#i just opened tumblr on the desktop site and i can see so many things that i normally dont pay attention to LOL
Text
wait i had no idea i had so many followers on here help. thats kind of scary
#thoughts#i just opened tumblr on the desktop site and i can see so many things that i normally dont pay attention to LOL#i think this is the most followers ive had on any social media other than YT but its funny bc its. Tumblr#and followers dont really matter LOL
8 notes
·
View notes
Text
I think it's time to share a secret with you: you don't have to see things you don't want to see on the internet.
Shocking, I know.
Most sites give you fairly decent tools to avoid concepts, topics, or people you don't like, and you should totally use them.
The smutty fanfic that makes you uncomfortable because it contradicts your headcanon for your favourite character? It's rated "explicit". If you click on it anyway and get angry? That's on you.
The AO3 author who keeps publishing smutty fanfics that make you uncomfortable because you don't even want to see the summaries of fics that have this one character fucking? Adjust your filters to only show you works that are rated "for general audiences" or "teen and up".
The AO3 author makes you angry now because they published so many fics you don't want to see? Mute the author. You'll never have to see any of their works ever again.
You also don't want them to interact with your fics? Block them too.
The Tumblr user who wants to see their favourite characters fuck? You can block them. It's fine. You don't need to see their posts.
Many Tumblr users want to see their favourite characters fuck? You can just filter the tags they use for talking about wanting to see their favourite characters fuck. You don't need to go into these fandoms' tags to complain about people enjoying themselves in a way you don't enjoy. The way they do fandom isn't about you. If you don't like what you see, don't go there.
I know that the tools these sites give you aren't perfect.
Tumblr for example still shows you that posts with tags you filtered exist, and you still have to scroll past them. Sometimes you don't want to block a user, you just don't want to see this one specific post or fic all the time. If you filter out a lot of things on AO3, it can be annoying to enter these filters every single time you want to browse your fandoms.
Good thing that using the internet on desktop opens a whole new world of browser extensions and user scripts for you!
Make Tumblr posts with certain tags or even words in the body of the post disappear completely? Possible with this script here. Make just this one post you hate so much disappear? Possible with this script here. Make just this one fic you hate so much disappear? Possible with this script here. Save AO3 filters? Possible with this script here.
I have this extensive collection of my favourite browser extensions and user scripts for fanfic sites on my Dreamwidth.
They're sorted by site, which makes it easier to find what you're looking for. All of them are free. Most of them can just be installed as is. If you need help with one of them you need to edit a little, let me know. I'll happily walk you through or give you the snippet of code you need to make it do what you want it to do.
Curate your own online experience. Other people on the internet aren't responsible for your decision to keep walking into spaces you don't want to be in. You can't demand that others censor themselves because you don't understand the concept of Just Not Reading Something.
(And honestly, even if you already knew that other people on the internet aren't your babysitters, you should check out my list of scripts! They're fucking amazing! :D)
134 notes
·
View notes
Text
Scum's Anon Tips
Hello 👋 I have been on tumblr for around 8-9 years and have seen this website change a lot! Nowadays, I notice old information circling around regarding anons, and I wanted to share some information I've experienced through my time here.
This is not meant to be mean spirited, it's just meant to be helpful since I am noticing a trend of anon hate in the circles I'm around. Please feel free to add any corrections that you know to be true, or any additionals.
1. Blocking an anon does not put the user who sent the message in your block list.
(Tested and verified)
I see this one spread a lot and, from what I believe, this is from Way Back on tumblr from around the time I joined. It's possible that this was never a thing, and people just said it was, or this was a glitch that happened eons ago. Who knows! This site is held together by sticks and gum, so shit happens.
What happens instead is that it blocks the anons IP address . This is verified here by the site themselves (under 'other considerations'). Before they implemented having to be logged in to send anons, this made dealing with anon hate a bit more difficult since dedicated folks could try to bypass the IP block.
2. Blocking one anon message, out of a group of them, then refreshing, can show you how many of those anons were sent by the same person/IP.
(Tested, verified with note)
This is something I would do when I would seemingly get a batch of anon messages from 'multiple' people in the last few years (and recently as of March/April-ish of 2023), only to block one and then refresh, and have all of the hateful messages suddenly gone from my inbox. It's a helpful way to help realize that no, 282973 people are not slamming in to get mad at your characterization in a fanfic, its usually just one dedicated asshole.
Side note: last time I tried this, I did have a notif for one of the anons in my notifications, but not actually in my inbox. It's possible that this may be buggy at times. In my experience, aside from that single instance, it's repeatedly gotten rid of other hateful anons in my inbox.
3. Blocking someone who you believe/know sent the anon message does nothing to the anon message in your inbox.
(Tested, verified)
Until recently, I thought that this would work! But as of 07/09/2023, I realized that this does nothing to any anons in your inbox. I had my roommate send me an anonymous message, then I blocked her account and refreshed my inbox multiple times: and it never touched the anon message. I think this is odd for tumblr to do, but it may line up with some sort of privacy protection they have.
So if you have any worries if someone sent an anon message, this is not a way to test it out.
4. (A Tip) If you find yourself getting a lot of anon hate...
Not a great answer, but one that is needed to be heard: Stop Answering Them. We've all been online long enough to hear the 'dont feed the trolls' mantra, but seriously. Answering the ask means you can no longer block Or report it. In point 2 I mentioned it's usually one dedicated asshole, but if it isn't, then you're just opening yourself to more anon attacks. If you Badly want to answer it- screenshot it, then answer that way, because at least you can still block and report the OG anon. I think this is even more important now that users have to be logged in to send anon messages. They can't play with IPs as much anymore with this feature, so it's more important than ever to block and report em now.
Reporting can be done on mobile and desktop version of the site, as well as blocking. Please, always utalize these. You're not a 'coward' or whatever for curating your online experience.
Additional Note:
When it comes to information spread about anons, a good rule of thumb is to ask yourself if it seems to be in line with any possible privacy issues with tumblr. The point of anonymous messages, good or bad, are to be anonymous. It does not make much sense for a site to allow you to easily see who sent the anon in that context. Especially when, on the official Help section of the site, they have confirmed that even staff supposedly doesn't know who sent said anon ask (It's under 'What About Anonymous Asks?'). So why would they have their site (alibet held together with sticks and gum) show you very easily who sent the anon?
On their side of things, I hope this is a little fixed now that we have to be logged in to send messages, so that they can take action on the accounts sending hateful shit.
-----
Please feel free to add onto this list, but I repeat, please add on with things you know to be true. Not stuff you heard through the grapevine, as there is so much misinformation on that vine, but things you yourself have experienced and have Worked. It'll be helpful to know if your tip is something from before the 'must be logged in' change or not as well!
21 notes
·
View notes
Text
Calling All A-Team Fans – Help Preserve Fic from Fanfiction.net

I recently reblogged a post warning that Fanfiction.net could soon be lost to us forever. In the interest of preserving fandom history, many people are taking action to save fics before the site goes down (which, as far as I can tell, could happen at any moment – could be days, could be months, could be years... could end up being totally fine, I have no idea, but I’d rather not risk it).
There are 64 pages of A-Team (TV) fanfic on Fanfiction.net.
That’s about 1,600 individual stories.
They could all be lost to us at any moment (if the author hasn’t uploaded them elsewhere, like to AO3).
In the interest of preserving our fandom’s history, I’m rallying y’all to help save these fics.
To quote from someone on that other post:
“Do it comprehensively—start on the last page and save every. Single. One. Make sure you include the header and any author’s notes. EDIT NOTHING, ONLY DOCUMENT. Yes, if that means someone misspelled something or you spot a misnamed character, you need to keep that error. If you can form a “network” with friends to save all of a fandom’s works, DO IT.”
I’m taking care of the first (er, last) page right now. I’m not sure if I’ll have the energy to do more tonight. But I’m getting started archiving just in case we lose the fics.
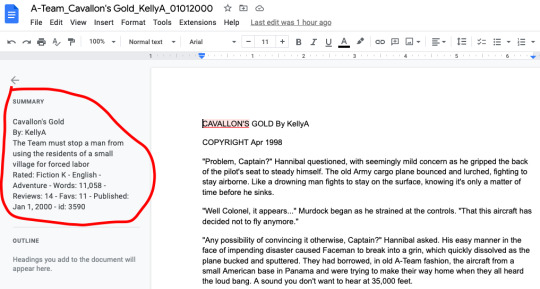
I’ve been copy/pasting the fics into individual Google Docs, storing them in a folder I’ve titled “Fanfiction.net A-Team Archive”, and titling them as suggested below:
“I strongly recommend using the following format for whatever you save, so it can be indexed later: fandom_fictitle_author_datefirstposted.fileextension. So for example (I’m making this fic up for demonstration purposes, don’t bother looking for it), naruto_blessing_ichigo98_07192009 would be Blessing, by ichigo98, posted in the Naruto fandom on 19 July 2009. This provides all the information needed to see if a fic has been cross posted to the AO3, and to run a search engine to see if it’s archived elsewhere.”
I’ve also been copy/pasting the fic stats from the top of the fic, and putting them in the “summary” section of the Google Doc:

I’m not saying it needs to be done this way specifically, just as long as fics are getting saved.
If you wanna join me, I’ve set up a Google spreadsheet to mark which pages have been covered.
Feel free to tackle a page and put your tumblr @ or nickname or initial it or whatever you’re comfortable with.
If you’re going to use Google Drive/Docs to save the fics, I would recommend using a spare Google account if you have one (I’m using an account I have for getting spam emails lol), so you have plenty of room in the Drive.
Note on copy/pasting: Fanfiction.net’s interface doesn’t let you copy/paste on the desktop version. So, when you open a fic, change the “www” part of the URL to “m” to bring up the mobile version. This should let you highlight and copy the text without issues. I’ve also found that, on my computer at least, scrolling to the bottom and highlighting and then dragging the mouse back up to the top of the page highlights the text a lot quicker than starting at the top and scrolling down.
And, remember, this isn’t about saving only the fics you like. It’s about preserving the creations of our fellow fans and creating an archive. So.
I don’t know what we’ll actually do with these fics later... upload them to Ao3?? That seems like something we shouldn’t do without permission from the authors, right?? But many of them may be unreachable, given that some of these fics were posted all the way back in 2000. So. Idk.
But for now, the important thing is just to make sure we have them saved.
If you have some time to spare, tackling a page or two would be cool.
Just remember to check the spreadsheet so you don’t waste time saving fics that have already been saved.
If you want to add your saved fic Docs to the same Google Drive folder, I’ve made it public and editable, so you should be able to put your Docs in there. Please don’t abuse this power lol this is about preserving fandom history, and I happen to think that matters.
EDITING TO ADD: Someone pointed out that Fanfiction.net automatically filters out “M” rated fics when you first go to a search page, so if you’re helping archive the fics, remember to go to “Filters” and change the “Rated” filter to “Rating: All”, so we’re not missing anything.
61 notes
·
View notes
Note
😭im trying to find this sumt fic rn but I think I accidentally unfollowed the person and I reblogged the post like 1-2 months ago and I have so many reblogs rn thst I can’t find it 😭 all I remember it was a series called only demons and it had beels version out.
Hi there, anon!
Is this perhaps the post you're looking for?
All I did was use the Tumblr search function. I put in the tag "obey me beelzebub smut" and filtered it to show the recent posts instead of the top posts. Then I just scrolled for a bit. This was the first thing I saw that said Only Demons on it, so I thought that must be it!
Tumblr's search function isn't exactly top tier, but it can be used to find stuff like this! Your best bet is to use common tags, especially if you happen to know the character involved!
So even though I had no idea what you were talking about lol, I was able to find it that way!
I might also recommend tagging stuff you reblog that you want to find again! It makes it super easy to search your blog's archive for things that you reblogged previously. You can also use the archive to search through untagged things on your blog, if you remember around when you posted it!
To use your blog's archive, you'll have to be on desktop. And I don't mean go to your blog's posts in the account section of the site because that'll just show you your own posts. You want to click on your pfp so it opens up your entire blog and you can see your bio and header. Then click on the meatballs menu beneath the ask box button (it's the three dots). Click on "view archive" and you'll be taken to a thumbnail gallery of all the posts you've ever posted or reblogged ever forever. You can use the bar at the top to filter by month, post type, or tag! It's suuuuuper handy and I use it all the time to find stuff that I need to find again. Because stuff definitely gets lost otherwise!
Anyway, this isn't the first time I've had someone ask me about a fic they lost, so I figured I'd include this little explanation of how I find stuff! In case it's helpful to anyone else who might be searching for something!
Hopefully that post I found was the one you were looking for!
#a lot of this stuff is not exactly intuitive#so I think there are a lot of tumblr features that people just don't know about lol#like the archive#and the emoji keyboard on desktop#and how to do a read more on mobile#though I think they fixed that one#anon asks#misc answers
3 notes
·
View notes
Note
Hey dear! How long since I wrote to you, I don't know if I can ask but could you give me some advice on how to edit/theme/customize your blog in an aesthetic way?
Idk, even basic tips are fine, I really love seeing your blog and I think you have really good taste in aesthetics ❤️
hey lovey! it would be my pleasure to try and help you <3. i say try because my explaining skills are the absolute worst but i will do my best lmao. gonna do this in bullet points ok:
have an idea / inpisration / a crumb of what you want your blog to look like! you can find inspo literally anywhere, a friends blog even (but please remember to always ask and don't take it harshly if said person declines you doing so). pinterest is also amazing for this, looking up graphics, different aesthetics, templates, i literally have a board on my pinterest i've had for years now where i get graphic inspo or where i go when i just need to feed my creative juices to put me in the mood to create something. canva is also great, i literally go on there and look up headers, moodboards, etc and just star them for later. keywords are everything as well, so like 'aesthetic here + color, vibe, look, graphic, template' helps sites like canva and pin lead you in the right direction. same with just typing things like 'green, grunge, lovecore, etc'.
edit on desktop! now i know not everyone has a laptop or ipad or the ability to do this but i highly rec it over editing on the janky mobile app where sometimes things save and sometimes they don't. plus i always use one of the random saved user blogs i have to make a test layout / theme so if i don't like it everything on my main blog is fine, didn't change, and i didn't waste all that time on a theme i don't even want to look at lmao. so making a side blog where you do that is also great cause you can just copy and paste your nav post over, you can take the graphics you've already made and upload them onto your main without second guessing if they look good because you've already seen what it all looks like!
start small! by that i mean start with a simple theme or idea and build up from that. don't just start with seven graphics and ideas and overwhelm yourself. sometimes i just think of a color and be like yeah i'm make something with this color or wrapped around that color and i create something great.
ask a friend for help! i can't tell you how many times i've asked friends if this theme looked good or to send me inspo pics or what theme they think i should do, or even asked them to help me find resources. utilize your besties and mutuals.
not everyones aesthetic is the same! some people like messy themes, some like overdone, some like super simple. don't compare yourself to anyone!!!! everyone creates differently, everyone sees colors and aesthetics amd themes differently. no matter what you decide to go with is all your own and great and special.
etc: putting all your most important links in your nav is always a good rule of thumb (anything you really want to highlight as well), if you use pngs they're all over tumblr and pinterest 'transparent' + 'png' at the end or beginning of what you're looking for will always lead you in the right direction, and when it comes to pngs i highly rec adding them to a white background or transparent one and make the size of the background 500px and move the png halfway / towards the bottom (centered) of the background so tumblr doesn't make your header all the way at the top and ugly, don't make your nav post too long, take colors from your images / aesthetics to incorporate throughout the whole theme so everything meshes well together, don't use flashy dividers because it's not good on a lot of users eyes and unless you state a tw in the tags it's just not as cool as some people think lol.
that's all i can think of but if you have any more questions bby my pms are open!!
10 notes
·
View notes
Text
So You Wanna Switch to Firefox
So I’m just some random person on the internet, here on this hellsite we all have our unique love-hate relationships with. Up until a couple weeks ago (End of june, if I remember correctly) I used Safari as my browser, since I have a mac computer, and Safari is the default and I hate Chrome with a burning passion for many reasons (shady privacy policy and RAM consumption). I kept hearing good things about Firefox, but I eventually came across a post about Firefox rolling out a privacy feature that essentially isolates cookies to the sites that made them, preventing cross-site tracking, and I decided to make the switch.
But, I’m also a paranoid little shit and don’t trust random links on the internet from random people (like I am to you, O reader mine), so I did some looking. And now, here I am to make this lovely little masterpost on how to switch to Firefox and make the most out of it. Afraid of switching to Firefox because you already have an adblocker and don’t want to use a new browser you don’t have one for? I gotchu!
I’m going to show my work, step by step, for anyone else who is extra paranoid on the internet about links from strangers.
Step 1: Go to mozilla.org (www.mozilla.org). Mozilla is the company that makes Firefox, so they’re the people you’re looking for. Note that they use .org, not .com, so be sure you go to the .org. Here’s a screenshot of the page:

note that I’m in the US, so just going to the website itself auto-redirected me to the US-English version of the site.
Step 2: Download Firefox from the website. See that tab at the top that says Firefox Browsers? Hover your cursor over that, and it should give you a menu like this one:

Click Firefox for Desktop. It’ll bring you to this page.

