#Mobile Design Trends
Text
As someone who doesn’t use Twitter and hasn’t used it since 2016, at this point I feel like every even slightly Twitter-esque (let alone overt Twitter-esque) design choice Tumblr makes gets yelled about because People Really Just Fucking Hate Twitter whether they realise it or not.
Which, like. Fair ‘nuff. I also hate Twitter, which is why I don’t use it. But nobody ever really gives these design decisions any time to percolate on this site in favour of kneejerk “they changed it and we hate it” reaction. Public likes are not new. Multiple tabs on a dashboard (some of them not things you opted into seeing) are not new. Having to block ads with external tools is not new (and it’s a big deal that photomatt said the words “ad blocker”, like, you couldn’t get that shit on any other profit-driven site, everyone is too scared for their precious monetisation)
The new sidebar, also, I think is pretty ugly right now but it’s probably going to go through a few iterations. I, personally, really wish they’d put the search bar literally anywhere else (maybe group search and discovery together IDK I’m not an UX designer) and I think accessing sideblogs has been too complicated for a while now, but none of those are the same as “this looks like The Other Blue Site”.
Like I’m not a graphic designer. I am certainly not a fucking UX designer, and I think those people are either all nuts or all geniuses. I’m pretty sure the new layout is being extensively heatmapped rn, and what changes it’ll undergo are gonna be done based on that, based on comments that are along the lines of ‘this change would make me more productive’ and less on “WEEEEEH CHANGE IT BACK CHANGE IT BACK CHANGE IT BACK”.
Your animosity towards change is not meaningful user experience information. You misclicking on shit more *is*. If this layout is really *that* bad and terrible, Automattic’s research tools will demonstrate it as such. The developers now are actually much better versed in Web 2.0 design, for better and for worse.
#van stuff#Also like yes I also hate the touchscreenification of desktop sites#as someone who does not have and does not want a touch screen computer#but that's not a design trend I get to dictate as I am in fact a minority user for this site#and the complaints I am tired of seeing are also coming from other legacy minority users of desktop#There are many good UX reasons to opt for a vertical layout instead of a horizontal one#and I think the majority reason is so that people who are on mobile and desktop simultaneously don't have to have two different brainmaps#for their muscle memory on this site#but like... the vertical sidebar is not the same as 'randomly swapping 'Close' and 'Post'' lol#the top of the screen horizontal bar still does things and there's way less empty space there now#and I get wanting negative space and less screen clutter#like... that's the ONE criticism of this update I can agree with#but that's STILL NOT THE SAME as 'arbitrarily fucking over the muscle memory of EVERY site user'#how many people on this site *ever* move out of their dashboard? I know I do!#but I think it's the minority of people considering the user-curated model of propagation this site is still#*actively* promoting#This site looking superficially more like twitter doesn't change that!#like the sky is not falling call me when they eliminate the ability to browse the tags in favour of a flat search#AGAIN#remember when we had that? Remember how *BAD* it was?#remember how much easier finding stuff became when we got 'browse tags' back as the default search?
11 notes
·
View notes
Text
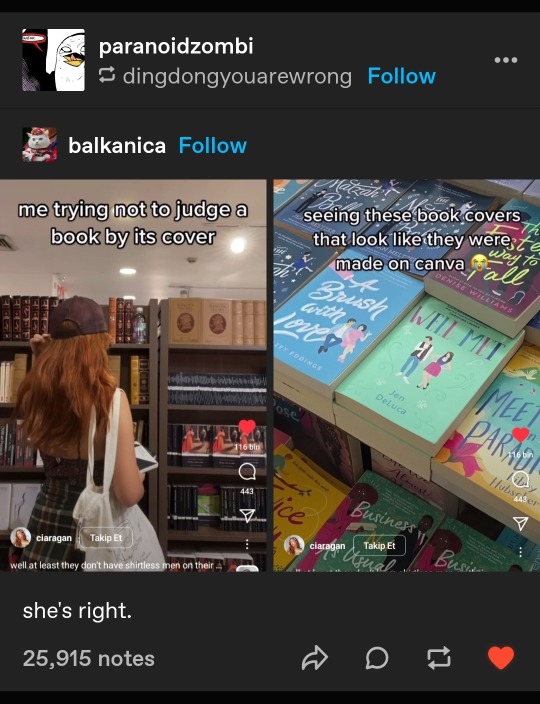
Oo okay so, yeah these book covers are fucking boring but there's probably a reason they all look the same

Source
If you go into the romance section of your local library you're almost certainly going to see a big wall of books that are very similar, usually a black/red spine, and the cover will usually have an image styled after classic romantic oil paintings. This (usually) isn't laziness, it's just such a well established trope of the genre that romance readers started to expect it, and in the pre internet days it made finding romance novels easier. I'd hazard a guess that these pastel corporate canva art covers have become a trope for romance books that millennials and gen z are engaging with (most likely due to this style being easy to make and use on sites like Wattpad and being cheap to commission for self/small publishers, in addition to the usual style being considered cringe [see the ticktoks caption]) and now everyone just does it because people kinda expect it.
