#Google Mobile Friendly Test
Text
001. BIBLICHOR
say hello to . . . BIBLICHOR ! a five-page free to use, single muse character template. biblichor includes a general profile, appearance, personality, history, and relations. it is probably not mobile friendly, but i'm unsure because i didn't test it out myself. a big thanks to @thistlemurder who helped create this template! it was my first time ever making a character template from scratch and i had so much fun! definitely going to continue making templates and i hope i improve and learn as i go foward.
feel free to edit this in any way you'd like! take free reign. however, do not remove the credits.
how to use ::
. . . click on the embed link that will direct you to the template. once you are there, click file > make a copy. name the document and then you'll be directed to your copy of the template.
. . . go to share > change general access to anyone on the internet with the link can view (unless you don't want that!)
how to edit ::
. . . all images in this document are not drawings. to change them, right-click the images and press 'replace image'. it is preferred you use this method instead of copy pasting and then resizing the image.
. . . changing font sizes may mess up the placement of the tables and images. if you run into a problem with the font size, just click undo.
. . . exceeding the limit of text in the tables may displace the images and tables. i very much recommend adding a link to a continuation of the text.
. . . feel free to dm me if you have any trouble with this doc! i'm open to questions and to helping you with whatever (i'm not that google docs savvy though, beware.)
thank you all! likes and reblogs are heavily appreciated.
#google docs template#google doc template#gdoc template#google docs#rp resources#rp template#rp docs template#character template#character sheet#character sheets#character sheet template#writing resources#writing community#discord rp#single muse template#discord rp template#flourdove
403 notes
·
View notes
Text
YouTube Downloads through VLC: Step by Step
So this guide to easily downloading off YouTube is super helpful, but there's enough important information hidden in the reblogs that (with the permission of OP @queriesntheories ) I'm doing a more step-by-step version.
Please note: these downloads will be in YouTube quality. My test video download is coming through at 360p, even though the video I'm starting from is set to 720p. They're legible, but they won't look great on a TV. For high visual quality, you'll want to seek out other methods.
This guide is written for Windows 10, since that's what I can test on. It's been tested on Firefox, Chrome, and Edge (which is a Chromium browser, so the method should work in other Chromium browsers too). So far, I haven't tracked down a way to use this download method on mobile.
BASIC KNOWLEDGE:
I'll try to make this pretty beginner-friendly, but I am going to assume that you know how to right-click, double-click, navigate right-click menus, click-and-drag, use keyboard shortcuts that are given to you (for example, how to use Ctrl+A), and get the URL for any YouTube video you want to download.
You'll also need to download and install one or more programs off the internet using .exe files, if you don't have these programs already. Please make sure you know how to use your firewall and antivirus to keep your computer safe, and google any names you don't recognize before allowing permission for each file. You can also hover your mouse over each link in this post to make sure it goes where I'm saying it will go.
YOU WILL NEED:
A computer where you have admin permissions. This is usually a computer you own or have the main login on. Sadly, a shared computer like the ones at universities and libraries will not work for this.
Enough space on your computer to install the programs listed below, if you don't have them already, and some space to save your downloaded files to. The files are pretty small because of the low video quality.
A simple text editing program. Notepad is the one that usually comes with Windows. If it lets you change fonts, it's too fancy. A notepad designed specifically to edit program code without messing it up is Notepad++, which you can download here.
A web browser. I use Firefox, which you can get here. Chrome or other Chrome-based browsers should also work. I haven't tested in Safari.
An Internet connection fast enough to load YouTube. A little buffering is fine. The downloads will happen much faster than streaming the entire video, unless your internet is very slow.
VLC Media Player, which you can get here. It's a free player for music and videos, available on Windows, Android, and iOS, and it can play almost any format of video or audio file that exists. We'll be using it for one of the central steps in this process.
If you want just the audio from a YouTube video, you'll need to download the video and then use a different program to copy the audio into its own file. At the end of this post, I'll have instructions for that, using a free sound editor called Audacity.
SETUP TO DOWNLOAD:
The first time you do this, you'll need to set VLC up so it can do what you want. This is where we need Notepad and admin permissions. You shouldn't need to repeat this process unless you're reinstalling VLC.
If VLC is open, close it.
In your computer's file system (File Explorer on Windows), go to C:\Program Files\VideoLAN\VLC\lua\playlist
If you're not familiar with File Explorer, you'll start by clicking where the left side shows (C:). Then in the big main window, you'll double-click each folder that you see in the file path, in order - so in this case, when you're in C: you need to look for Program Files. (There will be two of them. You want the one without the x86 at the end.) Then inside Program Files you're looking for VideoLAN, and so forth through the whole path.
Once you're inside the "playlist" folder, you'll see a lot of files ending in .luac - they're in alphabetical order. The one you want to edit is youtube.luac which is probably at the bottom.
You can't edit youtube.luac while it's in this folder. Click and drag it out of the playlist folder to somewhere else you can find it - your desktop, for instance. Your computer will ask for admin permission to move the file. Click the "Continue" button with the blue and yellow shield.
Now that the file is moved, double-click on it. The Microsoft Store will want you to search for a program to open the .luac file type with. Don't go to the Microsoft Store, just click on the blue "More apps" below that option, and you'll get a list that should include your notepad program. Click on it and click OK.
The file that opens up will be absolutely full of gibberish-looking code. That's fine. Use Ctrl+A to select everything inside the file, then Backspace or Delete to delete it. Don't close the file yet.
In your web browser, go to https://github.com/videolan/vlc/blob/master/share/lua/playlist/youtube.lua
Click in the part of the Github page that has a bunch of mostly blue code in it. Use Ctrl+A to select all of that code, Ctrl+C to copy it, then come back into your empty youtube.luac file and use Ctrl+P to paste the whole chunk of code into the file.
Save the youtube.luac file (Ctrl+S or File > Save in the upper left corner of the notepad program), then close the notepad program.
Drag youtube.luac back into the folder it came from. The computer will ask for admin permission again. Give it permission.
Now you can close Github and Notepad. You're ready to start downloading!
HOW TO DOWNLOAD:
First, get your YouTube link. It should look something like this: https://www.youtube.com/watch?v=abc123DEF45 If it's longer, you can delete any extra stuff after that first set of letters and numbers, but you don't have to.
Now open VLC. Go to Media > Open Network Stream and paste your YouTube link into the box that comes up. Click Play. Wait until the video starts to play, then you can pause it if you want so it's not distracting you during the next part.
(If nothing happens, you probably forgot to put youtube.luac back. coughs)
In VLC, go to Tools > Codec Information. At the bottom of the pop-up box you'll see a long string of gibberish in a box labeled Location. Click in the Location box. It won't look like it clicked properly, but when you press Ctrl+A, it should select all. Use Ctrl+C to copy it.
In your web browser, paste the entire string of gibberish and hit Enter. Your same YouTube video should come up, but without any of the YouTube interface around it. This is where the video actually lives on YouTube's servers. YouTube really, really doesn't like to show this address to humans, which is why we needed VLC to be like "hi I'm just a little video player" and get it for us.
Because, if you're looking at the place where the video actually lives, you can just right-click-download it, and YouTube can't stop you.
Right-click on your video. Choose "Save Video As". Choose where to save it to - I use my computer's built-in Music or Videos folders.
Give it a name other than "videoplayback" so you can tell it apart from your other downloads.
The "Save As Type" dropdown under the Name field will probably default to MP4. This is a good versatile video format that most video players can read. If you need a different format, you can convert the download later. (That's a whole other post topic.)
Click Save, and your video will start downloading! It may take a few minutes to fully download, depending on your video length and internet speed. Once the download finishes, congratulations! You have successfully downloaded a YouTube video!
If you'd like to convert your video into a (usually smaller) audio file, so you can put it on a music player, it's time to install and set up Audacity.
INSTALLING AUDACITY (first time setup for audio file conversion):
You can get Audacity here. If you're following along on Windows 10, choose the "64-bit installer (recommended)". Run the installer, but don't open Audacity at the end, or if it does open, close it again.
On that same Audacity download page, scroll down past the installers to the "Additional resources". You'll see a box with a "Link to FFmpeg library". This is where you'll get the add-on program that will let Audacity open your downloaded YouTube video, so you can tell it to make an audio-only file. The link will take you to this page on the Audacity support wiki, which will always have the most up-to-date information on how to install the file you need here.
From that wiki page, follow the link to the actual FFmpeg library. If you're not using an adblocker, be careful not to click on any of the ads showing you download buttons. The link you want is bold blue text under "FFmpeg Installer for Audacity 3.2 and later", and looks something like this: "FFmpeg_5.0.0_for_Audacity_on_Windows_x86.exe". Download and install it. Without this, Audacity won't be able to open MP4 files downloaded from YouTube.
CONVERTING TO AUDIO:
Make sure you know where to find your downloaded MP4 video file. This file won't go away when you "convert" it - you'll just be copying the audio into a different file.
Open up Audacity.
Go to File > Open and choose your video file.
You'll get one of those soundwave file displays you see in recording booths and so forth. Audacity is a good solid choice if you want to teach yourself to edit soundwave files, but that's not what we're here for right now.
Go to File > Export Audio. The File Name will populate to match the video's filename, but you can edit it if you want.
Click the Browse button next to the Folder box, and choose where to save your new audio file to. I use my computer's Music folder.
You can click on the Format dropdown and choose an audio file type. If you're not sure which one you want, MP3 is the most common and versatile.
If you'd like your music player to know the artist, album, and so forth for your audio track, you can edit that later in File Manager, or you can put the information in with the Edit Metadata button here. You can leave any of the slots blank, for instance if you don't have a track number because it's a YouTube video.
Once everything is set up, click Export, and your new audio file will be created. Go forth and listen!
#reference#vlc media player#youtube downloader#youtube#uh what other tags should i use idk#how to internet#long post
72 notes
·
View notes
Text
updated tutorial on trimming posts on mobile
reply formatter mobile edition:
i’ve been trying to figure out a way to adjust the roleplay formatter to be used on mobile but unfortunately tumblr just does not render blog themes well on mobile browsers (my guess is to force people to use the app but i digress)
so i made a mobile friendly version with carrd. the only differences are the box size option and the night mode toggle, which the carrd version doesn’t have.
if you don’t use either of these you can use the carrd version on desktop as well, everything else is the same. for the purpose of this tutorial i’ll be using the carrd version as it is optimized for mobile screens.
if you can consider tipping my ko-fi or using my carrd referral code ( DPY34V1H ) to help me keep hosting the formatter ♡
this is a very easy level tutorial
even if you’re not comfortable with html!
this post may be long because of the screencaps, but the method itself is only a handful of clicks and it shouldn’t take you more than a minute.
this method technically works on any browser, but it works best on firefox as it is the only browser i’ve tested that keeps all formatting (bold, italics, color text, etc).
i encourage you to install firefox on your phone to at least cut replies, you could technically use the tumblr app to write and format your reply once you get the code of the trimmed reblog.
what you will need:
a mobile browser (can’t stress this enough i strongly suggest firefox, specially if you don’t want to have to manually add your partner’s formatting. it will make your life easier)
the mobile friendly reply formatter.
that’s it.