Click Download Firefox. Congratulations! You now have Firefox!
Now, here’s the fun part: Extensions!
The first thing to do is to open up Firefox for this step. Using your old browser to download extensions will give you a useless text file, but downloading it with Firefox will add the extension properly.
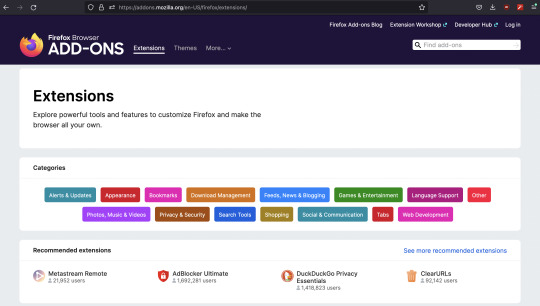
Any extension for Firefox can be found on Mozilla.org, specifically at addons.mozilla.org/firefox/extensions (https://addons.mozilla.org/en-US/firefox/extensions/). Again, it will redirect you based on your country/language. The extensions page looks like this:

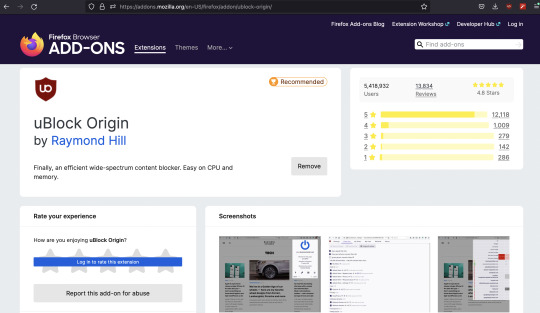
Now you can use the search bar in the top right to find whatever extensions you want! Personally, I use uBlock Origin (https://addons.mozilla.org/en-US/firefox/addon/ublock-origin/) for my adblocker. Here’s what its page looks like:

Hate TERFs? Wanna keep yourself away from TERF shit? Shinigami Eyes (https://addons.mozilla.org/en-US/firefox/addon/shinigami-eyes/) highlights users on certain platforms (like tumblr, youtube, twitter, etc.) based on whether they’re trans friendly (highlighted green by default) or not (red by default). Here’s its page:

Now go forth and get Firefox! You have the power to do so!
#firefox#mozilla firefox#how to switch browsers#no seriously actually go switch to firefox it's great and chrome is shit
41 notes
·
View notes
Text
DEITIES Update -- October 2022

