#select page preview
Text
The "Nimona" movie teaser is up!! The movie released on Netflix June 30th, 2023!
The teaser is also up on Netflix's YouTube page!
And we have a new movie poster!

And official preview art on Netflix (which also has the teaser), featuring Ballister versus Ambrosius!

The movie is based on ND Stevenson's webcomic turned graphic novel, Nimona! The movie premiered at the Annecy International Animation Film Festival on June 14, 2023, and will show in select theaters on June 23, and will be available for general streaming on Netflix on June 30! The movie is animated by DNEG with material from the previously cancelled Blue Sky Studios production, produced by Annapurna Animation, and distributed by Netflix.
The graphic novel is available in physical and ebook form most places books are sold! And it's been translated into 16 languages! There's also a full cast English audiobook you can get most places audiobooks are sold!

8K notes
·
View notes
Text


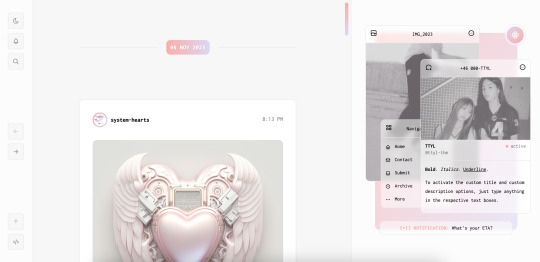
[ Theme #11: TTYL ]
Preview + Install (Theme Garden)
Live Preview + Static Preview + Code (GitHub)
A responsive, all-in-one theme that includes the option to hide the about, navigation, muses, following, and recently liked sections!
Features:
Day and night toggle button that will stay in the selected mode until it is turned off. A dark mode option is available for those who prefer a dark color scheme on their blogs instead of the default light colors. The day and night mode button will also change according to the scheme you are using.
6 sections are included in the theme (blog posts, an about me, navigation links, muses, following, and recently liked posts).
Left or right sidebar. Both layouts are responsive on multiple screens including mobile.
You can also choose icons that you like for various elements of the theme (i.e. the menu links in the sidebar) from Tabler Icons. Please refer to the theme guide linked below for more information.
Like and reblog buttons, a search bar, an updates tab, and a custom "Not Found" page.
A drop-down menu with 3 custom links.
Supports NPF posts and page links.
Options:
Instead of giving you a selection of post sizes to choose from, you can enter your desired post size (i.e. 500px or 40vw). The same applies to the sidebar.
A custom title and/or description. To activate the custom title and description options, just type anything in the text boxes "Custom Title" and "Custom Description."
You have the option to choose whether your accent colors will be a gradient or one color.
There is a selection of border styles and header styles to choose from.
Different sidebar images are optional. However, the first sidebar image that uses your header image as the default will always be visible on your blog. There is no option to hide it like the other sidebar image.
Show or hide tags on the index page.
Notes:
The search bar will be hidden automatically if you have the option to hide your blog from search results enabled.
The following and recently liked sections will only work if you're using the theme on a primary blog. It will not work with side blogs. Please also make sure you have enabled the options to share your following and liked posts in your blog settings.
For an in-depth explanation and tutorial on how to customize the theme to your liking, please refer to the theme guide! Everything you need to know will be addressed there.
Credit:
NPF Audio Player by @glenthemes
Tabler Icons by Paweł Kuna
See full list of credits here.
Please make sure to read the theme guide before sending in any questions about customization, thank you!
#rice:codes#ricethms#theme hunter#codingcabin#thm: ttyl#all in one#this took longer than expected#and it's because of the recently liked section lol#blog
1K notes
·
View notes
Text


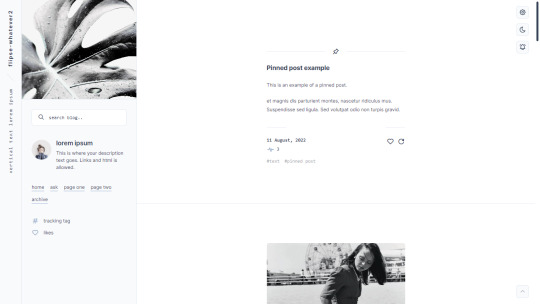
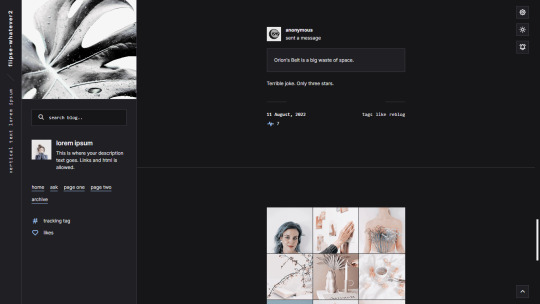
Suburban— a responsive, single-column theme with a full-length sidebar
Static previews:
- Preview (1)
- Preview (2)
Download code: GitHub
This is a single-column Tumblr theme with a full-length left sidebar and two Google fonts of your choosing. Full support of npf posts. Optional dark/light mode toggle and update tab available.
Read features and notes below the cut
Customize colours for dark and light mode
Customizable post margin
Custom vertical text
Custom title
Custom description
Custom statistics (in sidebar)
Select font-size
Select Post-width (350-540px)
Select photoset gutter (1-4px)
Select post info displayed as text or icons
Toggle to hide Tumblr controls behind icon
Toggle between sharp or rounded corners on content
Toggle between sharp or rounded corners on photo(sets)
Toggle optional update tab
Navigation: An unlimited display of native Tumblr pages.. Learn how they work in my helpdesk here. Custom home + ask + archive link labels.
Search bar: The search bar will automatically be hidden if you have the option to discourage searching your blog from search results enabled. Go to your blog’s settings to do so.
Sidebar header image: 290x250px. This header image is also optional. Separate image for light and dark mode, but If you want the same photo, simply upload it twice.
Sidebar Image icon: 50x50px. Choose a shape between shapes square, rounded, circle or blob. Separate icons for light and dark mode! But If you want the same icon, simply upload it twice.
Dark Mode: If you decide to offer dark mode, it detects if the visitor’s operating system is on dark mode, and displays that choice at the first visit - of course with the option to toggle the other mode on/off.
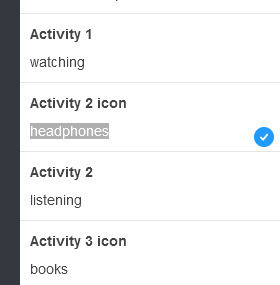
Icon change for update tab and sidebar statistics: To change the icons, go to https://tabler.io/icons and simply copy the name of the icon like so:

Into the corresponding field:

Notes:
Via/source links are on permalink pages
to hide the archive link, simply delete the text in the field.
Submit-link and ask-link only shows if toggled on in your blog's settings.
Credits
697 notes
·
View notes
Note
As you've asked for asks!:
Do you have any quick-and-dirty book/fic binding methods a terrified-of-failure novice could use to bang something out to get over the first collywobbling step of Actually Doing The Thing? (this may be something I've been meaning to ask for ages)
yes! I absolutely do! in my opinion the best quick-and-dirty bookbinding method is a no-glue pamphlet: you don't have to mess with glue or measuring or cutting anything, all you need is your text, some paper, a needle and thread. you can use the same needle to punch holes if you don't have an awl.
this is going to be a little long but that's because I'm going to write out some fairly detailed instructions for an A5 sized pamphlet. If you don't want detailed instructions and think you can glean the necessary info from photos, just skip to the photos! I've also linked tutorials.
for preparing the text to printing, in whatever software you use (word, libreoffice, gdocs, whatever) make sure your document is set to page size A5. make it look readable. then save as/export that document as a straight-paged PDF. now go to the bookbinder JS tool (https://momijizukamori.github.io/bookbinder-js/), and upload the PDF.
source manipulation: none
printer
paper size: A4
display unit (you can ignore, or choose cm if it gives you anxiety that it automatically displays points)
printer type: select single-sided or duplex accordingly*
rotate paper: ignore
flip on long side: check if you are printing duplex and if your duplex printer flips the paper on the long side
page layout:
tick folio
page scaling: original
page positioning: centered
ignore the rest
flyfleaf: ignore
signature format
tick: standard signatures. in the length drop down, this depends on the type of pamphlet you are doing. for folio i generally find 4-5 pages per signature a comfortable thickness. if you have 6 whole A4 pages you can still do that as a single signature or you can split it into two signatures 3 pages each.
wacky small layouts: ignore this
signature info
click the generate preview button to see what your PDF looks like imposed! I love this step especially when I'm doing quarto (A6) or octavo (A7) sized books
generate output - click this to generate an imposed PDF
for A6 and A7 sized books the instructions are much the same, except for these you make sure the page size is A6 or A7 in your software, and then you choose quarto or octavo instead of folio. for signature length drop down I keep signature length to 1 for octavos typically and 2 for quartos, as this still refers to sheets of paper, and for octavo 1 sheet of A4 paper will turn into 4 smaller sheets in one signature once folded and cut.
*if you don't have a duplex printer you will have to manually turn the paper to print on the other side. I cannot be arsed with this so I bought a printer capable of duplex printing (I didn't have a printer anyway). if you already have a printer check what it can do as you might be surprised and go from there.
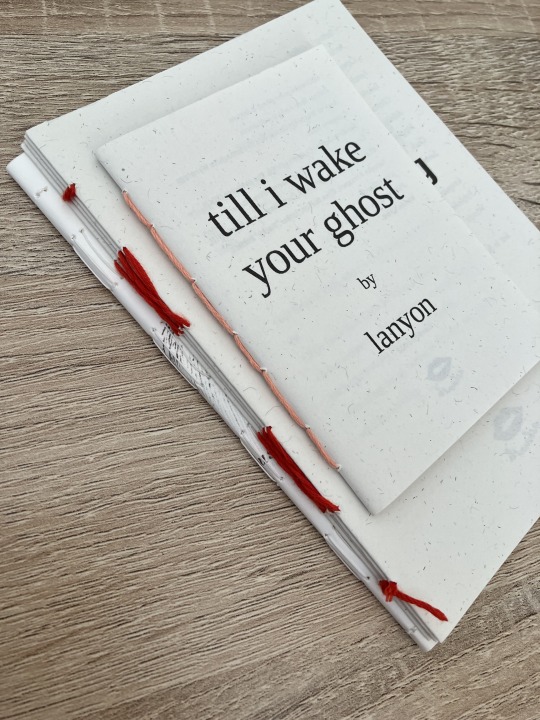
now to the pamphlets! you don't need a cover - I have one for the long stitch pamphlet but for the saddle stitch one I didn't bother and just made sure the first page had a title on it. you can always take a different piece of paper and print a cover on or or just use coloured cardstock and create a simple cover, but a cover is not necessary unless you're doing a long stitch pamphlet. all you need to do is to punch holes and start sewing. there are a few different stitch types below, I wouldn't say any of them are more difficult or easier than others, but they do look different so...pick one you like the look of and go from there?

pamphlet stitch (uneven number of holes)
I haven't ever done a pamphlet stitch but here's a tutorial for how to do it: https://www.starpointestudio.com/simple-pamphlet-stitch-book-step-by-step/
saddle stitch (uneven number of holes)
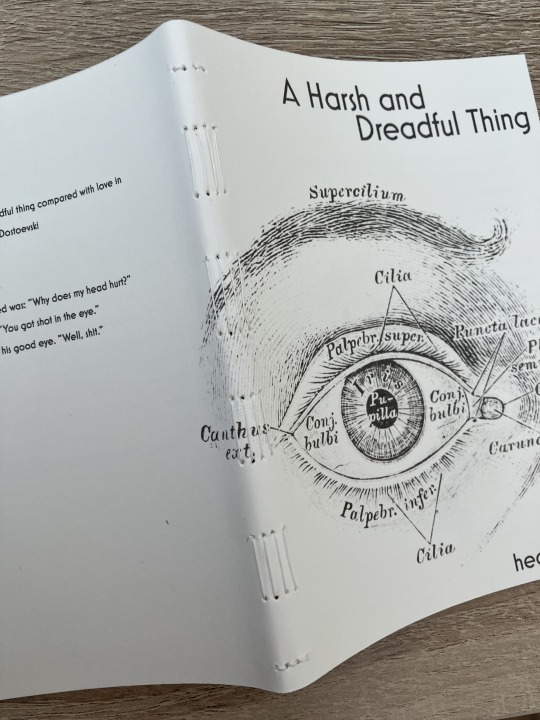
I realised that what I was thinking of as a pamphlet stitch is actually saddle stitch, as in this A7 pamphlet:


here's a tutorial for how to sew saddle stitch: https://www.bookbindingworkshopsg.com/saddle-stitch-bookbinding-tutorial/
here's a video tutorial: https://www.youtube.com/watch?v=aWHkY5jOoqM (sealemon has a lot of bookbinding tutorials and I know many people who like her videos, I used her tutorial for coptic binding way back when I first made a book but I can't otherwise vouch for the quality as I haven't used her videos)
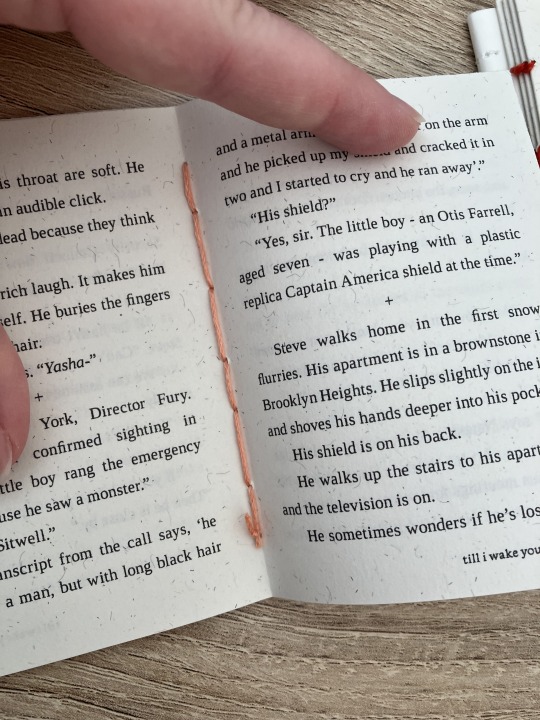
french link stitch (even number of holes)
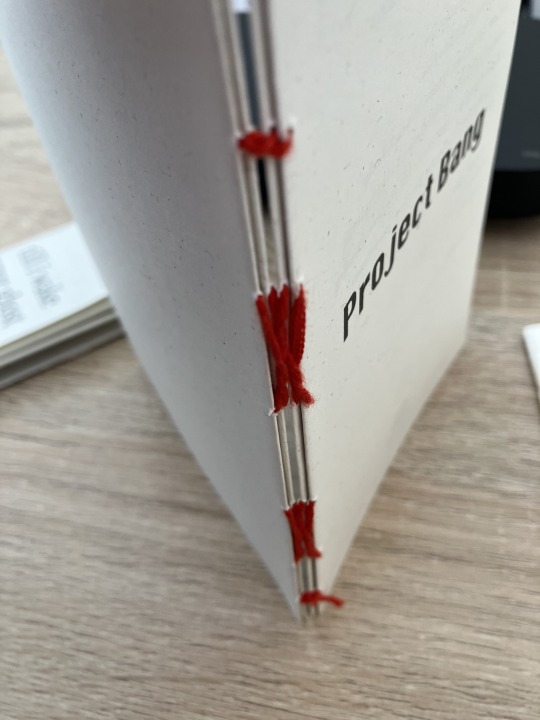
in this one I used french link stitch which I typically use for thicker textblocks that i'm not planning to use tapes with as the french link gives it some robustness, I used it here because I had never done it before and wanted to try it out. I am planning to take these stitches out and re-sew this pamphlet with a cover now that I've found a suitable piece of transformer fanart to use as a cover:

french link tutorial. it's quite long but it has a colour coded bit towards the end that shows how the thread is supposed to link which i find very helpful to visualise: https://www.handmadebooksandjournals.com/bindings/french-link-stitch-binding/
here's a video tutoral from DAS bookbinding (he is my go to for techniques and he has the most soothing Australian accent as well, though fair warning not all of his videos are for beginners): https://www.youtube.com/watch?v=O4ZPdbaM-Ws
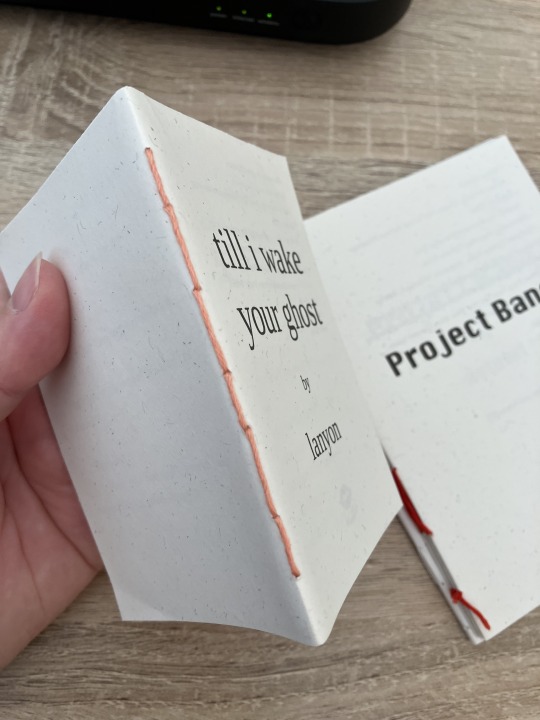
long stitch (even number of holes)
for this one I used long stitch and I had a cover. this one is my favourite variation because I can make these pretty and simple covers and the stitch looks nice on the outside as well, so this one scratches the 'i want to make a book' itch for me.




here's a tutorial that also includes a how to on a cover that is different from my cover: https://lccprintmaking.myblog.arts.ac.uk/files/2020/06/Long-Stitch-Tutorial-A4.pdf
DAS also has a video tutorial for long stitch but it's like three videos long, maybe watch it later :'D
here's one I haven't watched but seems decent: https://www.youtube.com/watch?v=XnignTL_wDQ
you can use saddle stitch for this kind of pamphlet as well, that's what I did for dozens of ships and hundreds of souls (https://ashmouthbooks.tumblr.com/post/681587080267202560).
I hope this helped!!
1K notes
·
View notes
Text
Support a translator of color!
This is an ongoing situation as of 2023.06.24.
My friend Yilin (she/they) does a lot (A LOT) of work translating literature from Chinese to English, among other things. And they allowed me to signal boost this on tumblr since she doesn't have one yet.
The beginning of the thread is here: https://twitter.com/yilinwriter/status/1670305203206385665 and all the tweet images below are not described because they are previews of direct links to the tweets.
Key points: The British Museum stole their translation work and used it, uncredited, in a major exhibit where they "appeared in photos on a giant display, on signage, in a physical guide, in a digital guide, in an audio guide, and in an app that is available for international download. How did NO ONE catch there was no credit?"

The response from the British Museum has been enormously disappointing so far:
"we will not be reinstating the translations in the exhibition that have been removed following your complaint, and therefore you will not be acknowledged in the exhibition as your work will not be featured" - except the uncredited translations are still in the 30,000 copies of the exhibition catalog.

Go check out more updates downthread as the situation develops.
Want to support Yilin?

