#link is in title hyperlink
Text
HADESTOWN | West End | 15-02-24
Cast: Dónal Finn (Orpheus), Grace Hodgett-Young (Eurydice), Zachary James (Hades), Gloria Onitiri (Persephone), Melanie La Barrie (Hermes), Bella Brown (Fate), Madeline Charlemagne (Fate), Allie Daniel (Fate), Lauren Azania (Worker), Tiago Dhont Bamberger (Worker), Beth Hinton-Lever (Worker), Waylon Jacobs (Worker), Christopher Short (Worker)
Notes: gift upon ask. do not publicly upload. previews. enjoy !!!
#hadestown#hadestown uk#link is in title hyperlink#if u listen to this audio u are legally obligated to tell me any and all thoughts in the tags or my ask box#audio gift
289 notes
·
View notes
Photo


Should have listened to them (Don’t you know what I am?) by skylessnights
‘DOORS OPENING,’ the automated voice called out as a loud ping sung in the lift. Bob darted his eyes anxiously around him as if he expected to find some sort of escape route hidden behind the walls. He had hoped to travel up to the barracks without bumping into anyone, but it seemed the universe was keen on cursing him with unreliable luck. Nevertheless, it seemed the fates had one more trick up their sleeve, for when the elevator doors finally opened, he saw the one person he least expected to see stood on the other side. Hangman.
An irritated groan escaped through Bob’s lips as he rolled his eyes. He quickly covered his face with the towel around his neck, half expecting it to conceal his identity. But his camouflage was a pitiful one, well at least in Hangman’s eyes, for he sniggered as he leaned against the elevator door.
“Are my eyes deceiving me or is that Little ol’ Bobby out past nine?” Hangman taunted, his signature grin plastered across his lips.
OR: Bob’s plans for the night are ruined when he is forced to share an elevator ride with Hangman, who insists on pestering him further into insanity.
#having so much fun writing for these two!#please don't remove this post from the tags like last time tumblr :(#top gun fic#top gun: maverick#jake hangman seresin#robert bob floyd#top gun hangman#top gun bob#topgunedit#hangman x bob#link is hyperlinked to the title#ao3
370 notes
·
View notes
Text
LOVERMAN EPISODE 61 IS OUT
“Indeed, very predictably, it didn’t take long for Garroth to start feeling the rocking of the waves in his stomach. He went up onto the deck to try and look at the horizon and calm himself down but he only managed to scare the shit out of poor Kiki. He went back down after he almost made her cry out of fright...”
#ive gone 61 chapters without remembering that i can hyperlink the title not paste the link straightup#oops#loverman#minecraft diaries#mcd#sorry for 16k of garroth character study it will happen again. this is mostly backstory
11 notes
·
View notes
Note
15, 68 and 100 from your spotify wrapped, please! (zero judgements)
15. See Me Now - Ryan Keen
When we met again I changed,
I didn't want to cause you more pain
You brought back how I first felt, made me want to start us again.
But you were holding something back
I could tell by that you'd act.
You wanna tell me but you didn't really dare cause you couldn't really bare to see me react.
youtube
68. The Lament of Eustace Scrubb - The Oh Hellos
Brother, forgive me
We both know I'm the one to blame
When I saw my demons
I knew them well and welcomed them
youtube
100. Do Not Let Your Spirit Wane - Gang of Youths
Do not let this thing you got go to waste
Do not let your heart be dismayed
It's here by some random disclosure of grace
From some vascular, great thing
Let your life grow strong and sweet to the taste
'Cause the odds are completely insane
Do not let your spirit wane
youtube
#messages#orime-stories#thanks!#sorry if this format is a little clunky#I wanted to provide links for all of them but wasn't sure if it was better like this or to just make the titles hyperlinks
3 notes
·
View notes
Text
How to Create a Structured Navigation Page on Tumblr: A Step-by-Step Guide
Introduction
Creating a navigation page helps moots stay up today on your posts, especially stories or series on your Simblr. Below are the steps I used to help me organize and create my navigation system!
What Does "Mobile-Friendly" Mean?
A mobile-friendly navigation page keeps users within their Tumblr app while they explore your links. This ensures a smooth user experience for those primarily using Tumblr on mobile devices. To achieve this:
- Use links that are generated within the Tumblr app or dashboard viewer.
- Avoid using direct URL links from a web browser, as they may redirect mobile users from the Tumblr app.
- You can test the links yourself on the Tumblr app to make sure they open correctly without redirecting out of the app.
Step 1: Planning Your Content
Before creating your page, plan the content and sections you want to include. Think about categories like:
Household stories
Series updates
Character profiles
FAQs
Gameplay guides
Mods and CC (Custom Content)
Step 2: Pinning Your Main Navigation Post
To ensure that your navigation is the first thing visitors see, you can pin a post on your Tumblr blog. Here's the process:
Write Your Navigation Post: Create a post with all your navigation links and information. This post will serve as the main guide for visitors to your blog.
Pin the Post:
- Open your Tumblr dashboard.
- Navigate to the post you want to pin.
- On the top right of the post, click the "..." (more) button.
- From the dropdown menu, select "Pin this post to the top of your blog".
Set Pin Duration: Decide how long you want the post pinned.
Check Your Blog: Visit your Tumblr blog to ensure the post is pinned at the top.
By pinning your main navigation post, you make it easy for followers and visitors to understand how to explore and enjoy your content right from the start.
Step 3: Organize Your Tags
Establish a tagging system that works for you and be consistent. For example here are some of mine:
Use #the[lastname]household for family-specific posts.
Tag seasonal stories with #fall1, #winter1, etc.
Create special tags for FAQs, such as #askkaityb for questions.
Step 4: Create Hyperlinks
Transform tags into clickable links that lead to filtered content:
- Write out your tags in your blogs search bar
- Click a tag, the page should change to all your post with that tag. you're going to copy the URL and hyperlink that to your navigation post
(for example here what mine looks like: https://www.tumblr.com/pleasanttaleswithkaityb/tagged/pleasantview%20legacy)
- Repeat for each tag you plan to use.
Step 5: Design and Layout
Make your navigation page visually appealing:
Use headers to denote different sections.
Consider adding icons or images for visual interest.
Keep the layout clean and readable.
Step 6: Publish and Promote
Once you’re happy with the page:
Make sure to publish or reblog your new navigation page in a post to inform your followers.
Step 7: Maintenance
Regularly check your navigation page to reflect new content and ensure all links work. Now, anytime you tag a post with your hashtags, that link's thread will automatically be updated!
Tips:
Keep your audience in mind. Use clear, descriptive titles for your links.
Update your navigation page regularly as you add new content.
Encourage feedback. Ask your followers if they find the navigation page helpful.
Feel free to customize this guide to match your blog's specifics and needs. Let me know if y'all have found any of your own tips & tricks for creating your navigation system! Happy simming!
@bambiwhims - Hope this helps :3
#new simblr#simblr#simblr help#how to organize#tagging system#ask kaity b#kaity b answers#kaity b resources
227 notes
·
View notes
Text
Interactive Fiction Showcase 2024

