#npf theme
Text

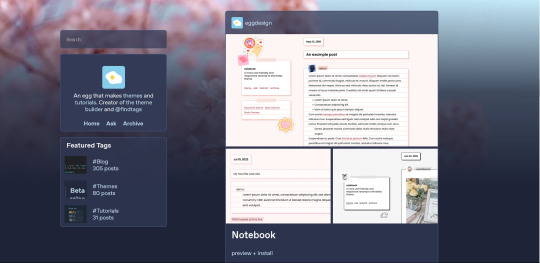
NPF based template
preview + code
This is an alternative to the more extensive base code I'm working on that uses the NPF variable that still uses the legacy theme blocks and variables. This is intended to keep your theme making process familiar and more comfortable for those who do not have a lot of JS experience but still want to utilize the NPF variable.
The JS is pretty minimal (especially compared to the full NPF theme), but it uses the NPF variable to keep formatting more consistent with the legacy post types. While you do not need to edit any JS to use this theme, if you want to, you can use more things from the NPF variable like getting checkmarks for users that have them!
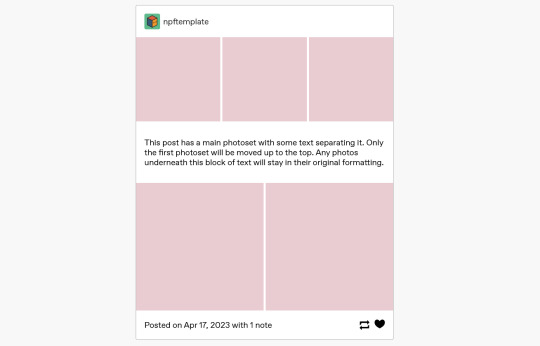
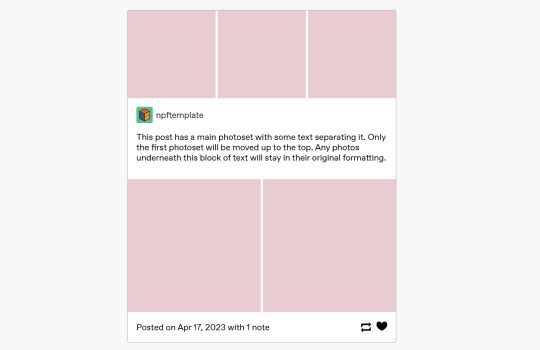
This theme will also take into consideration if photos or other media should not move, like in the case of text separating photosets.
Here is a before and after of a post made with the beta editor:


This base code is very simple compared to my other ones (it is only the posts and pagination), so please edit it as much as you want! I didn't want this to be restricted to a specific style or layout. Given a lot of theme makers have felt limited with their post styles since switching to one post type, I'm hoping this can help bridge that gap.
Let me know if you have any questions or run into problems while using this!
#npf#npf theme#base code#codingcabin#theme-hunter#tumblr themes#really hoping i didn't mess up anything big. but i reblogged a LOT of different post types in the preview#egg theme
367 notes
·
View notes
Text




THE LAST KINGDOM
4.06
#thelastkingdomedit#osferth#the last kingdom#ewan mitchell#that look in the 3rd gif... so very sick and twisted#gif#friends... i'm devastated... i just got the new editor#i hope everyone is using NPF compatible themes bc i can't have my gifs looking ugly out there </3
761 notes
·
View notes
Text


Romantisch
Theme 14 by @eossa
Updated version of the revamped theme from 2022 - now supports Tumblr's new post format and types.
Please note that unlike the previous version, this one does not support infinite scroll, as it would keep breaking posts.
Please follow the source link or click here to access the previews and code for this theme.
#eossa#theme maker#tumblr theme#aidpaidcontent#support content creators#responsive#full npf support#price: prm#1c#2c#3c#sidebar#blog#my codes#my themes#theme 14#t14 romantisch
354 notes
·
View notes
Text
With staff’s plans to remove the legacy editor and make the beta editor default, I know there’s been a lot of gifmakers like myself stressing out over how that’s gonna make our gifsets look on desktop. BUT thankfully since this is kind of a thing theme makers have been aware of for a while now and with a fix created by @glenthemes, here are some of my themes that support gifsets made with the beta editor:
theme 34
theme 33
theme 32
theme 31
theme 30
theme 29
theme 28
theme 27
theme 21
theme 20
theme 19 (both versions)
theme 18
theme 17
theme 16
theme 14, theme 10, theme 7 (links and previews on my masterpost for the terminated blog)
I hope this is a helpful list!
please consider supporting me on ko-fi!
i am also open for commissions <3
#theme#tumblr themes#masterpost#npf fix masterpost#*#considering remaking some of my old themes since i need to make a new personal base code#so!!! will keep yall posted on what i decide#but for now these themes are good to go :)
581 notes
·
View notes
Text


