#ColorBlend
Text
Glacier! This Cross Training blend combines the two most popular colors, grey and blue. It’s a top seller because the “cool” color combination is compatible with most fitness area designs. The blend provides just enough color to capture some attention without overwhelming one’s visual field. Explore more at US Rubber! #homegymflooring #sportsflooring #rubbergymflooring
#RubberFlooring#FitnessFlooring#GymFlooring#CrossTraining#ColorBlend#HomeGym#SportsFloor#RubberTiles#FlooringDesign#WorkoutSpace#InteriorDesign#FitnessGoals#GymDesign#RubberMaterial#FlooringSolutions
2 notes
·
View notes
Photo

Last but not least to finish up our little series, meet Tony! He’s been tattooing for 9 years, creating designs from traditional, blackwork, color, fine line, black and grey, color blending, symbols, linework, and more! Outside of work Tony likes to paint, draw, and do photography! Tony also has some awesome flash on his page he’s been working on, so go claim one of the rad pieces before they are all gone! 🎨📸 #blackwork #blackandgrey #colorblend #traditional #americantraditional #traditionaltattoo #colorwork #symbol #lettering #versatile #tattoo #aztattoo #tattooideas #tattooshop #aztattooshop #phxtattooshop #arizonatattooshop #phoenixtattooshop #aztattooartist #northmountaintattoo #northmountaintattoophoenix (at North Mountain Tattoo) https://www.instagram.com/p/Ceov51kvUvg/?igshid=NGJjMDIxMWI=
#blackwork#blackandgrey#colorblend#traditional#americantraditional#traditionaltattoo#colorwork#symbol#lettering#versatile#tattoo#aztattoo#tattooideas#tattooshop#aztattooshop#phxtattooshop#arizonatattooshop#phoenixtattooshop#aztattooartist#northmountaintattoo#northmountaintattoophoenix
0 notes
Photo

SUBTLENESS 🍁🍂• . . . . . Reposted from @miggdoeshair color by @miggdoeshair cut•style by @dekelmiamistylist at @redmarketmiami using @clairol_pro @shades_eq @olaplex @oribe #balayage#ombre#colorblend#colormelt#mechascalifornianas#caramelo#caramel#blonde#castaño#trend#moda#style#chic#color#beachwaves#coralgables#southmiami#coralbay#brickell#keybiscayne#brickellkey#balharbour (at Red Market Miami) https://www.instagram.com/p/CdRlZTTpNDr/?igshid=NGJjMDIxMWI=
#balayage#ombre#colorblend#colormelt#mechascalifornianas#caramelo#caramel#blonde#castaño#trend#moda#style#chic#color#beachwaves#coralgables#southmiami#coralbay#brickell#keybiscayne#brickellkey#balharbour
1 note
·
View note
Text
THE AUS ARE DONE
The category is called ColorBlend!Au
Basically everyone acts like the one who got their color blended with!










#avm purple#avm blue#avm green#avm red#avm the chosen one#avm the dark lord#avm au#avm yellow#avm second coming#colorblend!au#cb!au#cb!au green#cb!au blue#cb!au red#cb!au yellow#cb!au purple#cb!au second#cb!au Dark lord#cb!au Chosen#avm victim#cb!au Victim#i am in love with the results ahahahaha!
17 notes
·
View notes
Text

he doesn't look polite but I'll let him once [passes out]
#suigetsu hozuki#my art#naruto#fighting the artblock with the most doodleable naruto characters#i cant colorblend to save my life#team taka#fanart#naruto fanart
5 notes
·
View notes
Text


Inspo ➡️ Finished Product 🎨
1 note
·
View note
Text
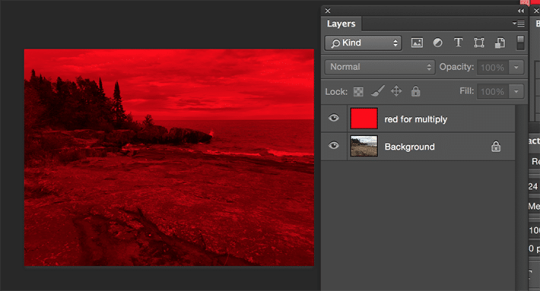
Using Background Blend Mode in CSS: Mixing Colors Effortlessly

Introduction
Welcome to the world of CSS magic where colors blend seamlessly to create captivating visuals on your web pages. In this blog post, we delve into the artistry of using Background Blend Mode in CSS. This powerful feature allows you to mix colors effortlessly, opening up a realm of creative possibilities for web designers and developers. Let's embark on a journey to understand, implement, and leverage the potential of background blend mode to enhance the visual appeal of your websites.
Understanding Background Blend Mode

