#Adobe XD
Text
Adobe Alternatives
Adding on to my previous post with a post from Cohost in the case anybody still on the Adobe train decides they want off.

#adobe#adobe alternatives#photoshop#photoshop alternitives#adobe illustrator#adobe illustrator alternatives#adobe animate#adobe animate alternatives#Adobe InDesign#indesign#adobe indesign alternatives#indesign alternatives#adobe substance#adobe stubstance alternatives#lightroom#adobe lightroom#adobe lightroom alternatives#adobe xd#adobe xd alternatives#Adobe Audition#adobe audition alternatives#adobe premiere#adobe premiere alternatives#adobe acrobat#adobe acrobat alternatives#adobe dreamweaver#adobe dreamweaver alternatives#adobe bridge#adobe bridge alternatives#adobe after effects
219 notes
·
View notes
Text
Attention, Tumblr Community! 🌟
Expand your professional connections and enhance your social reach as a graphic designer. Join me on Facebook, where like-minded individuals are connected to me and are ready to collaborate, and create meaningful relationships. 🌐✨
🔗 https://www.facebook.com/waqaryounas321
Join me on Facebook and unlock a world of social connections for your graphic design career. Let's expand our networks and create meaningful relationships together! 🙌🎉
#letsconnect#graphicdesigner#facebook#linkedin#connections#graphicdesign#follow#linkedinnetworking#design#linkedinbusiness#professionaldesign
#adobe xd#figma#graphic design#illustrator#desktop publishing#digital design#design#indesign#canva#photoshop
4 notes
·
View notes
Photo

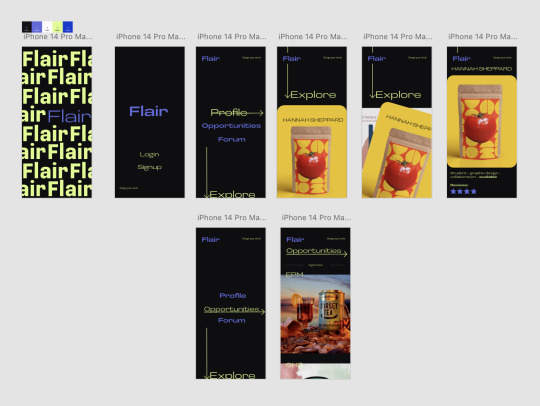
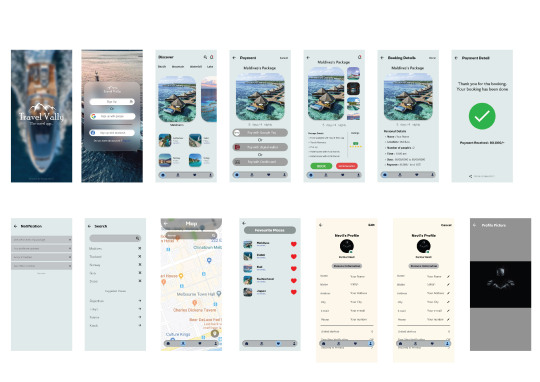
These are some of the initial ideas developed from the typeface and name that luca and skye developed.
I have gone with a dark theme for the app because that is something i have noticed is trending on the app store and has been proven to save phone battery.
Because this has been developed for creatives, i have decided to take a typographic and bold approach unlike anything else you see in the day to day apps. the idea is that you will be guided around that app using arrows and colour. Having looked at linkedin, i have taken out as much text as possible to keep the focus on the images and artwork rather than the names and who they follow.
The idea is that you have the loading page which takes you to the home page from which you navigate to the rest of the app.
I will take this initial idea to the rest of the group and we will compare what we have made and then we will collectively make a decision as to how we take the project forwards.
