#GameOver Interactive Story
Note
Random question about the “they should make persona for people who like good games” post. Do people think the persona series is that bad? I know they aren’t perfect but I wouldn’t call them bad games.
I had a wholeass essay written out before i realized im too tired to make it sound coherent. AND my only experience is p 4 and 5, so my opinion on it means jack shit. All i can say is that the most recent titles suffer from bad writing. (And repetitive gameplay, but thats a different issue). Be it poorly written characters and dialogue, or poorly written interactions and plot, it is hard to take some of the stuff in the more recent games at face value. One could argue that that just means the game is subpar, not necessarily bad, but thats subjective; bad means different things to different people. And i say this as someone who thinks this game is Not the best but still found it incredibly engaging and entertaining.
#chattin#i am the kind of person to write video essay length posts on games that disappointed me LOL#so i am the wrong person to ask#remember that when thinking about the quality of a game; you should ask urself#who is the target audience? is it accessible to this audience? do i need an outside source to keep up with this game ? (like a guide)#if its in a series; what does it do to separate itself from the others?#is the writing okay? characters? interactions(#?#insensitive content ?#how is it handled? the game may me okay for me but can I have my fat friends enjoy this game???#can i have my trans friends and gay male friends enjoy this game???#who can i recommend it to? my sister is unable to process all of the social links and requirements for these social links#so she just. doesnt do it. she IS the target audience bc she likes rpgs#and she likes the story and characters. but its too overwhelming#and the social links would be overwhelming regardless of the difficulty#are u meant to enjoy the game in one playthrough or across multiple runs??#is it WORTH it to do those runs? for a game that has ‘choices’ it is painfully linear#and it confuses people who are trying to follow the rules (do things in my free time to build confidants)#when theyre unable to actually hang out w confidants bc of a rush of mandatory scenes#velvet room fusions are a pain and overly complex#and the game stops being about making a good build#and it starts to become ‘make a shadow null to everything bc the game will keep instakilling you’#forcing a game over when ur main character dies is ALWAYS bad to me i will swear by this#u make more interesting builds when u arent scared of a gameover#weh. rambling#the game is as bad or good as u want it to br#people clearly love it; we talk about our faves all the time. but how many of us are replaying a game meant to be replayed. not many.
13 notes
·
View notes
Text
Don't forget - Your choices still matter.
Another Deltarune analysis, featuring a non-techie person explaining a bit of tech and why we should probably be aware of it.
Since the day of its release into the public eye, Deltarune has made it a point to tell us that "your choices don't matter" -- whether "you" refers to either Kris or you as the player. Toby's already confirmed Deltarune to have one ending, and the game pokes a lot of fun at giving you choices only for your answer (if it even lets you answer) to be inconsequential. This came as a stark contrast to Undertale, where e v e r y choice mattered in the most unexpected ways. Even the choices we thought we erased, the choices we expected no consequence from, could come back with a vengeance later in the game.
So, before we get to into things, let's talk about how Undertale can make your decisions bite you in the ass.

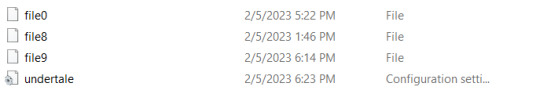
Undertale has a relatively small SAVE file, with only about 500 lines and flags altogether. In your computer's local app data, you can see up to three true SAVE files: file0, for your actual game; file8, referred to as "Flowey's" file; and file9, which is the auto-save file. Within these files, the game stores your name, inventory, room, and your progress through the story (along with other things). On a typical reset, files 0 and 9 are erased (file8 is suspiciously spared, but surprisingly not our target).
What doesn't get erased during a normal reset is the undertale.ini file.
Unlike the SAVE files, you don't need to interact with a SAVE point to update your .ini--it's automatic whenever certain events occur. And unlike your SAVE, which usually keeps track of events as a "yes" or "no", the .ini is a counter, meaning it also keeps track of the amount of times you've witnessed a given scene or done something.

