#50px
Text

You’re so Cool • Nicole Dollanganger
#nicole dollanganger#Nicole dollanganger lyrics#gif warning#pink#glitter text#lyrics#you’re so cool#album: natural born losers#Georgia font#Georgia italic#bloggif.com#50px#when I’m good I’m really good but when I’m bad I’m better
572 notes
·
View notes
Text
⟡ tiny stained-glass doomstars (blue & original)


theyre abt 50 pixels width i think ?
#hevstims.png#metalocalypse#dethklok#doomstar#i like to call it the dethstar too :3 cause of the line 'the dethly light'#50px#pixels#decome#i guess
59 notes
·
View notes
Text


ICON BORDER #007 - [ STRICTLY TOURIST. ]
this is a FREE two-icon film border for roleplaying purposes, with hand drawn marker scribbles. fully customizable. the full image is 540x80px; the size of the icons are 38x38px. psd not included.
how to obtain : you can get the PSD ( here ). the minimum price is set to $0 - FREE. if you would like to support me, that is also appreciated : or donate through ko-fi.
fonts used are helvetica lt std [ dl ] and arial [ you better have it].
feel free to drop an ask / reach out if you have any questions. please credit in your rules/etc.
#rp resources#rp icon border#icon border#icon template#rp template#icon border template#rp psd#rph#roleplay resources#template.#border.#feeling nice so the pngs included are downsized/unrasterized. around ~50px each. time i let it go :/#i drew them year[s] ago with the perfect brush setting and immediately forgot what that was an hour later and im still mad.
240 notes
·
View notes
Text


Pals in Uniform by Archie Gunn, postcard and verso text
#@ original verso text writer: yes they are very charming#wwi#vintage postcards#trenchposting#i'm on the hunt for gay wwi postcards lmao#huuuuge post coming up soon#spent like two hours compiling pictures#there's just one picture i'm still looking for a high def version of bc it literally looks like a wedding photo#but the only extant version is like 50px wide rip
68 notes
·
View notes
Text





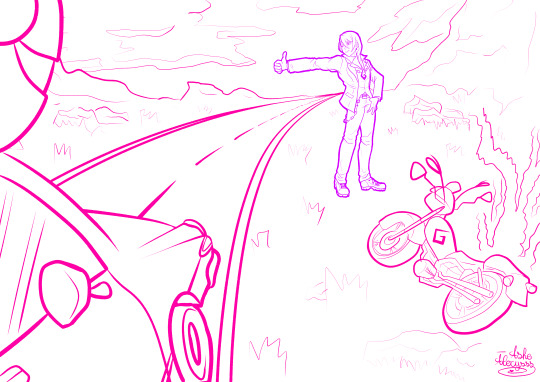
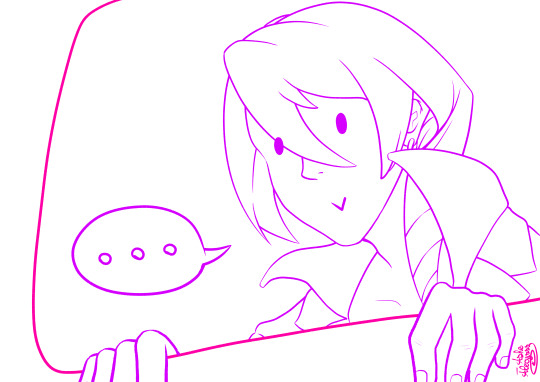
Comfort Characters Car but Ourple - Klavier joins the party!
Start --- Next part
#I... how should I tag this?#crossover#Ace Attorney#Klavier Gavin#Dayshift at Freddy's#DSaF#Dave Miller#ROTTMNT#Donnie#Rise of the Teenage Mutant Ninja Turtles#Donatello#New Danganronpa V3 Killing Harmony#Kokichi Ouma#NDRV3#Kokichi Oma#AsheArt#I used different brush sizes for all of them. (50px for Dave + BG 40 for Donnie 30 for Kokichi and 20 for Klavier. I also use pen pressure)
45 notes
·
View notes
Text
i ❤️ my icon soooo so much shes one apple tall
#jude talks#the full size picture looks kind of shit cos i made it in one hour with the intention of squiching it down to a 50px icon#but damm if it isnt a good 50px icon. i gently pinch her arm and move it up and down like shes waving at me. hiiii
3 notes
·
View notes
Text
I’ve wanted to do pixel art of this one older oc for a while now so I dug up one of the two images I’ve drawn of them and traced over it for the basic base and then did the rest. turned out pretty decent for something I haven’t done in years I think =w=


