#figmadesign
Text

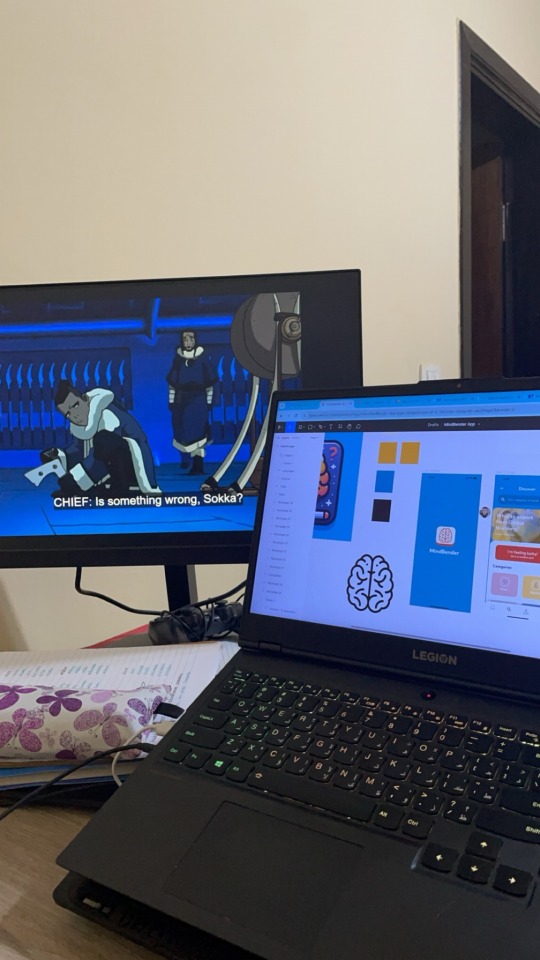
Study, work, and watching avatar with friends.
Not the most aesthetically appealing picture but it perfectly captures a productive day for me!
#study#studyblr#langblr#motivation#study blog#notes#spanish#español#random#figma#figmadesign#app development#maui#avatar the last airbender#avatar aang#atla#atla zuko
17 notes
·
View notes
Text
processos zzzz / process zzzz
[ br / eng ]
[um pequeno processo criativo/meu primeiro projeto oficial]
lição mágica aprendida hoje: contraste.
˚✧ antiseptic ݁ ੭
BR :
⎯⎯ o processo criativo é a parte mais divertida de um design, as cores, fontes, formas, texturas, tudo é tão bom que me derreto por essa área ♥︎ fico extasiada em como os embasamentos realmente funcionam na prática.
meu PRIMEIRO projeto consistia em fazer um site de refrigeração nas cores azuladas, confesso que odeio não poder encher de símbolos e formas (tirem o figma de mim), mas trabalhar com estilos diferentes me fez refletir como os clientes veem o mundo, então decidi tentar! 𓆩♱𓆪
e o meu primeiro cliente foi meu pai! 🖤

