#not me making content that requires a paragraph of notes to explain
Text


〔無〕 the first part of the infinite dream is nothingness
#uchiha madara#made in denialcity#something something dream of sweet oblivion#i ought to sign it but its vent art#not me making content that requires a paragraph of notes to explain#basically the mu in mugen (infinite) means without/nothing#bc mugen / infinite is lit. without limit
358 notes
·
View notes
Text
four part ask




Atomicity is ill-defined. It's vague. That's the point. Once I tried defining it with dual values of specificity of content and distributivity of ideas, I stopped considering atomicity as a viable term entirely and focused on those two values.
I consider messy specificity is how qualifiably "rough" a piece of content is. Grammar, spelling, separation of ideas. Rough drafts are messier than final drafts. My FSNotes folder can be seen as a whole host of snippets of rough drafts.
"the clarity necessary for specificity precludes clutter" -> In my experience, clarity is a side effect of specificity and therefore not a guarantee. I define specificity as how detailed I am, regardless of whether these details are correct or wrong. Being wrong isn't the point. On a person level, I'm actually somewhat averse to clarity these days because that pursuit of clarity tends to make me perfectionist, which poisons the momentum of my work. If I want to be clear, I can write a blogpost.
"To me, 'Inspiration is remixing is combination is synthesis is transformation' is a paradigm example of this—these are not the same—and if they were, you wouldn't need to list them all." -> This is the part where I disagree with you the most. At a fundamental level (of my own personal understanding), they are the same. To me, these terms are fungible. That's why I'm using "is" and not "is like" so many times--I'm establishing a single unity beyond them.
(For the record, I wrote "the inspiration of (using) your notes" as a call to consider notes as a means to an end and not the end in of itself.)
Which word are you taking out of context? Specificity, or messiness? Regardless, both are integral aspects of my understanding of knowledge and it's subsequent export into digital.
With that said, yes, my advice would be markedly different for people with different usecases. If you're a graduate in academia, you're working with full-fidelity reference material and require alternate methods of organization (e.g. personal knowledge vs. reference material). If you're a high school student who wants to enrich their understanding, you might choose to make more serendipitous/surprising links between different notes. And so on and so forth. PKM never talks about this but you need to define your goal, your method, and the progression to that goal with your method. I guess they assume you've already done this but for people prone to executive dysfunction, it's unintuitive. For me, I've downscaled to FSNotes (incremental search note-taking app and a kind of extended working memory) and Dendron (hierarchical note-taking app and a more reliable long-term memory) but even they're a bit tentative since I'm still facing my dark night of the notes.
Again, atomicity is such an ill-defined concept that you can't even understand it by immersing yourself in all of the PKM blogposts and courses. What the hell even is atomicity? Does it mean explaining a single idea, independent of any and all past and future context? Does it mean writing an idea in less than 2 paragraphs? Does it mean writing out your thoughts in a way that you can remix them into modules later? The usage of the term atomicity by these productivity gurus implies a constraint that in practice fails to materialize, because there is no satisfying public definition. At this point, I have no idea what they're trying or even tried to get at. To see my personal definition of "atomicity", see point #1.
"What did you mean by 'emulator' in [the post about Obsidian as a testbench for experimental PKM structures and models]?" -> It's a comparison. "[Obsidian] reminds me of emulation in the sense that everything works as it should, but the slower speed makes it much better for small projects and quick testing. More directly, using Obsidian for experimental methods is like writing a grocery list in Microsoft Word – overkill, but absolutely doable."
#anonymous ask#thank you for the ask!#postrox#postie replies#personal knowledge management#four part ask
1 note
·
View note
Text
Key Issues For Article Forge Trial - Some Great Ideas
Little Known Questions About Content Marketing.
youtube
The blog writer said Article Forge took around 10 minutes to generate an article, much longer than the advertised time of 60 seconds. Here are the outcomes of her test: Short article Forge produced a short article of 572 words. The post didn't make good sense, and numerous sentences were badly worded. The short article blended sentences about cross stitching with crochet, beadwork, and embroidery.
After deleting the short article, Loretta evaluated Short article Forge for a second time. She utilized the primary keyword 'homes in Indianapolis' and the secondary keyword 'houses Indianapolis.' Again, she chose a short article length of 500 words. Article Forge took around 6 minutes to produce the post. Here are the outcomes of the second test: Short article Forge produced a post of 503 words.

The remainder of the first paragraph didn't make sense. The article didn't offer any context for declarations. There were errors throughout the post. Loretta tried Short article Forge for the third time. She selected the longer main keyword 'how to start affiliate marketing' and a secondary keyword of 'discover affiliate marketing.' She chose a post length of 750 words.
Facts About Content Marketing Uncovered
Here are the results of the third test: Article Forge produced a post of 787 words. Although several parts didn't make sense, the short article was of a greater quality than the previous two. Loretta, however, still wouldn't publish the content on her site. "Honestly, I do not think I could even edit this to make it much better, it's so all over the location," she says.
We primarily use it to fill gaps in our content or broaden on product descriptions for our clients. It's not difficult to come up with a few sentences occasionally, however when you need to do it numerous times each and every single day, you begin finding it tough to come up with ways of explaining things." (Septimiu B) "A few of the time it creates absolutely dummy and useless material that does not make any sense (they must require to upgrade).
You can edit these short articles to match your brand voice or design or send them to professional authors as a very first draft. With Articoolo, you choose a subject and short article length, and the software does the rest of the work for you. It likewise incorporates with Word, Press so you can release content on your blog quickly.
Some Known Questions About Ai Writer.

4/5 on G2: "The app will instantly scrape the web for posts based on the material and develop a short article by rewriting it. When the process is completed, you'll get an e-mail upgrade." (Edwin W) "Yikes, this software is a mess for my application. It scrapes content from comparable pages throughout the web, and often that content references trademarked terms or is otherwise inapplicable for my usage.
This is not usable for that application in its present form." (Kevin M) Human writers have several benefits over AI material composing services like the ones noted above. First of all, these tools can't write in a particular tone or account for brand voice. If you utilize a specific tone in your post, for example, services like Short article Forge will not have the ability to reproduce that design.
I am contending in Na, No, Wri, Mo to try and construct 50,000 of material in a month. The only issue with that is that I am a slow writer. More specifically, I feel the need to prepare method too much before I begin composing - article forge 3.0 review. I am investigating these two pieces of software application to help me move past the preliminary momentum killing issues and merely jump into the great stuff.
The smart Trick of Ai Writer That Nobody is Talking About

We will see if that holds true later. I am offered a page that is quite and invites me to get started. In 60 seconds I could have some nebulous post. I then click on rates to see how it compares. $60/month or half of that if I register to a complete year.
If I wished to get some articles written, that weren't complete junk, I could pay about 2. 5 cents per word on Fiverr. So, for that $60 a month, if I could produce 5000 okay-ish words I would consider it a win. I am thinking it needs to be okay-ish to actually work.
I am going to think that they are direct competitors, each defending market share. That maybe the optimist in me though. Just like all of these options, they include a free trial. That's great, because I don't desire to pay at all for this (article forge price). Short article, Forge has a 5 day trial.
>>>Click Here For The Article Forge Free Trial<<<
Do you really like more info about Article Forge Price? Put a remark down below. We'd be pleased to hear your thinking about this content. In hopes that you visit us again in the future. I beg you pause to distribute this write-up if you enjoyed it. I praise you for your time. Kindly come visit our site back soon.
Visit The Site - Article Forge Lifetime Deal
0 notes
Text
How to Write a Grade A Essay?

What is a Grade A Essay?
An A-grade essay is a quality essay whose content shows that the writer has sufficient knowledge of the topic, and has conducted sufficient research to back up their claims. The result also shows that the writer edited work according to prescribed guidelines, meets the maximum points of the given rubric, and the content adheres to the rules of grammar. Instructors give A-grade to students who submit essays that show clarity, excellent organization, informative, and readable.
I shall explain the steps towards getting that Grade A in your next essay.
Step 1. Understand your topic
You need to research, collect and read through the most relevant material to gather sufficient knowledge about the topic. Whether it is going through your lecturer notes, reading recommended books, or looking up previous papers on the subject, you need to gain a solid understanding of your subject.
Note: You should use a systematic way of taking notes in class or during research to easily retrieve and understand specific information that is relevant to your essay's topic.
Step 2: Narrow down your topic
When you get a solid understanding of your topic, select relevant information from the primary and secondary sources that explicitly answers your essay questions.
Step 3: Organizing Grade A Essay Paper
Structure your essay using a way that helps the reader set the context. Using the professor's rubric or guidelines, you can break down the topic into subtopics so that you answer all the questions as required. Below I shall give you an outline that you can use to organize your paper before developing the final draft.
A standard essay paper has the usual introduction, body, and conclusion.
- Introduction – Sets the context of the paper
Your introduction should give a clear idea of the content of your essay. This part of the essay covers background information on the specific issue or problem you are addressing in your essay. You should place the thesis statement at the end of the introduction in one sentence. (Thesis - expresses your central claim, idea, or argument in the essay).
- Body – develops arguments while presenting the facts
The paragraphs start with a topic sentence while the following sentences back up the claim. The topic sentence breaks down points from the thesis statement.
- Conclusion - Summarizes the main points while answering the set question
The concluding paragraph(s) includes a rephrasing of the thesis statement, a summary of the points of the main argument while giving recommendations for future research, or leave the reader with rhetoric to answer.
Step 4: Writing your paper
- Start with the Key Findings
Using the outline above, begin your paper with the key findings. When thinking about your introduction, start with the key findings from the well-researched information. Stating facts about the topic gives the reader a clear picture of your argument's focus and if they meet the instructions.
- Use the evidence from your research to back up your claims.
Using evidence from scholarly sources through the use of in-text citations, and references shows that you adhere to the standard writing principle of giving credit to authors. Paraphrase your content while also making personal claims that developed in the process of your research.
Note: Avoid abstract writing that sways the reader because the professor will deduct marks.
In need of professional quality papers that guarantee an A-grade? Use Homework Help to get a customized paper here. Just click on 'Write my paper for me.'
Step 5: A checklist for your Essay: Clarity, Concision, and Readability
- Clarity
Does your essay thoughtfully use modifiers to make your point clear?
Make sure that you use modifiers to increase your paper's originality and add meaning to what you say. When your essay is clear, it is easy to read and understand. Each paragraph should introduce a new subtopic and explain it without using complicated words. Paragraph breaks also increase your essay's clarity because they give the reader time to digest the different points you make.
- Concision
Is your Essay Concise?
Concision includes brevity. Here I recommend that you use the only words necessary to talk about your topic. Using the exact words needed eliminates redundancy while it ensures that you include all the essential information.
- Readability
Is your Essay Readable?
Your essay should be easy to read. Hence, you should check the sentence length, the word familiarity, and the density of the syllables. Factors to consider here also include the font size, line length, and height. Readably increases the quality of your essays. Use the necessary vocabulary that stems from the topic, course, or subject at hand to appeal to your professor.
As you can see, writing a grade A essay is simple and easy if you follow the steps above.
All the best in your writing endeavors!
Read the full article
0 notes
Text
Ao3 Tips and Tricks
So I thought I would make a post about some cool stuff you can do with Ao3 and userscripts, and some tips I’ve learned from setting them up for myself! I promise it's not hard, though this is a lot of info. I'm happy to help if I can.
What You’ll Need:
First, you will need the Tampermonkey extension for your browser (depending on what browser you use, Greasemonkey is the equivalent). On Android, you can even run Chrome extensions on mobile with Kiwi Browser! It is easiest to configure the scripts on your desktop and then sync to mobile with Tampermonkey’s cloud sync feature or by exporting the configured scripts and importing in your mobile browser (I will explain how to do this later in the post). If you use any of the tweaks I outline below, be sure to backup your scripts in case your settings are lost.
Once you have Tampermonkey installed, you can get scripts from GreasyFork. The inimitable @flamebyrd also has some great scripts and bookmarklets and has been incredibly helpful while I figured all this out.
Find a script that looks interesting, click on it, and then click “install this script.” Pretty straightforward. Once you have it installed, you can go to Tampermonkey to configure it (only necessary for some scripts) by clicking on the Tampermonkey extension icon in your browser (under the three dot menu in Kiwi) and clicking “dashboard”, then clicking the edit icon next to the script you want to configure. When you’re done, click File->Save.
Scripts and instructions under the cut
Some of my favorites:
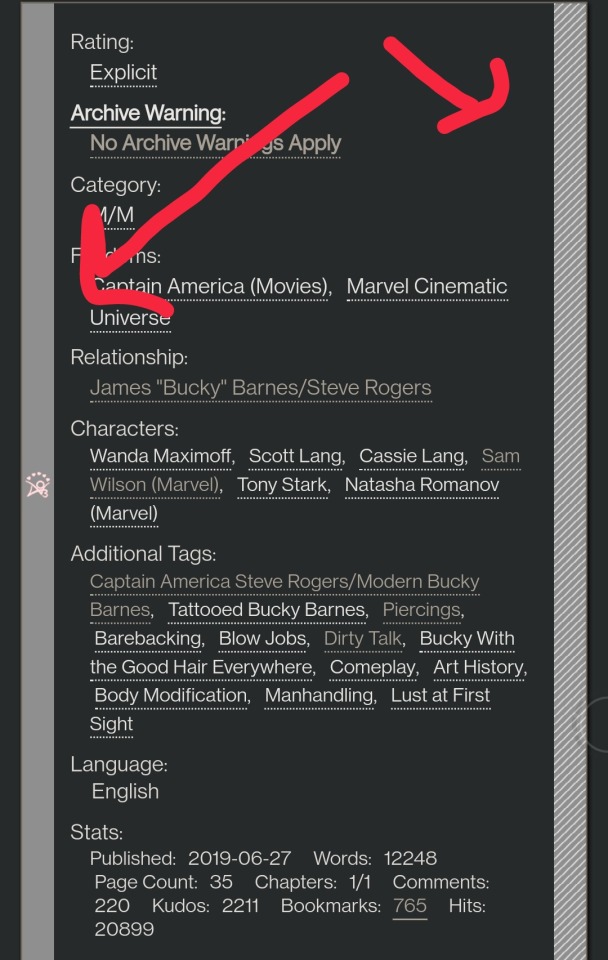
Flamebyrd’s Incomplete Works script - fades out WIPs on works listings, and displays the work stats (wordcount, chapters, etc) in red on single works to make it more obvious that they’re WIPs as you’re browsing:

Flamebyrd’s Ao3 to Pinboard bookmarklet/script - if you click the bookmarklet while on a work’s page, it opens the Pinboard save screen and prefills the title, tags, description, word count, etc, and adds ?view_full_work=true&view_adult=true to the URL so Pinboard’s archiver will archive the complete work and not the adult content warning screen (note that Pinboard still cannot correctly archive works locked to Ao3 users, so you may want to download them as a backup. I’ve asked him about fixing that.), based on your selections when configuring the bookmarklet on the linked page. If you use the userscript, it adds a button to the works listings page so you don’t even have to open the work to save it:

I tweaked this script so that it only grabs the first pairing tag, since I don’t typically care about secondary pairings and they were clogging up my Pinboard tags. It’s a simple fix (though I know nothing about coding so I had to do some googling and inspect-sourcing; kinda proud of myself tbh):
Just change this part of the script
if ( options.relationship_include ) {
- $(".relationships a.tag", $work).each(function () {
To this
if ( options.relationship_include ) {
- $(".relationships a.tag:first", $work).each(function () {
I also found this cool mobile-optimized Pinboard bookmarklet called Pincushion and combined it with Flamebyrd’s script. Everything works except the auto-tagging, but I’ve reached out on GitHub to see if he can help (according to Flamebyrd, there’s no tag field ID attribute to map to). However, this bookmarklet has tagging autocomplete features that make it easy to tag manually. For example, if you type “steve 21st” it will suggest “steverogersvsthe21stcentury” rather than having to type out “steverogersvs…” in order for it to autocomplete like it does on the regular Pinboard bookmarklet. I actually have two buttons set up (which you can see in the next screenshot) - Flamebyrd's to quickly grab the tags and close without me having to do anything, and then the Pincushion one to quickly edit the tags. If anyone's interested, I can explain how to do that.
To combine Pincushion with Flamebyrd’s script (so it works from the Ao3 works listings page as mentioned above), simply change this part of Flamebyrd’s script:
t = t.split(" ").join( options.space_replacement );
var pb_url = "https://pinboard.in/add?url=" + encodeURIComponent(q) + "&description=" + encodeURIComponent(d) + "&title=" + encodeURIComponent(p) + "&tags=" + encodeURIComponent(t);
void(open(pb_url, "Pinboard", "toolbar=no,width=700,height=350"));
To this
t = t.split(" ").join( options.space_replacement );
var pb_url = "https://rossshannon.github.io/pincushion/?user=YOURUSERNAME&token=YOURAPITOKEN&url=" + encodeURIComponent(q) + "&description=" + encodeURIComponent(d) + "&title=" + encodeURIComponent(p) + "&tags=" + encodeURIComponent(t);
void(open(pb_url, "Pinboard", "toolbar=yes,width=600,height=700,left=50,top=50"));
You’ll need to get your API Token from your Pinboard account and plug it in where it says YOURUSERNAME and YOURAPITOKEN (number part only) above.
FanFictionNavigator - mark fics as Like/Dislike/Mark/InLibrary, highlight with colors based on which option you select, hide/show based on category, like/dislike author and highlight with color. Only you will see how you've marked things.
You can tweak the colors for the highlighting by configuring the script (I find the default colors make the text hard to read because I use the Reversi skin on Ao3 for white-ish text on a gray background). I also changed it so that when I click “hide likes” it only hides liked fics and not liked authors (i.e. hides fics I’ve read, but not unread fics by authors I like), changed the color of the like/dislike/etc links to match the highlighting color and to show up better, and changed the way it highlights authors (I think the default is bold/strikethrough which doesn't really catch my eye. I changed it to highlight the author name in red/green):


Here are my configured scripts if you’d like to use them instead of tweaking yourself (you need to install both):
FanFictionNavigator
FanFictionNavigator - Colors
Note: Your settings for this script will sync via Tampermonkey but not your data (i.e. fics you’ve liked/marked/etc). If you ever switch between browsers, you’ll need to go to your Ao3 Dashboard and click FFNOptions, export your data, then go through the same process to import it into the new browser.
AO3: Kudosed and seen history - highlight or hide works you kudosed/bookmarked/marked as seen. If you want to use this with FanFictionNavigator, you’ll need to turn off “highlight bookmarks” from the settings under the “Seen Works” dropdown that gets added to your Ao3 navbar or FFN’s colors won’t show. Again, data doesn’t sync between browsers but you can copy it from the dropdown settings. However, it pulls your kudosed and bookmarked fics from Ao3 itself, so that will always show. It's just seen/skipped that doesn't sync:

Ao3 download buttons - adds a download button to the works listings page so you don’t have to open the fic to download it. However, it also doesn’t play nicely with FFN’s colors, so I’m using AO3 Review + Last Chapter Shortcut + Kudos-sortable Bookmarks script which also has a download button that works with FFN (a small down arrow next to the author name). The download button doesn’t work as-is from that link, so here’s my tweaked version based off of this comment. You can configure what format you want it to download by default in the script. There’s also a tweak in the comments to fix kudos-sorting, but it overloads Ao3 and you get a “retry later” error for a few minutes when you try to open Ao3, so I don’t recommend it. I don’t know if any of the other functionalities of the script work because I don’t use them, but it looks like there are tweak suggestions in other comments you can try:

I was using Ao3 Replace Words to replace words in fics that bug me but I realized it wasn’t working on mobile, so I’m using zensurf instead which is not Ao3-specific but works basically the same way. If you want to limit it to just Ao3 (so it doesn’t change words on non-fic sites), just add this
// @include http://archiveofourown.org/*
// @include https://archiveofourown.org/*
Above this line
// ==/UserScript==
(function() {
You can // @include other fic sites like ffnet that way too.
AO3: Links to Last Chapter and Entire Works does what it says on the tin, but the creator was kind enough to give me a code snippet to add that makes the “E” (for Entire Work) appear next to all works and add ?view_full_work=true&view_adult=true to the work URL so that I can easily right-click and share to Instapaper and have it be saved correctly (not just the first chapter but the whole work + not the content warning screen for NR/M/E works). Here is the script with this tweak applied:

I think those are the only ones that I’ve done special tweaks for. Here are some others that I find useful that either don’t require any configuration, or should be pretty straightforward to configure and are explained on the script page.
AO3 author+tags quick-search - doesn’t require configuration
Generates quick links from AO3 fics to more by the same author in the same fandom (or character/pairing/any other tag):

Remove leading spaces in AO3 - doesn’t require config
Removes the leading indents for paragraphs in AO3 works.
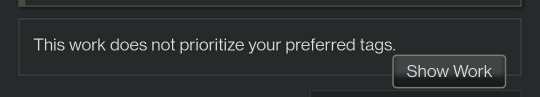
Ao3 Only Show Primary Pairing - you have to enter the pairings you want in the script, and you can change how early in the sequence they must appear before the work is hidden. Also works with character tags.
Hides works where specified pairing isn't the first listed. Hidden works show a placeholder that you can click to unhide:

AO3: highlight tags - have to enter the tags you want highlighted, as well as the color you want. It matches case so you may have to enter both “Dog” and “dog”, for example.
Configure tags to be highlighted with different colors. This makes a tag more obvious to your eye when browsing. I use it to highlight things I’m wary of in red so I don’t miss them and start reading a fic I might not want.
AO3: Tag Hider - configure how many tags you want to see before it hides them
Hide tags automatically when there are too many tags. Add hide/show tags button to browsing page and reading page.
AO3 Remove Double-Spacing - no config
Removes awkward double spaces between paragraphs on AO3. Doesn’t smush together paragraphs that have a single line break - it leaves those alone.
ao3 series collapser - no config
Collapse works that are later than part 1 of a series. Leaves a placeholder so you can uncollapse if you want to see it.
AO3 Blocker - no config, but you enter what you want to block from the added navbar dropdown in Ao3
Fork of ao3 savior; blocks works based on certain conditions. I find this simpler to use than Ao3 savior.
FYI there are also style scripts for Pinboard on greasyfork and userstyles.org (this site is slow af for some reason, so be patient while it loads). I use show unread bookmarks more clearly and Modern Pinboard Style (basically a dark mode). Neither require config unless you just want to tweak the settings to your liking. To install to Tampermonkey from userstyles, scroll down to “Install style as userscript”.
I also use these extensions in Kiwi:
Ao3rdr - Adds a star rating system (pictured in some of the screenshots above) to Ao3 works that only you can see. This one will sync your data between devices if you use the cloud sync option, which I recommend so you don’t lose your data if something happens to your device or browser.
Dark Reader - not really necessary for Ao3 if you use Reversi skin, but does make all browser pages dark mode if you want it on sites other than Ao3.
Speaking of Ao3 skins, I have another one set up in conjunction with Reversi that shows all the fandoms on a user’s profile, rather than having to click “expand”:

Unfortunately, I can’t remember where I found this. To set it up yourself, go to your Ao3 -> Dashboard -> Skins -> Create Site Skin, fill in the Title (has to be unique), and paste the code below in the CSS box:
#user-fandoms ol.index {
padding-bottom: 0;
text-align: center;
}
#user-fandoms ol.index li {
display: inline;
margin-right: .5em;
line-height: 2.15em;
}
#user-fandoms ol#fandom_full_list {
padding-top: 0;
padding-bottom: 1.5em;
display: block !important;
}
#user-fandoms p.actions {
display: none;
}
Then hit Submit -> Use. There are ways to hide or highlight various elements (ships, characters, blurbs, work stats, etc) on a works listing page using skins on Ao3. This is getting long so I’m not going to go into that, but I’m happy to help if you want to try it. It’s very easy.
Once you have everything configured on Tampermonkey on your desktop, you can migrate it to your mobile device in one of two ways:
Option 1: Go to Tampermonkey settings and change Config Mode to Advanced
Go down to Script Sync and select your preferred cloud service and save
It will ask you to log in to said cloud service
Install Tampermonkey in Kiwi and do the same thing
Wait for it to sync (this can be slow)
It should sync any changes you make moving forward, but again, it’s slow
Option 2: go to Utilities and check all 3 checkboxes under general (include script storage, include Tampermonkey settings, include external script resources)
Either export to your preferred cloud service or
Export as a zip file, move it to your mobile device, go to this same screen and import
I would recommend exporting as a zip for a backup even if you don’t use it to migrate your scripts
You can unzip and upload individual script files (.js) on this page if you ever need to reinstall a single script with your settings instead of all of them
Let me know if you run into any issues and I can try to help! The script writers are also super nice and helpful if you reach out to them. Yay fandom!
#ao3#archive of our own#fanfiction#ao3 resources#fandom#fanfic#tech#Tampermonkey#userscripts#ao3 tips#musette22#I hope you don't mind that I used you for the 'liked author' example ^_^#ditto voluptuous_panic#y'all should read art nouveau it's so good
436 notes
·
View notes
Note
i would die for a "how to use html and css to format ao3" lesson from you 👀 no pressure but i'm genuinely in awe :)
Hello! So sorry it’s taken me ages to get to this.
It's no pressure at all! I have tried to cover the basics of HTML/CSS on AO3 here, and instead of writing very extensively about the syntax which is very Google-able, I have tried to include little tips and tricks that have come in handy for me.
This, by no means, is a complete guide but I hope it can get you started with HTML and CSS on AO3!
It got pretty long, so the answer’s below the cut.
Okay, so let’s start at the very beginning, shall we?
What is HTML and CSS?
Well, HTML is Hyper Text Markup Language and CSS is Cascading Style Sheets.
But that is something that probably doesn’t help a lot, so to put it very simply, HTML provides the structure of a webpage while CSS does the styling, that is, fixing how and where the elements should exist, how to shape them, how to space them, all so that the webpage looks great.
Something to keep in mind is that all web pages can run only on HTML but the end result is not going to be something that’s nice to look at. In fact, without CSS, the page might not even make a lot of sense. Here, take a look at Tumblr itself with all CSS disabled (there’s a very useful extension called Web Developer that allows you to do this):


Not very nice to look at, but all the elements of the page are here only with the help of HTML.
And look, this is what the above section looks like with CSS enabled:

This was just a brief visual walkthrough to show what HTML and CSS really do, but let’s move on to HTML and CSS in the world of AO3.
Where does the HTML and CSS go on AO3?
The HTML part of the code is put into the text box when you post a new story/new chapter. You must have noticed the two options — Rich Text and HTML — and it’s important to have HTML selected for AO3 to identify the HTML tags that you’ll be using.
All your content goes into this textbox. Whatever text you may be writing, whatever images you may be hosting, whatever links you might want to add— everything goes here.
Now, for styling all the content that you’ve put into the textbox, you need CSS, and that happens through work skins. It’s super simple, and all you have to do is go to Skins on your AO3 panel and then to My Work Skins, and then create a new work skin where you can dump all of your CSS code.
Okay, so onward we go.
How to HTML and CSS?
I’m no expert in web design and my knowledge mostly comes from Coursera, one summer internship, one class in college, and extensive online searching. And, I’ll tell you this, the most I have learnt is from extensive online searching.
Because at the very heart of it, web design is not so much about understanding and applying concepts (as with other coding languages) but more about visualizing elements and testing them out. I must add that this is completely my opinion as a person who rather enjoys data structures and algorithms as compared to web dev, and I’m certain that seasoned web developers will disagree with my views here.
Right, so the online searching. The best in the business when it comes to explaining HTML/CSS is www.w3schools.com. They have sample code, short and sweet explanations, and an online IDE to test your code. Really, it’s a win-win situation.
Alrighty, so now you know where to look for your HTML tags and CSS properties but how do you figure out which ones to use?
HTML Tags
I’ll talk about the HTML that’s required for coding on AO3 exclusively.
But before that— every HTML document has two main parts: the <head> and the <body>. But here on AO3, we only code the <body> which, as its name suggests, holds the content that’s going to appear on the browser. The <head> part is not required for AO3 work skins at all.
Okay, so how to code HTML on AO3? Well, your best friends are going to be the container tags such as <div> and <span>, and the paragraph tag <p>. What these tags do is they create areas on your browser — you can imagine them as small rectangles and squares — where you can put in your content via HTML, and then later style using CSS.

See this? The entire shaded area belongs to a <div> which is styled by a CSS class called “tumblr” (to keep things simple, we’ll only focus on CSS classes, and not id’s. It won’t really hamper developing a workskin in any way.)

This above belongs to a <p> that is styled by a CSS class “tumblrbody”. And, this <p> exists within the <div> mentioned above.

Here’s a <span> styled using the CSS class “tumblrtags”, which comes within the <div> and <p> we just discussed.
Basically, the idea is that the entire page will have to be divided into all these subsections, nested within each other if required, so that they can then be styled using CSS.
Other HTML tags that come in handy are the <a> and <img> tags.
The <a> or anchor tag is used to embed links. Want your reader to be led to a separate page while they’re reading your story? This is it. (This one’s quite common, and authors use them quite frequently in their notes to link to their Twitter/Tumblr etc.)
The <img> tag is used to embed images as the name suggests.