Background Blend Mode is a CSS property that enables you to blend the background layers of an element, creating visually appealing effects by combining colors and images. It's a powerful tool for adding depth and sophistication to your web design. Let's delve into the key aspects of understanding background blend mode:
- Blend Modes: CSS provides various blend modes, each affecting how colors interact between the background layers. Common blend modes include multiply, screen, overlay, and more.
- Applicability: Background blend mode is applicable to elements with background images or colors. It doesn't affect the actual content of the element but influences how the backgrounds blend with each other.
- Color Channels: The blend mode operates on color channels, including red, green, blue, and alpha. Understanding how these channels interact is crucial for achieving the desired visual effects.
- Opacity: Background blend mode works in conjunction with the opacity property. Adjusting the opacity of an element influences the blending outcome, allowing for subtle or bold effects.
Let's explore a practical example to illustrate the concept. Consider a section of your webpage with a background image and a semi-transparent overlay. By applying a blend mode, you can control how these layers interact, influencing the final appearance of the section.
Blend ModeDescriptionmultiplyDarkens the background layers, creating a rich, blended look.screenLightens the background layers, suitable for creating highlights.overlayCombines the best of both blend modes, enhancing contrast and vibrancy.
Experimenting with different blend modes and adjusting parameters like opacity can lead to stunning visual effects that elevate the aesthetics of your website. As we move forward, we'll explore the benefits of incorporating background blend mode and provide a step-by-step guide to implementing it in your CSS code.
Benefits of Using Background Blend Mode

