#maybe i will streamline the formatting later
Text
rubicon program references
due to the slow death of twitter i'm collecting my program links here. (almost) none of the rubicon skates are meant to be identical to real life programs, but some of the inspiration is pretty one-to-one… and some is a little less direct.
if you find yourself region blocked, try a free vpn - i recommend the veepn browser extension (firefox | chrome) or proton.
if you only have so much time, i've starred the most important ones. if you want more… i have so many more.
chapter one
**tessa virtue/scott moir - mahler no. 5 (olympics 2010)
chapter two
tessa virtue/scott moir - carmen (worlds 2013)
kaitlyn weaver/andrew poje - the way you make me feel (canadian nationals 2017) | bonus worlds finish
chapter three
nadia bashynska/peter beaumont - romeo & juliet (gp espoo 2023)
maia shibutani/alex shibutani - smile (4cc 2011)
**michelle kwan - tosca (us nationals 2004) | music
chapter four
**meryl davis/charlie white - scheherazade (olympics 2014)
shizuka arakawa - turandot (olympics 2006)
**alexei yagudin - winter (olympics 2002)
chapter five
daisuke takahashi - blues for klook (worlds 2013)
mirai nagasu - pirates of the caribbean (olympics 2010)
chapter six
miki ando - the mission (4cc 2011)
meryl davis/charlie white - my fair lady (olympics 2014)
chapter seven
katarina witt - where have all the flowers gone (olympics 1994)
chapter eight
mao asada - bells of moscow (olympics 2010)
shoma uno - dancing on my own (internationaux de france 2019)
chapter nine & ten
mao asada - rachmaninov no. 2 (olympics 2014)
kazuki tomono - one more time (rostelecom cup 2018 gala)
tessa virtue/scott moir - what's love got to do with it (niagara ice show 2016)
yuna kim - les misérables (all that skate 2013)
ensemble - uptown funk (ice fantasia 2019)
chapter eleven
madison chock/evan bates - touch/contact (olympics 2022 team event)
chapter twelve
yuzuru hanyu - romeo and juliet (worlds 2012)
chapter thirteen
tatsuki machida - east of eden (worlds 2014)
johnny weir - the swan (olympics 2006)
kaitlin hawayek/jean-luc baker - feeling good (us nationals 2017)
tessa virtue/scott moir - prince medley (worlds 2017)
chapter fourteen
**jeremy abbott - lilies of the valley (olympics 2014)
nathan chen - le corsaire (us nationals 2017)
chapter fifteen
yuzuru hanyu - heaven and earth (olympics 2022)
denis ten - the artist (worlds 2013)
chapter sixteen & seventeen
ashley wagner - moulin rouge (us nationals 2015)
chapter eighteen
kaori sakamoto - elastic heart (worlds 2023)
shoma uno - dancing on my own (japan nationals 2019)
**adam rippon - arrival of the birds (olympics 2018)
chapter nineteen
michelle kwan - fields of gold (olympics 2002)
**tessa virtue/scott moir - moulin rouge (olympics 2018)
epilogue
tessa virtue/scott moir - long time running (olympics 2018 gala)
bonus
the rippon lutz (quad edition)
stationary lift BASE?
f/f ice dance feat. madison hubbell and gabrielle papadakis
best of kpop in figure skating
fs dynamics 101
16 notes
·
View notes
Text
Tiny cc making tips
Over the years of making cc i've picked up some tricks along the way. These are just some of them in a tiny format. So not a tutorial of any kind, just some tips and tricks! I'm sure many are already doing some of these things and some might require you to Know things already. This is NOT the only one way to do things, it's just how I do things. I wont go in to super detail since it's not a tutorial but i'll try to add as much info as possible and then let you figure it out. Or send an ask.
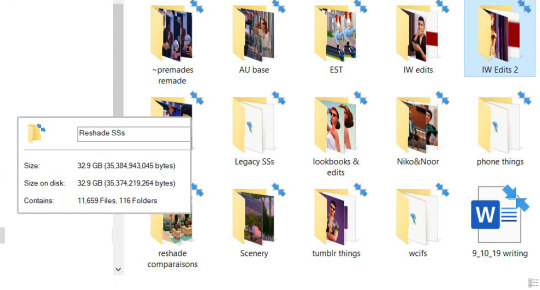
When naming things, images, packages, blends, whatever files in relation to cc making, create a naming system! Trust me when i tell you it will make your cc making process a lot more streamlined. My system is as follows: "BG maxi dress flower on shoulder pink fem". What we learn here is that it's a base game maxi dress with a flower on the shoulder, and it's the pink swatch. This way, if it's a blender file, i know i can export the diffuse map directly inside blender if i need it later without having to locate the dress in s4s. Fem is there to show what frame the mesh is from without having to open it. Same goes for "masc" items. For example "CL open jacket long sleeves turtleneck camo blue". This tells us it's city living and an open jacket with long sleeves in camo blue and has a turtleneck.
Note: sometimes a pack name will have a similar abbreviation, like Cottage Living. My way is just adding another letter or two, COL. Or if the pack only has one word like Toddlers or Strangerville, you could then call it TOD and SV for example.
Make folders! One thing i find that makes things a little easier is that i make folders separating things. So first i have the project folder inside my cc making folder. Let's say i'm making a short satin dress, i'll make a folder "Short satin dress". Inside there i'll make a folder for blender files and one for image files. Inside blender folder i make a folder for lods and inside image folder i make folders for swatches and one for maps. If you're making a fem and masc framed version of the same thing, separate folders by frame as well, so you have a main folder inside "Short satin dress" for fem and one for masc etc and so on. This is so you don't mix textures and blend files up, because for example, sometimes the diffuse map sits differently on a masc frame mesh compared to a female framed mesh.
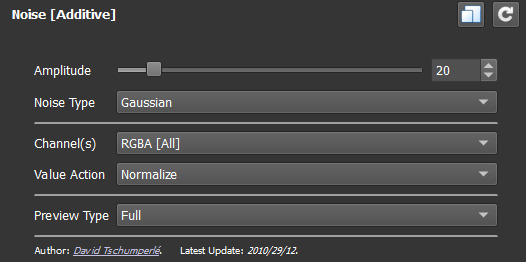
One thing i hate about making cc (other than MAKING cc.........) is making textures. I'm not good at it and this d.o.a game eats textures like it's the last can of catfood in the world, compressing it to hell and back. One thing i've learned and my friend @faaeish told me about is that adding a bit of noise helps! What i like to do, once i have finished my base layer i know i will recolor later, i make a noise layer out of it using "Noise [Additive] with this plugin and i do Output mode: New layer(s) at the bottom. I use gimp but this plugin can also be used with nearly every program under the sun, including ps. It's also online based. You can play around with the settings but i like to use something like below. One thing i realized well, just the other day is that, if you use RGBA noise instead of gray noise, it adds a bit more depth and texture. But not too much! Just a smidgen, to give the texture and the color fill layer more pixels to cling to and it will minimize the risk of artifacts. Ugly blobs, essentially. Once i have that noise layer i alpha to selection on my base layer, invert and sharpen and click the noise layer to remove the access around that the filter adds. I'll also clean up any alpha channels, filling them with white if i need to. Then i play around with layer modes on the noise layer, add a color fill above that and maybe i'll duplicate the base layer and put above the color fill layer. Like below is an example.


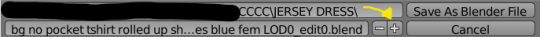
Next is a thing for blender, tiny miniature tip but that i find helps me. And that's this little plus sign button when you "Save as.." in blender. So what you need to do when you FIRST save some edits on your mesh, say you swapped the sleeves out. You "File-Save as..-bg no pockets tshirt rolled up sleeves blue fem LOD0_edit0. 0. Zero is important. You need to save the very first save as 0. Next time you make any changes you Save As and click the plus and it will just change 0 to 1. Next time 1 to 2 etc etc. To me this makes it easier to go back in case i mess up. Which i sometimes do. Like the other day i noticed fingers were messed up and i had to go back to nearly the beginning of my edits to pull original fingers and sleeves from. And i always save right before i make any major edits.

That's all i can think of right now. I'll put a read more in case i think of more later. Hope this helps!
ooo 👻 welcome to under the cut aaaa 👻. But look at this photo i took of a photo i found among my grandmas old stuff. I guess the crops were hung that year.

23 notes
·
View notes
Text
Heavenly Delusion Episode 1: Heaven and Hell

So first thing's first, I'm a massive fan of the manga. I know the ins and outs, and have a boatload of theories under my belt. Which makes it hard. I want to scream out to the world about how amazing this anime adaptation is, but I don't want to ruin it for others. So how do I share my love without ruining it for others? I'm unsure, but I'll do my best to spread my love and passion for the series, and excitedly chatter about the stellar work that Production IG has done for it. So, where to start, where to start indeed.
What about "cut" manga content? There's a lot of interesting stuff there, not so much in the content itself but in how well they streamline it. In total, I'd count less than a few pages and panels that have been skipped over, but I think overall they're really great choices for glossing over and improving the overall pacing of the anime. When you extrapolate and expand upon content from the manga, it does make sense to gloss over a few of the less crucial pieces, like this page about Kiruko cleaning herself off before getting into bed.

It's a sequence, that when within the manga helps build the world out a bit, but at the cost of pages (and within the anime screen time). It's a solid piece to remove and a good example as to what's been moved past. Alongside that, and in sort of a similar boat, is the perceived sexuality or eroticism of some of the characters. There definitely isn't what you'd call "fan service" in the manga, but there are moments that you might argue are a bit gratuitous. An example would be what manga readers see when Kiruko is on the toilet in the manga vs the anime. Nothing crazy, just a bit of bush, but it's more explicit in that sense than the anime. On the flip side though, a moment of Kiruko... exploring the curiosity she has in herself comes off more erotic in the anime than the manga, in my opinion. A stronger sense of forbiddance and curiosity. On the surface they seem very comparable, but in reality they appear worlds apart from each other, thanks to the direction which I'm unable to share due to content restrictions on Tumblr.
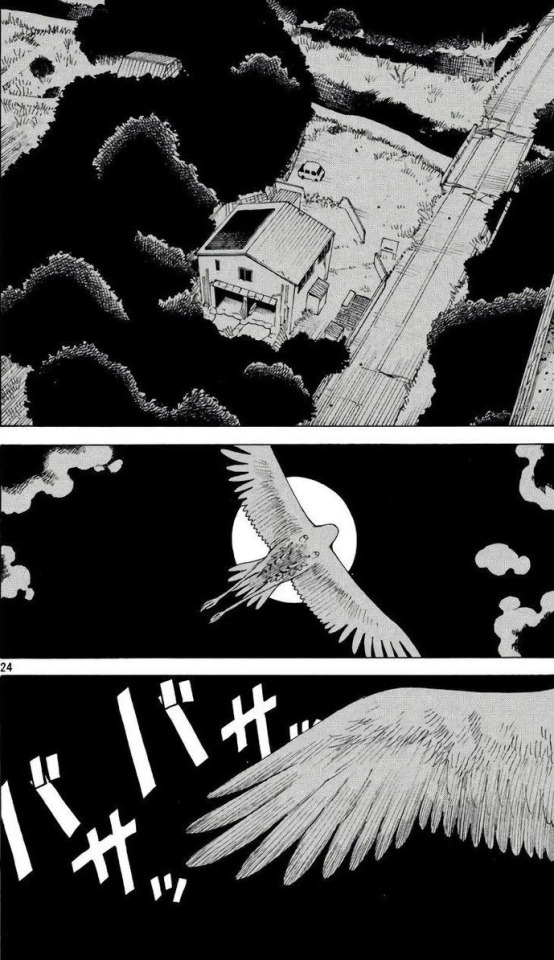
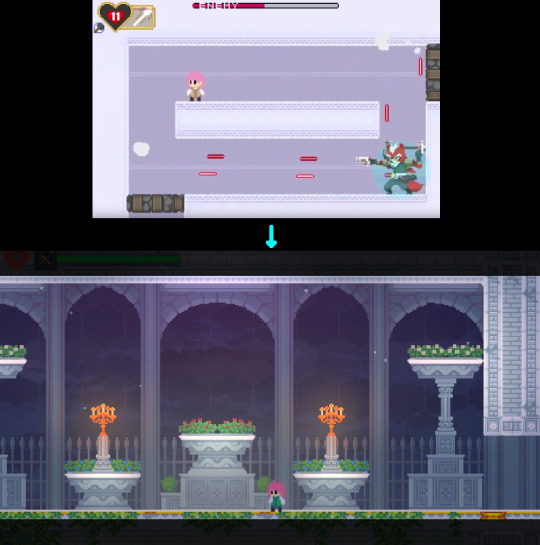
So, what next? Maybe the sequencing of events. A La Sabikui Bicso, Production IG is shifting around when events happen for viewers, and I'm 100% here for it. They're moving things around to create greater impact, to play into the largest strengths of the animated medium. They're not limited by a chapter format but instead an episode, which is a greater chunk of content. They cut it up, they move it around, save it for later, and produce something incredibly tight and well organized. There's entire chapters that they shift out of place, but I think it works in amazing fashion - hiding the mystery, drawing it out slower and more carefully. They play right into how an anime should execute on what Heavenly Delusion is, and the best example is seeing what does and doesn't translate as a 1:1. Take the appearances of the Hiruko. The first, is really close to how the manga shows it, but with even less shown of it. They trim it down to give you the minimum to illicit that fear and curiosity, but keep the most important parts to it hidden. It's outstanding, the degree of fear and mystery surrounding the Hiruko is far greater, but at the same time is somewhat lacking in a key aspect. So, let me walk you through it, particularly the second encounter.
This is what we get in the manga of the Hiruko coming down towards the inn. Definitely different, and that shiver going down your spine just isn't there compared to the anime's version. But there's a piece of importance that's missing.

Now the anime? This is how you inspire fear. The scale, the speed, the silence. It gives you goosebumps. It's a massive level up and expansion on the material, but misses one crucial piece that those with keen eyes might have already spotted.

