#this was fun but photoshop did NOT like it
Text





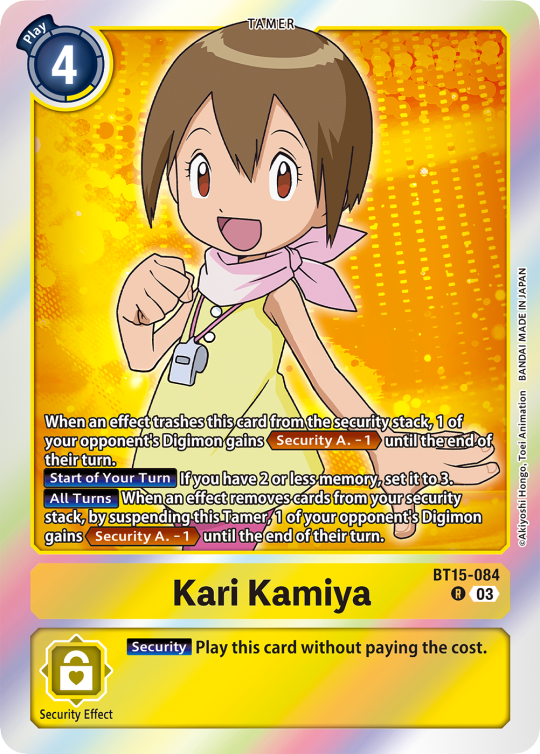
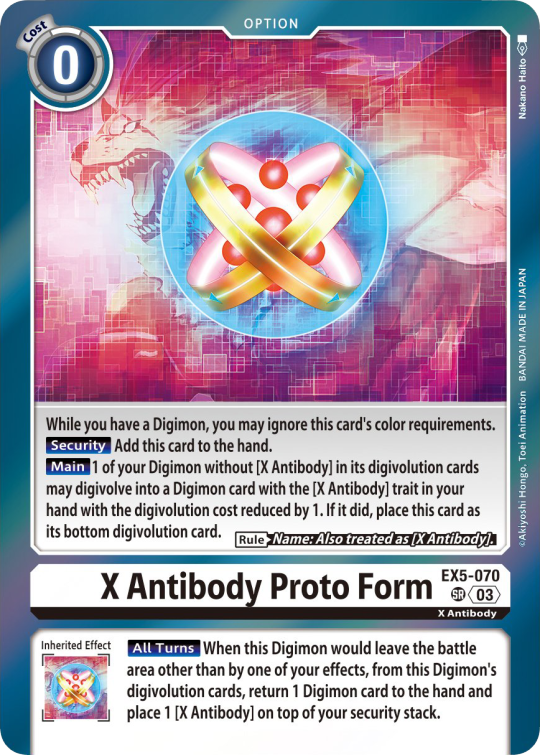
Digimon Card Template->
Hey guys, I finally finished the templates! A few words to read before using, and more words under the cut if you will.
I'd love to see any and all cards you create, so feel free to leave me an ask or DM!
Also if you feel like supporting me a little, feel free to stop by my ko-fi->
First off, all fonts you need for the template are in the "Card Template Fonts" rar file. Remember to install them first before opening the files.
Second, I recommend working with the PSD file in Photoshop, if you can. It has more and easier customization. If you use CSP, do use the CSP files. The PSD Text layers don't work in CSP, as well as certain other settings. I did my best to adapt the file to CSP, and it should work fine!
The Files have "HELP" layers in certain folders, I recommend reading them! Some of the Information I will repeat under the cut.
HAVE FUN! I wanna see lotta cards!
Okay, below the cut I'll leave some notes on how the Digimon cards are designed, as of the num <03> era at least.
Digimon cards have seven different colors. Red, Blue, Green, Yellow, Black, Purple, and White. White cards are rare and reserved for special Digimon/Tamers, and usually don't interact with other colors.
For easier reading, Yellow and White cards have black text in their colors, instead of the usual white text. On multicolored cards, card including Yellow (or white in theory) have white text with a black outline. (before <03> if Yellow was the first color, the text was black with white outline instead, but they unified it with the update)
The color on the left is considered the first color.
Since the design update, the Card color is displayed in a color wheel around the Play cost. The digivolution cost bubble also recieved a color wheel, as well as the buble being split into the differen colors. Imagining it like a clock, the top color is the first, and then circling clockwise.
Digi-Egg, or Lv.2 Digimon are always single color.
[tricolored cards have been introduced just recently and super rare. use sparingly]



Now to the Effects.
The main effect is in white color with a black outline (also outlines on the keywords), while the Inherited Effect doesn't have outlines (unless it's a Yellow double color). If the Digimon has no Inherited Effect, there will be a small dash in the box.
Only white cards have black text in their main effect.
The effect text will start in the lower bottom of the image, not all the way at the bottom, and go down from there. If the Effect is too long it will move up.



Besides the regular evolution requirements, Digimon may have special "Digivolve" rules in their effect. This can make an evolution from a specific digimon cheaper, allow X Antibody Digimon to evolve from their normal counterparts, serve to overlook color requirements, or to allow evolution from certain traits, etc.



Some Digimon may also have an extra "Rule" in the bottom corner.



Ace Digimon will always have [Hand][Counter]<Blast Digivolve> effects. So far, they all had no inherited effects.
They also have a significantly cheaper play cost than comparable Digimon, but in turn have the Overflow mechanic. EX6 introduced Blast DNA Digivolution, which specifies the required Digimon by name, and not just Level and color.



Lv.6 Digimon usually don't have inherited Effects, some might though, if they were made with Lv.7 evolution in mind.
Furthermore Lv.6 Digimon pop out of their frame, even on the normal arts.



Now Tamers originally had neither traits, nor inheritence effects. But certain Tamers now do! Tamers with Mind Link effects, or the kids from Frontier for example, will have Inherited Effects.



