#i made a gifset like this on my first blog
Text







MY JOURNEY TO YOU (2023) | Episode 8
#my journey to you#云之羽#zhang linghe#esther yu#gong ziyu#yun weishan#cdrama#cdramaedit#cdramasource#asiandramasource#dailyasiandramas#mjtyedit#i made my first gifset in eight years just because i needed this conversation on my blog#the way he said 喜欢阿云啊~#“a-yun” !!!!!#'cats are cute too' plssss gong ziyu#i feel like this is going to hurt later#*gifs:mine
53 notes
·
View notes
Text
current location now that my fixation on this goofy movie is ramping up again:

#I joked about this in the tags of that gifset I made but I needed 2 make it a reality#smthn about autumn!!! just smthn about it!!!#it's coming up on the one year anniversary of me makin this blog & posting my first hell fic#*takes in a deep inhale of breath* aaaaaaaaa it smells like sludge and garbage can swill in here. god did I miss home hsdfjhfdjshfsdj#sam speaks
64 notes
·
View notes
Text






#BSVane#Black Sails#Charles Vane#BlackSailsEdit#my gifs#Zach McGowan#Vane#Vaneglorious#okay so the story with this gifset is i made it following a trend with this quote (i should not be so atteacted etc) in like 2015#and then for reasons which REMAIN a mystery to me i got shy of posting it#oftheranger#(my Charles Vane blog)#anyway viva bloody man attraction#he's very hot when he's doing murders#this is PROBABLY the layout i intended when i designed the gifset because the first two are smaller but WHO KNOWS#not present day meghan that's for sure
32 notes
·
View notes
Text









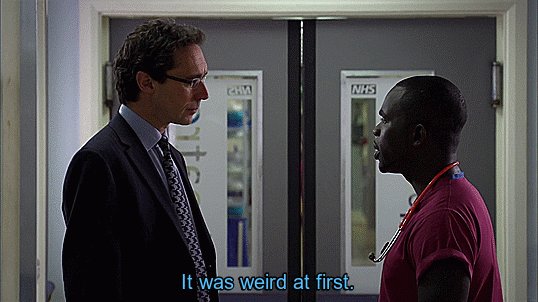
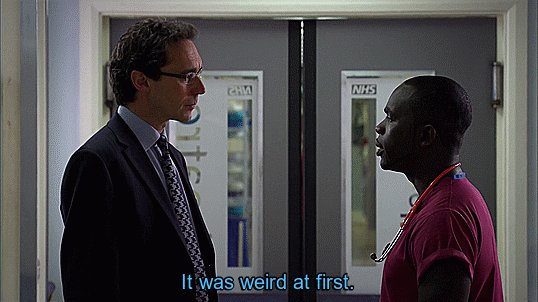
Henrik and Malick in series 15 episode 50 "Fredrik"
#Holby City#Henrik Hanssen#Antoine Malick#my edits#my gifs#gif warning#ep: s15e50 Fredrik#not the best quality gifset i've ever made but i just really really wanted this scene on my blog#many thoughts head full#this is the first time henrik goes to another queer person for life advice iirc#and though it's not about coming out it still stands out to me#i like the idea of henrik going to malick to talk because he recognises a likeness in them that goes deeper than both having sons they#didn't meet for years (or hadn't met yet in henrik's case at this point)#henrik was deeply closeted at this point and i don't think he'd be able to admit that he knew what that similarity between himself and#malick was and that it was that they were both queer#but he recognises something that makes him feel like malick's experiences would be similar to his#so he goes to him to ask about what it's like to meet your kid once they're grown up gaaah
14 notes
·
View notes
Text
every time i think about making haisute gifs nowadays i feel Bad
#im just adjusting my tagging system again bc i need to every few months or i explode#idk..... i mean first off i dont gif from shared copies anymore but#i was 14-16 when i made those gifs and it was so unhealthy. like i said i was posting twice a day for months#and i really cant look back on that whole era as the greatest time of my life or anything#gemitus#and its a shame! bc i want to remake some gifsets from those tiny scraps of pvs bc i could make them so much better now but. egh#i was finally going to fix my nohebi tags so theyre tagged consistently with literally everything else but#idk that tag is so special to me i think i wont. sugumika is still the only ship i have a tag for on this whole blog#i was tagging everything i thought with nohebi at the time but theres still so little content for them they might as well stay
0 notes
Note
Gif makers deserve so much love, i tried making gifs, they were meh (i used a phone app so it wasnt really a good gif) but when i see other gifs it blows me away the talent the skill the patience
Yes!! Thank you!! (I know my gifs are also pretty meh a lot the time so i'm honestly mostly just annoyed on behalf of other gifmakers) But like. I used to pay for photoshop because I used it for school/work, so it was really irritating when someone would steal my gifs and repost and then when I'd politely ask them to delete, I'd get something like "they're just gifs 🙄" but it was like. I basically paid to make those lmao and I mean. If you like them enough to go to the trouble of downloading them and reposting then. just reblog!! that's what that button is for!!
sorry, that happened a couple times a few years ago, but I'm still mad about it lol
And honestly, I'm super super meticulous about my gifsets, so the more complicated ones usually end up taking me a couple weeks to complete. (Like, I know it's annoying that I reblog my purple and red max thunderman set every few months, but I spent literal weeks on it)
But, again, I know mine are pretty meh anyway and I gif for super niche/small fandoms, so I've made peace with the fact that my sets will usually only have a few reblogs but like. I was looking at the notes on one of my friends edits the other day cause I'm nosy and I like to see the nice things people put in the tags and I was so bummed to find that it had like, 20+ likes but only a few reblogs. And this was for a relatively big fandom!!
sorry for going off a tangent, I just feel passionately about this cause you're right. But, thank you also for saying it. It's just nice when people send asks like this because it's a nice reminder that there are people that still appreciate content creators and also it's just sweet of you to say <3
#asks#anon asks#I'm always going to be bummed that I accidentally deleted my blog a few years ago#cause there was a time where I was like. the sole gifmaker in the henry danger fandom#and those were like. the literal first EVER gifsets I ever made. Like HD i s the reason I started giffing.#cause there were basically no gifs and I just thought 'okay i guess I'll have to learn to do it myself' lmao#and that was at a time when people actually reblogged. so those sets at least had pretty even like-to-reblog ratios#but now it's just. dozens and dozens of sets. gone.#anyway that's not quite related to what we were talking about but this just made me think of it and I got upset all over again lol#like i was thinking my very first ever set had more notes than like. half of my current gifsets combined
0 notes
Text