See how the picture is within an <img> tag styled by a CSS class “tumblrimg”?
Again, I’m not talking about the syntax of these tags or how they have to be written because that’s something which can very easily be found on w3schools or any other web dev tutorial website.
So, that’s pretty much about HTML. Now, CSS.
CSS Properties
So, when I talk about how most of my web dev happens through thorough internet searching, I’m mostly talking about CSS. Because HTML tags aren’t difficult to remember, they stay in memory when you keep designing web pages, but CSS properties... ugh.
But before we begin, a short note on CSS classes. To simplify matters you can look at them as labels given to your HTML container tags (<div> for example). Once you assign the label to your HTML element, you can then style that label in your CSS, and introduce properties to it which you want to see in your HTML. It basically forms the link between your HTML and CSS.
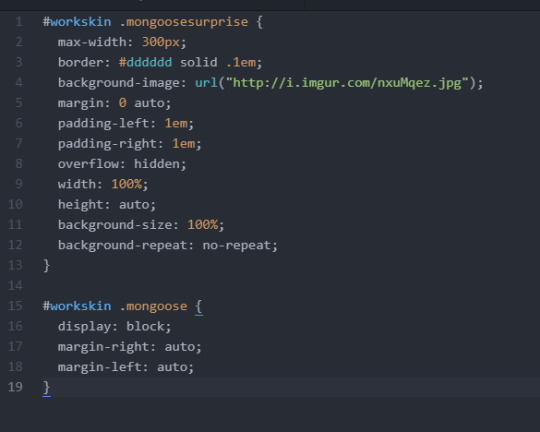
Say, I have a <div> that I want to style, then I’ll give it a label like this: <div class=”mongoosesurprise”>Your code</div>. The class name is mongoosesurprise, and when I have to style that particular <div>, I’ll have CSS code that looks like this:

Now, about CSS properties.
You see all the words in white followed by a colon? max-width? border? background-image? That’s it— CSS properties. I can never remember if it is maxwidth or max-width, whether it’s margin-right or right-margin, whether it’s padding-right or right-padding, and that’s where the Googling comes in.
Again, like with HTML, I’ll only talk about CSS on AO3. Unlike regular CSS, CSS here always has to start with #workskin. And then, #workskin can be followed by our class name. (The class name must be preceded by a fullstop though, like in the picture above.)
My CSS design procedure is all over the place. I entirely work on the basis of trial and error. I keep adjusting properties like max-width and padding and margin to see how the elements fit best. (It doesn’t take me as long as it did four-five years ago to estimate these values and I’d attribute that to practice and inspecting a lot of web pages. On a related note, it’s great to learn web design by inspecting other pages.)
I realize this isn’t great advice but like I said, it’s always been about trial and error when it comes to CSS. What I can say conclusively is that with properties width, height, display, position, padding, and margin most of your HTML tags will be placed properly. But when it comes to styling, the list is really quite endless. From a number of font-related properties to border, there’s a lot— and, thus, Google.
And, finally, what you must know for HTML/CSS on AO3 is how to host images.
Hosting Images
If you want your work to contain images, it’s best to host them somewhere online. Imgur is a great option; it’s free and really simple to use. Once the image is uploaded, you can get the share links and put it in your HTML <img> tag (under the src attribute— again, very syntactical so I’m not getting into that), or if you want you can put it in your CSS as an attribute for the property “background-image” (like in the code above).
You’ll have to make minor changes to the share link though, that is, add the image extension (.png or .jpg) to the end of the link. Also, sometimes the image doesn’t render if there’s no ‘i’ preceding ‘imgur.com’. Here’s a sample link that works perfectly: http://i.imgur.com/aSMSztl.png.
And, I think that’s pretty much it.
This covers the absolute basics of how to code HTML/CSS on AO3. But I’d like to repeat that by no means is this everything. If there’s a particular area you’d want me to explain, please feel to drop in an ask!
Happy coding!
#antarcticasx#html/css#ao3#workskins#i'll tag this as#zutara#in case anyone else reading 'it would have been you' wants to know
417 notes
·
View notes
Text
Tutorial: Simple Carousel without using <input>
Hello everyone!
I always wanted to create a Carousel-based theme, upon researching, I found yeoli-thm‘s tutorial (link is at the demo) but I had a difficulty in understanding it as I am not a huge fan of <input>. Luckily, I managed to create a simpler version of the carousel without using <input>.
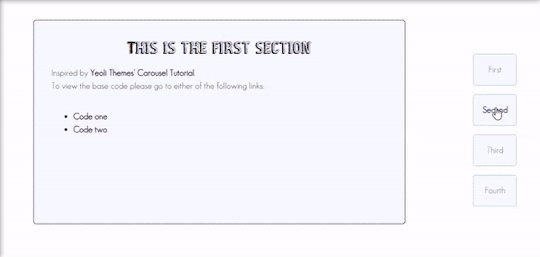
Here's the result:

Preview
By having this result, you can create your very own pages and all-in-one themes! The base code will be provided in the demo but if you want to learn how to create this from scratch, please do read this till the end!
IMPORTANT!:
Please like and/or reblog this post if you like this tutorial. If you intend of using this code as a based code, you are required to mention me in your theme post.
This tutorial consists of four aspects:
General styling
Basic Container
Navigation
Carousel
The concept of creating a carousel derives from my smooth scrolling tutorial. If you haven’t check that out, I highly recommend for you check it out.
General Styling
1. Firstly, you need to add the basic code for your carousel. You can retrieve it from this site.
2. Add the universal selector at the style/CSS area:
/*GENERAL STYLING*/ *{ margin:0; box-sizing: border-box; scroll-behavior: smooth; }
It is pertinent to add scroll-behavior:smooth. This is to create a smooth scrolling effect.
3. Once you're done with it, you can create a basic styling for the body, fonts, etc at the style/css area. In my demo, I made a basic styling of the body, paragraph, title, and scrollbar. Example can be seen as follow:
/*BODY AND FONTS*/ body{ background: rgb(248,248,255); background-image: linear-gradient(180deg, rgba(248,248,255,1) 0%, rgba(223,223,255,1) 50%); font-family:geo sans light; text-align:justify; line-height:150%; } @font-face { font-family: geo sans light; src: url(https://static.tumblr.com/v6akjgz/MQbqf9ocl/geosanslight.ttf); } p{ margin-bottom:2rem; } h1{ font-family:vintage fair; text-align:center; color:#1f1b1b; text-shadow:-1px 0 black; font-weight:300; margin-bottom:1rem; line-height:1.15; } @font-face { font-family:vintage fair; src: url(https://static.tumblr.com/v6akjgz/SNhqfaujo/vintage_fair.ttf); } /*SCROLLBAR*/ ::-webkit-scrollbar { width: 18px; height: 18px; } ::-webkit-scrollbar-track { border: 8px solid #fff; background-color: rgba(0,0,0,.05); } ::-webkit-scrollbar-thumb { background-color: #acacff; border: 8px solid #fff; }
NOTE!: There's no need for you to copy and paste the above code. You can always edit it or create other designs that you like to add.
Basic Container
A basic container is a place where you'll be adding the carousel. You can design it however you want in the style/CSS area but at the most basic, you can style it this way:
/*BASIC CONTAINER*/ .content{ /*Basic*/ width: 50%; height: 60%; /*Position*/ position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); /*Important*/ overflow: hidden; /*Design*/ background-color:lightblue; border-radius: 5px; border: 1px solid rgb(58, 2, 58); }
Please do take note that this is one of the many ways of creating the basic container. If you know your ways in CSS, you can style it however you want!
IMPORTANT: It is very important for you to add overflow:hidden;. Without this, it will cause the scrollbar to appear and make it less pleasing to see.
For the HTML area, add the following code:
<!--CONTENT--> <div class="content"> <!---THIS IS WHERE THE CODE FOR CAROUSEL WOULD BE SITUATED AT--> </div>
By now, if you click [Update Preview] and [Save], you will now see the container on your page.
Navigation
Navigation is the place where all the links to the section will be wrapped in.
1. Add the code below /body.
<!--NAVIGATION--> <div class="contentlink"> <ul> <li><a href="#partone">First</a> <li><a href="#parttwo">Second</a></li> <li><a href="#partthree">Third</a></li> <li><a href="#partfour">Fourth</a></li> </ul> </div>
2. After that, you are required to style it at the CSS/style are (preferably below the content). The most basic ways to do it is by doing it this way:
/*NAVIGATION*/ .contentlink{ width:5rem; height:10rem; position:fixed; top:30%; right:10%; } .contentlink ul{ list-style-type: none; padding:0; } .contentlink li{ background-color:ghostwhite; border:1px solid lightblue; border-radius: 5px; display: block; margin-bottom: 1rem; padding:1rem; text-align: center; } .contentlink li a{ text-decoration: none; color:rgb(24, 91, 136); transition: 0.25s ease-in; } .contentlink li a:hover{ color: midnightblue; font-weight: 600; transition: 0.25s ease-out; }
So let me explain one-by-one what's the function of each selector:
.contentlink: This is the wrapper for all the navigation links for the carousel.
.contentlink ul: This is the wrapper for the list. Since we don't want any bullets nor padding/indents, it is essential for us to set the list-style-type and padding to none and 0 respectively.
.contentlink li a & .contentlink li a:hover: These are essential to customize the link.
Take Note!
If you are the kind of person who focuses on accessibility, this type of code may not suit your needs. So, you may need to modify both the HTML and CSS code.
Again, this is one of the many ways of styling the navigation section. If you know your ways in CSS and HTML, you can always modify it however you like.
The number of navigation sections does not necessarily be four. It can be two or even six if you like! So, add/remove the link that suits your need.
If you intend to create an effect where whenever you click the section, it will show an indication to it, I would say that it may not be possible to do so as it requires input.
By now, you will see that everything is starting to come up to life. But if you click the button, you'll see that it won't move to another section. This is because we have yet to create the content section.
Carousel
This is where the content of each section lies. Firstly, you need to add the code inside the the div class="content" :
<!--CAROUSEL--> <div class="default" id="partone"> <!-- YOUR CONTENT--> </div> <div class="default" id="parttwo"> <!-- YOUR CONTENT--> </div> <div class="default" id="partthree"> <!-- YOUR CONTENT--> </div> <div class="default" id="partfour"> <!-- YOUR CONTENT--> </div>
Take note!:
class="default" is where you uniformize all the settings to be the same instead of rewriting the same setting in each id
partone,parttwo, etc represents the 'section for the link'. If you refer back tp the navigation above, you'll see that the link/href name is the same as this section. You may change the name to whatever you want to. However, you need to ensure that you also do the same with the link in the navigation area.
Now that you done with this, you can customize default and/or the sections at the css/style area. This is what I did for it:
.default{ width: 100%; height: 100%; overflow: auto; padding:2rem; } .default a{ color:rgb(58, 2, 58); text-decoration:none; font-weight:bold; } .default a:hover{ text-decoration:underline; font-weight:normal; } .default img{ width:100%; margin-bottom:1rem; margin-top:0.5rem; } #partone{
background: rgb(248,248,255);
background: linear-gradient(180deg, rgba(248,248,255,1) 0%, rgba(223,223,255,1) 50%);
}
#parttwo{
background: rgb(223,223,255);
background: linear-gradient(180deg, rgba(223,223,255,1) 0%, rgba(197,197,255,1) 50%);
}
#partthree{
background: rgb(197,197,255);
background: linear-gradient(180deg, rgba(197,197,255,1) 0%, rgba(172,172,255,1) 50%);
}
#partfour{
background: rgb(172,172,255);
background: linear-gradient(180deg, rgba(172,172,255,1) 0%, rgba(134,134,254,1) 50%);
}
Take note!
If you want to uniformize everything (ie not wanting each section to have a different background-color/image), you can simply remove #partone all down to #partfour.
It is important to set the width and height to 100%. This is to ensure that your section will have its own section.
Set the overflow to auto. This is to allow the carousel to scroll in case if the contents overflow.
With that, you’re done! Please take note that what I’m sharing with you is just an idea of how to create a carousel effect using CSS and HTML. There are myriads of ways of creating this design as long as you follow the said concept:
Set your scroll behavior to smooth.
For the basic container, make sure that overflow is set to hidden.
For the navigation, make sure that the link is set to #THE NAME OF THE SELECTOR.
For the carousel, make sure that height and width are set to 100% + overflow is set to auto.
For each carousel, make sure its id is the same as the navigation.
All the best!
17 notes
·
View notes
Text

