#these can be found on the sidebar of the blog
Text
i've been using the same myspace tumblr theme for years and the music player has always been janky, but I remember I used to be able to find a specific spot and get it to play, and I remember trying to fix the dimensions so I could play more easily. I was editing it right now and I think youtube must have changed the way their player works because I can only play it if the opacity isn't 0 (or if I turn autoplay in the theme on, interestingly enough). so note to self: find a better/more elegant solution for this
#i found in advanced settings u can turn off hte mobile default#if my theme didn't have hte sidebar i would but i sometimes browse my own posts on mobile so i would rather not haha#i said this#tumblr theme#myspace#my blog#youtube
1 note
·
View note
Text


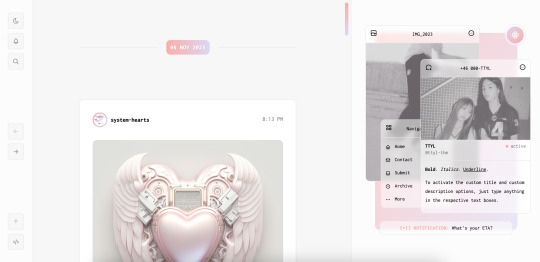
[ Theme #11: TTYL ]
Preview + Install (Theme Garden)
Live Preview + Static Preview + Code (GitHub)
A responsive, all-in-one theme that includes the option to hide the about, navigation, muses, following, and recently liked sections!
Features:
Day and night toggle button that will stay in the selected mode until it is turned off. A dark mode option is available for those who prefer a dark color scheme on their blogs instead of the default light colors. The day and night mode button will also change according to the scheme you are using.
6 sections are included in the theme (blog posts, an about me, navigation links, muses, following, and recently liked posts).
Left or right sidebar. Both layouts are responsive on multiple screens including mobile.
You can also choose icons that you like for various elements of the theme (i.e. the menu links in the sidebar) from Tabler Icons. Please refer to the theme guide linked below for more information.
Like and reblog buttons, a search bar, an updates tab, and a custom "Not Found" page.
A drop-down menu with 3 custom links.
Supports NPF posts and page links.
Options:
Instead of giving you a selection of post sizes to choose from, you can enter your desired post size (i.e. 500px or 40vw). The same applies to the sidebar.
A custom title and/or description. To activate the custom title and description options, just type anything in the text boxes "Custom Title" and "Custom Description."
You have the option to choose whether your accent colors will be a gradient or one color.
There is a selection of border styles and header styles to choose from.
Different sidebar images are optional. However, the first sidebar image that uses your header image as the default will always be visible on your blog. There is no option to hide it like the other sidebar image.
Show or hide tags on the index page.
Notes:
The search bar will be hidden automatically if you have the option to hide your blog from search results enabled.
The following and recently liked sections will only work if you're using the theme on a primary blog. It will not work with side blogs. Please also make sure you have enabled the options to share your following and liked posts in your blog settings.
For an in-depth explanation and tutorial on how to customize the theme to your liking, please refer to the theme guide! Everything you need to know will be addressed there.
Credit:
NPF Audio Player by @glenthemes
Tabler Icons by Paweł Kuna
See full list of credits here.
Please make sure to read the theme guide before sending in any questions about customization, thank you!
#rice:codes#ricethms#theme hunter#codingcabin#thm: ttyl#all in one#this took longer than expected#and it's because of the recently liked section lol#blog
1K notes
·
View notes
Text
Friday, August 4th, 2023
🌟 New
The regular crab checkmarks and rainbow crab checkmarks from Crab Day are now available in TumblrMart!
We’ve expanded Tumblr Live to more countries! Check out this Staff post for the latest update.
For those of you seeing the experimental new desktop site layout, we’ve made the Account & Settings submenu behavior a little more predictable: they now stay in the state you put them in (expanded or collapsed) as you navigate within the site.
We’ve removed the per-blog submenus from the main navigation in the experimental new desktop site layout. Clicking a blog will still go straight to its blog page, where you’ll still find links to blog subpages like Queue and Drafts in the sidebar on the right.
We’re continuing to declutter the Account menu on web, and find better homes for some of the items there. This time, we’ve moved the Help Center link to be with the footer links, which you can find resting at the bottom of the sidebar (on the desktop layout) or at the bottom of the navigation drawer (on the mobile layout).
On web, the drag handles for reordering blogs are now visible regardless of whether or not you’re hovering the blog with your cursor. However, they are still hidden on devices that report a touchscreen as the primary pointing mechanism.
🛠 Fixed
There was a hiccup on the Following feed that was causing it to run out of posts yesterday, but that’s been fixed now. We’re still working on a few other bugs that could cause the Following feed to run out of posts erroneously.
Also on the Following feed, we noticed that we were filtering private posts from blogs you are a member of. We no longer do that. If you are a member of a blog, and a private post is published, you’ll see it on the Following feed.
Fixed an issue in the post editor on web that was causing media to re-upload when undoing/redoing certain changes.
Fixed a visual glitch on the activity page on web that was causing blog names to appear clipped at the bottom.
There was an issue in the iOS app that could cause a video to not start playing when opening it in the lightbox, the latest release (30.6.1) has a fix for this!
🚧 Ongoing
We’re aware that sometimes Spotify embeds are showing a “Not found” error, but may work if you try again. We’re investigating if this is an issue on our side or Spotify’s.
🌱 Upcoming
Over in @labs we’re working on an experimental feature that’ll let you create “packs” of blogs and tags to use as starter sets when inviting other people to Tumblr. (We need a better name for it, too.) More to come on the @labs blog!
Experiencing an issue? File a Support Request and we’ll get back to you as soon as we can!
Want to share your feedback about something? Check out our Work in Progress blog and start a discussion with the community.
615 notes
·
View notes
Text



