#User-Friendly Dashboards
Text
LUNO Bootstrap 5 Admin Dashboard Template by Thememakker
LUNO admin template is a premium dashboard solution packed with high-end features. It's designed to empower users to tailor their projects to their exact needs. Here's why LUNO stands out:
100+ Components
LUNO offers a rich set of over 100 components, ensuring you have everything you need to create stunning web applications.
Incredible Set of Interactive Widgets
Interactive widgets with support for multiple dark themes give your dashboard a modern and engaging look.

Quality & Clean Code
Despite its extensive codebase, LUNO's code is immaculate and easy to understand, making customization a breeze.
Fully Responsive
Built with Bootstrap v5, LUNO follows a mobile-first architecture, ensuring your project looks great on any device.
Extensive Documentation
LUNO provides well-maintained documentation that helps you get started quickly, saving you time and effort.
Cross-Browser Compatibility
LUNO empowers applications to run seamlessly on all new-age browsers, ensuring a wider reach for your project.

Active Support
With 24X7 support, LUNO ensures that you get the assistance you need promptly and efficiently.
Fully Customizable
LUNO's developer-friendly architecture makes it a breeze to customize and adapt to your specific project requirements.
W3C Validated
Rest assured that LUNO has passed through all the necessary quality checks to meet the highest web standards.
Get LUNO - Multipurpose Admin Theme
Ready to elevate your web development projects? Check out the exclusive premium Bootstrap 5 admin dashboard template theme on Envato Market. It's your one-stop solution for creating beautiful and functional web applications.
Pre-Built Dashboards
Explore a wide variety of demo dashboards to find the perfect starting point for your project.
Pre-Sale Questions
Have questions before making a purchase? Feel free to reach out to [email protected] for answers and guidance.
Pre-Built Application
Discover a diverse range of demo applications to see how LUNO can suit your project's needs.

Dashboard Screenshots
Take a look at our most attractive dashboard screenshots available in the Sash admin template. These snapshots will give you a taste of the visual appeal LUNO can bring to your projects.
Handcrafted Pages
Explore a wide variety of demo pages, each carefully designed and crafted to meet the high standards of modern web development.

FAQs (Frequently Asked Questions)
What is LUNO Bootstrap 5 Admin Dashboard Template? LUNO Bootstrap 5 Admin Dashboard Template is a premium admin dashboard solution designed for web developers and designers. It offers a comprehensive set of components, clean code, and extensive documentation to streamline web development projects.
Is LUNO Bootstrap 5 Admin Dashboard Template suitable for beginners? While LUNO is feature-rich, its clean code and extensive documentation make it accessible for developers of all skill levels. Beginners can use LUNO effectively with the provided resources.
What makes LUNO stand out from other admin templates? LUNO's standout features include 100+ components, interactive widgets with dark theme support, responsive design, and 24X7 support. Its developer-friendly architecture and adherence to web standards set it apart from the competition.
Can I customize LUNO to match my project's unique requirements? Absolutely! LUNO is fully customizable, and its clean codebase and developer-friendly architecture make it easy to adapt to your project's specific needs.
Is LUNO W3C Validated? Yes, LUNO has passed all the required quality checks and is W3C Validated, ensuring it meets the highest web standards.
Where can I purchase LUNO Bootstrap 5 Admin Dashboard Template? You can get the exclusive premium Bootstrap 5 admin dashboard template theme on Envato Market. Simply visit their website to make a purchase.
In conclusion, the LUNO Bootstrap 5 Admin Dashboard Template & Front-End Elements is your go-to solution for creating powerful and visually appealing web applications. With its extensive features, clean code, and developer-friendly architecture, LUNO is the key to supercharging your web projects. Get started with LUNO today and experience the difference.
youtube
#LUNO Admin Template#Dashboard Revolution#Stylish Dashboards#LUNO Mega Bundle#Web Development#Business Niches#HTML Templates#Dynamic Font Setting#LTR & RTL Support#Digital Transformation#Thememakker's LUNO#Customizable Dashboard#Web Design Solutions#Modern Dashboard#Project Enhancement#User-Friendly Dashboards#Premium Admin Template#Thememakker Support#Digital Success#Business Requirements#HTML & CSS Files#Starter Kit#Regular License#Extended License#Support Team#Email Contact#Thememakker Services#Dashboard Customization#Effortless Web Design#Creative Web Solutions
0 notes
Text
Hey could ads on tumblr not play music or sounds when I don’t event click on them? It would be great if ads didn’t constantly run while I’m using the app either. I’d also like it if ads didn’t just shove their way onto my screen on top of posts. I understand the need for ads, that they “need” to make money. But this website, this app, it’s bothersome enough to use with the constant horrible changes to the UI and policy that it doesn’t need literal pop up ads.
#tumblr#my stuff#sorry I just can’t stand it anymore#I can’t use that app without turning down my volume otherwise an ad will start playing music super loudly#I won’t even talk about what the did to the dashboard#we all know that was a terrible decision#they’re just trying to do a cheap cash in#but as much as I hate Twitter it’s not going anywhere and most people aren’t gonna leave#I’m sure tumblr saw a lot of traffic from Reddit and Twitter users moving but not as much as people in here like to think#and while tumblr also has a few other problems with it#some which I’m afraid to say because I don’t wanna get banned#these ads and other frankly idiotic UI choices are something we’re all aware of#no one uses tumblr live#put the post button back where it belongs#make it easier to make posts this new shit is waaaay more complicated than it needs to be#they just… make choices that don’t benefit anyone#and the profit off of people buying shoelaces and stickers and check marks and blazes#where is the money going?#cause it’s not going into making the site and the app user friendly#also if tumblr is gonna be here acting like a small business that needs its users support to stay running#maybe don’t commission arts every few months for a new app logo#I like the idea of it and I think artists should get paid for their work#but while I know tumblr doesn’t need the money the staff ACT like they need it#I don’t want to sound harsh but you guys shouldn’t waste ur money on check marks on fucking tumblr#you’re kinda throwing away money#because they’re not gonna use your money to improve the website/app#the reason we even have the plague that is tumblr live is that they want to make money off of you#tumblr isn’t a social media site#it’s a testing ground for advertisers#we’ve known this for years
5 notes
·
View notes
Text
Empower Your Industrial Business Online with Our Tailored WordPress Theme
In today's fast-paced digital landscape, standing out as an industrial business means having a compelling online presence. That's where our Industrial WordPress Theme steps in, designed to give your brand the digital boost it deserves.
Crafted for Success
Imagine a website that not only looks great but also speaks volumes about your expertise and dedication. Our Industrial WordPress Theme offers a sleek, modern design that adapts seamlessly to any device, ensuring your potential clients can explore your offerings
whether they're on a laptop, tablet, or smartphone.

Unleash Your Brand's Personality
We understand that every industrial business has its unique story and strengths. With our theme's customization options, you can infuse your website with your brand's colors, fonts, and imagery, creating a digital space that feels like an extension of your physical presence.
Tailored Features for Industrial Excellence
From showcasing your projects and services through stunning portfolio galleries to facilitating seamless communication with potential clients via integrated contact forms, our Industrial WordPress Theme is packed with industry-specific features that elevate your online game.
Climb the SEO Ranks
In the competitive online arena, visibility is key. That's why our theme comes optimized for search engines, helping your website climb the ranks and attract organic traffic. With the right keywords strategically placed, your business can shine brighter in search engine results.