tutorial:
step one:
first thing you’re going to do is copy this line of text:
?redirect_to=%2Fdashboard%3Frestore%3D1&avoid_redirect=1
time saving tip! depending on your device you may have a “pin” or “lock” option in your clipboard, use it so you can keep using it without looking for this post and copying it all over again.
if your device does not have a pin / lock option, you can create shortcuts assigning a short word or symbol and when you type it the saved line of text will be suggested.
here is a tutorial for android and ios.
step two:
save the post you want to trim as a draft.
you can do this on the app.
step three:
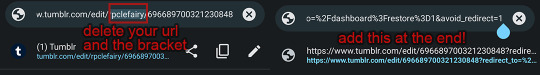
open your draft on your mobile browser. click to edit the address bar.
the url of this post will look like this : https://www.tumblr.com/edit/USERNAME/POSTNUMBER
now delete the part with your username and one of the brackets (either the first one or the last one, it doesn’t matter which one, just don’t leave 2 brackets.
then add “?redirect_to=%2Fdashboard%3Frestore%3D1&avoid_redirect=1" (without the quotes) at the end of the link, then click on the link and load the page

thanks to this anon who figured the link trick out💗
step four:
select everything and copy

then click on the x to remove the previous reblogs.
step five:
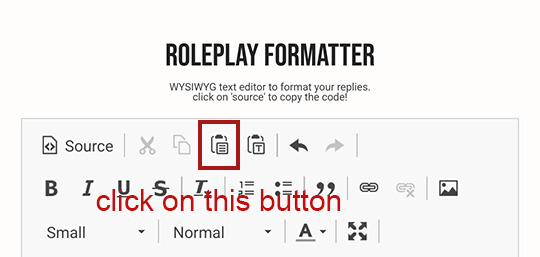
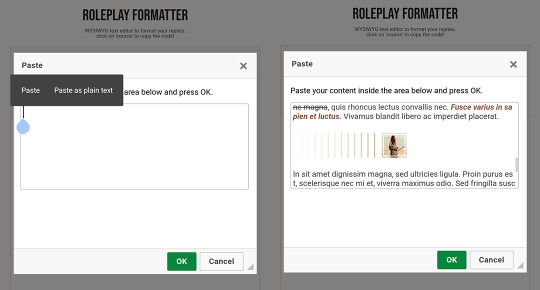
now go to the reply formatter here, click on the paste button and you’ll get a pop window.

there tap your screen until you get the options “paste” and “paste as plain text”. use the regular “paste” option.

step six:
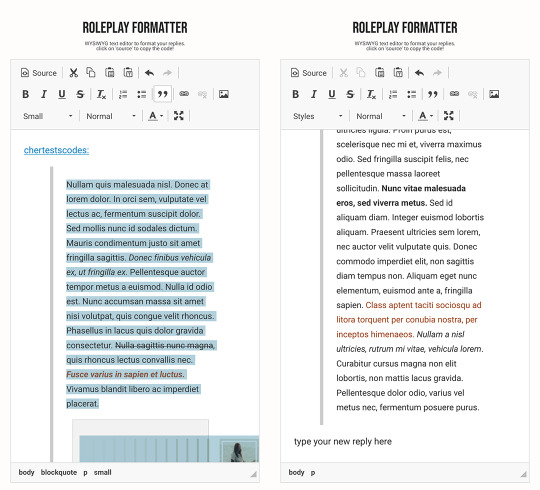
select the blockquote text you want to delete trimming the reply like you would on desktop with editable reblogs.