Option cards have a grey backdrop for their effects, and the effect text is black. This black effect text carries over to full/alt arts, regardless of color. The have a (use) cost instead of a play cost.
They can also have traits or rules, but it is rare.



#digimon#digimon tcg#digimon card game#digica#digisafe#デジカ#digimon card#digimon template#template#digi community#digi lov edits
77 notes
·
View notes
Text

got too crazy last night & made a fake Gerard Fangoria cover... 🧛♀️
📸: Jess Gleeson
#omtai art#mcr#mcrsydney#i had a dream i got a cease and desist from tumblr if i posted this...#But its literally fine and nobody cares and jimmy from fangoria said its fine#my brain so wack#anyways. making this was so so fun#the bordering on the logo is really fucky btw so dont look too hard at it#cuz i couldnt find a highres vector anywhere so i had to screenshot the svg off the site 😭 & then magicwand it#but the site didnt have the border so i had 2 add it myself#and its too thick and wraps weirdly but Deal with it i dont have photoshop i made this in csp#also god bless the people at mcrchive for making clean drumhead writings. i was fully prepared to just do it myself#i did for the 'in the swarm' tho its really hard trying to digitally mimic drip markers...#i wanted to put the guys in the boxes on the side but the photographer didnt post any photos of frank#if they took any#and it was like 4am at that point i dndt wanna go hunt for a frank photo from that night#So this is the gerard solo cover. enjoy#blood
1K notes
·
View notes
Text

Spring 1995.
She had promised she wouldn't do it again.
It might have been a lie.
🌸💖
This isn’t Lily, she’s an OC.
#don't worry she did ask first#he just didn't protest quick enough#SlythenclawAU!Snape#snape x oc#not lily#it's a bit of an ugly sketch but i liked the idea and i'm having fun with prints and colour modes like a photoshop newbie#except i use gimp these days ☠️#also it's a bit ugly cause that's like 4 parts of 2 sketches stitched together haha#severus snape#snape#snape fanart#hp fanart#sketch#my art#love and fluff
131 notes
·
View notes
Text
would you like to be a god? take this uquiz to find out what sort of god you'd be
#yeah okay let's address it i already made a quiz with this exact premise#and sequels are gross and uncreative#have you considered that i am feeling kind of gross and uncreative at the moment#also this is more like a part of the original#as many of these results come from the first round i literally just did not have the will to assign any more personalities at the time#anyway#have fun#tag yourself#etc#there ARE some really good ones here i think#new rooms might be my fav#quiz#uquiz#callisteios#personality quiz#i am NOT trying to be funny but wow i did not expect googling 'wound' to be so graphic. the things i do for you people#by the way ABBIE#i spent like an hour making that damn awful photoshop of the fucking saw bathroom i hate that you made that a thing#i don't think you understand how much basic photo editing knowledge i lack#how do get the images transparaent#how move#layers?#awful#im sleepy therea re like 10 more to add in the morning
627 notes
·
View notes
Text
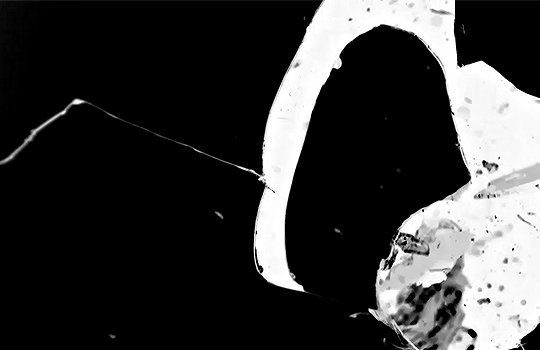
How To Gif: Glass Shatter Effect
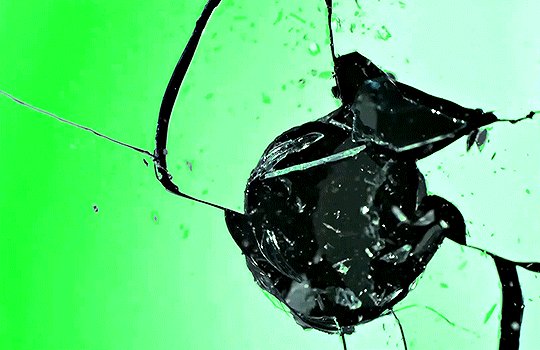
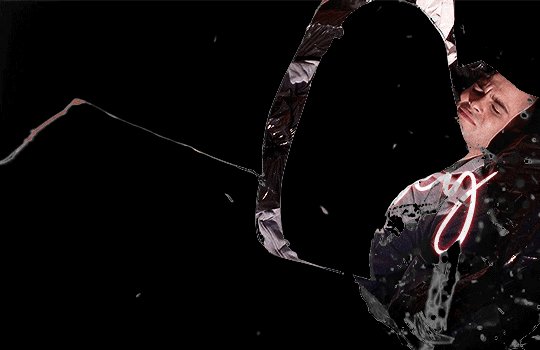
By popular demand (ie, 7 people who voted in this poll), here is a tutorial on how to do the glass shatter effect I used to create the first gif in this set.