pequenas explicações
é apenas a teoria do que pensei, não é necessário ler~
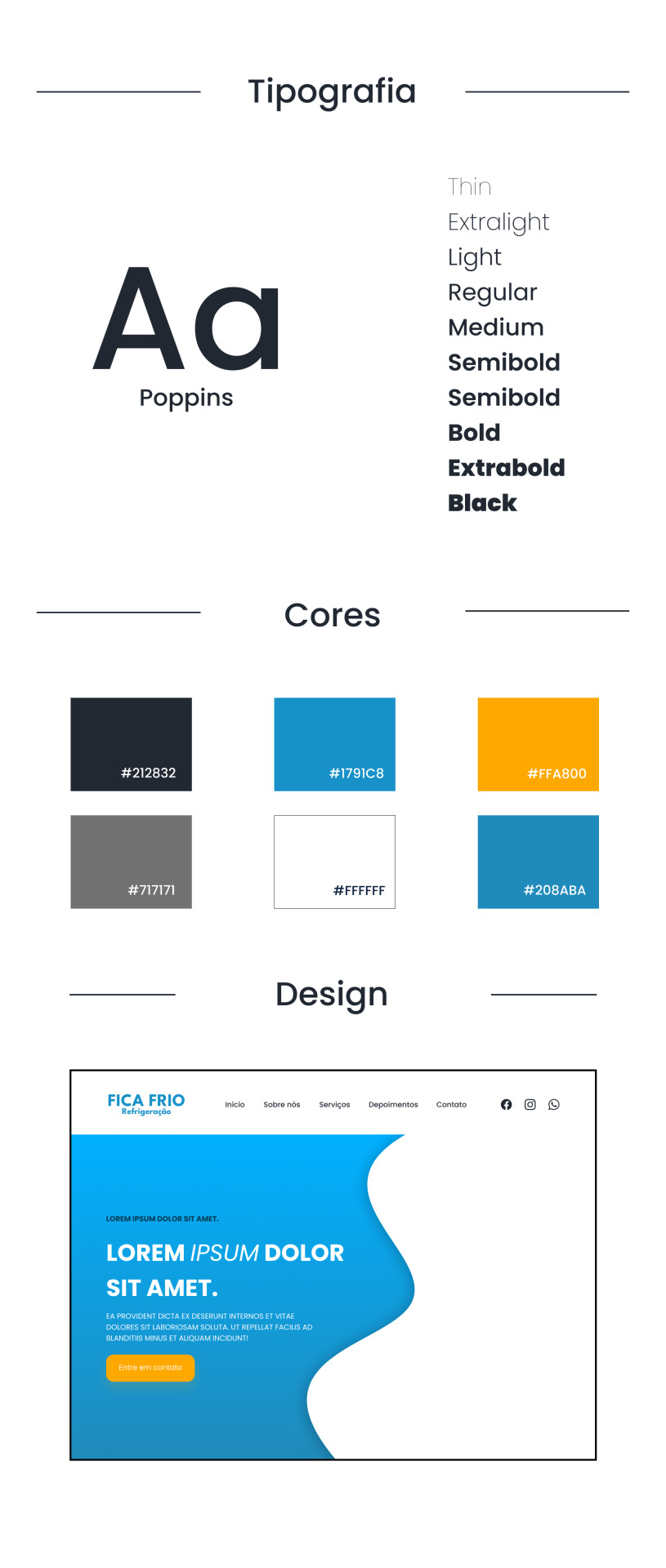
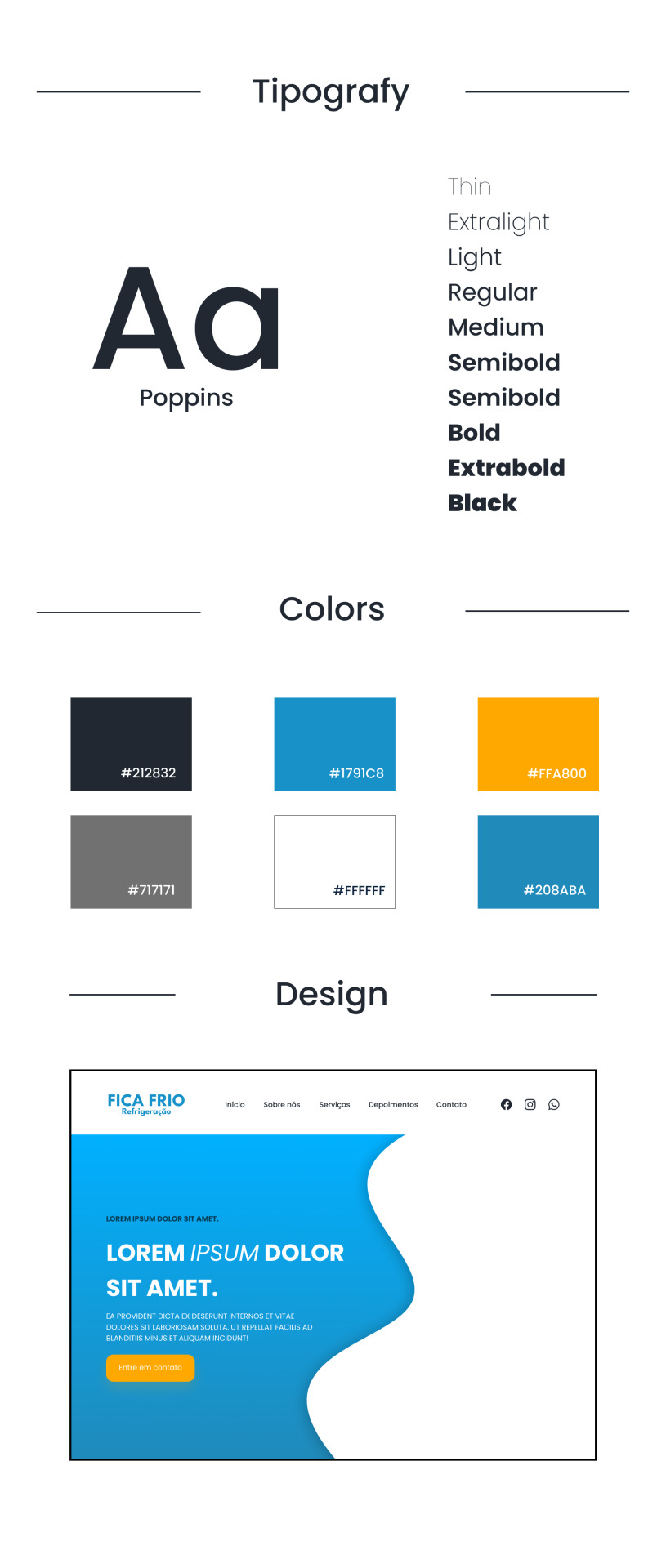
/⠀ ⠀TIPOGRAFIA ⠀⠀ 〜 ♱
𓏲 pesquisei diversas fontes, precisava de algo que não fosse retangular, mas não fosse tão redondo, apesar do aspecto profissional que eu quis passar. a psicologia por trás da forma redonda é bem simples: círculos são associados a suavidade, absoluto, movimento e facilidade, mas não exagere. nenhuma forma deve ser exagerada, isso causa a impressão de mal feito e afastamento, é necessário equilibrar para uma fórmula bem feita. ⛧
/⠀ ⠀CORES ⠀⠀ 〜 ♱
de fato, essa foi a parte mais fácil. a paleta de cores predominante é o azul, o que traz uma sensação de frieza, frio, gelo, tudo o que queremos, certo? (sim.) por se tratar de uma marca de refrigeração, não escolhi o preto como a cor das fontes, mas sim uma cor acinzentada, fugindo do padrão. o laranja foi escolhida por conta do círculo cromático das cores, ou, a velha teoria das cores.

