#Neocities Tag
Text
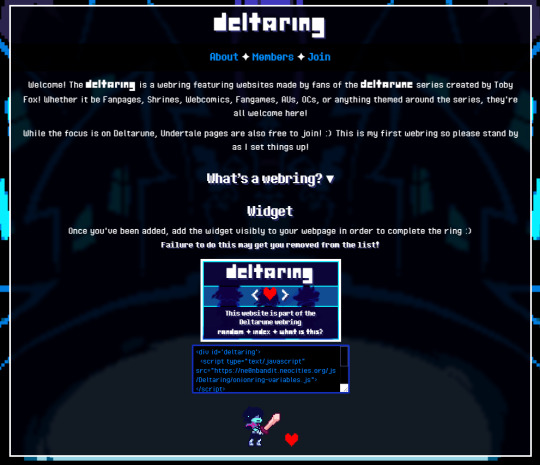
Introducing Deltaring, a Deltarune-themed Webring!

I am super nervous to post this HI!!
I've been ruminating on this idea of the "Deltarune Webring" for WAY too long and I finally finished setting one up!
"The Deltaring is a webring featuring websites made by fans of the Deltarune series created by Toby Fox! Whether it be Fanpages, Shrines, Webcomics, Fangames, AUs, OCs, or anything themed around the series, they're all welcome here!"
I've been absolutely enamoured with the fansite scene of this community, but I was surprised to see that there weren't any UT/DR-themed webrings anywhere! (The reason likely being that Webrings are a bit old-fashioned, bUT THAT'S BESIDES THE POINT! There's not even an Undertale one??)
Anyways, I'm officially launching the ring, there's only one person in it right now (Me!) but I'm hoping to be able to have the wonderfully creative people of this community joining in and share all the love we have for this game!
Let me know if there are any issues with it! This is my first Webring so I might have missed a thing or two!
#Deltaring#Deltarune#Deltarune Webring#Webring#Neocities#Undertale#Undertale Webring#Jay Talks#Neocities Tag#I am EXTREMELY nervous LOL#Also let me know if any of the wording in the rules is confusing or unclear!
352 notes
·
View notes
Text
The vastness of the current Guilty Gear fandom is extremely apparent when surfing old fansites on Wayback Machine. Big GG sites in 2004 would celebrate 10,000 views and settle around 14,000 before moving on. My Neocities broke 100,000 the other month and is almost at 120,000 already. This really is kind of a golden age for Guilty Gear fans haha
Anyway, I've started adding official media to The Masterpost™️ to make it more of a definitive Guilty Gear media guide:
https://solradguy.neocities.org/ggmasterpost
I also added some new links to old GG fansites to my website links page ("other sites" section at the bottom):
https://solradguy.neocities.org/backyard
#textpost#neocities tag#Might end up adding a new section to the Backyard page to separate the GG sites from the others#There weren't that many when I started it but there are a couple now#I'd also like to make an actual 'how to get into gg lore' page at some point but that's far off in the distance#Enough people have written about it that I don't think it's a high priority to do it myself
39 notes
·
View notes
Text
beginner’s guide to the indie web
“i miss the old internet” “we’ll never have websites like the ones from the 90s and early 2000s ever again” “i’m tired of social media but there’s nowhere to go”
HOLD ON!
personal websites and indie web development still very much exist! it may be out of the way to access and may not be the default internet experience anymore, but if you want to look and read through someone’s personally crafted site, or even make your own, you can still do it! here’s how:
use NEOCITIES! neocities has a built in search and browse tools to let you discover websites, and most importantly, lets you build your own website from scratch for free! (there are other ways to host websites for free, but neocities is a really good hub for beginners!)
need help getting started with coding your website? sadgrl online has a section on her website dedicated to providing resources for newbie webmasters!
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core of what all websites are built on. many websites also use JS (JavaScript) to add interactive elements to their pages. w3schools is a useful directory of quick reference for pretty much every HTML/CSS/JS topic you can think of.
there is also this well written and lengthy guide on dragonfly cave that will put you step by step through the basics of HTML/CSS (what webpages are made from), if that’s your sort of thing!
stack overflow is every programmer’s hub for asking questions and getting help, so if you’re struggling with getting something to look how you want or can’t fix a bug, you may be able to get your answer here! you can even ask if no one’s asked the same question before.
websites like codepen and jsfiddle let you test HTML/CSS/JS in your browser as you tinker with small edits and bugfixing.
want to find indie websites outside the scope of neocities? use the search engine marginalia to find results you actually want that google won’t show you!
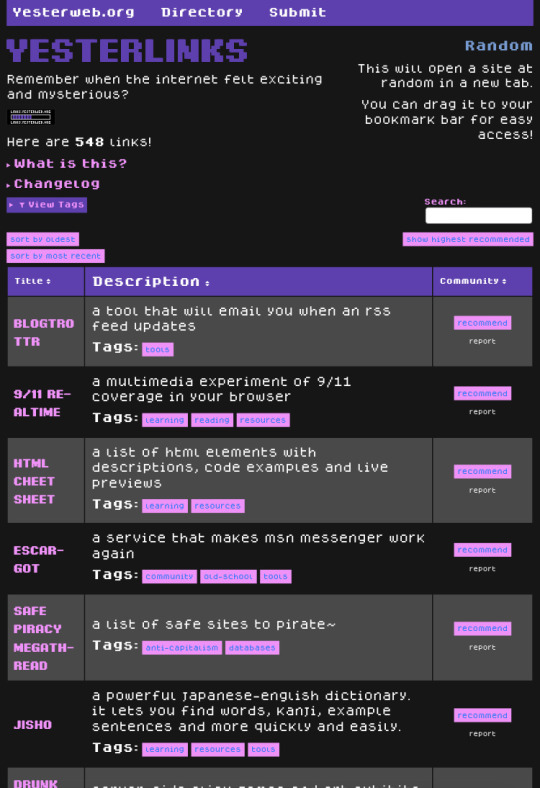
you can also use directory sites like yesterweb’s link section to find websites in all sorts of places.
if you are going to browse the indie web or make your own website, i also have some more personal tips as a webmaster myself (i am not an expert and i am just a small hobbyist, so take me with a grain of salt!)
if you are making your own site:
get expressive! truly make whatever you want! customize your corner of the internet to your heart’s content! you have left the constrains of social media where every page looks the same. you have no character limit, image limit, or design limit. want to make an entire page or even a whole website dedicated to your one niche interest that no one seems to be into but you? go for it! want to keep a public journal where you can express your thoughts without worry? do it! want to keep an art gallery that looks exactly how you want? heck yeah! you are free now! you will enjoy the indie web so much more if you actually use it for the things you can’t do on websites like twitter, instead of just using it as a carrd bio alternative or a place to dump nostalgic geocities gifs.
don’t overwhelm yourself! if you’ve never worked with HTML/CSS or JS before, it may look really intimidating. start slow, use some guides, and don’t bite off more than you can chew. even if your site doesn’t look how you want quite yet, be proud of your work! you’re learning a skill that most people don’t have or care to have, and that’s pretty cool.
keep a personal copy of your website downloaded to your computer and don’t just edit it on neocities (or your host of choice) and call it a day. if for some reason your host were to ever go down, you would lose all your hard work! and besides, by editing locally and offline, you can use editors like vscode (very robust) or notepad++ (on the simpler side), which have more features and is more intuitive than editing a site in-browser.
you can use ctrl+shift+i on most browsers to inspect the HTML/CSS and other components of the website you’re currently viewing. it’ll even notify you of errors! this is useful for bugfixing your own site if you have a problem, as well as looking at the code of sites you like and learning from it. don’t use this to steal other people’s code! it would be like art theft to just copy/paste an entire website layout. learn, don’t steal.
don’t hotlink images from other sites, unless the resource you’re taking from says it’s okay! it’s common courtesy to download images and host them on your own site instead of linking to someone else’s site to display them. by hotlinking, every time someone views your site, you’re taking up someone else’s bandwidth.
if you want to make your website easily editable in the future (or even for it to have multiple themes), you will find it useful to not use inline CSS (putting CSS in your HTML document, which holds your website’s content) and instead put it in a separate CSS file. this way, you can also use the same theme for multiple pages on your site by simply linking the CSS file to it. if this sounds overwhelming or foreign to you, don’t sweat it, but if you are interested in the difference between inline CSS and using separate stylesheets, w3schools has a useful, quick guide on the subject.
visit other people’s sites sometimes! you may gain new ideas or find links to more cool websites or resources just by browsing.
if you are browsing sites:
if the page you’re viewing has a guestbook or cbox and you enjoyed looking at the site, leave a comment! there is nothing better as a webmaster than for someone to take the time to even just say “love your site” in their guestbook.
that being said, if there’s something on a website you don’t like, simply move on to something else and don’t leave hate comments. this should be self explanatory, but it is really not the norm to start discourse in indie web spaces, and you will likely not even be responded to. it’s not worth it when you could be spending your time on stuff you love somewhere else.
take your time! indie web doesn’t prioritize fast content consumption the way social media does. you’ll get a lot more out of indie websites if you really read what’s in front of you, or take a little while to notice the details in someone’s art gallery instead of just moving on to the next thing. the person who put labor into presenting this information to you would also love to know that someone is truly looking and listening.
explore! by clicking links on a website, it’s easy to go down rabbitholes of more and more websites that you can get lost in for hours.
seeking out fansites or pages for the stuff you love is great and fulfilling, but reading someone’s site about a topic you’ve never even heard of before can be fun, too. i encourage you to branch out and really look for all the indie web has to offer.
i hope this post helps you get started with using and browsing the indie web! feel free to shoot me an ask if you have any questions or want any advice. <3
#webcore#old web#nostalgia#geocities#neocities#internet nostalgia#indie web#90s#early 2000s#y2k#guide#masterpost#html#css#javascript#internetcore#hope all these tags are appropriate for outreach!#wasn't quite sure#ayano was here#long post#i didn't want to advertise in this guide but if you're reading this my website is classicpokemonguide by the way!
22K notes
·
View notes
Note
Do you have any goth/vampire theme dividers ?
Or cute brown/ beige ones with cats preferably
Thank you in advance ure adorable🩷
auaww thank you ,, sure ,, heres some stuff i have ! ૮꒰ ' ꒳ ' ꒱♪










