#check my blog sidebar for more like these!
Text


#is this not canon dialogue?#check my blog sidebar for more like these!#mash#mashblr#mashposting#mash incorrect quotes#m*a*s*h#mash text posts#hawkeye#hawkeye pierce#frank burns#mash crack#mash humor#pierce#benjamin franklin pierce
630 notes
·
View notes
Text




THEME PACK: THE ARCHIVE
Styled after AO3, this pack includes a theme and matching pages, and was designed for writers and readers alike.
🖋️ Theme 11: Archive Of Your Own
Live preview | Static previews: index page, permalink | Code
Full-width posts in an AO3 work index page format
Sidebars with optional sections such as featured tags, updates, rules, progress bars, and more
Unlimited custom links (display on sidebar or in top navbar), plus several social links in the footer
Add a custom logo beside/replacing your avatar
Inbuilt tag filtering plugin by glenthemes
All fields editable directly in the Customize menu, no HTML required. See below the cut for a full guide
🖋️ Page 3: Archive Records
Preview | Code
A WIP page designed to resemble an AO3 work page
Add tags for ratings, warnings, fandoms, characters, and more, as well as statistics like start dates, word counts etc.
Spaces for summary, start and end notes, and the 'work' itself
🖋️ Page 4: Archivist
Preview | Code
A combined about/navigation page based on the AO3 profile page
Include user statistics or any data you'd like, plus a longer bio
Sidebar navigation with link sections - unlimited links and link groups
The theme and pages all include options for multiple color palettes (initially set to Default and Reversi), text styling (choice of Tumblr/Google fonts and casing options), and more. -
Each page includes instructions on how to edit it, and color/image variables have been gathered together to make customization easier. While not necessary, basic knowledge of HTML is helpful.
For help, check my codes guide, or feel free to send me an ask. Theme 11 customization guide and credits are under the cut.
Theme 11 customization
Regarding the simpler fields:
"Secondary title" refers to the title just above the posts, under the header and navigation. This defaults to "[Total posts] Works in [Username]" when the field is left empty.
"Filtered tags" takes a comma-separated list of tags, entered exactly as they'd be written in the Tumblr post editor but without the hashtag. E.g. the tags #politics, #red and blue, and #green would be entered as "politics, red and blue, green" (make sure there's spaces, and no comma after the last item!). The filtering plugin will then put a warning message over any posts with those tags, along with a button letting you show the post.
"[Section] title" act as the headers for the corresponding section, if provided. "Custom links title" defaults to "Pages" if nothing is entered, and is used when the custom links are displayed on the navbar.
"Featured tags" takes a comma-separated list of tags, in the same format as Filtered tags. This field will display links to those tags, along with the number of posts in that tag on your blog, in the left sidebar.
The Recent posts section displays the 5 most recently posted/reblogged posts on your entire blog, displaying in the left sidebar. If you enter a tag under "Recent posts tag", it'll instead display the 5 most recent posts in that tag on your blog. Only 1 tag is allowed.
Rules and FAQ
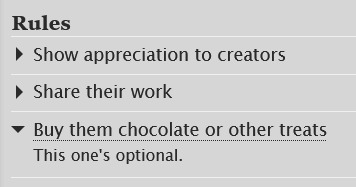
Both these sections work the same way. Each new item, a rule or a question, consists either of one statement, or a statement and some more text, usually as an answer or additional note. E.g. the screenshot below shows three rules, where the last one has more text in the dropdown.

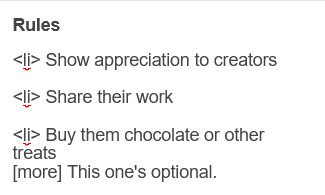
To create an item, prefix it with <li> . To add more text, create a <li> item and add a [more] label underneath, then write your extra text after that. To illustrate, here's the Customize page code for the above:

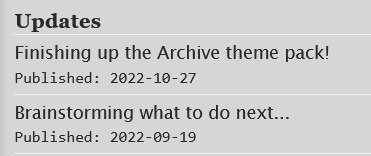
Updates
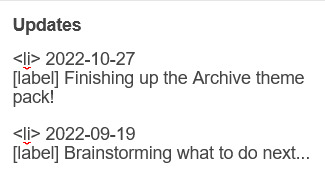
This section is similar to Rules/FAQ, though it flips the order around. After each <li>, first list the date, then add the [label] marker, then add your actual update. Again, here's an example:

And here's the Customize page code that created that:

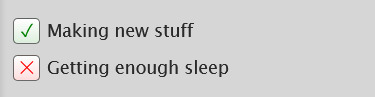
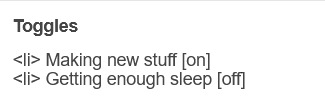
Toggles
This section displays checked/crossed-out items, and uses a simpler version of the formatting for the above sections. Use <li> for each new item, then add [on] or [off] at the end, depending on whether you want it checked or crossed off. Here's an example:

And here's the corresponding Customize code:

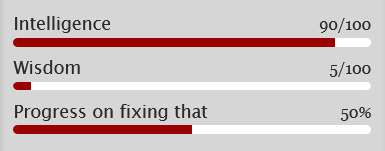
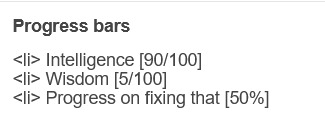
Progress bars
This section also uses <li> items, where each item has two parts: the text label, and the number(s) for the progress percentages, put inside square brackets like with the other sections. Here's an example (note how the top two use fraction values while the bottom one uses a percentage):

And here's the code that made these. In short, the format is <li> Text here [##/##], or <li> Text here [##%], where ## refers to any number.

Social links in footer
The footer links, aside from the email and personal website fields, take usernames or user IDs for various websites. Be sure to check you're not entering a username in a user ID field!
The Email address field takes a standard email in the format [email protected] and adds a link to let people mail that address.
The Personal website fields will generate a link in the footer's Follow section. Personal website name is the human-readable text label for the generated link, and Personal website URL is the URL that will open when the generated link is clicked. Make sure to add https:// to the start of the personal website URL so the generated link doesn't just redirect you to a different part of your blog.
Credits
Layout and design by Archive of Our Own
Style My Tooltips by malihu
Phosphor Icons
Expanded Tumblr localization and NPF photosets plugin by codematurgy
Custom audio posts by annasthms
Tag filtering by glenthemes
Palette toggle by eggdesign
Scroll to top by Fabian Lins
#code#theme#theme 11#page#page 3#page 4#coding cabin#theme hunter#free#full width#sidebar#topbar#nav text#pagination#unlimited links#header img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags#group
1K notes
·
View notes
Text
hey guys, i’m gonna be very real with y’all.... i’ve been in a major funk financially and mentally and with my health insurance ending after this month, it's added even more stress to my overall mental state. after weeks of searching for a decent job, but to no avail, i finally said, you know what? fuck it! why not do something that actually makes me happy?! so i’ve made the decision to try my hand at doing commissions with the skills i’ve acquired over the years. it’s a new venture for me, but i feel like this could really put me in a better mind set and help me financially since i will have to start paying out of pocket for all of my medical needs + other bills i’m responsible for which could get extremely pricey
here's a list of what i can do for commissions:
gif sets (movies & celebs)
main blog theming (icons, mobile headers & sidebar gifs or photos)
tutorials (coloring, text, etc.)
psd’s for gifs & photos
to submit your commission(s), you can check out the details and pricing here. if you would still like to help without going this route, you can buy me a coffee on ko-fi and/or signal boost this post. any form of support is much appreciated, and i thank y'all from the bottom of my heart in advance! ♥︎
#usersugar#tusershay#usercarlos#usergina#tuserlou#userlenny#userleo#gaybuckybarnes#classichorrorblog#skellydun#userrobin#usermichi#usermack#useraurore#userpayton#usermandie#tuserhan#userbru#userpavlova#by sav#commissions
500 notes
·
View notes
Text

