#twine coding resources
Text
Content Warning Macro

DEMO | CODE
(Dedicated to my friends from the sister Ouroboros server ♥️ A cute mini project I worked on for a few hours!)
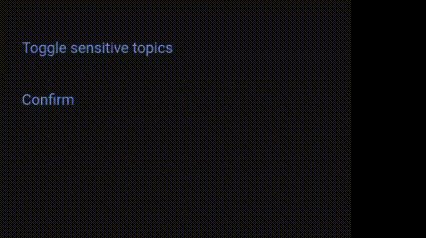
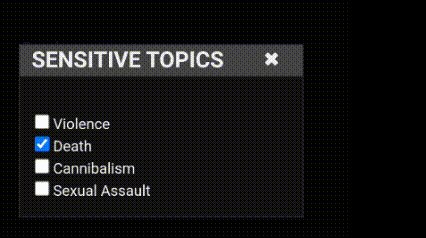
A macro that allows readers to toggle for topics they find triggering/sensitive to hide them unless clicked/pressed. This simplifies the process by a lot, and comes with additional features!
For instructions, follow the link to the code above. Below, I will be explaining more in-depth about how it simplifies the process, and includes additional features. :)
Simplified how?
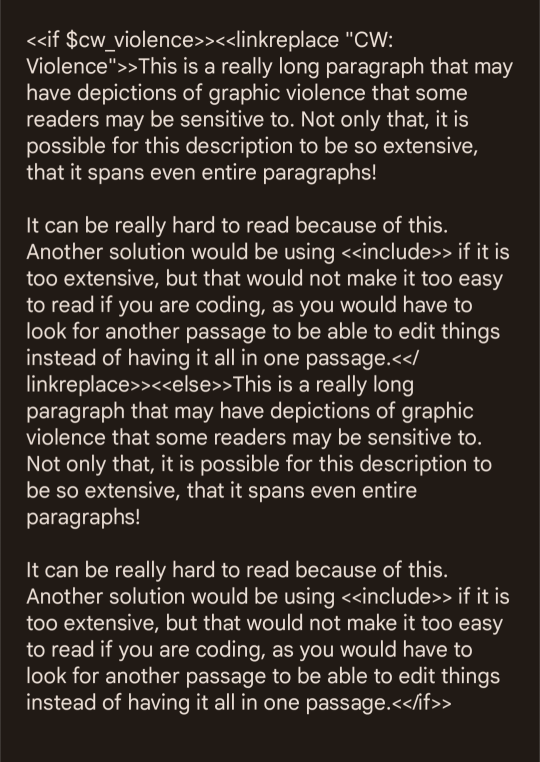
When you want to section off portions of the text as it has sensitive content, you may use an if condition to check if the reader is sensitive to it, followed by a linkreplace.
However, doing this multiple times can be exhaustive. It also likely requires you to copy the text twice, for both in the case the reader is sensitive, and the case they are not. This can be unwieldy if you have a lot of paragraphs or a big one. See example below.

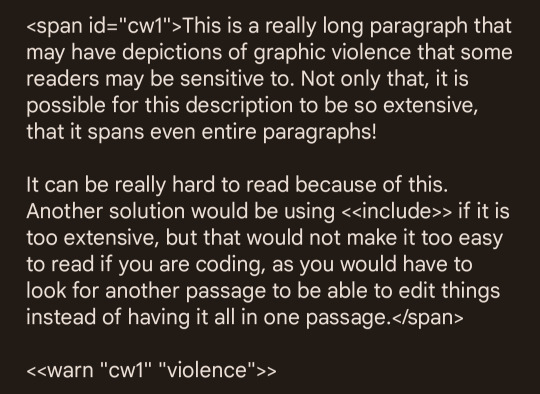
Using the macro, however, you can shorten it to this:

Not only is this much more readable, it does not artificially inflate the word count of your game and take up space, and it is also much quicker to write!
And some other neat features...
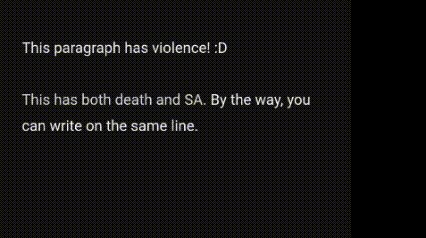
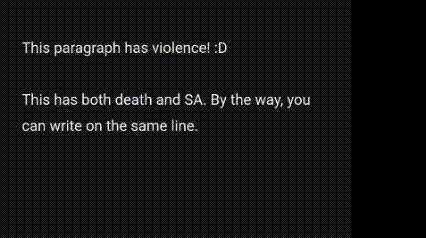
Can section off only parts of a paragraph!
Content warning text is generated automatically, but can optionally be rewritten!
Content warnings only list sensitive topics relevant to the reader, even if that section has multiple other content warnings!
#sugarcube coding#twine coding#sugarcube resources#sugarcube coding resources#twine coding resources#uroboros#uroboros-if#twine macros#sugarcube macros#content warning macro
185 notes
·
View notes
Text
youtube
hi :) my video about how toxic the coding community can be online is up and ready to go! i worked really hard on it so I hope you give it a watch!
also, i've attached it i the description, but if you're looking to learn to code, or develop a text-based game, I've compiled this list of resources here!
#coding#twine#game development#comp sci#stem#interactive fiction#video games#if#tumblr if community#if community#game dev#women in stem#girls who code#programming#html#css#html css#video#youtube video#video essay#Youtube#coding resources
162 notes
·
View notes
Note
Hey, this isn’t related to the story but I was curious how you got started with twine? Your story inspired me and I want to learn the program so I can make my own. I wanted to see if you had any advice or reference points. Perfectly fine if not, much love regardless!
I've messed with Twine on and off for a while now, so I'm not sure when I actually got into it? It was probably when I originally got into IFs back in like 2015 lol
I use Twine Sugarcube specifically, and I pretty much just watched/read through these:
Twine or Treat: a youtube playlist where a guy shows you how to make a game. Focuses more on making an exploration/puzzle game in Twine, but still has some useful/relevant info
Introduction to Twine: another video playlist, although again, I really only watched what I needed
The Twine Grimoire: there's 3, with each one going through more complicated concepts each volume, includes Harlowe as well as Sugarcube
Sugarcube (and Harlowe) also have their own documentation, but it's so Long and Daunting that I honestly just ignored it when I first started LOL. It's obviously useful to have and reference, but I always need to watch people doing the thing first. I really struggle with just reading through things personally. I'm comfortable enough with Twine now that it isn't overwhelming though lol
Also I'd argue you really only need to learn how to set variables to get started with IFs. Once you know how passages work and how variables work, you're almost set to make an IF.