theme 011 : live preview (temporary) / static preview / code
(there's no static preview yet cause i can't use js on my pages LOL i'll add the link once i'm cleared to use js)
custom themes are dying i guess (???) so here's #1 of the last 2 themes i am planning to release (sorry the NGE one isn't coming after all)!!! as with all the themes i make, this one too looks best on image heavy blogs (lol), but who am i to tell you what to do!!!
features : 1 custom link, accent color, light/dark theme, 2 column layout (default) with an option for a single column layout, grayscale everything, option to hide captions, option to hide tags, full photosets or "instagram style" 1:1 ratio single images
credits : custom audio plugin by @annasthms, npf images fix & npf audio fix & unblue polls by @glenthemes
#as much as i love making one (1) custom theme every 3 years#i cant keep up with all the npf changes#so ill quit for good#theme#codes
114 notes
·
View notes
Text



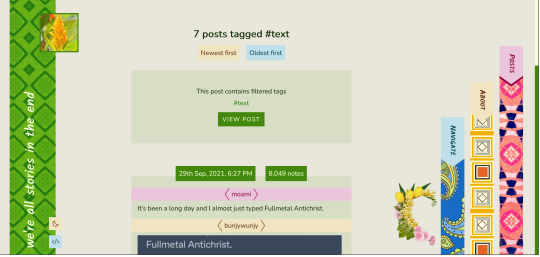
THEME 8: Washi (1)
Inspired by a washi tape-decorated journal spread created by a friend.
Static previews: index page, permalink | Code
Features:
Decorate 4 tapes using solid colors or images! Choose where and how the images are displayed—tiled across the theme, or as singular accents
Appearance options: Customizable post width, multiple font display options, and a variety of color options, including an (optional) color palette toggle
Tag filtering plugin by glenthemes—edit directly from the Customize menu, no HTML required (see below the cut for usage notes)
Unlimited custom links
Responsive
Supports new post types/pinned posts
And more!
For help, check my theme guide, or feel free to send me an ask. Theme credits are under the cut.
Tag filtering
In the Customize menu, scroll down until you find the text input field labelled "Filtered tags". By default, this is set to "spoiler, spoilers" (without the quotation marks). In this list, you can enter whatever tags you want to filter exactly as you'd write them in the Tumblr post editor, without the hash. Separate each new tag with a comma and a space.
For example, if I wanted to filter the tag #politics, i would simply write "politics". If I also wanted to filter #red and #green, I would now write "politics, red, green". Note that the last tag does not have a comma after it, and that spaces must be included!
Credits
Layout inspired by stuffandsundry, with permission
Style My Tooltips by malihu
Phosphor Icons
Custom like buttons by Demirev
NPF photosets plugin by codematurgy
Palette toggle by eggdesign
Custom audio posts by annasthms
Tag filtering by glenthemes
Scroll to top script by Fabian Lins
Images used in the preview:
Tiles: Green (title tape), pink (tape 1), yellow (tape 2), blue (tape 3)
Icons: Light mode, dark mode
#code#theme#theme 8#series: washi#theme hunter#free#custom width#sidebar#nav icons#nav text#pagination#unlimited links#sidebar img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags
513 notes
·
View notes
Note
You know what would be really great? A new NPF block type for code (or other monospaced material). Roughly like Markdown triple backquotes (```) (and as the code or pre element in HTML). Don't even need syntax highlighting (though I wouldn't say no to it), just the monospace, literal behavior is fine. Inline monospace, like single backquotes in MD would be cool to, but the block is more important IMO.
Very useful for discussing code in general, also for e..g. talking about tumblr themes and such on tumblr.
Answer: Hello, @ailurinae!
It would be cool! Very cool indeed. In fact, we actually discussed it in the @labs group, but put it fairly low on our priority list because we are not convinced that many people would use it.
In other words: it would be great, but it’s not worth the time right now when there are so many other things to work on. Never say never, however.
Love,
—Cyle
107 notes
·
View notes
Text
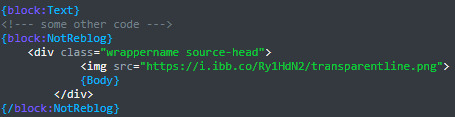
whoah whoah ok, I just fixed my blog theme to properly show both new editor, old editor, reblogged and original photoset posts properly. I used the fix by @glenthemes but unfortunately that only fixed reblogged posts for me. To fix original posts, I tried a very unorthodox trick, but it works so, here:
Search for {block:Text} in your theme.
Within {block:Text} and under {block:NotReblog}, add source-head class to the wrapper, just like in the case of reblogged posts. I know, "but there's no source in original posts", you'll say, except we won't put a source, simply trick the code to think that there is one, and then instead of adding a source icon and url, we'll—
Add an img-src of a thin transparent line before the caption body, that is between the > sign and {Body}. I uploaded one here if you wanna use mine, but you can always simply upload your own on an image hosting site (I used imgbb): https://i.ibb.co/Ry1HdN2/transparentline.png
Example code:

edit: I realized that not everyone might understand what I'm going on about here since all themes are different, but essentially what this fixes is the photoset margins. Basically, if your theme has a special layout for photosets, new-editor photosets will mold into that layout, instead of appearing as they would in text posts, hope that helps
#new editor#themes#legacy editor#npf post#new post format#new post editor#i'm not aware if there have already been fixes to this so let me know if there are#userbulbul
94 notes
·
View notes
Text
CSS Code for those who run photo/image/aesthetic blogs
If you’re concerned about the image quality of image posts created in the NPF editor being distorted on your blog theme (particularly if it’s important for you for small/medium images to remain being in the original size resolution), then be sure to add this CSS code to your theme HTML:
<style tmblr-npf>
:root {
--NPF-Caption-Spacing:1em;
--NPF-Image-Spacing:4px;
}
.npf_col:only-of-type img {
height:auto!important;
}
.tmblr-full img {
width:auto!important;
}
</style>
Thanks to @glenthemes for the assistance. For a more comprehensive code that also includes having image posts created in the NPF editor be rendered as image posts on your blog theme (among other stuff), check out their post here. If you need further assistance, their Discord channel is located at the bottom of that post. They are very helpful.
Note: This probably only works on single-column themes.
49 notes
·
View notes
Text
code updates
long time no see! I randomly got the urge today to update all my codes after I did one to help someone haha. the updates are as follow:
pages: all pages have been updated to css variables, making customisation easier.
themes: npf link posts and audio posts have been re-edited. polls edited.
eunoia: theme retired. I will no longer be answering any questions about that theme.
all codes have been updated on pastebin and google drive!
#no idea who would even see this but for my peace of mind haha#eunoia finally retired I hate that theme lmao it didn't get updated last time either bc I didn't like it lol#also really want to revamp this blog one day my current coding style is not the same anymore (I've been saying this for years lol)#ironically this is the one blog and code that is not npf compatible lmao need to fix that#update
23 notes
·
View notes
Text
updated my theme on this blog to use a heavily edited version my NPF powered theme
Can't tell if I hate what I've done or not yet haha

I'm going to change the avatar + description section eventually. But the most important part is that it's working ! Also the ask link redirects to the dashboard version instead of /ask for now.
The npf base theme is technically public (on github) currently, but I'm still working on writing the guide/documentation first. And still extensively testing to make sure the theme won't break anywhere
@npfbase is the live preview of the not edited version

54 notes
·
View notes
Text
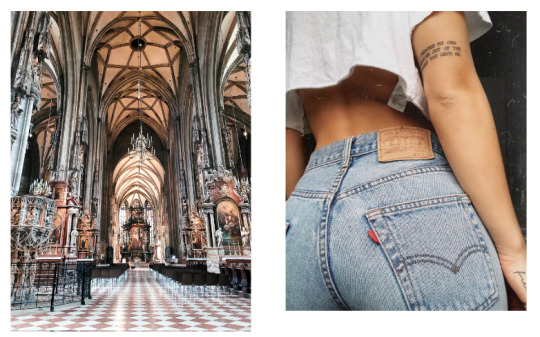
Beta Editor / NPF Image Posts
Hi everybody, so since tumblr wants to get rid of post types all together by May 15, I tried to figure out a way to make “old” and “new” image uploads look the same in my theme.
Example:

Left you see a new image upload, on the right side an “old” one, uploaded with the “Legacy Post Editor”.
Since old posts will continue to look the way they do now, and all new uploads will look like the left image above, my themes will look like a mess.
I did a little coding today and found a way to make both pictures look the same, while still displaying text posts normally.
Here is the new version:

Possible problems:
As the new post types are a pain in my ass and pretty much all posts are coded as text posts now, it’s hard to make everything look the way it should. This means I can’t fully guarantee that every single post will be displayed correctly. Especially long text-heavy posts with multiple images (such as this one), might not be displayed correctly with my changed code. But keeping in mind that my themes are intended to be used on photo-heavy blogs, for the majority of people this would be a good fix.
So let me know if you are interested in a theme code update for the following themes:
Grapefruit
Lightsome
Adventurer
All other themes have been moved to the #old tag. They are still available, but not supported anymore.
I hope to get at least some feedback on this post. Have a good week everybody.
xx Eva
#npf#npf images#beta editor#legacy editor#themes#theme blog#tumblr themes#neue post format#news#note#update
26 notes
·
View notes
Text