fonte: sla peguei no google / https://blog.adobe.com/br/publish/2022/03/30/como-usar-o-circulo-cromatico-com-o-adobe-color-super-facil
─ é nítido que o azul e o laranja são cores contrárias, então, por que elas parecem tão harmonicas juntas? porque são cores complementares. um pequeno resumo: as cores complementares são aquelas que dão contraste uma a outra, um exemplo interessante é a rapunzel de enrolados, você percebe que a paleta de cor predominante nela é o roxo e o amarelo, pois são cores que se contrastam, ficando assim de forma harmonica.
,⠀cinza e branco: são cores análogas, estão presentes lado a lado no círculo cromático, o resultado é uma cor básica. (imagine aquele seu amigo que fala, aff isso não é roxo, é violeta! entao, é isso...) (eu sou essa chata, ok?) (voce nao pode falar que rosa choque é igual rosa ou eu irei atrás da sua familia) ☆
/⠀ ⠀CONCLUSÃO, uau ⠀⠀ 〜 ♱
é necessário durante a criação pensar no contraste das cores e dos elementos, as formas arrendondadas precisam ser equilibradas com formas retangulares de forma positiva, elementos que normalmente se dão bem juntos são aqueles que se contrastam, é muito interessante pensar em como é necessário dar atenção aos mínimos detalhes. o contraste é uma das ferramentas mais poderosas do design, se utilizada corretamente.
errr, sobre o site? ele continua na fase de programação, mas caso o post tenha uma repercussão boa, eu trarei ele com seu resultado. obrigada a todos que leram até aqui, um comentário e corações me deixariam muito feliz ♡
dúvidas, sugestões ou críticas? me mande um ask, ele está aberto para qualquer tipo de coisa que tenha surgido durante o post. ♥︎
ENG :
[a small creative process/my first official project]
magical lesson learned today: contrast.
⎯⎯ creative process is the most enjoyable part of design, the colors, fonts, shapes, textures, everything is so good that I melt for this area ♥︎ i am ecstatic about how the foundations really work in practice.
my FIRST project consisted of creating a cooling website in shades of blue, i confess that i hate not being able to fill it with symbols and shapes (take figma away from me), but working with different styles made me reflect on how clients see the world, so I decided to try! 𓆩♱𓆪
and my first client was my dad! 🖤