Hi All! Time for a kinda-spontaneous-but-not-really Project Update, along with the current events of this month -- which is a DEITIES themed OC_Tober + and upcoming Askbox Session!
I understand if this all kinda came out of nowhere, so I'll use this short update to share my plans and any additional context, and I hope it's something to look forward to! More information is under the cut!
——————————
OC_TOBER 2022 PLANS PART 1 of 2 -- DEITIES CAST LINEUP & PROFILES
The gist of my OC_Tober plan this month will be sharing separate profiles and featured art each weekday in a thematic order for the DEITIES Project -- 5 per week, 20 total. These will likely debut on my art twitter first, and then be mirrored on tumblr later the same day.
This is my minimum goal, but I'll gauge my free time if I have the bandwidth to do some extra things for fun -- like any additional new art, meme templates, blog posts on the website, or other nostalgia trips.
The character profiles for tumblr, twitter, and my other media accounts will use a new format that I'm still preparing. Meanwhile, anyone who feels like learning more about the deities can view their full profiles on the project site -- https://deitiesproject.com/characters
Fullbody Lineup (Tumblr) -- https://deitiesofduat.tumblr.com/post/696945815967694848/hi-everyone-its-been-a-while-d-so-heres
Higher quality + Full-size Images -- https://sta.sh/21y4noqrsk91
(These are best seen on desktop admittedly, tumblr’s version is is better for mobile viewing!)
For those who feel like viewing / sharing on other social media:
Twitter Version -- https://twitter.com/ColaCanvas/status/1576316256982302721
IG Version -- https://www.instagram.com/p/CjMe683Ds4w/
Artfol Version -- https://www.artfol.me/a/xAk0tvl
(( NOTE: I'll probably revisit this update to add more quick links as well, once I finish organizing what I need this weekend. ))
——————————
OC_TOBER 2022 PLANS PART 2 of 2 -- MONTH-LONG ASKBOX SESSION (Upcoming!!)
In addition to the character profiles, I'll also reopen my tumblr Askbox to answer as many project questions as I can -- albeit gradually, likely to share on the weekends. It'll also help me gauge how much volume I can manage, and whether it something I can keep open or at least re-open more regularly.
As of now the Askbox is still closed -- I was aiming to open it by the start of the month, but needed to put all my energy into completing the lineup before the end of September 😂 Please give me at least another day to rest and prepare before I reopen it, I promise I'll give you all another heads up once it's ready.
In the meantime, you'll find some updated guidelines and FAQs here on the main site -- https://deitiesproject.com/faqs/
(FWIW: I've been working on a site alternative of the askbox for anyone who doesn't have a tumblr, but it'll need to wait a bit longer before it's ready to launch. This shouldn't affect anyone following this tumblr already though, so it's business as usual for anyone who wants to submit questions here -- just please be sure to read the updated guidelines and FAQs first, thank you!)
——————————
ADDITIONAL CONTEXT
I've established in the site's Introduction page how development for DEITIES Project is still ongoing. But I've been having to balance it next to other tasks that require my attention, hence why it's felt a bit slow on tumblr and elsewhere.
Fortunately, some good friends convinced me to participate in this year's Artfight this past summer. Drawing each other's OCs renewed my creative energy, and I enjoyed the encouragement from my peers + the sheer enthusiasm for each others' OCs, it was a great experience with everyone!
From there, I felt re-energized to revisit DEITIES Project and see what next steps and WIPs I could tackle, and I could see that it sorely needed a full lineup sheet for some time. This was especially given how some characters were lacking clear visual references, or had some that were heavily outdated!
This years OC_tober felt like a good opportunity to address this massive to-do, and to re-introduce some of the cast along the way. I had to wait until it was basically finished before I could give you all the heads up, but hopefully it's something to look forward to this month!
——————————
I'll wrap up this update here for now -- if I do add anything more it'll be minor things or edits over the next few days. Anything important (like the Askbox reopening) will be given a heads up on the main blog. With that said, I look forward to sharing more DEITIES Project this month, and hope you all enjoy!
#// I'll swing back to update to edit any new links and text later; meanwhile give me another day or so to reopen that askbox#// I also admittedly need a day to rest before I set up more profiles + I want to indulge in hyping my friends' OC_tober runs as well!#// vibrates excitedly for this month I can't wait!!#DEITIES Project#DEITIES Updates#DEITIES text
16 notes
·
View notes
Text
Just submitted this as a feedback ticket to Tumlr but tbh felt like i made good points sooooooo, time to inflict it on a very very small corner of the world.
[ticket begins]
new desktop layout lacks flair and personality - none of the fun which tumblr has built itself around. feels impersonal and corporate, out of place for the social media entity which strives to get in on the joke with its users, even when tumblr itself *is* the joke. (yes, even upon changing the theme. fun colours are fun, but are only a plaster on a bleeding wound).
DMs when opened covering the feed feels inelegant
having multiple buttons from the dash page leads to unnecessary clutter
furthermore, inability to access custom blogs (and tumblr's intent to phase them out entirely) is extremely frustrating. The ability to cultivate ones own page like one would a garden is the *reason* many older users were drawn to the site, and it's the reason it stands out from competitors - competitors which, I might add, are floundering - and one of the main points of utility for the site. By having a custom blog page, I can use my side-account as a portfolio, laid out so as best to showcase my work as a visual artist.
By having access to someone's blog archives I can find that one post that's been itching away at me like a tick, and i can find the thing and root it out of my brain. By removing this you are, again, axing one of the main points of accessibility and uniqueness for the site.
In all honesty, rather than try to hoover up the UI-design crumbs and unique selling points of twitter and tiktok, surely there is more to gain from leaning harder into what tumblr already does? Bring back personal blogs, but charge to have inbuilt integration for shops or other commercial widgets (I'm not a web designer, idk) - that sort of thing would pair well with blaze. I'm sure many users would be far less annoyed with ads from small creatives, artists and artisans (which we already see! which is wonderful!), than yet another squirt of bleach into the bucket of cockroaches that make up the current user-base (hello, I too am a cockroach).
[ticket ends]
You too can be a little cockroach squeaking in constructive indignation from our collective bucket by following these simple steps!
Desktop: Go to Account > Help > Scroll aaaaaall the way to the bottom of the page to the “Contact Support” button > Choose category for support > Feedback
2 notes
·
View notes
Note
helloo(๑> <๑), can I ask app/website do you use to edit your fanfics, if it's okay with you? (I'm starting to write fanfics of my own and I couldn't find any app/website)
There are a lot, since I'm only using mobile version of the app(s) since it's more convenient for me to write on the get-go without bringing or opening my laptop all the time.
PureWriter (used to)
JotterPad (what I am currently using)
Grammarly Keyboard (what I am also currently using too)
Google Docs (used to)
Well, to start on PureWriter, I give it prolly a 7.5/10, I like the format and all, but the catalogs are a pain in the ass. Plus, you can't collapse a thread of your separate work, too, if you're writing for different stories. I hate trying to rearrange them in order so I kind of give up on that. It has a word reader to keep track of your word count and letters too. There are also constant updates on the app, so there are always new features being added, so I'm also not trying to keep up with that. I have the copy and paste thingy, as it double spaces my work and won't italicize or bold them correctly when needed.
For JotterPad, I give it an 8.5/10; it had its moment when I fought with it in the past. But there is an option for you to use the basic format, but you could also buy the add-ons if you wish. I may be biased, but I find it more convenient as you can link your account from Tumblr to JotterPad when transferring over whatever you're writing without the "copy and paste" type. Like PureWriter, it also had a word and character counter, so you can track how much you've written. It also gives you a statistics progress graph (like PureWriter, but in a different font, I guess). You can create folders (within another folder, again and again), which is a lifesaver, as I can separate my works into categories -> it almost works like a thread. I don't trust Tumblr enough to save in draft; the many times Tumblr ate my posts when I spend so many hours/days are agonizing.
Grammarly keyboard is a great way to use whatever app you use to write. Still, the hideous word recommendations are a thorn in the side at times when you're using an unfamiliar terminology or another synonymous that not the general audience knows. Like you fool, I'm trying to educate others and expand their vocabulary; let me do my sh*t. I say a solid 8/10, if for not the lagging it sometimes had. The app also had a desktop site, which I will not be talking about since I rarely use it. But if you do have your own words or terms, make sure to add them, or else this keyboard will auto-correct them for you.
Google docs, I'm sure I don't need to explain that here. No score.
But these are just my opinions, tho; you could try and see if they're to your liking or not; I'm sure there would be others who are willing to help you if they write a comment under the post or interact with you. Suppose I'm missing something or forgot to add.
Words of advice: block any porn bots on sight too, they could be liking and reblogging your stuff with a pfp of a hawt woman. So no hesitation. Also blank blogs.
Taggings: make sure to tag many things related to your content too. Thus, this will lead your content to be more exposed to others who like the stuff you put out that is related to their interest. You can check the "the tyrant" series I'm working on atm to see how the tagging(s) goes.
Taggings (tw): the "tw" stands for trigger warning, so if you happened to write any sensitive content that could potentially be in your series/ work, make sure to add them in your tagging if possible or add them at the very beginning of your list of content. Ex: tw frogs, tw cooties, or tw pink guy. If you don't put it, some people might stumble upon your work and unleash hell or politely tell you to edit and add tw to your work.
#writings#fanfic#fanfiction#writing#writing problems#fan fiction#anime#writing help#fanfic writing#I hope this helps
6 notes
·
View notes
Note
hi! you seem to know a great deal about this xkit rewritten. im a tumblr user back from the early 2010-2016 years or so and i always used xkit. however, my question now is, do you have a suggestion on what are tumblr setting preferences should be AND what our xkit rewritten preferences (disable/enabled, etc) should be to get it as close as we can to the old tumblr dashboard?
Many thanks!
Hello there!
Hmm, let's see. I made my blog in 2011, so I guess I was around in that era. I don't remember the exact details of what the Tumblr UI was like at particular times super well, but I can go through my settings and just kind of see what I think a returning user might be interested in off the top of my head.
I might or might not go into detail on what every XKit Rewritten setting does (I've been thinking about things like recording a video going through all that—maybe when we start running out of new scripts to add), but I'll call out things that stand out.
First off, I always install Palettes for Tumblr (download link in @addons!). I personally use the "circa 2016" palette, i.e. "old blue," but April's also got an even older blue in there, and it's fully customizable if you want any other color scheme you can imagine! I change the font to Helvetica Neue and bump the font size down by one as well; do what looks good to you! Also check out Outbox.
Okay, Tumblr settings...
Account:
Community Labels:
Set the toggles to whatever you want; I go for "blur." Take them off "hide" unless that's really what you want; it'll hide flagged posts completely from your dash with no indication that they're there!
Filtered tags and filtered post content:
Use these like you would use Blacklist or Tumblr Savior to hide any content you don't want to see! This will apply to your account wherever you're logged in (mobile apps and desktop web), and will hide post content with a visual indicator that you can click to unhide it.
Absolutely enable the option in XKit Rewritten's Tweaks to use a slim layout for these (this should just be changed on the site, imo), and optionally hide filtered posts completely.
Here's some detailed info about the difference between the two that I wrote for something else:
Filtering a word or phrase as a tag will hide any post with that exact tag (no wildcards) and reblog chains whose original root posts contain that exact tag.
Filtering a word or phrase as post content will hide any post with the specified word or phrase anywhere in the post text or in any usernames, including in the middle of a word (filtering "ash" will hide posts with "dashboard" or "fashion"). It will not search the post tags.
Yes, there's no way to do a wildcard search that works on the post tags right now. Yes, this sucks.
Dashboard:
If you like visible timestamps, I suggest turning the "show timestamps" option on here. Additionally, I use Timeformat in XKit Rewritten to make them more detailed (I use MMM D, YYYY · h:mm A; feel free to experiment with the options here).
I turn "shorten long posts" off. Up to you! XKit Rewritten has its own Shorten Posts script with more customizability over how long a post has to be to be lengthened, if you'd like.
Turn off the "best stuff first" and "include [etc]" options under preferences if you want your main dashboard to be the old-style, just-the-blogs-I-follow-in-reverse-chronological-order.
Ad-Free Browsing
If you have the money to spend, I encourage it. The site is super fast without ads, and Tumblr needs revenue to pay for developers, moderation staff, and servers.
If you do, I personally allow Blaze ads; they can be kinda fun sometimes. Up to you!
Privacy
Decide if you want to let others see if you're active.
Labs
I absolutely love the Blog Subscriptions tab, which lets me make a mini-dashboard of only the blogs I really want to see every post from, so I turn that on. (To subscribe to a blog, open it up on the dashboard, hit the three dots menu, and click "get notifications." This will give you push notifications on the mobile apps.)
Heavy queue users may appreciate the fast queue button, but if you're an XKit Rewritten Quick Reblog user, there's already an easy way to do that.
Per-blog settings
If you leave/turn "enable custom theme" off, your blog will only show up inside Tumblr itself, which is actually my preferred way to view people's blogs (it's very good now!), but you'll probably want to turn it on to enable [yourblog].tumblr.com.
Decide who you want to be able to leave replies on your posts! (I use "everyone.")
XKit Rewritten scripts:
Tweaks:
If you use Tumbr's filtering options, I recommend the use a slim layout for filtered posts or hide filtered posts completely options, as mentioned.
Turning the changes/etc carousel into a line is a fan favorite. It acts as a "here's where you were up to on your dash" indicator if you turned off the algorithmic stuff in dashboard settings, as mentioned above. If you like it being a carousel, you can turn off the animations in AccessKit.
Remove the sticky effect from the dashboard tab bar. That's the one that appears/disappears when you scroll. (Lots more in here to hide UI elements you dislike, if you dislike them).
Quick Reblog is the renamed version of One-Click Postage, which is of course a fan favorite as well. Turn "Show the comment field" on if you want to be able to add text when quick reblogging (though the regular editor form is usually better for additions). "Suggest tags from the post being reblogged" is great; click in the tag text box and they'll all pop up so you can select the ones you want to copy. Set the limit on saved reblogs higher (imo there's no reason not to).
You can set a queue tag here, but it'll only be added automatically when you use the Quick Reblog popup; put it in Quick Tags too so you can easily add it when queueing a post using the full editor form.
Quick Tags: Add your saved tags here and they'll show up in the Quick Reblog popup!
Classic Search: I don't use this, but many people want pressing enter in the search bar to go to the tag page, as it apparently used to?
Open in Tabs is kind of broken at the time of writing (just a note in case anyone is confused).
No Recommended: Pretty self-explanatory; if you don't like recommendation carousels between posts, enable the "between posts" ones.
AccessKit: This is where Disable Gifs is, if you were looking for it.
Quote Replies: Used to be called One-Click Reply! (This only works on the activity page at the time of writing, not in the activity dropdown menu that you can access from anywhere.)
Tag Tracking+: Many people apparently thought this used to be called something else, but if you're looking for that big sidebar with all of your tracked tags, here it is.
TimeFormat: I mentioned this earlier when we talked about timestamps! (I prefer this over the Timestamps extension, which we kind of semi-retired.)
Trim Reblogs: This is the new way to trim down roleplay threads in a way that's actually supported by Tumblr's UI! To use it, draft or post a reblog with your additions, then navigate to it and press the scissors icon. You can pick which reblog trail items stay, so if you and your RP partner start with a post with just a title, you can keep it on top. This requires the thread to have been started with the new post editor (or on the mobile app).
There are definitely more scripts that I swear by, but I think this is long enough! Also, there are some bits of classic XKit functionality that we haven't quite gotten in yet. I might edit this post later if we add something relevant, but I probably won't. Feel free to check, though!
5 notes
·
View notes
Text
TUMBLR ADS
A lot of online vitriol about how Tumblr is a broken site, etc. etc.
I'm way behind on deadlines and deliverables but I just have to take a moment to pen some thoughts about this.
Tumblr isn't at the level of YouTube where the ads break up a video and ruin the experience. On YT I really wish they would find a way to insert ads at appropriate junctures, but that might make it too easy for people to skip them maybe. But to interrupt things mid-sentence, to interrupt a SONG, it's too much. (I usually just right-click and open a duplicate video and watch it there, which sometimes works and sometimes opens another ad, so... no real solution in sight yet. Sigh...)
But Tumblr ads are either posts within the feed, or in sidebars (caveat: I'm only on desktop, and have no idea about the app experience). So for us on desktop, it's nowhere near as vile a situation as it is on YT. (Although once I saw two BL actors leaning in for a kiss only to be interrupted by an ad for mouthwash or breath mints or something like that, which was brilliant. 😂)
Anyway you can easily skip past the in-feed ads on Tumblr by tapping the 'J' and 'K' keys if it doesn't interest you. The dashboard feed can be so varied anyway so I don't feel like seeing some random post that's actually an ad really detracts that much from the experience.
The ads in the sidebar are a win-win for me, and I am actually in favor of more of this. (There are ways to balance their visibility, done tastefully, so that ads won't be too distracting. Hopefully they'll get this right the majority of the time.) You don't have to interact with ads if you don't want to, but if they bring in revenue, that can only strengthen Tumblr.
Which brings me to my main point – Tumblr is still a business. It brings in a modest revenue, though I can't find numbers as to how profitable it is. (Profit = revenue or income minus expenses, BTW.)
At the very basic level – if it does not turn a profit, or at least break even – it will SHUT DOWN. It is not a charity; it does not provide a service necessary for life; it is not government-run. IF IT DOES NOT TURN A PROFIT, IT WILL BE SHUT DOWN.
As Tumblr users, we are provided with a free service. There is no cost to us unless you choose to spend. The Tumblr experience is greatly wonky in parts, but there's still a lot to love.
Which is why I can't understand calls to block ads or boycott use of the website.
There are so many posts on here (maybe that explains it?) from people who don't seem to understand this: if money coming in is less than the money needed to keep you alive, YOU DIE. The principle also applies to every system that needs life-supporting input (like nutrients to a plant, food to an animal, fuel to a machine).
ADS BRING IN REVENUE. And Tumblr NEEDS revenue (or income) to stay afloat, they need that revenue to be greater (or at least no less) than their operating expenses, and they need to figure out a way to get that revenue consistently.
The ad situation here isn't toxic the way it is on YT, and it can be lived with. I'm trying to think of ways to support the website that don't hurt my pocket with unnecessary purchases, and ad revenue is one.
Right click on the ads if you will and open them on separate tabs that you don't watch. If it brings in revenue, that's a win-win. Ad revenue is part of life support for Tumblr. And I want Tumblr to stick around. If there's not enough money coming in, who's going to keep the site up and running (and hopefully make the improvements we want to see)? I wasn't around in the early days of the website but even in my short time here I've seen enough positive changes (especially around usability) to be cautiously optimistic for the future (like the number of images per post, better formatting options, etc.).
We need Tumblr to become roaringly successful like Facebook or Twitter before any strike action to hit at the lifeblood of the website (revenue) will result in positive outcomes for the users. But if it gets too difficult or unprofitable to run, it will just be easier for the owners to pull the plug (remembering that Tumblr isn't yet seen as a prized possession in any of the present or past owners' portfolios, having been sold several times, sometimes at colossal markdowns).
"Because we love her so much, let's just throttle our princess bride and force her father, the King, to take better care of her. The King, who's killed so many of his other daughters, will make an exception this time, even though she's not the most favored, the most beautiful or the most useful one to him. Yeah, this'll convince him."
Really? He might join you instead.
1 note
·
View note
Text
Ok @wip tumblr staff, we need to talk about how to improve this hellsite's user experience issues.
Since this is too large for an ask (and touches on a few points), I'd like to share some of my feature requests below that could help with improving the overall UX design of tumblr, with the ultimate goal of making this site more enjoyable (and safe) for its users.
------
1. The ability to change or switch your primary blog
My first primary blog is not the one I primarily use anymore. It sucks that my old one is the "default" one for post comments or sending asks, as that's not the one I want people to follow.
2. The ability to change your blog username without changing the blog URL
Look, sometimes we all make mistakes we regret, but that doesn't mean we should have to live with them forever (/silly).
It'd be nice though to be able to change your username that appears in the dash without it affecting the blog URL, similarly to how you can change your username on Twitter.
Other users should still be able to tag blogs via their blog URL or current username.
3. The ability to "favorite" mutuals, so that they always appear at the top of the list for sending messages/DMs
I send some of my mutuals DMs multiple times a day with posts and other things I like, and it's a bit cumbersome to always have to search for them to send them posts.
↪ additional feature request for this:
One "send post to favorites" button for messages so that I don't have to find all of my mutuals every single time.
🔨 needs fixed: There is also some pretty strange behavior when sending post DMs to mutuals, as the original poster for the blog always appears near the top of the DM list.
Logically, this doesn't make much sense from a user perspective, as the user would likely not send the original poster a message with the same post that they wrote.
4. The ability to "spoiler" images, text, and video
Not only would this help with preventing (or at least reducing) potential spoilers from the latest games/movies/shows/etc, but this also could help folks that are triggered by specific content, such as graphic depictions of violence, etc.
I think a spoiling feature similar to Discord, where the user chooses to place spoilers on the content before posting, would be highly beneficial.
↪ additional feature request for this:
Allow another user to anonymously request that the original poster spoil the content in their post. Then, the OC will receive a notification that they've received a spoiling request linking to their post.
The post should be auto-spoiled for the person that originally requested it then anyway (so that it won't cause issues for them again in the future if it pops up on the dash through other reblogs), but then the original poster can decide to edit the content based on follower feedback.
5. Fix/address the infamous "disappearing post" issue on tumblr desktop/web
I can't count how many times I've run into an issue where a mutual will DM me a post they want me to look at, but then when I open it on web, the post looks to be taken down. However, if I open it on mobile, the post is still there.
It seems that this particular issue has happened to some other mutuals as well, and the only workaround I've found is just opening the post on mobile. I don't even think I've experienced the issue on mobile at all, actually, so it seems to be a tumblr web-based platform problem.
------
I totally understand if some of these things can't be implemented though, especially due to backend or technical limitations, but some of these features or fixes would be really welcome and nice to see!
155 notes
·
View notes
Note
Re: DNIs WHOLEHEARTEDLY agree DNIs are terrible. But for multiple reasons beyond 'no one sees it'.
Even ignoring the fact that 90% of the DNI criteria is either 'people who would never respect a DNI', 'people who wouldnt count themselves as in the x-ist category of a DNI', or 'wibbly vague criteria that means whatever the creator wants it to mean at any given time';
If their purpose was to be sure someone saw their boundaries before they interacted, theyd put it at the bottom of every spreadable article of theirs or not use a site that their content can be spread outside of their control, which they arent.
If they really needed certain groups to not interact with them, social media like tumblr isnt the site for them. Twitter most certainly is not the site for them (unless they go private and stay that way). But knowing that its totally out of their control they have DNIs that imply they need boundaries the site and site culture cant provide they use them anyway and seemingly ONLY use them there.
By the very fact that no one in their right mind is going to open a blog and try to locate their unmarked dni page thats often like 1k words in the most ugly unreadable color and font combo known to man and they know this because I can GUARANTEE they aint doing it themselves, they demonstrate that its not that they are big on boundaries because they arent hypercareful with everyone elses- just with theirs.
If they just needed a list for follows, they would have a BYF that states who they would prefer following them on that platform and what people need to know about their opinions or blog topics and can give the same social clout of flashing your opinions for likeminded people that DNIs do.
The only reasons left for people(besides 'thats what everyone else is making- a list of people they dont like') to use a DNI on a postsharing socmed that doesnt coat all their posts are 1- sowing a performative message that you are The Most Pure So Much So That You Dont Allow The Unpure To Touch You or 2- that in many circles violating boundaries (like DNIs) gives people the license to harass that person.
This is the primary reason, I feel, that many people, esp antis have a DNI then interact with people on their DNI. I have seen it so many times at this point its not even funny. Someone has their dni buried in their desktop only tumblr theme without indicating they have one, some rando reblogs a post with thousands of notes and then they get a public callout for being a evil boundary violator for not knowing about the DNI. Someone gets a hate comment on their post so they reply and get yelled at for interacting with somoene who interacted with them first. Someone gets a callout on twitter for leaving a positive comment on an a03 fic because the person didnt go to their profile first and follow the link to twitter then their carrd then to the dni there.
If people wanted a nice list of opinions, theyd call it 'opinions'. If they wanted to control who interacts with them because they really have serious triggers theyd go private or migrate somewhere else. If people really needed people to see their boundaries theyd put it on their posts. If they wanted to control who follows them loosely and dont care about reblogs and such, theyd have a BYF not a DNI.
But they dont. So its not about that. If it was, theyd be doing those other things. But they arent.
Its gotten to the point that DNIs are a strong yellow flag in people I dont already know because so many people I do know have gotten harassed with them.
--
Yup.
209 notes
·
View notes
Text
Tumblr Revival
Tl;dr
Tumblr has a large interconnected community of artists and content creators, and should focus on its strengths and what it does right. Instead of trying to compete for space against Facebook, Instagram, and Twitter. Tumblr should focus on empowering its community and giving that community the tools to develop the site's unparalleled uniqueness.
Tumblr is the crossroads of the internet, with a monthly user traffic of 300 million it is the perfect space for artists, content creators, and small businesses to grow their following without having to fight for a seat at the table against companies with huge budgets.
Hi, I go by Nacho here on tumblr, and I'm sure as many of us on tumblr have noticed, the (hell)site is kinda going downhill. Tumblr was bought by Automattic in fall of 2019, and I am sure they have the best intentions to help tumblr stay afloat. However, I think it's time the community took a more deliberate approach to how tumblr is handled, and hopefully Automattic and @staff will hear us out. I think I have a solid solution to tumblrs money issues, that will help both the site and empower its online communities.
First and foremost, I am not involved with Tumblr or Automattic. I am just a simple blog trying to help out a place that I've been on since 2010, and I would hate to see it die here around 2023.
So, let's get to the root of the problem on tumblr right now. That being money, tumblr is currently costing more money that it produces, as we've seen with its 97% drop in value from 1.1 billion dollar sale to being sold at around 3 million dollars.
So the first thing that must be improved before anything else can be improved on tumblr is how much money they're bringing in a month. I don't think folks on tumblr hate monetization as much as we all collectively say we do, I think the issue is that most advertisers are completely disconnected from the groups they are trying to advertise to on here. Tumblr comprises roughly 65% millennials and 30% gen-z, the two generations that advertisers seem to have the hardest time advertising to for a myriad of reasons. The main one being that they don't fully understand what we want, and sometimes just don't listen to what we are saying.
Lets look at how tumblr makes its money, Tumblr has four main revenue sources,
Ads by sponsored posts
Display ads through video posts
Sponsored Day ads or banner ads
“Premium Themes”
I'll go into depth on all of these and how tumblr could make potential changes to improve their revenue anywhere from three to six months after it implements some or ideally all of these changes.
First tumblr ads and sponsored posts, these changes are going to be contingent on tumblr allowing its users to share, like, and comment on ads much like all other media sites currently allow. Or at least giving advertisers the ability to turn that on or off as a function.
The average tumblr post gets reblogged 14 times, that number increases significantly if the ad is engaging and actually caters to the communities wants and needs. My reasoning for giving users the ability to reblog ads is to increase user engagement while maintaining their current ad vetting process and all of the nonsensical ads that are run on tumblr 90% of the time.
The other reason for allowing tumblr users to share and comment on ads, or have it be an option for advertisers to turn on or off as they'd like, is that the appeal of tumblr is the ability to propagate and obsess over the most niche things (i.e OSHA.)
All the while allowing content that gets shared all over the internet bubble up to the top through the collective hand of the tumblr community. Along with this tumblr has no way for small users to share their own products or services, every single major site has a way for users to advertise their pages or products through the site.
Tumblr is a content machine that creates imagery and memes that get shared all the time across the internet, so the ability to share and curate its own ads is paramount to improving advertising and user engagement on tumblr.
My proposal here is for tumblr to expand its advertising capabilities to all users, while charging a flat rate fee to advertise on tumblr, with additional charges for popular tags or trending tags. Tumblr currently has no self service advertising system much like Facebook does for example. Where facebook charges a daily rate on cost-per-click(CPC) or cost-per-thousand(CPM)
Charging a flat rate fee at a rate of a day, week, month, or quarterly basis with variances in prices based on the lease term and what the advertisers would want to have their ads show up on certain tags. This would open up the doors for small businesses that don't want to advertise on places like facebook, twitter, or google with their complicated CPM and CPC models. Also bringing in more small locally owned businesses with the added value of less competition for ad space on tumblr.
This would also take some of the weight from tumblrs own advertising staff from having to explain a convoluted system to potential advertisers. Creating a simplified model with the the advent of tumblrs own infrastructure able to get a single post to a large variety of users. Where the current ad model uses a “shotgun” method to hit as many people as possible, the tumblr model could encourage advertisers to curate a more personalized and intimate experience that tumblr users would love.
Why not just advertise elsewhere? Tumblr still in fact gets over 300 million views a month as of June 2021 (Statosta), and the added benefit for users to be able to like, share, and interact with ads would allow ads that the community enjoys to be talked about more. Giving advertisers more honest feedback about their ads while increasing their SEO’s.
Also small businesses that can't compete with the vetting processes that are used on other sites, would have a better chance of developing their business and increasing their clientele on tumblr whose core demographics are approximately 60% millennial and 35% gen-z. This core demographic does in fact care about being able to shop at local stores, or even a store across the US that is trying to drum up its own online sales.
These ads could be placed inline on the tumblr dash while moving other sponsored ads to the right of the site on desktop, but making them alternate on mobile between user ads and sponsored ads.
Second, the display ads should be changed to allow tumblr users to share and further interact with ads to generate more user engagement, incentivizing more businesses and companies to build their brand status on tumblr. Tumblr has a good model for creating short diaries or daily vlogs for companies that wish to show off their products on social media. This includes smaller businesses and vlogers that want to post videos or tutorials of themselves on their blog.
Tumblr is a good site for user engagement with a pool of creative potential for anyone wanting to gauge the desire for a particular subject or piece of media, maybe even an upcoming show. Having the ability to share and comment on sponsored ads would also help advertisers by allowing them to get more bang for their buck with a considerable uptick on how users engage with that content.
Third, tumblrs sponsor day ads and banner ads are inexpensive and should be highlighted as a selling point over their competitors. Tumblr 24-hour banner ads are considerably more affordable for businesses when compared to places like twitter with their 200k price point. For the same amount of money on tumblr a business could have their company at the top of the dashboard or app for 8 whole days. Much longer and much better than the competition.
Keeping this price fixed, with a change in the price CPC is still a much more lucrative and attractive selling point than any of the competition on the internet today. I know this might not be exactly what tumblr wants to hear when it is hemorrhaging money right now, but let's look at the cost for these 24 hour daily ads and banner ads. If tumblr hypes up the price point on these ads they could see a significant rise in advertisers considering the lack of competition on tumblr and past success stories of companies who did advertise on tumblr.
At the same time larger advertisers should be encouraged to make engaging ads and blogs on tumblr that will make people want to actually go to their blogs, that then link to an external site or page. Not ads that instantly try to force you to go to some other site, by rewarding or offering special discounts for people who find a special code or something off of the actual blog. Or even for giving the same code to everyone who reblogs a certain post made by the advertiser.
Seems too good to be true? Look at “Asos” back in 2015 when they held a shirt design competition on their tumblr blog. Where they had 900 submissions, four of which were picked, and were sold out of the user generated shirts in 10 hours.
This is not the only case however, but FX ran their own campaign for the show “Man Seeking Woman” where they saw a 2.8% increase in user engagement, 86% increase in their tumblr followers, and they actually saved money through advertising on tumblr.
All this leads me to believe that tumblr actually was and continues to be the best place for brands, small businesses, and artists to develop themselves through genuine user engagement.
Finally, the “premium themes” that are available on tumblr that allow for unparalleled customizations that you hardly find elsewhere on the internet anymore. Tumblrs ability to take a variety of media sources, as well as having an unparalleled level of customization, user interconnectivity, and a vibrant artistic scene shows that it is ripe with potential.
Tumblr could still use its post+ feature, but in the same way that Discord uses its subscription service. For cosmetic changes that can be added modularly to the site or individual blogs for an additional monthly fee. In conjunction with partnering with community artists to bring small cosmetic additions to individual blogs, while paying the content creator and tumblr taking a small portion of the profits over a certain amount.
To be completely honest this is probably the hardest portion of this entire pitch to make changes to in a shorter period of time, considering all the testing and “under the hood” changes that must be made. However, I think that implementing this as well as the other changes I have proposed will bring back more foot traffic to tumblr as well as increase its revenue and profitability.
In closing, I am simply working with whatever information I was able to find online and a good amount of time invested on my part to do this. I think tumblr has a ton of potential still to return as a force for good for the communities that exist and want a change from what the internet has become. Time and time again when any company or public entity dies it was because it did not change and refused to adapt and innovate, oftentimes not at the hands of the people working everyday to keep the site running. Instead at the hands of people who dont see the value in what has fallen in their laps.
If you agree and think this is something that can be done, please reblog this post and follow me for more updates. If I don't hear back or this does not gain any traction by the end of the year, then tumblr can go to its inevitable end. I will be here sinking with the ship.
@support @engineering @music @wip @changes @photomatt
#tumblr plus#tumblr post plus#tumblr staff#advertising#marketing strategy#changes#tumblr premium#post plus protest#community#automattic
418 notes
·
View notes
Text