✨ Simple Gif Colouring for Beginners ✨
I wrote up my basic gif colouring process for a friend recently, but a couple of people here mentioned they'd also find it helpful! so, as requested, this is a beginner-friendly walkthrough of the way I colour my gifs :) it's aimed at brand new gif makers with no prior experience with photoshop or photo editing.
when I first started gif making I found colouring and photoshop in general suuuper daunting, so I've tried to simplify everything here as much as possible. hopefully this will be relatively easy to follow and not too intimidating!
a couple of things to begin with:
I'm only talking about colouring here - this is not a full gif making tutorial. I've linked to some of my favourites of those here!
I personally like to make bright, 'clean' looking gifs with vibrant but natural colours, so that is the style of colouring this tutorial is geared towards. most of gif colouring is subjective and about personal taste - the only thing that I'd say is possible to get wrong is skin tones, which I talk about a lot in this guide.
as I mostly gif Thai dramas, most of the advice is geared towards colouring for East Asian/South East Asian skin tones - but the techniques should be fairly universally applicable (and here are some tutorials that talk about gif colouring for other skin tones).
I'm not an expert! I'm not claiming this is the best or the only way to colour gifs - it's just how I do it.
this post is very image-heavy. if the images aren't loading (or the gifs are running slowly or cutting/looping weirdly), then try viewing the post in its own tab (rather than on the your dash or someone's blog) and refreshing the page.
okay, full walkthrough beneath the cut!
contents:
1. intro
a. natural gif colouring goals
b. very very basic colour theory
2. super simple colouring (the essentials)
a. curves
b. selective colour (and skin tone correction)
c. hue/saturation
d. saving and reusing colouring
e. another simple colouring example
3. other adjustment layers
a. brightness/contrast
b. levels
c. vibrance
d. colour balance
e. channel mixer
4. troubleshooting
a. curves
b. saturation
5. fin!
1. intro
the colouring part of gif making can be super overwhelming, especially if (like me when I first started!) you're completely new to photoshop and/or have no experience with colour theory or photo/video editing.
if you're opening photoshop and making gifs for the first time, I highly recommend getting used to making a few basic, uncoloured gifs to begin with. just to practice, rather than post anywhere (though you can always come back and colour them later if you want) - but it'll make the rest of the process much easier if you're already beginning to get used to working in timeline mode of photoshop. give yourself a bit of time to practice and get a feel for things like how many frames you tend to like in a gif, where you like to crop them for the best loop, what kind of aspect ratio you like etc* - so that you're not trying to navigate all of that for the first time on top of everything else!
* frames: for me between 60-90 frames is ideal, but 40-120 frames is the absolute min-max I'd personally use in a normal gifset
loops: for the smoothest loops, try to avoid cutting someone off mid-movement or mid-word if possible.
aspect ratio: for full-size (540px) gifs, I tend to go for either 8:5 (slightly 'skinnier' gifs), 7:5, or 5:4 (particularly big, thick gifs lmao)
✨ natural gif colouring goals
part of what can be so daunting about starting gif making is not knowing where to start or what you want to achieve. this is definitely something that gets easier with practice - the more gifs you make, the more you'll get a feel for what kind of look you like and the more instinctively you'll know how to get there. it also helps to see if any gif makers you like have made "before and after colouring" posts - these can help with getting a sense of the kinds of changes made through gif colouring. here's one I made!
in general, I like to make my gifs bright and 'clean' looking, with vibrant but natural colours. these are the things I'm usually hoping to achieve with colouring:
brighten dark scenes
remove muddy, yellowish lighting or filters
saturate colours
correct any skin lightening filters or overexposure
make lighting and colours as consistent as possible between gifs within a single gifset, especially gifsets featuring gifs from multiple scenes/episodes/videos
this guide is focusing on natural colouring, but of course there are many cool ways to make stylised/unnaturally coloured gifs. imo you'll need to master these basics first, but if you want to learn how to do things like change the background colour of gifs or use gradients or other cool effects, then @usergif's resource directory has loads of super helpful tutorials!
✨ very very basic colour theory
[disclaimer! I don't know shit about fuck. I do not study light or art. this is just an explanation that makes sense to me exclusively for the purposes of gif making.]
the primary colours for light/digital screens are red, blue, and green. having all three colours in equal measures neutralises them (represented by the white section in the middle of the diagram).

so to neutralise a colour within a gif, you need to add more of the colour(s) that are lacking.
in practice this usually means: the scene you want to gif is very yellow! yellow is made of red and green light, so to neutralise it you need to add more blue into your gif.
it can also mean the reverse: if you desaturate the yellow tones in a gif, it will look much more blue.
looking at the colour balance sliders on photoshop can make it easier to visualise:

so making a gif more red also means making it less cyan.
removing green from a gif means adding magenta.
taking yellow out of a gif will make it more blue.
tl;dr:
neutralise yellows by adding blue (and vice versa)
neutralise reds by adding cyan (and vice versa)
neutralise green by adding magenta (and vice versa)
2. super simple colouring (the essentials)
starting with a nice sharpened gif in photoshop in timeline mode. (these are the sharpening settings I use!)
some scenes are much harder to colour than others - it helps to start out practising with scenes that are bright/well-lit and that don't have harsh unnaturally coloured lights/filters on. scenes with a lot of brown/orange also tend to be harder.
I usually save a base copy of my gif before I start colouring just in case I end up hating it, or find out later that it doesn't quite fit right into a set and need to redo it etc.
so here is my base gif!

it's an okay gif, but it has a bit of a yellow tint to it that I want to reduce.
colouring is easiest to do in adjustment layers, which can be found under layer -> new adjustment layer - or for me they are here:

there are lots of different types of adjustment layers that do lots of different things - but for me the absolute essentials for colouring are curves, selective colour, and hue/saturation.
I also use brightness/contrast, levels, exposure, vibrance, colour balance, and channel mixer sometimes, depending on the gif - but I use curves, selective colour, and hue/saturation on every single gif.

