#user experience design studio
Text
Fibonalabs helped a Gold Loan Fintech Company create a seamless user experience across digital platforms.
#ux design studio#UI UX design agency#UX design audit#user experience design studio#UX design agency#digital product development services#cloud migration consulting#digital product development company#cloud migration consulting services#agile software development company#user experience design company#cloud solutions provider#cloud migration consultants#software product development company
0 notes
Text
8 UX Design Principles That Ensure Seamless User Experience Of Your Product

Unlock the secrets to creating a flawless user experience with insights from UX Design Company. Delve into 8 essential UX design principles that promise seamless navigation, captivating visuals, and unparalleled user engagement for your product.
Read the insightful blog here
#ux design#ux company#design principles#design process#design thinking#user experience#impact by design#ux design company#ux design studio#user engagement#aiux#yuj
0 notes
Text
YUJ Designs- Best UX Design company In USA and India

Transform your business through extraordinary user experiences. Contact YUJ Designs, the industry-leading UX Company, and let our professional experts craft intuitive interfaces that set the stage for success. Our focus on seamless interactions and user-centric design ensures that your digital presence stands out in today's competitive market.
#ux design company#ux design services#ux design studio#design thinking#user experience design#yuj designs
0 notes
Text
Look, there's a lot to be said about the contemporary gaming industry's preoccupation with graphics performance, but "no video game needs to run at higher than thirty frames per second" – which is something I've seen come up in a couple of recent trending posts – isn't a terribly supportable assertion.
The notion that sixty frames per second ought to be a baseline performance target isn't a modern one. Most NES games ran at sixty frames per second. This was in 1983 – we're talking about a system with two kilobytes of RAM, and even then, sixty frames per second was considered the gold standard. There's a good reason for that, too: if you go much lower, rapidly moving backgrounds start to give a lot of folks eye strain and vertigo. It's genuinely an accessibility problem.
The idea that thirty frames per second is acceptable didn't gain currency until first-generation 3D consoles like the N64, as a compromise to allow more complex character models and environments within the limited capabilities of early 3D GPUs. If you're characterising the 60fps standard as the product of studios pushing shiny graphics over good technical design, historically speaking you've got it precisely backwards: it's actually the 30fps standard that's the product of prioritising flash and spectacle over user experience.
4K notes
·
View notes
Link
Before you begin, the first step should be going through the kind of work that you will be doing to hire the right people, choose the right strategy, etc. Once you have a basic plan mapped out, the work gets easier. If you are not a UI or UX designer, we suggest you gain some knowledge in the area to know exactly what kind of work you will be overlooking. Read more..
0 notes
Text
SSP PLUGIN RECOMMENDATIONS
Do you want to customize and expand your desktop buddy experience further? here are some handy links to miscellaneous plug-ins I’ve gathered from around the web, or you can even program your own, and they can also be written in any programming language so the possibilities are limitless! plug-ins are essentially extensions or add-on built for SSP.
I’m not a plugin developer myself, and have yet to test out each one of them for extended periods of time, so please refer to the readme files/ instructions provided by the developers (github usually has info) on how to use them if you get stuck or encounter issues.
these are just some of the more recently updated ones, I'll be adding more to the plugin page of my blog if you're interested.

Weather Station
by Zicheq (of Ukagaka Dream Team)
A plugin for both users and devs, for getting weather data! As a developer, you can set your ghost up to receive weather data from this plugin, to then do what you will with! Weather based comments? Outfit changes? Something else totally unrelated? It’s up to you! This plugin will handle the messy details of the user inputting their location and gathering the weather data for you.
… (read more here)

Discord Rich Presence
by Ponapalt (main dev of SSP baseware)
This plugin is designed for displaying the name of the primary ghost you have open on the ‘currently playing’ status on the Discord for Windows application in real-time. also compatible with displaying your currently played song in FLUX (a really awesome music player ghost by Zi).
CeVIO-Talker V2 Plug-in
by Ambergon
This Plug-in was initially revealed for Day 21 of the Ukagaka Advent Calendar collaborative project in 2022. using this you can have a fully voiced ghost with a realistic sounding voicebank speak to you out loud! (in English too?)
it Requires ceVIO Creative Studio and SSP 2.6.45 (or newer) to work, ceVIO is a vocal synthesizer software commonly compared to Vocaloid and UTAU that works via text-to-speech method. the primary difference between Vocaloid and ceVIO is that ceVIO is built for both TTS/speech and creating vocals for songs in music production. you can download a demo of CeVIO if you would like to try it out here.
GhostSpeaker
by apxxxxxxe
like CeVIO-Talker, this Plug-in was initially revealed for Day 17 of the Ukagaka Advent Calendar collaborative project in 2023. it’s a successor to the Bouyomi-chan plug-in and utilizes a free (Japanese) text-to-speech software called VOICEVOX and COEIROINK so that your ghost can verbalize their balloon dialogue and speak to you. you can listen to a demo in this github link.
GhostWardrobe
by apxxxxxxe
allows you to dress up your ghost in different coordinates, mix and match pieces and save and load the outfit combinations from the plugin menu.