#(≧▽≦)o:☆#wanwan#SORRY this is soo late#graphics#pixel#rentry#carrd#pixel graphics#web graphics#neocities#web resources#divider#dividers#vampire#goth#red#black#blood tag
2K notes
·
View notes
Text
︵︵ ︵︵ vocaloid pixel dump !!




























#🧪 FIBBONACI#me when i realize i forgot tags...#decome#neocities#resources#carrd#favicons#cute favicons#cute pixels#websites#neocity#vocaloid#miku#len#rin#kaito#luka#vocaloid pixels#vocaloid rentry#len pixels#rin pixels#kagamine twins#hatsune miku#len kaagmine#rin kagamine#vocaloid pixel#vocaloid decome#vocaloid graphics#cute#cutecore
2K notes
·
View notes
Text

WOO‼️‼️ I can finally post my @voxxazine piece!... actually I could've posted it like a week ago (that's when the zine released) but I was waiting until the site I made for the project was publicly available.
because yeah, in addition to being given the opportunity to make a page for the zine, I also made the site! thank you to the mods for being so nice ;w;
but yeah anyways! this piece seemed "simple" when I was musing the idea of it, but it ended up taking me so SO long to finish (ig i should've known, given all the details I wanted to include), and speaking of details: see how many references to Miku related things you can catch! allusions to her original design don't count (so things like the "01" patch on her jacket I don't consider a "reference" :P), there's about 11 "references" total! see if you can catch them all ;)
#vocaloid#hatsune miku#miku hatsune#voxxazine#fanart#2023#csp#fully finished#I have explanations on what all the references are on my neocities (mine. not the voxxazine one)..... cross promotion lmfao#but i hope u all check out the voxxazine neocities site i worked hard on it#it was meant to go up the same time as the zine releasing but neocities got scared at how fast i was uploading the files id completed#locally on my computer..... so they suspended the acct and only reinstated today#oh also im tagging it 2023 because i finished this in october
245 notes
·
View notes
Text

I wanted them to kiss
#Simoncest#winterkov#My art#There is another doodle on my neocities#A doodle that I cannot post to Tumblr#Extremely minimal tags for this one jvfdkvndf#I'm so tired#I promise whatever I do next will be better#I just#they were in my brain like a demon#I needed to make something
512 notes
·
View notes
Text

MORE HOMESTUCKS!!!!









