#guide.
Text
🐝 * ― 𝗖𝗔𝗥𝗥𝗗 𝗧𝗨𝗧𝗢𝗥𝗜𝗔𝗟: 𝗠𝗨𝗦𝗜𝗖 𝗣𝗟𝗔𝗬𝗘𝗥𝗦
important note: only works if you have a pro or a pro plus account, and can use the 'embed' element.
― STEP ONE: PREPARING YOUR MUSIC
if you want to have music play on your carrd, the most important thing is, of course, the music. just make sure you have whatever song you want to have played in your files, and if you don't already have it, make sure to download it. now, the next step is to share your file so you'll get a direct file link you can later use in your music player code. personally i'm gonna be using and explaining the dropbox method for this, but there are other ways to do it as well. upload the music file to your dropbox ( either directly or to a special folder, whatever you prefer ) and then click the share button. then create link and copy link and you'll end up with a link that should look something like this: https://www.dropbox.com/scl/fi/j904wa1i2e229tdfa4rkb/ok-3.gif?rlkey=jy7822s2rrgaszj3jduggxn9k&dl=0 to create a direct download link out of this one, take out the 'www' and instead replace it with 'dl' so you'll have something like this: https://dl.dropbox.com/scl/fi/j904wa1i2e229tdfa4rkb/ok-3.gif?rlkey=jy7822s2rrgaszj3jduggxn9k&dl=0 save this link somewhere or keep it handy because we're gonna need it again a little later once we actually start working on the carrd.
― STEP TWO: GET THE MUSIC PLAYER ON YOUR CARRD
for the next step, we're gonna be looking at different music player codes. there are a wide variety of ready-to-use ones already available ( for example here ) or if you are good at coding, you can always create your own as well. whatever you prefer and feel more comfortable with. once you've found something you like, copy the code because it's finally time to actually put it all on your carrd. if you have multiple sections and want your music to be played in all of them, either use a header or a footer and if you only want it in one, put it in the one you want to use for this. click on the little '+' to add an embed element to your carrd ( it's the one with this symbol: '</>' ). scroll down to the 'code' section and paste the code of the music player you've previously copied there. next thing you need to do to make sure it plays the song you want is to locate the '<audio id="audio" src="link here"audio"></audio>' and replace the link with the direct file link of your music. to see if you've been successful, you either need to publish your site or save it as a template ( in case you aren't ready to publish it yet but still wanna check if everything worked as planned ) and it should display the music player and play your music once clicked.
― STEP THREE: CUSTOMIZE IT ( optional )
the last, and optional, thing you can do is customize it to your preferences. this is best done if you have a little knowledge and understanding of html coding, but minor things like changing colors can totally be done without it. for example, if you want to change colors just locate those within the code ( titled 'color' or 'background-color' and they should have a hexcode number right beside it ) and change the hexcode to whatever you want to use. or if it includes text, you can change the font size ( aptly titled 'font-size' ). you can just play around with different settings to see if you'll get something you like ― most of it within the '<style></style>' section of the code is pretty self-explanatory.
#guide.#carrd help#carrd tutorial#tutorial#carrd#rp help#rph#type: guide#( just did this for one of my own carrds so i thought why not make a tutorial if anyone else is interested in this )
178 notes
·
View notes
Text

A relaxed rp blog for mattel's most iconic doll: BARBIE
personality and canon adapted from several sources.
dash only. semi-private. low activity. managed by Lita (25+)
Please read below before interacting!
♡━━━♡━━━♡
Usual rules apply. Use proper judgement and etiquette. Be kind to yourself and others.
This blog will be very relaxed. But we'll see. I tend to write a lot sometimes.
Low-activity. There will be times I will appear online but remain unresponsive to messages.
There'll be no shipping with Barbie. And there will be really no nsfw.
crossover and oc friendly of course. just have easy to access info somewhere.
Inbox is opened to everyone (just don't be gross), but im is for mutuals only. Discord is available upon request to mutuals only.
