#antarcticasx
Note
i would die for a "how to use html and css to format ao3" lesson from you 👀 no pressure but i'm genuinely in awe :)
Hello! So sorry it’s taken me ages to get to this.
It's no pressure at all! I have tried to cover the basics of HTML/CSS on AO3 here, and instead of writing very extensively about the syntax which is very Google-able, I have tried to include little tips and tricks that have come in handy for me.
This, by no means, is a complete guide but I hope it can get you started with HTML and CSS on AO3!
It got pretty long, so the answer’s below the cut.
Okay, so let’s start at the very beginning, shall we?
What is HTML and CSS?
Well, HTML is Hyper Text Markup Language and CSS is Cascading Style Sheets.
But that is something that probably doesn’t help a lot, so to put it very simply, HTML provides the structure of a webpage while CSS does the styling, that is, fixing how and where the elements should exist, how to shape them, how to space them, all so that the webpage looks great.
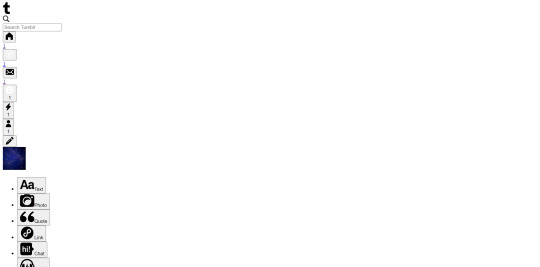
Something to keep in mind is that all web pages can run only on HTML but the end result is not going to be something that’s nice to look at. In fact, without CSS, the page might not even make a lot of sense. Here, take a look at Tumblr itself with all CSS disabled (there’s a very useful extension called Web Developer that allows you to do this):


Not very nice to look at, but all the elements of the page are here only with the help of HTML.
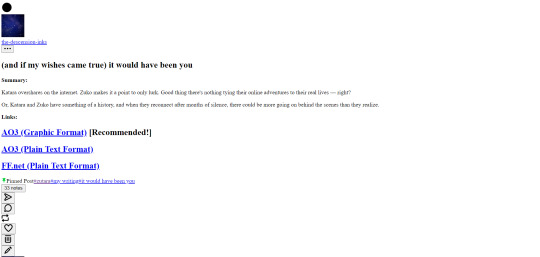
And look, this is what the above section looks like with CSS enabled:

This was just a brief visual walkthrough to show what HTML and CSS really do, but let’s move on to HTML and CSS in the world of AO3.
Where does the HTML and CSS go on AO3?
The HTML part of the code is put into the text box when you post a new story/new chapter. You must have noticed the two options — Rich Text and HTML — and it’s important to have HTML selected for AO3 to identify the HTML tags that you’ll be using.
All your content goes into this textbox. Whatever text you may be writing, whatever images you may be hosting, whatever links you might want to add— everything goes here.
Now, for styling all the content that you’ve put into the textbox, you need CSS, and that happens through work skins. It’s super simple, and all you have to do is go to Skins on your AO3 panel and then to My Work Skins, and then create a new work skin where you can dump all of your CSS code.
Okay, so onward we go.
How to HTML and CSS?
I’m no expert in web design and my knowledge mostly comes from Coursera, one summer internship, one class in college, and extensive online searching. And, I’ll tell you this, the most I have learnt is from extensive online searching.
Because at the very heart of it, web design is not so much about understanding and applying concepts (as with other coding languages) but more about visualizing elements and testing them out. I must add that this is completely my opinion as a person who rather enjoys data structures and algorithms as compared to web dev, and I’m certain that seasoned web developers will disagree with my views here.
Right, so the online searching. The best in the business when it comes to explaining HTML/CSS is www.w3schools.com. They have sample code, short and sweet explanations, and an online IDE to test your code. Really, it’s a win-win situation.
Alrighty, so now you know where to look for your HTML tags and CSS properties but how do you figure out which ones to use?
HTML Tags
I’ll talk about the HTML that’s required for coding on AO3 exclusively.
But before that— every HTML document has two main parts: the <head> and the <body>. But here on AO3, we only code the <body> which, as its name suggests, holds the content that’s going to appear on the browser. The <head> part is not required for AO3 work skins at all.
Okay, so how to code HTML on AO3? Well, your best friends are going to be the container tags such as <div> and <span>, and the paragraph tag <p>. What these tags do is they create areas on your browser — you can imagine them as small rectangles and squares — where you can put in your content via HTML, and then later style using CSS.

