#I am not good at HTML coding and use guides
Text
beginner’s guide to the indie web
“i miss the old internet” “we’ll never have websites like the ones from the 90s and early 2000s ever again” “i’m tired of social media but there’s nowhere to go”
HOLD ON!
personal websites and indie web development still very much exist! it may be out of the way to access and may not be the default internet experience anymore, but if you want to look and read through someone’s personally crafted site, or even make your own, you can still do it! here’s how:
use NEOCITIES! neocities has a built in search and browse tools to let you discover websites, and most importantly, lets you build your own website from scratch for free! (there are other ways to host websites for free, but neocities is a really good hub for beginners!)
need help getting started with coding your website? sadgrl online has a section on her website dedicated to providing resources for newbie webmasters!
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core of what all websites are built on. many websites also use JS (JavaScript) to add interactive elements to their pages. w3schools is a useful directory of quick reference for pretty much every HTML/CSS/JS topic you can think of.
there is also this well written and lengthy guide on dragonfly cave that will put you step by step through the basics of HTML/CSS (what webpages are made from), if that’s your sort of thing!
stack overflow is every programmer’s hub for asking questions and getting help, so if you’re struggling with getting something to look how you want or can’t fix a bug, you may be able to get your answer here! you can even ask if no one’s asked the same question before.
websites like codepen and jsfiddle let you test HTML/CSS/JS in your browser as you tinker with small edits and bugfixing.
want to find indie websites outside the scope of neocities? use the search engine marginalia to find results you actually want that google won’t show you!
you can also use directory sites like yesterweb’s link section to find websites in all sorts of places.
if you are going to browse the indie web or make your own website, i also have some more personal tips as a webmaster myself (i am not an expert and i am just a small hobbyist, so take me with a grain of salt!)
if you are making your own site:
get expressive! truly make whatever you want! customize your corner of the internet to your heart’s content! you have left the constrains of social media where every page looks the same. you have no character limit, image limit, or design limit. want to make an entire page or even a whole website dedicated to your one niche interest that no one seems to be into but you? go for it! want to keep a public journal where you can express your thoughts without worry? do it! want to keep an art gallery that looks exactly how you want? heck yeah! you are free now! you will enjoy the indie web so much more if you actually use it for the things you can’t do on websites like twitter, instead of just using it as a carrd bio alternative or a place to dump nostalgic geocities gifs.
don’t overwhelm yourself! if you’ve never worked with HTML/CSS or JS before, it may look really intimidating. start slow, use some guides, and don’t bite off more than you can chew. even if your site doesn’t look how you want quite yet, be proud of your work! you’re learning a skill that most people don’t have or care to have, and that’s pretty cool.
keep a personal copy of your website downloaded to your computer and don’t just edit it on neocities (or your host of choice) and call it a day. if for some reason your host were to ever go down, you would lose all your hard work! and besides, by editing locally and offline, you can use editors like vscode (very robust) or notepad++ (on the simpler side), which have more features and is more intuitive than editing a site in-browser.
you can use ctrl+shift+i on most browsers to inspect the HTML/CSS and other components of the website you’re currently viewing. it’ll even notify you of errors! this is useful for bugfixing your own site if you have a problem, as well as looking at the code of sites you like and learning from it. don’t use this to steal other people’s code! it would be like art theft to just copy/paste an entire website layout. learn, don’t steal.
don’t hotlink images from other sites, unless the resource you’re taking from says it’s okay! it’s common courtesy to download images and host them on your own site instead of linking to someone else’s site to display them. by hotlinking, every time someone views your site, you’re taking up someone else’s bandwidth.
if you want to make your website easily editable in the future (or even for it to have multiple themes), you will find it useful to not use inline CSS (putting CSS in your HTML document, which holds your website’s content) and instead put it in a separate CSS file. this way, you can also use the same theme for multiple pages on your site by simply linking the CSS file to it. if this sounds overwhelming or foreign to you, don’t sweat it, but if you are interested in the difference between inline CSS and using separate stylesheets, w3schools has a useful, quick guide on the subject.
visit other people’s sites sometimes! you may gain new ideas or find links to more cool websites or resources just by browsing.
if you are browsing sites:
if the page you’re viewing has a guestbook or cbox and you enjoyed looking at the site, leave a comment! there is nothing better as a webmaster than for someone to take the time to even just say “love your site” in their guestbook.
that being said, if there’s something on a website you don’t like, simply move on to something else and don’t leave hate comments. this should be self explanatory, but it is really not the norm to start discourse in indie web spaces, and you will likely not even be responded to. it’s not worth it when you could be spending your time on stuff you love somewhere else.
take your time! indie web doesn’t prioritize fast content consumption the way social media does. you’ll get a lot more out of indie websites if you really read what’s in front of you, or take a little while to notice the details in someone’s art gallery instead of just moving on to the next thing. the person who put labor into presenting this information to you would also love to know that someone is truly looking and listening.
explore! by clicking links on a website, it’s easy to go down rabbitholes of more and more websites that you can get lost in for hours.
seeking out fansites or pages for the stuff you love is great and fulfilling, but reading someone’s site about a topic you’ve never even heard of before can be fun, too. i encourage you to branch out and really look for all the indie web has to offer.
i hope this post helps you get started with using and browsing the indie web! feel free to shoot me an ask if you have any questions or want any advice. <3
#webcore#old web#nostalgia#geocities#neocities#internet nostalgia#indie web#90s#early 2000s#y2k#guide#masterpost#html#css#javascript#internetcore#hope all these tags are appropriate for outreach!#wasn't quite sure#ayano was here#long post#i didn't want to advertise in this guide but if you're reading this my website is classicpokemonguide by the way!
22K notes
·
View notes
Text
Empty Movement's 2023 Revolutionary Girl Utena UPDATE