I think I got a lot of new followers recently because twitter keeps going to shit. However, as you probably know I can't and don't post nsfw art here.
You can find my NSFW socials on my pinned post. I think a lot of people are hesitant to join platforms which aren't fully available to the public yet but if you'd like to keep up with my nsfw art I'd like to:
Urge you to visit my website and subscribe to my RSS feed for gallery updates!
Suggest you follow me on either Pillowfort or Cohost (18+).
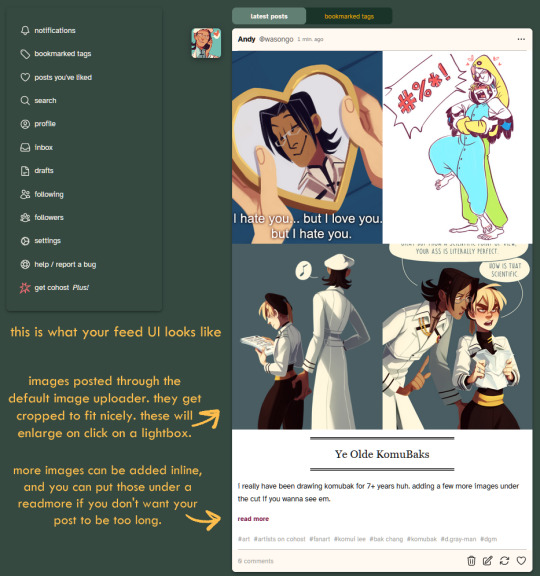
In the last year I have started using PF and Cohost more than Mastodon, as they've implemented new features and their posting system is more in line with what I enjoy: robust tagging and filtering, ability to post MANY images, and readmores for long posts.
If you've been hesitant to join either of those platforms since you don't know what to expect here's a small-ish review of both purely from my experience as someone who: a) enjoys profile customization b) likes to have an organized art gallery that is filterable by tags.
This review is aimed at artists looking for NSFW spaces to post! UI screenshots might have suggestive terms and images. Proceed with caution.
Edit: Good grief tunglr, if you open this on the web dash the images aren't shown in the neat galleries I put them in to make the post shorter. Head on over to the permalink if you'd like a better looking post!
Let me just say that if you're looking for a review on more technical aspects of these platforms, like security and moderation policies. I'm not your guy. You'll have to look elsewhere for that. I'm focusing on QoL UI and community aspects.
Though both these platforms allow nsfw, please make sure to read their ToS/Community Guidelines for rules on what is and isn't allowed. Though as far as I'm aware they have pretty similar rules.
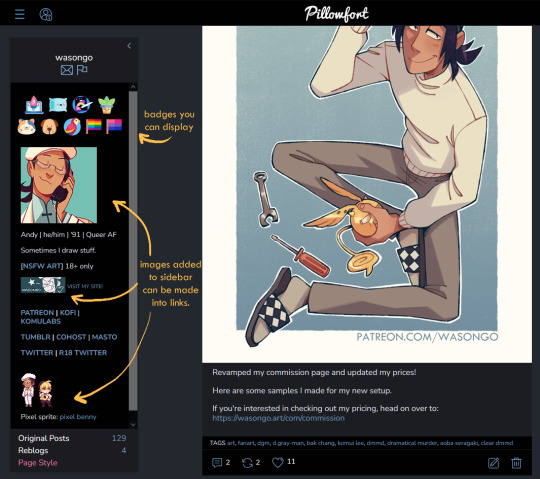
Pillowfort
Overview::
Pillowfort has more years under its belt being available to users than Cohost does, as such I THINK the artist/fandom userbase atm is larger, which means you might see more activity there. UI as of right now is very comfortable and the site runs pretty smoothly. Loading times are very decent. Posting is easy, though the image uploader is a little wonky (they are working on fixing this). You are able to create and manage communities based on interests or themes, which people can follow or join and all post in the same space. You can personalize your profile by adding images, links, and formatted text to your sidebar, as well as customize your own profile colors. Tag searches in my experience yield results of both art and aesthetic irl porn and gifs. If that's something you miss from ye olden tumblr days it might be worth a look.
Pros:
Posts have privacy options (everyone, logged in, followers, mutuals, only me)
Has a DM system
Posts have Commentable, Rebloggable, NSFW toggle
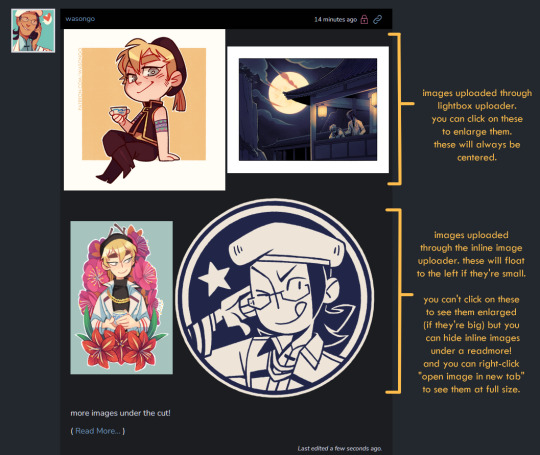
Can post MANY images on a single post
Readmore feature for long posts
Robust tagging system
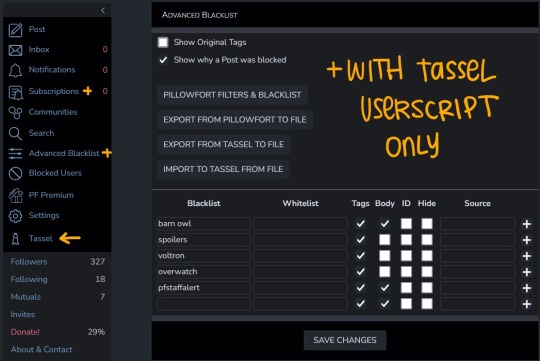
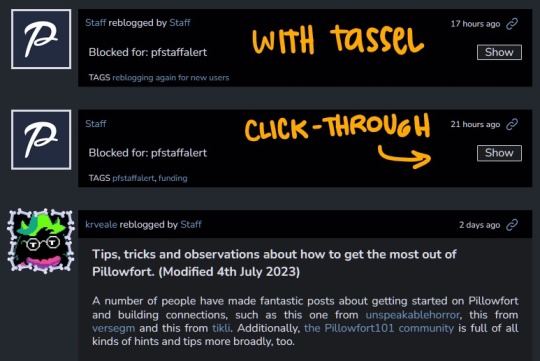
Robust filtering system: hide or click-through warning (by installing Tassel userscript only)
Customizable profile colors, Light/Dark mode for whole website
Communities you can follow/join for shared interests
You can filter posts on profile by tag
You can filter posts on profile by "original poster" or "reblog"
Cons:
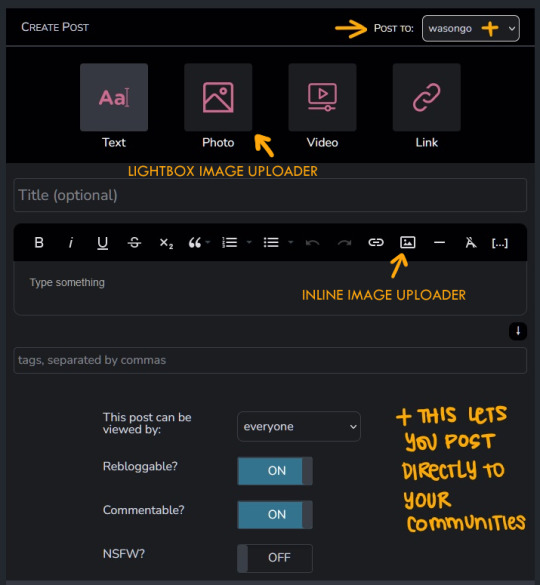
wonky image uploader, cannot upload multiple images at once
Cannot search for multiple tags at once
Search for terms with periods in them is currently broken (ex. "D.Gray-man" will not yield any search results)
Communities have few moderation features atm
Without Tassel installed the filtering system is pretty garbage atm (you can either show or hide nsfw or filtered tags completely, with no click-through warnings)
No multiple account/side blog feature yet
Some inline image formatting options are broken atm
Default endless scrolling
No progressive web app for mobile atm
For a more in depth explanation of PF's UI and features you can check out this official post.
Here are some images of the UI.