Warning: Image heavy
By popular demand, aka 2 people, here is a gif tutorial. This will include how I do screenshots and actually make the gif.
You will need:
Photoshop. I use the Photoshop CC 2021 version but that’s only because I’m paying for it. There are sites you can download Photoshop on but I prefer the legal way.
MPV player or any screencapping program that takes continuous screencaps.
IMPORTANT: As I have learned, the video file you use must be 1080p or else they will look like absolute crap. Always try to get a 1080p copy no matter how long it takes.
THE PROGRAM
As stated before, I use MVP player. That can be downloaded here. If you have a mac, I would move the app off of your desktop after downloading and to the applications folder. That way it is out of your iCloud and saves so much pain and frustration.
Try to download the 0.29.0 version because later versions on macs have a glitch where there are duplicate screenshots (according to @/kylos). I had to download the 0.29.1 version because the other version won’t open at all for me after the last apple update (fuck bug sur). Anyway, I’ll probably mess up explaining this part so you can find out how to get it working here and here.
To actually screencap, press option + s. The left and right arrow keys will help you move through the video. For more shortcuts, click here.
Once that is all downloaded, now you can begin the giffing process.
THE PROCESS
Load the film you want to gif into the program, which is just a simple drag and drop. Then go through and find the scene you want to screencap.