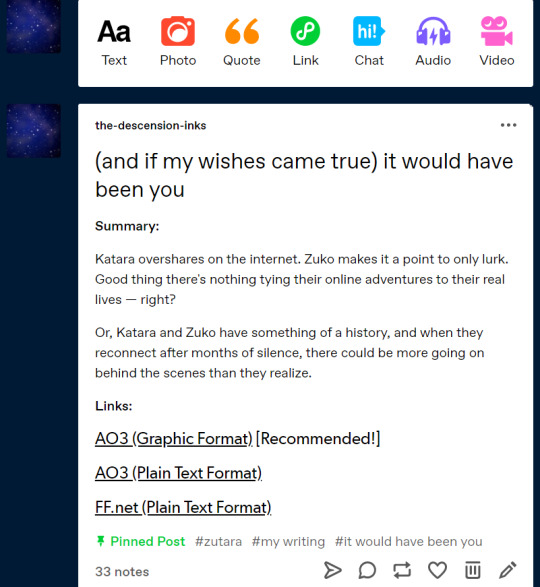
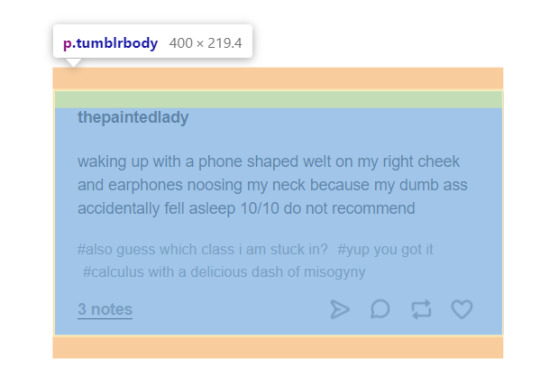
See this? The entire shaded area belongs to a <div> which is styled by a CSS class called “tumblr” (to keep things simple, we’ll only focus on CSS classes, and not id’s. It won’t really hamper developing a workskin in any way.)

This above belongs to a <p> that is styled by a CSS class “tumblrbody”. And, this <p> exists within the <div> mentioned above.

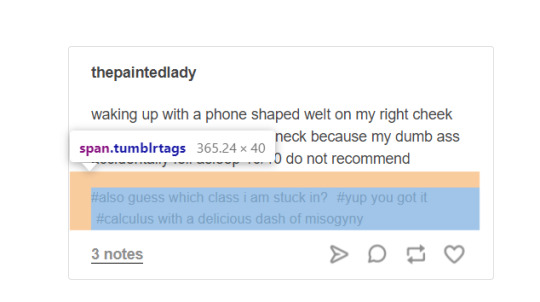
Here’s a <span> styled using the CSS class “tumblrtags”, which comes within the <div> and <p> we just discussed.
Basically, the idea is that the entire page will have to be divided into all these subsections, nested within each other if required, so that they can then be styled using CSS.
Other HTML tags that come in handy are the <a> and <img> tags.
The <a> or anchor tag is used to embed links. Want your reader to be led to a separate page while they’re reading your story? This is it. (This one’s quite common, and authors use them quite frequently in their notes to link to their Twitter/Tumblr etc.)
The <img> tag is used to embed images as the name suggests.