I'd also recommend learning the very basics HTML and CSS just in case. There's plenty of Twine templates available for free on itch.io, but if you want to adjust them in any way, it's helpful to know CSS/HTML. Also just have fun and mess around! From visual novels to this IF, my learning process has honestly just been 'fuck around and find out' and it's been useful so far! I also think it helps with the inherent anxiety of trying something new too
But yeah, hopefully some of this is helpful/useful to you!
#em answers#programming#twine#twine resources#also also google will be your best friend lmfaO#if you wonder why something isn't working you probably forgot a < or [ or ( in your code and hate yourself immediately when you notice it#if you get frustrated take a break you'll notice your mistake in like an hour when you feel better#take care of yourself and your wrists also#I always work with a cup of my fav tea and with the BA playlist on repeat#which sounds cliche but listen to me it really really helps#when you release a game and someone points out a mistake for the first time it feels deathly embarrassing but#honestly no one cares as much as you think you're fine#anyway I think that covers it#and good luck to you anon!!
19 notes
·
View notes
Text
how to learn html/css/javascript for twine
hello, everyone!
a few days ago i reblogged this post full of wonderful resources on how to learn to code through books/libraries (also recommend reading the post linked there). however, some of us don't live in places where libraries are available or don't do well with learning through books, so i decided to put together a few links/tips to help out if that's where you are right now.
important to know: i'm a web developer. i work on building websites/web apps daily so i started using twine already knowing a good amount of html/css/javascript. however, i'm still a junior web dev, so i'm still a noob in certain aspects.
how did i learn html/css/javascript then? i knew a bit of html/css as far as 16 years ago (building pages for your neopets/customizing your forum signature, anyone?) but only actually learned how to build anything for reals in 2020, when i did a bootcamp here in my country (aka brazil). i got a job in the industry in 2021 and have been working as a web dev since then.
bUT!!! i believe 100% that you can learn how to code online/through books, no bootcamp necessary, be it to build cool UIs in twine or, i don't know, to get a job or build that website you've always wanted to have.
(this post got a bit long yall im sorry)
intro
first things first: twine is built with javascript, css and html. being very simplistic, html is the structure of your website (or, in this case, your twine game), it's how you determine that a header exists, or a footer, or a sidebar, etc. css is how you style said structure, choosing colors, fonts, size, some animations, etc. javascript is how you turn your website dynamic - how you can change/add/delete things and manipulate the page in general. think html = bones, css = skin color, eye color, hair texture, etc, javascript = muscles. kind of.
now, javascript is ~the language of the web~ , so there is A LOT of stuff in the javascript ecosystem, which includes a bunch of frameworks, libraries, etc, that exist basically to make building websites/web apps easier (or harder, depending on who you ask). think of javascript as some sort of metal, and these libraries/frameworks as tools made from this metal. they are ALL javascript, but someone went and hit it until it took the shape of, i don't know, a hammer. now you can use a hammer to build your website house!
the most popular framework/library right now is probably react. it's what i use in my day job and it's what twine is built in. you can check twine's source code on github. however, you don't need to learn a lick of react to use sugarcube, for example, or any other story format (i think). almost every (if not every single one) custom macro you find out there is built on pure javascript (also known as vanilla javascript) or with jquery.
now wtf is jquery? jquery is another javascript library. it's an old one that used to be The JavaScript Library(tm) until other libraries/frameworks kind of dethroned it. still, a LOT of websites still use jquery, because it is easy to learn and you can do a lot of stuff without having to write much code. but it's kinda old/outdated if you want to become a javascript developer. you will hardly find "jquery developer" jobs out there, for example, but you will find a lot of "react/angular/vue developer" jobs.
but for twine? jquery is great. if you already know it and don't want/need to learn vanilla javascript, go for it. however, if you want to learn how to code for reals i recommend learning vanilla javascript first. jquery will be SUPER easy once you understand where it actually comes from.
the actual resources
the docs.
yeah, i know, reading when i promised you something else!! but the docs for javascript/html/css are wonderful references when you are coding. please use them:
javascript's mdn's page | javascript w3schools' page
css' mdn's page | css' w3schools' page
html's mdn's page | html's w3schools' page
coding platforms/schools
freeCodeCamp
probably the biggest (or at least the most known) website for those learning how to code. pretty nice, especially if you learn more by doing. they have a ton of projects to get you started. i recommend their responsive web design path for html/css, javascript algorithms and data structures for vanilla javascript and the jquery section from front end development libraries for, well, jquery.
codecademy
this one has a lot of paid stuff, but we are not here for that.
it's a pretty nice (if basic sometimes) resource because it has an interactive code editor where you can test your code.
i recommend learn html, learn css and learn javascript. i don't think it has anything for jquery though.
the odin project
this one i don't have much experience with but i've heard a lot of good things. it basically gives you a guide on what to learn and how, but doesn't hold your hand all the way. pretty good for those who like a bit more freedom with their learning path.
i recommend their foundations path and almost all of their full stack javascript path. no point in learning anything backend/node related if your goal is to build cool twine uis though.
youtube videos/youtubers
aka how i actually learn a lot of what i know. youtube is FULL of good tutorials on html/js/css/literally every programming language on the planet and i highly recommend watching a few to learn any concept you are stuck on (or just as a quick overview of something before you crack open a book/the docs/etc).
here are my recs:
brad traversy
of note: this huuuge playlist with html/css tutorials and projects, this javascript crash course video and this one on how to manipulate the page with vanilla javascript.
programming with mosh
of note: this video on the basics of javascript in one hour or this playlist.
other nice channels that i'm too lazy to go get example videos:
web dev simplified - lots of beginner tutorials (focus on javascript, has a bit of html/css as well).
the net ninja - literally a playlist for every single coding thing on earth.
kevin powell - huge focus on css.
i think that's it. hope it was helpful and good luck!!
#coding#resources#twine resources#(kind of?)#my stuff#look at me... being neutral about jquery and all. like a civilized person.
357 notes
·
View notes
Note
Hello! I wanted to learn either twine or html in my spare time (I am not planning to be an author or anything, just maybe help someone code their story once I have an handle of it) which one do you think'd be better?
Hi there,
Twine is a compiler that creates games in an HTML file, from code in a specific coding format (Harlowe, SugarCube, Chapbook, Snowman, etc...). You do not require knowledge of HTML to create a game in Twine, but you will need to learn one of its format to code.