#teddy's talk#there's definitely lots of room for improvement (and so many mistakes... and things i forgot but am not adding in at this point lol) but hey#looks better at 250px than 50px tho#and the colours. augh. i need to come up with an actual proper colour palette for them#like a digital one bc both of the drawings i have of them are traditional#i promise they look a lot more colourful in full body hold on
9 notes
·
View notes
Text
Sometimes a real publisher that has editors and stuff will put a confused person with a copy of Microsoft Word in charge of making the ebook. This happens, in life.
5 notes
·
View notes
Text
i need to stop being scared of dramatic line weight
0 notes
Text
my impression of tumblr staff
Hey Superhells! 🤪 We're here to do you a learn (ummm, ancient meme alert!) on the newest updates here on Tumblr! We've got some ~Hecking Rad~ new features for you, so let's hop right in!
Starting today for 2% of our userbase, we've introduced the "Lots of Fun" feature. This is a special, dedicated button that now appears when you create a post that allows you to have lots of fun! If the feature hasn't rolled out to you yet, don't worry! You can still interact with these posts and see everyone else you follow having lots of fun! 🎉🎊
Starting today for 100% of our userbase, we've made post body text 50px smaller across all platforms. We have no intentions of explaining why we've done this and no intentions of giving you the option to scale it back up.
We are now offering free (totally NOT stolen!!) Tumblr®️ brand shoelaces for ALL (U.S. Citizens only) users who report more than 1200 full-frontal vagina pic spambots a month! Get clicking!
Aside from those Super Coolio new updates, we have an announcement to make!
Tumblypoos, we have heard you. We have heard your requests to ban or warn the users sending death threats to transgender people. We acknowledge that hate speech is strictly against the rules in certain specific situations here on Tumblr and have prepared this statement in response to the increased uptick in requests. We'd like to say the following:
no
Well, that's all, folx! ❤🧡💛💚💙💜 Have a Hellsite-filled day!!
16K notes
·
View notes
Text


theme thirty-four ♡ by userbru
live preview | code | support me on ko-fi?
540px posts
300px sidebar image (optional) /*if you don't want a sidebar image, just don't upload one
50px desktop icon (top menu)
5 sidebar links
custom desktop title & description
very minimal customization needed ♡
credits on code
recommend doing a theme reset before installing this theme
how to change sidebar link icons
i accept theme commissions ♡ for more information, dm me on my main @fadeintoyou1993
here's a masterlist of all of my themes w/ the npf fix (updated 09/april)
#theme#theme hunter#tumblr themes#dailyresources#themehunter#codingcabin#ccnet#kosmique#maziekeen#usersage#ricecodes#allresources#tuserdee#userbecca#completeresources#userdavid#*#1/3 themes posted :)
176 notes
·
View notes
Text

#red#glitter text#gif warning#would you kill for me#live or die ldr#lana unreleased#lana lyrics#lyrics#bloggif.com#Cambria bold italic#50px#flashing lights#lana del rey
479 notes
·
View notes
Text


