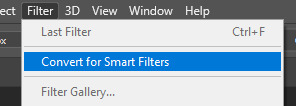
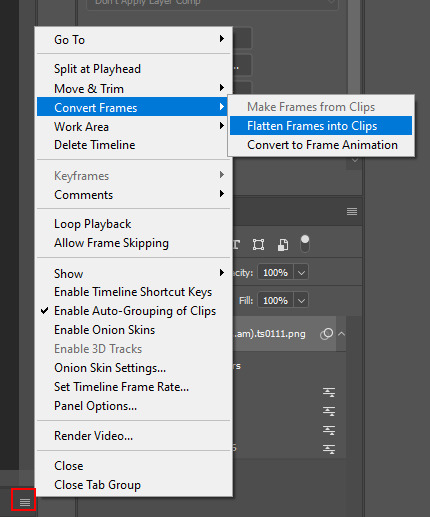
#well now that I finally know how to make gifsets from screenshots and not just from a video
Text










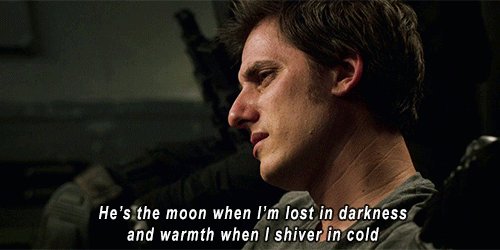
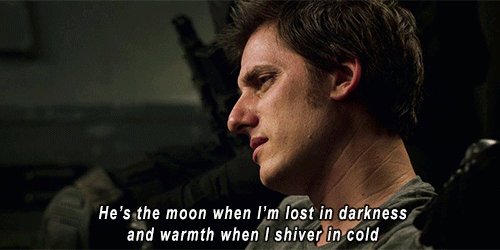
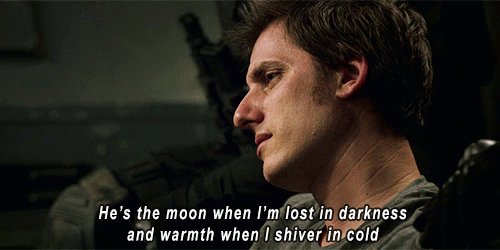
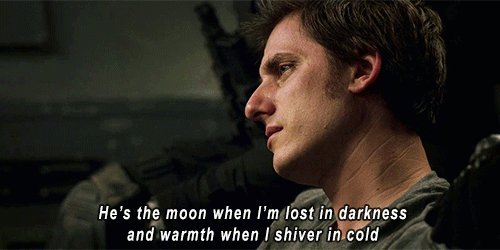
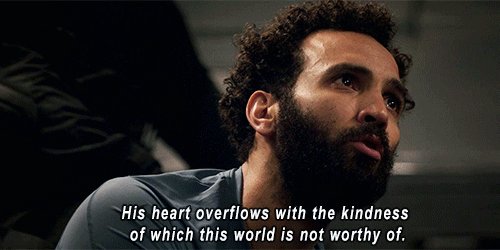
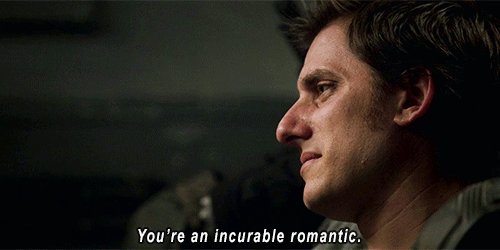
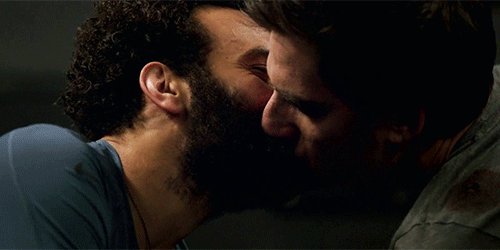
THE OLD GUARD (2020) - Yusuf al-Kaysani & Nicoló di Genova
~ everyone's favorite van scene ♥
#The Old Guard#theoldguardedit#filmedit#Joe x Nicky#Immortal Husbands#Yusuf al Kaysani#Nicoló di Genova#Marwan Kenzari#Luca Marinelli#lmarinelliedit#mkenzariedit#*#*you know how everyone and their grandmother has giffed this scene??#and I've reblogged every single one of those gifsets more than once#more than twice#probably more than three times#???#well now that I finally know how to make gifsets from screenshots and not just from a video#I COULDN'T RESIST#💖💖💖💖💖#E N J O Y#1k
4K notes
·
View notes
Note
hi! i was wondering if you could share the overlay and/or explain how you made the first gif in the last set you posted? thank you very much in advance <3
Hi anon! I'd be happy to share how I created the ripped paper effect in this gifset !

You’ll need a basic knowledge of gifmaking and photoshop, and I’ll put the rest of this under the cut.
1) Creating your gifs
So to start off you're going to create your gifs in separate canvases. I work in timeline mode and I add my sharpening and colouring, and I put both gifs in groups (explained here).
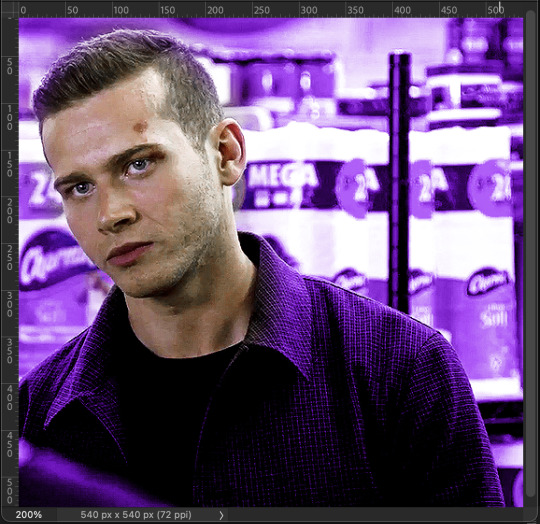
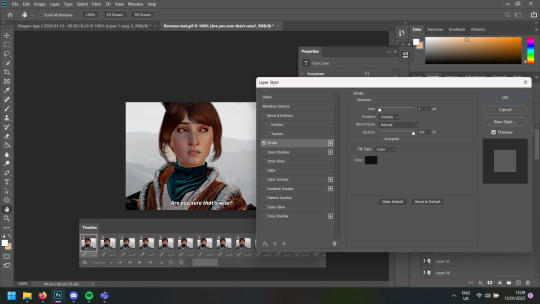
Here are my gifs on separate canvases. For reference, I've called the one on the left "grocery store" and the one on the right "parents".

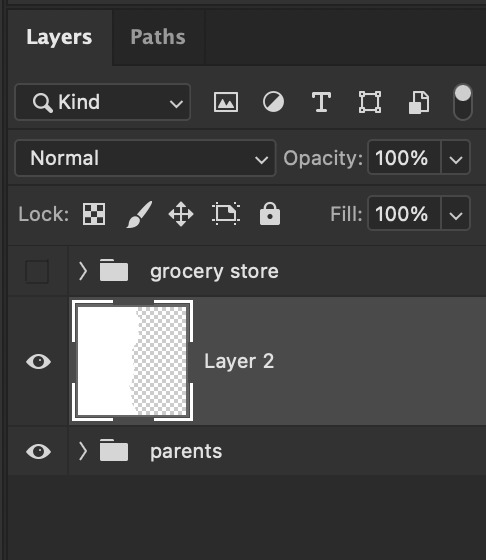
You'll then want to copy and paste your gif groups onto the same canvas. This is what my canvas and layers panel looks like once that's done. From here, you're ready to start the ripped paper effect.


2) Ripped paper overlay
For this step, you want to obtain your ripped paper overlay. You can find various ripped paper textures/overlays using google, but I used these overlays by @peytonsawyers !
You open up the overlay you want to use, and either copy and paste or just drag it onto your gif canvas. You can then resize and rotate the texture and orient it where you want.
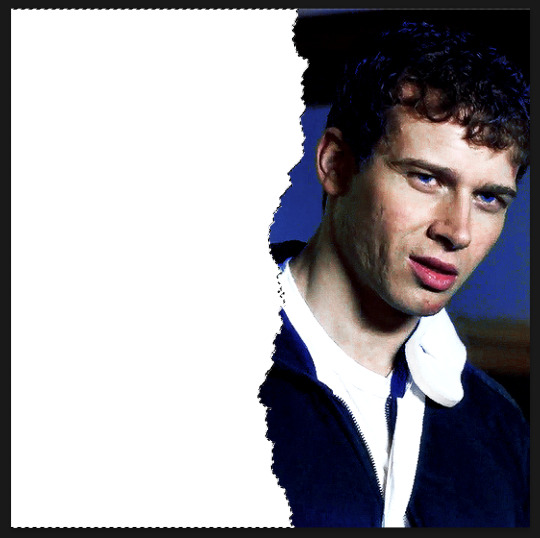
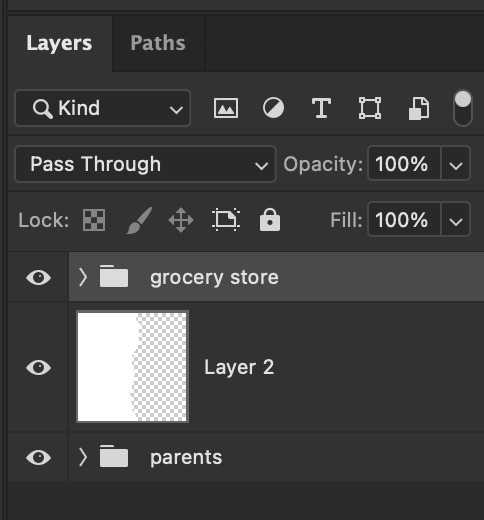
I then drag the ripped paper layer so that it's placed between my two gif groups. I also hid the top group just so that I can see the overlay, but this is only temporary. Your canvas and layers panel should now look like this:


2.5) Filling in the overlay
So as you can see we have an issue because the ripped paper doesn't cover the entire area where we want our top gif to show. To fix this, I just use a white brush at 100% hardness and paint in the area that needs to be covered, making sure the ripped paper layer is selected (this doesn't have to be perfect, just make sure that the entire area is filled.
Now this is what it should look like:


3) Masking the top gif
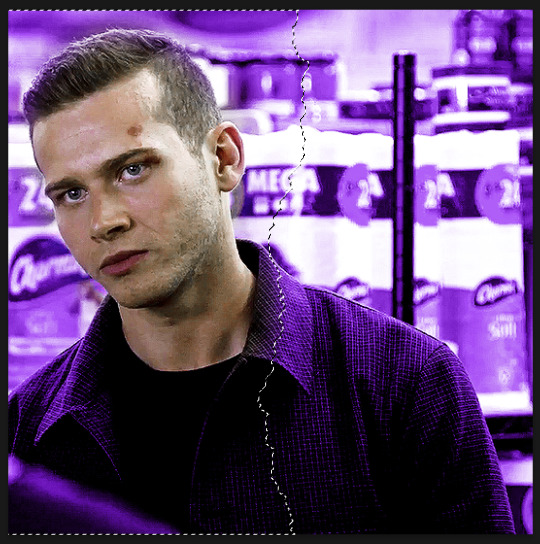
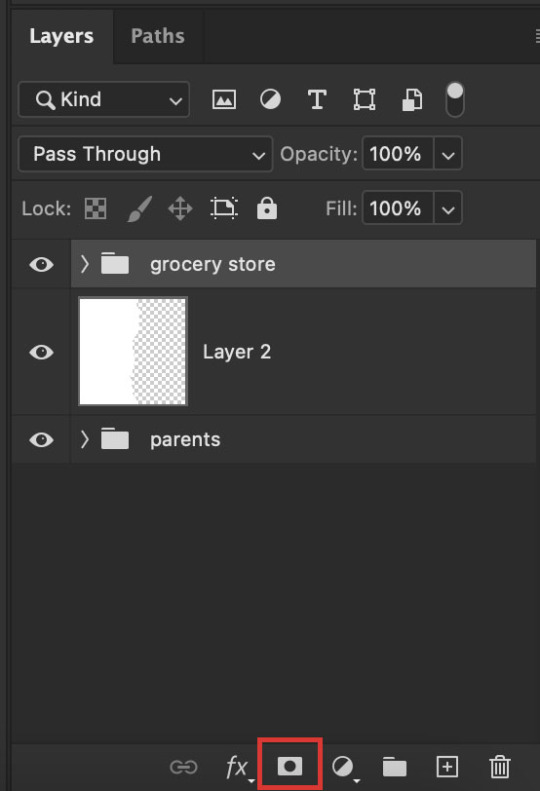
Use the command (or ctrl) key and click on the thumbnail in the layers panel for your ripped paper layer (the square highlighted in white in that last screenshot). You should get a marching ants selection around the ripped paper like so:

Now reveal your top gif group (by clicking on the eye icon), and make sure you have the group selected in the layers panel. You should still see the selection around where your ripped paper is, like so:


Now go to the bottom of your layers panel and click on the little mask icon:

And now you should get a mask on your top group in the shape of the ripped paper, and you should be able to see both gifs simultaneously on the canvas:


If the black and white areas on your layer mask are flipped after you click on the mask icon, just click on the layer mask and use the command + i (ctrl + i) keys to switch it back so that you can see both your gifs.
4) Final touches
Now if you're happy with the result so far, you can absolutely stop here. However, I wanted to show the uneven rip (like how when you rip a piece of paper you can see some white bits on the edges).
To do this, select your move tool (shortcut: click the v key on your keyboard) and making sure your ripped paper layer (NOT the mask) is selected, use your arrow keys to move it slightly until it shows between the two gifs.