Fashionably late? As always. 2023 was a HUGE year for Empty Movement, so much so that to confess, we did a big fail in actually keeping up with sharing the stuff we did! OOPS. So finally, we proudly bring you: all the Revolutionary Girl Utena content we dropped in 2023. Essays, artbooks, CD information, you name it. Click below for the entire site update, or get it at the source, as always, at ohtori.nu.
In Analysis (Fan Essays):
• seebee's essay The Power of Living an Embodying Narrative is about more than Utena, it's about the fandom--including us. We were both interviewed for this piece, and the result is an absolutely beautiful essay that has helped inform how we do Utena stuff going forward. Thank you so much for letting us be part of this!
• seebee's VIDEO essay FILM CUTS BACK | transfeminism in utena absolutely blew our minds and it's so good we're listing it. Look at the title. Just go watch it, it rules.
• Nicole Winchester's essay No Choice But To Become Witches: The Bishōjo-Demonic Phallic Mother Dichotomy in Revolutionary Girl Utena catches you up to speed on the academic discussion around what might best be described as the shoujo manga iteration of the Madonna-Whore complex. Then, naturally, it finds plenty to say about Utena. Great work that was well worth the coding!
------------
In From the Mouths of Babes (Translated Meta/Creator Content):
• Cross X Talk, A Round Table Discussion Commemorating the Second Musical Utena GOGAI FUCKIN' GOGAI. Nagumo and friends bring us the final untranslated part of the 2019 Black Rose Musical's program guide: the monster interview with Ikuhara and the director of the musicals, Yoshitani. INCREDIBLE content here that 100% lives up to the first musical's similar encounter! A must read!!
• The Rose Apocalypse's Ei Takatori Interview The director of the mysterious 1999 musical (yes the machine gun one, and YES WE HAVE MORE INFORMATION ABOUT IT COMING) interviewed in The Rose Apocalypse book. This...is that. Thank you so much to iris hahn for translating, and I can't wait to bring you more of this mythology!!!
• The Utena Dossier Animage Magazine's June 1997 supplemental, this 36-page Utena tome has ben translated by Nagumo with editing by Ayu Ohseki. Because so much of the content is in its visual presentation, I worked the translation into the original scans! Check it out! (PS. Yes that is an entirely different gallery on the emptymovement.com domain, no this won't stay there, yes it has been a weird couple years.)
The Dossier includes two long interviews that are also worked into html pages for easy viewing!
The Auspicious Joining of Manga and Anime: Saito and Hasegawa
For Whom the Director Smiles: Ikuhara and Kitakubo
-------------
In Historia Arcana & The Bibliothèque (Untranslated Resources):
• There are a lot of changes happening in this arena!!! How and where to place different materials has been a moving target, so I'll do my best! The sites don't quite reflect this yet, but Historia Arcana will be for cover to cover Utena media, including special magazine publications. Something Eternal's gallery, the Bibliothèque, will be for magazine articles, clippings, and other things. Major artbooks will likely be in both places, cross referenced.
New books in Historia Arcana:
• The Rose Spiral: Reflections on the Mythology of Utena While not strictly official, this is a fan published book of in depth analysis of Utena, circa 1998! Yep, cover to cover.
• Revolution Dictionary (OST 1 First Press Bonus) Cross-referenced from Audiology, this is the bonus dictionary you only got if you grabbed it early! Cool!
• Revolutionary Girl Utena Making of Visuals Book Art of UTENA I am mentioning this for completions sake and because I already uploaded it, but this is a cover to cover high resolution, uncleaned scan of the 1999 Art of Utena artbook. I am going to clean the scans, and ultimately be posting the official artbooks elsewhere.
• Revolutionary Girl Utena Photobook: Rose Memories This special Animage bonus could be purchased for 700 yen, and back then, was probably a great way to keep the anime in your pocket! It's entirely shots from the TV series, though, so there's nothing specifically new. But I scan it all, baby.
New books in the Bibliothèque:
• Chiho Saito's 1999 Revolutionary Girl Utena Original Illustration Collection
HI THIS IS A VERY BIG DEAL. Read more about why when you visit! TLDR? Here's some of the best artwork of Utena, rescanned and remastered by yours truly to be the best big big scans of big big beautiful Chiho Saito Art. This is a feast. I even made myself a calendar! (Note that the price is such that I don't make a profit on these, so if you're looking to donate, definitely go by other routes, haha.) You will find multiple ways to obtain the scans, and in more than one size. Either way you soak up the rays, enjoy 'em!
New articles and clips in the Bibliothèque:
• H! Rockin' on Japan Magazine Saito X Oikawa This fashion music magazine's July 1999 article has ALREADY BEEN TRANSLATED? Like, I am going to add the translation officially to the site of course, but holy hell Nagumo is amazing!! This article is actually the origin of a Saito art piece that uh, well. Now we know she went to a love hotel with movie Akio's VA. Cool! Anyway check it out!
• Comickers Magazine, August 1997 This absolute monster find is an industry-focused magazine with this gorgeous spread and interview with Chiho Saito. It gets into how she does things. The making of Utena. All kinds of stuff. I'd LOVE to know more about this one!!
• Comickers Magazine, June 1998 Again, an industry-focused publication, this time it's exploring the manga and the anime and how they compare. Again looks like a tasty meal!!
• Volks Magazine, Spring 2022 YEP SCANS OF THE BOOK OF THE DOLLFIES. For a lot of us, this is at close as we get to these ludicrously gorgeous dolls. I included a few extra pages because they were just fuckin' cool and felt relevant.
• Sega Saturn Magazine, December 1997 One of two grabs I got recently on Yahoo! Japan! This appears to be the first look announcement of the 1998 Utena video game! (Yes we have more on it, yes we will eventually post links.)
• Sega Saturn Magazine, April 1998 This feature brings attention to the voice actors, who are all returning for the game!
• Dengeki G's Magazine, January 1998 Another gaming focused magazine, with frankly a more adult edge, cheaply lets the readers know about Utena. These three game magazine moments are just a bizarre reminder of how we did things before the internet, LMAO
---------------
In Audiology (Music and CD Information):
• Complete information about the STAR CHILD - Girls Character Song Best album! You also definitely can't grab the two new remix tracks there.
• Did you know there was a first press bonus dictionary for the first OST? I DIDN'T UNTIL RECENTLY. Now I know all about it, and so can you. Check it out! Obviously, scans available, both here and in Historia Arcana.
• I FINALLY acquired a complete set of the Utena CD singles!! Check out complete track lists, scans, and information for ALL FIVE Utena singles. Yes. Including the movie Akio guy's one.
----------------
In The Doujinshi Gallery:
• Several dozen dounjinshi were uploaded earlier in the year, and can be found listed on the Site Update archive here.
---------------
That's all for now, folks! There's so so so much coming. I have the episode 18 and 20 (!!!!) storyboards to scan, as well as a fully translated scanlation of The Duelist Bible. We're planning to do something for Anthy's rare LEAP YEAR birthday coming up, probably a musical stream or something! Love!
#revolutionary girl utena#rgu#empty movement#empty movement update#utena meta#chiho saito#shoujo kakumei utena#utena movie#utena merch#utena
479 notes
·
View notes
Note
Hello! I'm not sure if you've been asked this before but how did you make the menu part, the "new game" "load game" part, I'm super new to coding so I'm sorry if this is dumb jaja I also tried to recreate the fades but that seems even more complex 😅 thank you for creating this and I hope you have a great day!
If you mean the UI menus like the ones that save and load menus, settings, etc. that all comes from the template I'm using! While I use Vahnya's Template, I highly recommend Vahnya's Template II because it's so gorgeous and already comes with a start menu! I would've used it myself if I hadn't already gotten so far in changing mine, and would've saved me so much grief! I am so thankful for everyone who's made these templates and resources ❤️❤️
If you're not fond of these, though, I highly recommend checking out idrellegames' tutorial (Wayfarer's development blog) on how to create a start menu with the load game and new game. It's extremely detailed and will do a much better way of explaining than me, and I suspect, also a much more sophisticated way of coding it than me!
As for the fades, here's the thread I referenced in Twine, many thanks to TheMadExile! I don't want to share my code with the fading as it is incredibly inefficient and prone to errors, and I do not want to share half-baked code with anyone that I myself am not confident about. While I love my fade effect, the way I ended up doing it took many nights of just troubleshooting it and figuring a way to use it consistently. Even now, it has errors I need to fix and still mystify me. I suggest you look up guides on HTML and CSS to do it yourself!
I hope all these resources are useful, and good luck with your coding endeavors 🫂 my biggest suggestion is to first do the research, use code as reference (and attribute), try it out yourself, and ask questions!
38 notes
·
View notes
Note
Hiya!! I am taking a coding course at a University. While it's excellent for learning how to use a lot of complicated concepts in programming, we don't really get to do any projects or create anything yet. I was wondering how to get into that. Are there any resources you might recommend?
Hiya!! 💞
Goodie, you want to build your own projects! That's so good, I love project building! Now, it depends what you're coding (the languages + specific area) e.g. are you learning HTML/CSS/JavaScript (Website building) or is it like Python/Java/C# idk but you get what I'm asking for here, the projects you want to learn and build depends on what you're learning in the first place! But I will give some general advice!

🎥 YouTube
I love YouTube so much, there are thousands of videos on that site for any programming language to building pretty much anything! What I did when I started off was the simple search of "[The coding language] beginner project" and then I get to see what I can build. Now if you get stuck on a snippet of code, Google it and there are sites that will explain it for you. Now, don't fall for tutorial hell where you're watching tutorial after tutorial videos but watching them will give you a good foundation!
🔍 Google
Similar to what I said for the YouTube way, you can Google the same question and it will give you a bunch of project ideas, how to even do them and all you can do also is add more on top, what I mean is don't just watch or read about a project idea, see how you can twist it your own style e.g. recently I watched a React.js tutorial on how to make a to-do app! My twist was I styled it different by adding a frog theme. So the tutorial was my foundation and I just added on top of that to further exercise my skills!
🌐 GitHub
Have a hub for all your projects! After creating your projects, you don't just want it sitting on your computer, you can put it online! I use GitHub - it's a place where you can store all your projects, have a save history so you can go back on old code, even share the static webpages you make (using HTML/CSS/JavaScript) with other people online! The Site | How to use GitHub | Check out my GitHub for reference
�� Online Courses
Many online platforms offer project-based courses. Websites like Udemy, Coursera, Codecademy and FreeCodeCamp can guide you through creating practical projects step by step. I use Udemy for learning and there are courses that are like "Build 9 web development projects blah blah blah" they're actually really good! BUT you do have to pay for them but if you can't find a good project on YouTube to follow or you can visualise or understand the articles online on how to build one, I suggest getting a course because someone teaches you how to make the project. Udemy is fairly cheap during their sales, going down from £59.99 to £10.99!
🤗 Collaboration
Reach out to classmates to build together, someone is bound to have an idea for something! Collaborative projects not only expand your skill set but also let you learn from others. Great skill to have! You can even collab on GitHub projects - which I am doing right now with people I've met through Tumblr (checkout our project)!
Remember, Rome wasn't built in a day! Start with small projects, gradually challenging yourself with larger ones. The journey of creating is just as exciting as the finished project itself. Happy coding! 😎🙌🏾💻💗