---
Cohost
Overview::
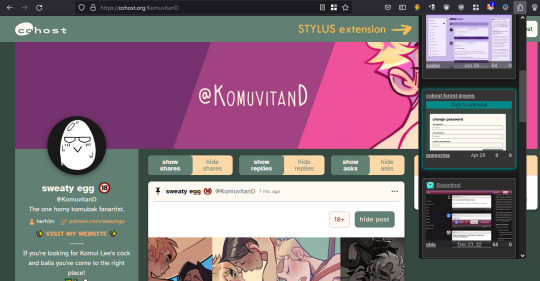
Cohost feels like it has a small artist/fandom userbase at the moment. However, to make up for that it has a pretty slick UI, it works great as a progressive web app on mobile, and it recently implemented an ASK system similar to tumblr's! Everything loads pretty quickly, and you can switch between your "latest posts" feed and your "bookmarked tags" feed. You can access your likes as a bookmark system, but as a whole "notes" and engagement numbers except for comments are not visible anywhere (this is wonderful for my personal mental health). It has a simple post editor and though the image uploader only allows 4 images that will load with lightbox, there's a workaround to upload MANY inline images if you want. The catch is you'll need to use a bit of markdown or html to do that. (more on that below) Though you can't personalize your profile colors, you can add personality to your page by making very cool pinned posts and adding images to your sidebar.
Pros:
Animated avatars! (listen i like having my animated komui icon)
You can make multiple "pages" (blogs) which function independently for comments/asks. switching between pages is effortless
Ask system, with anon toggle (you cannot reply privately atm tho)
2 Factor Authentication
Progressive web app for mobile works like a charm
You can preview your post before you post it
Posts have a NSFW toggle and you can save drafts
Can post MANY images in a single post (bit of a workaround as you'll need to upload your images to a draft first and then add them to a new post with some markdown or html code)
Readmore feature for long posts
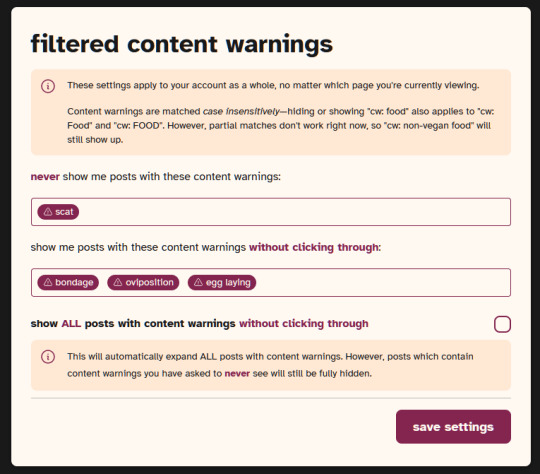
Robust tagging AND filtering system (show, click-through, hide completely), plus CW system to give your posts additional click through warnings you deem necessary
You can do incredibly cool things with HTML and inline CSS on your posts
You can filter posts on profile by tag, and you can have pinned tags
Toggles for hiding reblogs, replies, and asks on profiles
Paginated browsing instead of endless scrolling (things load faster)
No engagement numbers visible ANYWHERE
Cons:
Image uploader does not let you upload multiple images at once. Limit to 4 images (can upload more as inline images with code)
Advanced post formatting (ex. bold, italics, bullet list, inline images etc.) has to be done through markdown or html + css which is not the friendliest for those who don't know any code (there's a button for a markdown cheatsheet when you post tho!)
No dark mode, or customizing profile colors atm (however there are workarounds to changing site colors with Stylus extension)
Cannot search for multiple tags at once
Cool things you can do with CSS on your posts might look very bad on mobile
Since you can do some crazy things with CSS on posts, you might come across eye straining visuals and movement on some posts. There are settings to tone this down, and people are pretty good about tagging things, so with some good filtering you should be able to avoid this however.
A little quieter on the artist/fandom front (but we can change that)
Here are some images of the UI.










If you made it to the end of this review thanks for giving it a look! If there's something vital you might want to know that I missed in regards to UI and posting features let me know and I will try to answer. But again, this is not a technical/security issues/bugs review so don't ask me about that.
Lastly, I've been seeing a handful of NSFW artists I follow on twitter hopping on bluesky. I REALLY suggest you do a little research on the owners and platform to see if you think joining is worthwhile, since I have a feeling many artists might not want their alternative to be a site owned by crypto advocates (and also a billionaire). Some basic research will get you there. Just take heed and use your best judgement. On that note Cohost is strictly against crypto (I'm guessing PF might be too but I don't have a link that I can point you to confirming this atm).
I believe community driven and supported platforms are the way to go. If you end up thinking either of these two places are worth your time, do consider getting your friends and favorite artists on board or supporting them! You'll get added perks on both platforms if you become a supporter. PF recently added the ability to have MULTIPLE AVATARS (PFPs I think they're called nowadays) which I think is super cool (i really miss that from LJ days).
Again, thanks for reading and I hope to see some of you there!
241 notes
·
View notes
Text
Pedro memes pt 6
previously, on "Puddles has a problem":
✨part 1✨ ✨part 2✨ ✨part 3✨ ✨part 4✨ ✨part 5✨

I got some requests for more fic reaction type memes, so those are down there somewhere :)

ca-cawww ca-caawwwwwwwww

yah he has two mouths and two noses. so what? it was a creative choice that i will stand by.

Pedro-chu, I choose YOU!

shocked Pedro-chu

float like a buttahfly

Have you ever had a dream that you, um, you had, your, you- you could, you’ll do, you- you wants, you, you could do so, you- you’ll do, you could- you, you want, you want them to do you so much you could do anything?

me after I read @netherfeildren's I Urge You: Bite Me

sneaky sneaky wood go creaky // aight imma head out

you're gonna hear my feedback whether u like it or not (said w love). [[AHEM]] this one's for you: @cavillscurls @frannyzooey @haylzcyon @hier--soir @tieronecrush @ezrasbirdie @pascalisbaby @pascalsbby

sad swirlz 4 sad gurlz

still sad but also in luv

dramamine all day, bb, it's a bumpy ride 'round these parts. @cool-iguana im raising anchor to your dom!Din. "I BRAKE FOR MERMAIDS" is for @psychedelic-ink. "I <3 MY SEAMAN" is for @walkintotheriveranddisappear hahaha

put some motion in my ocean cuz there's se(a)men in that ship. @thetriumphantpanda this is for you for many, many reasons. you, too, @jrrmint

there's 3 of these

no seriously

bc I'm obsessed any nobody can stop me not even myself

HO-HO-HOrny

nurse Pedro has such good bedside manner. sending @fuckyeahdindjarin all the love in the world

i'm fine. this is fine. I LOVE IT.

see?