Manage with Ease
Updating your website shouldn't feel like a chore. With our Industrial WordPress Theme and intuitive WordPress dashboard, managing content, adding new pages, and keeping your site fresh is a breeze. Spend less time on technicalities and more time engaging with your audience.
Get Started Today
Ready to embark on your digital journey? Our Industrial WordPress Theme is your ticket to a powerful online presence. Whether you're a manufacturing powerhouse, construction expert, or industrial supplier, let your website reflect the excellence of your brand. Start today and make your mark in the digital realm!
In conclusion, our Industrial WordPress Theme is more than just a design template; it's a gateway to a successful digital journey for your industrial business. Take advantage of its powerful features, customizable options, and SEO optimization to create a compelling online presence that drives growth and success. Start today and unlock the potential of your brand in the digital realm!
#Industrial WordPress Theme#Online Presence#Brand Customization#Portfolio Galleries#SEO Optimization#User-Friendly Dashboard#Digital Journey
0 notes
Text
Versatile Software Solution for Efficient Organization Management

PrideStudio is a versatile software solution designed for various organizations, boasting a user-friendly interface and robust data recovery tools. With over 20,000 global users across 100+ industries, it offers strategic KPI visualization dashboards and real-time data access. Key features include automation of departmental activities, enhanced workflow transparency, and electronic data security. The software's customization options, integration capabilities, and notification systems make it a reliable choice for businesses seeking efficiency and accountability.
For more Information visit: PrideStudio (pridesys.com)
Contact us:
E-mail: [email protected];
Phone: +8801550000003-8, 01550000035
#Versatile software solution#User-friendly interface#Data recovery tools#KPI visualization dashboards#Real-time data access#Departmental activities automation#Workflow transparency#Electronic data security#Customization options#Integration capabilities
0 notes
Text
HostGator Website Templates: Customization Options
II. HostGator's Template Library
HostGator provides a comprehensive template library, catering to a variety of needs for different types of websites. The versatility of these templates allows users to create a visually appealing and functional online presence. Here, we'll explore the specific categories within the template library.
A. Diverse Range of Templates
Business and Corporate Templates:
HostGator offers a collection of templates tailored for business and corporate websites. These templates are designed to exude professionalism and convey a sense of reliability. Key features include:
Corporate Aesthetics: Clean and sophisticated designs suitable for businesses of all scales.
Functionality: Integration of features such as contact forms, service showcases, and team profiles.
Responsive Design: Ensuring a seamless experience across various devices.
Portfolio and Creative Templates:
For those in creative fields, HostGator provides templates specifically crafted to showcase portfolios and creative works. These templates are optimized to enhance visual appeal and user engagement. Key features include:
Visual Emphasis: Large image areas and galleries to highlight creative projects.
Customization: Options for personal branding and tailored design elements.
User-Friendly Navigation: Intuitive layouts for easy exploration of creative portfolios.
E-commerce and Online Stores Templates:
HostGator recognizes the growing importance of e-commerce, and its template library includes options dedicated to online stores. These templates are equipped with features essential for a successful online retail presence. Key features include:
Product Showcases: Well-organized product pages with emphasis on visuals and details.
Shopping Cart Integration: Seamless and secure integration with e-commerce functionalities.
Payment Gateway Compatibility: Support for various payment methods to enhance customer convenience.
HostGator's commitment to providing a diverse range of templates ensures that users, regardless of their website's purpose, can find a design that aligns with their vision and requirements. Whether establishing a corporate identity, showcasing creative works, or venturing into e-commerce, HostGator's template library serves as a valuable resource for crafting a compelling online presence.
III. Customization Features
Customizing your website is a crucial aspect of creating a unique online presence. The customization features offered by web hosting platforms play a pivotal role in shaping the aesthetics and functionality of your site. In this section, we'll delve into two key elements: Drag-and-Drop Editors and Color and Font Options.
A. Drag-and-Drop Editors
1. Easy Website Building
Gone are the days when building a website required intricate coding knowledge. HostGator's user-friendly drag-and-drop editors have revolutionized the website creation process. These editors allow users to simply drag elements like text boxes, images, and buttons onto their pages, offering an intuitive and efficient way to design a professional-looking website.
2. No Coding Skills Required
With drag-and-drop editors, the need for coding skills becomes obsolete. This is a game-changer for individuals and small businesses that may not have a dedicated web development team. It empowers users to take control of their online presence, allowing for quick edits and updates without the technical hurdles.
B. Color and Font Options
1. Branding Consistency
Consistency in branding is paramount for a memorable online presence. HostGator recognizes this and provides a spectrum of color and font options to align your website with your brand identity. From the primary color palette to the specific shades used in text, these customization options ensure that your website resonates with your brand image, fostering trust and recognition among visitors.
2. Enhancing User Experience
The aesthetics of a website significantly contribute to the overall user experience. HostGator's customization features extend to fonts, enabling you to choose styles that enhance readability and convey the desired tone. Whether your website demands a professional, formal look or a more casual and approachable feel, the font options provided allow for a tailored user experience.
In conclusion, the customization features offered by HostGator go beyond surface-level adjustments. They empower users to craft websites that not only look appealing but also align with their brand messaging and user engagement strategies. The combination of drag-and-drop editors and versatile color and font options makes HostGator a powerful choice for those seeking a personalized and professional online presence.
In the ever-evolving landscape of web design, the significance of responsive design cannot be overstated. Within the realm of customization features, Responsive Design stands as a crucial element, particularly in the context of modern website development.
C. Responsive Design
1. Mobile-Friendly Templates
In an era dominated by smartphones and tablets, the adoption of mobile-friendly templates is no longer a choice but a necessity. Responsive web design ensures that your website adapts seamlessly to various screen sizes, providing an optimal user experience across devices. HostGator, cognizant of this trend, offers a spectrum of templates designed to maintain functionality and aesthetic appeal regardless of the user's chosen device.
From grid-based layouts to fluid images, these templates are crafted with a mobile-first mindset, prioritizing user engagement and satisfaction. The mobile-friendly templates not only enhance the visual appeal of your site on smaller screens but also contribute significantly to its overall performance and accessibility.
2. Importance of Cross-Device Compatibility
In the dynamic landscape of online interaction, users access websites from an array of devices – be it desktops, laptops, tablets, or smartphones. The importance of cross-device compatibility cannot be overstated. Responsive design ensures that your website looks and functions consistently across all platforms.
HostGator, in acknowledging the diverse ways users access the internet, integrates responsive design principles into its customization features. This ensures that whether visitors are navigating your site via a large desktop monitor or a compact smartphone screen, they encounter a uniform and engaging interface.
In conclusion, the incorporation of responsive design within customization features is not just a trend but a strategic imperative for any website aiming to thrive in the digital ecosystem. HostGator's commitment to providing mobile-friendly templates and prioritizing cross-device compatibility underscores its dedication to facilitating a seamless and enjoyable user experience. As you explore the customization options within HostGator, leveraging these responsive design features will undoubtedly contribute to the success and effectiveness of your online presence.
IV. Advanced Customization Options
Website development often requires a level of intricacy that demands more than just basic design tools. Advanced customization options empower developers and website owners to create a unique and tailored online presence. In this section, we'll delve into the advanced customization features offered by HostGator, focusing on HTML and CSS editing as well as seamless integration with third-party tools.
A. HTML and CSS Editing
Catering to Developer Needs:
HostGator recognizes the diverse skill set of its user base, including seasoned developers who prefer hands-on control. HTML and CSS editing options provide a robust platform for developers to dive into the code, allowing for precise modifications. This level of customization ensures that websites can meet specific design and functionality requirements, catering to the nuances of different industries and user experiences.
Fine-Tuning Design Elements:
Beyond the confines of template-based design, HTML and CSS editing in HostGator's toolkit enable users to fine-tune design elements with unparalleled granularity. Whether it's adjusting the spacing between elements, modifying typography for better readability, or implementing unique stylistic choices, users have the freedom to mold their websites to perfection.
B. Integration with Third-Party Tools
Adding Functionality:
HostGator goes beyond being a standalone hosting provider by seamlessly integrating with an array of third-party tools. These integrations add layers of functionality to websites, catering to diverse needs. Whether it's e-commerce plugins, marketing analytics tools, or customer relationship management (CRM) systems, users can enhance their websites with the specific features required for their business or personal ventures.
Compatibility with External Plugins:
The ability to integrate with external plugins is a testament to HostGator's commitment to flexibility. Users can tap into the expansive ecosystem of plugins available on the web, expanding the capabilities of their websites without being limited to in-house solutions. This compatibility ensures that users can stay at the forefront of technological advancements and leverage the latest tools for a competitive edge.
In conclusion, HostGator's advanced customization options provide a playground for developers and advanced users, allowing them to sculpt their online presence with precision and depth. Whether it's delving into code for fine-tuned adjustments or seamlessly integrating with third-party tools, HostGator offers a platform that adapts to the ever-evolving landscape of web development.
V. User-Friendly Interface
Navigating the HostGator Dashboard can be a breeze with its intuitive design and user-friendly features. Let's delve into the specifics of enhancing your website management experience:
A. Navigating the HostGator Dashboard
Accessing the Template Library
HostGator offers a diverse Template Library to cater to various website needs. To access it, log in to your HostGator account and find the "Templates" section in the dashboard. Click on it to open a repository of professionally designed templates suitable for different industries and purposes. Whether you're running a business site, a personal blog, or an e-commerce platform, the Template Library provides a wide array of options. You can filter templates based on categories, ensuring you find the perfect match for your website's aesthetic and functional requirements.
Applying and Previewing Templates
Once you've identified a template that aligns with your vision, applying it to your website is a straightforward process. Navigate to the chosen template and click the "Apply" or "Use" button. HostGator's system will seamlessly integrate the selected template into your website's framework. Before finalizing your choice, take advantage of the "Preview" feature. This allows you to see how your content will look with the new template applied, ensuring that it aligns with your expectations. This step is crucial for maintaining a consistent and professional appearance across your site.
In summary, mastering the HostGator Dashboard's navigation for template selection involves exploring the Template Library, choosing the right template for your website, and utilizing the preview option to make informed decisions about your site's visual presentation. With these steps, you can harness the full potential of HostGator's user-friendly interface for a seamless and visually appealing website management experience.
VI. Best Practices for Template Customization
A. Consistent Branding
Incorporating Logo and Colors:
Logo Placement: Strategically place your logo in a prominent position, ensuring it's easily recognizable.
Color Scheme Consistency: Maintain consistency with your brand's color palette throughout the template to reinforce brand identity.
Font Selection: Use fonts that align with your brand's personality, contributing to a cohesive visual identity.
Creating a Memorable Online Presence:
Unique Visual Elements: Integrate distinctive visual elements that set your website apart and leave a lasting impression.
Storytelling Elements: Craft compelling content that tells your brand story, engaging visitors and fostering a connection.
Branded Content Sections: Design specific sections to highlight your brand's mission, values, and achievements.
B. Testing Across Devices
Ensuring Seamless User Experience:
Responsive Design: Optimize your template for responsiveness, ensuring a consistent and user-friendly experience across various devices.
Cross-Browser Compatibility: Test your template on different browsers to identify and address any compatibility issues.
User Journey Testing: Simulate user journeys on different devices to catch potential navigation or functionality issues.
Identifying and Fixing Issues:
Comprehensive Testing: Conduct thorough testing for functionality, performance, and design across devices.
Feedback Loops: Encourage user feedback to identify issues that may not be immediately apparent during internal testing.
Regular Updates: Stay vigilant with updates and improvements based on user feedback and evolving technology.
Implementing these best practices ensures that your template customization not only reflects your brand consistently but also provides a seamless and enjoyable experience for visitors across a diverse range of devices and platforms.
FAQs: HostGator Website Templates - Customization Options
Q1: Can I customize the HostGator website templates to match my brand identity?
A: Yes, HostGator provides a range of customization options, allowing you to personalize colors, fonts, and layouts to align with your brand.
Q2: Are the HostGator templates mobile-responsive?
A: Absolutely. HostGator ensures that all website templates are optimized for various devices, providing a seamless experience for both desktop and mobile users.
Q3: How many templates are available, and are they suitable for different industries?
A: HostGator offers a diverse selection of templates catering to various industries. You'll find options for business, portfolios, blogs, and more.
Q4: Can I modify the layout of a template to suit my content structure?
A: Certainly. HostGator's website builder allows you to easily drag-and-drop elements, rearrange sections, and customize layouts, providing flexibility for your content.
Q5: Is coding knowledge required for template customization on HostGator?
A: No coding expertise is necessary. HostGator's user-friendly website builder enables you to customize templates through an intuitive interface without any coding requirements.
Q6: Can I switch templates after I've started building my website?
A: Yes, you can switch templates at any point in the design process without losing your content. HostGator's platform facilitates easy template changes.
Q7: Are there options for integrating third-party plugins or tools with HostGator templates?
A: HostGator supports various integrations, allowing you to enhance your website's functionality by incorporating third-party plugins and tools.
Q8: Do HostGator templates come with built-in SEO features?
A: Yes, HostGator templates are designed with SEO best practices, making it easier for your website to rank higher on search engine results.
Q9: Can I add a custom domain to my HostGator website built with a template?
A: Absolutely. HostGator allows you to connect a custom domain to your website, providing a professional and branded web address.
Q10: What support is available if I encounter issues with template customization?
A: HostGator offers 24/7 customer support. If you face any challenges, their support team is ready to assist you through live chat, phone, or email.
Here's a glossary with thirty less-known terms related to HostGator website templates and customization options:
WYSIWYG: Acronym for "What You See Is What You Get," referring to editors that show content as it will appear on the final page.
CSS Grid: A layout system in CSS that allows the design of complex web page layouts with rows and columns.
Above the Fold: Content visible on a webpage without scrolling, especially important for first impressions.
Parallax Scrolling: A scrolling technique where background images move slower than foreground images, creating an illusion of depth.
Lazy Loading: Delaying the loading of images until they are about to appear in the user's viewport, improving page load times.
Breadcrumb Navigation: A navigation aid that shows users their location in a website or web application.
SVG (Scalable Vector Graphics): An XML-based vector image format for two-dimensional graphics with support for interactivity and animation.
Web Font: Fonts specifically designed for use on websites, ensuring consistent and attractive typography.
Microinteractions: Small, subtle animations or responses to user actions that enhance the overall user experience.
Hex Code: A six-digit code used in web design to specify colors, often preceded by a "#" symbol.
Whitespace: Also known as negative space, it refers to the empty space between elements on a webpage.
Sticky Navigation: A navigation menu that remains fixed at the top of the page as the user scrolls down.
AMP (Accelerated Mobile Pages): A project designed to make web pages load faster on mobile devices.
Favicon: A small icon associated with a website that is displayed in the browser's address bar or tabs.
Wireframe: A visual guide that represents the skeletal framework of a website, outlining the basic structure.
Modal Window: A temporary window that pops up to provide information or prompt an action without navigating away from the current page.
Git: A version control system used to track changes in the source code during software development.
Caching: Storing copies of files or data in a temporary location to reduce server load and improve website speed.
.htaccess: A configuration file used on web servers, allowing for decentralized configuration of the server.
DNS (Domain Name System): The system that translates human-readable domain names into IP addresses.
SSL/TLS: Protocols that ensure secure communication over a computer network, commonly used for securing websites.
CMS (Content Management System): Software that allows users to create, manage, and modify digital content on a website without coding.
Hexo: A fast, simple, and powerful blog framework based on Node.js.
BEM (Block, Element, Modifier): A methodology for naming and organizing CSS classes in a way that enhances code maintainability.
Gradient: A gradual blend between two or more colors, often used in backgrounds or design elements.
CRUD (Create, Read, Update, Delete): Basic operations for persistent storage, frequently used in database interactions.
AJAX (Asynchronous JavaScript and XML): A technique for creating faster and more dynamic web pages by updating content asynchronously.
Sitemap: A list of pages on a website accessible to crawlers or users, typically organized hierarchically.
UI Kit: A set of pre-designed user interface components for use in web development.
Web Hosting Control Panel: A web-based interface provided by hosting companies to manage and control various aspects of web hosting.