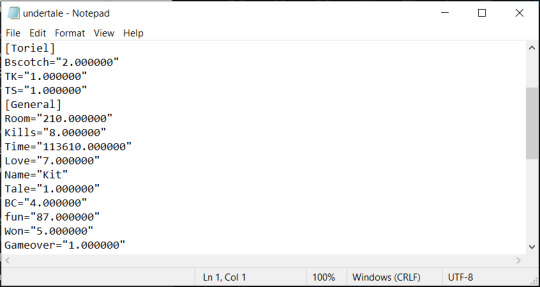
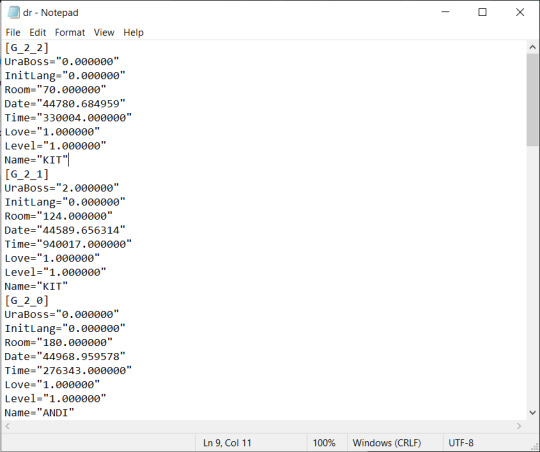
Here's a snippet of my current .ini file as reference. Among other things, we can see my pie preference (Bscotch = 2), how I've killed and spared Toriel once each (TK = 1 and TS = 1), that I've already walked through New Home the first time (Tale = 1), how many times I've died (Gameover = 1; I got cocky in the Undyne fight), and how many times I've walked through the final door (Won = 5). All of these entries affect what the game does, whether it's Flowey directly taunting me or Goat Mom getting deja vu over butterscotch pie.
In short: Undertale uses an external file to keep track of everything you've done, not just everything you've saved. It's honestly a very simple and effective strategy to make your video game meta. Doki Doki Literature Club actually does something pretty similar, using an external "persistent" file to keep track of what scenes you've played out with each girl and what leg of the story you're in. By having a file outside of your saves, something that can be updated in the background without extra action, you can effectively give your characters a ripple-proof memory-- or thereabouts, anyway.
Savvy players, however, will notice that Deltarune still doesn't do this; when you erase a file slot, there's no residual evidence of it both in the game and in the files. And that's true! There's points to be made about how the SAVE files seem to "hide" certain flags, like your vessel choices and your Eggs (which I could DEFINITELY talk more about in the future), but all of these choices are still confined to the same run.
But Deltarune may not need an all-encompassing persistent file-- just one that sees what you're still doing.
So far, there's only one event within the entirety of Deltarune that hints at the game reading not one, but all of your SAVE files at the same time: when you talk to Seam in Chapter 2.



If you've defeated Jevil in any one of your active CH1 files, you can access the Shadow Crystal and Jevilstail/Devilsknife in any of your CH2 files, even if they're not directly linked. Seam will even talk about you defeating Jevil, and be surprised when you say that you haven't. On first glance, this probably just looks like an anti-frustration tool; after all, the Jevil fight is one of the hardest in the entire franchise, and making players beat him in three different runs might be asking for a bit too much. Perhaps it's nothing...

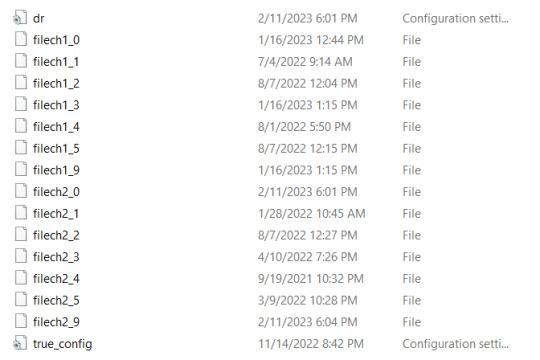
...But how do we feel about the dr "config" file versus "true_config"? Because I'm a little sussed out.

Lo and behold, opening up the dr.ini file reveals a summary of all your active save files (both CH1 and CH2, in-game and end of chapter) in one place. Unlike undertale.ini, it's a much shorter summary with only 8 variables per SAVE. InitLang, Room, Date, Time, and Name are all self-explanatory; "UraBoss" refers to the secret boss fight of the chapter (0 = not fought, 1 = won violently, 2 = won peacefully).
But how about that difference between Love and Level?
I wonder how that changes during a Snowgrave run, or if future chapters include their own "Weird Route".
I wonder why the other files need to know.