Once I find the scene, I pause and then press option + s as mentioned above and screencap the scene. Press option + s again to stop capturing.
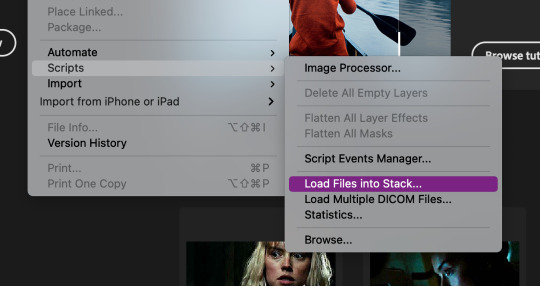
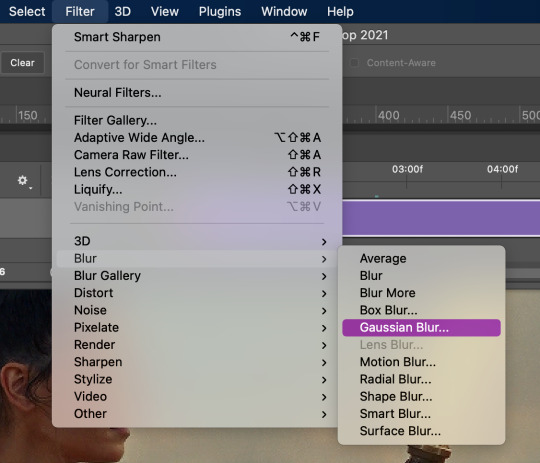
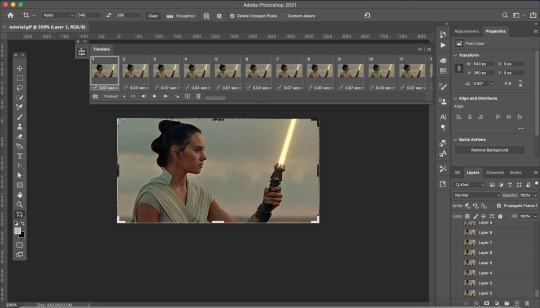
Now you go open photoshop and go to File --> script --> load files into stack


