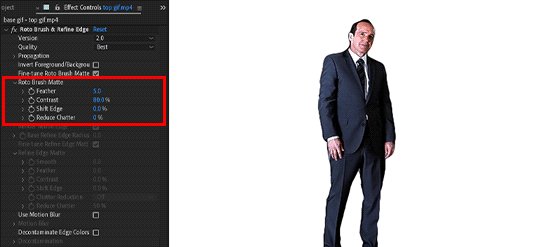
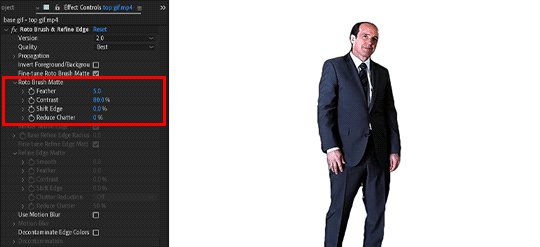
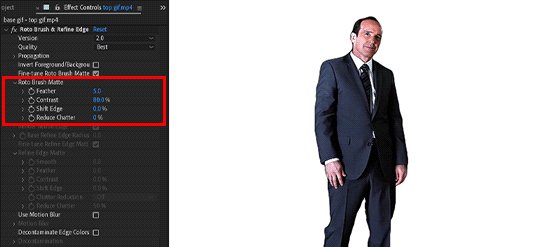
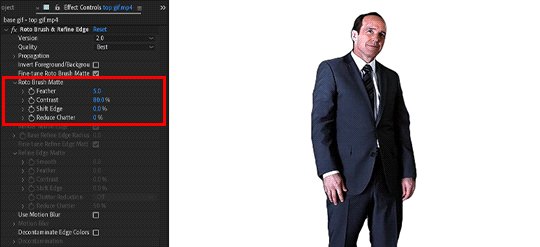
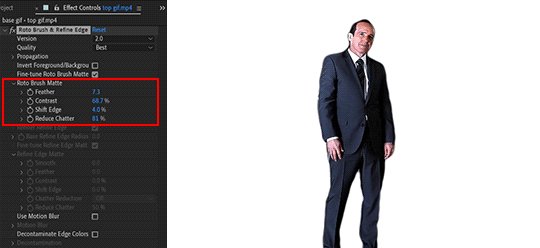
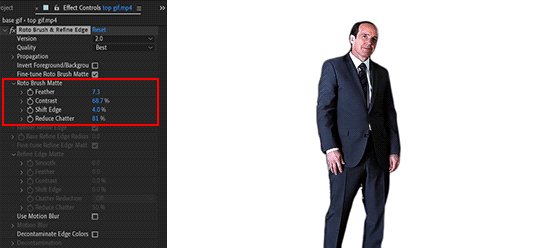
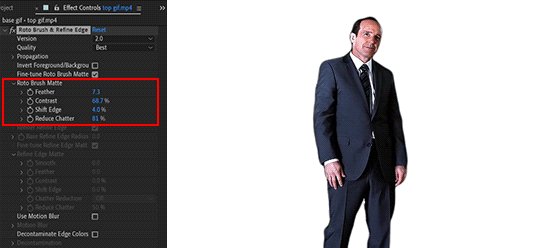
9. To refine your selection, go to Roto Brush Matte in the Effect Controls panel.
Feather: It kinda rounds out your selection
Contrast: It determines how sharp the edges of your selection are. A lower contrast gives a more feathery effect to the selection.
Reduce Chatter: To reduce unwanted background that may have been selected by AE
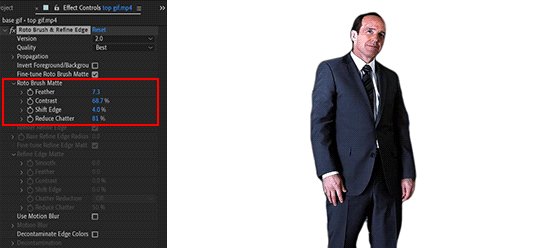
The first gif is when the options are at their default values. The second gif is after I adjusted the values. This is a rough selection I just did. When the object has a lot of movement or has colours that are very similar to the background like this one. It’ll take a bit more time to refine the selection.


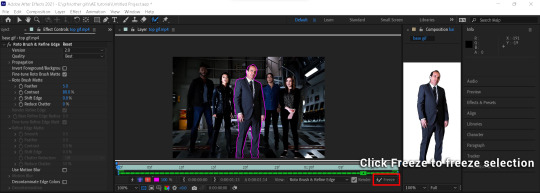
10. Once you’re satisfied with your selection. Hit freeze to freeze your roto brush selection.

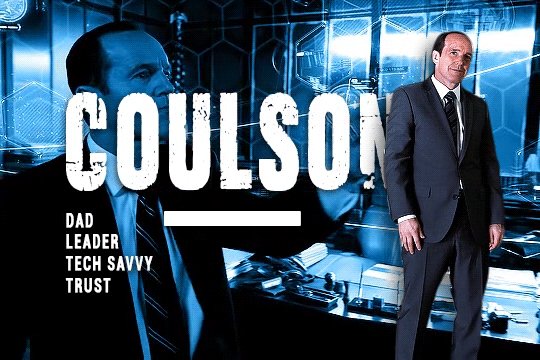
This is what you should have now. I will then add a drop shadow and move the rotoscope to the side.

To add a drop shadow, go to Effects & Presets on the right and search for drop shadow. Drag the drop shadow preset to your top gif layer.

You can edit your drop shadow in the Effect Controls panel. Here’s my drop shadow settings for this gif.

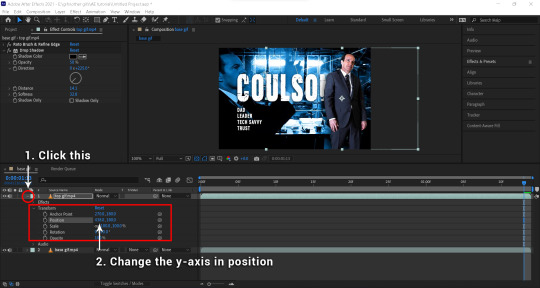
To move the top gif to the right. Go to the timeline panel, click the little arrow on the left of your layer to open up the settings. Go to Transform → Position, and adjust the y-axis value.

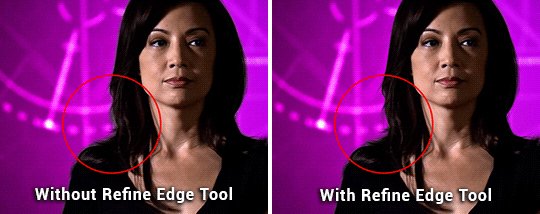
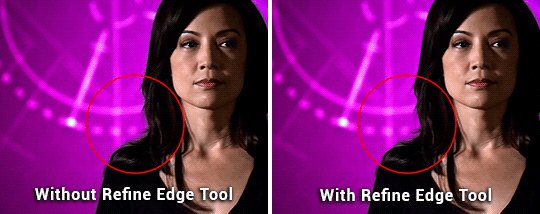
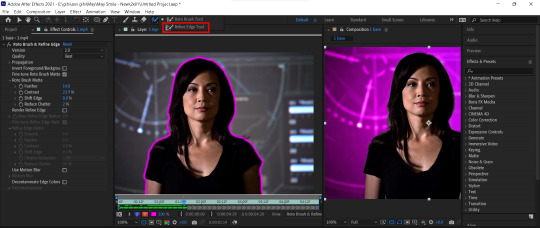
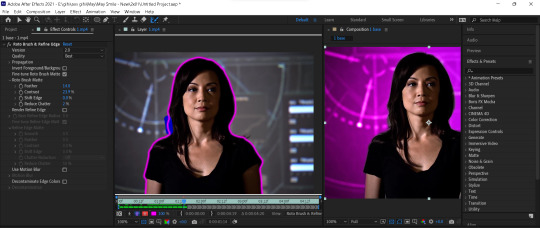
3. Refine edge tool
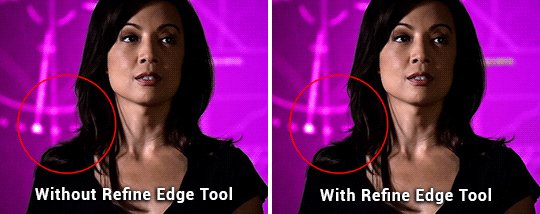
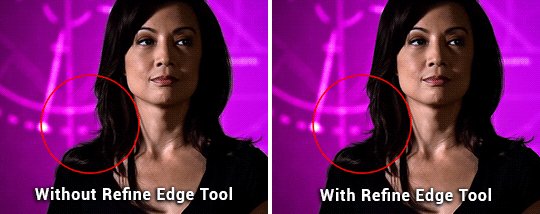
Sometimes, when selecting hair/fur where the background is peeking through, you would want to use the refine edge tool.