small explanations
it's just the theory of what I thought, no need to read~
/⠀ ⠀COLORS ⠀⠀ 〜 ♱
indeed, this was the easiest part. the predominant color palette is blue, which brings a sensation of coolness, cold, ice, everything we want, right? (yes.) as it's a cooling brand, I didn't choose black as the font color, but rather a grayish color, deviating from the norm. orange was chosen due to the color wheel theory, or, the old theory of colors.

font: idk, got it from google / https://blog.adobe.com/br/publish/2022/03/30/como-usar-o-circulo-cromatico-com-o-adobe-color-super-facil
─ it's clear that blue and orange are opposite colors, so why do they look so harmonious together? because they are complementary colors. a brief summary: complementary colors are those that contrast with each other, an interesting example is rapunzel from tangled, you notice that the predominant color palette on her is purple and yellow, because they are contrasting colors, thus appearing harmonious.
,⠀gray and white: they are analogous colors, present side by side on the color wheel, resulting in a basic color. (imagine that friend of yours who says, ugh, this isn't purple, it's violet! so, that's it...) (i'm that annoying person, okay?) (you can't say that hot pink is the same as pink or I'll go after your family) ☆
/⠀ ⠀CONCLUSION, wow ⠀⠀ 〜 ♱
it's necessary during creation to think about the contrast of colors and elements, rounded shapes need to be balanced with rectangular shapes positively, elements that usually work well together are those that contrast, it's very interesting to think about how attention to the smallest details is necessary. contrast is one of the most powerful tools in design, if used correctly.
uhh, about the website? it's still in the programming phase, but if the post has a good reception, i'll bring it with its result. thank you to everyone who read this far, a comment and hearts would make me very happy ♡
questions, suggestions, or criticisms? send me an ask, it's open to anything that came up during the post. ♥︎
#designgraphic#design#design ux#design ui#designinspiration#website#web design#art process#colors#theory#disscussion#brasil#english#creative#art#digital art#my art#aesthetic#figma#figmadesign#figma figure
9 notes
·
View notes
Text
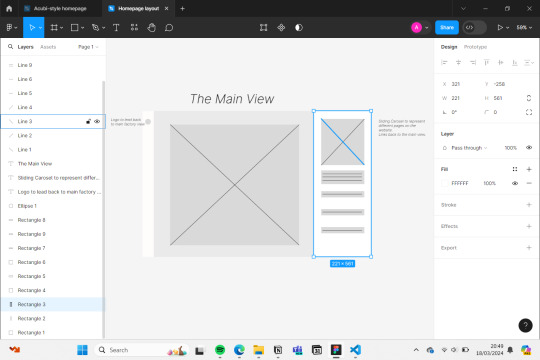
18.03.2024
Today was a decently normal Monday. My teachers informed me today that I might be getting an essay I completed a while ago and getting my science test results back soon.
After school, I tried to start the home page of the website I'm currently building Project.Spider and I would like to say that thanks to the help of Bing AI, ChatGPT and Visual Studio Code, I could finish one part.


🎧- Shut up my mom's calling - Hotel Ugly
🌲- 3hrs
#aesthetic#studying#books#bookish#bookworm#book community#booknerd#currently reading#bookstagram#student life#coding#python#programming#engineering#developer#html#html css#css#figma#figmadesign#figma to html#studyblr community#productivity#productivity challenge#productivityboost#study#study motivation#study notes#study tips#study with me
6 notes
·
View notes
Text