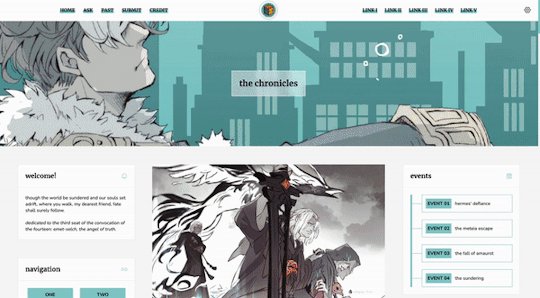
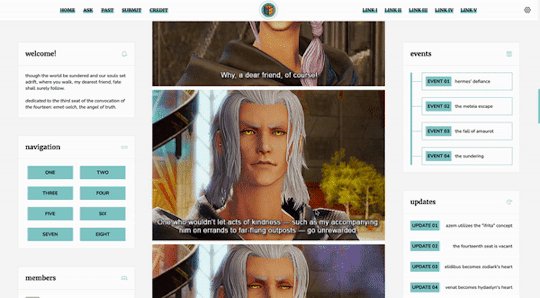
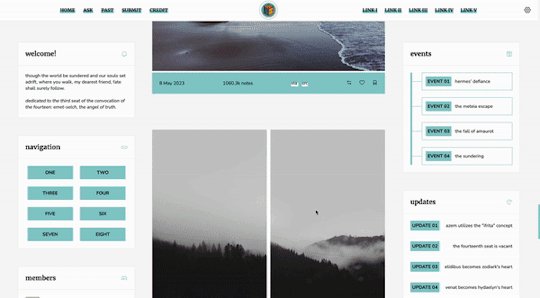
Theme #07: Clio by @pneuma-themes
Where you walk, my dearest friend, fate shall surely follow.
Live Preview (Temporary) / Static Preview: [Index] [Permalink] / Get the code: [pastebin] [github]
This is intended to be a fansite! I am finally happy with how this turned out after a few iterations. This theme features Emet-Selch from Final Fantasy XIV. Be warned going into the live preview as this theme heavily features content that can be found on various points of Shadowbringers and Endwalker, which may or may not be a spoiler!
Features:
Customizable post widths and font sizes. The live preview uses 650px post width and 13px font size. Enter the desired post width on the post width field and the desired font size on the font size field on the Customization page.
One accent color, 7 color options
Option for title alignment (centered/lefthand side/righthand side) to accommodate for the chosen header image.
Option to display or hide the blog title.
Built-in dual sidebar layout. All the boxes on the sidebar (members, events, updates, and site info) and the footer (disclaimer, about, and search box) can be edited from the code directly.
5 custom links at the topbar with additional 8 links on the navigation box.
Customizable photoset gutter. The live preview uses 10px gutter.
A header image. The size of the header (w x h) is the width of your screen x 350px. So if your screen width is 1900px, then the size of your header should be 1900 x 350px.
Notes:
This theme uses @eggdesign's NPF reverse-compatible template. Everything should be working as expected, except for some things noted below.
As we slowly transition into the new editor, posts made by the legacy editor will eventually break. This is particularly evident in a quote post reblogged via the new editor, in which the post will be rendered as a text post with blockquote and cannot be styled similarly to a legacy quote post. This is a Tumblr bug as far as I am concerned and from what other people have told me, so unfortunately there is nothing I can do about it.
I've written a short guide on how to set up this theme here. Everything else is annotated in the code, so do read through them before shooting me an ask!
Credits:
NPF reverse-compatible template: @eggdesign
Header: ユズリコ❂ (yuzuriko_red @ Twitter)
Icon font: Phosphor Icons
Icons (affiliates, members) and toggle tags on click: @alydae
Fonts: Nunito, Merriweather @ Google Fonts
customAudio.js: @annasthms
photoset.css with lightbox: @annasthms and @eggdesign
Search box, minified spotify player: @glenthemes
Toggle-able tumblr controls: @seyche
Shorten note count: @shythemes
Responsive video script: @nouvae
Please like and reblog if you like this theme or are using it!
#themehunter#allresources#chaoticresources#completeresources#*theme: clio#*mine: theme#*mine: all#still ugly crying over emet-selch and hythlodaeus and azem
637 notes
·
View notes
Text
The Twins in the Feywild
or, the adaptation is good, actually:
The thing about the Feywild arc in the Legend of Vox Machina is that it's not just a simple condensing of 20-ish hours into perhaps one hour; it's also at a notably different point in the story, and is changed to reflect that.
[as a sidebar: I am not tagging spoilers for Critical Role Campaign 1, as the episodes in question are 5+ years old. This post does have a large number of them, and in general, if you are new to CR and found this via the TLOVM tag, welcome! My blog will have spoilers for the campaign.]
In Campaign 1, after the Sunken Tomb and the encounter with Kamaljiori (who survives in the campaign, incidentally), all of Vox Machina heads towards Westruun. Grog has his (also different from TLOVM, also condensed in a thoughtful way that may be discussed in a separate post) struggles with Craven Edge, and they all encounter the Herd of Storms, deal with them, and kill Umbrasyl. The episode after they have killed the first of the four dragons responsible for the Conclave attacks, Umbrasyl the Hope Devourer, is aptly named Hope; they then go to Vasselheim where Vax formalizes his relationship to the Raven Queen, and then deal with Hotis back in Whitestone. The Deathwalker's Ward's flight power is also activated. Then they go to the Feywild, together (though Pike stays behind again due to Ashley's schedule.) In general, Vax has made peace with his decision, and the party is, for the most part, much more optimistic than they are here.
Here, all four dragons are still at large, Keyleth's spell was interrupted, Vax is still on edge, and the last thing they saw was Pike, impaled on Grog's sword. They are doing far worse.
So, understandably, Vax is in a sour mood the entire trip. This significantly changes his role, as he's less able to offer support for Vex. Keyleth is also more insecure.
The episode in Syngorn in the main campaign, which was also, notably, Critical Role's first ever live show with the tech hiccups and nerves that implies, is actually pretty funny. We do get the twins' encounter with Syldor - more on that later - but a large portion of the episode is dedicated towards stealing hats and trying to find a threshold crest for Garmelie (with Keyleth and Percy eventually outsmarting him on a technicality, in true Fey fashion); and the party accidentally implying and then fully leaning into implication that they are polyamorous and need a room so that they can have an orgy. I've seen indications that Syngorn was much grimmer than that; while the twins were understandably frustrated with it, it was far from a dark episode.
With the caveat that I have not read Kith and Kin, Syldor Vessar is one of the characters in Critical Role canon whom I feel the fandom has the most warped perception. He is a dick, to be clear; but on a scale of living character parents, he is treated with a vitriol the far worse Howaardt Darrington and Thoreau Lionett oddly dodge, and it says something that Tary and Beau never to our knowledge attempt to interact with their fathers again, whereas Vex maintains a distant and at times contentious but minimally cordial relationship with hers. (It's not unique for parents in this show to be given the madonna/whore treatment, as others have noted, and parents who fall most towards the middle of that false dichotomy tend to bear the brunt of it - see the Calloways and the Gentleman - but Syldor's treatment is, to be honest, inexplicable and weird.)