✨ curves layer
the first thing I always do is a curves layer. when you first open one it will look like this:

first I usually click the ‘auto’ button, just to see what happens. sometimes it makes a big difference (it usually brightens the gif a lot) - but on this gif it didn’t do much.
if it had made the gif look nicer then I would have kept it and added a second curves layer on top to do the rest of these steps.
the next step is selecting the white and black points with the little eyedropper tools.
the bottom eyedropper lets you pick a white point for the gif. click somewhere super light on the gif to see what happens - for this gif, I clicked on the lampshade on the left. if it looks weird, I just undo it and try somewhere else - it usually takes a few goes to find something that looks good.
here's what that did to the gif:

then I pick the top eyedropper and use it to pick a black point by clicking somewhere really dark, again playing around until I find a black point that looks good.
here's what the gif looks like after picking the white and black points:

this can take some experimenting, but you can make super easy drastic changes to your gif just with this. in this case, the curves layer took out a lot of that yellowy tint.
and this is what the curves graph looks like now:

you can click and drag those lines to make further changes if you want - I usually leave them alone though. the colours of the lines indicate which colours have been changed in the gif - for example, you can see from that steep blue line on the graph that blue has been added to neutralise those yellows.
next I usually do another curves layer and just press the ‘auto’ button again to see what happens. usually it brightens the gif a bit more, which I like.
‼️if nothing is working: usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :( the troubleshooting section at the end goes over some options, including starting with a levels layer instead.
✨ selective colour (and skin tone correction)
skin tones are made up of a mixture of yellow and red.
removing yellow (or adding blue or red) to a gif will make the skin-tones too red - and removing red (or adding cyan or yellow) to a gif will make the skin-tones too yellow.
adding blue to this gif with the curves layer took out the yellowy tint, which I wanted - but it also took the yellows out of Kim's skin tone, which I don’t want. so I need to put yellow back into the skin tones specifically - without putting it back into the rest of the gif.
selective colour layers let you select an individual colour and adjust the levels of other colours within that colour. you can change how yellow the green shades are, or how much cyan is in the blues, for example.
I need to add yellow back into the red tones to correct the skin tones on this gif. this is the case for most gifs in my experience - the vast majority of the time, unless a scene is very heavily tinted in another colour, a curves layer will add blue/remove yellow.
in the 'colors' dropdown, select the 'reds' section and drag the 'yellow' slider higher - this will add more yellow into just the red shades within the gif.

the amount of yellow you need to add back into the reds depends on how much yellow was taken out of the gif initially - I just play around with the slider until it looks right. if you're not sure, it helps to have some neutrally-coloured (not white-washed!) reference photos of the people in your gif to compare to.
here's the result. Kim's skin is a lot less pink toned and much more natural looking:

✨ hue/saturation
this adjustment layer lets you adjust the hue and saturation of the gif as a whole, and also of each colour individually.

I don't use the hue or lightness sliders unless I'm trying to do something more complicated with the colouring.
clicking the dropdown menu that says 'master' lets you edit the saturation of each colour individually. this is useful if your gif is still super tinted in one colour.
I thought the yellows on this gif were still slightly too bright, so I switched to the yellow channel and desaturated them slightly. (remember if you do this then you need to go back to selective colour and add more yellow into the red skin tones to balance out the desaturation!)
then I increased the 'master' saturation of all the colours to +5:

I usually find the right amount of saturation is somewhere between +5 and +12, but it depends on the gif.
‼️if the gif feels undersaturated, but the saturation slider isn't helping/is making the colours worse, try a vibrance layer instead.
done!

✨ saving and reusing colouring
you can copy and paste adjustment layers between gifs to make your colouring even across each of your gifs for one scene - so if you're making a set of multiple gifs of the same scene, or you think you might want to gif the same scene again in the future, you can save it as a psd so you can reuse the colouring again later.
each gif's colouring will then still need tweaking - different cameras/angles/shots of the same scene can still start out with slightly different colouring.
I recommend uploading the gifs as a draft post on tumblr so you can see what they all look like next to each other and catch any inconsistencies.
✨ another one! (speedrun!)

HI KEN!
the white point for the curves layer was in the window behind them.
the curves layer removes the muddy yellow tint, but again it makes their skin tones (especially Ken's) very red toned, which is adjusted by the selective colour layer.
3. other adjustment layers
imo many many gifs can be coloured really nicely with just those three adjustment layers, but some need different adjustments.
✨ brightness/contrast

pretty self explanatory!
I personally usually avoid using the 'brightness' slider because I rarely like the effect - I only tend to use the 'contrast' one.
the 'auto' button is sometimes useful though, especially if you’re struggling with the curves layer.
✨ levels

levels alters the white and black points of the gif, like curves - but unlike curves it doesn't also alter other colours.
use the sliders beneath the graph to alter how dark/light the gif is. you can slide the black slider further to the right to make the blacks darker, and the white slider to the left to make the whites lighter.
levels is a good place to start if your curves layer isn't working.
(I'm going to hit the image limit for this post lol so here are some screenshots of a table I made to demonstrate this rather than actual gifs. sorry!)


on both sides, I dragged the sliders up to where the big jumps are on the graph - this is usually a good place to start!
✨ vibrance
vibrance... makes the colours more vibrant. it's more subtle than saturation.
it's really helpful for gifs that feel grey. sometimes adjusting saturation just makes the greys kind of weirdly tinted, but a vibrance layer can fix that.

vibrance is much more subtle!
✨ colour balance

colour balance affects the overall balance of colours within a gif.
it's good for scenes with heavy tints.
I tend to stick to the 'midtones' dropdown, but you can also alter the colour balance within the shadows and highlights if you want.