(Example taken from this gif set)
To paint with the refine edge tool, click and hold the roto brush tool button until a menu pops up, and choose refine edge tool. Then simply paint over areas that need refining, for this gif it’s the area where the background is peaking through her hair. After that, you can again adjust the refine tool selection in the Effect Controls Panel.


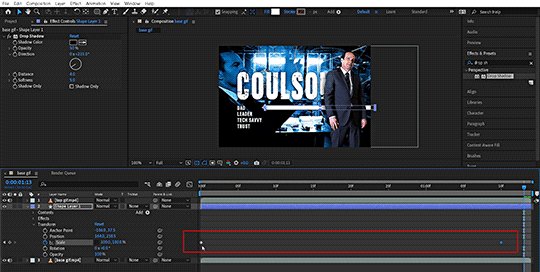
4. Keyframes
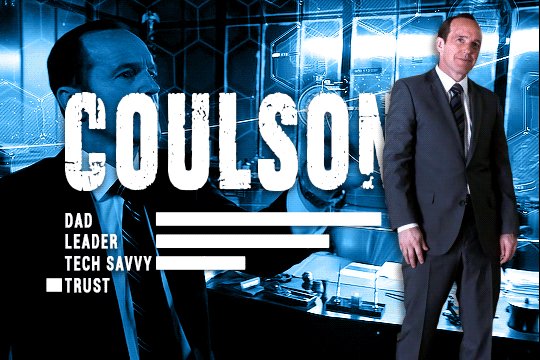
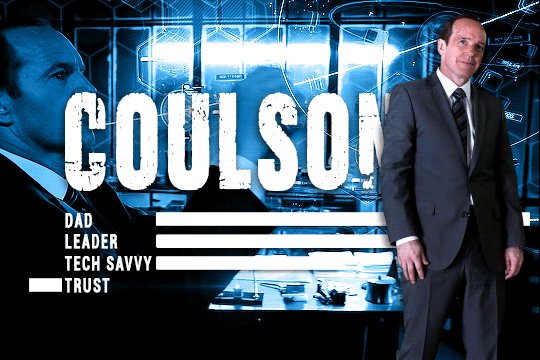
The second key part of the gif is animating the bar progression.
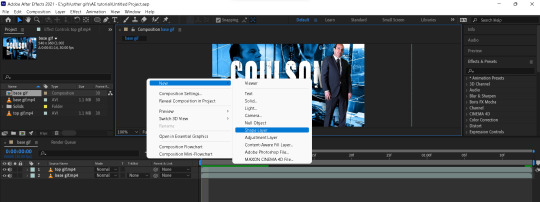
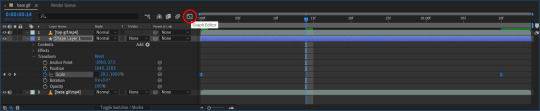
1. Create a bar of your desire length by going to Layer → New → Shape Layer, or right click anywhere and choose New → Shape Layer.


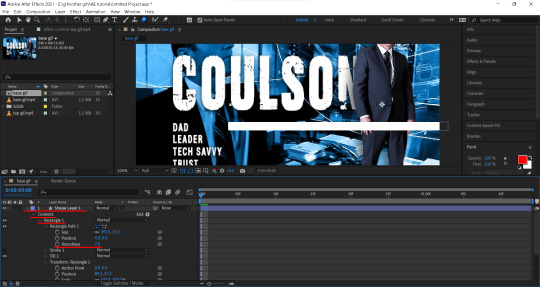
2. Click and hold the Rectangle Tool, choose Rounded Rectangle Tool. Then draw the bar where you wanted on the gif in the shape layer. And add a drop shadow to the bar (opacity: 50%, direction: 235.0°, distance: 4.0, softness 5.0).

3. To adjust the roundness of the shape. Go to the timeline panel, open up the options for your shape layer. Then go to Contents → Rectangle → Roundness, adjust the value to your liking.

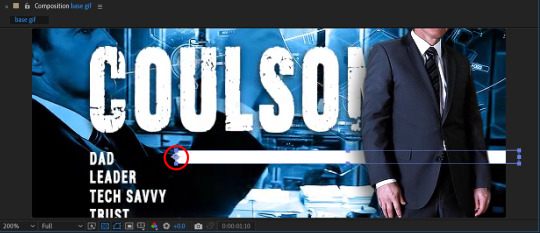
4. Before animating the bar, you need to move the anchor point to the beginning of the bar. Click on the Pan Behind (Anchor Point) Tool, or hit Y on your keyboard. Then move the anchor point to the beginning of the bar.


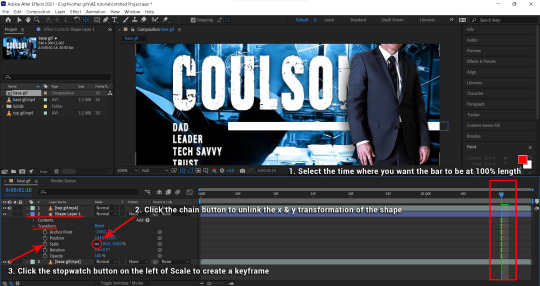
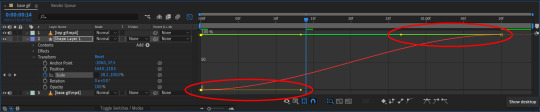
5. To animate the bar, go to timeline and choose the frame where you want the bar to reach 100% length. Then open up the shape layer options, go to Transform → Scale, click the chain button to unlink the width (x) & height (y) transformation. Then click the stopwatch button on the left to create a keyframe.

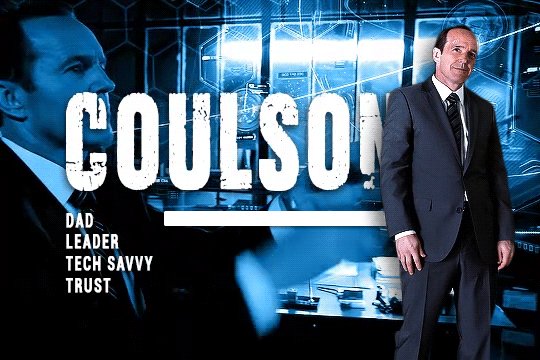
This is how it should look afterwards.