"If you want to write to them or have written to the BM, you can help convey these demands of mine to them: - credit + public apology everywhere the work appears - proper payment (increased to account for lack of prior permission given & all the time the work was uncredited)"

Boost Yilin's book! "The Lantern & the Night Moths, an anthology of Chinese poetry that I selected & translated, featuring poets incl. Qiu Jin, accompanied by my essays on translation, forthcoming w/ @/invisibooks in Spring 2024"
Yilin's page: https://yilinwang.com/book-announcement-the-lantern-and-the-night-moths/
and the pre-order link: https://invisiblepublishing.com/product/the-lantern-and-the-night-moths/
I'll try to update as more things happen, or you can go camp out on the thread.
Edit: please reblog the most current update here from 2023.07.05:
#Chinese poetry#British Museum#Yilin Wang#translation#copyright infringement#colonialism#translation is a lot of work! credit the translators!#signal boost#my post#book rec#long post#If you see this through me#please update the most current reblog#you can probably find it most easily on my blog in Yilin Wang tag#crowdfunding#lgbtqia+#racism#the full post is so long now as of 2023.07.05 but more to come~
1K notes
·
View notes
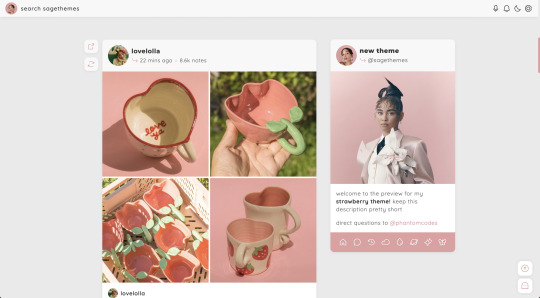
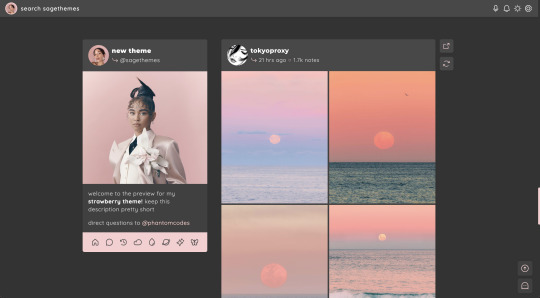
Photo


strawberry | theme by sage
get the code: static preview / version 2
a sidebar (left or right) theme with sticky buttons for permalink & reblog
— free through the month of april (2023)!
features (more info below the cut):
toggle: tags on click, music player, updates, right or left sidebar
headerbar includes blog icon/home link & search bar | (optional) music player & updates buttons | day/night & tumblr controls buttons
sidebar includes links for home, ask, archive, & up to 5 extras, an uploadable image, and custom description
customizable: blog title, description, colors, body & title fonts, and font size
responsive design, jumpination, scroll to top, 4 corner options, 3 post margin options, phosphor icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
music player
this player uses an image link - see my faq if you have questions
uploading your song:
i recommend using google drive to host your mp3 files - below is a brief explanation for how to do this but you can also see the resources provided here by glenthemes and more links on my credits page
to start you need an mp3 audio file, once you have the one you want go to google drive and click: + New ➞ File upload
select your mp3 audio file and click open
open your newly uploaded audio file in google drive and click the three dots on the top right, then click Share and under General Access change it to Anyone with the link can view
copy the sharing link provided, it will look something like this: https://drive.google.com/file/d/1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz/view?usp=sharing
go to the following site and paste your sharing url in the first box provided: https://www.joelgrayson.com/drive-download-link-generator
your final product should look something like this: https://docs.google.com/uc?export=download&id=1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz
make sure the music player is toggled on in the theme, paste your audio link in the Song URL field
sidebar
when your browser width gets too small the sidebar will disappear and a sidebarbutton will appear on the header to toggle it!
#themehunter#theme hunter#code hunter#tumblr theme#tumblr themes#tumblr codes#tumblr resources#completeresources#allresources#userbru#tuserlucie#userbrina#userdre#usernik#useraashna#strawberry#phantom code#phantom theme#responsive theme
2K notes
·
View notes
Text
new user guide to posting on AO3
This video walks a new user through the required steps to post a work on AO3. It does not cover the entire New Work form.
To begin, the narrator is on AO3's home page. They zoom in on the header, specifically the word Post. They instruct the user to tap on that work and then select New Work from the dropdown.
On the Post New Work page, they zoom in on the words * Required information and they point out that only sections that are in red are required. The rest of the information is optional.
Next, they zoom in on the word Rating. They say that any time you are confused by something, you can tap on the question mark icon to open a pop up with definitions and examples.
In the Archive Warnings section of the form, they explain that the first item in the alphabetized list of Warnings, Choose Not To Use Archive Warnings, means that any of the other warnings may be present in the fic. If an author wishes to let readers know that none of the warnings are present, they should select No Archive Warnings Apply.
For the section requiring the user to indicate the work's Fandom, the narrator points out that users should enter the name of the TV show, movie, comic etc. and not the name of a particular character or ship. It's not said in the video, but the reason for this is because AO3 has a separate area where you can tag the ship(s) and character(s) in your story.
They next tell users to give their work a Title and choose the work's Language (they open up the menu and scroll to show how many there are available). Then they scroll down to the Work Text box, which is where authors enter the text of their stories.
Their recommendation is to use Rich Text instead of HTML so that the interface looks more familiar. They do not explain that choosing HTML requires you to manually enter the HTML tags to format your work.
Finally, they scroll to the bottom of the page and zoom in on the Preview and Post buttons. They explain that selecting Post will make your work go live on the Archive for everyone to access immediately, while selecting Preview allows you to look at your work first and reread it for typos or test the formatting.
#welcome wattpad#how to ao3#this video is already 2 minutes long#which is why I didn't go through the optional stuff
313 notes
·
View notes
Text
Obsidian Resources Masterpost
This is a masterpost of all the useful resources I’ve collected for using Obsidian. Hopefully some of them will also be useful to you, and I’ll try to keep this post updated whenever I find new and exciting stuff!

