#animation tutorial
Text

HOW I ANIMATE 🤌
I couldn’t make individual gifs of this whole this so MADE A VIDJEW FOR YEW GOIS ! I didn’t know what else to make of my animation, so I decided to make it into a little quick tutorial. Hope it helps!
19K notes
·
View notes
Text
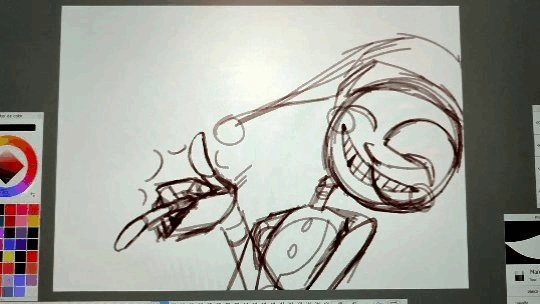
So, someone asked for a tutorial of this animation so, why not?
I need to say first that I'm not a profesional animator, I'm a selftaught artist and I'm terrible at teaching/making tutorials so maybe this isn't the best example of how to animate.
Having said that, this was my process:
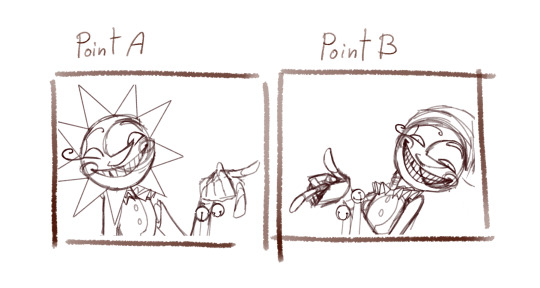
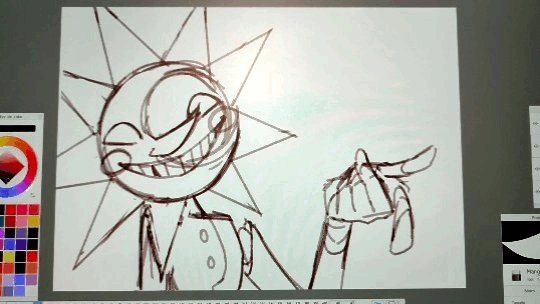
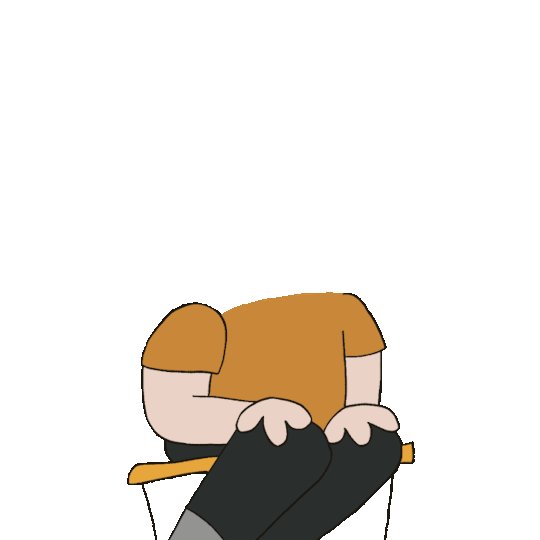
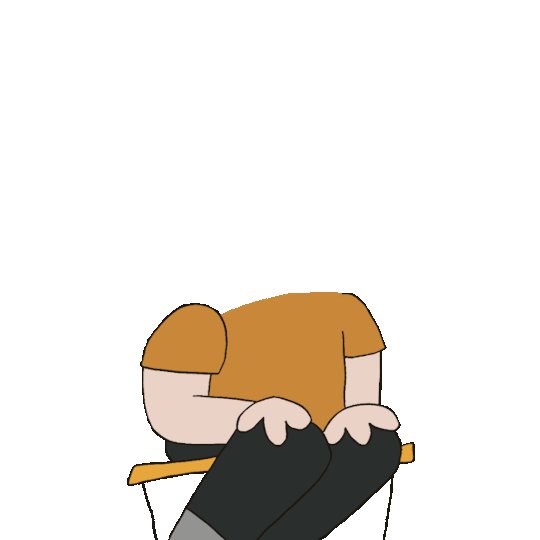
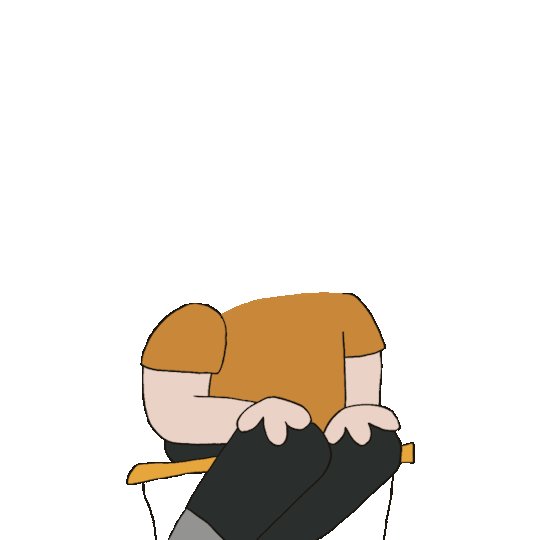
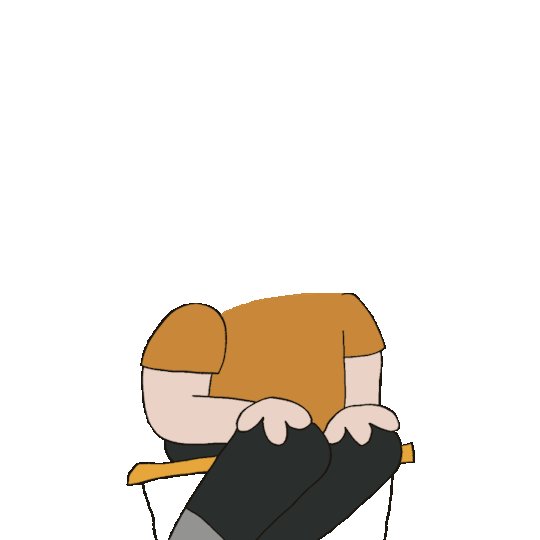
I first drew the important key frames, in other words, where I wanted point A and point B to be. No details, only body and head (I have no save of the original frames but basically no bells or ribons nor ruffles)