Then this will pop up. Hit browse...

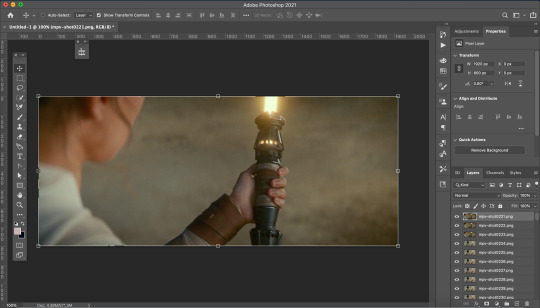
Then open your folder with the screenshots, select the screenshots by dragging down, and then click open.

This is what it should look like. Now go through and delete the extra images you don’t need.
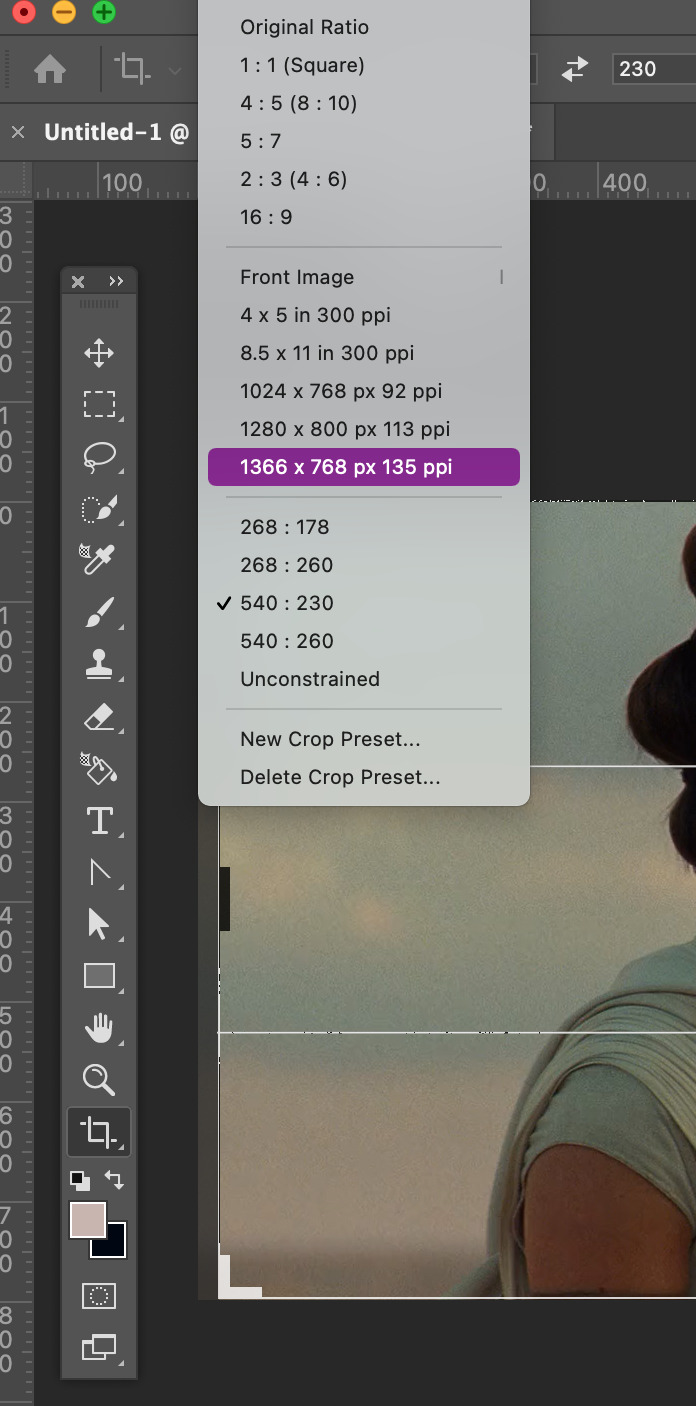
Now we need to crop the future gif. Click the cropping tool and at the top left there is a way to set the crop dimensions.

The ones I have saved are Tumblr’s dimension sizes. The height doesn’t matter as much as the width does. For Tumblr; 540px is for one post across, 268px is 2 posts across, and 178px is 3 across. When doing 3 across make the last one 177px or else the last one will be blurry. Click here for more info on sizing.
Today I’m going to make this 540:280. When you’re satisfied with the crop, click enter.
Here is where the fun begins! I downloaded @kylos gif action here. To activate it double click on it. To view your actions go to window --> actions. A window should pop up with your action.