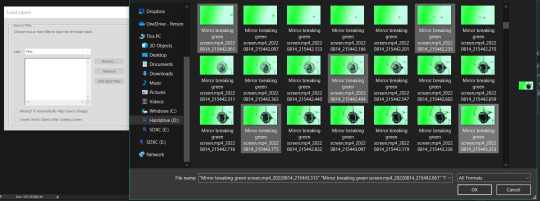
I use Photoshop CC 2015 (yes I know it's old) for my gifmaking, but you should be able to apply everything to newer versions of Photoshop. For this tutorial I'll be assuming you know the gifmaking basics, but if not, I would recommend this tutorial, which is the process I use to make gifs. Note that this particular process involves saving all of the frames, importing those frames into Photoshop, and then using an action to convert to a smart object.
Keep reading below the cut to learn how to do this effect!
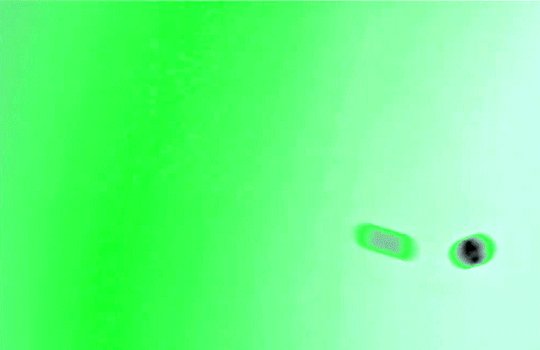
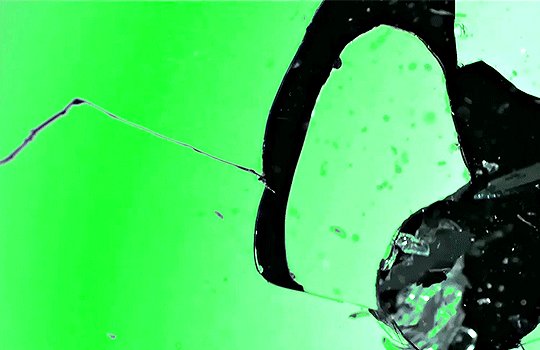
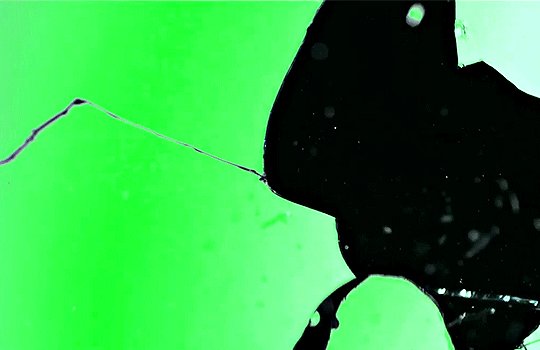
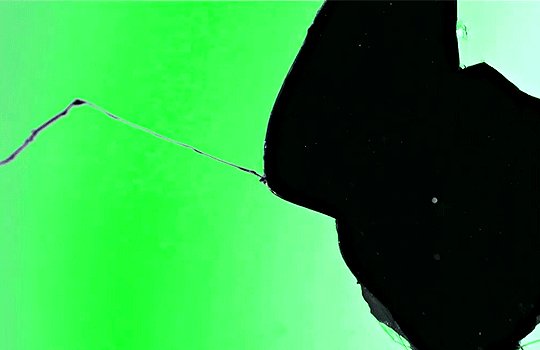
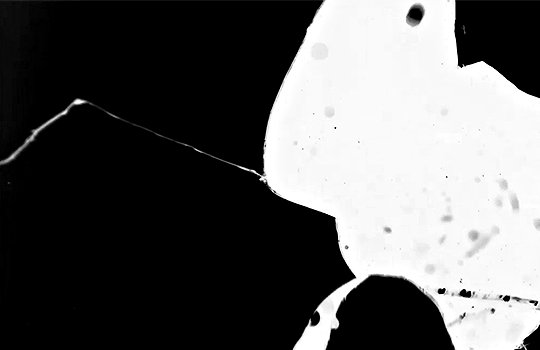
Before I could start making this gif, I needed three things; the two scenes that I wanted to use, and a video of the glass shattering effect. I already knew the scenes I wanted, so then I took to YouTube to find a video which I can't for the life of me find again, but it looked like this:

Something like this is what you want. Ideally the green part would be entirely white, but as long as there are two clearly different colours you can usually work with it.
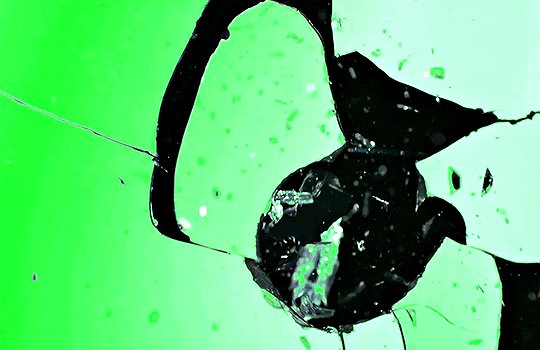
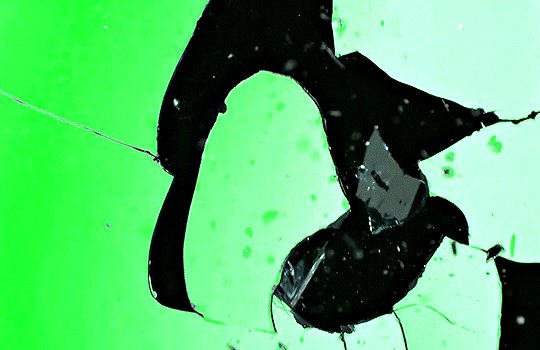
This looks a lot slower than the gif that I made, but that's not because of the frame rate - which is exactly the same above as in the final gif - it's just because there are extra frames in this slower one that I cut out. In the video I used, the glass shattering happened very slowly. I didn't want that, so I ended up skipping several frames when I loaded the frames into Photoshop before using my gifmaking action. I just did this by manually selecting one frame, skipping the next several before selecting another frame, and repeating this until I had selected 60 frames.