In "Heredity and Hats," Syldor is not warm or pleasant, but he does, in fact, apologize at length for his behavior and accepts that the twins have reason to hate him when he offers his assistance. (1x60, 47:58) He also accepts Percy's correction of Vex's title in full, and indeed, seems pleased by it (1x60, 55:22). He is not a good person, but he is, by the time the twins see him in the Feywild, a penitent one. And, in this episode, Vax is the one who is largely unconcerned with Syldor, with the implication he's already given up on him and doesn't particularly care, whereas Vex is much angrier.
However, that's all very difficult to convey in TLOVM in under ten minutes, when Vex's upcoming showdown with Saundor hinges on her insecurity surrounding how she was perceived in the past and her ongoing struggles with powerlessness. So in that, Syldor is far more dismissive, and Vax, who is still, as mentioned, in a very angry place himself, is, well, angry. It is a different tack! It also is a very smart choice given that in a campaign that lasts hundreds of hours, the rule is show don't tell; and in an animated series that must compress this into a tiny fraction of that time, that rule is lifted. This is not a time for the subtle background of Vex's C1 arc. There is no time for the subtle background of Vex's C1 arc. What matters is that the adaptation is consistent within itself; achieves the general, for lack of a better term, vibes and major plot beats of the original campaign; and can reach an audience unfamiliar with the source material. We can't make Syldor fascinatingly complex and Vax blasé here, so we don't, so that we can understand why Saundor is able to cut so close to the core of Vex before she's able to pull away.
It's different! And, yes, as someone who does like something very long-form and subtle and show-not-tell, I do prefer the original! I also think that within the limitations of an animated show with 6-hour seasons, with the assumption that the Feywild arc starts here (that is, with Vax still where he is emotionally, Umbrasyl alive, and Grog, Scanlan, and Pike absent), trying to otherwise keep things the same would feel artificial and unsatisfying, and fail to serve Vex's story. It is changed to heighten it in a medium that needs heightening because there's no time for breadth, and you can dislike it, but criticizing it for not being identical to the original is a particularly egregious missing of the point.
(It's also worth keeping in mind: have you rewatched this arc recently? Are you even comparing it to the story as it was, or are you comparing it to the story you remember, because, like it or not, Vex's story was always very much about her relationships to Syldor, Vax, and Percy, and her need to be liked; her flaw was that she simultaneously desperately needed people and hated herself for it.)
#i made a shitpostier version of this i've queued but like. hm.#i think the best way to put it is that a lot of people REALLY love to Strong Female Character Vex (and Keyleth)#while thinking they are absolutely not doing so#and it is. shall we say. irritating.#tlovm#tlovm spoilers#long post#critical role
598 notes
·
View notes
Note
Hi. I really love all your fics!!! I want to ask how to acces the masterlist because so far I have only managed to do that once and even then I don't understand how I did it and even now I don't know how to do it on purpose. So far I have been searching in the archive when I want to read some of your post about some of your ideas but it can be frustrating
The masterlist link can be found on the sidebar of my blog, but that has to be accessed on PC, it doesn't show up on the app (or in dashboard view even if you're on PC). Here's a quick link to it.
37 notes
·
View notes
Text
Script Project blog banished to the shadow realm
So uh. the title says it all, really.
The isat script project blog has exploded, badly, and is now gone without a trace, as if it had never existed.
I've messaged tumblr support about it and hope they can restore the blog or something...? Otherwise i'll just make another, I guess?
Until then, questions, requests, and updates for the isat script project will be coming from my main blog (aka, this one.)
Putting this in the isat tag so people will know what the hell happened????
I literally only found out when i got both an anon ask here and my sibling dm'd me about it. Just. no notice no warning no nothin. Gone. And like, you can see from the dead url that i didn't delete the blog myself. It's kind of hard to fat-finger the delete button on a tumblr account, which I very much did not.
Thank you for your understanding, have a nice day.
(Oh, uh, if you want to keep up to date with the script project outside of tumblr, it also has an RSS feed now (link in the website sidebar), and you can also subscribe to it if you have a neocities account.)
23 notes
·
View notes
Text
These were some ideas that I had for dashboard and blog features that I wanted to share after the boop-a-palooza we had yesterday (April 1st). Please share with others for a bigger sample size, thank you!
-- Aquarium on your blog and/or dash 🐠
Users pick out some fish from a variety of options along with tank gravel color, decorations, etc. People who visit your blog can feed your fish. Additional items can be found just by scrolling and being clicked on in the sidebars of the dash or by visiting other blogs Fish tank bubble ambiance noises. (They don't even have to be animated fish. jpg fish would work just fine. Bring back that old school look and feel)
-- Pets on your blog and/or dash. 🐈🐕🦺
Similar to the Aquarium, users could either find animals on their dash and/or 'adopt' them which puts them in a little animal house on your blog that you can decorate with items also found while scrolling. Allow users to pick up and place one of the animals onto the dash, which allows it to wander around and/or possibly follow the mouse. You can pet the animal by clicking on it. You can play with the animal ie pick up ball with mouse or touchscreen (mobile) and drag it and leg to to 'throw' it. Allow users to put up animals for 'adoption' so that other users can adopt/trade/swap them with one another. There's dozens of types of cats and dogs out there, so think of it like collecting pokemon. :) Plus you could get wacky with it and do like.. fantasy stuff. Wizard Cat, Pirate Doxie, a dragon... etc.
-- Window to the outside on the dashboard 🌧
Let users put a window (literal window) on the web dashboard in the lower left/right corner that can be changed to play different types of weather. For example, if you choose to go with 'rain/thunderstorm', it would show rain pelting against the glass with clouds and thunder while also playing sounds like something from rainymood. If someone chose nighttime, there would be a moon filled sky (possibly reflects location?) with stars and the sound of insects and/or peepers (frogs). Daytime would have birds chirping, you get the idea.
23 notes
·
View notes
Text
BLOGGIES 2023 BEST BLOG POST OF THE YEAR

