#ui development
Text
Working on the final project for class which is re designing my website. The goal is to have this up by September so I’m working on hi fidelity prototypes
Wish me luck!
#cosmic funnies#astronomy#space#cute#science#kawaii#reblog#blog update#stars#educational#college#re design#sketching#website#ux desgin#ui design#ui development
89 notes
·
View notes
Text

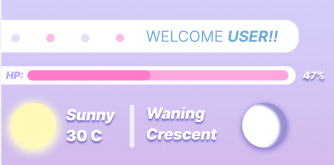
Sneak Peek at some UI work I did yesterday! (note that the moon shape doesn't change, it just looks like that right now until I make a better one)
I'm hoping to have the processes / entirety of this project done soon.
5 notes
·
View notes
Photo









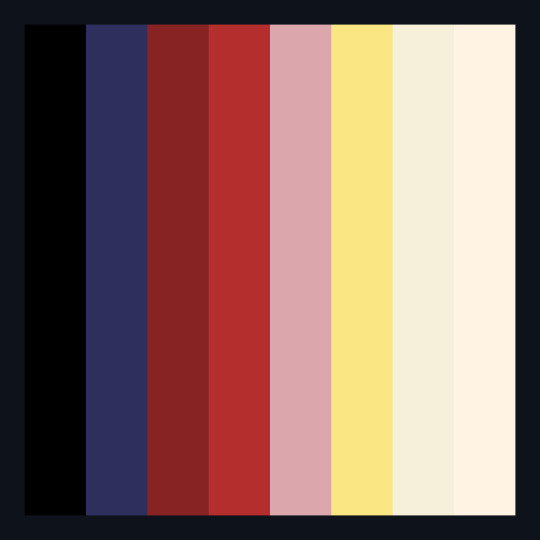
Lamp (3/3)
Just a closer look at the UI, plus the colour palette and textures used :)
#textures were just done in photoshop#since we technically didn't have to add them#and i hadn't been taught substance painter or anything yet#i also really love how the ui turned out#art#scifi#scifi art#comic style#ui art#ui design#ui development#50s comic aesthetic#60s comic aesthetic#50s sci fi#60s sci fi#retro scifi#retro art#game art#game artist#ui artist#game development#game design#game dev#digital art#digital artist#pop art style#photoshop
4 notes
·
View notes
Text
7 Ways to improve your UI developer skills
User interface development is as hot as ever. Being able to design a fluid layout for multiple platforms is a key job trait that many companies look for.
2 notes
·
View notes
Text

#dailyUI#dailyUIchallenge#dailyUI004#dailyUIchallenge004#graphicdesign#vectorart#figma#illustrator#retro#graphic art#digital design#uidesign#uiux#uxdevelopment#uxdesign#ui ux agency#ui development
2 notes
·
View notes
Text
Who doesn't love going to foreign countries for a better opportunity be it Education or Job.
Keeping that in mind here is my design to help students over the world connect and be prepared for necessary procedures to attain an Education in the respected institute.


Above shared our my Splash Screen and Login Screens designed for the platform. You can view my design and its prototype for Testing via link below.
01/11/2022
#ui development#ui design#ui ux design#ui ux#figma#creative thinking#education platform design#education#user experience#design approach
2 notes
·
View notes
Text
Anyone cares to tell me how to turn this abomination into the old icon?

#artists on tumblr#tumblr memes#photographers on tumblr#tumblrpost#tumblr ui#tumblr icons#new tumblr#ui design#uidesign#ui development
2 notes
·
View notes
Photo

Metaverse Landing Page Design
For More: https://dribbble.com/rkn_graphics
Get in touch: [email protected]
#uidesign#website#meta#landing page#metaverse#uiux#ui development#blockchain#virtual reality#crypto#nft#vr#uxdesign#3d#artwork#webdesign
2 notes
·
View notes
Text
Creating Dynamic User Interfaces with Full Stack Development

Full Stack Development plays a pivotal role in creating dynamic user interfaces that captivate users and drive engagement. By combining frontend and backend technologies, Full Stack Developers can design interactive UIs that are visually appealing, functional, and user-friendly. Interactive UI Development and Full Stack Web Design principles can elevate your website's user experience and attract more visitors.
0 notes
Text
#ui ux design#uidesign#ui development#ui ux company#ux desgin#uxui#userexperience#design#web developing company#web design
0 notes
Text
UI Development Services
Creative UI Solutions: We are experts at offering creative UI development services that make use of the newest design and technology trends. Our professionals build responsive, scalable, and interactive user interfaces for a range of platforms by utilising state-of-the-art tools and frameworks. Our goal is to create visually appealing and highly functioning user interfaces that maximise user interaction and navigation, whether we are working on desktop, mobile, or web apps.
0 notes
Text
0 notes
Text
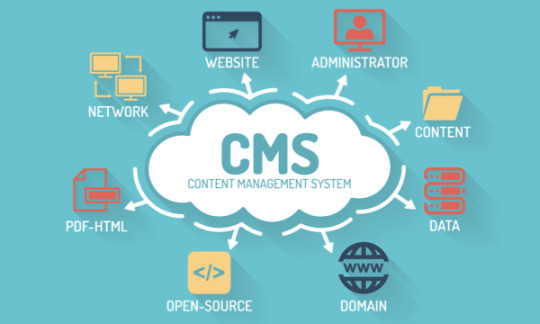
Data to Dollars: How a Custom Content Management System Improves E-Commerce Profitability

