#i will try to add an id in a bit as well! in alt text at the very least
Text
okay. 42 inbox, 31 drafts. not all of them are oc sunday things but a lot of them are,,,,, hmm,,,,
(for the new folks, oc sunday is a thing where people send in their pokemon ocs and I post them because having ocs is rad and everyone has their own spin on the pokemon world/plots/stories. but I haven't done it since last july)
#oceandi speaks#tag rambling#like I did get a bit overwhelmed at the time but the biggest thing keeping me from oc sunday has been using all my free energy trying#to update the comic consistently . I've had these updatess sketched for so long now lol it feels ridiculous that it's 2024 and#gene's still in [checks calendar] december 2022.... feels bad#then I've also gotten very consumed by AUs (pieces and star trek rn) that I haven't even been posting on my sideblog#and then the last thing is that I've been trying to add image IDs and alt text to everything since the end of the hisui run#(on top of real life stuff but lbr who isn't dealing with that these days lol)#I don't want to... like... overwhelm everyone's dashes posting 70 things over the course of a few days..... but I want to share the#ocs that have been sent in............ hmm. well I have my update for tomorrow done on TIME for once so maybe tonight I'll start queueing
20 notes
·
View notes
Photo

the silly guys of all time :]
Farah (left) uses she/her, Mango/Jesse (right) uses he/her
also the initial sketch under the cut ^-^

#hoping the read more actually works i don't usually use it fhgfghg#i will try to add an id in a bit as well! in alt text at the very least#it's not letting me in post atm#gryph.png#art#original character#artists on tumblr#? i haven't used this tag before lmao#n e way hi i've been working on a project world since 2017 and currently i've been thinking about these two a lot again :]#yeah i can't add alt text to this i have no idea why#so i think when i get the time later i might add an id directly in the post?#i have to go out now gjgkjh#suyoreth#< outdated designs and name for jesse which i'll update at. some point
8 notes
·
View notes
Text
ment to post this earlier but oh well, another mending post but this one dosnt have IDS cause i'm in class and this post is gonna be miles long if i put them not in alt text and the alt text function tumblr is. difficult. apologies about that ill try to add them later
mending on my boyfriends @tujanata sweatshirt! bolth elbows, one of the pockets, and a tiny spot on the back all had holes in them.


elbow patches! the first one was a failed attempt at sashiko embroidery cause i have no spacial reasoning skills but oh well. i still like how it came out. the second one im really proud of, especially the daisies.

i darned the hole in the back, i think it looks super cute but i wish the edges were a bit more even. i also misjudged how sturdy some of the edges were so there were a couple spots the darning was attached to that you can see were struggling a bit, but i ran a thread through the stitches and moved the stress to more sturdy areas with it and that seemed to fix it.


pocket mending!! more successful sashiko and just a really simple little mend.
overall a fun project and i learned a lot! especially about patching things from the inside and i really wanna try more complicated patterns but i don't have the paper rn. later through!!!
21 notes
·
View notes
Text










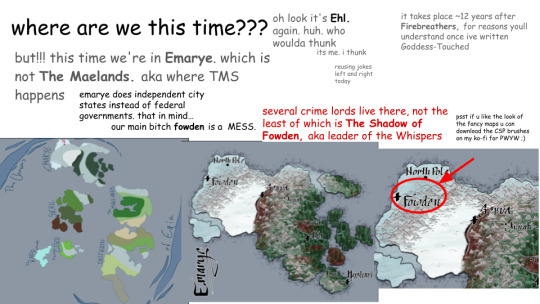
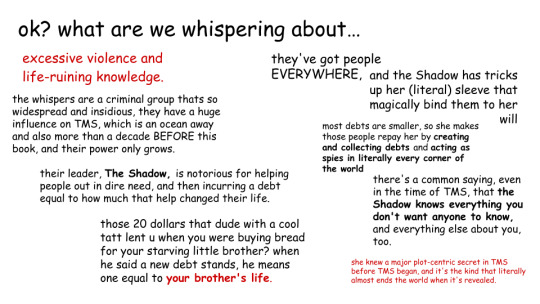
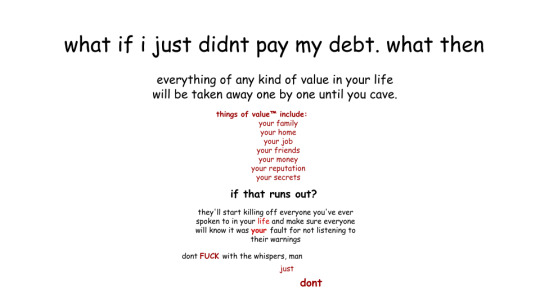
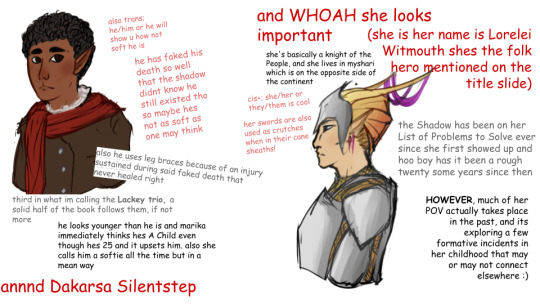
WHISPERS, A SHITTY COMIC SANS RE-INTRO
Transcriptions/IDs are in the alt text! I'll also add them into a reblog down the line, so that those who need it that way can access the same information as everyone else!
This reintro has been a hot minute on the way, but until a few days ago, I'd kind of set the story down to marinate so I could focus on the Millennium Saga. But, after realizing I need to let that marinate a little bit longer, I picked it up again! And it's going insanely well!
So here, I hope you all enjoy it as much as I do, and I'm going to try to get the ~proper~ intro out sometime in the next week, so you get a better idea of the tone of this WIP!
Let me know if you'd like to be tagged when I post updates/excerpts!! I'll tag you on all relevant excerpts, but if you're a minor, I will not tag you for excerpts that are explicit.
General Writing Taglist (let me know to be +/-):
@sadsentinel ; @writingbyjillian ; @hysteriwah ; @writeblrfantasy ; @zonnemaagd ; @47crayons ; @sageblogsthings ; @pepperdee ; @naps-tries-writing ; @faithfire ; @dahliaornelas ; @justwriteyoudummy ; @ashen-crest
#writeblr#writblr#wip intro#writeblr wip intro#fantasy fiction#dark fantasy#original fiction#whispers
64 notes
·
View notes
Text
Image ID
Thank you all for your time voting in the poll, we appreciate your input!
As the overwhelming majority voted for us to encourage everyone to add image ID to their submissions, and we’d like to be as accessible as we can, we’d encourage all of you to include image ID (and alt text) on your submissions if you are able.
To make this easier for you all, we’ve written up a little guide with some questions to walk you through it! We’ve referenced a lot from brownandtrans’ tumblr post and this article, and you can visit both for more detailed info.
1. What is image ID, and how is it different from alt text?
Firstly, alt text is a quick description of an image that tells you the essential details of an image, usually including written text. This could be as simple as: “A coca cola can on a plain background.” Alt text is usually 125 characters or less.
An image description, or image ID, is a more detailed description of an image that provides a bit more context and description, usually with colours and character poses listed. This could change the above example to: “A red coca cola can covered in condensation on a white background.“
Image ID is also usually longer than 125 characters, but often around 280–350 characters.
2. Why should we have image ID?
Image ID is very important for accessibility and inclusivity, and helping people who are vision impaired fully participate more than they would be able to otherwise. It’s especially useful for people with low vision who use screen readers, as well as for people who have very slow internet so they can know what a picture is if it doesn’t load.
3. How do I use image ID?
You can use image ID to describe your submission, and usually it is listed beneath the photo in the caption like the example below:

[ID: A screenshot of the anime with Natsume from the shoulders up looking over his shoulder and smiling. He’s standing in front of a dappled forest background.]
Since we know the characters, and this is Natsume week, you can easily use names without too much further detail—but if your submission has Natsume with white hair from the manga, you could always include that too!
We recommend keeping an image ID to the recommended lengths above of around 280-350 characters, and you can easily check this by typing or pasting your image ID into a word processor such as GoogleDocs or Office.
You can also add /end ID or /end image ID at the end of your ID, but that’s up to you!
Further questions and an FAQ is listed behind the read more. Please send us an ask if you have any questions at all you’d like us to answer!
FAQ
1. Do I have to use image ID?
Image ID is something we encourage, but will not enforce.
2. Will you share my entry to the Natsume week blog if I don’t have image ID?
We sure will! The only posts we won’t share are those that break our rules, or in very extenuating circumstances. If you don’t have image ID, that's is fine. However, we encourage you to include it if you can.
3. If I write fic or create something that isn’t art, do I need to use image ID?
If you have created something that is mainly text, or readable with a screen reader, you do not have to worry about using an image ID! For example, if you post a fic to AO3 and share it to tumblr, or if you write a poem or share a playlist and a track list.
If you make a cover for your fic or a playlist, we’d recommend including a quick image ID. If you share a photo of a craft you’ve made, we’d appreciate an ID being included then too.
If you write a song or create a video game, or a video that’s too long for image ID, you wouldn’t include one in this case.
4. Can the admins write my image ID on my post for me?
Unfortunately, no. We are all working or studying full time, and don’t have time to be able to assist with writing image ID when we have potentially hundreds of entries that may require this.
We recommend having a read of our helpful resources linked above to try yourself, or not including image ID if this is easier for you.
Again, if you have any further questions, please send us an ask.
26 notes
·
View notes
Text
Accessibility Review: Quran Apps

[ID: A banner reading, "Accessibility Review" next to the app logos for Quran, Quranic and QuranMajeed. /end ID]
Today I will be reviewing three iOS Quran apps for accessibility for the visually impaired and blind, especially large text support and screen reader accessibility. The apps are Quran, QuranMajeed and Quranic.
Quran
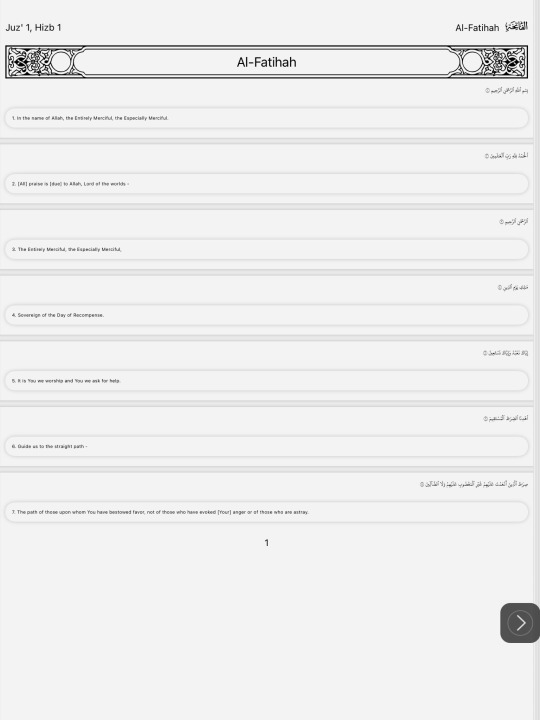
Let's start with Quran from quran.com -- if you want a straightforward app that offers the Quran in both Arabic and translated, as well as recordings of recitations, I would recommend this app. It has overall good accessibility and is completely accessible via screen reader (VoiceOver). All buttons are labelled and clickable, and both the Arabic text and translations are accessible. This app gains a full score on this metric. Alhamdulillah!
Quran also offers different font sizes, and the option to separately change the size of the Arabic and translated text. (So you can have one larger than the other.) While there is a good selection of font sizes, I would have still preferred if they had even larger Arabic.
Below you can see two screenshots, one with the smallest possible font and one with the biggest.


(All screenshots in this post were taken on my tablet, not my phone. The square "play" button in the bottom right corner is an accessibility widget and not part of the app.)
Dark mode is available.
QuranMajeed
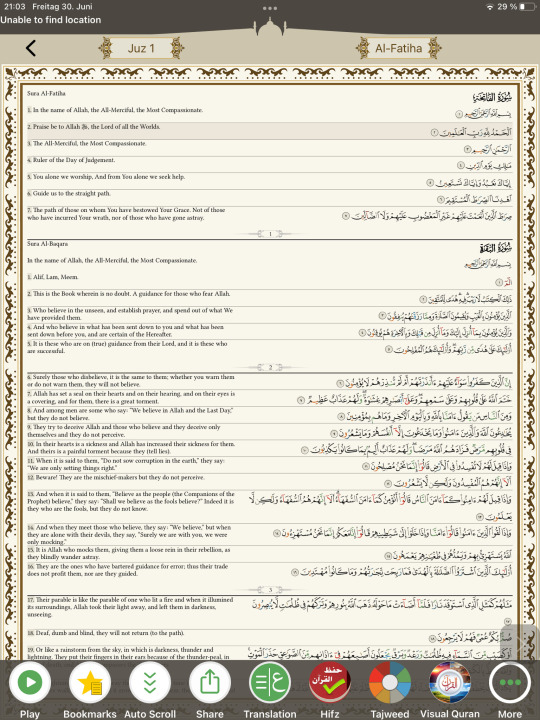
Full disclosure, I don't really like this app, but I will try to stay objective. QuranMajeed is a very commercialized app with ads, a paid version, and lots of gadgets such as E-cards, Halal shop finder, and buttons that appear to be in-app but actually open your browser and redirect you somewhere else. It is a bit cluttered and not easy to navigate. However, it also has it's upsides. QuranMajeed supports very large fonts and even has the option to change to different fonts entirely. Dark mode and different background colors are available.
Below you can see two screenshots, one with the smallest possible font size and one with the biggest. (I chose a font that uses differently colored letters, but there is also uniform black.)


(Again, all screenshots in this post were taken on my tablet, not my phone. The square "play" button in the bottom right corner is an accessibility widget and not part of the app.)
The large text support is very nice and vital for accessibility, and I applaud QuranMajeed for giving this much support. I would have liked if it was possible to independently change the size of the Arabic and translation, though.
Now, onto the bad: QuranMajeed doesn't have screen reader support. At all. Many buttons are unlabeled and both the Arabic and translated text are invisible to VoiceOver.
There is an option called "Visual Quran" that pairs aesthetic images with Quran verses, and those verses are screen reader accessible, but it's not possible to turn the page with a screen reader, because you need to click and drag the page to turn it. So you can only ever read one verse. You'd have to turn your screen reader on and off constantly. (If anyone uses VoiceOver and knows how else to do this, please correct me.) The images also don't have alt text, and the text doesn't have different font size options.