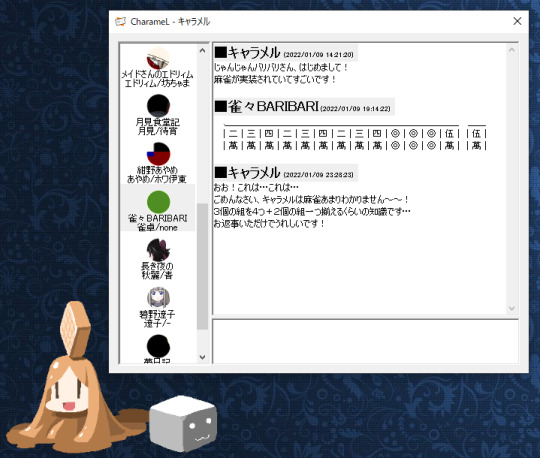
CharameL plugin
by Umeici
This software allows you to enjoy watching ghosts directly interact and chat amongst each other freely on the built in instant messenger.
#ukagaka#ukgk#download#DL#plugin#resources#cevio#cevio ai#vocal synth#webcore#2000s internet#(these are all very modern plugins so not really but shhh i need the algorithm to cooperate#yes they work w/ old ghosts like mayura)
58 notes
·
View notes
Text
Image-Line FL Studio Producer Edition v21.2.3 Build [4004]

Image-Line FL Studio is a complete music production software environment or digital audio workstation (DAW). With more than 20 years of innovative developments, it combines everything you need for composing, arranging, recording, editing, mixing, and producing professional quality music.
Feature of FL Studio 21.2.3:
Record multiple tracks, stretch time, and bend notes with ease during editing.
Industry-leading piano roll lets you craft intricate melodies and control MIDI patterns like a maestro.
Multi-track mixer, automation control, and VST plugin support – mix and polish your tracks to perfection.
Create complex productions with ease. Effect chains, audio sends, sidechain control, advanced automation – it’s all here.
Experience the smoothest piano roll in the game. Edit notes, work with scores, and unleash your creative potential.
No DAW does playlist-ing like FL Studio. Sequence notes, audio, and automation freely, creating unique sonic tapestries.
Explore a massive library of native instruments and effects. Still not enough? Dive into the vast world of VST plugins.
Resize, rearrange, personalize – the user interface adapts to your workflow, not the other way around.
Record and edit automation in real-time, breathing life into your music.
Use FL Studio as a VST plugin or connect with ReWire for seamless integration.
FL Studio is designed for touch control, letting you express your creativity in a whole new way.
Powerful clip-triggering and intuitive controls unleash your inner DJ.
Context-sensitive guidance is always available with a simple press of F1.
Bind your MIDI controllers with ease, taking command of your sounds.
Render mesmerizing 4K videos directly from your FL Studio projects.
More Info
Version: v21.2.3 Build [4004]
Developer: Image-Line
Format: STANDALONE, VST
Bit depth: 64bit
Interface language: English, German, Spanish, French, Chinese.
System requirements: WIN 10+
Size: 1.23 GB
Installation:
Install FL.Studio.v21.2.3 [4004].exe
Install
Edison Declipper Windows.exe
FL Cloud mastering Windows.exe
Stem extractor Windows.exe
Download Setup
14 notes
·
View notes
Text
👣. !!: THE ERA: 天下无敌 ‧₊˚
↺ 💌 ࣪ ˖ ∿ author’s note , @ LET’S FUCKING GOOOO solo era shit y’all 👹👹 can’t wait for that yoonseong suchwita ep >:3

╭・ฅ🕸﹕ 天下无敌 ( trans; invincible under the heaven ) is the DEBUT studio album released by south korean singer se3oul of BTS on may 26, 2O23, through BIGHIT MUSIC. the album contains 10 tracks produced by PDOGG, SLOW RABBIT and SE3OUL and co-written by se3oul, including billboard hot 100 number-one single “MINE (FEAT. RM)” and lead single “GLORY”.
╰・ฅ🕸️﹕ 天下无敌 is an album HEAVILY inspired by SE3OUL’s experiences through the LENS of his IDOL career. he navigates the effects of GROWING UP within the entertainment INDUSTRY and how this has SHAPED his RELATIONSHIPS AND RESPONSES to his surrounding ENVIRONMENT and those around HIM.

⊂ TRACK ✶ LIST ⊃
# OO1. 짜장면 (JJAJANGMYEON) (FEAT. BAMBI)
# OO2. BOHEMIAN
# OO3. 슬픔을 위한 나의 약 (YOU = NEPENTHE)
# OO4. A WISH UPON A STAR
# OO5. GLORY
# OO6. MOROSIS
# OO7. MINE (FEAT. RM)
# OO8. 061313
# OO9. CHAPTER TWO: IT’S ONLY THE BEGINNING
# O10. IMPOSTER [HIDDEN TRACK]