#HostGator#Website Templates#Customization#Web Development#Drag-and-Drop Editors#Responsive Design#HTML#CSS#User-Friendly#Branding#Case Studies#HostGator Dashboard
0 notes
Text

Rockspay.com is digital payment solution that provide a secure platform for processing online payments. It offer payment option including credit card debit card bank transfer and e wallet all In a single dashboard.
#Digital payment solution#Online payments#Secure platform#Credit/debit cards#Bank transfers#E-wallets#Single dashboard Invoicing#Subscription billing#User-friendly
0 notes
Text

Rocks pay is a digital payment solution that allows businesses to accept and manage online payments from customers
#E-wallets#Single dashboard Invoicing#Subscription billing#User-friendly#Streamline payments#Improve customer experience
1 note
·
View note
Text
Go Badge-Free: Tumblr is a multimillion dollar company that doesn't need your loyalty!
Some users ("many" by Tumblr's own unsourced metrics) might want to support Tumblr with something similar to regular donations. Great news! You don't need to, it's a multimillion dollar company, and its parent company, Automattic, was valued at around 7.5 billion dollars in 2021 as stated by none other than Tumblr's Elon-Musk-wannabe CEO himself! Tumblr isn't going to go broke any time soon, and any money you waste on it will just convince staff that the garbage fire they're currently tossing the site into is profitable!
Enter the power of not giving a fuck about useless badges and shitty merch of stolen memes. Everyone with a brain knows auto-renewable subscriptions aren't the way to a "user-led business model", and again, you don't need to show your support for a massive multimedia platform despite whatever their embarrassing ad campaigns that just want money may tell you!