Unlocking the potential of Background Blend Mode in CSS brings a myriad of benefits to your web design toolkit. Let's explore how incorporating this feature can elevate the visual appeal and user experience of your websites:
- Creative Visual Effects: Background blend mode allows you to create stunning visual effects by seamlessly blending colors and images. Whether you're aiming for subtle overlays or bold, eye-catching compositions, the creative possibilities are limitless.
- Enhanced Depth and Dimension: By blending background layers, you can add depth and dimension to elements on your webpage. This is particularly impactful when working with background images, as blend modes influence how the image interacts with the underlying colors.
- Dynamic Color Manipulation: Adjusting blend modes enables dynamic color manipulation. You can experiment with different modes to achieve the desired mood or tone for your website, from vibrant and energetic to muted and sophisticated.
- Improved Readability: Background blend mode can be strategically applied to enhance text readability. By choosing the right blend mode and opacity for background layers, you can ensure that text remains clear and legible against complex backgrounds.
Let's delve into a practical scenario. Imagine a hero section with a background image featuring a gradient overlay. Applying a blend mode to this overlay can create a harmonious transition between the background and foreground, making the content more visually engaging.
Blend ModeEffectdarkenIntensifies darker tones, adding drama to the overall visual.lightenHighlights lighter areas, creating a soft and airy ambiance.color-dodgeEnhances bright colors, perfect for a vibrant and lively atmosphere.
As you integrate background blend mode into your CSS repertoire, you'll discover its versatility in transforming mundane backgrounds into captivating design elements. In the next sections, we'll guide you through the implementation process and showcase real-world examples of websites harnessing the power of background blend mode.
Implementation Guide
Embarking on the journey of implementing Background Blend Mode in your CSS code is an exciting step towards elevating the visual aesthetics of your website. Let's break down the process into actionable steps:
- Choose Your Element: Identify the HTML element to which you want to apply background blend mode. This could be a section, div, or any container element with a background image or color.
- Set Background: Ensure that the chosen element has a background, either in the form of an image or a color. You can use the background-image or background-color property in your CSS to set this.
- Add Blend Mode Property: Apply the background blend mode by using the background-blend-mode property. Experiment with different blend modes such as multiply, screen, overlay, etc., to achieve the desired visual effect.
- Adjust Opacity: Fine-tune the opacity of the element and its background layers using the opacity property. This step allows you to control the intensity of the blend mode effect.
Let's look at a simple example to illustrate the implementation process:
HTML
HTMLYour content goes here
CSS
CSS.blend-mode-example {
background-image: url('your-image.jpg');
background-blend-mode: multiply;
opacity: 0.8;
}
In this example, the blend mode is set to multiply, creating a blending effect with the background image. Adjust the opacity as needed to achieve the desired balance between the content and the background.
As you experiment with different elements and blend modes, you'll discover the incredible versatility that Background Blend Mode brings to your design toolkit. In the following sections, we'll showcase real-world examples of websites effectively utilizing this feature to inspire your own creative implementations.
Common Mistakes to Avoid
While Background Blend Mode is a powerful tool for enhancing the visual appeal of your website, it's essential to be aware of common mistakes that can arise during implementation. By steering clear of these pitfalls, you can ensure a smooth and error-free experience for both developers and users:
- Insufficient Browser Compatibility: Not all browsers support background blend mode, and some may interpret it differently. Always check the compatibility and provide fallbacks or alternative styling for unsupported browsers to maintain a consistent user experience.
- Overlooking Color Contrast: The blend mode applied to background layers can significantly impact color contrast. Avoid situations where text becomes illegible due to insufficient contrast with the background. Test different blend modes and opacity levels to achieve a harmonious balance.
- Complex Layering: Excessive layering of background elements with different blend modes can lead to unintended visual chaos. Keep the design clean and purposeful, ensuring that each layer contributes meaningfully to the overall aesthetic.
- Forgetting Accessibility: Consider the accessibility implications of background blend mode, especially for users with visual impairments. Test your website using accessibility tools and ensure that the blend modes do not hinder the understanding of content.
Let's highlight the importance of browser compatibility with a quick reference:
BrowserSupportChromeYesFirefoxYesSafariYesInternet ExplorerNo
By addressing these common pitfalls, you can maximize the benefits of Background Blend Mode while ensuring a seamless and inclusive web experience. In the final section, we'll wrap up our exploration by answering frequently asked questions and providing a comprehensive conclusion to guide you in your journey of mastering this CSS feature.
FAQ
Addressing common questions about Background Blend Mode in CSS to provide clarity and guidance for developers and designers:
Q: Can Background Blend Mode be applied to any HTML element?
A: Background Blend Mode can be applied to elements with background images or colors, such as divs, sections, or other containers. However, not all elements may be suitable, and the visual impact depends on the content and design.
Q: How does blend mode affect text readability?
A: The choice of blend mode and opacity can influence text readability. It's crucial to test and ensure that text remains legible against the background. Adjustments may be necessary to achieve the right balance.
Q: Are there performance considerations when using Background Blend Mode?
A: While Background Blend Mode itself is not inherently performance-intensive, applying complex blend modes to numerous elements may impact performance. Always consider the overall complexity of your design and its potential effects on page rendering.
Q: How can I handle browser compatibility issues?
A: Not all browsers support Background Blend Mode in the same way. It's essential to check compatibility and provide fallbacks or alternative styles for unsupported browsers. Progressive enhancement techniques can help maintain a consistent user experience.
These frequently asked questions aim to address common concerns and provide practical insights into working with Background Blend Mode. If you have specific inquiries or encounter challenges not covered here, feel free to explore the documentation of your chosen web development platform or seek advice from the developer community.
Conclusion
Congratulations on completing this journey into the realm of Background Blend Mode in CSS! We've explored the intricacies of this powerful feature, from understanding its fundamentals to implementing it in real-world scenarios. Let's recap the key takeaways:
- Creative Expression: Background Blend Mode opens the door to limitless creative expression by seamlessly blending colors and images, enhancing the visual appeal of your websites.
- Implementation Guide: Armed with the knowledge of how to implement Background Blend Mode, you can transform ordinary backgrounds into captivating design elements. Remember to choose the right blend mode, adjust opacity, and consider browser compatibility.
- Real-world Examples: We've explored how popular websites use Background Blend Mode to create stunning hero sections, image overlays, and dynamic color schemes. These examples serve as inspiration for your own projects.
- Avoiding Common Mistakes: By steering clear of common mistakes such as insufficient browser compatibility and overlooking color contrast, you can ensure a smooth and error-free experience for users.
- FAQ and Beyond: The frequently asked questions provide insights into common concerns, but don't hesitate to explore further and seek advice from the developer community for specific inquiries.
As you incorporate Background Blend Mode into your web design toolkit, remember that experimentation is key. Test different blend modes, opacity levels, and layering techniques to discover the perfect recipe for your unique projects. Whether you're creating vibrant landing pages, elegant product showcases, or immersive storytelling experiences, Background Blend Mode empowers you to paint with the colors of creativity.
Thank you for joining us on this exploration. May your websites be filled with visually stunning designs that leave a lasting impression on your audience. Happy coding!
Read the full article
0 notes
Text
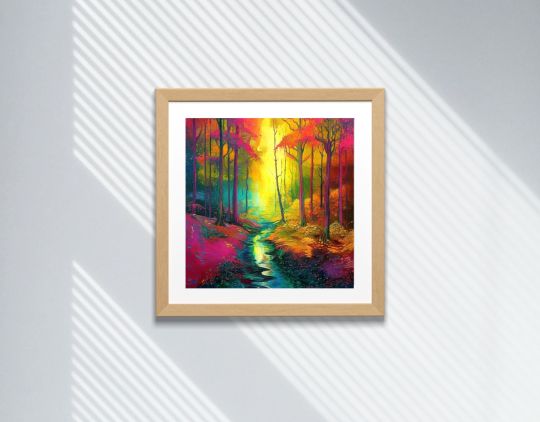
🌲🎨 "Dive into a universe where digital art breathes life into fantastical worlds. From enchanted forests to urban horizons, discover how art is evolving in the digital age!" 🏙️✨

🎨 Digital Art: A World of Possibilities Digital art isn't just an evolution of traditional art; it's a revolution. With digital tools at their fingertips, artists can create works that were previously unthinkable. Take forest landscapes, for example: color blending and light-and-shadow nuances can turn an ordinary scene into a waking dream.