So what, pray tell is the important difference here? An image. That is the only hint I will give. The manga page above gives the answer to a question posed in both the anime and manga, and in a way I'm sort of sad to see it not appear, but at at the same time I understand and there's going to be many more opportunities for it. What I can add though, is that with Production IG's approach, just looking or listening alone will not be enough. Both are required with the dense worldbuilding that they have provided. And even more impressive is the fact that they butter you up with it. They add benign pieces beforehand to up your awareness of certain aspects to prepare you to take in the real content, and I think it's outstanding. It's not completely hidden foreshadowing that requires the most astute of observations, nor is it holding your hand, it just gives you a nudge in the right direction.
There is a world of content to that degree that I wish I could talk about, but it will ruin the experiences of anime onlies unfortunately, so maybe I'll return to it after it's been revealed.
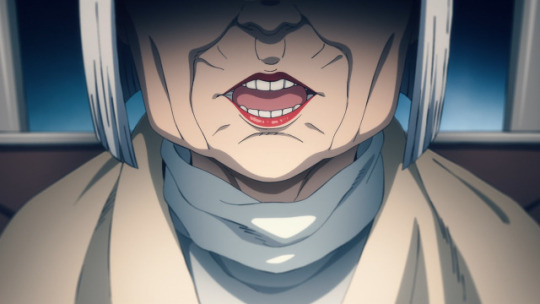
Let's move elsewhere, to a piece of Heavenly Delusion I can talk about comfortably. Direction. I think the approach is stellar, and with the support of incredible storyboarding, they produce something that is immediately recognizable as an integral style to Heavenly Delusion. What might that be? Focus on hands, and cutoff close ups. But what does it mean? Well, my answer-slash-interpretation is the act of connection and the dissonance of the self. The existence of "another" Tokio is referenced, and we see the mirror image of Kiruko in this episode. With plenty of hands, their hesitations, their reaching out, their actions. And hand in hand with those moments are closeups that remove the facial expressions of characters. Take the inn owner at the end of the episode. We see them loading those shells, heavily placing each round in their gun with their head hung. However, we don't get to see the look on their face. Is it fear? Is it sorrow? Anger? We're unsure. And this sentiment appears from start to finish in the episode. Focusing on what Kona's drawing rather than what Anzu sees as Kona draws. Or specifically choosing camera angles to limit the viewer's ability to see the faces of characters in crucial moments, even going as far as using drapes as a way to restrict vision. Maybe even as simple as only showing the intertwined hands of lovers after they've passed rather than showing their whole bodies.


It's some real wonderful direction that places heavy focus on the mystery and curiosity of the story more than it does what the characters can express of that mystery and story. Body language becomes far more central to the expression of the world and story, and a stake is driven between what appears as body and mind. I think the greatest example of this is Kiruko's scene in the changeroom at the inn. The crack appears higher up and separates her head from the rest of her body, showing that dissonance in the perception of self.

Going even further, the surroundings of the characters themselves play into the role of expression as well. Take the owner of the inn. The intensity and expression of her emotions isn't in her voice, nor is it in her face. It's in her environment, grabbing hold of the knife with a strong grip to show her tension, or having the pot boil over to express the turmoil bubbling over within her before settling down. It's a whole world of emotion that exists separate from what the person exists as.


Anyways, I hope that through these various gifs you've come to understand that Heavenly Delusion has, well, Heavenly animation. Start to finish it's incredible, they make full use of some wildly talented staff to produce outstanding work. Dynamic camera angles and movement is fully a part of the series as is evident by the various PVs and this first episode. Shifting perspective, cameras that fly about the environment, it's as natural as breathing to this series. And it's incredible, it breaths so much life into it, adding to the action, making the ponderings of a young girl that much grander.

I'm still in awe with this action sequence, everything hits just right. The combat is fluid and incredibly well choreographed, the camera moves and bobs perfectly with Maru to add to the pacing and impact, and the style is just right. It's got flair, confidence if you will. And the soundtrack adds to it. It provides that feeling of levity, like Maru was never going to lose in the first place, that he already knew what would be the outcome of the fight. And then the icing on the cake, the Kiruko Beam. The sound effects for it were super cool, the dynamic shift to Kiruko's perspective on the fence was awesome, and the actual effect of the gun was so damn sci-fi.
In general though, the sound design and soundtrack for Heavenly Delusion is pitch perfect. The right amount of excited young curiosity that gives way to unease and discomfort for the children, positive and light music to punctuate the casual travels of Kiruko and Maru, as well as plenty of disturbing and tone-setting music and sounds for the moments of horror.
To summarize, Heavenly Delusion goes hard, far harder than I would have ever expected. It did such an amazing job that I still have a thousand and one thoughts in my head about the episode, about how they adapted things, about how they storyboarded and chose to portray certain moments, and how they build out this world and foreshadow all manner of things. Heavenly Delusion isn't the dark horse of this season, it's the King of The Hill that all others will be trying to measure up to.

#heavenly delusion#tengoku daimakyou#天国大魔境#Production IG#maru#Kiruko#anime recommendation#anime review#anime#anime and manga#horror anime
46 notes
·
View notes
Text

1/5/24: r/SketchDaily theme, "Free Draw Friday." This week's character from my anthro WWII storyline is Constanze von Staden. She's Adalard's sister, and unbeknownst to him at first, works for the resistance. There'll be more about her later in my art Tumblr and Toyhou.se, though there's already some in Adalard's entry.
Regarding her design, I wanted her to resemble Adalard yet not look like his twin. I pictured her with black hair, but thought she might look too similar to Nixie, so made it dark brown. Her eyes are also bluer than Adalard's though I'm iffy on that. She's wearing a headband.
TUMBLR EDIT: I haven't much new yet to share about Constanze, older(?) sister of Adalard, a young Junker fighter pilot who briefly ends up in a labor camp. Most of her role in the story is already outlined in her brother's entry, linked above. I don't yet know, for example, what exactly it was that convinced her the Third Reich is evil and to aid the resistance instead, to the extent that she's willing to use herself as a honeypot to gain info on the SS. Perhaps this info will present itself sometime when I have more opportunity to brainstorm background characters. I can safely say she's very levelheaded, with steel nerves and great love for Adalard; she's the only one of their little family who dares to criticize the SS for what they did to him, while their father hides behind placation and their mother just cowers in fear. She sets to work seducing an SS guy in hopes of obtaining info on her missing brother while her parents simply accept the BS the Nazis feed them. (Vischer and Captain Altermann, two visitors to the camp, are the ones who end up getting von Staden freed, but Constanze does try her best, considering the lone resource she has to work with--her sexuality.)
For some reason Constanze's appearance, in my head, was never particularly "Aryan." Von Staden himself would be blond if I drew my male rats with hair, yet Constanze has always appeared as dark haired. As I mentioned though, I didn't want her to be a clone of Nixie, so gave her brown hair instead. She's quite serious in demeanor, though so is her brother, so maybe it was just the way they were raised; many of my Junkers are rather humorless and stoic, with a few exceptions (Katharina von Thiel, Wil Volker, and Hasso Reinhardt come to mind).
Anyway, I think now I'm just typing to fill in space that could be saved until I get working on her profile. I've FINALLY been adding my Trench Rats characters' profiles on Toyhou.se! You can find the folder HERE. It's still not caught up, but now that I've streamlined the profile format and decided to reserve the meat of the info for later addition, it's going much more smoothly! Feel free to check it out, and let me know if you'd like an invite code, I can currently generate...417 codes. Yikes. SERIOUSLY DOES ANYONE NEED A TOYHOU.SE CODE, I've only ever generated one and that person never visits the site, sigh.
I'll leave off here since I literally have nothing more at the moment. When and if Constanze's story develops, Toyhou.se is likely where it'll appear (I guess unless the site goes under :/ ).
[Constanze von Staden 2024 [Friday, January 5, 2024, 3:00:57 AM]]
0 notes
Text
Unlocking Better Healthcare: 7 Ways Incident Reporting Software Can Enhance Your Organization

Picture this: It's a bustling Monday morning, and your healthcare organization is brimming with patients, physicians, nurses, and other staff. Amid this chaos, something goes wrong. Maybe a patient is given the wrong medication, or there's an unexpected equipment malfunction with best incident reporting software.
Now, imagine being able to efficiently report, analyze, and respond to these incidents with the touch of a button. That's where incident reporting software steps in, revolutionizing the way healthcare organizations operate. Not only does this technology ensure smooth workflows, but it also plays a pivotal role in improving patient safety and service quality.
In this blog post, we’ll dive deep into the transformative world of incident reporting software and uncover some ways it can bolster your healthcare establishment. Let’s begin, shall we?
1. Streamlining Reporting Processes
Remember the good old days of dusty filing cabinets and endless stacks of paper? We've come a long way since then, and thanks to incident reporting software, those days are well behind us. Imagine a world where the cumbersome process of manual logging is replaced with a few simple clicks. Sounds dreamy, right?
Well, it's not just a dream anymore. With incident reporting software, everything is at your fingertips. Staff members can log incidents in real time, right from the scene. No need to jot down notes on a piece of paper only to input them later. And guess what? There's no room for those pesky "Oh, I forgot to mention..." moments.
Every detail, no matter how minor, can be instantly captured, ensuring a comprehensive report. And here's the cherry on top: with standardized reporting formats, there's clarity and uniformity, eliminating confusion and streamlining communication. The future is digital, and it's incredibly efficient.
2. Boosting Accountability and Transparency
We've all played that game of 'passing the message' where the original message gets hilariously twisted by the time it reaches the last person. But in the world of healthcare, clarity is no laughing matter. Every detail counts. Enter incident reporting software, your organization's new best friend.
Imagine this: An incident occurs, and within minutes, the right personnel are notified. No whispers, no Chinese whispers; just direct, clear communication. The software doesn’t play favorites; it maintains a clear record of each incident, ensuring that there's a traceable path back to the source. This creates an atmosphere where team members are more aware and responsible, knowing their actions are on record.
And here’s a game-changer. When patients see this level of transparency and efficiency, their confidence in the organization skyrockets. They feel secure, knowing they're in hands that value responsibility and clarity. In a world that often seems clouded by miscommunication, incident reporting software is that much-needed ray of transparent sunshine.
3. Data-Driven Decision Making
Ever heard the phrase "knowledge is power"? In the context of healthcare, we might as well say "data is power". And incident reporting software is a treasure trove of invaluable data that can drive an organization forward. But it's not just about hoarding data: it's about making sense of it.
Think of it as a detective show where you're the lead detective. Each report is a clue, guiding you closer to understanding the bigger picture. By analyzing these clues (data), you can spot patterns, identify recurring issues, and even predict potential challenges. It's like having a crystal ball, but backed by solid facts.
But here's the real magic: acting on this data. With these insights, managers, and leaders can make informed decisions, ensuring the organization not only tackles current challenges but also anticipates and prepares for future ones. No more shooting in the dark or relying on gut feelings. With incident reporting software, you're equipped with a flashlight, illuminating the path forward with data-driven precision.
4. Enhancing Patient Safety
Imagine lying in a hospital bed, and you overhear the staff discussing a mishap. Your pulse races, right? Now flip that. Imagine knowing that every minor glitch, every unexpected hiccup, is quickly reported, reviewed, and rectified. Now that's peace of mind.
Incident reporting software is like a guardian angel for patient safety. Incidents, even the teeny-tiny ones, get logged right away. This means quicker solutions and safer outcomes. But it doesn't stop there. The software enables detailed incident descriptions; think of it as painting a clear picture, sometimes even literally, with photographic evidence to aid understanding.
In the grand tapestry of healthcare, this software ensures every thread, every detail, is woven with care. For patients, this translates to trust. Knowing that their well-being is the driving force behind every logged incident, and every corrective action brings immense comfort. It's not just healthcare; it's care at its heart.
5. Facilitating Continuous Improvement
Remember that favorite toy from childhood that broke and was never the same, no matter how much tape you used? Now, think of healthcare. One-time fixes just won't do. Continuous improvement is the name of the game.
Incident reporting software is like the ever-watchful eye, catching even the most inconspicuous of snags. These aren't just problems; they're learning opportunities. While big challenges capture attention, it's often the small, unnoticed issues that can snowball. Thanks to the software, these can be spotted and addressed early on, heading off larger problems in the past.
But here's the real beauty of it all: As these incidents are logged and solutions are implemented, the entire organization learns and evolves. It's a journey of growth, of striving to be better today than yesterday. In a world where 'good enough' is often the norm, striving for continuous improvement is a game-changer.
6. Ensuring Compliance with Regulations
Can you name all the healthcare regulations your organization must comply with? This is a tricky question, given how vast and ever-changing the regulatory landscape is. And yet, compliance isn't just about ticking boxes; it's about upholding standards of safety and care.
Enter the superhero of the story: incident reporting software. Think of it as your organization's diligent librarian, meticulously cataloging every incident, ensuring no page is left unturned. Come audit time, this 'librarian' has everything neatly cataloged, ready to showcase the organization's commitment to compliance.
In a realm where missing a single regulatory detail can lead to repercussions, having software that aids in maintaining impeccable records is invaluable. It's more than just about avoiding fines; it's about standing tall, showcasing commitment to the highest standards, and wearing the badge of compliance with pride. For more details visit us at https://www.safequal.net/.
7. Bolstering Organizational Reputation
Ever noticed how one tiny stain can grab all the attention, no matter how pristine the rest of the outfit is? In the world of healthcare, reputation is somewhat similar. It's painstakingly built but can be easily marred.
Incident reporting software, in this context, acts like the vigilant custodian, ensuring the organization's reputation remains spotless. Facilitating swift incident management sends a clear message: This organization values quality and is proactive, not just reactive. Mistakes might happen, but they're acknowledged, learned from, and rectified.
Moreover, the mere adoption of such software speaks volumes. It's a statement that the organization is forward-thinking, prioritizing both tech advancements and patient safety. In a competitive landscape, where patients are spoilt for choice, this can make all the difference. It's about being recognized not just for what you do, but how you do it.
Conclusion
In the dynamic world of healthcare, staying ahead of challenges is crucial. Incident reporting software offers an effective, streamlined, and data-driven approach to identifying, analyzing, and addressing incidents. From enhancing patient safety to ensuring regulatory compliance, the benefits are manifold.
As healthcare continues to evolve, technologies like these will be the torchbearers, guiding organizations toward excellence. Adopting incident reporting software is not just an investment in technology; it's an investment in a brighter, safer future for healthcare.
Learn More:
Incident Reporting in Healthcare
Incident Reporting Workflow
0 notes
Text
This tool helped me get to the next level
I often get asked, “Why do you use Kajabi to power. Is it worth it?”.
Here's why it's the right platform for me (maybe you can relate): There's no better tool out there for bringing all pieces of an online business (website, email, funnels, courses, etc.) under one roof, and getting rid of the tech challenges that slow you down.
While there are no one-size-fits-all solutions in online business, Kajabi is one tool I've found to help me simplify my process and grow like never before.
And since we're friends, and because Kajabi has made such a measurable impact on my business, I'd like to help you figure out if it can do the same for you.
Here are a few signs you're ready to benefit from what Kajabi has to offer:
You're looking to put your knowledge to work for you. Whether you're transferring your expertise into an online format for the first time or you've been teaching online for a while, Kajabi simplifies the process of creating, marketing, and selling your digital products. So you can streamline your success and reach your goals faster.
You're ready to grow your business, but you don't want to manage a team. Kajabi allows you to DIY things (websites, funnels, etc.) and get a professional result. You'll also get advanced features like subject line validation, customizable themes, and access to a mobile app. It's like having a team of developers on your side without the cost or headache.
You're overwhelmed with the tech side of your business. I think everyone reaches this point sooner or later - when you can't bring yourself to set up even one more integration. Or a plugin breaks down, and you realize there is no one to call to fix it. At that point, some people get frustrated and quit, and others recognize the difference the right platform can make.
You like to save money. Kajabi isn’t cheap, but when you consider everything it does (websites, products, landing pages, email marketing, sales funnels, analytics, CRM, and more) it can cut the cost of running your business online considerably. Not to mention the time you save on integrating a bunch of separate tools.
You want to be on a platform that is constantly raising the bar. I’ve never come across a software platform that is as committed to constant improvement as Kajabi. They are always finding ways to make your process smoother and your customers happier. One example is the Kajabi Mobile app, which makes it so incredibly easy for your customers to access your products on-the-go. How cool is that?
Seeing some of these signs in yourself? Then get started here: click here
https://www.digistore24.com/redir/471260/Newtone254/
Full transparency: As you might imagine, the above link is an affiliate link, and if you sign up, I make a commission as a Kajabi Partner. I only ever recommend products that I know, love, and use personally to this day. Kajabi is 100% that
1 note
·
View note
Text
Pro soft data rescue