How it works—or doesn't:
Tumblr doesn't care about the users, whether you're giving them money for nothing or not! So take the initiative yourself. Send them negative feedback about the pointless UI updates. Give Tumblr a 1-star rating on the app store or play store. Disable your badges. Block intrusive ads (and potentially dangerous flashing ones). Style the dashboard to look less like a 1 : 1 clone of Twitter. Install additions to fix basic site functionality.
Seriously, who is buying subscriptions besides staff:
The subscription badges do nothing. Nada. Zero. That is, unless staff decides to lock basic functionality behind a subscription in the future, so make so to make it flop before then.
Pricing:
A year's subscription for a useless cosmetic badge costs you $30 USD. Cheaper than Twitter Blue, sure, but it sure does a whole lot less! Meanwhile, fixing your own user experience and complaining to staff is permanently on sale for the low, low price of free. Spend your money on a nice treat instead!
More details:
I don't know how else to put it. This subscription service sucks ass.
That's all for now. No idea who exactly would buy a badge subscription of all things in the first place that staff probably designed in 5 minutes. Maybe someday Tumblr's will figure out how to interpret actual human behavior and user desires, but that day has yet to come. Stay weird, and Tumblr is not your quirky friendly hellsite company <3
4K notes
·
View notes
Note
Dude I'm so confused
Why are the redditors refugees here-
Whats up with the tag 196
AND WHY IS EVERYONE BEING SO NICE WITH THE TWITTER REFUGEES CAME WE GAVE THEM HELL (almost)
The Reddit refugees are here because several subreddits have gone private in protest of reddit's new policy of charging third party developers for access to its API.
Hence the term reddit blackout.
196 specifically was a very queer friendly subreddit that had one rule: that you post before you leave. 196 is trending because those Redditors have come here and they're basically sharing their memery here instead as they protest reddit's greed.
As for why we're welcoming them when Twitter refugees were seen with a little more irritation, well.
Think of the culture similarities.
Tumblr and reddit have far more in common than Tumblr and Twitter.
Twitter is about clout and manipulating algorithms and discourse in 280 characters or less. It's about bad takes that reach the right people and it forces you to see things you don't want to see and it's crawling with the worst people imaginable and you're forced to see them, all the time. They also brought bad tagging and 2016 Tumblr discourse with them, because Twitter culture really involves starting fights for clout and braindead opinions that no one really wants to come back to Tumblr culture.
There was a time when Tumblr did the same thing, but worse, with more words...but nowadays, it's really calmed down.
The worst people...went to Twitter after the porn ban. Ironically, it made the site less toxic and hostile.
But then they came back.
And it was like...hm. no thanks. Stay back where you came from.
But Tumblr and Reddit have much more in common.
Both have a more streamlined way of customizing your online feed. You can choose what subreddits you see on your home screen, just like Tumblr only shows you the content of your followers, on your dashboard, and in chronological order rather than what's trending. You can join a very specific weird niche group of freaks with a shared obsession, and not care about the rest of the site at all. You also don't have a character limit on either site, which lets you ramble more and share weird detailed stories.
Reddit might have karma, but like Tumblr, the majority of people are lurkers and not posters. It also allows you to downvote bad opinions, and moderators who have to adhere to certain guidelines of behavior, which means a lot of banning disruptive people.
Granted, sometimes their mods are power hungry, but. You know.
It does more to control its users than Tumblr do, and that's a good thing in terms of keeping toxicity and illegal shit off its subs.
Reddit also has a way more leftwing attitude than you would think.
It has a reputation for being full of incels but I honestly think that's outdated.
It's cleaned up its act quite a bit since the old days.
I see way more vile shit from Twitter and TikTok. Like seriously.
Twitter is crawling with conservative bots and propaganda machines and just outright inflammatory lies. TikTok literally has the worst comment sections I've ever seen, like edgy teenagers cracking racist and misogynistic humor and acting like it makes them different and special. Its algorithm also spoon feeds you garbage and is designed to be as addicting as possible.
At least reddit's culture, while chauvinistic and regressive in certain subcultures, is mostly on the tech positive, atheist libertarian side.
It can be a little pretentious and caustic about certain subjects, and a little full of itself. Some reddits are also very male leaning and disregard female concerns in favor of moaning about how men have it worse than anyone else on earth.
But for the most part?
...well.
I welcome them here, because if they left reddit in protest, then we always support protests. But 196 specifically is also a queer subreddit, and we support that even more.
Plus they're funny as fuck.
What's not to like, really?
You should welcome them with open arms too.
2K notes
·
View notes
Text
New Desktop Dash, No Bueno
Okay so, new dash layout on desktop.

As seems to be a common reaction: not a fan.
Let's talk about some of the issues:
1. Really visually cluttered
The new sidebar crowds out the dashboard content and the bright blue popup notifications (now at the side AND top) and create-post bar pull your eyes in different directions. There is no space for the eye to rest on anymore - it's all noise. The end result is that everything flattens - there's no focal point anymore.
It's also pretty overwhelming - even for someone like me - so I can't imagine it would be very user-friendly to someone who was photosensitive or struggled with visual overload (especially when paired with the high-contrast 'true blue' default site palette and animated icons for the changes-on-tumblr/staff-picks/trending buttons).
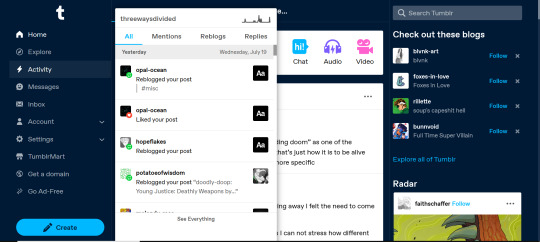
2. The activity pop-up now covers dashboard content

This is really bad from a usability standpoint. In the old layout the activity pop-up used to drop down over the recommended blogs sidebar. Now it actively gets in the way of looking at core content. The dash is why we are here, burying it like this is baffling.
The search bar now drops down over the recommended blogs banner instead, but where the old design had non-critical space on each side of the dashboard to visually allow both features to pop in, this new layout is way worse for efficiency. And for what? Having a rarely-used former drop-down menu now permanently active? The old banner with quick-links for the key use-features (notes, messages, askbox) made much more design sense.
It also means that the activity pop-up gets now completely covered by the blog pop-up that opens when you click the notification, so double demerit there. 0/10.
3. It's harder to navigate to the activity page, and the new page-stretch means you can't see new notes without scrolling down

That first bit is kind of a nitpick but cramming the 'See everything' link down at the bottom of a browser window isn't a great navigation choice. (Again, the visual signifiers and eye-direction in this new design are incredibly poor.)
That the main activity page now requires you to scroll to even see the top note due to the new display ratio is really egregious. It makes another key site feature just slightly less convenient and accessible in a very irritating way. Bad choice.
4. The new ratio pushes the Radar and Main Sponsored slot completely off-screen
This one is directed the tumblr staff: that's also a bad choice, guys. That's your main ad-slot for people loading into Tumblr so hiding it is going to hurt both your ad-impressions and your ability to promote the ad-free option. The new layout ratio also means that the in-dash ads are going to be a lot more invasively screen-filling - and let's be real most users will either add-block or leave before purchasing ad-free. I have no idea what the new layout is trying to achieve but if ad optimisation is the goal then this ain't it, chief.
To be honest I cannot comprehend the rationale for this change. I guess it's visually a bit more like Twitter... but that site is currently being demolished from the inside by poor management decisions so maybe it's not the best aesthetic to be aping.
Well then, what do?
Okay so, new dash bad. And so, in true Tumblr spirit: we complain. However, to get results we must deploy the art of kvetching productively.
If you want the old dash back (or at least, a better new-dash design that corrects some of these big weaknesses) what you should do is head over to https://www.tumblr.com/support and lodge a feedback ticket pointing out the problems. The more users who do that, the more likely you are to see an effective response.
Remember, tagging @staff and @support in posts won't fix this. There's no guarantee they'll see it among the notes barrage.
Also: please don't be rude or abusive when you lodge tickets. Whoever is manning those blogs and inboxes probably isn't the person who forced through this change. Save an intern, be polite.