It currently looks a little too clean for my liking, so I like to move it slightly up/down as well so that it looks more uneven and natural. If your overlay is too small, just use the transform function (command + t or ctrl + t) to resize it so that it fills the canvas. This is what mine looks like after I mess around with it:

And you're done! If you want to adjust any colouring, just go into the gif group and you can edit the layers from there.
Hope this helps anon! Let me know if you have any questions!
#answered#Anonymous#*tutorial#alielook#usernik#userdean#usersalty#userriel#userraffa#usershreyu#userbess#userrobin#usercats#tuserheidi#userkimchi#userelio#usershale#usercharisse
278 notes
·
View notes
Note
Hey T, would you be able to give a rundown on all things Ryan, buddie, and 911 related? I’m seeing so many posts regarding these topics but I have no idea what the context is behind these posts or if something major happened. I’m experiencing some serious FOMO right now 😅
Not sure how far back you want me to go, so I'll start with this tweet from DramaClubFox, which contains a screenshot of a line from 6x01 said by Christopher - "Buck, you don't even have a couch." [Even though there was no Buddie in the promo or synopsis, we know we're getting family time!]
Oliver's pre-s6 interviews dropped.
- For TVInsider:
How long do you think Buck’s gonna stay single?
I don’t think it’s the kind of thing that he’s putting a timeframe on. More, just if the right opportunity was to present itself, or if something was to crop up in his life, I don’t think he’s fully against it. I think more than anything, it’s just a case of dealing with it cautiously and not running all guns blazing into these situations or into these relationships and just taking his time and making sure that he’s not compromising who he is for the sake of a relationship. [click here for an idea of where this is going.]
Which of Buck’s relationships within the 118 is the focus early on in the season?
I think actually, which I really love because it kind of disappeared for a little while, he and Bobby have a real nice back-and-forth, especially in the first episode. There’s important relationships there with all of them. Obviously his relationship with Eddie is important to him, with Hen. Both of those relationships within the first three or four episodes as well, we get to see some really nice moments.
- For Screen Rant:
Fans also love the dynamic between Buck and Eddie, as well as the Buck, Eddie, and Christopher family dynamic. Are there any scenes or storylines that they can look forward to?
Yeah, I think even in episode one there are some really telling interactions between them where we see where Buck goes to vent these days. And it happens to be at both Eddie and Christopher, who, in super cool Diaz-family style, aren't really having any of it and aren't going to pander to his tantrums—which I think is important for Buck. He needs to sometimes be reminded that he's part of a bigger picture and he doesn't always have to get things his own way.
Then the ET interview finally made it to television. Here's one gifset. And another.
A preview of the competition at the car wash came out super late last night. Unsurprisingly, the focus was on Eddie's face in the back. And the wordless eye contact.
Bonus: Here's some Bitchy Diaz. Just the way we like him.
Most of the talk yesterday into early this morning was because Ryan is out here being Like That with Oliver in front of the camera, but as I said earlier, 'tis nothing new.
44 notes
·
View notes
Photo

Alicia @halfofawhole is our artist highlight for today! Read on for her thoughts on art, and you can find all of her artwork here and here!
🎨 When did you start creating art for the Inception fandom, and what is your inspiration?
I will have to fully credit Tenet for bringing me to the Inception fandom—both with their emotional love stories and tender connections, amidst the chaos and mayhem across space and time—it just moves me so much, I can’t help but be inspired to be a part of such a poignant portrayal of the human heart and mind.
During my time in the Tenet fandom, some of my mutuals and I talked a lot about the comparisons between Mal/Cobb and Protagoneil, but it’s not until I had a full Inception rewatch sometime in June 2021 that it hits me just how much they parallel each other, and I love parallels. I started with simple screenshot edits, and then with coloring and fonts, and now I’m creating gifs as well. Thank you Nolan for motivating me to learn Photoshop, so I can finally pour out my feelings for your movies lol.
🎨 Tell us about your creative process, and which part do you enjoy the most about it?
As mentioned, I’m wholly obsessed with visual and textual parallels, and Nolan’s timey wimey movies are such a treasure trove of those. Also, not just with each other but with other media sources as well! I get such a rush whenever my brain is able to catch on an instance of it. So most of the time, it’s really about quickly jotting down the parallel descriptions as soon I’ve thought about it so I won’t forget, their corresponding movie scenes and where they’re located in the movie. After that, it’s a matter of extracting out the screencaps and starting the editing or giffing process.
My favorite part of all this is definitely seeing it all come together at the end, to see the gifs and edits come out exactly how I’ve pictured it in my mind. They are my outlet to capture all the moments that fascinate and resonate with me—kind of an emotional distillation, if you will. I also love listening to music to help me to focus, and most of the time the lyrics will end up as captions for the art itself ahaha
���� Link us to your first and latest artwork, and how your style has evolved since then?
Ooo this is a tricky one! All of my early Inception artworks were combined with Tenet and/or Interstellar (the whole thing with parallels asdkfgk), so there’s a lot of them in my Tenet blog here.
But for purely Inception works, my first edit is here (made for the Inception 30-Day Challenge) and my latest one is here (made for the Inception Big Bang 2022, inspired by @rayelovesgreen‘s beautiful story). As for gifs, this is my first one (Sobb!) and this is my latest (elevator Arthur!).
I don’t know if I have any style, but I guess the improvement would be simply not to make the gifs look extremely grainy or twitchy while still keeping within the tumblr gif size limit lol. The edits are much easier to work with, but I love learning how to go from simple coloring to using textures and layer styles.
🎨 What is your absolute favorite piece of art that you've made, and why?
Another tricky one! I love all my artworks for different reasons, they all have their own stories to tell on how they came to be. But I really have to choose, it will be this Inception team name edit (which is also directly inspired from an earlier Nolan movie parallel edit here). It involves a bit of head-cracking to get the name origins/meanings which are most suited to each of the characters, and it’s very fun and satisfying to see them all put together like that.
For gifs, my favorites would be these Ariadne/Beth Harmon and Cobb/Saito parallels. The former is my very first fic-inspired gifset, and the absolute visual and emotional contrast in the latter is just so lovely to me.
🎨 What is something about Inception that you really want to make art for someday, and why?
I’m in constant awe of all those super fancy and shiny gifs and edits out there with all those effects and coloring, and I hope someday I can learn how to make those for my own Inception stuff too! And I also want to make a lot more art for Yusuf, Robert and Ariadne, they deserve all the love!
🎨 Give a shoutout to your favorite Inception artists here!
Oh gosh, so many of you! Definitely Rusty @oceans-foundfamily hitting the feels all the time! Meg @megofnuts with her exquisite, dreamy colors. Mizu @mizunoir for her endlessly glorious, emotional art (I want to commission art from you forever!). Immensely talented Ash @mister-eames (gifs, edits, art... what can’t you do??). Flos @flosculatory and her sublime edits. @rayelovesgreen @of-fluxions and their stunning vids. @youcantsaymylastname @silverbrume and their adorably tender drawings! Lemon @lemon-yellow, for art with so much depth and love. And shoutout to @iamanonniemouse @stormofsharpthings for writing stories so gorgeous and brilliant that I can always vividly picture them in my mind.
🎨 Anything else you'd like to talk about art and the Inception fandom in general ❤
Where to even start? 😭 It’s the best fandom, hands down. Talent and kindness abound from everyone here, and I definitely owe almost everything, if not all of my art progress here to the Inception fandom. My fellow artists constantly inspire me! And even beyond art itself, this fandom feels like a second home to me apart from real life and I’m just so grateful and thankful for everyone who has made this space such a lovely, welcoming one all the time. Nothing but love for all of you, and thank you for being here. 💖
34 notes
·
View notes
Note
hey harper!! sorry if this is a little random but i was wondering if you could share what kind of settings you import your gifs from photoshop with (if you use it?). :-) i'm getting into gif making myself but i'm kind of a newbie and since your edits always look rly good, i figured i'd ask. tysm. <3
Sorry this took a little bit to get to - I was really Going Through It yesterday. So I'm really bad at explaining things properly, but I'll try to explain it the best I can. I've pretty much been using the exact same method since 2017 so it might very well be outdated for most people but it works for me. I'm using a cracked version of Adobe 2020.
For the purpose of this, I'm making a gif of a Hawke I might potentially play with if I find myself wanting to play DA2 (usually pretty unlikely - a lot of my attempts at DA2 these days die in the prologue or act 1) and finally see Carver content + do the Merrill romance. I'm going to put this under a cut because it includes screenshots.
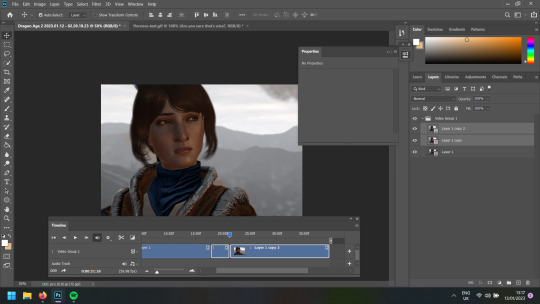
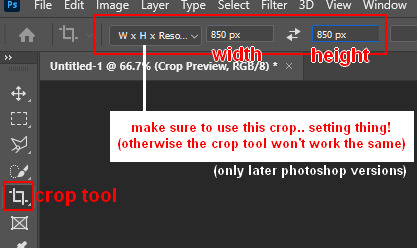
After importing the video, first thing I do is work on cropping it down to both the dimension I want and what parts of the footage I want to do (that little middle bit in this case on the TL in this case.)

Then once I've done that, I right-click on the bit I want and chop the duration down to 2 seconds (or occasionally 2.25) and slow down the speed of which that part of the video plays to 60% - my ideal speed but I sometimes will go 55% if it ends weirdly at 60% or has a hard cut to another angle. Do this as many times as needed for however many gifs there are going to be in the set.

Delete the bits of the footage from the timeline that you aren't going to use, trim it down to the dimension you want (in my case, I like it to be 540px in width.)

Now I think this might be where I differ from others, because I think this is where people export it - but I prefer to colour it here rather than do each layer individually. I tend to use the same few actions which have turned into my bread and butter: colour balance, selective colour, brightness/contrast, vibrance and curves. Sometimes exposure if it's needed. Colour balance is the real MVP, especially for games like Dragon Age and Mass Effect where lighting is all over the place or very predominantly one colour (e.g. Orzammar being very Yellow). (Don't ask me how to sharpen - I don't know how to do it and at this point I'm too set in my ways to learn how.) Generally speaking with colouring I prefer to keep it as close to the original as possible but Nicer. Just play around with it and see what you think looks nice.
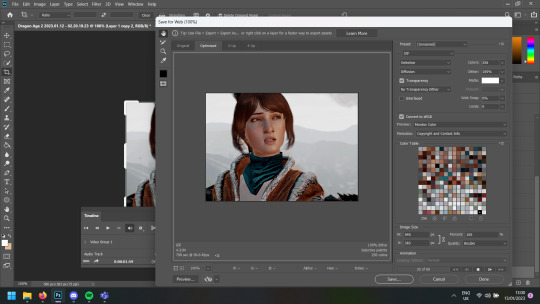
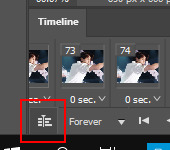
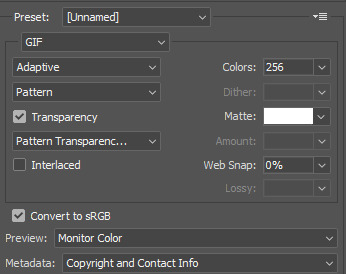
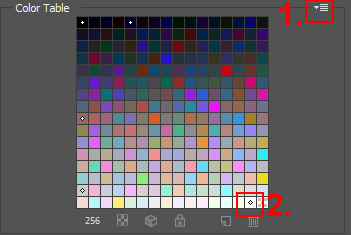
After that, I go to File -> Export -> Save for Web (Legacy). Make sure the looping option is set to forever. Let it run through a few times to make sure it isn't wonky (also, see all those colours you see on the side? I tend to colour pick from those for gradient text so matches the gifset - I use this HTML text colouriser to generate the gradient.)

If you're happy with it, hit the save and send it to the appropriate folder.
Generally speaking, I try to keep it under 5MB a gif but certain games really dislike that, especially since I tend to prefer 540px ones as it allows me to use bigger font sizes - I can't do small font any more on gifsets - especially on text heavy ones like my Pathfinder gifs; I'm so prone to missing typos.
Speaking of subtitles, actually - I then open the gif into Photoshop so I can access each frame individually and then make sure I have the top layer selected on the sidebar, not on the timeline. Then add a new layer with the font option with the dialogue for the gif. My subtitles now tend to be around the 16-20pt, Calibri + bold and italic with outer stroke in black for the outline to make it more visible (to access Stroke: right click on the subtitle itself -> blending options)

Once I'm done with that (including proofread for typos, making sure it's aligned properly), same thing: File -> Export -> Save for Web (legacy). I'm fairly sure this isn't how others do it, but it worked for me and this is how I taught myself back in 2017.
Also - this is Florence (Flora), I guess.