Pro soft data rescue how to#
Pro soft data rescue mac os x#
I tested Data Rescue alongside four other recovery utilities using two Macs: an early-2015 MacBook Pro and a late-2014 Mac Mini. That said, the next version (due later this year) will bring Mac, PC, and Linux offerings into alignment, according to a Prosoft technician. Windows users should note the Mac version boasts a more streamlined interface and superior cloning functionality. It boasts unlimited recoveries and a partnership with the company's Data Rescue Center (Opens in a new window). Whereas the base license is intended for personal use, Prosoft also offers a Professional license ($299 annually) that caters to IT professionals. A technician said that you can request additional drives, if, for example, you need to recover data from multiple SD camera memory cards. Prosoft is also flexible with those terms. This compares favorably to the licensing of Stellar Phoenix (one transferable license) and Seagate Premium File Recovery Suite 2.5 (Visit Site at Seagate) (Opens in a new window) (one desktop, 24 recoveries or one year). Once purchased, Data Rescue includes generous licensing you can recover an infinite amount of data from up to five drives. (Opens in a new window) Read Our CleverFiles Disk Drill Pro (for Mac) Review After fifteen years in the business, Prosoft Data Rescue continues to offer one of the most powerful and accessible tools for data recovery. a Boot Camp partition), and the power to create a BootWell recovery drive.
Pro soft data rescue mac os x#
Since we reviewed the application, v4 has bestowed new features, including a file preview built on Mac OS X Quick Look, the ability to recover data from NTFS-formatted partitions (e.g. Prosoft offers processional and enterprise versions of the utility as well as physical recovery lab. Data Rescue also has professional bona fides. There's even a chat button embedded in the menu that connects you to a well-staffed call center.
Pro soft data rescue how to#
The $99 Prosoft Data Rescue is a data recovery utility that's designed to diffuse these crises.ĭata Rescue caters to non-techies-consumers, small business owners, and parents who don't know how to use FaceTime. Or maybe you simply overwrote a preferred version of a document. Or maybe your desktop disconnected from your DropBox folder. Perhaps you set up Time Machine, but it hasn't run it in ages. Without advanced filtering, it can be difficult to sift through results.Ĭloud-based storage is no panacea for protecting data.How to Set Up Two-Factor Authentication.How to Record the Screen on Your Windows PC or Mac.How to Convert YouTube Videos to MP3 Files.How to Save Money on Your Cell Phone Bill.How to Free Up Space on Your iPhone or iPad.How to Block Robotexts and Spam Messages.

0 notes
Text
GIF Tutorial for Beginners
People keep asking me to teach them how to make gifs and I end up writing them long confusing messages, so I figured maybe it’s time to just write up an actual clean tutorial instead! This is supposed to be for total beginners! (Or people who want to switch to a new process that I’ve curated and streamlined over 8 years of making gifs.) I’ll try to keep this as barebones as possible, and won’t include all the advanced stuff I usually add. I hope it’s easy enough to follow, and I’ll include some links at the end for more stuff. I really do think it’s better to make a few simple gifs before doing more complicated stuff though, just to get used to it!
There will be three sections in this tutorial:
#1 Basics - How to make a gif in PS at all
#2 Sharpen - How to use sharpen/denoise filters in an easy way
#3 Colouring - Just a few very basic adjustment layers
What you need:
A video (most common formats should work, although .mkv doesn’t always)
Photoshop (I use PS CC 2018 - this one because I'm morally opposed to Adobe’s subscription model - but versions aren’t super different from each other)
In the end, you should hopefully be able to make something like this:

This is gonna be so long. Sorry. You can make a gif with just part #1! The rest is just to make it look better.
#1 Basics
If any of the tools/functions aren’t where they should be for you, your best bet is googling it, you might need to change something in your preferences!
Make sure to save your PS file... often. PS has a tendency to crash, especially on laptops.
First, you need to get the video file. I recommend a shorter video, a few minutes long, if it’s longer you might want to cut it into shorter parts beforehand. This is just because PS’s video import tool sucks.
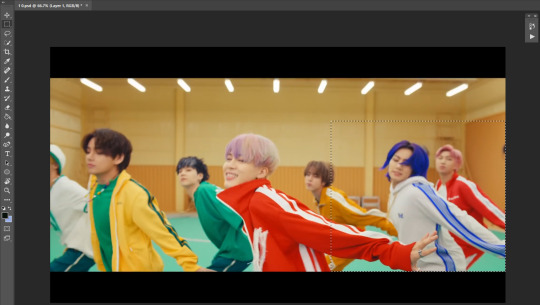
I chose the Butter MV, specifically Jungkook’s body roll at 1:24 because that’s what I want to look at for the duration of this tutorial. No further questions, thanks.
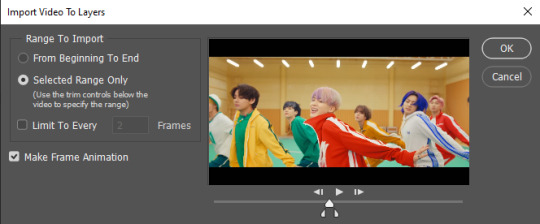
1. Open PS, go to File > Import > Video Frames to Layers

2. In the little pop-up, choose the part of the video that you want to gif. This will import every frame of the video into PS as a layer, so it has to be a relatively short part, or it’ll take ages (and gifs can’t be that big anyway). Now you can also see why it’s almost impossible to select the correct part if the video is too long.
The little controls at the bottom are for trimming, the one in the middle just for the preview. Make sure “Make Frame Animation” is selected! Then click OK.

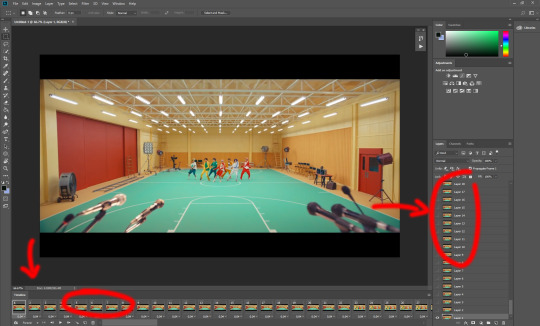
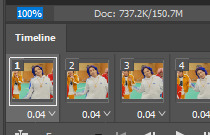
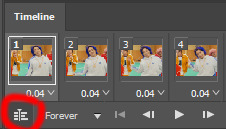
3. Now you have your layers, and you have a frame animation! On the right are your layers, that’s where we’ll apply the colouring etc. later on. On the bottom, that’s your timeline or frame animation - that’s what the gif will be in the end! So if you delete frames, the layers will still be there, but they won’t show up in the gif. If you click on a frame, you can see the little eye checkmark on the layer that’s currently visible.

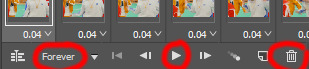
4. The timeline controls at the bottom that are relevant right now: set to “forever” so the gif will loop, you can play the animation with the play button, and you can delete the selected frame(s). The number on each frame is the speed of the gif, depending on the video I usually set it to 0.05 or 0.06 (photoshop lies to you when you play the animation, the only way to test this is to open the finished gif, preferably on tumblr or wherever you want to upload it).

5. As you can see, the animation starts a bit before the actual part that I want, so go ahead and delete all the frames in the animation that you don’t want! You can delete the corresponding layers too if you want, to make the PS file smaller, but it has no influence on the gif. (Hold Shift to select multiple frames as usual)
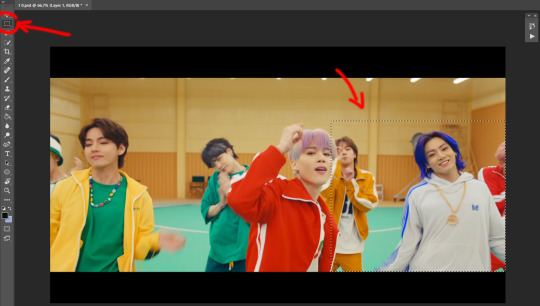
6. Next, we’re gonna crop the gif however we want! You can do this with the crop tool in the left sidebar, but with gifs like this where there’s a lot of moving parts, I sometimes just use the selection tool in the left sidebar, like so:

When you click on different frames, the selection stays, and you can check to make sure Jungkook doesn’t suddenly go out of frame if you crop it like that!

At this point, make sure the selection/crop isn’t smaller than you want the gif to be! For tumblr, what matters is the width (in pixels) of gifs. In the end, the width dimensions on tumblr should be 540px (1 gif per row), 268px (2 gifs per row), or 177/178px (3 gifs per row). Anything else will lead to very shitty resizing!
For this gif I’m going full sized, meaning 540px wide, so I made sure my selection isn’t smaller than that.
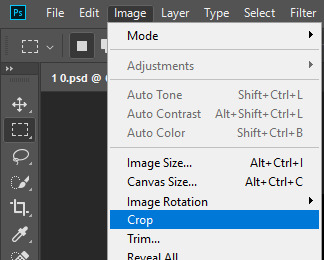
Then just go to Image > Crop, and it’s done!

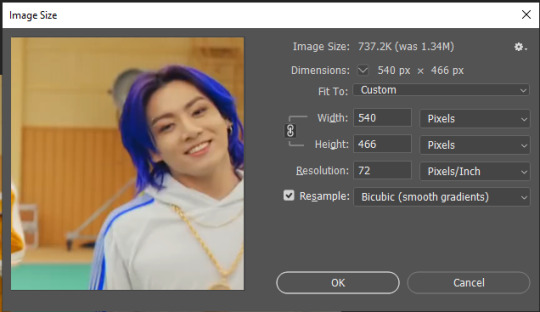
7. Check to see if this is what you want, then resize: go to Image > Image Size to resize the picture. Make sure the little “link” between Width and Height is active (to keep the same aspect ratio), then set the width to 540px or whatever you chose. I always set the resample option to Bicubic.

Once that’s done, set the zoom to 100% right above the timeline, to see what it really looks like.

Almost done! A little note about the sizing: width is the important part for tumblr, but if you want to make a whole gif set (especially with more than 1 gif per row!!!) make sure to make all the gifs the same height, otherwise they won’t line up and tumblr will do whatever it wants.
I ended up making mine 540 x 400 and ended up with this:

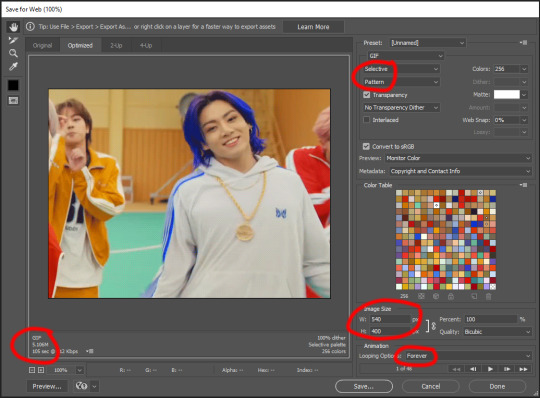
8. Time to save the gif!! Go to File > Export > Save for Web (OR just use the shortcut Ctrl + Shift + Alt + S) (or whatever it is on Mac).
In the pop-up, you can change things about the gif, but most things should already be the way you want it (Image size, Looping option forever). Selective should be the default, just like the rest.
You can choose between Pattern and Diffusion, some gif makers swear on one or the other, I go back and forth.
On the bottom left, you can see the size of your gif. Keep an eye on that! I believe Tumblr allows every single gif to be up to 10mb, but I try to keep mine under 5mb or close to it, because I think tumblr adds compression if it gets closer to 10mb?? Anyway back in my day you couldn’t upload anything over 1mb. You’ll never know our struggles.