[ID: A screenshot of the visual Quran option. One verse is shown in both Arabic and English, underneath a picture of a tulip. /end ID]
Personally, I don't really like QuranMajeed, but if you need larger font than what Quran has to offer and are fine with watching adds, you might want to check it out.
Quranic
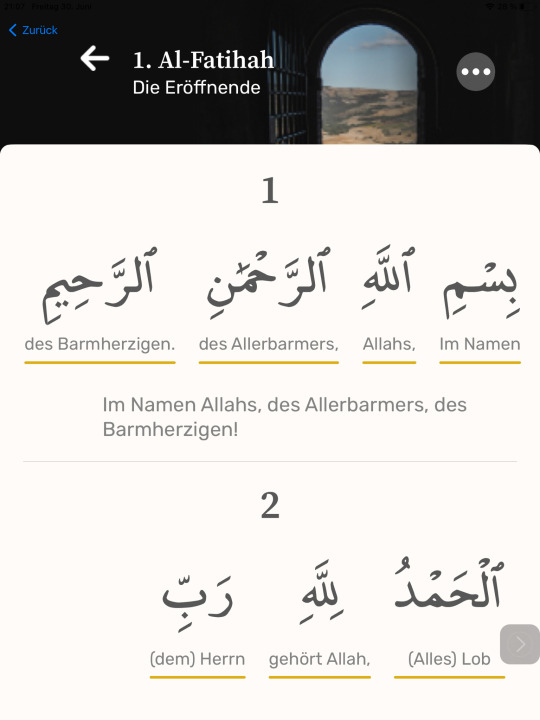
Quranic isn't primarily a Quran reading app -- it's actually a language learning app for Quranic Arabic, but I'm putting it on this list because the latest update might be of interest for fellow VI people. It has three main options: lessons, exercises, and Quran. The latest update has brought dynamic text to the Quran section, and it's really really big.
I will put two screenshots below, one with the smallest and one with the biggest option:


Yes, you heard that right. That's the smallest font. I put it lower than 100%, and it's still larger than Quran's biggest font. It also shows a direct translation for each word, and then an overall translation for each verse. Darkmode is also available. If you want to sight-read the Quran using an app, this might be your best bet. It is, however, not screen reader accessible.
Conclusion
There are many Quran apps on the market with varying levels of accessibility. If you need screen reader access or only need moderately large text, check out Quran. If you need larger text, try Quranic. If you need large text but also want a recording of a recitation, you can give QuranMajeed a try.
Is there any other Quran app you'd like me to check out? Let me know!
#accessibility review#quran#islam#actually disabled#visually impaired#long post#accessibility#accessibility tag#image description#I'm the OP
15 notes
·
View notes
Text
i know they exist, but i haven't been able to find any posts about writing image ID's while searching (tumblr's search function is, as always, busted), so i'm going to try my best to give folks a few pointers about writing them. full disclaimer that i am not visually impaired, nor do i use a screenreader, so let me know if anything here needs to be changed, and please feel free to add on if you are vi!
- first off, do not alter the text of an image description. do not italicize/bold it, do not make it a different color, do not make the text any smaller, and do not put it in a difficult to read font. all of these things still make it inaccessible/hard to read. these don't typically interfere with a screenreader, but not all visually impaired people use them.
- keep the text alongside the image, rather than under a cut or below a long caption. it makes it easier to access quickly, and if you delete your blog/change your url, people will not be able to access the text under the cut from a reblog.
- keep the description objective. do not say things a long the lines of "a beautiful painting" or "a funny meme". rather, use descriptive, objective words ("an intricate oil painting", for example).
- something is better than nothing. two sentences summarizing your image is leagues better than leaving it blank. it doesn't have to be a grand, overtly detailed description. i personally can't always write detailed descriptions, due to fatigue and other disabilities. again, something is better than nothing!
- from my knowledge, while details are good, it isn't always necessary to describe every single detail of a post, especially in more detailed pictures. describe what's important, should be conveyed, or is notable about the picture (colors, lighting, poses, actions, characters, dialogue, scenery, etc.). it's good to be detailed and convey the core ideas, but it doesn't have to pick apart every single bit.
- from my knowledge, it's best to try and avoid breaking the description up into paragraphs. when it comes to some screenreaders, people will have to tap on each individual paragraph. instead, it's usually better to divide descriptions of multiple photos in a post with a / or by simply saying "the first image, the second image, etc".
- a description should not be put exclusively in alt text. tumblrs alt text feature doesn't always function well, and again, not all visually impaired people use screenreaders. without a description outside of the image, people will frequently not be able to access it.
- when adding an id in alt text, you do not need to start it with "id" or "an image of", but rather with what type of image it is (ie. a painting, a photograph, etc.). from my knowledge, screenreaders will automatically start with saying it is an image
- if someone writes a description for your post, PLEASE add the id to your ORIGINAL post. we WANT you to do that. if you do, then people finding the post in the tags will see the accessible version. adding it in reblogs alone means that there are going to be many versions of the post without the description. often times, people writing descriptions do not care about credit (though i suppose it doesn't hurt), we just want your post to be more accessible.
- don't be afraid to ask for someone to write a description for you, if you can't do it yourself. you can also ask folks more used to writing them to help you get started, and feel free to model your id's after someone elses. it's okay! please do it!
127 notes
·
View notes
Text

ID in alt text. Direct link to the original artwork in the source of this post.
One of the things I appreciate most as a dungeon master is when my players not only RP (I love you for it), but immerse themselves to the degree where they try to avoid mechanical terms like "short rest" or "skill check". So here are some ways I've found that can be done, if you really want to treat your game master/storyteller/person who runs the game to some immersion they don't have to be responsible for!
Skill Checks
Instead of saying "I want to roll [skill] to..." (because, you don't get to choose your skill check - the game master does), instead explain what it is that you want to achieve:
"Do I believe what she's saying about her family?"
"I want to look for signs of hidden doors in this room."
"I am going to take the device apart to see if I can figure out how it was made."
"Does the painting look like anything I can recognize?"
Doing it like this means you hand your game master a springboard on a silver platter (unsure if that combination of metaphors work, but whatever) from which they can easily jump into a description of your efforts.
Resting
If you work with a system like D&D where you are encouraged to take frequent in-game rests, it's a lot more immersive to talk to your fellow players about your needs for rest if you do it in character, instead of saying "I'm out of spell slots" or "I want to take a short rest". Here are some suggestions:
"I really need a moment to sit down."
"Don't know about the rest of you, but I have some wounds I have to tend to."
"I can't go on like this, we need to find somewhere to sleep for the night soon."
"My head hurts from casting spells all day, I think we should try to avoid fighting until we've rested. Is there an inn nearby?"
After you've discussed it in character, either wait for your game master to ask whether you're taking a break, or tell them outright. You should always confirm that you're on the same page, but just a bit of in-character buildup is something I personally really appreciate. It also adds to the feeling that your characters are real people experiencing exhaustion, not just (video) game people.
Healing/Hit Point Loss
You can't see hit points! They're an arbitration for us as players to keep track of how well a character is doing physically, but asking in the middle of combat "who's low on hit points?" when that is not something the characters know what is kinda wrecks it for me. Instead, consider:
"I saw [character] was struck earlier, how badly hurt do they look?"
"You see how blood is pouring from a deep cut in my arm, it looks really painful."
"[Character] is a little woozy from the blow to the head he just suffered, but he'll be fine."
"I want to spend some time examining the burns [other character] suffered during our last fight - how bad is it?"
Basically, treat your player characters' hitpoints the same you do the hitpoints of an enemy: With zero idea of what the actual number is.
Melee Combat
Not gonna lie, unless you are into martial arts and such, you probably run out of ways to describe "I hit the monster with my sword/fist" fast. However, just going "I roll to hit; that's [x] points of damage" again gives that very video game-y feel that I think should really be avoided as much as possible when you sit with a TTRPG. Try one of these on occasion to shake things up:
"I take a running leap and bring my axe down hard on its arm!"
"With my legs around her throat, I slam my elbow into her face!"
"I do a series of somersaults toward the mafia don and try to kick him right in the gut!"
Just because you can't cast spells doesn't mean you can't pull some theatrical moves!
Ranged Combat
A lot of what I said about melee combat above also applies to ranged combat, I feel - and can be solved similarly.
"I point my gun and aim for the tiny gap in their visor."
"Nocking one of my enchanted arrows, I shoot at their feet and try to ignite the ground around them."
"I aim for the rope holding the chandelier in an attempt to shoot it down."
"Bracing for the recoil, I aim my rifle at the hand she has her sword in, and pull the trigger."
Maybe look up some videos of people using the weapon(s) your character uses to get a feel for how to describe the movements involved? It's certainly something I need to do more!
Spellcasting
Spellcasting is a special beast, not only good for combat but also in many utility situations. And there are a lot of ways to talk about it without referring to spell slots or class spell lists. Here are some:
"Can you cast [spell] today?" "No, I'd have to meditate on it/consult some books first."
"I bring out my magical orb, and you see how it starts to spin rapidly over my hand until it's just a blur, and I cast [spell]."
"I'm sorry, that sort of thing is beyond my capabilities. We should try to find a powerful wizard, they might know how to do that."
"Five lightning bolts shoot from each of my fingertips, right at the enemy!"
Take advantage of the spell descriptions that come with the spell to explain what it looks like when you use the various components, and when the spell takes effect - and maybe also what happens when it fizzles out for whatever reason.
If you're not super comfortable with roleplaying, but want to try doing it more, I hope you take this as positive encouragement and as an example that it doesn't have to be all that hard or elaborate all the time to increase your feelings of being immersed in the game. We can do this!
Disclaimer: 95% of my experience with TTRPGs are in fantasy settings. I'm sure someone else has much better examples of roleplaying for Sci-Fi and other genres. Please do add to this post if you have any thoughts!
18 notes
·
View notes
Text
red alert! new project sekai rp blog!

