#sugarcube
Text

#petfinder#catfinder#cat#kitten#kitty#bonded pair#food mention#teacake#sugarcube#brown and white tabby#ticked tabby#solid black#nh#new hampshire#1k
2K notes
·
View notes
Note

it looks like sugarcube brought something for crumb!

starting to find out its far too easy to make friends with crumb
447 notes
·
View notes
Text
Fade to Black Macro

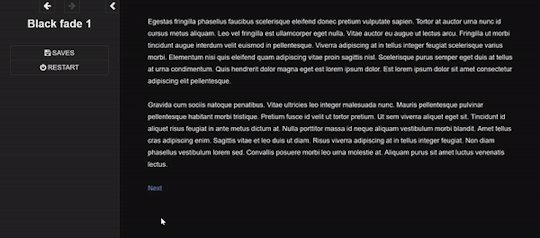
Demo
I have finally turned my fade to black transitions into a somewhat easy to use macro!! :) I am not sure if this has been done before!
Customizable fade times
Built to be compatible with backward and forward buttons (mostly!)
Works across all screen sizes
Note: This is only for SugarCube.
Setup
Copy and paste this Pastebin to your Story JavaScript.
Copy and paste this Pastebin to your Story Stylesheet.
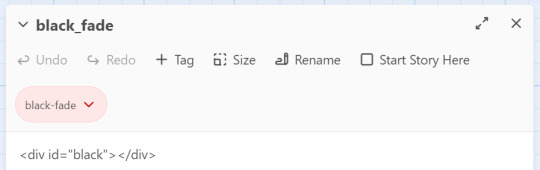
Make a new passage titled exactly as "black_fade". Add the passage tag, "black-fade". Inside, write <div id="black"></div>. Super important! Copy below identically.

After this, your installment of the macro should be complete!
Usage
In the passages where you will be fading from and where you will be fading to, tag it as "passage-fade". For example, I want to transition from "p1" to "p2" with a black fade. Thus, both p1 and p2 should have the tag.
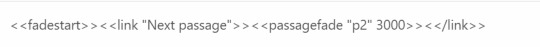
In the passage where you will be fading from, write <<fadestart>>.
Use the <<link>> macro to link to your destination. Inside the link macro, use <<passagefade "[passage name]" [fade time]>> where [passage name] is the passage you want to go to, and fade time is how long the black fade will be in miliseconds. (1000ms = 1s). However, do NOT put the passage you will be going to in the <> macro itself. See below:

Here, I want to go to the passage "p2". Do NOT write <<link "Next passage" "p2">><</link>>. Do not provide the destination passage in the link macro itself. The macro <<passagefade>> will handle it for you if you specify the passage name in the first argument.
Once you do all this, you should be able to sit back and happily use it as you please!
Problems?
Make sure you have the passage "black_fade" titled exactly like that.
Also make sure it has <div id="black"></div> and nothing more!
Make sure "black_fade" is tagged with "black-fade".
Make sure you used <<fadestart>> in the passage you are transitioning from.
Make sure you are correctly using the macro <<passagefade>>. You specify time in miliseconds; it should not have "ms" or "s" included in the argument. It should just be the number (e.g. 4000 for 4 seconds).
Make sure the passages you are fading from and to are tagged with "passage-fade".
There may be CSS/HTML that is interfering with the look of the fade!
There may be other JavaScript code interering with the current code.
If you are having problems, please let me take a look at your Stylesheet or let me know what template you are using! However, I highly recommend looking at the playable and downloadable demo.
(This macro is free to use, free to copy for all commercial and non-commercial projects with no additional fees. Credit is appreciated!)
#interactive fiction#twine#sugarcube#twine coding#sugarcube coding#sugarcube resources#twine coding resources#fade to black macro#ftb macro#coding resources
261 notes
·
View notes
Text

