#design2021
Text

#TopPrivateUniversProfessional DesignesInIndiaForProfessional Design2021
#interiordesign#interiordesigndiploma#interiordesigninstitute#airoli#cbdbelapur#dronagiri#interiordesigncourse#interiordesignnavimumbai#ghansoli#youtube
0 notes
Text

#TopPrivateUniversProfessional DesignesInIndiaForProfessional Design2021
#youtube#fashion nova#fashion blogger#fashion look#fashionstyle#fashion wear#fashion design#fashion style#fashionnova#fashiondesign
1 note
·
View note
Video
youtube
#TopPrivateUniversProfessional DesignesInIndiaForProfessional Design2021
0 notes
Photo


‘’FUZZY CHUBS’’ bear notepad designs ♡
2 notes
·
View notes
Photo

Beautiful painted chester ideas when you want to paint a chester and need some inspiration. Painted furniture ideas to inspire you. Plz Feel free to contact Us! 03004352542 03005894199 #NOORFURNITURE #ONLINEFURNITURESTORE #ONLINE #DESIGN2021 #SHESHAMWOOD #MODERNFURNITURE https://www.instagram.com/p/CUFphKMoWI4/?utm_medium=tumblr
0 notes
Text
Mobile UX Design: The Absolute Master-Guide Of 2021
Mobile UX Design
User experience design for mobile and wearable devices is known as mobile UX design. Designers create apps to satisfy the unique needs and characteristics of mobile consumers. Approachability, discoverability, and the ability to maximize on-the-go interactive activities are all priorities for designers.
Chronology Of Mobile UX Design
We know who was the first to use mobile phones to make and receive phone calls. Smartphones are now being used to track people's vital signs and transport them to virtual fantasy realms. Because numerous UI/UX designers began building UX mobile apps, it is a significant change in the history of mobile phones.
When we consider the history of smartphones, we must go back to 2007, when Steve Jobs introduced the iPhone to the world. The Nokia 6110 introduced a notable advance in mobile app design in 1997 when it shipped with three games, the most famous of which was Snake.
The iPhone was introduced by Steve Jobs, who permanently changed the game for mobile app designers and developers. The multi-touch screen, which was tailored based on the phone, added a whole new layer of UX design possibilities.
They established the app marketplace, ensuring that app developers have a clear way to develop and advertise their apps. It's a realization that Android is the only operating system that works well. Google redesigned mobile app design and supplied app prototypes that explain the Material Design concept in detail. The evolution of its key design best practices for mobile designs.
All smartphone designs were modified, and the greatest UX design for mobiles was adopted. For the optimum user experience, most UI UX designers build eye-catching designs.
Principle Of Mobile UX Design
There is a distinction to be made between developing an app and developing a mobile website. Users don't require the mobile version of the website when they download an app.
Everyone wants the best experience possible, which verifies the amount of time they spent downloading the software. Users can remove an app if it isn't suited for them.
According to studies, 75% of apps are only used once after being installed.
People prefer to use their mobile, tablet, or wearable devices to access the internet rather than their desktop PCs, hence UX Design For Mobile is popular. UX mobile best practices must be considered by UI UX designers at every stage of the design process.
Designers prioritize the user and their demands in design efforts. Their priority is always the user, which is even more successful on mobile devices. Users will rapidly go on to other websites, apps, or interferences if designers do not cater to Mobile UX design.
Let us discuss the principles of UX mobile so that users get the best user experience.
Intuitive Navigation
On mobile sites and applications, navigation is more natural than on desktop sites. Users can easily figure out how to navigate a mobile app or website. It infiltrates through well-known design patterns like hamburger menus and familiar iconography, among others.
If users believe we make it more difficult to navigate on mobile devices, they are correct. They want to get away from the website or app and look for fresh options.
Smooth Experience
When a user is looking for material on an app, a mobile website, or a desktop website, the transition between using them must be seamless. Designers don't use blue for the app and red for the website because the design concepts are incompatible.
A smooth experience not only makes things easier for consumers using a website or app but also builds brand trust. It assists them in gaining more organic traffic and rapidly increasing their business.
Concentrate on User Goals
On a mobile app or website, a person's goal is more precise than on a large desktop site. In most cases, people do not use their cell phones to search up the company's whole history. These types of topics are covered in menus or submenus.
They consider what a consumer might want to do with a mobile app. Requesting a login for basic actions is an important consideration for designers. When we use banking apps, we are frequently asked to check-in before we can do anything on the app. If we are looking for the location of a nearby restaurant or hospital, we do not require the user to sign in. It's critical to make these functions accessible, and it's a terrific method to improve mobile UX design.
Personalization
In mobile apps, personalization is critical to improving the user experience. Customization aids in the achievement of marketing objectives while also benefiting all stakeholders involved.
Personalization forces people to focus on the content they're looking for and avoid content that isn't relevant to them. It eliminates site complexities, creates components such as the purchase process, and ensures that marketing messages are relevant to the visitor's needs.
We all know that too much customization makes it easy to trap customers. The level of customization fits the user's expectations of the app and the organization.
Many individuals become irritated when a website displays advertisements for things they are considering but do not look for. Visitors become irritated due to the predictive nature of modern advertising algorithms.
Make things Simpler
When someone visits a website or uses an app on a mobile device, we see that people like to complete the work quickly. To finish activities quickly, mobile designers create UX designs. It's also important to make important jobs easier to do on a mobile interface.
Many eCommerce apps and websites have a camera option for entering credit card or other payment details. Because visitors automatically read the number, it becomes simple for them to place an order. Many other form field inputs are easily visible on the keyboard and screen.
Use Gestures
Mobile UI UX designers want to look at how users use organized signs on their devices. Many actions, such as pushing to zoom or swiping, become second nature to most users.
During the onboarding method or use-case occurs for the first time, the UI UX designer varies from a specified gesture, & necessary for users into this variation.
These are some important ideas to consider while creating a mobile UX design.
Mobile UX Best Practices
Mobile designers must consider a variety of mobile UX design best practices.
Let us check :
UX Research
Often, UX mobile designers are compelled to jump immediately into mockups or prototypes. They initially do thorough UX research to ensure that they are aware of all relevant elements. In every scenario, comprehensive UX research is required to create a unique user experience. It aids in the finest possible app design.
Clutter
We've all had a cluttered desktop, but it's more likely to happen on a mobile device. Every button, image, and piece of material that has been added to the page signifies something far more intricate. In a mobile UI, there is a need to remove unneeded elements. Minimalism will reach a pinnacle, but not at the expense of utility. We may usually accomplish this by prioritizing one major action on each screen.
Prioritize
There's a strong desire to provide as many features as feasible. Allowing some elements appears to detract from the user experience. It is necessary to keep details focused on the objectives. It improves the design by assessing the most frequently utilized elements. These elements should be both intuitive and pleasant, according to the designers.
TouchPoints
When users touch certain locations and the device does not respond, they become irritated and begin beating it. According to MIT research, they were hitting on sites with a too-small touch spot. Design controls, buttons, and links with a width of at least 7-10 mm, which is the usual fingertip width. Make sure there's enough space between these UI elements.
Legible Text
To keep a consistent experience across numerous mobile devices, it depends on what users engage with content. It's important to choose typefaces that function well in a variety of sizes and weights. To avoid eyestrain, font sizes of at least 11 points are recommended. Clean, easy-to-read typefaces, such as Google's Roboto and Noto or Apple's new San Francisco font, are excellent alternatives to searching.
Fast Speed
Although 4G bandwidth is unlimited, mobile networks are still slower than Wi-Fi and internet services. Many portions of the world lack 4G coverage, leaving mobile users with 3G or slower internet speeds.
It means that mobile websites and applications must be quick and that content in an app that does not need to be downloaded every time the app performs a task should be included to make the program run faster. It's a fine line to walk between not loading stuff that isn't being used and giving the impression of speed by preloading content for consumers.
These mobile UX best practices aid in providing the greatest user experience possible.
Project 1
Client: Belvedere USA
Our Role: UX Research, UI/UX Design.
Platform: Mobile app
Project 2
Black
Mobile app development boosts luxury fashion brand’s sales
Client: Black
Our Role: UX Research, UI/UX Design.
Platform: Mobile
Hire Us For Mobile UX Design
For many years, Creative Rats has provided a variety of design services. During this time, we work on a variety of mobile UX design projects. Our UI UX design firm generates award-winning mobile designs that are recognized across the world.
To make the design engaging, we employ the most up-to-date tools and fonts. To build any mobile app, our designers follow the entire procedure. Take a look at some of our mobile app design projects:
#mobile#uxui#uitrends#ux desgin#uxresearch#uxinspiration#uiuxzone#design#design2021#mobile ux design
0 notes
Video
Magnetika flat TreCad project. #francksonnhome #cad #magnetika #rondadesigntaranto #design2021 #flat #interiordesigner #arredamentointernitaranto #ristrutturarecasa #archiloversfrancescosonnante #progettocucina (presso Taranto Centro) https://www.instagram.com/p/CQnwUX2IvZt/?utm_medium=tumblr
#francksonnhome#cad#magnetika#rondadesigntaranto#design2021#flat#interiordesigner#arredamentointernitaranto#ristrutturarecasa#archiloversfrancescosonnante#progettocucina
0 notes
Photo