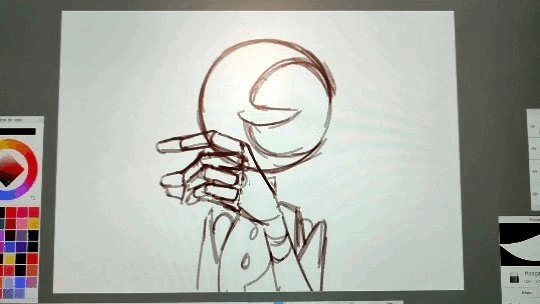
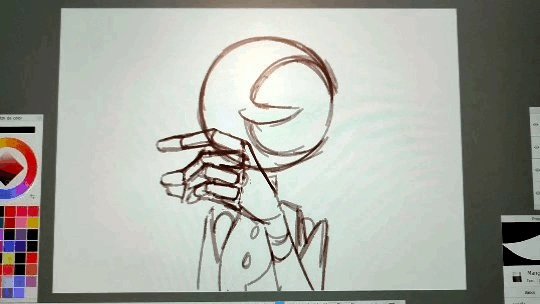
Then I needed a frame in betwen to conect them

I added a bounce effect duplicating the images, squeezing and stretching it a little (I have no save of this part but I have a video on my phone from january of last year, sorry it looks a little bad, I had to crop it)
I slowed it down so you can see the bounce

It's just like 3 frames each bounce
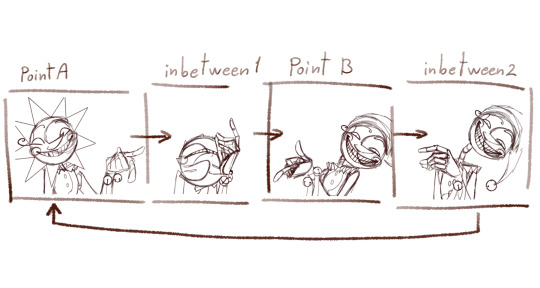
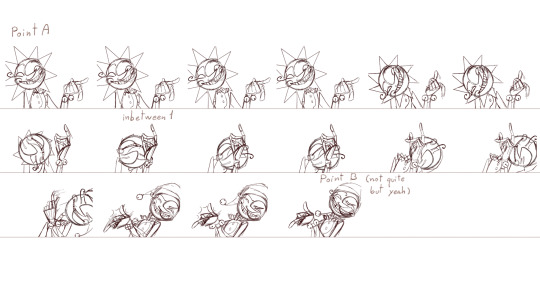
Now, to animate all the frames I started from A to inbetween 1,