THIS JUST IN! @chloeangelic this is your line cook!Joel influence

additional sidebar if you care abt the integrity of journalism. @iamskyereads all the extra words are in honor of Compulsion, featuring my fave verbose slut Ezra

y'all. I went back and counted, and in just under two weeks I've posted just under 100 (97 to be exact) original Pedro memes. what in the actual FUCK is wrong with me hahahahahaha.
I'm gonna focus a bit on my writing (yeah, I write fic, too lmaoooo) for a little bit before posting more memes. bc there's always more memes where I'm concerned. in the meantime, you can check out ✨✨✨ MY MASTERLIST ✨✨✨ if you want more from my beautiful goblin brain.
catch ya later,
♥Puddles♥

(mostly) tagging anybody who reblogged the last one:
@innerpersonunknown @talaok @atinylittlepain @hecatombix @thesummerpetrichor @atticrissfinch @joelscruff @your-slutty-gf @bonezone44 @not-a-unique-snowflake-blog @toxicanonymity @pedrit0-pascalit0 @pr0ximamidnight @zohaaan @chaotic-mystery @goodwithcheese @wannab-urs @sin-djarin @drewharrisonwriter @lucyeyelesbarrow @angiees-things @tbeep @tonys-fav-bitch @lovers-liability @pedroswife69 @pedropascalfan221 @lalosbxtch @bubblepopneurotic @vee-bees-blog @admirxation @daniegraceg @swiftispunk
↓ additional tags in comments ↓
184 notes
·
View notes
Text
re: my posts about askblogs, a couple of folks were saying some of my links weren't working on mobile (they were links to sidebar pages on one of my blogs, so that's probably why - mobile tumblr doesn't like extra pages on custom themes for some reason) so I will just made a rebloggable version of this:
The following is a list of as many Riordanverse askblogs as I'm aware of (if there are more I will edit and add them):
The following list has been compiled for informational purposes and content per blog has not been verified nor is it necessarily endorsed. Viewer discretion is advised.
Blogs marked as "18+" are known to feature 18+ topics. Not all blogs have been checked for 18+ content.
Bolded names are blogs that are known to be active within the past 2 years or so.
Blogs have been marked with the major characters focused on, if they are a non-Riordanverse AU, and any other relevant information.
I reached a link limit so if a blog is not directly linked, the url is as written.
Illustrated Askblogs:
Askoceanman (Percy Jackson)
Ask-dark-percy (Dark!Percy Jackson)
Deadangelos (Nico di Angelo)
Knowing-nico (Nico di Angelo)
Wtfisrepairboydoing (Leo Valdez)
Ask-piper-mclean-queen (Piper McLean)
Piper-mcqueen-ask-blog (Piper McLean)
Jason-grace-answers (Jason Grace)
Askreyna (Reyna Ramírez-Arellano)
Willsol-ass (Will Solace)
Askwill-solace (Will Solace)
Ask-will-solace-stuff (Will Solace)
Frankandleo (Leo Valdez & Frank Zhang)
Thepiper-and-thepercy (Percy Jackson & Piper McLean)
Ask-percy-and-nico (Percy Jackson & Nico di Angelo / Percico) 18+
Askpercyandnico-blog (Percy Jackson & Nico di Angelo / Percico) 18+
Askleico (Nico di Angelo & Leo Valdez / Valdangelo) 18+
Askpleo (Percy Jackson & Leo Valdez / “Pleo”)
Ask-magnuschase (Magnus Chase)
Askalexfierro (Alex Fierro)
Ask-the-romans (Roman campers)
Ask-jupiter-academy (Roman campers & OCs, AU)
Asktheargoii (Crew of the Argo II)
Argoii-official (Crew of the Argo II)
Ask-those-demigods (All PJO characters)
Ask-pjocrystalgems (Steven Universe AU, Misc. PJO characters)
Aphrodites-warrior (Original Character)
2crublord-blog1 (Sollux Captor, PJO Homestuck AU/Crossover)
Camphomestuck (PJO AU Homestuck, All Characters)
Cosplay Askblogs:
Askthepercy-blog (Percy Jackson)
Ask-plutos-ambassador (Nico di Angelo) 18+
Ask-nico-di-angelo (Nico di Angelo)
Ask-miss-metal-detector (Hazel Levesque)
Ask-the-pine-tree (Thalia Grace)
Therealalexfierro (Alex Fierro)
Ask-irl-percyandnico (Nico di Angelo & Percy Jackson / Percico)
Ask-percy-nico (Nico di Angelo & Percy Jackson / Percico) 18+
Pjato-ask-will-and-nico (Nico di Angelo & Will Solace / Solangelo)
Ask-nico-bianca-blog (Nico & Bianca di Angelo)
Askthegraecoromanbffs (Nico di Angelo & Reyna Ramírez-Arellano)
Askthalianca-blog (Thalia Grace & Bianca di Angelo / Thalianca)
Text Askblogs:
(Not all askblogs in this section have been checked for 18+ content)
Ask-percyjackson-blog-blog (Percy Jackson)
Askpercyandsally (young!Percy Jackson & Sally Jackson)
Askgroverunderwood-blog (Grover Underwood)
Ask-wise-girl-blog (Annabeth Chase) (Reposted art)
Ask-annabethchase-blog (Annabeth Chase)
Annabeth-says-blog (Annabeth Chase)
Percys-girl-blog (Annabeth Chase)
Ask-annabeth-blog (Annabeth Chase) 18+
Askachase-blog (Annabeth Chase)
Asktheannabethchase (Annabeth Chase)
Ask-drunk-annabeth (Annabeth Chase) (cw: Alcohol) 18+
Ask-thalia-grace-blog (Thalia Grace) 18+
Ask-thalia-blog (Thalia Grace) (Broken links)
Asknico-di-angelo (Nico di Angelo) 18+
Nico-di-angelo-is-me-blog (Nico di Angelo)
Ask-jason-grace (Jason Grace)
Ask-pipermclean (Piper McLean)
Askpma (Piper McLean)
Askleovaldez (Leo Valdez)
Ask-annabeth-and-percy-blog (Percy Jackson & Annabeth Chase / Percabeth)
Ask-percy-jason-nico-will (Percy Jackson, Jason Grace, Nico di Angelo, Will Solace) 18+
Ask-percico (Percy Jackson & Nico di Angelo / Percico) 18+
Ask-jasonxpercy (Percy Jackson & Jason Grace / Jercy)
Asklvnd (Leo Valdez & Nico di Angelo)
Askreynaepiper-blog (Piper McLean & Reyna Ramírez-Arellano)
Asksolaceanddiangelo (Nico di Angelo & Will Solace / Solangelo)
Ask-rachethabaster (Titan Army AU!Rachel, Ethan, and Alabaster [Ship])
Percyjacksonats (Argo II Crew)
Ask-pjo-hdo-blog (General PJO/HoO)
Ask-pjo-and-hdo-blog (General PJO/HoO)
Ask-pjo-gods-and-demigods-blog (General PJO/HoO)
Ask-the-percy-jackson-cast-blog (General PJO/HoO)
Askpercyjacksonquestions (General PJO/HoO)
Askpercyandthegang (General PJO/HoO) 18+
Asktopjo-blog (General PJO/HoO)
Ask-para-pjo (General PJO/HoO)
Ask-twilight-pjo-thg-hp-blog (Crossover)
Ask-a-down-on-her-luck-demigod (OC)
New-rome-historians-association (OC)
Ask-frederick-tanner-son-of-ares (OC)
Deaths-child (OC)
Voice Acting Askblogs:
Ask-percy-voice (Percy Jackson)
Askgrovervoice (Grover Underwood)
Askannabethsvoice-blog (Annabeth Chase)
Askthaliavoice (Thalia Grace)
Asknicovoice (Nico di Angelo)
Ask-nico-voice (Nico di Angelo)
Askjasonvoice (Jason Grace)
Askfrankvoice (Frank Zhang)
Pjovoices (General cast)
Other Askblog Types/Unknown or Uncertain Category:
Ask-the-percy-blog (Percy Jackson) (Some links broken)
Askgrover-blog (Grover Underwood)
Sonofdeathnico (Nico di Angelo)
Askjasongrace (Jason Grace)
Ask-leo-valdez (Leo Valdez)
Askwillsolace (Will Solace)
Askleoandnico (Fem!Leo Valdez & Nico di Angelo) (Reposted art)
Ask-the-underworld-fam (Hades, Persephone, Nico, Hazel) (Some reposted art)
Ask-princessandromeda (Titan Army, Text & Art, some RP)
Former Askblogs:
The blogs in this category have been labeled their original blog format, if known.
Askperci-thedemigoddess (Fem!Percy Jackson) (Cosplay, Retired by recently active)
Askaphroditenico (Child of Aphrodite!Nico di Angelo) (Illustrated, Deactivated)
Asktheghostking (Nico di Angelo) (Text/RP, Retired)
Ask-biancadiangelo (Bianca di Angelo) (Cosplay, Retired)
Ask-jasico (Jason Grace & Nico di Angelo / Jasico) (Cosplay) (Warning - most recent posts feature discussion of heavy topics)
Ask-magicalboy-leo (Hecate!Leo Valdez) (Illustrated)
Leovaldezaskblog (Leo Valdez) (Cosplay, now regular blog)
Ask-reyna-of-the-romans (Cosplay, now regular blog)
Askpercicoblog (Percy Jackson & Nico di Angelo / Percico) (Illustrated)
Mangocheeseandthegodsofassgard (Magnus Chase) (Illustrated, Deactivated)
Ask-evan-jackson (Dear Evan Hansen Crossover AU) (Illustrated)
#pjo#riordanverse#askblogs#if i missed any please let me know!#or if anybody on this list wants their askblog removed
44 notes
·
View notes
Photo