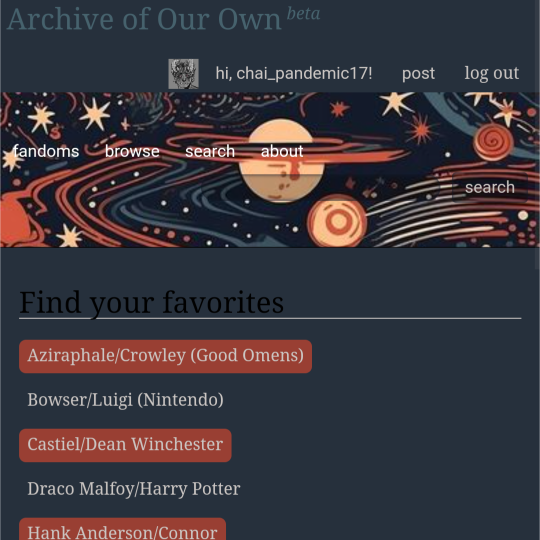
ao3 skin that i made!! (copy code under "keep reading")
it's a messy combination of pieces of code from other people's skins and my own changes
here are some of the skins that i can remember using as part of this, but i've been building it for years so forgive me if i forget some:
Shortening long tag fields by Xparrot (on ao3)
Slim Shaded by AO3 (on ao3)
Lily Garden by tealtiam (on Tumblr)
AO3 Tag category coloring! by ao3css (on Tumblr)
Background color: #26303C
come back here to my tips or leave a comment if you need some help customizing the code!
Text color: #CBC6C3
Header color: #46626D
Accent color: #993F33
steps to create a new skin using this code:
log into ao3 account
go to dashboard >> skins
click "create site skin"
make sure TYPE is "site skin"
add a unique title
copy all code below
paste into field 'CSS'
click on "use wizard" at the top
copy and paste the four colors written above into their corresponding boxes
click SUBMIT
how to customize this skin:
click USE
FONT SIZE: at the very top of the code, change the "90%" to be bigger or smaller to change the font size within a fic
MAIN COLORS: to change the main colors, select "use wizard" when editing the skin and replace any of the four hex codes under "Background color:", "Text color:", "Header color:", and "Accent color:"
SECONDARY COLORS: find all hex codes within the code and change those numbers as you like! i changed all colors to match with the color palette of the header photo that i chose to make it feel cohesive
TAG COLORS: towards the end, the "relationship", "character", and "freeform" tags alternate three colors to make them easy to separate. in this skin they are all very similar, so you can change those to be whatever colors you like!
HEADER PHOTO: find the link towards the end of the code right before the warning tags and replace it with a link to any photo you like! it loops, so you don't have to worry about sizing or anything
FONT: i'm unsure how exactly to do this, but the in-fic font is currently set to Georgia Serif, so i suppose just go find that and replace it with your preferred font!
BORDER STYLES: wherever you see the code "border-style:", replace the word that comes after it with one of these options: none, solid, dashed, dotted, double, groove, ridge, inset, outset, or hidden
WARNING TAGS: at the very end of the code is a list of words or phrases that, when they appear in the tags of a fic, are highlighted in a contrasting color so that they are easy to avoid if necessary. you can add or remove those tags however you like, or change the warning color!
COPY AND PASTE ALL CODE BELOW
#workskin { font-size: 90%; } li.blurb .tags { max-height: 7.5em; overflow-y: auto; } #header { min-height: 0; } #header a, #header fieldset, #header ul.primary, #header ul.primary .current { border: 0; background: 0; } h1 a img { height: 50px; border: 0; } #header .landmark { clear: none; } #header ul.primary { background: rgba(0,0,0,0.65); border-bottom: 1px solid rgba(0,0,0,0.75); } #header ul.primary, #header ul.primary .current, ul.primary.actions a, #header ul.primary .current { color: #CBC6C3; } #header ul.primary .current, #header #search input, #header #search input:focus { background: rgba(0,0,0,0.25); color: #CBC6C3; box-shadow: inset 0 0 3px #131A2A; border-color: #131A2A; } .actions, .actions input { text-transform: lowercase; } blockquote.userstuff { font-family: "Mido", "AUdimat", "Ostrich Sans Rounded","Lucida Grande", sans-serif !important; position: relative; background: rgba(0,0,0,0.1); padding: 2%; border: 1px solid rgba(0,0,0,0.15); box-shadow: 0 0 2px rgba(0,0,0,0.4); } blockquote.userstuff:after { content: "\201D"; right: 0; top: auto; left: auto; } body, .userstuff { font-family: Mido, Georgia, serif; } .heading, .userstuff h3, .userstuff h4 { font-family: "CabinSketch", Georgia,serif; } #main .heading { color: #993F33; } #inner .group, #inner .heading, fieldset, .verbose legend, table, table th, col.name, span.unread, span.replied { outline: none; background: transparent; border-color: #131A2A; border-style: double; box-shadow: none; border-radius: 2em; border-bottom-right-radius: 0; border-top-left-radius: 0; } #inner .group .group .group, col.name { border-style: double; border-color: #CBC6C3; box-shadow: 0 0 2px #000; } #inner .bookmark .user.module, #inner .wrapper { border: 0; border-radius: 0; border-top: 3px double #bbb; box-shadow: none; } .filters { font-size: 90%; } .toggled form, .dynamic form, .secondary, .dropdown { background: #fff url("/images/skins/textures/tiles/white-handmade-paper.jpg"); } a.tag, a.tag:visited, a.tag:link { display: inline-block; padding: 1px 3px; margin: 2px 0px; border: 2px solid #46626D; border-radius: 5px; } .commas li:after { content: ""; } h5.fandoms.heading { color: transparent; } .favorite a.tag { border: none; } .tags li.relationships:nth-of-type(3n+1) a.tag { background-color: #1d3954; } .tags li.relationships:nth-of-type(3n+2) a.tag { background-color: #264663; } .tags li.relationships:nth-of-type(3n+3) a.tag { background-color: #305475; } .tags li.characters:nth-of-type(3n+1) a.tag { background-color: #214154; } .tags li.characters:nth-of-type(3n+2) a.tag { background-color: #294c61; } .tags li.characters:nth-of-type(3n+3) a.tag { background-color: #31576e; } .tags li.freeforms:nth-of-type(3n+1) a.tag { background-color: #234e54; } .tags li.freeforms:nth-of-type(3n+2) a.tag { background-color: #2a585e; } .tags li.freeforms:nth-of-type(3n+3) a.tag { background-color: #316269; } .tags li.freeforms a.tag:hover, .tags li.characters a.tag:hover, .tags li.relationships a.tag:hover { background-color: #26303C; color: white; } #header .logo { display: none; } #header ul.primary { box-shadow: none; padding-top: 30px; padding-bottom: 30px; background: #FCC191 url(https://i.pinimg.com/564x/8c/bc/ae/8cbcae1760dc88ae8730566337a5d2eb.jpg); background-attachment: fixed; } li.blurb a.tag[href*="suicid"], [href*="suicide"], [href*="Suicide"], [href*="rape"], [href*="Rape"], [href*="consentual"], [href*="Consentual"], [href*="non-con"], [href*="consent issues"], [href*="Kidnapping"], [href*="kidnapping"], [href*="Canibalism"], [href*="cannibalism"], [href*="Cannibalism"], [href*="Dove"], [href*="dead dove do not eat"], [href*="murder"], [href*="Murder"], [href*="harm"], [href*="self harm"], [href*="Harm"], [href*="Torture"], [href*="abduction"], [href*="asphyxiation"], [href*="blood"], [href*="Blood"], [href*="death"], [href*="Death"], [href*="gore"], [href*="Gore"], [href*="incest"], [href*="Incest"], [href*="trauma"], [href*="Trauma"], [href*="torture"] { color: #000000; font-weight: bold; background-color: #993F33; }
290 notes
·
View notes
Text