The Structure of Story is now available! Check it out on Amazon, via the link in our bio, or at https://kiingo.co/book
.
.
.
Every author starting out will know how important reviews are. If you’re yet to be convinced, here are some fun facts about reviews*:
1. 88% of consumers trust reviews as much as personal recommendations.
2. 72% of consumers will take action after reading a positive review.
3. Positive reviews tell Amazon and Google you’re worth ranking and can boost search results for your book by feeding into SEO (reviews account for almost 10% of total search ranking factors).
So reviews aren’t just a nice to have — they’re critical to the success of a book.
Now, amongst the writers community, we talk a lot about receiving reviews, but less so about giving reviews. I enjoy writing book reviews immensely, because it makes me think about what I’m reading on a different level, and forces me to learn how to articulate that opinion. This is actually one of the main reasons why I got into professional BETA reading.
I was asked recently how I structure my book reviews (all of which can be found on my blog), so here you have it: all the secrets to how I go about writing book reviews, along with some concrete examples!
Start With Why.
The most important question to ask yourself before you even start writing a review is this:
Why do people read book reviews?
In essence, they want to know whether the book is good, what it’s about, and — more importantly — whether they should read it. They generally like some context and detail to back the review so that they feel it’s genuine and trustworthy.
If you can keep in mind what people generally want to get out of a book review, this will help you keep your review relevant and useful. It’ll help you figure out what’s worth including and what isn’t. If in doubt, ask yourself what you would want to read about in a review when you’re trying to decide whether or not to buy a book.
Some Key Questions.
Before you start writing, you also need to ponder a few things. It may not always feel natural to reflect on a book on this level of detail — it didn’t for me at first. I either liked a book, or I loved it, or I didn’t, but I rarely spent a lot of time critically thinking about why I did or didn’t like a read.
If you’re also finding this uncomfortable at first, I say stick with it. I found it extremely interesting to make myself think these things through. It’s made my writing so much better, because I’ve developed that objective evaluation muscle that activates even when I’m with my own work. It’s also made me much better at forming and formulating an opinion, which is something I didn’t use to be good at!
Here are some questions to start with before you start on your review:
• Did you like the book?
• What did you like about it?
• What didn’t you like about it?
• Are there any themes that were particularly well handled?
• Were there any characters you liked above others, and why?
• Would you recommend the book to a friend?
These few questions will start shaping your view of what you’ve read and provide the main elements of your review.
To take your critical reading to the next level, you may want to ponder the various elements of the story and the writing as a whole. Think about:
• The plot / storyline — is it strong? Consistent? Original? Enticing? Are there gaps?
• The characters and character arcs — are all characters well developed? Multi-layered? Do they make sense? Are they relatable?
• The key themes — what are some recurring topics through the story? Are they well handled?
• The pace and timeline — is the story progressing at a good pace? Where does it lag? Does the timeline make sense?
• The writing style — how was the writing style? Did it flow well? Did it feel unique or original?
• The dialogues — did they feel natural? Were they believable? Were they engaging? Did they add to the overall story?
• The editing — how was the editing? Were there any typos or formatting errors?
Example Review Outline
Once you’ve spent some time with those initial questions, you’ll find it gives you the best part of your review content. At first, you may want to note down your answers to each of these. With time, you may find you can process these in your mind faster than you did before, and you don’t need so many notes. Whichever way is right for you, once you have this, you’re ready to start structuring your review.
I tend to use the following outline (though, of course, this isn’t the one and only way to write a review!):
1. Star Rating:
It’s most common in this day and age to include a rating in your review. There are talks out there about not leaving a rating on a book, because these can be extremely subjective — someone’s three-star rating may mean they loved the book but for others it’s a negative rating, some people don’t leave five-star reviews out of principle etc.
If you’re reviewing the book on Amazon and Goodreads however, you don’t have a choice but to pick a rating out of five stars. Have a think about how that rating system relates to you. For instance: would you leave five star ratings? What rating do you use for a book you liked versus a book you absolutely loved? What kind of book would warrant a low-rating? etc.
2. Opening:
Start with a short overview of what you thought of the book. This should give the reader a concise view of what you thought of the book, in two or three sentences. The idea is that, if they read only this opening part of the review, they should know your view on the matter.
Here’s an example opening paragraph I wrote for Heart of a Runaway Girl by Trevor Wiltzen:
‘Heart of a Runaway Girl is a breath of fresh air. As far as crime and murder investigation novels go, I only ever read Agatha Christie, so my standard is high. But this book did not disappoint.’
3. Synopsis:
The next section of the review is a short summary of the book, which should give the main elements of the plot. I tend to keep that part really short because I find that, if anyone wants to know the specifics, the book blurb the author so diligently wrote for the back cover is a much better place to learn more about that. Yes, you need to give a sense of what the book’s about, but it shouldn’t be the bulk of the review.
I think this is a matter of personal preference, I’ve seen reviews out there with a much longer synopsis section, but I always find myself skipping those bits to get to the nitty gritty of the review, which is what the person thought. There again, go back to the why — people who read reviews do so to find out whether or not they want to buy a book, so the more valuable pieces to help with that (in my view) are your opinions, more than an in-depth summary which they can find elsewhere.
For instance, when I reviewed Counter Ops by Jessica Scurlock, the second opus in the Pretty Lies series, I kept the synopsis paragraph to:
‘In Counter Ops, we meet a familiar duo, Ivy and Nixon, as they face the aftermath of the Elite Auction, and each endure its painful consequences. We follow their journey as they try to escape their fate and attempt to come to each other’s rescue — in more ways than one.’
4. Highlights:
The next part is what I call the ‘highlights’. This is where you talk about what you liked most about the book, or what you thought the strongest parts of the book were. This can focus on one element of the book (a character, a part of the plot, a theme etc.) or cover multiple elements.
See, for example, the highlights I picked for my review of Age of the Almek by Tara Lake:
‘I loved the author's ability to give every character their own voice and a distinct perspective on the world around them. I loved how involved I became with every character's fate and woes. I loved the precision with which the Almek world has been created, with such minuteness you can picture it down to the finest details.
My favourite part is the portrayal of the many facets of human nature, be it through the reactions of the masses to the barbaric ways of their rulers or the individual views of the protagonists. In every Almek citizen is a piece of the great puzzle that is humanity at large, and the author has a gift for writing it as raw and real as it gets.’
5. Mitigate your view:
Right after the highlights is where you’d add anything that mitigates your view. That’s anything that wasn’t quite as strong as you’d want it to be, or anything you weren’t a fan of.
You can skip this part if there’s nothing you didn’t like about the book — you don’t have to go nitpicking if nothing comes to mind. And it doesn’t have to be a bashing of the author and their work either. Keep it constructive and explain why you felt that way. There’s never a need for insults or expletives, and these wouldn’t enhance the quality of your review anyways. Formulating constructive criticism takes practice, and requires tact and subtlety. It’s a valuable skill to have if you’re willing to invest time in honing it.
Here’s how I phrased that part of the review for Crazy Rich Asians by Kevin Kwan:
‘But - and there's a but - my qualm with this book is that, for a story that revolves entirely around Nick and Rachel... There's actually very little Nick and Rachel in it!
Yes it's all 'about' them and it talks 'of' them loads, and we're told theyare happy together and want to be together... But it's all 'tell' and no 'show'. Their intimacy is sorely lacking, so I was left missing that added colour to convince me that they, in fact, do love each other. And I'm not talking saucy passages — I 'm talking about basic things suchas them actually talking to each other and spending time together.’
6. Conclusion:
The final part of the review is a short paragraph with closing remarks, such as a short summary of your view on the book, whether or not you recommend it or some indication of what readers the book may be for (e.g. ‘if you liked… you may like this book’).
When I reviewed Collision by Kristen Granata, I ended the review with:
‘Readers used to intricate, far-fetched romance plots may find this book too straightforward for their liking. In my mind, this is what makes the book's key strength: it's real and honest, it takes the reader through difficult situations and complex emotions beautifully, and that makes it all the more relatable.
A great read overall - and the moment I finished the last page, I was on Amazon ordering the next book in the series!’
How long should a review be?
I don’t think there should be a minimum or maximum word count to a review, though I find that mine end up being around 300 to 500 words. I feel this is a good length because as a reviewer this forces me to be concise and clear in expressing my opinions, and as a reader it’s long enough to give people a sense of the book, but not too long that they’ll drop off before the end.
Final Thoughts: To spoil or not to spoil?
My view on adding spoilers in your review is simple: DON’T.
Try as I might, I can’t fathom what could be gained from adding spoilers to a review. Once again: back to the why. Someone reads a review to find out if they want to read the book themselves. If you ruin the plot for them in that review, what’s the incentive to pick up the book?
It just hurts the author’s chances of making a book sale, and it robs a fellow reader of the joyful rollercoaster of finding out those plot twists at their own pace. Don’t do it, it’s just rude.
*Sources:
www.bookmarketingtools.com
www.searchenginewatch.com
www.dealeron.com
#writingtips#screenwriting#creative writing#writers on tumblr#writers#writing#writerblr#writing advice#writing community#writing resources
11 notes
·
View notes
Note
Hello Authortnim! I'm a new writer on tumblr and I was wondering if you have any tips for newbies like me?

I’m just a small blog but I’ll try to help you anon to the best of my abilities! I came up with a few things to share as I tried to put myself in my old-selfs shoes when I first started writing.
First and foremost I want to encourage newbie writers and those who think about becoming one to not be afraid to share your content with the world as you never know who will use your wonderful imagination as an escape from the outside world.
Just like writing makes us writers disconnect from work/school and other means of drama in our lives it helps us relax by typing out new ideas and share our work. It’s a two-way street! As a reader, you feel the same way when you discover a work that makes you forget your problems. Those who write often started with reading first.
Check out my tips under the cut!

TIP 1, FORMAT
It’s mostly networks (we’ll talk about them later!) that require you to make sure you place warnings, pairings, word count etc before the beginning of your fics but it helps the readers greatly to identify your work and see if she/he is interested in reading your story based on these things.
I noticed that new writers just copy-paste the story and click post which often results in having few likes and reblogs because the readers get intimidated by the raw text offering no insight into what they should be looking forward to. If I just think about an everyday example to point out why it’s important let me ask you what you look at first when you pick up a book in a bookstore? The summary right? You get a glimpse of the storyline the characters, the genre. You make your pick based on that.
I’ll create a list down below and explain shortly why it is important to tell these things.
Title – It’s optional, I sometimes do this and other times I just place the title of my fic on my banners. It helps the readers identify your work by name so make sure to always put a name next to your fics/series.
Genre – There’s a lot of genres you can choose from, the popular three is (angst, smut and fluff)
Angst: when a fic is angsty it means that there’s a conflict, a misunderstanding etc that will make the reader feel sad for the characters or sympathise with them. The technical definition of the word is the concept of feelings of great anxiety or dread.
Fluff: the opposite of angst, it comforts the readers and makes them coo it’s often cute scenarios or sweet little gestures, love stories etc that can be considered fluffy.
Smut: Mature content (+18) which means the fic contains sexual natured acts.
The most popular other genres are: strangers to lovers (S2L), friends to lovers (F2L), enemies to lovers E2L) and AUs like Supernatural AU, Vampire AU, Arranged Marriage AU, (AU – stands for Alternative Universe) basically anything could be an AU so don’t be afraid to play with concepts and create your own tags and AUs.
Summary – The summary is important to catch the attention of the readers, It could vary from long paragraphs to one-line summaries. Whatever floats your boat! A small #tip if you have difficulty coming up with a summary: make it a sneak peek. Choose a few lines from any part of your fic and let that speak for you!
Warnings – If your writing contains triggering or sexual content make sure you let your readers know! It’s very important. The more detailed description the better. It’s common just to state ’smut’ and leave it at that but I think it’s important to let the audience know what they should expect in that scene, what kind of kink is involved, if it’s protected or unprotected sex, even if it’s vanilla. Use. Your. Tags.
Word Count – This is just as important as the rest. It makes a huge difference to know if it’s 1k or 30k+. If you use word documents for your writing at the bottom you could always check the word count so it’s not taking you too much time to figure it out.
Masterlist – It’s optional as well. If you have a masterlist then link it before your fic and after your formatting so the reader can check out other stories that you’ve written. (Masterlist is a list of your fics that’s normally broken down to members of the band that you’re writing for, you can check out mine for an example if you’re confused.)
Credit – Never forget to credit who helped you! If you requested a banner make sure to name and link where it’s from. If you’re not confident in your banner making skills you can always opt for a moodboard, it’s easy to make but gives a little character to your post. (I use this online editor for my moodboards.)
Author Note – It could be anything you would like to add. I personally like to read the authors thoughts before the fic, it’s often funny that puts a smile on my face. You can talk about anything story related or not but make sure to not write too too much because that would result in the readers skip it if you make it too long. It’s an optional point as well.
TIP 2, READ MORE
It’s another pet peeve that I’m sure a lot of us have here. It’s tiring to scroll through 3k+ words so use your read mores if it’s longer than 500-800 words! I use ’read more’ when my word count is over 1k. Believe me, if someone is interested in your story she/he will click that read more. Next, let’s talk about the placement.
It’s a common place for read more to be at the end of your formatting. If you use a browser to post a fic then all you have to do is click on the last option that appears as soon as you click into the white space to start your text post.