Showcase your Game!
The Interactive Fiction Showcase is a year-long "jam" meant to collect and showcase Interactive Fiction games completed in 2024, and show how diverse the Interactive Fiction scene is!
And maybe: build more bridges between the community, help people finding their new favourite game/author...
Whether it is long or short, an easy adventure or a complicated puzzle, a strange experiment, a quick creation, or a years-in-the-making game, come show off what you've made!
Are you more of a player? Then, come check this page regularly for new submissions!
Maybe leave a rating or a comment too :)
This is an unranked event.
Rules:
The Showcase is open to IF games in all of its forms: kinetic, choice-based, hyperlinks, parser, visual novels... As long as it is Interactive Fiction (there is interactivity and the focus of the game is on the text), the entry will be accepted.
The Showcase is open to IF games in any language.
Entries must be playable and in its complete form when submitted.
Completed games in 2024, whose demo was previously public, are welcome.
Games submitted to other events (jams/competitions) are welcome.
Entries can include NSFW content, as long as it is indicated in the submission.
Entries should not include any generated AI content - or it will be removed.
Spam or hateful content will be removed.
Creating Interactive Fiction:
Interactive Fiction is a text-based narrative medium, where players can interact with the story in some fashion (input commands, click a link/button, press key). There are many different ways of creating IF, and many different programs to do so. You can find some mentioned below:
Primarily HyperText/Choice-Based: Twine, Ink, ChoiceScript, Dendry
Primarily Parser/Input: Inform 6, Inform 7, PunyInform, Adventuron, ADRIFT
Other: Bitsy, Binksi, Ren'Py
and many more can be found listed in the IF Wiki.
If you are looking for other Interactive Fiction Events, discuss general IF, or ask question, you can visit the IntFiction Forum.
(we also have monthly IF events over at @neointeractives)
Interactive Fiction Database and Archive:
IFDB
The IFDB, or Interactive Fiction Database, is an IF game information catalogue, creating a historical record of the IF landscape. The database is a community project, updated by its members, by adding titles to the directory, ratings games, writing reviews...
If a listing has not yet been created for your game, please consider making one!
IF Archive
The IF Archive is an archive of Interactive Fiction games, and IF-related elements (walkthroughs, interpreters, articles, collections...). The Archive’s mission is to preserve the history and practice of interactive fiction and make it freely available to the public.
If you wish to, you can upload a copy of your game to the IFArchive, through the IFDB listing of your game (recommended) or directly to the archive.
The IFDB and IFArchive, as well as the IntFiction Forum and Twine, are managed by the Interactive Fiction Technology Foundation. These programs are funded through individual donations.
Visual Novel Database
The VNDB, or Visual Novel Database, is a community project that strives to be a comprehensive database for information about visual novels. The database is updated by its members, by adding titles to the directory, ratings games, writing reviews...
If a listing has not yet been created for your visual novel, please consider making one!
#interactive fiction showcase#itch io#interactive games#interactive fiction#interactive story#visual novel#IF#VN#IFDB#IFArhive#Sidenote: the real reason was wanting to better keep up with independent releases#(outside of competition/jams) and itch is not great at finding stuff…
174 notes
·
View notes
Text
As the Rush Comes
✯´*¨`*•✿✿••✿✿•*`¨*`✯
Sugar daddy!Leon S. Kennedy x fem!reader
Hello, I love your stories. Do you think you can make a story sugar daddy Leon x sugar baby reader where the reader has behaved badly and Leon has to teach her a lesson with a section of intense sex with punishments and that? It doesn't matter if it's in the car, a room, at home, wherever you want. Only this idea haunts my mind
Dedicated to anon request above; I hope this lives up to expectations 😘 and thank you for your patience cause you asked a while back!! 🫣
Warnings: 18+ minors DNI, daddy kink (but like daddy dom kinda way 🤭), dom Leon, bratty reader, dirty talk, restraints, collars, spanking, biting, oral (f receiving), unprotected sex
Not proofread ✌️
Title from As the Rush Comes by Motorcycle
✯´*¨`*•✿✿••✿✿•*`¨*`✯
You feel embarrassment as you scroll through the different links setup on the message board. Most people seemed to be pushing a specific site it seems and you bite your lip as you click on the hyperlink, watching the page load.
It seems pretty straightforward and kinda basic. In just a few minutes, you setup your profile complete with a (hopefully) flattering picture. You’re going to give it a few days and just see where it leads.. it’s not like you’re obligated to reply to anyone or do anything you don’t want to.
Nodding to yourself, you drop your phone next to you and hide your face in your hands, nerves running rampant. The thought of having a sugar baby profile fills you with anxiety (and just a little excitement).
You fall back on your bed and drum your fingers against your stomach as you gaze up at the ceiling. Feeling a slight vibration at your side from your cell, you pick it up. Eyes quickly reading the notification from the website: ‘LKennedy has sent you (1) message’.
Nervous, you open your phone and read through the short message.
‘Hi, strwaberry_k!ss. I’m starting to get the feeling I should’ve used a screen name and not my actual one.’
You laugh a little to yourself and click on the user’s profile.
“Holy shit,” you mutter out loud.
The profile pic of LKennedy is hot as fuck. It’s only a headshot, but honestly that’s more than enough. Some seriously gorgeous sea dark eyes followed by a chiseled jaw and a full pouty mouth paired with sandy hair meets your roving eyes. This guy messaged you? You feel a rush of excitement.
You go back to your messages. Not really knowing what to put, but not wanting to leave the guy on read, you just jot down whatever pops into your head.
‘What can I say? Just trying to be mysterious ;)’
After hitting send, you groan aloud. Smooth, real smooth. Before you can wallow in any more self pity, your phone buzzes, the screen lighting up.
‘I can tell. What brings you to this site?’
You purse your lips in concentration.
‘Curiosity mainly. You?’
‘Boredom.’
You laugh to yourself.
‘I can believe that. You don’t look like you need any help from a website to find attention though ;)’
‘Same could be said about you’
Your belly swoops as you bite your lips trying not to giggle
‘Well thanks. Tbh I didn’t expect to even talk to anyone on here’
‘And why not?’
‘Idk.. just seems a bit embarrassing haha’
��A lovely thing like you shouldn’t feel embarrassed’
Your stomach twists with butterflies as you nibble on your lower lip. This could go any number of ways, but you really want to see how far you can get with this ridiculously handsome guy.
‘You think I’m lovely?’
‘Of course. It’s going to sound like a line, but you’re the only one I’ve messaged so far on this site.’
‘Yeah that totally sounds like a line lol’
‘You were just too pretty to pass up, sweetheart’
A hot flush of arousal surges through your body. Drawing in a shaky breath to calm your nerves, you type out a reply.
‘Oh well that’s flattering.’
‘You’re pretty too’, you quickly follow up.
Re reading the message, you mentally groan. Should've put hot or handsome, not pretty! Now he’s going to think you’re a total dork!
‘Ha, well thank you. I have to say that’s the first I’ve been called pretty myself.’
You scoff out loud.
‘Uh highly doubt that. You’re seriously hot AF, like a total dilf’
You sent it before you could chicken out and delete the last part of your reply.
‘Dilf? That stand for something?’
What!? You panic internally. How does this guy not know what that means? He’s gotta be pulling your leg, right? Right!? You can feel your brain imploding.
‘Uh haha well have you heard of milf?’
‘Sadly, yes.’
‘Kay, well it’s like that but replace the mom with dad...’
There’s radio silence for close to a minute before the text bubble emerged.
‘Ah, now I’m the one who should be flattered. Is that an offer, sweetheart?’
You feel like dying; there’s no way this is really happening to you! You’re going to wake up in the morning and this is all gonna be some weird ass fever dream.
Sucking up all the courage you have left in your body, your slowly type out a reply.
‘Could be if there’s some interest..’
After hitting send, you close your phone and bury your face in your pillow, to muffle your scream. Your nerves are starting to get the best of you when suddenly your phone goes off, buzzing against your thigh.