Hello,
Swinging into the world of typography with my latest design tribute to everyone's favorite web-slinger, Spider-Man! 🕷️💥 Excited to share my passion for Marvel heroes through vibrant letterforms and dynamic compositions. Stay tuned for more superhero typography adventures! #SpiderMan #Typography #Marvel
#marvel#my art#typography#spiderman#across the spiderverse#into the spider verse#spidersona#design#graphic design#adobe#adobe photoshop#adobe illustrator#figmadesign
17 notes
·
View notes
Text
flutter steps :

Last week work:
SECTION 1: Getting Started with Flutter :
1.1 - Course Overview
1.2 - Flutter Installation
1.3 - Creating Your First Flutter App
1.4 - Introduction to Flutter UI Widgets
1.5 - Organizing Flutter Code
1.6 - Working with Logic in Flutter
SECTION 2: Building User Interfaces :
2.1 - Understanding Stateless Widgets
2.2 - Adding Images in Flutter
2.3 - Adding Icons in Flutter
2.4 - Creating Containers in Flutter
2.5 - Working with Buttons
2.6 - Implementing an Appbar
2.7 - Using Row, Column, and Expanded Widgets
2.8 - Creating ListViews and ListView.builder
2.9 - Implementing a Navigation Drawer
2.10 - Adding a Floating Action Button
2.11 - Working with the Stack Layout Widget
2.12 - Creating Custom Widgets
SECTION 3: Managing State and Navigation:
3.1 - Introduction to Stateful Widgets
3.2 - Navigation in Flutter (Push and Pop)
3.3 - TextFields and TextFormFields
3.4 - Implementing Checkboxes
3.5 - Using Radio Buttons
3.6 - Working with Dropdown Buttons
3.7 - Building a Complete Form Flutter App
#software#flutter#flutter app developers#flutter app development#developer#programming#python#100daysofcode#software engineering#fluttercord#coding#design#figmadesign
10 notes
·
View notes
Text






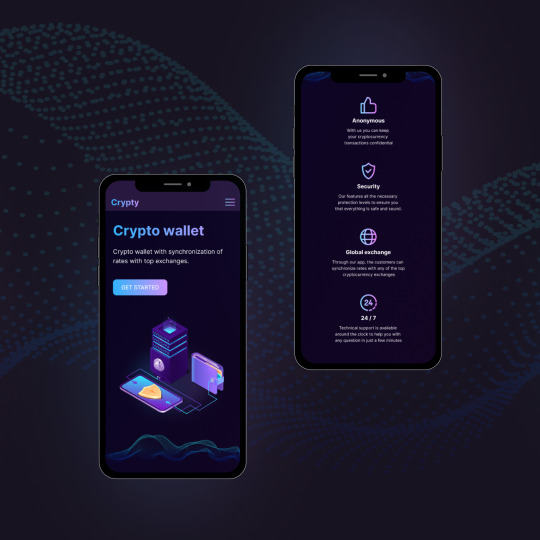
Landing page design for crypto wallet
15 notes
·
View notes
Text

Sanrio Character Design
#graphic design#graphic designer#figmadesign#ui ux design#adobe photoshop#firealpaca#user interface#sanrio#sanrio japan#illustration#digital art#digital drawing#artists on tumblr
3 notes
·
View notes
Text


https://www.behance.net/caliedonnelly
https://twitter.com/paraleldesigns
https://www.instagram.com/parallelspaces.design/

Nelumbo nucifera - Lotus flowers blossom in a parallel universe.
#art#vector art#artwork#digital art#digital illustration#figma#pen tool#gradient#flowers#floral#abstract#futuristic#figmadesign#design#creative#human artwork#art community#cosmic#planets#original art#vector illustration#purple#pink#green#leaf#plants#abstract illustration#pink flowers#interdimensional#outer space
5 notes
·
View notes
Text

Creative logo for a tech startup ○●
Get your professional logo design at affordable rates!! 💌 PM us for details
#technology#tech blog#visual development#webdesign#marketing stratergies#logomark#entrepreneur#branding#startup#identity#developer#figmadesign
12 notes
·
View notes
Text

