#Ux and ui design company
Text
Website development company portfolio
Our website development company portfolio showcases our dedication to creating visually appealing and user-friendly web apps. Elevate your digital game today!
#Product Development Company in New York#Web development company in new york#Ux and ui design company#Mobile app development company in new york#Website development company portfolio#Digital product agency#Contact Two Point One#Website and app development company#Two point one blogs
0 notes
Text
JavaScript Fundamentals
I have recently completed a course that extensively covered the foundational principles of JavaScript, and I'm here to provide you with a concise overview. This post will enable you to grasp the fundamental concepts without the need to enroll in the course.
Prerequisites: Fundamental HTML Comprehension
Before delving into JavaScript, it is imperative to possess a basic understanding of HTML. Knowledge of CSS, while beneficial, is not mandatory, as it primarily pertains to the visual aspects of web pages.
Manipulating HTML Text with JavaScript
When it comes to modifying text using JavaScript, the innerHTML function is the go-to tool. Let's break down the process step by step:
Initiate the process by selecting the HTML element whose text you intend to modify. This selection can be accomplished by employing various DOM (Document Object Model) element selection methods offered by JavaScript ( I'll talk about them in a second )
Optionally, you can store the selected element in a variable (we'll get into variables shortly).
Employ the innerHTML function to substitute the existing text with your desired content.
Element Selection: IDs or Classes
You have the opportunity to enhance your element selection by assigning either an ID or a class:
Assigning an ID:
To uniquely identify an element, the .getElementById() function is your go-to choice. Here's an example in HTML and JavaScript:
HTML:
<button id="btnSearch">Search</button>
JavaScript:
document.getElementById("btnSearch").innerHTML = "Not working";
This code snippet will alter the text within the button from "Search" to "Not working."
Assigning a Class:
For broader selections of elements, you can assign a class and use the .querySelector() function. Keep in mind that this method can select multiple elements, in contrast to .getElementById(), which typically focuses on a single element and is more commonly used.
Variables
Let's keep it simple: What's a variable? Well, think of it as a container where you can put different things—these things could be numbers, words, characters, or even true/false values. These various types of stuff that you can store in a variable are called DATA TYPES.
Now, some programming languages are pretty strict about mentioning these data types. Take C and C++, for instance; they're what we call "Typed" languages, and they really care about knowing the data type.
But here's where JavaScript stands out: When you create a variable in JavaScript, you don't have to specify its data type or anything like that. JavaScript is pretty laid-back when it comes to data types.
So, how do you make a variable in JavaScript?
There are three main keywords you need to know: var, let, and const.
But if you're just starting out, here's what you need to know :
const: Use this when you want your variable to stay the same, not change. It's like a constant, as the name suggests.
var and let: These are the ones you use when you're planning to change the value stored in the variable as your program runs.
Note that var is rarely used nowadays
Check this out:
let Variable1 = 3;
var Variable2 = "This is a string";
const Variable3 = true;
Notice how we can store all sorts of stuff without worrying about declaring their types in JavaScript. It's one of the reasons JavaScript is a popular choice for beginners.
Arrays
Arrays are a basically just a group of variables stored in one container ( A container is what ? a variable , So an array is also just a variable ) , now again since JavaScript is easy with datatypes it is not considered an error to store variables of different datatypeslet
for example :
myArray = [1 , 2, 4 , "Name"];
Objects in JavaScript
Objects play a significant role, especially in the world of OOP : object-oriented programming (which we'll talk about in another post). For now, let's focus on understanding what objects are and how they mirror real-world objects.
In our everyday world, objects possess characteristics or properties. Take a car, for instance; it boasts attributes like its color, speed rate, and make.
So, how do we represent a car in JavaScript? A regular variable won't quite cut it, and neither will an array. The answer lies in using an object.
const Car = {
color: "red",
speedRate: "200km",
make: "Range Rover"
};
In this example, we've encapsulated the car's properties within an object called Car. This structure is not only intuitive but also aligns with how real-world objects are conceptualized and represented in JavaScript.
Variable Scope
There are three variable scopes : global scope, local scope, and function scope. Let's break it down in plain terms.
Global Scope: Think of global scope as the wild west of variables. When you declare a variable here, it's like planting a flag that says, "I'm available everywhere in the code!" No need for any special enclosures or curly braces.