Go forth in disgruntlement to keep this hellhole a hellhome.
#tumblr#tumblr problems#new dashboard#yes it's bad#but there is a way#I've already lodged tickets about it
1K notes
·
View notes
Text
How to Create a Structured Navigation Page on Tumblr: A Step-by-Step Guide
Introduction
Creating a navigation page helps moots stay up today on your posts, especially stories or series on your Simblr. Below are the steps I used to help me organize and create my navigation system!
What Does "Mobile-Friendly" Mean?
A mobile-friendly navigation page keeps users within their Tumblr app while they explore your links. This ensures a smooth user experience for those primarily using Tumblr on mobile devices. To achieve this:
- Use links that are generated within the Tumblr app or dashboard viewer.
- Avoid using direct URL links from a web browser, as they may redirect mobile users from the Tumblr app.
- You can test the links yourself on the Tumblr app to make sure they open correctly without redirecting out of the app.
Step 1: Planning Your Content
Before creating your page, plan the content and sections you want to include. Think about categories like:
Household stories
Series updates
Character profiles
FAQs
Gameplay guides
Mods and CC (Custom Content)
Step 2: Pinning Your Main Navigation Post
To ensure that your navigation is the first thing visitors see, you can pin a post on your Tumblr blog. Here's the process:
Write Your Navigation Post: Create a post with all your navigation links and information. This post will serve as the main guide for visitors to your blog.
Pin the Post:
- Open your Tumblr dashboard.
- Navigate to the post you want to pin.
- On the top right of the post, click the "..." (more) button.
- From the dropdown menu, select "Pin this post to the top of your blog".
Set Pin Duration: Decide how long you want the post pinned.
Check Your Blog: Visit your Tumblr blog to ensure the post is pinned at the top.
By pinning your main navigation post, you make it easy for followers and visitors to understand how to explore and enjoy your content right from the start.
Step 3: Organize Your Tags
Establish a tagging system that works for you and be consistent. For example here are some of mine:
Use #the[lastname]household for family-specific posts.
Tag seasonal stories with #fall1, #winter1, etc.
Create special tags for FAQs, such as #askkaityb for questions.
Step 4: Create Hyperlinks
Transform tags into clickable links that lead to filtered content:
- Write out your tags in your blogs search bar
- Click a tag, the page should change to all your post with that tag. you're going to copy the URL and hyperlink that to your navigation post
(for example here what mine looks like: https://www.tumblr.com/pleasanttaleswithkaityb/tagged/pleasantview%20legacy)
- Repeat for each tag you plan to use.
Step 5: Design and Layout
Make your navigation page visually appealing:
Use headers to denote different sections.
Consider adding icons or images for visual interest.
Keep the layout clean and readable.
Step 6: Publish and Promote
Once you’re happy with the page:
Make sure to publish or reblog your new navigation page in a post to inform your followers.
Step 7: Maintenance
Regularly check your navigation page to reflect new content and ensure all links work. Now, anytime you tag a post with your hashtags, that link's thread will automatically be updated!
Tips:
Keep your audience in mind. Use clear, descriptive titles for your links.
Update your navigation page regularly as you add new content.
Encourage feedback. Ask your followers if they find the navigation page helpful.
Feel free to customize this guide to match your blog's specifics and needs. Let me know if y'all have found any of your own tips & tricks for creating your navigation system! Happy simming!
@bambiwhims - Hope this helps :3
#new simblr#simblr#simblr help#how to organize#tagging system#ask kaity b#kaity b answers#kaity b resources
232 notes
·
View notes
Text
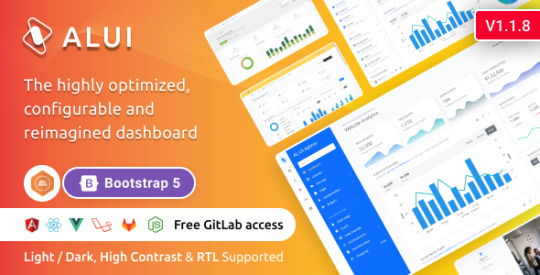
ALUI Developed by Thememakker - Bootstrap-Powered, Best-Ever Dashboard Template
In the fast-paced world of web development, having the right tools at your disposal can make all the difference. Thememakker, a leading web design company, brings you ALUI - an admin dashboard template that's set to revolutionize your web development projects. In this article, we'll delve into what makes ALUI a standout choice for developers.
Bootstrap Powered Excellence
ALUI powered by Bootstrap, the industry-standard framework that provides a solid foundation for web development. With Bootstrap, you can expect clean, responsive, and mobile-friendly designs, ensuring your website looks great on any device. Thememakker has taken Bootstrap and elevated it to the next level with ALUI, making it the ideal choice for any company's needs.
A Simple Three-Step Process
ALUI helps you streamline your web development process by following a straightforward, three-step process:
Download Template
First, ensure that your license aligns with your project requirements. Download the latest version of the ALUI template from Themeforest, and you're ready to kickstart your project.
Choose Template
Browse through a multitude of templates tailored for various technologies and business niches. ALUI offers a wide variety of options to cater to your specific needs.

Ready to Work
You can set up a starter kit for your preferred technology or select an HTML template that suits your project requirements. ALUI ensures you have the flexibility to choose what works best for you.
Discover ALUI's Features and functionalities
ALUI is feature-rich and comes with seamless technology integration and a range of benefits, including:
Powerful Dashboard Widgets
ALUI boasts incredibly powerful dashboard widgets developed by experienced professional designers. These widgets are designed with a standardized structure to future-proof your projects.
A few lines of code are all it takes to invoke these dynamic widgets, which support various technologies and breathe life into your dashboard.
Highly Standardized UI/UX with an Easy-to-Use Interface
ALUI's highly standardized styles come with centralized elements and widgets, making it a breeze to use these elements in your projects. Whether you're working on a Hospital UI or a HR-Project management widget, ALUI's design architecture ensures versatility.
Uniquely Handcrafted Layouts
ALUI offers over 20 handcrafted layouts created by passionate web designers at Thememakker. These layouts are designed to make your project visually stunning and highly functional.

Planned Smart Updates
ALUI keeps your project up to date effortlessly. By replacing styles without requiring any coding or structural changes, ALUI ensures your project remains current. Major updates are designed to affect the core structure minimally, making the process smooth and hassle-free.
Centralized Widget Library
ALUI provides access to a centralized widget library that houses styles for creating widgets from various niches. This means you can take widgets from different niches and use them in your project, transforming it into a multi-domain platform.
Seamlessly Integrated Layouts
Uniquely designed layouts of ALUI look stunning and are logically integrated into different platforms. Whether you're using Angular, ReactJS, Laravel, HTML, VueJS, or VueJS + Laravel, ALUI makes it easy to update routes and elements in your menus.
High Contrast Theme for Better Accessibility
ALUI features a pre-built high-contrast theme that enhances accessibility. When you adhere to ALUI's standards, this theme is automatically applied to all elements, including charts and labels.
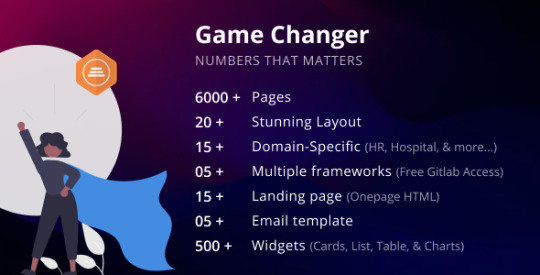
10 Reasons to Choose ALUI Admin Dashboard Developed by Thememakker
Developer-Friendly: ALUI is built on the Bootstrap 5 Design Framework, making it easy for team members to understand and integrate niche components.
Feature-Rich: ALUI offers a broad range of features that can be added to your product, impressing end-users.
Billions of Theming Possibilities: Customize your theme to match your brand using dynamic theme options.
Suitable for All: ALUI is designed for professionals, brands, and countries, offering multiple themes, layouts, business segments, and more.
SUPER Time Saver: ALUI's flexible architecture and prebuilt layouts save you time and effort in theme integration.
Simple Yet Powerful: Create stunning dashboards with ease, making ALUI one of the most productive theme design on the market.
Tons of Pages: With over 5000 pages and a variety of widgets, ALUI caters to a wide range of needs.
Made by Developers, For Developers: Empower developers with a powerful UI Kit, making development more efficient.
Easy to Customize: Once you understand ALUI's architecture, customization is a breeze, allowing you to design new widgets and dashboards with dynamic theme options.
Lifetime Updates: ALUI offers lifetime updates to stay in line with the latest trends.

