#googlefonts
Text
🔰 Thay đổi font chữ WordPress
+ Khi bạn nhìn thấy 1 font chữ đẹp trên 1 website nào đó và muốn thay đổi cho font chữ trong website WordPress của mình mà theme website của bạn lại không hỗ trợ font chữ đó.
+ Vậy làm thế nào để thêm font chữ đó vào website wordpress của bạn ? Bài viết này sẽ giúp các bạn dễ dàng làm điều đó
🎯Tại sao cần thay đổi font chữ trong WordPress?
Tạo ấn tượng và độc đáo: Font chữ đóng vai trò quan trọng trong việc tạo ra ấn tượng ban đầu với người xem. Một font chữ độc đáo và phù hợp có thể giúp trang web của bạn nổi bật và gây ấn tượng tích cực đối với khách truy cập.
Phù hợp với thương hiệu: Việc sử dụng một font chữ phù hợp với thương hiệu của bạn giúp tăng cường nhận diện thương hiệu và làm cho trang web trở nên đồng nhất với các phương tiện truyền thông khác của bạn như logo, danh thiếp, vv.
Cải thiện trải nghiệm người dùng: Một font chữ dễ đọc và trực quan có thể cải thiện trải nghiệm người dùng bằng cách làm cho nội dung dễ hiểu và thu hút hơn.
Tăng tương tác và chia sẻ: Một font chữ thu hút và thú vị có thể khuyến khích người xem tương tác hơn với nội dung của bạn và thậm chí chia sẻ nó với người khác.
Tăng tỷ lệ chuyển đổi: Việc sử dụng một font chữ dễ đọc và thu hút có thể tăng cơ hội chuyển đổi, bởi vì nó làm cho thông điệp của bạn dễ hiểu hơn và tạo ra một trải nghiệm người dùng tích cực hơn.
Tùy chỉnh và cá nhân hóa: Thay đổi font chữ cho website cho phép bạn tùy chỉnh và cá nhân hóa giao diện của trang web của mình theo phong cách và sở thích riêng của bạn.
Tóm lại, việc thêm thay đổi font chữ cho website WordPress không chỉ là một cách để cải thiện thẩm mỹ mà còn có thể tạo ra một trải nghiệm người dùng tích cực và tăng cơ hội thành công cho trang web của bạn.
0 notes
Text

make your chat more creative with your favorite one
#photokeyboard#keyboard#mobilekeyboard#fontsart#fonts#typedaily#freefont#typedesign#newfont#typism#keynote#femmetype#profilefont#custom#design#googlefonts#fontsforedit#fontdesign#fontkeyboard#handmadefont
0 notes
Photo

Web design is a complex process that requires a range of tools and resources to get the job done. Here are some of the best tools and resources for web design:
· Adobe Creative Cloud: Adobe Creative Cloud is a suite of applications that includes Photoshop, Illustrator, and other tools for graphic design and web design.
· Sketch: Sketch is a popular design tool for creating website layouts, wireframes, and prototypes.
· Figma: Figma is a collaborative design tool that allows multiple designers to work on the same project simultaneously.
· Canva: Canva is a graphic design tool that is great for creating social media graphics, logos, and other design elements for your website.
· Google Fonts: Google Fonts is a library of free fonts that you can use in your web design projects.
· CodePen: CodePen is a social development environment for front-end developers. It allows you to write, share, and test code snippets.
· GitHub: GitHub is a web-based platform that allows developers to collaborate on code and manage version control.
By using these tools and resources, you can streamline your web design workflow and create high-quality websites that meet the needs of your users.
#webdeign#websitedesign#digitalmarketing#webdevelopment#webdesigner#marketingtips#adobecreativecloud#sketch#figma#canva#googlefonts#codepen#github#webdesigntools#designresources#webdevelopmenttools
0 notes
Photo