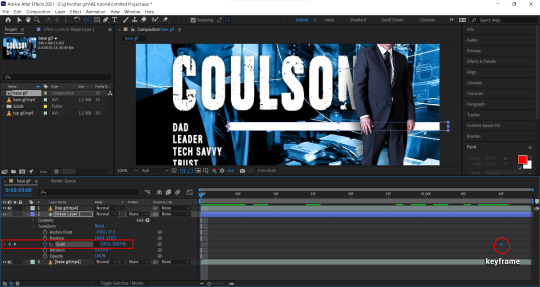
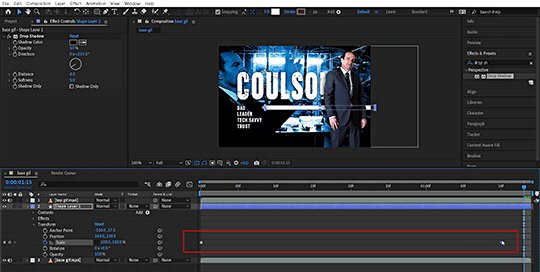
6. Then go to the first frame, and change the width (x) to 0% to create another keyframe.

Now you should have something like this. The bar progress from 0% to 100% at a constant rate.

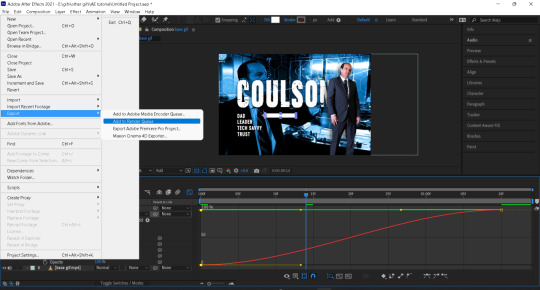
7. To get the animation to ease in and ease out, meaning it starts and ends slower and speed up in the middle. Highlight your 2 keyframes. Right click the keyframe and choose Keyframe Assistant → Ease Ease.

To get more control over the rate of progression. You can click the graph icon and adjust the curve handles.


This is now what you should have. Repeat for all of the listed items and you’ll have the end result.

5. Exporting video
To export, go to File → Export → Add to Render Queue. Then Click Render to export.


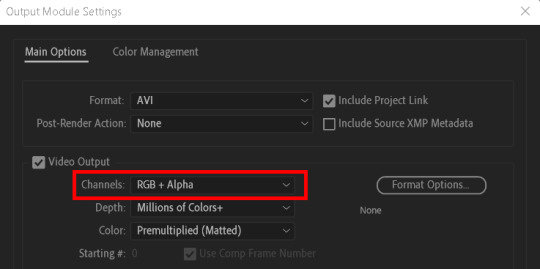
Sometimes there might be transparent areas in your video that you’d want to keep. To do that, click on Lossless to open up the Output Module Settings and changed the Channels from RGB to RGB + Alpha.

After exporting the AE file as video, I’ll import it back to PS, convert to frames, set frame delay, then export as gif.
This is the end of the tutorial. Hope this helps.
As always, happy giffing!
#allresources#userstar#uservivaldi#userlyra#supervalcsi#usernums#tuserkay#aphrandt#userrobin#userdanni#userdosa#userkosmos#maystag#usershreyu#userannalise#tuserthing#agentplant#userv#usernanda#rogerhealey
59 notes
·
View notes
Note
what shoujo would you recommend to folks just in general? like your favorites or top 5
my top five and what i'd recommend are probably two different things because i love boys over flowers and i can't tell people to read it without six hundred asterisks because nineties toxic ML
I can do that with itakiss way more easily though i only need one sentence to defend my position on why it's the best romance ever and it's that nobody understands irie the way i do
anyways im more into romance and magical girls (duh), so anything i like will be romance centered lmao...
my faves are itazura na kiss, boys over flowers, lovely complex, and obligatory tokyo mew mew is my childhood and what shaped me as a person. i loved karekano/his and her circumstances but everything i listed i finished the manga too except this, i watched the anime, which apparently stopped being good after anno left and that's where i stopped. and haven't finished the manga.
lovely complex is a riot through and through everyone should actually read it it's funny. and i mean read it. because the anime is fun too and the ops go hard but there's a lot that wasn't adapted that i really loved in the manga. esp after the two start dating.
if you actuallt really the whole beauty and beast terrible bad boy redeemed thing and can put up with just trash guys and drama and shit then yeah, i liek boys over flowers a lot because tsukushi is that bitch and we will never be her, she's the coolest lead ever. he falls for her because she kicked him in the face. she's so cool.
i honestly can't recommend the tokyo mew mew manga over the original anime i think it's just way better paced, but it's worth it if you loved tokyo mew mew or tmmn, or if you like magical girls in general. a classic.
liam is just naoki irie from itakiss in another font moving on.
karekano is like insanely good and i love yukino a lot. the anime is on youtube also. but again i heard the anime stops being good after anno leaves.
Pretear has a manga. i prefer the anime. i love pretear id put it under my faves too but just the anime didn't care for the manga as much. most of my favorite mg stuff i prefer the anime tbh, i love mermaid melody but you gotta have the music. it needs music. u gotta watch the show. oh but i remember liking ultra maniacs manga more than the anime.
peach girl is a good show if you love drama and mess and like being pissed off 24/7. you will feel so violent all the time because of THIS FUCKING BITCH.

also didn't finish it so it's not on the list of my Faves bc like i guess that can change lol. but i still looovfeee it:
obligatory pochamani post