Go into your local library and you can start to pick up on these cover tropes for most genres. It's a shame that the style kinda sucks ass but I assure you it's not entirely indicative of the writing.
#lmao shut up haz#anyway i worked in a library for like a year trust me this isn't the first cringe design trend to go around#see also books with a stock photo and thick coloured text in a cursive front on top.#i have sources to cite but I'm on mobile so i cbf
9 notes
·
View notes
Text
i love how everyone is hating on the new tumblr desktop setup, meanwhile im sitting here, chilling with my split windows on one monitor, noticing 0 changes.
#rem rambles#''but theres trending and other tabs there!'' yeah bud under the 'more' bit...that you loose as soon as you start scrolling???#dont get me wrong. im not a fan of 'mobile first' design either. but also...are yall on tumblr with...with tumblr fullscreened????#idk maybe my monitor is too big. but i would die before a window took up more than 50% of my screen at any given time...#call me complacent but i feel like theres a difference between making a site more accessible to new users and making sites homogenous.#like- yeah we got on ok without trending and stuff back in ye olde times but also i left tumblr like twice for several months before i#finally figured out how to use it. sometimes New is an Improvement and we shouldnt like..hiss at anything thats not:#''you use the notably broken search function that only prioritizes popular posts and not new ones and then follow from there''#because thats how alot of yall got radicalized back then. so was i. and it took years of work to undo that damage.#perhaps - and this is just a suggestion - we learn from our mistakes and dont do that again :)#perhaps -also a suggestion tee hee- staff cracks down on the terfs and nazis and shit on this site. i understand its like stomping#out roaches - you kill 1 and heres 20 more alts- but theres alot here man...
1 note
·
View note
Text

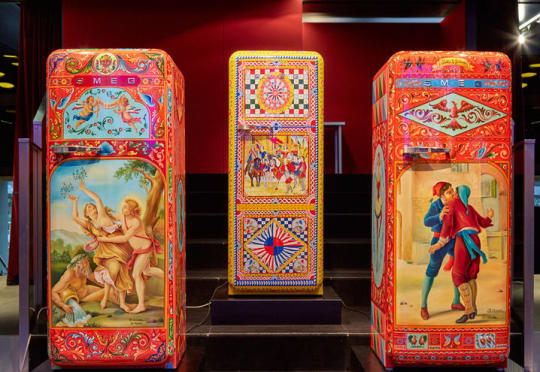
DIVINA CUCINA by SMEG x Dolce&Gabbana fridges at Isaloni
#isaloni#Salone del Mobile#Milan Furniture Fair#trendsetter#trends#Milan#interior design#furniture#vibrant#iconic#design#creative#photography#inspiration#fridges#Smeg#smeg fridge#retro#illustration#colors#colored#industrial design#divina#divina cucina#dolce & gabbana#refrigerator#artistic#Sicily#italy#made in italy
11 notes
·
View notes
Text

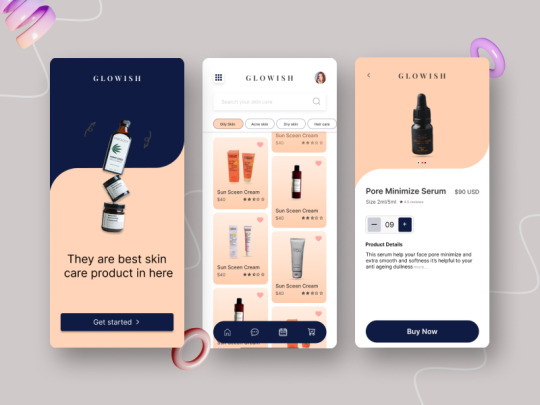
#app design#web ui#mobile ui#uidesign#ui ux design#ux#design#uxui#ui#webdesign#ui ux company#user interface#user experience#trend#fiverr
5 notes
·
View notes
Link
5 notes
·
View notes
Link
Mobile App Design Trends to Keep in Mind in 2022. As the name suggests, mobile app design results from the code your users see when installing your mobile app.