Still, HTML (and CSS) can be helpful in more advanced projects, especially in regards to building a UI.
If you are trying to help someone coding their project in Twine, we recommend you start with the chosen Twine format first.
~~
Note: the best program out there is one that works for you and the project. There are a lot of programs and formats to create IF out there, all with their advantages and faults. We advise you to look into a few programs and test them out, see what you could be comfortable with.
Note 2: while many programs have their own specific coding language, some may require extra knowledge in HTML/CSS, or JavaScript/jQuery, or Python, or C++, etc... depending on what you are trying to attempt.
38 notes
·
View notes
Note
i may or may not have i IF in the making, a sapphic werewolf IF about learning to love yourself with everything. is pretty angsty but also sweet. :o)
I'm still not sure if i should, i don't know if people are gonna like it and coding scares me. :o(
Trust me, there’s going to be a following there for sweet but angsty sapphic werewolves (I will definitely be one of them) 👀 but at the end of the day, as long as you love your story and you’re interested in it, that should be all that matters (although I do know that’s easier said than done)!
As for coding, that’s still a massive hurdle for me and several other authors. Looking up tutorials on youtube or other IF accounts or using the many resources that are available online can be a huge help though and has got me through a lot. I will put in the tags the hashtags that I’ve used to tag those resources, so I’d suggest having a look through those!
Good luck though, lovely! I know it can all seem a bit daunting, but a lot of the authors in this community would be happy to help a fellow author out with coding if you messaged them or sent them an ask (I put out cries for coding help all the time lol). So, if this is something that you want to do, then I’d say go for it !! <3
#ask#if ideas#bad advice with ella#coding resources#coding#writing resources#twine resources#twine#writing help#coding help
39 notes
·
View notes
Text
Hi! I’m Vi 👋🏻 I’m a writer and currently working on my interactive fiction games.
Here are my links:
My website
@nextinline-if | demo
@in-her-shadow-if | demo in development
@bloodydesires-if | demo in development
YouTube Channel
My content focuses on:
RenPy - typically used for visual novels
CScript (ChoiceScript)
Twine (Sugarcube)
Masterlists (added as I create them):
Coding
Writing
82 notes
·
View notes
Text
Using Custom Macros in Twine
Twine is built on basic HTML and Javascript, meaning it's super versatile and you can do basically anything you can imagine with it. But sometimes you want to do something that isn't covered by Twine's simple coding language, and you're too lazy to learn Javascript, but boy wouldn't it be nice to have an easier way of doing this thing...
Well, let me introduce you to custom macros!
What are custom macros?
You know all of those commands you use in Twine Sugarcube, like <<set>> and <<if>> and <<link>>? Those are all macros, ways for you to do difficult or annoying things quickly and easily. No need for Javascript, just Twine code.
It's possible to code custom macros and add them into Twine using the Javascript file, enabling you to add new functionality to the system. If you're imagining it, there's probably a macro for it.
How do you find macros?
Occasionally, you'll run across a custom macro posted in an obscure reddit thread three years ago. But for the most part, you'll find macros collected into big collections of code by prominent community members. You can also find some useful ones by looking through games that have published code, like templates you can find on Itch.io, which often contain links to the macros they've used.
The big collection of macros that most of us use is ChapelR's custom macro collection, and there are a few macros in HiEv's sample code collection. I also highly recommend CyCy's macros, especially the LiveUpdate macro, which is practically necessary for making cool UIs and character sheets.
How do you install a macro?
Let's take the aforementioned LiveUpdate macro as an example. Say we need to use that one in our project. If you're using Tweego, you just have to download the files and include them in your source folder.
If you're using the basic Twine editor, click to open the file with the .js extension- that's the Javascript code. Copy it from the start, and then navigate over to the Javascript section of your Twine story. Ta-da, now you've got a custom macro installed!
Keep an eye out for what the macro requires- some might also have CSS, which needs to be copied into your story's stylesheet.
How do you use custom macros?
In general, you can use them exactly the same as you would any other macro. Read the sample code and guide carefully, and try pasting them into your own story and messing with different variables to figure out what they do. If you have problems figuring them out, you can always ask on the Twine subreddit- just make sure you're sharing the link to the macro and showing them your code, or else nobody's gonna know how to help. And depending on the macro, I might be able to give you a hand- feel free to send an ask or DM.
...and I can just use these? And publish it?
Yes! I think it might be confusing to people coming from a writing or art background, where your work is seen very differently. For the most part code is made to be used and shared and re-used, without necessarily requiring credit or attribution. You can view the license off to the right if the macro is hosted on Github.
If you do use these, though, consider linking to the creators and thanking them in credits or the description of your work. Many people, like Chapel, have links to where you can donate and support them to show your appreciation.
#code help#resources#twine resources#twine sugarcube#idk why i just felt like writing something about custom macros :)
79 notes
·
View notes
Note
honestly idk which one . . . i'd like to make an IF but i only have a chromebook. i have no idea how to get started at all lol
okay, gotcha. so, im not familiar with Chromebook as I use MAC. So take some of this with a grain of salt! Sorry for the kinda long post below..
But I did google it to check and if you want to use Twine, you'll need to use the browser version, not the downloaded version because it's not possible on Chromebook or it has a problem running correctly. If you use Twine online your data is saved to your browser, so DON’T clear your data (cookies).
If you want to use CScript, that's fine. But I would tell you to download a text editor. I use Atom but it's getting sunsetted so don't bother. But I can recommend VS Code. Or if you want to use it from the browser: https://choicescriptide.github.io/about/.
CScript is pretty easy for beginners but Twine allows more creative freedom and isn't too complicated once you get the basics. Your decision. I'm moving my game to Twine but CScript is obviously what I used for my current demo.
So, I'll just include a few resources for both Twine and CScript so you can take a look.
Twine Resources (I use Sugarcube format)
Twine for Browser
Twine Cookbook
Twine Games discord: https://discord.gg/SXuHBQw8Pk
Twine Template for Sugarcube - created by @nyehilismwriting
Twine Grimoire 1 & 2 - G.C. Baccaris
CSS Chart for Changing UI Colors
Twine Cheat Sheet
A Total Beginner's Guide to Twine 2.1
CScript Resources
Forum (lots of FAQs)
Introduction to ChoiceScript
Commands for ChoiceScript
General Resources
Basic HTML - freeCodeAcademy
Developing Your Character's Backstory
Character Arc Worksheet
r/interactivefiction
Hope something in here will be helpful for you!