2 notes
·
View notes
Note
Hi! This is going to sound kind of random, but I am writing a paper about the translation of Korean honorifics in subtitles, and I just saw your post from like a year ago mentioning how "hyung" is translated as "bro" in subtitles. So first off THANK YOU because I have been looking for a good example of that for a while now and I've finally found one thanks to you. Secondly, is there any more you can tell me about how "hyung" is translated as "bro" in "Bloodhounds" (or any other drama)? And, just to clarify, are the characters in "Bloodhounds" related or not related?
Anyway, thanks again, and sorry for the long ask about a show you probably haven't watched in a year.
Hi! Of course I don’t mind talking about it! I’m actually super excited that you asked me about this, as I love linguistics and translations and always find it a fascinating topic.
I feel like I should make a disclaimer that I am not Korean and don’t speak Korean, so everything I know about the language and culture is just from what I’ve observed from watching kdramas and listening to kpop for years. I am open to correction if I get something wrong, and I would suggest checking out the blog @consigliere-vincenzo, as I believe she is/knows Korean and provides translations for dramas! (She’s also just, a really cool blog <3)
(Also, since I don’t know the Hangul alphabet, I will be using the romanized spelling for the translations. Romanized spellings can also differ, and there's no 'correct' spelling for each word!)
Korean, like many other languages like Dutch and Japanese, is a language structured around respect to those around you, largely dependant on age, and is shown with the usage of honorifics. Honorifics like agasshi (refers to a young woman, though you're unsure of her age) and ajusshi (in reference to an older man, usually middle-aged; and ajumma, which is the female equivalent) all showcase respect; and to not use any honorific would come across as rude. (In formal language, suffixes such as -ssi and -nim are used, as well as different words all together, but I won't be touching on those since I don't speak Korean and they are harder to pinpoint!)
Honorifics like oppa, unni, and hyung are a bit different, since they're more affectionate in nature. Oppa is mostly by a woman for their older brother, but can also be used for a boyfriend. Unni would be what a woman would call her older sister, or a sister-like figure/friend. Hyung would be the male equivalent of this; what a man would call his older brother, a close male friend.
To answer your question, the main duo in Bloodhounds (Gunwoo and Woojin) are not related by blood!
In the scene where they are talking in a restaurant and find out each others ages (Netflix won't let me screenshot, but starts approx. 22:10 in ep1, and this is the only gifset I can find) is probably the best scene to illustrate the use of hyung in their dynamic. Before this, we can assume that the characters think they are the same age (in Korea, it is normal for two people who are born in the same year to become friends, since no honorifics based upon age are needed, so a sense of familiarity is immediate). When Gunwoo finds out that Woojin is in fact two years older than him, he apologizes (for not using formal language). Woojin then finds out that Gunwoo's role in the military (when they each did their service, as every able-bodied Korean male is required by law to do) was a higher station than his, he also uses formal language, calling him hyung-nim (if I am hearing correctly, since Netflix is HORRENDOUS for translating honorifics properly). Gunwoo wishes to use 'casual' tone with Woojin and just call him hyung, but Woojin's also using honorifics creates a humorous dynamic, since older men are not required to use such honorifics with those younger than them. This conversation is a great showcase of their characters, and how their different personalities play into how they act around each other (Gunwoo's more reserved and polite persona, and Woojin's more loose and free-willed personality).
It is near impossible to understand this underhanded joke with just the subtitles, as so much gets lost in translation, especially since English is not an honorific-centred language. Unni *does* technically directly translate to 'sister,' and hyung to 'brother,' but it comes across as janky sometimes, since English-speaking people don't casually call each other that (you know that complaint about how it's bad for siblings in books/movies to be like 'hey sis'/'hey bro' since no one talks like that? Yeah.) Shortening the term to 'bro' doesn't really help matters, since I haven't heard anyone use the word 'bro' unironically . . . ever? So what is originally a natural and affectionate word and can carry great meaning depending on context (like if a character was dying, and used hyung in his last moments when he has never referred to a character like that before) easily becomes cheapened with translation. They can also try to subsitute some honorifics with 'sir' (like they do in Bloodhounds), but it kinda carries the same effect.
The usage of the term hyung, or any honorific, can be found in any kdrama ever. A great example I can think of is in The Eighth Sense, which is a BL (BoysLove, which is just a genre of Asian dramas that are queer love stories).
In a scene of The Eighth Sense (at 34:47 in ep2 on Rakuten Viki) Jihyun accidentally calls Jaewon hyung, and not sunbaenim, as he was told to do. Since Jaewon is Jihyun's elder in the club they are both in, it would be more appropriate to be called sunbaenim, which is an honorific for those in an academic or work setting. Using hyung is more intimate, and insinuates a stronger bond of closeness rather than the polite sunbaenim.
I hope I answered your question and was able to elaborate on this properly! I am so sorry I didn't answer this right away, I hope this was helpful! If you have any further questions feel free to ask, and I will do my best to answer as correctly as I can.
#answered asks#i know this got kinda long akjdfs sorry!#i really hope i conveyed everything properly#since its kinda hard to just briefly talk about something like this since there are so many surrounding context about culture and such#i hope the links to the gif sets are working!
0 notes
Text
Update post 2
Yall know the drill. This is just a lot of rambling and thanking and ofc, secret random screenshots and gifs that never made it into gifsets all below the cut if you’re interested! XD

Hi all, I’ll be starting a new playthrough of the witcher and milking out my doppler mod in the process. I do plan to install some new mods to aid in making more original gifs and screenshots. Most notably “Storyboard UI” which for some reason after hours of troubleshooting, kept breaking my game every time I tried to use it TvT I’ll get it figured out eventually though!
I also finally got the courage to reblog some posts >.< omg you guys don’t even know how much anxiety flows through me when I press that button. I feel like I’m stealing or something TvT but I know now that’s how posts get circulated and ofc I want to support artists and other users on this site so I will continue reblogging posts and hopefully shake off the fear I feel. I get nervous with tagging under reblogs, so I keep it tame and boring like #lambert #witcher 3 and stuff. but in my head you can bet my tags would look something like: #asdjkfgnsdklfgjsdfkl #Lambert my bby #so soft so cute #AAAAAAAAA
Moving on XD I reached a follower milestone recently! Very epic :> Thanks all for the support!
OK HERE’S THE SECRET GIFS (enjoy lol)






I actually reversed this gif so he can raise his arms up instead of putting them down on his lap lmao. Lambert praying? idk what he is doing XD

When you drop your toast butterside down ^


Ok so this was one of my favorite screenshots but somehow it just didn’t fit anywhere? idk rip :^)

He died TnT

Complete side note: Yall remember all the “Lambert sweet roll” jokes I made? Well I was wondering where that reference came from. and I finally remembered. It was this Fallout 3 video I watched years ago XD

20 notes
·
View notes
Text
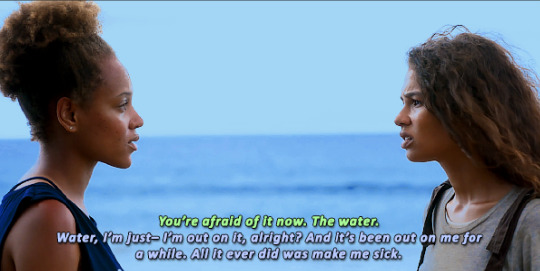
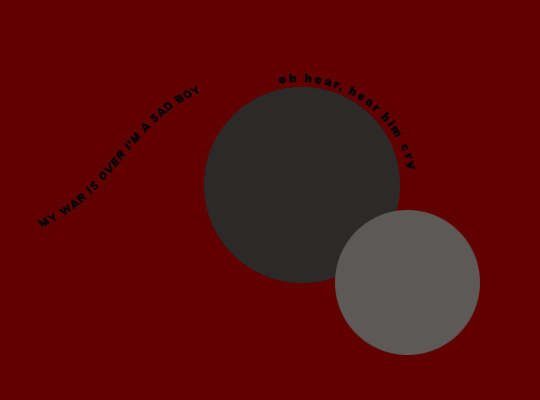
Rachel + Leah + Water, the Director’s Cut!
Okay, so I made this gifset exploring Rachel and Leah and the ocean, but because there’s a ten gif limit and a major point of gifsets is for them to look nice, I had to sacrifice a lot of the behind the scenes thoughts and initial versions that came along the way. I still wanted to talk about them though, because I found a lot of them really cool, so I figured I’d stick all that in this post. It’s gonna get long, so you can find the rest under the cut!

So first up, we have Leah as we first see her in the water. (I’m using shitty screenshots because tumblr has a 2mb limit for gifs on text posts and I don’t feel like compressing these down lmao.) Here, she’s face-down, unconscious, floating on a fragment of the plane. This is the first time we see any of the girls in the water.
As Leah gives her dramatic speech talks to the detectives, we see flashbacks to the girl’s lives pre-island. There we see that one of them already has a very strong relationship with the water already, in her before-life: Rachel.

Rachel, as we know, is a diver. We see her take a magnificent tumble into the pool, but when she surfaces, her coach is sternly head-shaking. She corrects Rachel’s form, and after she walks away, Rachel echoes the correction, clearly frustrated with herself.
Back to Leah. We next see Leah waking up on her lil chunk of flotsam. When she realizes what the hell’s going on, she does what we all would do and starts screaming in terror.

Her panic gets interrupted by Jeannette’s classic Raise Your Glass ringtone. (This was my alarm for two years in high school, and when I watched this for the first time I did have an out-of-body experience). She swims her way over to the Hello Kitty suitcase and—irrationally—unzips it, but we’ll cut her some slack because she’s in some serious shock. As she tries to get the phone, it slips through her fingers and starts spiraling down to the bottom of the ocean. She dives after it.

Unfortunately, she quickly runs out of air and has to give up. She then spots Jeannette floating nearby, checks her out, judges her to be “just a little roughed up,” and then sees land and has a big oh-thank-fuck moment. Because we saw Gretchen’s team placing all of the girls, we know that Linh and Leah were the only two that were put out in the open water. The other girls were put in the beach, or, in Martha’s case, near the shore. This was probably done to quell some of Leah’s suspicions about the crash, but it does give me a couple questions about how they got the other girls wet—did they hose them all down? Pour a couple buckets over their heads? Bob each of them up and down a couple times in a big net like fries in a fryer??
Anyway, not important.

Next that we see, Leah has pulled Jeannette/Linh in from the water. (My Australian parents, who can never pass up an opportunity to give ocean safety tips, chimed in at this point in our first watch to say “See how she’s doing it! You always want to hold someone from behind and pull them in that way. Good job, well done.” So there’s some approval for you, Leah.) As Leah nears the shore, Dot and Toni come tearing in and they help pull the two of them out.
The rest of the episode after that really only concerns fresh water—Toni and Shelby set out in search of it, to no avail, and Nora helpfully plugs Diet Coke reminds us multiple times that sugar’s heavier than water, so “sugar sinks.” We do set up a goal for the next couple episodes, though: Rachel says, “I'm gonna swim out to the plane tomorrow. See if I can find anything,” and Leah volunteers to come with. Rachel gives her a nod of respect.
Moving on to episode two, we have Rachel and Leah’s (iconic) first real conversation. Rachel says she’s still going out to the wreckage. Leah looks out and looks back at her, incredulous, and says, “Rachel, the water’s insane.” Here’s a big recurring association—the water and “insanity.” (I use insanity here because that’s the language they use, along with psycho/crazy. In no way does that reflect my actual beliefs about their behavior nor am I condoning the way they use those words.) Leah points out the rip current (“well done,” said my mum), and explains her very brief stint as a norcal surfer. Rachel still looks set on going, but then Leah says:

Turns out, Leah can be as ripe with foreshadowing as Fatin. This marks the appearance of their second main association with the ocean—death. After she says this, Leah turns Rachel’s attention inland, and the two agree to climb a big hill to scope out their situation.
Episode two is also obviously Rachel’s episode, so we see a lot of her relationship with diving.

We see her plunge over and over and over again, drilling technique and form, but despite all her hard work, we learn her coach advised her to quit the team. Instead, Rachel throws herself in twice as hard, and ends up with an eating disorder. By the time the nationals come around, she’s too physically weak to dive safely, and she ends up hitting her head as she goes down. She surfaces in the pool with blood flowing around her.

She refuses to see that as the end of her diving career. She says she’s gonna “get back out there” and “be fucking great again” and she tells Nora at the end of the episode that she needs her to let her believe that.
In episode three, we finally see Leah and Rachel’s trip out to the plane! Nora comes along with them, her relationship with Rachel smoothed over after the events of ep two. “Nora’s a good swimmer,” Rachel explains as she invites her, “We were both water babies.” Water’s clearly been central to Nora and Rachel’s identities since they were really young.
The three of them make their escape from the rest of the girls as the topic of building a shelter comes up. “Not interested in putting down roots!” Rachel calls. In keeping with the elements theme, Rachel isn’t looking to be grounded. She climbs super high into the air and she dives deep into the water, but earth isn’t her thing. (See: the quicksand scene. Whoops.)

Anyway, the three of them paddle out into the water. Rachel dives down, scopes out the plane, tells Nora she doesn’t expect her to “fucking free dive in open water,” and then looks to Leah and asks if she’s ready. Leah reluctantly agrees.

We get our first shot Rachel swimming down into the ocean and our second shot of Leah (first the phone, second the plane). In the wreckage of the plane, they discover the black box, affixed to the wall. They keep trying to wrench it free, but it’s stuck, and Leah—who’s primary activity is, like, reading—keeps having to surface for air. Rachel gets frustrated and grabs her leg, holding her down.

Leah screams and fights, but Rachel doesn’t let go. We cut away, and when we see them again, they’ve emerged victorious (Rachel) and drowned as dogs after a bath (Leah and Nora) with the black box in hand. Later, Leah mutters the above line to Fatin, calling Rachel a “psychopath.” For those keeping score at home, here’s where we refer back to the association between water and “insanity.”
In episode four, the ocean benevolently bestows a bag of takis upon Nora, and we have our whole shelter-building shebang. It’s all very land-based until Leah and Fatin go head to head, which ends with Fatin smearing her blood all over Leah’s face. Leah, with her usual flair, strips off her clothes as she walks into the ocean. She stays down there, passively letting the water wash the blood from her face.

This shot parallels a couple things. First, the drifting blood visually parallels Rachel in the pool after her diving injury. Second, we have Rachel staring out at the water where Leah’s disappeared and going, “Man, that is some real Virginia Woolf-type shit.” Dot has no fucking clue what she means, so Fatin interprets: “It means that bitch is crazy. She said you were the psychopath of the group.” Now it’s Leah who’s done something in the water that’s been deemed insane. The water and “insanity;” the water and accusations of insanity within their relationship.
Those accusations pop up in episode five, but the episode is pretty focused on the inland search for Fatin, and revolves around fresh water, not salt water. (That could be a whole nother post lol.) It’s in episode six where we again see these two return to the ocean.