Then just save it, and that’s it, you made a gif! Well done!! Here’s the end result:

:)
#2 Sharpen
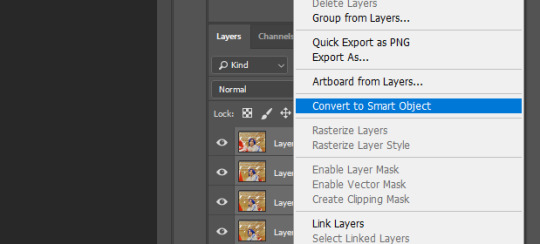
There are countless ways out there to make gifs as smooth and clean as possible! Here I’ll show you the easiest way, but it also provides a good basis for other methods. The main difficulty is that you you need to sharpen the layers, but you don’t want to 100 layers one by one. So what we’re gonna do is convert the layers into a Smart Object, which functions as one layer!
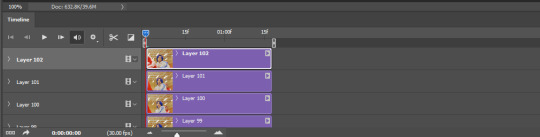
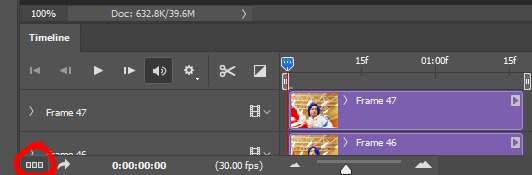
1. Convert the frame animation timeline to a video timeline with the little button right underneath on the left:

It should look like this, and I’m sorry but I can’t explain this one because I’m not an expert here, but you can just ignore it:

2. Select all layers: Select > All Layers, or just manually.
Then right click on the layers > Convert to Smart Object. Now there’s only one layer left, but don’t worry, the frames are still there!

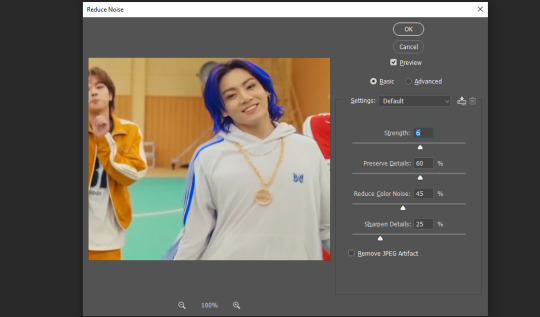
3. De-noise! It reduces noise, takes away some of that grain. More necessary in some videos. It also makes it less sharp, so I do this one first. Filter > Noise > Reduce Noise

My default settings are, Strength: 6, Preserve Details: 60, Reduce Color Noise: 45, Sharpen Details: 25, Remove JPEG Artifact: No. But you can play around, especially with the strength, and see how the little preview looks. Don’t apply too much of it! Or it will look weirdly smooth with no details in the end.

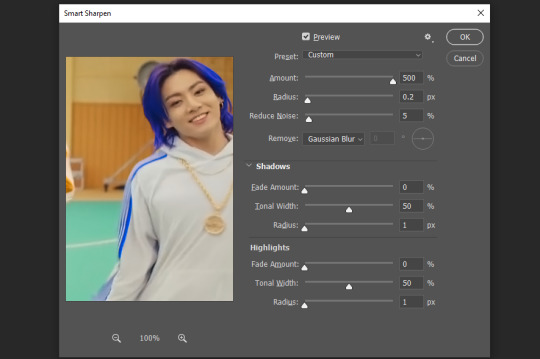
4. File > Sharpen > Smart Sharpen.
Settings: I usually have mine at Amount: 500, Reduce Noise: 5, and Radius at either 0.2 or 0.3, depending on the video. I’ll actually do 0.3 here, because I find it a bit blurry otherwise. If you sharpen more, it can quickly get grainy.

The difference isn’t huge, but here’s a little before and after denoise & sharpen:

5. Technically you can just save it as a gif (save for web) as shown above now, or you can convert it back to a frame animation, which I’d recommend especially if you use certain other sharpening methods (I’ll show you how to convert it back at the end of the colouring part), but for now, let’s go straight to the next part:
#3 Colouring
Now, you CAN do this part right after part #1, still in frame animation, without a smart object. I prefer it like this because sometimes PS acts weird, but if you want to skip the smart object stuff: select all frames, and add the adjustment layers at the very top, above all the other layers. (It only affects selected frames; and it only affects the layers under it.)
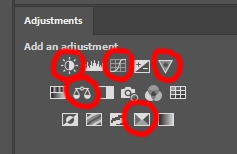
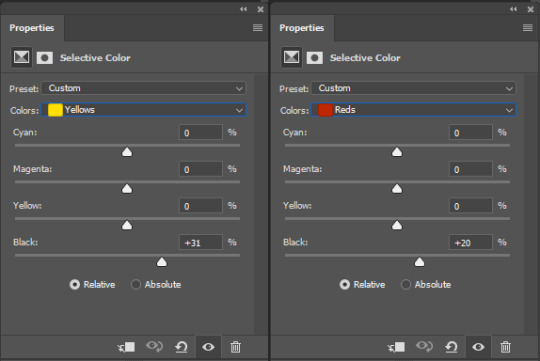
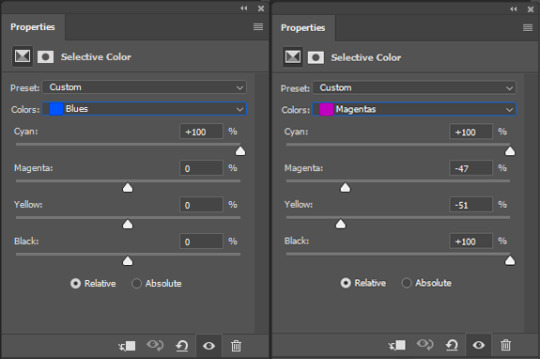
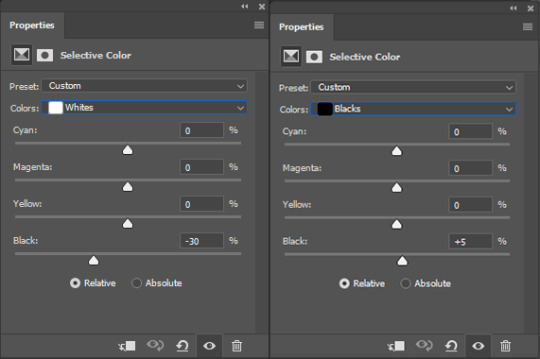
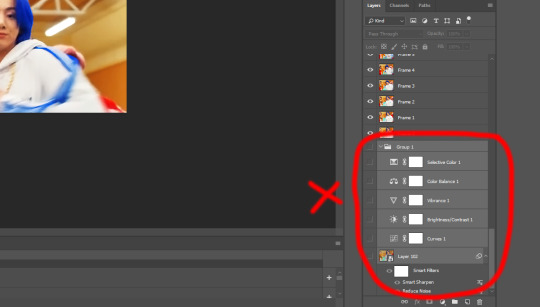
The adjustment layers should be above the layer tray, and these are the ones we’ll use today: Brightness/Contrast, Curves, Vibrance, Color Balance, Selective Color.

All of these are optional! You can do one, or all, or any combination. This is just the very most basic for me to get a gif to a point that I like. I’d recommend sticking to these for a start, but once you get the hang of it, definitely feel free to play around! It’s fun! Every gif maker has different preferences here, too, so there’s tutorials for everything.
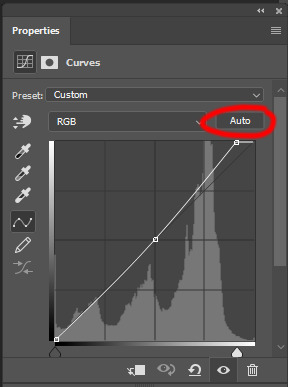
1. Curves: Just click Auto, tbh. You can play around, but Auto works fine for me as a start, just to brighten or darken some parts as a base.


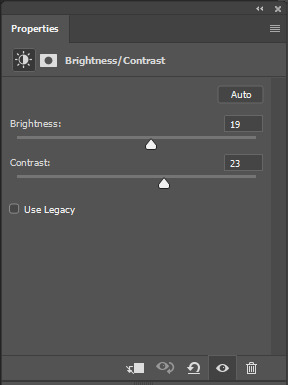
2. Brightness/Contrast: Usually videos are a bit dark, and contrast can help to make it seem sharper AND cut down on gif size, so I usually just up both of them a bit (but not too much! Or it’ll look cheap). Here I put them at B: 19, C: 23


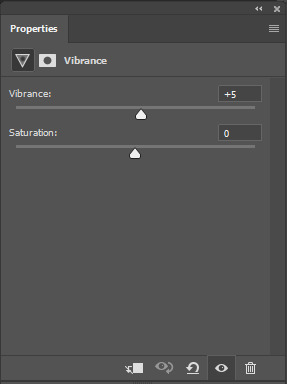
3. Vibrance: I love very vibrant and colourful gifs, so I usually up the vibrance (and sometimes the saturation). This one is already very vibrant, so I only put +5, but if you try to colour, say, a very moody tv show, this can help wonders, especially if you want to work with the colours more later.
If you prefer less vibrant gifs, you can also lower the values here!

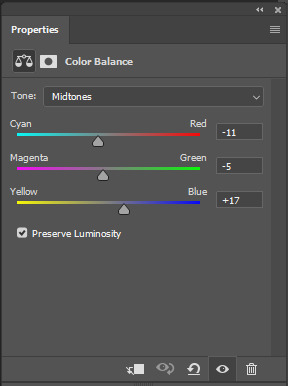
4. Color Balance: getting a bit more complicated now. Often, videos will have a slight yellow or green or blue tint, and this is where you can correct that. This video is a bit yellow, so I added +17 Blue. It was still too warm, so i added -11 Cyan as well. This neutralized the yellow tint, but I wanted some of the reddish tone back, so I added -5 Magenta. I usually do a similar process like that, depending on the tone.
Instead of Midtones, you can also do this for Shadows and Highlights individually.


5. Selective Color: now this is the most complicated, but also the most fun to play around in my opinion! Be careful here, if you do something too extreme it’ll look like shit or make the gif super grainy. I some rough goals in mind here: make the blue hair as blue as possible, make their skin tone a bit less pale, and enhance the black and white (which I always do).
You choose a colour at the top, and then add or subtract cyan/magenta/yellow/black values for that colour.
Skin tone: yellow and red. For this gif, I just added black to both, making them darker. Sometimes, if you change one or both those colours for a different part of the gif (for example, if I wanted to make the background less yellow, I’d subtract yellow from the yellows - but then I’d add yellow to the reds, to make the skin tone natural again.)


Blue hair: Just ramp up the cyan for the blues. Be careful with putting anything to +100, but here it’s already so bright that it should be fine. His roots are more purple, so I changed the magentas by adding cyan and black, and subtracting magenta and yellow. It’s not super clean, but fine for our purposes.


Black/white: depending on the gif, I often either add or subtract black to the whites. Adding makes the highlights less blinding, a bit darker, and flatter (I like to do that if one side of the face is bright white in the sunlight, for example). Subtracting creates contrast, makes it brighter, can wash it out. It can also lessen the gif size, and here it’s mostly just the tracksuit instead of important details, so I subtracted black. For the blacks, I almost always just add a bit of black, to make it more intense. Just like adding contrast, this can make the gif seem sharper and less grainy.


And done!
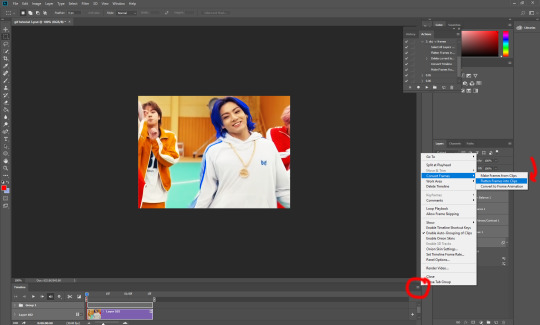
6. You could just save it as gif now, but as I said, I prefer to convert it back to frame animation timeline first, if only because I like to let it play through before I save it, and it works better for me there than in the video timeline.
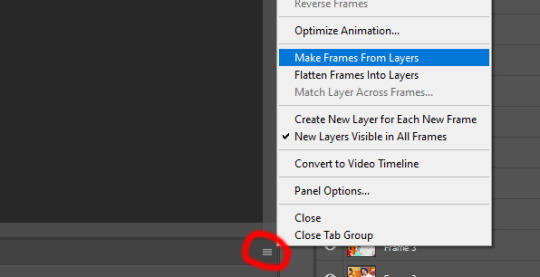
Select all frames, then click the little menu on the top right of the video timeline > Convert Frames > Flatten Frames into Clips

7. When you scroll down to the bottom of the layers now, the old smart object + adjustment layers should be at the bottom, under all the new layers. Delete the old ones, we don’t need them anymore.

8. Convert the timeline back to frame animation, by clicking the little button at the bottom left of the video timeline:

9. Click on the menu top right of the timeline again > Make Frames from Layers

10. Now, just some potential cleaning left to do. Sometimes, there’s a doubled or empty frame or layer at the beginning or end, just delete those as necessary. The timing of the frames is probably off, too, just select all frames and set the delay time to 0.05 (or whatever).
Now your done! Save as gif, and you should get this:

I included some bonus links and tips after this but tumblr ate that whole part so I guess it’s going into a separate post. (Here is is)
Anyway, I tried to make this as easy to follow as possible for beginners, but feel free to send me an ask for clarification anytime. Hope this helps, now go make gifs and have fun!!
#photoshop#tutorial#gif tutorial#ps tutorial#btsgif#*#*tutorial#this took so much longer than i expected i'm not giffing for at least a week now
225 notes
·
View notes
Text
The 2021 Fanfic Reading Challenge is now live!
Happy New Year everyone! May this year be better than... whatever 2020 was. *side-eyes it* To that aim, I propose a little bit of fun with the fanfic reading I know we’ll all be doing this year anyway!