(other blog: kirakiras)
About the icon
Name: Barbara "Barbie" Millicent Roberts
Birthday: March 9th
Age: [redacted]
Height: 5'9
Occupation: 200 careers and counting
Likes: her friends, making more friends!, pink, fashion, animals, convertibles
Dislikes: being pessimistic, giving up
Barbie is a woman who's become an icon; a living (plastic?) legend. She's an accomplished model and actress. She's been to the moon. She's saved lives as a surgeon. She was in NA//SC//AR. And the list goes on. She's incredibly friendly and optimistic, never failing to find a positive in any given situation. She's all about pink: pink wardrobe, pink thoughts, pink car. A friend to all. She can't wait to meet you! She really wants to be your friend!
2 notes
·
View notes
Text
You guys rlly don't realise how much knowledge is still not committed to the internet. I find books all the time with stuff that is impossible to find through a search engine- most people do not put their magnum opus research online for free and the more niche a skill is the less likely you are to have people who will leak those books online. (Nevermind all the books written prior to the internet that have knowledge that is not considered "relevant" enough to digitise).
Whenever people say that we r growing up with all the world's knowledge at our fingertips...it's not necessarily true. Is the amount of knowledge online potentially infinite? Yes. Is it all knowledge? No. You will be surprised at the niche things you can discover at a local archive or library.
#rambles#if you are a person who is into delicate skills#like lacemaking or printing or sewing#you will know fair well just how non expansive the knowledge online is in comparison to written guides from like the 50s#there was a time where at least one person in the household had to know a constructive skill#but in the modern day there is just less ans less demands for comprehensive guides#library propaganda#im stuck doing an essay rn but bc i have covid i cant go to the library and its totally fucked me#i want to source a lot of the stuff i read irl but i just cant go and get it and theres no online ver
80K notes
·
View notes
Text





A powerful warlock that uses most of his energy to bother one streamer
53K notes
·
View notes
Text
So You've Finally Switched to Firefox: a Brief Guide to a Some Very Useful Add-Ons.
This post is inspired by two things, the first being the announcement by Google that the long delayed Manifest V3 which will kill robust adblocking will finally roll out in June 2024, and the second, a post written by @sexhaver in response to a question as to what adblockers and extensions they use. It's a very good post with some A+ information, worth checking out.
I love Firefox, I love the degree of customization it offers me as a user. I love how it just works. I love the built in security features like DNS over HTTPS, and I love just how many excellent add-ons are available. It is a better browser than Chrome in every respect, and of the many Chromium based browsers out there, only Vivaldi comes close.
There are probably many people out there who are considering switching over to Firefox but are maybe putting it off because they've got Chrome set up the way they like it with the extensions they want, and doing all that again for Firefox seems like a chore. The Firefox Add-on directory is less expansive than the Chrome Web Store (which in recent years has become overrun with garbage extensions that range from useless to active malware), but there is still a lot of stuff to sift through. That's where this short guide comes in.
I'm presently running 33 add-ons for Firefox and have a number of others installed but disabled. I've used many others. These are my picks, the ones that I consider essential, useful, or in some cases just fun.
Adblocking/Privacy/Security:
uBlock Origin: The single best adblocker available. If you're a power user there are custom lists and scripts you can find to augment it.
Privacy Badger: Not strictly necessary if you're also running uBlock, but it does catch a few trackers uBlock doesn't and replaces potentially useful trackers like comment boxes with click-to-activate placeholders.
Decentraleyes: A supplementary tool meant to run alongside uBlock, prevents certain sites from breaking when tracker requests are denied by serving local bundled files as replacement.
NoScript: The nuclear option for blocking trackers, ads, and even individual elements. Operates from a "trust no one" standpoint, you will need to manually enable elements yourself. Not recommended for casual users, but a fantastic tool for the power user.
Webmail Ad Blocker: The first of many webmail related add-ons from Jason Saward I will be recommending. Removes all advertising from webmail services like Gmail or Yahoo Mail.
Popup Blocker (Strict): Strictly blocks ALL pop up/new tab/new window requests from all website by default unless you manually allow it.
SponsorBlock: Not a fan of listening to your favourite YouTuber read advertisements for shitty products like Raycons or BetterHelp? This skips them automatically.
AdNauseam: I don't use this one but some people prefer it. Rather than straight up blocking ads and trackers, it obfuscates data by injecting noise into the tracker surveillance infrastructure. It clicks EVERY ad, making your data profile incomprehensible.