‘The name’s Leon. Feel free to contact me here’
You looked down at the notification, dumbfounded, reading the phone number he sends you right after. You seriously got this guy’s number?! Giving yourself a mental high five, you quickly save Leon’s number in your phone.
Opening up your messages, you shoot him a text saying who you are so he’ll have your number too. Leon texts back quickly.
‘Hello, sweetheart.’
It seems like no time at all before you guys hit it off and start seeing each other fairly regularly. Leon made it perfectly clear early on that he just wants to take care of someone and doesn’t require anything in return.
You agree with him until you sweet talk him into visiting your apartment. Then you tease him, rile him up, until he’s railing you seven ways to Sunday, pretty much cementing the fact that you’re more than eager to have some extra benefits with your sugar daddy.
Today is one of the days you get to spend time with Leon in his penthouse—still blows your mind every time you think about it. You’re excited as always, showing up a few minutes early to let yourself into the suite.
You hurriedly kick off your shoes and drop your overnight bag down in the foyer. Padding further into Leon’s place, you notice that he hasn’t gotten home yet. You make your way into his bedroom and flop down onto his pristinely made bed.
You nuzzle your face into the bedspread, sighing as you breathe in Leon’s scent. You wish he’d just keep you here; you know he’d love it, he’s always so stressed and having you here would help him out in more ways that one.
“Sweetheart, I’m home,” his voice calls out to you.
“In here!” you yell from the bedroom, listening as you hear his footsteps get closer and closer.
“Oh, is my pretty baby getting my sheets all messy?” his low voice gives you goosebumps as he joins you on the bed.
“Mmm yeah, daddy,” you smile up at him.
“I know a better way to get’em all messy,” he kisses your neck making you sigh and tilt your head.
“Leon!” you giggle as he noses along your skin to kiss your jaw.
He places a noisy kiss on your check then pulls himself off of the bed.
He holds his hand out to you, “C’mon, I got us dinner on the way home.”
You pout as you raise up, “I thought we were going out?”
“I’m too tired, baby,” he pulls you up to your feet and drops a kiss on your head, “let’s just relax at home.”
You try not to show your disappointment; you always love going out to a restaurant with Leon. You love being the one on his arm, watching as other men and women look at you enviously as he pulls out your chair for you or holds the door open.
You shuffle on sock clad feet into the dining room. Leon has a few take out containers set on the table and you slump down on a seat and pop one open.
“How was your day?” he asks as he pours you a glass of water.
You shrug, pushing the food around with a fork, “It was whatever.”
Leon frowns at your tone, but you refuse to look at him. You both eat in silence for a few moments before he clears his throat.
“Baby, I’m not in the mood today,” he sighs, rubbing the bridge of his nose, “we can go out tomorrow, okay?”
You’re not even mad about not being able to go out, but there’s this itching underneath your skin that you just can’t ignore. It’s making you irritable and as much as you hate taking it out on Leon, it feels like you can’t control it.
You scrape your fork against your container over and over until Leon’s hand reaches out to grab your wrist. You look over at him to see his lips pressed into a thin line.
“You’re really pushing it, sweetheart,” his eyes stay laser focused on yours, his grip on your wrist tightening, “I’ve had a stressful day and I just wanted to come home and forget about it with my pretty girl.”
You shrug, “Okay.”
His eyes narrow as he lets go of your wrist, “Go into the bedroom, take off your clothes, and lay face down on the bed.”
Your heart leaps in your chest but you nod and push away from the table.
“I’ll be in there as soon as I’m finished,” he states, not watching you leave.
You shed your clothes as you walk to his room, dropping them on the floor knowing it’s just going to make Leon even more angry with you. Your nipples tighten in anticipation.
Once you finally make it back to Leon’s bedroom, you crawl on top of the mussed sheets and lay out on your stomach. You try to calm your breathing as you wait for Leon. Accidentally drifting asleep, you groggily come to when you feel a pair of warm, calloused hands running along your bare back down to cup your ass.
“Leon,” you sigh, sleepily.
A loud smack rings out as heat blooms across your skin where Leon spanks your ass.
Your whole body jumps but Leon ignores it to land another stinging slap to the opposite cheek. He doesn’t let up even as you cry out, spanking your ass over and over again until the skin is nearly hot to the touch. You arch but don’t move away, enjoying how rough he’s being to you.
“Leon,” you whimper, clit throbbing as your pussy leaks slick down your thighs.
“My baby just needs to be put in her place,” he soothes his hand down your hip.
“Uh huh,” you whine, “need it, please, Leon.”
“Sit still, baby,” he presses down on your back as he moves away from the bed, “need to get a few things.”
You shiver, nipples hard against the sheets making you squirm on the bed. A weight dips down next to you and you feel cool silk wrap around your wrists as Leon tugs your arms behind you back.
“Be good for me, sweetheart, and your punishment won’t be too bad,” he coos at you as he finishes binding your wrists.
“Want it, Leon,” you sigh, “want daddy to really give it to me.”
“Oh?” he laughs softly, “daddy need to teach that little pussy to behave?”
“Uh huh,” you moan, “please, she needs it so bad.”
“It sounds like she’s been a naughty little thing,” his fingers slip between your thighs to rub your slick pussy lips, “you say she needs daddy to teach her a lesson?”
“Yes, yes,” you push your hips down, trying to get him to touch you more, “gotta really give it to her tonight.”
He groans, pulling his hand back to spank your ass making you whimper.
“Daddy’s gonna do a lot of things to you baby, hope you’re ready.”
Your hips rock into the bed as he spanks you hard. Whining, you press your face against his sheets, pussy throbbing with want as he gropes and slaps your ass.
“Love your ass,” he kneels down behind you, placing a soft kiss on the blood hot skin, “needs spanked more often.”
You cry out as Leon sinks his teeth into your sore ass cheek, sucking and worrying the skin until you kick your feet out.
His big biceps wrap around your legs to hold you in place.
“What’d I say?” he hugs your thighs, kissing the skin he bit.
“T-to behave,” you gasp out, clit pulsing from being forced to stay still.
“Good girl,” he laughs, “daddy’s gonna help you do that. We don’t wanna kick anyone, right?”
“Right, daddy. ‘M sorry.”
“Mmm you’re perfectly fine, baby. I know you can’t help it, feels good doesn’t it?” he groans, sinking his teeth back into the same spot.
You whine high in your throat, legs spasming but being forced to stay still making you drip slick all over the bed.
Leon ignores your sounds and pleas as he sucks bite after bite into your ass cheeks until they’re throbbing in pain. He keeps going back to the same spots to bite deeper and suck harder making you squeal and press yourself against his mouth.
“Daddy, s’too much,” you drool into the bedspread, body completely limp to the point Leon’s not even holding you down anymore.
“Nah, I don’t think so,” he chuckles, spanking your ass to watch your body shudder, “look how much your pussy’s crying baby, she’s loving every second of it.”
“Leon!” you whimper as he dips his head down to lick up the slick covering your thighs, tongue teasing across your pussy lips only to pull away.
“Mm really making me wanna eat her up,” he says more to himself than you but it makes you arch up.
“You want that?” he spreads your thighs even wider, “want daddy to eat your little cunt, baby?”
“Yes yes,” you choke out, “eat my cunt daddy, please.”
He rolls you over onto your side and lifts your leg up, “Wrap theses thighs around my head, sweet girl.“
You moan as he pillows his head on your bottom leg and presses the other one over his head as he licks into your throbbing pussy.
You love it but Leon’s being so slow. He’s lapping at your hole and teasingly dipping his tongue inside then changing direction and kissing his way up to your clit to lick and suck on the sensitive bud.
He hums and groans noisily into your cunt, hands gripping your waist to keep you pressed as close as possible to his mouth. Whining, you squeeze your thighs around his head as you ride his face. Leon goes a little wild at that and roughly fucks his tongue up into your dripping pussy, grinding his nose against your clit harshly.