3 notes
·
View notes
Text
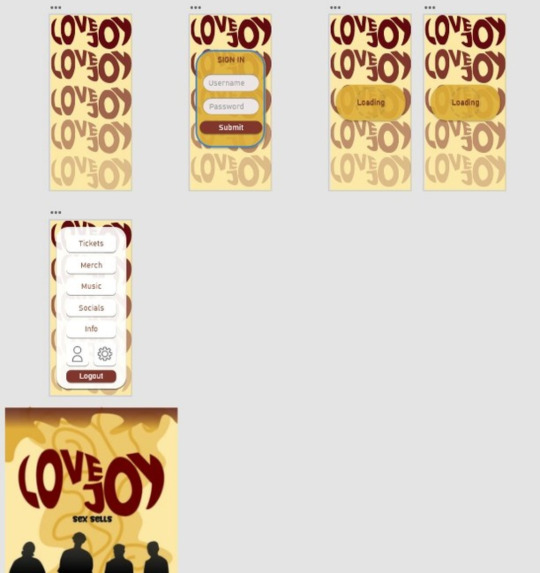
This was a uni project I did over Christmas break and let me tell you Adobe XD make me want to kms :)


#Lovejoy#vinylcommunity#graphic design#student#Wilbur soot#album cover#adobe xd#makes me want to cry
3 notes
·
View notes
Text

This is an old banner I made on Adobe Xd, got inspiration from some user on a forum called v3rmillion, he was a cool guy but I was ignored by them. One of my first creations that I've been proud of is this. It only took me about 45 minutes to complete, and it's simply a banner I use for my work. I barely spent five minutes creating this brief profile photo because I already had it in mind. Stay tuned as I'll soon be uploading more of my work! – icarlymeatballs
2 notes
·
View notes
Text
Pixel Perfect, Clean and Trendy ui or ux design.
"Good Design is about turning dreams into reality"
John F. Saladino
Need A High-Quality UI Mockup for your Website and mobile apps? I'm a UI/UX expert, I can create creative and eye-catching UI and UX Website Design & Mobile Application.
Why you should choose me:
Pixel Perfect, Clean and Trendy ui or ux design.
Well organized layer file.
Fast delivery and fast support.
Highly satisfactory service.
24/7 Active
What you have to provide:
Your company/App logo or Icon in AI or PNG format (if any)
Your brand guideline/color guide (if any)
Custom elements like icons/images (If required)
Tools:
Adobe XD
Figma
Adobe Photoshop/PSD
Adobe Illustrator
NOTES:
This gig is for UI UX Design (user interface/user experience) only. Final deliverables are Adobe XD, Figma, or related Files.
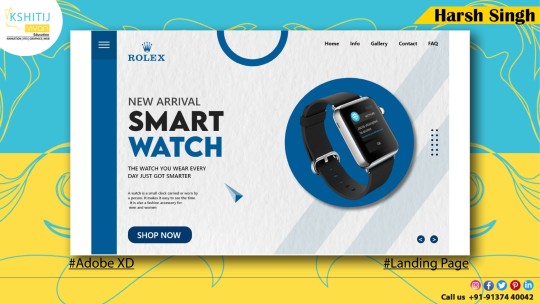
This gig is NOT for the landing pages. For the landing pages
Thank you for visiting. Let's talk about your project!
#applicationui #ux #design #mobileweb #designers #appdesign #uxdesign #figmadesign #xd #ui #userexperience #logo #creative #brand #project #like #thankyou #ai #quality
#John F. Saladino#Need A High-Quality UI Mockup for your Website and mobile apps? I'm a UI/UX expert#I can create creative and eye-catching UI and UX Website Design & Mobile Application.#Why you should choose me:#Pixel Perfect#Clean and Trendy ui or ux design.#Well organized layer file.#Fast delivery and fast support.#Highly satisfactory service.#24/7 Active#What you have to provide:#Your brand guideline/color guide (if any)#Tools:#Adobe XD#Figma#Adobe Photoshop/PSD#Adobe Illustrator#NOTES:#or related Files.#mobileweb#applicationui#ux#design#designers#appdesign#uxdesign#figmadesign#xd#ui#userexperience
4 notes
·
View notes
Text
Honey Mittal, Co-Founder & CEO at Locofy – Interview Series
New Post has been published on https://thedigitalinsider.com/honey-mittal-co-founder-ceo-at-locofy-interview-series/
Honey Mittal, Co-Founder & CEO at Locofy – Interview Series
Honey Mittal is the Co-Founder & CEO at Locofy, prior to this he was the Chief Product Officer at 3 Series A-E startups (namely – Homage, Finaccel & Wego) in early and growth stages.
Locofy turns designs into production-ready frontend code for mobile apps and web. It enables builders to ship products 10x faster using existing design tools, tech stacks & workflows. Locofy offers a plugin for Figma and Adobe XD with which makes designs responsive for different screen sizes.
What initially attracted you to computer science and machine learning?
I initially wanted to join the Indian Air Force (and got close to selection) but when I could not make it, I had 2 options : Mathematics/Economics and Computer Engineering. I got a scholarship for Computer Science at the National University of Singapore, but not for the others, so that was that.
My true interest in coding and building products only started developing towards the end of university when I built an award winning product on exchange at the University of California, Santa Cruz, followed by an internship at Microsoft when i started building mobile apps (before the App Store was launched by Steve Jobs) and I started to see my code solving real world problems.