then later to point B and closed the loop with inbetween 2.
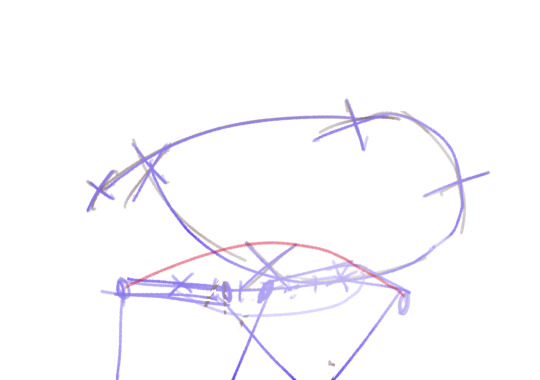
To make this easier I drew a "rute" on the background
It looked something like this

and with the animation

It's a process of trial and error. While you are drawing the frame you don't actually know if it's the correct pose (unless you are some kind of god), so you have to draw the inbetweens, check how it looks in movement, spot where it lack/exceeds frames or where it needs more space between frames... untile it's finished and you get something like this.

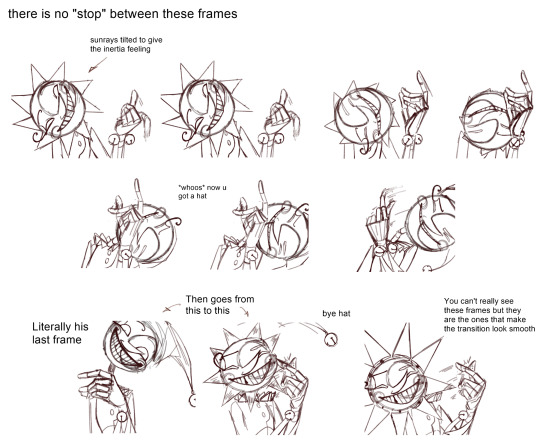
As you can see only 8/46 frames aren't drawn. These 8 frames are little "stops" for the images so the character is still.
Some of these frames has the character still but something else is moving, like Moons hat.
Finally, I got to animate the details: sunrays, hat, bells, etc. Each of these objets has its own physics and this part enters more in how I belive the physics would behave like having in mind the mass of the objet and the inertia.
Example:
The hat has a lot of inertia because fast movement so: it moves faster and it takes time to stop.
The ribons and ruffles has less inertia because even though it is still fast is a slower movement so: it moves fast BUT stops fast.
Note to add: the faster and objet moves the less frames it needs to be drawn, sometimes it may need to draw the character/object deformed to look right. The slower it moves the more frames you'll have to draw and the more precision you'll need to make it look right.
Some cursed frames:

Some "still" frames:

Another note to add: this is animated at 24fps, this means every 1 second has 24 images. Most cartoons and movies are animated at 24-25 fps, this not only aplies to 2d animation but also 3d and stopmotion.
Fun fact: the human eye perceives between 30-60 fps, however animating at 30 fps or more can give an unnatural feeling to the animation.
At last, here is the animation clean up that I never finished

I added a couple of frames to make it a lil' more smooth.
Hope this crapy tutoria helped somehow.
Now I'm going to bed and hope when I see this in the morning it looks decent.
716 notes
·
View notes
Text

I made this Extremely Basic mouthchart for my students to help them learn what Basic shapes are associated with what sounds. Made with 2d builds in mind, as thats the most common 2d work in my area.
Every single project has its own show style regarding lipsync, so this NOT the be-all-end-all. You and your projects arent beholden to these suggestions, theyre purely a jumping off point.
Happy animating!
#animator#animation#2d animation#animation tutorial#character animation#hand drawn animation#digital animation
878 notes
·
View notes
Text