#Mobile App Design Trends#Mobile App Design Trends to Keep in Mind#App Development#App Design#App Designing Trends#Designing Trends#Mobile App#App#mobile#trends#mind
2 notes
·
View notes
Text
5 Innovative User Interface Design Trends That Will Revolutionize Your Digital Presence - intorque
In the rapidly evolving digital landscape, user interface Design stands as a crucial element in shaping the online experiences of users. As technology continues to advance, businesses must adapt to the latest UI design trends to stay ahead of the competition and captivate their audience. In this article, we explore the top five innovative UI design trends that are poised to revolutionize your digital presence and elevate your brand to new heights.
Trend 1: Embracing Minimalistic Interfaces
Minimalistic UI design is gaining traction as a dominant trend in the digital realm. By emphasizing simplicity and functionality, minimalist interfaces offer users a clean and intuitive experience that enhances usability and engagement. From streamlined layouts to crisp typography, embracing minimalism in UI design allows brands to create visually stunning experiences that resonate with modern consumers.
Trend 2: Harnessing the Power of Dark Mode
Dark mode has emerged as a popular design choice, providing users with a sleek and modern interface that reduces eye strain and conserves battery life. By incorporating dark mode into UI designs, businesses can create visually striking experiences that appeal to users across various devices and platforms. From mobile apps to websites, dark mode offers a seamless and immersive browsing experience that enhances user engagement and retention.
Trend 3: Elevating Experiences with AR and VR
Augmented reality (AR) and virtual reality (VR) technologies are revolutionizing UI design by offering immersive and interactive experiences. From virtual product demonstrations to immersive storytelling, AR and VR enable businesses to create captivating experiences that transcend traditional user interfaces. By harnessing the power of AR and VR, brands can differentiate themselves in a crowded marketplace and leave a lasting impression on their audience.
Trend 4: Personalization at Scale
Personalization has become a cornerstone of effective UI design, allowing businesses to tailor experiences to the unique preferences and behaviors of individual users. By leveraging data analytics and machine learning algorithms, personalization at scale enables brands to deliver customized content, recommendations, and interactions that resonate with their audience on a personal level. From personalized product recommendations to dynamic user interfaces, personalization enhances user engagement and fosters brand loyalty.
Trend 5: Embracing Voice User Interfaces (VUIs)
With the rise of virtual assistants like Siri and Alexa, voice user interfaces (VUIs) are becoming increasingly prevalent in UI design. By enabling hands-free interaction and natural language processing, VUIs offer users a convenient and intuitive way to interact with technology. Incorporating VUIs into UI designs allows businesses to create seamless and accessible experiences that cater to a wide range of users, from tech-savvy millennials to older demographics.
In conclusion, staying abreast of the latest UI design trends is essential for businesses looking to revolutionize their digital presence. By embracing minimalistic interfaces, harnessing the power of dark mode, elevating experiences with AR and VR, implementing personalization at scale, and embracing voice user interfaces, brands can create captivating experiences that engage users and drive business growth in today's competitive landscape.
Read more:-5. Emerging UI Design Trends | intorque
0 notes
Text
Unveiling the Best Website Development Company: Your Ultimate Guide
When choosing a web development company, look for one with sufficient experience in the field. It doesn’t necessarily have to be a large company, but they should have a track record of successful projects that demonstrate their efficiency and skills. While a newly established company may possess the necessary skills, experience is vital for understanding the unique requirements of individual clients and delivering tailored solutions.