🔍 Are you tired of using the same old fonts? 🆘 Don't worry, I got you covered! 🎨 Check out these amazing FONT pairs that will take your designs to the next level! 💯 -by @logo.unleashed Follow me: @logo.unleashed for more logos and branding concepts on the gram 😍 ! —— #logounleashed #fonts #typeface #type #fontlibrary #adobefonts #googlefonts #freefonts #commercialuse #usadesign #logomaker #illustrator #typography #visualidentity #logousa #fontpairing #typographylove #graphicdesigninspiration #designfonts #designinspiration #fontcombo #graphicdesigntips #typographydesign #fontduo #typographyinspired #designthinking #typographytips #fontdesign #designblog #graphicdesign —— https://www.instagram.com/p/Cp-nPdpreu5/?igshid=NGJjMDIxMWI=
#logounleashed#fonts#typeface#type#fontlibrary#adobefonts#googlefonts#freefonts#commercialuse#usadesign#logomaker#illustrator#typography#visualidentity#logousa#fontpairing#typographylove#graphicdesigninspiration#designfonts#designinspiration#fontcombo#graphicdesigntips#typographydesign#fontduo#typographyinspired#designthinking#typographytips#fontdesign#designblog#graphicdesign
0 notes
Text
A CLASSIC: How do you write Allah as a calligraphy?
The word Allah is often written like a calligraphy - with the dagger Aleph. There are several ways to achieve that in Microsoft Word or Libre Office.
https://yalla.li/zju9l
#TOOLSANDAPPS#ALEPH#BASMALA#CALLIGRAPHY#DAGGERALEPH#GOOGLEFONTS#HOWTOWRITE#IPHONE#LIBREOFFICE#MICROSOFT#MICROSOFTWORD#UNICODE#WIEDERHOLEN
0 notes
Photo

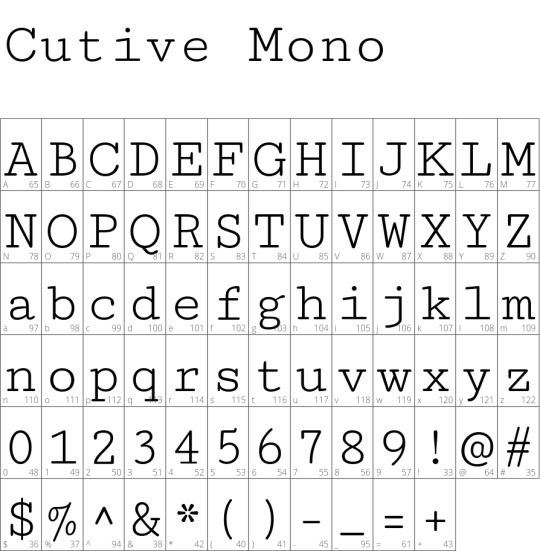
Cutive Mono is a free font available at Google Fonts. It looks a bit like the classic Courier with a bit more style.
Link: https://fonts.google.com/specimen/Cutive+Mono
0 notes
Photo

𝟔 𝐅𝐎𝐍𝐓𝐒 𝐘𝐎𝐔 𝐒𝐇𝐎𝐔𝐋𝐃 𝐊𝐍𝐎𝐖 𝐀𝐒 𝐀 𝐃𝐄𝐒𝐈𝐆𝐍𝐄𝐑 . 𝕊𝔸𝕍𝔼 𝕋ℍ𝕀𝕊 𝔽𝕆ℝ 𝕃𝔸𝕋𝔼ℝ . . . Save Them For Future Reference 💜💜💜 If You Like My Content, Save, Share & Follow Me For More Such Contents!👍👍👍 . . . Show Some Love ❤️❤️❤️ . . Follow @srivastavakunal16 Follow @srivastavakunal16 Follow @srivastavakunal16 . . . #font #fontdesign #fontpack #fontstyle #fonts #handmadefont #fontana #fonttattoo #fonte #fontswelove #designerfont #freefonts #fontfamily #fontsamsung #vsfonts #googlefonts #boldfonts #hindifonts #graphicdesign #graphics #illustrator #typographydesign #text #drawing #fontandroid #branding #handlettering #letters #leader #srivastavakunal16 (at Dehra Dun, India) https://www.instagram.com/p/CkV3TOvhcou/?igshid=NGJjMDIxMWI=
#font#fontdesign#fontpack#fontstyle#fonts#handmadefont#fontana#fonttattoo#fonte#fontswelove#designerfont#freefonts#fontfamily#fontsamsung#vsfonts#googlefonts#boldfonts#hindifonts#graphicdesign#graphics#illustrator#typographydesign#text#drawing#fontandroid#branding#handlettering#letters#leader#srivastavakunal16
0 notes
Photo

Repost from futurezone @futurezoneat Anwalt Peter Harlander will gegen die Abmahnwelle vorgehen. Zahlreiche Privatbeteiligte wollen sich dem Verfahren anschließen. 🇦🇹 Link in Bio ⬆️ #abmahnung #googlefonts #jus #jurist #igersaustria #anwalt #igersvienna #igersloweraustria #nachrichten #futurezoneat #ticker #wohnblogAT https://www.instagram.com/p/Ch5qyj-M9g_/?igshid=NGJjMDIxMWI=
#abmahnung#googlefonts#jus#jurist#igersaustria#anwalt#igersvienna#igersloweraustria#nachrichten#futurezoneat#ticker#wohnblogat
0 notes
Text