Remember: this is open to ALL fandoms and ALL ships and ALL topics.
Spreadsheet format found here. Simply save a copy off of this link, and then you can edit it (except for goals) to your heart’s content. The Rules are listed as a page on the Spreadsheet for your convenience but I will be adding that to the Tumblr as I work on it.
PDF version. For if you wish to print it out and manually mark it all up. (Though it is slightly out of date compared to the Spreadsheet version.)
A Google Docs version, which is just a list of the goals. (Also slightly out of date, so just be sure to double-check!)
I can make more simplified versions of the list if someone needs it, within reason.
I'm also including a BLANK copy of the Reading Log I've been using (at least, its most basic format), which has been invaluable to me to keep track of everything I've been reading. Save a copy and then go nuts and adjust however you like, as I did in my copy, linked below:
Example: Juulna's 2021 Fanfic Reading Log.
Here, also, is a copy of my 2021 Fic Reading Challenge Spreadsheet, with adjustments made to create a line each for the tasks that have multiple fics required to complete them. They also include collapsible buttons to make sure it continues to look streamlined. Feel free to copy!!
Though the Tumblr is by no means complete and does not have all the answers someone might need, the Ask box is certainly open, and if you can’t find your answer on the Rules page of the spreadsheet, ask away!
Have fun, and get to reading! (I already know you are. :P)
Juulna
Please signal boost and share this post, as this is a new blog and it has very little reach---also, I only have reach into a bare few fandoms, so please share with any and all shippers and fandom-lovers and fic-readers you know! Share the fun. ;)
P.S. I currently have one person interested in this but if it turns out they can’t do it (or if, maybe, people would like to choose between two) I’d love to have two, maybe three, badges for this event near the end of 2021. One for completing the main challenge, one for completing everything, and a participation badge as the third ‘maybe’. . I’d even consider negotiating a commission at a later date, depending on how much interest there is in this event! :)
ADDITIONS
This post includes a few rule changes/adjustments to hard mode.
This post here has a comment bingo generator along with a list of my suggested 'tasks', with details how to run the generator. Have fun with it! I know comment bingos definitely help me when I get slightly stuck with what to read next. :)
Most importantly....
Have fun!
#2021#reading challenge#fanfiction#fanfic#fandom#fandom event#2021frc#2021 fic reading challenge#fanart#podfic#fanworks#ao3#fanfiction.net#ffn#wattpad#livejournal#dreamwidth#reading goals#book reading challenge#i mean sorta? :P
518 notes
·
View notes
Text
Desmodu

Image © Wizards of the Coast, by David Roach. Accessed at the Monster Manual II Art Gallery here
[So at the time I’m enqueuing this post, Furtober has been going for a while, and I’m afraid it has not been terribly successful. My thought was to post a bunch of furry monsters, because people seemed to like them and October is traditionally a theme month for internet creative types. But my average notes count is actually lower than it has been! Maybe I’m over-saturating the market. Maybe it’s because I haven’t tagged them with “furry”, instead using “furtober”, which is a tag people don’t search for or follow (I’ve since rectified this). Maybe I was mis-estimating my audience in general, but whatever the reason, Furtober feels like a bit of a failure.
You know what else feels like a bit of a failure? The desmodu! These batsquatches were Skip Williams’ baby, having appeared first in Deep Horizon, a module he wrote all about them, and then reappearing in Monster Manual II and Savage Species. Basically, they showed up in one book per year of the entire 3.0 product line, and nobody ever seemed to like them. Maybe it was because they had a lot of special abilities and gimmicks (sonic attacks! wounding! alchemy! double weapons!). Maybe because the creature misses out on what people want from an anthro bat monster--flight. Maybe because that illustration isn’t great. (Incidentally, two images by the same artist appear in Deep Horizon, and are much better. I didn’t use either of them because I only have access to very low-res versions). My version streamlines their abilities a bit and removes the double weapon gimmick.]
Desmodu
CR 9 NG Monstrous Humanoid
This hulking creature resembles a cross between a bat and a gorilla, with reddish fur and a wrinkled face. It does not have full wings, but a membrane connects its oversized arms to its somewhat stumpy legs. It wears a harness and leather armor, and carries an oversized hook.
The desmodus are intelligent, bat-like giant humanoids. They were once common throughout the Darklands, but warfare with the drow pushed them into the deepest, most remote corners. Desmodus have relatively poor vision, but compensate for this by an incredibly keen echolocation sense. Their language, Desmon, extends into frequencies above and below that which humans can hear, and their voices tend to jump in frequency dramatically when speaking more common languages. They are omnivores, feeding primarily on fungi and giant insects, but they require the blood of vertebrates regularly in order to stay healthy. Most desmodu obtain this blood by feeding non-lethally on giant bats and lizards kept as livestock.
Desmodus favor the use of weapons in warfare, such as crossbows and their signature hooked staves. They also craft alchemical items, and use these intelligently to disrupt enemy tactics—charging into enemy formations with a lit smokestick in their belt is a common desmodu gambit. Their sonic abilities can be honed into weapons, firing bolts of stunning sound or filling enemies with despair-causing vibrations. As most desmodu are good, most of them will accept surrender, and most would prefer to flee or surrender themselves instead of fight to the death.
Most desmodus live in small enclaves, and community is dearly important to them. Desmodus wear “kinship badges”, which are metallic bell-like structures that resonate when struck with echolocation, the pitch revealing the family and enclave of the wearer. They trade with other enclaves or with other Darklands species, but material goods are not considered valuable for their own sake. Many desmodus are proud of their animal husbandry, breeding new strains of livestock suitable for food, as pack animals, or even as mounts. Desmodus worship a small pantheon of gods and empyreal lords devoted to darkness, earth and kinship. Some clans have fallen to evil, however, serving powers of war and blood.
A desmodu stands between eight and nine feet tall. They walk bipedally with a rolling gait, but when they need speed drop down on all fours. They favor leather as material for armor and clothing.
Desmodu CR 9
XP 6,400
NG Large monstrous humanoid
Init +3; Senses blindsight 120 ft., darkvision 30 ft., Perception +17
Defense
AC 21, touch 12, flat-footed 18 (-1 size, +3 Dex, +6 natural, +3 armor)
hp 114 (12d10+48)
Fort +10, Ref +11, Will +10; +4 vs. sonic
Defensive Abilities soundproof
Offense
Speed 20 ft., climb 20 ft. (40 ft. when galloping)
Melee ogre hook +16/+11/+6 (2d8+7/x3), bite +11 (1d8+2 plus bleed) or 2 claws +16 (1d6+5), bite +16 (1d8+5 plus bleed)
Ranged screech bolt +14 touch (5d6 sonic and stun) or light crossbow +14 (2d6/19-20)
Space 10 ft.; Reach 10 ft.
Special Attacks bleed (1d4), subsonic hum (12 rounds/day)
Statistics
Str 20, Dex 16, Con 18, Int 15, Wis 15, Cha 11
Base Atk +12; CMB +18 (+20 vs. trip); CMD 31 (33 vs. trip)
Feats Combat Expertise, Combat Reflexes, Great Fortitude, Improved Trip, Quick Draw, Vital Strike
Skills Acrobatics +19 (+14 jumping, +23 jumping w/ gallop), Climb +20, Craft (alchemy) +17, Handle Animal +12, Heal +10, Perception +21, Stealth +14; Racial Modifiers +4 Acrobatics, +4 Perception
Languages Desmon, Terran, Undercommon
Ecology
Environment underground
Organization solitary, pair, company (3-7) or troop (8-20)
Treasure standard (Large masterwork studded leather armor, Large ogre hook, Large light crossbow with 20 bolts, other treasure)
Special Abilities
Blindsight (Ex) A desmodu’s blindsight is hearing based. They cannot use this ability if deafened or in the area of a silence spell.
Gallop (Ex) A desmodu can move at a speed of 40 feet if it travels on all four limbs. It cannot hold an item in hand or draw an item when it gallops.
Screech Bolt (Su) As a standard action once every 1d4 rounds, a desmodu can fire a ray at a range of 60 feet. A creature struck by this ray takes 5d6 points of sonic damage and must succeed a DC 22 Fortitude save or be stunned for 1 round. The save DC is Constitution based.
Soundproof (Ex) A desmodu gains a +4 racial bonus on all saving throws against sonic effects.
Subsonic Hum (Su) A desmodu can create an area of sonic vibrations in a 30 foot radius around itself. It can use this ability as a standard action, and maintain it on later rounds as a swift action. A desmodu can use this ability for a number of rounds per day equal to its Hit Dice + Charisma modifier. It gains access to the following two abilities:
Despair All enemies in the area must succeed a DC 16 Will save or be struck with despair, suffering a -2 penalty to attack rolls, saving throws, skill and ability checks and weapon damage rolls for as long as they remain in the area of the hum.
Hope All allies in the area gain a +2 morale bonus to attack rolls, saving throws, skill and ability checks and weapon damage rolls as long as they remain in the area of the hum.
A desmodu can switch between effects as a standard action. This is a mind-influencing emotion effect, and the save DC is Charisma based.
99 notes
·
View notes
Note
hey steph! how long would you say you spent on sorting out fic recs and tagging them and all that stuff? just curious because i really wanna start a fic rec blog too
Hey Nonny!
UGGGHHHH Tumblr deleted my entire response, so I’m going to just jot out what I remember.
Depending upon how long you’re willing to spend, a LONG time. You guys have NO idea how much work it is, and how much off-tumblr time I spend doing it. When I keep saying “it’s a full time job” it really is. The blogging you guys actually see takes about 2 hours, from filing my blog to answering a few asks here and there, but the rest is ALL filing my fics and creating lists.
Now, mine is “perfected to my liking” after two years of trial and error and headaches, but yeah, if you’re serious about becoming strictly a fic rec blog, prepare to put in a lot of time and effort. BUT to be fair, I’m ridiculous in my sorting and organizing... I have a weird OCD thing where I need stuff sorted in a certain way, and it takes longer than it probably should. But it works for me and it has become very streamlined now that almost all of my Ao3 bookmarks are finally sorted. In the beginning, when I decided I would start reccing fics, it was only meant to be a here and there thing, but then people kept coming to me more and more and that’s when I decided I needed to keep an offline list. So here’s some tips from me to you:
Keep offline lists. Tumblr fucks up enough that you WILL lose interest in redoing a big 50-fic list if tumblr decides that nope, today I don’t feel like posting your file because you didn’t refresh your page BEFORE typing it out.
Going along with the above, keep an offline masterlist of your read-and-tagged fics. All the recs I give you guys? They’re all on one of three list masterlists I have offline: GO Recs, FFNet Recs, and Ao3 Recs. This will be SO much easier for searching for topics when making new lists.
Do the lists WAY ahead of time. This has given me back many-a-Tuesday, Thursday and Saturday nights because I prep my lists ahead of time.
Develop the “public” system of filing for your things, and use that for your Masterlist, so you don’t have to redo it every time (so like don’t have just Ficname by author if that’s not what you want to do for your recs). For example, my system is this, emphasis included:
Fic Name by Author (Rating, wordcount, Chapter count || WIP/AU if applicable || PODFIC LINK if applicable || list of personal and/or author tags here, even if they spoil the story; i’ve found some people with triggers appreciate that I tag EVERYTHING I find in the stories) – Author’s description or personal description if there isn’t one. Series link if it’s part of one.
This way, all I have to do is copy-paste it into new documents for each list, and then copy-paste the whole list into the Tumblr doc.
Also, re: the above, do the layout in Tumblr if you’re doing a Tumblr rec blog. It keeps the formatting consistent and I don’t have to fix it between Ao3 and FFnet if I just copy-paste everything into a blank Tumblr doc, and then copy paste THAT onto the masterlist. Trust me on this one.
Draft everything. This goes along with all the above. I always “start” a list and put a big header so that I can find it in my drafts (that’s why they have the big bold H1 headers on them) and then hit “draft”. Then keep a list of your drafted fics in your preferred method of organization. I keep everything in Text Edit RTF files. I believe Alexx told me once she did spreadsheets. Either way, develop a system BEFORE jumping into this thing, because you will EASILY get overwhelmed if you aren’t used to high-stress levels.
Tag fics as you read them. Trust me on this one. Because it will save you MONTHS of re-reading every single bookmark so you can properly file fics. I do this on my Notes App with the story title, and then all the tags I know are popular requests or are for lists I know Nonnies have asked for.
Keep CONSISTENT in your tags. Don’t tag one thing O!verse but another Omegaverse. I had to redo a lot of my older tags because CMD+F was pointless on a document I purposely made to streamline the process.
USE Ao3′s TAGGING FEATURE for your bookmarks. Just make sure that if any of your tags are spoilerific, make sure you keep the rec private.
File EVERYTHING as soon as you bookmark it. It will save you a LOT of hours of going through all your recent bookmarks to file them.
That said, HAVE A FILING SYSTEM if you’re keeping everything offline. Keep separate documents for each list... Trust me on this. I used to just have one document each for Fluff fics, for example, and put subheaders in them, and it just got messy and annoying as my fic reccing became more common and plentiful. Instead, have a nice list like this, for instance:

The grey dots next to some of them are old filing methods that I need to fix and pull out. Also, as you can see, every time I finish a list, I file it into Posted and start a new list appended with a Pt number. It just keeps the system moving smoothly. I also have a system for the coloured dots; Grey is Old and refile, Orange is drafted on Tumblr, and Orange and Green means it’s drafted and ready-to-post.
I also have an offline “drafted posts document”:

That also has a system as you can see, but it keeps me knowing what I’ve already got drafted on Tumblr if I forget to tag the files with the colour dots.
It looks tedious and complicated, but I promise you, it’s really simple once you’re familiar with my method. Which is why I’m saying, you need to develop this kind of system REALLY early rather than 2 years later like I did. This drafted posts list is only recent as of... February I believe is when I started it.
Hmmm. Ah, yeah, so you can see it’s a lot of work, and this is why I absolutely dislike HateAnons negatively criticizing my lists, because it IS a lot of MY free time, between 8 and 48 hours a week. But if you truly enjoy sorting and organizing like I do, it’s a bit easier to cope with. So, yeah, whenever I tell you guys “I need some time away” this is why, and usually I switch to playing video games or doing art, both of which I miss doing on the weekends. I’m trying to keep the Tumblr stuff to mostly Weeknights these days, so that it’s an extension of my day job. Funny how I have less free time working at home than I did when I wasn’t; because I feel obligated to always be on my computer now, and I hate that. Like right now, I just bought 2 new games to play and I haven’t tried them yet because I’m always working both day-job stuff AND Tumblr stuff on weekends.
So yes, that’s another tip: Don’t let it consume you, and set a schedule. Don’t feel obligated to answer every request. When I am tired and I just genuinely don’t have the energy to dig through 1000+ fics to find 2 or three for an obscure ask, I usually make it an interactive ask – not only does it encourage community involvement and a sense of belonging for everyone, but I also discover new fics to read too! I am IMMENSELY proud and happy that my fic lists have essentially become “fic exchange” grounds. Before it was only on one or two lists, some timid new authors added their fics to my big lists, but now, since people SEE that I add their fics hidden in the notes to the main post, now everyone is happy to share their faves on the main lists AS WELL AS the smaller single asks. I like to think of myself of a “curator of happy things” so that’s what I like to do with these.
That said, you have to also decide if you’re going to be this interactive as well. Because that adds an ADDITIONAL hour or so as you make a separate “MFL” document and file those too. It’s time consuming, but totally worth it because if I’ve read the fic, all I have to do to that post in my MFL list is add my tags and file that block of text :)
I hope I helped you out a bit, Nonny, and I hope you guys enjoyed seeing a bit of my process. If I can get OBS to work on my laptop, maybe I’ll do a short video so you guys can see me doing it live.
Anyway, sorry this got long. :P
131 notes
·
View notes
Text
Animaniacs: King Yakko Review (Comission by BlahDiddy)