✨ channel mixer
I avoided channel mixer for such a long time because it scared me. but it's great for scenes that are very heavily tinted in one colour.
basically, it works with the levels of red, green, and blue within a gif. you select an output colour and then play around with the levels of the colour you selected within each other colour.
kind of the reverse of selective colour?

so in the 'blue' channel, the levels of blue are at 100%, and the levels of red and green are at 0% - but you can impact how much blue is in the reds and greens and blues.
this tutorial explains it well - but imo the best way to get to grips with channel mixer is just to play around with it a bit (sorry)
(when I made this guide for my friend, I also made a slightly more complicated gif colouring walk-through that included using channel mixer. there isn't space to include it within this post, but if anyone is interested I could always upload it as an 'intermediate' gif colouring tutorial - lmk!)
4. troubleshooting
‼️curves
usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :(
for example, with this base gif:

using many of the brightest points as a white point turn it wacky colours, like this:

yikes :(
some options for these cases:
try brightening the gif first with the 'auto' button on the curves layer or with a levels layer. having a brighter gif to start with can give you better options for picking a white point.
try finding an alternate, whiter/brighter white point. look for places the light reflects - on this gif, using the light on Porsche's cheekbone works well as the white point. it also helps to find places that would be white if the scene wasn't tinted - the lightest part of a white shirt is often a good place to start, for example.
skip the curves layer, and instead use a levels layer to alter your white/black points, and colour balance or channel mixer to balance the colours.
‼️over/undersaturation
if your gif (especially the skintones) is looking a little washed out or lifeless, it might be undersaturated. boost that saturation - or if that's not working, try a vibrance layer.
oversaturation is often easiest to spot in the mouths and ears of any people in a gif. if the mouths are looking unnaturally, vibrantly red, then you've gone too far with the saturation.
5. fin!
and done! I hope this was coherent helpful to somebody.
if there's anything that I've missed or that doesn't make sense pls feel free to shoot me an ask or a message and I'll do my best to help! I've also collated a bunch of additional reading/resources below.
happy gifmaking 🥰
✨ some links!
photoshop basics by @selenapastel
gifmaking for beginners by @hayaosmiyazaki
gifmaking guide for beginners by @saw-x
dreamy's gif tutorial by @scoupsy-remade (includes instructions on how to blur out burned-on subtitles or annoying video graphics)
beginner's guide to channel mixer by @aubrey-plaza
how to fix orange-washed characters by aubrey-plaza
colour correcting and fixing dark scenes by @kylos
does resampling matter? by usergif
how to put multiple gifs on one canvas by @fictionalheroine
watermarking using actions by @wonwooridul
resource directory by @usergif
#i got a couple of asks about this so i figured i'd type it up as a post#it's been sitting in my drafts for a while now though i'm so sorry omg.#i had to replace my laptop and it took me a while to get round to downloading photoshop on the new one#but i hope this is helpful!!#gif making#tutorial#photoshop tutorial#colouring tutorial#coloring tutorial#gif colouring#gif coloring#photoshop resources#gif tutorial#gif resources#userbunn#uservik#darcey.txt#darcey.gif#usergif
393 notes
·
View notes
Text
Welcome to the HOT AND VINTAGE MOVIE STARS tournament! We are now finished with the Hot & Vintage Men Tournament; The Hot & Vintage Movie Women Tournament is ongoing. Submissions for hot vintage women are now closed, but we are accepting propaganda for those already in the bracket.
Round 2 of the Hot & Vintage Women Tournament will be posted Monday, March 25th. All polls—including ongoing polls, previous rounds, old tournaments, the various shadow brackets, and fun mini polls—can be found in the #hotvintagepoll tag. Every poll in the Hot & Vintage Women Tournament will be tagged with the hot woman in it if you need to search for a hot woman in particular.
FAQs:
“Where is [my favorite hot woman]?” It depends. Have you checked all the polls in the tag? Have you done a tag search for her? If you still haven’t found her, either nobody submitted her or she did not fit the criteria of being a movie woman from 1910-1970.
“Can I still submit hot women?” No, the submission window has closed. Please do not send in women you wish had made it into the bracket. I can’t do anything with those asks and they just make me sad.
“I have additional propaganda for the hot women!” Great! Send me an ask or reblog the poll and add your propaganda to it. You can also tag me in posts if you see a gifset or fancam that feels like good propaganda. I don’t boost all the propaganda I see or receive, but I try to boost the best of the best.
If you’re submitting propaganda for your hot woman, I don’t accept propaganda that’s from beyond the end of this tournament’s era (ie don’t send me pics of them from before 1910 or after 1970). I also don’t accept propaganda of TV appearances unless it’s clearly a cameo where they’re playing themselves. Please break long asks full of photo propaganda up into a few short ones. I watch every video I receive so I can add trigger warnings, so please don't send long video essays—I don't have time to watch them.
I don’t post or boost negative propaganda about any hot woman. If you really hate that a certain hot woman is winning, send me positive propaganda for their hot opponent. If you think a hot woman shouldn’t even be included in the tournaments because of scummy things she did in her lifetime, please read my take on it here.
If I see repetitive, trolling, and/or bigoted remarks in the comments, I may block you from this bracket. If you want to point out a hot woman’s flaws or misdemeanors, that’s fine, but if I see consistent bad-faith trolling, you will be blocked.
The views expressed in the propaganda are not my own. I don’t submit my own propaganda, and I don’t change what’s submitted beyond fixing obvious spelling mistakes. If you hate a poll bio or a pic, let me know and send me something I can use instead. Thoughtless bitching without constructive help gets blocked.
"Where are the hot men?" Most of them are in the shadow realm! Toshiro Mifune was crowned the winner of the Hot & Vintage Men Tournament, and the rest were banished below the earth, where shadows creep and the hours grow long. You can find all the round 1 matchups here (thank you @markwatnae!), or you can do a tag search to find out what happened to a specific hot man.
“My FAQ isn’t on here :(” send me an ask! I love hearing from you guys—just please check these basics first.
Thank you for being here! Enjoy the tournament.
If you want to search through the different rounds of the tournaments, I'm including links under the cut.
First round of the hot men—#round 1 archive, #round 1 blog
Second round of the hot men—#round 2 archive, #round 2 blog
Third round of the hot men—#round 3 archive, #round 3 blog
Fourth round of the hot men—#round 4 archive, #round 4 blog
Quarterfinals of the hot men—#round 5 archive, #round 5 blog
Semifinals—#TWO KINGS archive, #TWO KINGS blog
Finals—#hot men finals
First round of the hot women—#ladies 1 archive, ladies 1 blog
Second round of the hot women—#ladies 2
Other featured tags: #housekeeping (things that are good to know), #family lore (anecdotes relating to people sharing this with their families), #hollywood creatures (pets named after old movie stars), and #silly times (the weird polls or goofing off).
62 notes
·
View notes
Text
My First "Viral" Post
Like, 20 people told me to submit my Brady Bunch GIFset to @world-heritage-posts and hundreds more tagged it #worldheritagepost.
So I was like, "OKAY OKAY, I'll submit it!"
And they never posted it.
Which is completely fine!
WHP, it's cool. We're cool. I don't need World Heritage Post reblogs.
I have reblogs at home.
(my reblogs at home)

I am definitely *NOT* going to do the "DON'T YOU KNOW WHO I AM???" thing.
I only do cool and funny "Don't you know who I am?" interactions like Tony Hawk.