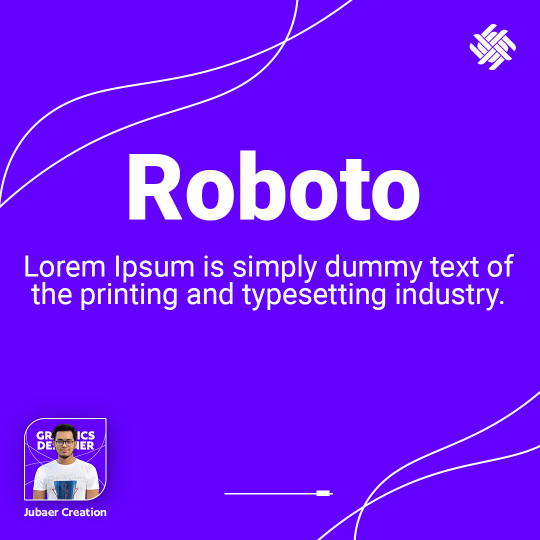
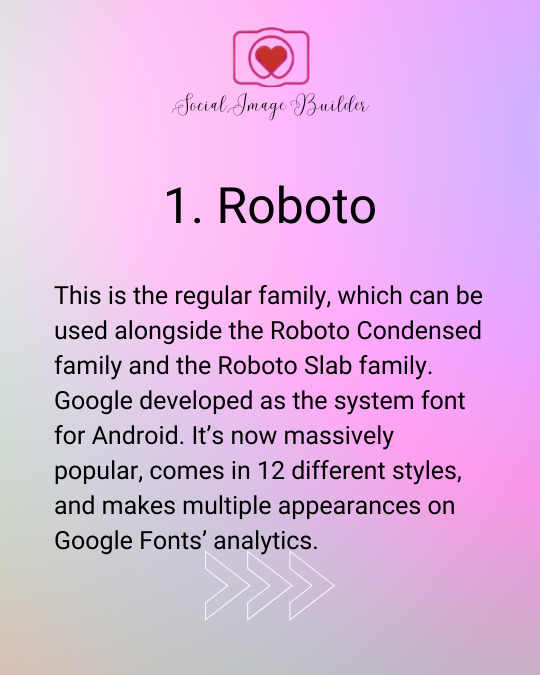
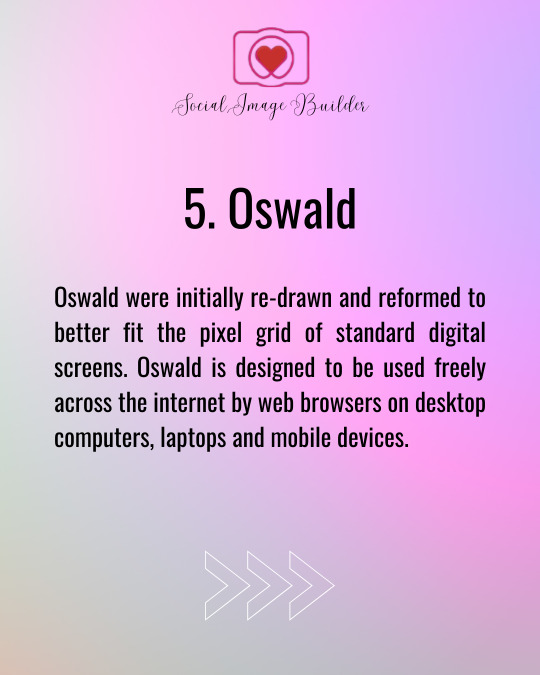
6 most popular Google Font
#fonts#googleads#graphics#graphicdesign#graphicdesigner#text#texts#style#branding#brand#googlefonts#fontstyle
0 notes
Text










We can be your savior if you are stuck at finding the right font for your content. Follow us for more.
#fontstyles#fontstyle#fonts#fontswelove#freefonts#fontsinuse#fontstudio#googlefont#fontsfordesigner#fontstory#fontsimple#myfonts#googlefonts2022#fontsmatter#fontdesign#typography#font#fontpack#creativefont#logos#calligraphyfonts#typographyinspiration#calligraphy
0 notes
Text
Small update