[ID - purple decorative divider]
General Obsidian
Download and install Obsidian
Obsidian Help
Obsidian Glossary
Beginners Guide to Obsidian
How to get started with Obsidian: a guide for Autistics & ADHDers
Youtube
My personal playlist of Obsidian-related videos
Danny Talks Tech
Nicole van der Hoeven
FromSergio
Jonathan Pritchard Obsidian Tutorials
Josh Plunkett Obsidian for TTRPG Videos
Vault Showcases & Use Examples
The best way to get an idea of what you can do in Obsidian is to look at what other people have done. This is a collection of articles, videos, and Obsidian Publish Vaults showing various setups and processes so you can get inspired!
Writing a novel in Markdown - PD Workman
(2024) Obsidian For TTRPG - Template Vault | Campaign Manager
How I Plan and Write Fiction in Obsidian – Vanessa Glau
SlRvb - Obsidian Publish
Obsidian TTRPG Tutorials
SoRobby/ObsidianStarterVault: Organize your Universe
How I structure my Obsidian vault (Obsidian tour 2023) - Nicole va der Hoeven
Obsidian - 2024 Intro for TTRPG and Worldbuilders
Form, Function, & Fun! - My Obsidian Vault Tour [2024] - CyanVoxel
Markdown
Obsidian uses markdown to format text, so these are some resources to help you out with that.
Markdown Syntax - Obsidian Hub
Basic Syntax | Markdown Guide
Markdown Reference
Basic formatting syntax - Obsidian Help
CSS & Styling
You can just use Obsidian as-is, but it’s so much fun to customise it and waste all the time you should be doing work on making it look pretty. These resources cover various plugins and ways of prettifying your vault, as well as some CSS resources, since Obsidian uses CSS for styling.
How to Style Obsidian
Default Obsidian Theme Colors
CSS reference
CSS Tutorial
CSS-Tricks
CSS Gradient — Generator, Maker, and Background
MarkSheet: a free HTML and CSS tutorial
ITS Theme: Image Adjustment Snippets + ITS Theme - SlRvb's Documentation
Banners: add banners to your notes
colored tags: Colorizes tags in different colors.
MySnippets Plugin: adds a status bar menu allowing the user to quickly manage their snippets within the comfort of their workspace
style settings: A dynamic user interface for adjusting theme, plugin, and snippet CSS variables
Plugins
A highly opinionated collection of plugins—all of these are ones I either currently use or have used. Organised loosely from simple to complex. Links go to the github pages, which have install instructions, but the easiest way is to install them directly from the plugins manager inside Obsidian.
smart typography: Converts quotes to curly quotes, dashes to em dashes, and periods to ellipses
url into selection: Paste URLs into selected text
better word count: Counts the words of selected text in the editor.
short links: plugin to display short internal links.
editing toolbar
omnisearch: A search engine that "just works" for Obsidian. Supports OCR and PDF indexing.
outliner: Work with your lists like in Workflowy or RoamResearch
Advanced tables: Improved table navigation, formatting, and manipulation
longform: A plugin that helps you write and edit novels, screenplays, and other long projects.
periodic notes: Create/manage your daily, weekly, and monthly notes in Obsidian
workspaces plus: Quickly switch and manage Obsidian workspaces
hover editor: Transform the Page Preview hover into a working editor instance
advanced uri: Advanced modes for Obsidian URI
dataview: A high-performance data index and query language over Markdown files + Dataview
Commander | Add Commands to every part of Obsidian's user interface
QuickAdd for Obsidian + Getting Started | QuickAdd

[ID - purple decorative divider]
check out my obsidian tag for more posts / got questions? want to say hi?
#obsidian.md#obsidian resources#obsidian md#writing#writing apps#resources masterpost#writing resources#notes app#writing tools#behold! a collection of links!#anyway i hope this is useful to at least one person
210 notes
·
View notes
Text


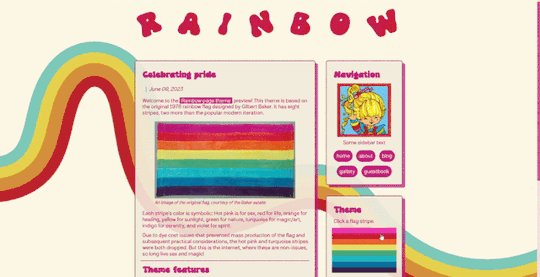
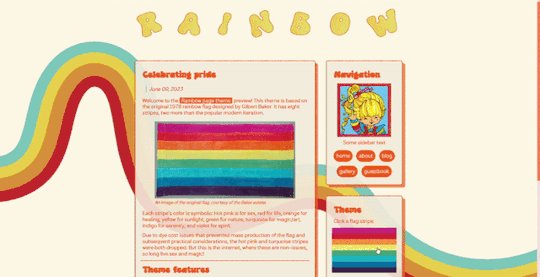
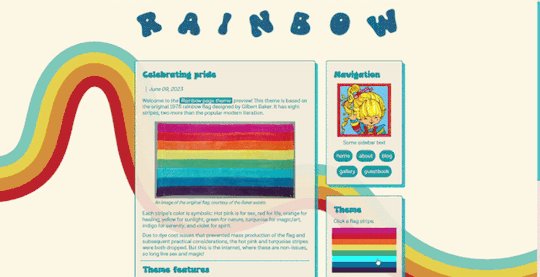
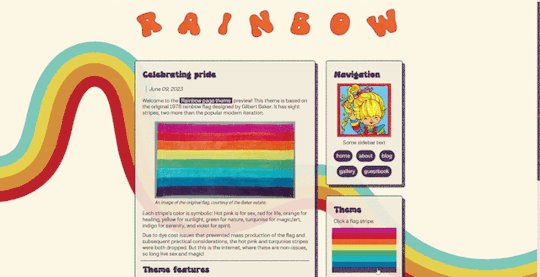
🌈 Rainbow Page Theme 🌈
made a page theme for pride month based on the original 70s rainbow flag! you can click on stripes of the flag to swap color schemes. happy pride!
Features:
Pride flag theme switcher (requires Javascript)
Mobile friendly (built w/ flexbox)
Customizable background & sidebar image
Animated rainbow title (can be changed)
Styled audio player
Responsive image class
…and other cool stuff!
Notes:
You must have javascript enabled for this page theme to work. See this post for instructions.
This theme is intended to be used with custom Tumblr pages (select custom layout rather than standard layout and then copy & paste the raw Gist code)
This can also be used on Neocities or any other host that supports HTML/CSS/JS.
🍃 live preview + code + more info 🍃
1K notes
·
View notes
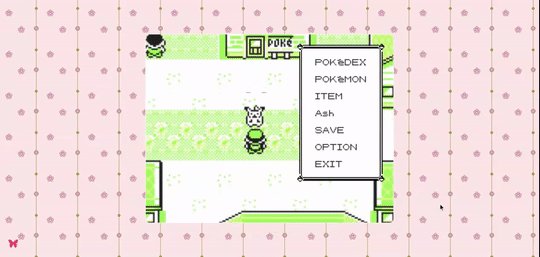
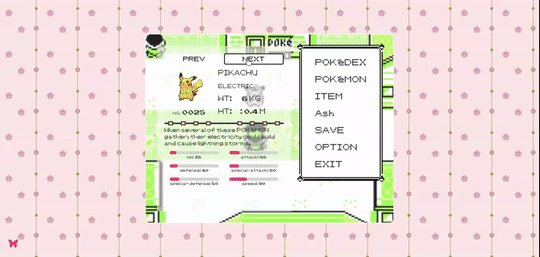
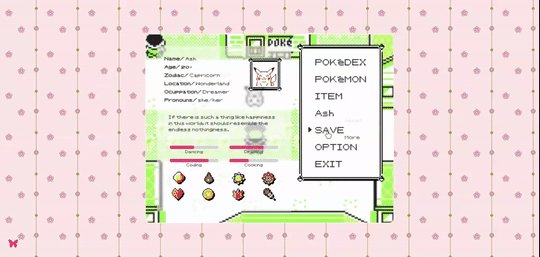
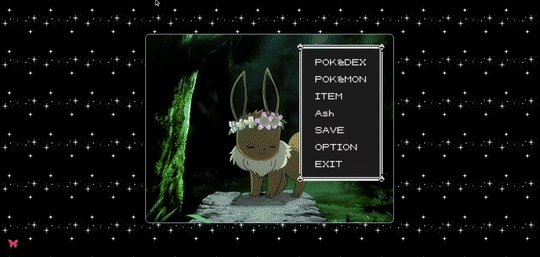
Photo