and that’s it ! you’re done.
from here you can either write and format everything on the formatter
or you can copy the html code from trimming the post and paste it on your trimmed draft on the app
ir order to do that, on step 4 add anything to the body of the post so you can save the post (it can be just a comma or a keymash)
then write + format everything on the app. just remember to switch the editor to html on the app!
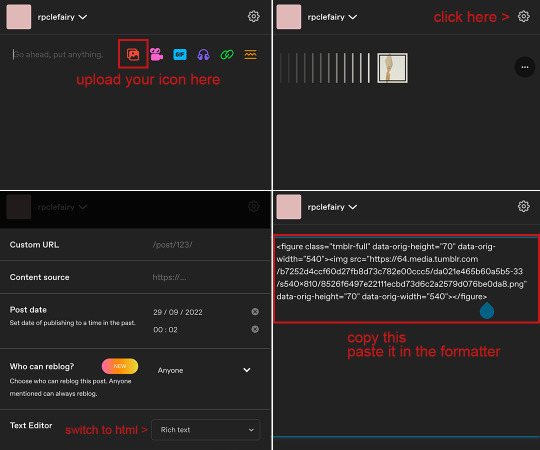
bonus tip + tutorial: uploading icons
save your icons folder to your phone / google drive (and then save to your phone the icon you want to use)
on your browser (NOT THE APP) create a new post
upload your icon
switch the editor from rich text to html
copy everything, paste it in the source code of the formatter.
you’re done!

385 notes
·
View notes
Text
Accelerate Business Growth: Unleashing the Power of Digital Marketing
Achieving rapid business growth through digital marketing requires a strategic approach that leverages the vast opportunities available in the digital landscape. Here's a concise guide on how to accelerate your business's expansion:

Define Clear Goals: Start by setting specific, measurable, and achievable goals for your business growth. These could include increasing website traffic, boosting sales, or expanding your customer base.
Identify Your Target Audience: Understand your ideal customers' demographics, interests, and online behavior. This knowledge is crucial for crafting highly targeted marketing campaigns.
Optimize Your Website: Ensure your website is user-friendly, fast, and mobile-responsive. A well-optimized site not only attracts more visitors but also enhances the user experience.
Content Marketing: Create valuable, relevant, and engaging content that addresses your audience's needs and pain points. Blog posts, videos, and infographics can establish your brand as an industry authority.
Social Media Strategy: Develop a strong presence on relevant social media platforms. Consistently post content, engage with your audience, and use paid advertising to reach a wider audience.
Search Engine Optimization (SEO): Optimize your website for search engines to improve its visibility in search results. This organic traffic can be a consistent source of leads and conversions.
Email Marketing: Build and nurture an email list. Send personalized, targeted email campaigns to keep your audience informed and engaged.
Paid Advertising: Invest in pay-per-click (PPC) advertising to quickly boost your online visibility. Platforms like Google Ads and Facebook Ads offer precise targeting options.
Analytics and Data Analysis: Regularly analyze the performance of your digital marketing efforts. Use data-driven insights to refine your strategies and allocate resources effectively.
Stay Current: Keep up with digital marketing trends and adapt to changes in the digital landscape. The ability to innovate and stay relevant is key to sustained growth.
Test and Iterate: Continuously test different approaches and refine your tactics based on what works best for your business

By following these steps and continuously optimizing your digital marketing efforts, you can unlock rapid growth opportunities for your business. Digital marketing provides a cost-effective and scalable way to reach a broader audience, drive sales, and build a strong brand presence in today's digital-driven world.
10 notes
·
View notes
Text
How to Optimize Your Affiliate Website and Landing Pages for Maximum Results
As an affiliate marketer, your website and landing pages are your storefronts. They are the first impression your audience will have of your brand, and they can make or break your affiliate marketing success. In this blog post, we'll share ten tips for optimizing your affiliate website and landing pages to boost your conversions and earnings.
Define Your Audience: The first step to optimizing your website and landing pages is to define your audience. Who are you targeting? What are their pain points, desires, and motivations? Use this information to create content that resonates with them and speaks to their needs.
Use Clear and Compelling Headlines: Your headlines should grab your audience's attention and clearly communicate the value of your offer. Use power words and emotional triggers to make your headlines more compelling.
Keep Your Design Simple and Clean: Your website and landing pages should have a simple and clean design that's easy to navigate. Use whitespace to make your content more readable and avoid clutter.
Make Your Call-to-Action (CTA) Stand Out: Your CTA should be clear, visible, and persuasive. Use contrasting colors, action-oriented language, and urgency to encourage your audience to take action.
Use High-Quality Images and Videos: Images and videos can help you showcase your products and services and make your website more engaging. Use high-quality visuals that are relevant to your content and optimized for speed.
Optimize Your Website Speed: A slow website can negatively impact your user experience and search engine rankings. Use tools like Google PageSpeed Insights to optimize your website speed and improve your loading times.
Make Your Website Mobile-Friendly: Mobile devices account for over half of all internet traffic, so it's essential to make your website and landing pages mobile-friendly. Use responsive design to ensure your website looks great on all devices.
Use Social Proof: Social proof, such as customer reviews and testimonials, can help build trust and credibility with your audience. Use social proof strategically to reinforce the value of your offer.
A/B Test Your Landing Pages: A/B testing involves creating two versions of your landing page and testing them to see which one performs better. Use A/B testing to optimize your headlines, CTA, design, and other elements of your landing pages.
Analyze Your Results: Finally, it's essential to track and analyze your website and landing page performance. Use tools like Google Analytics to monitor your traffic, conversion rates, and other key metrics. Use this data to refine your optimization strategy and improve your results.
Conclusion:
In conclusion, optimizing your affiliate website and landing pages is crucial for your success as an affiliate marketer. By implementing the ten tips outlined in this blog post, you can create a website that resonates with your audience, builds trust and credibility, and drives conversions. Remember to define your audience, use clear and compelling headlines, keep your design simple and clean, make your call-to-action stand out, use high-quality images and videos, optimize your website speed, make your website mobile-friendly, use social proof, A/B test your landing pages, and analyze your results. With these strategies in place, you'll be well on your way to affiliate marketing success.
#affiliate marketing#website optimization#landing pages#conversion rate optimization#digital marketing#online business#SEO#social proof#A/B testing#mobile optimization#Google Analytics
26 notes
·
View notes
Text
Guidelines & Best Practices for Exceptional Web Design - Lode Palle
Creating exceptional web design involves following guidelines and best practices to ensure your website is visually appealing, user-friendly, and effective in achieving its goals. Here are some key guidelines and best practices for exceptional web designexplained by Lode Palle:
Understand Your Audience: Start by understanding your target audience, their needs, preferences, and behaviors. Tailor your design to appeal to your specific user demographic.
Mobile-First Design: Design your website with a mobile-first approach, ensuring it looks and functions well on various screen sizes and devices. Responsive design is essential for a seamless user experience.
Clear and Intuitive Navigation: Keep navigation menus simple, organized, and easily accessible. Use clear labels and hierarchical structures to help users find information quickly.
Consistent Branding: Maintain a consistent visual identity, including colors, typography, and logo placement, to reinforce your brand's recognition and trustworthiness.
Whitespace: Use whitespace effectively to improve readability and create a sense of balance in your design. Don't overcrowd pages with content and elements.
Typography: Choose legible fonts and maintain consistent typography throughout your website. Use headings, subheadings, and body text appropriately to structure content.
Color Harmony: Create a harmonious color palette that aligns with your brand and evokes the right emotions. Ensure sufficient contrast between text and background for readability.
High-Quality Images: Use high-resolution, relevant images and graphics to enhance visual appeal. Optimize images for web to improve loading times.
Fast Loading Speed: Optimize your website's performance for fast loading times. Minimize HTTP requests, use compressed images, and enable browser caching.
Content Hierarchy: Organize content with a clear hierarchy, emphasizing important information using headings, bullet points, and visual cues. Make use of whitespace to separate content sections.
Call-to-Action (CTA): Create compelling CTAs that stand out and encourage users to take desired actions. Use action-oriented language and place CTAs strategically.
Accessibility: Ensure your website is accessible to individuals with disabilities. Follow WCAG (Web Content Accessibility Guidelines) to provide alternatives for multimedia and ensure keyboard navigation is possible.
Browser Compatibility: Test your website on various browsers and devices to ensure compatibility and a consistent experience across platforms.
SEO-Friendly Design: Incorporate SEO best practices into your design, including using descriptive URLs, optimizing images, and structuring content with appropriate headings.
Content Management: Use a user-friendly content management system (CMS) to make it easy to update and maintain your website. WordPress, for example, is a popular choice.
Security: Implement security measures to protect user data and your website from cyber threats. Keep software and plugins up to date and use secure hosting.
User Testing: Conduct usability testing to gather feedback from real users and make improvements based on their experiences.
Analytics: Install web analytics tools (e.g., Google Analytics) to monitor user behavior, track goals, and make data-driven improvements to your website.
Regular Updates: Keep your website updated with fresh content, new features, and design improvements to stay relevant and engaging.
Legal Compliance: Ensure your website complies with legal requirements, such as GDPR for data privacy or copyright laws for content usage.
Exceptional web design is an ongoing process that involves continuous improvement and adaptation to changing user needs and technologies. By adhering to these guidelines and best practices, you can create a website that not only looks great but also delivers a superior user experience and achieves its intended objectives.
8 notes
·
View notes
Text
How Long Does It Really Take To Develop a Mobile App? A Guide from Net-Craft.com, Your Arizona Mobile App Development Partner