⊂ ALBUM ✶ CONTENTS ⊃
( ★ ) — WEVERSE VER !
outer box ( w92 x h133 x t16 ) + photobook ( w87 x h127mm | 64p ) + keychain ( w15 x h110mm ) + postcard ( 1 ver | w83 x h123mm | 1ea ) + polaroid photo ( 1 ver | w86 x h109mm | 1ea of 2ea ) + user guide ( w84 x h124mm ) + qr card ( w87 x h127mm )
( ★ ) — FAME VER !
outer box ( 3 ver | w176 x h246 x t21mm | 1ea ) + greeting card ( 1 ver | w148 x h105mm | 1ea ) + photobook ( 3 ver | w168 x h240 x t10 | 100p | 1ea ) + lyric book ( 1 ver | w102 x h172mm | 1ea ) + cd & cd envelope ( 1 ver | w120 x h120mm | 1ea ) , ( 3 ver | w125 x h125mm | 1ea ) + polaroid strip ( 3 ver | w20 x h60mm | 1ea ) + mini puzzle ( 3 ver | w80 x h80mm | 4pc | 1ea ) + poster ( 3 ver | w264 x h396 | 1ea ) + photocard ( 3 ver | w55 x h85 | 3ea )
( ★ ) — FORTITUDE VER !
outer box ( 3 ver | w176 x h246 x t21mm | 1ea ) + greeting card ( 1 ver | w148 x h105mm | 1ea ) + photobook ( 3 ver | w168 x h240 x t10 | 100p | 1ea ) + lyric book ( 1 ver | w102 x h172mm | 1ea ) + cd & cd envelope ( 1 ver | w120 x h120mm | 1ea ) , ( 3 ver | w125 x h125mm | 1ea ) + polaroid strip ( 3 ver | w20 x h60mm | 1ea ) + mini puzzle ( 3 ver | w80 x h80mm | 4pc | 1ea ) + poster ( 3 ver | w264 x h396 | 1ea ) + photocard ( 3 ver | w55 x h85 | 3ea )
( ★ ) — FEAR VER !
outer box ( 3 ver | w176 x h246 x t21mm | 1ea ) + greeting card ( 1 ver | w148 x h105mm | 1ea ) + photobook ( 3 ver | w168 x h240 x t10 | 100p | 1ea ) + lyric book ( 1 ver | w102 x h172mm | 1ea ) + cd & cd envelope ( 1 ver | w120 x h120mm | 1ea ) , ( 3 ver | w125 x h125mm | 1ea ) + polaroid strip ( 3 ver | w20 x h60mm | 1ea ) + mini puzzle ( 3 ver | w80 x h80mm | 4pc | 1ea ) + poster ( 3 ver | w264 x h396 | 1ea ) + photocard ( 3 ver | w55 x h85 | 3ea )



fame ver. fortitude ver. fear ver.
( the design is not mine, original owner’s @ is in the pic )

⊂ HIS ✶ PHOTOCARDS ⊃

( there’s 9 photocards in total, this is simply a preview )

⊂ ERA ✶ NOTES ⊃
se3oul’s ‘ MINE (FEAT. RM) ’ mv amassed 74.1 MILLION views within the first 24 HOURS of its release, surpassing BLACKPINK’s LISA for the ‘ MOST VIEWED mv by a SOLOIST in 24 HOURS ’
GLORY CHALLENGE !! hoseong did the glory mv dance challenge with many idols including NEW JEANS , BAMBI from 𐌄𐌵𐌍Ꝋ𐌉𐌀 , YEONJUN and TAEHYUN from TXT , JESSI , HOSHI from SEVENTEEN , LE SSERAFIM and MORE.
HOSEONG informed CASUALLY to fans on WEVERSE live that 40% of all REVENUE from his ALBUM SALES are going to GO TOWARDS charities SUPPORTING PALESTINE.
he had gotten particularly DRUNK after filming for SUCHWITA so YOONGI had decided to drop him HOME. cue a drunk HOSEONG weverse live FEATURING yoongi.
he wore a cute LION COSTUME and promoted his ALBUM by doing the CHOREO to GLORY in various PUBLIC spaces. EVERYONE simply thought he was an ORDINARY but SKILLED dancer.
HOSEONG also did a few LIVE performances in LA and NYC TIMES SQAURE with a crowd of HUNDREDS upon hundreds of people PRESENT.
for his LA appearance , ARMYs had actually PREPARED something for HOSEONG ( and BTS ) in return for his hard WORK. the STAFF were in on it as SUDDENLY ‘ love letters ’ would BEGIN playing THROUGH the speakers. EVERYONE there had sung the SONG for him. HE was the FIRST ONE to HEAR the SONG amongst the MEMBERS and he CRIED heavily.
THERE has been many DATING rumours SURROUNDING HOSEONG during this ERA because he MENTIONS his album being a MUSICAL AUTOBIOGRAPHY and it beholds a fairly ROMANTIC song + a BREAKUP song. HE has also been SEEN being CLOSE with one of his DANCERS.
he had come ACROSS comments during certain LIVES about some fans COMPLAINING that the CHOREO for MINE is too EXPLICIT especially with FEMALE dancers , and his response was “ i KEEP seeing these COMMENTS like ‘ ah, OPPA, you shouldn’t BE dancing LIKE THAT with girls. ’ i’m SORRY but am i not GROWN? if you think like that , then MAYBE reevaluate your LIFESTYLE. go OUTSIDE. ” his reaction BLEW UP on twt.
HE’S appeared on MANY shows including DINGO STORY , pixid , the TONIGHT show with JIMMY FALLON , running man , IU’s PALETTE and MORE.
se3oul’s 天下无敌 listening party was a TOTAL HIT. many a-list CELEBRITIES had made an APPEARANCE and top NOTCH journalists sang its PRAISES as the ‘ PARTY of the YEAR ’
upcoming CONCERT…. or ENLISTMENT announcement? stay TUNED !

⊂ HIS ✶ STYLING ⊃

skin SKIN skin !! if he has a CHOICE in the matter then he WILL almost CERTAINLY go for the SLEEVELESS or very MINIMAL clothing LOOK.
a LOT of shirts being TORN OFF too, the stylists kinda HATE him for it LMAO.
ALSO has like SIX different HAIRSTYLES he sports during this ERA alone.
RAPPER outfits…? he gives VERY rapper for his STAGES (especially with THE WAY he seems to FEEL himself, he knows HOW to PUMP UP a crowd).