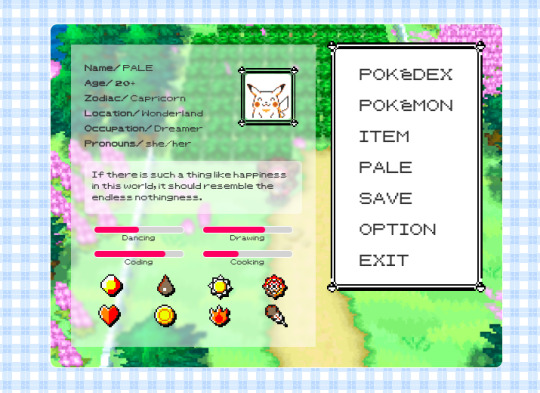
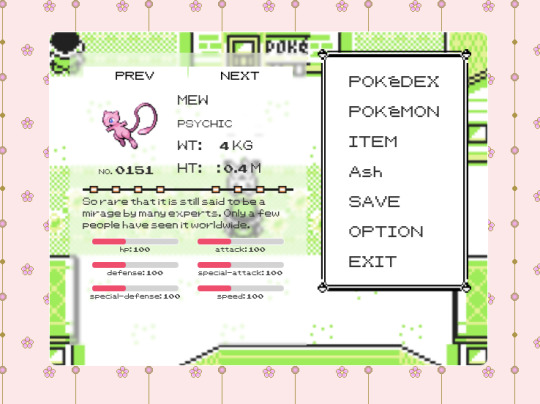
Page 04: POKÉDEX 98
Preview | Code
An about page that is also a Pokédex mini web application, based on the Pokémon Yellow interface design. Why? Because is having a Pokédex in your blog is cool! (。◕‿‿◕。)
Read the customization guide here.
Features:
A full functional Pokédex. You can search any of the current 1000+ existing pokémon.
Set your dream team easily.
Change the language of the Pokédex.
About section.
Tags/Links section.
Extra section that can be used for more information, terms of use, FAQ, etc.
Toggle Light/Dark Mode and customize it, too.
Add background music and switch on/off.
Select between ultra retro or modern sprites for your team.
Responsive on mobile.
More info:
This page retrieves all the pokémon information through the services of the Poke API. The Poke API is a full RESTful API linked to an extensive database detailing everything about the Pokémon main game series. This means this page does not have coded any information of the pokémon, instead every time you search a pokémon the app connects to the API and gets the information back.
Notes:
This is the first version of the page, but in the future I will add more functionalities! Recommendations are always welcome.
The Pokémon nformation is dependant of the Poke API database, so if there is some information missing or wrong the Pokédex page can’t control that.
Make sure you have Javascript enabled on your blog.
Credits on code.
Inspiration came from Pokémon first generation games and also the page was inspired by @nyctothemes beautiful first generations themes! Check them out!
Please reblog/like if using! :3
#themes#theme hunter#coding cabin#pages#free pages#pokemon#pokedex#pokemon yell#retro page#retro aesthetic#90s
707 notes
·
View notes
Note
Hiii, im still fairly new to tumblr and I was wondering how do you get the pretty text colors in your blogs? Are they images or are you changing the color of your text?
Sorry if this is a weird question-..
Thank youuuu
hey ♡
no, it’s not a weird question at all! i‘ll give you a guide.
✿⠀all about coding
for the colour in my texts i use html coding and hex codes.
to simplify this, html is used to design or structure your texts (you know, the size, the colour, if it’s italic or bold,…) the hex code then determines the colour you choose for your text.
unfortunately, you cannot edit your texts' colours on your phone but make sure to do it on your laptop/computer.
✿⠀in steps
example · let’s say i want to edit my post and want the header to say "hello!" in a pinky shade (let’s use the hex code #c98ba3). this is what i would do ...
go on the tumblr website on my laptop
click create
choose text
click on the gear icon on the upper right corner
scroll to text editor and select HTML
click anywhere on the screen to make that page disappear and return to my post
switch from preview to HTML
type in the code <p><span style="color: #c98ba3">hello!</span></p> in the second row, not where it says "title"
switch back to preview and boom! now my text that says "hello!" is pink :)
✿⠀notes
if you are looking for colours to use and their associated hex code, just know that google's "colour picker" shows up once you look for a hex colour picker.
⠀⠀⠀i hope this could help you ♡
#not loa related#IVE BEEN WAITING FOR THIS ONE#coding#html#html codes#htmlcoding#hex code#help#how to use html#how to use hex codes#asks
335 notes
·
View notes
Text


For your adorable proud dad and infant
'my little world’
6 poses for a dad and infant ♥
To pose the infant on the bed, you have to go into first person mode with shift+tab. This way you can (with a lot of wiggling) select the infant and click the pose player.
DOWNLOAD (Curseforge)
DOWNLOAD (SFS)
DOWNLOAD (Patreon) (always free!)
♥~♥
The poses work with Teleport any Sim and Andrew’s Pose Player
The posepack is as usual provided with previews. These poses are somewhat gender-neutral, but there can be minor clipping or floating because every sim-body is different.
I really would like to see if you use my poses! So tag me at tumblr, instagram or twitter (@simmireen)
You can find an overview of all my posepacks at Pinterest
You can support me on my Ko-Fi page > but never feel obliged to tip!
Terms of use
Don’t claim as yours or put behind a paywall
Don’t re-edit (adjusting hands is always allowed, just don’t change up my pose)
Don’t reupload
Oh, and let me know if something doesn’t work!
@ts4-poses @sssvitlanz
#posepack#simmireen#sims 4 infant#sims 4 infants#ts4cc#ts4 cc#thesims4#ts4poses#ts4-poses#sims4poses#sims4#ts4#posemaker#ts4 story#simblr#sims 4#the sims 4#sims#sims 4 poses
448 notes
·
View notes
Text