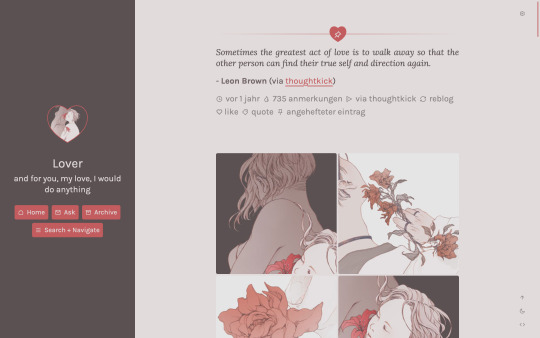
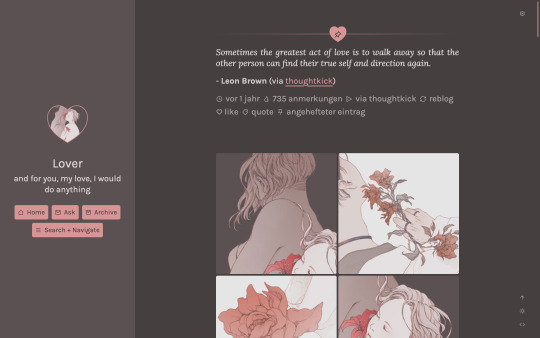
Lover
Theme 1 Revamp by @eossa
The updated 2023 version of the revamp of my very first theme, Lover. This theme now fully supports the NPF format and new post types, such as polls.
For the previews, info, and code, please click here or use the post source link.
#eossa#tumblr theme#aidpaidcontent#support content creators#responsive#full npf support#1c#sidebar#dark mode#price: prm#blog#my codes#my themes#theme 1#t1 lover
383 notes
·
View notes
Text
OH RIGHT this is somehow completely unrelated to the last post but i finally got a new desktop theme for This blog which actually works & its actually really really cool and is even compatible with the mobile browser sooooo yall should take a looksie :>
#trousled rambles#on the app that link is just gonna take you to the weak sad loser version. you gotta copy paste in a browser#meanwhile my fellow desktop users will continue to be so strong and so so so so cool with no extra steps <3#anyway. yeah this is very much Not the 10 year old theme i was talking about earlier this one's like a few months old at most#it has a dark mode and light mode :O which i tried So hard not to make too eye bleedy but i am an awful judge at that#i have it set to dark mode by default so if you flashbang yourself by switching to light mode that's your own fault !!!!#i also have a very half-assed about page and navigation page full of links now. it was very fun to set up actually#its also funny bc i replaced a bunch of icons with papyrus gifs and he is horrifically compressed. just so so small#i'm thiiinking about adding in a music player also but i would have to come up with a way to make it fit Both light & dark mode#so that is a project for another day!!!!!!!!!!!#just like the stupid npf chat thing. i do not have the capacity to keep trying to fix it every two weeks its Fine its FINEEEEE
6 notes
·
View notes
Note
I really love this blog. Even if you become inactive which is understandable I hope you never deactivate it, your gifs are so nice :)
Sorry for the late reply but thanks for this nice message :) I'll definitely keep this blog up indefinitely!
#i'll probably even keep dropping in to refresh the theme and despair over all the tumblr changes lmao#i knew they'd eventually switch over to the new editor but 😭#maybe i can still post some stuff from my drafts and figure out how to make npf posts look nice....#admin#ask#reply#anonymous
8 notes
·
View notes
Text

stickfigure violence
#delete later#shitpost#tw blood#tw violence#I. FUCKING. HATE NEUE POST FORMAT. GRHAHGHHHH FUCK YOU FOR MESSING W/ PRETTY THEMES AND MAKING EVERYTHING TEXT POSTS#it doesnt seem like it should b a big issue and it prob isnt. im not even a good coder/html understander but its fucking ANNOYING!!!!!!!#its got some benefits like the polls and inserting multiple audios but IT'D BE GREAT IF IT DIDNT FUCK W/ THE LIKE FORMAT OF EVERYTHING GRAA#anyways. ignore this. guy fieri's in the tumblr console/source code now while i was checking#i rolled back my mobile app to try and fix an issue w/ npf and its just... an npf thing i cant fix. ugh. annoying.#but at least i have the old photo viewer back. and properly clickable username reblog link things. and no more notes bubble
11 notes
·
View notes