The 100% Good Twine SugarCube Guide!
NOTE: while the Guide is in its complete form, it will be updated when SugarCube 2 updates (or if I spot a typo/error).
This SugarCube Guide was create as an alternative to the official documentation, providing a comprehensive and wide look over the use of Twine, particularly the SugarCube format.
The Guide is compartmentalised in four categories:
The Basics: or the absolute basics to start with SugarCube
No need for extra knowledge. Just the base needed to make something.
The Basics+: adding interactivity, and creating a fully rounded IF game
May require a bit of CSS knowledge (formatting rules)
Intermediate Use: adding more customisation and complex code
Will probably require some CSS knowledge, and maybe some JavaScript
Advanced More (incomplete): the most complex macros and APIs
Will surely require some JavaScript/jQuery knowledge
Each category explains a multitude of aspects of the format, tailored to a specific level of the user. More simpler explanations and examples are available in earlier chapters, compared to the later ones.
If something is unclear, you found a mistake, you would like more examples in the guide, or would like a feature covered, let me know!
The Guide currently covers all macros (as of SugarCube v.2.36.1*), all functions and methods, and APIs. It touches upon the use of HTML, CSS, JavaScript and jQuery, when relevant. It also discusses aspects of accessibility.
*In case of format update, this Guide will make relevant edits.
The Guides also provides a list of further resources, for the different coding languages (SugarCube, HTML, CSS, JavaScript, jQuery).
VIEW OR DOWNLOAD THE GUIDE!!!!
#the 100% Good Twine SugarCube Guide#template#templates#guide#coding in twine#twine#coding#HTML#JavaScript#CSS#macros#interactive fiction#sugarcube#interactive games
424 notes
·
View notes
Text
youtube
Trailer for our Twine game about anticapitalist astronomy. Expand. Expand. Expand?
This final incarnation of the game features a truckload of art, three animations, a full dynamic soundtrack, minor text updates and text accessibility options. In the meantime we were also positively reviewed on the Italian Communist newspaper so that's cool.
THE SOLAR SYSTEM TASTES LIKE CHICKEN, a 30min meditative experience playable in-browser for free on itch.io!



#the solar system tastes like chicken#twine#sugarcube#interactive fiction#video games#it's dooooone#Youtube
105 notes
·
View notes
Text

#my posts#psychonauts#razputin aquato#sugarcube#my art#this is intentionally shitty but ngl i like it
118 notes
·
View notes
Photo


I like to think Sugarcube is just as much of a little spitfire as Frazie is.
415 notes
·
View notes
Text

SUGAR SURGE !!
#sweet cap'n cakes#scc#sweet deltarune#sugarcube#joob doodles#ari's actual art#kinda forgot i drew this...#cw bright colors
85 notes
·
View notes
Note

My widdle entry for your raffle! Couldn't decide on who so I drew both! ☀️🌙💛Came out better than I hoped~ ✨
~Love ya Nexi! <33
DAWWWW, I ABSOLUTELY ADORE THIS SO MUCH!!! I love them and want to hold their hands. And I see cake!
And love you too, Sugarcube! ❤️💛❤️
#fnaf#fnaf daycare attendant#moondrop#sundrop#fnaf sundrop#fnaf moondrop#not my art#raffle#sugarcube
26 notes
·
View notes
Text
Goctionni's SugarCube Validator is an extremely useful tool. It checks that your <<if>> <<elseif>> and <</if>> statements are structured correctly and catches errors in your code.
It can be used in your browser. Simply drag and drop your game's published html file into the validator and it will perform the checks and output any errors and the passages where they occur.
Definitely recommend using it before you share your game publicly! It won't catch everything wrong with your code, but it helps as a quick check for major issues.
#coding in twine#twine#twine help#twine game#sugarcube#interactive fiction#interactive novel#indie games#game development#resources
438 notes
·
View notes
Text