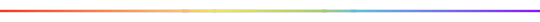
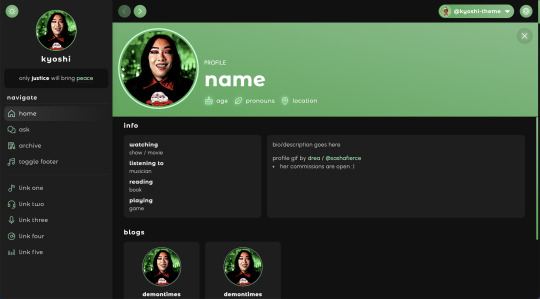
kyoshi | theme by sage
get the code - $1: live preview / static preview / view on @tina-snow
inspired by spotify, featuring an (optional) music player and profile menu
- the song in the preview is Good Days by SZA
- rina gif by @sashafierce ♡
basic features (more info below the cut):
optional: music player, tags on click, glow effect, & explore menu
full length sidebar blog icon, custom description, & up to 5 extra links
explore menu with sections for updates, bio, blogs, lots of links, & socials
customizable: colors & color gradient, body & title fonts, font size, and post margin
540px posts, scroll to top button, responsive design, search bar, day/night toggle, & adjustable border radius
nothing needs to be changed in the code, everything can be changed in the customize panel! instructions for how to customize this theme below the cut
terms:
reblog if using
do not touch the credit
view all terms
credits listed in the code / credits page
please consider supporting me ♡
make sure you read through this post and check the additional links provided before asking questions!! this theme is currently on sale as part of my 1k followers appreciation :) as of september 1st it’ll be $3!
footer
uploading your song:
i recommend using google drive to host your mp3 files - below is a brief explanation for how to do this but you can also see the resources provided here by glenthemes and more links on my credits page
to start you need an mp3 audio file, once you have the one you want go to google drive and click: + New ➞ File upload
select your mp3 audio file and click open
open your newly uploaded audio file in google drive and click the three dots on the top right, then click Share and under General Access change it to Anyone with the link can view
copy the sharing link provided, it will look something like this: https://drive.google.com/file/d/1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz/view?usp=sharing
go to the following site and paste your sharing url in the first box provided: https://www.joelgrayson.com/drive-download-link-generator
your final product should look something like this: https://docs.google.com/uc?export=download&id=1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz
make sure the music player is toggled on in the theme, paste your audio link in the Song URL field
notes:
the song will automatically repeat once it’s finished playing
if you choose the “toggle footer” option, the footer will disappear and a button will appear on the sidebar that allows you to show/hide the footer
the footer has links for random posts, archive, askbox, & home
if you toggle the music player off, the music info on the left side of the footer will be replaced by your blog icon, title, & url
profile
header section:
your profile image is uploadable, 200px x 200px, & circular
there’s space for your name and 3 info stats with icons
updates section:
up to 6 updates with text and a title
this section will scroll if it gets too long
bio section:
this section will scroll if it gets too long
blogs section:
can be toggled on/off
up to 6 blogs
the blog images’ size will adjust depending on your font size, the default is about 100px x 100px
links section:
can be toggled on/off
up to 12 links
leave the section title field(s) empty if you want fewer links
up to 6 socials links
sidebar
image:
if you’ve uploaded a profile image this is what will show on your sidebar
if there’s no profile image uploaded, the sidebar img will be your blog’s icon
both images’ size will adjust depending on your font size, the default uploaded img is about 105px x 105px, the icon size is about 90px x 90px
notes:
the sidebar will scroll if it gets too long
i recommend keeping your description short and personally i think it looks better when it doesn’t scroll
the sidebar will disappear and become toggle-able if your browser window’s width gets too small
the sidebar toggle will appear above the profile toggle in the dropdown menu on your header
#phantom theme#phantom code#themes#themehunter#theme hunter#tumblr themes#spotify theme#tumblr theme#codehunters#completeresources#allresources#tumblr resources#kyoshi#userbru#tuserssam#useraashna#usernik#tuserlucie#atla#music player
778 notes
·
View notes
Text
Tae's guide to Pillowfort
So you fucking hate what tumblr is doing, you're fed up, but you don't know where else to go / what to do when you get there
Here's a guide what I've been up to over on Pillowfort:
For starters, new users need to either get an invite code (message me if you want one, because I literally always have some!) or donate to Pillowfort's operating costs to get started. I recommend getting a code first, and then donating later if you decide you like Pillowfort.
Recognize that Pillowfort has no ads and does not sell user data, so you are not the product. You are the customer. Pillowfort lives because users give their money to the webisite directly, just like how ArchiveOfOurOwn.org operates. If you give Pillowfort a try... and you want to see it keep growing... and you have a couple bucks to throw their way... please consider donating!
On your new account, you'll set up your blog. User icon, description, settings, etc. You get one blog per account. Consider making this your "everything" blog, where you make your original posts AND reblog things.
Consider making a Community that will serve the same purpose as a tumblr sideblog. For example, I made my main blog ceylon-tae and then made the Community "ceylon-tae-art". Just make the Community for now.
Did you set your NSFW and blacklist preferences? You should. Filters & Blacklist have their own link in the sidebar, so you don't have to go into your Settings every time you want to blacklist something. Easy!
Join some more Communities! Think of joining a [Fandom] Community like following the [Fandom] tag on tumblr. Posts from that Community will show up on your feed now! Here is a list of the currently-most-active communities.
Follow some people! You might have seen some of your comrades on tumblr posting their Pillowfort accounts, or maybe you really liked someone's post in a Community and you decide you'd like to follow them! Go follow them! Their posts will show up on your feed now!
Make a post! Remember to add any relevant tags to the post, especially if your post is NSFW, and don't cen/s0r your tags. Your post will now show up on your blog, and you can control who can see it, reblog it, or comment to it. You can make text, image, video, or link posts.
Now you can reblog that post you made to your Community that you made! Or to another Community someone else made! Some Communities review submitted reblogs before posting them, others do not. Remember to add the relevant tags to your reblog here as well.
Reblog posts you enjoyed, so you can show it to your followers!
If you have something to say about the post, Pillowfort has a nested comments section! Livejournal / Dreamwidth / Reddit users will find this familiar. Newbies will hopefully find it easy to learn: make your own comment, reply to the comments other people have made, talk to people in a space that's made for talking and replying.
You can make your own hush-hush commentary in your tags when you reblog a post to your blog, but these tags are not visible anywhere else. So Pillowfort is not gonna rat you out to OP when you make weird tags on your reblog. But also there is no bulit-in way to read everyone's tags in one long list.
You cannot make addendums to posts when you reblog them. If you want to add something, make a comment! Or make your own post and include link to the original post.
Seriously. Comments section. Good stuff. If you enjoy a post, check out its comment section. For comparison, tumblr discussions lived in reblogs, but comments on AO3 fics are what makes an author's world go 'round. Comments are where discussion lives on Pillowfort. So comment on the post if you have something to say! You can have real discussions again! GO. BE FREE. You can also do a Kung Pow Penis in nested comments if you want to. Nested comments are good.
Likes just tell OP you liked the post. That's it. It's just like how kudos works on AO3.
Remember, there's no algorithm, so Likes don't boost any post's visibility, and if you want other people to see a post, you reblog it. If you want to see posts, you follow people and communities, or you dive into the tags for yourself.
There's more details and things to know, but I think these are some good basics for "how the fuck do I even get started"
More how-to-pillowfort guides:
https://www.pillowfort.social/posts/3459763 by DoktorHobo
https://www.pillowfort.social/posts/4099124 by rah
https://www.pillowfort.social/posts/4404622 by killerandhealerqueen
In summary:
Make a blog. Make posts. Make a niche-interest Community or three. Follow people and Communities. Reblog other people's posts to your blog. Reblog posts to your niche-interest Communities.
Make comments. Reply to comments. Love the comments. The comments are a fertile land and we will thrive. And we will call it... Pillowfort!
27 notes
·
View notes
Photo