41 notes
·
View notes
Note
Could you elaborate on how software is applied philosophy?
Software work ends up using and empirically testing a lot of the thinking and conclusions that get serious discussion in philosophy, or that would look like philosophy if generalized beyond software.
---
My go-to example of this, probably not the best example but it's simple and accessible, is "Chesterton's Fence", which is basically the idea that we shouldn't change something unless we understand why it is (or was) good/useful.
Outside of software, some philosopher named Chesterton popularized this idea like a hundred years ago with an analogy about a fence, and it has been discussed enough that today it still has an established name from that. People debate and hair-split when it applies and what other values/heuristics should take precedence. You can even find people arguing whether it's a good heuristic at all or always wrong.
In software, getting any real work done depends on already having a practical, working solution to this problem space. When you need to change code but you feel that desire to understand more of it first, or you want to get more testing with a new change before rolling into production, that's your brain already having a whole philosophy paper's worth of ideas expanding on Chesterton's Fence. When is it safe or an acceptable trade-off to proceed without learning more? Precisely what edge cases do you need to look into or rule out? What tests can take the place of needing to know the consequences? What design of my implementation or API can eliminate the need for code guarding against special cases?
---
So that's just one example, but I think this generalizes pretty well.
A lot of philosophy boils down to: how think, what's true, what do? The study of correct thinking, what we can know and how, and what we ought to do. (Logic, epistemology, and ethics.)
And in software, we use all those skills. If our logic is bad, we make more mistakes. If our ability to know what we know and how to verify truth of our ideas is bad, we'll make more mistakes. If we have bad ideas about how to make decisions, or bad skills at reviewing ourselves for errors in thinking and knowledge, we'll have more inefficiencies in our processes/workflows and be slower to improve. Very few activities have as tight/short/fast of a feedback loop between how your think and what results you get.
---
There is a lot of overlap in the mental skills involved in sound philosophical thought and coming up with good software designs for a given problem. In as little as I can claim to have done both, I seem to need mostly the same mental skills for them.
---
A lot of decisions and trade-offs in software have ethics impacts. We get a lot of personal freedom within our code that will have real impacts on other people - edge cases frustratingly unhandled vs handled in an intuitive and helpful way; errors silently swallowed or harmfully ignored or cryptically unadorned vs considerately detected before destructive actions and informatively wrapped before being shown; code left opaque and complected vs helpfully tuned to guide understanding and written so as to minimize what needs to be known or changed to work with any given spot. All that adds up to affect people, sometimes very significantly, wasting hours of work or losing data.
Two examples of that in one. Just the other day I helped someone save a lot of stuff they had typed from a website that got stuck in some state where their text was unclickable+unselectabled and covered by an overlay. Losing all that text and having to retype it would've been severely unpleasant, mentally+emotionally costly, and probably would've ruined an evening for at least one person. I was only able to help because I am fluent with web browsers' dev tools, so I was able to find the text box in the HTML inspector. I doubt the devs of either the web app or the browser dev tools had this particular situation in mind, but these were predictable ethics impacts on both sides - and besides ethics in general being a subset of philosophy, the thought shapes that enable you to automatically predict entire categories of impacts like those are also a kind of philosophy.
---
When you design a class hierarchy in code, or a database schemas, or a REST API, or just come up with a way to factor some logic into separate functions... you're doing ontology. And while the philosopher ontologist sees no real consequences if they get it wrong, you will feel the difference between getting it right and getting it wrong as the difference between a force-multiplier and an awkward hindrance - edge-cases and boilerplate elegantly become naturally unnecessary and more things Just Work "for free" when the abstractions and factoring and data shape are right for the problem. You're decomposing things into concepts and identifying relationships between them, and you're testing if the thinking you use to do that is actually good at distilling what's functionally important to the problem space. (This is why "naming things" is one of the "truly hard problems in computer science" - naming things well sometimes entails all the work of coming up with an ontology that's good for thinking about what you're doing, which also must map concisely and intuitively to a language like English.)
---
Sorry for the lack of cohesion/connectedness, this is just what I could think of / remember off the top of my head today.
9 notes
·
View notes
Text
Posting Fic - How to prep your writing to display correctly on AO3 (via LibreOffice)
So I've seen guides online about how to convert your fanfic for AO3 after writing it in Google Docs, because a lot of people use GDocs to do their writing (which is a decent option, since it saves it in the cloud and all that). I'm not planning on repeating that here.
But I don't do my writing in GDocs, I do my writing in LibreOffice Writer, because it emulates an older version of Word (which is what I grew up on and am most used to), and because I can have more robust spellchecking than on GDocs. And when I was first considering finally posting my work to AO3, I'd heard lots of commentary about how often pasting into the rich text editor sometimes loses formatting, or what hoops people had to jump through to make sure everything looked good.
So I'm here with the actually-pretty-darn-simple method I use to post to AO3 for anyone who needs this, because I want to be helpful.
Please note: this is largely for the basic formatting one might use on AO3. I haven't tested it with fancier things (not even smallcaps yet, though I'm hoping that won't prove too difficult when I finally get around to a chapter that needs that functionality). Also, these instructions are for Windows, which is what I use.
The first step is, obviously, to write up your story in LibreOffice Writer. I have some formatting standards I prefer because it makes my works look like they're publication-ready, which helps me stay in the "I'm actually writing fiction here" groove.

Once you're done writing, you need to make sure the file is ready to save for AO3. With how I write, the only thing I change is that I remove that first-line indent across the whole document. This is easy enough. Select everything, and then go to Format > Paragraph.

Once in that dialog, change the first line indent to 0. If you don't see a number there at all, just enter the number in there.

Then press "OK." This will realign all the paragraphs, including their first lines, to the left margin.
Note that I haven't changed the spacing between paragraphs at all. It's still single-spaced, and that's fine, because the next step can handle that.

DON'T SAVE OVER THE ORIGINAL.
What you want to do at this point is select "Save As" and make sure to save it as an html file, not whatever file format you normally use. LibreOffice will probably ask if you want to do that or use its native format, and you can just tell it "use html format."
You should now have an html file wherever you saved it. If you double-click it, it will open in your default browser, and you can check that the formatting carried over properly if you want. It should look ready for posting, complete with the internet-standard single empty line between paragraphs. LibreOffice knows to wrap each paragraph in html paragraph tags, which is what AO3 likes, and AO3 (and generally the rest of the internet) reads that as the extra empty space between paragraphs, just like you should see here on Tumblr.
Now you need to navigate to where you have the file on your computer via your file manager of choice (I'm on Windows, so I use File Explorer, which I can reach just by right-clicking on the Start button, but I also have a shortcut to it on my taskbar). Right-click on the file, and "open with" Notepad. You can also just open Notepad and open the file from within the program.
You should see the html code for the file.

This is all set and ready to go. Copy everything between the "body" tags in the file (I also skip the lines that are for the chapter title, because I can enter that in a different spot on AO3).

Copy the selected code and paste it into the HTML editor on AO3. If you want AO3 to do a bit of cleanup for you, you can click over to the Rich Text editor, then back to HTML, and it will clean up extra carriage returns and such, but this isn't necessary. Double-check that everything looks good by clicking "Preview," and if you're happy, click "Post."
This even preserves smart quotes, which I don't bother to change to straight quotes, though I suppose you could do so if you wanted.
But honestly, that's how easy it is. Save the file as html, copy the html over to AO3, and done. No scripts, no file converters, no worrying if your formatting is going to survive being pasted into the Rich Text editor. Just LibreOffice and Notepad.
0 notes
Text
Wednesday, July 5th, 2023: Productive day result
It is currently 11:42 for me as I am typing this, I was quite productive today. I did laundry, I bought new bed sheets, I cleaned a little, I worked, I biked, I finished the first guide along project I am doing to learn HTML, and I am currently practicing what I learned.
I am trying to decide if I should use VS Code or Adobe Dreamweaver to code my websites. I also need to learn to title my files better, since I got confused on which file was which when trying to find a file earlier. I have tomorrow off so I can focus on learning HTML and CSS after I do some chores and cleaning.
I have started working on the site where I will apply what I learn too, I will continue working on it tomorrow and I need to make some images in photoshop for the website since I need some new images. That is all for this post, bye bye and have a good night!!!
-Vanilla Foxer, Your Local Funky Fox