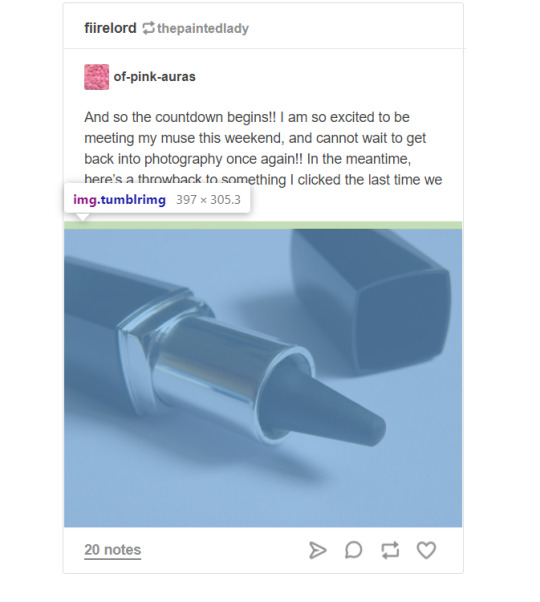
See how the picture is within an <img> tag styled by a CSS class “tumblrimg”?
Again, I’m not talking about the syntax of these tags or how they have to be written because that’s something which can very easily be found on w3schools or any other web dev tutorial website.
So, that’s pretty much about HTML. Now, CSS.
CSS Properties
So, when I talk about how most of my web dev happens through thorough internet searching, I’m mostly talking about CSS. Because HTML tags aren’t difficult to remember, they stay in memory when you keep designing web pages, but CSS properties... ugh.
But before we begin, a short note on CSS classes. To simplify matters you can look at them as labels given to your HTML container tags (<div> for example). Once you assign the label to your HTML element, you can then style that label in your CSS, and introduce properties to it which you want to see in your HTML. It basically forms the link between your HTML and CSS.
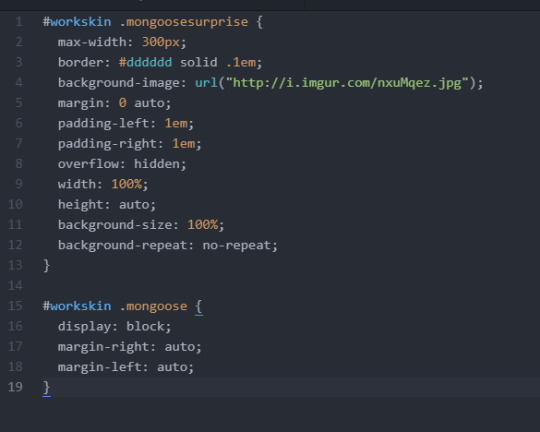
Say, I have a <div> that I want to style, then I’ll give it a label like this: <div class=”mongoosesurprise”>Your code</div>. The class name is mongoosesurprise, and when I have to style that particular <div>, I’ll have CSS code that looks like this:

Now, about CSS properties.
You see all the words in white followed by a colon? max-width? border? background-image? That’s it— CSS properties. I can never remember if it is maxwidth or max-width, whether it’s margin-right or right-margin, whether it’s padding-right or right-padding, and that’s where the Googling comes in.
Again, like with HTML, I’ll only talk about CSS on AO3. Unlike regular CSS, CSS here always has to start with #workskin. And then, #workskin can be followed by our class name. (The class name must be preceded by a fullstop though, like in the picture above.)
My CSS design procedure is all over the place. I entirely work on the basis of trial and error. I keep adjusting properties like max-width and padding and margin to see how the elements fit best. (It doesn’t take me as long as it did four-five years ago to estimate these values and I’d attribute that to practice and inspecting a lot of web pages. On a related note, it’s great to learn web design by inspecting other pages.)
I realize this isn’t great advice but like I said, it’s always been about trial and error when it comes to CSS. What I can say conclusively is that with properties width, height, display, position, padding, and margin most of your HTML tags will be placed properly. But when it comes to styling, the list is really quite endless. From a number of font-related properties to border, there’s a lot— and, thus, Google.
And, finally, what you must know for HTML/CSS on AO3 is how to host images.
Hosting Images
If you want your work to contain images, it’s best to host them somewhere online. Imgur is a great option; it’s free and really simple to use. Once the image is uploaded, you can get the share links and put it in your HTML <img> tag (under the src attribute— again, very syntactical so I’m not getting into that), or if you want you can put it in your CSS as an attribute for the property “background-image” (like in the code above).
You’ll have to make minor changes to the share link though, that is, add the image extension (.png or .jpg) to the end of the link. Also, sometimes the image doesn’t render if there’s no ‘i’ preceding ‘imgur.com’. Here’s a sample link that works perfectly: http://i.imgur.com/aSMSztl.png.
And, I think that’s pretty much it.
This covers the absolute basics of how to code HTML/CSS on AO3. But I’d like to repeat that by no means is this everything. If there’s a particular area you’d want me to explain, please feel to drop in an ask!
Happy coding!
#antarcticasx#html/css#ao3#workskins#i'll tag this as#zutara#in case anyone else reading 'it would have been you' wants to know
417 notes
·
View notes
Text