User-Agent Switcher: Allows you to spoof websites attempting to gather information by altering your browser profile. Want to browse mobile sites on desktop? This allows you to do it.
Bitwarden: Bitwarden has been my choice of password manager since LastPass sold out and made their free tier useless. If you're not using a password manager, why not? All of my passwords look like this: $NHhaduC*q3VhuhD&scICLKjvM4rZK5^c7ID%q5HVJ3@gny I don't know a single one of them and I use a passphrase as a master password supplemented by two-factor-authentication. Everything is filled in automatically. It is the only way to live.
Proton Pass: An open source free password manager from the creators of Proton Mail. I've been considering moving over to it from Bitwarden myself.
Webmail/Google Drive:
Checker Plus for Gmail: Provides desktop notifications for Gmail accounts, supports managing multiple accounts, allows you to check your mail, read, mark as read or delete e-mails at a glance in a pop-up window. An absolutely fabulous add-on from Jason Saward.
Checker Plus for Google Drive: Does for your Google Drive what Checker Plus for Gmail does for your Gmail.
Checker Plus for Google Calendar: The same as the above two only this time for your Google Calendar.
Firefox Relay: An add-on that allows you to generate aliases that forward to your real e-mail address.
Accessibility:
Dark Reader: Gives every page on the internet a customizable Dark Mode for easier reading and eye protection.
Read Aloud: A text to speech add-on that reads pages with the press of a button.
Zoom Page WE: Provides the ability to zoom in on pages in multiple ways: text zoom, full page zoom, auto-fit etc.
Mobile Dyslexic: Not one I use, but I know people who swear by it. Replaces all fonts with a dyslexia friendly type face.
Utility:
ClearURLs: Automatically removes tracking data from URLs.
History Cleaner: Automatically deletes browser history older than a set number of days.
Feedbro RSS Feed Reader: A full standalone reader in your browser, take control of your feed and start using RSS feeds again.
Video Download Helper: A great tool for downloading video files from websites.
Snap Link Plus: Fan of Wikipedia binge holes? Snap Link allows to drag select multiple hyperlink and automatically open all of them in new tabs.
Copy PlainText: Copy any text without formatting.
EPUBReader: Read .epub files from within a browser window.
Tab Stash: A no mess, no fuss way to organize groups of tabs as bookmarks. I use it as a temporary bookmark tool, saving sessions or groups of tabs into "to read" folders.
Tampermonkey/Violentmonkey: Managers for installing and running custom user scripts. Find user scripts on OpenUserJS or Greasy Fork, there's an entire galaxy out there of ingenious and weird custom user scripts out there, go discover it.
Browsing & Searching:
Speed Dial 2: A new tab add-on that gives you easy access to your favourite sites.
Unpaywall: Whenever you come across a scholarly article behind a paywall, this add-on will search through all the free databases for an accessible and non-paywalled version of the text.
Web Archives: Come across a dead page? This add-on gives you a quick way to search for cached versions of the page on the Wayback Machine, Google Cache, Archive.is and others.
Bypass Paywalls: Automatically bypasses the paywalls of major websites like those for the New York Times, New Yorker, the Financial Times, Wired, etc.
Simple Translate: Simple one-click translation of web pages powered by Google Translate.
Search by Image: Reverse search any image via several different search engines: Google Image, TinEye, Yandex, Bing, etc.
Website Specific:
PocketTube: Do you subscribe to too many YouTube channels? Would you like a way to organize them? This is your answer.
Enhancer for Youtube: Provides a suite of options that make using YouTube more pleasant: volume boost, theatre mode, forced quality settings, playback speed and mouse wheel volume control.
Augmented Steam: Improves the experience of using Steam in a browser, see price histories of games, take notes on your wishlist, make wish listed games and new DLC for games you own appear more visible, etc.
Return YouTube Dislikes: Does exactly what it says on the package.
BlueBlocker: Hate seeing the absolute dimmest individuals on the planet have their replies catapulted to the top of the feed because they're desperate to suck off daddy Elon sloppy style? This is for you, it automatically blocks all Blue Checks on Twitter. I've used it to block a cumulative 34,000 Blue Checks.
Batchcamp: Allows for batch downloading on Bandcamp.