He rolls you onto your back, hands now digging uncomfortably into your spine but that gets shoved to the side in favor of the electrifying feeling of Leon devouring your pussy like a man starved.
“Leon, feels so good,” you whine, rolling down against his mouth, “gonna cum.”
You cry out as he pulls away, landing a smack onto your spit soaked clit.
“None of that til you earn it,” he grins, wiping your slick off of his chin, “roll back onto your tummy for me, sweetheart.”
Your chest burns with embarrassment at his tone as you roll back over onto your front.
“That little pussy distracted me, but I’m about to paddle this ass til I think you’ve learned a lesson, okay?” you feel him shift on the bed.
“Almost forgot,” he laughs under his breath making you feel warm all over, “lift your head a bit. There we go.”
He slips the faux leather collar around your neck and fastens it gently.
“Leon,” you whimper, biting your lip.
“Not too tight?”
You shake your head no as you relax down into the bed, “No daddy, s’good.”
“Good girl,” he pets your hip making you sigh, “you can be so good when you want to be.”
“M sorry, Leon,” you wiggle against him, “I’ll be good, promise.”
“Too late for that, still gotta spank my girl for acting up,” he lightly taps the paddle down onto your sore ass, “gonna give you ten, if it’s too much you let me know okay?”
You hum, “Yes, daddy.”
Leon ghosts his fingertips against your tender skin and as soon as you relax into the touch, he brings the paddle down to crack against both cheeks.
You gasp out a low moan as Leon chuckles, “Don’t you sound pretty. That’s one.”
He quickly brings down the paddle until he lands on five. You’re sniffling into the bedsheets by then, skin feeling like it’s on fire.
“Hurts, daddy,” your tongue is heavy in your mouth.
You hear him set the paddle down on the bed as he smooths his palms down your back to softly ghost over your inflamed skin down to your thighs.
“Okay, baby.”
He grabs around your thighs and pulls you to the edge of the bed making you whine as the sheets drag across your swollen clit.
Looping his fingers through your collar, he pulls you until your spine’s curved with your ass pushed out. Without any warning, he bullies his fat cock deep into your cunt, not stopping until he’s completely bottomed out.
You squeal and writhe in his grasp, eyes rolling back at the sudden stretch and fullness of your pussy. Giving you no time to adjust, he’s pulling all the way out until only the tip is stretching you open before thrusting back into your soaked hole.
Your whole body thrums with pain and arousal, gasping as the collar pulls against your neck sporadically with his thrusts.
“Pussy’s just crying for me,” Leon mutters as he grinds his hips against your sore ass making you clench, “fuck, she’s soaked, honey.”
Drooling, your hands scramble at the sheets to push yourself up to keep from choking on the collar, “D-daddy.”
“Take it, honey,” he growls, “you’re gonna take what I give you and you’re gonna like it.”
You shudder and press back against him. Leon groans and lets go of your collar to shove you face down into the bed, roughly yanking your hips back.
“Tight little pussy,” he grunts, pushing his palm on the middle of your back to keep you still.
He fucks into you hard, making you scream as he knocks the tip of his dick into your cervix making fireworks explode in your head.
“There we go,” he laughs, hand sliding up your back to press your face into the bed, “gotta make it hurt or you’ll never learn your lesson, baby.”
You can only make punched out little moans of pain as Leon pounds your pussy, the fat head of his cock pressing against your cervix and grinding against the opening. Your legs kick out weakly but he just laughs and smacks your ass with this other hand.
“Don’t even need to spit on this pretty pussy she’s so wet,” he groans.
Leon pulls his cock out making you mewl. Shifting around, he presses the bottom of his foot on your head, the other planted firmly on the floor, and fucks down into your pussy at a new angle.
Using both hands to grab onto your hip, he rocks his dick in and out of your dripping hole, slick messily smearing over your cunt.
You moan loudly, pussy walls clenching down on Leon, sucking him in deeper. He thrusts his cock harder into your squelching cunt, making your eyes roll back as he grinds against your g-spot.
“Leon!”
“Feeling good?” he presses his foot down harder, smushing your drooling face into the bedspread, “want you to cum for me, sweet girl.”
Punched out ah ah ah’s leave your lips, pussy split in two as he bullies his cock repeatedly into your sloppy wet hole. His cock keeps knocking against your g-spot make you squeal and clench down on him, pussy walls fluttering around his fat dick. That little band of arousal snaps and your body thrashes against the sheets, slick coating Leon’s cock as you cum with a loud cry.
“There we go,” he coos down at your twitching body, aftershocks pulsing through your cunt making you whine, “such a good girl for me.”
Leon moves until he’s standing behind you again, fucking his cock deep into your clenching pussy.
“Squeeze down on me, pretty thing,” he smacks your ass making you whimper and grind back against him.
“Gonna cum all over your ass since you don’t deserve it in your cute pussy this time, sweetheart.”
You whine, “Please, Leon, please, I’ll be good, please.”
His laugh ends in a groan as you clamp down on his dick, “Oh I’m sure, but this’s to show you how to behave for next time.”
You whine when he pulls out of your cunt, jerking his cock as he shoots hot spurts of cum all over your lower back and ass. After he finishes, you feel his broad palms rub the sticky jizz into your skin with a low laugh.
“Pretty baby,” he sighs, undoing the restraints on your arms and the collar around your neck, “you okay, honey?”
“Mmhmm,” you hum as he rubs your chafed wrists, “wanna shower.”
He chuckles and kisses your bare shoulder, “Me too, c’mon I’ll help you up.”
Leon bends and scoops you up bridal style as you giggle and wrap your arms around his neck.
“I’ll take you out tomorrow night, promise,” he kisses your jaw softly, “now I just wanna take care of you, okay?”
You pet your hands through his hair with a sweet sigh, “Thank you, Leon.”
#sugar daddy!leon s kennedy#sugar daddy!leon s kennedy x fem!reader#sugar daddy!leon s kennedy x sugar baby!reader#fem!reader#sugar daddy!leon s kennedy smut#leon kennedy x reader smut#leon s kennedy smut#leon s kennedy x fem!reader#leon s kennedy x you#leon s kennedy#lipglossanon#lipglossmasterlist
480 notes
·
View notes
Text
I did a speedrun of the ganlink ao3 tag and gathered up as many fics as I could find that I had read and enjoyed (some are missing). U can click on the titles for the hyperlinks, I have made note of the ratings, but to keep the list concise I haven't copied in the summaries and haven't included my thoughts at length. But I've enjoyed them all so here u go :)
Signs of radiance by tciddaemina (E) 20k+ words
I uhh…. The plot goes hard but the… the… is. Is hot AHEM
Come the eclipse by tciddaemina (E) 1.5k+ words
Sequel to ‘signs of radiance’, i’m sending chef kisses to this one
Reckon the stars by ziskeyt (M) (BotW) 60k+ words -work in progress
Ever read something that is so rich in world building that u feel like u are getting taken by the hand and pulled through a scene
One way or another by wouldyouknowmore (E) (BotW) 4.5k+ words
Yes this one is very hot but what got me hooked is how hard the exchanges made me laugh
To know you by prompoms (E) (BotW) 9k+ words
FILTH FILTH FILTH *breathes heavily into a paper bag*
Overtime by degradedpsychotic (E) 9k+ words
*claws up walls and hangs off the ceiling fan* SO FILTHY AND FUNNY YES
Sweet dreams by tirsynni (G) (OoT) 995 words
This fic is just so sad and pretty
Touch of forbidden by tirsynni (G) (OoT) 1.5k+ words
Ever see a concept and just go yooooooo
The crown jewel by nicxan (G) 3k+ words
Still one of the cutest fucking fics i’ve read
Hiraeth by acris_kerd (nsfw) (OoT) 30k+ words - work in progress
I will never ever recover from the characterisation in this fic. Absolutely do carefully read the tags if u want to give this fic a shot. The angst is just so satisfying, Link and Ganon are such flawed people who are terrible to each other, and then the gradual development that makes me want to throw myself at a wall. I’ve re-read the available chapters so many times
#fic rec list#i wish i could include something for shiny ganlink#but its only been me writing for it#weeping#there is really not that many ganlink fics so u can pretty much generate ur own reading list with the tags#but sometimes what i thought was a botw fic turns out to be in the general loz tag#so i cant fucking find it
505 notes
·
View notes
Text
For people who dont actually have blogs but just accounts and dashboard view pages. It really doesnt take very long to actually make a blog on the site
just go into your blog settings