Rachel is diving in the ocean! For fun! She’s picking up pretty shells (which granted isn’t the safest thing to do in the pacific, cone snails are not our friends), and she’s grinning, and she’s generally enjoying herself. With the, uh, finale situation, we’re probably not gonna get to see her smile for a bit, which is sad, because she should get to do this more often! This shot visually echoes her diving for the plane and Leah diving for the phone, except she can be in a better mood because there is no end goal.
So she goes diving, ends up finding a bunch of mussels, gathers ‘em up, and brings ‘em back to camp. They all chow down, but wind up with serious food poisoning. Martha and Toni ring death’s doorbell a couple of times. Rachel blames herself—she’s the one that went swimming out there, she brought the mussels back. Again, we see that connection between the ocean and death.
And that association comes back bright an early in ep seven! The tide surges higher than they’ve ever seen, taking down their shelter and leaving them all scrambling.

While Leah convinces Fatin that her life is more important than her suitcase, Rachel is left with a decision: help Nora, screaming to her from where she’s clinging to a rock for dear life, or grab the black box. In a move that contrasts Toni’s immediate and unquestioning aid of Martha, Rachel picks the black box.

After, when they’re debriefing, Nora’s quick to bring it up. She doesn’t hide her hurt. “It happened so fast,” she says, “we all acted irrationally. Like Fatin, who jumped into a rip current to save her toothbrush. Or Rachel, who left me for fucking dead.” I think this counts as a double whammy for the “insanity” and death count—I think “acted irrationally” is as close as Nora gets to calling anyone crazy, and is honestly a better descriptor of all the other instances of “insanity” that we’ve seen, and the ocean was the source of the very real risk to Nora’s life.
(Honestly, I think Rachel thought she was making a rational choice here—just with some grim fucking calculus. Still, given that nobody’d responded to the black box by then, I think it was a decision fueled by the need to keep hold of hope more than actual rationality.) In a fun contrast to the rest of the episode, it’s Leah that keeps a level head in this situation.
The rest of the episode is low on water scenes, though Leah’s paranoia about Shelby is fueled by her sneaking off to the water, which could fall under the “insanity” category. It also marks where Nora begins to take an active role in breaking apart Rachel’s fantasy about diving again.
Ep eight has one of the best montages in a series of great montages, with the playing in the water scene! A plane has seen them, they’re gonna be saved, and they all get to get high and act like kids.

I have this lingering and probably irrational concern that the entire water play scene is choreographed and that it’s chock-full of foreshadowing. Like I know to some extent they likely were just like “yeah guys go goof off in the water,” but like...the wave pulling Rachel and Nora apart here...I mean.... (Rachel is probably gonna get more blood on Dot in the near future, too. ) That aside, their horseplay gets interrupted when Leah notices some blood on Dot, which Rachel realizes is her own period blood.

Fatin then chimes in with her ever-gleeful foreshadowing: “Shark week for Rachel.” So while this whole encounter with the water actually seems mostly good for a change, it’s colored by the tie-in to what we know is coming.
In ep nine, reality has set in that rescue isn’t imminent. Everyone’s starving, Leah has started to spiral, and Rachel’s unusually skittish. By the tide’s edge, Nora asks for her help fishing, but Rachel refuses, saying that she’s weak. Nora flicks water at her, and Rachel flinches, clearly scared.

Starvation seems to have triggered Rachel’s trauma around the water leftover from her diving accident. In response, Nora reaches out a hand and says, “Let’s go for a walk.”
Meanwhile, Leah’s spiral has reached critical. She starts ranting about the ocean and the water and pushes past Dot, sprinting into the waves:

And so she’s taken to heart the way they think Jeannette’s body “escaped” the island—the tide—and it’s been spun like cotton candy in her head. She’s right, technically—Jeanette/Linh’s body was moved off the island by boat, and there’s definitely an argument that if they really did all swim out Gretchen’s team would save them, or at least try to. This is also a very real suicide attempt. So it’s kind of a culmination of the threats of death and mental health issues that’ve been wrapped up in the ocean since the start.
On Rachel’s end, Nora has taken her up to a cliff. Rachel calls the whole thing “borderline insane,” walking up when they’re so low on energy, but Nora tells her she needs to make a truce between herself and the water.

“You’re afraid of it now,” she says, and Rachel replies that, “All it ever did was make me sick.” Nora immediately surges forward to say “That’s not true!” Rachel, incredulous, says, “Isn't this what you want? For me to hang it up? For me to forget the whole fucking diving game?” Nora says, “No. I don't know. I don't want you to forget you.” She then tells Rachel she should dive off the end of the cliff, that she marked it to make sure it’s safe. Rachel says she can’t.
There’s a lot here. First, there’s the first time we’ve seen of Rachel explicitly call herself sick. In episode two, even in a treatment center, she still denies it, says she’s just an athlete who knows what it takes. But now she’s reached a place where she acknowledges her eating disorder—and also probably her recent illness with the mussels—and ties it directly to the water. It’s the reason she’s sick.
Nora’s fear that Rachel will forget herself also just hammers home how central the water has always been to Rachel’s identity. Cutting herself off from the water would be cutting off a core part of herself. (...whoops) And we’ve seen that it does bring her actual joy, when she’s allowed to relax with it, but she’s had such traumatic associations rolled up into it now. Nora doesn’t want Rachel to do diving as a sport anymore, because of how badly it’s hurt her, but she does want Rachel to keep diving and swimming as like, a form of unevaluated personal expression.
At the moment that Rachel’s refusing to jump, she and Nora hear shouts from the mainland. They see Fatin and Dot screaming after Leah. Confused, Nora asks, “Where is she going?” but Rachel understands immediately, with absolute certainty, without needing to be told—“To fucking drown to death.” Seven episodes after Leah called heading into the water a death wish, she’s finally proving it true. Rachel squares her shoulders, takes a few deep breaths, and sprints into a dive.
Unlike all her other dives high altitude dives we’ve seen her do, this dive isn’t qualified based on aesthetics. This dive matters because of what it will do, not on how it looks. And what it does do is bring her into the ocean, where she needs to be for her friend. So with strong strokes, she swims out towards Leah.

When she reaches her, she takes hold of her, pulls her into her chest from behind. She begins to swim with her back to shore. This rescue directly parallels Leah’s rescue of Linh that we talked about above. It also, as the Out in the Wilds podcast insightfully pointed out, really calls Rachel and Leah’s relationship back to the beginning. Whereas Rachel had initially held Leah down in the water, putting her in danger of drowning, Rachel here pulls her out of the water, saving her from drowning. Together, they make it all the way back to the shore.
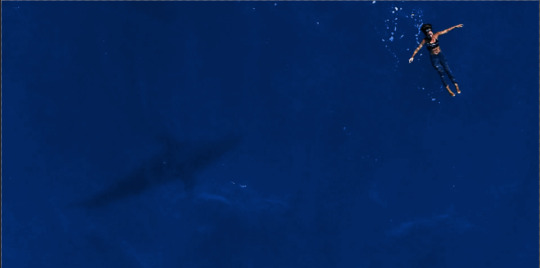
Finally (and, like, if you’ve made it all the way down here? bless you. thank you), we have episode ten. The ocean doesn’t really figure into episode ten until the very end. Rachel has had a long episode of healing—she’s happy to be full and she’s in a good place with her sister and things seem to be going pretty okay. She decides to heal her relationship with the water, too. She heads out, telling Nora that she’s “Just gonna float, Nor. Just float.”

Just floating. After all the times we saw her plunging into the water, purposefully, with frustration, with drive, with so much to prove and with so much sacrifice and self-abuse to prove it with, Rachel finally just wants to float. She wants to let herself relax. She wants to let the water carry her.
Of course, that means there has to be, like, a massive marine carnivore waiting to mistake her for a seal.

Visually, this shot really parallels the opening shot of Leah on the fragment of plane. Instead of being face-down, though, she’s face-up, and she’s conscious, just not of the threat from below.
The shark bites.

In a horrible parallel to Leah’s Virginia Woolf moment and Rachel’s diving accident, we see blood pool in the water. Rachel is pulled under. The girls on the land start screaming and running toward her. We know Rachel doesn’t die, but this is still a near-death experience, one that probably cost her her arm. Leah, covered in dirt and her own blood after crawling out of the pit Nora led her into, can only stand and watch, shocked and horrified.
So that got! Way longer than I meant it to! And honestly most of this was condensed into very concise tags in a post I made a few days ago! But if you made it all the way down here, you’ve now seen everything I wanted to fit into that gifset but couldn’t. Thanks for sticking with me, friend <3
#the wilds#rachel reid#leah rilke#the wilds meta#this got away from me a bit lol#there was absolutely no proofreading on this so if something doesn't make sense...oops#leah x rachel
72 notes
·
View notes
Text
#showyourprocess
From planning to posting, share your process for making creative content!
To continue supporting content makers, this tag game is meant to show the entire process of making creative content: this can be for any creation.
RULES — When your work is tagged, show the process of its creation from planning to posting, then tag 5 people with a specific link to one of their creative works you’d like to see the process of. Use the tag #showyourprocess so we can find yours!
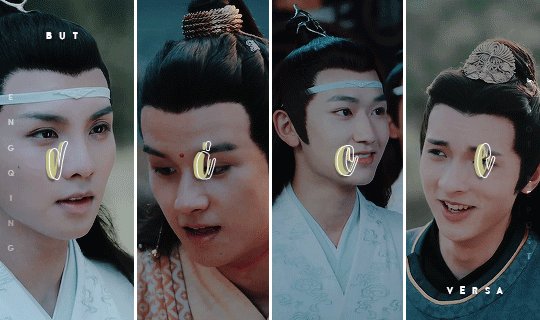
Thank you so much for tagging me @lan-xichens, I’ll try my best to explain how I made this set from start to finish hehe ♡ and also a big thank you to @suibianjie @highwarlockkareena @nyx4 @aheartfullofjolllly and you as well Kris for putting this all together! Content creators get a lot less recognition than they deserve for all the time they put into their content, so getting everyone to see the (sometimes excessive) process we all go through to put our content in our blog, I hope it creates a positive change!! 💖
1. Planning
The set in question was actually requested by someone so they could celebrate their friend’s birthday! At first I wasn’t entirely sure if I was going to be able to finish it on time (college is very hectic right now) but I was able to finish it three days before the deadline which was may 1st! ^-^
The first thing I did was decide what characters I wanted to use in the set, I first reached out to the person who requested the set if there were certain characters they wanted me to use but they said they didn’t know enough to really give me any directives outside of the quote. I decided, since the quote is applicable to the entirety of the show, that I would try to put in as many characters as possible.
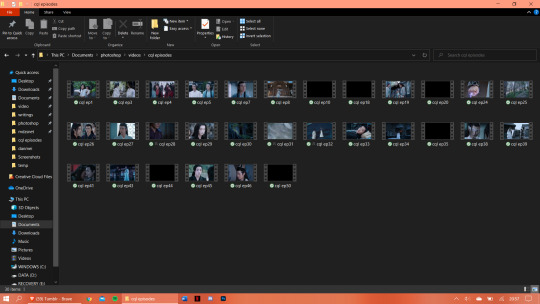
Thus, of course, came the hunting for scenes. Those of you in the net discord surely know I came into the content help channel a few times to ask for certain scenes here and there, and eventually I had to download an additional 10 episodes to the back then 20 or so episodes I had in my CQL episodes folder.