Dawn
I can't believe I am finally done with this piece. Super late -had sudden emergencies I had to tend to and sleep lol but hope that's not too bad x.x-
Anyway! My contribution for FLUFF Friday for the @zkfanworkweek ! ♥️
After all the angst I had to make it up to ease the soul haha!
This piece was inspired by this amazing... wonderful, heart quenching oneshot headcanon writing by @antarcticasx
I hope you like it! ;w;
BONUS Mama Katara watching them 👀

179 notes
·
View notes
Note
I'M SO EMOTIONAL ABOUT THIS 🥺 I CAN'T BELIEVE YOU KEPT IT A SECRET YOU'RE EVIL 😭
😂🤣😂🤣😂🤣
YOU KNOW WHAT I JUST REMEMBERED, DEE?
I did say something almost immediately after @hayleynfoster approached me about doing the voice acting for the animatic.

You mean you couldn't figure out what I was talking about from that? 🤣
I think I also posted a picture of the blanket fort I built for recording Katara's lines but that's not exactly unusual, coming from me. Record enough podfics inside of elaborate blanket forts, and you're bound to end up with a few pictures of them.
It was so hard not to say anything, but I was sworn to secrecy, so I just kept starting conversations about ZKFAW and how we all knew Hayley was going to be creating some animatics for the event and then boiling on the inside while I watched other people speculate. I also didn't know Dante Basco was going to be voicing Zuko—it occurred to me as a possibility and I thought about asking, but eventually l decided that I wanted to just wait and see. I'm so glad I did, even if I COMPLETELY lost the ability to function at work after seeing the finished animatic!!!!!!
#zutara#antarcticasx#hayleynfoster#my brain melted into a puddle today#and it was glorious#I may have also lost all self control and sent the animatic link to my mom?#she was... a little confused#she's never seen ATLA before#she just knows that I write nerdy stories based on a TV show
58 notes
·
View notes
Note
genuine question: biggest unpopular opinion about the atla fandom?
dee are you TRYING to get me mauled-
no im jk but hmmmm that’s a hard one bc i like to think that because all of my opinions are Correct, they’re very rarely unpopular (gods please dont strike me down, for legal purposes this is a JOKE) but UHHHH
ok here’s an unpopular opinion that this fandom seems distressingly incapable of grasping: it is ok to dislike the main character of a series, and it is ok to talk about it! doing so does not mean you hate the series, or missed the point, or even necessarily hate the character in question--there’s a huge difference between criticizing the writing of a character’s arc and genuine hatred, although one can quickly become the other when any criticism of the character is treated like fucking blasphemy--and expressing that dislike on your blog to like-minded people isn’t toxicity!
yes, this is about aang. and it’s about aang in particular because the atla fandom, as a whole, frequently treats any criticism of aang (much moreso than ANY other character) as unprovoked hatred--and they take it incredibly personally, as if criticizing the writing of aang’s character or his arc like it was some kind of personal attack on them. or, and i’ve heard this said before in exactly so many words, that they ‘hate genocide survivors’ for.... not liking the way a fictional character was written???? ok sure jan
anyway, if someone is tagging their salty posts in the main character tag? sure, that’s a dick move, ask them to remove the tag or just block them if they won’t. but just talking about what you dislike about the character or his arc or his relationship? that’s not toxic, and it’s not ‘hate’, and whatever the person talking about it ships is genuinely irrelevant 90% of the time, so ppl need to quit acting like ‘zutara shipper’ = ‘toxic aang hater’ or whatever. it’s just not the case.
40 notes
·
View notes
Text
In one line, I love you. Part 2