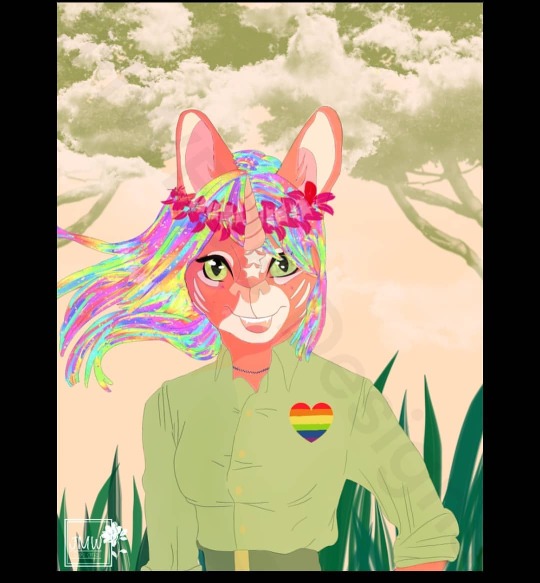
Title: 𝘈𝘮𝘦𝘭𝘪𝘢 Description: Hybrid: cat mixed with unicorn. She loves to explore the safari. Loves the outdoors. Very reasonable and justifiable. Has the feeling of being worthwhile, and self-respect. Media: Procreate Size: 1620x2160px Comments, likes, and shares are appreciated 👍 #furryart #hybridfurry #furryartist #artdetail #procreate #digitalcharacterdesign #characterdrawing #safariart #Illustration #digitalillustration #digitalpainting🎨 #GraphicDesigner #jmwebb_designs #artistontwitter #artistontumblr #emergingartist #coolcolorscheme #design2021 #artworkoninstagram https://www.instagram.com/p/CQZoCxYn9hk/?utm_medium=tumblr
#furryart#hybridfurry#furryartist#artdetail#procreate#digitalcharacterdesign#characterdrawing#safariart#illustration#digitalillustration#digitalpainting🎨#graphicdesigner#jmwebb_designs#artistontwitter#artistontumblr#emergingartist#coolcolorscheme#design2021#artworkoninstagram
0 notes
Text