In today’s tech-driven world, a well-crafted mobile app can be the key to unlocking a new level of success for your business. Here at Net-Craft.com, a leading mobile app development agency in Arizona, we understand the burning question that keeps many entrepreneurs up at night: how long does it actually take to develop a mobile app?
The truth is, there’s no one-size-fits-all answer. The development timeline for your mobile app depends on a multitude of factors. However, by understanding these factors and the various stages involved in the process, you can gain a clear picture of the timeframe for bringing your app idea to life.
Mobile App Development Arizona: Unveiling the Factors at Play
Before diving into the nitty-gritty of timelines, let’s explore the key elements that influence the development duration of your mobile app:
App Complexity: This is the most significant factor. Simple apps with basic functionality, like to-do lists or calculators, can be developed in a shorter timeframe compared to complex apps with rich features, integrations, and custom functionalities. Imagine the difference between building a small bungalow and a sprawling mansion!
Development Team Expertise: An experienced team of mobile app developers in Arizona can navigate the development process efficiently, leading to a faster turnaround time. At Net-Craft.com, we pride ourselves on our team of highly skilled developers who possess the knowledge and expertise to tackle projects of varying complexities.
Project Scope & Features: The number and intricacy of features directly impact the development timeline. A basic app with a handful of core features will require less development time than an app with extensive functionalities, social media integration, and offline capabilities.
Design & User Interface (UI/UX): A user-friendly and intuitive interface is crucial for a successful app. The time invested in crafting a seamless UI/UX experience will pay off in the long run, but it can add some time to the overall development timeline.
Development Platform: Will your app be native (developed specifically for iOS or Android) or cross-platform (developed to function on both platforms)? Choosing a native platform allows for a more optimized user experience, but it might take longer than developing a cross-platform app.
The Mobile App Development Life Cycle: A Breakdown by Net-Craft.com
Now that we understand the influencing factors, let’s delve into the various stages of the mobile app development process:
Discovery & Planning (1-2 weeks): This initial phase involves brainstorming your app concept, defining its target audience, and outlining the core functionalities. Here at Net-Craft.com, we work closely with our Arizona clients to ensure a clear understanding of their vision and goals for the app.
UI/UX Design (2-4 weeks): Our skilled designers craft a user interface that is both aesthetically pleasing and intuitive to navigate. This stage involves wireframing, prototyping, and user testing to ensure a seamless user experience.
App Development (4-12+ months): The actual coding and development of the app take place here. The timeframe varies significantly based on the app’s complexity. Net-Craft.com’s experienced developers utilize the latest technologies and best practices to bring your app to life.
Testing & Quality Assurance (QA) (2-4 weeks): Rigorous testing is essential to identify and fix any bugs or glitches. This ensures your app functions flawlessly across different devices and operating systems.
Deployment & Launch (1-2 weeks): The moment you’ve been waiting for! Your app is submitted to the respective app stores (Apple App Store and Google Play Store) for review and final launch.
Best Mobile Application Development Agency in Arizona: Streamlining the Process
While the timelines mentioned above provide a general guideline, it’s crucial to remember that these are estimates. At Net-Craft.com, the best mobile application development agency in Arizona, we work collaboratively with our clients throughout the entire process to ensure transparency and keep the project on track.
Here are some ways we help streamline the development process:
Agile Methodology: We utilize the Agile development methodology, which breaks down the project into smaller, iterative cycles. This allows for continuous feedback and adaptation throughout the development process, leading to a more efficient and flexible approach.
Clear Communication: We maintain open communication channels with our clients, keeping them updated on every stage of development. This fosters trust and ensures your app aligns with your vision.
Experienced Team: Our team of seasoned mobile app developers in Arizona possesses the expertise to tackle complex projects with confidence.
Partnering with Net-Craft.com for a Successful Mobile App Journey
Developing a successful mobile app is an exciting yet intricate process. By understanding the various factors at play and the development life cycle, you can gain a clearer picture of the timeframe involved. At Net-Craft.com, your trusted mobile app development partner in Arizona, we’re here to guide you every step of the way.
We offer a free consultation to discuss your app idea and provide a tailored timeline estimate. With our expertise, clear communication, and commitment to quality, we’ll help you transform your vision into a thriving mobile app.
Ready to get started? Contact Net-Craft.com today!
Content Source https://www.net-craft.com/blog/2024/03/11/how-long-does-it-really-take-to-develop-a-mobile-app-a-guide-from-net-craft-com-your-arizona-mobile-app-development-partner/
#Mobile App#Arizona Mobile App Development Partner#Mobile App Development Partner#mobile app development agency in Arizona#Mobile App Development Arizona#mobile app developers in Arizona#Mobile Application Development Agency in Arizona
2 notes
·
View notes
Text
Mastering SEO: Tips and Tricks for Online Success
In today's digital age, Search Engine Optimization (SEO) has become a cornerstone of online success. Whether you're a small business owner, a content creator, or a marketer, understanding SEO tips and tricks is essential for improving your website's visibility and driving organic traffic. In this article, we'll delve into some expert tips and tricks to help you master SEO and boost your online presence.
Keyword Research and Optimization
Start by conducting thorough keyword research to identify the terms and phrases your target audience is searching for. Use tools like Google Keyword Planner, SEMrush, or Ahrefs to discover relevant keywords with decent search volumes and low competition. Incorporate these keywords strategically into your website's content, including titles, headings, meta descriptions, and throughout the body text. However, avoid keyword stuffing, as it can negatively impact user experience and lead to penalties from search engines.
Create High-Quality, Relevant Content
Focus on creating valuable, engaging, and informative content that addresses your audience's needs and interests. Use a variety of content formats such as articles, videos, infographics, podcasts, and interactive elements to cater to different preferences. Regularly update your content to ensure it remains fresh and relevant, as search engines favor recent and up-to-date information.
Optimize Website Structure and Navigation
Ensure your website has a clear and intuitive structure that allows both users and search engines to navigate easily. Use descriptive and SEO-friendly URLs, organize content into categories and subcategories, and implement breadcrumbs for enhanced navigation. Optimize your website's loading speed by compressing images, using caching techniques, and minimizing unnecessary scripts and plugins.
Mobile-Friendly Design
With the increasing use of mobile devices, having a mobile-friendly website is crucial for SEO success. Use responsive design principles to ensure your website looks and functions seamlessly across various screen sizes and devices.
Test your website's mobile-friendliness using Google's Mobile-Friendly Test tool and make necessary optimizations.
Optimize Meta Tags and Descriptions
Craft compelling and descriptive meta titles and meta descriptions that accurately represent your content and entice users to click.
Include relevant keywords naturally in your meta tags but avoid over-optimization. Use schema markup to provide additional context to search engines and improve the visibility of rich snippets in search results.
Earn Quality Backlinks
Focus on earning high-quality backlinks from reputable and relevant websites in your industry or niche.
Create shareable content that naturally attracts backlinks, such as comprehensive guides, case studies, original research, or unique insights. Participate in guest blogging, collaborate with influencers, and leverage social media platforms to amplify your content and attract backlinks organically.
Monitor and Analyze Performance
Use tools like Google Analytics, Google Search Console, and third-party SEO platforms to track your website's performance, traffic sources, keyword rankings, and user behavior. Analyze data regularly to identify areas for improvement, capitalize on successful strategies, and adapt to algorithm changes and market trends.
Stay Updated and Adapt
SEO is constantly evolving, with search engines updating their algorithms and ranking factors regularly. Stay informed about industry trends, algorithm updates, and best practices through reputable SEO blogs, forums, webinars, and conferences. Continuously adapt your SEO strategies and tactics to align with current best practices and ensure long-term success.
By implementing these SEO tips and tricks, you can enhance your website's visibility, attract more organic traffic, and ultimately achieve your online goals. Remember that SEO is an ongoing process that requires dedication, monitoring, and adaptation, but the rewards in terms of improved search rankings and increased visibility are well worth the effort.
2 notes
·
View notes
Text
A Comprehensive Guide to Developing Custom E-Commerce Websites in 2024