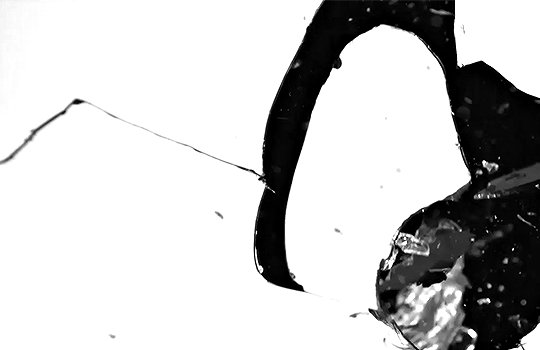
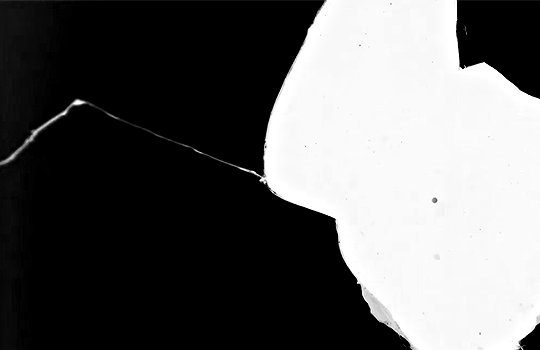
After using my gif action, I had a smart object of the glass shatter effect that looked like this:

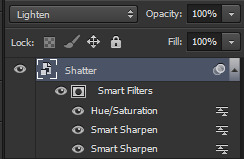
That's a much better speed! It still wasn't quite where I needed it to be though. I needed this in black and white, so I slapped a hue/saturation adjustment on the smart object and set the saturation all the way down to -100.

Okay great, I could start putting the gif together now.
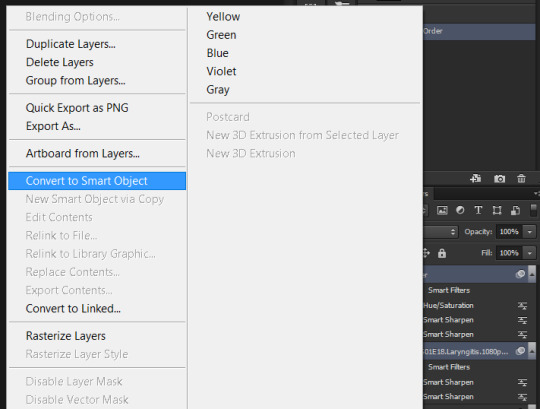
First, I made a copy of the glass shatter smart object, because I'll need that later. Then, I pulled in frames from the scene that I wanted to appear in the hole after the glass shatters, and I used those to create a new smart object with my gif action (we'll call it Scene-bg). I pulled Scene-bg into the same window as the glass shatter objects. Then I created a new smart object by combining one of the glass shatter objects with Scene-bg, which I did by selecting both layers right clicking, and selecting "Convert to Smart Object".

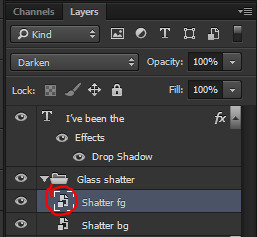
I renamed this smart object to Shatter-fg. I opened it by clicking on the little icon next to the layer name in the layers window here:

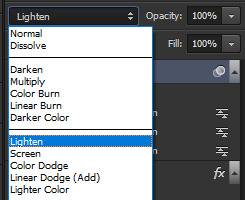
The most important thing here is that the shatter effect object should be the top layer, and I set the mode to "lighten". This will make sure that the lightest colour of either this layer and the layer behind it is displayed; that means that anywhere that's white in our shatter animation will still show up, but anywhere that's black we'll see what's in the layer(s) behind it.


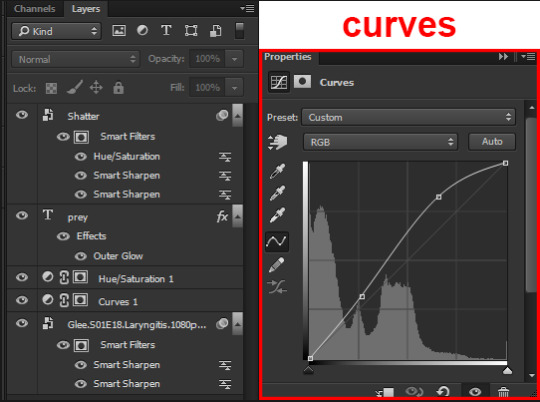
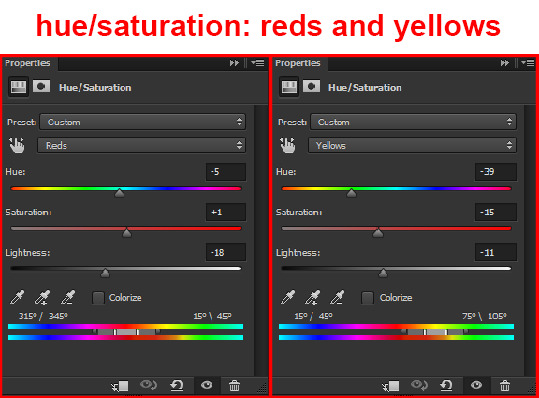
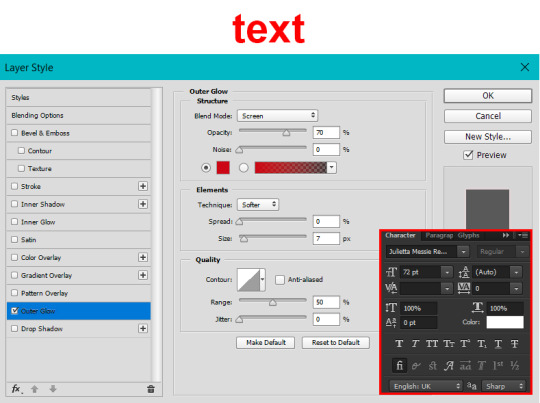
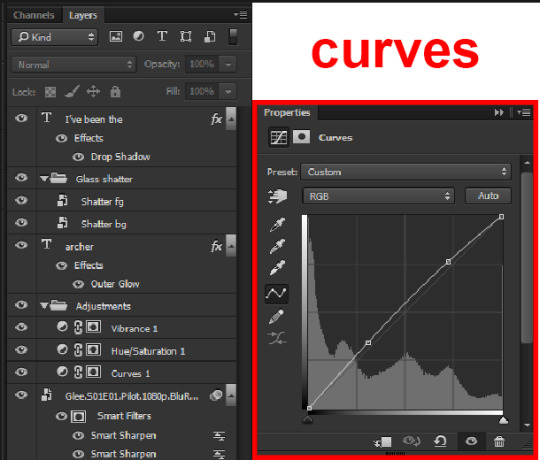
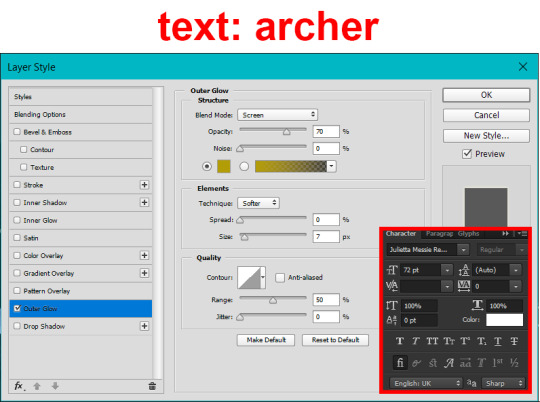
Then I threw some adjustment layers between them to get the colouring I wanted. I used a curves layer, a hue/saturation layer, and I also added text with an outer glow layer effect. Here's what the layer order looked like and the settings I used for each layer:



After this process, Shatter-fg looked like this:

Okay nice, this is starting to look like something! I saved this and went back to the main file with the other glass shatter object.
I needed to invert that other glass shatter object. There's a weird quirk with the version of Photoshop that I use where it doesn't like it when I apply specifically an invert adjustment to a smart object (it appears correctly when editing, but not on export) so I did this by creating a new smart object which included a separate invert layer, but if you have a newer version of Photoshop you can probably just apply the invert adjustment directly. Just note that you'll need to do one of these options; it won't work if you add a separate adjustment layer in the main file, it needs to be applied specifically to the smart object (which we'll now be calling Shatter-bg). It looked like this after I inverted it:

Once that's done, I made sure Shatter-fg was the layer directly above Shatter-bg, and set the mode of Shatter-fg to "darken" and Shatter-bg to "lighten". Since Shatter-fg is set to darken, it will be visible only when it is darker than the layer behind it. By setting Shatter-bg to lighten, I've guaranteed that the layer behind it will always be lighter (ie, white) in the places we want Shatter-fg to be visible, and will be black otherwise. Once I update those settings, this is what the gif looked like:

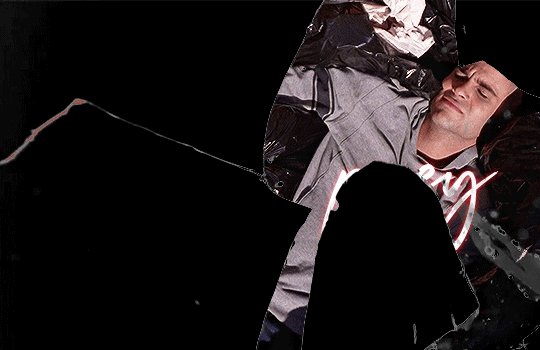
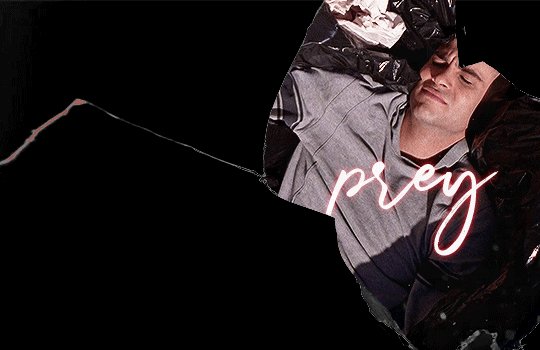
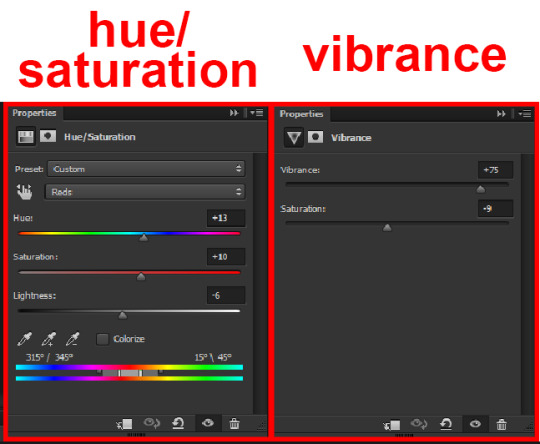
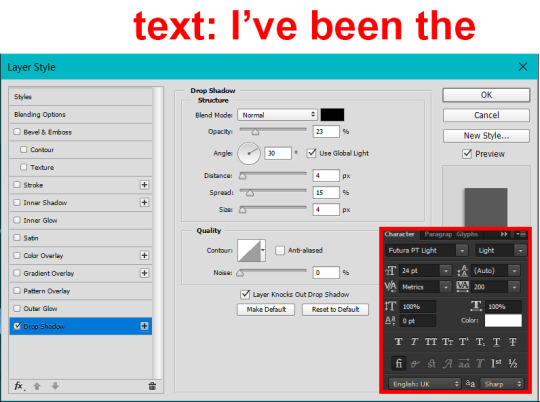
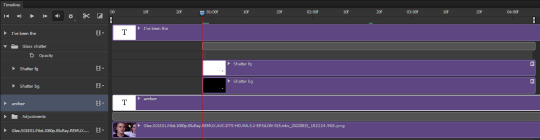
This is all there is to the glass shatter effect itself. Next I pulled in frames from the second scene to fill in the black areas. This layer needed to go below both glass shatter layers, so that it only shows through where the black. Then I added adjustment layers and some text. I used curves, hue/saturation, and vibrance adjustment layers, and I also added the "archer" text below the glass shatter layers so that it would be hidden to reveal the "prey" text. The other text I added above all of the layers, since I wanted this to be visible all the time. Here is the layer order and all of the settings I used for each of the layers:




I also grouped Shatter-bg and Shatter-fg and shifted them on the timeline so there would be some time to see the background gif before the shatter effect starts.