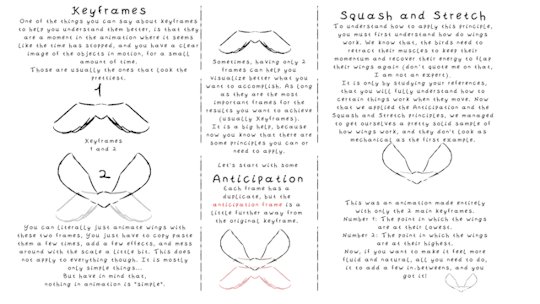
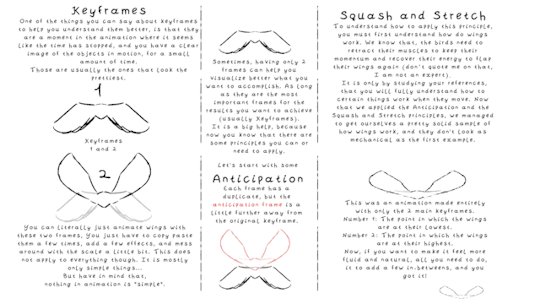
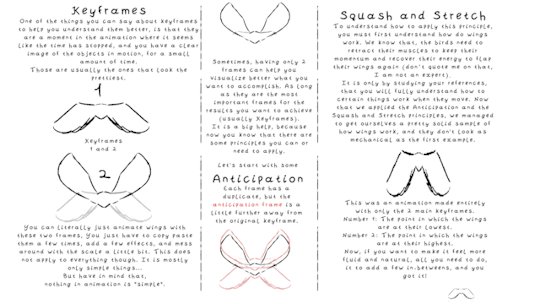
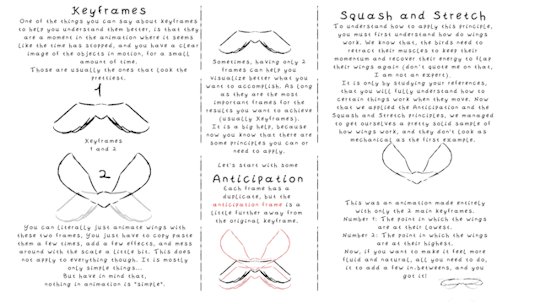
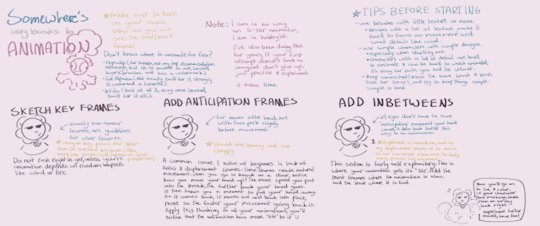
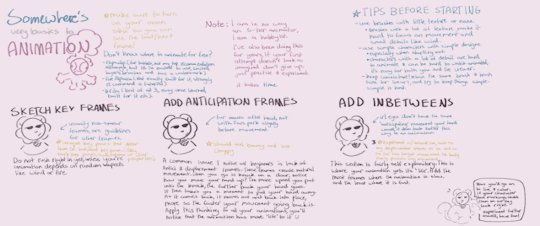
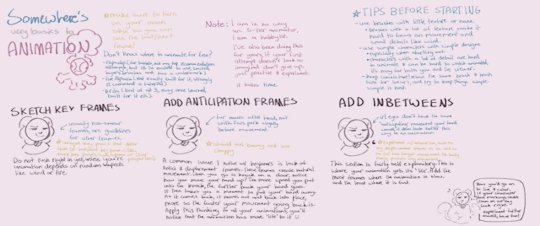
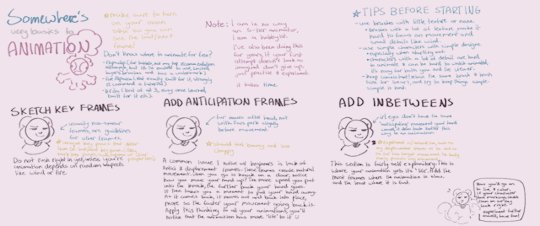
A friend wanted a few tips on how to animate wings. I went a little ahead and made a tutorial for her. I'm gonna leave it here in case it helps anyone. It is hard for me to express certain things in order for them to make sense, but I hope that the vocabulary and the logic used in this tutorial finds you well.
#tutorial#art#artist#animation#animation tips#tips#pro tip#animation tutorial#animated tutorials#wings#wing#illustration#art tutorial#tumblr art#cute#drawing#draw#illustrators on tumblr#artists on tumblr#draws#writers on tumblr
1K notes
·
View notes
Text
Ok ok i did the goddamn neocities thing