In the dynamic landscape of web commerce development, building a custom e-commerce website has become essential for businesses seeking to establish a strong online presence and drive sales. As we navigate through 2024, the demand for unique, user-friendly, and feature-rich e-commerce platforms continues to grow. In this comprehensive guide, we'll explore the key steps and considerations involved in developing custom e-commerce websites, with insights from Xettle Technologies, a leading provider of innovative web commerce solutions.
Define Your Objectives and Requirements: The first step in developing a custom e-commerce website is to define your objectives and requirements. Consider factors such as your target audience, product range, business goals, and budget. Are you looking to create a sleek and modern storefront, or do you require advanced features such as inventory management, order tracking, and customer accounts? By clearly outlining your needs, you can ensure that your e-commerce website is tailored to meet your specific requirements.
Choose the Right E-commerce Platform: Selecting the right e-commerce platform is crucial for the success of your online store. Evaluate the features, scalability, customization options, and pricing of different platforms to find the one that best suits your needs. Popular options include WooCommerce, Shopify, Magento, and BigCommerce, each offering unique advantages depending on your business size and requirements. Xettle Technologies offers expertise in various e-commerce platforms and can assist you in selecting the ideal solution for your business.
Design a User-Centric Interface: The design of your e-commerce website plays a significant role in attracting and retaining customers. Aim for a clean, intuitive, and mobile-responsive interface that enhances the user experience. Incorporate high-quality images, clear navigation menus, and prominent calls-to-action to guide visitors through the purchasing process. Consider usability testing and feedback from real users to refine your design and optimize conversion rates. Xettle Technologies specializes in creating user-centric e-commerce interfaces that captivate audiences and drive engagement.
Implement Secure Payment Gateways: Security is paramount in e-commerce transactions to instill trust and protect sensitive customer information. Integrate secure payment gateways that comply with industry standards and encryption protocols, such as SSL/TLS encryption and PCI DSS compliance. Offer a variety of payment options, including credit cards, digital wallets, and alternative payment methods, to accommodate customer preferences. Xettle Technologies provides robust payment gateway integration services, ensuring seamless and secure transactions for your e-commerce website.
Optimize for Search Engines: To maximize visibility and drive organic traffic to your e-commerce website, it's essential to optimize it for search engines. Conduct keyword research, optimize product descriptions and metadata, and implement on-page SEO best practices to improve your website's ranking in search engine results pages (SERPs). Additionally, consider implementing structured data markup to enhance the visibility of your products in search engine listings. Xettle Technologies offers SEO services tailored to e-commerce websites, helping you achieve higher search engine rankings and attract qualified traffic.
Enable Analytics and Tracking: Track and analyze user behavior, sales performance, and website metrics to gain valuable insights into your e-commerce operations. Implement analytics tools such as Google Analytics or Adobe Analytics to monitor website traffic, conversion rates, and customer engagement. Utilize this data to identify opportunities for optimization, refine your marketing strategies, and enhance the overall performance of your e-commerce website. Xettle Technologies integrates advanced analytics and tracking capabilities into custom e-commerce websites, empowering businesses to make informed decisions and drive growth.
Ensure Scalability and Flexibility: As your business grows, your e-commerce website should be able to scale and adapt to accommodate increasing traffic and evolving requirements. Choose a flexible and scalable architecture that can support future growth and expansion. Regularly update and maintain your website to ensure optimal performance, security, and compatibility with emerging technologies. Xettle Technologies offers scalable web commerce development solutions that grow with your business and adapt to changing market dynamics.
In conclusion, developing a custom e-commerce website requires careful planning, strategic execution, and ongoing optimization. By defining your objectives, choosing the right platform, designing a user-centric interface, implementing secure payment gateways, optimizing for search engines, enabling analytics and tracking, and ensuring scalability and flexibility, you can create a successful online store that drives sales and enhances customer satisfaction. Partnering with a trusted provider like Xettle Technologies can help you navigate the complexities of web commerce development and achieve your e-commerce goals in 2024 and beyond.
2 notes
·
View notes
Text
SEO Analytics: Tools and Metrics for Measuring Success
In the dynamic realm of digital marketing, SEO analytics plays a pivotal role in assessing the effectiveness of your online efforts. By employing the right tools and metrics, businesses can gain valuable insights into their website's performance and make informed decisions to enhance their online presence. In this article, we will delve into essential SEO analytics tools and metrics that are instrumental in measuring success.
Google Analytics: A cornerstone in SEO analytics, Google Analytics provides a comprehensive view of website traffic, user behavior, and conversion rates. Track key metrics such as organic search traffic, bounce rate, and page views to understand how users interact with your site.
Keyword Ranking Tools: Tools like SEMrush or Ahrefs help monitor keyword rankings. Analyzing your keyword performance allows you to optimize content and strategies for improved search engine visibility.
Backlink Analysis Tools: Tools such as Moz and Majestic enable you to assess the quality and quantity of backlinks to your site. Backlink analysis is crucial for understanding your website's authority and identifying areas for improvement.
Page Speed Insights: Google's PageSpeed Insights assesses your website's loading speed, a critical factor in both user experience and search engine rankings. Optimize your site's speed to keep visitors engaged and satisfied.
Conversion Tracking: Understanding the conversion journey is vital. Tools like Google Tag Manager help set up conversion tracking, allowing you to measure the success of specific goals and actions on your site.
SEO Performance Dashboards: Create customized dashboards with tools like Data Studio or Cyfe to consolidate and visualize data from various sources. This aids in monitoring overall SEO performance at a glance.
Mobile-Friendly Test: Given the increasing use of mobile devices, Google's Mobile-Friendly Test ensures your site is optimized for mobile users, positively impacting both rankings and user experience.
Site Audit Tools: Conduct regular site audits with tools like Screaming Frog or Sitebulb to identify technical issues affecting your site's SEO. Fixing these issues enhances overall performance.
For businesses seeking expert guidance in navigating the complexities of SEO analytics, DiGi Marshall stands as the top SEO company in Noida. With a proven track record in optimizing online visibility and driving organic traffic, DiGi Marshall offers tailored solutions to elevate your digital presence. Contact us today to unlock the full potential of your online strategy and achieve sustainable success.
2 notes
·
View notes
Text
Digital marketing online course in Mohali and Chandigarh | Param digital marketing
Digital Marketing Course – Learn Online and Save Money
Below is an outline of an online digital marketing course content. This content is a general guideline and can be adapted and expanded based on the specific needs of the course and the level of expertise of the learners. Learn Advanced Digital Marketing with DKI and DSA Ads only in 29999/– now – Join Now
Digital marketing online course in Mohali and Chandigarh.