briarheart | interactive fiction game | fantasy, mystery | tag | play it now

The briarheart.
There are statues of the famed hero and their companions all over Crowned Grove. When you were younger, you tried to spy behind their mask, to get a glimpse of the face beneath, but there was nothing to be seen - the true visage of the briarheart was never captured by any artist or sculptor.
But you had to check. You had to see if the face hidden behind the mask was your own.
Your mother always said it was. That the mark in your forehead, the same shimmering on the hero’s mask, was all the proof you needed. You grew up under their shadow, their silent eyes judging your every move, with the knowledge that one day you would depart with companions of your own to save the world again a thorn twisting in your ribcage.
Saving the world cost the briarheart their life - it was supposed to also claim your own.
But you failed.
Why?
BRIARHEART is an interactive fiction game where you play as the chosen one who failed, now returning from a self-imposed exile to the Crowned Grove’s royal court. The kingdom - the last one that still stands after hundreds of years of rot and decay - remembers your failure well, and it is not willing to forgive. But that is the least of your worries…
The Crowned Grove's sickness grows stronger. More and more people fall to the wild's ravenous hunger, devoured from the inside out as the it struggles against the rot. The woods are more dangerous than ever, the animals a source of poison, but there is nothing the people can do to protect themselves - because if the wild dies, so does the Crowned Grove.
The signs of the end are there, and your mother the Queen has no time to lose. Despite your failure, you are the briarheart still, and that means the answers lie with you and that fated trip down the roots of the great tree seven years ago. But your memories are murky, dangerous, and you have no wish to relive them, maybe not even to save the world you doomed…

the warrior. ves ul’niva (m->nb - he/him)

Ves was a wanderer and a warrior before you doomed the kingdom, but he wants peace and rest now, and what better way to achieve it than marrying into the royal family (even if the way in is you, the disgraced briarheart), where all your needs are taken care of? Ves is an open book and wears his heart in his sleeve - but something tells you it might not be his real one.
the savior. kaisa ul’aroh (f - she/her)

Kaisa was your childhood rival. Fiercely determined and terribly smart, she was just one step ahead of you in everything, and the obvious choice for one of your companions in the trip down to the roots of the world - but you didn’t expect her to succeed when you failed. Now she’s everything you were meant to be: famous, respected, powerful. But how much exactly does she remember about happened - what does she truly know?
the scion. nima sil’thor (nb - they/them)

Coming from a recluse noble family, Nima’s intentions are just as big a mystery as the Silent Tower they came from. Quiet and just a bit strange, they don’t seem dangerous, but there is something about the way they move, the way they speak, that unsettles you. A Thor has not left the tower in decades, so why them - and why now?

The wild is not as much a being as it is a will. It is the lifeblood of the Crowned Grove, the soul of the giant tree where the last kingdom on earth clings to existence - and it is dying. Struggling against the rot spreading through its roots, it slips inside the minds, souls and bodies of its children, desperate for the strength it needs to survive. It is old, too old, maybe older than the tree itself - and it has chosen you as its heart.

a customizable main character — set your pronouns, choose your gender, appearance and build on top of the base personality throughout the story.
choose your fae heritage - soil, the power over the dead and the dying; roots, the power over all who grow from the earth; or blood, the power over the beasts of the wood.
unveil the mystery —why did you fail? why is the crowned grove sick in the first place? and what exactly happened down the roots of the world?
build relationships — romantic or platonic, you choose how to interact with the main cast of characters (queerplatonic relationships included!)
fight - or not - against the wild — the wild chose you as its briarheart, and even after your failure the connection between you and the eldritch soul of the crowned grove is strong. will you let it consume you? can you even fight against it?
you decide — your choices matter and will change the outcome of the story and the fate of the characters around you.
delve into the kingdom of crowned grove — the entire story is set in a truly (and i do mean truly) massive tree, where the last kingdom still stands. explore the bitter branch, the land of the fae; the alcove, a mercantile haven; the shallows, where the rot is everywhere; briar’s spear, the seat of the royal family; and much more!
and more!