Perhaps Ralsei was right--and perhaps, should we continue anyway, our consequences are not confined to one timeline.
#deltarune#deltarune theory#deltarune analysis#is that a thing?#kit says shit#please listen to my nerd session i am A Little Fearful#polls
64 notes
·
View notes
Text
Game Over | BTS x Reader Interactive Story 𝙞𝙣𝙩𝙧𝙤
Pairing: reader x a member of BTS to be defined by your zodiac signs as the story progresses.
Genre + Rating: fluff, slow burn (very) slow burn.
Warnings: will contain a few curse words on some chapters.
Word Count: 555 words
Summary: Y/N just transferred to a new campus, college is hard on its own, now pour a little bit of social hierarchy and you’ve got yourself, 7 handsome guys that run the campus the way that they like, the unexpected? that you’ve got yourself a cliché story where your decisions on each chapter will have you pairing with one of said guys.
Let me let you in a little secret, being fresh meat in a new school is still nerve wrecking at college, except that now people are way too focused on making the most out of their tuition than making friends.
That’s how you now found yourself in the middle of an enormous lecture hall with some guy that was kind enough to greet you once you took a seat beside him and his friend.
“But wait, I thought we had left labelling people in high school?” you asked amused as they were attempting to sum up the campus’ social status to you
“ugh, I wish” the blond haired man turned to his friend in a somewhat over the top glance “Wait until you meet the Bangtan Club”
“The- what now?”
“There” his friend pointed towards the door with a motion of her head and turned to the boy, gossip mode on “Of course they are walking their youngest to class”
“They are basically campus’ royalty”
You turned in your seat to take a glance at where they were pointing, only to shy away as the tallest of them met your eyes and smiled in a knowing way “That one right there, the one in the blue coat is Kim Taehyung” carefully you brought your eyes to meet the most beautiful brunette you had laid eyes on, his presence along with his outfit something out of a magazine “He’s a performing arts major that actually turned down GUCCI to make his own brand, plus, he is instagram famous...to the next level”
“He once asked me for my username and blocked me right away” “That little one is Park Jimin, he is in the same major as Taehyung, high school sweethearts, you know?”
You couldn’t help but scold yourself for not noticing Jimin’s presence before, dressed in all black, the black leather jacket along with his black sunglasses and silver hair a sight you are be sure it will hunt you for the rest of your days “He is the Kardashian-Jenner’s BFF”
“And I heard Beyonce asked for his input in her new album”
“But evil takes a human form in Kim Seokjin, don’t be fooled cause he may seem like your typical backstabbing fuckboy but in reality he is so much more than that”
He leaned in to whisper to you “He is the mastermind behind the squad” as his eyes scanned the place where the man was standing, sending him a glare “Gordon Ramsay actually cried happy tears when he tasted his food”
“Their youngest is a new addition, Jeon Jungkook, self made billionaire, film production major”
“I’ve seen him play animal crossing for a whole day without stop”
There was a collective gasp in the room as steps resonated, three men joining the small conversation that the others had going on in the front of the hall “And what about them?”
They turned to look at the entrance “That one, the tall blond is Kim Namjoon, history major, a total nerd, NASA has tried to recruit him twice now and fluent in 10 languages”
“To his left, Jung Hoseok, International Business major, Marie Kondo’s number one fan AND JLO’s personal choreographer”
“Oh and the blue haired one? Min Yoongi, audio engineer, an actual descendant of empress Sunmyeong but other than that... a couch potato”
【SEE PLAYERS' PROFILES】
【CHOOSE YOUR MAJOR】
【INSTRUCTIONS】
【UPDATE NOTICE】
#thebtswritersclub#kwritersworldnet#hyunglinenetwork#networkbangtan#bangtanarmynet#bangtanuniversity#bts imagines#bts imagine#bts fanfic#GameOver Interactive Story#taehyung fanfic#jungkook fanfic#jimin fanfic#hoseok fanfic#namjoon fanfic#seokjin fanfic#yoongi fanfic
62 notes
·
View notes
Text
BAD END - ‘Hateful Being’
*Content warning ahead;
Death, Strangulation and subtle horror and Spoilers