A series where I build off one line from fics that I love, to appreciate the writers I adore in the only way I can. <3
“In this moment all he truly knew were her small pieces...”
- sky falling down by antarcticas ( @antarcticasx )
---
The ocean wasn’t terrible, but it drowned him nonetheless. First she was powerful, a crashing wave of ice and snow. Then she was forgiving, like a healing spring. Then she was a thunderstorm and he knew he wasn’t ready.
Zuko caught lightning for her, because what else could he do?
Still, knowing her by every small piece was like drinking the oceans with a spoon.
“You’re looking pensive.” Katara said as she settled into the seat across from him.
Rousing, Zuko looked up and smiled at her. She raised her eyebrows as she lifted her teacup to take a sip, prompting him.
“How long would it take to drink an ocean?” He asked.
“Saltwater will kill you Zuko.” Katara replied blandly, speaking over the edge of her cup.
“I’m trying to be poetic.” He said.
“For what? Dumb ways to die?” Katara shook her head and set down her tea. “Don’t drink saltwater.”
Zuko laughed, but Katara looked neither convinced nor amused.
“If one were able to stomach it,” Zuko paused as Katara rolled her eyes. “How long would it take to drink an ocean?”
Heaving an exasperated sigh, Katara turned in her seat to look out at the garden.
“In that impossible situation, it couldn’t be done. A person could spend their whole life trying and never get anywhere.” She replied.
Zuko didn’t reply right away. He turned as well, looking at what Katara was watching.
Three children ran about on the grass, waving sticks that they were absolutely not supposed to have. The smallest of them fell and the older two stopped, arms still raised and holding sticks, as they looked at their compatriot.
“Lu Ten honey, are you okay?” Katara called.
“He’s fine mama.” One of the standing children yelled back.
“I didn’t ask you Kya.” Katara retorted.
Lu Ten got up and, after wiping his knees, started to wail while running to the table.
“I think I could spend a lifetime trying.” Zuko finally remarked as Lu Ten got closer.
Katara swiveled her head around to glare at him.
“Do not drink saltwater Zuko.” She stated firmly.
Standing up, Zuko put his hands on her shoulders and leaned in just as Lu Ten barreled into Katara’s knees.
“Little sips.” He said and kissed her cheek. He could feel her smile.
“I’ll drink you up in a hundred thousand little sips.” He murmured and Katara swatted at him.
“Not around the children!” She said, but her voice held the current of laughter.
Walking around her, Zuko picked up Lu Ten and tossed him in the air. He was giggling before Zuko caught him again.
“Shall we go play with your brother and sister?” He asked Lu Ten, who nodded furiously.
“Lead the charge!” Zuko said and Lu Ten held out his tiny fist, roaring as Zuko started to run.
He knew every little piece.
@zkfanworkweek so uhm there’s gonna be more of these k thnx bye
45 notes
·
View notes
Note
the Zutara fandom makes me HAPPY
that’s good considering your serotonin deficiency
#zutara#just kidding i love you dee#dee what if all your followers come after me for saying this#let's start a tumblr war lol#antarcticasx#ask
42 notes
·
View notes
Note
hey talya! this fandom loves you, you are such an important voice here and i hope you're doing okay :)
thank you so much dee 🥺 i’m doing okay. it’s just so surreal that these anons are going out of their way to harass the very people they claim to “protect”.
11 notes
·
View notes
Note
8-10 for the zutara asks :)
I've already answered 8 hehe but for 10, YES I do!!
I'll rank them here:
1. Zutara (ofc, best ship)
2. Mailee (goth and femme EXCELLENCE)
3. Sukka (badass bisexuals)
4. Teoaang, Teo X Aang (one of my mutuals came up with this ship and it's adorable!!)
#zutara ask#antarcticasx#i have done some mailee art#buuut not as much sukka and i should change that
13 notes
·
View notes
Note