player discretion is advised.
violence
depictions of blood and gore
death
explicit language
sexually suggestive themes
memory loss
sense of unreality; doubt over reality
THE STORY AND BLOG ARE 18+!!
PLAY IT NOW.
#twine#twine game#interactive fiction#interactive fiction wip#if#interactive fiction game#interactive novel#sugarcube#briarheart#briarheart if#interactive game
245 notes
·
View notes
Note
hello, if its okay with you, could you explain how you achieved the following in twine: when you select an eye color, having the text change according to your choice. It seems simple but I can't seem to figure out. Any help would be appreciated!
You probably mean you want to do it in the same passage. I would be ecstatic to help!! I'll be putting it into a read-more because of pictures!
Also note, this tutorial assumes you're using SugarCube. I have very little knowledge of other Twine languages.
First of all, credit to HiEv because I got the base code from them! I just can't find what thread I found it in.
Code?
First—I've uploaded the EXACT passage for eye colors from the IF (even the writing is included...) to itch.io. I've made it restricted to avoid it clogging up my list of projects + notifying all my followers. However, you can play + download it there!
Link / Password: edelle008
Feel free to copy the code exactly, but in this post, I'll be explaining every single thing if you're still confused looking at the code.
Your Passage
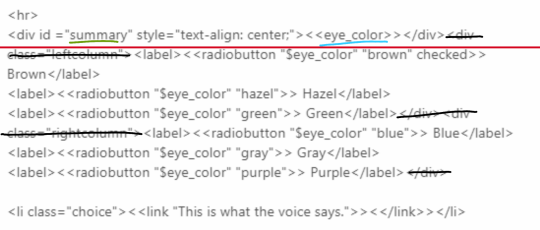
Make a passage for where you want the radio buttons to appear. On that passage, have this code:

Red - Make sure to have a ((silently)) macro to not create unnecessary white space. I recommend to end ((silently)) immediately before your writing.
Orange - copy the code exactly (again, I highly recommend downloading the code off itch.io if you just want to copy and paste it!)
Yellow (no yellow on mobile editor...) - This is jQuery. It detects for any "changes" in a ((radiobutton)) macro in that passage. Make sure you don't have multiple radiobutton macros in the same passage.
Green - Replace #summary with the ID you're going to enclose your radio buttons in. If you don't know what I mean, this'll make more sense later.
Blue - When jQuery detects a change in the radio buttons in the passage, it's going to execute this widget called ((eye_color)), which I made solely to check and display different text for eye_color depending on what radio button is selected. Again, if this doesn't make sense, it will later.

So this where the actual radio buttons come. Please disregard the black strikethroughs, that's the code I used to organize the radio buttons into side by side columns.
I'm not covering how you do that here because the way I do it is incredibly scuffed, and only supports three radio buttons side by side. It also only looks good if the number of choices are the same on both sides. I don't want to teach you whatever won't work flexibly.
Above the red line, make a div and assign it an ID. I called my ID #summary, which is why in the previous screenshot, I made it so that the code updates whatever is inside a (span) or (div) with an ID of #summary. Hence, please change #summary into whatever you'd like!
Now you can also style any text within the (div) to anything you want in your Stylesheet.
Inside the div, I put the widget ((eye_color)). You can change this into any text you want to display initially, and it will be updated/written over once someone selects a radio button. The reason I let this stay as ((eye_color)) is so that it first shows the text for the first option, brown eye color (I do this by initializing $eye_color to "brown" in StoryInit, or else it might not show anything when you first look at it.)
Red - Below the red line, please add your radio buttons as normal. Again, disregard the black strikethroughs.
Widget
The reason I made a widget is so that it automatically checks and updates the text depending on the $eye_color variable, or any variable your radiobutton is changing. A widget is essentially a custom macro you make.
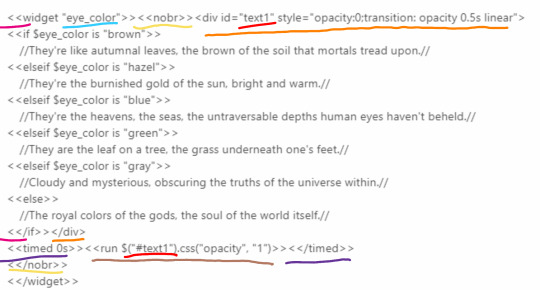
Make a separate passage (I called mine "eye_color" for consistency), tag it with "widget". You may copy the code below exactly as base (available for download on itch.io):