On 31 January 2024, the tabletop-roleplaying-game community voted for the Best Blog Post Of 2023.
Contenders were drawn from the winners of four categories. Links, as well as their very excellent acceptance speeches---more exhortations and manifestos, really!---found here:
Theory
Gameable
Advice
Review
+++
Anyway---you voted. Results were very close; I was constantly worried about a tie. Nevertheless, a winner emerged:

Congratulations are in order, and an acceptance speech follows.
+++

(Like an idiot, I didn't plan for, and therefore didn't have the time to make a bespoke prize for the overall Bloggie winner. So they'll just get a full quadtych of lino prints. Fortunately these don't look too bad together!)
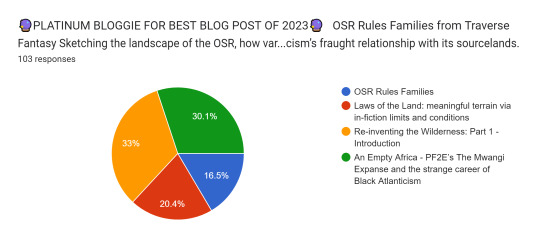
PLATINUM BLOGGIE FOR BEST BLOG POST OF THE YEAR:
🔮Re-inventing the Wilderness: Part 1 - Introduction🔮
from SachaGoat
Sacha:
As an (award-winning) blogger who only started 6 months ago - I want to use this "acceptance speech" to share the 5 steps that will start your blog:
1. You don't need a cool blog name. screenname(dot)blogspot(dot)com is probably available - you can move it later if you think of a cool name. The trick here is to set it up so your ideas can go live as soon as you're happy (or tired of editing).
2. Post something. Dust off your notebook (or note-taking app) and turn those musings into a structured post with paragraphs and context. Don't have anything ready to go? Take your latest game session and write a play report or spotlight a specific moment. This will take less time than your ttrpg prep.
3. Share it! With your gaming group, ttrpg friends, community discords, xwitter/bluesky, reddit, forums etc.
4. Don't worry about the rest. I don't have a fancy blog template. I've yet to compile a sidebar or blogroll. I don't have a newsletter or patreon.
5. Continue. Your readers will contribute with comments. You will be shared in community newsletters. Peers will write posts inspired by your posts. Your ideas will be used at another gaming table. (And if you're lucky, you can win the next BLOGGIES.)
If you've shared your prep with a fellow DM… if you've contributed opinions on a ttrpg discord or forum… if you've read a blog post and have a thought that builds on it… if you have any tabletop advice or ideas … 👏 Start 👏 a 👏 blog
This finally brings me to the "thanks". Winning the 2023 BLOGGIES is such a wonderful welcome to this creative niche. Many thanks to the creators who encourage the community to blog (especially around June 2023, I can actually see the thread that motivated me to start). I also want to thank a community whose collective enthusiasm and support nudge me to release the next post. And finally, everyone who voted for my post over the amazing nominations this year - a huge thank you.
+++
On a personal note: I am really thrilled at this final result.
The BLOGGIES can come off as clique-ish. Voting is public, but "public" on the Internet generally means a circle-jerk between subculture friends, a popularity contest.
This thing began as a jokey riff on those best-tweet-of-the-year polls over on Twitter. While Prismatic Wastelands grew it into a celebration of OSR blogging culture, it still has NSR / POSR inclinations---the specific community soil it sprung from.
As host this year I tried to extend the BLOGGIES' reach. Canvassing for nominations outside the OSR space got a couple of indie-RPG designers on the finalists list. Am proud of that; we have much to learn from each other.
I made prizes---hoping that, one day, with enough dangling carrots, these awards will eventually be tasty enough for non-POSR cliques / communities to attempt a takeover? We'll see.
Ultimately: I am glad to water this sapling and watch it grow slowly. Community is made by growing trees, not building greenhouses.
+++
SachaGoat snagging the final win is a vindication.
Sacha's blog is new. We don't share any Discord servers. We've never spoken, hitherto; the first time I messaged him ever was to tell him he'd won the Advice category.
The BLOGGIES fulfils its purpose: to introduce folks to quality blogs; to preach the gospel and importance of blogging. Its shade is spreading.
I'm glad to get to know Sacha and his blog. (Obviously it's been added to my must-read list!) I am honoured to be passing the torch: Sacha has agreed to host BLOGGIES 2024.
Thank you, everybody. Here's to growing trees.
24 notes
·
View notes
Text
Once upon a time...
…there was a land filled with beauty and magic. Here there were no great cities, only small villages nestled between hills, mountains, valleys, and meadows. It is a fair and quiet land, and it is the only place you will find fairies and other magical creatures of various kinds.
♡+。.。+♡+。.。+♡+。.。+♡
Here is the Map of Fairy Island.
♡+。.。+♡+。.。+♡+。.。+♡
Fairyverse is created by valacre & lunnar-chan. I, Valacre, have created the concept ideas and am writing the lore and the stories for it. Dii has created the fairy designs and has helped me with the lore itself by coming up with suggestions and ideas of her own.
♡+。.。+♡+。.。+♡+。.。+♡
Nightmare 𓍊𓋼𓍊𓋼𓍊 Ink 𓍊𓋼𓍊𓋼𓍊 Error 𓍊𓋼𓍊𓋼𓍊 Lust/Rosa 𓍊𓋼𓍊𓋼𓍊 Dream 𓍊𓋼𓍊𓋼𓍊 Killer 𓍊𓋼𓍊𓋼𓍊 Cross
♡+。.。+♡+。.。+♡+。.。+♡
The world of Fairyverse is set in medieval-esque times.
Light and dark fantasy themes will be found here.
♡+。.。+♡+。.。+♡+。.。+♡
The Firstborn fairies are those who came before all, and they rule their own respective seasons within the Island of the Fairies.