💬 — HOSEONG’S TAGLIST.
@pandorasword , @ateezsora , @bts-adore , @fairiepoems , @kaitieskidmore97 , @vizianary
#( 🩻 ) ───── hoseong’s 天下无敌 !#ficnetfairy#bts 8th member#bts 8th male member#kpop added member#kpop added male member#kpop addition#kpop male addition#kpop additional member#kpop additional male member#bts additional member#bts additional male member#bts added member#bts added male member#kpop member au#kpop male member au#kpop oc#kpop male oc#bts oc#bts male oc#bts addition#bts male addition
29 notes
·
View notes
Text
youtube
#ux design studio#ux design audit#brand design audit#user experience design studio#ux design agency#ux design consultants#software design company#custom web development services#web development services#digital product development agency#digital healthcare solutions#cloud solutions provider#cybersecurity services company#cloud app development company#digital business transformation services#cloud migration consulting#Youtube
0 notes
Text
The Upsell Advantage: Elevate Your E-commerce Experience through Strategic Upselling

Explore the power of strategic upselling in e-commerce with insights from a proficient UX design company. Our article delves into enhancing your online shopping journey, seamlessly integrating upselling techniques for a more personalized and enriching experience. Discover how thoughtful UX design can naturally elevate your sales potential.
Read the blog here
#ux design#ux company#ux design company#design thinking#ux portfolio#impact by design#ecommerce#user experience design#ux design studio#yuj
0 notes
Text
Organized by YUJ Designs, UXplorer’23 offers an excellent platform for students to exhibit their elegant, human-centred product ideas. The purpose is to encourage and promote designs that drive industry growth and enrich human lives. This competition is among the most unique design competitions and participation in UXplorer will furnish you with one of the most desired awards in the UX industry. This design challenge is open to students from around the world.
Submit your Entries: UXplorer23
#ux design competition#ux design#ux design company#ux design services#user experience#user experience design#ux design studio#yujdesigns
0 notes
Text

BioWare blog post: BioWare Community Update - All By Design
02/23/23
Welcome to the first Community Update of 2023!
As promised in our last BCU, this time around we’re discussing what our game designers are up to. The responsibilities of a game designer can differ from studio to studio, so we’ll first jump into how our team is handling the design work for Dragon Age: Dreadwolf™. Let’s get to it!

When we use the term “designer,” we aren’t referring to someone who visually creates outfits or environments, as you might expect from a fashion or landscape designer in the real world. In game development, those would be our artists. Our designers help craft, balance, and conceptualize the player’s journey—working with artists, programmers, writers, and more to build out the game in a highly collaborative process.
In this blog, we’ll look at a key RPG system and how three distinct types of game designers are involved in making them.
- Systems Designers work on a variety of features across the game, like skill trees and difficulty levels. Their goal is to create a vision for features that will directly impact the player’s experience.
- User Experience (UX) Designers, collaboratively with systems designers, take the vision and explore how players will interact with it by creating mock-ups and early user flows.
- Technical UX Designers then build it in-engine, working with the systems and UX designers in a constant back-and-forth, keeping the player’s experience and usability in mind at all times.
There are many other kinds of designers, too! Gameplay designers focus on creating and balancing the moment-to-moment gameplay, technical level designers create the building blocks for level designers to map out the player’s journey through locations, technical UI designers tailor how information is clearly surfaced to the player, cinematic designers craft scenes for the best storytelling experience, and narrative designers make sure the story’s flow of information to the player is a cohesive experience.

Now that we’ve gone over the basics of being a game designer, we’re going to talk about how they’re working together on Dreadwolf. Past Dragon Age™ games have all handled RPG systems, such as the player’s progression, differently, so naturally, we’re being just as experimental on Dreadwolf, taking the learnings of the past while also trying something new.
Skill Trees are a fundamental part of a deep RPG experience and give our players the ability to customize how their character functions in combat. A key belief on the team is that when a player invests a skill point, it should have a clear, tangible effect on the game, such as an ability or impactful perk. What those are and how they’re implemented in-game is handled by multiple designers, starting with a Systems Designer!
Luke Barrett: "Whenever we're envisioning something new, we're always presented with a Problem Statement we're trying to solve. Sometimes, especially for larger systems, they are very high-level, such as “The Player needs meaningful choices as they progress through the game,” or “The Player needs to feel more powerful as they progress through the game.” Together, these combine into a variety of different ideas as there are many ways to solve those problems, so it helps as a general rule to start introducing constraints and Player Statements to narrow things down. A Player Statement might be something like, "As a Player, I want my choices to matter.”"
"Through the use of working sessions and brainstorming meetings, we narrow down what type of solution we want to pursue and then move on to doing competitive analysis. In this case, we made a vision board with pictures of skill trees, talents, etc. with a list of pros and cons. We also counted how many unique nodes existed and how far the player could realistically invest."