#productive day#I love learning#student life#I wonder what should I base the website on?#Okay I am going to sleep now night
0 notes
Text
What you'll learn
Learn to create simple web pages using HTML5Learn the basics tags of HTMLTo create Tables in HTMLTo create customizable forms and add form validation in HTMLTo include multimedia(audio,video, images) in your web pageTo create your own vector graphics using SVG4 projects to test your knowledge****UPDATE [01-Jan-2021]: New Content Added - HTML5 !!!!!****20 NEW videos added New Sections on:FormsEmbedding MultimediaVector GraphicsAnd, a Final Project!************************************************************
Are you a beginner? Do you want to learn web development but do not have any idea where to start?
If yes, then this is THE perfect course for you. In the HTML course, you will learn all the concepts of HTML5, starting from its history to its modern structure. We will cover all the tags which are most widely used in the world of web development. Simultaneously, we will show you some of the best practices of code-writing in HTML5.HTML is short for 'HyperText Markup Language', which means HTML is only used to create a structure of the web page. But without some styling, no assignment or project will look good. Thus, we will cover some portion of the CSS required to create simple web pages.This HTML course will be beneficial for all who are looking to start their career in the web development field and aspire to become a Frontend or Full-stack web developer. This HTML course will be the first step towards your goal to become a web developer. To continue this journey, we would recommend you complete the other languages and skills like CSS, JavaScript, ES6, React.
Check out our profile to find related courses that are designed just like this.
PS: More lectures will be uploaded soon.
Who's teaching you in this course?I am a Computer Science graduate highly rated instructor with a rating of 4.3 and more than 200k students on Udemy, I have been part of the corporate circle since my college days. In my early days, I was part of a startup team delivering production grid android apps. Currently, I am a lead developer at EdYoda. I’m responsible for the entire front-end development & integration with the back-end. React, Python, Django is my areas of expertise. I have been delivering corporate training for Android, React, JavaScript, Python & Django. I have eyes for details & that makes me suited for delivering a finished product. I’m a fitness freak & working out is the favorite thing to do in my spare time. I want everyone to enjoy the learning process and I have shared my knowledge that will be helpful for you.
Why learn HTML?HTML is at the Core of the Internet. Learning HTML and CSS allows you to build your own websites, gives you a skill which you can use to improve work at your current Job, and also opens up an opportunity to transition into a Career in tech and :
1. HTML is Easy to Learn and Use
2. HTML is Free
3. HTML is supported by all Browsers
4. HTML is Basic of all Programming Languagesand many more.
Get started with the skill.
Enroll now!! see you in class.
Happy learning
Team Edyoda
Who this course is for:Beginners who are new to Web DevelopmentFreshers who want to learn HTML5 from scratchWeb Developers who wish to brush up their knowledge of HTML5
0 notes
Text
i am deeply appreciative of neocities for making website creating accessible to the common person and also young people/teenagers; it’s really unfortunate just how intimidating the indie web is otherwise, especially for anyone who hasn’t touched a single line of code before. even i still find a good chunk of it intimidating - i am not currently a front end developer, i have not gone to school for this stuff, and while i am constantly learning and growing, i am definitely not at the level many running indie websites are. one day i hope to be when i am mentally and physically well enough to further my education! even if not through the means of college.
that being said, i think if developers are able to take a step back and focus on making concepts and tools available to the general public without web development knowledge, the indie web could grow exponentially. it’s easy to see from the notes on my recent guide post that people WANT to escape the purgatory of social media but don’t know how to start and are relieved and motivated with even just the littlest push from a fellow HTML/CSS noob pointing them in the right direction. it’s not that people are happy where they are, but that they don’t even know where to begin, and googling only to be met with webdev jargon is, well, demotivating for the average person. neocities, at the very least, is overtly friendly and familiar - you sign up for it with an account similar to how you would a social media site and are presented with a cute cat mascot telling you that you can do it in a pre-set up file with HTML tags to give you an idea of what you’re getting into, and you’re instantly connected with hundreds of other people doing the same thing. i wish there was an equivalent feeling from trying to enter the indie web space literally anywhere else. not even basic wordpress services feel this straightforward.
social media is convenient and easy and while i don’t expect indie websites to ever be as straightforward, i do think we need to meet in the middle as a starting point, and neocities does a pretty good job of being that middle ground that anyone can get into the indie web through. it was my starting point, that i am currently still using even if i grow out of it at another time! i am hoping that eventually even more options and resources exist to make the process digestible and exciting to people, because i think everyone deserves to have control over their own space and content. i want having your own website to be more normalized and not some niche hobby that me and only a few other people partake in.
apologies if any of this is poorly worded, it is 7 in the morning and i’m talking out of my half-asleep, just woke up brain hahaha. don’t know what the point of this was, i just had the itch to talk. maybe i’ll put a more cleaned up ramble with a throughline message on my site when i’m on my computer later.
tldr; i think we need to get to a point where making your own website is a hobby anyone can take up without being a professional web developer, and where the basics of doing so are easily accessible for the layperson as an internet usage option even if they do not have an inherent interest in programming
#ayano was here#ayano.txt#neocities#indie web#this feels especially relevant as twitter crumbles right now#i think people want to escape more than ever
32 notes
·
View notes
Text
Blogging - Top Approaches To Establish Online Credibility
Of various services for sale for any man's utilization, one which surely captures market shares is web designing. There are probably more than a thousand firms that offer web site design in the web.
It possibly be in your own interest to register your own domain name, and afford the web development company of your username and password to can update the DNS settings to suggest your url to your account on their server. Once that is finished and brand new website is up and running and will come your way it on the World Wide Web, prior to to is simple password such that only organization knows what exactly it is. Just Google the search phrase "register my domain name" and a lot more find several good companies where however register personal domain recognize.
ANSWER: Certainly! We gear all our website design and coding around optimizing your websites so which obtain quite best possible possibility of being ranked well involving main search engines. We will together with helpful as well as advice regarding how you in a position the incredibly same. We can offer you one 1 hand coaching guide show you where to obtain the tools and the right way to research and optimize your site by yourself if you so choose, or regular do that for then you.
Now comes the time for search job boards for work. twórca stron internetowych katowice Here you get an idea for this type of type of clients as well as just much these willing shell out for the item. Bear in mind your target audience as you will need to help cut down your enter work. You have to also create a decision exactly how to you are going to charge and the method of payment you would favor.
There was not HTML coding necessary. Work out plans just a matter of drag and take. Comparing it to getting NVU, - I am not sure how does one get to be able to coding HTML after using Rubix.
There are just like barriers to entry for web developers - now you may put up a website and get business. When hiring an online developer, you get what pay out for. Besides, unless you instruct otherwise, chances will be the developer make use of a template - something you execute and save the hundreds or countless dollars provided for simply regarding any template fitted by a WEBSITE DEVELOPER.
This the actual first is related towards the first, but even experienced developers can fall into this traps. There's a diverse range of expertise that is put into building site. This includes photography, graphic design, database management, an understanding of information architecture, business and time management, and programming. Many web developers will tell you they is able to do what you want, regardless if they aren't. Maybe they're hoping they'll be able to figure it all out after they get the job, they will just have a quick photograph and it'll look fine, or that designing your logo will most definitely take a jiffy. They may be an expert programmer, but that does not imply they've got good aesthetic taste. An individual agrees to attempt work doesn't meam they are experienced at, the finished product can be a shoddy-looking web site.
There you might have some approaches to finding wonderful host are usually want to construct a website with Wp. If you look to have a website with any other format website highly suggest you pinpoint what need to for site program first and then look for a host second as well as get exactly what you have a need for.
1 note
·
View note
Note
hey — i'm sorry if this question has been asked before. if it has, u can just link me to ur answer!
if you had to do your coding journey all over again, where would you start? what would you recommend to beginners?
Hiya!!
Yes, I have answered a similar question to this before, which you can view them here:
Ask link 1 | Ask link 2 | Ask link 3 | Ask link 4 | Ask link 5

Personally for me if I would start all over again, I would learn HTML, CSS, and JavaScript then, after researching what area in programming I like (which would be web development and game development), I would learn some JavaScript frameworks like React and Vue. At the same time learning C# and Unity. The key part in what I just said is "after researching what area in programming I like" - find the niche you like and focus on the languages/frameworks/libraries etc you need to know to be very well in it.
Don't waste your time on things you don't need. Example: why would I learn about the data science side of programming? Right now it's not necessary for me to learn that... so I don't.
Don't know what you like and looking into having a job in programming? Look at the job listing's description of the kind of developer you want to be and look at what languages/frameworks/libraries they want you to know to apply. Obviously, you're not going to apply now but it gives you an idea of what the market is asking for.

As I explained in some of the asks I listed above, what I recommend for beginners all depends on what kind of programmer you want to be. But if you're confused and you're an absolute beginner, just try HTML, CSS and JavaScript as starters before having your full course meal, which would be the programming languages you researched that you need before the developer you want to be.
Here is a cool link that I am using currently to help me stay on track with different developer paths you could follow:
Roadmap.sh [LINK] - a community effort to create roadmaps, guides and other educational content to help guide the developers in picking up the path and guiding their learnings.

I hope this helps!! Good luck with your studies!
#my asks#programming#coding#studyblr#codeblr#progblr#career advice#career#comp sci#studying#programmer#coding advice#100 days of code#web dev#web development#computer science#compsci#study tips
127 notes
·
View notes
Text
Changing Themes in SugarCube v2

For reference, I use SugarCube 2.2.1 / Updated 2021-01-20
SugarCube’s Settings API allows for a lot of variety depending on what you need and what aspects of your game you want the player to control. If you want to switch between different looks (i.e. dark mode, light mode, change the font, font-size, etc.), here's how you can go about setting that up if you have minimal experience with CSS and Javascript.
Just a heads up that I am not a web developer or a web designer; I'm self-taught and still learning. This is an attempt to explain how to set up something like this for game developers like me who are new to Twine and do not have a background in web design.
Before we start, I do not recommend copy/pasting any of the examples from this post as Tumblr keeps breaking my formatting.
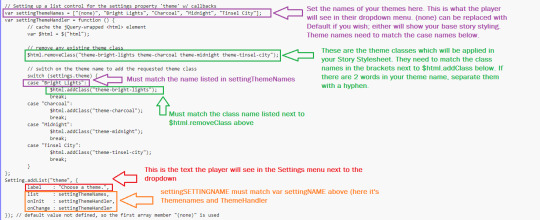
Setting Up a Basic List Control
In SugarCube's documentation, find a section called Setting.addList(name, definition). Here you'll see an example for setting up a list control for the settings property. Place this in in your Story JavaScript.
var settingThemeNames = ["(none)", "Bright Lights", "Charcoal", "Midnight", "Tinsel City"];
var settingThemeHandler = function () {
var $html = $("html");
$html.removeClass("theme-bright-lights theme-charcoal theme-midnight theme-tinsel-city");
switch (settings.theme) {
case "Bright Lights":
$html.addClass("theme-bright-lights");
break;
case "Charcoal":
$html.addClass("theme-charcoal");
break;
case "Midnight":
$html.addClass("theme-midnight");
break;
case "Tinsel City":
$html.addClass("theme-tinsel-city");
break;
}
};
Setting.addList("theme", {
label : "Choose a theme.",
list : settingThemeNames,
onInit : settingThemeHandler,
onChange : settingThemeHandler
});
In this example, the Settings are configured to change between a default stylesheet (none) and four Themes called Bright Lights, Charcoal, Midnight and Tinsel City.
Here I've attempted to explain the different functions and what they do.