They are – Dream, the firstborn fairy of summer. Nightmare, the firstborn fairy of autumn. Error, the firstborn fairy of winter. And Ink, the firstborn fairy of spring.
Coming after the Firstborn are the season fairies. They are born in the image of their respective firstborn, bearing characteristics not only from them but also from their hopes and dreams. They are their loyal followers. They are all Sans variants.
They are – The summer fairies, the autumn fairies, the winter fairies, and the spring fairies.
Also known as – The butterfly fairies, the mystical fairies, the moth fairies, and the dragonfly fairies.
The Firstborn and their season fairies reside on the western side of Fairy Island, but they are not the only fairy types that exist here. There are also – Monster fairies (Papyrus variants, Toriel variants, Undyne variants, Temmie variants, etc…), and Human fairies/Fae (resembling humans, often with blackened or iridescent eyes, brought to life by Ink and a human woman.)
There is also the Big Folk that has settled down on most of the eastern side of Fairy Island. These are regular humans and monsters who travelled over the waters to find new and peaceful lands to live on. A few of them hunt fairies (specifically season fairies) for their wings, blood, and bodies. The Big Folk that lives close to the Great Forest (Ink’s domain) are often victims of spring fairy bites, and while they believe these bites cause them to go temporarily insane, they are, in fact, filled with extra magic that makes them able to hear the trees talk, see the bees dance, and feel the winds collect their individual stories.
Other creatures that live on Fairy Island include – The small people/monsters (the same size as fairies but lack any sort of wings. They usually live in hollowed-out trees with tiny doors and windows), the mushroom people (born from residual magic dropped by the fairies, they wander along the forest floor on stumpy legs. They make soft squeaks, but no one knows if they are intelligent or not. Often used as pets by fairies), gnomes (the same size as fairies and wear tall, pointy hats of either red, blue, or green that cover their eyes. They live underground and are only active during winter), stonemen (resembling boulders and mountains, these are gentle giants that often remain asleep for most of their lives. They are immortal unless anyone chips them away), trolls (vicious and dangerous, they live in caves and underground shelters during the day and come out at night to hunt whatever they can lay their hands on, including fairies and Big Folk alike), and finally, the elusive flower people (little is known about them. They live on the Isle of Luna, south-east of Fairy Island.)
♡+。.。+♡+。.。+♡+。.。+♡
The image used as this blog's avatar and as the header image is made by @lunnar-chan, whilst the image used in the sidebar is made by @comyet.
𓍊𓋼𓍊𓋼 𓍊ྀ ࿔
271 notes
·
View notes
Text
Just found out that the sidebar on my desktop theme automatically adjusts the font size to fit the text...lol that only took like a full year
Anyway, I've now restored the full text of my previous blog description, now that I know I can fit more than like 3 lines! Wanted to mention this since I know a couple people were worried the change in my blog description meant the first statement was no longer true. Good news: yes it still is!
Blog description now (once again) reads:
Because scientists say we have a better chance of saving ourselves than ever. Because people are better (and better at solving problems) than we think. Because hope is vital. A catalogue of reasons not to despair.
MC, they/them. Main: lookingforcactus
"We must not let the perfect become the enemy of the good."
(I'm using Accessible Revamp by egg.design. Screen-reader friendly, responsive, desktop has a toggle for dark mode and one to switch the font to Open Dyslexic)
29 notes
·
View notes
Note
For MCU asks, favorite thing you have learned from your WWII fic research so far?
In terms of "sheer WTF but basically harmless," the fact that the American jewelry industry basically invented (American) men's wedding rings and by extension the double-ring ceremony in weddings during the war. Prior to the 1940s most married men did not wear wedding bands (there was an attempt by the industry to popularize men's wedding rings in the 1920s, but it didn't really take off), but after the end of the Depression and during the war the jewelry industry managed to invent the "tradition" of the double ring ceremony. Advertisements from the 1940s focus on soldier's wedding rings as a way to keep the ring from being too "feminized," as well as being a reminder of home, a symbol of hope that deployed men will return from the war, and a commitment to their brides.
I found this out after I wrote the wedding ring scene in Home 1, but fortunately by 1945 it was common for married GIs to wear rings, so it's not an anachronism. Occasionally men's wedding rings from MIA soldiers still turn up in Europe and the Pacific, I found a bunch of news articles about that when I started looking; most of the rest of what I found was jeweler and wedding blogs talking about how men's wedding rings took off during WWII because soldiers wanted to show their commitment to their wives. Which, yes -- but only because the jewelry industry WANTED them too, men's rings don't spontaneously generate.