In today's fast-paced digital environment, e-commerce companies face immense competition. To stay ahead and maximize profit, companies must harness the power of data. One way to do this is with a custom content management system (CMS) and adapted to their specific needs. In this blog, we explore how a custom content management system can turn data into dollars and dramatically improve e-commerce profitability.
Understanding the E-commerce Challenge
The e-commerce industry is characterized by its dependence on data. Data drives every aspect of the business, from customer preferences and purchase history to inventory management and sales analytics. However, managing and using this information effectively is often a daunting task, especially when using CMS solutions that may not meet the unique requirements of a particular online store.
Benefits of a Custom Content Management System
1.Customized for your business: One of the most important advantages of a custom CMS is its customized approach. Unlike generic CMS platforms, a custom solution can be designed to meet the exact needs of your e-commerce business. This means you can collect and analyze data in a way that is directly relevant to your operations.
2. Optimized User Experience: With a custom content management system, you can create a smooth and user-friendly interface for customers and employees. This improves the shopping experience, reduces bounce rates and ultimately increases conversions, which increases revenue.
3. Effective Inventory Management: Inventory Management is critical to e-commerce profitability. A custom CMS can integrate with your inventory system and provide real-time updates on product availability and help avoid costly inventory or overstock situations.
4. Personalization: Today's consumers expect a personalized shopping experience. With a custom CMS, you can collect and use data about customer behavior to deliver personalized product recommendations and marketing messages. This personal touch can significantly increase sales and customer loyalty.
5.Information Security: As information security breaches become more and more common, information security is of utmost importance. With a custom CMS, you can implement effective security measures tailored to your specific needs, ensuring the security of sensitive customer data.
A custom content management system isn't just about data collection; it's about using that information to make informed decisions. With the right tools and analytics integrated into your custom content management system, you can gain valuable insights into customer behavior, market trends, and the effectiveness of your online store. These reviews allow you to:
1.Optimize Marketing Strategies: Understand which marketing channels and campaigns are most effective. Allocate your budget wisely to maximize ROI.
2.Improve your product offering: Analyze which products are selling best and which need strengthening. Adjust your inventory and product catalog accordingly to increase sales.
3. Improve Customer Service: Track customer feedback and reviews to identify areas for improvement. Providing exceptional customer service can lead to repeat business and positive word of mouth.
4. Operational Improvement: Identify bottlenecks and inefficiencies in your supply chain or order fulfillment. Smooth operation to reduce costs and increase delivery time.
Custom Content Management System ROI
Although implementing a custom content management system requires an initial investment of time and resources, the return on investment (ROI) can be significant. Here's how a custom content management system can contribute to the profitability of your online store:
1. Higher Conversion: A customized user experience and personalized product recommendations can improve conversion rates, which immediately translates to higher sales revenue.
2. Lower Operating Costs: Streamlined operations and efficient inventory management can lead to cost savings and improve your profit margins.
3. Customer loyalty: Providing a personalized shopping experience and excellent customer service can lead to repeat business and customer loyalty, ensuring a steady stream of revenue over time.
4. Data Monetization: As you collect valuable customer data, you can explore ways to monetize the data, such as selling statistics to third parties or partnering with other companies on cross-marketing products.
In short, it can be said that the profitability of online shopping depends on the effective collection and use of information. A custom content management system provides the tools and flexibility you need to turn data into dollars. By customizing your content management system to meet your specific business needs, you can optimize your operations, improve customer experiences, and make data-driven decisions that improve your bottom line. Although the initial investment may seem significant, the long-term ROI makes it a strategic choice for any business looking to succeed in a competitive market.

0 notes
Text
What is the role of a UI developer in designing?

Who is a UI Developer?
A UI developer is tasked with the implementing and design of a front-end application that forms a part of the entire user interface.
This includes the creation of several interactive elements such as menus, forms, buttons, web pages, design and layout of a website, application screens and many more.
Other than designing and implementing the front-end of an application, UI developers are also concerned with testing and bug fixing to ensure that the interface works efficiently and is void of errors.
They must also ensure ongoing support and maintenance to keep the interface updated and functioning effectively.
UI Developing and Design
The task of a UI developer in Design is to bring attractive and visual changes to the interface in the medium of codes.
The UI developer must work closely with the design team to have the knowledge of the design requirements and transform them into the codes that will produce the intended user interaction.
Besides coding the design of the interface, the UI developer must also ensure that the application has been optimised for usability, accessibility and performance.
They must test the application along several browsers and devices, and make suitable changes to ensure a seamless user experience.
Skills for becoming a proficient UI developer for design:
A UI developer should have an equipped skill set for a technical career as this one. A few skills that an aspiring individual can start working are explained below:
1. Be Proficient in Front-end technologies:
UI developers should have an informed foothold in front-end languages such as Java, HTML and CSS.
They must write easy, adaptable and versatile codes that are compatible with different interfaces and devices.
2. Debugging and Testing:
UI developers must be experienced with debugging and testing to ensure that the UI works smoothly and has less errors.
They must fix performance issues and bugs quickly with efficiency.
3. Multi-Functional Collaborations:
Developers should possess strong networking skills in order to maintain communications with the designers, managers and accountants to understand the various requirements.
Visit our site to read more: https://digitalipsum.in/what-is-the-role-of-a-ui-developer-in-designing/
0 notes
Text

#app development#digitalmarketing#software#technology#graphic design#web graphics#ui#ui ux design#uidesign#ux#user interface#ui ux company#ui ux development company#ui ux development services#ui design#ui development#ux desgin#ui ux design services#web design#web development#ui ux design company#web developing company#digital marketing#digital transformation#seo services#seo#ppc#ppc marketing#ppc services#smm
0 notes