Adding CSS
The list control won't know what to do unless you tell it what to change things to. Hop over to your Story Stylesheet. To input any CSS that controls the look of a given theme, you have to specify html and the associated class name before the rest of your styling.
Say you wanted to change only the passage styling and the background styling when you switch themes. The theme name you add after html needs to match the class you created (so theme-bright-lights, not theme Bright Lights).
Sticking with SugarCube's example, the CSS for Bright Lights and Charcoal might look something like this:
html.theme-bright-lights body {
background-color: #000000;
background: url("images/blue.png");
background-attachment: fixed;
background-repeat: repeat;
}
html.theme-bright-lights .passage {
line-height: 1.0;
font-family: 'Alegreya', serif;
font-color: #FFFAFA;
font-size: 21px;
text-align: justify;
transition: opacity 400ms ease-in;
background-color: rgba(47, 79, 79, 0.5);
border-radius: 25px;
padding: 25px;
}
html.theme-charcoal body {
background-color: #000000;
background: url("images/stars.png");
background-attachment: fixed;
background-repeat: repeat;
}
html.theme-charcoal .passage {
line-height: 1.0;
font-family: 'Turret Road', cursive;
font-color: #FFFAFA;
font-size: 30px;
text-align: justify;
transition: opacity 400ms ease-in;
background-color: rgba(0, 0, 0, 0.5);
border-radius: 25px;
padding: 25px;
}
Using Multiple Settings Properties
Say you want the option to control multiple style settings separately (for example, allow the player to change the font and the font size, but at different times). You will have to set up separate list controls for each setting. Each list control will have to have its own name.
So your code for changing the font may look something like this (here I have named the property for changing the font FontNames and FontHandler):
var settingFontNames = ["Default", "Alegreya", "Karla"];
var settingFontHandler = function () {
var $html = $("html");
$html.removeClass("font-alegreya font-karla");
switch (settings.font) {
case "Alegreya":
$html.addClass("font-alegreya");
break;
}
switch (settings.font) {
case "Karla":
$html.addClass("font-karla");
break;
}
};
Setting.addList("font", {
label : "Change the font.",
list : settingFontNames,
onInit : settingFontHandler,
onChange : settingFontHandler
And in your Story Stylesheet, the matching CSS may be something like this:
html.font-alegreya {
font-family: 'Alegreya', serif;
}
html.font-karla {
font-family: 'Karla', sans-serif;
}
And to add a separate function to change the font size, your code may be something like this (here I have named the property for changing the font FontSizeNames and FontSizeHandler) :
var settingFontSizeNames = ["Default", "Medium", "Large"];
var settingFontSizeHandler = function () {
var $html = $("html");
$html.removeClass("fontsize-medium fontsize-large fontsize-very-large");
switch (settings.fontsize) {
case "Medium":
$html.addClass("fontsize-medium");
break;
}
switch (settings.fontsize) {
case "Large":
$html.addClass("fontsize-large");
break;
}
};
Setting.addList("fontsize", {
label : "Change the font size.",
list : settingFontSizeNames,
onInit : settingFontSizeHandler,
onChange : settingFontSizeHandler
});
And in your Story Stylesheet, the matching CSS may be something like this:
html.fontsize-medium .passage{
font-size: 26px;
}
html.fontsize-large .passage{
font-size: 31px;
}
You do not need to set a class for the default, it will revert to whatever you've put down in your Story Stylesheet. If you haven't adjusted a specific element, Twine will display whatever CSS is in its built-in default stylesheet for that element. You can view SugarCube's default stylesheets here.
If you want to adjust any visual elements in your Twine game, going through the built-in stylesheets is a good place to start as it can act as a guide to help you change what you want. core.css is the main body (including the background), core-passage.css is the passage styling, ui-dialog.css and ui.css is the dialog boxes (settings popup, save popup, etc) styling, ui-bar.css is the sidebar styling.
#twine game#sugarcube#twine#interactive fiction#resources#gif warning#updated this to explain things better#going to repost this so you can actually see the images thanks for making them too small tumblr
169 notes
·
View notes
Text
Will You Always Be Here?
@carlosreyesweek Day5: “Just HOld On” + Hurt/Comfort
Summary: Pain. Everything hurts. There's pain everywhere. That's that sound? Why is it so annoying? Why is it so close? What are these swirls? I think… I think I'm just going to sleep now. Yeah. Yeah, sleep sounds good.
Tags: Carlos Reyes, TK Strand, Owen Strand, Established Carlos Reyes/TK Strand, Hurt/Comfort, Hurt Carlos Reyes, Worried TK Strand, Car Accidents, Concussions, Emotional Lability, Minor Injuries, Mild Blood, Blood and Injury.
Warnings: Progressive confusion and dissociation. It all ends up okay, be warned.
This is another very different format of writing that took quite a while to get done. Huge thanks and endless love to @lire-casander, who not only beta-read this but helped massively till I got the format right and did pretty much the entire HTML coding. She's a champ <3
Read on AO3.
---
Pain.
Everything hurts.
There's pain everywhere.
That's that sound? Why is it so annoying? Why is it so close?
What are these swirls?
I think… I think I'm just going to sleep now.
Yeah. Yeah, sleep sounds good.
The next time he comes to, he's still in pain. The sirens are blaring much closer to his ears. He sees red and blue blurs swerve in and out of his vision. He tries to shake them off, but it instantly proves to be a bad idea when stars shoot through his head, making him want to drop his head into his hands.
Except that he can't. Drop his head into his hands. His hands aren't next to his chest. He doesn't know where they are, but they aren't anywhere next to his torso. He tries to bend his head to look down, but it's too much effort, and he feels like he's fighting against gravity.
Relax, his training screams at him. Relax, and assess.
He closes his eyes and takes a slow, deep breath, but then a sting shoots through him. His chest feels… Trapped? Constricted? He isn't sure, but it's painful. He decides to go slow and shallow with the breathing.
He opens his eyes. The blurs and black spots have regressed just a tad, and he's starting to regain his vision. Okay, okay, good. Chest hurts, eyes okay, bad headache.
He starts to look around, trying to find anything that could somehow explain what's going on. The sky is dark, black and wet, and it's close, much closer than it should be. There are spots of red and blue alternating in front of him, and the blaring of sirens still crashes his senses.
He looks to the ground, finding that it's light, a faint colouring of dark blue expanding everywhere he looks. There's water on the ground, it's… Falling from the ground? Water is falling from the ground? How is there water going upwards to the sky? He shakes his head, blinking rapidly as he tries to shake the fuzziness and decides to ignore it for the moment, there are more pressing issues at hand. Hands, where are my hands?
He tries to lift them up again, he feels them, but they're hitting something, something hard, and spiky, and hot, it's so hot.
Okay, pull them to your torso, he decides. And he does, and his arms shoot from somewhere and hit his chest. But they're wet, and they hurt, and they're covered in a liquid that's thick, it smells like metal. It's blood, he realises with a start.
And then, it's like his brain finally boots up and connects with his body, and he realises, upside down, I'm upside down, I was in a chase, a hit-and-run, and now I'm upside down. It's raining, and I crashed, I must have crashed. Okay, okay, relax. Relax and assess.
He reaches out to the dashboard, the flickering of the clock pulling his attention, the faint blue "01/22/2021" acts as a guide. He hits a few buttons until the sirens turn off, and then he's left in the dark and the quiet.
He tries to remember the rundown of accidents, what APD does until AFD and EMS gets there. He recalls, far away but close enough to his confused mind, vitals, conscious, legs! Sir, can you move your legs? A sentence he’s asked to dozens of road traffic accidents victims.
He tries to look down, or up, or at whatever direction his legs are, his eyes flickering across the windshield. He tries to reach forward, to touch the glass. He only gets five inches forward before a burn runs through his abdomen, a fire so hot it has him flinching back into himself, trying to crawl into his own skin.
He takes a breath, making sure to keep it short and shallow, before he tries to touch his stomach. He's met with sticky wetness. He isn't sure if it's from his hands or his abdomen. Probably both, he thinks.
Oh, okay. That's okay. Hurt chest, bleeding hands. Okay… Legs, how are the legs?
He tries to flex his right foot, and from whatever twisted and angled view he has, he can see it moving. Okay, good. Left one now. It takes a few more twists to get it into his visual field, but eventually, through a wince, he sees his left foot move. Okay, it's moving. Go higher. He flexes his right thigh, he doesn't have much space to move, but it moves alright. He goes to try to move the left, but a stabbing pain shoots through his abdomen and stops him immediately. Okay, left leg moves, but it hurts. Okay, that's fine, ok-okay.
He gives up on moving his legs, he feels pain, not feeling anything is worse. So this is good, it's good enough, it has to be, and he focuses on the next step: call for help. Radio. 911. Radio this in.
He’s still looking around the car, trying to think of a solution, when a question manifests itself in his mind; who am I?
He freezes in place, the answer unattainable to him. He blinks, trying to clear the fog that looms across his mind and dig through for an answer, but he comes up empty. The violent shudder rips through his entire body, he finds himself breathing harshly. For the first time since coming to consciousness, he feels the beginning of despair set in. He’s sure he had some recollection of who he is a while ago, but not anymore.
The drip of water against the tar splashes back into his face, and he’s coaxed back to the current situation. He realises, with another shudder, that even if he doesn’t remember his name, he still needs to get out of here. What’s the use of a name if I don’t get help.
Just as he's making up his mind, a loud, static sound pierces through his ears, and he recoils in pain, bringing his hands down, or up, whatever, to cover his ears. Even as it blares away at him, he's still able to catch small parts of phrases, mixes of Reye-, com-, -rder, and ru-, and -o you cop- as they assault his senses.
Some part of him knows that he should listen, but it's so loud, too loud, so he reaches down with practised ease, patting along the seam of his shirt until he gets to the device clipped onto his chest. He turns the dial left - or is it right - until the volume dies down, until he's back in silence.
When his ears don't ring anymore, he turns the dial again, increasing the volume a single click at a time, just so it's a faint murmur in the background of his mind. He isn't sure why, he can't hear the words said, but at least someone's there.
His fingers move, searching along the small surface of the radio, until he gets to a button. Okay, press the button, and he pushes down.
He realises too late that he needs to speak now.