Saturday — a responsive, single-column theme
Static previews: - Preview (Header) - Preview (Right sidebar)
Download code: GitHub
This is a single-column Tumblr theme with a choice between a header, left, or right sidebar, and body font + accent font (Google fonts) of your choosing. Full support of npf posts. Optional dark/light mode toggle and update tab available.
Read features and notes below the cut
Customize colours for dark and light mode
Customizable post margin
Custom title
Custom description
2 statistics (optional) below custom title
Select font-size
Select Post-width (350-540px)
Select photoset gutter (1-4px)
Select post info displayed as text or icons
Toggle to hide Tumblr controls behind icon
Toggle between sharp or rounded corners on content
Toggle optional update tab
Navigation: An unlimited display of native Tumblr pages (Learn how they work in my helpdesk here) inside a slide-down toggle. Custom label and icon for home link, ask link, navigation toggle and update tab. To change the icons see down below under icon change. Custom label for archive link as well.
Search bar: The search bar will automatically be hidden if you have the option to discourage searching your blog from search results enabled. Go to your blog’s settings to do so.
Sidebar Image icon: 80x80px. Choose a shape between shapes square, rounded, circle or blob. Separate icons for light and dark mode! But If you want the same icon, simply upload it twice.
Accent Icon: a tiny little accent icon from Tabler icons. It's optional, so if you don't want it displayed, simple delete the text in the field 'Accent Icon' to hide it. To change the icon see down below under icon change.
Dark Mode: If you decide to offer dark mode, it detects if the visitor’s operating system is on dark mode, and displays that choice at the first visit - of course with the option to toggle the other mode on/off.
Icon change for update tab, navigation and accent icon: To change the icons, go to https://tabler.io/icons and simply copy the name of the icon like so:

Into the corresponding field:

Notes:
Via/source links are on permalink pages
to hide the archive link, simply delete the text in the field.
Submit-link and ask-link only shows if toggled on in your blog's settings.
Credits
#themehunter#theme hunter#resourcemarket#dailythemes#themes#codes by me#tumblr themes#code hunters#I'm a bit rusty but i hope this turned out okay!
422 notes
·
View notes
Text
Calling All Artists!

In celebration of January 1st, 2024, and Public Domain Day, Duck Prints Press is thrilled to announce that we are doing open recruitment for artists to contribute to our next fanfiction and fanart anthology A Truth Universally Acknowledged: Queer Fanworks Inspired by Jane Austen’s “Pride and Prejudice”!
Are you an Austenite? Do you love Regency romance but lament how, well, straight most of it is? Do you wish Mary Bennett found a partner? Are you positive Charlotte Lucas deserved better? Do you pity Miss de Bourgh? Do you dream of Darcy and Bingley OT3s? Well you are NOT ALONE! We at Duck Prints Press are right there with you, and we’re here to say: this is your moment to shine! We want your wlw pairings, your new happy endings, your P&P ot3s and ot4s, your “but what if they’re trans,” your queer art and fanart inspired by this beloved story! This story has such a lovely main and supporting cast, the possibilities for taking Pride and Prejudice and MAKING IT QUEER are endless!
This is the third in our Queer Fanworks Inspired By… series, publishing legal fanfic and fanart inspired by popular works in the public domain. It builds on the success of our first two, And Seek (Not) to Alter Me (inspired by Much Ado About Nothing) and Aim For The Heart (inspired by The Three Musketeers). This is a paid arting opportunity; artists will be asked to complete one full-page (A4/210 mm x 297 mm), full-color piece, and we may have space for some artists to complete more than one page and/or short comics. Base pay is $50 per page, with the potential for raises up to $400 per page depending on our success during the eventual crowdfunding campaign.
Want to Learn More? OF COURSE YOU DO!
A Truth Universally Acknowledged Rules and Guidelines
A Truth Universally Acknowledged FAQ
A Truth Universally Acknowledged Schedule
Sample artist contract
Ready to apply? YAY! Follow this link to the sign up form! Applications close at midnight, January 15, 2024!
Interested in writing for this anthology? Unfortunately, author applications are only open to writers already involved with Duck Prints Press. Sorry! If you’re on our private Discord server, be on the lookout for the announcement with sign-up forms there.
Interested in buying this anthology once it’s available? Make sure you follow us on social media and/or sign up for newsletter so you hear the latest!
Eager to see how this project develops, read sneak peeks and see art previews, and more? Back us on Patreon! Patrons also selected this anthology theme – you can have a say in our future anthology themes, too, just by backing us at any level!
Please signal boost to help us spread the word!!
#jane austen#pride and prejudice#queer fiction#duck prints press#queer fanworks#queer fanworks inspired by#queer art#queer jane austen#queer pride and prejudice#elizabeth bennett#darcy#bingley#mr. collins#idk how extensively i should tag this for austen stuff#oops#austenite#austen fanfiction#austen fanworks#austen fanart#pride and prejudice fanart
159 notes
·
View notes
Note
hi hiii i wanted to say that your account is so refreshing to see, esp with the passion you have for the arts. as someone who's been meaning to read (and write) more poetry, do you have any recommendations? some classics that everyone and their mothers know? perhaps some underrated pieces that changed you? or even just authors you like, I'm very open to suggestions :]]
Hi! Thank you so much for this kind ask :) So exciting that you’re looking to delve deeper into reading and writing! I had to take a little time to answer this because my thoughts were all over the place lol.
For a review of notable/classic poems/poets, I honestly just recommend looking at lists online or, hell, just binging Wikipedia pages for different countries’ poetry if that’s something you’re into, just to get a sense of the chronology. I read one of those little Oxford Very Short Introductions on American Poetry and thought it was pretty good, but online is quicker if you’re just searching for poets or movements to hone in on. Poetry Foundation also has lots of resources, in addition to all the poems in their database. I guess my one big classic recommendation would have to be Emily Dickinson (<3), but really the best move is just to find a poet you already enjoy and then look around to see who their peers were/are, who they were inspired by, who they’ve maybe translated here and there, etc. and follow it down the line as far as you can.
For some personal recs, here are some collections I’ve really enjoyed over the past two years or so. Bolded favorites, and linking where select poems from the book have been published online. But also, if you want a preview of a couple poems from another of the books to see if they interest you, DM me and I can send them over! You can also feel free to pilfer through my poetry tag for more stuff lol
Autobiography of Death by Kim Hyesoon trans. Don Mee Choi
Conflict Resolution for Holy Beings by Joy Harjo
DMZ Colony by Don Mee Choi
Hardly War by Don Mee Choi
Whereas by Layli Long Soldier
Geography III by Elizabeth Bishop
Dictee by Theresa Hak Kyung Cha
Don’t Let Me Be Lonely: An American Lyric by Claudia Rankine
Mouth: Eats Color—Sagawa Chika Translations, Anti-Translations, & Originals by Sawako Nakayasu
The Selected Poems of Osip Mandelstam trans. W.S. Merwin and Clarence Brown
The Branch Will Not Break by James Wright
This Journey by James Wright
God’s Silence by Franz Wright
Duino Elegies by Rainer Maria Rilke (the translation I read was by Alfred Corn—I thought it was great, but idk if there are better ones out there!)
DMZ Colony, Hardly War, Dictee, Don’t Let Me Be Lonely, and partially Whereas are all book-length poems with some prose poetry and varying levels of weirdness/denseness/multilingualism—if you were to pick one to start with, I’d say do Don’t Let Me Be Lonely or Whereas. Mouth: Eats Color is some experimental translations of Japanese modernist poet Chika Sagawa, with other translations and some of Nakayasu’s original stuff mixed in—it's definitely a bit disorienting but ultimately I remember having such fun with it, as much fun as Nakayasu probably had making it. It’s a book that emphasizes co-creation and a spirit of play, and completely changed my attitude towards translation.
If you’re less interested in that kind of formal fuckery stuff though (I get it), can’t go wrong with the other books! Conflict Resolution for Holy Beings is the one I read most recently, and it’s great—Harjo also featured in Round 1! Franz Wright also featured, and God's Silence is the collection which "Night Walk" comes from. James Wright (father of Franz) is one of my favorite poets of all time, though his poetry isn’t perfect. Even so, I’m honestly surprised he’s not doing numbers on Tumblr—Mary Oliver was a big fan of his, even wrote her "Three Poems for James Wright" after his death.
I mentioned in another post that one of my favorite poets is Paul Celan, so I’ll also recommend him here. I read Memory Rose into Threshold Speech which is a translated collection of his earlier poems, but it’s quite long if you’re just getting to know him as a poet—fortunately, both Poetry Foundation and Poets.org have a ton of his poems in their collections. There’s also an article by Ilya Kaminsky about him titled “Of Strangeness That Wakes Us” (!!!!!) that’s a great place to start, and is honestly kind of my whole mission statement when I’m reading and writing poetry. Looking at the books I’ve recommended above, a lot of them share feelings of separateness or alienation—from others, from oneself, from one’s country, from language—that breed strange, private modes of expression. That tends to be what I’m drawn to personally, and that’s some of what Kaminsky talks about.
Sorry of the length of this—I hope it's useful as a jumping-off point! And if you or anyone ends up exploring any of these poets, let me know what you think! If folks wanna reply with recommendations themselves too that'd be great :)
#ask#not a poll#i originally was going to link to previews of the books directly on this post but for some reason I suddenly feel very paranoid about#copyright LMAO. ik this blog is already like copyright infringement central but I feel like I can at least make an argument for the polls#being fair use lol. in the way that i could not for the pdf previews I made. (i also have a full pdf of hardly war if anyone wants lol)#and i know it's not entirely rational bc this is tumblr and nobody looks on tumblr. but i'm not used to having this many followers lol so i#admittedly just getting anxious about silly things#but please please feel free to DM me! or send an ask off anon#discussion
296 notes
·
View notes
Photo