7-8 for zutara asks :)
Thanks for the ask!!
7. What’s your favorite Zutara moment from the show?
There's two. The one from a storytelling point of view and the one of my angst heart.
The first one is their fight by the cliff. Yeah, not romantic at all. But I love how they shot everything there. First the beautiful full shoots of the moon, ocean and zk all together. The whole scene is flooding with emotion. THE HURT AND ANGER, ugh, I love it so much.
The other is when Katara tries to reach Zuko and Zuko tries to reach Katara in the Agni Kai. To me this scene is more romantic coded than the 'getting hit in the heart for you'. Katara first reaction is to heal Zuko. The first reaction of the girl who wanted to fight, no heal, was to heal. She completely forgets the fight and focus only on Zuko. And, Zuko, on the floor in immense pain, still tries to reach Katara. He doesn't try to go after Azula and finish their fight, he tries to go to Katara. He's on the floor, dying, but all he can think is getting to Katara.
8.
Yes, a lot. I got in the fandom last year and the only contact with people from it was here on Tumblr, so I didn't had contact person-to-person many times. My opinion was pretty basic: old fandom, almost dead and with funny people. The ZK part was more alive, but I still didn't interacted that much. Now, though, I hate a good portion of it lol. The canon ships and a certain mlm ship have a terrible following, with bad takes and bad moves. Actually, the bad takes had a growth that is sad and painfull. I don't interact, apart from fights, with the atla stans that aren't in the zk bubble, most of times they're pretty hostile. But I started to interact A LOT with zutarians and my experience has been positive, you guys are sweet and easy going and I adore this bubble.
#yeah i think that's it#wanted to ramble more on the 7 but enough is enough#i just love them a lot#this probably has a lot of grammar errors#im sorry#zutara#asks#antarcticasx
11 notes
·
View notes
Note
16-18 for the zutara asks :)!
16. Do you think Zuko and Katara developed feelings for each other in canon or post-canon?
Answered here :)
17. How do you think Iroh and Hakoda would react to Zutara?
Iroh is so excited -I mean did you see how ready he was for Zuko to go on a date in Ba Sing Se? He just wants Zuko to be happy and he’d definitely be able to tell that Katara makes Zuko happy -and also I think he would see how smart and capable she is and love that for his nephew too.
Hakoda is protective of his daughter at first. I mean look at everything she’s been through. But Katara reminds him that she’s traveled the world, fought in a war, and can take care of herself thanks very much dad 😤 And Hakoda just reminds her she’s his only daughter and he loves her and just wants the best for her, and Katara would tell him, “Dad he loves me, he makes me happy” and eventually he would come around. “But so help me, Zuko if you ever hurt her...”
18. How do you think the Gaang would react to Zutara?
Toph enjoys mercilessly teasing them both -especially Zuko. Suki is excited for both of them. Sokka is like “good luck, Zuko” cause he knows his sister could kick his ass if he ever crosses her (but secretly he’s happy for them) even though he tries to play it cool as the brother. It’s toughest for Aang, of course it is, but he eventually comes around. All he wants is for his friends to be happy and I think deep down he knows that Katara didn’t have the same feelings for him that he had for her and he will find someone that does one day.
Send me a Zutara ask!
8 notes
·
View notes
Note
maren is famous guys
LOL ok ms. eight billion kudos, nine trillion unread comments, seventy quadrillion hits
#antarcticasx#ok no what happens is my asks build up in my inbox#and i answer them all at once#so it's like a wave of asks#that looks like a lot#but there are actually only three#also i love you dee
5 notes
·
View notes
Text