Intro of original design doc for Skills
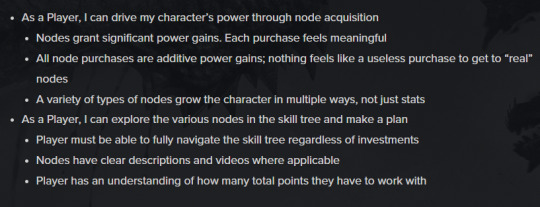
Luke, cont.: "We take all of this information and write up a vision doc (sometimes called a 1-pager, design doc, or brief) that’s intentionally very brief and digestible and pulls together all of these problems, constraints, and user statements. It encapsulates our goals for how the design will solve them. Here is an example of two of our original statements and some bullet points under them:"

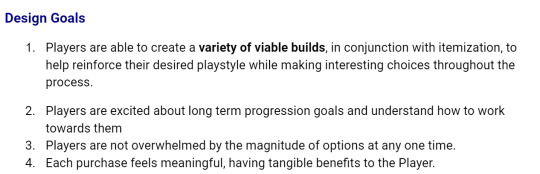
Luke, cont.: "We really wanted to have something that allowed the player to character-build in a way that allowed them to reach their “player fantasy.” And because we're supporting so many choices, we've designed something that can be customized widely, as opposed to a more linear progression system."

Initial design goals following the Player Statements
Luke, cont.: "Once we have enough constraints and player statements together, then we (finally!) start building the design. This is where we start doing prototypes and work with UX to flesh out ideas to see how a design may feel, both as its own entity and how it works with the rest of the game.
Fun fact: I built a very early prototype in Excel for one of the ways we thought about solving the Problem Statements using a lot of buttons and scripting. (Important note: Designers aren't programmers! :) )"

Very early prototype for skill tree functionality exploration—names are placeholders
And that’s just the beginning! Once a game designer like Luke has established the vision of the feature to address the Problem Statement, it then moves over to one of our UX Designers to start exploring how our players might interact with it.
Bruno Porrio: "As a UX designer, my job is to approach design in Dreadwolf from a player-experience perspective. Our team partners up with other devs across the project and through ideation, prototyping, iteration, research, and feedback we help shape the vision for how players will interact with the game—from in-world signs and how the player affects the world to user interfaces and interaction design."
"Let’s use the skill tree as an example. We take what starts as an early vision from the systems design team and poke holes, ask questions, and start developing what the feature will look and feel like (in this case, through user-interface design). We usually start with sketches, interactive wireframes, mock-ups, or in-game prototypes and validate them through testing and multiple rounds of feedback. At the end of the day, it’s a process where the system informs the experience design, and the experience design helps shape the system."

Initial class specialization skill tree wireframe—node total & layout subject to change
Bruno, cont.: "After multiple rounds of iteration and validation, we landed on the finalized design of the skill tree (which we can’t wait to show you). It was very important to us that the fantasy of playing a certain class and the customization options would come across clearly and at a glance without overwhelming the player. It was key to our team to take something that is usually complex and make it accessible and simple to read."
"Overall, I love the skill tree. Not only because it’s an intuitive, fun part of our game, but because it’s also a great example of how the Experience Design team can help craft the vision in partnership with the systems design team."
From there, another designer jumps in to take the vision and mock-ups and turn them into something tangible in the Frostbite engine. We call those devs our Technical UX Designers. Game Designers, UX Designers, and Technical UX Designers constantly work together, providing back-and-forth feedback on each other’s work all the way until a feature is completed.
Kelsey Wicentowich: "Once the design is in a good place and the system has been stood up, it's passed over to a Technical Designer (like me!) for implementation. Technical UX Designers are actually a relatively new position at BioWare. The first ones were originally brought on a few years ago to help bridge the gap between the UX designers, programmers, and artists as UI (user interface) technologies changed and advanced."

In-engine mock-up—not representative art
Kelsey, cont.: "We use mock-ups provided by the UX Designer as a starting point and build out the UI in-game, including the general layout and navigation of the screen. Every UI is a collaborative effort between the XD (Experience Design) team and other pillars of the game team. We go back and forth with programmers and other game designers to figure out how to gather the data we need to display to the player. Larger features, like the character screen, really come alive once you start pulling in even more departments like character design and lighting to bring it all together."
"But the work doesn't stop once the feature is functional in-game. It's at this point that we can truly start to evaluate how it feels and how it reads to a player. Does the navigation work well? Is the information overwhelming or confusing? Designs change and iteration continues until we find the right balance between the designer's vision and the player experience."
From features like the Detailed Stats page that cater to RPG enthusiasts to hand-crafted locations you’ll come to explore and more, design is a topic we could talk about endlessly. It’s a subject we’ll likely touch on again in the future, too, when we talk about other parts of game development, so keep an eye out!

Every week, we see so much amazing community artwork from all of you. It’s always a delight to share some of the incredible pieces here! Seeing you bring these characters to life in unique styles is such a wonderful treat for everyone on the team. [click here to see the art and art section]

This year, we also wanted to provide you all with a direct way of asking us questions. Now, we can’t answer every question, but we’ll try to answer what we can in our upcoming BCUs. There will undoubtedly be some that we’ll have to save for later, though.
Questions like “when will a big reveal trailer drop?” or “when does the game come out?” are things we’ll save for official announcements. However, if you have questions about a BCU’s topic (including past BCUs), games we’ve made, or other relevant questions that come to mind, please feel free to ask! You can even just ask a fun question you want devs to answer.
We’ll be keeping an eye out on Twitter (#AskBioWare), community subreddits, and community Discord servers for questions you all want to have answered. We’re looking forward to answering some!