12 notes
·
View notes
Text
Scrapbook 2023 | Pt IV
NGL, a little heated that Tumblr's new editing bullshit has made it so I can't save more than a month at a time, so I guess I'll have monthly ones from now on.
For anyone that’s new to this, this is how I keep track of all of the things that I enjoy and/or create throughout the year. I have literally been doing this since I had a livejournal.
It’s a nice little snippet of my life and helps to organize my brain.
A reminder:
Normal font - Indifferent/Neutral
Italicized font - Enjoyed
bold font - Loved
with an asterisk* - All time favorite
(bracketed titles) - Re-watches/Re-reads
strikethough - Disliked
Goals are: read 65 books, finish 4 video games, write more than 20 fics or something larger than 20k, and expand on your original novel outline to the point that you START WRITING.
Past Years
MOVIES
November
(Interstellar)
(Lotr: Fellowship)
(The Birdcage)
December
No Hard Feelings
The Muppet Christmas Carol
(Love Actually)
(Lotr: Fellowship)
Saltburn
(Everything Everywhere All At Once)
TV SHOWS
November
Loki, s2
Scavengers Reign s1
All the Light We Cannot See
December
Yu Yu Hakusho - Live Action
One Piece - Live Action
Percy Jackson & the Olympians
What If, s2
YOUTUBE CHANNELS
November
Watcher: Ghost Files
Watcher: Ghost Files Debrief
Watcher Podcast
Watcher: Food Files
Claire Saffitz Cooks
Gino's Italian Escape
Top 5 Beatdown
Inga Lam
December
Beryl!
Watcher: Too Many Spirits
Kimi
Imamu Room
BOOKS
November
How to Sell a Haunted House by Grady Hendrix [Fin]
The Foxglove King by Hannah Whitten [Fin]
(A Darker Shade of Magic by VE Schwab)
A Power Unbound by Freya Marske [Fin]
Fourth Wing by Rebecca Yarros [Fin]
The Weaver and the Witch Queen by Genevieve Gornichec [Fin]
December
(A Darker Shade of Magic by VE Schwab) [Fin]
The Only One Left by Riley Sager [Fin]
(A Gathering of Shadows by VE Schwab) [Fin]
(A Conjuring of Light by VE Schwab) [Fin]
Tomorrow and Tomorrow and Tomorrow by Gabrielle Zevin [Fin]
All Systems Red by Martha Wells [Fin]
Artificial Condition by Martha Wells [Fin]
Rogue Protocol by Martha Wells [Fin]
Exit Strategy by Martha Wells [Fin]
Starling House by Alix Harrow [Fin]
Silver Nitrate by Silvia Moreno-Garcia [Fin]
Network Effect by Martha Wells [Fin]
PODCASTS
November
Watcher Podcast
December
Watcher Podcast
VIDEO GAMES
November
Baldur’s Gate 3
Hollow Knight
LoZ: Tears of the Kingdom
December
LoZ: Tears of the Kingdom
(Ghosts of Tsushima)
POSTED FIC
November
for years or for hours | Loki | Loki/Mobius | 1,677 words | “What the shit are you doing?” Mobius hisses, and Loki— Loki is tired.
touch-a, touch-a, touch-a, touch me | Stranger Things | Steve/Eddie | 2220 words | “God,” Steve murmurs into Eddie’s mouth. “You look— I cannot deal with how you look right now.”
December
these, our bodies, possessed by light | Shades of Magic | Holland/Kell/Lila, Athos/Holland | 2,134 words | Holland tells her simply. “I want to go home.”
this house says your name like an elegy | The Untamed | Song Lan/Xiao Xingchen/Xue Yang | 6768 words | “Good night, ghost,” he says. “We can play tomorrow.”
WIPS | UNPUBLISHED | ORIGINAL
November
Eddie/Steve - Rocky Horror
Yuletide
December
N/A
Fanmixes/Spotify Playlists/Graphics
November
Holland Playlist - Lost
December
N/A
DELIGHTFUL FIC
November
The Water's Edge by entanglednow | Stranger Things | Steve/Eddie | 2k | In which Steve takes a walk in the rain, sees something he's not supposed to and has some thoughts he didn't expect.
The Shortest Straw by entanglednow | Stranger Things | Steve/Eddie | 4k | In which Steve gets to indulge in a bit of roughhousing with a friend and realizes how much he'd missed it.
Manacled by senlinyu | HP | Hermione/Draco | 370k | Harry Potter is dead.
Extra Fresh Cherry Flavor by entanglednow | Stranger Things | Steve/Eddie | The cold, dry weather is not kind to Eddie's mouth, if only someone could offer a little help.
Faith, Faith, Faith by avocadomoon | Teen Wolf | Derek/Stiles | 21k | "Is there literally anywhere in the world you haven't been? Jesus fuck," Stiles said.
Crocodile Jock by entanglednow | Stranger Things | Steve/Eddie | 4k | When in doubt, Eddie figures you can never go wrong with a classic.
some version of you (that I might not have, but I did not lose) by PinkCanary | Loki | Loki/Sylvie | 4k | Mobius offers her the bedroom, but she insists on the couch.
come back. even as a shadow, even as a dream. by harleygirl2648 | Loki | Loki/Mobius | 6k | Dreams don’t happen in the TVA.
the earth from a distance by spqr | HP | Draco/Harry | 16k | “Really,” Malfoy drawled. “We’re stuck in the 16th century, with no idea how we got here or how we might go about getting back – pray tell, Potter, how could this situation possibly be worse?”
Five Stars by Dira Sudis (dsudis) | The Sandman | Dream/Hob | 3k | Robert G. who brings the groceries is one of the most-texted numbers in Dream's phone. This will surely never cause any problems.
A Sign of The Morning by ToEdenandBackAgain | Stranger Things | Steve/Eddie | 86k | Vecna is dead. The Upside Down is cut off from Hawkins yet again. Steve is trying to go back to normal, whatever that is. He's also trying to figure out exactly how Eddie Munson has managed to fit so easily into his life.
(meet me tonight in atlantic city) by greatunironic | Stranger Things | Steve/Eddie | 20k | Ten years on, in a town in Nova Scotia, on the edge of the Atlantic, Eddie finds Steve again, and also maybe himself.
Desperate Measures by Asidian | BG3 | Astarion/Karlach | 7k | "I think Scratch is coming down with something," says Karlach the next morning, and Astarion, who's in the midst of packing up for the day's travel, drops the pillow he's attempting to make space for.
Eye Of The Beholder by entanglednow | Stranger Things | Steve/Eddie | 22k | Eddie works himself up to ask Steve if he can borrow his instant camera, because the type of pictures he wants to take are…not the kind he can get developed in town.
In Our Blood by secretsalex | HP | Harry/Draco | 38k | Draco is an accomplished pure-blood curse breaker, and Harry is tasked with accompanying him on his latest job—cleaning up the Van Boer mansion, which has been under a devastating fertility curse for seven generations.
Terminus by RC_McLachlan | Loki | Loki/Mobius | 4k | "Keep me here," he begs against Mobius's lips. "You must keep me here."
What Made Milwaukee Famous by synthetica | Danny Phantom | Danny/Vlad | 31k | Ten years after establishing a tenuous truce, Danny crash-lands at Vlad's Milwaukee lakehouse with a particularly nasty wound, three days recovery time, and absolutely nothing to do but talk to his long-lost archnemesis.
December
then now and always by raisesomehale | Teen Wolf | Stiles/Derek | 14k | Stiles is stuck in the fucking snow in the middle of bum-fuck-nowhere at night with a broken down car three days before Christmas, and the nearest tow truck company—over fifty miles away—doesn’t open until morning.
many times, many ways by spqr | Suits | Mike/Harvey | 15k | Soulmates are something that other people worry about, normal people, the masses, like marriage and kids and mortgages in the suburbs, and besides, Harvey’s not the sort of person who wants a life partner.
Damage Control by entanglednow | Good Omens | Aziraphale/Crowley | 3k | When their meeting is unexpectedly interrupted by angels, Aziraphale and Crowley have very little time to do damage control.
the summer of '85 by ToEdenandBackAgain | Stranger Things | Steve/Eddie | 20k | “Fuck The Man, Harrington. Gimme a taste.”
Handle Me with Care (I'm So Tired of Being Lonely) by thesurefireway | Stranger Things | Steve/Eddie | 8k | “I’m a virgin.” Eddie figure’s he’ll just drop one unexpected revelation on Steve for now. He can only expose so many squishy, vulnerable parts of himself at a time.
Strawberry Fields by ParadimeShifts | Stranger Things | Steve/Eddie | 19k | “No,” Steve had said three days prior. “Literally anyone else.”
i don't ask much (i just want you) by ToEdenandBackAgain | Stranger Things | Steve/Eddie | 8k | "The fuck are you doing, Harrington?"
Deadwinter Warmth by Asidian | BG3 | Astarion/Karlach/Wyll | 4k | In the noble houses, Midwinter is a time of alliances, and Astarion knows better than anyone what that means.
Blood in the Snow by linaerys | Crimson Peak | Lucille/Thomas | 5k | Before the house, there was the earth, and the blood.
you gave up all the golden factories by evewithanapple | Anastasia | Anya/Dimitri | 3k | Two Petersburg childhoods.
A Private Room by 20thcenturyvole | The Goblin Emperor | Csethiro/Maia | 5k | One morning in late summer, ten months into the reign of Edrehasivar VII and four months into his marriage, the Emperor was apprised of a scandal brewing in his court when his wife upended her teacup at breakfast.
seasons change (so do we) by ToEdenandBackAgain | Stranger Things | Steve/Eddie | 7k | WIP | "Do you remember?" Eddie asks, in lieu of absolutely nothing. Steve doesn't look up from his place beside the hospital bed, flips his magazine page with a frown.
unintended consequence by itsmylifekay | One Piece | Zoro/Sanji | 8k | Imagine person A making person B a friendship bracelet, expecting person B to never wear it, but when it’s given to them person B puts it on and is rarely seen with it off.
our lady of zapovednik by magneticwave | Shadow and Bone | Darkling/Alina | 24k | Alina Oretsev owns a bookshop in a neighborhood in Os Alta that is escaping gentrification by the skin of its teeth and the sweat of its most notorious occupants, the Dregs.
just me against the sky by magneticwave | DC | Tim/Jason | 49k | Tim Drake stops stalking Gotham’s nocturnal wildlife when she goes to college. Unfortunately, they don’t return the favor.
DELIGHTFUL FANVIDS
November
Loki | God of The Multiverse
THE LAST OF US | Ellie Williams
Loki & Sylvie || Running Up That Hill (+2x06)
Spider-Gwen
The Beginning of the end. [COLLAB]
Loki || Glorious Purpose (God of Stories)
December
LOKI & SYLVIE | DYNASTY
Loki | The God of Stories
MARVEL || Believe in Me ft. Armanni Reign
DELIGHTFUL MUSIC
November
Now and Then - The Beatles
What Happens Tomorrow - Duran Duran
Vois sur ton chemin - BENNETT
could have been me - the struts
freya - christian reindl
history is now - natalie holt
purpose is glorious - natalie holt
have yourself a merry little christmas - mother mother
ice storm - lindsey stirling
December
my goodbye - jorge rivera-herrans
thus always to the tyrants - the oh hellos
a child's shadow - jessica curry
the power - borislav slavov
i believe - christina perry
dj play a christmas song- cher
paint it black - wednesday addams
my sails are set - sonya belousova
2 notes
·
View notes
Text
🍂September Website Update🍂
The title of this post might be a little misleading-- redesign might be a better way to put this beast of an update! Every single page on 3 Dragons and a Dog has received some sort of change, with many pages being added or phased out entirely.
TL;DR of what's been changed: The Writings page has destroyed and instead split into three separate pages divided by author, we added a Lectures tab with links to all our lectures, the Resource Masterlist has been divided into 5 separate pages with links now having descriptions to them and being significantly more legible, the Therian Guide beware got updated, and also we now have a Guest Book (go sign it!)
For a complete explanation for all the changes to the site, see the readmore below. But I honestly recommend you just go ahead and check it out yourself! Remember to hard refresh (Ctrl+F5) your browser when visiting the updated site!
HEADER + FOOTER:
Added a Guest Book tab!
Writing tab is now a drop-down menu and not clickable by itself
Resources tab is now a drop-down menu and not clickable by itself
Removed Search Bar from footer because it's broken
HOME:
Added more Social Media buttons.
Added a visitor counter and last updated section.
Changed background.
Adjusted it so that the page should, hopefully, be more accessible on phones and tablets.
ABOUT
Updated Noel's linked page in the "Meet The System" section.
Updated Page's linked page in the "Meet The System" section.
Changed background.
WRITINGS
Divided all listed writings by author.
Each new page contains the author's bio, picture, and links to their social media.
Each page also contains separate backgrounds and color schemes.
Adjusted everything so that the pages should, hopefully, be more accessible on phones and tablets.
LECTURES
Has a clickable "Lecture List" that will take you to the specific lecture on the page.
Has an "Info" box that links to OtherCon, explains what software/hardware we use for these lectures, and links to our YouTube channel.
Added Anti-Otherkin: A Symptom of a Greater Problem lecture video, Google Slides presentation, and audio-only video.
Added Abnormal Instincts: Statistics and Solutions lecture video, Google Slides presentation, Google Docs lecture script, audio-only video.
Added So You Want to Write a Book on Otherkin lecture video, Google Docs lecture script, and links to Orion Scribner's website and House of Chimeras' website.
Adjusted it so that the page should, hopefully, be more accessible on phones and tablets.
FOLCINTERA
Changed background.
RESOURCES (overall)
Divided the original masterlist into five separate pages.
Added necessary disclaimers to the top of each page.
Added brief descriptions of what each page contains.
Increased font size for accessibility.
Changed background.
LARGE WRITING COLLECTIONS
Removed Eristic.net and the Wildpath Library, due to feeling that they did not necessarily fit into the description listed on this webpage.
Updated FromFiction's link to its current one.
CREATIVE PROJECTS
Added a clickable list at the top for each subsection (Comics, Zines, Literature, & Games)
Removed Shifters from the Comics section, because I was unable to verify that it was actually made by a were.
Converted FTMPD and other LB Lee comics/zines/lectures to a single link used in multiple sections that connects to LB Lee's list of free comics, zines, one-pages, lectures, and prose as posted on their website.
Added Jakkal's Black Tapestries, The Realm of Kaerwyn, and The Delta Project to the Comics section.
Changed The Forest Voice's and Otherzine's links in the Zines section, as the previous links to the original places the zines were posted have since gotten deleted.
Removed Brave Sparrow from the Games section, because I was unable to verify that it was made by an alterhuman or with alterhuman experiences in mind.
Added Loyal Dog to the Games section, which was directly inspired by Brave Sparrow.
FORUMS
Removed Kinmunity from the forum list due to the admin claiming that they were deleting the site and all its contents with no warning. The admin has since backtracked and is now framing this as just a "site update," but given that the site has been nuked multiple times in the past by its leadership, I can no longer recommend it in good faith.
Added Draconic, a forum for dragons that's been active since 1998 (holy shit)
Added Dragon's Landing, a new ProBoards forum for dragons.
Added The Obsidian Spire, a forum for any nonhuman-identifying individuals, including otherkin.
Added Wilder Trails, a ProBoards forum aimed at animal identities, including therians, theriomythics, fictherians, animal extranthropes, animal-hearted folks, and animal-linkers.
THERIAN GUIDE BEWARE
Changed title of "Therian Guide Beware" to "LycanTheory & Therian Guide Beware"
The Beware now has a "last updated" date text.
Added that LycanTheory left Therian Guide.
Added information on LycanTheory and his partner Jade starting the Therian Underground forum, a forum aimed specifically at zetas.
Added information on some of the reactions to TU/Werelist's advertisement for it, given that both LycanTheory and Jade both nuked their Twitters after leaving their respective spouses and packing up their dogs (and possibly kids) to go be with one another, which makes it hard to find links and information. People's real-time reactions/ads help to prove that the TU stuff is indeed real, even if the Tweets about it no longer exist. If you've got those original announcement tweets archived on a site somewhere, let me know.
Added DustWolf's quote about "60% of all Therians are zoo and all Therians are welcome on Therian Guide[.]" Also, that's a completely made up statistic, for anyone wondering.
ALTERHUMAN GLOSSARY
Added disclaimer
Added links to other glossaries that people should check out, with brief descriptions
Added "How to Use" box detailing the best way to use the web page
SHIFTING GLOSSARY
Added disclaimer
Added section asking people to link me with terms, with links to my Tumblr and Twitter
OLD RESOURCE MASTERLIST
Added disclaimer at the top detailing that the page is no longer receiving updates and links to the new pages
#otherkin#alterhuman#therian#fictionkin#the beware is now in a drop down menu because we are thinking of adding a second beware for someone in the near future
24 notes
·
View notes
Note
Top 5 groups you like
hello, anon.
aaahhhhhh, the definitive question. i always ask myself, what are the criteria, and how to weigh them? music (songwriting, production, general catchiness...), performance (singing/rapping/dancing, choreography), visuals (music videos, outfits, hair & make-up, stage designs), content (variety shows, youtube, tiktok...), the members themselves (personality, chemistry, prettiness, and honestly, fuckability)?
i haven't found an answer yet, and maybe there is none. so these, in debut order (the same order i got into them), are the groups that speak to me the most as of now, circa oct 6, 2023, 10am of a sunny, still surprisingly warm morning:
Red Velvet. one of the groups that got me into k-pop, and one of my favorite discographies, especially when you consider their lifespan and consistency. if i were to choose my favorite albums in the genre, up to half of the list could be theirs.
LOOΠΔ. i've had ups and downs with them, but that HeeJin -> XX run will always be engraved in my mind as a golden era for k-pop. they have the catalog, the music videos, the lore; the people behind them had stories to tell, and they knew how to tell them. they felt different.
æspa. more smtown craziness in their songs, mv's and concept. visual overload in every possible way, from their flawless ai faces to the fonts on their album covers. except spicy. that one, probably not as good.
NMIXX. for them, it's more about the members and their collective clownery (especially ☀️1️⃣, the girl just has everything). their youtube content is easily my favorite atm and some of the best i've seen by any group. their music can be very hit or miss, and although i agree it has flaws, i personally like their experimental side.
NewJeans. last, but far from least. first group since the one three bullets above that just felt different. i don't think there is a single thing i dislike about them, and i don't think any other group makes me feel real emotions like they do. ditto and its mv's (all their mv's, in my opinion an integral part of their artistry and identity, are stunning and written so well, again something about knowing how to tell a story, in their case a much more mundane and slice of life-y one, though certainly no less hard-hitting) have a special spot in my heart and i cry everytime i watch them.
affectionately, leaf.
2 notes
·
View notes
Text
I got a question about how I handle lettering for those webcomics, so I’ll put an answer under a jump.
0::BUYER BEWARE
I should start by saying-- I really don’t know what I’m doing at a “pro level.” I think pro dudes use Illustrator and I don’t know how to use that program.
This is just my “just getting by, good-enough, I guess” way of doing things.
Also: I just work in Photoshop-- I don’t know what I’d do in Gimp, say, so this may only be useful to folks using Photoshop... Sorry!
Here’s Salgood Sam showing an analogous technique (he does things slightly different) on Youtube, though.
1:: SETUP
So I have a “Comic Page” template that I keep as a Read-Only file-- it has a layer so I can see where the page bleeds are, some pre-set grids in case I need a grid, etc. It takes about 5 minutes to set something like that up, and I think it comes in handy.
The top-most layer is a “TEXT” folder where I try to keep all my work, just to stay organized. (It’s really easy to get lost in all your layers in Photoshop). I keep some baseline lettering and invisible in my template locked-- so if I need Photoshop to “remember” what my “normal lettering” looks like, I just click off of that, and that saves me having to look things up.