#tip If you want to use read more while you make a post on your mobile all you have to do is: type :readmore: in a new paragraph and then click enter it should appear right after!
TIP 3, NETWORKS
Let’s talk about networks now! They are dedicated to writers and other content creators to get more recognised by sharing their content. There are ones with open tags but most networks are sharing the content of their members. To become a member you need to fill out applications but make sure to check if they’re looking for new members or not at the moment!
There are networks dedicated to different groups (or members) so apply for those that you’re writing for. There are multi networks too that reblog content from different bands as well.
After you’re accepted all you have to do is use their tags and wait for them to reblog your fic, #tip use the first three tags for networks because it’s more likely that they see your post and reblog it sooner!
TIP 4, FOLLOWERS
It takes time to gather your followers, all you need to do is share your content and cherish those who like it.
Don’t worry about how many likes or reblogs are on your posts. Unfortunately, there are more silent readers on Tumblr than those who reblog and leave nice comments but there will be always readers who share how much they like your stories. So don’t get discouraged things will come to you eventually.
TIP 5, ASKS
It’s a form when your readers can engage with you. What I want to say in this paragraph is that there will be nice and not so nice comments but hopefully, all nice people will come to you. Don’t feel obligated to reply to everyone, reply to those that you’re comfortable with and share what you’re comfortable with.
Don’t share personal information like your address or your full name. The internet can be scary so always be cautious!
This is what I could come up with from the top of my head so if you have (or anyone else) more questions feel free to send them to me and I’ll try my best to answer them and help, my ask box is always open! I might make more posts like this if you’re interested.
#helenazbmrskai answers#helpful guide for newbie writers#writers help#bts fanfiction#fanfiction#fic#fanfic
8 notes
·
View notes
Text
Fanfic 2020 in Review
I got tagged by @kasienda @noirshitsuji and @marvelousmsmol and I am tagging whoever wants to play!
1) List of fics completed this year in the order they were finished:
*filters own works to complete and updated in 2020*
1 - 20 of 57 Works by AlexSeanchai
nope. *adds filter to include only works of at least 1000 words*
unless otherwise indicated, these are all Miraculous Ladybug:
“don’t bake it lying down”, post-reveal Marichat vs Felix Graham de Vanily
“veracity”, canon divergence from “Ladybug” featuring Mister Bug and Verity Queen (so also Marichat, I guess)
“(no request is too extreme, if) your heart is in your dream”, in which Hawkmoth wins, for the thirty seconds or so before Emilie saves Ladybug and Chat Noir’s lives
“tell me you love me and make me believe it”, in which trans girl Chatonne Noire ropes Ladybug into helping plan her civilian self’s escape slash social transition
“kingmaker, oathbreaker”, in which Hawkmoth wins and Emilie watches her son remove himself from the family
“stay and let me watch you break it down” (Twelve Dancing Princesses), a modern setting
“set a course for winds of fortune”, in which trans girl Chatonne Noire has already escaped and Gabriel and Nathalie are trying to bring Gabriel’s son home
“we ground love in a hopeless place”, in which post-reveal Marinette’s attempt to remain resolutely not in love with her partner dissolves like sugar in coffee when they start a pun war
“ring the bells that still can ring”, in which Alya is deeply confused about why Adrien and Marinette are planning a wedding when last night both were single
“burning wishes at both ends (the cold wind and long loud wail remix)”, in which Gabriel made a monkey’s paw wish and Emilie makes another
“words cannot espresso”, in which Marinette’s OC roommate is justifiably worried for Marinette’s safety, and meanwhile Adrien takes care of Marinette
“the compromise of truth” (the chronologically second-earliest part posted to date of nine lives, snake’s eyes), in which Adrien tells his friends how he won some freedom and respect from his father
“At The Present Time”, the Ladrien/Ladynoir marriage proposal follow-up to @art-deco-shrimp‘s “Your Presents Required”
“j'ai rêvé (so I don't have to dream alone)”, in which the events of canon must just have been a series of dream sequences, Marinette and Adrien both think, until they both arrive at Chloe’s Halloween masquerade dressed as themselves from the dreams
2) Number of words written:
ahahaha no. I am not counting all my scattered fic drafts and trying to figure out what I did and didn’t write in 2020. I refuse.
AO3 says I posted 162K in 2020. it is counting all of keeps you guessing (like any real love), which (a) I started posting in 2019 (b) is co-written by @galahadwilder; it is counting all of my meta snippets collection, much of which was written in 2019; it is counting the Vimeo passwords for my vids. but I probably cleared 150K by a safe margin.
3) Your most popular fic:
“veracity” has a four-digit kudos count, wow, when’d that happen? this is also the 2020 work with the most hits and the most bookmarks, but “tell me you love me” has four-thirds as many comments as its nearest competitor.
4) Your personal fav:
“cannot break us, not with a thousand swords”, no question about it. this is the one in which Ladybug proposes marriage to Chat Noir via Princess Bride meme on Tumblr. (if you intend to download the work or otherwise to consume it with creator style off, you want the accessible version instead of the primary version.)
5) Your fav scene:
aaaaaaaaa
—okay so this is cheating and I know it, since Uncertain Humors (the one where Marinette/Adrien is both Orpheus/Eurydice and Theseus/Ariadne) is nowhere near finished, never mind posted (maybe I'll get “Sanguine” done to post on my birthday?)
but it is still my favorite of the year. as you might guess from that description of the story, this scene has content notes for character death:
Hell is a maze. Marinette walks.
This acrid passage has little to see but damp stone, seeming blood-stained in the dim carmine light. At about the height of her heart, the faintly glowing thread cuts through the not-clammy air; it ought to be pulsing at the same rate as the heart it's bound to. She might be able to see her own reflection if she looked down at the open sewage pipe, or at one of the puddles that now and again she splashes through, dampening the canvas of her shoes. She might see reflected what's behind her.
She remembers Mme. Mendeleiev lecturing on human physiology. In healthy humans old enough to have learned how, urination is a voluntary action: one may not know which muscles one tenses and relaxes in order to do so, and probably isn't paying attention to those details when one is doing, but one has conscious control over whether one does. Usually. Stress and anxiety mean some people are unable to relax the relevant sphincter muscle and others are unable to stop themselves. It's voluntary for cats, too: it's one way they mark their territories. Cat-boys have other ways.
There is a moment in every human life when all one's muscles relax at once. Some Parisians have had several such moments.
The thread is braided with itself around her left fourth finger, rows of tiny red half-hitch knots, and falls loosely over the back of her hand to loop twice around her wrist. She holds it wrapped between the fingers of her right hand to keep it at a constant tension, as though knitting with this insubstantial thread, so fragile for something two (two dozen, two million) lives hang from—too thin to sew with, no thicker than one strand of his hair. As she walks, she winds it around and around and around her wrist.
Between her ring finger and her right hand, it loops twice.
Marinette's shoe lands in a puddle she didn't see. The rainwater splashes soundlessly onto her bare ankle and on the stone.
(With cat-like tread, upon our prey we steal— It's a very loud song.)
She walks on.
6) A fic or scene that challenged you:
where the firelight fades, no contest. this is the second story I’ve ever been able to stick with more than a couple hundred words past the 20K mark, but it’s easily the twentieth novel-length I’ve begun. (though also, you know that kedreeva post? well, 90K later, I’m less than 15K from completing this 10K fic! I think.) and I have been learning so much about long-form fiction.
there has also been a lot of weeping and tearing my hair. case in point: I just trashed the chapter 15 draft because I figured out the reason it wasn’t going anywhere! I can probably keep the first few hundred words of that draft without any editing, and another few hundred with some revision...
7) A line of writing you’re proud of:
from “j'ai rêvé (so I don't have to dream alone)”:
Everything about their partnership is fragments of sentences in the dream diary Adrien writes in ultraviolet pen. Disjointed flickers of thought even when examined under the black light he hides in the snack cabinet under packets of Super Yoyo sandwich cookies and bags of cheesy Monster Munch potato chips and boxes of petit écolier butter cookies (chocolat noir)—none of which explains the gym-socks smell. All fleeting incoherent flashes, invisible between the mundane lines of La Modification shelved at his bedside between Leroux and Dumas. None of it is solid. Adrien has more proof his room's haunted.
okay let me break this down for you!
* Adrien started a dream diary to make sense of the memories
* in invisible ink, in a book that (according to Wikipedia) is thematically appropriate and won’t (if Gabriel sees it) look like anything other than Adrien developing an interest in French literature
* shelved between Phantom of the Opera and The Three Musketeers
* look I didn’t come up with the name “black light”
* or “chocolat noir” for what English speakers call “dark chocolate”, or “petit écolier” (that is, “little schoolboy”) for that sort of butter cookie
* also not my fault that “chocolat noir” sounds remarkably like “Chat Noir”, which, attentive readers may have noticed, is not a name that appears in the story after the header and before Miraculous Cure
* I found the website of a store in Boston, Massachusetts that caters to French expats, and the yo-yo cookies and the monster chips were right there in the photos, y’all
* the snack stash and the black light live in the cabinet where, in canon, the Camembert lives; yes, that cheese smells in the real world like gym socks
* this story’s akuma was not able to affect anything but squishy human memory: nobody affected remembers anything about Ladybug or Chat Noir or Hawkmoth, not in any solid way, not even when they read news articles about the subject, and this includes Marinette and Adrien not being able to see or hear or remember their own kwamis—but you know what Adrien’s Insta post about his poltergeist and Adrien’s Insta post with the floating sock don’t show and don’t explicitly refer to?
* I love this paragraph so much (my housemates may have been lovingly mocking me over it)
8) A comment that touched you:
there are people (y’all know who you are) who said y’all are studying my style. I ded of blush.
9) Something that inspired your writing:
by volume of fic drafts that can be blamed on any particular person, the winner is probably @norakwami
10) Your proudest accomplishment (that one scene; finally finishing that one fic; posting your first fic; etc):
so that longest-story-ever-written record I set in 2007 with the 89.5K story that, till where the firelight fades, was the only story I’d gotten much past 20K?
I broke that fucking record!
and then I deleted the draft of firelight chapter 15 😭
11) Do you have any writing goals for the next year?
I’m starting work on a fantasy novel, a Sleeping Beauty retelling in which I explore (among other things) the economic consequences of the king’s ordering all the spinning wheels burned, and I want to make significant progress on that. and I want to not make my hands any worse; I kind of need those!
(breaking news alert: bodies fucking suck. so does giving yourself repetitive stress injuries in doing one and a half to two people’s worth of work for an organization that was never ever going to pay you more than one person’s worth of pay.)
37 notes
·
View notes
Text
Studying “A Study in Emerald”
At my grandmother’s house, stacked together with other books underneath a side table in her office, was a thick leatherbound volume with golden engraved lettering. SIR ARTHUR CONAN DOYLE, it said, in large letters on the cover. And in smaller print: The Celebrated Cases of Sherlock Holmes.
I was eight or nine years old, and as soon as I opened the volume I was hooked. I brought it along as I rode with my grandmother doing errands. I asked her if I could have the book, and with her permission took it home with me. I hadn’t finished it by the time summer camp rolled around, so I tucked it into a suitcase and read bits of it at the end of activity-filled days before going to bed. I hardly even glanced at any other books until I had turned the last page.
Since I have re-read the stories so many times over the years, the solutions to the mysteries are no longer a surprise to me. I had read them for the mysteries, the first time. But now I read them for other reasons—the relationship between Holmes and Watson, the atmosphere of horror and dread that ACD does so well, the breadcrumbs of character arcs in the main and recurring characters, and the way the characters seem both dated and modern, sometimes in the same sentence.
All that is to say, I love Sherlock Holmes. And several months ago I found that Neil Gaiman had written a Sherlock Holmes story. I’ve read a few Gaiman works and was curious to see how he treated some of my favorite fictional characters, so I downloaded it. And read it. And loved it. And in this analysis, I will convey my enthusiasm by explaining just how amazing this story is.
NOTE: this will be a multi-part analysis, with one post for each part of “A Study in Emerald.” (Parts 2 and 3 will be covered in one post.) There will also be some follow-up posts with additional thoughts at the end.
You should 100% read the story before continuing because A) it’s awesome and B) there is a twist that I will be getting into pretty quickly that is much better if you experience it for yourself first.

Part 1: The New Friend
The beauty of this story is that knowing the Sherlock Holmes canon works both for and against the reader. If you’ve read the canon, you will recognize the references to certain characters or details or plot points—but at the same time, those moments of recognition can lead you to draw conclusions that Gaiman fully expects you to make but are in fact inaccurate.
Right off the bat, the title of “A Study in Emerald” is just one word away from the title of the very first Sherlock Holmes story. This, along with the first page or so of the narrative, primes us to approach the tale as a straightforward Sherlock Holmes pastiche, like the countless others that have been written: “Sherlock Holmes in space!” “Sherlock Holmes as a kid!” “Sherlock Holmes in the far future!”, where everything is basically the same, just with a natural transformation of entities to match the “hook” of the pastiche—so instead of smoking, kid Holmes sucks on lollipops or the like. The “hook” of this particular pastiche first manifests with the narrator’s war wounds being the result, not of bullets and fevers as in the canon, but of underwater creatures that suck the vitality out of one’s limbs.
“Okay,” we as readers familiar with Sherlock Holmes say to ourselves. “So Holmes and Watson, but in a world of the supernatural. Got it. Nice twist, Gaiman. I’m ready to see what you do with this.”
As I said, Gaiman uses your Sherlock Holmes knowledge against you in constructing this tale. The narrator has a shoulder wound as a result of his wartime experiences, just as Watson does in A Study in Scarlet—the circumstances of his injury are changed to be more fantastical, of course, but we accept that because we have acclimated ourselves to what we think is the whole of this seemingly straightforward premise (Sherlock Holmes, but with Lovecraftian elements). After all, we have the two men meeting in the university laboratory, both interested in sharing rooms, and we get the iconic line, “You have been in Afghanistan, I perceive.” We get the familiar prospective-roommates-share-vices exchange. It’s not the same as the original, but we don’t read Holmes pastiches for the exact same lines we could get by rereading the original stories. Besides, the exchange hits enough check marks for what we already know about Holmes (since we’re familiar with canon) that instead of the change setting off alarm bells, we’re busy patting ourselves on the back for recognizing references and approvingly nodding in response to Gaiman’s demonstrated knowledge of the stories. After all, Holmes did shoot bullets into the wall once. And he is private and easily bored, and selfish as well at times. These are revelations about Holmes’s character that are shared in later stories, after A Study in Scarlet, but they match the whole of his character that we know since we have the entirety of the canon under our belts, so it’s quite clear to us that this man the narrator meets is indeed Sherlock Holmes.
By condensing the characteristics of Holmes that were originally revealed over the course of several publications into one dialogue exchange, the plot is able to move speedily along while reinforcing our initial understanding of this man’s identity. However, presenting these characteristics in this manner also leads to some contradictions with canon, which means that things are just a little bit off. Holmes is established in later stories as having irregular habits, but in A Study in Scarlet, the specific story that this dialogue exchange is echoing, it’s Watson who “get[s] up at all sorts of ungodly hours.” Here the one who admits to “keep[ing] irregular hours” is the non-soldier, when in A Study in Scarlet Holmes is actually quite regular in his schedule (he doesn’t really maintain that behavior beyond that first story, but still). On a more complex level—and I might be reading too much into this particular point but it is striking to me as someone who has spent several years with roommates—there is the detail that the detective in “Emerald” informs the narrator right off the bat that he will need to use the sitting room to see clients. In A Study in Scarlet, Holmes does not inform Watson of this fact in the initial cross-examination. It’s only after they move in together and Watson starts getting (politely) kicked out of the sitting room on a semi-regular basis that Watson even learns Holmes is a person who has a visiting clientele. This is a rather major thing for a prospective roommate to know. Failing to mention this to Watson while still detailing his smoking habits and propensity for chemical experiments is a rather egregious omission on Holmes’s part, as anyone who has had to get used to a new roommate will tell you. So we have two instances where the information about the detective matches our overall conception of Holmes, but it is presented in a way that goes directly in opposition to how it was originally presented in canon—where what we are reading is both right and wrong at the same time.