As you can see I have 30 random episodes of CQL downloaded (slowly but surely getting to the point where I have all 50 episodes downloaded) and I think I ended up using scenes out of at least 20 of those episodes.
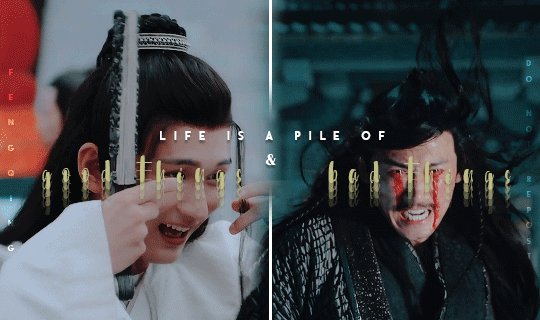
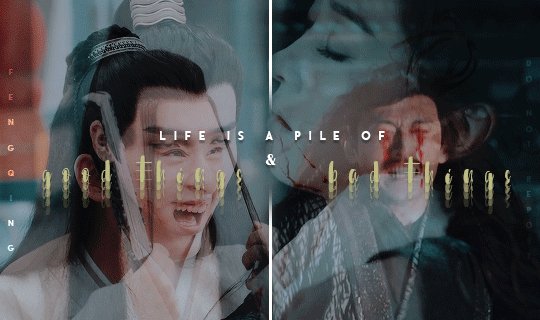
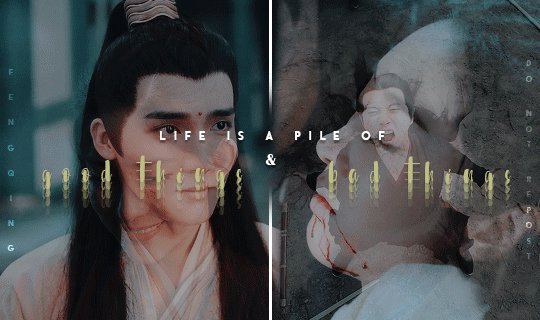
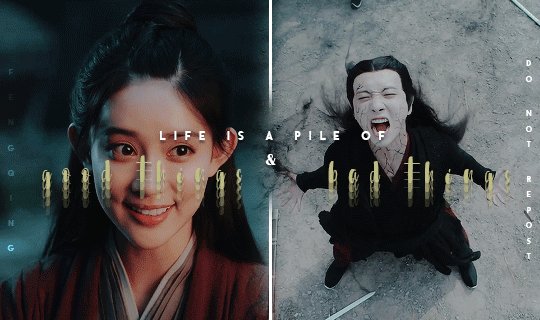
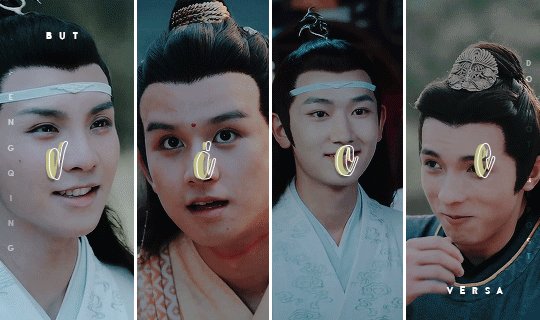
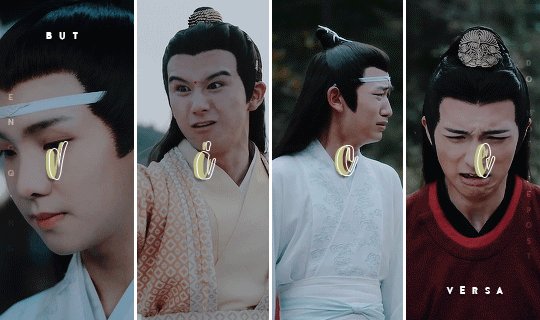
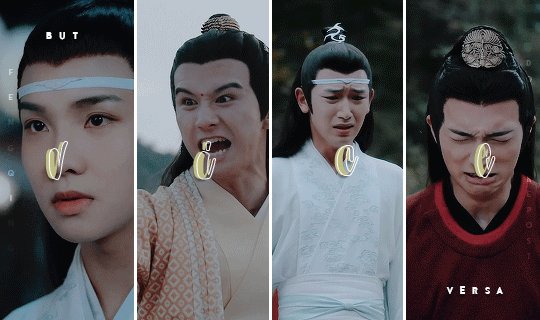
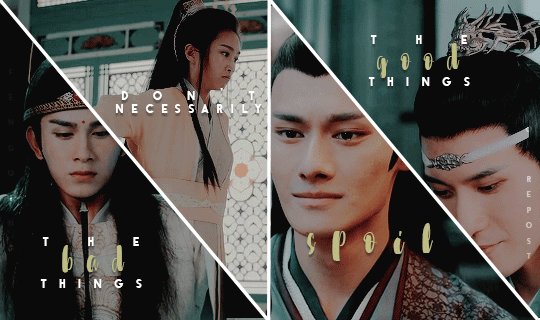
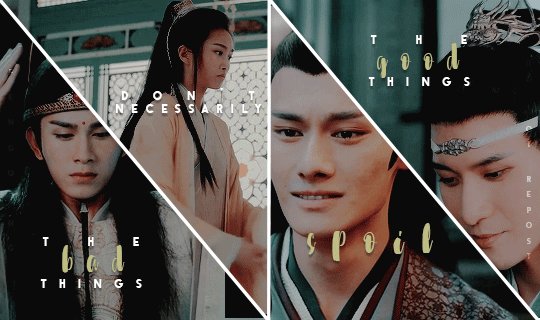
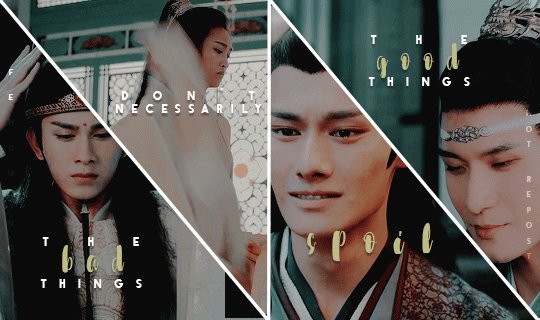
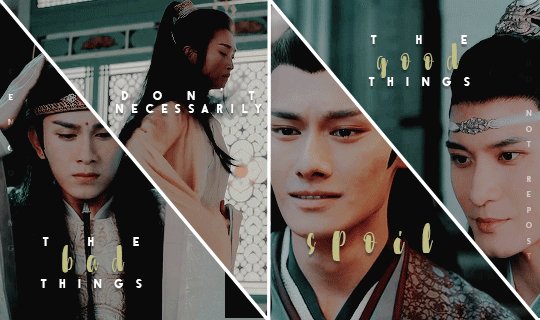
I planned out beforehand what characters I would use per gif. I knew obviously I would start out with Wangxian, them being the main characters of the show, and then would work my way down the list. The second gif consists of Nie Huaisang, Nie Mingjue, Jin Zixuan, Jiang Yanli, Wen Qing, and Wen Ning. They’re all family pairings, two being siblings and one being a married couple. The next gifset consists of the Yi City characters, then the fourth gif consists of the juniors, and the final gif has Jin Guangyao, Mianmian, Jiang Cheng, and Lan Xichen in it.
I have to admit though that when I had made the first four gifs I’d forgotten who I would put in the last gif and the when I thought about it the first time around I could only think of Lan Qiren and the very cursed Yaoyang ship 😭 it was only at dinner time that same day that I remembered I hadn’t put Jiang Cheng in my gifset yet and that’s when I thought of the other characters as well.
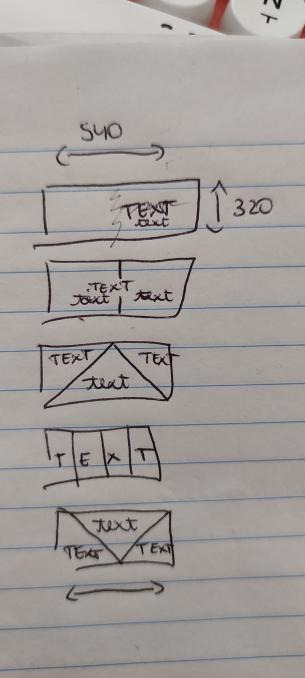
I had already made my first two gifs when I went to check Hanyi’s blog for layout inspo and eventually I decided I wanted to try a triangle-ish layout, which I doodled below. I eventually ended up changing the layout of the last gif in the final design. It was also the first time I would work with a triangle-ish layout so I was a bit nervous as I was scared it wasn’t going to work out...

2. Creating
I use Avisynth 2.5 and Adobe Photoshop 2021 (the paid version, unfortunately, I need it for school except I didn’t need it this year but I wanted it so I paid for it with my own money ouch) to make my gifsets! I always start out with trimming down all the scenes I’m going to use into three to five second videos and putting them through Avisynth. This time around I did it separately for each gif I made, simply because I needed so many scenes. I would include a screenshot of my “gif vids” and “temp” folders but I’ve already deleted all the videos, which is what I usually do immediately after a set is posted.
I’ll try my best explaining this gif by gif since each one had a different layout!
2.1 Wangxian

I think I had up to five different designs of this gif 😭 it started out with the gif on the left originally being more centered and the quote right smack in the center but somehow it felt a bit too... empty? I changed up the design and pulled the gif over to the right and put the two closeups on the left, the exact opposite of the gif I eventually ended up with. I switched things around one more time and saved the gif as you can see it right now, except I didn’t include the lines yet. It was only as I finished up my fourth gif that I decided this gif needed lines as well so I added them ^-^
2.2 Nie Huaisang, Nie Mingjue, Jin Zixuan, Jiang Yanli, Wen Qing, and Wen Ning

I got the inspiration for the font layout on this gif from this Wenzhou post! I hadn’t tried it before and when I did for this gif I was very happy with the way it turned out :D I wanted to portray that life is a pile of good and bad things, as the quote says, in CQL by mirroring these happy scenes side by side with the sad scenes
2.3 Yi CIty

My first time working with the triangle layout!! Putting in the lines and making sure they would line up with the second gif took me the longest of all actually 😭 I think once I got the line on the left in I just copy pasted it and flipped it horizontally so I didn’t have to fiddle around with angling it anymore :’) my original idea was to get a happy Song Lan scene and a sad A-Qing scene, but when I stumbled upon this A-Qing scene in ep38 I just had to put it in there because her smile is so precious 🥺 Xue Yang and Xiao Xingchen in the center are also supposed to be mirrored, with Xue Yang embodying the “bad things” and Xiao Xingchen the “good things” ! I also think the Yi City characters fit this part of the quote very well!!
2.4 The Juniors

Ah yes, the junior quartet!! :D I had this planned out from the very beginning, that I would include happy versus sad juniors in the “vice versa” part of the quote, and I think it worked out quite well! My first idea was to put the “vice versa” completely in the special font and have it typed out over the gifs like I did with the “vice” but as I typed out the “versa” I realized it had one letter too much to be able to do that 😭😭 it took me a while to come up with how I would position the “but” and “versa” and after some moving around I decided to just place them the way I did in the final gif! For the font, I duplicated the “vice” and added a stroke to the duplicate, then I changed the fill setting to 0% so I could slightly drag the duplicate away from the original layer to create the effect that’s in the gif — also, finding a scene in which Jin Ling smiles is really difficult.... he barely even smiles in the scene I ended up using :(
2.5 Jin Guangyao, Mianmian, Jiang Cheng, and Lan Xichen

The final gif!! I feel like this might come a little across as “I promise I didn’t forget these characters” because they’re a very odd quadruplet to put together, but they were the most important characters left to put in the set! I was thinking of putting Nie Mingjue in here together with Jin Guangyao and Lan Xichen, but I did feel he fit more with his brother up in the second gif. Mei @mylastbraincql cheered me on making this gif for which I was very grateful :D <3 the layout came to be after I googled “how to evenly split a rectangle in four” because I didn’t want a repeat layout in the set (*/∇\*)
2.6 Coloring
For the coloring I pretty much did all of the tweaking on the first gif and then copy pasted all of it onto the second, third, fourth, and fifth gif. This is usually the way I go about my coloring, I will always edit certain gifs if necessary but I don’t think I had to change the coloring much on any of these gifs? Maybe I added in a curve layer here and there, but nothing major! This is really one of my preferred coloring styles, even though I try to step outside of my comfort zones with other sets ^-^
3. Posting
I will always upload sets into my drafts and edit the caption in there as well, clicking on “preview post” a couple times to check everything looks good on my blog as well, before I post a set. However, this time, since there was a deadline and I finished before the deadline, I put this set in the queue so it would automatically post on the 1st of may! Knowing myself, I would’ve forgotten to do so </3
Whew that was... a lot 😭 did it make any sense? Probably not, but it was fun to ramble ( ´∀`)
I’ll tag
@blinkplnk with this set !
@wuxien with this set !
@wendashanren with this set !
@wanyinxichen with this set !
@yibobibo with this set !
@mylastbraincql with this set !
@sugarbabywenkexing with this set !
@yiling-recesses with this set !
@jiancheng with this set !
Please feel totally free to ignore this if you’ve already been tagged and don’t want to do it again!! <3
#showyourprocess#tag game#this got so long i'm sorry ;-;#very curious to see everyone else's processes!!#thank you for the tag kris <3
62 notes
·
View notes
Photo

From planning to posting, share your process for making creative content!
To continue supporting content makers, this tag game is meant to show the entire process of making creative content: this can be for any creation.
RULES: When your work is tagged, show the process of its creation from planning to posting, then tag 5 people with a specific link to one of their creative works you’d like to see the process of. Use the tag #showyourprocess so we can find yours!
Thank you ali for the tag on this collaboration with @nyx4, ali! @wendashanren
tagging: (I mostly talk about collaboration for this one but if you check #showyourprocess most people talk about how they made their creations or check my first post about giffing here!)
@elysean for this set
@timothyolyphant for this set
@sugardaddyahxu for this set
@jun-hee for this set
@bloominflowers for this art
I wanted to collaborate with Jackie on a set. We’d talked about it anyway, and thought about what we could work on. So when I saw this request on mdzsnet, i knew this was the one for us.
wei wuxian, black/red, cql, yp!wwx/sunshot campaign scenes/nightless city scenes, the lyrics from "the war" by syml
I knew Jackie loved Syml, so she’d want to make this request, so I put both our names down to claim it, then when Jackie was online checked if she’d prefer to do this one solo, or shared. She loved the idea of a collab, so we got to work.
First we listened to the song a couple of times, thinking about how it worked for wei wuxian. then we broke down which lyrics we wanted to use and the general scenes for them.

We split them out across a number of gifs (originally it was 4 but I don’t have a screenshot of that) with a general idea of scenes we’d work from for each. As you can see, I do plan but my notes tend to be sparse reminders rather than detailed. jackie wanted to dig the angst knife in deep and wanted the ‘my war is over’ to coincide with wei wuxian falling off the cliff, so we worked back from that for our scene choices.
Jackie:
Originally it was going to be 4 gifs, all of them with the lyrics that made it to the final set, but it would have been too much text on each gif so first we decided on a gif without text in the middle before deciding on spreading out the song a bit more which led to the 7 gif set.
We started making gifs 1 and 3. in my usual fashion i made about 10 gifs to pick which scenes i wanted to work with & jackie made 1 because she isn’t an idiot.
Jackie:
Kareena does make a ton of gifs just to choose one or two, which is both amusing and amazing. I have proof!

Luckily we’re both admins on WoHDaily, so we used the drafts in there to share a post we could both edit gifs in & out of.
I’d wanted to do a silhouette edit similar to one in @lan-xichens lovely overlay tutorial, but it wasn’t coming out the way i’d liked, so I had to keep trying different things until it worked as I’d envisioned.
I finished a touch before Jackie who had taken time to pick emotionally devastating scenes for her gif, so we used my red throughout both, but then tweaked each gif with feedback from each other.
Jackie:
When we first decided on the scenes, I waited for her to do the first gif so I could match her colors. Once she made the first one, I showed her this template I made so we could visualize how it’d look.