So, when I need to letter a page, I start by typing everything out in that text folder.
2:: TEXT LAYOUT
Photoshop has a text tool. I usually draw a little box and THEN type, instead of clicking the text tool because when you draw a little box, you can shape the words faster.
This is the aggravating part-- say your script is “The quick brown fox sumersaulted the lazy dog.”
You have to shape it so it’s
THE QUICK
BROWN FOX
SUMERSAULTED
THE LAZY
DOG.
And the only way I know to get that shape right is just by doing it. But it’s also valuable to do because you sit there sometimes and realize “Oh, I should just say JUMP instead of SUMERSAULTED, it’ll look better.” (It’s why I’m always a little astonished when comic writers don’t do their own lettering-- it’s **not fun** but it’s the part where you can fine-tune the words the reader sees. A writer should be interested in that!).
But it’s aggravating because you just... can very easily end up tweaking and tweaking and tweaking and tweaking...
3:: THE BALLOON STAGE
Once the words are in there, I go and click that layer Text Box. That’s UNDER the words. So then I switch to blue or green, and under my words, I use the circle tool in Photoshop and I draw out a balloon.
(A thing that helps me at this part: it’s rare that I pick the exact right top-left corner to start my circle, but usually I’ll find a decent bottom-right spot. So then I just hit control-z and redraw the circle now that I know the bottom-right spot to begin at.)
Because I’m drawing it, I can use the wand tool to grab the circle and resize it different ways-- either just with a straight transform to get the shape just so, or by warping it.
I’m trying to get the words to fit in the balloon, and to have enough space around the words so that the balloons don’t feel cramped. Nate Piekos has a lot of tips that I’d recommend taking a look at to see some good do’s and don’t(s). (And his website Blambot has some excellent fonts available for hobbyists-- I’ve used Anime Ace before anyways).
(I believe 90% of the whole shebang though is choosing the right font for the job.)(OH; for finding the right font size, when I made my template, I just (a) copy pasted some pro comic pages into my template, and (b) then typed out some of their dialogue so I could put it side by side to the pro page). (The mistake I made being ... I think pro American comic pages letter too small, compared to manga, say... I think that was a mistake on my part, but...).
Anyways, so then I have my art, and above my art I have the balloon layer, and above the balloon layer, I have my words.