Switch on “enable custom theme” and click “edit theme”

Use the default theme if you want. It’s easy to navigate and edit

Add some images on there to the header and the icon, and maybe and a title to fix things up real nice. Maybe play with the accent colors too

i’m gonna talk about adding links in your description and adding blog pages, still very easy but slightly more advanced customize type stuff, under the cut if anyone doesnt know how to do those but wants to
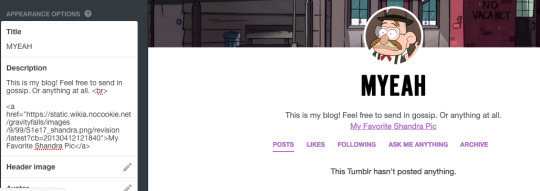
When you do your description, you can use HTML to give you more options than just straight text

my example text is:
This is my blog! Feel free to send in gossip. Or anything at all. <br>
<a href="https://static.wikia.nocookie.net/gravityfalls/images/9/99/S1e17_shandra.png/revision/latest?cb=20130412121840">My Favorite Shandra Pic</a>
<br> is a line break, which is what lets me start a new line
<a href=“url”>Title</a> lets you link somewhere else from your blog, and displays whatever you put for “title” with a hyperlink.
the one i used just links to this

you’d get sent to it on the gravity falls wiki if you clicked that part of my description. You can link people wherever you want. Tags on your blog, your other social media, your Carrd, a certain catchy 80s youtube song. Whatever
-
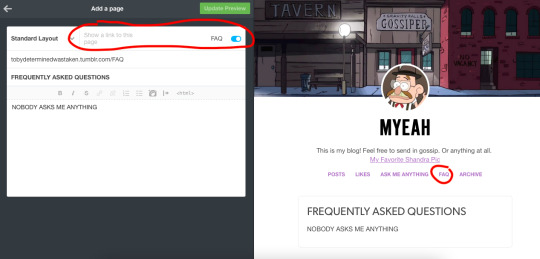
You can also add pages to your blog when you scroll all the way down the options

You can give a page a url relating to your blog, and you can have a link to it show up on your page with the other standard links

So then whenever anyone clicked “FAQ” they would get linked to a newly created FAQ page.
Though you can also use it to redirect people to specific tags already on your blog
I do that on my blog with a few of my tags.

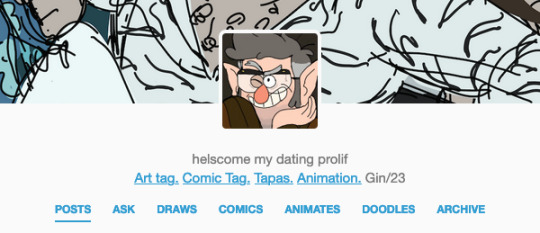
if you were to go on my blog and click “DRAWS” you’d get sent to “https://gin-juice-tonic.tumblr.com/tagged/Pbbth“, which is my art tag
In the editor it wont display your tag, it will just display whatever page you create (like below)

but in practice when you click the button on the blog it will take you to the tag you want
452 notes
·
View notes
Text
BYLER FIC REC WEEK 2023
Calling all Bylers! There are so many talented and amazing creators in our community, and it’s time to show them some love! There are quite a few fics and authors that are very beloved by this fandom, and while they absolutely deserve all the hype they get, there are so many other amazing fics and authors out there waiting to be discovered! We want to help you shine the spotlight on your underrated faves and share the love.
How it works:
Byler Fic Rec Week will last from Friday, 3rd of March to Thursday, 9th of March. Each day will be themed around a different genre of Byler fanfic for you to rec your personal favourites of. Don’t be shy, share as many fics as you want that fit the day’s theme— the more the better! We’ll be reblogging all the recs that get shared to this account as an archive of hidden gems, and using the tag #BylerFicRecWeek2023. The specific genres for each day can be found here.
All you need to do to rec a fic is to share its title, the name of the author, and a link to it (You can embed hyperlinks to the fic and the author’s AO3 profile by highlighting the text, choosing the infinity symbol, and pasting in the URL). If you want to you can also add the AO3 summary, your own description, how it makes you feel, or anything about the fic that you think will make people interested in reading it. If the author has a Tumblr and you know the @ you can also tag them, so they know you like their fic enough to recommend!
You can share your rec lists by:
Posting them to your own blog. Make sure to tag #Byler so more people have a chance to discover your recs! Also use the tag #BylerFicRecWeek2023 so we can definitely find your lists to reblog!
Submitting them to this blog. Don’t feel comfortable making posting a list to your own blog for whatever reason? No worries, we’ve got you covered. Submit a list to us and we can post it for you. Note that posts you submit will include your username.
Sending them in as asks. If you’d prefer to use asks over submissions or you want to remain completely anonymous, feel free to send your recs in to us as asks! You can’t embed hyperlinks into asks, so please include the full URLs of any fics you share like this.
Other ways to get involved:
If you feel extra motivated, you can show your appreciation for your favourite fics with fanart, edits, gifsets, moodboards— however you like! If you tag fancontent for a fic you’re reccing with #BylerFicRecWeek2023 we’ll be sure to reblog it! Make sure to tag the fic’s author when you share your creation, because they’ll definitely want to see it.
Rules/FAQ:
NO NSFW. This blog will not post or reblog any submissions, asks, or posts made with the #BylerFicRecWeek2023 tag that contain NSFW fanfics. if you post a list containing multiple recs and only one of them is NSFW, we will still not share it.
Byler should be the MAIN pairing of any fics you rec for this event. Any side pairings are fine, but the fic needs to be centered on Byler.
There is no hard limit on how popular fanfics you rec for the event can be, but the main purpose of this event is to bring attention to smaller works and their creators. If you can, try to share recs for fics you haven’t seen talked about or that you feel deserve more attention than they get. Well-known writers and their stories are fantastic, but we want to help uplift other authors too.
Fics don't need to be completed for you to rec them! There are a lot of great ongoing stories that deserve to have more people on the hype train for new updates. That being said, please don't rec fics that have been confirmed to be abandoned, or that haven't been updated since 2020. Anything that's received an update since then is fine to rec, as fics can come off hiatus at unexpected times.
Don't worry if you don't have fics to rec for each genre; you don't need to participate in every day to get involved.
Blog run and moderated by: @apatheticlexicographer , @willelfanpage , @ice-sculptures , @aceoflanterns , @miwism , @super-nova5045
#BylerFicRecWeek2023#BylerFicRecWeek#byler#byler fanfic#byler fanfiction#byler fic#byler fic rec#byler rec#byler fanfiction rec#byler fandom#📌#🗞#byler tumblr
355 notes
·
View notes
Photo