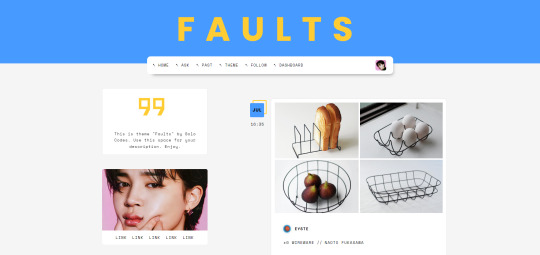
Theme: Faults
Static Preview: Preview
Get The Code: Pastebin / Pasted
Keep description at a three sentence length for best look.
:: Theme Features ::
Post Width: 500px Only
Sidebar Image: 300px x 180px
Nav Icon: 100px
5 Custom Links
Follow & Dash Links in Nav Bar
Regular Tumblr Controls will show on Permalink Page
Post Margin Input
Description Size Input
16 Body Font Options
14 Title Font Options
Dashboard Styled Captions
Page: Filter (About Me Page) / (Inspiration for Design)
Static Preview: Preview
Get The Code: Pastebin / Pasted
As of 2022, be sure to contact Tumblr Support for the use of Javascript on your blog pages!
:: Page Features ::
Image Size: 250px x 300px
3 Custom Links
8 Social Media Links
Profile Section
Bio or small paragraph section
Easy Coloring Section
:: Additional Info ::
Go to my credits page for sources
Optimized For Google Chrome
Responsive via Desktop Only
Keep Credit Intact
Do not steal, claim, redistribute, tweak, or use as base code
Check out @solocodes for more free & premium themes + resources!
Support me on Ko-fi!
Join my discord server here.
Reblog or Like for support.
694 notes
·
View notes
Text

