#sadthemes
Text

🎵Baby, last time calling me baby
Last time calling me crazy, crazy, crazy🎵
#vanessa fnaf#fnaf vanny#vanessa shelly#fnaf vr help wanted#help wanted 2#fnaf special delivery#beta tester#springbonnietwisted#im not crazy#glitchtrap fnaf#sadthemes#dark themes#bonnie and Clyde partner duo#toxic friends#betrayal#voice in my head#split personality#anxiety#crying#stop calling me crazy#crazy#3 times#fnaf roleplay#pretend writing#william afton#credit to artist#art not mine#don't @ me#depressed irl#overthinking
14 notes
·
View notes
Text


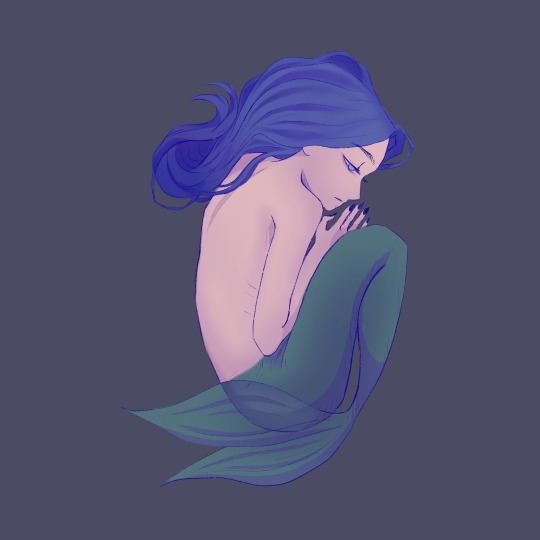
Mermay- originally I was gonna just make her sleeping, but now she lookin real depressed, it made me remember the Florence and the machine song “Swimming”. Did anyone else watch like, these homemade mermaid videos on YouTube in middle school? This song was the intro song for “Secret Life of a Mermaid” and it was ICONIC, but this song did send me into a spiral when i was like 14/15
#mermaid#mermay 2022#mermay#digital art#procreate#florence and the machine#swimming#sadgirl#sad boy#sadthem?#whyisnttheremoregenderneutralterms
1 note
·
View note
Photo

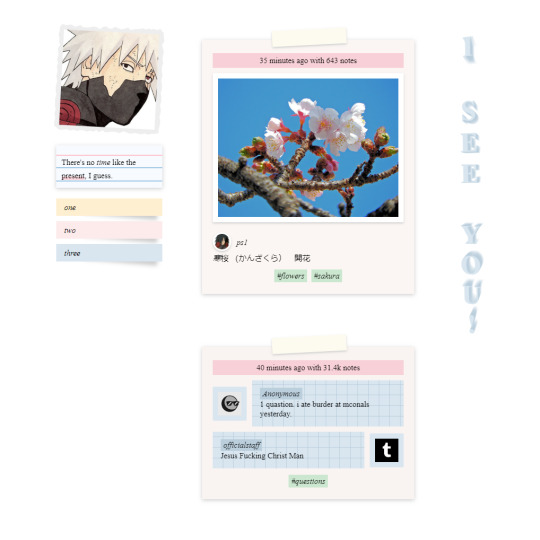
paper by sadthemes | preview + code
inspiration from stationary things! the aesthetic was to go for a crafty look, with sticky-note like links, and posts. photos look like printed pics, caption usernames look like stickers. asks are on grid paper, and your icon looks like torn paper. there are tons of options to customize. additional theme info in code.
411 notes
·
View notes
Text