🌈 The Freedom of the Digital Palette In the digital realm, boundaries are pushed back. Artists have access to an infinite array of colors, allowing them to create artworks that are more vibrant and expressive than ever. Whether you're in a forest or a city, every detail counts.
🎭 The Evolution of Landscape Art Landscape art has come a long way since the first oil paintings. Today, digital art allows for a fusion of styles and techniques, creating unique artworks that defy conventions.
👇 Share Your Thoughts If this post has inspired or enlightened you, feel free to reblog it and share your own artistic experiences in the comments! 🌟💬
#DigitalArt#ForestLandscape#ColorBlending#LightAndShadow#LandscapeArt#ArtisticInnovation#DigitalPalette#EnchantedForest#ModernArt#midjourney#valheyrie404#homedecor#art mural#art numérique#4kart#artnumérique#téléchargement instantané
0 notes
Text

A well-liked line of colored contact lenses called Freshlook Color Blends is made to modify or enhance the color of your eyes. People who wish to experiment with different eye colors or bring out their natural eye color frequently use FreshLook Colorblend Contact Lenses. For people wishing to change the color of their eyes, FreshLook Color Blends provide a subtle and natural appearance.
0 notes
Photo

#colorcorrection #colorcorrectionspecialist #colorcorrectionspecialistofsanantonio #sanantoniocolorspecialist #sanantoniocolorcorrection #colorcorrectorofsanantonio #masterstylistsanantonio #sanantoniomasterstylist #sanantoniosalon #sanantoniohairstylist #sanantoniohairsalon #sanantoniobeauty #castlehillssanantonio #castlehills #onlineappointments #hairdivasa #giftcertificatesavailable #colorblending #sanantoniosmallbusinessowner @ericamaspero #2104226869 bit.ly/HairDiva #balayage #sanantoniobalayage #smoothoperator #smoothoperatorsanantonio @moroccanoil @robyncoulter_ssg @jennifersims_ssg #beforeandafter #moroccanoilcolor #beforeandafter (at Hair Diva) https://www.instagram.com/p/CggKPs5M2pL/?igshid=NGJjMDIxMWI=
#colorcorrection#colorcorrectionspecialist#colorcorrectionspecialistofsanantonio#sanantoniocolorspecialist#sanantoniocolorcorrection#colorcorrectorofsanantonio#masterstylistsanantonio#sanantoniomasterstylist#sanantoniosalon#sanantoniohairstylist#sanantoniohairsalon#sanantoniobeauty#castlehillssanantonio#castlehills#onlineappointments#hairdivasa#giftcertificatesavailable#colorblending#sanantoniosmallbusinessowner#2104226869#balayage#sanantoniobalayage#smoothoperator#smoothoperatorsanantonio#beforeandafter#moroccanoilcolor
0 notes
Text
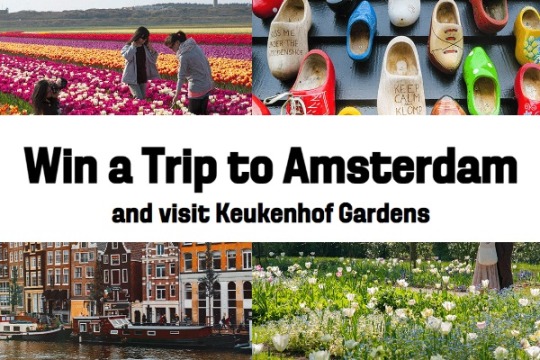
Colorblends Trip Giveaway
Enter the Colorblends Win a Trip to Amsterdam Sweepstakes 2022, fill in the entry form, and win a trip.

1 note
·
View note
Text
Hi! This is my first drawing here on tumblr. Hope you like it! 😁

1 note
·
View note
Photo

Flowers of the day❣️ #god #flowers #abba #floweroftheday #jesus #flowerofinstagram #holyspirit #flowerphotography #faith #botany #hope #spring #love #tulips #serenity #outdoors #bridgeport #colorblends #joy #happiness #passion #grace @colorblends https://www.instagram.com/p/CdWfnxBv5f8/?igshid=NGJjMDIxMWI=
#god#flowers#abba#floweroftheday#jesus#flowerofinstagram#holyspirit#flowerphotography#faith#botany#hope#spring#love#tulips#serenity#outdoors#bridgeport#colorblends#joy#happiness#passion#grace
0 notes
Text




Colorz 🎨
1 note
·
View note