DEATH TYPE: Death by strangulation. On the fourth day of the gameplay, Lucky had ended up killing (y/n). He teleported in her room and watched until she fell asleep. The moment that she was the weakest, he used his magic on her soul to keep her in place, before getting on top of her and strangling her. Her death was slow and painful and she didn't have the chance to fight back.
.
Huzzah for Bad Ends!
Who just doesn’t love horrible character death scenes?
I sure do love them, especially when you get to draw said scene with gusto vigor
Vroom vroom y’all.
Anyways,
Fanart for the lovely boss, @chocolate-and-despair and the very first GameOver for her Reader-interactive fanfiction!
You can check out her story if you’re interested right over here.
#undertale fanfic fanart#undertale fanart#undertale fanfic#undertale fanfiction#fanfic#undertale#underswap#underswap sans#sans#digital#digital illustration#fanart#artists on tumblr#my art#Transported into a shitty dating sim as a shitty villainess who can die any second!?#yandere sans#art#fan art
55 notes
·
View notes
Text
Aha fuck you tumblr, I got prepared this time:

So yeah, still me being stressed about the event.
So, I've seen a little bit of confusion on what is happening, and still noticed that who got ignored is still ignored. I will speak directly this time.
It is @moe-kai-rp and @kuixotic-rps that you aren't paying attention to.
There is Dharel and Ignasi there, their ocs, and it doesn't seem like any of you interacted with them. They put effort in the responses, they led the way and then we just forgot them?? Does that sound respectful?
Knowing so, and to put a lil 'more order, I decided (with some good advice) to put some rules to order the RP responses in particular circumstances.
• I'll make a new post, where the all just tag one of you participants, randomly choosed.
• The one tagged will make a response to wherever the last event-RP response ended.
• At the end of the response, the participant will tag someone not tagged the turn/response before. (Choose wisely who to tag. Think of what you have written on the response and think who's oc would fit for the next response) And so it goes ...
• Remember that the participants are 8: @micheleandlissasblog , @gameover-gardevoir , @ask-the-vaporeon-story-teller , @ask-guardian-gallade , @moe-kai , @kuixotic , @themeowsticvigilante , @richard-good
• There'll be no need to tag me, I'll see the reblogs myself.
• If the person tagged doesn't answer in a short amount of time, just wait. We live in different time zones and patience is necessary. I hope this helps a little, I'll post the random tag Soon.
(If you don't understand something, just DM me.)
3 notes
·
View notes
Text
Short Review:

So, I just finished playing Hero Hours Contract.
It was cute.
The plot wasn't all that deep, honestly, but the premise is both interesting and silly (with a side of relevance and social/political commentary). The characters weren't all that special, either, but that didn't keep me from being invested in their interactions, especially with the supporting characters (the one with the hoodie's my favorite).
The gameplay is simple in concept: turn-based strategy with three characters, though there's no gameover with regular battles. It's just kill all the opponents within ten turns or just run out the turn limit. The game makes it up with some story-battles centered around a gimmick, like killing a certain amount of enemies in a turn, or out-running a rising tide of hot coffee.
It's short, too. Took me a week to finish, but it's probably ten hours at most, if not less. Still a satisfying game.
I just have one question, though
...
WHAT HAPPENED TO THE CAT LADY????
Edit: false alarm; found her.
#hero hours contract#short review#also quick tip:#don't bother with Dental Plan - developer said it's impossible to get#video games
1 note
·
View note
Photo