Thanks for giving this a read! We hope you learnt something new and better understand how we’re crafting Dreadwolf. Everything we do is in hopes that we can make something great for you, and getting to talk about that is something we’re eager to do. We have a lot more we want to talk about, too.
As always, please let us know what you think of these blogs! We love hearing your thoughts—it really helps us when we’re deciding on the things we want to share.
Until next time!
—The BioWare Team
[source]
#dragon age: dreadwolf#dragon age 4#the dread wolf rises#da4#dragon age#bioware#video games#long post#longpost#solas
82 notes
·
View notes
Text
Simplifying Website Design and Development: Your Ultimate Guide
Simplifying Website Design and Development: Your Ultimate Guide
In today's digital age, having a strong online presence is essential for businesses of all sizes. A well-designed and developed website not only enhances your brand image but also serves as a powerful marketing tool to attract and engage customers. In this comprehensive guide, we'll explore everything you need to know about website design and development, including services, companies, and agencies in the USA and Canada.

Understanding Website Design and Development
Website design and development encompass the process of creating and building a website from scratch or redesigning an existing one. It involves various elements such as layout design, user interface (UI) and user experience (UX) design, coding, content creation, and optimization for search engines.
Website Design and Development Services
Professional website design and development services cater to the diverse needs of businesses seeking to establish or enhance their online presence. These services typically include:
Custom Website Design: Tailored design solutions to reflect your brand identity and meet specific business objectives.
Responsive Web Development: Building websites that adapt seamlessly to different devices and screen sizes for optimal user experience.
E-commerce Development: Creating online stores with secure payment gateways, product catalogs, and shopping cart functionality.
Content Management Systems (CMS): Integration of user-friendly CMS platforms like WordPress, Joomla, or Drupal for easy website management.
Search Engine Optimization (SEO): Implementing strategies to improve website visibility and rankings on search engine results pages (SERPs).
Website Maintenance and Support: Ongoing support, updates, and maintenance services to ensure website performance and security.
Website Design and Development Companies and Agencies
In the USA and Canada, numerous companies and agencies specialize in website design and development. These firms offer expertise in creating high-quality websites tailored to clients' unique needs and preferences. Some key characteristics to look for in a reputable website design and development company or agency include:
Experience and Expertise: Choose a company with a proven track record of delivering successful projects across various industries.
Portfolio: Review their portfolio of past work to gauge the quality and diversity of their designs and developments.
Client Reviews and Testimonials: Read reviews and testimonials from previous clients to assess their satisfaction and experiences.
Communication and Collaboration: Look for a company that emphasizes clear communication and collaboration throughout the project lifecycle.
Affordability and Value: Consider companies that offer competitive pricing without compromising on quality and value-added services.
Website Design and Development Companies in the USA and Canada
In the USA, reputable website design and development companies include:
ABC Web Solutions: A leading web development firm specializing in custom website design, e-commerce solutions, and digital marketing services.
XYZ Creative Agency: Known for innovative web design, responsive development, and SEO optimization strategies tailored to clients' specific needs.
123 Digital Studio: Providing comprehensive website design and development services, including UI/UX design, CMS integration, and ongoing support.
In Canada, notable website design and development companies include:
Maple Leaf Web Design: Offering professional website design, e-commerce development, and SEO services for businesses across Canada.
Great White North Digital: Specializing in responsive web design, custom development, and online marketing solutions to help Canadian businesses thrive online.
True North Web Solutions: A full-service web agency providing creative design, robust development, and strategic digital solutions tailored to clients' goals.
Conclusion
Investing in professional website design and development is crucial for businesses looking to establish a strong online presence and attract customers. By understanding the services offered and choosing reputable companies or agencies, you can create a visually appealing, functional, and user-friendly website that drives business growth and success.
Whether you're based in the USA or Canada, there are numerous options available to help you achieve your website design and development goals. Take the time to research, compare, and select the right partner to bring your vision to life and propel your business forward in the digital landscape.
#mobilepayment#ed teach#fintech startup#website#web development#web developing company#webcore#website development#smm services#seo services#webdesign#fintechindustry#investment#google ads#google adwords#google ad manager#google ad agency
13 notes
·
View notes
Text

Today I'm going to be talking about how the GUI in my latest visual novel Asphodelium was designed! You can also read this devlog on my website or the itch.io page for the game.
"Asphodelium" is a combination of "asphodel" and "lilium". Both of these are flowers related to death, grief, and regrets.
Asphodelium is a melancholic slice-of-life visual novel about literally living with your past regrets, your grief manifested into your new roommate that you have to help. Because of this, I wanted the visual novel to have more narration than I usually write so as to set the mood of the story more effectively.
Most visual novels nowadays are displayed in ADV mode, which is short for adventure mode. It’s where the textbox is at the bottom of the screen and is what most people think of when they say "visual novel".

(for example, my other visual novel Canvas Menagerie is in ADV mode)
However, I’ve always been a fan of NVL mode and felt it was more effective for delivering long narration segments. NVL mode, which is short for novel mode, is where the textbox covers most or the entire screen. That’s the format I knew I wanted for Asphodelium.