Understanding digital marketing and its importance
Evolution of digital marketing
Digital marketing vs. traditional marketing
Key concepts and terminology
Book Class Now
Module 2: Website Planning and Development
Importance of a website in digital marketing
Domain registration and hosting
Website design principles and best practices
User experience (UX) and user interface (UI)
Mobile responsiveness and optimization
Introduction to Content Management Systems (CMS) like WordPress
Module 3: Search Engine Optimization (SEO)
Want to join click here
Understanding search engines and how they work
On-page SEO: Keyword research, Density and Proximity, meta tags and Description, headings, content and image optimization
Off-page SEO: Link building, backlinks, and domain authority, DA/PA Checking
Technical SEO: Website speed, site structure, and crawlability, Mobile Friendly, Security
Local SEO and Google My Business Page Optimization
Module 4: Content Marketing
Importance of quality content writing in the digital landscape
Creating a content writing strategy
Types of content: blog posts, articles, infographics, videos, etc.
Content promotion and distribution
Content analytics and measuring success
Module 5: Social Media Marketing
Overview of major social media platforms (Facebook, Twitter, LinkedIn, Instagram, Pinterest, Tumblr etc.)
Creating a social media strategy
Social media advertising and sponsored posts, Event Creating
Building and engaging with an online community
Social media analytics and performance tracking
Module 6: Email Marketing
Building an email marketing list
Creating effective email campaigns
Email marketing tools and platforms
Personalization and segmentation
Analyzing email marketing performance
Module 7: Pay-Per-Click (PPC) Advertising
Introduction to PPC Advertising and Google Ads
Creating PPC campaigns and ad groups
Keyword research and selection
Ad copywriting and A/B testing
Bid strategies and budget management
Module 8: Display and Banner Advertising
Understanding display advertising and its formats
Display advertising platforms (Google Display Network, etc.)
Targeting options for display ads
Designing effective banner ads
Display ad performance tracking and optimization
Module 9: Video Marketing
The rise of video content in digital marketing
Creating engaging video content
Video SEO and optimizing for platforms like YouTube
Video advertising and sponsored content
Analyzing video marketing metrics
Module 10: Analytics and Data-driven Marketing
Introduction to marketing analytics
Setting up Google Analytics and understanding key metrics
Data analysis for decision-making
A/B testing and conversion rate optimization (CRO)
Customer journey and attribution modeling
Module 11: Mobile Marketing
Mobile marketing trends and opportunities
Mobile app marketing and optimization
SMS marketing and push notifications
Mobile advertising and location-based marketing
Mobile analytics and tracking
Module 12: Digital Marketing Strategy and Planning
Developing a comprehensive digital marketing strategy
Integrating various digital marketing channels
Budget allocation and resource planning
Measuring ROI and KPIs for digital campaigns
Case studies and real-world examples
Module 13: Legal and Ethical Considerations
Privacy and data protection laws (e.g., GDPR)
Ethical practices in digital marketing
Dealing with online reviews and reputation management
Handling customer data responsibly
Module 14: Emerging Trends in Digital Marketing
Artificial Intelligence (AI) and machine learning in marketing
Voice search and voice-activated devices
Augmented Reality (AR) and Virtual Reality (VR) marketing
Influencer marketing and social media trends
Future outlook and staying ahead in the digital marketing landscape
Module 15: Final Project and Certification
Capstone project applying concepts learned throughout the course
Presentations and feedback sessions
Issuance of course completion certificates
Remember that this is just a general outline, and the content and depth of each module can be adjusted to suit the course’s duration, audience level, and objectives. Additionally, including practical exercises, case studies, and hands-on projects will enhance the learning experience. We provide 100% Job Placement after completion of Course.
Digital marketing online course in Mohali and Chandigarh.
#digital marketing#online marketing#seo services#search engine optimization#mohali#chandigarh#tricity#learning#education#student#university#jobseekers#college#online courses
2 notes
·
View notes
Text