Took the opportunity to finish up a tutorial i'd been procrastinating over for like 2 years. So, here's my guide to Everything you need to know about FE battle animations™. It's illustrated and has sections on the tools needed, how an animation is built and scripted, and notes on how to draw and animate it and finally insert it with febuilder.
Hopefully it's sufficiently comprehensive and easy to follow even for a beginner but if you think anything's missing feel free to point it out and i'll see about updating it.
Click the source link below to get to it, i'm not sure how weird tumblr is about external links these days.
91 notes
·
View notes
Text
10 tips for character animation in CLIP for beginners and not-so-beginners!
This is the software I use for anime work, it's pretty much the industry standard in Japanese animation. Knowing the software is not skill-based and it can be a game changer ;) so check it out!
youtube
#animation tutorial#youtube video#animators on tumblr#clip studio paint#csp animation#2d animation tutorial#2d animation#anime tutorial#Youtube
41 notes
·
View notes
Text
Post with the original animation
Mini animation tutorial thingy for someone on tiktok
Song: The Kite by Luisa Marion
#art#digital art#animation#animation tutorial#animation tips#art tutorial#art tips#digital artist#rubes art#rubes animation
137 notes
·
View notes
Text
Okay so I've figured out what the problem is with all the animation and animatic tutorials I've found.
None of them address workflow.
Not a single one tells me how I should be handling my files, saving them, applying them to my music, etc. They don't ever address the finishing work of clean-up or finalizing or saving it to a completed thing that can be posted. I haven't seen advice on file management nor how those files are later compiled. There's also nothing in animation tutorials about how to figure out how to pace your animation to music beats if that's something you want to do.
I don't want advice on 'how to make my animatic better' or how to conceptualize. I want the bare bones explanation of how to make this as not painstaking as possible, the best way to save storage space on my computer, and how to actually do this from a technical standpoint, not an artistic one.
#animation#animatic#video art#animation tutorial#animatic tutorial#workflow#workflow tutorial#workflow process#animation process#animatic process#if someone can point me in the right direction to someone that Does explain these things - PLEASE send them too me i'm desperate#sorry to spam the tags but i've been trying to find something on this for literal months with no luck#rig rambles
32 notes
·
View notes
Text
I also have this little side by side thing and a little breakdown of the process :3
We’ve got storyboard, animation, and then filters and compression
Also here are some of the gifs I used for this animating ( yes I animate only using gifs )


These are bases I used so I didn’t have to re draw the parts that didn’t move a whole bunch ( in this case it was the bodies )



Some Pete chatting



And then the Patrick heads :)
And then I put the gifs as an overlay on a paper animation, using the app capcut. Then once that’s done I go in and use the app prequel to add some grunge ( I use the effect Linograph and the filter Brownie, lower contrast and highlights, add a bunch of grain and just fiddle with things )
Then finally I use some rando online video compressor cus I find it just,,,, looks odd if it’s HD cus like most old animations are NOT HD those things are like 2 x 2 pixels
131 notes
·
View notes
Text
Table of Contents
Easily find all my posts. That way you won't have to scroll through my reblogs to find what you want! ( ꈍᴗꈍ)
Resources for Creatives
Video Tutorials
Surround Sound on YouTube
Downmixing Discrete 5.1 Surround Sound to Dolby Pro Logic II
Upmixing Dolby Pro Logic II to Discrete 5.1 Surround Sound
Manually Encoding Dolby Pro Logic II
Isolating or Removing the Center Channel In Audacity
Custom Closed Captions on YouTube
HDR on YouTube
Optimizing Video Quality on YouTube
Masters for Archiving
yt-dlp: Downloading YouTube Videos the Right Way
Animation and Film Tutorials
Free Animation Production Tracker Spreadsheet
Free Storyboards and Layout Templates
Underlighting
Cel Color Palette
Film Grain
Film Gate Jitter
Animation help reblogs
My Work
Neurodivergent Help and Personal Blog
Autism help
Health help
Personal blog
55 notes
·
View notes
Text