And that's all! Then it''s just a matter of exporting the finished product:

This is the first gifmaking tutorial I've ever made, so I hope I was able to be reasonably coherent and helpful! I'd love to hear if you make anything by following these steps, or even if you just feel like you've learned something reading through this. And if you have any outstanding questions, feel free to reply or send me an ask and I'd be happy to answer!
#gifmaking#tutorials#gifmaking tutorial#gif tutorial#photoshop#photoshop tutorial#usergif#gleesource#my tutorials#mine#how to gif#tw mark salling#mark salling tw#not tagging as glee because it's not actually about that but wanted the tw tags just in case#this was so much more effort to put together than I thought it would be lmao#I was like oh yeah I've already made the whole gif I just need to go back and explain how I did that...#it took A WHILE#anywayyyy it was fun though so I'm glad I did it#would love to know if anyone finds this helpful or interesting or tries out the effect or something similar!#you can also just grab the black/white gif I included above if you want to do the effect since I can't find the video... sorry lol#but yeah you have my permission to steal the black/white gifs for gifmaking purposes if you would like#just don't like. post your own tutorial claiming you made it or something?? but like you don't need to credit me or anything obviously.#ANYWAYYYY#I feel like... a LITTLE pretentious thinking I'm good enough at making gifs to be qualified to make a tutorial#but like it's fineeee everything is fine#gonna finally post this now enjoy byeeee
98 notes
·
View notes
Text




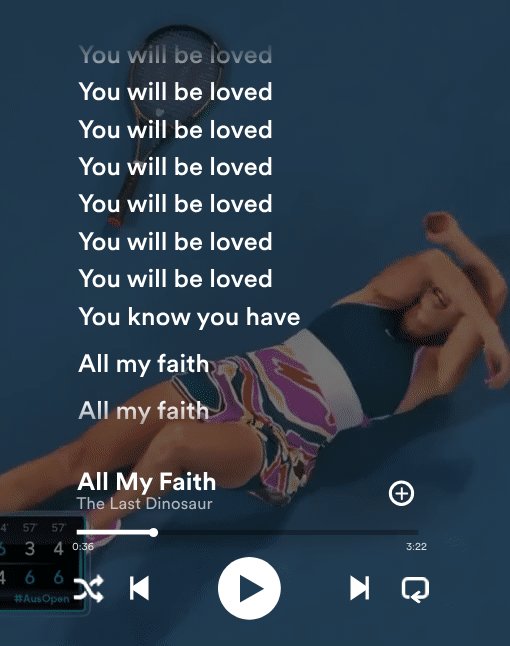
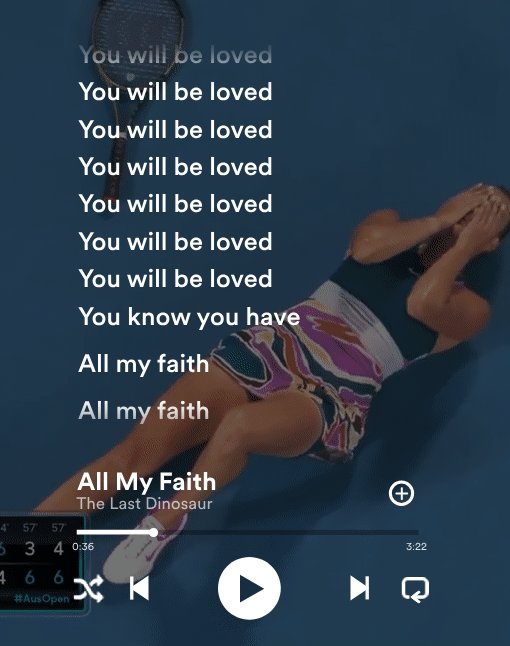
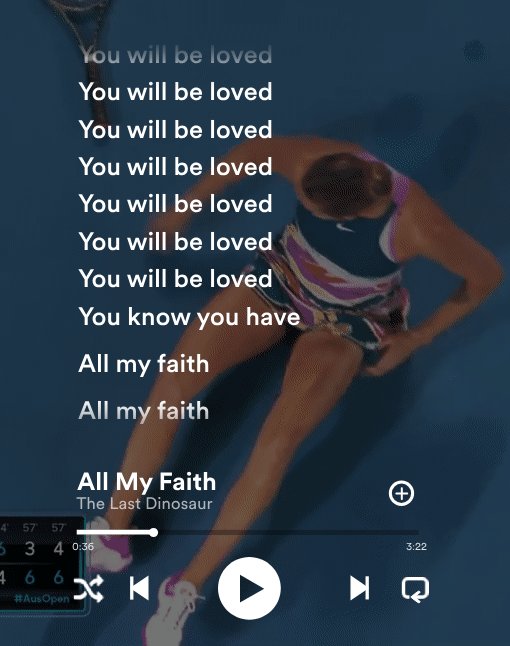
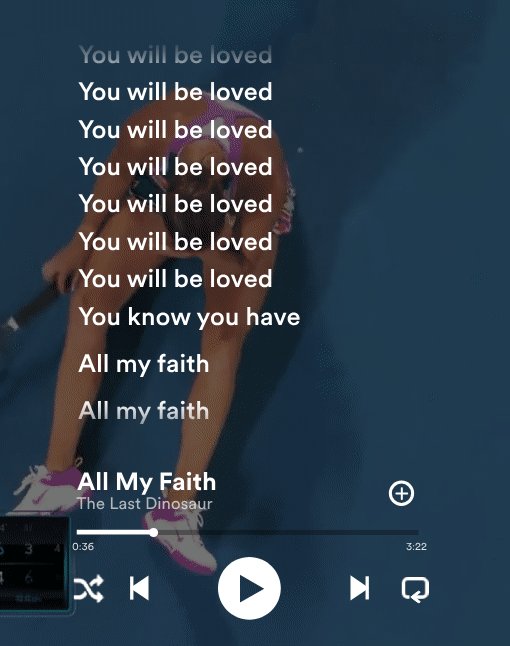
WTA TOP 4 AS LYRICS FROM SONGS I HAVE SAVED [5 - 8] [9 - 12] [INSP]
IGA ŚWIĄTEK [POL] -> THUNDERSTRUCK [AC/DC]
ARYNA SABALENKA [BLR] -> ALL MY FAITH [THE LAST DINOSAUR]
COCO GAUFF [USA] -> NEW SHAPES [BAD NERVES]
JESSICA PEGULA [USA] -> RISE TO ME [THE DECEMBERISTS]
#wta tennis#iga swiatek#aryna sabalenka#coco gauff#jessica pegula#not to like beg but pls pls pls reblog this you have no idea how long this took 😭#idk how tf the person who did the insp did this so i had to make a photoshop template by hand#and i don't know photoshop like at all#and i don't know how to make gifs either#i was fighting for my life here#but it was really fun actually#i want to do more later if i can#also i feel the need to mention that it's not necessarily the songs as a whole but the specific lyrics i picked that i thought fit#cause some of the lyrics of thunderstruck.........are definitely not iga lets just say that#there was specific reasoning behind each but i don't want to get too into it bc i suspect people do not care that deeply lol#which is fine#originally i had the gifs all one after the other but i hate long posts#and putting them side by side improved the visual quality a bit since it shrunk the resolution of the preview
42 notes
·
View notes
Text