Welcome back to this weeks #𝘞𝘢𝘤𝘬𝘺𝘸𝘦𝘥𝘯𝘦𝘴𝘥𝘢𝘺 𝘚𝘦𝘳𝘪𝘦𝘴! Playing the classic.. Toy Story - #Session 3 “Gameover” Coming back to this series with one of the most #memorable #classics ever made.. #Toystory the game being played on SNES. 𝘐𝘧 𝘺𝘰𝘶 𝘢𝘳𝘦 𝘦𝘯𝘫𝘰𝘺𝘪𝘯𝘨 𝘵𝘩𝘪𝘴 𝘴𝘦𝘳𝘪𝘦𝘴 𝘢𝘯𝘥 𝘸𝘢𝘯𝘵 𝘶𝘴 𝘵𝘰 𝘧𝘪𝘯𝘪𝘴𝘩 𝘪𝘵 𝘗𝘓𝘌𝘈𝘚𝘌 𝐋𝐞𝐭 𝐮𝐬 𝐤𝐧𝐨𝐰 𝐰𝐡𝐚𝐭 𝐲𝐨𝐮 𝐭𝐡𝐢𝐧𝐤 𝐚𝐧𝐝 𝐰𝐡𝐚𝐭 𝐠𝐚𝐦𝐞𝐬 𝐲𝐨𝐮'𝐝 𝐥𝐢𝐤𝐞 𝐭𝐨 𝐬𝐞𝐞 𝐮𝐬 𝐩𝐥𝐚𝐲 in the comment section below and we will play them! #ToyStory is a side-scrolling platform #game released by #Disney #Interactive #Studios in 1995 for the #SegaGenesis #SuperNintendoEntertainmentSystem #GameBoy and #Microsoft Windows. It is based on the film of the same name, and follows its plot. The game was followed by a sequel based on the second film, called #ToyStory2 #Buzz #Lightyear to the Rescue. We are now adding MORE #episodes for all different types of #gamers and viewers every week day! Also we have many new additional announcements coming soon.. (for our more current up to date gamers 😉) Its a #retro #style blend of #humour #skill and #comedy for the #nintendo System and catered to Choaster's all around. We will be moving our regular #Choast #contests to this channel and #releasing new #videos every #Weekday 𝘔𝘰𝘯𝘥𝘢𝘺 - 𝘍𝘳𝘪𝘥𝘢𝘺 ⠀⠀⠀⠀⠀⠀ https://www.instagram.com/p/CLIeCG2gbD2/?igshid=s779vn1klbh6
#𝘞𝘢𝘤𝘬𝘺𝘸𝘦𝘥𝘯𝘦𝘴𝘥𝘢𝘺#session#memorable#classics#toystory#game#disney#interactive#studios#segagenesis#supernintendoentertainmentsystem#gameboy#microsoft#toystory2#buzz#lightyear#episodes#gamers#retro#style#humour#skill#comedy#nintendo#choast#contests#releasing#videos#weekday
0 notes
Text
final project: ‘a ghost story’
code link & game link & presentation link
For my final project, I wanted to create a hypertext, choose your own adventure game. Visually, I wanted the game to be minimalistic and let the text be the center piece. Thematically, I wanted to make something horror-inspired, but disorienting, dreamy, and ghost-related. This led to creating a circular story map where different choices would sometimes lead the users to “cross the map” and land up in new settings.
The best way to execute this was to be able to call on a lot of text. When incorporating a json file into the glitch didn’t work, our professor helped me incorporate the data object directly into my p5 code, which assigned each “story page” a story, that had content and two choices, and each choice had a value and content. Later I incorporated each story page also having a level that would determine the intensity of the strobe. But then our professor helped me create an updateChoiceState function that would pass the value of a choice through a .mousePressed for each choice button that update the story “value” and thus leading to the appropriate page according to the choice pressed. This was done by creating two html buttons for each choice. During a feedback session, our professor noted that I needed and if statement for if there was no second choice. After having trouble with figuring out how to incorporate it into the updateChoiceState without messing with the function, I found that if I made every choice2 that was blank just “”, the code would pass through no second option as opposed to defaulting to the previous one as it had been doing. So I stuck with that solution. Additionally, after receiving feedback that the choices lacked interactivity indicators, I utilized css to change the button’s text color and the mouse’s cursor on hover. I had previously tried to accomplish this by only utilizing p5, but realized that changing style elements of the html buttons was something that could be cleaner done in CSS and relented.
Along with switching from using only p5 to incorporating CSS and HTML, I ran into a major roadblock when expanding from the core code of the story and choice tree. When trying to create a start, prestart, and end page, I wanted to create start & restart buttons. I tried to create a specific class for the start/restart button that was called on when gameOver was true or when gameStarted was false. This ended up being insanely tedious and was just so much easier done with another html button. I ended up wanting to create a similar interface as the rest of the game for the welcome page, and also incorporated an about for a “second choice” and created a fourth html button.
I really enjoyed object oriented programming during the semester, so I was kind of surprised that this code ended up being so functional, but I think it worked really perfectly for the purposes of the game. Being able to write functions that turned “states” (the welcome state, the preStart state, the about state, etc) on and off under different mousePressed’s made my code so much cleaner and easier to keep track of. The supportive functions I utilized were toAbout, toPreStart, Begin, and I was able to use these as I jumped from state to state in the main if else within the draw loop that turned the game states on and off.
While the choices allowed users to obviously interact with the game and create individualized paths and game experiences, I wanted it to feel further personalized. This is where I incorporated the preStart/user input, which ended up being another roadblock. After creating input html element and positioning it in the code, I wanted to define the user’s input as a variable and then replace the name within my story with the user’s input. So using the variable “person,” I went about incorporating that variable into my story data, globally calling “person,” and defining person as input.value() in the setup. However, when I ran my code, “person” would console log as the input.value() but the story would produce “undefined” in the place of person. So “person” was redefining but my story wasn’t reading it. I consulted Allie, who helped me clean up where I was calling input.value() and experiment with defining person = input.value() in different places. Then, I went to our professor who was able to help me globally call the input so that “person” could access the input.value() in the draw loop, and then create an if statement within my storyBox function that utilized content.includes and content.replace. The conditional would ask if the story included the variable “USERNAME”, locate it, and then update/replace it in the story with string that person was now defined as. This now allowed my story to update with the new information from the user input. This was one of the trickiest, yet most satisfying parts of the project as it really helped me understand more about the input element and how to create more immersive, customized user experiences within pre-written text. At the last second, I also tried to create a conditional that created a default user input in case the user didn’t put any name in and just began the game, using an if that asked if the user input string length was longer than 0, but my code would run with the default name no matter if I put in a name or not, so I decided to leave that feature out.