#coding help?#twine game#twine sugarcube#cscript#choicescript#interactive fiction#coding resources#IF resources
46 notes
·
View notes
Text
Fade to Black Macro

Demo
I have finally turned my fade to black transitions into a somewhat easy to use macro!! :) I am not sure if this has been done before!
Customizable fade times
Built to be compatible with backward and forward buttons (mostly!)
Works across all screen sizes
Note: This is only for SugarCube.
Setup
Copy and paste this Pastebin to your Story JavaScript.
Copy and paste this Pastebin to your Story Stylesheet.
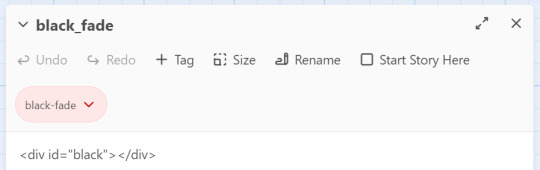
Make a new passage titled exactly as "black_fade". Add the passage tag, "black-fade". Inside, write <div id="black"></div>. Super important! Copy below identically.

After this, your installment of the macro should be complete!
Usage
In the passages where you will be fading from and where you will be fading to, tag it as "passage-fade". For example, I want to transition from "p1" to "p2" with a black fade. Thus, both p1 and p2 should have the tag.
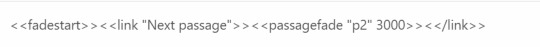
In the passage where you will be fading from, write <<fadestart>>.
Use the <<link>> macro to link to your destination. Inside the link macro, use <<passagefade "[passage name]" [fade time]>> where [passage name] is the passage you want to go to, and fade time is how long the black fade will be in miliseconds. (1000ms = 1s). However, do NOT put the passage you will be going to in the <> macro itself. See below:

Here, I want to go to the passage "p2". Do NOT write <<link "Next passage" "p2">><</link>>. Do not provide the destination passage in the link macro itself. The macro <<passagefade>> will handle it for you if you specify the passage name in the first argument.
Once you do all this, you should be able to sit back and happily use it as you please!
Problems?
Make sure you have the passage "black_fade" titled exactly like that.
Also make sure it has <div id="black"></div> and nothing more!
Make sure "black_fade" is tagged with "black-fade".
Make sure you used <<fadestart>> in the passage you are transitioning from.
Make sure you are correctly using the macro <<passagefade>>. You specify time in miliseconds; it should not have "ms" or "s" included in the argument. It should just be the number (e.g. 4000 for 4 seconds).
Make sure the passages you are fading from and to are tagged with "passage-fade".
There may be CSS/HTML that is interfering with the look of the fade!
There may be other JavaScript code interering with the current code.
If you are having problems, please let me take a look at your Stylesheet or let me know what template you are using! However, I highly recommend looking at the playable and downloadable demo.
(This macro is free to use, free to copy for all commercial and non-commercial projects with no additional fees. Credit is appreciated!)
#interactive fiction#twine#sugarcube#twine coding#sugarcube coding#sugarcube resources#twine coding resources#fade to black macro#ftb macro#coding resources
262 notes
·
View notes
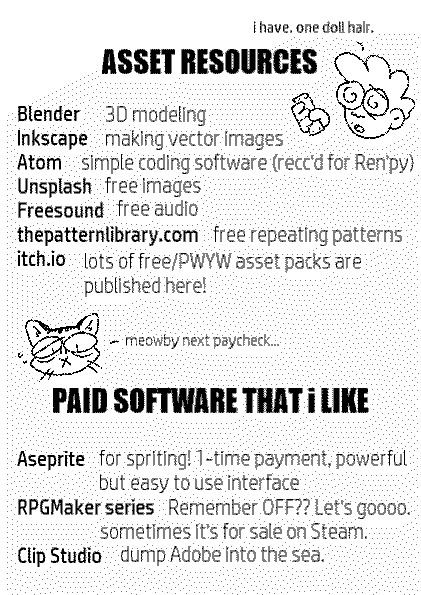
Photo








HEY! MAKE A GAME!
Here’s my new free 8-fold I was handing out at the SCAD Minicomic Expo! I’ll have more free copies with me at future shows.
I’ve been dabbling in game making lately using open source & free assets so I wanted to collect everything I’ve learned so far in one place. Coding has been really fun as a hobby since it marries skills I already have with an entirely new way of thinking.
This zine was put together with Electric Zine Maker which I highly recommend to everyone.
EDIT: I have been warned that OHRRPGCE is not good for those with photosensitivity, as it contains huge contrast and flashing. Sorry for the oversight, stay safe.
Transcription in read more
P1
Cover with “HEY! MAKE A GAME!” in big text. Ing’s cat Asher turns around and says “hm?” and then follows up at the bottom with “Isn’t that expensive tho?”. The credits at the bottom read “some thots by Ing”.
P2
A drawing of Ing holding up Asher and talking to him. They say “actually, buddy, there’s quite a few OPEN SOURCE SOFTWARE game engines that are kinda easy to learn!” Asher replies with “so... free? I like free.”
P3
This page is about TWINE. It’s for PC, Mac, Linux and is written in HTML, CSS and Java. Some notable games made with it include Us Lovely Corpses and Egg Baby. Text games, choose your own adventure, and interactive fiction! IN A WEBPAGE!! Asher looks towards the Twine interface while saying “easy!” At the bottom is a note that reads “let me add that learning HTML/CSS is a really great skill to build especially with the growing return to web 1.0 in the face of horrifying social media practices just saying”
P4
This page is about OHRRPGCE. It’s for PC, Mac, Linux and is written in C. A notable game made with it is Franken by Splendidland. Free RPGMaker but more stripped down-- which is good! Was built for creators with no programming knowledge so a great starting place if you just wanna MAKE something. Has its own asset maker built in so you can make the whole thing in the thing. There is a little pixel sprite of Asher in a wizard outfit at the bottom.
P5
This page is about Ren’py. It’s for PC, Mac, Linux and is written in Python. Some notable games are Doki Doki Literature Club! and Butterfly Soup. Ever wanted to make a visual novel, dating sim, or get freaky w it and program a whole simulator? Here u go. Syntax is like writing a screenplay! Extremely accessible (mostly gets difficult when you add branching paths). At the bottom of the page is Asher in a visual novel layout with a text box below him. He’s wearing a suit and petals are floating around him while he blushes. The text box says “A whole can of tuna? For ME?”