The peacock boys ✨🦚✨:3
My attempt of making realism 💚💛
#well I wanted to have fun with the make up and so I did so success x'D?#(confession: häärijä is my fave here and the only one I didn't feel like adjusting a bit in photoshop afterwards :'3)#it is especially the dang eyes why are they so difficult :'D#but oh well for what it is I had fun ^V^#(also I am way too impatient for realism these days - give me 3 hours max and I want to be done with it x'D#when drawing traditionally that is :'D)#jere pöyhönen#käärijä#häärijä#käärijä crew#mine#my own art
70 notes
·
View notes
Text
slimecicle community, i present to you jort storm and juanaflippa, at the same time. the best and worst thing you'll hear today! feel free to use this however you want
jort storm loops twice, juanaflippa loops three times. skip to 3:07 where the high notes sync up!!
brought to you by a combined effort and brainrot of me @swagaythor and @s0up1ta :D
#i'd like to make a sensory overload warning#this is an EXPERIENCE you've been warned#add more sounds! add to the horrors!!#do with this whatever you please#its not a perfect loop i did modify it a bit so the high note sync was even better! you can still achieve it by playing the audios yourself#the first time i listened to both at the same time i had one playing through wired earbuds from my laptop#and the other playing through an airpod with my phone so i was getting different input left and right#horrible but hilarious#i laughed the whole time while listening to and making this#thanks to soup and ash for the experience :D#(oh and i made the cover art. in like two seconds in photoshop but i didn't want to take someone elses)#also not claiming ownership over this at all. just having fun :)#this was my way of coping with charlie's stream today#slimecicle#charlie slimecicle#juanaflippa#qsmp#qsmp juanaflippa
66 notes
·
View notes
Text




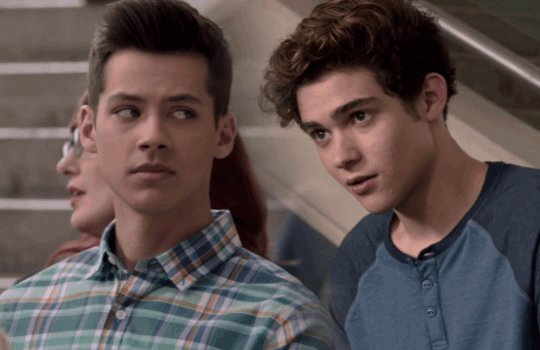
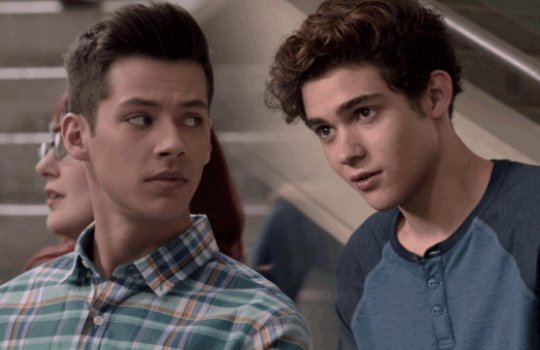
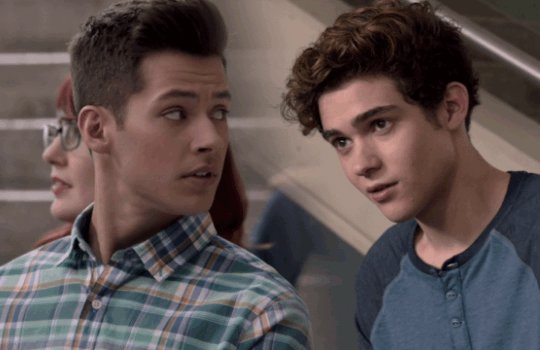
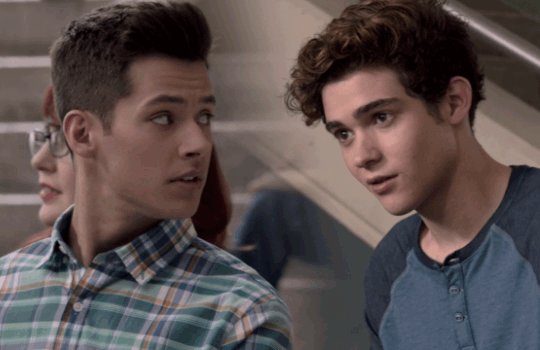
'cause no-one nowhere knows me better than you
Architecture by Masie Peters
#hsmtmts#caswen#ricky x ej#ej x ricky#rj#ricky bowen#ej caswell#um sorry this sucks?? djfjd#sunshines gifs#i still dont have photoshop or whatever#hope you like this!!! im just having fun aha#okay i know my way out#why am i more nervous over this quick one i did than the other one i spent ages on fjfjf#sunshine edits#sunshine gifs
165 notes
·
View notes
Photo