Hello my beautiful technicolor rainbow! It’s time for Animaniacs, and while there is no balonga in my slacks there is one last christmas review for my friend to finish up, and after two visits to Acme Lab for the spinoff we’re finishing up with a look at Animaniacs proper.
Suprisingly for a show that stands so easily on it’s own it’s existance is entirely thanks to another show: Tiny Toon Adventures, which had largely the same staff, including ep and co-creator stephen speilberg and Todd Ruegger, who was brought aboard from A Pup Named Scooby Doo. Since TIny Toon was a colossal hit with tons of awards and merch, including some very good video games I wish Warner would find a way to re-release, I mean.. come on if disney can rerelease the disney afternoon games (If...not..for..switch), and LIon King and Aladdin games (If somehow FOR switch), then Warner, which has it’s own game stuido no less, can put together a collection of the good Tiny Toons games when the new show comes out soon.
Point is it was a mass sucess and Warner Bros likes money, so they had Speilberg try to get Rutger to come up with another show for the two of them to do, something with name value. Rutger found his inpsiration when seeing the iconic warner water tower and taking some platypus characters, came up with our heroes and the rest is history.. well okay he retooled them from plataups’ to early looney tunes and other toons style characters minus the racisim of say bosko the tall ink kid but still, the rest after that is history. And the rest of this review is after the cut

The show was, and KINDA still is, a variety show: taking a page from looney tunes, as well as tex avery’s other work, the crew decided rather than just focus on the warners, to instead create a whole cast with various ensembles to work with so we got Pinky and the Brain, The Goodfeathers, Rita and Runt, the Hip HIppos, Katie Kaboom, Chicken Boo, and my personal faviorite Slappy Squirrel.. and the bane of my existance, Buttons and Mindy.. or rather Mindy’s Mom. The kid did nothing wrong.
So naturally the first thing Animaniacs related I cover.. is an episode entirely breaking from format for one 20 something minute Warners cartoon. I do intend to do more animanics stuff in the future, so i’ll hopefully get a chance to talk about everyone, I just feel unlike with say house of mouse most people reading this probably know who they all are, and I can save any deep dives for if I cover the characters specifically. Spoilers: there’s probably never going to be a buttons and mindy deep dive unless someone tourtues me by paying for it.
So with that out of the way, we can dive into the episode.. which I won’t be covering in my usual recap it point by point because the writers have freely admitted that’s not what Animaniacs is about. While some of i’ts SEGMENTS are more story based like Pinky and the Brain, Goodfeathers and Rita and Runt, most are just based on simple set ups to reams and reams of gags. And I love it. I grew up with this stuff not just Tiny Tunes and Animaniacs but the classic Looney Tunes, Tom and Jerry and Droopy shorts.

Their well timed, well executed feats of comedy and most have aged pretty well.. emphasis on MOST. I’m keenly aware why there are several gaps in the shorts for both Tom and Jerry and The Looney Tunes on HBO Max, including all of the Pepe LePew and Speedy Gonzalez shorts. Also all of Droopy is missing.

My grumblin aside though, it is VERY NICE to have all the classic Warner and Tom and Jerry shorts at my fingertips and it was one of the biggest selling points of Max for me. Last year I gained an intrest in the old disney theatrical shorts, hence my various birthday specials, so I BADLY wanted to revisit the theatrical shorts I grew up with. And honestly.. Max is the best way to do that: their in crisp hd, in neat season collections (Though the Looney Tunes one is better sorted, tom and jerry’s seasons are just.. random smatterings of shorts across various eras), and most importantly EVERY SHORT they felt comfortable with putting up there is on there. Every. Single. One.
I make a big deal about this because Disney.. has only maybe 30-40 of their hundreds of shorts on there. Now lucky for me the vast majority are still on youtube and I get why some really arne’t suitable.. we probably don’t need the donald duck short where he prepares to shoot a penguin in the face or the Goofy short where his own reflection, the goofy equilvent of tyler durden I guess?, keeps saying “Hey Fat” to him. And yes BOTH of these actually happened. But.. there’s MANY shorts with no clear excuse why their absent like the triplets first apperance, gus’ only apperance, and one a friend told me about.. that time mickey built a robot to box a gorillia. Again not making this up, just wondering why you can’t restore the rest of these for plus. They’ve ADDED shorts ocasionally, but it still dosen’t make a whole lot of sense to just.. not have them all up there. and to not put them in some sorta collection for easier consumption but hey it’s Disney. They either full ass things or half ass it. There is no middle ground. Point is Warner.. actually cares about their heritage in shorts and honors it and thus has everything avaliable in the best quality, so tha’ts nice.
My point after that detour is I really love this kind of humor, and now as an adult I can see the effort the timing, pacing and character chemistry these shorts had takes. And Rugger and co.. they got it. They got it down perfect. And this episode is a great show of that and just how they barely updated this format for the 90′s. But as I said it’s more about the jokes and basic setup, our heroes are slotted into x scenario and just left to run wild. It’s been the basic seutp for looney tunes, tom and jerry and all the gag based greats, and it works perfectly here. Sure there’s some setting and continuity with the warner lot, scratch n sniff, ralph, plotz and in the reboot Rita, but it’s mostly just our heroes go up against “X asshole” and it just works.
And that’s.. entirley what this episode is. The short is an homage to the graucho marx film Duck Soup, which given the warners were based on the marx brothers that isn’t a huge suprise, a film like brian’s song I have not seen, but genuinely want to. The basic setup is the same: An underqualified womanizer, though since htis is Yakko it dosen’t get past hitting on his chancelor, played by hello nurse, constantly, which is still.. ewwwww... but clearly not the same thing, becomes king of a small nation and ends up at war with another country. There were spies and other stuff in the original short but that was left out to streamline things.
But this homage stands on it’s own fine: The basic plot is this: Yakko, due to being a distant relative and the last one alive, becomes king of the small happy and very musical, as the wonderful opening number shows, country of Anvilania, which makes anvils and why yes there is one MASSIVE anvil gag as a result at the end. Yakko says he’ll try his best and geninely tries to with the shenanigans you’d expect, including Dot not gettnig Polka Dot’s are a thing and instead taknig any mention of it as a sign to polka, Yakko again hitting on his colleague and wanting ot get a new anthem because the current one by “Perry Coma’ puts people to sleep. Honeslty that gag didn’t do it for me: Partly because I genuinely know next to nothing about Como and he’s far past my generation.. and because despite this, SCTV did a MUCH better Perry Como gag over a decade before this episode that while still left me baffled as to why anyone cared about mocking him, was 80 times funnier and felt far less like you needed to know who he was to be funny.
youtube
That being said it’s one of only three running gags, and jokes period that didn’t land for me. The other ones being the hello nurse bits, because it’s aged really badly to have Yakko harass one of his employees and his age is hte only thing that keeps it from scuttling the episode as he’s just 13 or 14. Maybe 15.

So SO glad I now have that on hand whenever i need it. The other being the “Your highness” joke as it just.. dosen’t make much sense and isn’t very funny. But that’s it: a refrence i specfically don’t get and I doubt most of you will, and if you do fine we all have our frames of refrences, a joke that’s dated very poorly, and one that just.. didn’t land. And even then the Perry Coma thing’s third use to knock out the opposing army DID work for me as did the VERY clever joke of “Sire” “Maybe later”, so even the weaker bits still had some legs.
But getting back to what little plot there is the king of the rival country, upon hearing this, assumes he can easily intimidate a child into giving him the throne and goes to a royal reception. Instead, as you’d expect, the Warners mistake him for a party clown, show him no respect and fail to take his delcration of war seriously, and while in a REALLY great gag, and the reason i’m not doing a strict summary is 90% of the review would be me saying something to that effect, Yakkos’ call to action for his troops ends up having them all run off in fear, the Warners take out the army as noted above and then in one of the most GLORIOUS climaxes in the series history...

In which the Warners give the bad guy “all the anvils” as he requested. I sadly coulnd’t find a clip of it but seek it out if you got hulu, my words can’t do it justice as they hit him with anvil after anvil in increasingly clever and insane ways till the guy finally gives up and it .. is glorious.
Other highlights not already mentioned include: The opening song, the bad guy dictator from the other nation not being able to hear because of his helmet and his attendee having to lift it, leading to Yakko taking off his helmet just to end the “what’ running gag, Yakko’s bit explaning his distant relation and more.
So yeah not a ton to say on this one. It’s a very good, very funny episode but also very typical of a warner cartoon in structure, just stretched over 22 or so minutes. As I said with few exceptions the jokes work, the anmation is crisp as always, and the climax is one of the series best. A crisp, quick watch and a nice quick review after a week of with some really tough ones behind me and ahead of me and a month of rather large ones a few weeks out. So yeah if you like animaniacs, even ifyou’ve seen this one worth a watch, if you have any more animaniacs you’d like me to take a look at feel free to comment or comission and until the next rainbow..