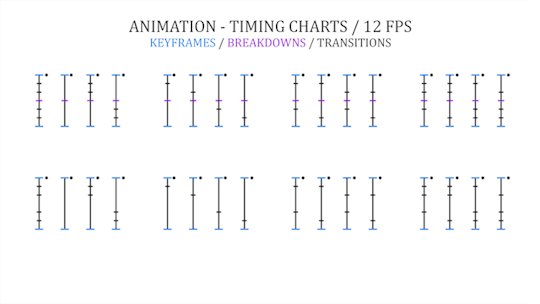
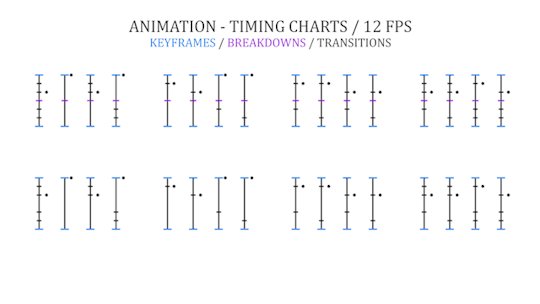
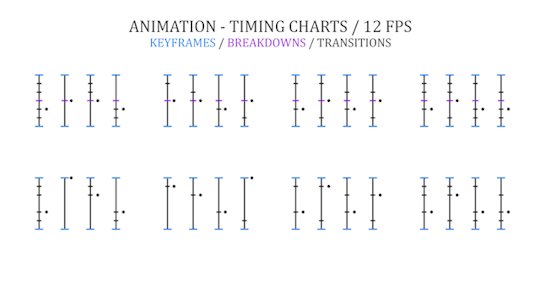
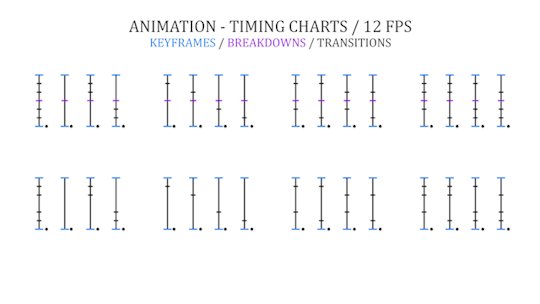
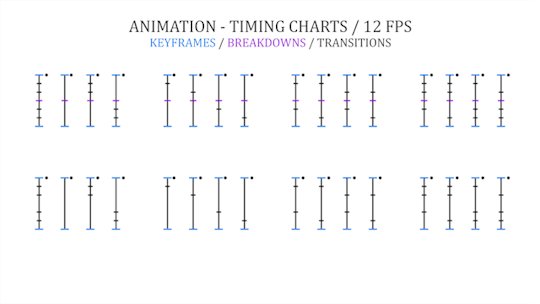
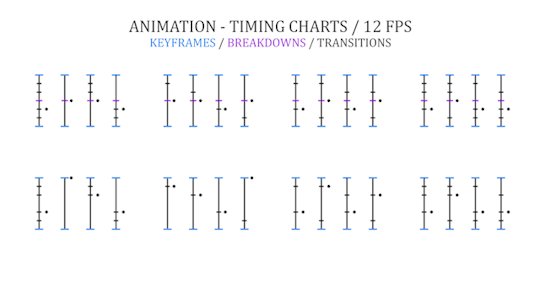
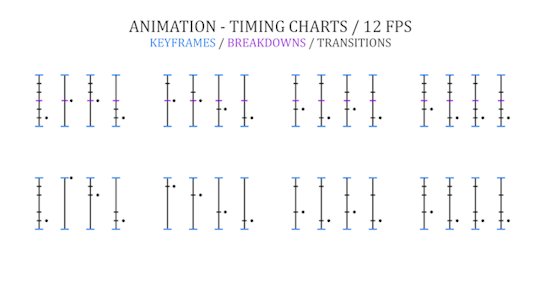
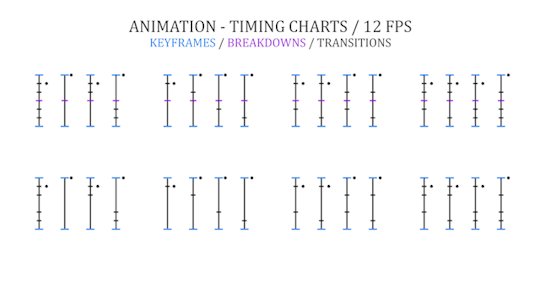
Animation - Timing Charts / 12 FPS
Most animations typically use 12 FPS in a 24 FPS video format, which causes each frame of the animation to repeat.
1 Second = 12 frames
1 Frame = 0.08333... seconds
1 Keyframe every 6 frames
2 Timing charts = 1 second
-
I prepared a second example to notice that although the timing charts have different effects, the time that the animation takes place is exactly the same.
-
Download on:
Gumroad
Blogger
Payhip
#animation#animation tutorial#2d animation#animated gif#animated#frame by frame#anime#cartoon#keyframe#how to#how to draw#gif#tutorial#art tutorial#keyframes#anime gif
180 notes
·
View notes
Video
youtube
ANIMATING IN PROCREATE QUICK JUMP MENU
00:00 Tip 1—Storyboard Your Animation, with Karen Jordan
02:44 Tip 2—Using Animation Assist, with Rich Armstrong
05:33 Tip 3—Explore Fluidity in Animation, with Vera Rehaag
07:40 Tip 4—Export & Share Your Work, with Danni Fisher-Shin
09:44 Find More Tips with Skillshare
#art#animation#animation tutorial#digital animation#digital animation tutorial#procreate#procreate animation tutorial#how to animate in procreate#skillshare#Karen Jordan#Vera Rehaaq#Danni Fisher-Shin#Rich Armstrong#how to animate digitally#animation tips#animation help#animate in procreate
164 notes
·
View notes
Text
Please this is important to me, and also watch my works before voting.
And my animations look more basic and amateur because there was a long gap between them, and I actually learned some techniques I will be using in future projects .
Camera move is also known as perspective change
23 notes
·
View notes
Text
Hey!! I'm gonna be doing an animation tutorial stream soon!!
Friday March 22nd I'm going to be streaming over on my youtube and running through some basic blender animation related things I've picked up over the years! I'm trying to gather questions and topics that folks might be interested in, so if you have any questions on my process or 3D animation in general feel free to send them my way!
Also keep an eye out for when the scheduled stream pops up! I'm still picking a time but I'll make a lil thing before I go live!
#go back to work lukas#art#blender#blender art#blender animation#tutorial#art tutorial#animation tutorial
8 notes
·
View notes
Text