There was no going back from that point. I realized I loved a more holistic approach at problem solving and took the jump into product management and met my cofounder Sohaib (in 2014) who was a much better engineer than me. Working with Sohaib, we have worked on travel, healthcare, and dev tooling problems for more than a decade now, and somewhere mid-way we started tinkering with machine learning to build better recommendation engines, better financial outcome decisions based on mountains of data, and now code generation directly from designs.
The recent breakthroughs in the field have only made it easier, cheaper, and faster to solve problems that were just not possible even 5-10 years back. That prompted us to start building Locofy.ai in 2021, at the crossroads of the increasing need for a design to code solution like Locofy, and the breakthroughs in ML.
In 2016-2017, along with your current co-founder you built one of the world’s fastest travel mobile sites. What was this site and what did you learn from the experience?
This was wego.com‘s mobile website. In 2016 – a lot of Asian companies were contemplating killing mobile websites completely, especially in emerging markets where devices were cheap and mobile internet was slow. Flipkart even famously killed their mobile website for their app (and later retracted), but we faced a similar dilemma at Wego, where our apps were significantly better than our mobile site for performance, experience, and unit economics.
We chose to rebuild our mobile website to work like an app, using service workers, AMP and PWA concepts without any prior experience in building for the web. My cofounder Sohaib, our VP Engg (Tien) and I worked on this for 2-3 months and built our new wego mobile site and that became the fastest mobile travel site (among 150+ sites).
Our key takeaways – firstly the realization that we were not just mobile app experts, and if you put first principles thinking to any problem/ any technology and put a team of determined individuals together, anything was possible. This helps us till date, because Locofy is a devtool and we never thought about whether we had any prior experience building for engineers. We just thought of it as a problem (something we faced daily), and went for it. Also, the trio figured out that we work well together and 8 years later – we’re building Locofy together again! If not for that project, the three of us may not have realized how well we work together.
When did you first realize that low-code and no-code was the future?
In 2020-2021, the whole tech world went crazy, with engineering salaries going through the roof, fueled by public market tech stocks and a surge in VC funding into tech startups. We faced this ourselves at our last company. Hiring and retaining good engineers seemed close to impossible and cheaper offshoring markets like India changed forever due to strong domestic traction. We studied the market and discovered that for every 20 open CS jobs, there was 1 CS student graduating in the USA – shedding some light on not just the situation we were in, but also the times to come.
Upon talking to our mentors and founder friends, we not only validated the problem but also got investment offers from everyone we talked to, within 48 hours of even thinking about solving the problem of writing ui code from scratch with AI-led automation. The fact that we were solving our own problem also got the interest of our fellow builders who showed interest in joining us. Very quickly, it was clear to us that the time to join the low-code revolution was here.
How did this transition to you launching Locofy?
Sohaib – one of the best web/mobile/gaming developers I have ever met (I rate him in the top 1% in the world) was super frustrated in our last project at the previous company. It required him + 2 developers to write 500 screens revamp. When I asked him why he didn’t do something about it as one of the top developers around, it did not take him long to come back and tell me that we can automate UI code / 80% of the frontend tasks. In the next 2 days we met some founder friends and they all validated that we were onto something. We registered the company and raised $1M over the same weekend. We launched the first beta product 5-6 months later in Jan 2022.
Locofy takes a bit of a different approach to low-code, can you discuss how the platform takes existing designs and converts them to code?
Yes, our research showed us 2 clear results.
The market for no-code helped mostly non-developers and designers. Great market, but not something that we were interested in.
The market for low-code that mostly helped pro developers and designers, but valued things like code quality and keeping developers within their stack as their top priorities.
We resonated more towards #2 i.e. building for pro developers and designers, but we found none of the players in the design to code market doing even half a decent job. If they did, we would not only not build Locofy, but also start using those options to build the 500 screens we had to build. As developers and designers ourselves, we knew our teams preferred their tools (Figma for instance) and tech stacks (React, Nextjs for example) and our thesis was to just adapt and fit in (and hence, also try the tool without making changes), while working towards high quality code as the differentiator.
Locofy received some rave reviews and a lot of feedback from ProductHunt and other platforms. What were some key takeaways from this feedback?
We launched on Product Hunt 6 months after the first soft launch. The idea was to open up the lids and get feedback from more developers outside of networks. Based on that feedback, we better understood who our ideal customer profile was, why they loved us, their pain points and also who are we better off not catering to at all (and hence get more focused).