I also wanted to make my game adjust in real time to window resizing from the start, which proved to also be a bit of a roadblock, albeit a silly one. It was only a roadblock when I was trying to write my own resize function, until I realized there was literally a windowResized function. That function combined with coding all measurements and sizes using “width” so that they adjusted with the window width, hiding the scrollbar in CSS, and using calc() for the button font sizes in CSS allowed me to get as close as possible to what I had envisioned for the window resize adjustments. I’m satisfied to how it resizes for now, but would love to limit how small the text gets and have the text box readjust the lines as opposed to relying on the text getting smaller.
All that being said, I really enjoyed the process of creating this project and would love to continue expanding on the story line to create a larger maze for the user to navigate, as well as continue tightening and sprucing up the structure I’ve created. I really loved the opportunity to use what I’d learned about functions and expand on my knowledge of the possible uses of objects, html, and css within this code. And I’m honestly really proud of how clean and effective I was able to make this code through functions since I hard coded my entire self-portrait during the first week. I’m sure if I went through I could find bits that were hard coded that shouldn’t be, but I’m proud of my use of states and conditionals to navigate from state to state and create a little “cushion” of start and restart pages for the game to lie within. I really enjoyed being able to explore this new avenue of storytelling with a genre I love so much while pushing my coding abilities.
0 notes
Text
Or something like that.
Which is what i’ve been tagging posts about the end of homestuck, theories, anaysis, feelings about homestuck being over, so I suppose it’s an appropriate title.
I was reading journeyintowebcomics last posts in their liveblogs of homestuck, and well. A lot, and not so much, happen between Game Over and Collide. Not so much, actually, for all it seemed to drag on and on at the time.
I remember saying, in the last days before collide and act7, that I didn’t need closure, as such, from the ending of homestuck. It would be nice, but unnecessary. There had already been so much from Homestuck, I had already gotten so much from this webcomic, that the end would not make or break the story for me. I still feel that way.
Homestuck can end at Cascade. It can also end at Game Over. And it can end at Act7. Those endings are all satisfying in their own ways, I think, despite all the bleakness of Game Over and the ‘well you’ll have to imagine the rest yourself’ of ending at Cascade. Or the slight confusion and non-fulfilment of the actual end.
Anyway. All things said, I keep actually a good impression of those last moments of Homestuck winding down from GameOver to Collide. I feel that looking at it like that - Game over as the actual climax and the rest of act 6 as the resolution - makes it feel a little more complete. There are many things i don’t know how to feel about in those pages. Well, mostly Vriska’s resurrection. But, looking back at Homestuck now? I feel like I can appreciate it in its entirety for what it is.
Which. In the end what is homestuck? What does it mean, for me? What, exactly, did it bring to me that meant i don’t care if all characters and plot threads get their resolution? Not that it’s entirely true -more like, not getting it doesn’t diminish the value of Homestuck for me.
Well, okay.
Homestuck is a creation story. Homestuck is a coming of age story, for 20 characters (eight kids and 12 trolls), though not all those coming of age stories get an ending. Or, possibly, any. Homestuck is Andrew Hussie experimenting with different medium for telling a story, and it’s him playing a long and complicated game with various plots to see if he can do it.
Those description don’t make it tempting to read homestuck. Which is a shame, because reading Homestuck is an enjoyable experience.
(that might be what it all comes down to)
What does Homestuck means to me? Hm. Let’s start with an easier question: why do I like Homestuck?
It’s endlessly complicated in that way that means i can play around the plot threads and the worldbuilding and the words game and never have to take any of it seriously, because it’s a character-driven story.
It’s a character-driven story, and those are good characters. John, Vriska, Karkat, Dirk, Jake, Dave, Terezi, Gamzee, Calliope.
It’s a fandom-friendly creation. Personal interpretation ARE as valid as author ones. Interactions, resolution we didn’t get in canon can be given by fanfics and be considered just as canon.
It is - was - a freaking huge fandom. A creative one, full of fanfics, fanarts, theories. Friendship. (and drama. and wank. certainly not an unproblematic one. We tried, though)
And. With enough distance? I don’t feel like the ending - collide, act 7, the epilogue - was actually unsatisfying. Or incomplete.
Maybe there are still things i find unclear about what happened. or maybe not. Someday I’ll re-read Homestuck and say what I think happened at the end.
Yeah, I will.
1 note
·
View note
Text
Game Over Interactive Story: Update Notice