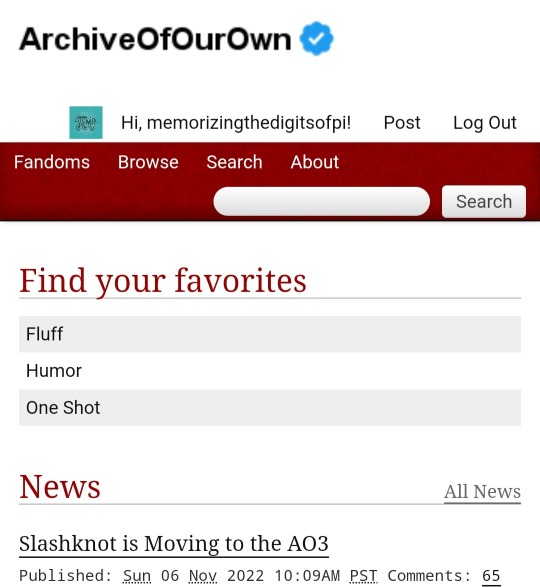
[image: a screenshot of the top half of AO3 on mobile. The logo has been changed via site skin. It now reads ArchiveOfOurOwn in bold Arial font and it has a blue Twitter verified checkmark after it]
Am I easily amused? Yes. Would you also like your AO3 to be verified? I'll paste the code under the cut.
header .logo {
display: none;
}
header h1.heading a::before {
display: inline-block;
width: 223px;
height: 50px;
content: " ";
background-image: url("https://i.imgur.com/4WzA7gQ.png");
background-size: 223px 50px;
}
header h1.heading span {
display: none;
}
header h1.heading sup {
display: none;
}
1K notes
·
View notes
Text

Character Template #011: Royal
character template! template was created by me, so please don't claim as your own. this download is for personal use only. you are not permitted to sell, re-distribute, or use it as a base to create your own templates.
you can customize colors
template is 650px by 450px
small icon is 50px by 50px
large photo is 625px x 175px
fonts used are Kiona and Royal Acid
PSD used is linked below
please like or reblog if you plan to use or download.
this template is completely free to use, but feel free to buy me a ko-fi if you’d like. ♡
download template here
matching psd here
#character psd#character template#free template#free content#my template#my graphics#my psd#mine#free doorknocker#free character banner#share banner#free share banner#character banner#banner#free banners#psd template#my psd template#template psd#free graphics#graphics#rp resources#rp template#share template#royal psd#royal template psd#royal template#taylor zakhar perez#alex claremont diaz#RWRB#red white and royal blue
127 notes
·
View notes
Text

Azula. 50px, 21 colors.
Commission info | Ko-fi | Twitter
143 notes
·
View notes