GARNIERS THEMES: SYBIL
[ preview ♡ $5 on payhip ] Once again in my love for visual cohesiveness has brought me back to the coding workshop and left me with something I'm very much excited to share. The following is a character gallery shaped after one of my themes—the first complete theme I ever shared on this site. I'm planning to use it for my own roleplay blog with my own muses ( never was there ever a more shameless plot call, but you can totally follow me @ garnierwrites ) but until that day comes I'm happy sharing it with you guys. The theme is script-free and ready to use. Hope you like it.
Features
Complementary to Dorian (the theme)
180x125px sidebar image
2 sidebars (240px wide with full height)
3 navigation links + default links
Character cover image (fade-in fade-out + title)
Character portrait + biography
No character limit
2 rows of colored labels (whichever amount of colors)
Rules or FAQ section
Extra information section
4 customizable progress bars
Script free!
Terms + Conditions
Please do not redistribute / claim as your own
Please do not remove credit
[ Check my Terms Of Service for more information ]
68 notes
·
View notes
Note
do u have any specific tips for the people who are a newbie to an art blog? it is my first time sharing my art and i kinda feel something is missing
Ayyy how exciting, welcome to the ranks! I have some advice about various specific situations of being an art blogger sprinkled throughout my #art tips tag and I def rec to check them out, but here's a more general list
Make the blog feel like home. Pick an icon you identify with, add a nice header, match the colors, find a cool theme, add links to your sidebar. Customization is fun and makes your account feel more yours (hence why I never talk on twitter or insta but can't shut up here. This is my house and those are rentals)
Tag your work with a personal art tag. Something like #my art could be attractive, but if you need to check if your art has been blacklisted from dashboards or search engine, it's better to have one that features your name or some other specific other artists won't use
Don't be shy about collabs with other creative people. This could mean art exchanges, drawing together, illustrating fics, anything. I find that my favorite part of being an Internet artist is seeing other people add their own creative spins on my work, or their reactions when I add onto theirs.
Relax and just do things you wanna do. You're posting because you wanna share your work, and that should be your priority. Don't think about follower counts, notes, or whatever it is that you're currently missing. You'll find it eventually, and then you'll find your own little community, and it's gonna be great!
92 notes
·
View notes
Note
Do you have any good Humans are space orcs/humans are weird (that kind of thing) short story links?
Hoo okay so the reason that I was asking about the Doctors Without Borders one (which is here, incidentally, and which you should read if you haven't come across it before) is that 1) I have been doing some personal archival work to save some internet stories offline, but 2) I have been historically good about tagging my fandom stuff but have unfortunately left most non-fandom stuff untagged, and by the time I realized I ought to've created a humans are weird tag it was too late, so my blog is Not a good place to try and find them. But, since I'm trying to dig them up for myself anyway, I can share the ones I've managed to find so far. And hey: open invitation to anyone who wants to put links to their favorites of the Humans Are Weird stories in the reblogs or replies!
I'm also going to recommend you check out blogs like @what-are-even-humans and @space-australians, which exist to archive these sorts of stories. I will also do what someone did in the replies of my query post and point you to r/HFY and specifically its sidebar of links to previous classics and must-reads -- I'm not as familiar with that bc I don't use reddit so much but it helped me dig a couple of these back up.
But onto a few highlights:
Stabby the Space Roomba is required reading, he is our beloved Tumblr mascot of Humans Are Weird and you'll see Stabby referenced in other stories like this
Less a humans-specifically-are-weird and more of a Earth-is-a-death-world in general, but as I remember it, this post actually predates the explosion of Humans are Weird/Humans are Space Australians/Humans are Deathworlders on tumblr, and I suspect helped inspire it as people went from "wow our planet is full of weird shit" to "maybe... we also... are some weird shit". Take a wander through the notes of that one, it has a million different branching reblog chains and it's different every time I see it.
Humans Are Unstoppable Until They Aren't
Drake McDougal (Part One) (Part Two) (Alternate Part Two)
Last Contact
You Really Want a Human (Ginna's Story) (Miscellaneous)
I KNOW there are more that I want to find again that I'm gonna have to get creative about searching for (again, open invitation to drop your favorites on this post!) but that's what I have for now and it should get you started.
276 notes
·
View notes
Text
Kataang Smut Weekend 2023
It’s coming soon!!!
What is?
Kataang Smut Weekend! An 18+ event for celebrating Kataang and the sexy shenanigans they get into post-ATLA~
Oh? when is it?
November 10-12. That’s 5.5 weeks from the time this is posted!
Sounds like fun! Are there prompts?
That’s where you came in! Sidebar: how many times can I work the word ‘come’ into this post? You voted on the prompts, and the results are in. Just kidding, you didn't. This is the year of the dom and we are not taking requests.
Here are your Kataang Smut Weekend 2023 Prompts:
November 10th: Wait
With topic suggestions
-Edging
-Teasing
-First Time
November 11th: Play
With topic suggestions
-Toys
-Bending
-Breath Play
November 12th: Work
With topic suggestions
-Pregnancy/Labor
-Rough
-The Avatar State
What kind of content can I make?
Whatever you’re into! Could be art, fic, edits, meta, anything! Just be sure to keep in mind tumblr’s nsfw policies and try to leave the sexy stuff under a cut or censor visuals where it’s necessary. We don’t want your brilliant hard work kept from being shared!
How explicit does it have to be?
If you’re more of a fade-to-black or lime-over-lemon kind of person, we want you here, too! Any level of Kataang spice, shown or implied, is more than welcome in these parts.
What about too explicit?
There’s very little we won’t reblog. But if unsure, you can check out our guidelines (found in our description if on mobile), or feel free to send us an ask!
How should I tag my work?
Tag as your heart directs, but the best way to ensure we see your post is to tag us @kataang-dungeon. We will also be checking the tag “#kataang smut weekend 2023,” and of course content warnings are recommended.
Is it okay if I post late?
Yes! Just don’t forget to @ us, as we may not be checking the tags at that time!
Can I only post on tumblr?
You can absolutely post your work on other platforms! In fact, some platforms are more lenient with explicit works, so if you have a more explicit version of your work that you feel you can’t post onto tumblr, we encourage you to post that version elsewhere and provide a link here for people to view!
I wanna contribute, but I think I’d rather do it anonymously.
Hey, we have options for you, too! You can
submit your works on anon directly to this blog for us to post! Check out the guidelines there for more info :3
I STILL HAVE QUESTIONS
Feel free to send us an ask!
Kataangers, please reblog to spread the word, as we are so excited to see what you come up with! Happy creating!
31 notes
·
View notes
Note
Do you have any tips for decorating a blog? Mine's kinda plain and I'd like to spice it up
The RPC lately has been trending more towards blog customization with graphics -- fancy icons, post banners, etc. That is a good way to make your blog look unique and people can have a lot of fun with it. If you want to go that route, you can find lots of graphic templates both here on Tumblr and on DeviantArt.
That being said, I will always stand by having a nice blog theme. Finding just the right theme can take a while, but I always enjoy getting a blog looking just right, and I think it makes your content stand out in a way that solely post graphics can never quite manage.
Tumblr recently made it so blogs are dash-only by default, and only have a separate web theme if you enable it. To do that, you'll need to go into blog settings and toggle the custom theme switch.
My favorite places to find themes are:
@theme-hunter - they also have a guide for how to install a custom theme if you've never done it before
@roleplay-theme-recs
@codingcabin
And off the top of my head, in no particular order, some of my favorite theme makers are:
@glenthemes
@magnusthemes
@octomoosey
@ctrlsugar
@phantasyreign
@xuethms
I've got some themes on this blog as well. If you want something really unique, you can also make your own theme or commission someone, but I recognize that not everyone has the coding skill or the spare cash for those options. You can still get something great looking with free options, though.
As far as general tips for customization:
Try to think about what suits your character. What kind of colors, fonts, etc. Are they more of a light theme or dark theme character? Do they suit something more sleek and modern, or something retro, or something old-fashioned with fancy fonts?
As tempting as it can be to go for a crowded theme with lots of visual elements and colors and fonts, those are really hard to pull off well. Unless you feel very comfortable with your design skills, typically something simple but well thought out will be both more effective and easier to read/navigate.
Pick a color palette and stick to it. I typically go with a background color, text color, and 1-2 accent colors. Coolors.co is a great site for generating color palettes, and Canva can generate a color palette based on a specific image (for example, the image you're using as your sidebar or background).
Don't forget about accessibility. Text should be a decent size and have good contrast (you can use checkers such as WebAim to help there). Navigation links should be clear and easy to find. A lot of that is on the original theme maker, but you should also be mindful of it when setting things up. If you don't trust your eye for that sort of thing, having someone else look it over is always a good idea.
If a theme doesn't exactly match what you want, but is pretty close, you can usually make minor tweaks for your own preferences. Maybe you don't like the font, so you want to swap it for another. Or maybe you want the sidebar picture to be a different size. Sites like W3Schools have lots of CSS and HTML tutorials to help you figure out how to do that, and you can likely find tutorials for some of the more common changes here on Tumblr as well. (Always check the theme maker's policies before you start messing with their code.)
Custom blog pages can also be a great way to show your content -- you can find them on @theme-hunter as well -- but they do typically require more coding knowledge to customize. Most theme makers are pretty good about making them as straightforward as possible, but if you've never worked with any code before, there may still be a learning curve.
80 notes
·
View notes
Photo