But when I submitted the post it reminded me of an even earlier time on Tumblr when there were only a few people who could make a post go viral.
The main one was called @thedailywhat. If something got posted there, it could get HUNDREDS of notes.
HUNDREDS!!!!
Oh, that's another funny thing. Several people commented "Why does this only have 20K notes!!???"
There are currently 135 million active users on Tumblr and the site got roughly 2.4 billion visits in 2023.
In all of 2010 the entire site got 50 million visitors. Not users. Just people who went to a Tumblr address during that entire year.
In any case, if you thought you created something cool and you wanted more than 10 people to see it, you had to submit your cool thing to The Daily What. It was the first Tumblr to reach 100,000 followers which was more than the actual founder of Tumblr had at the time.
It was run by a single person but he was very private and never revealed his name.
His emails were very cryptic.


I'm pretty sure he sold the site and went to live on a beach or something. But whoever bought it did not understand how to run the blog and the final post was in 2013.
I'm not surprised the new owner crashed and burned. Johnny Internets was irreplaceable. He really understood what would connect with people. Nearly everything he posted would gain decent popularity. I'm not sure people realize how much of a skill curating content can be and how hard it is to post popular things with consistency.
He would reject a lot of content outright and was very picky about what went on his Tumblr. But when he actually posted something you made, it was almost guaranteed to go viral.
Well, viral relative to the time period.
I suspect I submitted nearly a hundred things before he finally agreed to reblog me. And I still remember the first thing I submitted that he liked.

I posted this in 2010. How many notes do you think it got?
Probably a million, right?
No less than 100K.
I mean, look at how cute that panda is!

SONOFABITCH!
Back then, that was enough.
But that was just me putting words on something. My ultimate goal was to get him to post one of my original photoshops.

And do you see how he gave proper attribution? That meant a lot during a time when other curators were cropping my watermarks and claiming things as their own.
A real mensch, this Mysterious Stranger was.
These two posts got me enough traction to grow my following and before I knew it, I was The Daily What for other people. I was able to help other artists and content creators get traction and grow their following.
It was a beautiful Tumblr version of paying it forward. Only not as awkward as those weirdos who do it in drive-thru lines.
I ONLY GOT A SODA AND NOW I GOTTA PAY FOR 40 MCNUGGETS?
It's fine.
Enjoy your nugs.
57 notes
·
View notes
Text
Samtember 2023 Calendar, Rules, and Guidelines!
Hi, Sam Wilson Nation! It's that time of year again when we all get together to celebrate our beloved Sam Wilson's birth month. That's right, it's ✰samtember2023✰ !!! 🎉
As per usual, the event will be running from Friday, September 1st to Saturday, September 30th and there will be prompts set for each day:

Fluff/Family Week (and Two Days):
September 1 - Free Space
September 2 - First Flight | Riley
September 3 - Delacroix | Louisana
September 4 - Siblings | Uncle Sam
September 5 - Fishing | Camping
September 6 - Day Off | Vacation
September 7 - Memories | The Future
September 8 - Figaro | Sick Day
September 9 - Carnival | King of Mardi Gras
Captain America Week:
September 10 - Cap Quartet 2.0 | Mission Fic
September 11 - Workout | Team Training
September 12 - Shield | Legacy
September 13 - Interview | Rumor
September 14 - Magic | Multiverse
September 15 - Undercover | Amnesia
September 16 - Night Out | Madripoor
AU Week:
September 17 - Wings | Angel
September 18 - Western AU | Cowboy
September 19 - Celebrity AU | Royalty AU
September 20 - Bird Telepathy | Redwing
September 21 - Zombie AU | Apocalypse AU
September 22 - Hurt/Comfort | Disaster Fic
September 23 - Birthday 🎂🧁
Canon Week:
September 24 - In the Air Force | Time in D.C.
September 25 - Part-Time Avenger | On the Run
September 26 - Working for Fury | Wakanda
September 27 - Post-Blip | TFATWS
September 28 - Post-TFATWS | Meanwhile, On the Boat
September 29 - Uniform | Cap Suit
September 30 - Sam Wilson
We have opened a collection on AO3 that can be found here, or by typing samtember2023 in the add to collections option.
You can also tag any works you post with #samtember2023 or tag this blog @samsseptember - works will be reblogged every day throughout the month.
Can’t wait to see what everyone comes up with!
What works count for this fan event?
Any of the following count:
fanfic
podfic
fanart
gifsets
photosets / moodboards
graphics
Haikus
videos / edits
playlists
Whichever way you want to celebrate Sam Wilson, it’s up to you!
The rest of the FAQ and rules are under the cut.
FAQ
What is this?
It’s a Sam Wilson fan event.
Is there any pressure?
No pressure at all. Fill one prompt. Fill all the prompts on for the month. Do however many you please.
Can I fill more than one prompt with one piece of art/one fic?
Yes! You can fill one prompt with one piece of art or fic. You can try to fill all 30 prompts at once with one piece of art or fic. If you can fill every single prompt from every single day in one fill, that’d be wild but it’s okay by the rules. You can do any number in between.
Are there any prizes for making anything for this event?
Just the satisfaction that you made something cool.
Should the work I make be Sam Wilson-centric?
Yes. You can make a gen work or a piece with any ship with Sam Wilson in it, but the main focus should be Sam Wilson.
How long will this event run?
It will run from September 1st to September 30th.
I heard there are badges I can use for each fill?
There will be! They will come out daily.
Do I have to post my fic for the prompt on the day of the prompt?
You can if you'd like, but it's okay if you post a piece on a day other than the day of the prompt.
RULES AND GUIDELINES
What are the guidelines for the event?
I will be borrowing some of this from the MYSU Valentine’s Day Bingo 2022 Guidelines, since they were fantastic.
For Everyone:
1. Remember to tag @samsseptember in the post as well as #samtember2023.
2. Please also tag the prompt you’re using (for instance, if the square is “Redwing”, use “#redwing” as one of your tags when posting about it on Tumblr).
3. If you’re uploading to AO3, please:
a ) Say somewhere which prompt you’re filling.
b ) Add it to The Samtember Collection (under Samtember2023).
For Artists:
1. Create at least one piece of new art that can’t have been posted anywhere else before this.
2. All visual art forms are welcome:
a ) Gifsets or photosets, at least 3 gifs or photos.
b ) Aesthetic boards or moodboards, at least 4 images each.
c ) Drawing/painting, that is not a sketch.
d) Fan video.
e) Graphics edit.
For Authors:
1. At least 500 words.
2. Posted on Tumblr or AO3.
3. Can be part of a series, but should work as a standalone.
For Podficcers:
1. The podfic should at least be 10 minutes long.
2. It should be posted on either Tumblr or AO3.
3. The podfic can be of a fic made for the event, a fic not made for the event while still adhering to the prompt, or a notfic.
Things to be mindful of when creating:
For Sam
Avoid framing Sam only as a caretaker or emotional support for Bucky. Be mindful of Sam acting angry or aggressive in an out-of-character way and falling into the angry/sassy Black man trope (check out the MCU source material to help with character traits).
Avoid decentering Sam as a main character and refrain from focusing entirely on Bucky.
In art: avoid whitewashing Sam’s skin and research drawing Black characters.
General disclaimer: Race affects every aspect of his life, including interacting with police/government and the white structures of the world when it comes to performing his duties as Cap and simply being a Black man that lives in the U.S.
Specific Tags:
Avoid tags in AO3 like “Sam Wilson is a Gift” and “Sam Wilson is a Saint”.
Have fun and we look forward to your Samtember 2023 works!
#samtember2023#sam wilson#sam wilson event#fan event#marvel#captain america#tfatws#captain america 4#the falcon and the winter soldier
124 notes
·
View notes
Text
on red and blue symbolism in heathers: an essay
i read one of those buzzfeed listicles the other day that was like “crazy fun facts and secrets about your favorite 80s movies!” and one of the first fun facts was “did you know that in heathers, every character is associated with a color?” that’s not a fun fact. it’s not even a secret. heathers is a lot of things but one thing it’s not is subtle. heathers practically beats the viewer over the head with color symbolism but in this essay, i would particularly like to draw attention to the colors red and blue and their significance in heathers’ narrative.
a short preface: when possible, i cite stills sourced from the movie itself. some images, however, are served better by the gif format, so whenever i post a gif i will also cite the tumblr user who made it. if your gifs are used in this post and you would like me to remove them, please let me know.
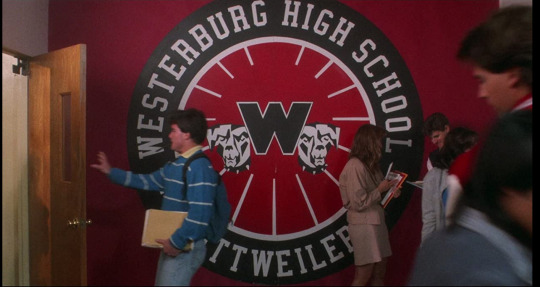
okay, with that out of the way, let's start at the beginning (naturally). below is the title card. right away, the cinematographers inundate the viewer with red, informing the viewer that red (and whoever wears it) will be significant to the narrative.

red represents the social order and the natural hierarchy of predators and prey at westerburg. red is omnipresent throughout the production design of the school's campus.

by assuming the color of the school itself, heather chandler assumes control of the school. and when she drags veronica along to the remington party to help boost their reputation, the whole dorm is bathed in red light.


when we first meet veronica, she's wearing gray and black, with only occasional pops of blue (the brooch in the outfit above, her croquet mallet, etc) but as veronica's discomfort and unease begins to grow, something interesting begins to happen!

blue light slowly begins to creep into the frame, and once veronica has finally had enough of brad's bullshit, it becomes even more prominent. just as red represents control of the social hierarchy, blue symbolizes discontent and rejection of the social order.

(gif by @/fireairshadow)
meanwhile, heather chandler isn't having a great time at the party either. this scene is the only time in the film we see heather chandler completely alone, in a moment of vulnerability and self loathing, and she's surrounded by the color blue.

(gif by @/tibby ily tibby)
and then all hell breaks loose. i honestly dont think one image or gif alone can do this scene justice so im linking to tibby's (beautifully colored) gifset of the scene.

note how as veronica declares war ("lick it up, baby!"), red and blue lights flicker across her face. and as heather promises to ruin veronica in turn, the red light casts heather's face in shadow and overpowers the blue.
of course, heather never gets the chance to make good on this promise because veronica and jd kill her. and that may have been a mistake, but the color of their poison is quite deliberate.

(gif by @/nowadayz)
and right before she dies, she takes off her red scrunchie - conceding her control.

of course, heather's death doesn't mean her exit from the narrative. red lingers throughout the rest of the film. but guess what color veronica wears to the funeral?

tumblr is a little bitch and i dont have the time or energy to expound upon the rest of my argument at the moment. it's probably been examined and analyzed in greater detail by people smarter and far more eloquent than me. but i'll conclude with veronica's reclamation of the red scrunchie at the end of the film. you could choose to interpret this as veronica conceding to the hierarchy even after all she's been through, but i choose to interpret it as a bitter compromise.