Local Scope: Picture local scope as a cozy room with its own rules. When you create a variable inside a pair of curly braces, like this:
//Not here
{ const Variable1 = true;
//Variable1 can only be used here
}
//Neither here
Variable1 becomes a room-bound secret. You can't use it anywhere else in the code
Function Scope: When you declare a variable inside a function (don't worry, we'll cover functions soon), it's a member of an exclusive group. This means you can only name-drop it within that function. .
So, variable scope is all about where you place your variables and where they're allowed to be used.
Adding in user input
To capture user input in JavaScript, you can use various methods and techniques depending on the context, such as web forms, text fields, or command-line interfaces.We’ll only talk for now about HTML forms
HTML Forms:
You can create HTML forms using the <;form> element and capture user input using various input elements like text fields, radio buttons, checkboxes, and more.
JavaScript can then be used to access and process the user's input.
Functions in JavaScript
Think of a function as a helpful individual with a specific task. Whenever you need that task performed in your code, you simply call upon this capable "person" to get the job done.
Declaring a Function: Declaring a function is straightforward. You define it like this:
function functionName()
{
// The code that defines what the function does goes here
}
Then, when you need the function to carry out its task, you call it by name:
functionName();
Using Functions in HTML: Functions are often used in HTML to handle events. But what exactly is an event? It's when a user interacts with something on a web page, like clicking a button, following a link, or interacting with an image.
Event Handling: JavaScript helps us determine what should happen when a user interacts with elements on a webpage. Here's how you might use it:
HTML:
<button onclick="FunctionName()" id="btnEvent">Click me</button>
JavaScript:
function FunctionName() {
var toHandle = document.getElementById("btnEvent");
// Once I've identified my button, I can specify how to handle the click event here
}
In this example, when the user clicks the "Click me" button, the JavaScript function FunctionName() is called, and you can specify how to handle that event within the function.
Arrow functions : is a type of functions that was introduced in ES6, you can read more about it in the link below
If Statements
These simple constructs come into play in your code, no matter how advanced your projects become.
If Statements Demystified: Let's break it down. "If" is precisely what it sounds like: if something holds true, then do something. You define a condition within parentheses, and if that condition evaluates to true, the code enclosed in curly braces executes.
If statements are your go-to tool for handling various scenarios, including error management, addressing specific cases, and more.
Writing an If Statement:
if (Variable === "help") {
console.log("Send help"); // The console.log() function outputs information to the console
}
In this example, if the condition inside the parentheses (in this case, checking if the Variable is equal to "help") is true, the code within the curly braces gets executed.
Else and Else If Statements
Else: When the "if" condition is not met, the "else" part kicks in. It serves as a safety net, ensuring your program doesn't break and allowing you to specify what should happen in such cases.
Else If: Now, what if you need to check for a particular condition within a series of possibilities? That's where "else if" steps in. It allows you to examine and handle specific cases that require unique treatment.
Styling Elements with JavaScript
This is the beginner-friendly approach to changing the style of elements in JavaScript. It involves selecting an element using its ID or class, then making use of the .style.property method to set the desired styling property.
Example:
Let's say you have an HTML button with the ID "myButton," and you want to change its background color to red using JavaScript. Here's how you can do it:
HTML: <button id="myButton">Click me</button>
JavaScript:
// Select the button element by its ID
const buttonElement = document.getElementById("myButton");
// Change the background color property buttonElement.style.backgroundColor = "red";
In this example, we first select the button element by its ID using document.getElementById("myButton"). Then, we use .style.backgroundColor to set the background color property of the button to "red." This straightforward approach allows you to dynamically change the style of HTML elements using JavaScript.
#studyblr#code#codeblr#css#html#javascript#java development company#python#study#progblr#programming#studying#comp sci#web design#web developers#web development#website design#ui ux design#reactjs#webdev#website#tech
346 notes
·
View notes
Text

GOOD or BAD day? 😇 Typography design
Get your unique & creative logo now!