3/3. this is the funniest charm in my whole store i think
i have spent dozens of minutes Pondering over what the hell the swatchlings in the cafe are wearing. i have never been able to see anything but, uh,
#deltarune#swatch#swatchlings#art#acrylic charm#color cafe#no but listen i saw someone else draw the same outfits and i was like. you. you see it too huh#WHAT ARE THEY WEARING!!!! WHAT ARE THEY WEARING#GRABS TOBY FOX BY THE DOG COLLAR SIR WHAT ARE THE BIRDS WEARING#if it helps they are def wearing slacks but they all have some weird corset tops or something idfk i CANNOT see anything else#fuckin bird host club bullshit (affectionate) (i love it)#i was drawing this i think when i finished my first pin design and my mom came in to look at it#and i open photoshop on my 3 foot wide monitor and thereare. the birds#;;;;;;#thats the second time ive drawn that exact serving tray i was trying to fit something in there and i gave up and reffed the one i did in#that other swatch piece#those are good colors. they fill the space good. it was fun to draw the first time so why not a Second time
359 notes
·
View notes
Text










Starting a little collection of times when Rose says/does something cute and silly and you can literally see the hearts coming out of Blanche and Dorothy
#was tempted to add dorothy entering the room behind rose in that first one bc her smile is just so precious <3#but it works better like this overall i feel#the second one is technically cheating bc dorothy is happy about having sophia's box again. but i will count it because this is MY gifset#and i get to decide what goes in it <3#blanche asking 'did you really know that rose?' in the third set is so precious to me <3#as is dorothy saying 'welcome back sweetheart' in the fourth set <3#and rose is always adorable ofc. her face when she rescues fernando is everything to me <3 just look at her!!!#fernando's subplot was sincerely top notch! one of my favourite b-plots!! it's simply too sweet#i still haven't figured out how to use the sharpen tool on photoshop :') so my primary goal for this set was missed i'm afraid#i did have fun choosing the moments and making them tho so i'm counting this as an overall success#and besides any time spent staring at these beautiful ladies is time well spent in my book#they <333#the golden girls#golden wives#feel free to suggest any additions to this collection btw!! i'd love to have others
4 notes
·
View notes
Text

When I had to take breaks from studying for my exams before my brain leaked out my ears, I naturally spent the time scouring my computer for a 1790s f!lesbian!Fitzwilliam Darcy #aesthetic.
Yes, I know no one is surprised. I'll get back to the fic one day.
#once i passed i remembered i was doing this and dug up the last two i'd been prodding through photoshop filters#more enjoyable without being the main method of processing my raw terror and dread! but it helped while i was studying#and then was fun when i wasn't#especially since i'd just been talking about lesbian darcy improving every adaptation i might conceivably make ;)#though of course i was also thinking of#fic talk: love pride and delicacy#i actually did track down an elizabeth fc i liked better than the one from before#(not least bc this one actually wears appropriate-era clothes!)#but the color scheme kind of jarred with this one so i went for the 1790s fashion plate gal pals#aesthetic post#lady anne blogging#austen blogging#a treeful of monkeys on nitrous oxide#genderbending#anghraine's pics#fic talk
44 notes
·
View notes
Text
every day i wake up wanting to draw my favorite characters, then i open blender and mess around for hours
#it's fun and i'm proud that i've figured out what art i want to pursue as a career#but also like. man was i quick to just never open photoshop again#i did clear off my drawing desk so i can have a drawing to work on between bursts of 3D motivation tho
2 notes
·
View notes
Photo


yes i’m a gatekeeper and a hater. i’m also Gods favorite princess and the most interesting girl in the world
#just me and my pirated version of photoshop against the world <3#i started this months ago and forgot about it until like last night#just for fun :)#lori#idk what tumblr did to the quality :(#there shouldve been a playboy club in the game. like for real. oh well it exists in my lore >:)
16 notes
·
View notes
Text
.
#everybody fucking clap#i submitted 6 queries#like it aint much but im taking it as a win for the night#i should really do more job apps considering i just did 1 but ive been getting no fucking bites and i know summer is a shit time for hiring#so.#miscellaneous#today's been a weird day but gonna take a walk. force myself to eat. then have fun in photoshop
2 notes
·
View notes
Text


ayumi hamasaki but make it generation loss
#photomanipulation#ayumi hamasaki#genloss#photoshopping my two hyperfixations together wheeeee#i mean what is tumblr for if not bs like this#truth be told i haven't just messed around in photoshop in years#this was ridiculously fun#are they good#nah not to me not really#but i did a creative thing just to have fun with it and tbh i'm really proud of that#i've been using photoshop since 1987#so i feel like i should be better at it than this#but for once that's making me go out and learn stuff and practice it#rather than freezing me in place out of shame#so yeah wow#genloss brought me back to life i guess
2 notes
·
View notes