(gif by @/nowadayz)
and so it ends the way it begins.
anyways all this to say vote for chansaw in the @redandbluebracket tomorrow or i'll kill you.
ETA: a note to anyone who came to my blog from this post - hi! you don’t have to like chansaw romantically/as a ship. im not expecting to proselytize and convert people en masse (although if you HAVE been converted, welcome). even without the shipping element, i believe that veronica and hc’s dynamic as character foils is the backbone of the narrative, which is why i genuinely think they deserve to win the red and blue bracket. vote here. my name is heather chansaw and i approve this message.
223 notes
·
View notes
Text
Blog hiatus
Alright fellas, it's that time of the semester where I'm getting my ass kicked by school 20 times per hour, and this semester it seems to be worst than usual, so I'm taking the incredibly stupid decision to just log out of tumblr both on my phone and my computer, here's a rundown of this fiasco while I'm gone
I should be back in 2 weeks and a half/ 3 weeks
My mental health will be deteriorating cuz I'll have 0 distraction, but at least assignments are gonna get done and exams are going to get prepared for
The queue is still going, I've reduced it to 30 posts a day, and I have new gifsets (like 3 maybe idk) that I made like forever ago that should publish too at some point during the first 2 weeks
I'm gonna queue this post to reblog itself twice a week, so y'all know why I'm not reblogging the posts I was tagged in or answering messages (keep tagging me and sending me stuff tho, I'll rebblog and answer when I get back)
That's it I think, I guess see you guys on the other side

46 notes
·
View notes
Note
Hi!
I sent this ask to the UserGif blog and they directed me to you. I was wondering how you created this black widow layout set:
https://www.tumblr.com/usergif/709701351905624064/black-widow-2021-dir-cate-shortland-insp
The layout is so cool and creative, I love it so much.
Thanks in advance!
hey! first off, thank you so much i really appreciate it.
now i will attempt to explain it, but i am never the best at these things so if you have any questions, feel free to ask! (all this is assuming everyone has a basic knowledge of gifmaking etc.) we're going to recreate a gif from my original set here.
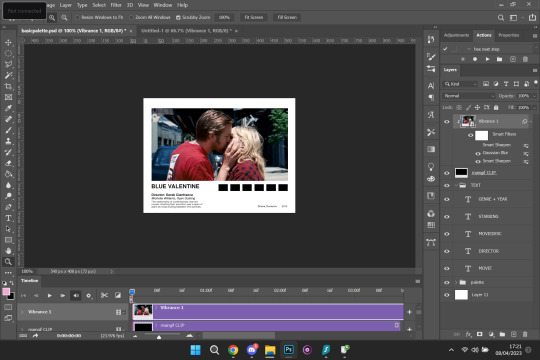
FIRSTLY, you need your basic layout, now i used the rectangle shape tool to create the space for the big gif, and the little palette boxes, and fill them black so you can see them easily and move them around until i'm happy with the layout. and then move onto my text, the posters i was originally inspired by on etsy no longer seem to be there but the font i used which i *think* is what was used on those (as i wanted to get as close to my insp source as possible) is Nimbus Sans L for the title in bold, and Nimbus Sans Rounded for the rest (semi bold for the director and the genre/date and italic for the starring actors) and once i perfected the layout, and added a white layer for the background i saved that as a psd for future use. (make sure you're in timeline mode, and that the frame rate of this canvas is 23.976 fps - as that'll stop any issues when creating the whole gif.)

from here, you're free to gif make your first gif as normal, colouring it and putting it all together in a smart object so then you're ready to just paste it into this canvas, clipping it over the big rectangle, resizing as needed and then sharpening. (if you're unsure about clipping masks - this gifset relies on them - there's a handy tutorial here!)

so, here's how it looks with the main gif in place, and i've filled in my movie details for the film i've picked (i try to keep my layers as organised as possible so i recommend labelling things so you know exactly which text layer is which) i put all the text layers in a folder, and make a folder for all the palette rectangle boxes too.
next is the fun bit, or at least it is for me (personally i like to zoom in for this bit) but it's time to colour pick for the palette. before you do this make a new layer for each palette and clip one to each of the palette boxes like below.

like i said, i like to zoom in for this, but select the eyedropper tool, and start picking your colours, i try to do it in a gradient, usually starting with either the brightest or darkest colour etc. for this gif i want to go from browny red to blue. once you pick your first colour, go to the layer clipped to the rectangle you want that colour and fill it with your colour. keep repeating this process until all your colours are picked and you're happy with your palette.

and here is what you're left with. so now, just do what you'd usually do when saving your gifs, i personally put everything back into frames, so i can save with a timing of 0.05. and then repeat for each gif until you've got a beautiful gifset that you love!