win98 by emoticon <3 <3
live preview (probably temp)
a theme meant to look like windows 98 ^_^ ! i'm pretty pleased with it but it gave me some trouble with the layout LOL. it's actually quite simple but i hope you like it regardless
a few features include
pretty much EVERYTHING can be dragged around
a floatie with custom glow color
sidebar, 4 links with a custom image for each one
heart shaped sidebar image if u want
you can change the top and left positions of the sidebar, navigation and extra text box, in case you want to move them and create your own layout with the boxes. But they already have a set position so you don't have to
thanks @sadthemes for showing me how to make everything draggable ^_^"
#tumblr theme#tumblr themes#my themes#theme#layout#windows 98#webcore#old internet#Umm. Excuse the shameless tags
2K notes
·
View notes
Note
hi! I just discovered your blog and your custom theme is so cool!! Could I know what theme/customization you're using? (in particular, for making the reblog button appear when you hover over a post, and the lovely fish cursor with the bubbles) Thank you, and have a good one!
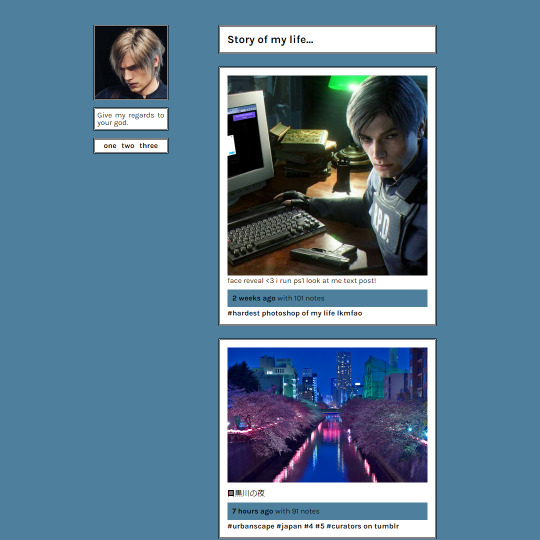
Thank you! So first off, my theme is a rather old one, 私は退屈だ by ps1/sadthemes. The reblog button appearing when you hover is part of the theme! The fish cursor is partially an aspect of the theme (you can change the actual cursor to any image you want!) but the bubble effect is an extra bit of code I added from mf2fm, which has a bunch of fun effects to add to your theme/website.
I will say, temper your expectations about this theme. It's very old and a little glitchy with some of tumblr's updates (hell, it still formats reblogs on posts the old way). But if you know how to fiddle with code a bit it should work fine for you!
13 notes
·
View notes
Text
hello, i moved all my saved 20x20 pixels here.
they’re now at @sadthemes
138 notes
·
View notes
Note
this is so late, but thank you so much for your answer! this is only tangentially related, but i figured i'd send it in the same ask: do you know of any guides for tumblr-specific theme structure/tags? like, what an npf row is, how to style photosets, how block tags work, how to target posts, notes or tags for styling; the elements specific to tumblr, if that makes sense
PHEW sorry for taking so long to reply here omfg!! Alright so a small overview:
I always cross-reference my coding info from here, it has a FULL list of every {block}/post-type! It's supposed to function as an introduction page to custom themes, and it's super helpful. I'd also recommend @ps1 / @sadthemes for some base codes or tips, I've used her audio post styling on my themes before. SUPER helpful.
For targeting styling I'll include a little explanation of how I do it under the cut: (how I do it might not be conventional or right, I'm self-taught LOL)

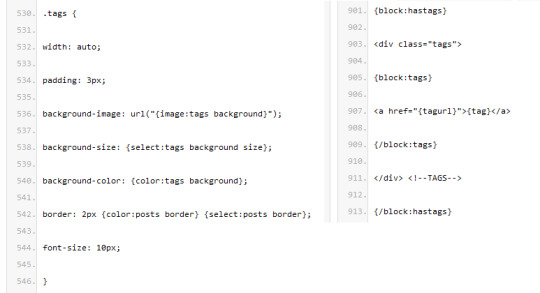
So here's a quick example: tags styling. The <div class="tags"> is what actually gets STYLED, but the {block:tags} has no attributes.
You just sort of, like, give the {block} a shirt. And you can style the shirt vs. trying to style a barbie doll body. Does that make sense?!
Any {block} within a div should keep the style of that div, so make sure you close your divs and {block}'s properly. You can use a div to style more than one {block}, but if you want specific positioning or sizing doing different divs each is the best way to go.
You can ALSO name your divs anything you want. For example mine here didn't have to be .tags it could've been .wowie (which you'll notice in some of my code. Not everything is labelled properly)
A #tags means you would type out <div id="tags"> and a .tags means you'd type out <div class="tags">
There are certain things that don't need a . or # prefix (for example img and "a" (links)) but the linked custom themes introduction SHOULD cover that?
Soz I'm not as organized as the last ask was lol. Hope this makes sense!!!
8 notes
·
View notes
Note
Hey, do you maybe know anything about webcore/old web/old school(?) themes that are easy to operate - so like, the tags and the like&reblog buttons are easily accessible? A lot of themes I saw just send these buttons to another dimension or smth :(
I totally agree with you! I am very nostalgic for that style but I feel like a lot of them miss the mark on accessibility.
I don't have a lot of themes with that style (yet). I would say my Digital Pets theme is close but it's also a little old now.
For other themes, though, I'm going to include ones that are more recent (within the past couple of years), have decent sized text, and the links + post info are more accessible.
These theme makers have a very consistent style that matches this aesthetic, so you can look at a wide range of themes from them:
@sadthemes, @walnutcookie, @themesbypale, and @phantasyreign
@nonspace's stereo theme, @ricecodes' retrowave theme, and determination by @glenthemes can fit this aesthetic as well!
I also answered a similar ask about a year ago! Some of these themes might not be available anymore, though.
#answered#recs#wcif theme#i wanna see if i can actually keep this where can i find theme tag going#it's fun ngl#webcore#old web
44 notes
·
View notes
Note
Woah your blog layout is so fucking cool mate holy shit
thank you so much!! it was made by @/sadthemes i think? im not sure if they still have the link to it though. it was themed around lomando which i have a HUGE enjoyment of tbh. i actually should probably update it since the infocard is a little out of date. thank u again tho!!!
2 notes
·
View notes
Note
hey dire, this might sound dumb to you but can you tell me how did you make your profile look so amazing? i know it has something related with editing your profile using html but, i barely know how to use it. so if you can, are you able to teach me some things about how you made your profile like that? it's completely fine if you don't have time or, you just don't want to, but I'll be really grateful if you gave me some help. thanks :)
hey there! first of all thanks so much, i’m glad you like it! and i don’t mind explaining at all! i think you’ll be pleased to hear that it’s much more simple than it’s made out to be.
luckily, a lot of nice coders on tumblr make html themes that you can find and use for free, my own included. mine is made by @ps1 , whose themecoding account is @sadthemes. if you take a look there you can get a great example of some very modular themes where you have a lot of options of things you can change/customize.
so say you’ve found the theme you wanna use. all you do is go to the “edit appearance” button in your settings, and once you get to the customize screen you click “edit html.” once u see the code, you can literally just delete all of it, paste in the code that you’ve found (theme coders usually put the html in pastebin where you can copy paste the whole thing), and then update appearance. if it’s appearing properly and you like it, you can save it, and then go back and start customizing it by replacing some of the pictures, changing the colors, etc.
an important note would be to pay attention to the theme coders’ rules! many of the coders have specifications on what you can do with the codes, so as long as you follow those you should be golden!
i hope this was the advice you were looking for, and that you find a blog theme that suits you. <3
9 notes
·
View notes
Text