To make the ancients speak, we must first draw blood by skylessnights
“Shuri—”
Without warning, Namor’s voice snapped her out of Killmonger’s spell, her head jolting up, her cheeks damp with the tears that fell from her eyes. Quickly, she wrapped her fingers back around Namora’s throat, her muscles tightening as the serpent god drew closer towards her. He was almost near her now, their bodies merely a spear length away.
“Don’t come any closer!” Shuri warned, her shaken breaths escaping through her mouth as she took a step back.
OR: As she dwells on the shores of Haiti, the grip of vengeance continues to hold a place over Shuri’s heart, leading her back to Namor’s domain with her claws wrapped around the throat of her mother’s killer.
READ ON AO3
#I have been trying so hard to write something for these two and now it's finally here! 😭#hope you like it ^^#namor x shuri#nashuri#namor#shuri#black panther#black panther: wakanda forever#black panther fic#marvel black panther#marvel fics#ao3#link is hyperlinked to the title#let me know what you think :)
39 notes
·
View notes
Text
Informative Hyperlinked Text
Creating posts with informative hyperlinked text really helps boost the accessibility of your content for a number of reasons
Screen reader users don't have to listen to a whole URL read out
All users get to have an idea of where the link will take them before selecting it
Your posts look less cluttered overall
In relation to that second point in particular, keep in mind that your hyperlinked text should (ideally) be able to stand on its own even without context. That means not making your hyperlinked text vague like:
click here
here
more
read more
info
link
Now, I'm certainly not perfect about this; sometimes I will make my hyperlinked text read "this post" or something similar. But it's still a good think to keep in mind.
You should also avoid putting redundant info in your hyperlinked text. For example, there is no need to specify that a link is a link; screen readers tell users when they come across a link, so something like link to my blog might read as "link to my blog link" or something. Likewise, tumblr will underline linked text by default (at least in dashboard view), so users who sight read will be able to tell which things are links too.
Note: since underlining is such a common way of indicating a link, it's best to avoid using underlined text for anything that is not a link to avoid confusion.
Finally, you want to be concise with which text you choose to hyperlink. This means that it's probably best to post tags as plain text, even if it automatically copy/pastes as a hyperlink (you can remove that formatting).
It also means that you need to be purposeful with which text you choose to hyperlink in your post. Providing context around the hyperlink to further inform users of what it is and where it will go also helps.
Too Vague:
You can learn more about visual disabilities here.
Click here to learn more about visual disabilities.
Too Long:
You can learn more about visual disabilities on WebAIM.
Nice and Concise:
You can learn more about visual disabilities on WebAIM.
You can learn more about visual disabilities on WebAIM.
Concise and Uses Clear Page Titles:
You can learn more by visiting the Visual Disabilities page on WebAIM.
You also don't always have to stop the flow of your writing to point out the source; a link implies there is more information there. So, for example, you could just as easily get away with this:
There are many different visual disabilities that benefit from accessible content.
Final note: the length advice is not set in stone. Sometimes you need longer pieces of hyperlinked text. Just try not to hyperlink more than is needed!
961 notes
·
View notes
Text
Basics of HTML5: Let's build a webpage!

I'm a huge advocate for learning HTML5 as your first coding language (remember, it's not a programming language)! HTML5 is a great and easy coding language to get you into the feel of coding, especially for complete complete beginners!
I see a lot of people on Tumblr wanting to get into just creating their own websites but don't know how to start - coding is a new thing to them! So, I'm here to help with the language I know like it's the back of my hand!
And I am also an advocate of building projects in order to learn anything in coding/programming! Thus, what better way to learn the basics of HTML5 than to actually build a simple webpage? Let's get started~!

What is HTML5?
HTML, which stands for Hypertext Markup Language, is a special coding language that is used to create webpages. With HTML, you can tell a web browser, like Google Chrome or Safari, what to display on a webpage, such as text, images, and videos. And 'HTML5' is just the latest version of HTML!
HTML tags are special words or symbols that you use to create webpages. You use these tags to tell the web browser what content to display on a webpage, like headings, paragraphs, images, links, and more. Tags come in pairs (most of the time) so you'll have an opening tag and a closing tag. An example of the syntax:


The Simple Webpage
As I mentioned, we will be making a simple webpage for a person called David - see, he needs a portfolio webpage to start off with, and we're going to help me (as well as learning HTML5, of course).
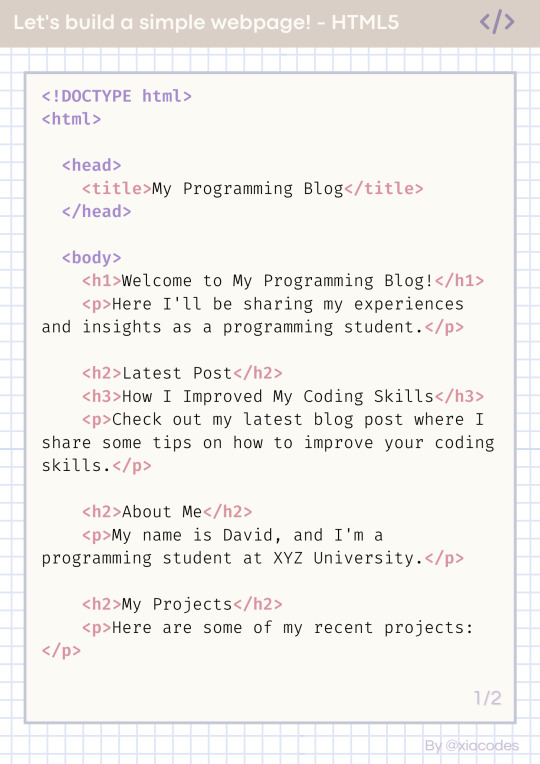
Here is the code we will be using:


Pretty code, I know but also a bit confusing - let's get into understanding the code by grouping them into chunks! But just a heads up, the code includes these tags:
!DOCTYPE html (mmh it's more of a declaration really)
html, head, body
title
h1, h2, h3
p, a
li, ul, ol
These are some of the common tags used in all webpages on the internet! Okay, let's look at the code finally~!

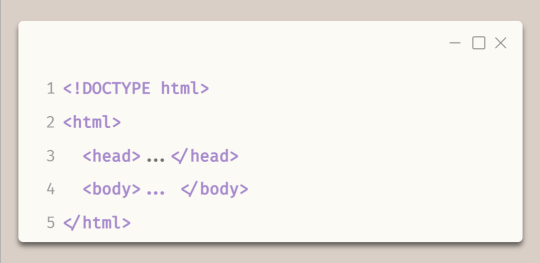
The basic structure of every HTML page

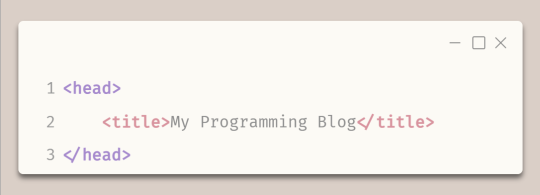
Every HTML file looks like this - it has to have all of these tags!
The first line, !DOCTYPE html tag, tells the web browser which version of HTML is being used.
The code is contained within html tags, which enclose the entire webpage.
The head tags contain information about the webpage, such as the title and links to other resources.
The body tags contain the main and visible content of the webpage, such as text, images, and videos.
Together, this code provides the basic structure for an HTML webpage, with the head tags containing metadata and the body tags containing the actual content.
In the head tags

The title tags enclose the title of the webpage. In this example, the title is "My Programming Blog".
The title appears in the title bar of the web browser and is often used by search engines and social media sites to display the name of the webpage.
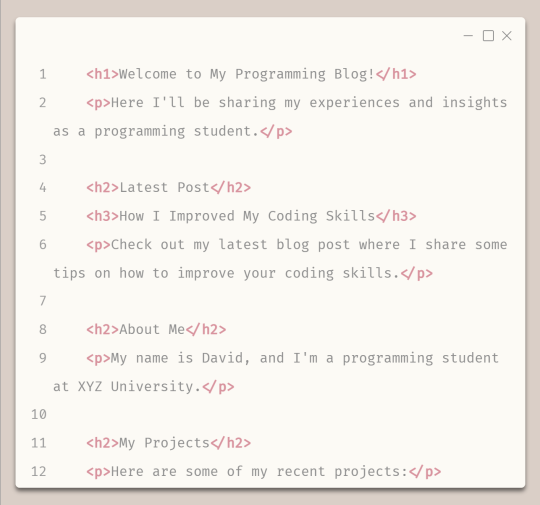
In the body tags - Headings and paragraphs