In open beta, we do not block anyone from trying Locofy, which means greater feedback velocity, but also a lot of noise. We used the feedback to learn faster and focus on users who loved the platform, and users who were a few modifications away from loving it. All of it culminated into Locofy Lightning – a 1-click solution powered by Large Design Models. It made the platform more accurate and really easy to use. We will continue learning with the same approach in free beta until we’re ready to monetize eventually.
Claims for the amount of development time that is saved has a wide range, what’s the average time savings that you have personally seen?
It is difficult to give one number that fits all. Some companies with lean teams building an app from scratch have told us they saved 80% of their development time. Others building for existing codebases have saved 50% of the time. For us, if we save anything in the above 50% range, we know it is extremely valuable today, while we work on increasing that even more.
What is your vision for the future of low-code platforms and Locofy?
Frontend development is a broad space – we want to help make it easy first and define this category starting from design to UI code.
But in the long run, our vision is to help go from idea to launch to impact much faster and cheaper and make teams focus more on the complex engineering problems and business model innovation more than worrying about building interfaces. This will help the next generation of category defining companies build their products faster and cheaper and ultimately help solve more global problems with the limited supply of developers we face today.
Based on your journey with Locofy.ai, what advice would you give to aspiring entrepreneurs looking to venture into the AI industry?
Very simply, AI is very powerful and opens so many possibilities, but you need to focus first on the problem you’re solving. Find a huge problem and then see how to solve the problem and how AI makes it more effective/cheaper/faster, rather than the other way round. In 2023, I have seen too many new AI companies building something “cool” that doesn’t really solve a real problem. It reminds me of the saying “if all you have is a hammer, everything looks like a nail” and that’s certainly the case with a lot of new AI entrepreneurs who jumped quickly to ride this wave.
Thank you for the great interview, I look forward to following the progress of the Locofy team, readers who wish to learn more should visit Locofy.
#2022#2023#adobe#Adobe XD#Advice#ai#air#air force#amp#app#app store#approach#apps#automation#Building#Business#business model#CEO#code#code generation#coding#Companies#computer#Computer Science#data#Design#designers#developers#development#devices
0 notes
Text
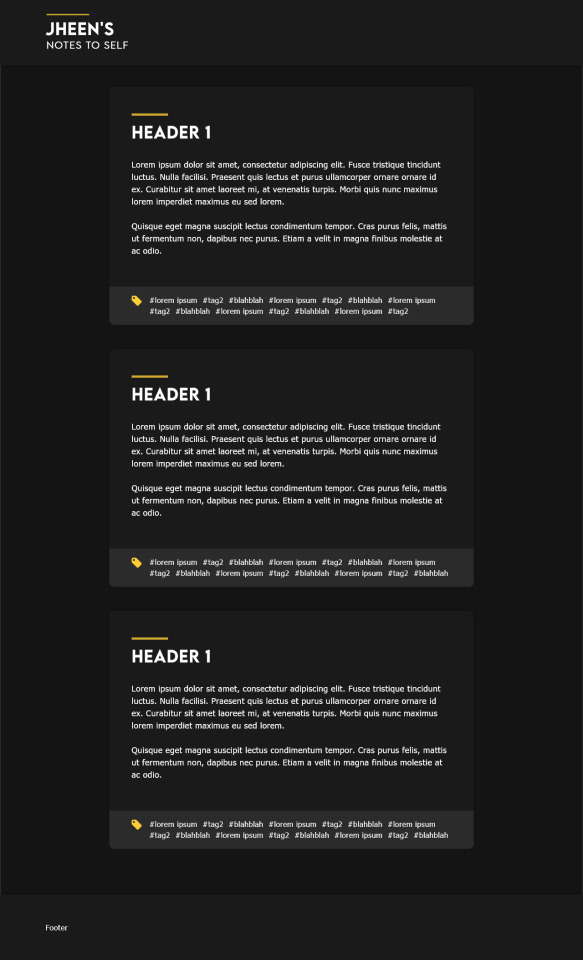
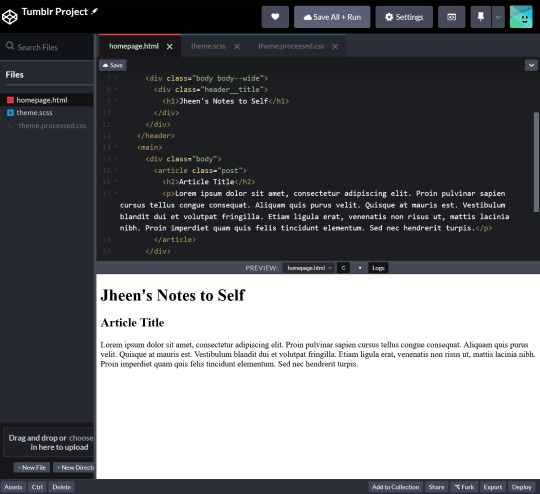
Mockup: DONE

Whipped up a mockup on Adobe XD. I really just wanted a really simplistic blog I'll probably be using on my phone primarily so the max width of the content will be pretty small. Don't want to blind myself so it has a dark color scheme with the yellow accent I use on my youtube channel.