PM for details & reservations! 💌
🙏🧡
#good#bad#ocean#sea view#water#typography#logotype#smart#minimalism#geometric#artwork#ui ux design#business#company#marketing#luxembourg
96 notes
·
View notes
Text
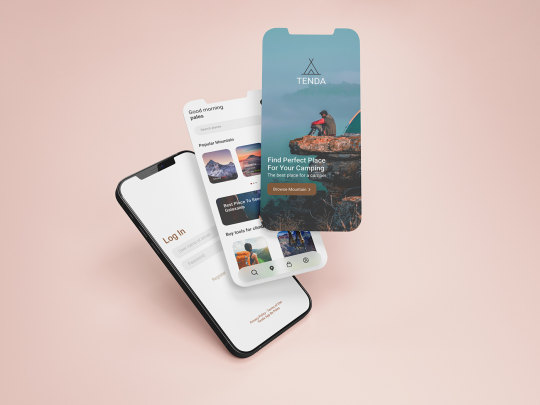
meu primeiro redesign!
[ br / eng ]
[meu primeiro redesign e como isso é mto confuso/my first redesign and how this is so confusing]
lição mágica aprendida hoje: paciência.
˚✧ antiseptic ݁ ੭
BR :
’ㅤㅤㅤok é estranho postar depois de algum tempo MAS EU JURO QUE TENHO FEITO COISAS!
primeiramente, percebi que eu não ia conseguir aplicar meus estudos se eu não colocasse em prática (obviamente?), então do q adiantaria estudar se eu não faria nada com isso?
eu estava navegando na minha maravilhosa shein com esse pensamento, quando eu parei pra analisar: POR QUE EU NÃO FAÇO UM REDESIGN DA SHEIN?
sim. eu fiz.
Este site é propriedade da Shein e é destinado exclusivamente para fins de estudo.
Todos os direitos sobre os materiais, informações e elementos gráficos apresentados neste site pertencem à Shein e estão protegidos pelas leis de direitos autorais.
ok pra começar: eu não fazia ideia do que fazer. não pensei em nenhuma teoria ou nada, eu só simplesmente fiz???