Let’s continue on in the story. Our “heroes” move into the same old apartment on Baker Street, which further solidifies the straightforward Holmes in a Lovecraftian world explanation we as readers have formulated for the story. We go through the same “narrator wonders what his mysterious roommate does for a living” steps that we remember from A Study in Scarlet, albeit, again, condensed. And the mystery plot begins as the two roommates eat breakfast, just as in that very first story.
Keen readers might take note of the fact that it is Inspector Gregson, not Inspector Lestrade, who brings the mystery in A Study in Scarlet to Holmes’s attention. Considering that Lestrade made more appearances in the canon and became Holmes’s default police contact, Lestrade’s presence here can simply be chalked up to Gaiman paying homage to the whole of the canon, not just the first story. Alternatively, this is yet another instance of things being ever so slightly wrong when compared to the events we are all familiar with.
You’ll notice that, having successfully (because on first read you are likely not reading as critically as I am now with this analysis) lulled us into a false sense of security regarding the premise of this story and the identities of its characters, Gaiman starts to drop more references to other specific stories besides A Study in Scarlet, as well as more direct hints (which require much less complex analyzing than I have done in previous paragraphs) as to who our narrator and his detective friend truly are.
The first* direct hint is so subtle that I don’t think I even picked up on it the first time I read the story. It’s when Lestrade suggests he talk to the detective privately. The content of the exchange is, once again, familiar to a Sherlock Holmes reader—how many times have we seen Holmes assure a client that Watson can be confided in just as well as himself (see: “A Case of Identity”), or refuse to let Watson excuse himself as a case begins to unfold (see: “A Scandal in Bohemia”)? The hint lies in the description of the narrator’s friend when he dismisses Lestrade’s suggestion: “his head moved on his shoulders as it did when he was enjoying a private joke.” Gaiman can’t show his hand too early, so this hint is extremely oblique. The key is the phrasing: “his head moved on his shoulders” is a rather odd and roundabout description, which could much more easily be rendered as “he shook his head” or something to that effect. But in using this wording, Gaiman ever-so-lightly echoes the description of a certain someone a couple pages into “The Final Problem”:
His shoulders are rounded from much study, and his face protrudes forward, and is for ever slowly oscillating from side to side in a curiously reptilian fashion.
We have some more general Easter egg references to the canon—the detective’s slight dissatisfaction when someone (Lestrade in this case) remarks on the simplicity of his reasoning after it is explained, and the Study in Scarlet-specific “only one in the world” consulting detective explanation. And then we have this terrific bit. Our narrator asks the detective if he really wants him to come along. The detective’s response is as follows:
“I have a feeling that we were meant to be together. That we have fought the good fight, side by side, in the past or in the future...from the moment I clapped eyes on you, I knew I trusted you as well as I do myself.”
It’s terrific because it’s a summation of how Holmes and Watson are viewed by their fans. They belong together. Victorian London, World War II, 21st century New York, 22nd century London, as mice, as dogs, we’ve seen them in countless adaptations, and despite the change in locale or era or gender or species or countless other circumstances, they are always inseparable, always a force unto themselves, incomplete without the other. Of course this is Holmes and Watson. How could these words apply to anyone else?
The detective’s speech here appeals to our Holmes devotee sensibilities much more than canon Holmes’s response to Watson asking much the same question in A Study in Scarlet:
“You wish me to come?”
“Yes, if you have nothing better to do.”
Which is a rather unexceptional start to a partnership for the ages. The way “Emerald” tugs at the heartstrings, however, is dangerous—it pulls us further down into acceptance of the twisted world and characters that surround us.
*I will come back to this in a later post!
20 notes
·
View notes
Text
Good day, Ms. Reschell An D. Bayo!
Reading Record (English-APP 1st Session)
Unit 1: The Nature of Academic Texts
A paragraph is a group of sentences that deal with a single topic or idea. It is the first structure found in academic texts. The paragraph's components are as follows: topic sentence, supporting sentences, and conclusion and/or transitional sentence. The topic sentence's purpose is to present the primary idea of the paragraph's theme. The supporting sentences, on the other hand, expand on the major notion of the topic sentence. The ending sentence brings the major notion to a close by summarizing the full concept and ensuring that the paragraph concludes with a complete idea. A transitional sentence prepares the reader for the next concept in the following paragraph.
One method of composing an essay is a three-part essay. This structure is divided into three sections: introduction, body, and conclusion. The introduction introduces topics that will be covered in the body of the essay; the body should give evidence to support your thesis statement. Finally, the conclusion restates the thesis statement and concludes the essay. IMRaD is an acronym that stands for Introduction, Methods, Results, and Discussion, followed by a Conclusion. This structure is commonly employed in academic publications, particularly research papers. IMRaD intends to discuss the research issue at hand in order to explain the topic and its intended goal.
Non-academic Texts can be produced by anyone, for the general public, and promptly published; the language employed is informal, casual, and may contain slang. Authors may not be provided; nevertheless, they can be discovered in journals such as Time, Newsweek, or Rolling Stone, as well as on Wikipedia and in newspapers. Non-academic texts include religious literature, graphic novels, and magazines. Academic text, on the other hand, can be written by professionals in a particular field, prepared for an academic audience (educational), thoroughly evaluated, and published through an academic source, academic journal, certified publishing firm, or university press.
Academic disciplines are divided into branches. Accounting, economics, finance, management, and marketing are all aspects of business. Art, creative writing, languages, literature, music, philosophy, religion, and theater are examples of humanities. Biology, chemistry, computer science, engineering, geology, mathematics, physics, and medicine are examples of natural and applied sciences. Anthropology, education, geography, history, law, political science, psychology, and sociology are examples of social sciences. Each discipline and its branches have their own communities with their own vocabulary, styles, and means of communication.
Binaries can also be found in a variety of academic disciplines. Business: production-consumption and labor-capital. The humanities include artist-culture and text-context. Empiricism-rationalism and observer-subject in natural and applied sciences. Nature-nurture and free will-determinism are two concepts in the social sciences. These binaries can also migrate freely between fields, and this is often how linkages between academic disciplines can be discovered.
Critical reading is a method of reading more actively. It necessitates that readers employ their critical thinking skills to question both the text and their comprehension of it. Critical reading necessitates the reader performing the following tasks: Form judgments about the text, analyze, interpret, and evaluate it while reading, query what the text does and means, challenge the text's assumptions by questioning its argument and interpreting the meaning in context, and describe, interpret, and evaluate in response to the text. Remember that critical reading necessitates three steps: studying the text, understanding the text, and evaluating the text. Finally, annotate what you read by highlighting relevant facts, stating your queries on the text itself, using the margins for your own notes, and underlining important themes. That was the extent of my knowledge in Unit 1.
Unit 2: Thesis Statement and Outlining
This class taught me that a thesis statement is a single line that normally appears in the first paragraph of a document and states the writer's major idea and stance. A thesis statement has the following characteristics: It demonstrates your position on the subject under discussion. It informs the reader of what to expect from the rest of your paper. It directly answers a question you've been asked, It makes a claim that can be contested, It is a single line towards the beginning of your paper that introduces your argument to the viewers. A good thesis statement is supported by facts and is the result of hours of investigation.
An outline functions similarly to a blueprint or a map, and it ultimately assists the writer in not becoming stuck while writing an essay. A well-written and developed outline includes the following elements: the text's thesis, the main idea developed in each body paragraph, and evidence or supporting details in each paragraph to support the main idea. Outlines are classified into two types: topic outlines and sentence outlines. Only phrases or primary concepts are required for the topic outline. In the aforementioned framework, there is no need for full sentences. A topic outline also makes use of words that is similar to one another. This indicates that for organization, the same format is utilized for headings and subheadings (in terms of word structure or parts of speech). Finally, a heading or subheading should not be separated into only one portion; if there is an idea under “A,” there must also be a concept under “B.” There must be a "2" if there is a "1." Sentence outline, on the other hand, employs sentences. That means that all headings and subheadings must be in the form of sentences. There is less requirement for parallelism between headings and subheadings, but the same divisions per heading notion should still be observed; it cannot be separated into one component solely.
Unit 3: Writing a Summary
Summarizing a text means condensing its main points into a paragraph or two. When conducting research or studying, this is an excellent practice to follow. A summary typically has two goals: to replicate the essential ideas and points of a book, recognizing the broad principles that run throughout the article, and to articulate these concepts and ideas using exact and specific language. There are two methods you might utilize to prepare for writing a summary. These methods are previewing, skimming, and scanning. First, use the previewing technique to better orient yourself to what you need from the content you're about to dive into. You can gain an understanding of a text's overall logical progression by skimming through it. Skimming can also assist you in determining which portions of the text require your undivided attention in order to achieve your goals for reading the content. Finally, scanning is comparable to skimming, but you should have a more specific goal in mind. You're now skimming to look for a specific statistic or figure, or to see if the text discusses a topic you're researching.
One method for summarizing the material is to employ previewing or pre-reading strategies, which can assist you in comprehending the contents even before you begin close reading. Here are some approaches for summarizing a text:
• You can now identify and include the title and author of a text after reading it.
• In the first two phrases, include the author's thesis statement.
• In a text, write one or two sentences for each important notion or idea.
• If necessary, break the book into sections or by primary themes before summarizing the entire thing.
• Remember to leave out unnecessary elements; there is no need to go into minor and supporting details of the content.
• Avoid adding your own thoughts on the material.
• Avoid stealing the author's work. If you are directly quoting the author, include quotations.
The goals of summarizing texts are to recreate the overarching ideas so that the broad notions can be identified, and to express the overarching ideas using precise and specific language. The author's thesis statement should be in the first sentence. Before summarizing the text or research, break it down into its main ideas. Finally, leave out ideas that aren't relevant to the entire text. This is what I gained in Unit 3: Writing a Summary.
Unit 4: Writing from Sources
This unit taught me that paraphrase is a restatement of a text, passage, or work that articulates the meaning in a different way. It is not necessary to cite from the source material. A decent paraphrase demonstrates how well a writer comprehended the reading information. These are examples of paraphrases:
• Change of parts of speech - Parts of speech are classifications that are assigned to words based on their roles in a phrase. Nouns, pronouns, verbs, adverbs, adjectives, prepositions, conjunctions, and interjections are examples of categories.
• Change of structure - The sentence structure is altered to match the writer's perception of the original text.
• Clause reduction entails reducing or changing clauses to phrases in order to decrease confusion and interruption and simplify sentences.
• Synonym replacement - This is the most basic type of paraphrase. It entails replacing the terms in the phrase with comparable or synonyms.
Plagiarism is the act of pretending to own material that is not your own. Plagiarism can be classified into several forms. Word-for-word or verbatim plagiarism, often known as "copy-paste plagiarism," occurs when a researcher duplicates another person's work word-for-word or verbatim without properly citing the author (s). Word order plagiarism occurs when a writer alters some of the author(s)' words by looking up synonyms in order to make the paragraph appear to be his or her own. Idea plagiarism occurs when a writer paraphrases another's work in his or her own writing but fails to properly cite or attribute the idea to the author (s).
Paraphrasing Techniques Texts are changing the words (changing the part of speech, using synonyms, converting figures and percentages to alternative forms) and the sentence structure (change the word order, use different definition structures, use different attribution signals, and change the sentence structure and use different conjuctions). Quoting is when you take what the author said and repeat it word for word. This approach is typically used for brief phrases or sentences. Plagiarism is commonly defined as verbatim copying of an author's words. To avoid this, when quoting, enclose the copied text in quotation marks (“ “) and credit the words to the original author. When you want to use a quotation in your writing, make sure to introduce, cite, and explain the quotation. This strategy is known as the ICE method for ease of recall.
Unit 5: Citing Sources of Information
A citation acknowledges the writers, scientists, researchers, and others whose creative and intellectual work you used to support or enhance your own research. It is also used to quickly discover specific sources and to help avoid plagiarism. A citation often comprises the author's name, the date of publication, the location of the publishing business, the journal title, and a DOI (Digital Object Identifier). A citation style specifies what information must be included in a citation, how that information should be ordered, what punctuation should be used, and other formatting problems. The following are the three most common citation styles:
• APA (American Psychological Association) is used in education, psychology, and the social sciences.
• MLA (Modern Language Association) is normally used in the humanities.
• Chicago/Turabian style is often used in business, history, and fine arts.
The APA citation style is a set of criteria that a publisher must follow to guarantee that written material is presented clearly and consistently. It is concerned with a variety of elements, including header selection, tone, length, punctuation and abbreviations, citation of references, and many more. The MLA citation style also includes brief parenthetical citations in the text, all of which should be linked to an alphabetical list of works cited at the end of the text. Finally, there are two main documentation systems in the Chicago style: (1) notes and bibliography and (2) author-date. Choosing between the two is usually determined by the topic matter and the character of the sources mentioned, as each system is preferred by different groups of researchers. The Turabian citation style is similar to the Chicago style, with slight changes for student authors.
Citations in the Text in APA Format (7th Edition) For in-text citations, the APA citation uses the author-date method. The last name of the author and the year of publishing should be included in the printed text. Footnotes in APA Style (7th Edition) Footnotes should be used sparingly in research, according to the American Psychological Association. For content and copyright concerns, APA footnotes and endnotes are used. In-Text Citations in MLA Format Parenthetical citations are also used in MLA format. In-text citations are often put at the conclusion of a sentence or paragraph. In most cases, author-page numbers are used. Footnotes and endnotes in MLA should also be kept to a minimum because they can be distracting to the reader. It can be used for bibliographic notes that the reader can turn to for more information. Explanatory or content notes, which give brief extra information, can also be included in footnotes and endnotes. In the Chicago Manual of Style, generally known as CMoS, the author-date style requires the in-text citation to be in parenthetical format. For direct quotations and paraphrases, give the author's name, publication date, and page numbers. There is no punctuation between the author's name and the date of publishing, but there should be a comma between the date of publication and the page numbers. Footnotes, endnotes, and a bibliography are used to reference sources in the NB Style in Chicago format.
A bibliography includes a list of all of the sources you used for your study as well as any additional background reading. This includes works that you did not end up citing in your paper. A reference list, also known as a works cited list, differs from a bibliography in that it only includes the sources that you referenced to, summarized, paraphrased, or quoted in your paper. Aside from that, they fulfill much the same function. For your bibliography or references list, the APA citation style provides a specific formatting guidance. The works cited page is how MLA refers to the reference list. It is also found at the end of a paper and should provide detailed information about any sources used in your paper. The following is the format: Author. Title. Container, Other Contributors, Version, Number, Publisher, Date, Location. Include only the elements pertinent to the source you're quoting. Order the entries in your works cited page alphabetically, beginning with the first author's last name. A bibliography is commonly used in the Chicago/Turabian citation style, which means that all of the materials you utilized in your study must be included, even if they are not expressly credited or discussed in your article.
1 note
·
View note
Text
Soooo I may or may not have gone crazy and gone stupid and wrote a whole ass one shot fanfic of Tianshan in the office AU
ETA: this is now also available at AO3! (ETA 2: This is now a multichapter fic!)
Big thanks to the people over at Tianshan discord for taking a read and giving me the feedback. The fic follows right after this paragraph, with notes at the end of the fic.
He Tian (Work):
Little Mo, pass me a stapler (6:35pm)
Frowning at the message notification, Mo Guan Shan wordlessly takes the stapler lying on his desk and wheels his chair out of his cubicle to pass to his next door neighbour who grins upon receiving the stationery from the redhead. The reciprocity is not returned however, as Guan Shan wheels back into his cubicle to complete a report the supervisor had dumped onto him 15 minutes before the time he ends work. It is already bad enough that he is working overtime on a Friday while being the only one stuck with He Tian, the last thing he needs is for the annoying colleague to interrupt his progress.
The report turns out even more taxing than expected, further souring Guan Shan’s mood. He glanced at the time displayed on the laptop, “6:55pm”. Great, the report’s barely done and closing time sale at the nearby sandwich shop is already over. So much for a “quick task”, he scoffs bitterly at his supervisor’s words.
As if He Tian can read his mind, comes another text:
He Tian (Work):
Little Mo, are you cursing out the boss in your head again? (6:57pm)
Damn it, not another interruption. Glancing at the new message, Guan Shan cringes at the accuracy of the guess. Guilt quickly turns into irritation however, as he glares at the cubicle separating him and the culprit of these messages. This has been going on for about 3 months now, ever since he was assigned to be seated with He Tian at the corner of the office. The reason? The supervisor claims that only the short tempered Guan Shan is immune to the raven haired’s hunky looks while workers of all genders in their department are too busy admiring He Tian to work productively. Guan Shan tries to suppress his gag upon the memory.
First of all, Guan Shan does not appreciate being called short tempered. He just has little patience and a lot of irritation for mindless small talks and forced formalities, that’s all. Second of all, seriously? Of all words, hunky? While Guan Shan admits that He Tian is a looker because after all, he has eyes; but that is certainly an exaggeration. Sure, He Tian has the physique and face for the magazine covers, but he’s not that good looking. Especially not when he assigns Guan Shan that stupid nickname and constantly texts him for no justifiable reasons despite already repeating many times that he only wants to reserve the texting to a minimum and keep it strictly to work matters.
Wait, what the fuck? Why is he thinking about him again? Ugh, this is why he emphasises on keeping social interactions to a minimum! The report and the constant texting must have really gotten to him, because the next thing he knew, Guan Shan picks up his phone and types at his source of annoyance.
Me:
Yes, genius. Since you’re so smart and volunteered to OT with me, why don’t you make yourself useful and help me out with the report then you chicken dick! (7:05pm)
Normally Guan Shan tries to keep his temper in check, wanting to believe he is no longer the moody middle school boy that he was. Besides, this is the first job he managed to get right after graduating university 6 months ago, just in time before the recession. Thus, he is not trying to screw up an opportunity just because he got involved in some petty office drama. However, the combination of working overtime, growing hunger and unnecessary buzzing of his phone followed by He Tian’s unnecessary messages is making Guan Shan throw both caution and formalities out the window.
He is not the only one surprised by his own outburst however, as He Tian guffaws and rolls his chair out of the cubicle to meet the redhead, currently glaring at him and asking what’s so funny.
“Chicken dick? What kind of insult is that? Also, I dunno, I just thought you’d never asked me for help.” He Tian replies with a shrug and his signature grin.
He Tian is not wrong - Guan Shan seldom asks for help, believing that it’s better to be self-sufficient than to rely on someone else. Furthermore, it allows him to avoid having to keep up with forced interactions with others. But it’s getting late and the report doesn’t seem to be finishing soon, and there is someone in the office right now, might as well right?
“So are you going to help me or not?”
“Sure, anything for you Little Mo~”
“Stop calling me that! Give me your email, I’ll share the document with you on the cloud.”
So, here they are at 7:30pm, working in a shared online document together - cubicle to cubicle. Guan Shan mainly typing out the content of the report while He Tian formats, elaborates and adds any figures and charts where appropriate; explaining his rationale to the other while he works.
As Guan Shan sees the report transform before his very own eyes, he is now confronted with the thought he’s been trying to will away for 3 days, ever since he overheard the company executives discuss whether to promote He Tian.
As much as he hates admitting it, He Tian is talented and hardworking when situations call for it. Not only is he able to easily handle the tedious formatting that is typically required of such reports, he also goes the extra mile of further perfecting any tasks assigned to him. It also helps that he has great social networking skills to accompany his equally great looks, not only charming the other coworkers around them, but also clients and other company staff alike in network events.
Attempting to ignore the ache of admiration growing in his chest, Guan Shan wonders why is someone as good as He Tian working at an entry level job like him in a medium sized company when the latter can easily negotiate for a much higher salary in a conglomerate. What he heard about his raven haired coworker isn’t helping much with his curiosity either.
While Guan Shan prefers minding his own business, he also doesn’t live under a rock. He has heard the rumours - that He Tian had interned for various big names while he attended an Ivy League business school and graduated a valedictorian. He was also rumoured to be taking over his family’s multinational company branch in China while his older brother gets based overseas to look over their international branches. Yet somehow, here he is, working overtime in a too small cubicle with an aloof coworker who has nothing to boast for. After all, Guan Shan’s resume mainly consists of mediocre grades in a local university that is far from being a C9 League, one proper internship experience and multiple part time odd jobs to help him pay his student loans.
He Tian has everything going for him, and yet, why? Guan Shan is so lost in his own thoughts that he does not notice an arm reaching out to his laptop and folding it down, clasping his fingers that are resting motionlessly on the keyboard.
“Ouch! What the fuck?!” Guan Shan stands up and yelps in shock, spinning around to glare at the culprit. This proves to be a mistake as he realises he is face to face with He Tian, barely an inch away.
Suddenly, the room feels hot and all Guan Shan can hear is his heart rapidly beating in his ears as he sees a totally different expression from the latter: lips twitching up, high cheekbones raised making them even more pronounced, coupled with a pair of grey eyes sparkling and curving in childish amusement. Even though he knows that He Tian is laughing at his expense, somehow, Guan Shan could not bring himself to break eye contact, wanting to look as long as possible until he commits He Tian’s genuine smile to memory.
“Earth to Little Mo, I said I was done with the report and had emailed our supervisor, and was thinking of treating you to a sandwich as a thanks for your effort.” He Tian replies, amusement laced in his voice as he breaks the silence.
“...How do you know I like…” Guan Shan dumbly replies, still feeling overwhelmed by the close contact to even retort He Tian as he feels his face getting even hotter.
Breaking eye contact, He Tian steps to the side and fishes out his car key, hooking the key ring to his finger. As much as he finds his flustered colleague both amusing and endearing, he makes sure to give Guan Shan some space in case the other gets too stunned and passes out. “Well, who else in this office eats those except for you? So what do you say, it'll be my treat and I can drive us there.” He Tian says as he leans back on the cubicle wall, spinning the car key around.
“.... Uh… mm” Guan Shan nodded, feeling too light headed to speak properly.
“Let’s go then.” He Tian steps out of the cubicle, making his way out as he turns off the office lights.
Guan Shan’s mind is reeling as he follows He Tian from behind. Why is he suddenly reacting like this? Why did he agree to have dinner with him? Most importantly, WHY IS HE SUDDENLY HAVING SUCH THOUGHTS OF THAT ANNOYING CHICKEN DICK?
God, he hates working overtime.
Notes:
If you made it here, thanks for reading! I’ve been wanting to write a fluffier, slice of life office romance with Tianshan for quite awhile now - an AU with no mafia drama, no She Li being a creep, just coworkers dicking around and relatively normal problems here and there. I only committed after getting reminded of this official Tianshan art by Old Xian on the discord. Aside from 19 days, I also draw inspiration from a webcomic called Senpai ga Uzai, Kouhai no Hanashi. I’m a huge sucker of slow burn fluffy Tianshan where Guan Shan is initially annoyed at He Tian and slowly and reluctantly falls for him. Hehehehehehehehe *continues to laugh in fujoshi*
Not going to lie, I do feel nervous posting it. However, after seeing many Tianshan fics (they are good! don’t get me wrong) that doesn’t have a workplace AU, I thought I’d manifest it onto the internet space! Do let me know what you think, as I am considering expanding this into a multi-fic once I stop being lazy.
30 notes
·
View notes
Text
❀ Fandom Cravings ❀
About me:
✦ Feel free to call me MC.
✦ I’m over 21 and asking only those 21+ to contact me.
✦ Open to writing more smut based stories/smut with plot.
✦ Only looking to roleplay through Google Docs.
✦ I’m fairly open to playing with/against any sexuality or gender. (trans/nonbinary/genderfluid+ inclusive)
✦ My preference is typically m/f as my “main” pairing. (I hate calling it that but I genuinely have no clue how else to phrase it.)
✦ Primarily Canon x OC (open to OC x OC, could be convinced to do Canon x Canon)
✦ I have no problem doubling to suit my partner’s own cravings.
✦ Able to write anywhere from 1-10+ paragraphs.
✦ Hit me up with those AUs and clichés~! ♡ ♡ ♡
Extra:
✧ I expect my partner to put effort in detail, grammar and punctuation, ideally providing at least two paragraphs for me to work with. With that said I will always be a firm believer of quality over quantity.
✧ No one-liners, no first-person. I write in third-person.
✧ I must add that I need a flexible partner, meaning someone who doesn’t demand a response every single day. I’m sorry, if that’s what you’re looking for then it’s unlikely we’d be a good match. Sometimes I can post multiple times a day, sometimes it’s once a week. I try to let any and all partners know if I’m unable to reply after a week if you see nothing new from me. Just putting that out there so there’s no surprises. Adding on I do my best to be active in OOC chatter, typically through discord.
✧ OOC chatter greatly appreciated to the point I would even dare to say it's a "must", to an extent. Communication in general keeps interest alive and I genuinely value establishing a friendly relationship with all my RP partners. Makes a world of difference aiding the creative flow.
✧ Even if our roleplay is mostly story focused, I would consider it a “requirement” of sorts that any and all future partners has to be comfortable writing out “mature” content. Broad phrasing, I know, and I do sincerely mean that beyond just the obvious being NSFW scenes.
✧ Please do not contact me if you’re the type to “ghost”. I don’t have the energy to deal with flaky people. I’m a big kid; just be upfront if there’s a loss of interest or you simply feel we don’t vibe/our styles don’t mesh well.
✧ If you read my expectations of sorts, please title your message with the last song you listened to and your favorite color.
What I’m looking for:
Current fandoms I’m interested in -- Attack on Titan ; My Hero Academia ; Marvel.
Attack on Titan: I primarily had watched the anime then finished the series reading the manga where it left off and yes, this is fairly crucial to me. Even if we heavily diverge from the story, I would prefer to write with someone familiar with what’s covered in the manga versus solely what’s been animated thus far. I'm looking for someone to play Levi as my OC's love interest. Overall I want to stay true to canon, to an extent. Though I'm not totally opposed to going original, it doesn't appeal to me much. As you may notice with my other fandom listings, A/B/O or Omegaverse, is my favored AU to use and one I am strongly craving at the moment. This includes a potential AOT roleplay.
My Hero Academia: I'm caught up on the manga and would strongly prefer to write with someone similarly up to date with the series. At the moment these are the canons I'd like potentially matched against my OC by order of current favorites; Tomura Shigaraki, Kai Chisaki, and Shota Aizawa.
For Shigaraki and Chisaki I'd want to include "yandere" like qualities, so please bear that in mind before contacting me. This is a very specific craving and a particular version I personally enjoy that differs from your traditional "yandere". Additionally I would love any excuse to go the A/B/O or Omegaverse AU route as well. Other than that, for the most part I would like to follow the canon plot, to an extent, taking into account OC(s) and potential AUs used of course.
Marvel: I'm looking for someone to play Bucky opposite of my OC. I fell in love with Bucky's character all over again after recently binging FATWS. It should be noted that I have not read any of the comics, but there are some basic details I've come across over the years and would love to incorporate in an RP. One being to bring in Bucky's cat, Alpine.
Should probably also mention I have no prior experience writing a Marvel related story. What I lack in experience I hope to make up for in enthusiasm! All I really ask is if I double for any partner(s), they will be patient with me in figuring out how to play their canon favorite. Moving on, there is a lot from the movies I do not like; I'll explain to any potential partners that reach out.
It's safe to assume I'm heavily interested in an AU, or multiple AUs used, while still mostly staying true to canon. Some prime examples of AUs I favor -- A/B/O or Omegaverse and Soulmate AU. Even better if we can do both! I've written stories before doing so, they're an absolute blast. I'm also immensely interested in playing around with multiverse, as it is related to the OC I have in mind to write against Bucky. Do bear that in mind. Of course I'm plenty interested in hearing any ideas my potential RP partner(s) might have too! Please feel free to gush over your canon fav/your OC and anything in particular you might be craving at the moment for the Marvel verse.
Though this post is primarily focused on Attack on Titan, My Hero Academia and Marvel I'm more than happy to write a different fandom for my partner(s) ; I'm all for equal play. Do feel free to reach out and request another fandom you might be craving at the moment in exchange for playing one of my requested canons for me.
Note: Any characters involved romantically will all be 18+.
If interested you can reach me by email: [email protected]
6 notes
·
View notes
Note
Thank you so much for sharing all that you have about the writing process! How important is promotion of your work across different platforms? Is it important at all?
Sorry. I’ve been sitting on this ask for a while... but we were just having a discussion on the Dramione Fanfiction Server about promotion and I realised I should get to writing all this out.
This is sort of a follow up on my post about doing weekly updates and writing my fics in full prior to publishing them. Find it here.
Caveat, these are my personal observations only. I’ve been involved in the fandom for a little over 2 years, and at least tried most of the fandom platforms to some extent and followed a lot of discussions among writers and readers.
This is basically a rundown of things that I wish someone had told me about promotion when I started. It’s also an info dump, I’m sorry. You don’t need to do all these things, or any of these things. But if you’re trying to figure stuff out, this is what I’ve noticed. A lot of this is based on my experiences and the experiences I’ve heard from other writers.
Publishing
• The first step you’ll take in promotion is publishing your fic: The most active platforms for fic are archiveofourown.org (Ao3) and fanfiction.net (FFN). There’s also wattpad, but my experience there is limited, so I won’t comment on it. Older fandoms are still hanging out on FFN, but a lot of people are finally migrating to Ao3.
I cross-post most of my fic, with the exception of very sexually explicit content. FFN hasn’t enforced their content restrictions in years, but they have cracked down in the past and deleted fic without warning, and if you’re reported and they decide you violate their terms it’s extremely difficult to dispute based on everything I’ve heard from fandom olds.
Title: It’s ideal to find a title that doesn’t already have seventy fics attached to it for your fandom/ship. But there are a finite number of titles, this may not always work. However, if there’s a super popular fic already with that title, it may be advisable to choose something else because people will get confused about which fic it is and the other fic will tend to show up first in a google search.
If you choose a long title (more than five words), or a title with multiple words in a foreign language, people will have a harder time remembering it. One of my favorite fics has a long Latin quote for its title that isn’t a super common phrase. I cannot ever remember except that it starts with an ”a.” I have to refind it every time I want to rec it by googling one of the author’s other fics and then sorting through her listed works. Avoid this if possible.
Summary: Don’t say things like “story’s better. I suck at summaries.” If you can’t figure out what to put in the summary, put in an excerpt that you feel captures the tone and spirit of the story.
Smut sells. On ao3, a not overly-explicit excerpt of a scene will often garner more hits than anything else. Although I wouldn't promote a fic in that manner if there’s actually minimal smut in the story.
Rating: On FFN it’s unfortunately better to be safe than sorry. People will sometimes complain if T rated fics even allude to the existence of sex. But M ratings will create the expection of some level of smut. If you’re writing a M rated fic without sexual content, it can be a good idea to have an author’s note at the very beginning explaining what the rating is and isn’t for. (Many people never ever read author’s notes, but at least then it’s not on you anymore.)
Tagging: On Ao3, good tagging can make or break a fic. The balance is between under-tagging and over-tagging. Dramione is relatively chill about tags because a lot of readers are from FFN where there are no tags. However, newer readers, especially those coming over from other fandoms, can be very particular about tagging and complain in the comments if your tagging it insufficient or misleading.
Fandom etiquette dictates: use the archive warnings and always tag triggers. Even if it’s a plot twist. People who really care about not having plot elements spoiled can hide additional tags from their browsing. The main archive warnings are: graphic violence, character death, rape, underage. If you include any of those things without an archive warning or tags, people will not be inclined to trust you.
I know that’s not how published books are, but it’s a question of which hills you want to die on. I strongly discourage dying on this hill when you’re first starting out.
Additional tags. There’s a very tricky balance between over-tagging and under-tagging. People don’t like tag walls, but they do want some information. Tag the story’s main tropes: enemies to lovers, mutual pining, miscommunication, coworkers, Veela, etc. Tag the triggers. (A word of advice, if you’re writing a fic with rape/non-con that occurs but isn’t committed between the main pairing, specify that in your tags, e.g. ‘attempted sexual assault, not by Draco’ ) Tag kinks, especially if they’re not garden variety. Very, very few readers are going to be pleased to have a kink sprung on them, one person’s kink can be another person’s squick. People who want your fic may not find it if you haven’t tagged it, and people who don’t want that kink will not be pleased about tripping on it.
Don’t over-tag. If “explicit sexual content” is tagged, most people will assume the general explicit sex spectrum. Unless there’s a particularly heavy focus there’s no need to list every single basic aspect of sex in your tags: “vaginal sex, vaginal penetration, fingering, humping, groping, oral sex, breast worship, etc etc”. Nor should you tag every single character or subpairing who happens to appear unless they’re a significant element of the plot.
Promotion on other platforms:
Dramione and HP is an older fandom. The Hermione-centric parts of fandom are primarily here on Tumblr and on Facebook in the form of private groups, some that are ship specific and others that are slightly more general. Reddit is fairly inactive for dramione, and the HP subreddit is not particularly fond of dramione.
Dramione is beginning to establish itself on discord, but it's still a gradual process.
Some writers join the FB groups with their IRL accounts, but its a growing trend to create fandom pseuds for FB groups, which is what I do. Some Facebook groups require that new members privately provide the admins with a form of ID for age/identity verification. Whether or not you're comfortable/willing to out your pseud in that way is a matter of personal discretion.
Most groups do not require this... but it’s something to be aware of.
Tumblr: Posting about story updates on Tumblr is one the the best things to do for promotion beyond the basics of posting your fic. Since it’s a public platform unlike FB, it’s one of the most visible ways to boost your story and let people know about updates.
Cover art/aesthetics for your fic are a great way to catch attention. If you’re like me and very bad at making aesthetics and covers the @dark-arts-society-fbhp is a group specializing in covers and manips. If you’re not a member on FB, the admins say that writers can submit requests via the tumblr asks and they will be shared to the group. Send them:
Title:
Penname:
Characters/ships:
Tone:
Fancasts:
Other info:
Tumblr
Post a fic update on tumblr with cover art, links, and an excerpt of the chapter. Personally the fics that catch my attention have excerpts that are at least a couple paragraphs long.
You want to include enough content to pique reader curiosity and demonstrate your writing style. It makes you less an unknown to readers looking for something new. Every update is an opportunity to catch the attention of new readers and each new excerpt can do that.
A couple don’ts:
Don’t just keep reblogging the same post, adding a link to the latest chapter. Reblogs don’t show up in the tumblr tags. Make a new post for each chapter update and use the fandom tags every time. The first five tags you use are what can show up in tags, everything after the first five should just be for your tumblr’s personal organization.
Do not include triggering content in your excerpt. It’s rude and a way to get unfollowed or blocked.
Don’t use too many links on your update posts. If there are too many links, tumblr won’t have the post to show up in the tags. I’m not sure what the cut-off is because tumblr is an illogical beast. 2-3 links seems to be fine. Link to FFN and AO3 and nothing else.
Don’t use your tumblr solely as a personal house organ. If no one is interacting with your posts, tumblr is less likely to decide you’re a real blog and let your posts show up in the tags. Connect to other fandom blogs by reblogging and liking their content. I generally don't follow tumblrs that blog solely about their own content, because I'd just subscribe to the story or the writer. Reblog art, reblog aesthetics, reblog fandom memes, reblog drabbles, reblog updates from fics you’re following, etc.
However, even if you do all that, tumblr’s algorithm is a mysterious and illogical creature. Sometimes posts need to have a certain number of likes and reblogs to show up in the “Dramione” tag, although the algorithm is inconsistent there are many exceptions, but as a general rule this seems to be the case.
In my most recent Dramione update post, the post in question never showed up in the recent ”Dramione” tags, despite fairly high engagement. I have no idea why. That’s all the more reason to create a new post for every update, because tumblr will just randomly screw you over at times. 😑
If you write dramione, one of the best forms of exposure is by getting your fic updates reblogged by @dramioneasks, they have a very large following on Tumblr, and regularly go through recent posts under the dramione tag and reblog the story updates that show up there. A lot of writers have noticed a dramatic difference in engagement if their updates get reblogged by DramioneAsks.
Another way to promote your writing more generally is by accepting prompts and/or posting ficlets solely on Tumblr. Those will usually get more reblogs and likes than a story update will. In my observation, ficlets tend to do best when they’re between .5k to 2k words (longer than that and people will complain about huge walls of text in their feed.) DramioneAsks will also reblog those.
Facebook
The other main platform for the Dramione fandom is FB. It’s the place that a lot of the fests and comps are hosted and where a lot of writers will begin forming some fandom relationships. People will post recs for stories they like, and ask for recs with certain tropes, etc. You can also post story updates there.
However, it’s also a lot of individual ponds because the groups are all closed, and there’s only partial overlap between them in terms of membership. Different groups have different cultures and fic preferences and you only tend to start figuring them out after being there for a while.
They also all have different rules and policies about things, such as requiring members to provide identifying information to mods, file-sharing, fic update promotion etc. So you have to make sure you check the rules and keep track of which group requires what.
But it’s very active and the place where you’ll encounter more discussions of fics, start getting to know people more, and have more one on one interactions. It’s best to start in just one or two and then slowly branch out from there if you choose. I’d recommend starting in groups specific to your ship, or if you write rare-pairs, to join rare-pair oriented groups.
I’m currently a member of more than 25 groups, but I’m active in less than five of them.
Conclusion
Again, this is not intended to be a to-do list. You don’t need to do all of this, or any of it. It’s more a rundown of different elements and factors that can make a difference in my experience and observations.
The thing with fic promotion is that fics sometimes have a tipping point. My fic Manacled crept along with limited engagement for a long time (like more than 30 chapters) and then hit a point where I got a bunch of people who started it leaving comments saying “I’ve seen the updates for this so many times, I finally decide to click,” or “I started this but didn’t think it was for me, but then I saw some of the excerpts for later chapters and they made me curious so I jumped back in again.”
There are some readers who will check out everything regardless of stats, but particularly in Dramione where you have a lot of fics and authors, people are less likely to click every fic they see. You can build recognition through engagement with fandom and visibility.
My very first work-in-progress multichap got a lot more attention after I posted a one-shot that allowed readers to check out my writing in a “lower commitment” context. It wasn’t even a very popular one-shot, but it gave people a chance to read a completed work of mine without requiring the investment that a 90k word WIP did. Once they decided they liked my writing style and characterizations they decided to check out my other works.
Anyway. This ended up incredibly long. 🤦🏻♀️
If you read this and have a different opinion or feel like I’ve left anything out, feel free to chime in. Or if you disagree. I am happy to reblog additional and differing perspectives as long as the tone stays civil. 😊
167 notes
·
View notes
Text
How To Write a Business Plan Step by Step Guide In 6 Easy Step
BUSINESS PLAN THE MAP OF EVERY BUSINESS.
Entrepreneurs recently have very great ideas for businesses, but having an idea is one thing while turning it from the incubation period into the processed stage and powering it to success is another different thing entirely. However, this content would help you turn that idea into an achievement by teaching you how to write a business plan.