So this post will come back around every time there's an update, this is the first update notice, in a few days I'll update the next choices.
【CHOOSE YOUR MAJOR】
27 notes
·
View notes
Text
GAME OVER: BTS Interactive Story

Let your zodiac sign choose your boyfriend from these 7 gorgeous guys.
Press ‘Start’ to begin the game
【START】
Pairing: reader x a member of BTS to be defined by your zodiac signs as the story progresses.
Genre + Rating: fluff, slow burn (very) slow burn.
Warnings: will contain a few curse words on some chapters.
A/N: you’ll have tow your big three to “play” the game (sun, moon and rising sign) as they are the ones that will choose your path in the interactive story. This is a Mean Girls/ Ouran Host Club inspired story.
Word Count: 555 words in the intro
Summary: Y/N just transferred to a new campus, college is hard on its own, now pour a little bit of social hierarchy and you’ve got yourself, 7 handsome guys that run the campus the way that they like, the unexpected? that you’ve got yourself a cliché story where your decisions on each chapter will have you pairing with one of said guys.
【INSTRUCTIONS】
【UPDATE NOTICE】
#thebtswritersclub#bangtanarmynet#kwritersworldnet#bangtanuniversity#hyunglinenetwork#networkbangtan#bts imagine#bts fanfic#bts scenarios#GameOver Interactive Story
32 notes
·
View notes
Text
𝙿𝙻𝙴𝙰𝚂𝙴 𝙲𝙷𝙾𝙾𝚂𝙴 𝚈𝙾𝚄𝚁 𝙼𝙰𝙹𝙾𝚁
◯【PERFORMING ARTS】if you’re a Sagittarius, Scorpio, Pisces, Taurus
◯【FILM PRODUCTION】If you’re a Virgo, Aries, Gemini, Cancer
◯【GLOBAL POLITICS】If you’re a Leo, Aquarius, Capricorn, Libra
21 notes
·
View notes
Text
𝙿𝙻𝙰𝚈𝙴𝚁𝚂' 𝙿𝚁𝙾𝙵𝙸𝙻𝙴𝚂

【KIM SEOKJIN】
27 YEARS OLD
GLOBAL POLITIC’S MASTER’S DEGREE
GORDON RAMSAY ACTUALLY CRIED HAPPY TEARS WHEN HE TASTED HIS FOOD
NEVER CAUGHT SLIPPIN

【MIN YOONGI】
26 years old
Audio Engineering Master’s
Actual descendant of Empress Sunmyeong
Couch Potato

【JUNG HOSEOK】
25 years old
International Business Major
JLO’s Personal Choreographer
Marie Kondo #1 Fan

【KIM NAMJOON】
25 years old
History Major
NASA has tried to recruit him twice now
Fluent in 10 languages

【PARK JIMIN】
24 years old
Performing Arts Major
Beyoncé asked for his input in her new album
Kardashian-Jenner’s BFF

【KIM TAEHYUNG】
24 years old
Performing Arts Major
Turned down GUCCI to make his own brand
Instagram Famous

【JEON JUNGKOOK】
22 years old
Film Production Major
Self-made Billionaire
Animal Crossing Enthusiast
12 notes
·
View notes