acredito que esse post vai ser o mais curto do perfil, mas irei tentar explicar meus processos pra não ficar tão sem conteudo. ao final do post, terá o link do resultado caso queira pular!

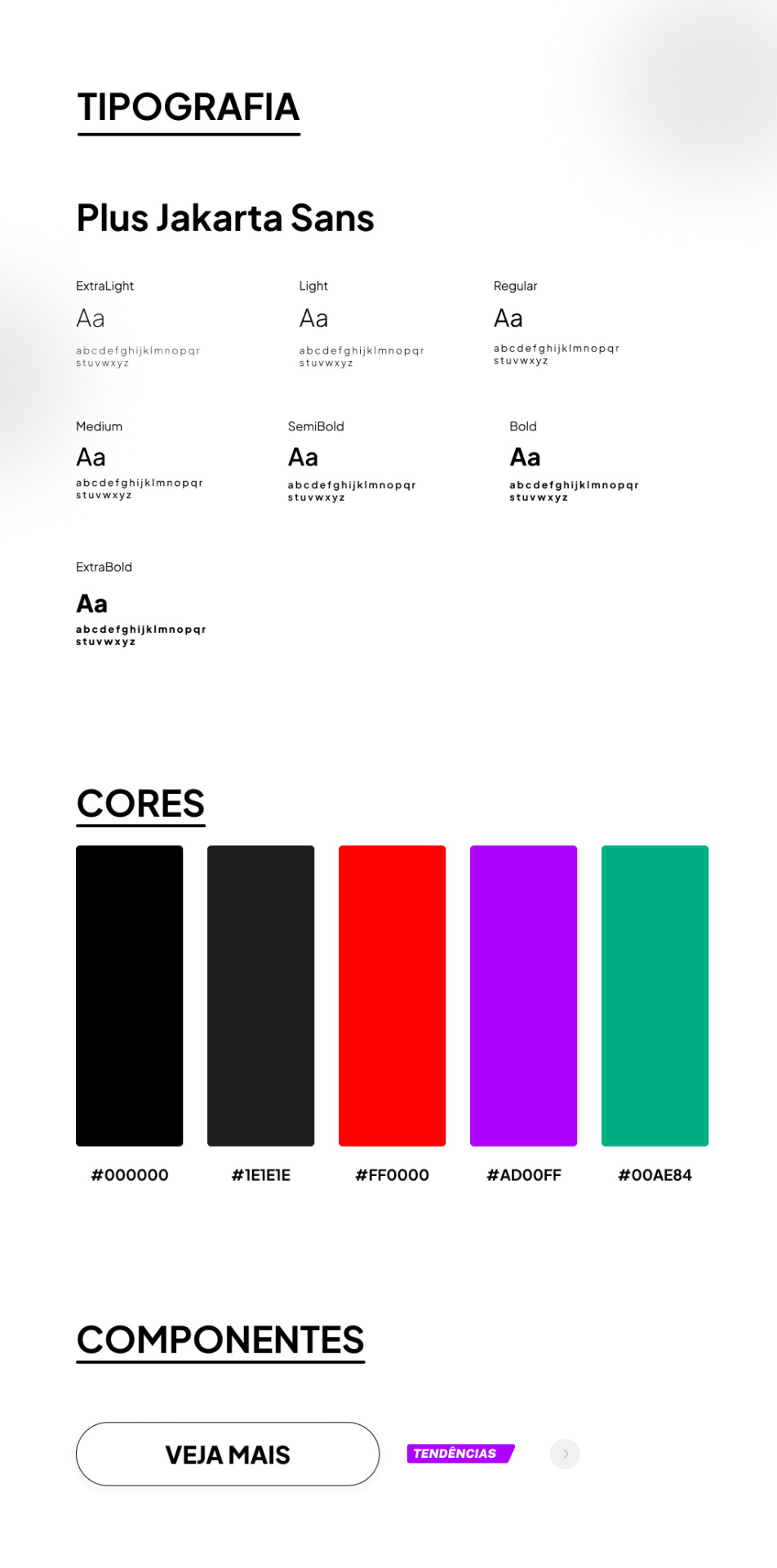
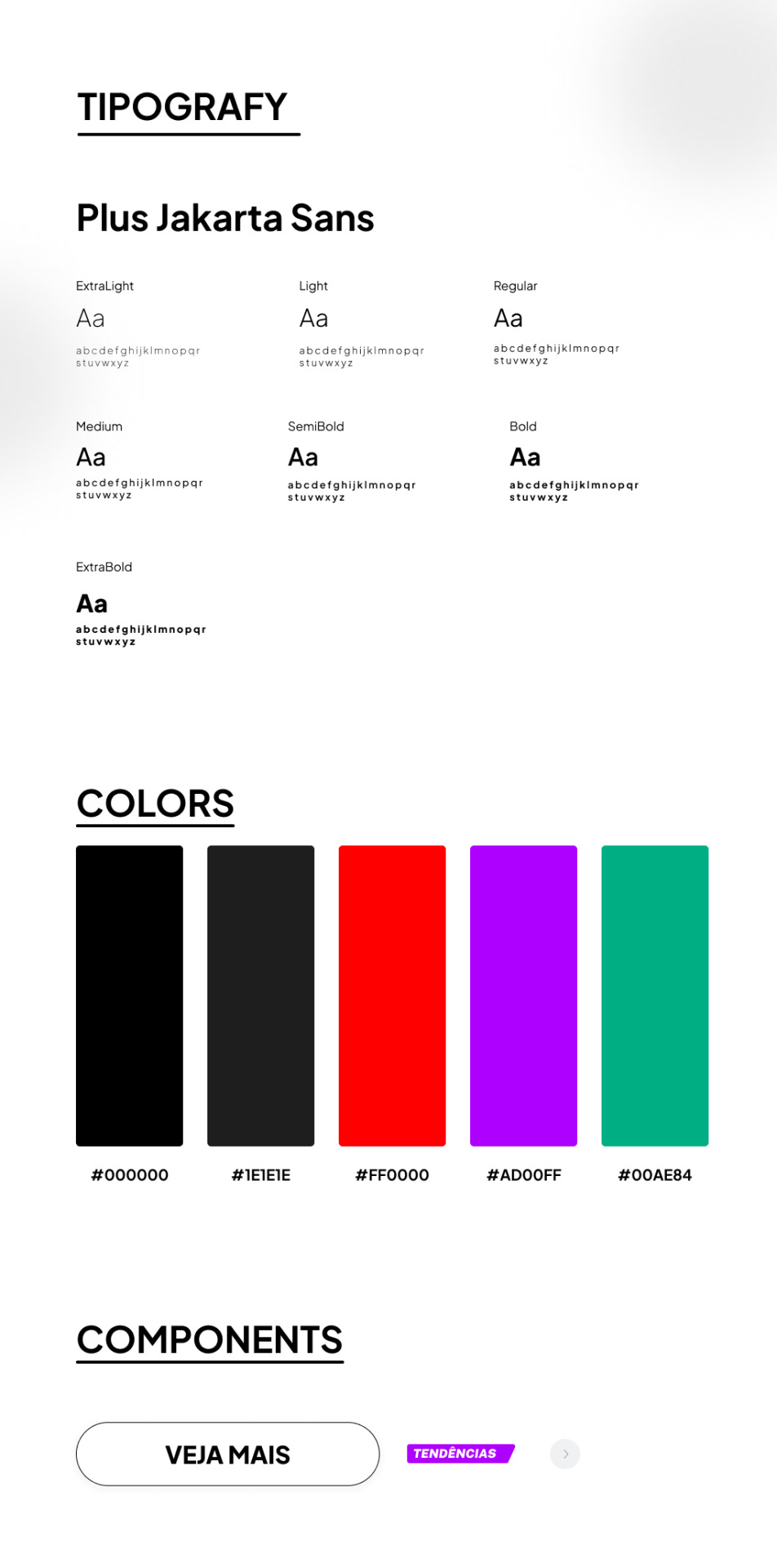
TIPOGRAFIA:
a escolha da fonte foi uma abordagem que precisava ser elegante e moderna, sabia que essa fonte foi criada sob encomenda do 6616 studio para um projeto do governo provincial de jacarta chamado ‘+Jakarta City of Collaboration’, lançado em 2020. ela se inspira em fontes como Neuzeit Grotesk, Futura e outras sans-serifs grotescas dos anos 1930, apresentando um contraste quase monolinear e curvas agudas.
a plus jakarta sans é caracterizada por suas formas modernas e limpas. ela tem uma altura-x ligeiramente maior, o que proporciona um espaço claro entre as letras maiúsculas e a altura-x. além disso, a fonte é equipada com contadores abertos e espaços equilibrados, garantindo uma boa legibilidade em uma ampla gama de tamanhos.
agora que te dei um contexto histórico dessa fonte, vou te explicar algumas razões que me fez escolher ela (não, não foi aleatorio ok). a fonte reflete uma estetica moderna e contemporânea, proporcionando espaços claros e legibilidade em vários tamanhos, tornando uma escolha versátil para diferentes elementos, desde títulos até textos menores.
CORES:
confesso que nessa parte não tenho muito a dizer, o preto é uma cor elegante e básica, tornando a comum. em termos técnicos, o preto é a ausência de luz ou cor. no espectro de luz visível, a cor preta absorve todas as cores e não reflete nenhuma delas para os olhos. legal, ne?
sobre o vermelho, é obvio que eu precisava de algo chamativo; o verde normalmente simboliza elementos da natureza, mas em alguns contextos ele também representa renovação, então, imaginei que essa era a melhor cor pra representar sobre avisos de roupas ou quaisquer coisas novas.
agora o roxo, não sei dizer o que me levou a escolher essa cor, confesso que entrei no site da SHEIN e dei uma boa olhada no motivo de ela estar ali e tudo o que me faz pensar, sinceramente, é porque ela é chamativa, o que faz o usuario ficar ansioso e pensar nossa meu deus TENDENCIA eu preciso comprar!!
CONCLUSÃO
esse foi meu primeiro trabalho concluído, de fato. tanto como webdesign como redesign, eu realmente gostei muito de ter feito e me diverti ao longo do processo, mas eu ficava ansiosa pra terminar e percebi que eu tentava atropelar algumas etapas, isso deve ser mais comum do que eu imagino e eu preciso treinar isso, mas tirando isso.... consegui trabalhar bem olhando as referencias do proprio site da SHEIN e acredito que fiz um retrabalho bom!