XKit Rewritten: If you're on Tumblr and you're not using whichever version of XKit is currently available, I honestly don't know what to say to you. This newest version isn't as fully featured as the old XKit of the golden age, but it's been rewritten from the ground up for speed and utility.
Social Fixer for Facebook: I once accidentally visited Facebook without this add-on enabled and was immediately greeted by the worst mind annihilating content slop I had ever had the misfortune to come across. Videos titled "he wanted her to get lip fillers and she said no so he had bees sting her lips" and AI photos of broccoli Jesus with 6000 comments all saying "wow". Once I turned it on it was just stuff my dad had posted and updates from the Radio War Nerd group.
BetterTTV: Makes Twitch slightly more bearable.
Well I think that's everything. You don't have to install everything here, or even half of it, but there you go, it's a start.
15K notes
·
View notes
Text

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again?
try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words:
"we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!!
building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !!
here are some cool example sites to inspire you:
recently updated neocities sites | it can be fun to just look through these and browse people's content!
space bar | local interstellar dive bar
creature feature | halloween & monsters
big gulp supreme
peanutbuttaz | personal site
dragodiluna
linwood | personal site
patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css
sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating
web design in 4 minutes | good for learning coding basics
w3schools | html tutorials
templaterr | demo & html for basic web elements
eggramen test pages | css page templates to get started with
sadgrl background tiles | bg tiles
rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found
blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe)
gificities | internet archive of 90s/00s web gifs
internet bumper stickers | web bumper stickers
momg | gif gallery
99 gif shop | 3d gifs
123 guestbook | add a guestbook for people to leave messages
cbox | add a live chat box
moon phases | track the phases of the moon
gifypet | a little clickable page pet
adopt a shroom | mushroom page pet
tamaNOTchi | virtual pet
crossword puzzle | daily crossword
imood | track your mood
neko | cute cat that chases your mouse
pollcode | custom poll maker
website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web!
melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum
melonland intro to web revival | what is web revival?
melonking manifesto |
status cafe | share your current status
nightfall city | online community
onio.cafe | leave a message and enjoy the ambiance
sadgrl internet manifesto |
yesterweb internet manifesto | sadly defunct, still a great resource
reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :)
say hi to me on neocities

#neocities#old web#webcore#old internet#web revival#indie web#html#website#recource#guide#can you tell that i've gotten REALLY into neocities this month!!!!!#but its so FUN i love seeing everyones weird af websites#its amazing#i love celebrating the old web#ANYWAYS MAKE A NEOCITIES HERES A GUIDE#i haven't touched html in like a decade#and i've been having a great time relearning#:)#share your sites with me!!!!!!#oh and share resources if you have them!
73K notes
·
View notes
Text
PSA: *Beware* AI-generated fungi guidebooks!!
…Not a phrase I imagined myself typing today. But, via @heyMAKWA on Twitter:
“i'm not going to link any of them here, for a variety of reasons, but please be aware of what is probably the deadliest AI scam i've ever heard of:
“plant and fungi foraging guide books. the authors are invented, their credentials are invented, and their species IDs will kill you.”
…So PLEASE be careful if you run across anything of this kind.
(ETA: Corrected egregious typo in the title. Apologies, as I was [a] in bed [b] typing hurriedly and one-handed on the iPad, and [c] I think its native keyboard may need recalibration, but also [d] I was upset about what I was having to post, because seriously, WTF?!!)
#WARNING#AI-generated books on amazon#specifically#plant and fungi foraging#guide books#THIS SHIT IS GOING TO GET SOMEBODY KILLED
20K notes
·
View notes
Text

wanted to post this on it's own because i spent so much time on it...
#glow up#glow up era#becoming that girl#that girl#dream girl#dream girl tips#dream girl guide#dream girl vibes#dream girl journey#pink pilates princess#pink pilates girl#it girl#it girl energy#clean girl#wonyoungism#girl blogger#just girly things#girlblogger
15K notes
·
View notes
Note
Hi! I'm starting a story, but I'm not sure how to start off the prologue
hi there! if i'm being totally honest, i tend to struggle with prologues / starting a story in general as well. but i'm gonna try to give some tips that'll hopefully be useful for you.