i hope this made sense, and is easy enough to follow! sorry if it's a bit rambling and ridiculous, me and explaining things are not compatible.
#ps ask#quirkyresources#usernik#userhella#uservalentina#userrobin#userannalise#userrainbow#usershreyu#alielook#useralison#userives#useryoshi#ask#anonymous#ps help#ps tutorial#chaoticresources#dailyresources#hisources
219 notes
·
View notes
Text
Gah see the one thing I can't do with the EDAs, and it drives me up the wall nuts, no matter how much I do agree that they are meant to be books and that's the point of them, that they only metatextually and even thematically work as books, and obscure forgotten books at that - the one thing is, I can't make vids. Gifsets either. God, you have no idea how much I wish I could vid this series.
So many things, so many astonishing visuals and cinematic parallels, so much I want to string together in a coherent form and I can't, I just can't. Like, the actual factual thing that caused me to fucking Mandela-effect myself into misremembering the series as a 90s tv show in the first place was imagining a fanvid about Fitz's fashion sense set to Macklemore's Thriftshop, of all fucking things, BUT. While yes, obviously that would be a work of unrivaled genius, it's not just that. Over the years it's become this endless want, this constantly seeing gifsets and screencaps and vids, vids, above all else, vids, of all the different moments there are.
There is (of-fucking-course) a blog (at least one, but maybe many more) dedicated exclusively to making gifsets of every time destiel touch each other in all contexts. Of fucking course there is. I scream with envy over this because like. That could be us, if only the EDAs had any footage at all, but it's a goddamn (brilliant, daft, exceedingly stupid) BOOK SERIES instead. Every time Eight/Fitz touch? Fitz is in fifty books and they are both extremely touchy; you could absolutely dedicate an entire fucking tumblr blog to making a gifset of each of those moments; you'd be making gifs for fucking years.
I want to bestow upon them the highest honor I could give: a fanvid about their insane nutso relationship set to Vienna Teng's Never Look Away. I want a Sam vid set to Marina's Oh No! I want an Eight vid to the Indigo Girls' Galileo. I can see all these so so clearly and I want to share them with the world. I want a gifset of thematic uses of the color red in Sam's early books episodes books. I want to hear Sail on Sailor and know how the fuck the diagetically composed Dr Who theme would actually sound on violin or acoustic guitar, with its unspeakably tender lyrics. I want someone's painstakingly color-corrected, digitally restored, hi-res slo-mo shot of Fitz in his princess fairy tale wedding dress flying around on a jetpack.
Like they are books and they're supposed to be books and it's significant to what the silly things are trying to say, and also quite frankly there is no way in hell any doctor who ever, even now, could pull off even half the shit they got away with via the infinite budget of the page, and they certainly could not have made say, YIT in the 90s and have it look anything but silly and cheap when it needed to look real, BUT. I wish I could see it. I wish I could make the vids I see playing in my head when I reread these silly, edgy, annoyingly smug, painfully earnest, wildly creative and visually stunning FUCKING books.
50 notes
·
View notes
Text
Gin's 2023 sappy post
It's hard for me to believe that at the beginning of this year, I didn't know a single one of my best friends in the world existed. But it's true!
How we got here
I'm not quite sure exactly when I started looking up Pedro Pascal on Tumblr, but it was sometime after February. I'd watched Game of Thrones and Oberyn was my favorite character, but I was in one of my periods of not being on Tumblr (I've had this account for about 10 years, but it's seen many fandoms and I haven't always been active).
I watched the first few episodes of The Last of Us that had come out - I was 3 episodes behind I think - and immediately looked up Joel Miller on Tumblr. How could I not? Anyway, give me ten minutes on this hellsite and a middle aged man with a huge imdb and watch me develop a hyperfixation.
So then I looked up interviews. I watched basically every interview this man ever did, but I remember that the Lie Detector interview and his appearance on the Talk Easy podcast are really what did me in. I went from admiring this man as an actor and thinking he's pretty to basically being in love with him.
Anyways....
I didn't mean to start reading fanfic? I come from the world of Destiel on AO3. I never wrote it, I just read copious amounts of it. I'd never read reader insert, much less straight reader insert, and I'd never written a word of anything even resembling a fanfiction.
But I found @prolix-yuy, @frannyzooey, @joelscruff, @fuckyeahdindjarin, and @ezrasbirdie (check the spreadsheet, y'all are at the very top!) and I was hooked.
Then I read Psychomanteum by @whatsnewalycat and Celestial Navigation by @write-and-buried and was inspired to parade my trauma around in a Dieter shaped trench coat: AGOY was born.
@beskarandblasters is the first person I really talked to on here. In fact, Kel is the one who introduced me to most of my friends on here. And we've been harassing each other on the daily since. I hope to 🦵 her in real life someday soon ❤️. I love you, bitch. You mean the world to me.
I could never ever ever list all of my dear friends I've made on here. Seriously, there are so many of you that mean the world to me. But I'm gonna list a few.
My cannibal crew @pr0ximamidnight and @atinylittlepain, without whom Love as Violence Dave (starving season), Head up his Ass Javi (in the a.m.), and the later editions of loser druggie Dieter (AGOY) would not exist - or at least they wouldn't be as good as they are.
My darling soup snake, the loml, my spider twin, my forever partner in making bitches cry (it's us, we're bitches, making each other cry in an endless loop) @ramblers-lets-get-ramblin. #1 AGOY stan forever, you may love my own magnum opus more than I love it. Thanks for listening to me scream about every pedro boy on the planet and thanks for screaming right back at me. I love you.
The random college student I found by accident, decided to take under my wing, and then was subsequently taken under their wing bc it turns out they have more fandom experience and life advice than I can ever hope to have @idolatrybarbie. Bea, my darling, thanks for always letting me bitch, for showing me fics I never thought I'd be into (The Santa Claus AU Frankie Morales Free Use Kink, anyone) but that I often was into, for encouraging my writing, and for being fucking real with me.
The pedrostories crew, but especially @pedrorascal - I love screaming about Pedro with you at... 2:30 in the morning my time (we love time zones!). Thanks for letting me be a terrible mod for your fic archive blog and never getting mad at me for not doing my job. And for being a wonderful, kind, amazing person all the fucking time.
I'm being so serious when I say I could list at least 20 more people. People who brightened my day with a reblog or a message. Or who wrote a fic I still think about at least once a week. Or who made a gifset that is permanently etched into my brain. People I talked to in discords and most likely trauma dumped on and they listened and they cared and they let me hold their trauma in return. I love you guys so fucking much.
Conclusion
I never could have imagined I'd be a writer and run a fic rec blog at 24. Especially not for Pedro Pascal Characters. But here we are -- and I can honestly say it has been the highlight of my year. And I bought a house this year.
I have so many new friends and a new hobby (I never wrote at all before this) just because I wanted to Fuck That Old Man. Incredible.
36 notes
·
View notes
Note
Other anon embarrasing themselves and speaking as they just joined tumblr.
This site it is dying. You may see gisfets with thousands of notes, but its not as often as a few years ago even, not even talking pre 2014-16 (also theyre mostly from ppl with thousands of followers and owners of blogs like bbelcher and such).
Gifmakers stopped making gifs cause people stopped reblogging, simple as that. I myself stopped making gifs cause i was frustrated, spending entire afternoons on gifsets for them to get 500 notes. Now dont get me wrong, i was grateful for those, but having been here for literally 11 years, i know what real engagement looks like, ive seen gifsets, some of mine included, get 20k notes in hours.
So, yeah anon, this site is slowly dying whether you see it or not.
exactly, thank you.
like it's not even that 500 notes is bad it's that if you were a gifmaker here when the site wasn't dying you know that a set doing WELL at 500 is awful because what does it say about everything else? the only way to get thousands of notes now is to gif something IMMEDIATELY after it drops. and then after like two weeks people stop caring. i giffed red white & royal blue the first two weeks after it came out and some of those sets have 5-8k, now i make sets of the movie and sit at around 500 because people don't want to engage with things long term. and it's fine! but gifmaking takes time and work and this website has aged. a lot of us have jobs or kids and to sit there and spend time on something takes effort and at a certain point you start to wonder what the point even is, esp when you know that someone is probably reposting the stuff you made onto other platforms and stealing your ideas and getting all the engagement. there just isn't the same sense of community there once was and that's the saddest part.
but i try to encourage my fellow gifmakers, you know WHY? because i like reblogging beautiful sets and if people feel like their work is for nothing then what the hell am i gonna reblog? nothing bc ppl will quit and then how can i put things in my digital scrapbook? the creator and reblogger relationship is a two way street.
44 notes
·
View notes