P6
This page is about Godot. It’s for PC, Mac, Linux and is written in C. 2D & 3D game dev for basically everything including consoles. This is for WHOLE ENTIRE game development. Much more advanced than the other programs mentioned in this zine & assets must be made outside the program. At the bottom, Asher is playing minigolf and about to make a putt. A notable game is that my brother is making a golf game with it :)
P7
This page starts with a list of Asset Resources. A tiny Ing head at the top says “I have one doll hair” as they hold a dollar looking sadly. The list is as follows: Blender, 3D modeling. Inkscape, making vector images. Atom, simple coding software (recc’d for Ren’py). Unsplash, free images. Freesound, free audio. thepatternlibrary.com, free repeating patterns. itch.io, lots of free/PWYW asset packs are published here!
The next list is for Paid Software I Like. A little Asher says “Meowby next paycheck...” The list is as follows: Aseprite, for spriting! 1-time payment, powerful but easy to use interface. RPGMaker series, Remember OFF?? Let’s goooo. Sometimes it’s for sale on Steam. Clip Studio, dump Adobe into the sea.
P8
This is the back cover and has the website ingramjinkins.com at the top. Asher has his paws on his face and looks joyous as he thinks about a panicked lizard. He says “Thx ING! Now I can make a game! Maybe one about catching pesky lizards!!” At the bottom there is text that reads “made w/ CLIP STUDIO and alienmelon’s ELECTRIC ZINE MAKER”.
#zine#8fold#8-fold#game dev#zines#electric zine maker#ok these look terrible on the TL lol please click thru
15K notes
·
View notes
Note
As an IF author that does this with a "this is my job" mindset I find it hard to do other things in my day to day because whenever I pick up my phone I feel like I am at work and I feel like I constantly think about my story.
Do you have any tips or advice on how to separate myself from my work and stop thinking about it 24/7?
Thank you!
Having a clear division between work and regular life is really important. I think it can be a little harder to do if developing an IF isn't your full-time gig. If you're working a job or are in school and you're packing IF development on top of it, then it can get really tricky to balance.
I also think that if you're working on a large, long-term project, it's a good and normal part of the writing process to think a lot about your story. Not all writing is done when you are actively writing. Daydreaming about your characters and your story lets you work out different kinks and make new discoveries.
So, you have a couple of choices here. You can reframe IF as your hobby, the thing you do in your free time for fun. Take away the pressure of thinking about it like work. You can pick away at it when the mood strikes, write on your own terms, and if you stop having fun with it, it's okay to slam on the breaks and put it aside until you're ready to come back to it.
But if you want to continue treating it as work or if it is already is your job, then you need to set some boundaries for yourself. This is going to be different for everyone; what works for me might not necessarily work for you. But here are a few things you can try:
Set a schedule. Try to contain the times when you are actively working on your project to within certain regular hours. Set different times for different parts of your job. For example, I only do social media management (tumblr inbox and notifications, Patreon, email, itch etc) during the first couple hours of my morning and then the rest of my work day is for writing and/or coding. I don't get through everything, but it's okay. It's really important for online creators not to fall into the trap of feeling like they have to answer everyone immediately, otherwise you will not get anything done.
If you manage social media for your IF, have separate accounts for your personal stuff and work stuff. I have two tumblr accounts, one that manages this sideblog and the other for personal fandom things. Logging out of my work account and into my personal one means that I'm not seeing notifications from this blog and I'm not tracking Wayfarer stuff. It really helps me keep work as work and downtime as downtime.
Separate your work and downtime spaces. Sometimes it's just as simple as working in one room and relaxing in another. This can be a bit tricky if you only have one device that you work from. I have a PC so I can't move it around, so if I'm using it to game later I try to change up my space (by getting a different chair or changing something else about my set up) so I have some kind of physical difference to trick my brain into going from "work mode" to "relax mode". Sometimes I have to get out of my office entirely in order to get that sense of separation, otherwise I feel like I am constantly at work.
If you're on your phone a lot and you don't really use it to make your IF or have alternatives for writing, get rid of the apps that put you in a work headspace. I got rid of the tumblr mobile app a couple years ago and it was probably the best decision in terms of actually keeping me out of work mode.
Take time off. Give yourself a weekend. Pursue other hobbies, play other games, write things other than your IF. IFs take a very long time to make, you can't go at it 24/7 or you will burn out.
78 notes
·
View notes
Text

Hello person of the internet,
It is me again, your totally legit supplier of very good assets {100% GOOD!!! NO BUGS!!!}. I am back with another template for you! [Definitely not a SugarCube rip-off of the Chapbook base UI] This whole affair is still scam free and no bug included! Download another funky folder to make your projects even more greater! A simple template, still in exchange for nothing {YES, THIS IS STILL 100% FREE!!!} but your love and adoration for my help. What a steal!
I PRESENT TO YOU THE...
One Page Template!
A 100% GOOD QUALITY template that you can download {YES OR FREE!!!} and share to your heart’s content!
ENJOY!!!

The One Page Template Pack includes:
HTML ready-to-use file
Open Dyslexic Font
.tw, .js and .css file for Tweego
Annotated passages, stylesheet and javascript
Mobile adapted (Portrait, min-width: 315px)
Template made on Twine (v 2.5.1)/Tweego with Sugarcube (v 2.36.1).
Any use with other version may break some UI aspects (you may need to adjust those manually). It is recommended you create a new project and copy-paste the template's elements inside (Twine) or generate a new ifid (Tweego).
Note: the file only download does not come with the Open Dyslexic Font, you will need to download it and incorporate it separately.
If you do use this asset pack for a project, please tag me so I can see what you've done (also credit me so other find this template)!
If you have any question about or any issue with the template, send me an ask !
Consider rating and sharing this asset pack too! THANK YOU <3
Disclaimer:
The graphics and written presentation of this asset packs are meant to be a joke. This is obviously not a scam. The files are basic HTML/.tw/.js/.css files running on Twine/Sugarcube and have been tested for bugs. They are completely editable and free to use. I will never require you to pay for those.
150 notes
·
View notes
Text
A more in-depth guide for creating visual novels, especially in the horror, horror-romance, etc circles
Some of you have seen my previous, smaller post on crafting visual novels, especially in this little space of Tumblr that a lot of us have found themselves in. Since that post took off, I've wanted to create a longer guide to help touch on some points I've thought about for the past few months.
In case you've never heard of me, I'm Kat, also known as catsket. I have a Bachelor of Fine Arts in Game Design. I've been making games for nearly 5 years, and I've been doing visual novels more "professionally" for 2. You may know me for Art Without Blood, 10:16, God is in the Radio, or Fatal Focus. I'm here to help you make your first visual novel.