so, a prologue is usually there for a reason ― either to introduce one / multiple major characters ( which don't necessarily have to be your main character; it could be someone who majorly drives the plot or even someone who only appears once but introduces an important topic ), or to give a sense of your setting, or to set the tone for the story to come. just don't overload it with too much info right away since that tends to overwhelm your readers but do try to get them hooked and interested.
depending on what you want your story to be like there are multiple ways to go about starting it. one example could be to write some sort of flashback. maybe something happened in your main character's past ( or some important story beat that will be relevant later / all throughout the story ) that you want to highlight. just keep it short and don't reveal too much all at once. another example could be to set the prologue in the present while the first part of the story will explain how the characters got to that point. perhaps even leave a sort of cliffhanger at the end that will keep your readers wanting to know more.
one important thing to keep in mind for your prologue is "show, don't tell". no one wants to read an endless exposition about something they don't care about yet, and therefore it's better to show what you want to tell through actions, thoughts, and words.
most importantly, though, keep it short. like i said, a prologue is supposed to hook your readers, so best keep it as a singular scene ― no time jumps, not too many location jumps, and not too many new character introductions.
one thing you can do to get a better feel for how to write your prologue is to read examples of how other people did it. try to keep attention to the way they try to get you to care about their story / characters, and what they do to introduce the plot.
in short, these are the major things you need to remember when writing a prologue:
introduce your characters / setting.
get your readers hooked.
do not infodump.
show, don't tell.
keep it short and simple.
i'm sure other people would give you different tips but i do hope they'll still prove useful for you. and best of luck with your story! :)
37 notes
·
View notes
Text





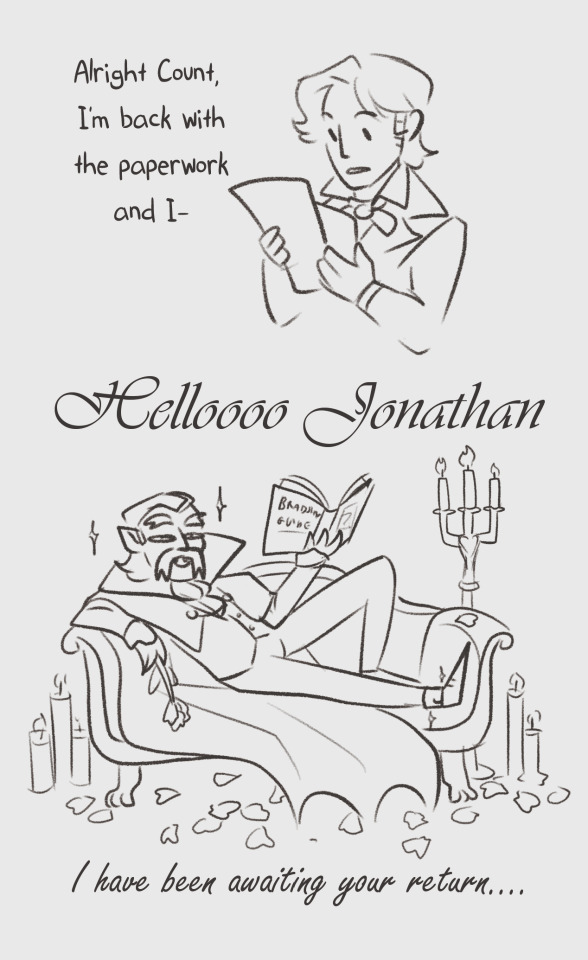
Jon he's really trying here cut him a break
(tumblr crunched the resolution of this comic a lot rip)
#dracula daily#hello im back from the void with shitty dracula doodles#i actually drew this last year but never posted it#here it is now though#count dracula#jonathan harker#Drac reading the english bradshaw guide is still one of the funniest moments in Dracula to me#i know it is supposed to show how he's planning to infiltrate england and appear local#but it really does just come across like he picked it up in a panic and pretended to be reading it when Jonathan came back into the room#and being the weird guy he is thought reading train schedules was really normal behaviour#bram stoker's dracula is a romcom#re: dracula
29K notes
·
View notes
Text

#i just finished reading it… sobbing…#time to go read the guide#my beloveds silliest soldiers#nosy 1 nosy 2 and nosy 3#dungeon meshi#izutsumi#chilchuck#marcille#art
7K notes
·
View notes
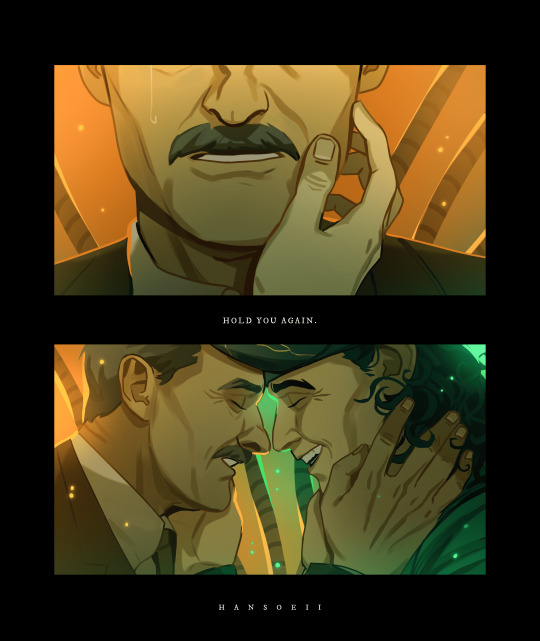
Text






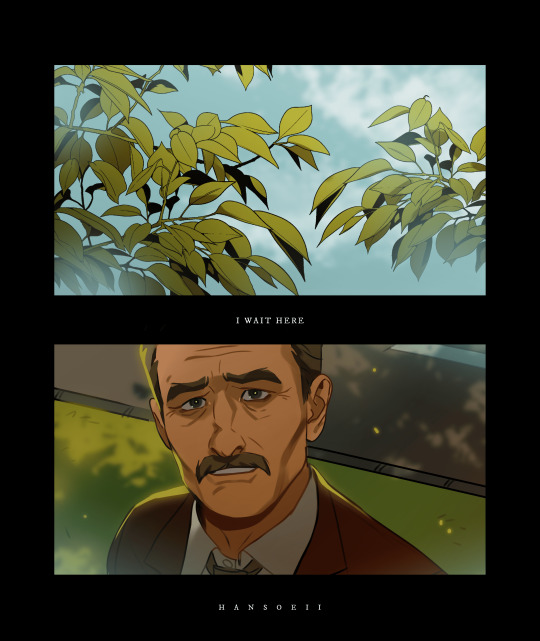
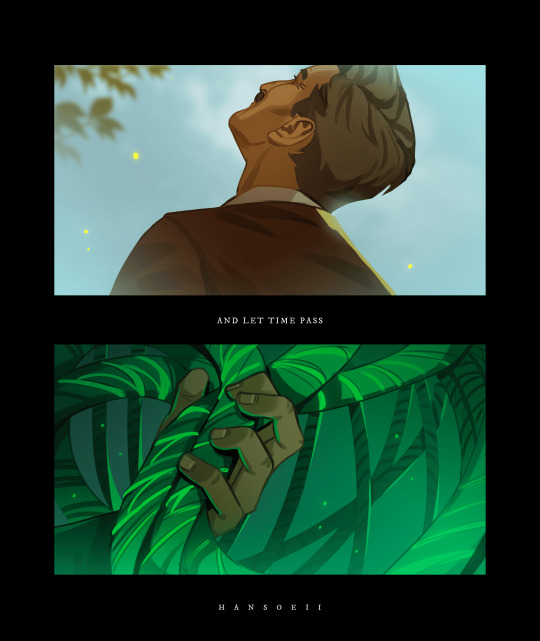
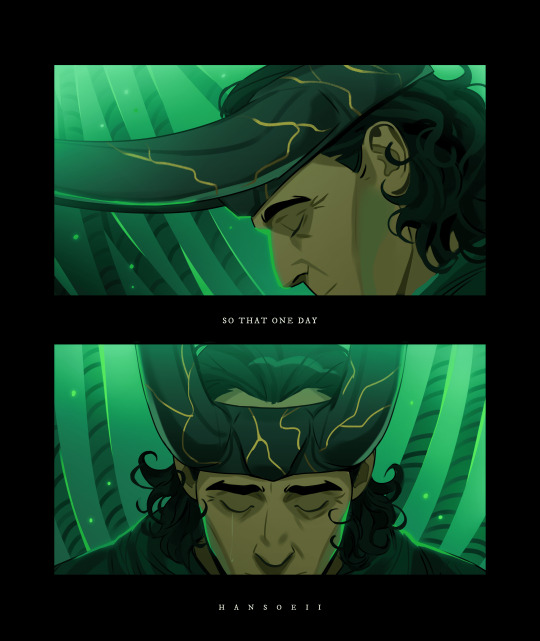
let time pass.