POR FAVOR SHEIN ME CONTRATA
dúvidas, sugestões ou críticas? me mande um ask, ele está aberto para qualquer tipo de coisa que tenha surgido durante o post. ♥︎
ah, e sobre o resultado final, claro....... eu postei no dribbble! provavelmente vai ser a plataforma que utilizarei em todos os meus posts para mostrar o design final, ent caso vc n queira ver meu monologo, basta pular direto pro final!
https://dribbble.com/shots/24251593-SHEIN-Redesign?added_first_shot=true
[meu primeiro redesign e como isso é mto confuso/my first redesign and how this is so confusing]
magic lesson learned today: patience.
˚✧ antiseptic ݁ ੭
ENG :
’ㅤㅤㅤok it’s weird to post after some time BUT I SWEAR I HAVE BEEN DOING THINGS!
firstly, I realized that I wouldn’t be able to apply my studies if I didn’t put them into practice (obviously?), so what would be the point of studying if I wasn’t going to do anything with it?
I was browsing my wonderful shein with this thought, when I stopped to analyze: WHY DON’T I DO A REDESIGN OF SHEIN?
yes. I did.
This site is owned by Shein and is intended exclusively for study purposes. All rights to the materials, information and graphic elements presented on this site belong to Shein and are protected by copyright laws.
ok to start: I had no idea what to do. I didn’t think of any theory or anything, I just simply did???
I believe this post will be the shortest on the profile, but I will try to explain my processes so as not to be so without content. at the end of the post, there will be the link to the result in case you want to skip!

TYPOGRAPHY:
the choice of font was an approach that needed to be elegant and modern, I knew that this font was custom made by 6616 studio for a project of the provincial government of Jakarta called ‘+Jakarta City of Collaboration’, launched in 2020. it is inspired by fonts like Neuzeit Grotesk, Futura and other grotesque sans-serifs from the 1930s, featuring an almost monolinear contrast and sharp curves.
the plus jakarta sans is characterized by its modern and clean shapes. it has a slightly larger x-height, which provides a clear space between the uppercase letters and the x-height. in addition, the font is equipped with open counters and balanced spaces, ensuring good readability in a wide range of sizes.
now that I’ve given you a historical context of this font, I’ll explain some reasons that made me choose it (no, it wasn’t random ok). the font reflects a modern and contemporary aesthetic, providing clear spaces and readability in various sizes, making it a versatile choice for different elements, from titles to smaller texts.
COLORS:
I confess that in this part I don’t have much to say, black is an elegant and basic color, making it common. in technical terms, black is the absence of light or color. in the visible light spectrum, the color black absorbs all colors and does not reflect any of them to the eyes. cool, right?
about red, it’s obvious that I needed something eye-catching; green usually symbolizes elements of nature, but in some contexts it also represents renewal, so, I imagined that this was the best color to represent about clothes warnings or any new things.
now the purple, I can’t say what led me to choose this color, I confess that I entered the SHEIN website and took a good look at why it was there and all it makes me think, honestly, is because it is eye-catching, which makes the user get anxious and think oh my god TREND I need to buy!!
CONCLUSION
this was my first completed work, in fact. both as webdesign and redesign, I really enjoyed doing it and had fun throughout the process, but I was anxious to finish and I realized that I tried to rush some stages, this must be more common than I imagine and I need to train this, but apart from that… I managed to work well looking at the references from the SHEIN website itself and I believe I did a good rework!
PLEASE SHEIN HIRE ME
questions, suggestions or criticisms? send me an ask, it is open for any kind of thing that may have arisen during the post. ♥︎
ah, and about the final result, of course… I posted it on dribbble! it will probably be the platform that I will use in all my posts to show the final design, so if you don’t want to see my monologue, just skip straight to the end!
https://dribbble.com/shots/24251593-SHEIN-Redesign?added_first_shot=true
#design#aesthetic#art#english#designinspiration#brasil#design ux#ui ux design#uidesign#ui ux company#ui#ux#redesign#shein#sheinstyle#design ui#web design#website#user interface#prototype#digital art#figmadesign#figma#creative#dribbble#dribble
7 notes
·
View notes
Text
I really wish more websites/companies took people's potential light sensitivity issues into consideration. Just recently, both my favorite game, Splatoon 3, and the only chat app I use, Discord, have both clearly not considered that when making changes. My light sensitivity has been so bad lately that I consider it a real disability for me as any overly bright thing or sudden change in brightness will give me a bad headache. Upsetting to see that companies don't give a damn even if im not very surprised :(

#ramblings#vent#especially in splatoon's case i already have to play with my brightness down because everything is so damn saturated#then they just go and add a special that if someone pops it on my inexpectedly i get flashbanged#like. come on bro i already put up with so much from you jeeez#with discird at least its not quite as painful but shit man come on#shit like this makes me want to become a UX/UI designer so i can actually make shit accessible#but then i remember that if companies actually wanted to do that current UX designers would probably be doing it#they just dont pay them to do that and i definitely cant blame ppl for not working outside the scope of their assignment#sigh.... its all literally so so painfully real guys....