I designed the GUI for Asphodelium, using free to use assets from Clip Studio. I combined and edited them into what you see here. It’s very simple but evocative of what I wanted.
Asphodelium is lite horror (a doppelganger of the ex-cult leader you killed finds you) but it’s also partially fantasy, with magic being a part of the world but kind of a back seat in this story itself. Still, I wanted the user experience to invoke a bit of that fantasy feeling.
For the GUI & logo, I had a few key elements:
flowers (namely an asphodel)
ornate (but not overly detailed)
fantasy & ethereal
lots of periwinkle
The asphodel being the main element of the game is important since, well, it’s the title of the game and represents regrets and remembering someone after death. The story is set in a turn of the century-esque world, not quite Victorian but not quite modern, as magic has improved people’s living standards but the electric age isn’t in full swing just yet.
I also love the color purple and making my games very blue & purple and with Aster’s hair being periwinkle & blue it fits the game well. It’s also a great way to set the mood, as the blues & purples are more somber.
You can see this best in the logo, designed by Baguetti.

She provided several different concepts for how the logo could look based on the above criteria. My favorites were A, H, and I!
We ended up proceeding further with A, as it had such a striking fantasy vibe. I really liked the silhouette dissolving into the flower petals as they fly off.

The next part was determining how to display the font! Baguetti again provided a lot of choices for how to style the title as well as flower choices for behind the silhouette.
We ended up going with something in between 2 and 3 and making the silhouette look closer to Aster. The final result was…

With the artwork, it keeps the very melancholic fantasy vibes I was looking for.
If you haven’t played Asphodelium yet, check it out! It’s free and around 4 hours long. I haven’t spoiled anything here that’s not already on the itchio page.
— Arimia
9 notes
·
View notes
Note
My cousin's wife is working from home as an ESL teacher (we are in Europe), teaching Chinese students. The pay is good and as far as I've been told, there is a good amount of demand from the Chinese job market for ESL teachers and, while having a degree in linguistics (foreign languages) or teaching is a plus for an applicant, it's not really demanded. You only need to have a good grasp of the English language and preferably have a document/certificate that proves your English level (either TOEFL or IELTS).
Another suggestion I'd give is learning and mastering a programming language if you manage to land a job as an ESL. Decide whether you want to be a front-end developer (basically developing/designing/maintaining the user interface) or a back-end developer (if you want to bother with maintaining the server side of things) and the area you want to focus on. If you go for web development then, considering your experience with HTML, CSS and Javascript, you could go with Node.js or Django/Flask if you want to learn something new for back-end development and go with React.js for front-end development. Otherwise go for mobile apps development using android studio. It's in very high demand, at least in Europe, but you have to be good at it. Create a good portfolio of programming projects which e.g are useful as a solution for a problem you or someone might have encountered in their daily life if you go for app development, or create user-friendly (this is very important) websites.
As for my last advice, is actually creating an account on Linkedin. You'll be able to connect with various professionals and companies throughout the world , gather information for various topics and see job listings for your preferred field of work, but most importantly, it will serve as a boost to the visibility/exposure of your skills or simply as a CV. It will increase your chances of finding a remote job.
A little question: When are you planning to take commissions?
Oh damn. Thank you so much for the advice and the suggestions, anon. I'll put it up for consideration, and see if I'll be able to do that
For the commissions though, I don't have a set date yet, since I'll have to rework what stuff I will and I will not write and up the prices a bit. Thinking $3-$5 with pay how you want from the initial $1 commissions, because needs have changed now. I am planning to take in 3 commissions, since this will be my first time using kofi to take them.
I will inform you all when I'll be taking commissions through an announcement post, don't worry!
7 notes
·
View notes
Text
Project RBH Devlog 0 – The Story So Far
I’ve wanted to make video games for approximately two-thirds of my life at this point. I hear a lot of indie developers who make devlogs and videos and posts talking about their Dream Game that they’ve always wanted to make.
I don’t have one of those.
I just really want to make games. Plural.
I do however happen to have a budget of zero dollars. Which is, I will admit, something of an issue when it comes to game development and design. Don’t get me wrong there are a lot of powerful free tools out there. Unity, Unreal, Blender, I’m not exactly short on options. Okay, so I was put off of Unity from their CEO calling people who don’t monetize their games ‘idiots,’ but the point stands.
I was also fortunate enough to be gifted Game Maker Studio 2 right before they updated their Terms of Service to a subscription system or whatever nonsense YoYo did. What matters is that I own the engine and don’t have to pay subscription because they were nice enough to not try and retroactively alter legal user agreements, unlike some game companies I could name did recently.
But enough digs at the evils of capitalism, let’s talk about Project RBH.
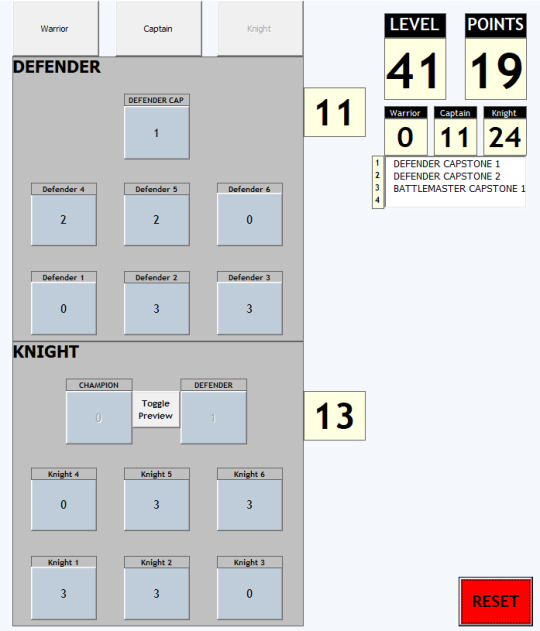
Project RBH is a placeholder name I’m giving this game while we’re in development until I can come up with a better one. It stands for Reverse Bullet Hell, which is a decent summary of the main goal. Project RBH is a top-down twin-stick roguelike. The Reverse Bullet Hell comes from the main mechanical twist I’m putting on similar roguelikes, like Enter the Gungeon. The upgrades and pick-ups found during your run aren’t better weapons or equipment, but upgrades to the behavior of your primary attack. Most of them will do basic things like increasing the speed of the projectile or making it bigger, but there are other things that can be done to really make your attacks crazy.
The goal is to have a game where it is possible, over the course of a run, to build a gun that shoots a gun that shoots chainsaw bullets.
So Where To Start?
Like I mentioned earlier, I’ve watched multiple devlogs on YouTube, read Devlog posts, etc. And I see many of them running into what seems to be the same or similar problems: a lack of focus.
I also happen to have a degree in game design. And fortunately we had industry veterans in the course, so one of the things they taught us was the importance of a Game Design Document, or GDD.
youtube
Warren Spector, one of the leads on the classic Deus Ex, talks a lot about having a GDD during the development of that project. It’s an incredibly useful tool for pre-production, as well as for ensuring that people from across the project all have the same understanding of the creative vision. Obviously, I am a solo developer because I am broke and insane, so that last one won’t be much of an issue. But that first one is extremely important to combating many issues that crop up during game design and development, like feature creep and decision paralysis.
Which is why I haven’t made one.
Okay, no, that’s not the reason, and I will, but it was too good a transition to pass up.
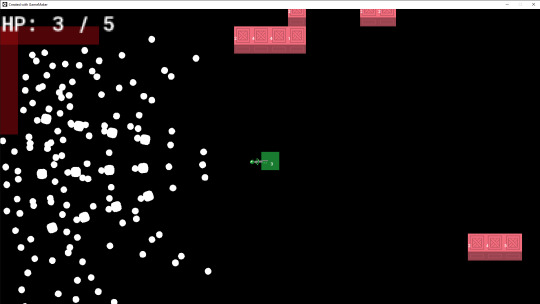
The real reason I haven’t made a GDD yet is because there is another way that one can start a project. I would not recommend you do this, the GDD is a really good idea and I’ll go into more detail about it in a future Devlog, probably the next one. The reason I have chosen to do things this way is because I wasn’t confidant about the planned gameplay, so I wanted to quickly prototype it and experiment with it to see if it was actually, you know, fun. It’s nothing fancy, I have no background and the character sprites are squares, but it gives me something I can mess with.
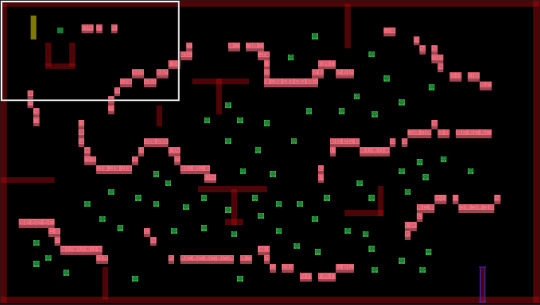
This prototype is where I’m at right now. There isn’t even Procedural Generation, just a giant room with some walls and a whole lot of enemies.