[advertisement from January 1944 issue of The Jeweler' Circular-Keystone, from J.R. Wood & Sons, Inc, the premier wedding band manufacturer in the U.S. the picture shows a GI looking at his wedding ring, with his rifle slung over his shoulder.
text: MEN IN THE ARMED SERVICES MOST IMPORTANT POST-WAR INFLUENCE: When you make your Post-War Plans, consider the more than 100,000,000 men in the Armed Services. They are the best-dressed, best-fed, best-educated group of men in the country. And, after the War, they will be the most important influence in this country at Peace. A far smaller group of men, in the First World War, came back to revolutionize markets and buying. Cigarettes, quick smoke in the trenches, became the smoking habit of the nation. The wrist-watch, born of war-time practicality, became the peace-time time-piece. In this war, too, influences are daily at work, which will leave their impact on the era to come.
[sidebar: Helpful Hint on Post-War Planning] One trend that is sharply evident today and limited only by the restrictions of war-time manufacture is the service man's interest in the companion wedding ring. The double-ring ceremony has caught on -- and will undoubtedly be one of the generally accepted practices of tomorrow. Plan now to dramatize this trend!
No one can predict exactly what the Post-War World will bring. But the influences which will guide those years ahead are clear to see -- and heed!]
Source: Howard, Vicki. “A ‘Real Man’s Ring’: Gender and the Invention of Tradition.” Journal of Social History 36, no. 4 (2003): 837–56. http://www.jstor.org/stable/3790353.
141 notes
·
View notes
Text
youtube
Watch the American Climate Leadership Awards 2024 now: https://youtu.be/bWiW4Rp8vF0?feature=shared
The American Climate Leadership Awards 2024 broadcast recording is now available on ecoAmerica's YouTube channel for viewers to be inspired by active climate leaders. Watch to find out which finalist received the $50,000 grand prize! Hosted by Vanessa Hauc and featuring Bill McKibben and Katharine Hayhoe!
#ACLA24#ACLA24Leaders#youtube#youtube video#climate leaders#climate solutions#climate action#climate and environment#climate#climate change#climate and health#climate blog#climate justice#climate news#weather and climate#environmental news#environment#environmental awareness#environment and health#environmental#environmental issues#environmental justice#environment protection#environmental health#Youtube
5K notes
·
View notes
Photo