Please note that my advice does not fit everyone, and you may disagree with what I say. That's okay! It doesn't work for all. That's why there's thousands of resources out there.

FOR THOSE OF YOU WHO HAVE NEVER MADE A GAME
So, you have an idea for a huge visual novel. Horror, a shady and obsessive love interest, a little bit of woo-hooing. 100k words. Maybe a million. What is this, the 07th Expansion?
I notice a lot of people getting into visual novels are artists first. That's okay! I wanted to do art for games before I realized how much I enjoyed writing. And even less of you have probably touched Visual Studio. Again, perfectly okay. We all start somewhere.
My number one piece of advice? Make shitty games.
What does that mean?! My recommendation to those who have never done games is to make a bunch of shitty ones. Think of a theme, or hell, even join a game jam, where you make a game that fits a theme in a short amount of time. Spend about a week on your game. Focus on making something polished. Polish your mechanics. Polish your output.
I recommend, if you can, to make at least 4-6, if not more, kind of shitty games before hopping into longer projects. Making a game is a skill, just like art, just like writing. And game development is combining ALL of these together into one big soup being stirred by a skeleton hand puppet. You'll get into the rhythm and see what works for you.
It also helps you learn, perhaps, the second most important thing here: do you even like making games? There are cases out there where people have created video games (not saying visual novels) just for clout. That's no fun for you, that's no fun for your players. And you might go through this process and find that you don't like making games. That's completely okay! It's not for everyone.
Also, you can use these shittier games to gather an audience. I've built my audience because, for the past few years, I've been releasing games that slowly give me growing fields of eyes every day. A success story overnight is a rare one. It takes time. It's like building a brand, but you aren't a brand, you're an artist.
REV UP YOUR ENGINES!
Ren'py is the number one engine you will be recommended. It is very beginner-friendly, with lots of tutorials, assets on itch.io to use and download, and support. The engine comes with a few tutorials in the form of games, whose code you can freely browse. This is the engine I use most often. Most visual novels you see are made in this engine.
Twine is a text-based engine that most people use for interactive fiction. You can add images and audio, though, if you don't mind messing with HTML. I use Twine for text games and for outlining for my larger games. Ever played Degrees of Lewdity? Yeah, I know you have. Don't ask why. That game was made in Twine.
RPG Maker has multiple versions and has been used for exclusively VNs if you don't mind fucking around with plugins. It can definitely give your game a super unique feel. I recommend RPG Maker MV, since it has the most resources. This line of engines usually costs money, but it often goes on sale for under $5-$15.
People will recommend TyranoBuilder, but as a user and player, the lack of options and the format the games often come in is just...not fun to navigate. It advertises itself as little to no code, but it's often evident in the final results. Some good games have been made in it, though, so if you want to use it for prototyping/practice, you can. I'm not a fan, but that doesn't mean that fans don't exist! This engine costs money.
Not an engine, but check out Ink! Super useful scripting language that's used for more professional projects.
DEMOS, DEMOS, DEMOS
You've got an idea for a long-term project, and now you want to show it to the world! But wait, wait, don't do that yet!
When should I start advertising my game? This is a personal opinion, but I say that you should not start advertising your game until 50-60% of your demo is complete. Why? As I've discussed with some fans of indie VNs, they can name quite a few projects that have been in the "working on the demo" age for 1-2+ years. I've been in the Kickstarter MMO circles. If you, making a single-player experience with little mechanics to balance and polish (aka a visual novel), are taking that long on a demo, I am going to assume the game is not coming out. There are some games I have seen out here that have been in "working on the demo" phase where I haven't seen a single ounce of what the project will look like.
What should I put in my demo? The purpose of a demo is to showcase the mechanics and the vibes and the mechanics of your game. It's a demonstration. In my last post, I pointed to the Dead Space 2 demo that was showcased at E3 (RIP), that takes place about 2 hours into the story and shows how enemies are defeated, some animations, bits of the story, etc. Usually, because it's less about mechanics and more about vibes, visual novel demos showcase a certain percentage of the full thing (5-10%.) Can you showcase the vibe of the game here and what players should expect? If not, show off another portion.
How long should I work on my demo? Before, I said 3-4 months. That can be true, that can also not be true. Think about how long the demo takes you in proportion to how long the actual game should take you. Don't put too much effort. The demo is to showcase the vibe. It's to see how much the public and fans may enjoy the game.
My game is 18+, what should I do? Make a splash screen when the game is downloaded to let players know your game is 18+. If it's going to contain sexual content, you can hide it with itch.io's adult content filter. Write it on the page itself that your game is for adults only. Don't put your demo behind a paywall. This is genuinely ridiculous. The purpose of a demo is to showcase what a game is like before a player purchases it. That defeats the point of a demo. I've seen this happen, and it discourages players from approaching, especially because most demos never make it past the demo phase. So...I'm paying you $10 for 2-3k words of a game that may never come out?
Should I make a social media for my game? YES! Go for it. These anchors are how people will find your game. Make a Tumblr and open that ask box. Make a Twitter. Go to BluSky. Advertising is not bad. Some YouTubers even take e-mail suggestions from developers. Feel free to shoot your shot. The worst they can do is not respond.
HOW TO SET UP YOUR ITCH.IO PAGE:
Getting your itch.io to a presentable state can be very challenging! There's many ways to do it. I highly recommend using this page image guide for learning how to size your images to make your page pop!
Itch.io themselves has suggested to not publish a page until the game or demo is released. You can make the page and keep it as a draft, but do not publish it until you're ready!
Your cover image is the image that will appear in the search of the website, on any front pages, in collections, and on your profile. What have I seen that works? Key art of one of the characters up close and the title of the game! If you can make it a .GIF, do it! Bitches love .GIFs!
Itch.io recommends 3-5 screenshots on your page. I recommend 1 of these 5 be a .GIF that shows how gameplay feels. This is effective, even for visual novels!
Write a 3-5 sentence summary about your game for the description. What is your story about? What is the draw?
DO NOT BE ONE OF THOSE PEOPLE WHO IS GOING TO SAY "This is not like other visual novels. It doesn't have that cheesy this or that or-" No one cares. Genuinely. You're putting down other games in your genre and elevating yourself to the pompous level.
TAG YOUR GAME! itch.io gives you a list of tags to choose from when you go to tag. DON'T USE THIS! Try to go for more specific tags. Arimia has a very good guide on how to use itch.io's tagging system to your advantage.