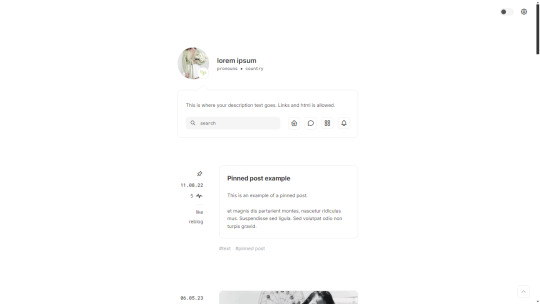
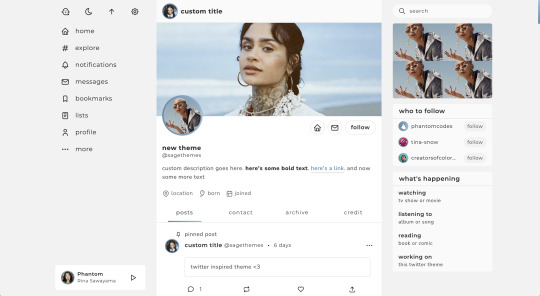
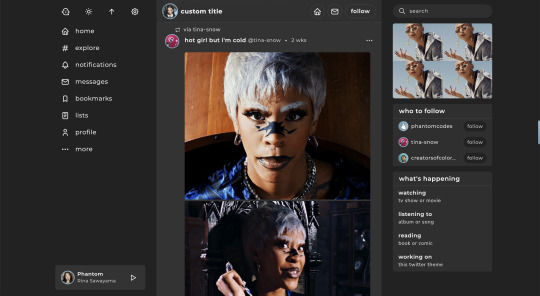
twitter | theme by sage
get the code: static preview / live preview (temporary)
inspired by twitter - free through dec 31st as part of my holiday sale ♡
features (more info below the cut):
optional: music player, featured posts, blogs, updates, tags on click, glow effect
customizable: description, colors, body & title fonts, font size, & blog title
search bar, day/night, tumblr controls, & scroll to top buttons
sticky top post info with a drop down menu
responsive design, 3 border radius (corners) options, uploadable profile & header images
this theme uses tabler icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
view all terms
credits listed in the code / credits page
please consider supporting me ♡
make sure you read through this post before asking questions!!
header
header image is 600px x 250px, it will crop to fit and is adjusted depending on screen size
if there’s no uploaded header image it will be a solid gradient background
the profile image is 100px x 100px & will default to your icon if no image is uploaded
the home/ask/follow buttons will become fixed to the header at the top of the page as you scroll
up to 3 header stats each with an icon and text
includes links to home, askbox, archive, and my credit
i recommend keeping your custom title pretty short!!
sidebars
the right sidebar can be toggled completely off if you don’t want it at all, otherwise the featured posts, blogs, & updates sections can be individually toggled
responsiveness:
the right sidebar will disappear and a sidebar button will appear to toggle it on/off
the left sidebar links will convert to icons only
the music player will become toggleable with the right sidebar
for very small screens, the top buttons on the left will become a footer
left sidebar links: up to 7 sidebar links
featured posts: 4 featured posts each with an image & url
blogs: up to 3 blogs each with a link to the blog & a follow button
updates:
up to 4 updates each with a title & text
i recommend keeping your update text to only one line
uploading your song:
i recommend using google drive to host your mp3 files - below is a brief explanation for how to do this but you can also see the resources provided here by glenthemes and more links on my credits page
to start you need an mp3 audio file, once you have the one you want go to google drive and click: + New ➞ File upload
select your mp3 audio file and click open
open your newly uploaded audio file in google drive and click the three dots on the top right, then click Share and under General Access change it to Anyone with the link can view
copy the sharing link provided, it will look something like this: https://drive.google.com/file/d/1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz/view?usp=sharing
go to the following site and paste your sharing url in the first box provided: https://www.joelgrayson.com/drive-download-link-generator
your final product should look something like this: https://docs.google.com/uc?export=download&id=1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz
make sure the music player is toggled on in the theme, paste your audio link in the Song URL field
#twitter#themehunter#theme hunter#twitter theme#codehunters#phantom code#phantom theme#tumblr themes#tumblr codes#allresources#completeresources#tumblr resources#userbru#userdre#usernik#useraashna#tuserlucie#tumblr theme#music player#responsive
2K notes
·
View notes