WHAT IS A BUSINESS PLAN?
A business plan is a written document containing the business’s goals, describing the business’s nature, the sales and marketing strategy, the method for attaining those goals and the time frame for achievement. In other words, a business plan is a compulsory note for every business. A business without a plan is like a traveller without a road map or an individual without a goal. A business plan is the road map of every business. It gives firms direction on what to do and how to do it, and how things are done would be done.
As a beginner, having a well-written business plan is essential as it serves as a guide for you and other stakeholders while you grow your business. It is a necessary part of your business greatness. To help you produce a smart and outstanding business plan, we have written this to guide you through it. In this guide, you will learn how to write a business plan step by step
Related: How To Outsmart Your Business Competitor as a Startup, In The Midst of Competitive Sharks
The need for a well-written business plan can never be overemphasised because irrespective of the nature of the business, it gives:
1) a clear business plan from the first day, you focus on the crucial goals for the establishment’s development, providing a clear guideline for its activities.
2) For a start-up company, the whole process of starting a business would have caused lots of stress. However, a business plan gave you an edge to be ahead and prepared to know what is expected of you fully well. As such, it would reduce the impact of the stress on both the individual and the company.
3) It helps you keep track of how focused you have been and what you have achieved. With time, it can be looked back on to make references as time goes on.
However, a business plan’s primary aim is to provide investors and finance to help your fledged business. The sales aim is to attract and keep the deep pocket investors to provide the financial aid you need to get your business up and running.
Having grabbed the idea that a business plan is as crucial as the business’s finance, this content will teach you elaborately the secret on how to produce an excellent business plan.