9 notes
·
View notes
Text

Hello
#design#ui ux company#ux#ux desgin#uxdesign#uxui#web#ui ux course#tilda swinton#figma#веб дизайн#дизайн#фигма#создание сайтов#разработкасайта
12 notes
·
View notes
Text

" Level up your skills with our Software Testing Training and Services, paired with stunning UI UX Designs! "
https://axperiance.com/
#software testing#software#ui ux design#ui ux development company#online class#information technology#services#softwarecompany#softwarecourses#ui ux design services#ui ux designs
3 notes
·
View notes
Text
ppl complaining about the new legally blonde prequel coming out didn't seem to get the movie cause elle WAS interesting and smart from the get go????
"i have a 4.0...." "but in fashion merchandising"
girlie's got a business related degree from the beginning, even if it's a "frivolous" thing
i think u rlly missed the main idea?
#personal#omg no i want the FIT MPS in global fashion manageneny#management*** im rlly grumpy cuz like 3 yrs ago it was an MBA but now its an MPS ;^;#which i wanna try to shmooze my way into having my company pay for#(or hop to someone else who WILL pay cuz at work i built basically the same automation system VS has lmao#like my coworker who used to be at VS was like 'u made this....huh this is what VS contracted out')#BUUUUUUUUUUUUT like i was one of the top students in my class for my art school and ran a student org#and when i told ppl i wanted to do either animation or apparel with my graphic design degree ppl were sooo nasty#i mean like PROFESSORS and advisors /#:/#so i feel for the character lmao?????? cuz i know for a fact i earn more than my archi and a couple of my ui/ux friends who#like...arent at faangs so.........and im happier than them :)#like ive been on a product development design team as one of two artists for 2.5 years now#and like i have to be in the FASHION MERCHANDISING meetings#and....theyre business meetings about sourcing and costing and meeting minimums to make profits#its not cutesy clothing its....spreadsheets#and my art automation system is also based off of a spreadsheet :)
2 notes
·
View notes
Text

Acemero is a company that strives for excellence and is goal-oriented. We assist both businesses and individuals in developing mobile and web applications for their business.
Our Services include:
Web/UI/UX Design
CMS Development
E-Commerce Website
Mobile Apps
Digital Marketing
Branding
Domain & Hosting
API Integration
Our Products include :
Support Ticket System
Direct Selling Software
Learning Management System
Auditing Software
HYIP Software
E-Commerce Software
#Mobosoftware#software development#software developers#web development#cms web development services#cms website development company#cms#mlm software#hyip#ecommerce software#lms#audit software#API Integration#Branding#Digital Marketing#ui/ux design
2 notes
·
View notes
Text
Contact Two Point One
Innovative web app development tailored to your needs. Transform your online experience with Two Point One. Curious to know more? Contact Two Point One today.
#Product Development Company in New York#Web development company in new york#Ux and ui design company#Mobile app development company in new york#Website development company portfolio#Digital product agency#Contact Two Point One#Website and app development company#Two point one blogs
0 notes
Text

Zebra logo design 🦓🧡
Need a logo? PM us for details! 🧡👌
#zebra#wildanimalart#wildlife#australia#sydney#ui ux design#ios#icon#logo#vector#illustration#entrepreneur#business#branding#creative#startup#company#consulting
81 notes
·
View notes
Text
#branding#ecommerce#graphic design#logo design#marketing#technology#artificial intelligence#programming#web design#web development#app development companies#mobile application development#mobile app development#web application development#ui ux design#ui ux company#uidesign
2 notes
·
View notes
Text
Elevate Your Design Skills: Unleashing the Potential of UI/UX Courses in Kochi
Introduction:
In the ever-evolving landscape of digital design, the importance of user interface (UI) and user experience (UX) cannot be overstated. As businesses increasingly recognize the pivotal role of design in creating seamless and engaging interactions, the demand for skilled UI/UX professionals is on the rise. If you're in Kochi and passionate about shaping the digital experiences of the future, enrolling in a UI/UX course in Kochi might be the transformative step you need. Join us as we delve into the world of UI/UX design and explore the exciting opportunities that await you in this dynamic field.