The h1 tags create a main and biggest heading, which in this case is "Welcome to My Programming Blog!" - you can only have one h1 tag on a webpage.
The h2 tags create subheadings, which in this case include "Latest Post", "About Me", and "My Projects" - you can have multiple h2 to h6 tags on a page.
The h3 tags create a sub-subheading under h2 tags, which in this case is "How I Improved My Coding Skills".
The p tags create paragraphs of text that provide more detail about the blog's content and purpose, including a summary of the latest blog post and information about the author and their projects.
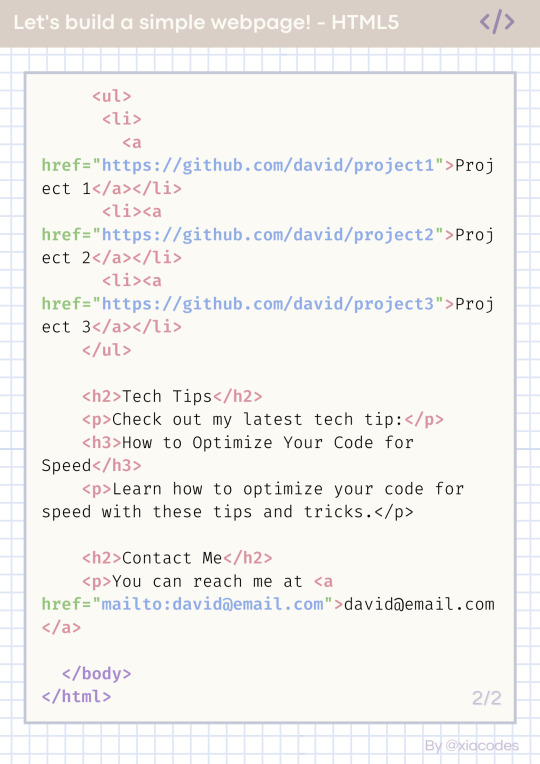
In the body tags - lists and links

To start any list, you need to either start with ul tags or ol (ordered (numbered)) tags
The ul tags create an unordered list of items.
The li tags create list items within the unordered list.
Each list item includes a hyperlink created using the 'a' tags, with the text of the link being the name of a programming project.
The href attribute within each 'a' tag specifies the URL where the project code can be found on GitHub.
Attributes go inside the opening tags' arrows '<' and '>'.

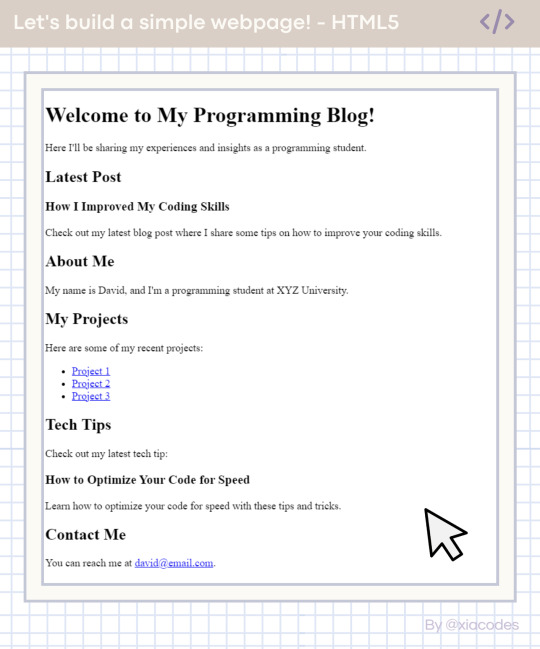
The End Result

Boom - she's gorgeous, I know! A basic, simple webpage! We did it! You can see the page live + the code used here: [LINK]. Play around with the code, change things, experiment, break things, fix them - do what you need to learn further!
And that includes some online resources to help!
LINK 1 | LINK 2 | LINK 3
And some resources/posts I have shared about HTML
LINK 1 | LINK 2 | LINK 3
What next?
Learn CSS3! The page looks basic and looks like what pages were like when the internet was invented! You need colour, fancy fonts and layouts! CSS helps with that, as it is a styling sheet! Be sure to do some research but I also share resources on my blog under my #resources tag!

Thank you for reading and best of luck learning coding/programming! Remember, this isn't the only way to get into coding! People even recommend languages like Python to be beginners' first language, but I say that HTML5 should be the first coding language and then Python is your first programming language - don't know the difference? I made a post about it here!!
But definitely for people going into Web Development, HTML5 all the way! I don't think you can avoid learning HTML5 with Web Development (not 100% sure though...)!
Anyhoo, have a nice day/night! 👋🏾💻💕
#xc: programming blog post#my resources#codeblr#progblr#studyblr#resources#coding#programming#computer science#comp sci#technology#tech#software developer#programmer#coding resources#studyblr community#code newbie#learn to code
331 notes
·
View notes
Note
Hi!! I saw your blog and it's beautiful! I'd like to ask if you could share some tips about editing posts, specifically changing the font color and doing that cool effect where it has more than one color on the same font ☺ if you're not comfortable teaching that's okay too! Have a good night

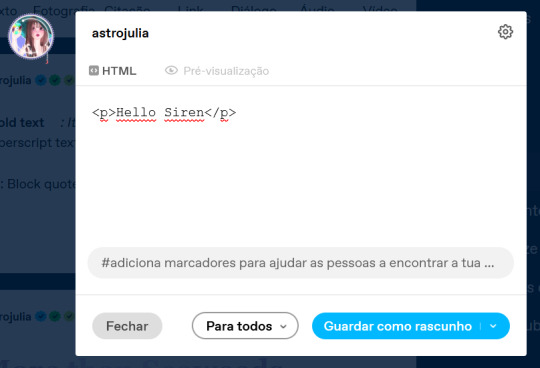
Hello Siren,
Thank you for the compliment. Yes, I can teach you. Just follow a tip from Auntie here: do it because you genuinely like the aesthetic. The time you spend writing the post is sometimes the same as editing it, and in my experience, this won't necessarily translate into more likes or reblogs. So, do it because you think it's beautiful.
As comical as it sounds, I won't be using HTML in this post because using the codes could cause problems. I've seen some tutorials, but I just really learned when I searched on my own.. I also do all my editings on my notebook. So, here's everything I use:

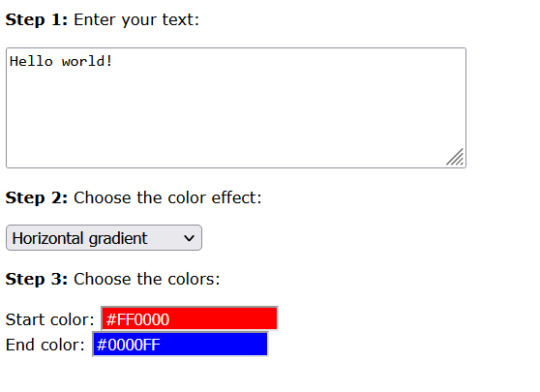
Websites I use for editing:
HTML Code Editor: While you're creating your HTML, you can simultaneously see if it's working
BBcode & HTML Text Colorizer: This is where you'll create the gradient
Browserling: I use this site to make the gradient code compatible for Tumblr
Aesthetic Symbols: this is for that cute symbols
Piliapp: more copy/paste symbols
Fontes e Letras: copy/paste fonts
Canva: This is where I create some of my designs. I also use Photoshop
Deviantart: a lot of material for Photoshop like templates, PSDs and Renders (PNG image with a good resolution), you can see the ones I use the most in my sources
@animatedglittergraphics-n-more: dividers
@saradika: dividers
@engrampixel: cute material
Color Hunt: if you don't have a color pallete in mind, here you can find a lot of options
Adobe Color: if you want to create your own HTML color palette this site can help
DaFont: where I download my fonts, the ones I use the most are: Betterfly, Arcadepix, Starborn, Lemon Milk, Cursive Sans and BubbleGum
EmojiTerra: as I use tumblr on my notebook, this is where I get my emojis

HTML Text Editing
Important:
Go use the HTML Code Editor in this part and your life will be way easier.
Some things I do right here in the tumblr editor, like putting the images and different fonts like Lucille.
All HTML code starts with < > and ends with , that is, when you start a paragraph you will write <p> and when you finish you will write </p> (HTML Code Editor ends your coding automatically)
I'm teaching all this because if you want to make gradients in your entire text and not just in the title, you'll need to know about html
To start your HTML you will need to go to the gear that appears on the right side when you are writing your post, go to the bottom until you find the Text Editor and switch to HTML.