🎵 eyes like yours can't look away,
But you can't stop DNA
No, you can't stop DNA🎵
#fnaf roleplay#william afton#dark themes#purple guy#glitchtrap fnaf#five nights at freddy's#spring bonnie#fnaf vr help wanted#springtrap#michael afton#evan afton#elizabeth afton#sadthemes#lia marie johnson#dna#Song#dysfunctional household#fighting#dysfunctional family#piece by piece#mimicry#take after#clara afton#afton family
12 notes
·
View notes
Text

rndm by @sadthemes | preview - code
this is my first npf-esque theme. it's weird to edit. i'm sorry. i wanted this theme to be simple AF. basically background colors are random. more info in code.
86 notes
·
View notes
Note
any other theme creators to rec? TY
honestly, i not only do not know too many personally, i also dont know too many that are still actively making themes 😥 however here is a little list off the top of my head
my friend adilene's themes
my friend sasha's themes
my friend toffee is a new theme maker!
ramdon's themes (you may know him since his stuff is popular)
sadthemes, also pretty popular ^.^
umm mythcore was the person that largely inspired me to code but they dont code anymore i think... the blog isnt even active
pikachugbc has a few... underrated in my opinion
honestly other than that i dont know... theme making is kind of dead LOL and i dont know a whole lot of people who actively and continuously code, a lot of the people i've seen lately just code like one theme then dip... feel free to look through the theme tag on my sideblog & see if u can find anyone else u like... 😙
11 notes
·
View notes
Text
the major (perhaps greatest) downside of having a girlfriend is how hard it is to convincingly mope while writing my sadthem indie music…no more unrequited love songz bc it actually worked out (!) which is… bad for my brand to say the least. shit rocks tho
4 notes
·
View notes
Note
If you don't mind me asking witch theme are you using? it looks really cool but i couldn't find any that look like this.
I almost forgot to answer this sorry, the credit for the theme is supposed to be that little symbol in the bottom right corner, but the OP changed url's at this point so it doesn't work. I tracked it down however and it's 私は退屈だ by sadthemes
fair warning though I did modify some of the html to allow for larger post sizes, and to fix some minor glitches that arose after I did so, + some other minor aesthetic things. Sometimes even a little modification and personalization can change the whole vibe of a theme, so that might have been your trouble in finding one lol
#tumblr themes that have the most potential to be cool and unique#usually look pretty plain on the preview#themes that just look super cool from the outset are nice but there's less to customize#which is why I usually just go for ones that look kind of like ye olde redux edits#but that let me change all the colors of all the things
6 notes
·
View notes
Text
Desktop site remake
Like this theme a lot better! It was made by @sadthemes . It looks super nice. If I change it again I'll let you all know, but this one feels like a keeper.

1 note
·
View note