ALUI caters to a variety of technologies, including:
ReactJS: Prebuilt ReactJS dashboard with a starter kit.
Angular: Prebuilt Angular dashboard with a starter kit.
Laravel: Prebuilt Laravel dashboard with a starter kit.
HTML: A set of mighty HTML dashboard templates.
VueJS: Prebuilt VueJS dashboard with a starter kit.
VueJS + Laravel: Prebuilt VueJS + Laravel dashboard with a starter kit.
ASP .NET Core MVC: Prebuilt ASP .NET Core MVC starter kit (Coming soon).
1,000+ Satisfied Users
ALUI's designs have been loved by millions, with positive feedback from clients and users. It's a testament to the excellence of Thememakker's work.
ALUI - A New Standard in Dashboard Design
ALUI is not just an ordinary theme; it's a full library of widgets and layouts designed to take your web development services to the next level. With ALUI, you have the tools and flexibility to create stunning dashboards that meet your unique requirements.
FAQs Clear your all doubts
Do I need to purchase a license for each website?
Yes, you must purchase licenses separately for each of your websites. An extended license is required for commercial sites.
What is a regular license?
A regular license is suitable for end products that do not charge users for access or service. It can be used for a single end product.
What is an extended license?
An extended license is necessary for end products (web services or SAAS) that charge users for access or service. It can also be used for a single-end product.
Which license is applicable for SASS applications?
If you are charging users for using your SASS-based application, you must purchase an extended license for each product. A regular license is suitable when users access your service for free.
What are the lifetime updates for ALUI?
Lifetime updates are offered for all ALUI frameworks and libraries to keep them up to date with the latest trends, ensuring your projects remain current and competitive.
youtube
#ALUI Admin Dashboard#Thememakker#Web Development#Dashboard Template#Bootstrap-Powered#Developer-Friendly#Web Design#Feature-Rich Dashboard#Theming Options#Lifetime Updates#Web Development Tools#Bootstrap Framework#Layouts and Widgets#UI/UX Design#Developer Support#Dynamic Theme Options#Web Development Efficiency#Web Development Projects#User-Friendly Dashboard#Web Development Benefits#Web Development Revolution#Thememakker's ALUI#Responsive Design#Web Development Excellence#Widget Library#Web Development Flexibility#Hand-Crafted Layouts#High Contrast Theme#Smart Updates#Bootstrap Integration
0 notes
Text
hello from the hallowoods dashboard simulator

😈 valerie-meme-stone
I'm not ready for my spotify wrapped to just be stonemaiden. like i get it spotify i know i'm gay
53 notes

📝 the-poetry-panopticon Follow
Unfriendly reminder not to sign up for a Dreaming Box subscription! The Botulus Corporation is not to be trusted! Here's an article explaining the language in their contract and why it's concerning! In addtion, they use AI generated images in the Prime Dream, which we should all know by now is unethical.
14,034 notes

🥗 bisexualranchdressing Follow
dang this is crazy. i thought wildfire smoke was bad but what the fuck is this????

🌅 nerdy-tragedy-theorist Follow
well according to color theory
🌅 nerdy-tragedy-theorist Follow
never mind i've got nothing
739 notes

⚡ evil-electrician Follow
friendly reminder to stop spreading misinformation about the black water! people are saying that it brings people and animals back to life but that's not exactly true! although their body may be back, they're not the same person and they will likely become violent and dangerous. please stay inside and be really careful what you and your pets eat or drink.
🐈⬛ cats-not-capitalism Follow
fuck you op i'm keeping my undead cat
⚡ evil-electrician Follow
good luck keeping your fingers
48,230 notes

🐧 morally-grey-penguin Follow

1,383,248 notes

eccentricelina-deactivated04232030
i must not go to sleep in the lake today. afternoon nap is the mind killer
eccentricelina-deactivated04232030

mmmmmm cozy
eccentricelina-deactivated04232030
where is my skin
eccentricelina-deactivated04232030
going back to sleep honk shoooooo
635 notes

🌮 mysteriously-crafty-nacho Follow
reblog this post to go north with the person you reblogged this from
54,092 notes

🧊 botulus-corporation Follow
The Botulus Corporation is with you during this difficult time. Join our happy dreaming family where you and your loved ones will be safe from the rain. Tumblr users get 30% off on a Dreaming Box subscription!
🐨 chief-koala-typhoon Follow

73,932 notes

🌿 shiny-wolf-tragedy Follow
it fucken rainny

🐼 dreamland-panda Follow
love that they'll be a literal apocalyse and tumblr users will just make memes. never change tumblr
72,138 notes

👁️🗨️ the-magnus-brotocol
choosing between the irl amazing digital circus or probably fucking dying was not on my 2030 bingo card but okay
👁️🗨️ the-magnus-brotocol
at this point i just gotta expect that if the year is divisible by 10 then something terrible will happen
94 notes

🐺 werewolves-are-hot
hey do you think i can get a real werewolf boyfriend now that monsters are real
🐺 werewolves-are-hot
any cute werewolf boyfriends in this part of the woods
429 notes

🌷 pleasant-arcade-land
oh man it's been a couple months since I last updated this fanfic huh! so I just drank some black water by accident and now I have a few extra fingers, and honestly that took some getting used to, but it's actually pretty convenient now and is really helpign me get more words in lol im still here writing homestuck fanfic in 2030 hehehehehe anyway new chapter here
38 notes

🌑 the-void-whispers Follow
so, it looks like tumblr might be dying soon due to, well, *gestures wildly.* You'll have to kill me before I join Twitter now that the Botulus Corporation bought it (and no, I am not calling it B, that is just stupid) so if you want to hear from me you will simply need to look out for passenger pigeons. in the meantime, ill be here until tumblr straight up dies and i have a crying session about it
🦌 gamer-guy-bath-water Follow
we do not grieve ice when it melts, or celebrate the sapling when it rises from the soil. they just are. life and death and rebirth are one constant state. and without change, there would be nothing to watch
⚔️ sword-lesbian-enthusiast
add that to the list of banger quotes from tumblr memes
82,362 notes