There will be a folder in there called GIF ACTION. Open the folder and select the SELECT HERE!. With that selected click on the play button to activate the action.

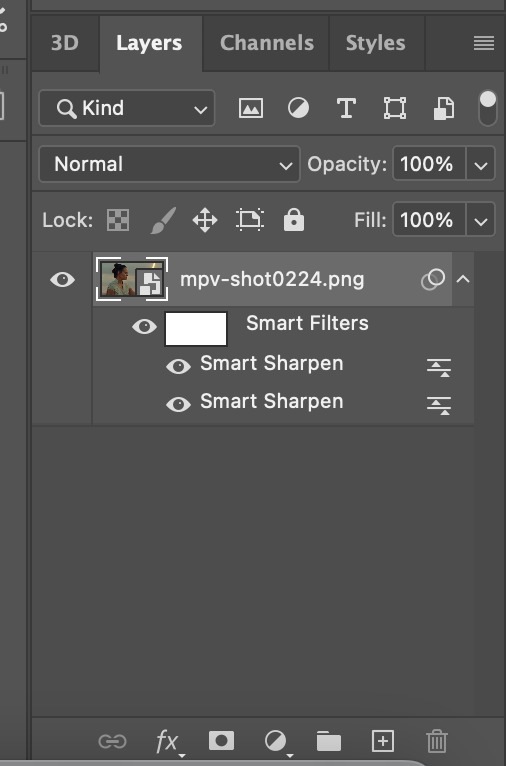
Just like magic, you now have a gif! Your layers panel should now look like this. Next we just need to resize the gif.

Go to Image --> Image size and this box will pop up.

Resize the image to your crop size and hit ok. Your image will now be a lot smaller.
Next I go to Filter --> Blur --> Gaussian Blur. Set the blur to 1.0.


Now this will take away the sharpness when I just want it to be a bit softer. To fix this double-click on the lines next to the smart filter.

This will bring up another box to change the opacity of the blur. I change it to 20% or less. This one I’ll make 15%. Hit ok when done.

One last thing is I fix the radius of the sharpening. Click on the bottom sharpening layer. A box should open.


Change the radius to 0.4 and hit ok.
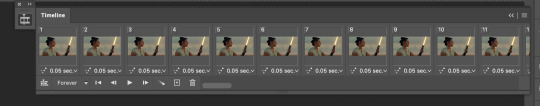
Before closing, open the timeline window by window --> timeline. If you want to cut down on the frames, grab either one of the grey bars on the beginning and end of the gif and drag to where you want it to start and end.

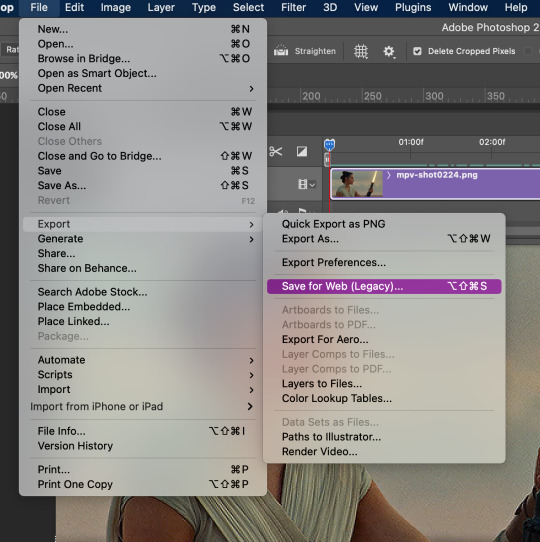
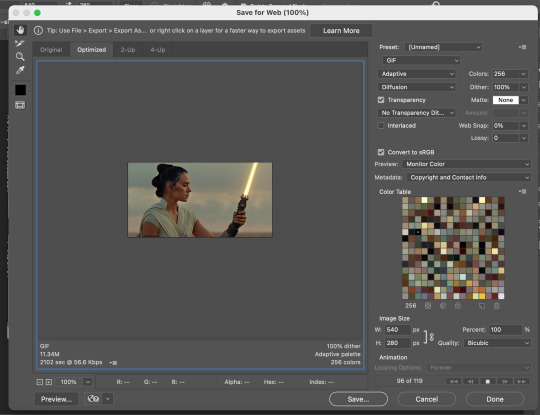
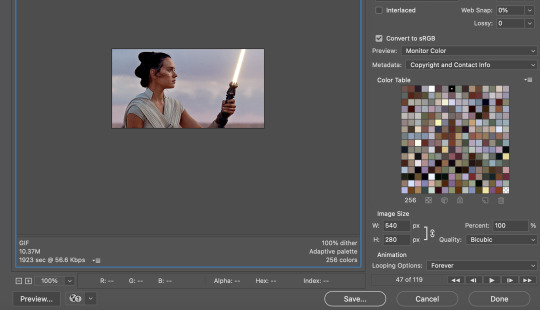
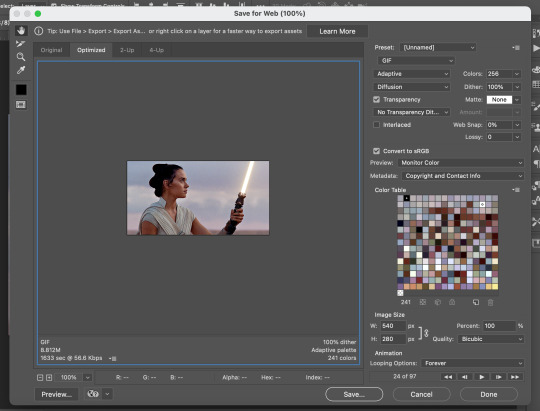
It’s now time to save. Go to File --> Export --> Save for Web (Legacy)...


This will pop up. Here you can see how many frames you have and how big the file is. I usually start off as close to 10mb as I can get. There are multiple ways you can save it but here are my settings.

Then save your gif to wherever you want it. But we aren’t done yet.
Close the gif. You don’t have to save the psd but you can if you want to. Then reopen the gif in Photoshop. Everything you used before should still be open, aka the windows for actions and timeline.

Your screen will look like this. As you may notice, the gif speed is all over the place. The best speed for gifs is 0.5. This guide is very helpful.
To get the gif to that speed, I dowloaded another action here. Add it to your actions as instructed above.

Open the Change to .05 folder and select the SELECT HERE!. With that selected click on the play button to activate the action, same as above.

And viola it is now the correct speed! But our gif doesn't look too great. It’s time to fix that up with some coloring.
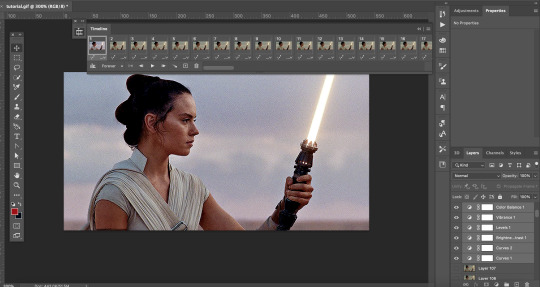
COLORING

These are my coloring layers. Make sure they are on top of all of the layers.

Here is what it looks like now after the coloring. You may notice the effect has only been added to one layer of the X amount of frames you have.
To fix this select the coloring layers and then go to the 3 lines at the top right of the box.

Click on this to open a dropdown box and click match layer across frames.


Make sure all the checks are marked and hit ok.
Now all the layers have the coloring layers applied.

Remember when we were saving the gif and it was over 10mb. Well now it’s time to fix that.
I like to go in and check the size after coloring because sometimes that can lower the gif size.

It did in this case so that creates less work. Close out of that and go back to your timeline. It’s time to delete some frames.
You can select multiple frames at once by holding down shift as you select. I typically click around 5 to 10 at a time and make sure you don’t miss a single frame. I’m going to select more towards to the end.

Then click delete (the trashcan icon).
Go back to export. If it is still too big delete some frames. In my case it was still too big so I have to delete more frames.

I now have it to around where I want it. It is less than 10 mb and sometimes that is better. So save your gif. I usually save it as [filename]final.
QUALITY
To check the quality of the gif I go to Tumblr and go to make a photo post.

DO NOT post. Instead save it as a draft. Go to your drafts and see how it looks from your dash. If it looks pixelated then go back into photoshop and delete fames. Repeat the following steps until it is to your liking.

And then you have your final product!
I hope this was helpful to you and I can’t wait to see what you create with this.
#tutorial#yeahps#completeresources#resources#gif tutorial#quirkyresources#hisources#my giffs#rey#star wars#swedit#starwarsedit#daylightresources#jessielynnposts#i struggled with this can't you tell lol
232 notes
·
View notes