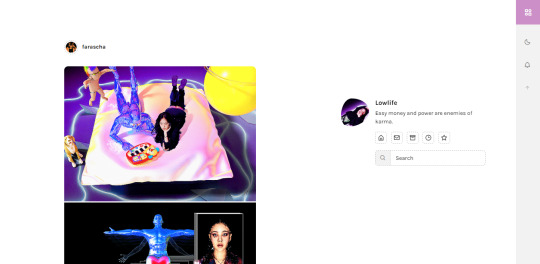
[ Theme #10: Lowlife ]
Preview + Install (Theme Garden)
Static Preview #1 + Static Preview #2 + Code (GitHub)
A responsive sidebar theme with a slide-out menu!
Features:
Day and night toggle button that will stay in the selected mode until it is turned off. A light mode option is available for those who prefer a light color scheme on their blogs instead of the defeault dark colors. The day and night mode button will also change according to the scheme you are using.
Left or right sidebar. Both layouts are responsive on multiple screens including mobile.
A slide-out menu with 4 custom links and a social media section that can be hidden.
You can also choose icons that you like for the menu button and sidebar links from Boxicons. Please refer to the theme guide linked under “Keep reading” for more information.
Like and reblog buttons, searchbar, updates tab, and a custom “Not Found” page.
Supports NPF posts and page links.
Options:
If you have a FAQ page, you can just toggle the option on and insert the link to your FAQ. The FAQ link will replace your ask link in the sidebar.
A greyscale option is also available. This will make all images black and white. The color will show up when you hover over the post.
Instead of giving you a selection of post sizes to choose from, you can type in your desired post size (i.e. 500px or 400px).
A different sidebar image is optional. Instead of your avatar image, you can upload another image like a gif. Dimensions must be a square.
A custom title and/or description. To activate the custom title and description options, just type anything in the text boxes "Custom Title" and "Custom Description."
Show or hide tags and/or captions. You can also hide the Tumblr controls on the index page.
The font size and font family are also customizable. To change the font family, please refer to this site!
Notes:
The searchbar will be hidden automatically if you have the option to hide your blog from search results enabled. The updates tab will also be hidden if the text box titled "Updates" is empty.
For an in-depth explanation and tutorial on how to customize the theme to your liking, please refer to Lowlife’s theme guide! Everything you need to know will be addressed there.
If you need help, please feel free to contact me! See full list of credits here.
#rice:codes#ricethms#codingcabin#theme hunter#thm: lowlife#styling the posts took longer than retrowave#but it was definitely worth it lol#anyways BIBI SUPREMACY#it's the prettier version of from home lol#blog
483 notes
·
View notes
Text
Tuesday, August 8th, 2023
🌟 New
On web, the keyboard shortcuts reference guide is now accessed through the keyboard icon floating in the bottom-right corner of the page. This replaces the “Keyboard shortcuts” item in the Account menu.
On web, we’ve added the current Color Palette selection setting as a dropdown in the Dashboard Settings page. You can still use the Shift + P shortcut to change palettes everywhere.
Also on web, if you’re seeing the experimental vertical navigation layout, we’ve removed the Settings sub-menu items in the left sidebar. The Settings nav item now takes you to Account Settings, with the other different setting pages on the right sidebar.
🛠 Fixed
In the post editor on web, we’ve adjusted the spacing around the floating content block icons to fit better on smaller screens and not overlap the placeholder text.
Over the weekend some users couldn’t access their Following or For You feeds, we resolved the issue after a few hours of investigation, and the feeds are loading again.
🚧 Ongoing
We’re still aware that sometimes Spotify embeds are showing a “Not found” error on web, but may work if you try again. We’re still investigating if this is an issue on our side or Spotify’s.
🌱 Upcoming
Nothing to report here today either.
Experiencing an issue? File a Support Request and we’ll get back to you as soon as we can!
Want to share your feedback about something? Check out our Work in Progress blog and start a discussion with the community.
359 notes
·
View notes
Text

Changing DESKTOP Tumblr Themes For Beginners (With Images)
Okay so, we've got an influx of new people on here. I thought I'd put together a tutorial on how to change your theme to make your blog look prettier and customize it however you want. You don't have to use the default theme, this isn't twitter.
Thankfully, tumblr is still full of very talented theme makers who regularly release new themes for you to use.
And remember - do not remove their credit!
They've spent hours, days and weeks coding those themes.
Also, it's common courtesy to like and reblog their theme posts. Promote their work to encourage them, you can even donate money on their ko-fi, Patreon or buy some of their themes. Support your local theme makers.
Let's start:
You need to find a theme that you like. Don't know where to start looking for themes? Well, you're in luck - there are blogs dedicated to promoting theme makers, the most popular are:
theme-hunter [LINK]
code-hunters [LINK]
codingcabin is also a good source for themes [LINK]
They have navigation pages where you can search your desired themes - one column, 6+ links, 540px posts, different fonts, headers and so much more- It's up to you which ones you like.
Honestly, I'm not going to hold your hand and show you every single theme makers' blog, because it's nigh impossible and you need to find a theme that specifically caters to you, so you need to keep digging on your own.
The rest is under the read more.
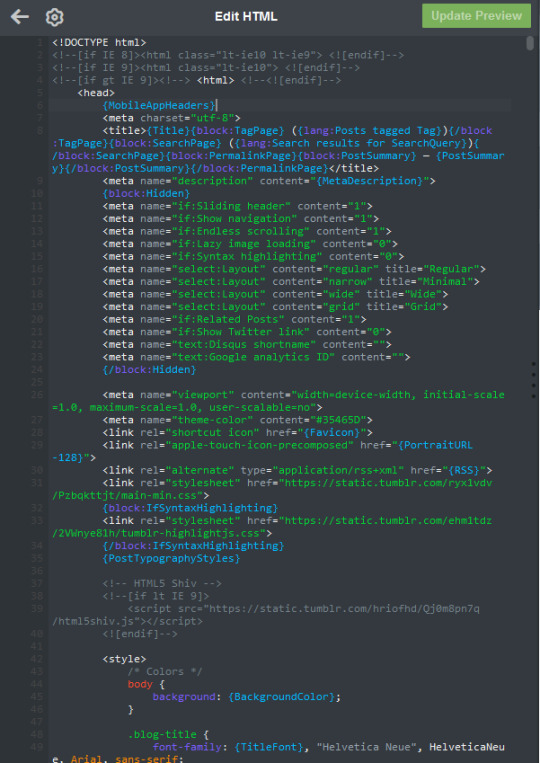
Found your theme? Okay. Now what do you do? Easy, find the theme post and look for the code. You can even look at the preview of the theme, so you know what it would look like on your blog.
Here is an example post [made by seyche]:

Note: Most theme makers host their codes on Pastebin and Github, but some may host them on Payhip or Patreon.
Now click either of the links, both will take you to the code, which looks like this:

Don't get scared if you've never worked with HTML, all you have to do is to copy the code. That's it. You don't have to do any coding yourself.
Now we paste the code. There are multiple ways on how to edit your theme on tumblr. I'll show you.
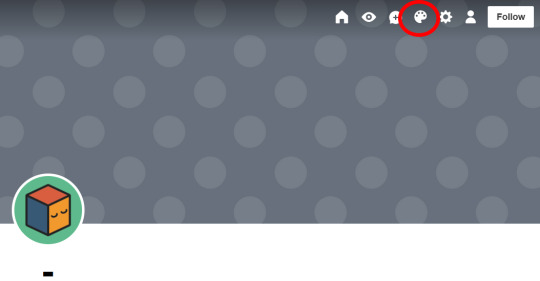
One way is going directly on your blog and clicking this palette icon in the upper right corner:

Or go to Settings > Blogs (lower right sidebar)
Make sure to enable custom themes and then click on Edit Theme.

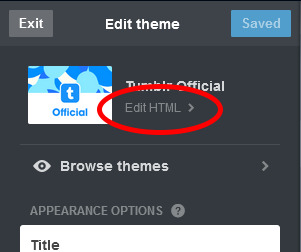
You'll get directed to this page and a preview of your blog:

Now click Edit HTML in the upper left sidebar:

The sidebar changes to this:

Now replace this code with the code you've copied. If you want to select all, then press Ctrl+A and paste/replace the code with Ctrl+V.
After you've pasted the copied code, click on Update Preview

After that, click on the arrow on the left to go back to the customization menu.
Now you can customize your theme to your heart's content.
(Note that these images are cropped, you can see your blog's preview.)
Every time you change something, the Update Preview button will show up and you have to click on it to see the changes.
When you're happy with your theme, then click Save. And you're done.

#themes#theme#tutorial#ref#this is for all the newbies#this has been sitting in my drafts for a while now
264 notes
·
View notes
Text
Kataang Smut Weekend 2023
It’s coming soon!!!
What is?
Kataang Smut Weekend! An 18+ event for celebrating Kataang and the sexy shenanigans they get into post-ATLA~
Oh? when is it?
November 10-12. That’s 5.5 weeks from the time this is posted!
Sounds like fun! Are there prompts?
That’s where you came in! Sidebar: how many times can I work the word ‘come’ into this post? You voted on the prompts, and the results are in. Just kidding, you didn't. This is the year of the dom and we are not taking requests.
Here are your Kataang Smut Weekend 2023 Prompts:
November 10th: Wait
With topic suggestions
-Edging
-Teasing
-First Time
November 11th: Play
With topic suggestions
-Toys
-Bending
-Breath Play
November 12th: Work
With topic suggestions
-Pregnancy/Labor
-Rough
-The Avatar State
What kind of content can I make?
Whatever you’re into! Could be art, fic, edits, meta, anything! Just be sure to keep in mind tumblr’s nsfw policies and try to leave the sexy stuff under a cut or censor visuals where it’s necessary. We don’t want your brilliant hard work kept from being shared!
How explicit does it have to be?
If you’re more of a fade-to-black or lime-over-lemon kind of person, we want you here, too! Any level of Kataang spice, shown or implied, is more than welcome in these parts.
What about too explicit?
There’s very little we won’t reblog. But if unsure, you can check out our guidelines (found in our description if on mobile), or feel free to send us an ask!
How should I tag my work?
Tag as your heart directs, but the best way to ensure we see your post is to tag us @kataang-dungeon. We will also be checking the tag “#kataang smut weekend 2023,” and of course content warnings are recommended.
Is it okay if I post late?
Yes! Just don’t forget to @ us, as we may not be checking the tags at that time!
Can I only post on tumblr?
You can absolutely post your work on other platforms! In fact, some platforms are more lenient with explicit works, so if you have a more explicit version of your work that you feel you can’t post onto tumblr, we encourage you to post that version elsewhere and provide a link here for people to view!
I wanna contribute, but I think I’d rather do it anonymously.
Hey, we have options for you, too! You can
submit your works on anon directly to this blog for us to post! Check out the guidelines there for more info :3
I STILL HAVE QUESTIONS
Feel free to send us an ask!
Kataangers, please reblog to spread the word, as we are so excited to see what you come up with! Happy creating!
31 notes
·
View notes