#animaniacs#yakko warner#dot warner#wakko warner#anvilania#hello nurse#king yakko#duck soup#goodnight everybody#hulu#warner bros#kids wb
14 notes
·
View notes
Text
The Strengths of serialization: A Disenchantment analysis
Note: this is a script for a video I’m making. There are some generalised statements in this script, that will be accompanied with visuals in the final video to help specify what I am referring to.
So, Netflix just dropped part 3 of disenchantment, and with the new batch of episodes came a slew of worldbuilding, lore, characterization, laughs, adventures, and Elfo abuse. But, instead of giving an overview of everything that happened in the season (or part) I want to focus on one specific aspect of part 3 and compare this to parts 1 and 2 and that is, the serialisation of Disenchantment.
In television shows, there are two main formats a show can take: A serialized format and an episodic format. A serialized format has continuing storylines that span over the course of the entire season. Think of pretty much every drama show. By contrast, an episodic TV show presents each episode as a self contained story. Meaning you could jump in at any point in the series without needing much prior knowledge to understand what’s happening. This is the format that most animated sitcoms, such as Disenchantment’s contemporaries, The Simpsons and Futurama, went for.
Disenchantment was an interesting case as it seemed to be going for a mix of both serialization and self contained episodes throughout its first two parts, which made up season 1. The first few and last few episodes of both parts 1 and 2 had a serialized format, where the cliffhanger ending of one episode would lead directly into the opening of the next. For example part 2’s opening episode ‘The disenchantress’ ends with Bean walking down a staircase to hell, which is picked straight back up on again in the next episode, aptly titled ‘Staircase to hell’. It’s required that an audience member watches these two episodes in order, otherwise they would be confused by the opening of the latter.
But then the middle episodes of parts 1 and 2 were stand alone episodic adventures, that didn’t always directly tie into each other. For instance, the heist plot of ‘the Dreamland job’ has little to nothing to do with Derrik’s character journey in the following episode, ‘Love’s Slimy Embrace’. So not much would be lost on an audience member who watched these two episodes out of order. The main throughline between them is Lucie buying and owning the bar. But that’s a rather minor element of ‘Love's Slimby embrace’, it’s not like you need an explanation of why Lucie owns the bar to understand what’s happening in that episode.
Where Part 3 really differs from the previous two parts, is that it sticks to a more serilized format for most of its run. Pretty much every episode develops on something meaningful established in prior episodes. For instance, In the first episode of part 3 it’s revealed that Pendegast has been murdered, so the third episode ‘Beanie get your gun’ is spent investigating what happened to him. They find out it’s the priestess, and chase her down in the next episode, which naturally leads into the steam land sega covered in episodes 4 and 5, and then the boat trip back to Dreamland in episode 6. Even when an episode doesn’t end in a cliffhanger, the events that occurred in the previous episode will still be playing on the character’s mind in the next, keeping a constant narrative flow throughout part 3.
Now, I do not believe that serialized Television is inherently better than episodic Television. There are shows that owe their success to their episodic format.
But I think in Disenchantment’s case, serialization fits the tone and scope it’s going for.
Disenchantment is basically a mystery show, Part 3 opens with several overarching mysteries that are investigated over the course of the season, and Bean literally plays detective in two episodes.
Part 2 also presented several mysteries in its opening episodes, like Bean’s heritage and the secret treasure the elfs are looking for. But this became a frustration I had with part 2, as it felt like it was presenting the audience with several tantalising mysteries, but then avoided expanding on them, in favour of more non sequitur adventures. Take the episode ‘the lonely heart is a hunter’ for example. That episode has a subplot about Bean investigating some old runes that are hinted to have a connection to her mother. But this basically leads nowhere as Bean gets scared and gives up on investigating them. We don’t find out anything about them for the rest of part 2, halting that story in its tracks. What the episode chooses to develop instead is the relationship between Zogg and a bear woman named Ursula, a character who has only appeared in this single episode to date. I do actually enjoy this plot line, I think it’s funny and gives Zogg some decent character development. But when the episode prioritises a somewhat frivolous love affair over expanding on the mysteries it’s already set up, it can be frustrating to sit through, because I’m just waiting for them to get back to that mystery.
There are still some instances in part 3 where they bring up an unresolved mystery or plot line but don’t follow up on it straight away. Like it should annoy me that they mention Leaveos quest early in the season, only for it to not develop any further until the last episode.
But it doesn’t, because there’s a narrative excuse for the other character’s to abandon Leaveo and his plot line. They have the more pressing issue of Dagmar to deal with in that moment, and after that I’m so swept up in the murder and betrayl stuff that I don’t mind them leaving Leavo’s plot thread for a little longer.
Another result of part 3 taking a more serialised approach is that it makes meaningful changes to the Disenchantments status quo
After part 1 ended with several series altering cliffhangers, that seemed like it was taking the show in a radically different direction, I was disappointed by how in part 2 everything reverted back to normal by the end of episode 3. Sure, there were a few status quo changes, but for the most part, part 2 still followed Bean, Elfo and Lucie’s shenanigans around Dreamland, not that fundamentally different from part 1.
But this isn’t a criticism I can level at part 3. For one thing there are no episodes of Bean just goofing around drinking, she’s always trying to get somewhere, figure something out, or face some threat to the kingdom. The constant rising urgency prevents the show from feeling as if it’s in some stagnant status quo.
The only time I was in fear of Disenchantment resetting to a status quo was at the beginning of episode 3, ‘Beanie get your gun’, when Derrik reinstates power to Zogg, the towns people don’t care about Bean supposedly being a witch, and Zogg’s forgotten about Odvals and the priestess’s coup attempt
The characters even comment on how weird the situation is.
With Bean and Zogg being reinstated it almost seemed like the whole coup subplot had been entirely pointless, especially as the opening of the episode hinted that Pendergast might not actually have been killed.
But the episode’s ending underlines the lasting impact this coup had, by confirming Pendergast’s death and having the priestess become a fugitive from the kingdom, basically writing out two major supporting characters.
On the subject, Pendergast’s death is the first one in Disenchantment that I was genuinely shocked by. Just because of the show’s willingness to kill off a recurring character without going back on it. They have done similar deaths before, like when Jerry was killed. But Jerry was divorced enough from the main cast and the setting of Dreamland that his absence didn’t feel as noticeable. It’s not like his death bared any repercussions on how Dreamland functioned as a kingdom for example. But Pendergast’s death does, you’re reminded of his absence any time you watch a scene with Zogg losing his mind, or see turbish and Mertz without their commander. Even if Pendergast is somehow brought back later, his death was still felt throughout the whole of this season.
Part 3 of Disenchantment managed to capture my intrigue, by taking its story and characters to interesting new places. My hope for part 4 is that everything part 3 built toward gets a decent payoff. By the end of part 3 most of the plotlines have still been left open ended, with even more opening up and others being teased at. In one case it looks like they might be rehashing an older plotline.
My fear for part 4 is that all these storylines are going to trip over each other. That part four has to juggle so many different plotlines that it’s not going to be able to devote enough time to each of them, making their resolutions feel rushed and underdeveloped.
I think its on part 4 to intertwine all these plot threads, so everything comes together to form one satisfying conclusion. Unless they’re planning on continuing the show after part 4, in which case I hope part 4 is a more streamlined and focused version of part 3.
Speaking of satisfying conclusions… I couldn’t think of one for this video! So let’s end off by discussing three times Disenchantment part 3 referenced 3 other Matt Greoning cartoons.
Starting with the most obvious, the ‘Trip to the moon’ rollercoaster seen in the episode ‘Freak out’ is a reference to the second Futurama episode ‘’The series has landed’, where the planet express crew visit a theme park on the moon. In particular the rollercoaster’s moon face bares resemblance to the mascot crater face. Look, it even has part of the rollercoaster going through its eye, just like how craterface always has a beer bottle shoved through their eye. Which itself is a reference to a silent film from 1920 called ‘A Trip to the moon’. Wait actually maybe the rollercoaster is just supposed to be a reference to that.
Seconally, the joke about the kings servants Vip and Vap living in unlawful cohabitation is a reference to the characters Arkbah and Jeff, who are a gay couple from Matt Groening’s comic, Life in Hell. They also share similar character designs.
And finally, I don’t think this was intentional, but Elfo skating on Dagmars oily back reminded me of Bart Simpson skateboarding. Now try and get that image out of your mind! Good night everybody.
#just posting this to prove this script exists#I’ll post a link to the video on this blog when it’s done#But my YouTube channel is Mac Monkeyhat if you want to look me up in the mean time!#disenchantment
12 notes
·
View notes
Text
story process challenge
i was tagged by @xldkx to do this challenge, created by @herpixels , like a month? a month and a half? ago and it’s been sitting half finished in my drafts for nearly as long. *sigh* (regardless, i love stuff like this so even if it takes me forever to get to it, i appreciate the tags! 💕).
i decided to answer all the qs because it took me damn long enough to get to this, so i might as well put some extra elbow grease into it (plus it was fun!). btw it’s all going under a cut b/c it is long. i apologize in advance.
1. My Writing Process - used to be a hot damn mess. literally word docs strewn throughout my pc. However, I recently switched to using Onenote (it’s what i use to organize my d&d campaign notes) and hoo-boy is it so much nicer. this is how it’s set up and it’s honestly night and day. i can have a page with outlines, a page to organize & order screenshots, and a separate page for drafting text, and i can easily toggle though them without having to switch windows? a big thumbs up from me.

When it comes to actual writing- I used to write my drafts in novel format, which i enjoyed but it made “converting” them into tumblr posts time consuming and frustrating. I ended up scrapping most of the text in the process, retaining pretty much only the dialogue.

Anyway, nowadays I write in more of a screenplay format: dialogue only + key scene information with the occasional note to self.

I do keep a master “arcs” page with key events and each individual character’s arc from beginning to end and secondary “outline” pages with slightly more detailed outline for each leg of the project. No screencaps b/c spoilers galore!
My typical work flow process for a scene goes: (1) brainstorm scene ideas, (2) take screenshots, (3) organize screenshots into a rough storyboard, (4) add 1st draft of text, (5) edit photos, (6) edit text, (7) upload to "drafts” here on tumblr, (8) let sit for a bit (9) take a final look at things/proofread and edit as needed. It may sound counterintuitive, but i find it much easier to write dialogue for a set of images rather than attempt to take images based on prewritten text. I feel more comfortable editing and tweaking tone and content in the text this way. Otherwise, I get frustrated when I “can’t” shoot a scene exactly as it appeared in my head.
2. How I build my scenes - A lot of what i do is rooted in gameplay, therefore my sets are usually (a) play-tested and (b) not super pretty. I’ve certainly improved at decorating & building over the years but more often than not I download lots off tumblr and the gallery because I don’t have the patience, aptitude, or time to build all of my own sets. That being said, I frequently gut builds only to build a number of completely unrelated mini sets inside to reduce the number of times i have to replace lots. I also keep a list of “important locations” and where certain characters live / will move to, to help keep this all straight as there aren’t nearly enough lots per neighborhood or even per world in this damn game...
my least favorite part of scene building is actually decorating. lol. Don’t get me wrong, I love clutter. I honestly do. but fuck me if i expect myself to spend hours meticulously decorating a set, spend another 3 hours toggling back and forth b/w BB & live modes adjusting things to get rid of the damn routing errors. (yeah, yeah, i know i could ignore them, they’re not important, especially in those scenarios where i’m using a set for screenshots and nothing else, but idk. it really grinds my gears.) and then have to replace the lot like a week later because there aren’t enough lots in the game. *sigh*
3. CC/Pose Making - i do not consider myself to be a cc creator nor a pose maker but i do dabble occasionally. And to be completely honest i’d much rather spend my time doing other stuff, so it’s not high on my list of priorities atm. plus there are so many talented cc creators in this community; i can usually get by with what’s already out there.
4. Getting in the zone - Honestly, I do a lot of brainstorming for plot & dialogue in the shower. I don’t have any particular playlists to get me “in the writing mood” but I do enjoy listening to music as I work. Either instrumental stuff or simply artists/songs I like. If something just so happens to “fit” a scene I’m working on, one i’ve got planned, or even just gives me vibes for a certain character or group, I add a quick note to the top of said scene’s draft. Most of the time I stick it in the recesses of my brain and add a quick link when I finally get to the point of posting the draft to tumblr. For whatever reason, when I have one of those “oh this song is perfect for X” moments it’s essentially ingrained in my mind for the rest of eternity.
5. The screenshot folder - this will most likely give some of you out there major anxiety. but i swear it’s an organized chaos. :)

yep. 32.9gb of screenshots & related things...

So with the raws from a single random scene selected, you can see i take roughly 10 screenshots per image posted. not terrible i guess but i’m working on it. Typically I take screenshots and once I’m done editing a scene I’ll move them from the general folder to a more specific project folder.
6. Captions - I’ll answer this in three parts:
for my townie story. not really. I prefer using the text box. I tend to write (& re-write) the dialogue for each one of these scenes several times over as I add more “scenes” into my drafts. It would be incredibly inefficient, time consuming, and would waste a lot more space on my pc to have to save .psds of each image just so i could edit dialogue when I decide: “oh hey maybe so and so needs to bring up X in this scene” and then change my mind an hour later.
for niko, noor, & co. I’m a text on image type gal here. don’t really know why, but it gives the project a different energy. ironically it makes it feel more laid-back to me. which i guess makes sense, it’s a much more light-hearted “story” than my townie project. which is, imo, very soapy haha.
for legacy stuff. all text goes below the images in the text box. reasoning: it’s gameplay, I don’t brainstorm, outline, or pre-write for this. I play the game, take screenshots, plug ‘em into my drafts and write some commentary / dialogue to go along with it.
7. Editing - i am a creature of habit and have not majorly changed my editing process in probably a year and a half (when I began using reshade and had to adjust my color correcting psd). it’s a super basic system:
drag & drop my “color correction” psd.
run actions in ps. (i made my own “all-in-one” actions to really streamline the process; i have different “actions sets” for my premades’ story and for other things that get posted to tumblr. even if no one else notices it, i like the little details that keep my projects separate and “identifiable”.
voila. all set to upload.
sometimes i crop images, add “text effects”, or do more in depth editing (i.e. editing a phone screen or adding rain etc.) but overall i try and keep it simple for myself.
8. Throwback - i posted an image of one of the first (but never posted) scenes I’d written for my townie project up above. but as for how would i redo a scene i’d already posted. well i’m currently re-doing my townie story so i guess i’ll just say you’ll see how it’s redone when i get to part 1! 😉
anyway, no tags because i’m so embarrassingly late to this party but if you hadn’t gotten around to this tag, wanted to do it but didn’t get a tag, or started it and left it to sit and now you’re thinking “oh god that was months ago should i even post this anymore?!?” consider yourself tagged by me and go ahead and post it for all to see!
#tag train#story process challenge#it's long. it's rambly. but that's me.#this one was a challenge! a challenge but fun.
6 notes
·
View notes
Note
Hello, it's been a month and I want to check up on you if that's okay? How are you? I hope you're doing okay. I also want to tell you that you're my favorite writer, and you pushed me into writing again and wanting to make my own imagine blog, although it's for a different fandom. That's just how much I love your writings. You are also very kind and friendly! I adore that part of you, too. I hope you have a good day and stay safe! -minus point anon
Hello! It’s perfectly okay and I apologize for the novella you’re getting in response, haha. But it’s been a while so I feel like talking a bit more about it is good. I hope you’re doing okay, too, minus point anon! Along with all the other members of the Turnaboutimagines anon family and anyone reading this. 💚
Just gonna put this under a cut for courtesy because I am a Rambler™️. ( ´▽` )ノ
(RIP to Tumblr desktop users, but there’s a read more glitch rn where the Read More goes in the ask and not your response alksdjfsdlkjf. It looks fine on mobile. If anyone knows a workaround please lmk! I don’t like clogging up people’s dashboards :”D)
Before I get into what’s been going on with me, I just want to say that I’m really happy to hear that you’ve started writing again!!! :D That’s fantastic and I really hope you’ve been having a blast with it and that you have a great time with your blog, too. Writing is one of my favorite things to do, so it always makes me happy to hear I’ve helped get someone else either into writing or back into it. ;w; So, thank you for telling me!!! It made me smile. Sharing writing is always a bit scary, but it’s very worthwhile. 💙
But I am... getting on. This year is really one thing after another and my mental health hasn’t been great, I’ve been having some depressive symptoms pop up again and am doing teletherapy. But we also have a terminal illness in the extending family right now along with an aunt having a severe mental health flare-up. It’s been pretty stressful. ;;; However, I finished my first year of grad school strong (lowest grade was a 98%!), so that’s some silver lining, at least... :”) The reason why I vanished about a month ago is that I’ve had severe burnout from writing for my classes and was also just highly stressed by the format switch since I did not have the skillset for learning online. ;;
I’m only now starting to gather up the energy to be more present online again now that school’s out of the way.
I would like to apologize to the people who sent me messages and wanted to talk in the meantime. ;w; I really appreciate your messages and I’d like to respond, but I’ve barely been able to talk with my three friends. It’s just ;;; even little things are a lot for me right now. I thought that I’d have a better social battery than this, but I simply do not and it sucks. I do plan on responding eventually, but it may take me a while. ;;;;;
My creative battery is still utterly drained and while I wish I was the kind of content creator who could keep feeding you guys new pieces and banging out requests during all this free time I have. But I’m not. Writing takes a lot of energy for me and I’m just barely getting on with the essentials right now. Video games are the one non-draining thing I have right now, so I’ve been playing a lot of ACNH....like a lot.
I don’t know when I’ll be back over here (hopefully sooner rather than later! I miss it terribly ;;m;;), but I’ll be responding to the other asks in my inbox when I do. I like to keep this blog pretty streamlined for writing. :> Sorry in advance for sitting on some asks for a while. ( ´▽`;;)
However, for those of you who enjoy Animal Crossing or just want to check in on me from time to time or maybe send conversational asks (that I may be slow responding to, but I’ll do my best!!! (ง'̀-'́)ง), you can find me over on @ad-nayseam! It’s an AC/personal sideblog attached to this account and I’m going to try and at least reblog or post something over there on a regular basis.
Anyways, this is it for now, pals. I dunno how long this hiatus will last, but I really do hope to be back as soon as I can get my writing energy back. This blog is such a joy to run and I love writing for AA. ;;w;;
Thank you all for reading my content, sending in requests, and being patient with me this year. It’s really made Turnaboutimagines such a joy to run and I hope to come back with more content for y’all soon!!! Please stay safe in the meantime and take care. 💚
- Hattie
#hattie chatty#requests are still closed btw!#i'm going to post the asks of requested stuff closer to when things reopen#(whenever that'll be)#so people can resend them in when they're open again#i loathe deleting requests ;;;;#if you wanna send something in so i can reblog it/post it for you closer to whenever i'm able to reopen requests again please do!#i know that some people worry about forgetting their ideas and that's totally valid! :>#i just can't take new requests when requests are closed ;;;;#Anonymous#minus point anon
28 notes
·
View notes
Text
2020 March Update
Happy New Year! Well, I guess it's a bit late for that...
Much of what transpired in the past few months will fall under polish and bug-fixing. Will and I have a mutual friend who got married, so I had the occasion to visit Will to attend the wedding as well as have Will playtest the game in its most complete form yet. He logged 24 hours of playtime and just reached the entrance of the final dungeon. Then we had to call in for the night since it was 5 AM, and I had a flight to catch in the morning.
His completion rate where we stopped was 42% of Heart Pieces, 33% of Energy Gems, and 44% of Moonstones. So... I think we have a pretty lengthy game!
This will take a while to playtest & polish... Will's daytime profession is QA Engineer so he's pretty great at catching bugs. From his playtest, we jotted down 200+ items to fix/adjust. Some as small as a simple misspelling, and some more significant (like Gail being unable to jump when standing at the edge of a steep slope). I'm about half-way through fixing that list...