oh my famous animation tutorial.
i don't need to say much as most of it is in there, if it's a little too small to read try reading it off here: media.discordapp.net/attachments/1086491755538546758/1121049208410079342/tutroial.gif?width=1388&height=581
Animation tutorial by SomewhereWeird on DeviantArt <- free download is on!
16 notes
·
View notes
Text
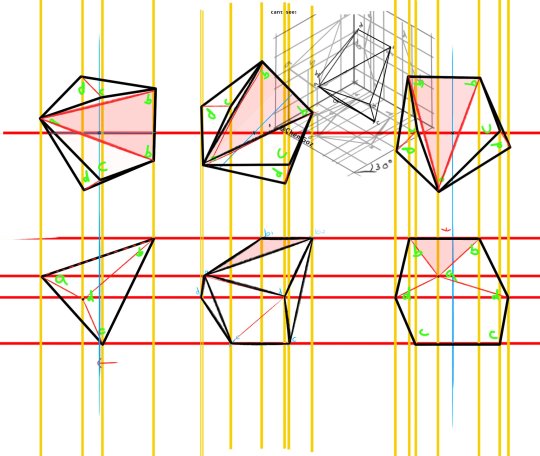
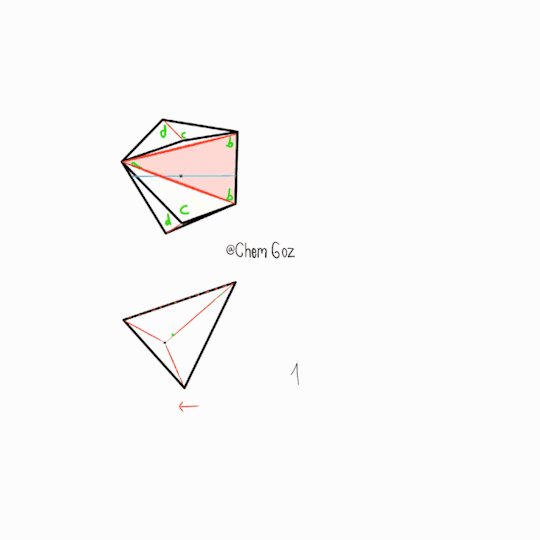
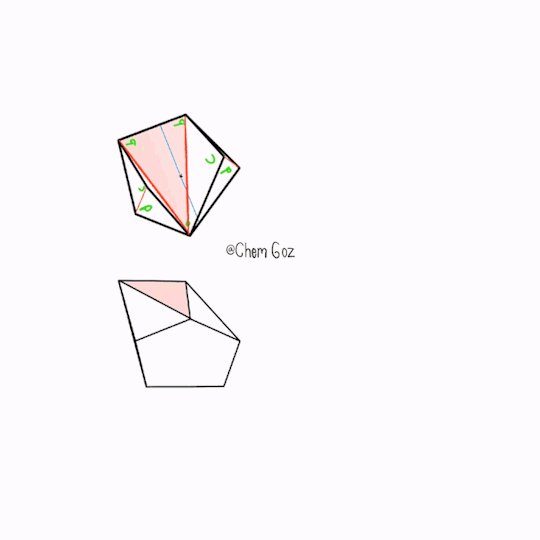
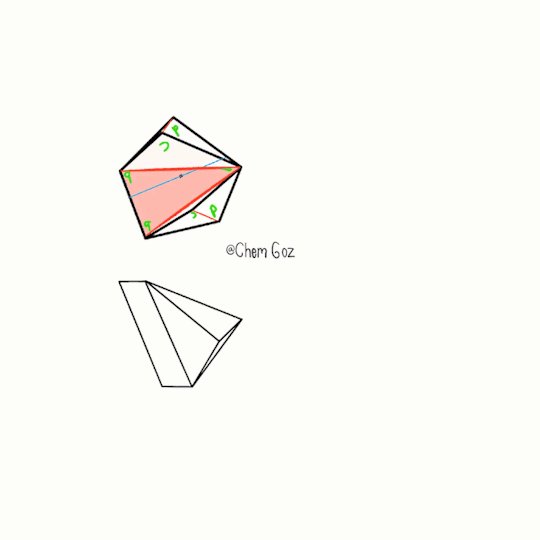
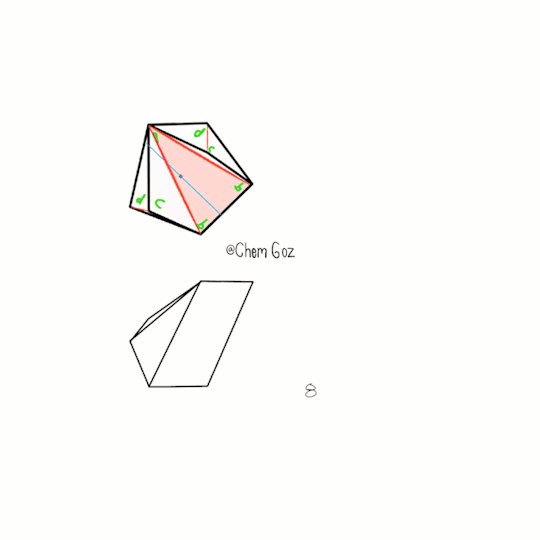
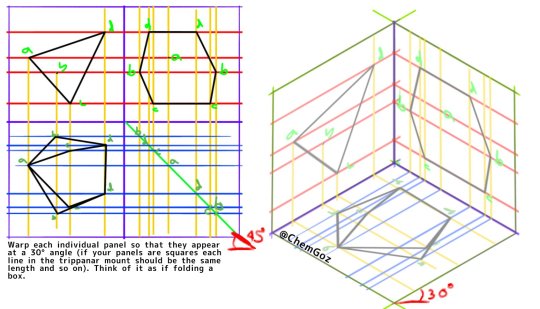
Orthographic projection to animation: how to make a 3D guide and turnaround from front and side views.



It's simpler than it looks (promise)
(Originally posted to twitter on November 2021. Original posts: 1 & 2)
Descriptive geometry is something I found revolutionary, and despite its main use being in architecture, I was surprised in all my years of researching animation as a hobby I had never found it used to construct shapes. This is, of course, because drafsmanship is the main fundamental skill required in the field, rather than technical construction. Either way, eventually I did find the use of a top-down view of a figure as a known trick in the animation world. Now, just a matter of figuring out how to get an accurate top-down view, right?
Here are my notes!
If you find this useful please support me by following my twitter. I'm trying to get it off the ground and would love to share more things like these in the future.
In a projection like this, you start with your side view and front view aligned side to side on a square grid. The bottom left corner is where your top-down view will go, while the bottom right only has a 45 degree line.





Pretty cool, if maybe overcomplicated ;)
Program: IbisPaint
#animation#geometry#descriptive geometry#2d animation#turnaround#art#design#architecture#tutorial#ChemGoz Tutorial#animation trick#animation tutorial#art tutorial
9 notes
·
View notes