(Sometimes you want something besides a circle though-- then you just get in there and draw the shape you want with a pencil tool or the lasso. Shouting doesn’t “look” like talking, as an example-- but sometimes those sorts of graphics are corny; depends on the story.)
(I’d always use pencil and not the brush because brush leaves these lame half-grey pixels that are impossible to cleanup and could mess you up later). Here’s an article that calls anti-aliasing the “secret menace of coloring” and I guess that’s how I learned it, anyways.
4:: Connecting Balloons and Making those Pointy-Bits
Then, you just have to draw the balloon pointing at whoever’s talking, or connect up balloons.
Usually, I just use a quick and dirty Polygonal Lasso-- I lasso something that points the right way, fill it with some more blue, and there you go-- I blue myself.
But sometimes you want some curves in there-- there, you probably should know how to use Adobe’s curve tool. And I think I have learned how to use it a couple times over the years but I always forget, so instead I do something extra cheap and lazy...
I go into a new layer, and draw a circle in a different color... and then I use the circular select tool to select a portion of the circle so that when I hit delete, it leaves a cool pointy-bit. (Balloon tail? Whatever you call it).
So here’s an image that kinda shows what I do:

And then I hit delete and...

(I’m lying about one bit-- I just do everything in black because I’m too lazy to switch colors like this, and I’ve done this a zillion times. The color bit is how I *should* do it, but).
Here’s the thing-- one you get one good curvy bit on a page, you can just duplicate that layer and rotate it around, to use it other places. Especially after you learn how to use Edit-Transform-Warp. The warp tool lets you take something like that and really distort into all kinds of different shapes-- sometimes you can take just a normal straight pointer, and just go right to warp tool, and get enough of a curve to be happy.
(I just do whatever feels like it’ll go the fastest in the moment because I really don’t enjoy lettering, so I want it to be over as quickly as possible).
Anyways, once I get the shapes the way I want, I color the yellow bit blue, and then smush that layer down into the word balloon layer. So I hopefully end up with something that feels like it has a good shape to it.

5:: The Bit Where it Turns Into a “Real Word Balloon”
Then I do something that I do so often that I just made into an "Action.” (Photoshop Actions are insanely useful). And this is the Action I use more than any other action.
I use the wand tool to grab that blue balloon. And then I hit the action.
My action says :
1) Whatever is selected? Fill it black.
(Weird Note I Barely Understand: For comic book black, I sometimes use C: 60, M: 60, Y: 40, K: 100-- Photoshop’s black is actually not all that black, according to comic colorists, if I remember right. But I don’t remember if I have my Action setup that way. But I should and you may want to, too).
2) Then, it says “Select-- Modify--Contract”. What that means is the selection is shrunk. Not the image-- the selection. So if you select the blue balloon, it’ll shrink how much of the blue balloon you’ve selected. So I usually say... you know, contract maybe 4 -6 pixels (some number that “feels right”).
3) And then my action says, okay, now whatever you’ve selected-- that shrunken bit? Fill it white.
So you have this all black shape (because it filled black at first), and then it shrinks, and then it fills it white. I have it set so that happens everytime I hit like command-F2 or something...