#Web Development Agencies#Software Development#Web Development Trends#Online Presence#Business Website#E-commerce Development#User Experience (UX)#Responsive Design#Mobile Optimization#SEO (Search Engine Optimization)#Content Management Systems (CMS)#Web Development Process
0 notes
Text

#illustration#oil and gas#mobile#bedroom#interior design#home decor#furniture#gardening#viralpost#viral trends#go viral
1 note
·
View note
Text
Unlocking Success: How Professional Ecommerce Design Boosts Business

Many brain-storming questions might be revolving around your grey cell and you might be looking for best possible solutions. Well, the best option is to get in touch with some skilled web professionals who are able to provide quality ecommerce web design services as per your business requirements.
#Web development agency#E-commerce solutions#Responsive design#SEO optimization#Web design trends#Mobile-friendly design#Custom website development
0 notes
Text
TOP 10 MOBILE APP DEVELOPMENT TRENDS FOR 2024

The industry has come a long way since the emergence of smartphones, and technology is pushing it forward every year. In today’s world, mobile app development services are critical for businesses to make cash. Similarly, young developers and businesses must keep linked to the industry in order to comprehend app development trends. Otherwise, you’ll revert to old habits and come to regret it later.
We’ve compiled a list of the top mobile app development trends for 2024 in today’s blog. The information will undoubtedly aid you in cutting your development costs, shortening development time, and creating useful apps, among other things.
Top 10 mobile app development trends for 2024
#1 3D UI Elements Are Making A Comeback Over Flat Material UI
3D illustrations will undoubtedly return in 2021. (already in). Furthermore, 3D tools have made it even easier for designers to create something in 3D. In large-screen animations, the interface is extensively employed. Aside from that, the use of glass morphism elevates the design to new heights. As a result, 3D UI with blurring and vibrant colours is currently ruling the industry and will continue to do so in the near future.
#2 Augmented Reality Is Playing A Key Role In Visualizing Products
Around 600 million active AR devices were reported in 2020, and this number is expected to rise in the next few years. Users all across the world are adopting and preferring the technology. Smart glasses have become a popular AR product over the previous decade. In the approaching years, we can also expect more AR goods based on mobile apps.
#3 Audio-Based Interaction Mobile Apps
Companies are resorting to the newly adopted creative technology after the popularity of Clubhouse, the audio-only social media app. The smartphone software facilitates live conversation and voice chat room participation by allowing users to listen or talk alone (no video involved). The services promote audio conferencing (calls and teleconferences) between persons in different locations with the objective of connecting them and making communication easier.
#4 Flutter Is Taking Over The Hybrid Mobile App Development Framework
Hybrid mobile apps are becoming more common than native apps these days. That is, instead of using different programming languages for iOS and Android app creation, app developers use the same codes. Facebook’s React Native technology was popular in the past, but things have changed since the release of Google’s Flutter 2.0. Flutter has greatly enhanced the user interface, performance, Firebase support, and other features.
#5 Artificial Intelligence And Machine Learning
Content recommendation and cross-selling products on mobile apps are both aided by AI/ML. Some of the most powerful and extensively used AI parts that we have seen so far include Apple’s Siri, Google Assistant, and Replica. Similarly, IT businesses can gradually implement AI and machine learning in agriculture, banking, and healthcare. These are techniques to learn human behavior in order to better understand our lives and provide better products and services. We can already see how chatbots are changing customer service for many businesses; expect a lot more in the future!
#6 OTP Based Login Is Now Preferred Over Making Users Remember Passwords
With the rise in cyber-attacks, people will find it difficult to trust third-party apps with their personal information. Many cybersecurity companies have also advised users not to save credit card or financial information on any site. Furthermore, once hackers gain access to a company’s server, they can easily acquire users’ credentials. Even worse, users should be concerned if they use the same password for their email and other accounts.
#7 App Data Privacy Will Become The Key Focus For Apple And Google Against Abuse
We all know how quickly corporations turned to digitalization during the epidemic, and how this transformation posed certain privacy issues for apps. Similarly, Apple has argued that the user tracking permission is intended to increase user transparency. As a result, developers must obtain users’ permission to track their whereabouts. By the end of 2024, this would be implemented. Similarly, we might have the same experience with Google. Zero-trust design, cybersecurity implementation due to increased cloud adoption, and precise user control over app data are some of the other app privacy implementations.