The Significance of UI/UX Design:

1. Crafting intuitive interfaces:
Designing visually appealing and user-friendly interfaces is the main goal of UI design. From buttons to navigation menus, every element is meticulously designed to enhance user interaction and guide users seamlessly through digital experiences.
2. Enhancing User Experience:
UX design is about understanding user behaviors and preferences to create experiences that are not only functional but also delightful. It involves user research, prototyping, and testing to ensure that digital products meet the needs and expectations of their target audience.
3. Impact on Business Success:
A well-designed UI/UX can significantly impact business success. Users are more likely to engage with and return to platforms that offer a positive and enjoyable experience. Investing in UI/UX design is an investment in customer satisfaction and brand loyalty.
UI/UX Courses in Kochi: A Gateway to Excellence
1. Diverse Curriculum for Comprehensive Learning:
UI/UX courses in Kochi typically offer a diverse curriculum covering the fundamental principles of design, wireframing, prototyping, usability testing, and design tools such as Adobe XD, Sketch, or Figma. This comprehensive approach ensures that students are well-equipped with the skills demanded by the industry.
2. Industry-Experienced Instructors:
Learning from seasoned professionals is invaluable in the field of UI/UX design. Many courses in Kochi boast instructors with significant industry experience, providing students with real-world insights, practical tips, and the latest trends in design.
3. Hands-On Projects for Practical Exposure:
UI/UX is a field where practical experience is paramount. UI/UX courses in Kochi often incorporate hands-on projects, allowing students to apply theoretical knowledge to real-world scenarios. These projects contribute to building a robust portfolio that showcases their design proficiency.
4. Networking Opportunities:
Kochi's design community is thriving, and UI/UX courses often provide networking opportunities through industry events, workshops, and guest lectures. Connecting with professionals and peers in the field can open doors to collaboration and potential job opportunities.
5. Stay updated with industry trends:
UI/UX design is a dynamic field with ever-evolving trends and technologies. Courses in Kochi strive to keep students updated with the latest industry trends, ensuring that they graduate with knowledge that is relevant and in demand.
Choosing the Right UI/UX Course in Kochi:
1. Accreditation and Recognition:
Look for UI/UX courses in Kochi that are accredited and recognized within the industry. A reputable certification adds credibility to your skills and enhances your marketability.
2. Student Reviews and Testimonials:
Before enrolling, explore reviews and testimonials from current and past students. Insights from their experiences can provide valuable information about the course's strengths, potential areas for improvement, and the overall learning environment.
3. Course Duration and Flexibility:
Consider the duration and flexibility of the course to ensure it aligns with your schedule and learning preferences. Some courses may offer flexible schedules, online modules, or part-time options.
4. Post-Course Support and Placement Assistance:
Investigate whether the course provides post-course support and placement assistance. This includes guidance in building your portfolio, interview preparation, and connections with potential employers in Kochi's thriving design community.
Conclusion :
Embarking on a UI/UX course in Kochi is not just a learning journey; it's a transformative step towards becoming a skilled designer in a world increasingly shaped by digital experiences. Whether you're a design enthusiast or a professional looking to upskill, the opportunities in UI/UX design in Kochi are abundant. Elevate your design skills, immerse yourself in the world of digital aesthetics, and become a catalyst for memorable user experiences. The key to unlocking your potential in UI/UX design awaits in Kochi, and a well-chosen course is your gateway to excellence in this dynamic and rewarding field. To do that, enroll in the top software training institute in Kochi, where you will get help finding a job after the course, individualized coaching, and certification for the UI/UX course.
#UI/UX course in Kochi#UI/UX courses#ui ux design course in kochi#UI/UX design courses#digital marketing#designers#ui/ux development company
2 notes
·
View notes
Text
Hello 👋
2 notes
·
View notes