219 notes
·
View notes
Text
hi reddit. here are some tips.
i will be putting these below a "readmore" - which is the first lesson. on desktop there is a button for this. on mobile you type :readmore: followed by a linebreak. it is considered common ettique to shorten your long posts in this way.
by the way, are you reblogging a long post that isn't under a readmore? tag that as #long post so users can blacklist it and not have to scroll for five years.
(weird gaps in bullet points due to character limits lmao)
Title. Icon. Banner. blog description. (look around if you need an idea for what to put in your blog description.) Blogs without this information (ESPECIALLY the no icon + no title combo) gets you blocked immediately. This is because tumblr has always had a severe bot problem. Just grab a meme from your camera roll or a picture of a character you like from google.
also, because most users have their pronouns in their bio, it is expected that you will look there to check before addressing them, out of courtesy. don't just default to "they" - only do that if a person's pronoun's are unclear or if the pronouns listed ARE "they."
Disable public likes. the like button is for personal bookmarking. very often, people will like posts they have not read yet, so that they can read them later. a person's likes is not always reflective of their stances, and if your likes are public, people may use them against you in an argument. think of your likes as your browser history. tumblr users value privacy in this instance.
unrelated to the above point: likes are also used to show compassion for a user going through a tough time, or to say "hey, i thought this joke you made was funny." this use of likes is more for friend-to-friend communication.
Disable anything in your settings that is algorithmic including seeing posts based on other people's likes (one, because algorithms exist to make you mad and two, as part of respecting privacy)
set "following" to appear before "for you" (and overall avoid "for you")
Snooze Tumblr Live (sorry. you have to do this once a week bc tumblr sucks.)
Open your askbox so people can communicate with you. Decide if you want to allow anonymous asks and/or public DMs.
Enable the desktop version of your blog. This makes it so that when you use a computer and go to [yourusername].tumblr.com you can have a website with HTML and CSS. tumblr has tried very hard to kill blog personalization but you can find many helpful users posting in the tags, as well as pre-made themes you can install. tumblr users are the ones making the bulk of neocities websites, and in general tend to be friendly in redirecting you to resources.
enabling your desktop blog also allows you to insert links and do very basic editing (like inserting line breaks) in your blog description (we call "bio") which translates to the mobile version of your theme. you have to do this in the editor for the desktop on a computer. also, editing your theme on mobile (like changing color, font) will undo your HTML. your best bet is to edit your mobile theme first and THEN do the HTML/link stuff on a computer. i know it sounds a bit convoluted but you'll figure it out. (this website is made of duct tape)
also while you are on desktop: download xkit rewritten. it won't work on mobile but it gives you a lot of helpful features. also consider installing ublock origin if you haven't already, because tumblr will sometimes add annoying widgets to their website and that tool will allow you to block them. i also use "palettes for tumblr" to customize my dashboard color. tumblr DOES have built-in dashboard themes but i do not like them personally.
pinned posts. you can pin any post you make or reblog. some people use this to pin a funny meme, and other people use the pinned post as an extended bio (or otherwise an alternative to it). a tumblr post made on desktop can hold up to 30 images (the limit is 10 on mobile.) you can also embed links, a video, and even audio. you can change text color, have bullet points, and increase font size. as such, you can express yourself much more in a pinned post than in your mobile blog description. a typical pinned post may include information about the user, a link to an external website (like a carrd, neocities, or linktree), and sometimes an image or two. tumblr allows you to disable reblogs for a post, so most pinned posts are set this way so it just stays on a user's blog.
DNIs (also called "BYF"). not everyone uses them, and they can be divisive. it stands for "Do Not Interact" - and is a boundary set to keep people away. this may include age (example: "minors DNI"), political opinions (example: "prolifers DNI"), and sometimes deeply niche online discourse. DNIs are also sometimes a joke (example: "DNI if you like tuna salad"). there is actually a meme where someone will write a post with a very long, unreasonable DNI and users will count how many apply to them.
If you would upvote a post on reddit, you would reblog it here. If you see something and you think it is cool, you think it is funny, or you think it is helpful, reblog it. Some users have sideblogs (you can have infinite sideblogs attached to your main account) to organize all of the posts they reblog. Others simply use a tagging system for organizational purposes (and so users can blacklist ("filter") those tags in their settings if they don't want to see the post). For example, if I followed a user for Star Trek, but they also posted a lot of Star Wars, I might add "#star wars" to my list of filters. This way, I am only seeing the Star Trek posts. Tumblr's default way of handling this is to display a box that says "this post contains #Star Wars" and you can choose whether or not to open it. on desktop with xkit rewritten, you can have it hide those boxes entirely. please use filters. your sanity will thank you.
In a reblog, Organizational Tags are for /you./ I see a lot of confusion about this from new users. If you reblog someone else's post and add 500 tags..... it's not going to get picked up in tumblr search. You're not going to get any sort of exposure. Because it is not your post. Those tags are only for /you/ - if you want to find the post again.
tags are also used for commentary. most tumblr users do /not/ talk in post replies or in the comments of a reblog. most of them talk in tags. tags have a character limit so these messages are broken up in fragments. tumblr uses a comma (,) to make a new tag, so users often use either no punctuation or a period (.) or a hyphen (-) to break up thoughts. two apostrophes ('') are used instead of quotation marks (because they dont work in tags). this is also where "tumblr writing style" comes from. we all began to write in lowercase and use punctuation in. a weird way. like. for emphasis. there is also the Tumblr Comma, a special unicode character that resembles a comma and works in tags when copy+pasted or put there with a keyboard shortcut. but this is often not used. here it is: ‚
also here's an example of tags. you will notice that commentary goes before organizational: #GOD DHSHSKDDJDL #i cannot BELIEVE i forgot about this. what the fuck #star trek #spock
when leaving tags, most users talk to themselves. but please remember that tags can be seen by anyone, including the original poster. in general, it is discouraged to traumadump or be rude.
"prev tags" (which tumblr staff is trying their damnest to erase sadly) is when a user reblogs a post from another user and tags it simply ''prev'' or ''prev tags" (meaning "i agree with the previous user's tags"). sometimes it's because a thoughtful observation was made, but usually it's a way of saying "hey! that was a funny joke!" without putting the user on blast by screenshotting the tags. it's most common between friends and mutuals (users following each other). i would say it is equivalent to users whispering to each other and giggling rather than getting up on a table and shouting. "prev tag chain" is when users reblog "prev tags" "prev prev tags" - and so on. however, sadly, tumblr has removed the feature of moving backwards in a reblog chain on desktop. i have not updated my app and refuse to, so i so not know if it is gone on mobile as well, but it probably is. EDIT: the browser extension Xkit Rewritten has an option now, in "tweaks" called "restore links to individual posts in post header." it should be the first option. prev tags, on desktop at least, is saved!
screenshotting someone elses tags and adding the image in a reblog is known as "passing peer review." it is, however, considered to be Greatly Annoying to accompany those tags with unnecessary commentary (ex: "these tags pass peer review!" "WHY WOULD YOU LEAVE THIS IN THE TAGS" "LMAAOO THIS IS SO FUNNYYY"). the tags can stand on their own. the only instance in which this is different is during a serious discussion, when you want to build off of another user's perspective. in which case, you address them as normal. some people credit taggers, some people don't. crediting tends to occur in discussions.
when making an original post, do not use irrelevant tags for Exposure. this is Greatly Hated by the userbase and is also against the TOS. you will get blocked at best, reported or yelled at at worst. only add relevant tags, and do not go overboard.
reposting other people's artwork is highly discouraged and is considered the Highest Offense. if you do any sort of reposting, you should credit and link to a creator directly. however, tumblr loves reposted videos, especially ones from tiktok. there are entire accounts dedicated to posting those.
sideblogs! it is possible to have multiple blogs under one email address. tumblr treats these blogs as proxies of your main blog. this means that sending someone an ask/commenting in the replies of a post will always appear with the name of your main blog, your likes will appear with the name of your main blog, and that if you follow someone you will appear on their followers list as your main blog (so you may be mutuals with someone and not even know it because their sideblog interacts with you, but isn't on your follower's list... because their main blog is listed there instead.) however, DMs DO appear as the sideblog name. you cannot swap your main blog with your sideblog. and right now, there is a bug where deleting a sideblog will delete your entire tumblr account so. don't do that lol. anyway, the amount of sideblogs you can make is literally infinite and i think there's just a Daily Limit of creating 10 of them or something. some users make a sideblog for each interest they have. others have no sideblogs and reblog everything to main. and then you have people like me that do both. somehow. some users will make sideblogs to hoard URLs. also sorry i'm just introducing this now, but that is what our usernames are called. because when tumblr was more desktop-oriented, every blog was literally a Personal Website. so ya. we call them "URLs." anyway, if someone wants to hang onto a URL for later, they might save it on an empty blog. this usually pisses people off. a "canon URL" is when someone has a URL that is like One Word or a Company Name or a Fictional character. hypothetical examples: "ketchup" "burgerking" "lukeskywalker." these are highly rare, coveted, and you look cool as hell if you have one.
tumblr's /\/SFW policy (/\/ is an N. i've censored it.) is best described as ???. posts that are safe for work get marked as /\/SFW and hardcore p0rn somehow persists. in general, be very wary of posting even artistic nvdity (even though it is supposedly permitted.) never deliberately mark your own posts as Mature. this is essentially like walking directly into a bear trap and waving a big sign at tumblr staff saying "hey! make it so people can't find my blog and i'm far more likely to get banned!" also do not tag posts with "/\/SFW." too many of those will get your entire blog marked as mature (which makes your posts pretty much invisible to other users.) tumblr users used /\/SFT (/\/ot safe for tumblr) for a long time, but staff caught on. there is now no consensus and people use their own personal tags for it. just pick something and people will catch on and blacklist it if need be. (btw you CAN type whatever you want on this website. i am only censoring in the hopes that this will allow my post to appear in the tags. this isn't tiktok lol)
while it is possible to disable reblogs on a post, this is a very RECENT addition and most users forget it exists. as such, please use common sense. if someone has written a post about, say, how sad they are feeling because they got in a fight with their family... that's not a good post to reblog. a like would be better here, like a pat on the back.
we LOVE polls. we love them. they are like sports to us. most of them are popularity polls - who is the better character? but people also use polls for, say, making bug emojis "race" each other. or "lets build a cake." other people use polls to write poetry, or learn about regional differences, or even to draw a pen!s. if you tag a poll as "poll" it will most likely be seen and voted in, because users look in the tag to find buttons to click.
there is unfortunately a T3RF (this one censored specifically to protect my notifs lmao. 3 is E) presence here. report, block, ignore, move on. common courtesy for users to inform each other if one is accidentally reblogged from. it also helps to blacklist tags related to them to avoid them. use shinigam! eyes browser extension on desktop.
there is NO equivalent to reddit awards on this website. as the userbase hates the staff, it is considered blasphemous to spend your money on checkmarks, etc. - buying them as a gift for another user is seen as a hostile act. it's like receiving a "kick-me" sign. once owned, badges cannot be deleted. thankfully, tumblr now allows you to disable checkmarks and other badges from appearing publically. that said, some users also give checkmarks unironically to show appreciation??? and others buy checks for themselves???? so yeah. tumblr doesnt actually have a verification system - these exist to mock twitter and to make a quick buck.
tumblr blaze. essentially, tumblr has a system in place to showcase user posts instead of advertisements sometimes. this is done by the user paying money. the higher the amount, the more impressions. tumblr users can now also blaze OTHER PEOPLE'S POSTS. MAKE SURE YOU HAVE BLAZE DISABLED!!! blazing another person's post (without asking first) is seen as a hostile act. why? because most blazed posts result in rude comments from strangers who are annoyed to see the post on their dashboard. unless it's like, a cute picture of a cat. or something genuinely helpful. boosting your soundcloud or a selfie or a rant about fandom does not typically garner positive responses. you can blaze just like. watch out. and also always ask the OP if you want to blaze someone else's post. (there is a reason this feature is called "blaze pvp")
tumblr merch is also frowned upon, as tumblr staff steals ideas from the userbase and profits off of them without financially compensating or crediting the users. there was a meme on here, "vanilla extract", that tumblr turned into water bottles while the person who made the meme was having to fundraise to survive :(
BLOCK. LIBERALLY.
umm i think thats it for now. but like if you have questions feel free to launch them into The Void with some tags and users are pretty quick to help out! hopefully i covered some stuff that other ppl haven't
161 notes
·
View notes
Text
"Pink Coquette Blog Planner"