Then we moved on to the next gifs. This was harder, because we didn’t want to overload the set by making every single gif super fancy, so we tried out a variety of things to see what would hang together nicely.

Above is an example of one idea of mine that got discarded. I think i had 3 iterations before we got to the gif below.

Jackie:
I then moved on to gif #6 and I made a gif which Kareena completely shut down. She said, Jackie, this is really ugly. I accepted it, because she is the one with the skills here, and because she was right. (KAREENA: this is a lie - the gif is *gorgeous* but it just has a lot going on in an already busy gifset.)
There was too much going on in that gif and it didn’t really fit with the set we were making. The gif we ended up with fit much better and I’m glad she said something. For the last gif, I showed her a few shots and we both agreed on those two (wwx crying, walking backwards on the cliff). I made a couple of gifs that Kareena was nice enough to say were gorgeous, but I thought they sucked. Third one is what we ended up with.
For me, most of the work was in getting the scenes to fit the lyrics and to work with the color scheme that the requester gave us.
We continued to work this way, making ideas and sharing them, tweaking or discarding or remaking as necessary until we were both happy with the gifs. It wasn’t too hard to get them to work as a set, it was mostly about communication and honesty. jackie and i get on well enough to crit each others gifs without worry, so we both liked what was created. We pushed each other, Jackie knows I’m very lazy & she didn’t let me slack. I pushed her in other areas so that we both tried out new skills.
Once the seven gifs were made, it was time for typography! We spent a little time discussing our love of simple fonts, sharing a few examples, before I handed over to jackie as the typography queen.
Now, fonts:
Yup, I like simple fonts and for the typography not to take over the whole set. Luckily, Kareena feels the same way, so early on we decided on two fonts, one of them to highlight a word here or there. I showered her some fonts samples, we agreed on a style, and then I got to work.
The fonts used were:
Ostrich Sans https://www.fontsquirrel.com/fonts/ostrich-sans
Memories https://www.dafont.com/memories-2.font
I kept it simple, just looking where the text would look best. I didn’t know how to wrap text around a shape before, which is what I wanted for gif #3. Turns out it’s very easy and people probably know this already but I’m a ps noob (lie). Still putting this here just in case anyone wants to know.
Using the Ellipse Tool/Custom Shape Tool, I made a circle 2px bigger than the bw gif i wanted to wrap the text around. I didn’t want the shape to be visible, so I chose Path there. (If you choose shape, the actual shape will be visible in whatever color you have chosen)

With the Type Tool, just hover over the line of the shape and a squiggly thing will appear. Click and start typing. I then dragged the text and fit it over the bw gif. I made the shape on the side so I could see it clearly, but you can make it over the actual shape you want the text to wrap around. Listen, this is the best I can describe it ✌

We discussed how to post the set. Since it was a group effort, should one of us post it or should we post it via the net? Since we’ve also got another request lined up to collaborate on, we decided that I would post this set & Jackie would post the next one.
TLDR:
It was fun, it was about communication and compromise. Pushing each other in our weak spots, nitpicking at each gif to make them the best we could, agreeing why one gif might not work in this set. It was about mixing two styles but still creating something we both liked! It was enough fun we have two more collaborations planned, just to keep having fun and to keep learning.
21 notes
·
View notes
Text
the mind-melt gifset got me thinking, so please allow me to mumble some more
there are always a lot of discussions of like who fell in love first? who realised his feelings first? is wei wuxian actually that dumb? (spoiler: he isn’t and i will fight you) and so on and so on. and i have some thoughts on the subject and the mind-melt scene is helping me to form those thoughts. i don’t claim to be right and those thoughts to be canon (even though i just said that i will fight you), but here they are
they definitely notice each other at almost the same time. lan zhan’s first appearance is a very fond memory for wei ying and he holds on to that memory even after he died and came back to life. and i mean you also can just see his reaction, it’s not rocket science.

lan zhan doesn’t notice him immediately as he’s kinda busy and so he doesn’t pay attention to people. and you know how he is, always alone, used to his peers seeing him as some kind of perfect standard. but then wei wuxian says something smart about a “corpse” that no one else notices and, wow, that is exactly a way to get second jade of lan’s attention. better not ruin that first impression by yelling and breaking a bunch of rules later. oh well

then the rooftop fight happens and i would say that for lan zhan this is it. he yet to really love wei ying with his full soul (you know, at least get to know him first, also get through all this repression), but he’s in love and he’s pissed. wei ying? i think he’s Impressed. i don’t know at what point he really falls in love (but i’m going to tell you by what point he’s definitely in love already), but he meets his equal and he’s impressed and he likes him and he wants to be his friend. and then he likes him a lot. a lot
please gaze upon this screenshot that perfectly captures the dynamic in the begging

i don’t think cql wei wuxian is oblivious (and i don’t know anything about any other wei wuxians so this all is just about cql wwx (and cql lwj)). but god, i think he is a teenager, and he needs time to understand what he’s feeling, and also he has this very twisted relationship with the idea of being loved. and also lan wangji isn’t very good at not being pissed at wei wuxian at any given time. but look at the fondness on wei ying’s face in this screencap. it’s a very brief moment, and lan zhan is too drunk to notice anyway. he knows he likes lwj a lot, he’s perfectly aware of that. but there are still miles and miles to go before they both can peacefully accept this wild concept.

fast forward to the cold caves, that is where lan wangji just accepts his fate. he’s still pissed about that, but now he knows that he can’t outrun his feelings and he’s stuck with wei ying, both metaphorically and literally. so he binds them with his ribbon, because at this point why the fuck not? it’s too late anyway, he’s too far gone. might as well get engaged.
by the way place your bets on the time period when lan wangji writes wangxian. cause i have no idea.
then lantern ceremony happens and dare i say that by that point


the boys are both in love
but i would say that lan zhan is in love and still doesn’t fully understand what to do with that. he’s quite repressed, confused and very not used to that. while wei ying is in love and he doesn’t think that he’s good enough, so he just doesn’t think too hard about it. why focus on it, when you can focus on having fun and spending time with lan zhan who’s slowly getting less pissed of with you? sounds like a plan
then they go on a little adventure, and by that point lan zhan is actually happy that wei ying is going with him. they meet their relationship goals, (spoiler: maybe don’t make xxc x sl your goals, they kinda really fuck up in the process of their relationship) they yearn, they pine and then they part. by the time they are parting, both are pretty much aware of what’s happening. lan zhan doesn’t really want to leave, but he has to. and wei ying, well, he wants to sleep on lwj’s roof.
when they meet next time, they are already at this point of relationship where you will never admit your feelings to each other, but you will jump in front of a sword to save the other’s life. we’ve all been there, right?
and then there is the cave.
i need to remind you and myself that after they leave this cave, the next time they’re going to see each other will be in the 20th episode. a reunion after one or both of them have been through hell.
but back to the cave. after all, this post started because of mind-melt gifset, remember?
the cave may be famous for the “you are fond of mianmian?” moment but remember, wei ying is trying not to think to hard about his own feelings, and lan zhan isn’t very good at conveying his, soooo you can see where the problem is, right?
there are other factors too, of course. they’re stuck in a cave with a deadly monster, lan wangji’s sect is in danger right in that moment, his brother is missing, the war is coming, he’s in pain, he’s tired and on top of all that, the boy he’s in love with is right there in his face being very helpful with his wound but not very helpful with lan zhan’s confused feelings getting more confused.
same goes for wei wuxian, who knows that the cloud recesses was destroyed, knows that his sect is in danger next, has to worry about his little brother getting somewhere, ideally home, safely, also aware of the fact that they are stuck in the cave with a deadly monster and there is one very wounded lan zhan on his hands who isn’t being super cooperative right now
it’s not the best time to think about all those feelings but it’s the only time they have.
and we all know lan zhan is going through some shit with all this “mianmian” nonsense. but let me point out some ways that wei ying shows his love in this scene without saying anything. rushing to tend to lwj’s wounds and giving him all the medicine that’s left, trying to comfort him and distract from the thoughts about his sect, covering lan zhan with his robe when he finally fall asleep

and then waking up before lan zhan (did he even have any sleep?) and putting his ribbon back on him, so lan zhan doesn’t feel nervous about it. (allow me to scream about that for a sec) (also he takes his robe away before lan zhan wakes up so don’t tell me this boy doesn’t know what he’s doing, he’s just, you know, being wei wuxian in the process)

so take into account all this wall of text i wrote and consider what happens next. mind-melt. and listen, i don’t know how this spell works. who even knows? cql lore doesn’t explain shit and for that scene i’m actually glad it doesn’t. because i can just imagine how it works. ha!
and how i imagine it works, inspired by some other posts, is that some of your thoughts and feelings melt too, not just the thoughts you want to transfer.

it’s the face he makes. why does he smile like that? why why why
i already mumbled a bit in the tags of that post but here is what i think. they may not get the full picture from that mind-melt, but they get the idea. maybe it’s the warmth, maybe it’s the comfort, the trust, the fact that they’re already been through so much together and did so much for each other. but it’s all in there.
another reminder. by that point lan zhan already wrote wangxian (and he will later transfer it right into wei ying’s mind alongside a canonical wangxian fanvid).
lan zhan opens his mind to wei ying and wei ying give his that smile in response. and i feel like they just pour their feelings into each other’s minds. not all of them. and they don’t have time to reflect on it. but here they are. really makes me wonder how their reunion would look in other universe, where wwx doesn’t come back as a traumatized necromancer.
there are reasons why wei ying decides to push lan zhan away when he’s back. and some of the reasons come from this cave, this exact moment, i think. he know he earned lwj’s trust, he knows lwj cares about him, he knows what it’s like to make a second jade of lan smile. and he’s afraid to lose it all so he just doesn’t allow himself to have it back in the first place. he also knows that lan zhan can see through his bullshit. and he in so much bullshit now, he doesn’t want to scare him? dissapoint him? make him more worried than he already is?
and i’m sure he knows exactly why he cares about lan zhan so much but now he cannot be allowed to think about that.
and you know when he finally think about that? when that sinks and he breaks his own heart because it’s too late now and they run our of time? their reunion in burial mounds. that is when, i think, wei wuxian finally admits how far gone he is for lan wangji but it’s too late. he’s allowed to have this last happy memory of lan zhan and then he has to watch him leave forever.
when wei ying is back to life 16 years later, they both are both aware of their feelings. they just don’t know how the other one feels now. they need some time to figure it out but they catch up pretty soon. the end :)
#ok how did this happen#why is that post that long#i don't even remember if i got to my original point but i think i did??#screenshots are there because those two are adorable#and i love them#the untamed#cql#wangxian#meta#me mumbling#also i'm not checking for typos for tenses im not checking anything im going to sleep#wwx#lwj
224 notes
·
View notes
Note
if you have time, can you make a tutorial for the typography you used in the marcus gifset? i love your edits! and thank you in advance :)
hi anon! thank you so much for the compliment, and here’s the tutorial! under the cut because it gets quite long, if you get stuck on any part please let me know and i’ll try to help the best i can
i use photoshop cc 2020, so this tutorial will have screenshots from that. this tutorial gets quite detailed and assumes basic knowledge or none at all so bear with if it’s covering stuff you already know how to do. lets get started!
1) make your image what you want it to be, including adding pictures, textures, coloring, all of it.
2) create your text layer. be very careful to pick the font, size and placement because you won’t be able to change it later. i highly recommend picking a font that has the same size (width) of each letter, or it will be difficult making sure letters align later on.
3) make 2 copies of this layer by right-clicking the layer and picking “Duplicate”

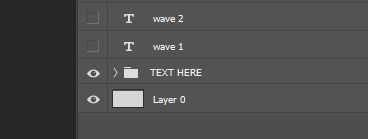
so now you have your text and 2 copies of it. name the two copies “wave 1″ and “wave 2″, later it’ll make sense why. hide those 2 copied layers, leaving only your original layer visible (eye icon next to the layers)
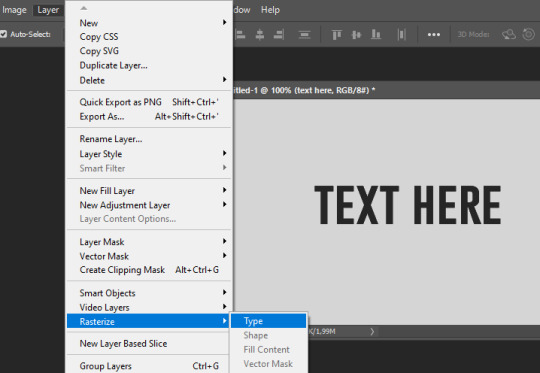
4) rasterize the original text layer by going into the Layer menu, then clicking “Rasterize” and “Type” on the arrow that comes out of it.