6 EASY STEPS THAT PRODUCE AN OUTSTANDING BUSINESS PLAN (How to write a business plan).
Step 1: EXECUTIVE SUMMARY
This is the first part to critically think about before writing a business plan. Just as the name sounds, it is a summary of every aspect of the business plan. It answers the questions of what, where and why. This means that any information written would correctly answer those questions. Write it to stand on its own and be regarded as an essential part of a plan. Because, at a point, some investors might only ask for your executive summary and use it to decide whether to work with your company.
To efficiently develop one, follow these steps ;

Mission and Vision: Only precise words and paragraphs should explain your business goal and what you choose to achieve. Remember, this is the first part they read, so it should be crafty and briefly written to make them interested and keep them reading.
Company History: state when you formed the business, the name of founders and roles, the number of the employees and the location of the company.
Highlights: if it is a start-up business plan, you should just give information on your experience from your past endeavors.
On the other hand, the traditional business should include examples of any growth you have seen since its conception. It is evidence supporting what you have done and the success rate of what you will do.
Products and Services: in a sentence, you summarise what you plan to offer and who your targeted audience is.
Financial information: this is an important area. Ensure you include financial goals at the end of the executive summary with details about your past economic achievements with investors and banks (if any).
Lastly, kindly state where you plan to see the company with their investments in years to come.
All these should be kept precise, relevant and written assertively to determine its future.
STEP 2: COMPANY DESCRIPTION
This step is a bit similar to the executive summary. It is an echelon look into the structure of your business and what you do. It is a description of the most critical points about your company. It gives an essential background of the business, and it tells more about what the company does, your targeted audience, how you will be able to serve them and the legal structure concerning your services to them.
Here are the guidelines on what to write;
In straight and catchy words, the company explains its input and what you want to achieve with what they have been doing.
Your target market; state who your target market is, how you plan to reach out to them and how best your product will be useful to them.
This part should be brief and captivating as it will keep the investor moving to the next point.
Related: 6.5 Startup Mistakes you must Avoid As An Entrepreneur
STEP 3: ORGANIZATION
Here you will explain in detail the structure of your company. You should start by describing the management hierarchy, i.e. who is in the company, the company’s ownership, and at what percentage, how it should be structured legally, How the company operates, and who the key decision-makers are.
Everyone’s background is and what their experience would bring to them about the company’s success.
As a beginner, if your team isn’t big enough and you would probably need to expand in the future, it is vital to list out those key positions you would want to hire to achieve your goal. These details are essential to investors as they will want to know who’s behind the company and convert a good idea into a great business.
STEP 4: PRODUCT AND SERVICES
Here you tell them the specialty of your company. The kind of product/services they offer, Who they offer the services to, and how they plan to increase the audience’s number.
YOUR BUSINESS PLAN MUST INCLUDE a description of the products and services you offer. This is true even if you have an established business because the readers may not be familiar with your offerings.
IF YOUR PRODUCT IS NEW to the marketplace, you must include a very detailed description and, if appropriate, support the report with even more detailed aspects included in an appendix. YOUR BUSINESS PLAN MUST INCLUDE DIFFERENTIATING ASPECTS of your product(s) or services (so as not to sound like “me too”). They may include price, service, support, training, delivery, or other aspects.
CONSIDER PERSPECTIVE, AND FROM WHICH VIEW, or views, it is essential to describe your offerings. For example, you may operate some high-speed drive-thru service. It may be necessary to describe the operating procedures lending to high-speed; it may be necessary to tell the associated convenience from your customers’ perspective. From the lender or investor’s perspectives, it may be essential to say both. Looking for
You should be able to strategically devour to the best of your knowledge in simpler terms about your company’s services or product. While keeping it short, you should also chip in your company’s status if it is in the idea stage or have products or services ready to market. If your product is still in the ideation stage, explain how you plan to drive it to the final step.
STEP 5: MARKETING
Marketing is the soul of every business. So you should concentrate very well on the marketing strategies which you would use. You must be clear and concise while stating how the plan would go.
Your plan’s market analysis section provides evidence that your company can exploit a niche in the market. This analysis provides the foundation on which your marketing and sales plan will rest. An in-depth analysis of your industry, market and competitors is highly needed here. This analysis gives the investors the confidence that the company has a solid understanding of marketing, and it’s a strategy, and you can offer better services.
The market analysis has three core component, and they are:
1) an industry analysis, which assesses the general industry environment in which you compete.
2 )a target market analysis that identifies and quantifies the customers you will be targeting for sales.
3) a competitive analysis, which identifies your competitors and analyses their strengths and weaknesses.
The precise way in which you choose to organise this information is up to you. As long as you include all the necessary facts, several outline forms can work well. Just keep the purpose of your plan in mind, and highlight or expand the sections that have the most powerful application to what you’re trying to accomplish.
It’s also important to realise that you should be doing a lot of research and learning an enormous amount about its marketing environment as you go about planning a business startup or expansion. Your business plan is not intended to include everything you’ve learned. It will just summarise the highlights in a way that shows the reader that you understand your industry, market and individual business.
To achieve this, you will have to;
write the best opportunities in your market
State who your competitors are
What their strength and weakness is
What is the leading market, product and services? What you are so doing to improve the top products or services
At this point, you are to write why you are better than every other brand as to why he should choose you over them.
STEP 6: FINANCIAL PLAN

Each section of a business plan has its own set of required pertinent information, and the financial section is no different.
The most crucial step after the idea has been made. It means that you have to be analytical while setting up the budget. You will have to detail your financial plan with projections and revenue forecast for the first 12 months and annual projections for the remaining 3 – 5. And would help give your investors the mindset that you are set out for business.
“There are two parts to the financial component of a business plan: historical data and prospective data,” according to Spaziano. “If you’re a startup, you obviously won’t have any previous financial information for the company, so many lenders will want to see your personal financial information instead of, or in addition to, your business financials.”
Historical data includes items like your balance sheet, cash flow statement, tax returns, and capital. In contrast, prospective data includes details like a projected income statement that will help lenders and investors understand how you will invest their money.
Finances are the backbone of a business, so when writing the financial section of your business plan, be thorough.
A financial business plan is created by gathering all the business components and expressing them in numbers – both revenue and startup expenses. Your business is selling a product or service at a specific price point, and the goal is to prove that your business is viable. The financial plan is where you translate ideas into numbers.
“You are explaining where you plan on getting cash, what you will spend that cash on to start the company and what the operating cash flows of the company will be in the first few years. Make sure to show how lenders and investors will receive a return on their investment.
Ensure that your projections match the numbers you put together for the funding request portion of the plan. At best, any inconsistencies here could delay consideration of your application, and at worst, could be a signal that you’re not as on top of things as you should be, disqualifying you altogether.”
WRAP UP

A business plan has been recorded as the easiest route for a successful business. This use of this will make business more comfortable and more successful. Since some steps need more attention than others, all of the steps are very important and are a determinant factor to the business’s future and should be treated seriously.
Writing a business plan isn’t as hard as people take it to be, and with these steps, you would arrive at a beautiful future map of your business. You can also get come business plan template here.
2 notes
·
View notes