#8 Cloud-Based Apps
Over the last few years, cloud technology has advanced dramatically. As service providers invest in more efficient cloud infrastructure, cloud storage is becoming more affordable. In 2024, cloud technology will be the backbone of mobile app development. Many of the things we do on applications now, such as booking a cab or ordering meals, rely on cloud technology. Web hosting has become more affordable, load efficient, and accessible thanks to the cloud. As a result, the mobile technology trend has been quickly adopted.
#9 Foldable Hardware Friendly Apps
Samsung’s foldable OLED display is poised to shake up the smartphone market and usher in a slew of new smartphone experiences. Developing apps that fully utilize the capabilities of these foldable phones will put you ahead of the pack. The app should be responsive, and it should be able to expand as the screen size increases. On the larger screen, you can also have it launch additional tabs or menus. In short, foldable screens can provide mobile app developers with numerous opportunities.
#10 Blockchain Technology
During the cryptocurrency boom, we first heard about Blockchain. However, technology has advanced significantly and is now relevant in a variety of fields. It is rapidly expanding, and by 2024, it is predicted to generate $20 billion in sales. Blockchain is also important in the creation of mobile apps. These days, decentralized apps are popular. There are roughly 70 million blockchain wallets in circulation, with mobile wallets being the most popular.
Final notes
Every organization can easily endure the cost of mobile app development and produce it at a much lower cost with less development time thanks to contemporary tools and technology.
For online and mobile app development, get in touch with Weingenious Technocrats. Let’s turn your ideas into a solid mobile application!
#software#technology#web developers#ecommerce web development company#ecommerce web design services#ecommerce website design#web development#web developing company#ecommerce website development#website#mobile app developers#mobile app developer company#mobile app development#trends#tips
0 notes
Text
Shopify vs. Woocommerce: Which platform is better in 2024 for your online business?
Read more Blogs,
Visit Website, Glasier Inc.
Hire SaaS developers
#woocommerce vs shopify#shopify vs woocommerce#woocommerce#shopify#web app design#app development company#hire saas developer#hire saas developers#app developing company#ios app development services#ios app development trends#android app development#hire dedicated developers#custom software development#mobile app development company#mobile application development#web application development#app development
1 note
·
View note
Text
Discover six essential reasons to redesign your website in 2024 with Koobr. Enhance user experience, optimise for mobile, improve SEO, stay ahead of competition, boost security, and reflect your brand's evolution. Make your first digital impression count. Contact Koobr for a transformative redesign.
#website redesign#2024 website trends#user experience improvement#mobile optimisation#cybersecurity#brand evolution#digital transformation#Koobr#web development#responsive design#SEO strategy#industry leadership#website security#brand alignment#user engagement#website performance#modern web design#digital marketing strategy
0 notes
Text
Using Instructional Design to Improve Learning Environments
Photo by Kenny Eliason
Using Instructional design to improve learning environments is a concept slowly becoming a requirement in education and industry. Although instructional design only recently becoming a phrase more widely used it has been a subject of discussion and study for many years.
Visionaries?
In 1964, Gene Roddenberry created Star Trek based on a society that had forgone currency…

View On WordPress
#Assessment and Evaluation#Blended Learning#Content Development#Curriculum Design#E-Learning#EdTech Trends#Educational Resources#Educational Technology#Gamification in Education#Instructional Design#Instructional Design Models#Instructional Strategies#Interactive Learning#Learning Management Systems (LMS)#Microlearning#Mobile Learning#Online Learning#Professional Development for Educators#Training and Development#User Experience (UX) in Learning
1 note
·
View note
Text

Best Mobile App Development In India
Mobile DEVELOPMENT SERVICES Most of the daily work is being done through mobile applications and the rest which are left will not be so with the app gaining more strength and efficiency by the passing of time. For the variety of the needs of the people across the diverse sections, apps have to fulfil them all with due ease and reasonability. That also gives the sense that mobile applications are not going to gas down in the near future instead, as their rise is inevitable.
#website#trends#business#application#app development#app developers#app developing company#app design#app store#web development#development services#software development#game development#mobile app development#software#development tools#information technology#development art#development log#development company
0 notes