How does the job actually work?
1. Describe your idea or a rough idea of what the logo should you look, you may even have a few sample logos or pictures.
2. I will then create the logo design for you according to your ideas.
The first draft takes an average of less than a few hours.
3. If you like the design, use it, if not, I'll create another design for you.
4. Then pay conveniently via PayPal or bank transfer. Very good price-performance. We adapt to your budget.
5. I will send you the finished version via email in all common formats.
If I have piqued your interest, you can write to us via Ebay [not allowed]s chat or via Whtasapp.
Why me?
• Free preliminary talk and competent support
• Innovative and high quality design
• Unlimited post-processing
• Delivery in all common formats
• Vector graphics
• 24/7 customer service
• Available around the clock
• Optimized for web & print media
Instagram: Graphic Design2021
Whatsapp: 1 (814) 7704988
#art#artists on tumblr#digital art#digital illustration#digital painting#photoshop#pixel art#drawing#graphicwork#graphicdesigner#flyerdesign#menu design#catalog design agency#logo development#logo design#small bussiness#make money online#need graphic#grafikdesign2021
1 note
·
View note
Video
angrakha style short frock design2021/angrakha style dress ideas/ angrak...
0 notes
Photo

‘‘To shine your brightest light is to be who you truly are.’‘
Notepad design ♡
1 note
·
View note
Photo

hoy es luna nueva, momento de reseteo • #minimalillustration #customillustration #womenwhoillustrate #illushare #procreate #graphicdesign #designinspo #visualinspiration #typographyart #fontinspo #editorialdesign #magazinedesign #diseñografico #tipografia #minimal #diseño2021 #design2021 #astrologydesign #astrologyart https://www.instagram.com/p/COwBm83NuKt/?igshid=gmbau3zk9fv8
#minimalillustration#customillustration#womenwhoillustrate#illushare#procreate#graphicdesign#designinspo#visualinspiration#typographyart#fontinspo#editorialdesign#magazinedesign#diseñografico#tipografia#minimal#diseño2021#design2021#astrologydesign#astrologyart
0 notes
Video
youtube
new and trendy trouser design| Latest Trouser design2021-2022
0 notes
Photo

Super Sixer Boom Boom Design #BoomBoom #ShahidKhanAfridi #cricketlife #cricketer #cricket #cricketlovers #cricketdesign #sports #sportdesign #Afridi #PCB #ICC #t20 #t20worldcup #PSL #IPL #PakvsEng #pakistan #colorfullgraphics #graphicdesign #graphicdesigner #bannerdesign #logo #youtube #tumbnails #design2021 #flyer #EngVsPak #pakistanday #PTVsports https://www.instagram.com/p/CQ_ozonD7rw/?utm_medium=tumblr
#boomboom#shahidkhanafridi#cricketlife#cricketer#cricket#cricketlovers#cricketdesign#sports#sportdesign#afridi#pcb#icc#t20#t20worldcup#psl#ipl#pakvseng#pakistan#colorfullgraphics#graphicdesign#graphicdesigner#bannerdesign#logo#youtube#tumbnails#design2021#flyer#engvspak#pakistanday#ptvsports
0 notes
Photo

Decorare con i tappeti. fatto a mano _ scegli i colori _ scegli le dimensioni. franck Sonn home 👉 rivenditore : Karpeta #tappetimoderni #tappeti #arredatoredinterni #tappetinepal #nepal #karpeta #design2021 #taftatoamano #annodato #architecture #livingcollection (presso Taranto, Italy) https://www.instagram.com/p/CM-DkFDHS8z/?igshid=1u6kjgd4eubq9
#tappetimoderni#tappeti#arredatoredinterni#tappetinepal#nepal#karpeta#design2021#taftatoamano#annodato#architecture#livingcollection
0 notes