5) select the Marquee tool (letter M on keyboard or on the tool panel) and cut out the first letter (right click on the selection > layer via cut)

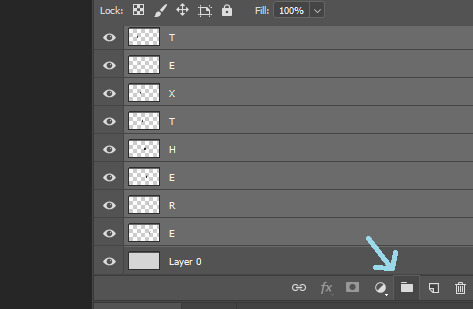
rename your layer to the letter thats in it. repeat for all the other letters until you have this:

make sure you click back on your original text layer each time before cutting!
6) we’re going to group layers for the sake of keeping this neat and organized. select the topmost layer (with your first letter), then hold SHIFT and select the layer on the bottom (your last letter). then press the folder icon just below it:

we will also rename the group to your original text. your layers should now be looking something like this:

7) now, we’re going to change “wave 1″ text into our random letters that will appear before the “proper” ones. you can click the eye icon next to the layers to see your original text and make sure the letters align well, and hide the wave 2 layer.
8) do the same with text on “wave 2″ layer, make sure letters don’t repeat and again align well.
9) after you’ve finalized the “random” letters, rasterize layers “wave 1″ and “wave 2″ too.
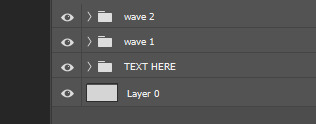
10) now, repeat steps 5 - 6 for “wave 1″ and “wave 2″ layers. you don’t have to rename each layer, since they’re random letters, you can name them whatever you want or leave default numbered layer titles. in the end you should have this:

11) click on the “wave 2″ group, and set opacity to 35%

for wave 1, opacity should be 75%
12) hide all of the layers. NOT the groups! group should have the eye icon next to it, while all the layers in it should not! this is extremely important to get right, or all kinds of things will be out of whack!
13) now, for the fun part of actually making the animaton. bring up the timeline window (”Window” menu > Timeline) and on the bar that appears, click “create frame animation”.
14) your first frame is an empty background. click on “duplicate frame”, a file-looking icon on the bottom of the animation bar:

now, make visible your first letter / layer from wave 2. duplicate frame. make visible first letter / layer from wave 1. make sure to hide the wave 2 one. duplicate frame, hide wave 1, make visible your first proper letter. that’s it thats the animation
15) let’s go over this again just so you get the process down. now with your first proper letter left visible, click on duplicate frame, then make visible the second letter/layer from wave 2 group. duplicate frame again, hide that layer and instead make visible the second letter/ layer from wave 1 group. duplicate frame again, then hide the layer we just made visible and make visible your second proper letter. i hope you got the gist by now because that’s all there is to it!
16) repeat the process for all the letters you have and boom! there’s your animation! don’t forget to set the frame delay (how long will your frame be on screen) which is here:

i usually set mine as 0.1 seconds (to do it for all frames at once, click the first frame, then hold SHIFT, then the last one). exceptions: i leave the very first (blank) frame visible for 0.5 seconds and the last one (with full text) for 2.0 seconds. you can set those to whatever looks good to you, these are just my personal settings
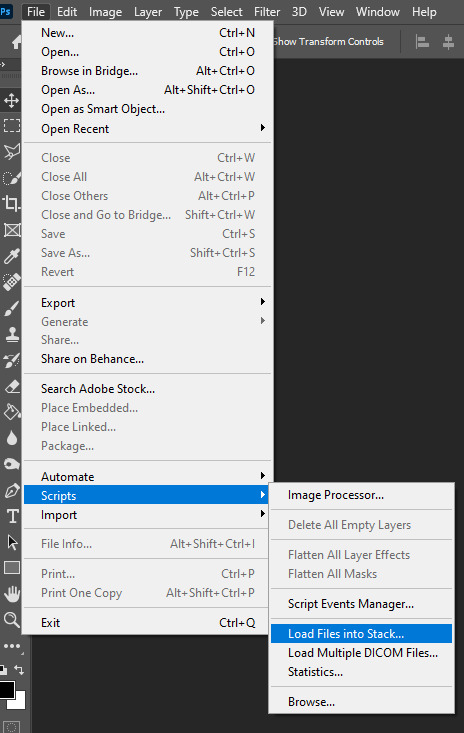
17) save your gif! hold SHIFT + CTRL + ALT + S (don’t know the shortcut on mac if that’s what you have) or go to File > Export > Save for Web. make sure to set looping option to “forever” and click save! there we go, all done!

i hope this helps and once again if you have any questions feel free to let me know! good luck creating!! 💛
30 notes
·
View notes
Text
Let’s talk about Jaskier and Geralt’s bath scene
Specifically, these screenshots, courtesy of google, that we’ve all seen a bazillion times on this website because it’s a favorite I can tell lol


So, this scene, first, let me build up with that to help me organize my thoughts because I’m a very disjointed person lol (and I will probably insert these screenshots again later in the post when I get to my point lol)
By now, we all know this scene very well. We all go so soft at it. The whole “I want nothing” “Maybe someone out there will want you” “I need no one, and I don’t want anyone needing me” and then this moment, right here. “And yet... here we are.”
I think in all my stalking around the Witcher fandom so far, the general consensus is that this is basically a love confession lol, and I certainly agree. Like, Jaskier is here pouring out his heart to Geralt. And then Geralt immediately finds some way to change the subject, carefully making it so he doesn’t have to answer it. Which also makes a lot of you go the “unrequited love” angle, which I can definitely see, as much as unrequited love hurts my heart lol.
So, I am going to try to word this better than my frantic, overly excited messages to my groupchat, but I am using those messages as a base for what I’m saying here because I easily forget my own points lol
(Also prefacing this with, only seen the show once so far lol, and I’m only like an hour into the first Witcher game and haven’t found my kindle charger yet so I can’t read the books yet (because my dad already owns at least the first one there), )
Let’s first look at how Jaskier treats Geralt, throughout the entirety of the series. He pours himself into Geralt, puts so much into their relationship (despite the fact that Geralt never even calls him a friend, refuses to even use that word for him), follows him to the ends of the earth (or, well, continent). He’s playful, kind, friendly, and treats Geralt well.
Geralt.... does not treat Jaskier the way he deserves to be treated. He does not put nearly as much into the relationship as Jaskier does (though I do believe he cares a lot for the other man, as much as he doesn’t admit it, because of unspoken things/body language and certain parts of the djinn ep). He tends to even be somewhat cold to Jaskier, at times, and let’s not even mention the mountain breakup (even though that takes place after this)
But like, we know their relationship dynamic in the show. Jaskier pours himself and his warmth into Geralt, and tends to get next-to-nothing (and sometimes even mistreated) in return.
Now, back to the screenshots.


Now, like I said, we’ve all seen this bit in gifs and screenshots countless times. I had too, before I stopped for a moment on a gifset (with the lighting levels raised because it wasn’t this dark, which got me to notice it lol) and the meaning in this hit me like a TRUCK. At least, I assume the meaning I found was on purpose lol. I took a film class once like two/three years ago.
The main light source is behind Jaskier. Candles, I think I remember them being, obviously glowing in warm tones because that’s what fire does lol. There’s some slight light source coming from behind Geralt. I don’t know if it’s just on-set filler lighting so we can see the set and Jaskier, or if I forgot about there being a window or something behind Geralt to explain the slight light source (letting in the light of the moon or something)
The candles on Jaskier’s side of the room are (obviously) not shining on Jaskier’s face, since he’s not facing them, but they are shining on Geralt, lighting him up with a warm glow. Meanwhile, since there’s no light shining from Geralt’s side of the room, Jaskier’s face is shrouded in darkness.
And when I finally realized this the symbolism hitting me like a train, I got so into it that I was literally vibrating for like three hours and would not shut up to anyone about it lol.
The warm light behind Jaskier shining on Geralt. Jaskier pours his kindness and friendship onto Geralt. Jaskier having no light shining on him, because there’s no light coming from Geralt. Geralt gives him (little to) no affection in return.
And like, I certainly did not word this well lol. Despite being a fanfic author/aspiring novelist, I am Very Dumb and it takes me too long to word good and so I’m just making this post without reading over it a second time because I’m excited.
But also, for y’all with your unrequited love ideas, here is some symbolic fodder for you lol. And it hurts lol.
#the witcher#the witcher netflix#geralt of rivia#jaskier#dandelion#geraskier#meta#i guess??? i forgot what that word means in fandom lol#analysis#the witcher meta#the witcher analysis#geralt/jaskier#geralt x jaskier
687 notes
·
View notes
Text
Mike aka captainpoe is talking shit about me so let me get things straight.
He’s gonna do screenshots of what will makes him look like the victim, like he always does so you will have to believe me on my words (since I coun’t found our conversations by pm) but most people who know me or I've been following me for a long time know that I usually stay out of the drama. Big thanks to my friends for telling me what he was doing behind my back like the adult he is.
3 years ago Mike started following me, I was back then a small blog and I thought “wow a big blog is following me!”
He started to talk me and really fast told me to send him my edits by messages and I did! he also reblogged me on his mcu blog (and his sw blog too... I think).
I was really stressed with a big exam around July and I became obsess with EVERYTHING, I was a true pain in the ass to everyone. I’m not gonna lie. So yeah I also became obsess with my Tumblr notes, I did gifs to relax but it was not working very well back then. my behavior was childish and I apologized to him after!
(He accused me of wanting to be reblogged on his sideblogs, it’s true, but it’s natural to me to reblog everything that people send me or tag me in on my sideblogs, I sincerely don’t understand people problem with reblogging on sideblogs things ).
When he got harassed on here, more like called out (it was actually around the same time I was a dick) he asked me to take his defense and to reblog a post he made, he was basically whining about how he was the victim and never harassed anyone, he sent me messaged telling me that he was a married man in florida and never did anything against the once upon a time fandom, wasn’t homophobic and meh meh meh... Back then I believed him because he was the nice guy who was helping me getting notes in the MCU fandom. He used me, after talking to other members I realized that I wasn’t alone.
I WANT TO APOLOGIES TO THE POEPLE I DIDN’T BELIEVED BACK THEN. I KNOW WHO HE IS NOW.
He started being aggressive but nothing worriedly when TLJ came around, it was a real little thing but I wasn't shipping Rey x poe and I felt like it was problem for him that I wasn’t shipping them. I didn't thought too much about it but still, it left a bad taste in my mouth, I wasn’t talking a lot to him after that.
When I had problems and got hate on my blog he didn't do shit to help me.
I was still sending me my edits because... Notes. I can’t lie about that, like every creators here I want my edits to get notes.
I think we haven’t talked for a verrrry long time, I was sending my edits that’s it.
Last year he asked me to join my GOT blog, after all the reblog he did for me I thought It would be really bitchy to me to not add him as a member. But I also noted that it was funny how he joined both the B99 and the GOT fandom once he realized that it was very popular.
He did edits on the blog so no problem at all, until s8 ended. I’m like everybody, I hated that season but when someone join my sideblogs, especially my got one, I am very clear about the no hate rule (I had problems with that on this blog before). But he thought that since he was popular he could do what he wanted, I deleted the two first he reblogged, one of them was calling people to harass D&D and I hate what they did but as someone who has been victim of bullying at school and still suffer from that I was disgusted by what he posted but I haven’t told him anything since he’s really popular and I didn’t want to create any drama... I have a life so I finally forgot about it.
My laptop broke and gosh, I really understood who he was at that moment! I sent a messages to all the members of my sideblogs asking them to keep the blogs active while I can’t, normal stuff for an admin. I had my tablet with no photoshop... spidey got “fired” and like a lot of other people I thought about that scene in iw where Tony told him “you’re an avenger now”, lucky me I have already made that gifset before so I took my tablet and just reposted my own gifset, it took me so long because I had to convert it back to gif format because of Tumblr... Anyway, later he sent me a message accusing me of having copied him and I haven’t seen his gifset so told him exactly that. He then accused me of doing that ALL THE TIME with endgame and I told him “listen bro we’re both using the same 30 seconds YouTube clips that marvel gave us”, like 20 other people (they were not a lot of people because that channel was weirdly unknown), it’s true that I was doing them after him but it’s just because I have a life and cannot always do gif, I make them when I have time. He also basically told me that I must be rich for having replaced my laptop that fast, I haven’t, I was using my tablet but even if I did replace my laptop, mêle toi de ton cul ( I have no English expression coming to me ).
I really understood who he was then.
He totally stopped making edits for my got blog, because it stopped trending so it wasn’t interesting him anymore.
a few months past and I think the only thing he told me is that he was scared of clowns... Literally.
And then the BIG ONE, I know he was a douche but omg. Mike asked me to reblog ALL his posts on a sideblog I'm only a member of. He told me that the admin have blocked him because she was shipping reylo and well reylos hate him because he’s posting shit on them , they were a huge misunderstanding then (because i’m French and I may not have explained myself right) , I told him that I wouldn’t reblog him if the admin didn’t want to see his posts on the blog, he was blocked! and I was, at the same time, talking to another member of this blog who is a close friend of the admin and she agreed with me. he was very insisting and I told him that the admin was checking what we add to the queue and would certainly delete his posts, it was the big misunderstanding that could have hurt the admin of the blog, I just meant I know she checks what’s happening because she told me when I don’t tag a post with the right tags, it’s just what a good admin (unlike myself) does. I also told him that it was a new blog with “only” 14k followers, he must have something like 50K followers sooooo, and that his edits were getting 100K notes, more than anybody here. He became... I have no words to describe that. He told me that it was a dictatorship if I couldn’t reblog what I wanted, and that I should leave the blog, I stopped answering pretty fast after that.
In our last conversation I was vulgar. (it’s in the post he sent to my friends), he really need to get over it, I’m French and from Normandie : I am vulgar! wtf. It’s also the last thing he ever posted on my game of thrones blog. It was a Sunday either two days after after the last star wars movie came out or ten days ( I don’t remember if he waited a week or not) but he reblogged a text post from his blog sending hate toward the writers of both got and sw and spoiled the entire Star Wars movie on my game of thrones blog, which was “the drop of water that caused the vase to bleed” like annoy me all you want but when people goes on my got blog they don’t want to be spoiled, it was so rude and mean and that post had nothing to do there and it was at least the third time so I told him to “fucking stop” and since mr thinks he is the king he went all “you can’t talk to me like that” “I'm an adult” meh meh meh. I told him to never go in France ‘cause he wouldn't like us. And it was the last time we spoke.
Nothing to do directly with me but I would never do what he does to get notes, that man he’s ready to use any big events such as pride or women’s day to get notes. I do make edits for those events too but I'm actually a bisexual woman and not an heterosexual man and I really don’t think he’s doing those edits to show his support to those movements but just to get notes, this year he did the same thing with blm movement I thought it was disrespectful at best, he even made the famous “I we burn you burn with us” gifset from the movie and no, just stop dude.
Making that gifset of Naya before she was even found was awful, a lot of people are doing gifs to feel better about things but I don’t think it would have came to anybody else mind to have it ready in their draft. It actually make me think of myself because after they died I made a gifset of Carrie Fisher and Stan Lee and in my head it was a tribute but now that I think back about it I wouldn’t make gifset when people dies anymore, I said it once again but in my head it was a tribute to those wonderful people life and work. I did to feel people and myself a little better in those situations but it didn’t makes me feel better. I thought about it even more, especially for Carrie, because I couldn’t stop thinking about Billie and losing my mom is the worst thing that could happen to me. You can say that, at the end, Mike makes me realize something.
He has been calling out for his behavior but instead of facing it like an adult he just want to take people down instead of him, I'm one of them and I certainly won’t be the only one. it’s someone who doesn’t know how to face the consequences of his behavior and still think he’s untouchable, me and one of my friend said that he thought he was the king of Tumblr and I sincerely think that in his head he is.
Sorry for the grammar I'm French and it’s almost 4 am so I'm gonna check the grammar tomorrow.
#usersavana#usersameera#userchaitali#usergeo#userdiana#winterswake#userdaenerys#nessa007#userfleur#userteshia#usertom#userteri#tumblrusercassie#ericasinclairs#userariella#userlaiba#userelysia#userjoelle#usercody#tusersoph#usertoph#I don't want to lose the people I like here#or people to keep believing his lies
111 notes
·
View notes
Text
how I make my gifs: a tutorial
Hi everyone! Just in case someone asks in the future + for those curious, I'm here with a tutorial on how I make gifs! If you have any questions whatsoever, please do send me an ask! I’ll be glad to help! The gif I made with this tutorial is the one right here!