It’s not the “prettiest” balloon-- a pro balloon has a little nicer liner to it and a pro balloon tail is usually, like, longer and got a much more interesting curve to it. But I don’t think it’s so bad that people will notice, is the thing (or at least I hope not). And if that’s the case, I’d rather spend my time focusing on the words in the balloons than the balloons.
6 :: Philosophy
But I think there’s also something else to keep in mind, which is this--
Comics are a language. They’re a language built out of cartoons, panel shapes, panel layouts, color, lettering, et cetera.
In a perfect world, all those elements are working in concert. In a perfect world, all of the decisions around those elements are being equally driven and decided by the story (or whatever thought/emotion is being communicated). As an easy example where lettering is concerned, Howard Chaykin’s American Flagg and its lettering by Ken Bruzenak:

But because of the “industrial” assembly-line conditions most North American comic books get made under, you can tell that the writers, artists and letterers are often not working in any kind of harmony. So a lot of the language just doesn’t get spoken.
You can put the words outside of panels, above panels, panels with nothing but words, words in negative space, words on top of silhouettes, *thought balloons*, etc. Check out this double-page spread from Jim Steranko’s Outland adaptation:

The lettering is part of the page, and helps to communicate the mood of the page from how it looks, not just what it says.
So I would say that it sometimes adds to the fun to come up with an overall strategy of how you want to handle the lettering, before you get rolling, instead of just trying to squeeze words in there after the fact-- to try to think about the page more as a “designer”, and lettering as one of the key design elements.
If you can! If you have the time!
Anyways, that’s how I do things. Probably incorrectly! But it’s just how I’ve always done it.
Hope that helps. Thanks and good luck.
8 notes
·
View notes
Text

[Additional Image Description: Fanmix cover for "& I'm feeling right at home," a fanmix for Brian Jeeter from The Strange Case of Starship Iris. A collage of photos and blocks of color in various rectangular dimensions, all framed by red borders between them. The image across the top of the cover is an orangey closeup of the sun in space. The title and the subtitles are in blocks with a cream background and two different brown backgrounds, respectively, all in a serif font. There's a photo of a cutting board with a knife, spinach leaves, cherry tomatoes, a pepper, and an avocado, a photo of old books on a shelf, and a photo of a person's hand wearing a ring. End Additional Image Description.]
The Strange Case of Starship Iris fanmixes - 6/?
The Crew of the Rumor - 3/5
BRIAN JEETER, TRANSLATOR OF THE STARSHIP RUMOR
Miri It Is Whil Sumer Ilast - The Sherwood Consort // Midnight Movie - Cave Flowers // Up Too Late - Best Foot Back // Waterbound - Dirk Powell // Bryd One Breere - Brian Kay // Nowhere to Go - The Acoustic Live Session - Hurricane Love // Here We Go - WILD // Blow Northerne Wynd - John Fleagle // Language of Love - Skyline Motel // Shipwreck Song - The Altogether // The Parting Glass - Henry Jamison (feat. Darlingside) cover // Can't See the Train - Joe Stevens // Don't Tell Me - Hudson Taylor // Let Me - Night Tales // Never Gonna Give You Up in Old English - The_miracle_aligner // Legends Never Die - Orville Peck with Shania Twain
(YouTube, Spotify, and translations links in the notes!)
#brian jeeter#tscosi#starship iris#the strange case of starship iris#id in alt text#described#free use images#finally have time to finish doing the gradient and otherwise putting together the post for this! which yes the mix has been#up for weeks now shh#translations to come momentarily (well more like translation for miri it is since i don't know middle english and#don't know which translations of bryd one breere or blow northerne wynd are most accurate)#(miri is apparently one of the oldest songs in the english language so it has its own wikipedia page though!)#music#fanmix#brian's cowboy energy cannot be denied and here is the EVIDENCE#plus emotions about his grief for alvy
11 notes
·
View notes
Text
How to promote youtube videos?
The majority of solo artists are unsure of how music marketing and promotion works. So, here are the eight best ways to promote your music videos on YouTube: When you have new music ready to release, the best way to get more people promote youtube videos in your song is to release it with a music video. But making a song and effectively promoting it are two different things. Your procedure has begun when you believe it is finished. How you promote your music video has a significant impact on how successful it will be.
The majority of solo artists are unsure of how music marketing and promotion works. The function of a promotional agency comes into play here. It employs strategies that result in more natural views when promoting your YouTube music videos.
The following is a list of eight useful marketing strategies that are guaranteed to increase the number of views for your next music video on YouTube.
Utilize short videos to engage your audience frequently:
Engaging your viewers prior to the release of your music video is essential to its success. You can live for your viewers, tell them a few things about your new albums, and express how you feel to them. They will support you when they believe they are truly connected to you and your songs.
2. Make a buzz about it before it comes out:
Planning is required to generate excitement just prior to the release of your music video. You can make an immediate declaration of your delivery or make a strange method for uncovering your music video. By doing this, you can make people more likely to think of your music video and get them to visit your page as soon as it comes out.
3. Make a captivating thumbnail:
When you are getting ready to launch your music videos, you should focus on creating thumbnails for your videos that are appealing and exciting. People should be compelled to click on your video by this thumbnail. Make sure your video has a good thumbnail by spending more time on it. Remember that many people will be watching on their phones, so avoid using small fonts.
4. Spread the word on every social media platform:
Your YouTube videos will be seen by more people thanks to your social media accounts. You must inspire enough people to watch your videos on Instagram and YouTube. Use your music video to engage people on Facebook, Instagram, and Twitter by creating a separate page for it.
5. Improve Website optimization for YouTube:
Your YouTube video's SEO needs to be optimized. The audience should not see anything else when they search for your video. Therefore, optimizing your content for search engines is a factor in getting to the top.
6. Try collaborating with other artists If you can work together with an artist who is probably bigger on YouTube than you are, this will help you the most. However, it's hard to find someone when you're just starting out in your career.
7. Pay for ads You can also run ads on Twitter, Facebook, YouTube, and Instagram. This can help you a ton to elevate your music to countless individuals.
8. Hire a promotional agency When you outsource your marketing to a reputable company, you free yourself from the responsibility of promotion. Promoting your music video effectively and where to promote it is better left to professionals.
4 notes
·
View notes
Text

I posted 12,559 times in 2022
That's 12,559 more posts than 2021!
4,126 posts created (33%)
8,433 posts reblogged (67%)
Blogs I reblogged the most:
@baka-monarch
@yellumina
@hopepluseggo
@catboydweam
@jesterplays
I tagged 2,225 of my posts in 2022
#anons au - 496 posts
#anons au: horror - 66 posts
#mer au - 56 posts
#pixie smp au - 36 posts
#dreblr - 20 posts
#anons au: false family - 19 posts
#discourse - 19 posts
#lego ninja posting - 16 posts
#c!dream - 14 posts
#anons au: revolutions - 13 posts
Longest Tag: 138 characters
#the suck a dick fallacy was the thing where if you suck a dick and you don’t like it then you’re straighter than someone who hasn’t sucked
My Top Posts in 2022:
#5
Diversity win!
The minecraft youtuber who breaks out of every prison ever and is destined to end the world or something is a trans woman!
566 notes - Posted April 19, 2022
#4
i made a uquiz
567 notes - Posted August 18, 2022
#3
I had a dream that the new meme on tumblr was to put “WHITE MAN JUMPSCARE” in the largest font and then ten pictures of the same white man (the same picture) and then blaze that post. So basically the new meme was blazing posts that looked like
WHITE MAN JUMPSCARE
*picture of white man*
*same picture of white man*
*same picture of white man*
*same picture of white man*
*same picture of white man*
*same picture of white man*
*same picture of white man*
*same picture of white man*
*same picture of white man*
*same picture of white man*
581 notes - Posted October 23, 2022
#2

not elaborating on this
670 notes - Posted June 25, 2022
My #1 post of 2022
alexander the great. no im not talking about that bitch alexander from wherever alexander the great from history was from im talking about technoblade.
3,575 notes - Posted July 4, 2022
Get your Tumblr 2022 Year in Review →
2 notes
·
View notes
Text