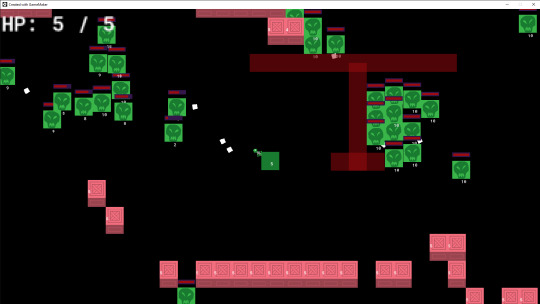
You know what, I didn’t even realize the player and enemies are both green.
So that’s where Project RBH stands right now, a single prototype that I’ve been toying with so I can decide where and how I want to focus this game. From my experiments so far, I’ve noticed a few different directions I can take the project.
A game with a wide variety of weapons which the player can loot during runs. The player’s collected weapon improvements carry over between weapons. This has the pro of providing things for the player to unlock from runs without affecting game balance, but comes with the con that certain upgrades will make weapons feel too similar.
The original plan, in which the player has a single weapon which is reset after each run. The pro of this is that the random weapon upgrades can do some crazy stuff to this weapon, but comes at the con of being very same-y at the start of each run.
Additionally, my experiments have lead me to the realization that having a lot of powerups that drastically alter your weapon leads to a chaotic mess as you rain doom and destruction upon your pathetic enemies. This leads to the third direction I’m considering.
Much like the first one, there are a variety of weapons, however these weapons are far more powerful and do not upgrade. The player mows down hordes and hordes of foes and has a power fantasy. This has the con of being basically an entirely different game.
Here is me with no upgrades versus me with many upgrades.


As we are so early in preproduction, I don’t feel like showing off video is strictly necessary yet, but yes, it’s more obvious what’s happening in motion.
Which is where we will end this Devlog. I’ll run some more tests, maybe ask some people I know to try my experiments to get some more opinions, decide on a direction for the project, and make a GDD.
Until next Devlog!
-DeusVerve
Support me on Patreon
29 notes
·
View notes