Some cute cuddly Zutara chibis for my dear @antarcticasx ♥️
I hope this cheers you up at least a little bit sweetie! I'm sorry I just could do quick sketch, too busy lately...
123 notes
·
View notes
Note
Hello! Just wanted to pop in and tell you that you are an amazingly talented and sweet and just all around fantastic human being! We are all so lucky to have you <3 your sense of humor is immaculate!

I... I... 🥺🥺🥺
This is the sweetest thing ever. Thank you so much. I can't tell you how much better my day feels because of this. You are a blessing, Dee. You are so incredibly kind and positive and not to mention, super talented. I'm so grateful that I got to know someone like you 💜
P.S. I teared up a little when I read your ask but then the image of the mongoose loaded and I just about lost it. Bless you 😂
#my days have been super busy thanks to exam season#super busy and super shitty#and i logged in to find this#i can't tell you how much i appreciate this#❤️❤️❤️#antarcticasx
3 notes
·
View notes
Note
Hi! Just wanted to let you know that I absolutely love your takes-- they're amazingly written-- and that our fandom is super lucky to have you :) seeing you around makes me happy aha
What a lovely message to wake up to, thank you so much! 🥰
You are such an incredible writer and I am always in awe of your dedication to your fics. You contribute so much to this fandom, both in terms of writing and event planning, and are one of the reasons Zutara is still thriving! Thank you again!
2 notes
·
View notes
Note
33-35 zk asks!
Thank you for the ask @antarcticasx !
33. What song makes you think of Zutara?
Oh wow there’s a LOT of songs that make me think of Zutara. Before you go by Lewis Capaldi makes me think of their meeting in the Crystal Catacombs, Battleships by Daughtry makes me think about them in general, and When the Day met the Night by Panic! At the Disco fits very well with the Sun and Moon motifs!
Actually, I made a Zutara playlist on Spotify that you guys might like! You can find it here.
And I also made a Zutara AMV with Battleships! So enjoy :)
34. What’s your favorite Zutara AU?
Is it bad if the first thing that came to mind was my Titanic Zutara AU?
Okay, enough self-promo!
Upon my latest rewatch of the series, I really realized Book 2/Season 2 is the best in ATLA. So I really love Ba Sing Se AUs where Katara stumbles upon the tea shop and they meet. Or that post where she doesn’t realize Zuko and Iroh own the teashop before she’s already sitting at a table and they have to actually talk and be civil to one another. It’s great and there’s definitely not enough of those fics out there!
EDIT: (Now that I think about it, I DID make an AMV using that AU. So self-promo again, I guess!)
35. What’s your favorite quote from a Zutara fic?
Ohhhhhhhh hmmmmmm ummmmm...
The only fanfic I’ve ever re-read was I’m still here by @owedbetter and while I can’t fine ONE quote I love more than others, the part where Toph starts crying makes me bawl my eyes out every time and I decided to try chicken adobo thanks to Zuko preparing it and I love it. So I hope this counts?
And while this isn’t ONE quote per se, I really love this part from Chapter 2. It feels so comforting!
“And as Katara watched him [Zuko] grow slowly more comfortable around them, she saw a softness to the way his eyes lit up whenever someone complimented him. She saw how he was quick to apologise and flinch at the first inclination that he might have done something wrong, that someone he held in high regard might have thought ill of him for a moment.
She saw goodness in him – a peace he’d, for so long, tried to hide away for reasons she didn’t know or understand just yet. She saw that his was a gentle heart, raised and razed by fire, yet how his spirit still rose like a phoenix from the ashes of his suffering. She saw the scars she knew he bore and never spoke of – had yet to speak of.
Militant and uncompromising when he needed to be, yes, but compassionate and clever and kind.
A light, bright soul that had known all kinds of flames but had never been touched this kind of warmth before.
And she was starting to see him.”
2 notes
·
View notes
Note
*holds knife to your throat*
write me a meta on why zutara is pure™ and i will not use it
In all seriousness, Zutara is not a pure (TM) ship because their relationship begins shakily, full of hostility and anger. Still, the compassion that unfolds during one of my favorite moments of the show - as they stand by glowing crystal in the catacombs - is one that overcomes a hundred years worth of prejudice, hatred, and bloodshed - and we see that in the soft, tenderly lit background (reminiscent of the Cave of Two Lovers) - we hear that as the absence of sound, save for their voices, is replaced by a tense, melancholic melody (pain underlying anger) before giving way to a single, hopeful high note and a gentle swell in the strings - we see that when their masks fall aside, and unravelling the facade of the Enemy to see who they are underneath - a boy, a girl.

They had lost so much, and yet there is so much to be gained. This one moment between them transcends it all.
#atla#zuko#katara#zutara#my bated breath analyzes#my bated breath's posts#antarcticasx#ask#show up in the tags you stupid post#wtf tumblr
38 notes
·
View notes