Responsive Web Design: Best Practices for Optimal User Experience and SEO
In today’s digital age, where the majority of internet users access websites through various devices, responsive web design has become paramount. It’s not just about making a website look good; it’s about ensuring seamless functionality and accessibility across all screen sizes and devices. Responsive web design (RWD) is a critical approach that allows websites to adapt to different devices and screen sizes, providing an optimal viewing and interaction experience.
Importance of Responsive Web Design:
Responsive web design is essential for several reasons. Firstly, it improves user experience by ensuring that visitors can easily navigate and interact with the website regardless of the device they’re using. This leads to higher engagement, lower bounce rates, and increased conversion rates. Secondly, with the proliferation of mobile devices, responsive design is crucial for reaching a wider audience. Google also prioritizes mobile-friendly websites in its search results, making responsive design a key factor for SEO success.
Key Principles to Follow:
Fluid Grids: Instead of fixed-width layouts, use fluid grids that can adapt to different screen sizes.
Flexible Images and Media: Ensure that images and media elements can resize proportionally to fit various devices.
Media Queries: Utilize CSS media queries to apply different styles based on screen characteristics such as width, height, and resolution.
Mobile-First Approach: Start designing for mobile devices first, then progressively enhance the layout for larger screens.
Performance Optimization: Optimize website performance by minimizing HTTP requests, reducing file sizes, and leveraging caching techniques.
Tips for Optimization:
Prioritize Content: Display essential content prominently and prioritize functionality for mobile users.
Optimize Touch Targets: Make buttons and links large enough to be easily tapped on touchscreen devices.
Viewport Meta Tag: Use the viewport meta tag to control how the webpage is displayed on different devices.
Testing Across Devices: Regularly test the website across various devices and browsers to ensure consistent performance and appearance.
Progressive Enhancement: Implement features in layers, starting with basic functionality and progressively enhancing it for more capable devices.
Impact on User Experience:
Responsive web design directly impacts user experience by providing a seamless and consistent experience across devices. Users no longer have to pinch and zoom or struggle with tiny buttons on their smartphones. Instead, they can effortlessly navigate through the website, leading to higher satisfaction and engagement. A positive user experience ultimately translates into increased conversions and customer loyalty.
SEO and Responsive Design:
Responsive web design plays a significant role in SEO. Google, the leading search engine, recommends responsive design as the best practice for mobile optimization. Responsive websites have a single URL and HTML code, making it easier for search engines to crawl, index, and rank content. Additionally, responsive design eliminates the need for separate mobile websites, preventing issues such as duplicate content and diluted link equity.
Real-Life Examples:
Apple: Apple’s website seamlessly adapts to different screen sizes, providing an optimal browsing experience on both desktops and mobile devices.
Amazon: Amazon’s responsive design ensures that users can easily shop and navigate through its vast catalog on any device, contributing to its success as a leading e-commerce platform.
HubSpot: HubSpot’s website is a prime example of a responsive design that prioritizes content and functionality, catering to users across various devices.
Conclusion:
In conclusion, responsive web design is not just a trend; it’s a necessity in today’s digital landscape. By adhering to best practices and optimizing for user experience, websites can effectively reach and engage audiences across desktops, smartphones, and tablets. As Google continues to prioritize mobile-friendly websites, investing in responsive design is crucial for maintaining visibility and driving organic traffic. Embrace responsive design to stay ahead in the competitive online ecosystem.
Web Development Services:
Blockverse Infotech Solutions has been a pioneer in providing exceptional web development and design services for the past five years. With a dedicated team of professionals, Blockverse ensures cutting-edge solutions tailored to meet clients’ specific needs. Whether you’re looking to create a responsive website from scratch or revamp your existing platform, Blockverse Infotech Solutions delivers innovative designs and seamless functionality to elevate your online presence. Trust Blockverse for all your web development and design requirements and witness your digital vision come to life.
3 notes
·
View notes
Text


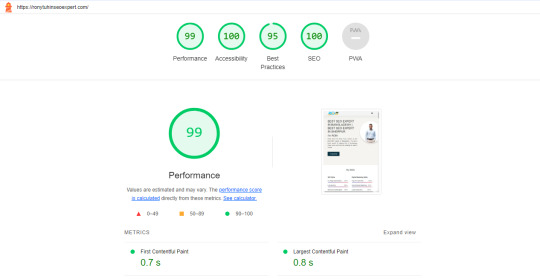
A Step-by-Step Guide: How to Optimize Your Website Speed for a Perfect 99/100 Score
🚀 Boost Your Website Speed with This Step-by-Step Guide! 🚀Hey everyone! Are you ready to supercharge your website? 🌐 In today's digital world, having a lightning-fast website is crucial for success. That's why I'm excited to share a step-by-step guide on optimizing your website speed and achieving a perfect 99/100 score! 📈
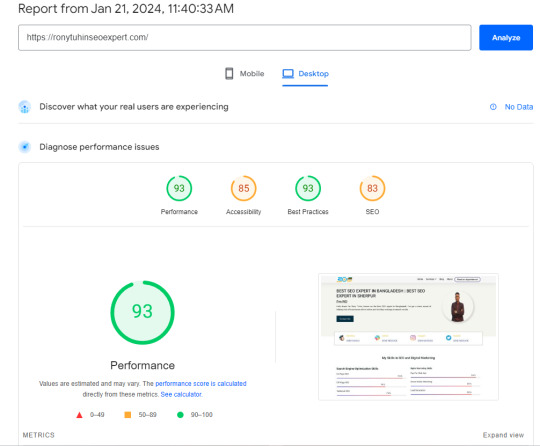
1. Start with a Speed Test: Use tools like Google PageSpeed Insights or GTmetrix to analyze your website's current speed performance. This will give you a baseline to work from.
2. Optimize photos: To minimize file size without compromising quality, compress and resize photos. This may have a major effect on loading times.
3. Minify JavaScript and CSS: To minimize file sizes, eliminate extraneous characters and spaces from your code. This might enhance user experience and speed up the loading of your website.
4. Turn on Browser Caching: Use browser caching to save static files, including CSS and graphics, so that a visitor to your site doesn't have to reload them.
5. Content Delivery Network (CDN): Consider using a CDN to distribute your website's files across multiple servers worldwide. This can dramatically decrease load times for users across different locations.
6. Make Use of Accelerated Mobile Pages (AMP): AMP may be used to make mobile-friendly versions of your website that load more quickly, increasing both user engagement and overall speed.
7. Reduce Server Response Time: Optimize your server's performance and eliminate any bottlenecks that could slow down your website.
8. Monitor and Test Regularly: Monitor your website's speed performance and adjust as needed. Testing and continuous optimization are vital to maintaining a fast-loading website.
By taking these simple measures, you can dramatically increase the speed of your website and give users a flawless surfing experience. Recall that a quicker website can improve your search engine rankings and increase user satisfaction! 🌼
So, what are you waiting for? Let's optimize those websites and aim for that perfect 99/100 speed score! Feel free to share your tips and experiences in the comments below. Together, let's speed up the web!
#seo optimization#off page seo#local seo#seo expert#seo company#seo marketing#seo agency#digital marketing#seo services#seo
2 notes
·
View notes
Text
Grow your Business with SEO🎯