#homestuck#dirk strider#lil cal#dave strider#john egbert#karkat vantas#nepeta leijon#terezi pyrope#i cant tell whos on the bottom right one fully#gamzee makara#sollux captor#roxy lalonde#jake english#jane egbert#im assuming#that that one is the alpha kids#soooo#im tagging it#stamps#badges#pixels#gif#neocities
131 notes
·
View notes
Text

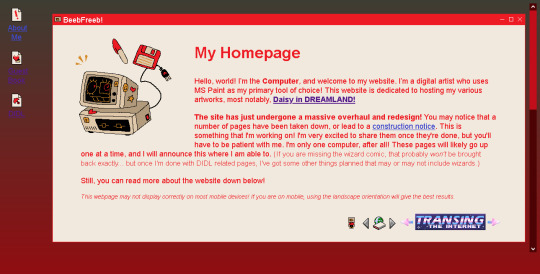
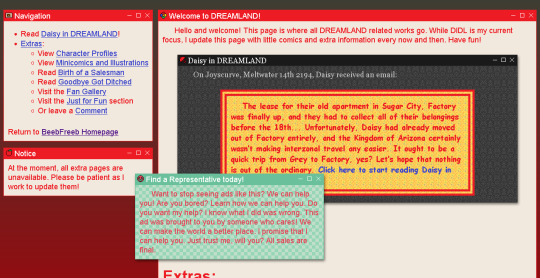
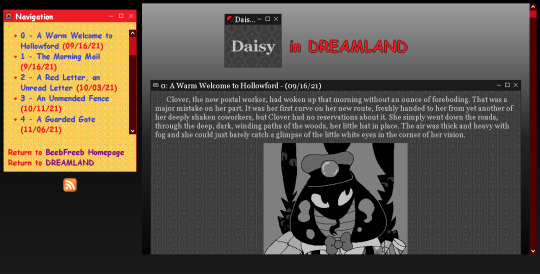
My website update is now live!
You can now see the fruits of my labor... 3 whole pages of HTML and CSS with stuff to click on. My homepage, the DREAMLAND page, and the DIDL page have all been redesigned! (The other DIDL related pages are still down and being worked on, but they should be up soon.)


If you aren't already familiar, Daisy in DREAMLAND is my weird webthing (My webcomic? My serialized webnovel with illustrations?) which you can read. There is a summary on the pages linked above, but very quickly: It's about a silly cartoon cat who needs to collect their things from their old apartment before the landlord throws it all out.
153 notes
·
View notes
Text
anyways yall should really go check out the yesterweb website, super informative and entertaining and overall cool as fuck. its got a ton of links to other sites too :-)


2K notes
·
View notes
Text


web stickers :> free to use if credited
#my art#digital art#lunacat#fursona#working on a neocities.#old web#web2#web2.0#pawjob#tagging that cuz its cute
807 notes
·
View notes
Text
I love you handmade personal websites, I love you work in progress pages, I love you layouts that don't fit quite right just yet because the person is still learning how any of it works, I love you blinkies, I love you 88x31 button collections, I love you gifs, I love you self-indulgent design, I love you human creativity, your personal websites are like a little cozy home filled with things you love and are dear to you, I love you creativity
#Jay Talks#Neocities tag#I'm sorry sometimes I'll scroll through the newest updated websites and see people's WIPs and I'm just so enamoured with it all..#It's all just so creative and full of personality it gets me so emotional /sobs
217 notes
·
View notes
Text
NNY ICONS! F2u ofc lmao I’m chill





#jthm#jthm nny#favicons#icons#web graphics#web resources#pixel gif#neocities#jthm fandom#what the fuck#how do i tag this#how do i tag shit
135 notes
·
View notes
Text

RANDOM STAMPS
instead of being the productive, good person im supposed to be, i made stamps based off some things because im so drained and dead..






















all stamps i make are f2u unless stated otherwise :P these take less than 5 minutes LOL

#battampria#bats frosting#flutta flutta > <#time for tag galore..!! *sobs*#rentry#rentry graphics#rentry resources#carrd#carrd graphics#carrd resources#neocities#graphics#web graphics#stamps#vtuber#idol en#rin penrose#nijisanji#obsydia#noctyx#rosemi lovelock#sonny brisko#nso#nso kangel#slow damage#towa slow damage#paradox live#nayuta yatonokami#shiki ando#enstars
142 notes
·
View notes
Text




Chao blinkies I made in an attempt to alleviate art block. Might make more blinkies in general, it's p fun.
Free to use. Credit appreciated but not required.
306 notes
·
View notes