Added a little bear 'arrow' that comes up on you choices thanks to a plugin by Galv’s


Also made the menu all nice thanks to mjshi noncombatmenu which allows me to remove unneeded options. In this case armour and weapons are not needed for this style of game!
Oh! I also changed the font! It's now VT323 which is a free to use font on googlefonts!
11/3/2022
#rpg#rpg maker#rpgmaker#rpgmakermv#rpgmaker mv#indie#indie game#indiegamedev#indie game dev#game#game dev#indie dev#horror#horror game#indie horror#doll's house#rpgmaker plugins
9 notes
·
View notes
Text
tinkering off and on with a custom theme whose codename is either "maximalism" or "social animals"
concept 1 is that it supports Fucking Everything and will dump Fucking Everything onto the page by default. tags, of course. post timestamps. post types. note counts. search. custom blog pages. day page links. prev/next post on permalink pages. chrono links on tag pages. likes and following (if enabled). pinned post labels. fancy readmores. submitted-by info. members / post authors (on group blogs). content sources. image clickthrough links. embedded-gif attributions. photo exif data. audio ID3 tags. link thumbnail/author/excerpt. extensive reblog info. share links, embed links, like/reblog buttons, a fucking "view in dash overlay" button for both posts and blogs. disqus support. semi-documented features like related tags/posts and highlighted photos. the "recent tweets" integration if i'm feeling really masochistic.
concept 2 is that showcasing Your Content nicely is all well and good, but most of the people I know use this site for its social features. so: reblog trails should be flat with no blockquote hell. reblogged-via and root-post info should be displayed as nicely and extensively as possible, and it should be clear who the OP is. original posts should be visually distinct from reblogs and your reblog comments should be highlighted somehow. @-mentions and those grody "(via blogname)" links on quote posts should be visually distinct from vanilla links. new-style link/multimedia blocks in "text" posts should be styled nicely too, with additional info extracted from the NPF JSON if needed. possibly a built-in section for Other Site Account links or extra "about" info. remove (to the extent possible) the nag screens for mobile users, "href.li" link crud, etc. it'd be really cool to offer floaty "prev/next post" scroll buttons or J/K and ←/→ keyboard navigation.
concept 3 is that tiny type and scavenger-hunt pagination links are OUT, stupidly narrow post width is OUT, icon-only navigation is OUT, tags that don't copy nicely or aren't properly inline are OUT, microdata formats are IN, and all the styling/size/spacing choices anyone would want to tinker with belong in variables that can be overridden by custom CSS alone. also customizable googlefonts for the chat monospace, the quote serif, and the faux cursive as well as the standard title & body fonts.
.......i have a WIP theme on a sideblog that does like 70% of this, including the hard parts like handling the vagaries of new-style reblog trails. but god it's ugly. not, like, "there's too much there for it to work," just the styling is still super halfassed. fully half of what's left is making it Not Ugly, including tinkering with the weird styling on NPF blocks. and the rest is remembering that people who make their likes/following visible or have a twitter integration or use social-media share buttons actually, you know, exist.
(the Vision theme does an awful lot of this already, but it makes me specifically miss detailed/ubiquitous post timestamps and day page links, and there are cases where the OP of a reblog is ambiguous or misleading. and if i'm going to roll my own theme i definitely wanna toss in visual markers for originals, reblog comments, and mentions)
6 notes
·
View notes
Photo

Mini-DSGVO für dich /Mini-GDPR for you (Germany) In der Zeit, wo alle auf ein neues Urteil zu einem der Datenschutz-Themen warten, kannst du jetzt schon aktiv werden und dich absichern. Du sollst mindestens folgende Bereiche deiner Website ordentlich und gesetzeskonform machen: - Google Fonts richtig einbinden; - Cookiebanner mit einem Consent Tool erstellen; - Auf das Urheberrecht achten; - „Originale“ Like- & Share-Buttons von den Sozialen Medien entfernen; - Kontaktformular gesetzeskonform anpassen oder gar entfernen; - Impressum & Datenschutzerklärung richtig erstellen und einbinden. Natürlich gibt es viel mehr zu tun. Die oben genannten Sachen sind aber das Mindeste, wo du deine Webseite im Sinne der DSGVO in Ordnung bringen solltest. Übrigens, zu einigen dieser Bereiche haben wir bereits einen detailierten Post veröffentlicht, und zu weiteren Themen kommt bald noch was ;) Robomeleon loves You, too! (Werbung - unbezahlt // Advertising - unpaid) #robomeleon #grafikdesigner #webdesigner #werbeagentur #designagentur #nürnberg #fürth #büro #geschäft #kanzlei #praxis #einzelhandel #unternehmen #startup #großhandel #webdesign #logodesign #grafikdesign #sozialemedien #likeshare #likeandshare #website #datenschutz #urheberrecht #fotos #dsgvo #cookies #gdpr #googlefonts #anleitung (hier: Nürnberg, Bayern, Deutschland) https://www.instagram.com/p/Cl9R-7_tNeL/?igshid=NGJjMDIxMWI=
#robomeleon#grafikdesigner#webdesigner#werbeagentur#designagentur#nürnberg#fürth#büro#geschäft#kanzlei#praxis#einzelhandel#unternehmen#startup#großhandel#webdesign#logodesign#grafikdesign#sozialemedien#likeshare#likeandshare#website#datenschutz#urheberrecht#fotos#dsgvo#cookies#gdpr#googlefonts#anleitung
2 notes
·
View notes
Text
comic fonts
googlefonts
Browse Fonts - Google Fonts