GENERAL GAME MAKING ADVICE
SCOPE KNIFE IS SUPER USEFUL! Everyone makes games that are way over their workload. It's okay to cut out features and add them later. Prioritize making a finished game before hitting those stretch goals.
PLAN, PLAN, PLAN! Writing outlines is super helpful. I use Twine for my outlines, because you can connect your passages together and make really well-thought webs.
IT'S OKAY TO ASK FOR HELP! Whether it's from friends, professionals, or anything in-between. They can help with assets, editing, etc.
HONE YOUR SKILLS OUTSIDE OF GAMES! Write some poetry. Do some sketches everyday. Improve on your craft to improve your games
MUSIC IS HARD. THERE ARE RESOURCES. Most of us aren't musicians. That's okay. Make sure the music you get for your game is allowed to be used. You can use anything non-commercial if your game will not cost money or donations. I try to do songs in the public domain or free to use overall with credit if I don't have a musician. Consult the Creative Commons website if you're unsure how you're supposed to use a certain piece of music. If you don't use the right stuff, not only can it put you in legal trouble, but it can put streamers in hot water if they play your game and they can't upload the video because music is copyrighted.
PLEASE, DO SOMETHING ABOUT YOUR UI. Wanna know an easy way to get your game to look more professional? Edit the damn UI for your game. Make a new textbox, even if it's just a black box. Change the font. Eventually, players recognize the defaults and patterns of games made in certain engines and may attribute a lack of UI changes to a developer being lazy. It doesn't take very long to change the colors around and move text! Please do it to add a little pop to your game.
DEADLINES ARE AWESOME. Not everyone works well under pressure, but if you give yourself an infinite amount of time to make something, it'll never get done. Set goals for yourself for how much you can work on something.
IF YOU HAVE TO GIVE UP, GIVE UP. Making things is hard, especially long-term. Emergencies happen, jobs happen, life happens. Let your fans know that a project isn't happening anymore. Don't leave them in the dark. You don't need to tell strangers your medical history or anything, but transparency + honesty are really hot traits. You should use those in your creative work. This is one reason why I advocate for not publishing or advertising things until you know it's stable.
SHOWCASING YOUR CONTENT
People love to see WIPs for games! This is what the devlog is good for! A devlog is a post where a developer talks about and showcases some things happening in the game? What can you add to your dev log?
PERCENTAGES! How much of the artwork is done? How much of this character's route is done?
SNEAK PEEKS AT ARTWORK AND SPRITES!
GIFS! GIRLS LOVE GIFS!
Anything else to showcase your game's content! Posting consistent updates retains and even gains a fan's attention for your work.
RUNNING YOUR TUMBLR
You've joined us, and you've made a Tumblr for your blog! Link it on the itch.io page, so people can come find you after playing your awesome demo!
Do I have to respond to every ask? No. It's your blog. Delete whatever asks you want.
I got a hate comment! What do I do? Delete it and move on. I have a more detailed section on hate below.
I want to interact with [blog]! How do I do that? Reach out to the devs for silly little collabs. If you come onto a developer slightly headstrong, they might feel you are being abrasive or using them for content.
If people make fan content, interact with it! Encourage it! Reblog it. Show your love.
OTHER IMPORTANT THINGS
PROFESSIONALISM IS KEY. These may be pet projects, but you want to appear some level of professional on your actual itch.io page.
Being dismissive of player and fan complaints or criticisms will make you appear childish.
If your game is broken, fix it. I have been told by some amateur developers to ignore game-breaking bugs. It does not make me, a player, want to engage with your content. It seems messy and unfinished.
With the above point, it's 100% okay to have bugs and errors upon release. Every developer and their brood mother has. To decrease these issues, get playtesters. Friends can play your games, spot any errors, and help you point out things that can be improved upon. I recommend having playtesters at every stage of development.
Make sure your game runs before you publish it. Please.
You can still be silly and giddy! There's no reason to not be, especially when you get positive comments! The point of this is to not be outright rude to potential players and fans.
IGNORE HATE COMMENTS. In this case, a hate comment is a statement that contains no constructive criticism and are only here to be insulting or malicious. People are going to leave you with actual piles of dog shit in your ask box. They are trying to provoke you. Giving hate comments any attention, even if you're there to "clap back" proves that they got to you, even if you don't take the hate to heart. They will continue to pester you. Delete any hate comments and ignore them completely. Laugh about them with friends in a private setting, sure.
THINK BEFORE YOU REFERENCE! I know one big thing in this community is adding references to other games in yours, such as plushies of other characters or putting them on posters. The best thing you can do it ask the developer before adding this. How would you feel if some random person you've never met put your character in a video game? Most of us would feel weird and potentially violated. Open communication with devs is awesome. I am usually okay with it as long as someone asks for permission.
As a complete aside, I prefer more tasteful references to other games as opposed to 523482346 plushies and posters. These have been slightly overdone. Why not theme a candy after another game's character? Maybe your characters know each other.
OTHER RESOURCES I RECOMMEND
Devtalk is a server dedicated to independent visual novel creators. You can find jobs, resources, advice, talks, and, like, everything there! Devtalk is super useful. Everyone in there is so cool. They have a really great and comprehensive list of resources that I could not even begin to cover.
Visual Novel Design is a great YouTuber. No other words, check the guy out!
Ren'py and whatever other engine you're using has documentation that's super useful to follow.
Arimia not only has amazing VN resources, especially for marketing, but she also just has? Amazing games that you should check out?
And for a shameless self plug, I'm the lead of Sacred Veins, a collective of devs creating narrative games, whether it be horror, humor, romance, or everything in-between. Come hang out with us!
478 notes
·
View notes
Text
HOT GAMEDEVS DON'T GATEKEEP
Inspired by this post by @midwinterhunt, here's a compilation of all the game dev resources I have come across, most of which I use fairly frequently. Most of these are free, some are paid but fairly cheap. Feel free to add your own resources. ✌️
Important reminder: When using basically any works or programs someone else created in your games, make sure you thoroughly understand the licenses and terms it has been shared with. If you don't know what the terms are, reach out to the resource and ask. Don't be lazy about this; it's not only dishonest but it can come back to bite you.
Engines
Unity - Best suited for mobile and multi-platform.
Unreal - Tailored for shooters and high-fidelity experiences.
PICO-8 - Virtual console for simple games
Godot - Open source and free!
GameMaker - Good for 2D games
Bitsy - Great little engine for making simple games and experiences
Construct - Never used but have heard nice things
Scratch - If you've never coded before, this is the best place to start. Great for young devs and those who want to get their feet wet.