The Pink Coquette Blog Planner is a sleek and useful Notion template created exclusively for bloggers looking to organise their content in an elegant and harmonious manner. With its lively pink colour scheme and user-friendly layout, this design makes it easy to plan, track, and manage your blog material while remaining elegant.
Sections
1. Dashboard
Complete overview of all blog entries and idea
Overview of upcoming posts and deadlines.
Monthly calendar view to schedule blog posts.
Color-coded labels for different types of content or themes.
Space to jot down ideas for future posts.
2. Blog Posts
Individual pages for each blog post.
Sections for the title, text, categories, and tags.
You can include a featured image or thumbnail
3. Ideas & Inspiration
Brainstorming area for developing new content ideas.
Inspiration board featuring images, quotes, and links for creative inspiration.
4. Blog Assets
Keep track of the research materials, references, and sources for blog posts.
Links to other resources or articles for further reading.
5. Contacts
Invite collaborators or team members to examine and comment on blog drafts.
Keep track of the revisions and comments.
Blogging Minimal includes sections for notes, reminders, and tasks linked to blogging.
Features:
Customizable pink coquette theme for a beautiful and feminine look.
An easy-to-use layout with simple parts and sub-pages.
Integration with Notion's robust database and organizational features.
The mobile-friendly design allows for easy access to your blog plans while on the go.
Option to modify and tailor the template to your individual blogging requirements.
The Pink Coquette Blog Planner allows you to optimise your blogging productivity, stay organised, and express your ideas with style. Whether you're a seasoned blogger or just getting started, this design will help you put your blog ideas into action in elegance.
Check it Out in The Link Below!
#aesthetic#notion#pinterest#reading#prompts#memoriesndew#girlblogging#clean girl#poetry#dream girl#girly stuff#cinnamon girl#it girl#motivation#study motivation#study#study music#studying#studyblr#study blog#wonyoung#wonyoungism#glow up#goals#2024 goals#pink pilates girl#pink pilates princess#notion template
42 notes
·
View notes
Text
You can now get an Ad-Free, Tumblr-Live-Free version of the Tumblr Android app
I've been writing some Patches for the Tumblr app in the ReVanced framework, and they just got released in the ReVanced patches Pack, so you can install them too! No computer is needed, and everything is open source, meaning anyone can look at the code and verify that it's not malicious.
Patches
Disable Dashboard Ads (Currently not perfect - doesn't block blazed and doesn't block Tumblr's own "Sponsored" posts that aren't real ads, like the ones that are just a cat sitting in front of a Tumblr logo)
Disable Tumblr Live (Fully and forever!)
Disable "Enable notifications when this person posts" popup
Disable "You can send gifts to people" bubble
Disable the update checker (Tumblr annoys you to update if you're on an old version, who knew?)
Maybe more to come. Please suggest new ones!
Installation
I'm not good at writing beginner-friendly guides, so this one might be hard to understand if you're not a somewhat experienced user - there's already a bunch of guides for ReVanced, and they have a support discord where you can ask for help. I encourage anyone to write a better guide for this.
First we need to download and install the ReVanced Manager. You can get it here: https://revanced.app/ Just download and install the APK.
Just like with any android app download that doesn't use the Google play store (or similar stores), you'll get some warnings that the file could be dangerous (since it's an app installer package), and you'll likely have to give your browser or File explorer permissions to install apps.
Next, we'll need a Tumblr APK to patch it. We usually can't use your already installed Tumblr since it's a Split-APK, and ReVanced doesn't really support those. Get one from APKMirror (preferred) or alternatively from APKPure (often doesn't have all app versions). Make sure you're selecting the download to a normal APK, not a Split-APK/XAPK. Also probably don't download a version that has alpha or beta in the name.
If you downloaded the Tumblr apk, don't install it. Open the ReVanced Manager we installed earlier, click Patcher->Select an Application->Storage (bottom right)->Pick the Tumblr APK you just downloaded.
Now you can de-select patches if you want, but the default is fine, it includes all patches made for Tumblr. Then click Patch in the bottom right and wait for it to finish. Before you install the patched Tumblr, you'll have to uninstall the old Tumblr since they have the same package name but our patched one isn't signed by the Google Play Store. So uninstall the Tumblr app now (and probably save/reblog this post if you're on your phone right now so you don't lose it), then switch back to the Manager and click Install to install the patched app.
Yay, now you have patched Tumblr. Everything should work as normal otherwise. If you're reading this in the (far) future and Tumblr ever updated the app and broke the patches and no one updated them to work with newer versions, you can use an old Tumblr APK and it should keep working forever. Right now, I am using v31.5.0.110 and everything is working fine.
Tell me (asks/dms/rbs) if anything is broken or you have more ideas for patches I could add. I have like 10 followers so no one is gonna see this without reblogs. Oki bye!
91 notes
·
View notes