So... let’s start this tutorial with the programs I use.
Adobe Photoshop 2020
- To make the gifs, majority of the work is done in this program.
TopazLabs (Topaz DeNoise 6 and Topaz Clean 3)
- To "denoise" and "clean" the gifs, as the names would suggest.
Links for download: Topaz DeNoise 6 & Topaz Clean 3
KMPlayer (an alternative would be PotPlayer, or any other video playing program that allows you to capture the frames)
- To capture the frames.
- I use an older version of KMPlayer, though I don't know which exact version that is.
Now let’s continue onto how I use these programs to create gifs!
Step 1: After you’ve downloaded the necessary programs, download your video. The way to get the best gifs? Quality videos. That’s the first step. For K-pop performances, I recommend this website (the hq files are in .ts form, KMPlayer should be able to open these). Bookmark it! It’s really handy :) Get the video you want to make a gif from and open it in KMPlayer (or PotPlayer or any other program, but for this tutorial I’ll use KMPlayer). Open your video in said program and look for the part you want to make a gif of. Then press CTRL+G (I apologize because I cannot for the life of me remember if this was a standard shortcut or not)
Step 2: After pressing CTRL+G, you’ll be met with this screen:

I’ll briefly explain the numbered parts, but before that, these are my standard settings and just make sure you have them all the same and it should be good!
1: This is where your captured frames will be extracted to. I have them extracted to the standard folder, but you can change this if you want to. You’ll need this folder later when opening the frames!
2: Like it says, this is the image format. I use PNG in the highest quality, as the name would suggest, for the quality.
3: These are the amount of frames the program captures. Say you put in every 2 or 4 frames, you’ll get more choppy gifs. To get the smoothest gifs, put “every frame” (this in turn will increase the gif size as the amount of frames will obviously be bigger).
Once you’ve put in the correct settings and you’ve put the slider where you want the capturing process to start, press “start” (now, before you do this I recommend putting the video on mute as the audio will start to get kinda demon-y the longer you record lol save your ears pls). Then, when you’ve captured all the frames you need, pause the video, press CTRL+G again and click “stop” and close the pop-up/program.
Step 3: It’s time to open up Photoshop! Then go to File > Scripts > Load Files into Stack... (for older versions/another version I used in the past this one didn’t work and I had to use the “Load Multiple DICOM Files...” instead. It should work similarly though, if I remember correctly).

You then get a little pop-up that looks like this:

All you have to do here is click “browse” and navigate to the folder where your captured frames have been saved in. Select all the frames you need, wait for them to load in and then click “OK”!
Step 4: Depending on the amount of frames you’ve selected to load in, as well as the beefiness of your PC/laptop, the frames loading part might take a little while. Photoshop is importing every frame as a separate layer into one file, so just... grab a drink or something and wait a bit! When you’re done waiting, if you haven’t already, go to Window > Timeline. This will show you the animation timeline. For older Photoshop versions this is slightly different (I believe it’s called animation). Then click “Create Video Timeline” and click the 3 squares on the left bottom side (in older versions it’s on the right bottom side, not sure).
Step 5: After you’ve done all that, you’ll want to select all your layers. You can do this by pressing ALT+CTRL+A or going to Select > All Layers. With all the layers selected, you have to go to Layer > Arrange > Reverse. You only have to do this if you used the “Load Files into Stack” option!
Step 6: After reversing all your layers, you’ll want to go to the three lines you see in the following screenshot, and click “Make Frames From Layers”.

As the name suggests, this turns all the layers into frames. I don’t know why but the first frame will always be 5 seconds long, so to make it easy on yourself when you want to check your gif while editing, just put that on 0 for now. You can do that by clicking the seconds under the frame and clicking “No delay”. After this, check to see if you have the right frames and if you need to delete some (you can do this at any point in the process but I didn’t know where to put it in the tutorial oops).
Step 7: Time to crop the gif to the correct size! For this gif I’m using as an example, I’m making it specifically for Twitter, so the sizes aren’t that obvious (for Twitter I usually use a width of 850 px to keep it sharp, for long size gifs (more height than width for example), I add a background so that it eventually still becomes 850x850 pixels). There’s many posts on Tumblr about the correct sizes for gif/photosets, but a brief rundown of my most used sizes: one gif spanning the entire width of the post has to be 540 px in width. Two gifs next to one another need to have a width of 268 px. I use these dimensions the most! For others, you can Google!

Step 8: After you’ve cropped the gif, you can do either of two things: either you first add the coloring of your choice and then sharpen the gif OR you do it the other way around. I usually switch these two around depending on how sharp the gif already looks before sharpening because I can’t stand looking at 2 pixels while coloring (lmao). For this one I’ll do the sharpening first.
The whole sharpening process is actually quite simple but you need to make sure that you do the following little steps in the right order or else it won’t work! Select all the layers (CTRL+ALT+A or Select > All Layers) and then click this little thingy:

Then you’re going to Filter > Convert for Smart Filters

If you don’t do it in this order, your gif will end up... well, not being a gif and not moving. If that happens, track back in your history to see if you did it in the correct order! :)
Step 9: The actual sharpening process! After clicking the “Convert for Smart Filters”, you’ll want to go to Filter again and find the Topaz Labs tabs. Personally, I usually do it in the order of DeNoise first and then Clean, but this is a personal thing, really.
I recommend playing around with the settings to see what fits the gif but here are my go-to DeNoise settings (tip: save these as a preset so you only have to click that for faster giffing!):

And my Clean settings:

Press OK when you’re done with these and then go to Filter > Sharpen > Smart Sharpen. These are my SS settings (just copy these, and again, save as a preset!):

Depending on how sharp you want the gif to be, you can input the same settings or go to this in the layers and change the percentage.

Now that we’re done with these... it’s time to flatten it! Just follow these little steps:

And then you wait. Again. I know.
Step 10: After playing the waiting game, you’ll click the three little squares again and do the same thing you did earlier: “Make Frames Into Layers”. Delete the first frame. Add a coloring of your choice (can be a PSD, can be your own coloring, etc. this is honestly just... playing around with things and see what it can do). After you’ve done coloring, select all your frames (same lines as previous screenshot except now you’ll see a “Select All Frames” option, click it!) and change the time to whatever you like (I usually go for 0.05, 0.06, or 0.07. Again, just play around with this!! Try different things!)
Step 11: Final step! Saving :) I use shortcuts a lot to make things faster so either press ALT+SHIFT+CTRL+S or go to File > Export > Save For Web. Not much to do here, just copy the following settings and save the file!
!!! NOTE: After making a new gif today I realized there’s a weird dotted border on the top of my gifs, it’s a bit difficult to explain but I had no idea what it was. Turns out that the reason why this showed up was because, as shown in the screenshot below, I had “Transparency” selected. If you’re experiencing this too, UNSELECT the transparency and it should be all good!

Also make sure that the “Looping Options” is set to Forever, or else your gif will play only once and then stop!
Tip: While making gifs for Twitter I at one point noticed that if I added in a white background, no matter what I’d do, it’d show up as yellow-y in the preview box. After googling I found that going to the options (1 in the screenshot) and then clicking “Sort by Luminance”, then double-clicking the lightest color (not the transparent one, 2 in the screenshot) and selecting white (or FFF) will get rid of this! This likely won’t be that useful for Tumblr gifs but just in case you ever want to have a white background...!

Then just... save, and upload to Tumblr! :)
Final note: Tumblr has a mix gif size of 3MB. If you have a gifset of 4 gifs you want to upload, all 4 gifs can be max 3MB each. Keep this in mind! If you’re over 3MB, delete a few frames and try again, or resize/crop your gif!
As it turns out, Tumblr has increased their gif size to 8MB, however, the quality tends to get compressed with larger gifs like that so per recommendation: keep them below 5MB! (thank you @yeoli for letting me know!)
I hope this helped! If you have any questions, feel free to send me a message and I’ll try my best to answer them.
75 notes
·
View notes
Text
✨ Content Creator Year in Review ✨
i was tagged by @soonhoonsol and @coupsnim (thanks loves <3)
first creation of 2020:
can y’all believe i didn’t start making gifs until this year... and i didn’t really start posting art until really late of 2019 hehe seventeen said we’re gonna make a content creator out of you!!!!!!!!!
artwise it’s this jun painting which i’m honestly not a big fan of lmao i was still trying to adjust to digital art at this point. gifwise its this jun set, posted in march, and its also my first gifset ever lmaooo tbt making gifs in gimp
most recent creation of 2020:
i believe its this seokgyu gifset from the harper bazaar behind! but i’m currently working on my vapoursynth gui does that count 🤔
one of your favorite creations from 2020:
perhaps obvious considering i based my entire theme around it but this painting of jun from fallin’ flower! i don’t think i even spent that long on it, like maybe 2 hours or so? lmao
a creation you’re really proud of:
hmm i think overall this dino painting!! i really like the color palette and how the dusty see-through jacket was rendered. but i also want to shout out this wonwoo painting bc ya girl really went OFF on the clothing
OH also this may not seem like much to most people but this seungkwan gose gifset. the thing is i made this in GIMP and completely scrubbed out the gose logo. for those who don’t know, making gifs in GIMP means applying the changes to every single frame. so for the caption i had to copy and paste it into every single frame, and for getting rid of the logo i had to scrub it out of every single frame. joshua’s head actually intersects with it in the second gif but you can’t tell, right :D
i was so proud of that gifset when i made it lmao and it took me forever but now that kind of thing would be trivial in photoshop........
a new style you tried this year and a work that uses it:
tbhhh...... i don’t think i really changed styles lmao i more like changed medium/technologies? like painting-wise going from traditional to digital art was a huge shift for me. gifwise i started in gimp, eventually moved to photoshop, and then finally started using vapoursynth like literally last week lmao.
that being said, here’s the first gifset i ever made in PS, and here’s the first gifset i ever made with vapoursynth (like i said literally last week asdlffajs)
a creation that took you forever:
for paintings this jun painting and this hoshi painting. for gifs this big vernon compilation lmao. in general compilation gifsets that use clips from different videos also take me a really long time (namely bc i have to find them all)
your creation from 2020 that received the most notes:
this gifset from the sohu interview; i only have 2 sets that have over 2k notes and this is one of them lmao (may as well plug in the other one its this scoups set from that shadow gose)
a creation you think deserved more notes:
my svt x birth flower series!! i still have to do ‘97 and maknae line tho ajdflakjdfs [95z] [96z]
a new fandom you joined and a creation you made for it:
i didn’t really join any new fandoms this year lmao (i guess i “joined” genshin impact but i haven’t made anything for it) but all my creations exist because i started stanning seventeen LMAOOO
a creation you made that breaks your heart:
bro i don’t make content that makes me sad :(
a ‘simple’ creation that you really love:
hmm idk if it counts but maybe this moodboard of seventeen reacting to their predebut selves? lmao i literally just took a bunch of screenshots and put them together but its so funny afljkjdsfd
a creation that was inspired by another one:
i guess the paintings i made based off my seventeen and their associated colors gfx? (hyung line | maknae line). lmao i said i was gonna make paintings for all of them but as of now i’ve only made 2..... (wonwoo | jeonghan)
a favorite creation created by someone else:
ughhh that’s really hard to choose there’s so many ;__; i’m gonna be extremely lame and refrain from answering this question ajfdaklsjf
some of your favorite content creators from the year (also tag you’re it!!):
i’m going to continue being extremely lame and not do this one bc i don’t wanna leave anybody out ;__; but literally every single person i follow ❤️
and for good measure, a couple more creations of yours that you love:
if i put it on this fucking website there is love 😔 but i’m also just lazy LMAO my everything tag is m:* if people wanna look ❤️
9 notes
·
View notes