He opens his mouth, and a croak leaves his lips instead of words, and then a coughing fit wracks through him, his chest and ribs protesting the action. He brings both hands down and presses on his torso, trying to calm his ragged breath down.
The silence stretches, and he can feel himself starting to panic. The lights are gone, all the noises are gone, and it's just him, hurt, stuck upside down in a car, and alone.
Relax, just… say a word, relax and talk.
He takes a calm, slow breath, stopping once the pinching starts, letting it out slowly and repeating it again. Three trials later, his breath doesn't catch in his throat, and he tries again.
"Hel-hello?" he somehow groans, and has enough sense to let go of the pressed button, letting the channel switch over. He hears the familiar, soft, calm voice of… someone, talking back, but he can't register it, it doesn't make sense. He closes his eyes.
Breathe, relax, listen.
"Reyes, are you hurt?" The feminine voice says, the familiarity promoting his eyes to open. "Reyes, please come in, are you hurt?"
He lets out a small giggle. He's not sure why, he knows there's nothing funny about the current situation, but it feels like laughter is the appropriate reaction. He realises he doesn’t know who Reyes is.
Are you hurt? Are am I?
He takes another breath, willing the cough away, and trying to speak as clearly as he can.
"Chest hurt, hands hurt, bad- bad headache, legs are stuck, " he stops for a moment, taking another slow breath. "I'm all stuck," he ends with a giggle.
The voice speaks again, telling him to remain calm, telling him help is on the way, telling him they're almost there, telling him to keep talking.
He doesn't respond. He's tired. The voice is the only thing keeping him company. He picks up on the fear in the voice, not responding is freaking them out, he realises. But he's a little afraid that if he talks back, they'll leave. And he doesn't want to be alone.
The longer he waits, the more alarmed the voice gets, and the lonelier he gets. It's telling him they're coming, but he can't hear any cars. It's telling him they're on the way, but he doesn't see them. It's telling him they'll help him, but he's still scared.
Please, don't be lying, please, don't be lying.
He takes a short, ragged breath, trying to hold an abrupt flood of emotions back. He doesn't know where he is, how much time has passed, or who he is, as a matter of fact. All he knows is the voice that sounds familiar asking him to reply, and that someone is coming to help him, or so he hopes.
He clutches onto the radio, suddenly feeling straps around his torso. He looks at his chest and sees two black lines holding him to the seat, keeping him hanging off the ground. It looks to be attached to a corner.
That's a rope... I think…
He's about to reach over and fumble with the holding object when he hears it. A faint wheeze in the distant cool air. The smashed glass, of a mirror he thinks, sparkles with red and blue twinkles.
And then it's suddenly much louder, ear-shattering enough for him to try and hide his ears behind his palms while grunting in pain. They don't do much to decrease the pain of the loud sound, but they give him a feeling of security, so he keeps them covered anyway.
The smell of burning tires convinces him to slightly uncrunch his eyes just a tad, and when the sirens stop, he eases them open slightly more. The lights are still bright, flaring up the ache that’s pounding across his head, so he shields his vision with a hand. Through his fingers, he sees the lower edge of doors opening, and feet, multiple pairs of feet, making their way to him.
They're here.
He smiles at the sight of the first pair of legs that drop to their knees, and when they bend, he meets a pair of eyes that belong to a man he faintly recognizes. His face splits into a grin, even as his body cries in pain.
"Hi," he croaks.
The man is older than he is, wrinkles framing his forehead as it creases into a frown. He's in a weird, shiny suit, it's so oversized, and has a helmet with numbers on it. Everything about him screams I'm here for business. His eyes are soft, though, full of concern.
"Hey there, how are you feeling?" he asks.
"It hurts," comes the quick reply.
"I can imagine. Do you mind if I touch your hands? I'm just going to ask you a few questions, okay?"
"Yeah, okay."
"Okay, full name?" the man asks as he moves his hands into the car, holding onto the wrist closest to him as he looks down at his own watch.
Full… name… Full name???
He doesn't reply. He knows his face is scrunching in confusion. But he remembers something.
"The nice vo-voice, she called me Re-Reyes?"
It doesn't carry much confidence, coming out as a question rather than an answer. He looks back at the man, noticing a Captain’s badge that says some words, he picks up "Strand", like a strand of hair, strapped to his chest. He doesn't linger on it much. He looks up to his face, and he still has the same soft, concerned look in his eyes.
He can see more people behind him, and he hears the crush of glass as it's being stepped on all around, but he doesn't look at them. This man is comforting some terrified part of his soul.
Focus on the kind eyes. Just, stay with the kin-
"Okay, that's good. What about today’s date?" the man interrupts his train of thought.
He takes a moment to think. He doesn't remember the date, but he does remember something.
"Jan- January. It's January."
He wants to smile in celebration, he got it right, but the man doesn't seem to think it's as big of a deal as he thinks. He doesn't smile, he keeps the same neutral face.
For the first time, their eye contact is broken, the man looking away from him, across the space to the other side of the car. He slowly turns around, trying to see what's got his attention all of a sudden.
He finds two others, wearing the same clothing as the kind-eyed man, but they aren't looking at him. They're looking at Kind-Eyes. They have the same expression though. Worry, concern, fear.
"Okay, Reyes, we’re gonna put a mask on you, okay?" Kind-Eyes says, pausing until he turns around in his caged space and they lock eyes. “It’ll help you breathe better."
He freezes, he doesn't know why, but everything in him screams gas means no pain, no pain means sleeping, sleeping is bad, don't sleep, don't go to sleep. He attempts to say as much. He doesn't think he got many words out, but Kind-Eyes seems to understand him.
"No, no, you won't sleep. It's only to help you breathe," Kind-Eyes rushes in explanation. "We're here. You'll be okay, we'll help you, it's okay."
He doesn't know how to tell him that he was given sleeping gas before, and that it’s not even sleeping that he's scared of. It's the darkness. It's being alone.
I don't want to be alone. But kind eyes don't lie. His brain says with such conviction he can't find it in him to argue, even if he doesn't agree. He ends up nodding anyway.
Kind-Eyes turns around then, going out of his visual field. He's about to turn around to the other two when he hears a small, soft "Dad" cried out. But it hits his soul like it's the loudest howl of pain he's ever heard.
Kind-Eyes gets to his feet then, and he sees another pair of the same boots stand right in front of Kind-Eyes. There's a hushed conversation happening, he doesn't pick up much of it, but he manages to hear and understand that whoever is out there, they're begging Kind-Eyes, a plethora of "please, please, please" reaching his jumbled mind.
He's so focused on the conversation happening outside, he barely notices the people talking to him and the hand that touches his shoulder. He jerks away from them, but pain splits through his entire body and he finds himself gasping for air, which hurts his chest even more, and then he's coughing.
He hears soft voices calming him down, telling him to breathe. He tries, closing his eyes and bracing his torso. He tries to stop the coughs, taking slow, deep breaths whenever a fit tries to fight out of him.
The coughs stop, and he opens to eyes to meet the prettiest, softest, saddest green eyes looking right into him.
"Hi, baby, you're gonna be okay, it's all going to be okay," Green-Eyes is saying, "we're going to help you out, you'll be okay."
Green eyes don't lie.
"It hurts."
"I know, I know, baby, we'll help you, I promise."
He blinks a few times, he isn't sure why Green-Eyes is calling him baby, but he finds that he doesn't mind much. He ends up nodding just as the man's eyes fill with tears. He tries to reach out, to wipe the fallen droplets running down his face but he doesn’t get to him, he can’t reach that far.
Green-Eyes seems to understand, he wipes his own tears and then reaches forward. He breaks their eye-contact for a moment, looking to the other side of the car and exchanging a few words with them before he looks back and intertwines their fingers.
He doesn't pay them much mind. He wants to talk to this man instead. This man feels safe. This man won't leave him alone.
The next few moments, or maybe months, pass in a blur. He hears people talking faintly in the background, he sees things passing in front of him, he feels hands touching him.
He only focuses on the sultry, pained voice of Green-Eyes, on the beautiful, ethereal emeralds, on the soft hand stroking his hair.
He's sure he doesn't know this man. It isn't possible for him to forget those eyes or that soft soul. But he gives him comfort, so he isn't going to complain.
Eventually, Green-Eyes is telling him that they're now going to help him with the pain. He just nods this time. He doesn't want any more pain, I wouldn't even mind if I sleep, he's tired anyway. Green-Eyes holds one hand, and he feels something sharp prick the other one.
Nothing changes for a beat, until, suddenly, he's really sleepy, again. He's trying to fight the sleep, even though Green-Eyes is telling him it's okay, the same that Kind-Eyes said earlier.
He squeezes the hand holding his, which makes Green-Eyes turn to him immediately.
"Will you be here? Holding my hand? Always?" He asks. He just has to know. He needs to know.
"Yes!" comes a too-enthusiastic reply - so much that it sounds fake to his ears - but before he can point that out, Green-Eyes is already talking again, as though he's trying to convince himself rather than anyone else. "I'll be here, I promise. Always. Just hold on. You'll be okay."
Why doesn't it sound convincing, he can't really know, because darkness claims him once again, but this time, when he lets go of his consciousness, it's to the uneasy feeling that Green-Eyes didn't sound so positive that there would be an always afterwards.
I'd like an always with Green-Eyes though-
Pain.
Everything hurts.
There's pain everywhere.
That's that sound? Why is it so annoying? Why is it so close?
What are these swirls?
I think… I think I'm just going to sleep now.
No. No, I don't think I should.
Carlos slowly opens his eyes, trying to make sense of everything around him. The beeping hasn't stopped, but it's somewhere behind him. He doesn't think he has the energy to turn around.
So he looks ahead instead. There's a white wall, a small TV hung somewhere roughly in the middle. It's got some old black-and-white movie playing.
Carlos frowns, the smell of antiseptic assaulting his senses in an instant. He inhales, small, short breaths, and realises he knows this smell. He recognises this wall.
Hospital.
He's in a hospital, he realises. But why? Since when? How? Why?