as you make your way through the vast spectrum that is project sekai roleplay blogs, you find yourself running into...
...a television?
what's that doing here?
you attempt waving at it, but as you move closer, you notice the confusion in their face as they try to process everything that had just happened, to no avail.
a dialogue box suddenly appears from the screen...

[alt text: an animated gif of a custom mint-themed earthbound dialogue box that reads: wha.. what am i doing here… /end id]
(ooc intro under the cut)
hi there! i'm no one's favorite inazuma eleven fan @nanairomelette! i made this sideblog as a sorry excuse to overuse the earthbound text labs site because it's beautiful. sorry not sorry
general? info:
i prefer being called noa, but i use other names too :3 (allister, fei, j, sol)
i use the same pronouns i use for nene, as well as thou/🎲/nine/six pronouns !
basic dni (homophobes, transphobes, naz1s, ableists, racists, etc) and anti mogai or neopronouns. also if you sexualize any of the pjsk characters you WILL be blocked on sight. this excludes some of the npcs and kaimeiluka as they're all of age but i will likely avoid interacting with you since i'm a minor
speaking of sexualization, please don't send anything suggestive in the askbox! nene is a minor, and so am i.
this is generally a self indulgent blog so expect a lot of headcanons. one of those hcs are he/they/six/waltz nene so just a heads up i guess
although this is less important, i'd like to note that i also hc nene as a genderfluid transmasc aroace lesbian :]
oh ANF ANFD AND. i will also use pronoun hcs for other project sekai characters and i'll make a masterlist when i feel like it.
even then, i'll use the pronouns you use for the character you're roleplaying as when the time comes that we interact!
also i already have this in my description but i'd like to add a trigger warning for unreality as this is a roleplay blog, as well as an obligatory no this account is in no way officially affiliated with sega nor colorful palette!
and since i'm using gifs (image format) as a means to communicate, i'll do my best to maximize alt texts on this blog. feel free to criticize me if i'm missing out or pointing out too many details in my alt texts!
i might not be too active on this account as 1. my current sp/in is inazuma eleven so i don't really dwell much on pjsk anymore 2. school is stressing me the hell out
also i have a few negative experiences with roleplaying and i'm a bit scared of interacting with strangers so please bare with me
some stuff i think you should know:
this is basically an au where for whatever reason, rui's inventions accidentally get nene stuck inside a damn old television. as of late, she has not found a way to get him out of there
that's like. the main premise if we're talking about nene, however i haven't really decided the rest. i'm thinking the main plot would include project sekai characters inside random things (ie. miku inside your washing machine)
feel free to add more to this mess of an au, i'm open to anything, just shoot me an ask either here or on my main account!
tag masterlist:
#nene live broadcasting -> text? posts
#live nene reaction -> in-character reblogs
#nene rebroadcasting -> in-character self-reblogs
#dial KUS4N4G1-N3N3-720-06 -> asks
#noa live broadcasting -> ooc/mod posts/reblogs (includes self-reblogs)
to conclude this post, i'd like to link the project sekai rp blog masterlist down below! nice to meet you all, and let's have fun!
#project sekai#kusanagi nene#pjsk rp#intro#pinned#noa live broadcasting#ooc: i'll make this more presentable/organized/aesthetic later
0 notes
Text
A bit of a ramble below the cut 😭 Didn't intend for it to be anywhere near this long, but there's just a Lot of layers to this that I wanted to talk through
I feel really bad irt not often adding IDs to my art because like. I want to, but, ironically, my disabilities (my chronic pain which is especially bad in my hands, and also tbh autism and ADHD doesn't make it easier either, with trying to find the right words to describe things + ADHD brain fog) make it incredibly difficult to add it myself a lot of the time. This is made even worse by the fact that my two options for writing an ID are either right after I've made the drawing to post later (usually night time for me, within an hour or two of me going to bed), or right as I'm posting it. Neither are ideal as well, for the first one, I'd obviously be in more pain after just drawing. And for the second one, because of timezone stuff, I usually aim to post my art around my 8 - 9 am (5 - 6 pm EST). Unfortunately, due to the nature of my chronic pain, with it getting worse with inactivity, this is when my pain would be at its worst. After just sleeping. I take my pain meds in the morning with breakfast also, so they would be at their least effective around this time. I've also changed pain meds so now they're slow release, they don't immediately kick in anymore.
I used to add alt text more often, but it's really hard to get the energy to do it anymore when I know it's not only incredibly difficult to think of the words to do it, but also difficult to do the active process of typing it all up. Not that it wasn't difficult back then, I still struggled with thinking of words, but now there's more things at play. It was easier to get the energy when that was the only problem.
I know this is kind of ironic, as this post already has more words than an ID would. But truth is, I've already had to stop a couple of times to crack my knuckles and stretch my hands. This is still easier than doing an ID, because I don't need to struggle as much with thinking of the right words, but, still does make my hands hurt. Like, honestly, back when I was more frequently doing IDs, the fact that I'd need to do an ID actually stopped me from drawing ideas I had a couple of times, because I knew it would be too difficult to describe. I wish it was easier, I really do.
HOWEVER. I was planning on trying to my art 1 - 2 hours later. Bc while 5 - 6 pm is good with teens in mind, I think there's less of them in the HS fandom now. And now that I'm a little older, I think I'd want my audience to skew a little older anyway. Not that I'd be posting anything that'd be inappropriate on that blog, but more, most of my drawings have queer themes that are confusing on purpose in them, and I don't trust young teens to have the best ideas around it. However having said that I might end up starting a sideblog for more risky art, as nowadays I feel it'd be much easier to express queerness in that way, but that's unrelated lmfao. But yeah. Posting 1 - 2 hours later might make it a bit easier to do IDs also, because both my pain meds and my ADHD meds should've kicked in by then.
Funnily enough, I started writing this post right after taking them (a little under an hour ago now), and I was still struggling with thinking of words and typing those words. But of course it ended up being quite extensive, so clearly those problems have been helped lmfao. But, as expected, I'm now in a bit of pain, so now I'll probably rb like 1 or 2 posts and then just watch YouTube for a bit SDJGKSGD
0 notes
Text
How to Create Image Descriptions
So I’ve been creating image descriptions on tumblr for about a month, and I wanted to share some helpful guides I’ve found on how to create them as well as my own tips that I’ve picked up. Video descriptions and transcripts are also necessary, but since I mostly focus on image descriptions that’s what this guide is about. This might get a bit long, so fair warning.
What are image descriptions?
Image descriptions are a textual depiction of what is going on in an image, as shown with the image below.