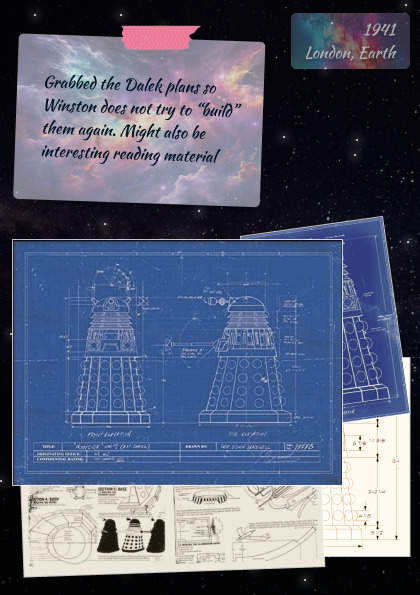
Found some interesting blueprints in Eleven's journal
3 notes
·
View notes
Text
Figma Community Files that are Absolute Gold!
Have you seen these figma gems? The community has become incredibly inventive since the debut of variants and interactive components in Figma. Because Figma is a free and web-based platform (for starters), any user with a computer can analyze, remix, and learn from other people's work. Here, we present our selections of the best free plugins and files from the Figma Community! Use these free Figma community files to learn about design systems in Figma using auto layout & components.
2 notes
·
View notes
Text

Since receiving the news that I was offered a place on my MSc, I have finally had the time to work on my UX portfolio, something I had been planning to do for a while. However, I am currently struggling to find all of the projects that I have worked on but forgot to archive. 🤦♂️Fortunately, for most of my projects, I used figma, which stores all of my files on the cloud. Unfortunately, I had multiple accounts, including my Uni one, for which I cannot remember my password. 😂🥺
#figma#uxdesign#userexperience#figmadesign#designthinking#product design#software developer#software engineering#computer science
7 notes
·
View notes
Text


My inaugural post features the two pieces I made for the polys.art project - #34 toco and #95 vesper
Both were made using Figma and are composed entirely of regular polygons - triangles, squares, pentagons and hexagons. The upper limit of polygons was 70 for all the polys.art pieces.
polys.art is a CC0 project so all of its art is publicly available and free to use. A gift to you. You can get the original .svg files from the website and use them however you wish.
polys.art was developed by Abranti.
#art#nftart#nftcreators#polygons#figmadesign#opensea#nftcommunity#cc0#public domain#toco#vesper#pipistrelle#toucan
19 notes
·
View notes
Text

🦾💥 Unleash Your Inner Wolverine with Our Latest Face Mask Design! 💥🦾
Introducing our newest creation: the Wolverine face mask! Dive into the world of mutants with this meticulously crafted mask, designed to capture the essence of the iconic Wolverine character.
✨ Key Features:
Authentic Wolverine design for true fans
Comfortable and breathable for everyday wear
Made with premium materials for durability
Limited edition release for exclusivity
🚀 Don't miss your chance to own a piece of mutant history. Get your hands on our Wolverine face mask today and stand out from the crowd!
🛒 Shop now at [ Sahidul Islam | LinkedIn]!
#adobe illustrator#adobe photoshop#figmadesign#superhero#typography#wolverine#xmen fanart#marvel comics#marvel cinematic universe#superheroes#face masks#mask design#cosplay#geek fashion#limited edition#shopnow#comicart#comicartist#comic con#comicstrip#comicbook#swooncor#pop culture#graphic design#logo design#creative logo#logo#design#graphicdesigner#fanart
2 notes
·
View notes
Text
Hey there! I'm Sopgwi Yvan Armel, a 3rd-year Software Engineering student passionate about technology and innovation. I'm here to share my journey, challenges, and evolution as I work towards integrating into the professional world.
🚀 Join me as I document my daily tasks
JavaScript, typescript, Angular, flutter ,UI UX and software testing will be my focus and .I'll also be sharing helpful content to support fellow tech enthusiasts.
🎮 When I'm not coding, you'll find me gaming on FIFA, Clash Royale, and Fortnite. I'm open, cool, and speak both English and French, so feel free to connect and chat!
Let's embrace the challenges and together, explore the endless possibilities of the technological sector. Hit me up, and let's connect! 🌟
#software#100daysofcode#software engineering#programming#design#developer#success#mobile development#figmadesign#fluttercord#reactjs#online#apps#python#entrepreneur#programmer#startup#school#writing
6 notes
·
View notes
Text
Figma mini-tutorial for when you are working on a pdf casestudy🌼
6 notes
·
View notes