He moves his head, looking around, looking for clues when he notices the wires and drip-lines that run from the side of the bed to where he is on it. He follows a saline line, finding it wedged in his arm, others running down the gown he’s wearing, attaching to his chest. His hand is wrapped, several thick layers by the looks of it. He tries to sit up in haste but the quick movement sends a bolt of pain to his head and behind his eyes, forcing him to lift his hand and press down on them. It’s only then that he realises that his head is wrapped too.
Dread and fear start to fill him up slowly, the fact that he can’t remember anything prior that could have ended with him here accelerating the process. It’s then that he feels something move next to his hand on the bed. He looks towards it, and there's another hand resting there. He follows the wrist up to a body.
TK.
He reaches to a side, shifting their fingers, finding the wedges to hold onto TK when the man moves. It's a small subtle thing at first, just a deep breath that expands through his entire body. And then it's another one. And then his eyes open, fleeting from one object in the room to another before they end on Carlos.
Carlos can see the moment TK registers what he's looking at. The sleepy eyes widen, his mouth opens and he's on his feet in an instant. The hand holding Carlos' rips out, coming up to hold Carlos' face.
There are tears on the brink of his eyes, and Carlos can't help but reach out to wipe them. It doesn't have the comforting effect he was hoping for; on the contrary, it sends TK into more tears.
Carlos frowns, bending forward to rest his forehead against TK's, and TK meets him halfway, thank god.
They stay in silence for a few moments, basking in each other, arms wrapped loosely around each other the best they can with all the wires and lines from the machines.
A rough cough breaks them out of the moment, TK jumping off the bed and turning around to confront the offender, back and shoulders set taut. Most of Carlos' vision is blocked by TK, but he can tell it's a doctor by the sliver of white coat that appears behind his frame.
"I'm sorry to interrupt, I'm making my night rounds, but I see that our patient has regained consciousness?" a soft voice carries through.
"Yeah, yeah, he just woke up," TK apologises and moves out of the way. "I was about to call a nurse."
He reveals a short woman, clad in navy blue scrubs and surgical crocs, with a stethoscope hung around her neck. She moves towards him till she gets to the right side of the bed, a friendly smile never leaving her face. Carlos can't resist smiling back.
"Hello, sir, my name is Dr. Shana Khan, I'm your primary physician. How are you feeling?" she asks.
"I'm okay. In pain, but, I feel like I've felt worse before."
The doctor nods, bending away to pull the chart hung on the end of his bed, before she pulls a pen from her many, many pockets, and jots notes down.
"Okay," she turns to him a few moments later, "I need to ask you a few questions if that's alright with you."
He nods, relaxing back on the bed, as she delves into questions about his name, date of birth, today's date, last place he remembers, and a myriad of symptoms he recognises are classic concussion follow-up questions. He steals a glance at TK between every other question, noticing how he seems to hold his breath with every question only to sigh in relief with every answer.
The doctor turns the chart onto a different page once she's done with the questions. "Well, Mr. Reyes, I'm glad to report that given your list of admission injuries, you're improving at a faster rate than we were expecting," she pauses and glances back at TK. "Which I'm sure everyone waiting for you downstairs will be happy to hear."
TK turns a slight shade of pink, but she just smiles at him, before turning her gaze back to Carlos.
"So, what happened to me exactly?" Carlos asks.
“You were in a car accident, Carlos!” TK explains. “You were in a car accident and your car flipped! Don’t you remember?!” TK asks.
Carlos realises that no, he doesn’t remember. He’s shaking his head, about to speak when the doctor beats him to it.
“Mr. Reyes, it’s normal that you don’t. Allow me to run you through your case?” She pauses, turning the pages on the chart once Carlos gives her a nod.
“As Mr. Strand said, you were involved in a high-speed accident that, as far as we know, was caused by the rain hindering control of the car. There might have been fifteen minutes between the crash and EMS getting there. You were disoriented at the scene, and unconscious upon arrival to the hospital. You’ve been determined to have a severe concussion and some brain swelling due to trauma. The force of the crash sent you crashing against the seatbelt. It caused some bruising across your chest and abdomen. They’re part of what’s known as SeatBelt Syndrome. We're keeping an eye on them in case there are any internal injuries," she pauses to flip the page. "You also have what we suspect is a twisted right ankle; there's some swelling around it, but nothing has appeared on imaging. We do need to perform a physical exam while you're awake though to determine if you require further testing. And, of course, a number of smaller cuts and bruises almost all over."
Carlos stares at her, unable to understand anything she's just said.
"I… I don't remember any of that," he says after a few moments. His memory ends at Grace telling them that there's been a hit and run. He accompanied another squad car to the scene of the accident, then took off to chase the culprit.
"That's to be expected,” the doctor says. He looks at her to find that she truly doesn’t seem worried, an easy smle and soft eyes accompany her words. “It's part of what we call Pre-traumatic Amnesia and Post-traumatic Amnesia. Not remembering a few minutes to hours before and after the accident is completely normal. It usually resolves itself in a few days to a couple of weeks. "
"I- okay. I'm, I'm still going to be here?"
"Yes, you will," she says, eyes hardening a tad when Carlos opens his mouth to complain. "You have a severe concussion. Even if we ignore the other injuries, you're still at risk for a myriad of complications from that alone. I cannot, in good consciousness, discharge you in this condition."
Any argument Carlos' heavy brain was thinking of flees at the moment, and he's left with an empty buzzing instead. He nods, smiling when the doctor visibly relaxes. She smiles and nods back at him, turning towards TK to inform him that he won't be asked to leave, but visitors are still prohibited for the next four hours until they're sure that Carlos is out of the danger zone, after which they'll re-evaluate and see if he can start seeing others. Once TK nods back, she wishes them all and bids her goodbye, leaving Carlos and TK alone.
A sigh pulls Carlos' attention to the side, where TK pulls the chair closer to the bed, undoubtedly pushed away in his haste to stand when Carlos first woke up. He sits down, reaching out until he's able to hold Carlos' hand and rest his chin in the bed rail.
Carlos' hand acts on its own, folding in and pressing until it's got a death grip on TK's. He attempts to take a deep breath, trying to calm the weird buzz that has been in his brain for a few moments as he feels it move into his heart and dig into his soul. He moves his other hand to his chest. He doesn't remember being told that he's injured his hand. He looks to TK in an attempt to ask about it, but the words get stuck in his throat instead
"Carlos?" TK asks, eyes wide as he stares at him. "What's going on?"
"I- I don't, I don't know," he manages to stutter, the sentence getting mixed with a sob.
The panic stretches around him, forcing sharp gasps out of his system. He feels a hand join his over his heart, TK pressing over until his fingers force themselves between Carlos'. TK's face soon appears over his head. Carlos watches as TK's eyes rack over him, before understanding shows itself in raised eyebrows.
"Baby, it's okay," he whispers. "It's just the concussion, take a breath, come on."
Carlos closes his eyes and takes a deep breath, exhales, and then follows it with four fast-paced breaths. It's a tactic he's adopted from TK himself, a quick way to calm himself down. It works just a tad, the buzz is still there, but it's slower now, not as impending as it started minutes ago.
He slowly opens his eyes, blinking multiple times as he tries to shake the blurriness caused by his tears. A hand leaves his chest and he soon feels it on his face, wiping at the wetness he didn't even realise was on his cheek.
He recognises that TK is still talking in some deep part of his brain, though he only registers words and phrases here and there. A plethora of calm down, you’re okay, it’s emotional lability, you’re okay, I got you hits and bounces off his consciousness. He takes another deep breath, trying to run over TK's words, as his face finally clears above Carlos, green eyes boring into brown. He can’t say he knows what they all mean, but they calm him down all the same
TK doesn't move his hand from his face, even as Carlos smiles and turns his head to press a kiss on the caressing palm. It soothes him, feeling TK's warm skin run over his cheek, the slightly calloused fingers and palm scratching at the beginning of his stubble. It drives his own hand up, lifting until it lands on TKs shoulder. He manages to loop it around TK’s neck and pull slightly, reducing the distance between them to a couple of inches.
"Lay with me?" Carlos whispers, quickly continuing when TK frowns and opens his mouth in what must be a protest. "Please?"
TK closes his eyes, letting out a sigh before a fond smile takes over and he moves away, bending to remove his shoes. He reappears moments later, bending over Carlos this time as he moves the wires and drip lines around. He helps Carlos inch over to a side of the bed and then double-checks that the lines are all still working properly.
It takes a few tries, but eventually, Carlos has freed enough space for TK to lay sideways in. He reaches down and flicks the blanket off to a side, waiting for TK to get in.
TK, however, moves to the other side of the bed, running his gaze across the drips and line, double-checking that they're all working properly first. He then walks back to his original spot and slowly begins the process of getting himself into the bed without jostling Carlos too much.
A few minutes later TK is in bed and Carlos can finally turn into him, tucking his face into the crook of TK's neck and taking a deep breath. He feels TK moves his hands up, and he guesses he must be caressing his forehead, but Carlos can't really feel it well with the gauze that wraps around his head. It still brings him comfort though.
"Sleep, baby," TK whispers. "You need the rest."
"Will you be here when I wake up?" Carlos asks around a yawn.
"Yes. Always," TK replies. Carlos thinks he hears the beginning of a sniffle and a sob from the man, but he doesn't have the energy to open his eyes, let alone lift his head to confirm if TK is crying.
He'll ask him later on. After all, TK did promise he'd always be there.
#carlosreyesweek2021#Day 5: Just hold on + hurt/comfort#carlos reyes#TK strand#tarlos#tarlos fic#hurt carlos reyes#911 lone star#911 lone star fic
38 notes
·
View notes
Text
Little late getting to these -- that's fully the fault of a class project I spent all of Monday/Tuesday and most of Wednesday working on -- but I finished my project and wrote up some long replies to these!
(Apologies for any funny formatting -- I'm trying out the beta for the new post editor!)