[Image ID: A picture of a person with short black hair working on a computer. They are sitting at a wooden table with a large blue pot of pink flowers in front of a grey brick wall. A guitar is propped up against the wall in the background, and there is a string of lights near the ceiling. /.End ID]
Why create image descriptions?
The primary reason for creating image descriptions is to allow people who are blind/have limited vision to experience visual content. Many people who are blind/have low vision use screenreaders, which read text out loud when it is clicked or hovered over with a mouse. A large amount of online content, such as pictures, graphics, or drawings, is visual and so possibly cannot be experienced by someone with vision problems. As a general rule of thumb, anything that can be dragged or dropped most probably requires a description. In addition, if someone has partial vision and attempts to zoom in on an image, sometimes it can become pixelated and impossible to understand.
Some neurodivergent people might need a description to understand the tone of an image, such as the meaning of facial expressions of a person to understand what emotion the artist is trying to depict
Some people might not have high speed internet or have low computer memory, meaning that they turn off images in order to save space. This means that they as well might require descriptions of visual content
Are image descriptions the same as alt text?
no, alt text and image descriptions serve the same purpose, but they are different in how they are presented. Alt text, short for alternative text, is included in the html of an image and can be read by a screen reader. However, there are many reasons why many prefer image descriptions over alt text.
There is a limit of 200 words in alt text on tumblr specifically (and not in other contexts, which makes this information only applicable here), which means that detailed images or graphics are unable to be described fully without possibly cutting out important information.
People who require descriptions, but who do not use a screenreader, must right-click and search through the html of an image in order to find alt text, but with an image description they are saved that work.
Who should create image descriptions?
Everyone who is able to should create image descriptions. A content creator is best able to communicate the message of their work through text, as they are the one who created it and thus understand its message the best. While of course it takes practice when starting out, over time image descriptions become second nature when posting visual content. Always check the notes of a tumblr post for an ID rather than reblogging without one.
What should be included in image descriptions?
There is no simple answer to this question, there are a variety of resources and guides on how to create one, and you should not accept my advice as the ultimate authority, as I am by no means a professional, and only create descriptions in my spare time as part of the effort to make Tumblr more accessible. However, here is my information for those starting out.
First, consider what type of visual content it is. Is it fanart of a tv show, a screenshot of a tweet, or an informational graphic meant to educate people on a particular issue?
Then, consider what information is most important in the image. If the visual content is an image of a famous building, then in writing the description the focus should be on the building, rather than describing for instance the color of the sky, surrounding buildings, or the clothing of the people walking by, as they are not the information that is being presented.
Perkins ELearning has an excellent list of things that should generally be included, which I will include here. In my experience, these are the most important elements to describe
The people and animals in an image
The background or setting of an image
Elements that relate to the context specifically, so if it was an image of a congested highway on a news website, the description would mention the packed cars
The colors of an image (don’t overdo it however, a simple ‘light blue’ will suffice, no need to say something like ‘a color blue that is similar to the color of a robin’s egg’ unless it is crucial to the viewer’s comprehension of an image)
Context for an image. For instance, imagine if someone had drawn a version of the Bernie Sanders ‘I am once again asking’ meme, with Eleanor Shellstrop from the Good Place saying “I am once again asking for there to be a Medium Place.” Rather than provide a description to the example such as: [Image ID: A drawing of Eleanor Shellstrop saying “I am once again asking for there to be a Medium Place.” /.End ID] you would instead say [Image ID: A redraw of the Bernie Sanders ‘I am once again asking’ meme with Eleanor Shellstrop from The Good Place saying “I am once again asking for there to be a Medium Place. /.End ID]
If the image is of a social media post, include the username/handle of the creator as well as the reactions (likes/reblogs) if they are visible in the image, as they may be cut off by the original screenshotter.
If it is a drawing or piece of art, always look for the artist’s signature when writing a description
How do I write an image description?
To start off, here is an example description written for a piece of art I made myself.