Gonna start building out the base HTML and CSS in a codepen project. I'll have to think about the homepage that shows all the posts and then an individual post's page.
0 notes
Text
youtube
Which is the best tool for you, Figma, Sketch, or Adobe XD?
There are some obvious, clear advantages of each tool that can very simply show which tool might be the better one for you, whether you are looking for information to help you choose between design tools or you are just curious to read our thoughts on this completely searched topic.
Read Full Information: https://bit.ly/3NwCidv
0 notes
Text
Learn how to navigate the switch from Adobe XD to Figma in this short blog post!
1 note
·
View note
Video
youtube
Adobe Illustrator (.ai) file to After effects without gradient loss
0 notes
Text


UI Design...
1 note
·
View note
Text
youtube
What is Art board | Learn Adobe XD in Hindi by Abhinav
Are you looking for a new career opportunity? Do you want to become a professional designer and build your career in the design industry? If so, then this video is for you. This video will guide readers on how to learn Adobe Xd, one of the newest applications from Adobe. Learn some tips and tricks to help with designing an app or Website. Adobe XD is the newest and most powerful design tool for creating amazing user experiences on screens of all sizes. And it's free to use because Adobe believes in democratizing professional design tools. With just a few clicks you can prototype your ideas, collaborate with others, and share your designs with anyone – even if they don't have Adobe XD. It’s available today for Mac OS and Windows users. About Instructor Myself Abhinav Sharma. I am a professional UI UX designer with 5+ years of experience in the industry. I am also the co-founder and CEO of The Mad Brains (a digital web agency, providing a wide range of services in Designing, Development, and Digital Marketing) Let me know your views and suggestions in the comment section. Contact here to get professional UI and UX designing services https://themadbrains.com/
Adobe XD Tutorial For Beginners | Ep 1 | Crash Course In Hindi | Learn UI UX Design • Free Adobe XD Tutorial | Learn UI UX ...
Dribbble पे Account कैसे बनाये https://www.youtube.com/watch?v=q8QqA...
How to make a free portfolio on Behance https://www.youtube.com/watch?v=4RAkq...
How to upload your Free portfolio on Behance https://www.youtube.com/watch?v=2AzU6...
0 notes
Text

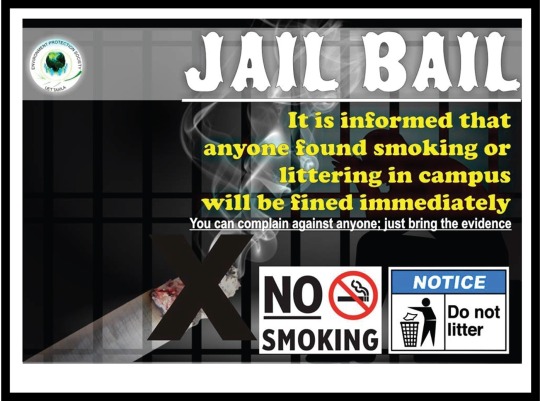
Social Media Announcement Post For Environmental & Horticultural Society UET Taxila in 2015.
Anti Smoking Campaign. Black and White, Greyscale, Retro, Vintage. Archive.
Hi there! I'm a #GraphicDesigner who loves creating amazing visuals! I have a passion for design and I bring a fresh and imaginative approach to my work. Let's collaborate and make your creative vision a reality!
#socialmediacontent#socialmediamarketing#motivation
#archive#retro#socialmedia#throwback#post#retrospect#past#present#future#entrepreneur#workfromhome#project#facebook#linkedin#design#graphicdesign#design#coreldraw#cover#GFXMentor#gfx#creative#art#designer#instagram#twitter #behance #letsconnect #dribbble #ERozgar #erozgaar
Waqar Designs #digiskills
#creative#illustrator#photoshop#indesign#desktop publishing#adobe xd#graphic design#design#digital design#canva
0 notes