Here I made a widget called eye_color. You will enclose all the code inside this passage within the ((widget)) macro.
Yellow - I would use ((nobr)) macro from the beginning of the widget to the end to avoid unnecessary whitespace. This will put everything in one line unless you use (br) to force a line break.
Orange - I made a div for the entire text. The style="(code for transition)" is how there's going to be that transition between texts so it doesn't change it immediately, but gives it that slight fade in effect as it changes. Feel free to change the transition if you know how to. I assign it an ID of #text1 because I'm uncreative, but remember what ID you assign it.
Also, maybe you could test using (span) instead of (div). I don't know why I didn't, and haven't tried it.
Pink - In between the pink dashes, you will write your if statements. This is straightforward -- write an if statement for all the eye colors you want. The (div) for Orange ends when you use your closing ((if)).
Brown - The Orange makes the text have 0 opacity. What this does is make it have 1 opacity. In English, this means the text is originally invisible and this turns it visible.
Purple - Enclose Brown in a ((timed 0s))((/timed)). Usually, Orange and Brown are executed almost simultaneously; that leaves your text invisible. What Purple does is make Orange execute before Brown, so that Brown is able to make the text visible.
Test it
I hope it works for you! Let me know if you still have any questions.
#asks#edelle008#coding resources#sugarcube coding#sugarcube#twine resources#sugarcube coding resources#twine coding resources
58 notes
·
View notes
Text

Let's do this agaaaaaain!
Hello person of the internet,
It is me again, your totally legit supplier of very good assets {100% GOOD!!! NO BUGS!!!}. I am back with a pretty useful file for you! This whole affair is still scam free and no bug included! Download another funky file to dive deeper into spaghetti SugarCube Code! Still in exchange for nothing {YES, THIS IS STILL 100% FREE!!!} but your love and adoration for my help. What a steal!
Been wanting to include a Character Creator in your project but don't know where to start?
I PRESENT TO YOU THE...
The Character Creator Template!
It only contains basic SugarCube code. No Custom Macro!
(maybe a tad weird code tho...)
The passages are also annotated !
You can play through it here!
ENJOY!!!
~
If you found the template helpful, consider rating the ITCH.IO page :)
146 notes
·
View notes
Text

Anticapitalist astronomy. EXPAND. EXPAND. EXPAND?
Billions of years into the future, the sun begins its expansion into a red giant, endlessly consuming. Explore what little is still left as dead objects and defunct landscapes come together into a eulogy to their own destruction. Mirroring the envisioned end of humankind through global warming and climate change, The Solar System Tastes Like Chicken asks the question of just what, exactly, it would take for capitalism to find its end.



So I co-authored a jam game! It's a meditative piece of interactive fiction and I love it dearly.
#video games#the solar system tastes like chicken#my games#indie games#interactive fiction#twine#sugarcube#this is a build we're proud of but like if anyone's got feedback we're listening 👀
172 notes
·
View notes
Note
Hi there! I was wondering what language you code in / how you began your coding journey?
I do Twine Sugarcube 2. As for coding, I still have such problems with it. I want to tell a story and get wrapped up in that and then coding day hits and I'm banging my head against the desk. LOL! But I started my coding journey because I had to. When I randomly decided to start writing an IF I soon realized that if I wanted to self publish, I'd have to learn to code. So, I took the very basic html knowledge I learned in the 6th grade eons ago, and used that as my jumping point. Even almost two years in, I'm still actively learning. Youtube is instrumental for that.
18 notes
·
View notes