[Image ID: A digital drawing of Suki from Avatar: The Last Airbender over a gold background. She is shown from the shoulders up facing the viewer, and has a neutral expression. She is wearing metal armor over a light green tunic, and is wearing her Kyoshi Warriors facepaint and headdress. The artist’s signature ‘Astra’ is written in the lower right of the image. /.End ID]
In this description:
I made clear where the description begins and ends, so that someone with a screenreader is not confused. I usually use brackets ([ ]), write the words ‘Image ID’ (or video/gif/other) and finish with a slash, period, and the words End ID. (/.End ID)
I emphasized the type of image, in this case a digital drawing
I said the character’s name (obviously this may not be known if describing a photo or something you are not familiar with)
I described the background and the character’s clothing
I described her expression
I included the description of my signature.
This is my basic process for writing a description
I first say what the content is, such as a drawing, photo, or screenshot of a tweet.
I then use what is called Object-Action-Context for the most part, which UXDesign has a long article on https://uxdesign.cc/how-to-write-an-image-description-2f30d3bf5546. For example, [Image ID: A photo of a person standing in a crowd waving to someone out of view in front of a river. /.End ID] While obviously I would usually provide more information than that, Person = object, standing + waving to someone out of view = action, and ‘in a crowd’ = context.
I describe the clothing that might be worn
I talk about the position that people in an image might be in, such as leaning against one another on a couch, or standing with their fingers intertwined
I talk about the expressions on their faces, if shown
I talk about their general appearance (if important to the description) such as hair color/length
As said before, I talk about the context of an image if necessary
If the background is a simple color, I usually include it in the first sentence of the description. However if it is more complicated, such as a river winding through a dense forest, I include that at the end of the description after describing the important elements.
Typically if I am reblogging an image, I do not add on any commentary after creating an image description, as this allows others to reblog my description without my personal reaction. If I want to add on to an image, I usually reblog my description post.
In general, it is best to remain objective when writing a description, meaning not including your opinion of the content. However especially in an informal setting, say for instance you were describing an adorable cow, I would see it as fine to say [Image ID: A small drawing of an adorable cow. /.End ID] because the emphasis is on the appearance. There isn’t a clearcut answer, and it really depends on the context.
What are some tips for writing descriptions/common pitfalls?
If there is an element of an image like a line that represents an emotion, or a sound effect like ‘clang’ if something falls, include that in the description. For instance, [Image ID: ...beside the mug that has fallen on the floor, there are the words ‘sploosh’ indicating the sound of the water that has spilled out. /.End ID]
Put image descriptions first. Don’t hide them under readmores or any other text. If you have something with multiple images and you are the creator, place the description under each image in succession rather than all at the end. Readmores are ableist, as they require someone who has vision problems/one of the conditions described above to do more work to access the message of visual content.
If you are mentioning the skin color and/or race of someone in an image, make sure you describe it for anyone else who might be in an image. Don’t just describe the race of someone who appears to not be white. This doesn’t mean that you have to describe race, such as if the character is one whose race is commonly known, just that if you do, make sure you do it for all characters/people in an image.
In order to write IDs effectively, I’ve found it useful to download a screen reader. I use NVDA, which is entirely free and easy to use and can be downloaded here: https://www.nvaccess.org/download/.
Insert + Q turns it off
While my guide has focused mostly on image descriptions, video descriptions are also necessary. However they are not my area of expertise, and differ slightly, so I would recommend anyone interested in them to check out this website https://www.washington.edu/accessibility/videos/
Transcripts, for those who are d/Deaf/Hard of Hearing, are also necessary for making content accessible, and might be required for content that also has a visual format, such as a Tiktok. I would recommend this website https://www.w3.org/WAI/media/av/transcripts/ for anyone interested in writing transcripts
What are some more resources I can check out?
Here are a series of websites that I have found while researching how to write descriptions
UX Design - I mentioned UX Design earlier when talking about Object - Action - Context, this article is very useful and examines how to structure a description and provides very useful examples for beginners
Perkins E-Learning - This article is very useful in helping someone what to include in a description, such as clothing or background information, as well as providing some additional information on alt text if you are interested
Meloukhianet - This blog post by s. e. smith goes into detail on the elements of an image to emphasize depending on its context, using the example of a picture of their cat sunning himself.
SOAP - This article by the Stanford Online Accessibility Program (SOAP) provides a large amount of information on the purpose of image descriptions and what content requires them
HubPages - This article by SOTD and Zera discusses the difference between sparse, lush, and overdone descriptions, which is the amount of information included, and if/when each should be used.
I hope you found this information helpful, I encourage everyone to check out these websites, and my inbox is always open for questions!
#has id#please feel free to send me any questions you might have!#while I am not a professional by any definition of the term#accessibility is a large interest of mine and so I am more than happy to help#image descriptions#accessibility
2K notes
·
View notes
Note
hey I love your blog, and your art is absolutely gorgeous! I was wondering if you might consider adding IDs below an image in addition to alt text, bc some people either who are neurodivergent / have other vision problems who don't use screenreaders might need them as well!
thank you! i try to add id’s below images when i can’t add an id in alt text (if i’m uploading a single image on desktop, for example) but ngl i have my own hangups when it comes to adding lengthy ids to my art all out in the open like that, which is a) i get self-conscious when trying to describe my own art without some kinda word limit and b) i am always trying to straddle the line between being as accessible as possible for disabled ppl but also not bothering abled ppl which def stems from my own baggage & trauma and is probably smth i should work on lmfao ...... ok that was a bit too personal pretend i didnt say that
35 notes
·
View notes
Text
Why I think Karkat is very demiromantic; A remake of an old post of mine.
Before I get into any of this, just an extra bit of clarification. Of course I don’t think any of this is 100% canon. However, I do see a lot of my own personal experiences with how Karkat tackles romance canonically, and I’m, obviously, demiaroace myself. This is just me going into this headcanon, and why I think it really works. I would add demisexual to this headcanon, but obviously none of what I could show would inherently prove demisexuality, only demiromanticism.
This is a very long post, I’ve written about 1182 words below. Yeah, there’s a lot. (I have also written alt text for all of the images below, so no need to add image IDs.)
First, I’ll explain what demiromanticism is for anyone who might be unaware. To be demisexual and/or demiromantic, you’d have to only experience sexual and/or romantic attraction once there is a connection between you and said person. What a “connection” would be would vary on the person, but you’ll have to at least know them personally first. It could be anywhere between only needing to be friends first for it to be a possibility, and needing to be EXTREMELY close before there’s a possibility. This is not to be confused with simply CHOOSING to wait until you know them better, as that is a choice, and being demi is not. There simply is no attraction there prior.
Now with that out of the way, time to get into my headcanon.
I am going to go about this in chronological order, from Karkat’s perspective that is. So I will start with his romantic interest in Terezi. I’ll mention firstly that they seemed to be close prior to Karkat being introduced, going off of how they seemed to be pretty good friends right off the bat when we see them talk the first couple of times. It also took 582 pages since Karkat was introduced in-comic for there to be any romantic tension between the two [page here]. I’d put a screenshot of it here but it’s probably too long. Go check it out for yourself if you wanna see it.
They had spoken on at least 3 times on-screen before this without any romantic tension. However, I’ll mention, it is also implied in this page that there had been a “little moment” between them prior to this conversation. Regardless, because of this, I feel like it is a very fair assumption to say that their romantic interest in each other only became much of a thing DURING their Sgrub session. And, they have presumably known each other for years prior as well. I don’t remember if it was ever directly confirmed between the two of them, BUT it has been confirmed that other trolls have known each other for years, so it’d make sense to say Karkat and Terezi have known each other for awhile as well.
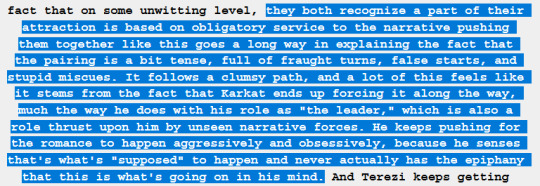
So, because of this, I feel like it is a fair assumption to look at this and determine that it took Karkat years to develop said crush on Terezi. However, I would also like to address this screenshot I got from Hussie’s commentary on the Homestuck books. (I accessed this by using a browser extension: [Chrome] [Firefox]). It appeared on [this page] specifically if you wanted to see it for yourself.

You could interpret this as saying that he was forcing his attraction to Terezi entirely, but I would disagree because of Hussie saying “a PART of their attraction”, and not their entire attraction.
How I interpret this quote here is that Karkat felt the need to force at least some of his attraction out of feeling obligated to do so, which, even if there was some genuine attraction there, is a very common experience for someone who’s demi but doesn’t know yet that they ARE demi, because they probably get the sense that they’re not doing it “the right way” or the way that is expected of them. Because, thing is, even when demiromantic people experience romantic attraction, it just isn’t the same as how allo people would experience it. There’s even a dedicated word to explain it, secondary attraction [wiki link] (Though this link is only for the sexual attraction aspect of it, but can be applied to romantic too).
Then we get along to Karkat’s hate-crush on John. I want to first point out that this crush kind of came out of... no where. I can see why people would see this and think of it like a counter-argument for my headcanon. But no, if anything, it HELPS me. Because, you see, I don’t know about you but I never really read Karkat’s crush on John as entirely sincere. It seemed forced a lot, like he was trying to make himself believe that he had a hate crush on John. Like. Can you seriously read this [page here] and think that it might not even be a LITTLE forced? You might be thinking “Why would he force a crush on John?” And I’ll remind you of what I screenshotted above. I’ll also add that entirely forcing crushes based on no genuine attraction because you get the feeling that’s what you’re “supposed” to do, or you have the complete wrong idea of what attraction actually feels like, is a very common experience with demisexuality and/or demiromanticism. I’ll also mention that later, Karkat got over the crush very quickly, and even seemed embarrassed about it [page here]. Again, I’d screenshot it, but it’s very long. Click on the link if you wanna see it for yourself.
This is not something we see in his crush with Terezi, where he gets jealous very quickly and keeps trying to make the romance between him and her happen.
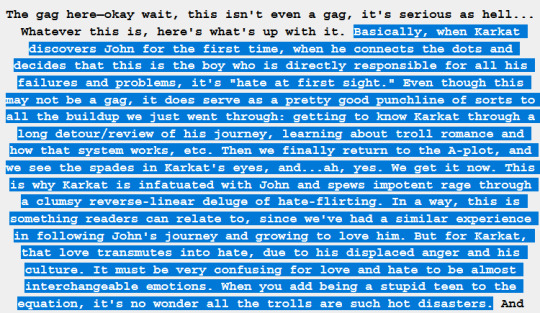
I went to see if Hussie had at all commented on Karkat’s hate-crush on John, and I found this quote from the Homestuck books on [this page].

I think this doesn’t really confirm nor deny my theory, to be completely honest, but it is still an interesting perspective to his hate-crush on John. It’s at least evident that this wasn’t supposed to be an entirely serious crush, on Hussie’s part. It was almost entirely only there for laughs.
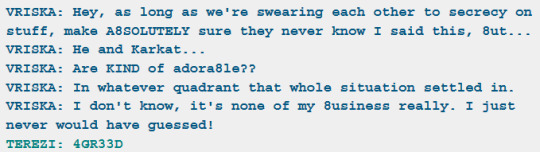
Then, we get onto the elephant in the room. Davekat. Do I even need to explain it? They canonically initially pissed each other the fuck off, they definitely would NOT have been attracted to each other back when they first met each other. Hopefully I don’t need to provide sources for that. People used to legitimately call it a crackship because the idea at the time was outlandish. Even characters WITHIN the story thought it was a surprise (see below screenshot). But, as they spent more time together, likely at least a year or so since they met, THAT’S when it starts getting hinted at that everything there might not be entirely platonic, with other people questioning exactly what is their relationship [an example here].