I posted 5,872 times in 2022
13 posts created (0%)
5,859 posts reblogged (100%)
Blogs I reblogged the most:
@sherlockholmesmypiratesociopath
@borinquenaqueer
@in-mutual-weirdness
@beandump
@oma-goodness
I tagged 3,507 of my posts in 2022
Only 40% of my posts had no tags
#ofmd - 430 posts
#tumblr relic - 209 posts
#st - 180 posts
#funny - 169 posts
#art - 153 posts
#spn - 128 posts
#xd - 124 posts
#writing - 101 posts
#dc - 90 posts
#leverage - 79 posts
Longest Tag: 139 characters
#i think fondly of the time i went looking for achilles/patroclus stuff on here and probably liked/reblogged about half of your tag for that
My Top Posts in 2022:
#5

the person who submitted this picture for this ep on IMDB is a hero
21 notes - Posted March 11, 2022
#4
I don’t know who else needs this information, but:


the font used in the credits and introduction of Our Flag Means Death is IM FELL Great Primer, and it’s free on 1001fonts
41 notes - Posted April 24, 2022
#3

Fish Fear Me by K_Duffles
188 notes - Posted October 4, 2022
#2
tumblr_video
I felt compelled to make this
(also on youtube and ao3!)
207 notes - Posted April 26, 2022
My #1 post of 2022


See the full post
346 notes - Posted June 12, 2022
Get your Tumblr 2022 Year in Review →
1 note
·
View note
Text
Learn About Andre Lamoglia
Meet Andre Lamoglia - (Ivan On Elite)
Andre Lamoglia is a hunky Brazillian-born actor who has seen an explosive rise in popularity just 24 years old (born on August 4, 1997). The fame of Andre Lamoglia skyrocketed after his role as Ivan on the 5th season of Spanish action thriller "Elite" on Netflix.
When he created this series, Lamoglia worked with a group of young actors, including Carla Diaz, Valentina Zenere, Adam Nourou, Georgina Amoros, Omar Ayuso, Itzan Escamilla, as well as Claudia Salas.
Lamoglia entered the entertainment industry world in 2017 performing in the Brazillian TV series "Segredos de Justica" as Tomaz Pacha. Then, he was featured in a variety of films and shows.
As of 2022, he's unmarried and single. He not only was a part of Millennial Lifestyle Magazine's top list for "The 50 Most Eligible Bachelor's 2022" but also made Millennial Lifestyle Magazine's list of the 20 Sexy Guys Who Make Us HOT list alongside Roman Alexander Wellington, Kerem Bursin, and Can Yaman.

Andre Lamoglia Family & Childhood
On the 4th of August, 1997, Andre Lamoglia Agra Gomes (age 24) was born in the beautiful place we all are familiar with as Rio de Janeiro, Brazil at the home of his dad, Joao Roberto Fontes, and mother, Regina Lamoglia. His older brother Victor Lamoglia is an established artist with experience in productions such as "Sharknado 5: Global Swarming" and "Big Family."
The story is Andre entering the acting industry is interesting as well. He once took Victor to his theatre, and the environment at the theatre intrigued him. Then Lamoglia requested his mother that he wants to do acting also.

Andre Lamoglia Career
The year was 2015 when he started his YouTube channel, titled "Sem Moderacao," with Marcelo Duque, however it only had one video and was unsuccessful. In the following year, he stepped into the world of advertising working for an online service provider.
That same year, he debuted in theater, playing the protagonist in Jose Wilker's play Cinderella at Teatro Ipanema, with actress Anna Rita Cerqueira. Afterward He was among the actors who were substituted during the production.
He did his debut on Brazilian television. He was a part of 3 of 5 episodes of Secrets of Justice, the 2nd season. show Secrets of Justice, playing Tomaz Pacha who is one of three teenagers of a couple who recently divorced.
In 2017, he had his first big TV role as the main character of the Brazilian television series "Juacas," which talks about surfing.

In 2019, he appeared in the TV show "Juacas" in its second season. In this season, in addition to competing at the Annual Super Surfing Wave Championship (CAOSS) Teams Juacas, Rede Sharks, and Sirenas are faced with their own challenges. Because of the character the actor was recognized for his nomination for My Nick Awards in the Best Male Television Artist category.
On April 18 2019 Andre was a part of the Disney Channel in the National Geographic channel's global campaign (known as Nat Geo Run) held in Buenos Aires, Argentina, which aims to increase awareness of the environmental impacts.
He not only accompanied this initiative by collaborating in the presentation of the event, but was also a participant in the race that was organized as part of the campaign.
This participation took place when the actor was in Argentina filming the second season of the Disney Channel series Bia, where he is the role of Luan the childhood acquaintance from Thiago (Rhener Freitas) the Brazilian who visits him and is a resident at his Kunst residence and later finds the lover of his life.
In 2020 Andre was a part of his first Spanish music video to the hit song "Inesquecivel" by singer Giulia Be as a boy who finds the love of "Giulia."
In an interview with Spanish publication Hugo Gloss, Lamoglia admitted that before shooting the steamy scenes of Elite the film, he was quite nervous. "It was much more relaxed than I imagined. We have a whole set of preparations for this. When we are filming these scenes, the crew is in a reduced state on the set. At that moment there are only those who must be present."
In one episode in which his character and Patrick participate in a sexually intense scene which leads to him stating the notion that there was a prosthetic penis were "lies, lies, lies".
Lamoglia "kept thinking about the logistics of how it would be done" in the build-up to the event.
"The team is relegated on the set. There is an intimate coordinator, precisely for those scenes, to make us more comfortable and more prepared to give more authenticity to the scene", He added. "So it was much more straightforward to film than I had thought. I was really relaxed when I had to do these."
The role of Ivan makes him feel a "little protected" as he was in character during filming.
"I'll leave it to your imagination," he said in discussing whether or not the man was naked. "Just kidding. I did not do any scene completely naked. We were protected by an covering for sex. It's called a 'thong or a'sock'."
He also said that he didn't remove all his clothes for the cameras. "I'll leave it to your imagination! (laughs) It's just a joke. The first time that I needed to participate in some sort of scene with a little more intimacy. I did not do any scenes completely naked in the sense that if it was a sexual scene or something more intimate, I was wearing protection, a sex cover. The term "thong" is used here. Or some sock, similar to that. The crew is already prepared for this type of scene, so I felt particularly comfortable during these scenes."
He also explained a distinction between himself in comparison to the persona. "I think, as an actor, I'm somewhat secure by the character because Ivan is there, not Andre Lamoglia. Thus, I'm standing in the middle of the character and the script requires from me."
<br>
</br>
youtube
<br></br>
https://learnaboutandrelamoglia.blogspot.com/2022/08/learn-about-andre-lamoglia.html
Andre Lamoglia girlfriend
Andre Lamoglia shirtless photos
hande ercel news
can yaman wife
sexy guys
https://professionallocalseobrisbaneagency.blogspot.com/
https://professionallocalseobrisbaneagency.blogspot.com/2022/08/professional-local-seo-brisbane-agency.html
https://matthewschiavello.tumblr.com/
https://matthewschiavello.tumblr.com/rss
https://matthewschiavello.tumblr.com/post/682686759461634049/vase-06-october-2021-a-roll-kodak-gold
3 notes
·
View notes