Adventure Game Studio - Best suited for adventure games
RPG Maker - Best suited for top-down classic JRPG style games
Twine - Text-centric games like Interactive Fiction
Assets
OpenGameArt - Many assets, various licenses, and plenty of CC0 content.
Unity Store - For Unity only. Some free.
Unreal Store - For Unreal only. Some free.
Godot Asset Library
Jean Moreno's Toon Effects - Some of the best effects available on the Unity store. Unity only but I've used them in basically every project.
Steamworks.net C# Wrapper For Unity - Unity only C# wrapper for integrating Steam compatibility to your game
Itch.io - Plenty of free art assets and game dev resources
Kenney - Kenney makes tons of open-source assets for devs to use.
Art
Mixamo - Generates rigs for your humanoid models and lets you apply a library of free humanoid animations to them. Super helpful for prototyping. Adobe.
Blender - Free, open source and fully featured 3D program.
XNormal - Free offline normal map generator
Normal Map Online - Free online normal map generator
Crocotile - Cheap tool for building 3D models from sprite sheets
MagicaVoxel - Free voxel modelling tool
Piskel - Free online sprite drawing tool
Aesprite - Paid sprite drawing tool
TurboSquid - Not always great quality, but can be good source of free placeholders.
Textures.com - Limited texture downloads per day but free for personal use.
Pexels - Free stock photo resource. Most are free for commercial use. Check licenses.
Clipstudio - Good for illustration or graphic design. One time payment.
GIMP - Image editing program a-la Photoshop. Free.
Audio
Audacity - Free and fully-featured DAW/audio editor.
sfx.me - Free 8-bit synth-style sound effect generator for games.
CastingCallClub - Easy forum to find amateur voice talent for your project (p.s.: you should pay them).
FreeSound.org - Free sounds, searchable by license. A go-to for my audio needs.
Incompetech - Royalty-free music by Kevin McLeod.
Scott Buckley Music - Royalty free with conditions. Generally more on the cinematic side of things but very good stuff!
SoundCloud - 'Search -> By Track -> Filter: Use Commercially' leads to songs posted with allowance of commercial use. Always reach out to the artist to understand their terms and confirm that it's okay to use with your project.
Project Planning
Keymailer - Handy for mailing keys to influencers (don't expect a lot of traction unless you're paying for some of the features though).
Trello - Kanban board. Great for organizing tasks, managing bugs, etc. Free.
Notion - Private text and wiki page editor. Good for project organization, note taking, and fleshing out ideas. Free.
Obsidian - Alternative to Notion, with similar features.
Miro - Free whiteboard for organizing thoughts, images, brainstorming, etc.
Wave - Free Bookkeeping site. Great for keeping finances organized.
#gamedev#game development#game dev#indie games#indie game#gamedevelopment#indiegames#indiedev#indie dev#game developer#resources#blog
166 notes
·
View notes
Text

Hello hello everybody! It is time for another months progress, and I am so excited to share with you, all the things I have gotten my grimy little gremlin hands on.
First off, what we are all here for; writing. I have been on fire, to be honest! Last month I churned through the last of the first batch of erotica stories (there's 6 (!!!) of them on my patreon already) and set them up for publishing along with two more unseen ones- I'm still going over the logistics of where to publish for the best revenue (I know this sounds boring, but I have to make an income somehow, and hopefully find another audience as a smut writer on other platforms 💀 I love writing it so why not!), and I am making headway, learning the ins and outs of self publishing. On patreon, there are also two Q&A's that are written in a bit more fictional manner, in character: a more fun way than just writing answers straight up and down. I have enjoyed those so much! There's a bunch of other stuff I haven't even mentioned- honestly, I have to say, I'm really proud of my output on Patreon even though I have been really anxious about writing full time. It's going great!
I have to thank my new friends and support-network on discord; you make this all worth it. I cannot express how fun it is to shoot the shit with you in vc, gaming together, or seeing your shenanigans in gen or your in depth theories (thanks for the brainworms!) or memes or staring longingly at the fanfic channel or drooling over your art (ouro related or not) or... Gah. You are just amazing people, and I will waste no opportunity in saying so. Thank you forever and ever and ever an-
When it comes to OUROBOROS, I am happy to announce that the next chapter is damn near done! I was halted because of the discovery that dashingdon is no longer supported by it's creator, and have been working on the twine version ever since, earlier than I expected- it's tough work, but I am so excited to make this an actual game made entirely by myself, and not submitting to a company that quite frankly leaves a bitter aftertaste. It is taking long to make because I want to make it mobile compatible from the start, which there isn't a lot of resources for. But I'm doing my best! The plan is that I will be posting the next chapter for Patreons in the coming month, and then treat you to a full twine release here on tumblr. I haven't made any rewrites when porting the twine build, but I would like to do that too... so we will see; this plan is not set in stone. I will just have to see how it evolves over the next month. Yes, beta-readers is still on the schedule, just holding off a little while while I wrap my head around this new coding landscape.
Other than that, I have been working on the set aesthetic for ouro, which has been really hard, a lot harder than I expected. You all know I am no wizard when it comes to graphic design, but I want to at least develop a set palette and imagery and portraits that is cohesive to the story. The work is ongoing, and I don't have much to say about it- even though it is taking a lot of my brain power. I'm hoping I can come to some kind of set and in depth conclusion that I am happy with before the twine release, because I want the game to feel like a treat to open up and play; a world to get lost in.
That's it! If you want to see weekly and more in depth dev-logs, you know where to go. I hope you have an amazing day or night, and we will see each other soon. xx
#OUROBOROS#ouroboros-if#interactive fiction#twine wip#progress report#dev log#I am SO sorry I haven't been around a lot to answer asks- there is so much work to be done and only so little of me to go around whuhuhuhu#send help lmfao. tuck me into your pocket. keep me safe!!!! I have no idea how people manage all this. But I promise and cross my heart I a#Doing My Best™#other things not mentioned: I have been going through The Stress with my doagy who injured her leg but today we finally took a full hike t#together- she really scared me with how much pain she was in but we made it through 😭 I cannot thank my patreon supporters enough because#your support is making me breathe easy about the upcoming vet bill. why are blood samples so expensive. wah#yeees yees im bursting with butterflies and rainbow emotions. but truly- I can't thank you enough#Onwards! We keep moving!I am so excited for all this-damn all the stress and the insecurities-I am Doing It!!! It is Happening! Wahoo!
229 notes
·
View notes