I’ll also mention that, unlike with Terezi and John, this is the first time we see Karkat not try to force any sort of attraction.
So, when we put this all together, we see a person who feels obligated to experience attraction in a certain way, and thus struggles a lot with it and even tries to force it most of the time, until he just let it happen naturally with Dave. Two out of three examples of when he seemed to be crushing on someone, it was after being close friends with them for awhile prior. The only time this wasn’t the case was in a situation where it could be reasonably assumed to be a completely fabricated crush.
I don’t know about you, but that seems like a very demi way to experience attraction.
#iron text#Karkat Vantas#Homestuck#So many words..... Idk how I did it HSDJGHSJKDGHK#I almost feel embarrassed over it
18 notes
·
View notes
Photo

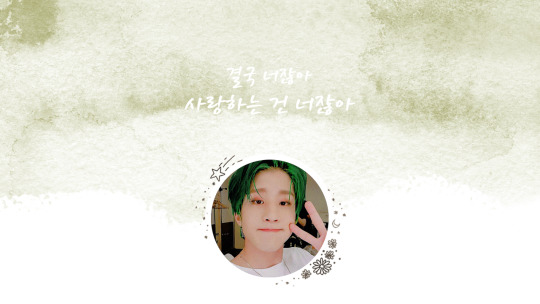
header tutorial for anon!
to make this easier i made a template (you will need photoshop cc or cs6 at least) and linked any other resources i’ve used in the tutorial:
my header template
this font and this texture pack
please let me know if any links aren’t working! once you’ve downloaded everything the tutorial is under the read more, if you need any help you can message me here ♡
once you have downloaded and unzipped everything you need to install the font (right click and install) then you can open the template in photoshop
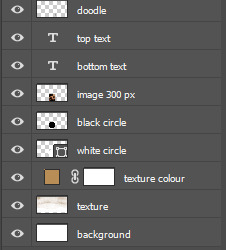
i’ve labelled the layers and explained what each of them are so its a little easier to use if you’re not used to photoshop (skip this if you already know what you’re doing):

dont change the background colour since the texture is also this colour
the texture layer is the default one i made for myself using this texture pack but the pack isnt free anymore so i included the one i already made but you can change the colour by double clicking the coloured square on the texture colour layer
the white circle is the circle behind the image you will add, you wont need to edit this
the black circle is what you will put your image over
the image 300px layer is just the example image
the text layers can be changed to anything you like but the font i have used is for hangul so it works for korean lyrics like the ones i have already used (i used lyrics from always you by astro)
the doodle layer is something i made using the doodle texture pack in case you dont want to make your own
okay for the actual tutorial part:
the first thing you want to do is pick a picture (dont use fansite photos) i used this one
then open it in photoshop and crop it into a square (hold shift while using the crop tool and it will make the crop area into a square) and hit enter to crop
then resize the photo to 300px x 300px (ctrl + alt + i)
optional: i edited the photo a bit so i used an action and a psd and then flattened (layer > flatten image) the whole thing and added some noise (filter > noise > add noise)

after you’ve edited and flattened your photo drag the layer into the template and place it above the ‘image 300 px’ layer

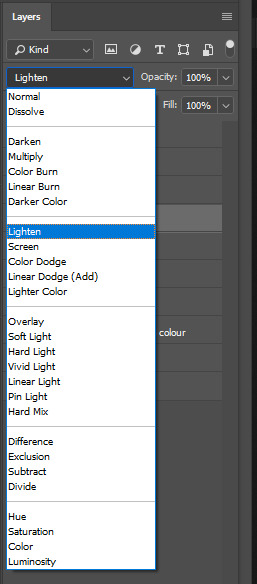
then click the eye on the ‘image 300 px’ layer to hide it and set your photo layer to lighten

place the image over the black circle so that your photo shows in the icon, because the image is slightly larger than the circle you can resize or move it so it fits better
you can now change the text and the texture colour to whatever you want and you’re pretty much done!
if you want to add your own doodle layer just use the texture pack you downloaded and rearrange them around the icon to look like the one i made

heres the one i made in the tutorial and i’ve added another one with a different colours (you can save and use either one if you like just please credit me somewhere! right click on the header and open image in new tab it should save better quality that way)