(Will’s living room where much playtesting was done)
Here are some other things we've accomplished in the past few months. A lot of it falls under polish and bug-fixing, which won't sound outwardly impressive, so I'll dive in a bit under the hood.
-------------------------- Item Balancing --------------------------
There are over 200 items in the game. Of which, 90+ are healing items. While much of their flavor text was already written, their stats weren't yet finally decided. So a large effort was spent to balance them as well as possible. Initially, I balanced items by observation (ex: "The player is relying on this item a lot, so I will nerf it...") Now, I've moved to a more systematic way of doing things. I made an equation that takes in all of an item's parameters, and spits out a score. The higher an item heals, the higher the score. The longer an item takes to consume, the lower the score. And so forth.

As usual, I used google spreadsheets, since they support equations. I could tweak the values of a healing item, and immediately see how its final score was affected. I also made use of automatic color formatting, so a field becomes highlighted red, if it's particularly bad, or green, if it's particularly good. Of course, the sheet is just a guideline. The aim wasn't to make all items have the same final score, but that they made sense for what they were and when you could get them. Late-game items tend to have higher overall scores versus early-game items. Some items, like doggy biscuits, have notoriously low scores across the board - as a joke!
-------------------------- Cooking Systems --------------------------
Another thing that had to be done with the healing items was finally determine their cooking sequences. 38 healing items could be cooked and will transform into something else. The way I specified that an item could be cooked was to add a a little snippet to an item's "meta data". An example would look something like, "COOK,57,62,ABXY,10,1.5,1".
In order, this specified the item_ID that would result on success (57), the item_ID that would result on failure (62), the button sequence (ABXY), the time you had to complete the sequence (10 seconds), how quickly the cursor should move (1.5x speed), and if the item multiplied on success (1). The system appears simple enough - but it was actually extremely inefficient!
For one, this system didn't allow random button sequences - all "berry fruits", when cooked would have the same button prompts and in the same order every time (ABXY). Initially, I thought having set button sequences would be a feature, but in practice, it was less fun.
Two, this system wasn't human-readable at all. I'd see a sequence of numbers, forget what they were, and have to look them up over and over.
But the biggest problem was that you couldn't evaluate an item's cooking difficulty from these numbers without manual testing. At 1.5 cursor speed, how many times does the cursor pass the center panel in 10 seconds? Maybe that's 15 times... for a 4 button sequence, the player has 11 opportunities to miss - that's too wide a berth for failure. The system also had variable penalties - if you misspressed a button prompt you loss time on the cooking meter. If you didn't press anything, you missed the opportunity, but not the time - but the clock was still ticking, so you did lose time, just not as much. In the end, the difficulty of cooking each item was all over the place. It was also possible to create "unwinnable" scenarios if I made the button sequence too long, the time too short, or the cursor speed too slow. Testing each item manually to ensure doability was too tedious and unreliable - it was a mess!
Which is why, the underlying cooking system was revamped. The new meta data looks like : "COOK,57,62,seq_length,5,spd,1.5,ease_add,2". This is a lot more readable. Beyond the first 3 entries, the arguments could be specified in any order. And their meanings were easy to understand.
"seq_length,5" means a random button sequence of 5 will be generated (no need for me to personally generate it)
"spd,1.5" means the cursor moves at 1.5x speed. I could also leave this field out to get a default value of 1x cursor speed.
"ease_add,2" - the biggest improvement to the system is how we now approach difficulty. We streamlined a miss-press and a missed opportunity as the same level of "mistake", and difficulty is framed as, "how many mistakes is the player allowed to make and still have a successful result?" By default, the player is afforded the ability to make 2 mistakes, and "ease_add,2" bumps the number of allowable mistakes to 4. We then automatically calculate how much "time" the player should have to cook something based on its cursor speed, how long the button sequence is, and how many mistakes the player is allowed to make. This was a more sensible and efficient system that let me knock out all 38 healing item cook sequences in one sitting!
-------------------------- Badges Nearly Done --------------------------
As you may recall from the last update, I was working on implementing the badges.
Thinking up the badge and having its graphic drawn is just the first half. Underneath, the code also needs to be made to track all the relevant player stats - how many times the player fished, ate, got money, used a certain move, etc. Some badges require extra guards, because they can be spoofed. For instance, the "Treasure Hunter" badge is obtained when the player has collected XXXX RIN through the course of your journey. However, there is something like a "gold exchange" in the game, where you could circularly trade gold and RIN to boost this number artificially. It's important to guard against cases like those.
So far, 30 of 33 badges are implemented. The last three have to do with late-game things that have inter-dependencies that we're still figuring out. The Speed running badge for instance is still dependent on two things. One, I need to speed run the game a few times to see how fast it's possible to beat the game and decide finally what's a reasonable time-limit. Two, there's actually a time-keeping bug which can inflate the game time if the system is left in sleep mode. I don't expect either things will be too hard to figure out - just gotta find the time for it.
-------------------------- Script Extra Polished --------------------------
We continued to polish the script, which I thought was basically done before. We added some extra NPCs here and there, and fleshed out the world with lore text where it seemed appropriate. In the end, the game's script ballooned to over 100,000 words! Hah... It's definitely DONE now however!
Some interesting things I noted as I was polishing old text - there were quite a few instances where Gail talks. I began the game's development with the idea that Gail should definitely talk since I wanted her to be a more active participant in what she chose to do. But I discovered later that if Gail talks, but only talked a little, she comes off as a very reticent person. There's no middle lane here - you're either all in or all out.
If Gail was a silent protagonist, she still talked symbolically. She is understood to be talking based on how people react to her - kinda like Link. So that's the direction I went with in the end (again). When Gail has occasion to talk, it comes in the form of a player dialogue choice. She also has an inner voice when she needs to remind the player to do something.

Another reason I went with this direction, is for brevity. Take this exchange for instance:
QUEST GIVER : Can you help me find this super rare ingredient?
GAIL : Maybe. I can't make any promises...
If Gail is silent, I can reduce those 2 lines to 1.
QUEST GIVER : Can you help me find this super rare ingredient?
GAIL : ...
-------------------------- Business Taxes --------------------------
Not too exciting, but new year means I gotta do taxes for the business. They're a lot more complicated than personal taxes, and more expensive! Since the game hasn't sold anything, you would think there'd be nothing to file. Hah! If only... The business is there so we can act as a legal entity and record expenses for when we do start selling. I really want to focus on making games, but there’s a small percentage of it that is sometimes boring and dreadful (-_-) ... still it needs to be done.
------------- Why no Public Beta Testing? -------------
As you may have noticed, I haven't put out any public calls for testing help despite being at that stage. Some have offered to help, which I appreciate! But sadly, I cannot accept. Here's the story for that.
Two and a half years ago, I got my hands on a console dev kit - that's very exciting, so I hurriedly took the steps to convert my dev station to be console-capable. After about two weeks, I had the console version working and integrated into my workflow, so all appeared good...
4 Months later, an artist needed an updated PC build to test some new art assets, so I went to build a new PC version. We use Unity, so generally you just need to click your desired build target, and hit "build". However, I now discovered that by attaching the console "hooks" into my work environment, I could no longer build to PC... It was possible, from my end, to test the game from the dev station in dev mode, which was why it went undiscovered for so long.
I did try to excise the hooks, but proved unsuccessful after a day of work. I decided to take this as an opportunity to focus exclusively on the console version first, which afforded me some niceties. Knowing that there's a standardized control scheme meant I could make full use of the control stick for the fishing mini-game. I also didn't need to create a rebindable keys menu - which is a MUST for PC versions... Most importantly, it lets me focus on making the one version as good as possible before moving onto the next. I have NO idea how those other guys release on all platforms at once...
Chalk it up to inexperience. In my defense, this will be my first commercial release, so bear with me. Don't worry, I still plan to make the PC version! It's a bit unconventional, but we're just going to go in the reverse direction of the usual. Console first, then PC, then other consoles. Wherever it makes financial sense, there we will be. (Sorry Ouya!)
Back to the original question - that's why I haven't sent out any public calls for playtesting. Current playable builds of the game are locked to my console dev kit. So actual playtesting unfolds in a very closed setting. Like what I did with Will, I literally sit behind the playtester, breathe down their neck, and watch them play, taking notes all the while.
But since I'm observing the player directly, even just one playthrough nets me a TON of bugs and adjustment tasks. So it evens out I think.
-------------------------- Trailers, Release Dates, etc. --------------------------
Alright, get your frowns ready...
We finished two trailers, and they're raring to go. BUT! We can't show them yet... We're sort of at an awkward spot where we're waiting on some conversational threads to conclude. Say we win a slot in a show - that'd be a HUGE plus for us - but that may also be contingent on us having NOT shown anything substantial yet. The game in its unrevealed state is a negotiating chip. So we're trying to leverage that... and you can only do the reveal once...
We also want to have some "actionable" items in the trailer - a launch date you could mark on your calendar, a wishlist, a website you can visit, etc. So since those things aren't entirely lined up yet, we can't let the trailers rip just yet...
Right now, I can only say we're *aiming* for a late Q2/early Q3 launch. But I can't commit to anything concrete yet. As soon as we know, we'll happily sing it from the rooftops. I hope I can update this blog sooner with good news, but if things move slowly again, I'll send out the next "we're alive" update 2 months from now (end of April).
I know it's frustrating to have nothing major after so long still, so I captured some gameplay footage... May it sate your hungers!
-------------------------- Footage 1 : Fishing --------------------------
You've seen pictures of the fishing, but never video of it in action. Well, here it is!
youtube
(And right after I uploaded the video, I noticed there actually was a video of fishing before. D’oh)
The idea is simple. First, get the lure in front of a fish, and assuming the fish isn't scared, it will soon bite. Then begins a fight sequence, where your energy meter is pitted against the fish's energy meter. Whoever's energy outlasts the other's wins.
The fish's resistance is represented by a red moving circular subsection. You fight the fish by pushing the control stick and keeping it on the subsection, which will dart around and try to escape you. Bigger and tougher variants of fish will do a "shake" which will reverse the wheel. When the wheel is reversed, so too are the controls, so it gets extra tricky!
While fishing, your energy meter doesn't recover, so one of the ways you level up your fishing ability is by finding energy gems to increase your max energy. There's another way - but we'll keep that a secret.
-------------- Footage 2 : Kobold Boss Fight --------------
You can actually skip the next section if you'd prefer to be surprised and you find your hunger for info sated. That's how I prefer to consume the games that I know I'm going to get. If you're still hungering for info, and you don't mind the slight spoilers, then feel free to proceed!
The next video shows the new Kobold Boss fight. Let's take a moment to reflect on the old game's visuals and how far it's come...

(we've come a long way since the time of the flash game)
youtube
You'll notice the Kobold boss has a name now - Katash! He's a significant enough character that he's earned it. The second thing you'll notice is that he looks better!
Some people have humorously pointed out that the old boss looks like Wolf O'Donnel from Star Fox. There's a funny story behind that. Basically I asked an artist to draw me a space wolf. And the artist, whom I'm assuming wasn't familiar with Wolf O'Donnel, drew that - all of it - all the animations and everything. The first time I laid eyes on it, it was already done, so it was too late to ask for edits. So I just ran with it.
That was seven years ago. Nowadays, I know to involve myself more in the process. I ask for just the design first, and we don't move forward with animations until we're happy with the design. Life lessons!
By the way, if you like Katash’s personal boss theme, give it a lesson on Will's Sound cloud (LINK)
-------------------------- Fan Arts --------------------------
Lots of fan art came in over the past 3 months!

This one is a pixel animation made by Pimez, and shows Gail singing a Christmas carol in various parts of the game. So cute! Years ago, I too was making little animated gifs for my favorite games, so it really brings me back!

This one was made by cARTographer (twitter link) after a request by Deli_mage, so thank you both. Gail rocking stylish boots with a pose that shows confidence in her batting skills. Very anime - Love it!

Another submission of laptekosz of the Last Song of Earth area. Whereas the last picture depicted the night sky, now the orange trees are lit by a rising sun. Artfully done! Kinda makes me want to eat eggs. I hope you'll like the new Last Song of Earth area just as much :D


A new artist to the scene, Not_Quin, submitted two pictures, one of Gail and one of the Sand Drake re-imagined as a centipede. I'm always a fan of these re-imaginings! I like how it's spiky all over and appears to be wearing a skull mask. The Sand Drake is often pointed out to be too similar to Zelda's Dodongos, so maybe a long slithery body would have indeed served better. Fun fact, long ago, when we were working on Phoenotopia 2 in earnest, we actually had a giant man-eating worm planned - WIP animation depicted below. One day... one day...



Negativus Core made two cool new arts! I'm really impressed by their use of unique perspective! Having characters run towards the screen or reaching close to the screen from afar is tricky since the proportions get all distorted - but not an issue for Negativus Core! Love the blur on Gail to show speed, with 66 in focus - really skillfully done! And the cube. Amazing!
--------------------------
I'm really honored by the huge fan art community. Thank you all!
50 notes
·
View notes