The Codes
<p> start a paragraph </p>
<br> to make a space between text less than a paragraph (good to use in indented text) you don't need to put </br>
<b> make the text bold </b>
<i> leave the text in italics</i>
<strike> leave the text crossed out </strike>
<small> make the text small like this </small>
<h1> make the text large like this </h1>
<h2> make the text large like this </h2>
<ul> Create unordered list (dotted) </ul>
<ol>Create lists with order (numeric) </ol>
*instead of making paragraphs you will create new items in the list using the code <li> </li>
<blockquote class="npf_indented"> make the text indented </blockquote>
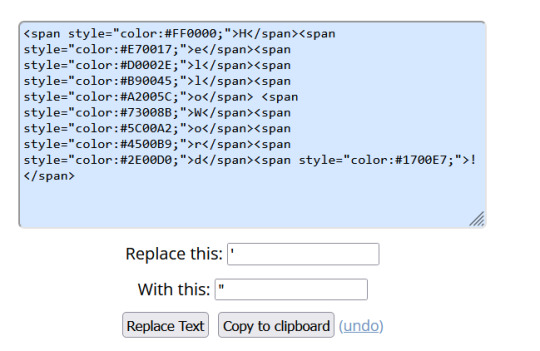
<span style="color: #HTML"> Code to color your texts, pay attention that it uses (") instead of (') and doesn't use (;) </span>
Tutorial on creating invisible spaces, just like I use to do the navigation, if I put it here everything bugs. PT-BR
<a href="URL">Link Text</a>: Creates a hyperlink

Making your Gradient
Go to BBCode and HTML already with your HTML text and colors in hand. Write or copy your text in the box, choose the gradient type (I use middle) and select your colors (from one to three different colors)


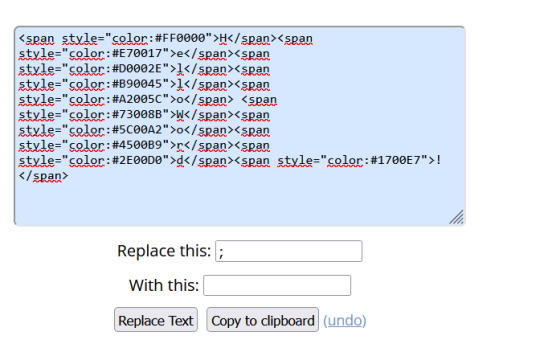
Now copy the text in the "HTML code for this text: (To use on your website)" box and go to the Browseling, you will replace the (') to (") and the (;) for nothing


Copy and paste your new code direct in your tumblr post editor or in the HTML Code Editor. Success!!
I think that's all. Kisses from the Sea! 🐚

125 notes
·
View notes
Note
3rd person jumping into the link conversation. You can find accessible linking guidelines at WCAG (web content accesibility guidelines)
Ironically, tumblr mobile isn't letting me hyperlink the above (WCAG) so I have to paste the raw link as it is
Oh wow it won't even let me do that, some kind of "not supported" message. Ok the article is called "Understanding SC 2.4.4: Link Purpose (In Context) (Level A)"
The start is a bit dense and aimed at web developers and such, and I find it helps to skip to the Examples section and read those to get a feel for it, then go back up to read the guidelines.
"Level A" in the title just means lowest level of accessibility (WCAG) with "AA" and "AAA" being accessible for more people (how WCAG defines it)
thanks for the suggestion! I've just taken a look at the article. From what I've gathered, the options that are better than just 'source' would be either to be more specfic, or to embed the source directly in the quote. I'm going to give two examples below, and then a poll to see which people prefer.
Option 1:
From BBC article 'US Congress avoids government shutdown in last-minute deal'': 'A bill ensuring funding until 17 November received overwhelming support, and was signed into law by President Joe Biden minutes before a deadline.
Option 2:
'A bill ensuring funding until 17 November received overwhelming support, and was signed into law by President Joe Biden minutes before a deadline.'
If anyone has any further suggestions or feedback on accessibility, feel free to comment below.
63 notes
·
View notes
Text

Roswell, New Mexico may be over, but fandoms are forever. You can now play RNM Bingo any time of the year, at your own pace!
Looking for the 2023 Rules? Click here!
How To Keep Playing Comment Bingo in 3 Easy Steps
Choose a bingo card: Your format options are Google Doc or PNG. Within those, you have 3 layout options that all have the same squares, just arranged differently (and each of those have three cute backgrounds, so pick your favorite!) (“there has to be three,” as Max says).
Fill out your card: use your bingo card to track what RNM works you’ve read and commented on, including author and title. As you go, keep a list of the links to share as a rec post on Tumblr.
Post or submit on Tumblr: Use the tag #rnmbingo and mention @rnmbingo on your own Tumblr, or Submit a bingo card to us directly. Instant and cute Fic Rec board!
How to Play: The Detailed Version
We’ve got Bingo cards in Google Doc and PNG formats. Thank you to @bean-me-up for the amazing designs and the whole mod team for the fun prompts. [Link to all bingo boards]
How to fill in the bingo card:
Google Docs version (screen reader accessible):
Copy one of the nine card options out of the “format: doc” folder in this Google Drive [Link to all bingo boards] into your preferred text editing software.
Fill in the author/title of the works as you comment. Feel free to redesign the cards to make it your own, as long as the info is the same
Link the works on your Bingo card (how to).
Share your final card by posting it to Tumblr as a screenshot or as a viewable link to your Google Doc, with links to each work provided either under a Read More or as hyperlinks (as in this example). More instructions for non-tumblr users under Posting the Bingo Card.
PNG version:
Download one of the nine card options in the “format: png” folder here: [Link to all bingo boards].
Fill in the author/title of your works as you comment using an image editor (Canva, Photoshop, MS Paint, etc.). Feel free to redesign the cards or make your own, as long as the info is the same. We’d love to see and share them!
Include a link to each work you comment on under a Read More. A direct link to the comment must be provided if you commented somewhere other than archiveofourown.org.
Share your final card by posting it to Tumblr with links to each work under a Read More. More instructions for non-tumblr users under Posting the Bingo Card.
Posting the Bingo Card:
Tumblr users: Share your completed bingo card on your own Tumblr and mention us at @rnmbingo. Use the hashtag #rnmbingo so others can find your posts.
Non-Tumblr users: If you don’t have a Tumblr, we still want you to participate. Just submit your bingo card as a Submission to https://rnmbingo.tumblr.com/submit.
Questions?
Check our answered asks, some of our how to bingo posts, or message @rnmbingo on Tumblr.
As always, this concept and these rules are fair game for you to take and re-use for any fandom or event. If you want to take over running the RNM Comment Bingo as an actual event, please message this blog or @maeglinthebold
26 notes
·
View notes