Optimizing your online presence through Search Engine Optimization (SEO) is crucial for growing your business. Here are some key strategies to help you enhance your website's visibility and attract more potential customers:
Keyword Research:Identify relevant keywords related to your business, products, or services. Use tools like Google Keyword Planner, SEMrush, or Ahrefs to find high-ranking keywords.
On-Page SEO:Optimize your website's meta titles, meta descriptions, and header tags with target keywords. Ensure that your content is high-quality, relevant, and provides value to your audience. Use descriptive and keyword-rich alt tags for images.
Quality Content:Regularly update your website with fresh, informative, and engaging content. Create a blog to address industry trends, answer customer queries, and showcase your expertise. Encourage user-generated content through reviews, comments, or testimonials.
Mobile Optimization:Ensure your website is mobile-friendly, as mobile optimization is a crucial ranking factor. Test your site's mobile responsiveness and make necessary adjustments.
Page Loading Speed:Improve your website's loading speed to enhance user experience. Compress images, leverage browser caching, and minimize HTTP requests.
Backlink Building:Acquire high-quality backlinks from reputable websites in your industry. Guest posting, influencer outreach, and participating in industry forums are effective ways to build backlinks.
Local SEO:Optimize your Google My Business listing with accurate business information. Encourage customer reviews and respond promptly to them.
Social Media Integration:Share your content on social media platforms to increase its reach. Engage with your audience on social media and build a community around your brand.
Technical SEO:Regularly audit and fix any technical issues on your website. Ensure proper use of sitemaps, robots.txt, and schema markup.
Analytics and Monitoring:Use tools like Google Analytics to monitor website traffic and user behavior. Analyze the performance of your SEO efforts and make data-driven adjustments.
Remember that SEO is an ongoing process, and staying up-to-date with search engine algorithms and industry trends is crucial. By implementing these strategies, you can enhance your online visibility and grow your business organically.
#seo#seo expert#seo services#seo expert in bangladesh#local seo#seo marketing#growyourbusiness#BusinessGrowth#businessstrategy
3 notes
·
View notes
Text

Here are some ways to use SEO for your digital art projects:
Keyword Research:
Identify relevant keywords: Find out what potential buyers and collectors are searching for online. Use tools like Google Keyword Planner, Ahrefs, or SEMrush to discover popular keywords related to your art style, subject matter, and medium.
Target long-tail keywords: While high-volume keywords are tempting, they're also highly competitive. Focus on longer, more specific keywords with lower search volume but higher purchase intent. For example, instead of "digital art", target "abstract digital art prints for living room".
Include keywords naturally: Don't stuff keywords into your content just for SEO. Use them naturally and relevantly in your titles, descriptions, tags, and website copy.
Website Optimization:
Create a user-friendly website: Your website should be fast, mobile-responsive, and easy to navigate. Optimize image sizes for fast loading and use clear, descriptive filenames.
Optimize page titles and meta descriptions: These are snippets displayed in search results, so include relevant keywords and enticing descriptions to encourage clicks.
Use alt text for images: Include descriptive alt text for each image, incorporating relevant keywords. This helps visually-impaired users and improves image search ranking.
Build internal linking: Create links between related pages on your website to help search engines understand your content structure and distribute authority.
Content Marketing:
Create valuable content: Publish blog posts, articles, or tutorials related to your art and expertise. This establishes you as an authority in your field and attracts potential buyers.
Promote your content: Share your content on social media, relevant online communities, and forums. Consider engaging in guest blogging or collaborations with other artists.
Optimize your content for social media: Use relevant hashtags and visuals to improve discoverability.
Technical SEO:
Ensure your website is mobile-friendly: Google prioritizes mobile-friendly websites in search results. Use Google's Mobile-Friendly Test to check your website and make necessary adjustments.
Submit your website to search engines: Use Google Search Console and Bing Webmaster Tools to submit your website and sitemap for indexing.
Fix technical issues: Address any technical errors crawling or indexing issues identified by search consoles.
Additional Tips:
Build backlinks: Earn high-quality backlinks from other relevant websites to improve your website's authority and ranking.
Engage with your audience: Respond to comments and questions on your website and social media. Building a community fosters trust and loyalty.
Local SEO: If you sell physical prints or offer local services, optimize your website and online presence for local searches.
Monitor and analyze: Use website analytics tools like Google Analytics to track your website traffic, identify popular content, and optimize your strategy accordingly.
SEO is an ongoing process that requires patience and continuous effort. Now in 2024, by implementing these strategies, you can significantly increase the visibility of your digital art projects and attract potential buyers and collectors.
2 notes
·
View notes
Text
Top 10 Link in Bio Tools for the Year 2024
Introduction
Envision your social media biography as a covert gateway, a captivating portal offering access to all your content and services. However, there's a catch – most platforms only allow a single link in your bio. It's like having a solitary key for numerous doors.
Enter the champions of the digital realm – bio link tools. These innovative tools enable you to consolidate all your essential links into one, sparing you the trouble of constantly changing links.

Let's acquaint ourselves with these champions:
Divsly Link In Bio: Epic Links This knight provides an all-in-one solution with unlimited links, custom branding, pre-designed templates, and even a link-in-bio QR code. It ensures a sleek, secure, and analytics-driven link-sharing experience, making it the ultimate choice for those seeking excellence.
elink.io: The Versatile Knight Known for its versatility, this knight offers visually stunning layouts and allows you to add brand pages, product links, affiliate links, and more. With customizable design options and handy Chrome and Firefox extensions, it is a reliable companion for on-the-go updates.
Sked Link: The Swift Navigator Swift and efficient, this navigator boasts fast loading times and integrates seamlessly with Facebook Pixel and Google Analytics. Its Instagram gallery display adds a visual feast to your content, making it a favorite among those seeking speed and style.
Milkshake: The Insta-Website Builder More than just a link, this knight is a full-fledged website builder. Utilizing cards for a dynamic, Instagram-like feel, Milkshake ensures easy setup on mobile in minutes. It’s the go-to choice for those wanting to create an immersive online experience.
C8ke: The Shoppable Maestro For businesses and affiliate marketers, C8ke reigns supreme. Featuring a shoppable gallery for custom affiliate links and a search bar for quick content discovery, it’s a powerful ally in growing businesses. The best part? It comes at the unbeatable price of free.
Linktree: The Social Networker A household name, Linktree is both famous and straightforward. It allows you to schedule links to appear and disappear, providing robust link analytics. While it’s free to start, premium options offer extra flair for those who want to stand out.
Leadpages: The Prodigy Designed for serious marketers, Leadpages is an advanced tool offering drag-and-drop functionality for professional landing pages. With A/B split testing for optimization and varying monthly plans, it’s the prodigy of link-in-bio tools.
Shorby: The All-in-One Maestro A maestro in its own right, Shorby serves as a social media landing page creator, link shortener, and lead generation tool. Highly customizable with visual elements and content feed for automatic updates, it offers plans ranging from $9 to $99 per month.
ContactInBio: The Feature-Rich Artisan With a drag-and-drop interface, forms, and payment features for orders, ContactInBio is a feature-rich artisan. Smart links to messaging services add another layer of functionality. Choose between a free plan and a Premium plan for $7/month.
Lnk.bio: The Pocket-Friendly Companion Simple yet powerful, Lnk.bio is a pocket-friendly companion. Even in the free plan, it provides infinite links and images, though with limited customization. Upgrade to unlock more advanced features, starting at $0.99/month.
In summary, these link-in-bio tools are your trusted sidekicks, guiding you through the digital landscape and helping you make the most out of that one precious link in your social profiles. Choose your champion wisely and embark on a journey of digital success!
2 notes
·
View notes