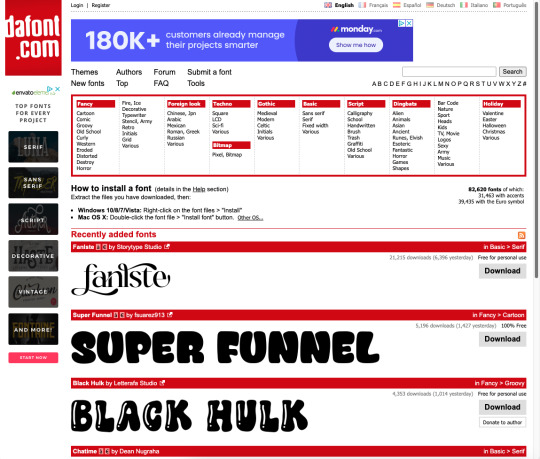
dafont
DaFont - Download fonts

these are pages where fonts can be downloaded and imported into almost any software. although, with dafont.com, there are limitations to how you use the fonts. works that are promotional, or will make money, cannot use fonts from dafont.com by their rules.
there is a whole section on dafont.com dedicated to comic fonts specifically.
0 notes
Text
Come usare i Google Fonts su WordPress
Come si installano i #googlefonts su un sito #Wordpress? E' molto semplice e puoi usare un'integrazione manuale o un #plugin. Scegli tu.
#Google #Fonts ti permette di migliorare l’aspetto e la leggibilità del tuo sito WordPress con #caratteri ottimizzati.
I Google Fonts sono una collezione di font gratuiti e di alta qualità che puoi usare per personalizzare il tuo sito WordPress. In questo articolo ti spiegherò cos’è Google Fonts, come scegliere il font più adatto al tuo sito e come aggiungerlo facilmente con o senza plugin.
Continue reading Untitled

View On WordPress
0 notes
Link
𝐄𝐥𝐨𝐢𝐬𝐞 𝐁𝐫𝐢𝐝𝐠𝐞𝐫𝐭𝐨𝐧 & 𝐏𝐡𝐢𝐥𝐥𝐢𝐩 𝐂𝐫𝐚𝐧𝐞

ꜱᴇᴛᴛɪɴɢ: a ball in Mayfair
ᴛɪᴍᴇʟɪɴᴇ: AU
ᴘʟᴏᴛ: What if Eloise and Phillip met under different circumstances; before he was married to Marina, and when Eloise was newly debuted into society. .
ꜱᴛᴀᴛᴜꜱ: WIP as the writers are continuing to post in it
ᴡʀɪᴛᴇʀꜱ : Quinn & euphoria
ʜᴛᴛᴘꜱ://ʙʀɪᴅɢᴇʀᴛᴏɴʀᴏʟᴇᴘʟᴀʏ.ᴘʀᴏʙᴏᴀʀᴅꜱ.ᴄᴏᴍ/
𝐁𝐫𝐢𝐝𝐠𝐞𝐫𝐭𝐨𝐧 𝐭𝐡𝐞 𝐑𝐨𝐥𝐞 𝐏𝐥𝐚𝐲 | 𝐂𝐚𝐬𝐭 𝐋𝐢𝐬𝐭 | 𝐃𝐢𝐬𝐜𝐨𝐫𝐝
#eloise bridgerton#phillip crane#philoise#philoise fanfic#bridgerton#bridgerton rp#bridgerton roleplay
1 note
·
View note