ive never made a tutorial for anything before so i hope this makes sense and i explained everything well enough! if you do need help with anything message me and i’ll try to help you out and if you do actually use my template please show me what you make id love to see!! ♡
#astro#header tutorial#astro headers#arohanet#m.tutorial#ok well i finally did it#sorry this took a while anon#im really ill rn so if this doesnt make sense im really sorry hgfh#let me know if you use this or need any help!
113 notes
·
View notes
Note
The epilogues look terrible and I don’t want to spend my time reading them... but I love + trust your judgement and your takes on things. Could you summarize them? (No pressure if you don’t want to)
OK, it’s been a few weeks since i read it, but I will do my best.NOTE: This is probably not comprehensive and definitely not objective. As a supplement, I did some poking around, and the MSPA wiki has some bullet points. I also eventually found another summary on tumblr, albeit by someone who also didn’t like it, so it is probably biased as well.
ANOTHER NOTE: Those content warnings weren’t a joke. Below are references to sexual content, assault, suicide, sexism, transphobia, character death, and probably some other stuff.
WHAT HAPPENED:
In the prologue, Rose summons John to inform him that he needs to defeat Lord English right now, or they will all experience terrible consequences. These are mostly meta consequences you can interpret as ‘if we don’t produce new Homestuck content on its 10th anniversary, everyone will give up on this franchise for real, and also canon doesn’t seem stable when the big bad never got beaten’. John goes to visit Roxy and Calliope before he leaves and is given the option to eat either meet or candy. This represents a choice he is supposed to make, and that choice creates two timelines.
In MEAT, John travels back in time and gathers three 16 year old versions of his friends. They confront Caliborn in the battle he represented in his Masterpiece and are sucked into the house juju. Vriska activates it, but not before being pulled into the black hole. Rose and Jade die immediately, with Rose’s body being destroyed and Jade’s falling into the black hole, because why should women get to fight the story’s biggest misogynist. Dave lands a solid hit on English before having his head bitten off Mami from PMMM style. John gets chomped on as well and a gold tooth ends up embedded in his chest. Davepeta appears and drags the wounded LE into the black hole. John finds his father’s wallet, retrieves his car, and slumps inside. Terezi appears, in bad shape after a long time wandering the ring. She seems confused at his state (explained because in CANDY she has been texting that version of him for years). She removes the tooth from his chest and they have sex.
Meanwhile, on Earth, Dave and Karkat have avoided talking about being a relationship for seven years, while Jade harasses them about becoming a threesome. This is explicitly tied to her abandonment issues but also she is referred to as a slut so like. Don’t love that. Jane is running for president, and Dave thinks this is terrible because she’s a woman fascist and doesn’t understand the economy and Karkat should run instead. Other shit is happening but I lost track. Rose is ill because she’s becoming her ‘Ultimate Self’ and seeing all timelines. Dirk claims he’s overcome the same problem and offers to help her but ends up controlling her and revealing he is the one actually writing this narrative. There is a bit where the narration starts addressing the reader directly and then turns orange which I admit is genuinely cool and might have been interesting if done with characters I didn’t actually care about.
Dirk amps up controlling the narrative, directly forcing people to do and think certain things. (For example, he sequesters Rose away in his workshop and tells Kanaya via narration she believes Rose is better off with him, and she uncomfortably agrees without understanding why she thinks that.) He supports Jane’s bid for the presidency, even though she wants to crack down on trolls because they are naturally violent and reproduce too fast. Everyone tries to get Jake’s endorsement because he’s popular, which includes Jane attempting to seduce him in a very uncomfortable scene.Then Jade slips into a nice coma, because it’s not Homestuck without Jade losing her agency, and alt!Calliope starts using her as an avatar to take control of the narrative away from Dirk. They have some back and forth arguments before he is pushed out which, again, is genuinely clever but would be more enjoyable without all the edgy bullshit. Dirk eventually tricks alt!Callie and sedates Jade, taking back control of the story. Jane wins the presidency. Also at some point Meat!Roxy and Callie ID as nonbinary and start using they/them, and narrator!Dirk freaks out about it and misgenders them a lot, which is character assassination bc everyone knows Dirk is a trans icon. Anyway. Dave and Karkat have an awkward talk about their relationship where they keep dancing around things and Dirk tries to force Dave to kiss him. Dave gets frustrated because he’s aware someone is trying to make him do something (like with the Aimless Renegade), and eventually yells at Dirk to get out of his head before kissing Karkat. Terezi brings John back to Earth, and he begins to fade, since apparently LE’s tooth was poisoned with something more powerful than god tier that makes you irrelevant. Possibly a meta commentary on the hero or story not being needed once the big bad is gone. Terezi is sad about this and listens to him bleed while she smells him die. Then Dirk contacts her via narration and implies he can help her. She gets a text (later revealed to be Vriska). Dirk gets a spaceship from Jake after forcing him via narration to grovel about how much he loves him and then rejecting him and flying away with Rose and Terezi in tow. Jade wakes up long enough to tell everyone Dirk’s gone bad before she gets repossessed and starts pointing in his direction, prompting everyone to give chase.
There is a final scene that will make more sense later, so I’ll add it later.
CANDY
John decides not to go fight LE. Roxy is delighted, and they began dating. Calliope tells John it is time to let Gamzee out of the fridge. Gamzee pops out and claims he is redeemed in a long speech making fun of sloppy redemption arcs. He then proceeds to be terrible for the rest of the story.Candy essentially satirizes Harry Potter epilogue style fics. Jane marries Jake (it’s implied she essentially roofies him with the trickster lollipop) and has Gamzee on the side. They have a son named Tavros. John and Roxy have a son named Harry. Rose and Kanaya adopt a troll clone of Vriska and name her Vriska. Jade, Karkat, and Dave are all dating, but Dave and Karkat are miserable. Dirk kills himself when he realizes the timeline went off kilter. Jade’s corpse from the Meat timeline crashes to earth, and in the middle of the funeral (which was genuinely a good scene) she sits up, possessed by alt!Calliope. Alt!Callie sequesters herself on the old meteor, now landed, and explains to Aradia and Sollux that this timeline is a dead end and she is protecting it from the influence of the prince. She also, in a parallel to Dirk’s reveal in Meat, talks about how every narrator has an agenda even if the text is formatted to make you not realize that.Jane becomes a fascist dictator and begins oppressing trolls. Karkat eventually get sick of being in a trio and runs off to be a resistance leader, including getting a sick eye patch (reference to Summer Teen Romance). Meenah stole the Ring of Life from Meat John and lands in the session; she and Karkat begin dating. Other ghosts begin falling from the sky as well, and Gamzee converts them to his redemption religion.John feels like something is really off. His only solace is texting Terezi a lot, and he seems closer to her than he is to his wife. He and Roxy break up for a while and then (non-romantically) reconcile. Jake eventually leaves Jane and takes Tavros with him. Jade and Dave become rebels as well, then Dave meets a hologram of Obama, who helps him attain his ultimate self, putting his soul in a new robot body.
Oh, also Vriska falls out of the sky, has hatesex with Gamzee, kills him, and then talks with Rose and Kanaya’s Vriska about how she loves Terezi. Then she texts her, as seen in the Meat timeline. Isn’t Vriska 13 and Gamzee an adult at this point? Probably. There’s a lot of questionable age stuff in this.
I’m sure I missed some details. Can you tell I’m losing steam.
Anyway, the two last chapters of each section reference the other storyline. At the end of Meat, Lord English’s body falls out of the sky, and alt!Callie (still in Jade’s body) devours it, becoming powerful enough to battle Dirk. Candy!Davebot arrives and he and Aradia jump into the black hole in pursuit.At the end of Candy, Dirk’s ship nears a new planet where he intends a new game of SBURB to be played. Rose is in a robot body serving as his handmaid essentially, and Terezi’s also on board.
TAKEAWAYS:
There are a lot of different interpretations of the epilogue. A mockery of the two extremes of fanfic. Andrew Hussie continuing the theme of ‘all authors are tyrants by nature’ and using his self-insert to display how he hates his own story but also can’t stop telling it. Dirk trying to create conflict by making himself a villain because otherwise they’ll lose relevance and disappear. Musing on how being arbitrarily labeled 'grown up’ when you’re not ready (aka handed godhood by a game that doesn’t understand people) can fuck you up, and there is no single winning screen in life. Just a big old meta experiment on unreliable narrators. I can see where some of this is coming from, but frankly, I found it disturbingly sexist (even if it is intended to be so for effect). A lot of the sex and violence felt over the top and graphic just to be #ow the edge rather than serving any narrative purpose. Also, authors can do what they want with their texts, and they’re allowed to write tragedies, but after Hussie’s self-insert informs Caliborn that the most important stories are about friendship and teamwork and the fandom (that I’ve seen anyway) really responding to the bonds between characters, it felt cruel. That’s my feeling. Not everyone shares it. But hey, I’ve got my solution.
59 notes
·
View notes
Text
btw, if anyone was following the other night’s lowkey tech journey in the tags, I DID end up finding a way to check alt text on mobile (on desktop you can just right click and pull up the window with all the image info, but on mobile, not so much). I was trying to figure out how to do so so that, when adding ids to images and gifs, I don’t duplicate if someone has already put a description in the alt text.
(Adding alt text is a thing you can do, by the way, at least on tumblr mobile—click the little “...” in the bottom corner of the image to add alt text when you’re uploading it! The word count is limited (and at least according to one article I read by someone who uses a screen reader, that’s a feature, not a bug, as alt text is meant to be a relatively quick description, akin to glancing at an image and seeing what it is), which is why longer, in-text image descriptions for more involved images are a thing. Though I’m guessing that just putting it in the alt text would actually work pretty well for images and gifs where there’s only a sentence’s worth of relevant description anyway? I oughtta check more tumblr accessibility blogs before I next post an original image/gifset to see if that’s indeed a helpful way of doing it.)
Anyway, I did figure out a way to check alt text on mobile, though it’s not quite a simple workaround. Open the post in your mobile browser, view the HTML for the page, and do an in-page search for “alt=”. Since alt= appears in quite a bit of other contexts, and there’s no other unique identifier for alt text, though, it takes a bit of time to check each one.* If no image description, go forth and image describe!
Since writing and editing an id takes me about 5-10 minutes and the above takes me about 3-4 minutes, it’s still a bit of a time save, and it avoids redundancy for the end user, which is the main point. But id writers of tumblr, blease let me know if you know a quicker way 👀
Anyhow, I saw in another post on accessibility that adding [image description in alt text] in the text below alt-text-described images is helpful so that people interested in writing an image description know it’s already in there, so I’m definitely gonna do that for any original posts I describe only in the alt text in the future.
*If I were more familiar with HTML I’d know exactly where on the page to look, But I’m Not. But I’m guessing that for some of you, your HTML familiarity would make this method much easier!
#accessability#chatter post#okay to rb#this was particularly relevant to me at the time as I mostly only was on mobile but now I'm back to laptop yay
1 note
·
View note