Absolutely not.

Nope! There are a few people who do know (other guides Andrew's met before, the Dryad, and I'd imagine the Witch Doctor knows something's up even if he doesn't know why), but none of them live in Purity Town proper, and the Dryad and Witch Doctor aren't the kind to participate in rumors or spread what isn't theirs to share. The old man is also aware just because he and Andrew have talked about their curses, but he's 1) not currently in town and 2) not going to share even if he were.
Most folks don't know much about Andrew in general; Becca probably knows the most out of the townsfolk, knowing a little bit about his family and where he's from (he has some pretty specific skills as a hunter that betray this, but he doesn't talk about his exact town of birth), but no specifics and certainly not time periods.
Andrew is good at keeping things quiet; he has to be.

I would actually appreciate if you didn't post to Pinterest -- usually I'm fine with people reposting with credit (several of the things I've posted to my DeviantArt have found their way to Instagram, for example) but Pinterest has something of a reputation for stolen art (things being reposted from another Pinterest post without credit this time, or credit being hard to view for users not logged in or just viewing through Google). So reposting elsewhere is fine (though if you repost to Reddit or Instagram, tag me at u/Ariibees or @Ariibees)! I'd just prefer my works stay off of Pinterest.

The terminology related to The Guide/Andrew/The Guardian/The World’s Core/The WoF is all confusing because on some level, they’re all the same being. Kind of like trying to talk about Jekyll and Hyde -- same guy, different looks/actions, haha.
For all intents and purposes, references to the WoF being the barrier/core/whatever behind or within which the spirits of light and dark are contained is equivalent to saying “these spirits are held trapped by the magic of the Guardian, who when summoned appears as the WoF.” I do break slightly from the official lore in how the WoF/Guardian/thing holding back these spirits works (mostly because I don’t really like the idea that the Hallow is a “temporary guardian” or whatever), but the basic concept of “these are trapped by [thing that makes up the WoF]” remains unchanged.

If “loony cultist” is a reference to something, I’m so sorry, but I’m lost on it. If you’re just talking about the lunatic cultist in a funny way, then yes, they’re in here as a very plot-significant character!

I had to google what meme you were talking about, but it did make me laugh.
Andrew’s most annoyed by the nickname because people do like to call him Guide, and for someone who’s dedicated his whole life to his role, it can get tiring. He doesn’t really *mind* being called Guide -- it’s fine, that’s what he is and as long as people are respectful of his job he’ll take what he can get -- but at the same time, he’d like for people to stop thinking “Aah! Monster!” or “Weird academic know-it-all” and just...treat him like a normal person sometimes. So he fights to be called Andrew. And...Malik comes along and gives him a nickname that he doesn’t like and doesn’t allow others to use, save for maybe a small group of people of which Malik is not a part. So, not cool, man!

People love to overcomplicate explaining shading/lighting, and if you wanted to you could certainly go on and on about reflections of light off the ground and shading colors and all sorts of things, but as I’m writing this at 1 AM I don’t really care to.
If you really want to get into shading, I see nice ones on DeviantArt or Tumblr from time to time, or you can always watch a YouTube video on it. Really, though, just keep at it, think about how the shadows should look and work, and you'll get better at it eventually and pick up new ideas on how it all works. (And this is coming from someone who is new to making comics and actually started as a painter.)
Purity Town’s shading comes down to this: simplicity. As much as I’d love to spend hours and hours redrawing the panels I don’t like and carefully shading every fold of fabric and painting detailed backgrounds, I’m a full-time college student and will be working full-time over the summer -- I don’t have the time. So, I cut corners: I reuse backgrounds or use brushes (see: bricks, trees, clouds) that make certain details easier, and I try not to obsess too much over panels I’m not fully happy with. Shadows go where they feel right, and light on the opposite side.
For shading, this comes down to making things quick and easy. For these last few pages, character shading/lighting has only been five layers. One hard light layer for the bluer soft shadows, one overlay layer for darker soft shadows, one linear burn layer for hard shadows, one soft light layer for soft lighting, and one overlay layer for hard lighting. I’ll often also make use of glow dodge layers for lighting, or change the color balance or add more hard/soft light layers if there’s a very heavy color filter on the scene (such as a celestial event, blood moon, or outdoors at night).
Using all the different layer types is essentially a cheat code to fancier lighting -- don’t want to use flat black? Boom, hard light or overlay or burn will give you colored shadows. Want to make your light brighter? Glow dodge will make it burn your retinas.
Sorry that this isn’t a very comprehensive guide, but in my mind, shading and lighting is really something that you pick up over time and it’s hard to sit down and write a guide for it without making it into a massive essay on art theory that I don't even know proper terminology for because I'm not an art student. Of course with some googling you’ll find *proper* guides for this sort of thing from art majors and the likes, and those can be super helpful and technical! But for Purity Town, I just sort of go with what feels right and what's easy to replicate.

Firstly, I’m happy to hear you’re liking the comic!
Secondly, those buttons are actually there due to the theme! (For those on mobile who can’t see it, I have the theme set to only display on desktop as I prefer the current mobile layout on phone.) I’m using the simple webcomic theme (a quick Google should tell you how to install it for yourself) -- except I’m not actually using it for the webcomic features; rather, it’s a case of “this is the most simple, nice-looking non-default theme I could find.”
The previous/next buttons are added by the theme with the intent that the blog is being used as a typical webcomic website, with nothing but comic pages being posted. However, I post asks and other art here too, and I do so with the intent that people looking at #Terraria or their dashboards in general will see it. So...I use html formatting to make the first/previous/next/last links, along with an index and chapter-by-chapter viewing (using /tagged/chapter##/chrono) so that no matter where you’re coming from, you can still navigate just the pages!
If you want to add just the previous/next buttons, I can’t really help you -- web development is not my area of study in the slightest. But you can check out the theme that they come from and if you want to install only them, you can surely find a tutorial on it somewhere!
(As a side note, the comments section is not from the theme, it’s from a site called Disqus. I don’t expect many people, if anyone, to leave comments, but since I link back to this site a lot and many folks don’t have Tumblr accounts, it’s an option I like to make available.)

Hiya! My hike was pretty nice; it was a short and easy one, but that was quite appreciated as the trail is unmaintained from November to April, and the trail was covered in fallen trees and quite rocky. Still had fun, though!
And for backgrounds, it depends! For indoors scenes (or outdoors scenes with buildings) I don’t tend to use references, outside of looking up things like “which side of a door is the handle on.” I will, however, integrate real-life textures (see: the quilt and rug in Guide’s house, the wood walls on the building in the background of this week’s page), and paint over paintings from the Terraria wiki.
For outdoors scenes, for simple backgrounds (such as foliage-heavy) ones, I typically don’t need references. I like the difference between detailed, lined indoor/man-made object scenes vs. painted, messy outdoor scenes. But for things like mountains, I do sometimes look up references to help with color choices and the likes.
The town’s layout is a bit strange in that depending on the scene, the background could be drastically different. One side of town faces more mountainside, one side faces the orchards/open hillside, and the other two sides face various degrees of open space and more mountainside/forest. References taken on top of mountains are helpful to get an idea of what degree of foliage I should include between the characters and the sky.
Though this is very specific to the town of Purity -- other towns/villages will have significantly different-looking backgrounds, even the foliage-heavy ones.
That said, what's even more helpful than looking at photos is looking at paintings. Spirit: Stallion of the Cimarron is really good for getting an idea of how to draw grasslands and distant mountains, plus Studio Ghibli movies in general!
15 notes
·
View notes