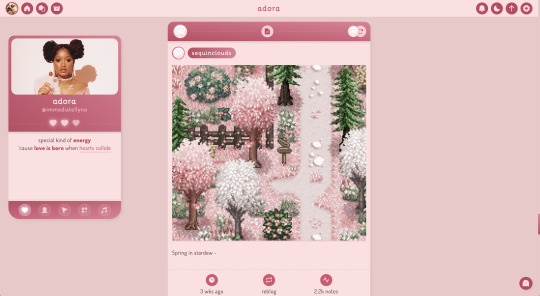
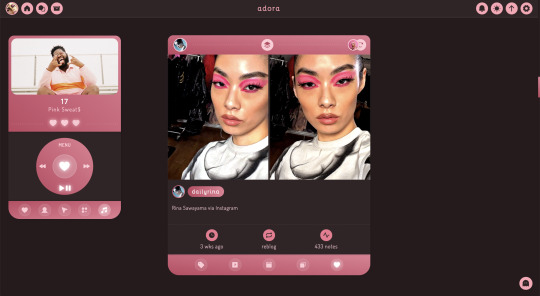
adora | theme by sage
get the code: static preview / static preview v.2
the song in the preview is 17 by Pink Sweat$
i got a few requests to release my current theme on @demontimes so here it is! with a few variations ♡
features:
toggle: music player, tags on click, updates tab, & right sidebar
sidebar carousel with sections for: custom description, about stats, navigation links/search bar, blogs, & (optional) music player
uploadable sidebar image, it’ll otherwise default to your blog’s icon
customizable: description, colors & color gradient, body & title fonts, font size, and post margin
up to 5 updates with an icon & text, and 3 update icons with hover text
540px posts, scroll to top button, responsive design, adjustable border radius, & optional glow effect
nothing needs to be changed in the code, everything can be changed in the customize panel! instructions for how to customize this theme below the cut
terms:
reblog if using
do not touch the credit
view all terms
credits listed in the code / credits page
please consider supporting me ♡
make sure you read through this post and check the additional links provided before asking questions!! this theme is currently free as part of my 1k followers appreciation :) as of september 1st it’ll be $2!
music player
uploading your song:
i recommend using google drive to host your mp3 files - below is a brief explanation for how to do this but you can also see the resources provided here by glenthemes and more links on my credits page
to start you need an mp3 audio file, once you have the one you want go to google drive and click: + New ➞ File upload
select your mp3 audio file and click open
open your newly uploaded audio file in google drive and click the three dots on the top right, then click Share and under General Access change it to Anyone with the link can view
copy the sharing link provided, it will look something like this: https://drive.google.com/file/d/1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz/view?usp=sharing
go to the following site and paste your sharing url in the first box provided: https://www.joelgrayson.com/drive-download-link-generator
your final product should look something like this: https://docs.google.com/uc?export=download&id=1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz
make sure the music player is toggled on in the theme, paste your audio link in the Song URL field
notes:
the song will automatically repeat once it finishes
while the song is playing the music info will replace your icon/sidebar image, title, & url
depending on whether you’ve uploaded a sidebar image the song image will either be a rectangle or a circle
it’s styled to look like an ipod :)
sidebar
if you upload an image it’s 300px x 150px, it will crop to fit
if you don’t upload a sidebar image it’ll default to ur icon & be circular
your sidebar image/icon, title, & url will be replaced by the audio info & image while the song is playing
#phantom code#phantom theme#themehunter#theme hunter#codehunters#allresources#completeresources#tumblr themes#tumblr theme#themes#userbru#userdre#usernik#tuserssam#tuserlucie#music player#adora#sidebar#responsive#daynight
897 notes
·
View notes
Text




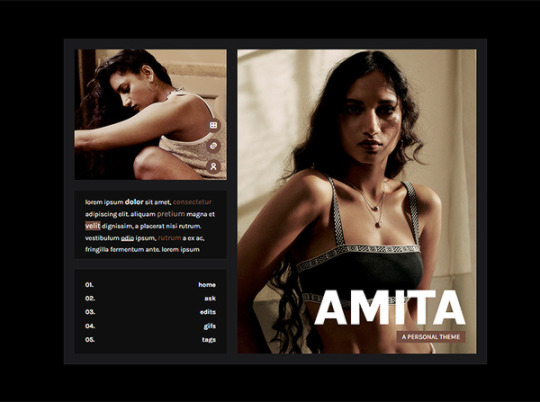
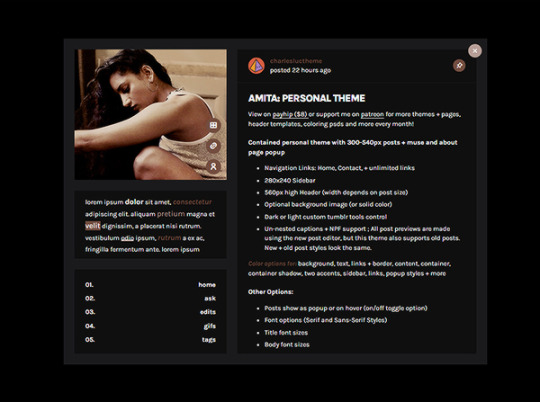
AMITA: PERSONAL THEME BY ETHEREAL THEMES
View on payhip ($5.50), check out the preview or support me on patreon for more themes + pages, header templates, coloring psds and more every month!
🎊🎆🎉 COUNTDOWN TO NEW YEAR: Get this theme + many more as we countdown to the new year over on my Patreon! 🎊🎆🎉
Personal Theme
Navigation Links: Home, Contact, +6 additional links
Dark or light custom tumblr tools control
Un-nested captions + NPF support
Color options for: background, text, links + border, content, container, container shadow, two accents, sidebar, links, popup styles + more
Sidebar:
280x240 Image + popup links (and posts if enabled)
Scrolling Description
Navigation Links
Other Options:
Posts show as popup or on hover (on/off toggle option)
Font options (Serif and Sans-Serif Styles)
Title font sizes
Body font sizes
Post Spacing (space between posts)
Black or white light box options
Dark or light custom tumblr tools control
Popups:
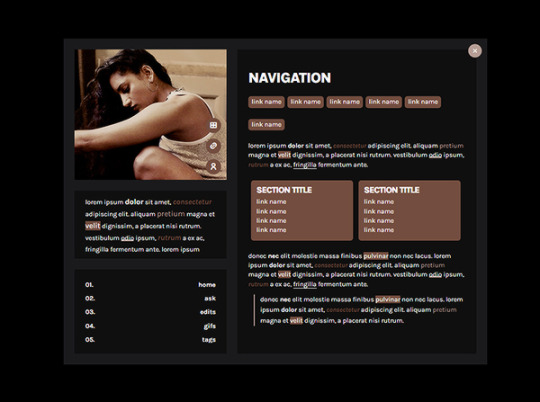
Navigation/Tags - Two styles, single links and link groups that include a section title*
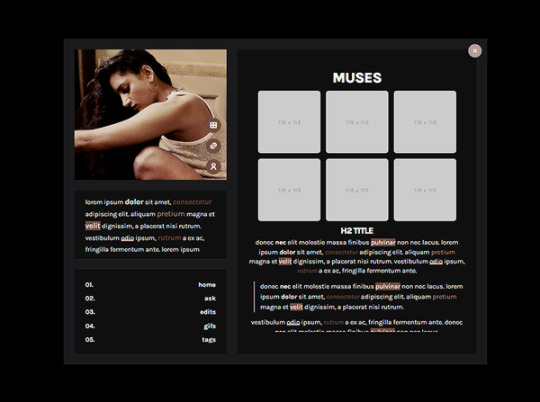
Muses - Image icons with hover character names, unlimited amount + sizes up to you to fit your post size*
*All styles included (blockquote, pre, lists, etc) to create unique pages
Do edit any feature to make it your own.
Don’t use as base code, remove credit or claim as your own.
Everything you see can be edited including colors, texts and much more. This theme was made with personal (and muse / rp) blogs in mind.
Basic - Advanced HTML to edit depending on what you’re editing. There are settings in the default editor, but being an personal theme you will need to add details such as the navigation and muse popup info, etc. Please reblog or like if using. And let me know if you come across any issues.
#personal theme#codingcabin#dearindies#personal#rpt#rp#themes#all#contained theme#muse#amita#personal*#premium theme#ethemes#all*#contained*#popups*
45 notes
·
View notes