#and the tears come streaming down your face#when you lose something you can't replace#when you love someone but it goes to waste#could it be worse?#Light will guide you home and ignite your bones#and I will try to fix you#thank you tom hiddleston for making fix you the lokius anthem#I'm still in mourning over the loki finale and I had to make something to make myself feel a little better#I hope this can help you a little too#or make it worse#haha#wanted to try something new#loki#lokius#lokius fanart#loki fanart#loki and mobius#loki season 2#loki season 2 fanart#loki mobius#loki laufeyson#loki god of stories#mobius m. mobius#owen wilson#tom hiddleston#my art#fanart#digital art#lokius comic#loki comic
10K notes
·
View notes
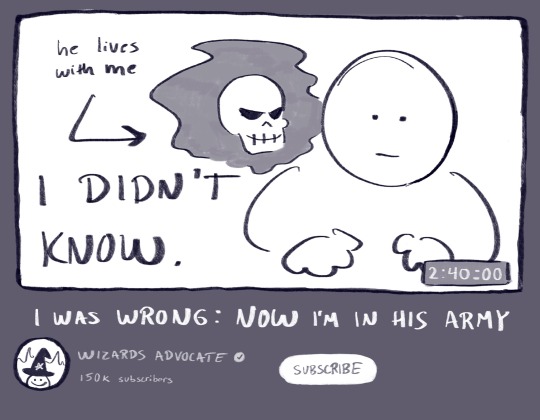
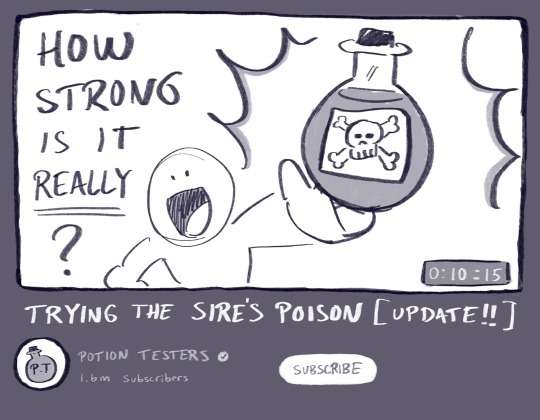
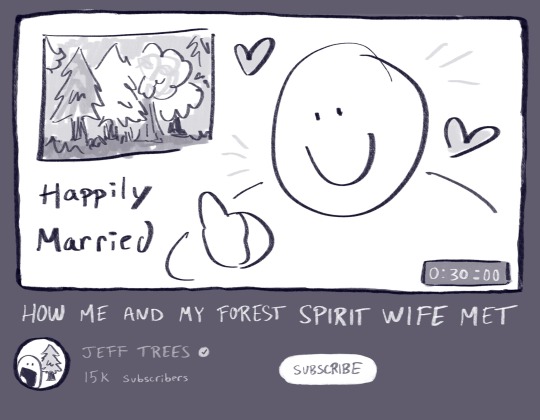
Text




Thumbnails on wizard youtube
#leos art#a learner’s guide to magic#this is a part of my comic series but i havent been posting them here that much so#thumbs up#wizard#comic
42K notes
·
View notes
Text
General question to reblog and tell me in the tags;
You go into a used bookstore - what are the two sections you head to first?
7K notes
·
View notes
Text
You know those aesthetic image posts that float around tumblr? I'm . . . starting to see a lot on my dash that are obviously ai-generated. Are non-artists having trouble telling the difference between AI images and real photos, or are people starting to stop care about the stolen art that gets fed into those programs?
#i think it's just that people can't tell the difference between original art/photos and AI stuff#might revisit this later with something of a guide to help people notice at a glance#because once you know what to look for?#it's impossible not to see it#anyway don't feel bad if you reblogged ai stuff by accident#i just spent a lot of time studying it and also art
43K notes
·
View notes
